WordPress vs Dreamweaver (2023) — แบบไหนดีกว่าสำหรับเว็บไซต์ของคุณ?
เผยแพร่แล้ว: 2023-05-03การเลือกแพลตฟอร์มที่เหมาะสมในการสร้างเว็บไซต์ของคุณอาจเป็นเรื่องที่น่ากังวล เนื่องจากมีตัวเลือกมากมาย ในขณะที่ WordPress และ Dreamweaver เป็นสองแพลตฟอร์มที่ได้รับความนิยมสูงสุดเนื่องจากความสามารถในการปรับแต่งที่กว้างขวาง สิ่งสำคัญคือต้องทราบว่ามีความแตกต่างที่สำคัญบางประการระหว่างทั้งสอง ดังนั้น ในโพสต์นี้ เราจะเปรียบเทียบ WordPress กับ Dreamweaver เพื่อช่วยให้คุณตัดสินใจได้ว่าสิ่งใดเหมาะสมกับความต้องการของคุณมากกว่ากัน มาดำน้ำกันเถอะ!
- 1 WordPress vs Dreamweaver: มีไว้เพื่อใคร?
- 1.1 เวิร์ดเพรสคืออะไร?
- 1.2 Dreamweaver คืออะไร?
- 1.3 ดังนั้นพวกเขาเป็นใคร?
- 2 WordPress vs Dreamweaver: ราคา
- 2.1 ราคา WordPress
- 2.2 ราคา Dreamweaver
- 3 WordPress vs Dreamweaver: ใช้งานง่าย
- 3.1 เวิร์ดเพรส
- 3.2 ดรีมวีฟเวอร์
- 4 WordPress vs Dreamweaver: การปรับแต่ง
- 4.1 เวิร์ดเพรส
- 4.2 ดรีมวีฟเวอร์
- 5 WordPress vs Dreamweaver: โฮสติ้ง
- 5.1 เวิร์ดเพรส
- 5.2 ดรีมวีฟเวอร์
- 6 WordPress vs Dreamweaver: มีผู้ชนะที่ชัดเจนหรือไม่?
WordPress vs Dreamweaver: มีไว้เพื่อใคร?
ในขณะที่ WordPress และ Dreamweaver อนุญาตให้คุณสร้างเว็บไซต์ที่ตอบสนองและมีประสิทธิภาพ แต่แนวทางของพวกเขาแตกต่างกันอย่างมาก ดังนั้น ก่อนที่เราจะประเมินว่าแพลตฟอร์มใดเหมาะกับคุณที่สุด เรามาเจาะลึกกันเสียก่อน
เวิร์ดเพรสคืออะไร?

WordPress เป็นระบบจัดการเนื้อหา (CMS) ที่ใช้งานง่ายซึ่งช่วยให้คุณสร้างและจัดการเว็บไซต์ได้อย่างง่ายดาย เมื่อเวลาผ่านไป มันได้กลายเป็นหนึ่งในแพลตฟอร์มที่ใช้กันอย่างแพร่หลายที่สุดสำหรับการสร้างเว็บไซต์ ซึ่งคิดเป็นสัดส่วนมากกว่า 43% ของอินเทอร์เน็ต ในฐานะที่เป็นโอเพ่นซอร์สและแพลตฟอร์มฟรี มีธีมและปลั๊กอินจำนวนมาก ทั้งแบบฟรีและพรีเมียม ซึ่งช่วยขยายความสามารถหลักของ WordPress
ไม่ว่าคุณมีเป้าหมายที่จะสร้างบล็อก ระบบบริหารจัดการการเรียนรู้ (LMS) เว็บไซต์สมาชิก หรือร้านค้าออนไลน์ WordPress ทำให้การเรียนรู้และเชี่ยวชาญเป็นเรื่องง่าย สิ่งนี้ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับทั้งผู้เริ่มต้นและนักพัฒนาที่มีประสบการณ์
Dreamweaver คืออะไร?

Dreamweaver ซึ่งเป็นส่วนหนึ่งของ Adobe Creative Suite ใช้ในการออกแบบ พัฒนา และปรับใช้เว็บไซต์ ผู้ใช้มีสามอินเทอร์เฟซให้เลือก ได้แก่ โค้ด แยก (โค้ดและภาพ) หรืออินเทอร์เฟซแบบภาพพร้อมตัวแก้ไขแบบลากแล้วปล่อย อย่างไรก็ตาม ทักษะการเขียนโค้ดมีความสำคัญหากคุณต้องการสร้างเว็บไซต์ที่ตอบสนองได้อย่างสมบูรณ์ เช่นเดียวกับ WordPress Dreamweaver รองรับการใช้ HTML, CSS, javascript และ PHP ถึงกระนั้นก็ขึ้นอยู่กับผู้ใช้ที่จะรวบรวมชิ้นส่วนทั้งหมดเข้าด้วยกัน
เมื่อใช้ Dreamweaver นักพัฒนาสามารถสร้างหน้าเว็บตั้งแต่เริ่มต้นหรือเลือกจากเทมเพลตที่สร้างไว้ล่วงหน้า ดูตัวอย่างการออกแบบบนเบราว์เซอร์และขนาดหน้าจอต่างๆ แม้ว่าจะไม่ได้รับความนิยมเท่า WordPress แต่ Dreamweaver ก็ยังครองส่วนแบ่งการตลาดประมาณ 0.3% ของเว็บไซต์ทั้งหมดบนอินเทอร์เน็ต
ดังนั้นพวกเขาเป็นใคร?
การเปรียบเทียบ WordPress กับ Dreamweaver อาจมีความซับซ้อนเนื่องจากมีวิธีการสร้างเว็บไซต์ที่แตกต่างกัน WordPress นั้นใช้งานง่ายและเหมาะสำหรับผู้ที่ไม่มีประสบการณ์ในการออกแบบเว็บไซต์ นอกจากนี้ยังมีความสามารถรอบด้านที่น่าทึ่งและสามารถแก้ไขได้โดยนักพัฒนาหรือขยายด้วยปลั๊กอินและธีมเพื่อสร้างเว็บไซต์ประเภทต่างๆ
ในทางกลับกัน แม้ว่า Dreamweaver จะมีอินเทอร์เฟซแบบลากแล้วปล่อย แต่คุณยังต้องเขียนโค้ดองค์ประกอบที่สามารถลากได้เพื่อให้แน่ใจว่าใช้งานได้ การจ้างนักพัฒนาแบบฟูลสแต็กยังมีความจำเป็นหากคุณต้องการสร้างมากกว่าเว็บไซต์ที่ให้ข้อมูล ด้วยเหตุนี้ Dreamweaver จึงเหมาะสำหรับผู้ที่มีความรู้ด้านการเขียนโค้ดขั้นสูงมากกว่า
WordPress กับ Dreamweaver: ราคา
เมื่อพูดถึงราคา WordPress และ Dreamweaver นั้นแตกต่างกันมาก ที่กล่าวว่าหลังจาก Add-on แล้ว พวกมันค่อนข้างดีในเรื่องราคา ลองสำรวจดูว่าคุณจะได้รับอะไรหากคุณเลือกหนึ่งในแพลตฟอร์มเหล่านี้
ราคาเวิร์ดเพรส
การคำนวณต้นทุนโดยรวมของ WordPress นั้นยุ่งยาก ในขณะที่ WordPress นั้นฟรี แต่ก็มีตัวแปรอื่น ๆ ที่ต้องพิจารณา ก่อนที่คุณจะเริ่มออกแบบ คุณจะต้องเลือกโดเมนและขอรับแผนการโฮสต์ แม้ว่าค่าใช้จ่ายเหล่านี้จะไม่สูงมากนัก แต่คุณสามารถซื้อโดเมนได้ในราคาต่ำกว่า $20 ต่อปี เมื่อคุณคำนึงถึงสิ่งอื่นๆ เช่น ปลั๊กอินและธีม ค่าใช้จ่ายก็สามารถเพิ่มขึ้นได้อย่างรวดเร็ว

ตัวอย่างเช่น สมมติว่าคุณกำลังสร้างเว็บไซต์อีคอมเมิร์ซ เมื่อคุณซื้อโดเมนและตกลงใช้แผนการโฮสต์แล้ว คุณจะต้องมีปลั๊กอินอีคอมเมิร์ซที่ดี เช่น WooCommerce WooCommerce นั้นฟรี แต่เมื่อคุณคำนึงถึงสิ่งพิเศษใดๆ ที่คุณอาจต้องการ เช่น ธีม ความปลอดภัย SEO และส่วนเสริมสำหรับ Woo คุณจะรู้สึกแย่
ดรีมวีฟเวอร์ ราคา

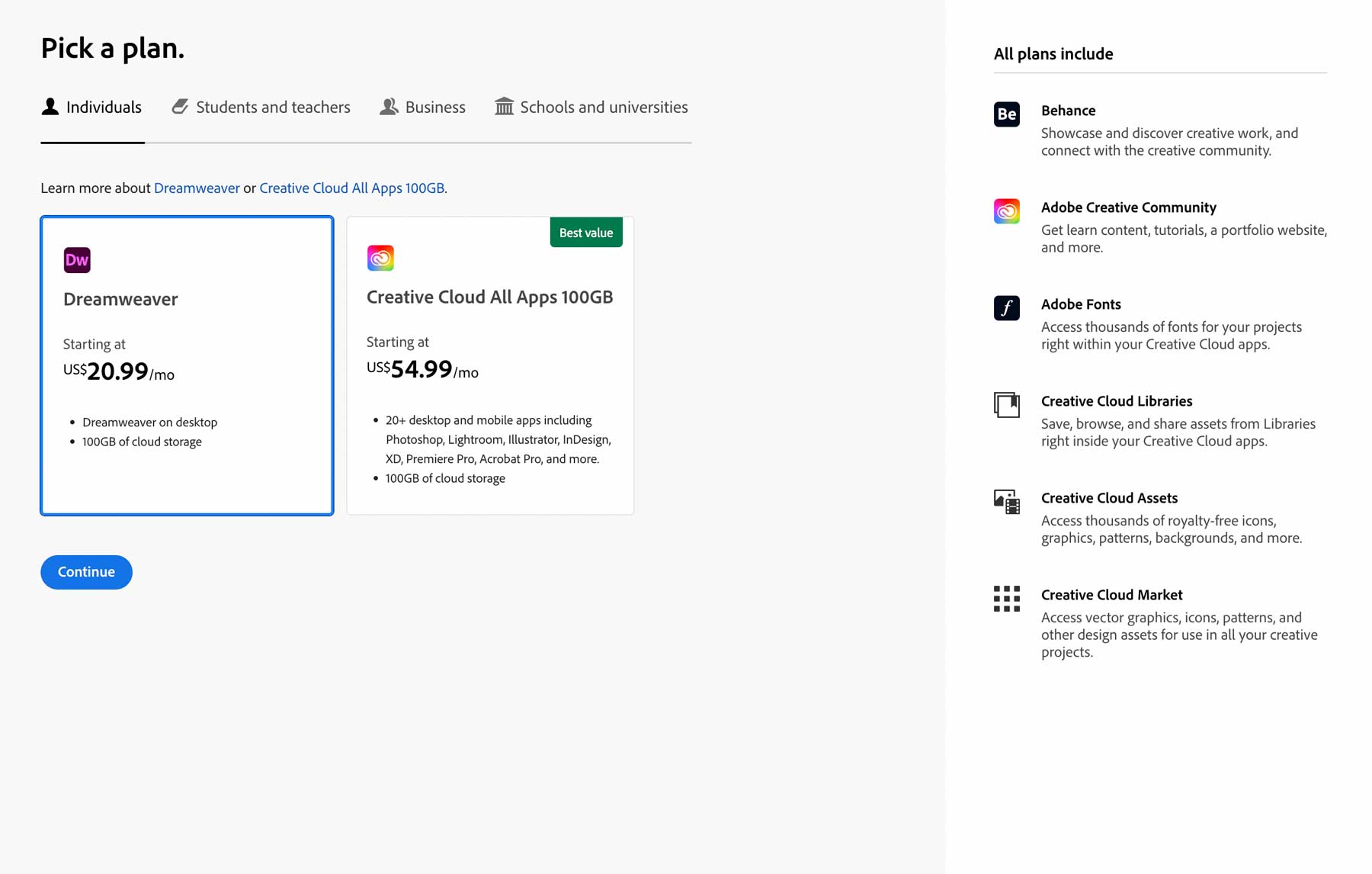
เมื่อเลือก Dreamweaver เป็นเครื่องมือสร้างเว็บไซต์ของคุณ ข่าวดีก็คือไม่มีค่าใช้จ่ายมากมายที่ต้องกังวล อย่างน้อยที่สุดหากคุณวางแผนที่จะเขียนโค้ดด้วยตัวเอง แน่นอน คุณจะต้องซื้อโดเมนและเว็บโฮสติ้ง แต่คุณจะต้องจ่ายค่าซอฟต์แวร์ Dreamweaver ด้วย ค่าใช้จ่ายสำหรับ Dreamweaver ประมาณ $22 ต่อเดือนก่อนหักภาษี
อย่างไรก็ตาม หากคุณต้องการเข้าถึงชุดผลิตภัณฑ์สร้างสรรค์ทั้งหมดของ Adobe รวมถึง Dreamweaver ค่าใช้จ่ายจะเพิ่มขึ้นเป็นประมาณ 55 ดอลลาร์ต่อเดือน มันสมเหตุสมผลสำหรับคนส่วนใหญ่ที่ใช้ Dreamweaver เพื่อเลือกใช้ Creative Cloud ทั้งหมด โดยเฉพาะอย่างยิ่งหากคุณวางแผนที่จะสร้างเว็บไซต์ขั้นสูงที่ต้องใช้เครื่องมือแก้ไขรูปภาพและวิธีการสร้างกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้ (SVG) หรือภาพเคลื่อนไหว
 |  | |
|---|---|---|
| ราคา | ️ วาด WordPress นั้นฟรี แต่คุณจะต้องมีส่วนเสริมหลายตัว เช่น โดเมน ธีม ปลั๊กอิน และธีม | ️ วาด Dreamweaver ไม่ใช่ราคาถูกหลังจากที่คุณจ่ายค่าโดเมน โฮสติ้ง และซอฟต์แวร์ แต่เทียบเท่ากับ WordPress หลังจากใช้ส่วนเสริม |
| เริ่มต้นใช้งาน WordPress | เริ่มต้นกับ Dreamweaver |
WordPress vs Dreamweaver: ใช้งานง่าย
เมื่อสร้างเว็บไซต์ การเลือกแพลตฟอร์มที่เหมาะสมเป็นสิ่งสำคัญ โดยความง่ายในการใช้งานเป็นปัจจัยสำคัญ ในขณะที่ WordPress และ Dreamweaver มีเส้นโค้งแห่งการเรียนรู้ WordPress มีความโดดเด่นเนื่องจากความง่ายในการเร่งความเร็ว
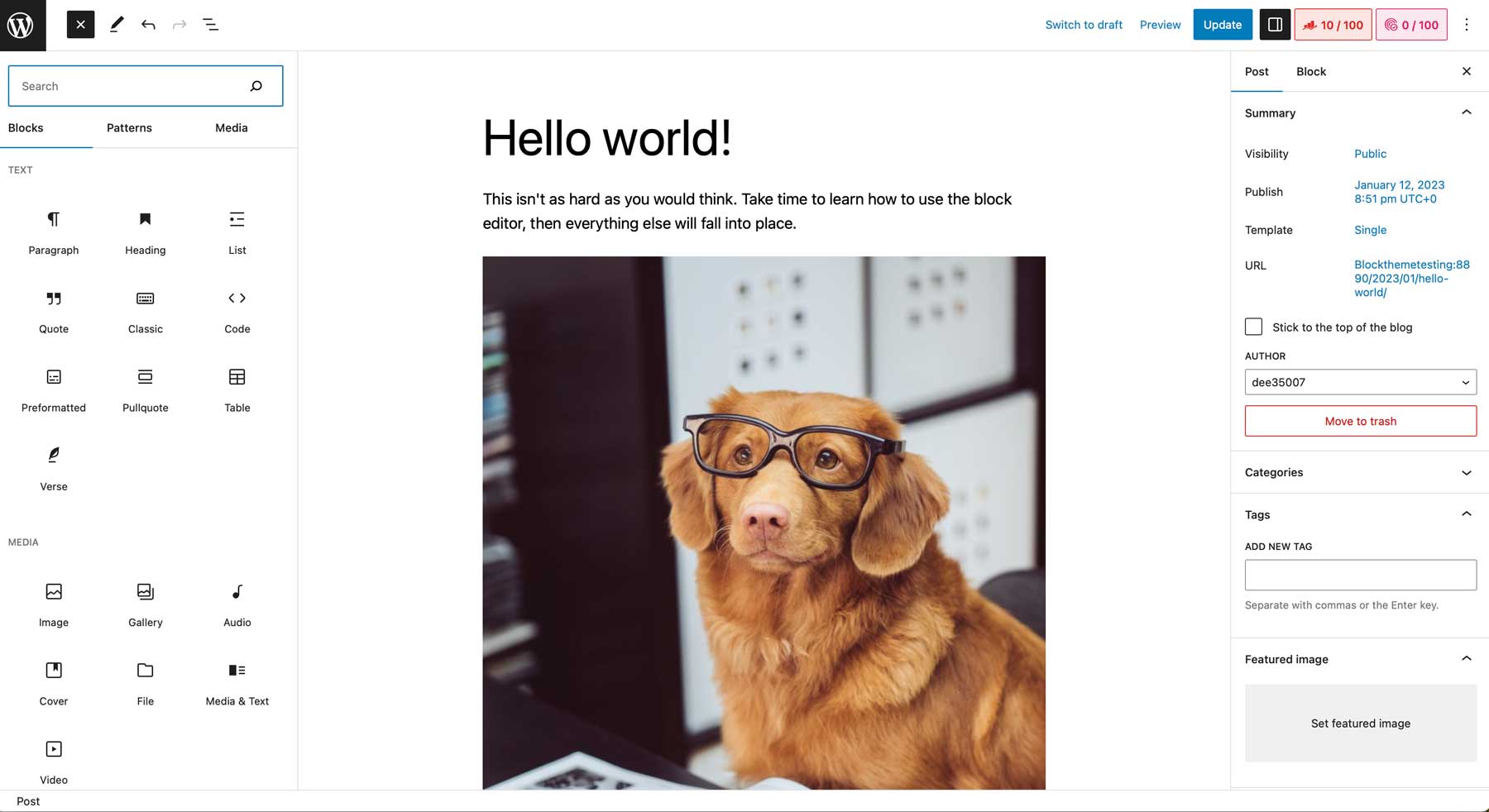
เวิร์ดเพรส
ก่อนที่ WordPress จะมาพร้อม การสร้างเว็บไซต์จำเป็นต้องเขียนโค้ดมากมาย แต่ต้องขอบคุณพนักงานที่ Automattic คนธรรมดาสามารถสร้างมันขึ้นมาได้อย่างง่ายดาย จากที่กล่าวมา ครั้งแรกที่คุณเข้าสู่ระบบ WordPress คุณอาจต้องการความช่วยเหลือในการหาจุดเริ่มต้น แม้ว่าจะมีช่วงการเรียนรู้ แต่ก็มีแหล่งข้อมูลมากมาย (เช่น บล็อกของเรา) ที่ให้คำแนะนำและคำแนะนำเพื่อช่วยให้ผู้ใช้เอาชนะอุปสรรคต่างๆ ได้ เมื่อคุณรู้สึกตกใจกับจำนวนการตั้งค่าที่มีอยู่แล้ว คุณก็จะทราบได้ง่ายว่าสิ่งต่างๆ ทำอะไรและตั้งอยู่ที่ใด

สิ่งที่ต้องพิจารณาอีกประการหนึ่งคือประเภทของเว็บไซต์ที่คุณต้องการสร้าง สิ่งนี้จะส่งผลต่อประเภทของปลั๊กอินและธีมที่คุณเลือก ซึ่งสามารถเพิ่มช่วงการเรียนรู้ได้ โชคดีที่บางธีมทำให้ WordPress ทำงานได้ง่ายขึ้น โดยไม่คำนึงถึงประเภทของเว็บไซต์ที่คุณวางแผนจะสร้าง ตัวอย่างเช่น Divi เป็นตัวเลือกที่ยอดเยี่ยมสำหรับผู้เริ่มต้นด้วย Visual Builder ที่ไม่ต้องใช้โค้ด คุณสามารถออกแบบโพสต์และเพจในส่วนหน้าเพื่อดูการเปลี่ยนแปลงการออกแบบแบบเรียลไทม์ การแสดงเนื้อหาไซต์ของคุณด้วยภาพขณะที่คุณเพิ่มทำให้ชีวิตง่ายขึ้นมาก

ที่กล่าวว่า เป็นการดีที่สุดที่จะทำความคุ้นเคยกับโปรแกรมแก้ไขบล็อกเริ่มต้นก่อนที่จะเรียนรู้การใช้งานธีมและปลั๊กอิน เนื่องจากการสร้างเนื้อหา WordPress ส่วนใหญ่จะอยู่ที่โพสต์และเพจ การเรียนรู้วิธีและสถานที่ที่จะสร้างเนื้อหาของคุณจะช่วยได้มากเมื่อเรียนรู้ WordPress
ดรีมวีฟเวอร์

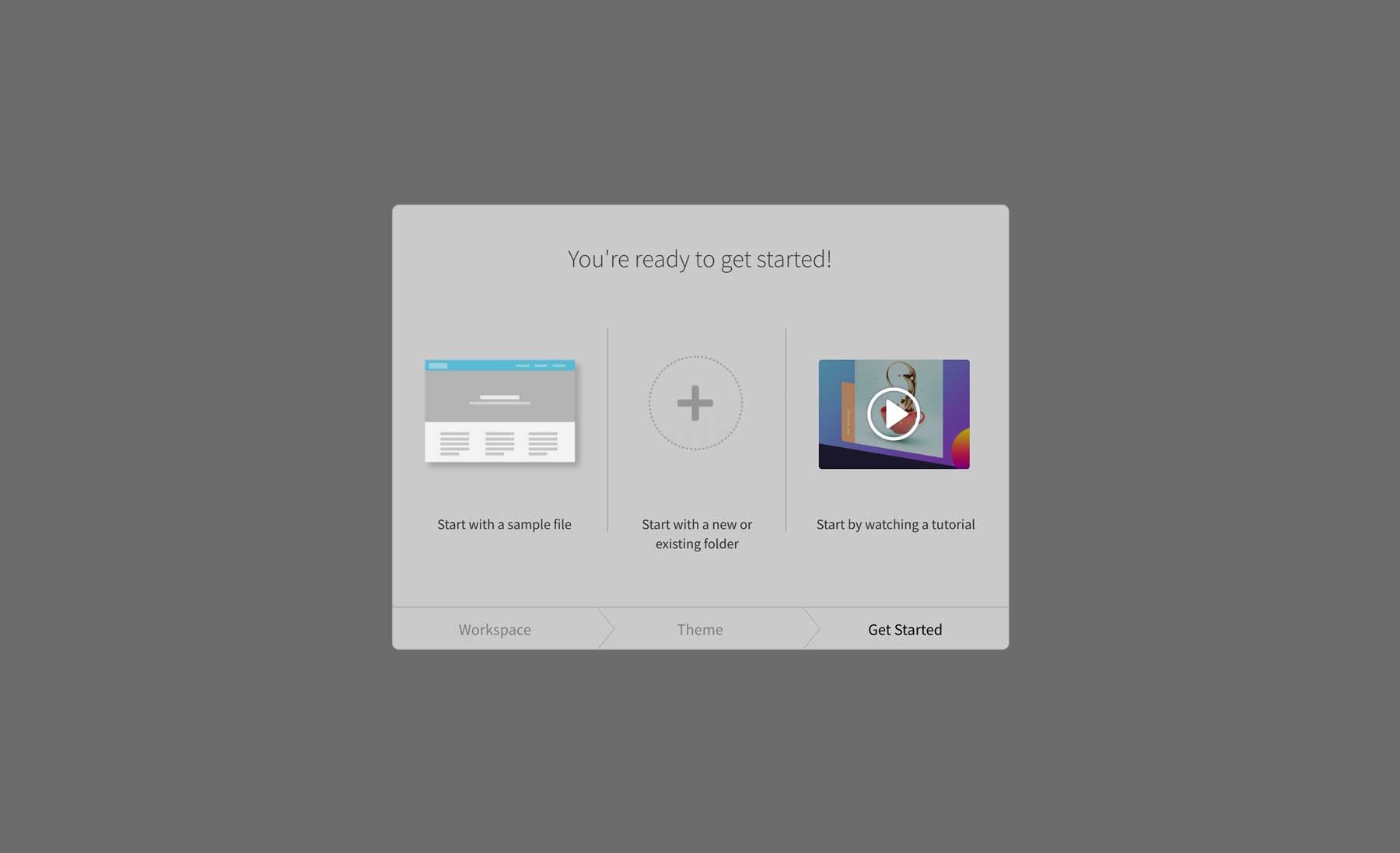
เมื่อคุณเปิด Dreamweaver เป็นครั้งแรก คุณจะพบกับหน้าจอการตั้งค่าที่ทำตามได้ง่าย จะนำคุณไปสู่การตั้งค่าการแสดงผลและให้คุณเลือกที่จะเริ่มต้นด้วยไฟล์ตัวอย่างและดูบทช่วยสอนเพื่อช่วยให้คุณเริ่มต้นได้ เราขอแนะนำให้ดูวิดีโอการสอน ซึ่งจะช่วยคุณในการตั้งค่าตัวจัดการไซต์ – ซึ่งคุณจะกำหนดค่าสภาพแวดล้อมการโฮสต์ในพื้นที่ของคุณ – และแนะนำเครื่องมือที่ใช้บ่อยที่สุดให้คุณ ที่กล่าวว่านั่นคือความช่วยเหลือทั้งหมดที่คุณจะได้รับ หลังจากนั้น สิ่งต่าง ๆ จะซับซ้อนหากคุณไม่คุ้นเคยกับการเขียนโค้ด


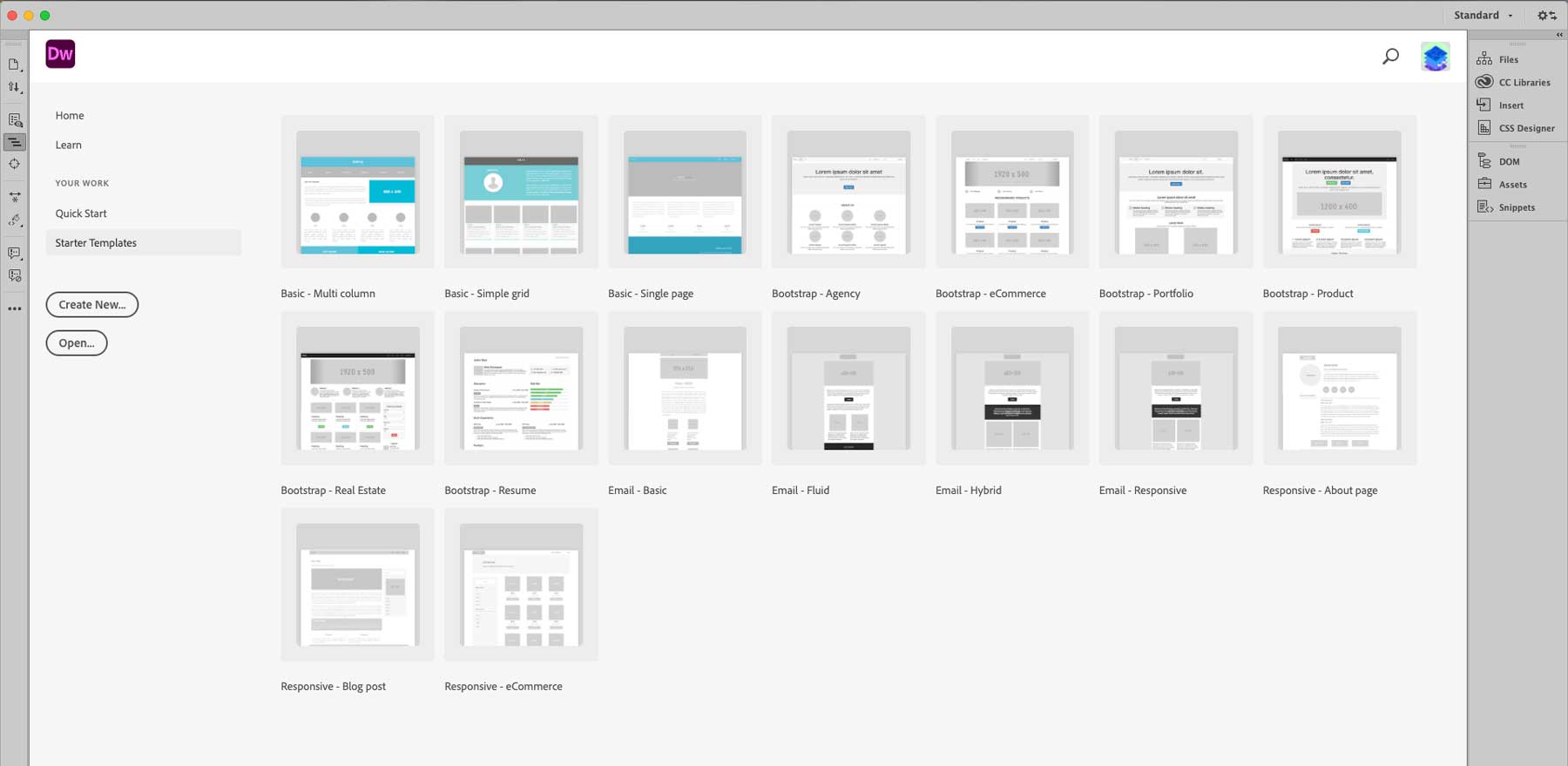
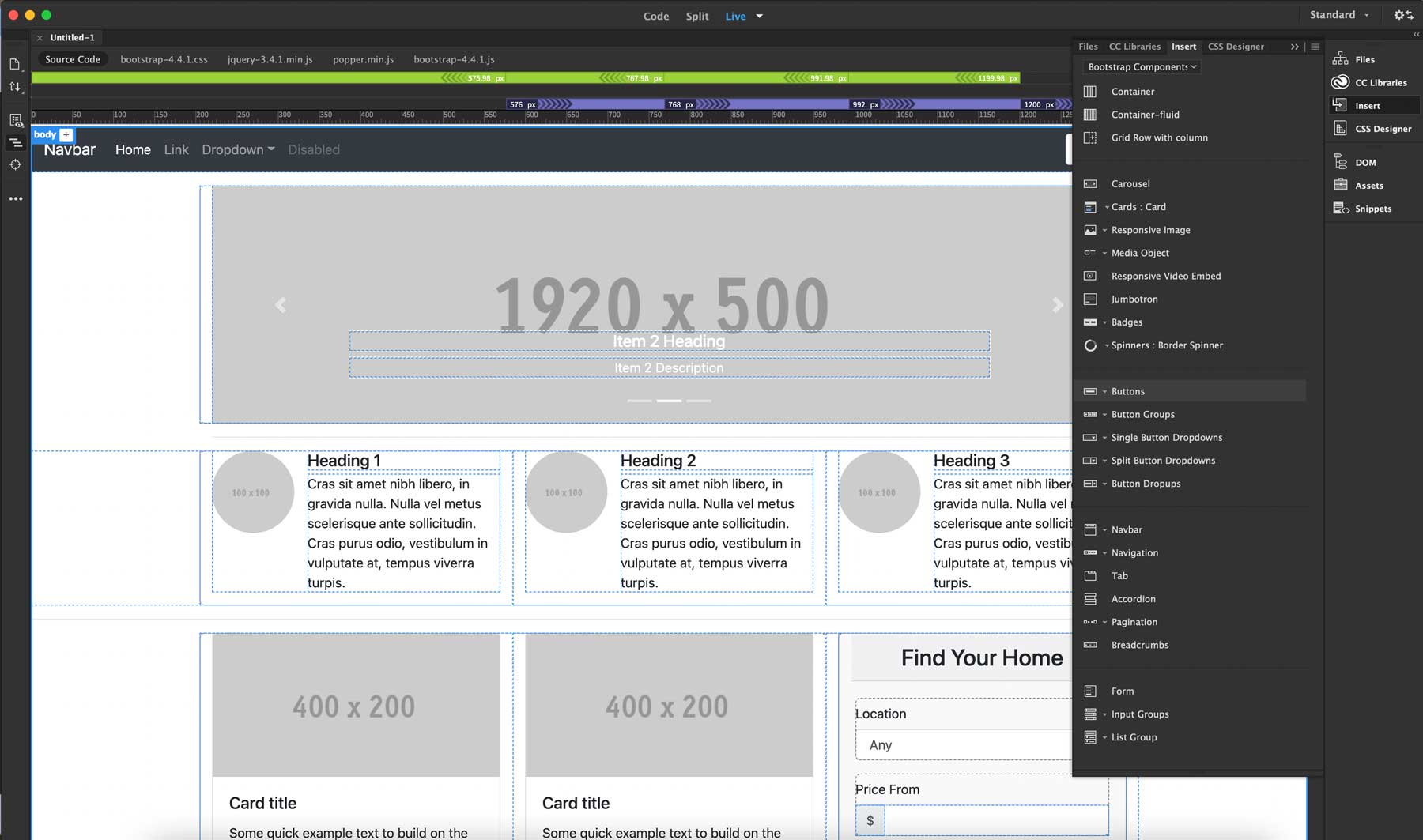
เพื่อทำให้สิ่งต่างๆ ง่ายขึ้นด้วยตัวคุณเอง คุณสามารถเริ่มด้วยเทมเพลตที่มีให้หนึ่งในสิบหกแบบ โปรดทราบว่าหน้าเหล่านี้เป็นหน้าเริ่มต้น ไม่ใช่เว็บไซต์เต็มรูปแบบ คุณสามารถเริ่มต้นด้วยเลย์เอาต์หลายคอลัมน์หรือกริดขั้นพื้นฐาน หน้าตอบสนองจำนวนหนึ่ง สร้างอีเมล หรือเลือกจากหน้า Bootstrap สองสามหน้า เมื่อคุณโหลดเทมเพลตที่คุณเลือกแล้ว คุณต้องเขียนโค้ดเป็นรูปภาพ ข้อความ และองค์ประกอบอื่นๆ เพื่อให้หน้าของคุณสมบูรณ์
โดยรวมแล้ว เส้นโค้งการเรียนรู้สำหรับ Dreamweaver นั้นสูงชันสำหรับผู้เริ่มต้น หากคุณมีความรู้พื้นฐานเกี่ยวกับ CSS, HTML และ Bootstrap คุณสามารถสร้างไซต์พื้นฐานได้ง่ายๆ แต่ต้องใช้เวลา ที่กล่าวว่า หากคุณเป็นกูรูด้านการเขียนโค้ดที่ชอบเจาะลึกลงไปในวัชพืชแห่งการเขียนโค้ด Dreamweaver ก็ไม่ใช่เรื่องยากที่จะเชี่ยวชาญ ขึ้นอยู่กับภาษาการเข้ารหัสที่คุณเลือกและระดับความสะดวกสบายในการเรียนรู้แพลตฟอร์มใหม่
 |  | |
|---|---|---|
| สะดวกในการใช้ | ผู้ชนะ หลังจากที่คุณเรียนรู้ช่วงเริ่มต้นแล้ว WordPress เป็นหนึ่งในเครื่องมือที่ง่ายที่สุดในการสร้างเว็บไซต์ด้วย | Dreamweaver ต้องการความรู้ด้านการเขียนโค้ดมากมายเพื่อสร้างเว็บไซต์ |
| เริ่มต้นใช้งาน WordPress | เริ่มต้นกับ Dreamweaver |
WordPress vs Dreamweaver: การปรับแต่ง
ข้อควรพิจารณาที่สำคัญที่สุดประการหนึ่งในการเลือกแพลตฟอร์มเว็บใหม่คือความสามารถในการทำให้ตรงตามที่คุณต้องการและจำเป็น ทั้ง WordPress และ Dreamweaver มีตัวเลือกการปรับแต่งไม่จำกัด ที่กล่าวว่าพวกเขามีวิธีที่แตกต่างไปจากเดิมอย่างสิ้นเชิงในการอนุญาตให้คุณทำ
เวิร์ดเพรส

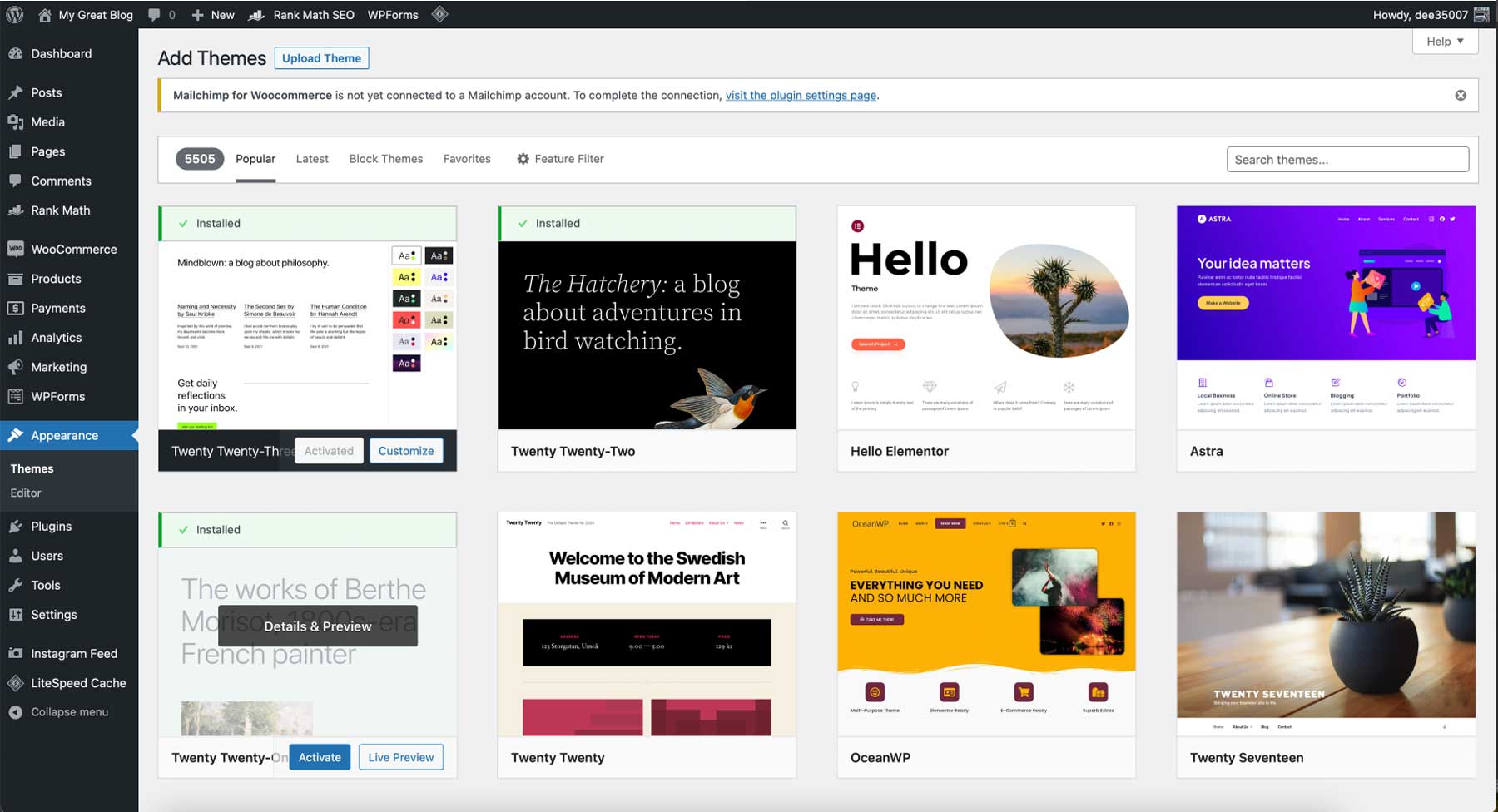
แม้จะมีต้นกำเนิดมาจากแพลตฟอร์มบล็อก แต่ WordPress ก็ได้พัฒนาเป็นระบบจัดการเนื้อหาแบบไดนามิกที่สามารถรองรับเว็บไซต์ใดก็ได้ ต้องขอบคุณโปรแกรมเสริมมากมาย ภายในพื้นที่เก็บข้อมูล WordPress คุณจะพบธีมมากมาย ซึ่งแต่ละธีมมีลักษณะเฉพาะสำหรับเว็บไซต์ของคุณ สามารถติดตั้งธีมเหล่านี้ได้อย่างง่ายดายผ่านแดชบอร์ดของ WordPress หรือที่เก็บธีม นอกจากนี้ ยังมีธีมพรีเมียมมากมายจากผู้จำหน่ายบุคคลที่สาม เช่น Elegant Themes, StudioPress และ ThemeIsle ที่คุณสามารถซื้อเพื่อปรับปรุงรูปลักษณ์และการทำงานของเว็บไซต์ของคุณ

นอกจากนี้ ปลั๊กอินหลายพันรายการยังช่วยให้คุณสามารถปรับแต่งไซต์ของคุณได้ ตัวอย่างเช่น สมมติว่าคุณต้องการสร้างเว็บไซต์สำหรับสมาชิก การเพิ่มปลั๊กอินสำหรับสมาชิกที่ดีจะช่วยให้คุณเข้าถึงเนื้อหา สร้างระดับสมาชิก รับเงิน และแม้แต่เพิ่มฟอรัมสำหรับการสนทนาในชุมชนได้อย่างรวดเร็ว มีปลั๊กอินที่ยอดเยี่ยมสำหรับทุกสิ่ง ทำให้ตัวเลือกการปรับแต่ง WordPress ไม่มีที่สิ้นสุด
มีวิธีการเพิ่มเติมที่ช่วยให้คุณเพิ่มบิตที่น่าสนใจในเว็บไซต์ของคุณ ตัวอย่างเช่น วิดเจ็ตสามารถปรับปรุงรูปลักษณ์ไซต์ของคุณ เนื่องจากสามารถวางไว้ในตำแหน่งต่างๆ เช่น แถบด้านข้าง ส่วนท้าย หรือส่วนหัว นอกจากนี้ยังสามารถแสดงคลังหมวดหมู่ แพลตฟอร์มโซเชียลมีเดีย โพสต์ล่าสุด และอื่นๆ นอกจากนี้ แม้ว่า WordPress จะได้รับการออกแบบมาให้ใช้งานง่าย แต่คุณก็สามารถปรับแต่งไปอีกขั้นโดยการเพิ่ม CSS, HTML และ Javascript ที่กำหนดเอง ขึ้นอยู่กับธีมที่คุณเลือก คุณสามารถสร้างเทมเพลตที่กำหนดเองซึ่งจะทำให้ไซต์ของคุณมีลักษณะที่สอดคล้องกันตลอดทั้งโพสต์และเพจทั้งหมดของคุณ รวมถึงเทมเพลตสำหรับแสดงโพสต์ หน้าค้นหา เอกสารสำคัญ และอื่นๆ
ดรีมวีฟเวอร์
เช่นเดียวกับ WordPress Dreamweaver มีตัวเลือกการปรับแต่งมากมาย เริ่มต้นจากความสามารถในการสร้างพื้นที่ทำงานที่สมบูรณ์แบบ คุณสามารถเลือกระหว่างโหมดสว่างและมืด กำหนดสีแบบกำหนดเองสำหรับการแสดงตัวอย่างโค้ด และอื่นๆ ตามที่กล่าวไว้ก่อนหน้านี้ Dreamweaver นำเสนอมุมมองพื้นที่ทำงานที่แตกต่างกันสามแบบ ได้แก่ โค้ด แยก และใช้งานจริง คุณสามารถลากและวางองค์ประกอบที่เข้ารหัสไว้ล่วงหน้าในเพจของคุณด้วยไลฟ์วิว อย่างไรก็ตาม คุณยังต้องเพิ่ม CSS รูปภาพ และส่วนย่อยของโค้ดเพื่อให้ทำงานได้อย่างถูกต้อง

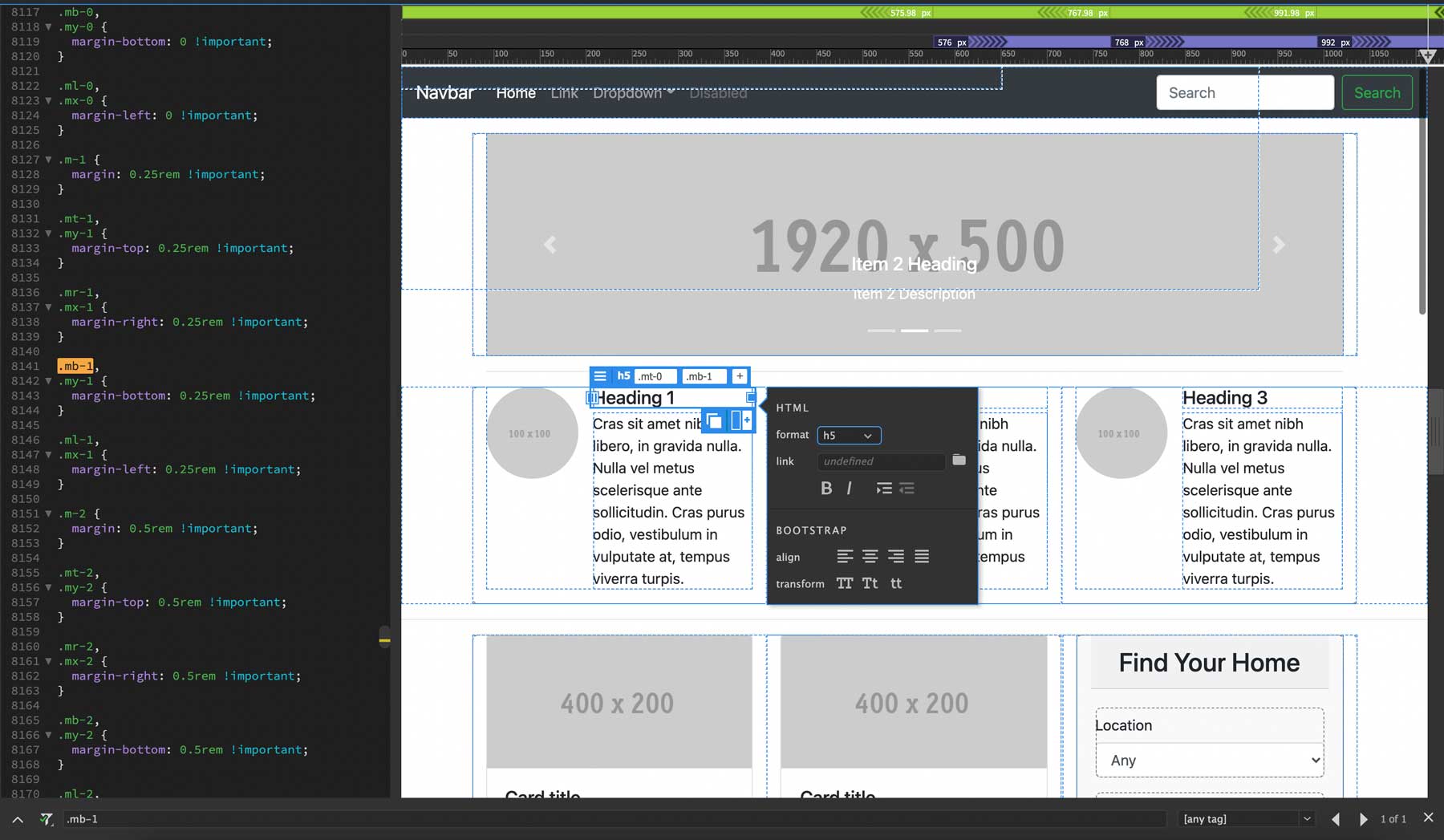
ตัวอย่างเช่น เมื่อทำงานกับไฟล์ Bootstrap คอมโพเนนต์เริ่มต้นจะพร้อมใช้งานเพื่อทำให้หน้าของคุณมีชีวิตชีวา คุณสามารถเลือกจากคอนเทนเนอร์ ภาพหมุน เลย์เอาต์การ์ด สปินเนอร์แบบเคลื่อนไหว ปุ่ม และอื่นๆ Dreamweaver ยังมีส่วนย่อยของโค้ดที่เกี่ยวข้องเพื่อให้คุณเริ่มต้นล่วงหน้าใน CSS และ Javascript ของคุณ นอกจากนี้ ยังมีตัวออกแบบ CSS ฟรอนต์เอนด์ที่ให้คุณแก้ไข CSS สำหรับพร็อพเพอร์ตี้เฉพาะ ซึ่งช่วยประหยัดเวลา

เมื่อทำงานในมุมมองแยก คุณสามารถคลิกที่องค์ประกอบในส่วนหน้าและแก้ไขคุณสมบัติ CSS ในไฟล์ CSS ที่เกี่ยวข้องได้อย่างง่ายดาย คุณยังสามารถทำซ้ำองค์ประกอบ เพิ่มการตกแต่งข้อความพาดหัวข่าว ลิงก์รูปภาพ และทำให้องค์ประกอบตอบสนองด้วยการคลิกกล่องกาเครื่องหมาย ตัวเลือกการปรับแต่งเพิ่มเติมรวมถึงความสามารถในการติดตั้งส่วนขยายของบุคคลที่สาม เช่น แกลเลอรีรูปภาพ แบบฟอร์มติดต่อด้วย reCaptcha Google Maps และอื่นๆ
 |  | |
|---|---|---|
| การปรับแต่ง | ️ วาด WordPress สามารถปรับแต่งได้สูงด้วยปลั๊กอิน ธีม และโค้ดแบบกำหนดเอง | ️ วาด คุณสามารถปรับแต่งอะไรก็ได้ด้วย Dreamweaver หากคุณมีทักษะการเขียนโค้ดที่ยอดเยี่ยม |
| เริ่มต้นใช้งาน WordPress | เริ่มต้นกับ Dreamweaver |
WordPress กับ Dreamweaver: โฮสติ้ง
ข้อกำหนดการโฮสต์สำหรับ WordPress กับ Dreamweaver นั้นแตกต่างกันมาก เว็บไซต์แบบสแตติก (Dreamweaver) โดยทั่วไปต้องการพื้นที่น้อยกว่าเว็บไซต์ WordPress เมื่อทราบแล้ว ต่อไปนี้คือตัวเลือกบางส่วนสำหรับแต่ละตัวเลือกเพื่อให้คุณได้ทราบว่ามีอะไรบ้าง
เวิร์ดเพรส

มีตัวแปรมากมายเมื่อพูดถึงโฮสติ้ง WordPress อันดับแรก คุณต้องการโฮสติ้งประเภทใด ประการที่สอง คุณมีงบประมาณเท่าไร ในฐานะผู้ใช้ WordPress คุณอาจจะมีตัวเลือกมากมายล้นหลาม ด้วยเหตุนี้ เราจึงขอแนะนำบางอย่าง – SiteGround และ Pressable ผู้ให้บริการทั้งสองเสนอโฮสติ้ง WordPress ที่มีการจัดการ หลายระดับราคา คุณสมบัติที่ยอดเยี่ยม และได้รับการปรับให้เหมาะกับ WordPress
ดรีมวีฟเวอร์

การโฮสต์ไซต์ที่สร้างด้วย Dreamweaver นั้นซับซ้อนน้อยกว่า เว้นแต่คุณจะสร้างแอปพลิเคชันฝั่งเซิร์ฟเวอร์ เช่น CGI/Perl, ASP หรือ PHP คุณน่าจะได้รับโฮสติ้งที่ใช้ร่วมกันระดับล่าง เหตุผลคือฟังก์ชันพื้นฐานของ Dreamweaver ใช้ HTML, CSS และ Javascript ดังนั้นจึงไม่ต้องใช้พลังงานเกือบเท่า ด้วยเหตุนี้ เราจึงสามารถแนะนำบางส่วนที่มุ่งเน้นไปยังฝั่งไคลเอ็นต์ เว็บไซต์แบบสแตติก – A2 Hosting และ Green Geeks ทั้งสองมีแผนที่เหมาะสมพร้อมพื้นที่เก็บข้อมูล NVMe SSD ที่เพียงพอ การสำรองข้อมูลอัตโนมัติ FTP (ข้อกำหนดของ Dreamweaver) การโยกย้ายไซต์ฟรี และใบรับรอง SSL ฟรี
WordPress vs Dreamweaver: มีผู้ชนะที่ชัดเจนหรือไม่?
เมื่อถึงเวลาต้องเลือกระหว่าง WordPress และ Dreamweaver ทั้งคู่มีข้อดี ที่กล่าวว่าสิ่งที่คุณเลือกขึ้นอยู่กับความต้องการเฉพาะของคุณ WordPress ใช้งานง่าย มีระบบสนับสนุนที่ครอบคลุม และมีธีมและปลั๊กอินหลายพันรายการเพื่อปรับแต่งไซต์ของคุณ ในทางกลับกัน Dreamweaver เป็นเครื่องมือพัฒนาเว็บไซต์ที่มีประสิทธิภาพซึ่งช่วยให้คุณสร้างเว็บไซต์แบบคงที่ แอปพลิเคชันแบบกำหนดเอง และไซต์ที่ซับซ้อนขนาดใหญ่
 |  | |
|---|---|---|
| ราคา | ️ วาด WordPress นั้นฟรี แต่คุณจะต้องมีส่วนเสริมหลายตัว เช่น โดเมน ธีม ปลั๊กอิน และธีม | ️ วาด Dreamweaver ไม่ใช่ราคาถูกหลังจากที่คุณจ่ายค่าโดเมน โฮสติ้ง และซอฟต์แวร์ แต่เทียบเท่ากับ WordPress หลังจากใช้ส่วนเสริม |
| สะดวกในการใช้ | ผู้ชนะ หลังจากที่คุณเรียนรู้ช่วงเริ่มต้นแล้ว WordPress เป็นหนึ่งในเครื่องมือที่ง่ายที่สุดในการสร้างเว็บไซต์ด้วย | Dreamweaver ต้องการความรู้ด้านการเขียนโค้ดมากมายเพื่อสร้างเว็บไซต์ |
| การปรับแต่ง | ️ วาด WordPress สามารถปรับแต่งได้สูงด้วยปลั๊กอิน ธีม และโค้ดแบบกำหนดเอง | ️ วาด คุณสามารถปรับแต่งอะไรก็ได้ด้วย Dreamweaver หากคุณมีทักษะการเขียนโค้ดที่ยอดเยี่ยม |
| เริ่มต้นใช้งาน WordPress | เริ่มต้นกับ Dreamweaver |
ท้ายที่สุด หากคุณต้องการสร้างเว็บไซต์อย่างรวดเร็วและไม่มีประสบการณ์ในการเขียนโค้ดมากนัก WordPress คือหนทางที่จะไป อย่างไรก็ตาม หากคุณต้องการพัฒนาแอพหรือปรับแต่งเว็บไซต์ด้วย HTML, PHP หรือ Bootstrap Dreamweaver อาจเป็นตัวเลือกที่ดี
การเปิดเผยข้อมูล: หากคุณซื้อสินค้าหลังจากคลิกลิงก์ในโพสต์ เราอาจได้รับค่าคอมมิชชั่น สิ่งนี้ช่วยให้เรารักษาเนื้อหาฟรีและทรัพยากรที่ยอดเยี่ยมไว้ได้ ขอบคุณสำหรับการสนับสนุน!
