WordPress กับ HTML เว็บไซต์ (2023)
เผยแพร่แล้ว: 2023-04-26กำลังถกเถียงกันว่าคุณควรสร้างเว็บไซต์ต่อไปอย่างไร? ทั้งเว็บไซต์ HTML และ WordPress มีข้อดีและข้อเสียที่อาจเกิดขึ้น เราจะช่วยคุณเปรียบเทียบเว็บไซต์ WordPress กับ HTML ในบทความนี้ เพื่อให้คุณตัดสินใจได้เอง
- 1 WordPress กับ HTML: อะไรคือความแตกต่าง?
- 1.1 เว็บไซต์ HTML แบบคงที่
- 1.2 เว็บไซต์ WordPress
- 2 เส้นโค้งการเรียนรู้และใช้งานง่าย
- 2.1 เส้นโค้งการเรียนรู้ WordPress
- 2.2 เส้นโค้งการเรียนรู้เว็บไซต์ HTML แบบคงที่
- 3 ตัวเลือกการปรับแต่ง WordPress vs Static HTML
- 3.1 การปรับแต่งเวิร์ดเพรส
- 3.2 การปรับแต่งเว็บไซต์ HTML แบบคงที่
- 4 WordPress vs Static HTML: โฮสติ้ง
- 5 WordPress กับ HTML: คุณควรเลือกอันไหน?
- 6 คำถามที่พบบ่อยเกี่ยวกับ WordPress กับ HTML
- 7 วิธีเริ่มต้นใช้งาน WordPress
WordPress กับ HTML: ความแตกต่างคืออะไร?
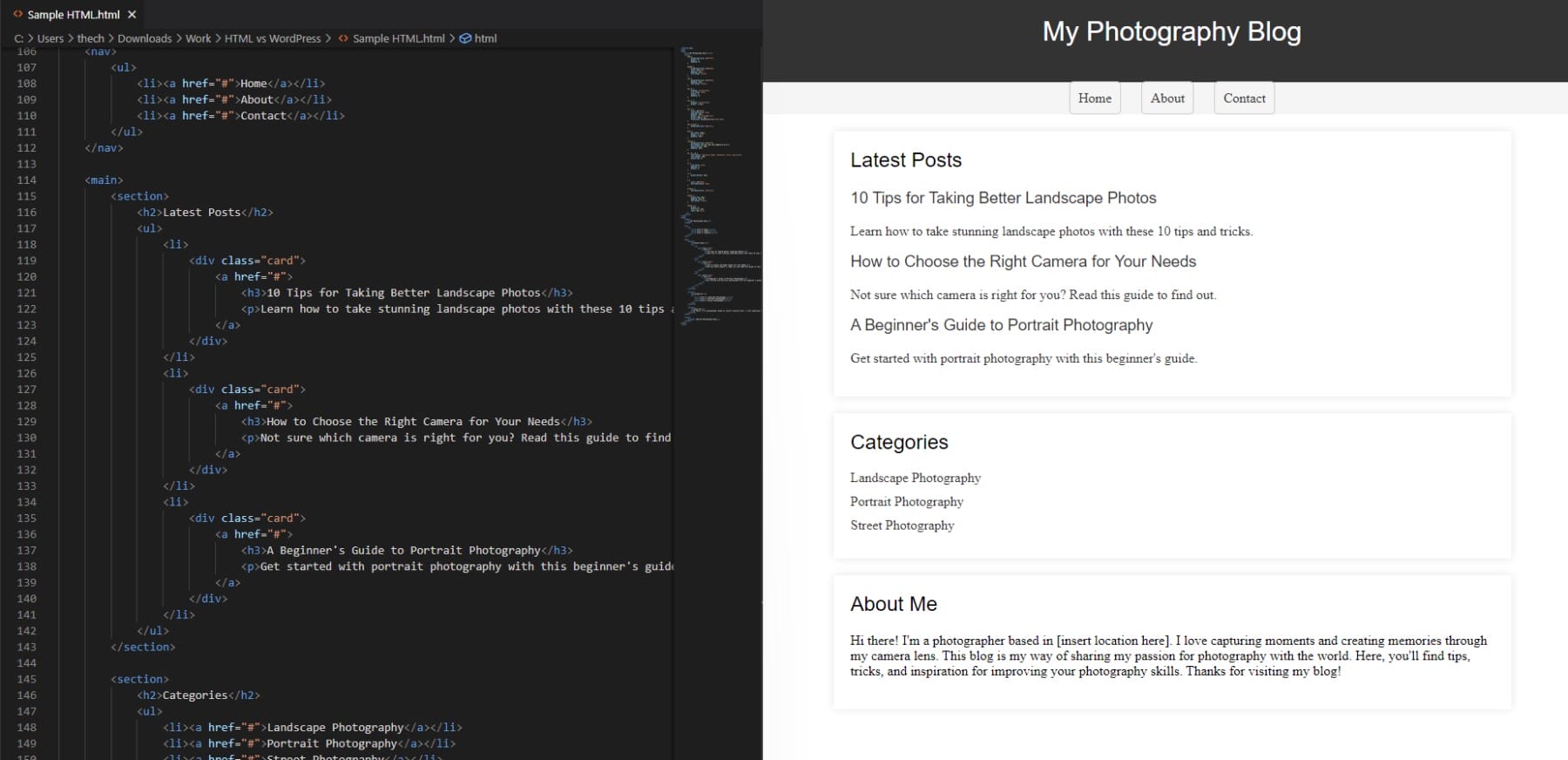
เว็บไซต์ HTML แบบคงที่
HTML หรือ Hypertext Markup Language เป็นแกนหลักของอินเทอร์เน็ตและเป็นรากฐานของเว็บไซต์ทั้งหมด ก่อนยุคของ WordPress และเครื่องมือสร้างเว็บไซต์ยอดนิยมอื่นๆ เว็บไซต์ถูกสร้างขึ้นใหม่ทั้งหมดโดยใช้ HTML เป็นส่วนใหญ่ (พร้อม CSS และ JavaScript เพื่อเพิ่มสไตล์และฟังก์ชันการทำงาน) ไซต์เหล่านี้มักถูกเรียกว่าไซต์ HTML แบบสแตติก เนื่องจากหน้าและเนื้อหาที่สร้างขึ้นใน HTML นั้นเข้ารหัสตายตัวว่าจะแสดงผลอย่างไร นั่นเป็นเหตุผลที่การสร้างและอัปเดตไซต์ HTML แบบคงที่ขนาดใหญ่อาจใช้เวลานาน ซับซ้อน และเสียค่าใช้จ่ายมากกว่าวิธีการสมัยใหม่

คุณสามารถสร้างไซต์ HTML แบบคงที่ที่เหมาะสำหรับโครงการขนาดเล็ก เพจส่วนบุคคล หรือเพจเริ่มต้นแบบธรรมดา พวกเขาจะต้องใช้ CSS (สำหรับการจัดรูปแบบ) และ JavaScript (สำหรับการโต้ตอบ) และอื่น ๆ ในกรณีส่วนใหญ่ เว็บไซต์ HTML แบบสแตติกที่มีขนาดใหญ่กว่า (ซับซ้อนกว่า) จะต้องมีการเขียนโปรแกรมที่ซับซ้อนมากขึ้นเพื่อรวมฟังก์ชันการทำงานที่เราใช้กับโซลูชันอื่นๆ เช่น WordPress
เว็บไซต์ WordPress
WordPress ทำให้กระบวนการสร้างเว็บไซต์ง่ายขึ้นโดยการจัดหาซอฟต์แวร์ (รวมถึงตัวแก้ไข WordPress) ที่ช่วยให้ผู้ที่ไม่ใช่นักพัฒนาสามารถสร้างเว็บไซต์ได้โดยไม่ต้องรู้อะไรเกี่ยวกับ HTML, CSS หรือ JS ไม่เหมือนกับไซต์ HTML แบบคงที่ เนื้อหาของไซต์ WordPress (HTML ที่ได้รับการแสดงผลสำหรับเบราว์เซอร์ในท้ายที่สุด) จะถูกสร้างขึ้นแบบไดนามิกจากฐานข้อมูลที่มีการโหลดแต่ละหน้า ซึ่งช่วยให้เจ้าของไซต์ทำการเปลี่ยนแปลงทั้งไซต์จากระบบจัดการเนื้อหา (CMS) ที่ดีที่สุดระบบหนึ่ง
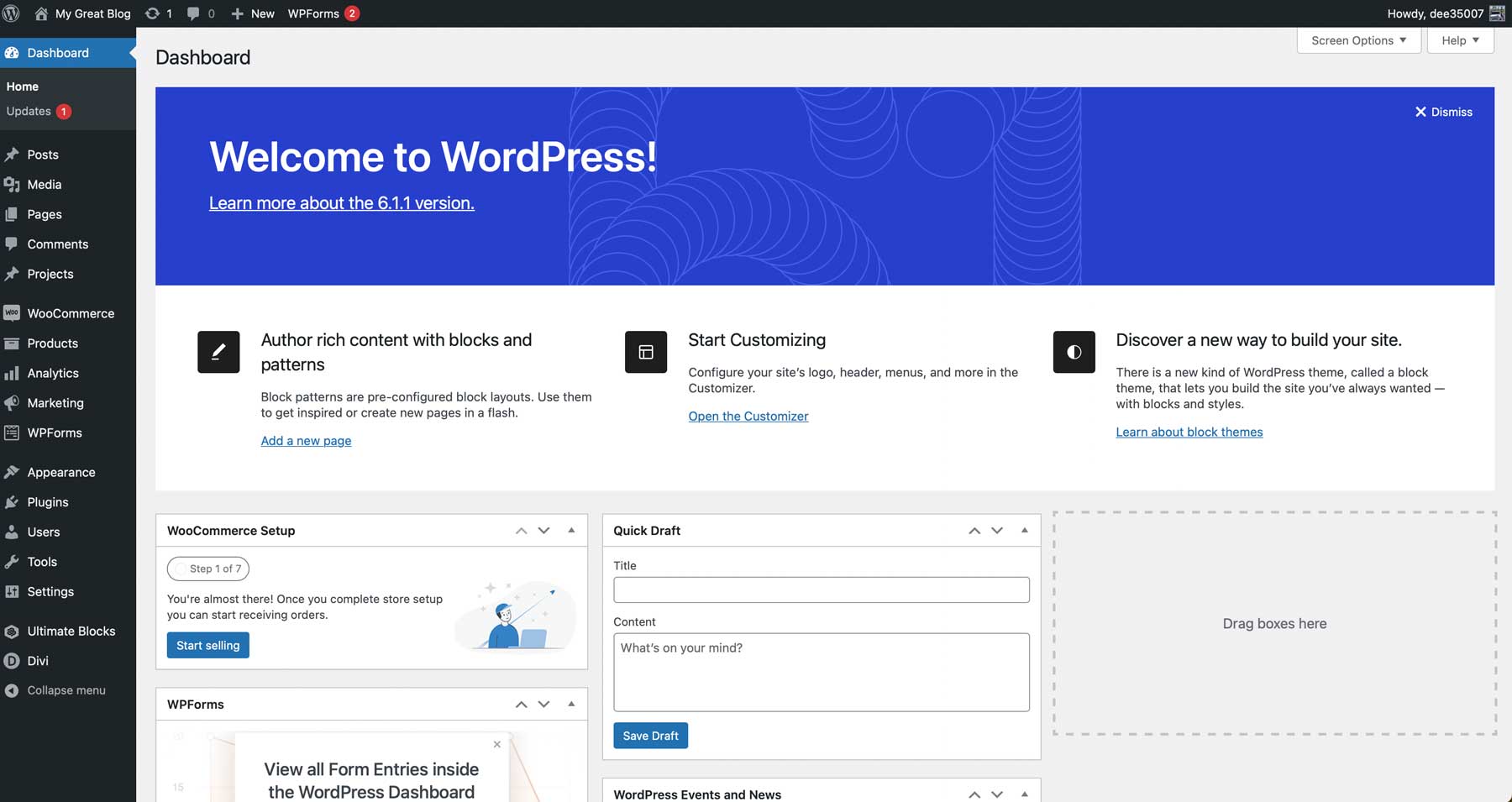
CMS ของ WordPress ทำให้การสร้างเว็บไซต์ง่ายขึ้นด้วยแดชบอร์ดที่คล่องตัวและขยายได้ไม่จำกัด

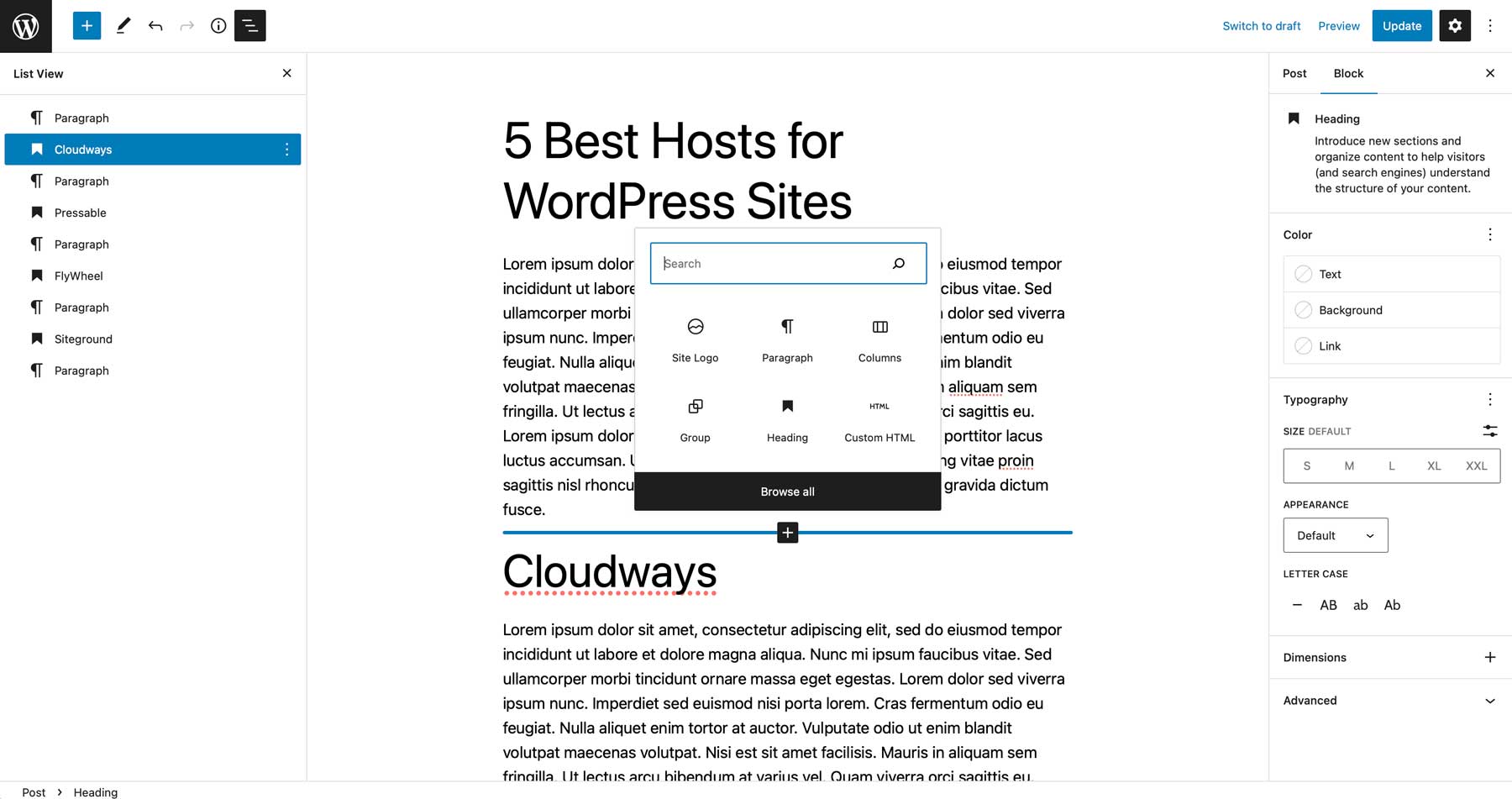
ผู้ใช้สามารถเพิ่มธีมและปลั๊กอินเพื่อรับการออกแบบและการใช้งานที่ปรับแต่งได้ เครื่องมือแก้ไขบล็อกภาพที่ใช้งานง่ายช่วยให้คุณควบคุมเว็บไซต์ทั้งหมดของคุณได้อย่างเต็มที่ที่ส่วนหน้า และด้วยเครื่องมือสร้างเพจที่ทรงพลังเช่น Divi การออกแบบเทมเพลตและองค์ประกอบของไซต์สามารถทำได้อย่างมีประสิทธิภาพมากขึ้นโดยใช้รหัสเพียงเล็กน้อยหรือเพียงเล็กน้อย
WordPress เป็นแพลตฟอร์มที่แข็งแกร่งที่สามารถสร้างเว็บไซต์ได้หลากหลาย รวมถึงบล็อก เว็บไซต์ธุรกิจ ร้านค้าอีคอมเมิร์ซ พอร์ตการลงทุน และอื่นๆ อินเทอร์เฟซที่เป็นมิตรกับผู้ใช้ ธีมและปลั๊กอินที่หลากหลายช่วยให้สร้างและปรับแต่งเว็บไซต์ได้ง่ายขึ้นโดยไม่ต้องมีความรู้ด้านการเขียนโค้ด คุณสามารถสร้างร้านค้าอีคอมเมิร์ซขั้นสูงในช่วงบ่ายด้วย WordPress ซึ่งอาจใช้เวลาหลายสัปดาห์ด้วย HTML (เว้นแต่คุณจะใช้เทมเพลตที่สร้างไว้ล่วงหน้าและไลบรารี JS)
เส้นโค้งการเรียนรู้และใช้งานง่าย
เมื่อพูดถึงการสร้างเว็บไซต์ WordPress ให้แนวทางที่ตรงไปตรงมาด้วยแดชบอร์ด ความสามารถในการเพิ่มปลั๊กอิน และตัวสร้างแบบลากและวาง ทำให้กระบวนการง่ายขึ้นสำหรับทุกคนในการสร้างและจัดการเว็บไซต์ อย่างไรก็ตาม HTML อาจเพียงพอสำหรับการสร้างไซต์แบบสแตติกที่ไม่ต้องการการอัปเดตบ่อยๆ
เส้นโค้งการเรียนรู้ WordPress
WordPress เป็นแพลตฟอร์มที่ใช้งานง่ายซึ่งออกแบบมาเพื่อให้ทุกคนเข้าถึงการสร้างเว็บไซต์ได้ ใช่ แม้แต่ผู้ที่ไม่มีความรู้ด้านการเข้ารหัส เครื่องมือแก้ไขบล็อกภาพทำให้การออกแบบหน้าเว็บง่ายขึ้น คุณสามารถสร้างเพจ โพสต์ หรือแม้แต่เทมเพลตไซต์ที่ใช้ซ้ำได้

แดชบอร์ดผู้ดูแลระบบของแพลตฟอร์มใช้งานง่ายและใช้งานง่าย ช่วยให้ผู้ใช้สามารถจัดการเนื้อหาเว็บไซต์ได้อย่างง่ายดายโดยไม่ต้องมีความรู้ด้านการเขียนโค้ดมากมาย เพื่อให้เข้าใจพื้นฐานของ WordPress ผู้ใช้ต้องทำความคุ้นเคยกับแดชบอร์ดและการตั้งค่า ซึ่งรวมถึงการเรียนรู้การเพิ่มและปรับแต่งธีม ติดตั้งปลั๊กอิน และสร้างเพจและโพสต์โดยใช้ตัวแก้ไขบล็อก นอกจากนี้ การทำความเข้าใจพื้นฐานโครงสร้างเว็บไซต์ เช่น เมนู ส่วนหัว และส่วนท้าย จะช่วยสร้างเว็บไซต์ที่มีการจัดระเบียบเป็นอย่างดี
ความรู้พื้นฐานเกี่ยวกับ HTML และ CSS สามารถช่วยผู้ใช้ปรับแต่งเว็บไซต์ของตนเพิ่มเติมนอกเหนือจากที่ธีมและปลั๊กอินที่สร้างไว้ล่วงหน้ามีให้ อย่างไรก็ตาม ความรู้ด้านการเขียนโค้ดนั้นไม่จำเป็นสำหรับการใช้ประโยชน์จากสิ่งที่ WordPress มอบให้อย่างเต็มที่
ด้วยปลั๊กอินและธีมหลายหมื่นรายการ ผู้ใช้สามารถขยายฟังก์ชันการทำงานและการออกแบบเว็บไซต์ของตนได้ในแบบที่พวกเขาเลือก
เส้นโค้งการเรียนรู้เว็บไซต์ HTML แบบคงที่
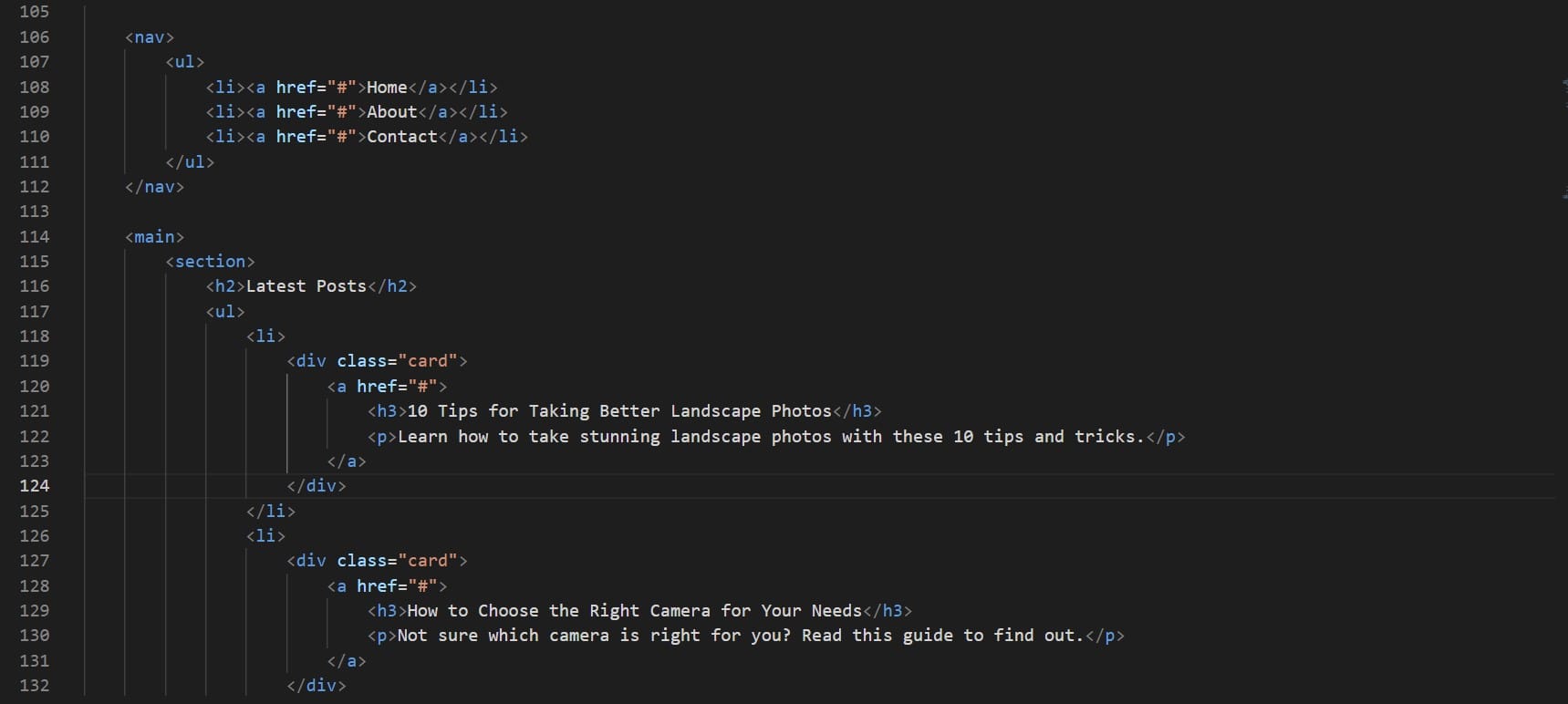
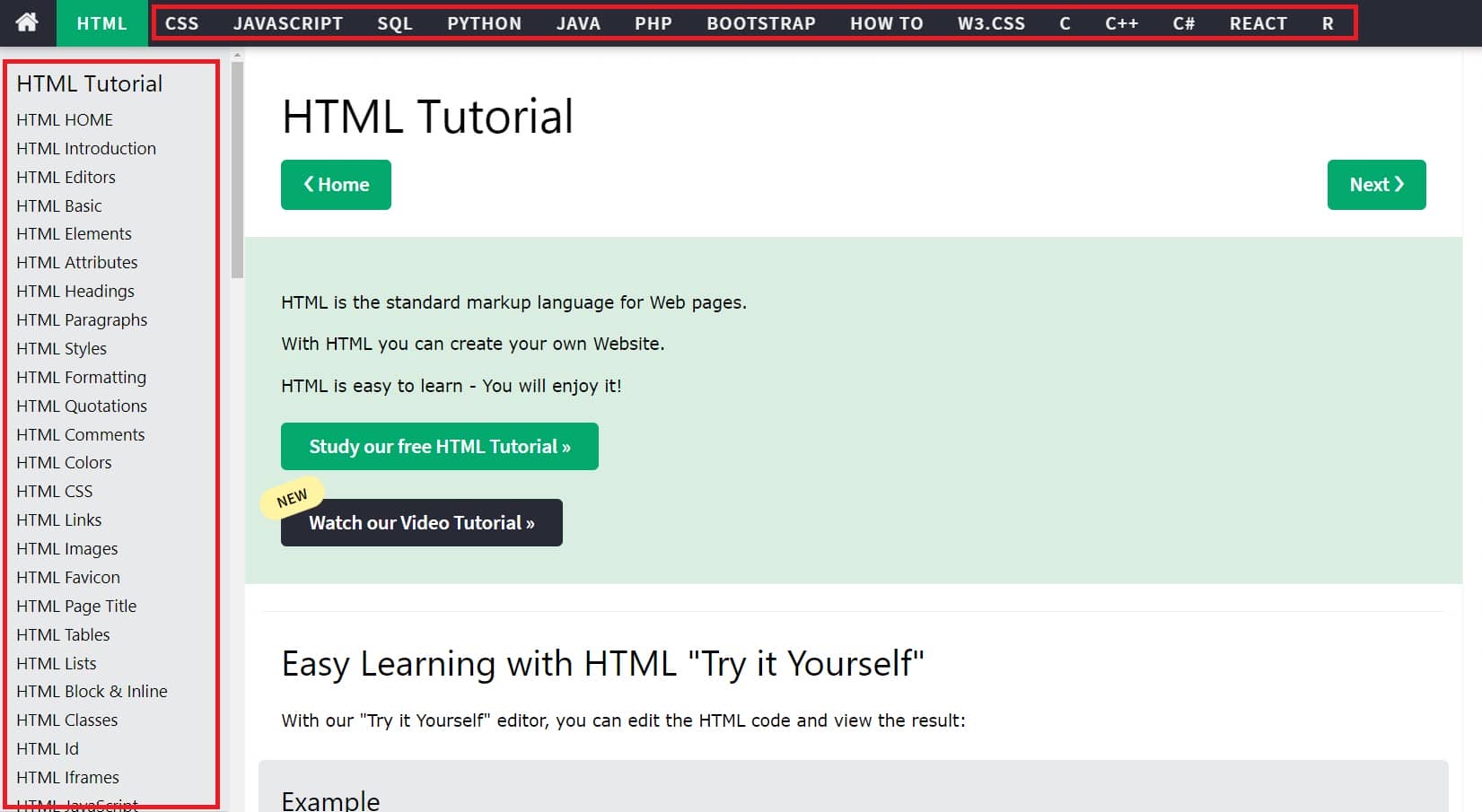
ในทางตรงกันข้าม หากคุณต้องการสร้างเว็บไซต์ HTML แบบคงที่ คุณจะต้องมีความรู้ความเข้าใจอย่างลึกซึ้งเกี่ยวกับ HTML และ CSS เพื่อสร้างและจัดรูปแบบเว็บไซต์และทำให้เว็บไซต์ดูน่าดึงดูด คุณจะต้องเรียนรู้ภาษาที่ซับซ้อนมากขึ้น เช่น JavaScript เพื่อเพิ่มการโต้ตอบและคุณลักษณะขั้นสูง (แต่สิ่งนี้ไม่จำเป็นสำหรับไซต์ทั่วไป)

นี่อาจเป็นช่วงการเรียนรู้ที่สูงชันสำหรับผู้ที่ไม่มีประสบการณ์ในการเขียนโค้ด เพื่อให้เข้าใจพื้นฐานของ HTML คุณต้องเรียนรู้ภาษาและไวยากรณ์ของแท็ก รวมถึงทำความเข้าใจโครงสร้างของแท็ก HTML และวิธีใช้แท็กเหล่านี้เพื่อจัดรูปแบบข้อความและสร้างเค้าโครงหน้าพื้นฐาน
หากต้องการจัดรูปแบบเว็บไซต์ HTML ของคุณ คุณต้องเรียนรู้ CSS ด้วย ซึ่งจะทำให้คุณสามารถใช้รูปแบบภาพกับโค้ด HTML ของคุณได้ เฟรมเวิร์ก CSS ยอดนิยมบางตัว เช่น Bootstrap ช่วยเริ่มต้นกระบวนการนี้ได้อย่างรวดเร็ว แต่คุณยังต้องเรียนรู้อีกมากเพื่อปรับใช้เฟรมเวิร์กและทำการเปลี่ยนแปลง มีแหล่งข้อมูลที่หลากหลายสำหรับบุคคลทั่วไปในการเรียนรู้ HTML และ CSS รวมถึงหลักสูตรออนไลน์และแบบฝึกหัดจากแพลตฟอร์ม W3Schools หนังสือเกี่ยวกับการพัฒนาเว็บไซต์ และบทช่วยสอนของ YouTube

ชุมชนออนไลน์ เช่น ฟอรัม กลุ่มโซเชียลมีเดีย และ coding bootcamps ก็มีแหล่งข้อมูลเช่นกัน
ตัวเลือกการปรับแต่ง WordPress vs Static HTML
การปรับแต่งเป็นส่วนสำคัญของการสร้างเว็บไซต์ HTML และ WordPress มีตัวเลือกที่แตกต่างกันสำหรับการปรับแต่ง HTML ให้คุณควบคุมทุกส่วนของเว็บไซต์ได้อย่างสมบูรณ์ ในขณะที่ WordPress มีตัวเลือกที่สร้างไว้ล่วงหน้าซึ่งสามารถปรับแต่งได้ผ่านธีมและปลั๊กอิน
การปรับแต่ง WordPress
WordPress ให้ระบบนิเวศของธีม ปลั๊กอิน และการผสานรวมที่ทำให้การปรับแต่งเว็บไซต์ของคุณเป็นเรื่องง่าย ผู้ใช้สามารถเลือกธีมฟรีและพรีเมียมหลายพันรายการเพื่อให้เหมาะกับวัตถุประสงค์และสไตล์ของเว็บไซต์ นอกจากธีมแล้ว WordPress ยังมีปลั๊กอินที่หลากหลายสำหรับวัตถุประสงค์ต่างๆ
ผู้ใช้สามารถเรียกดูและติดตั้งปลั๊กอินจากที่เก็บปลั๊กอิน WordPress หรือผู้ให้บริการบุคคลที่สาม ทำให้การเพิ่มคุณสมบัติโดยไม่ต้องมีความรู้ด้านการเขียนโค้ดเป็นเรื่องง่าย


ปลั๊กอินที่ดีที่สุดบางส่วนที่ทำให้การเรียกใช้เว็บไซต์สามารถเข้าถึงได้มากกว่าการใช้ HTML แบบคงที่คือ:
- ปลั๊กอินอีคอมเมิร์ซเพื่อให้คุณสร้างร้านค้าออนไลน์แบบเรียบง่ายหรือขั้นสูง
- เครื่องมือสร้างเพจที่ช่วยคุณสร้างเว็บไซต์ที่สวยงามโดยไม่ต้องใช้โค้ดใดๆ
- ปลั๊กอินฟอร์มเพื่อรวบรวมข้อมูลหรือการส่งจากผู้เยี่ยมชมเว็บไซต์ของคุณ
- ปลั๊กอิน SEO เพื่อช่วยให้ไซต์ของคุณมีอันดับ เพราะมันจะดีแค่ไหนถ้ามันอยู่ที่นั่น?
การปรับแต่งเว็บไซต์ HTML แบบคงที่
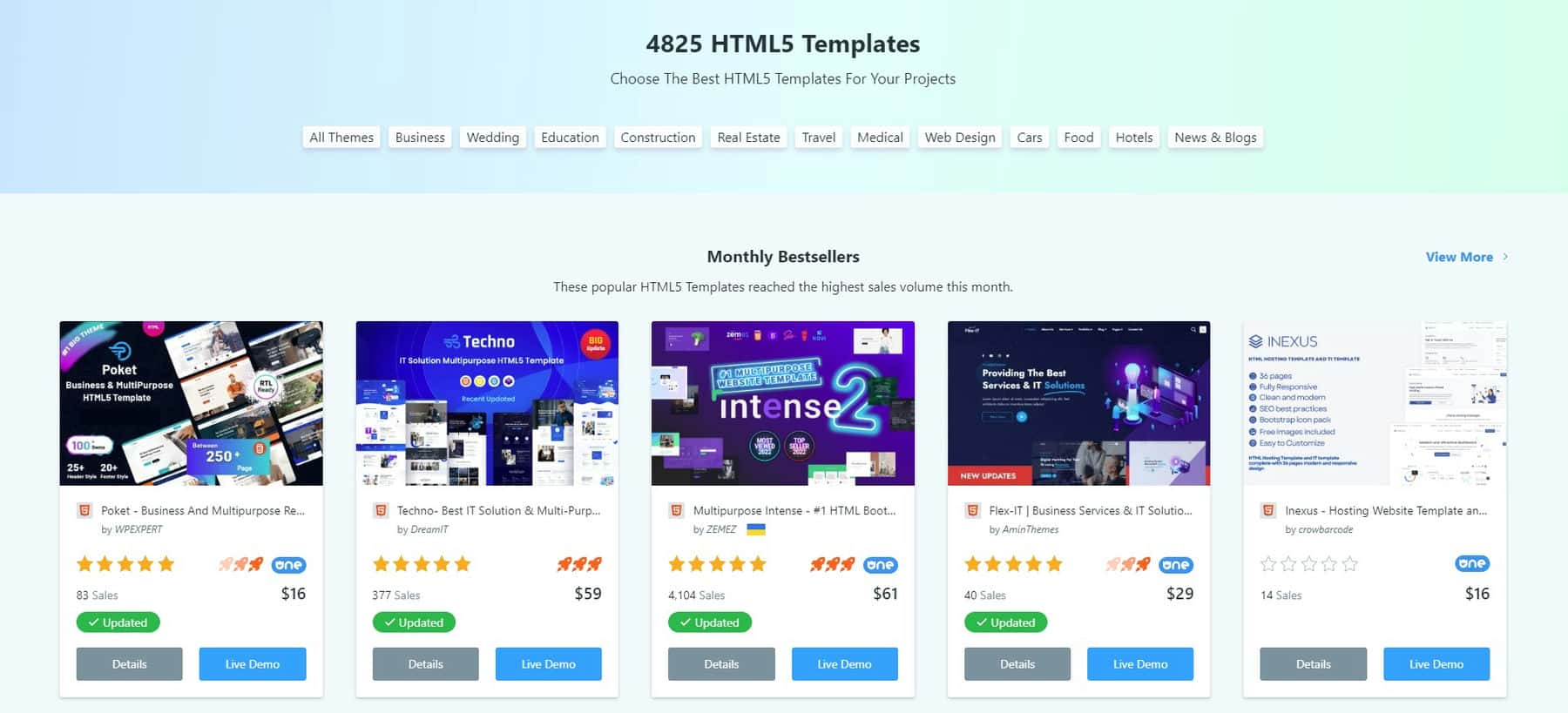
การปรับแต่งเว็บไซต์ HTML แบบคงที่กำหนดให้ผู้สร้างเว็บไซต์สามารถควบคุมการออกแบบและโครงสร้างของเว็บไซต์ได้อย่างสมบูรณ์ แม้ว่าจะสามารถซื้อเทมเพลต HTML ได้ แต่การแก้ไขจำเป็นต้องอาศัยความรู้ด้าน HTML, CSS และภาษาการเขียนโปรแกรมบนเว็บอื่นๆ

เทมเพลต Monster Marketplace สำหรับเทมเพลต HTML เริ่มต้น
ทักษะการพัฒนาส่วนหน้าจำเป็นสำหรับการปรับแต่งเว็บไซต์ HTML นอกเหนือจากโครงสร้างและการออกแบบพื้นฐาน การเพิ่มคุณสมบัติขั้นสูงและการโต้ตอบให้กับเว็บไซต์ HTML แบบคงที่อาจเป็นเรื่องที่ท้าทายและใช้เวลานานหากไม่มีทักษะที่เหมาะสม
บ่อยครั้งที่ต้องใช้ JavaScript เพื่อเพิ่มการทำงานแบบไดนามิก เช่น เมนูเคลื่อนไหว หน้าต่างป๊อปอัป และการตรวจสอบความถูกต้องของแบบฟอร์มตามเวลาจริง อย่างไรก็ตาม การเรียนรู้ JavaScript ต้องใช้เวลาและความพยายามอย่างมาก เป็นภาษาโปรแกรมที่ซับซ้อนซึ่งต้องเข้าใจแนวคิดการเขียนโปรแกรมนอกเหนือจาก HTML และ CSS
WordPress vs Static HTML: โฮสติ้ง
ทั้งเว็บไซต์ WordPress และ HTML ต้องการเว็บโฮสติ้งเพื่อให้สามารถเข้าถึงได้บนอินเทอร์เน็ต เว็บโฮสติ้งไปยังบริการที่เก็บไฟล์เว็บไซต์ของคุณและทำให้พร้อมใช้งานออนไลน์ ผู้ให้บริการโฮสติ้งเสนอแผนต่างๆ พร้อมคุณสมบัติ ราคา และระดับประสิทธิภาพที่แตกต่างกันเพื่อให้เหมาะกับความต้องการของเจ้าของเว็บไซต์
ข้อกำหนดในการโฮสต์แตกต่างกันระหว่าง WordPress และเว็บไซต์ HTML แบบคงที่ เว็บไซต์ HTML แบบสแตติกต้องการทรัพยากรเซิร์ฟเวอร์น้อยลงและมักจะโฮสต์ด้วยแผนโฮสติ้งที่ใช้ร่วมกันขั้นพื้นฐานซึ่งมีค่าใช้จ่ายน้อยกว่า ไฟล์ HTML มักจะเข้าถึงได้ผ่านซอฟต์แวร์ FTP และแก้ไขโดยใช้โปรแกรมแก้ไขข้อความหรือโค้ดที่คุณเลือก

เว็บไซต์ WordPress เป็นแบบไดนามิก สร้างขึ้นทันทีโดยใช้ PHP และฐานข้อมูล และโดยทั่วไปต้องการทรัพยากรเซิร์ฟเวอร์มากกว่า ด้วยเหตุนี้ แพลตฟอร์มโฮสติ้ง WordPress ส่วนใหญ่จึงมีคุณสมบัติ เช่น การแคชแบบพิเศษ การสำรองข้อมูลอัตโนมัติ และการกำหนดค่าเซิร์ฟเวอร์ที่ปรับให้เหมาะสมเพื่อปรับปรุงประสิทธิภาพและความปลอดภัย
ผู้ให้บริการโฮสติ้งหลายรายนำเสนอโปรแกรมติดตั้ง WordPress แบบคลิกเดียว ทำให้ผู้ใช้สามารถติดตั้งและตั้งค่า WordPress ได้อย่างรวดเร็ว โปรแกรมติดตั้งเหล่านี้สร้างการติดตั้ง WordPress รวมถึงไฟล์ที่จำเป็นและฐานข้อมูลที่กำหนดค่าไว้ล่วงหน้า คู่มือการโฮสต์ของเราครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการค้นหาโฮสต์ที่เหมาะสม
WordPress กับ HTML: คุณควรเลือกอันไหน?
เมื่อตัดสินใจเลือกระหว่างการสร้างเว็บไซต์ด้วย WordPress หรือ HTML สิ่งสำคัญคือต้องคำนึงถึงความต้องการเฉพาะและระดับความเชี่ยวชาญของคุณ สมมติว่าคุณกำลังมองหาแพลตฟอร์มที่ใช้งานง่ายซึ่งมีตัวเลือกการปรับแต่งที่หลากหลาย และทำให้กระบวนการสร้างเว็บไซต์ง่ายขึ้น ในกรณีนั้น WordPress เป็นตัวเลือกที่ดีกว่า โดยเฉพาะสำหรับผู้เริ่มต้น ในทางกลับกัน หากคุณมีประสบการณ์ในการเขียนโค้ดและต้องการควบคุมการออกแบบและฟังก์ชันการทำงานของเว็บไซต์ของคุณอย่างสมบูรณ์ หรือหากคุณต้องการเพียงเว็บไซต์คงที่ธรรมดา HTML อาจเหมาะสมกว่า
คำถามที่พบบ่อยเกี่ยวกับ WordPress กับ HTML
HTML หรือ WordPress ไหนดีกว่ากัน?
WordPress แทนที่ HTML และ CSS หรือไม่
มันคุ้มค่าที่จะเรียนรู้ HTML อีกต่อไปหรือไม่?
ผู้เชี่ยวชาญใช้ WordPress หรือไม่
Static-HTML คืออะไร?
การแคชหน้าแบบไดนามิกสร้างไฟล์ HTML แบบคงที่หรือไม่
ในกรณีส่วนใหญ่ WordPress เป็นตัวเลือกที่ต้องการสำหรับการสร้างเว็บไซต์ใหม่ เนื่องจากใช้งานง่าย ตัวเลือกการปรับแต่งที่กว้างขวาง และแหล่งข้อมูลด้านการศึกษา เช่น บล็อกนี้ เพื่อช่วยให้คุณเรียนรู้ทุกสิ่งที่คุณจำเป็นต้องรู้ สามารถปรับขนาดได้และสามารถเติบโตได้ตามความต้องการของคุณ ทำให้เป็นตัวเลือกที่ยอดเยี่ยมสำหรับธุรกิจและบุคคลทั่วไป อย่างไรก็ตาม หากโปรเจกต์เว็บไซต์ของคุณมีขนาดเล็กและคุณต้องการเรียนรู้พื้นฐานของการออกแบบ HTML ก็ดำเนินการได้เลย
วิธีเริ่มต้นใช้งาน WordPress
เอนเอียงไปทางการเลือก WordPress? เราทราบดีว่าอาจเป็นเรื่องยากที่จะทราบว่าจะเริ่มต้นจากจุดใด นี่คือคำแนะนำโดยย่อที่จะช่วยคุณสร้างชุดเครื่องมือ WordPress ที่ดีที่สุด:
- โฮสติ้ง : คุณจะต้องการโฮสต์ที่ยอดเยี่ยมแม้ว่าคุณจะใช้ HTML ก็ตาม เราขอแนะนำ SiteGround และ Pressable
- ธีม : ธีม Divi ของเราเองช่วยให้คุณปรับแต่งการออกแบบขั้นสูงสำหรับทุกส่วนของเว็บไซต์ของคุณ มันเป็นธีมที่ได้รับความนิยมมากที่สุดในโลกด้วยเหตุผล!
- SEO : ตรวจสอบให้แน่ใจว่าได้เพิ่มประสิทธิภาพไซต์ของคุณสำหรับเครื่องมือค้นหาโดยใช้ Rank Math พวกเขามีเวอร์ชันฟรีที่ยอดเยี่ยมเช่นกัน
- ประสิทธิภาพ : ไม่มีอะไรเลวร้ายไปกว่าเว็บไซต์ที่ช้า ทำให้เว็บไซต์ของคุณทำงานได้อย่างรวดเร็วด้วย WP Rocket หรือปลั๊กอินปรับแต่งความเร็วที่ดีที่สุดใดๆ
ตอนนี้คุณพร้อมที่จะเริ่มสร้างด้วย WordPress แล้ว!
ภาพเด่นโดย Sammby / shutterstock.com
การเปิดเผยข้อมูล: หากคุณซื้อสินค้าหลังจากคลิกลิงก์ในโพสต์ เราอาจได้รับค่าคอมมิชชัน สิ่งนี้ช่วยให้เรารักษาเนื้อหาฟรีและทรัพยากรที่ยอดเยี่ยมไว้ได้ ขอบคุณสำหรับการสนับสนุน!
