รูปภาพ WordPress WebP – วิธีใช้เพื่อเพิ่มความเร็วไซต์ของคุณ
เผยแพร่แล้ว: 2023-12-28
การใช้รูปภาพ WordPress WebP บนไซต์ของคุณเป็นวิธีที่ดีในการแยกข้อความและทำให้ผู้อ่านของคุณมีส่วนร่วม
แต่การมีส่วนร่วมครั้งนี้ต้องแลกมาด้วยต้นทุน ยิ่งขนาดหรือจำนวนรูปภาพมากเท่าไร เวลาในการโหลดก็จะยิ่งช้าลงเท่านั้น ดังนั้นความเร็วที่ช้าลงนี้อาจส่งผลต่อประสิทธิภาพและการมีส่วนร่วมของเครื่องมือค้นหา
นี่คือสาเหตุที่เว็บไซต์ WordPress ชั้นนำหลายแห่งใช้รูปแบบ WebP เพื่อเพิ่มประสิทธิภาพเว็บไซต์ของตน ดังนั้นในบทความนี้คุณจะได้เรียนรู้เกี่ยวกับ รูปภาพ WordPress WebP และวิธีเพิ่มความเร็วเว็บไซต์ของคุณ
สารบัญ
- WebP คืออะไร?
- ประโยชน์ของการใช้รูปภาพ WebP
- วิธีใช้รูปภาพ WebP เพื่อเพิ่มความเร็วไซต์ของคุณ
- วิธีทำให้รูปภาพ WebP เป็นแบบอัตโนมัติด้วยปลั๊กอิน WordPress
- ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress WebP ที่ดีที่สุด
- 1. Converter for Media – ปรับภาพให้เหมาะสม | แปลง WebP และ AVIF
- 2. เว็บพี เอ็กซ์เพรส
- 3. Imagify – ปรับภาพให้เหมาะสม & แปลง WebP
- 4. เครื่องมือเพิ่มประสิทธิภาพภาพ ShortPixel – ปรับภาพให้เหมาะสม แปลง WebP และ AVIF
- 5. การเพิ่มประสิทธิภาพรูปภาพโดย Optimole – Lazy Load, CDN, แปลงเป็น WebP & AVIF
- บทสรุป
- คำถามที่พบบ่อย
WebP คืออะไร?
รูปแบบรูปภาพ WebP ถูกสร้างขึ้นโดย Google ในปี 2010 สำหรับการใช้งานบนเว็บ รูปแบบนี้นำเสนอรูปภาพคุณภาพสูงและสมบูรณ์ในขนาดที่เล็กลง
เมื่อคุณแปลงรูปภาพบนไซต์ของคุณเป็น WebP รูปภาพเหล่านั้นจะมีขนาดเล็กลงมากโดยไม่มีการสูญเสียคุณภาพ
การแปลงสามารถลดขนาดภาพลงได้ 25–35% ตาม การศึกษาการบีบอัด ของ Google WebP สิ่งนี้จะช่วยเพิ่มความเร็วของเว็บไซต์และอันดับเครื่องมือค้นหาของคุณ
นอกจากนี้ การเพิ่มประสิทธิภาพรูปภาพ WebP ยังมีหลายระดับ คุณสามารถเลือกจากตัวเลือกการบีบอัด 'สูญเสีย' หรือ 'สูญเสีย'
ตัวเลือกการบีบอัดแบบ lossy จะรักษาข้อมูลได้มากขึ้น ในขณะที่ 'lossless' จะทำให้รูปภาพมีขนาดเล็กลง WebP ยังรองรับเบราว์เซอร์มากกว่า 90% ตามข้อมูล ของ caniuse
ประโยชน์ของการใช้รูปภาพ WebP
นี่คือเหตุผลบางประการในการนำรูปภาพ WebP มาใช้บน WordPress:
1. ขนาดไฟล์ภาพที่เล็กลง
รูปภาพ WebP มีขนาดเล็กกว่าเมื่อเทียบกับรูปแบบอื่น ตามที่กล่าวไว้ข้างต้น การแปลงสามารถลดขนาดภาพของคุณได้มากถึง 35% ซึ่งหมายความว่า คุณควรใช้รูปภาพ WebP สำหรับเว็บไซต์ WordPress ของคุณมากกว่ารูปภาพ JPEG และ PNG
2. เพิ่มความเร็วหน้า
รูปภาพ WordPress WebP สามารถเพิ่มความเร็วของหน้าเว็บของคุณได้ ยิ่งหน้าเว็บของคุณมีน้ำหนักมากเท่าไร เวลาในการโหลดก็จะน้อยลงเท่านั้น ความเร็วในการโหลดที่เหมาะสมคือ 2 วินาทีหรือน้อยกว่า เนื่องจากลูกค้ามีแนวโน้มที่จะละทิ้งเว็บไซต์ที่ ใช้เวลาโหลดมากกว่า 2 ถึง 3 วินาที
3. ไฟล์คุณภาพสูง
สิ่งที่ดีที่สุดเกี่ยวกับรูปแบบ WebP คือการรักษาคุณภาพไว้ ซึ่งหมายความว่าคุณไม่จำเป็นต้องกังวลเกี่ยวกับคุณภาพของภาพเมื่อแปลงภาพของคุณ
4. การจัดอันดับเครื่องมือค้นหาที่ดีขึ้นและอัตราการคลิกผ่าน
ความเร็วในการโหลดหน้าเว็บเป็นปัจจัยสำคัญสำหรับการจัดอันดับเครื่องมือค้นหาและอัตราการคลิกผ่าน ข้อมูลจากการวิจัยของ Google แสดงให้เห็นว่าความเร็วในการโหลดหน้าเว็บมากกว่า 3 วินาทีเพิ่มโอกาสตีกลับถึง 32%
เวลาในการโหลด 5 วินาทีขึ้นไปจะเพิ่มโอกาสเด้ง 90% เว็บไซต์ของคุณจะมีอันดับสูงขึ้นเมื่อคุณเพิ่มความเร็วโดยการแปลงรูปภาพเป็น WebP ซึ่งจะส่งผลให้อัตราตีกลับลดลงด้วย
5. ลดการใช้แบนด์วิธ
แบนด์วิธของเว็บไซต์คือปริมาณข้อมูลที่สามารถถ่ายโอนระหว่างไซต์ ผู้ใช้ และเซิร์ฟเวอร์ของไซต์ได้ การมีแบนด์วิธที่จำกัดอาจส่งผลให้ความเร็วในการโหลดช้าลง ดังนั้นการนำ WebP มาใช้จะช่วยเพิ่มพื้นที่แบนด์วิธได้มากขึ้น และเพิ่มความเร็วให้กับเว็บไซต์ของคุณ
วิธีเปิดใช้งานรูปภาพ WebP เพื่อเพิ่มความเร็วไซต์ของคุณ
การใช้รูปภาพ WebP บนไซต์ WordPress ของคุณนั้นง่ายดายพอๆ กับการใช้รูปแบบอื่นๆ เช่น JPEG และ PNG WebP ได้รับการสนับสนุนเป็นค่าเริ่มต้นบน WordPress 5.8 ขึ้นไป
ซึ่งหมายความว่าคุณไม่จำเป็นต้องกำหนดค่าใดๆ เพื่อใช้อิมเมจ WebP ใน WordPress เวอร์ชัน 5.8 ขึ้นไป
ดังนั้นหากคุณมีอิมเมจ WebP คุณสามารถอัปโหลดไปยัง WordPress Media Library ได้ แต่หากคุณไม่มีรูปภาพในรูปแบบ WebP คุณอาจต้องแปลงรูปภาพเป็น WebP ด้วยตนเองก่อนที่จะอัปโหลด
คุณยังสามารถทำให้กระบวนการนี้เป็นอัตโนมัติได้ด้วยการติดตั้งปลั๊กอิน WordPress WebP Image
วิธีทำให้รูปภาพ WebP เป็นแบบอัตโนมัติด้วยปลั๊กอิน WordPress
มีปลั๊กอิน WordPress WebP หลายตัวสำหรับแปลงรูปภาพเป็นรูปแบบ WebP ปลั๊กอินเหล่านี้ส่วนใหญ่รองรับการเปลี่ยนเส้นทางสำรองของ WebP เพื่อให้แน่ใจว่าผู้ที่มีเบราว์เซอร์ที่ไม่รองรับ WebP จะได้รับรูปแบบดั้งเดิม
ตัวอย่างเช่น หากคุณอัปโหลดไฟล์ JPEG ไปยังไซต์ของคุณ ปลั๊กอินจะแปลงเป็นรูปแบบ WebP ด้วยวิธีนี้ หากผู้เยี่ยมชมใช้เบราว์เซอร์ที่รองรับ WebP พวกเขาจะได้รับบริการเวอร์ชัน WebP
มิฉะนั้นจะได้รูปแบบภาพต้นฉบับ ไม่ว่าจะเป็น JPEG หรือ PNG สิ่งนี้ทำให้มั่นใจได้ว่าทุกคนจะได้รับประสบการณ์ที่เร็วที่สุดเท่าที่จะเป็นไปได้
ปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress WebP ที่ดีที่สุด
1. ตัวแปลงสำหรับสื่อ –WordPress WebP

Converter for Media เป็นปลั๊กอินแปลงรูปภาพ WordPress WebP ที่ยอดเยี่ยม ปลั๊กอินทำงานโดยการแปลงรูปภาพ JPEG, PNG และ GIF มาตรฐานเป็นรูปแบบ WebP เมื่อตั้งค่าแล้ว ปลั๊กอินจะแปลงไฟล์รูปภาพในไลบรารีสื่อของคุณเป็นรูปแบบรูปภาพ WebP
นอกจากนี้ยังจะแปลงและให้บริการรูปภาพที่คุณอัปโหลดในภายหลังในรูปแบบ WebP Converter for Media สามารถลดขนาดรูปภาพของคุณลงครึ่งหนึ่งโดยไม่สูญเสียคุณภาพ สิ่งนี้จะช่วยลดเวลาในการโหลดและทำให้ไซต์ของคุณโหลดเร็วขึ้น
ปลั๊กอิน WebP WordPress มีการดาวน์โหลดมากกว่า 400,000 ครั้งและบทวิจารณ์ระดับ 5 ดาวมากกว่า 800 รายการ
ราคา: Converter for Media มีเวอร์ชันฟรีที่ให้คุณแปลงรูปภาพเป็น WebP ได้ด้วยการคลิกเพียงไม่กี่ครั้งนอกจากนี้ยังมีเวอร์ชันโปรซึ่งมีราคา 50 เหรียญสหรัฐฯ สำหรับภาพที่ปรับให้เหมาะสม 120,000 ภาพต่อปี
คุณสมบัติที่สำคัญ:
- แปลงเป็นรูปแบบ Webp หรือ AVIF
- ลดขนาดภาพได้ด้วยคลิกเดียว
- แปลงการอัพโหลดรูปภาพใหม่ทั้งหมด
- ไม่มีการปรับเปลี่ยนไฟล์หรือ URL ดั้งเดิม
- แสดง Webp สำหรับผู้ใช้ที่มีเบราว์เซอร์ที่อนุญาต
- ติดตั้งง่าย
- การสนับสนุนที่ดี
วิธีแปลงรูปภาพของคุณเป็น WebP โดยใช้ตัวแปลงสำหรับสื่อ
ขั้นตอนแรกในการสร้างอิมเมจ WebP บนไซต์ WordPress ของคุณคือการติดตั้งปลั๊กอิน 'Converter for Media' บนเว็บไซต์ของคุณ
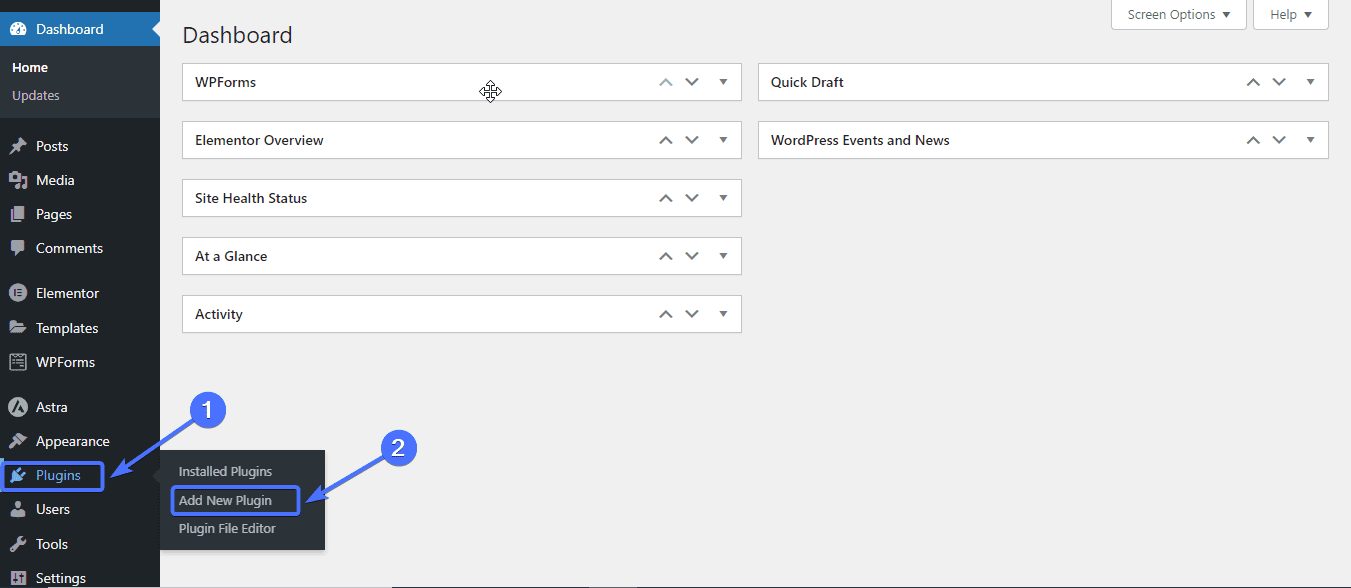
โดยไปที่ปลั๊กอิน >> เพิ่มปลั๊กอินใหม่

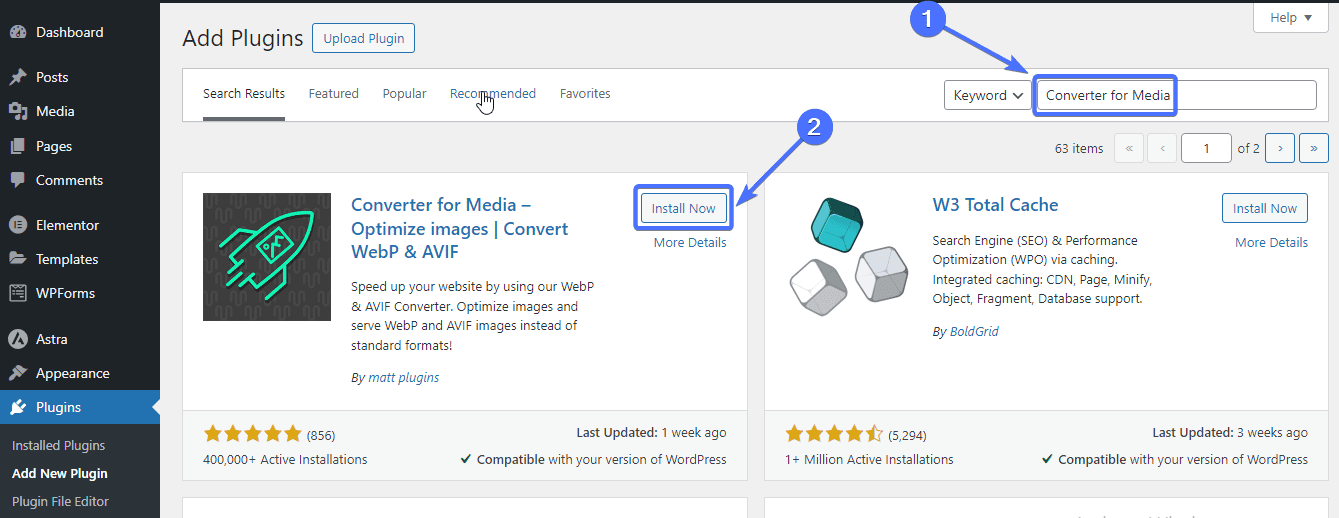
พิมพ์ “Converter for Media” ลงในช่องค้นหา จากนั้นคลิก ติดตั้งทันที

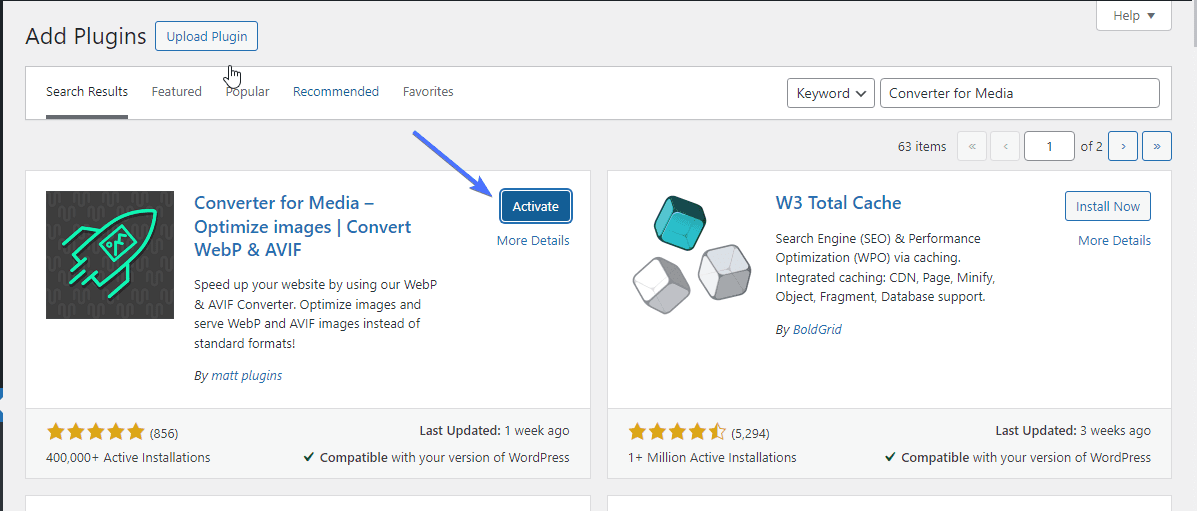
เมื่อติดตั้งแล้ว คลิกเปิดใช้งาน

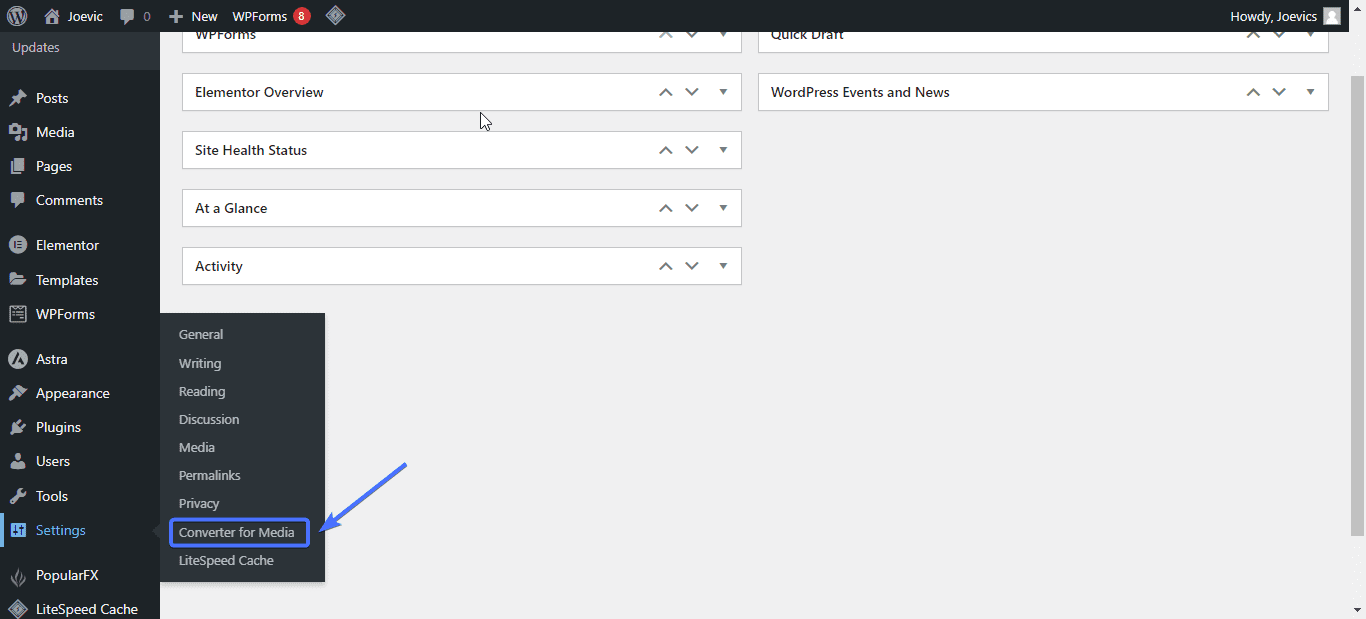
เมื่อเปิดใช้งานแล้ว ปลั๊กอินจะปรากฏใต้แท็บ “การตั้งค่า” บนแดชบอร์ด WP ของคุณ

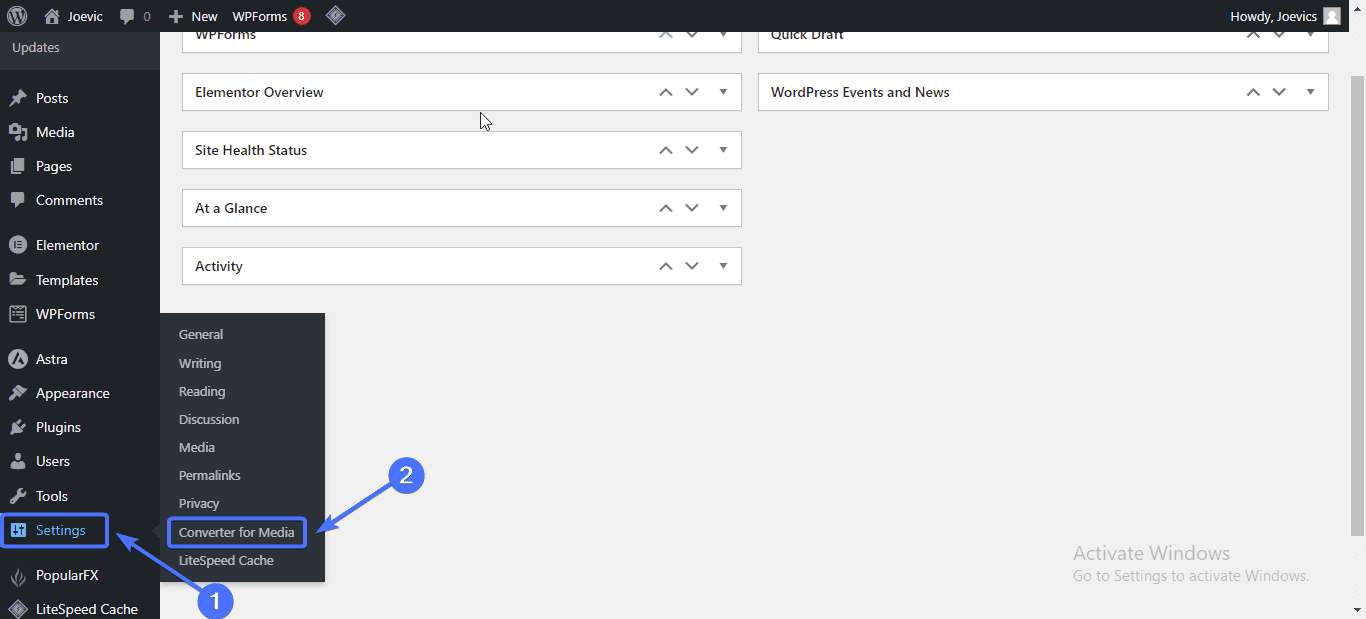
ตอนนี้ หากต้องการตั้งค่าปลั๊กอิน ให้ไปที่การตั้งค่า >> ตัวแปลงสำหรับสื่อ

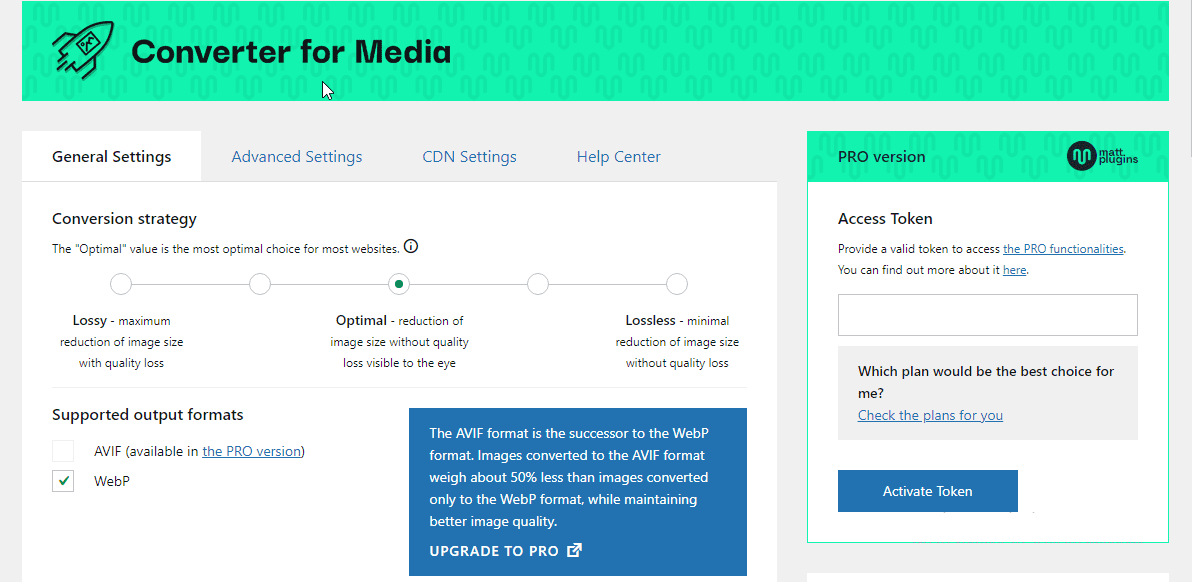
ปลั๊กอินมีตัวเลือกการกำหนดค่ามากมายเพื่อตั้งค่าตามที่คุณต้องการ

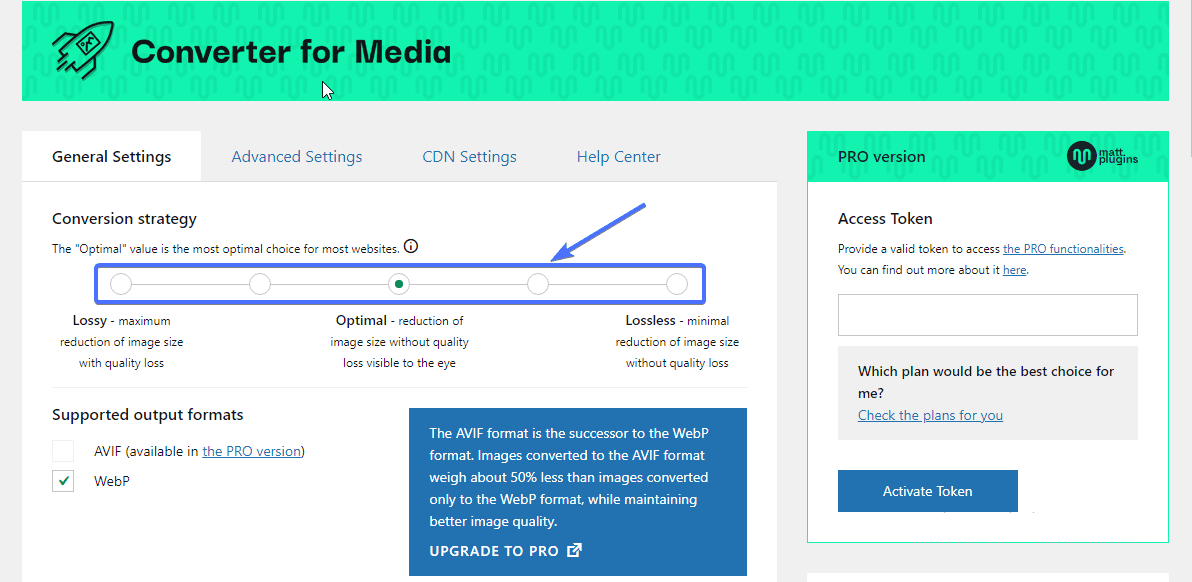
ขั้นแรก คุณต้องเลือกระดับการบีบอัดที่คุณต้องการ คุณสามารถทำได้โดยเลือกตัวเลือกใดตัวเลือกหนึ่งใต้แท็บ 'กลยุทธ์ Conversion'
เลือกตัวเลือก "Lossless" หากคุณต้องการให้ขนาดภาพเล็กลงมาก

ตอนนี้คุณต้องปรับภาพใน WordPress Media Library ของคุณให้เหมาะสมด้วยตนเองก่อน

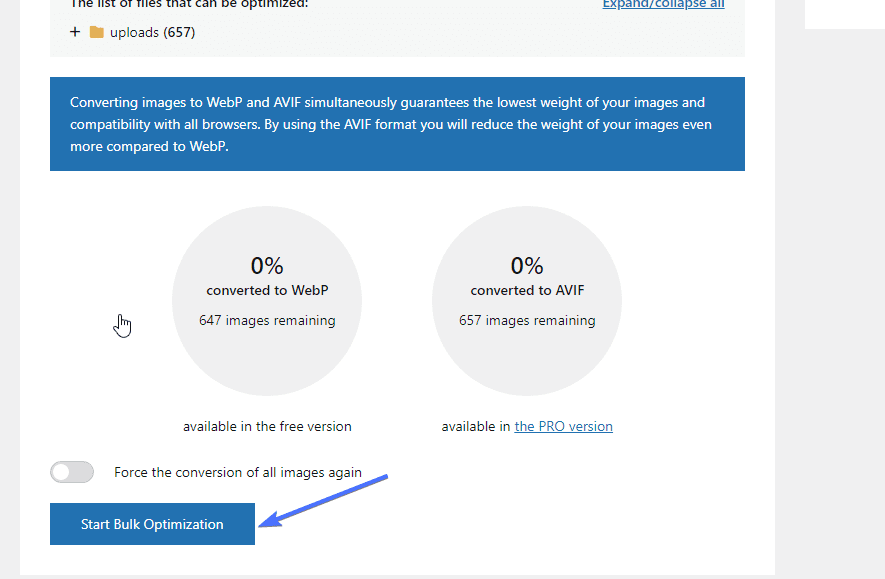
เลื่อนลงไปที่ส่วน "การเพิ่มประสิทธิภาพรูปภาพจำนวนมาก" อย่างที่คุณเห็น มีรูปภาพที่ยังไม่ได้ปรับให้เหมาะสมจำนวน 647 รูปที่นี่
หากต้องการปรับภาพเหล่า นี้ ให้เหมาะสม ให้คลิกที่Start Bulk Optimization

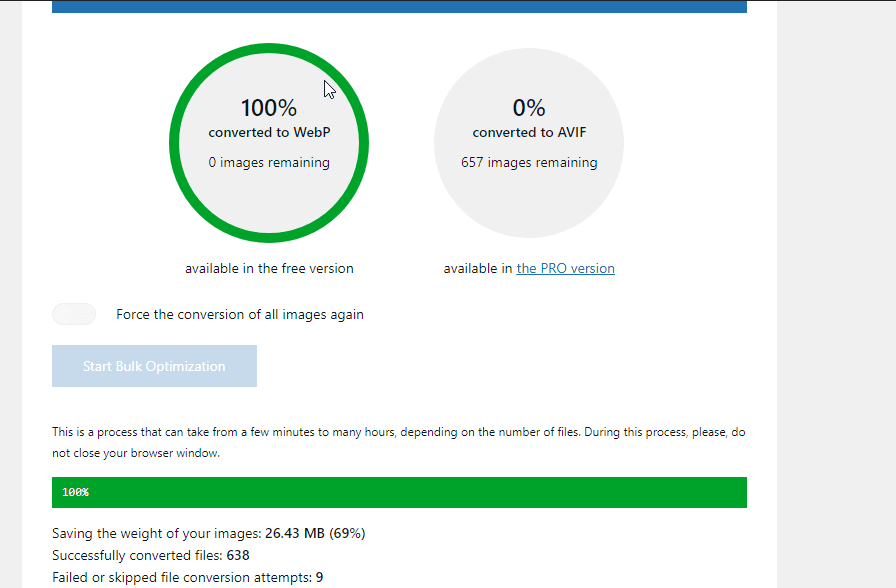
แค่นั้นแหละ. ตอนนี้คุณสามารถเห็นได้ว่ารูปภาพทั้งหมดถูกแปลงเป็น WebP แล้ว

หากคุณทำตามขั้นตอนเหล่านั้นแล้ว ยินดีด้วย! คุณได้แปลงรูปภาพของไซต์ของคุณเป็น WebP สำเร็จแล้ว
2. WebP Express -WordPress เว็บพี

WebP Express เป็นปลั๊กอินอื่นที่อนุญาตให้ WordPress แปลงรูปภาพเป็นรูปแบบ WebP ปลั๊กอินจะแปลงทั้งรูปภาพที่มีอยู่และการอัปโหลดใหม่เป็น WebP
นอกจากนี้ยัง มาพร้อมกับการเปลี่ยนเส้นทางทางเลือก WebP เพื่อให้แน่ใจว่าผู้ที่มีเบราว์เซอร์ที่ไม่รองรับ WebP จะได้รับรูปแบบไฟล์ต้นฉบับ ด้วยวิธีนี้ คุณสามารถมั่นใจได้ว่าผู้เยี่ยมชมเว็บไซต์ของคุณทุกคนจะได้รับประสบการณ์ที่ดี
ปลั๊กอินทำงานโดยใช้ไลบรารี WebP Convert เพื่อแปลงรูปภาพเป็น WebP มีวิธีการแปลงหลายวิธี รวมถึง Imagick, cwebp, vips, gd นอกจากนี้ยังมีทางเลือกอื่นสำหรับระบบคลาวด์สำหรับผู้ที่โฮสต์ไม่รองรับวิธีการเหล่านี้
WebP Express มีการติดตั้งที่ใช้งานอยู่มากกว่า 300,000 รายการ นอกจากนี้ยังมีบทวิจารณ์ระดับ 5 ดาวมากกว่า 120 รายการ
ราคา: WebP Express เป็นปลั๊กอินฟรี
คุณสมบัติที่สำคัญ:
- การแปลง WebP อัตโนมัติ
- วิธีการแปลงรูปภาพ Webp ที่แตกต่างกัน
- แทนที่แท็กรูปภาพด้วยแท็กรูปภาพ
- ติดตั้งง่าย
- ส่วนคำถามที่พบบ่อยโดยละเอียด
3. ลองนึกภาพ –WordPress WebP

Imagify เป็นปลั๊กอินบีบอัดรูปภาพ WordPress WebP ขั้นสูง ปลั๊กอินได้รับการออกแบบมาเพื่อบีบอัดภาพโดยไม่กระทบต่อคุณภาพของภาพ ช่วยให้คุณสามารถปรับแต่งภาพแต่ละภาพและภาพจำนวนมากได้อย่างเหมาะสม
เมื่อคุณติดตั้งแล้ว คุณจะต้องไปที่การตั้งค่าปลั๊กอินและกำหนดค่าให้ปรับภาพให้เหมาะสมในระดับการบีบอัดที่ดีที่สุด ปลั๊กอินจะแปลงรูปภาพบนเว็บไซต์ WordPress ของคุณหรือการอัปโหลดใหม่เป็นรูปแบบ WebP
Imagify ทำการบีบอัดรูปภาพในพื้นหลัง ด้วยเหตุนี้ มันจะไม่ส่งผลกระทบต่อประสิทธิภาพไซต์ของคุณ การแปลงนี้จะทำให้เว็บไซต์ WordPress ของคุณเร็วขึ้นและเพิ่มอันดับ SEO ของคุณ Imagify มีการติดตั้งที่ใช้งานอยู่มากกว่า 800,000 รายการและบทวิจารณ์ระดับ 5 ดาวมากกว่า 1,000 รายการ
ค่าใช้จ่าย: Imagify มีชุดเริ่มต้นที่ให้บริการฟรีและนำเสนอภาพประมาณ 200 ภาพต่อเดือนรุ่น PRO เริ่มต้นที่ $9.99 ต่อเดือน
คุณสมบัติที่สำคัญ:
- สร้างเวอร์ชันอิมเมจ Webp
- บีบอัดภาพของคุณได้ในคลิกเดียว
- รับทั้งประสิทธิภาพและคุณภาพด้วยการบีบอัดภาพอัจฉริยะ
- ปรับขนาดภาพได้ทันที
- คืนค่ารูปภาพเป็นเวอร์ชันดั้งเดิมทุกครั้งที่คุณต้องการ
- ใช้งานง่าย
- การสนับสนุนที่ดี
4. เครื่องมือเพิ่มประสิทธิภาพรูปภาพ ShortPixel –WordPress WebP

ShortPixel เป็นปลั๊กอินเพิ่มประสิทธิภาพรูปภาพ WordPress อันดับต้น ๆ ปลั๊กอินได้รับการออกแบบมาเพื่อช่วยแปลงรูปภาพของคุณเป็นรูปแบบ WebP เมื่อติดตั้งแล้ว มันจะอัปโหลดรูปภาพทั้งหมดของคุณไปยังคลาวด์และเริ่มปรับให้เหมาะสมในพื้นหลัง
ปลั๊กอินจะดาวน์โหลดอิมเมจ WebP WordPress ที่แปลงแล้วจากคลาวด์ไปยังไลบรารีสื่อของคุณ ภาพที่ปรับให้เหมาะสมจะมีคุณภาพในระดับเดียวกันแม้ว่าจะลดขนาดลงก็ตาม
ShortPixel ให้ คุณเลือกจากสามโหมด; มันเงา ไม่สูญเสีย และสูญเสีย พวกเขายังมีตัวเลือกในการทดสอบทั้งสามลิงก์เพื่อตัดสินใจว่าตัวเลือกใดดีที่สุดสำหรับคุณ
สิ่งที่ดีที่สุดคือปลั๊กอินมีแดชบอร์ดที่เรียบง่ายพร้อมตัวเลือกเพื่อปรับแต่งรูปภาพของคุณตามที่คุณต้องการ ShortPixel มีการติดตั้งที่ใช้งานอยู่มากกว่า 300,000 รายการและบทวิจารณ์ระดับ 5 ดาวมากกว่า 600 รายการ
ราคา: ShortPixel มีเวอร์ชันฟรีพร้อมตัวเลือกการเพิ่มประสิทธิภาพรูปภาพรุ่น PRO เริ่มต้นที่ $9.99 ต่อเดือน
คุณสมบัติที่สำคัญ:
- รองรับรูปภาพ WebP
- การรวม Cloudflare สำหรับผู้ที่ใช้ CDN
- แปลงไฟล์ PNG เป็นภาพ JPEG
- การเพิ่มประสิทธิภาพภาพเรติน่า
- การเพิ่มประสิทธิภาพหรือการยกเว้นภาพขนาดย่อ
- การแปลงจำนวนมาก
- การสนับสนุนที่ยอดเยี่ยม
5. การเพิ่มประสิทธิภาพรูปภาพโดย Optimole

Optimole เป็นปลั๊กอินเพิ่มประสิทธิภาพภาพที่สะอาดและทันสมัยพร้อมคุณสมบัติที่น่าทึ่งหลายประการ เมื่อคุณติดตั้งปลั๊กอินแล้ว คุณจะต้องตั้งค่ามัน หลังจากนั้น คุณจะสามารถเข้าถึงแดชบอร์ด ซึ่งคุณสามารถแปลงรูปภาพและอื่นๆ อีกมากมาย
Optimol ประมวลผลรูปภาพในไลบรารีรูปภาพ WordPress ของคุณในพื้นหลังแบบเรียลไทม์ นอกจากนี้ ปลั๊กอินยังทำงานบนคลาวด์ ซึ่งช่วยลดความเครียดของเซิร์ฟเวอร์ของคุณ เมื่อตั้งค่าแล้ว รูปภาพที่อัปโหลดทั้งหมดสามารถแปลงเป็นรูปแบบที่คุณเลือกได้
Imagify มีการติดตั้งที่ใช้งานอยู่มากกว่า 200,000 รายการและบทวิจารณ์ระดับ 5 ดาวมากกว่า 500 รายการ
ราคา: Optimole มีเวอร์ชันฟรีพร้อมตัวเลือกมากมายรุ่น PRO เริ่มต้นที่ $19.08 ต่อเดือน
คุณสมบัติที่สำคัญ:
- การแปลงอัตโนมัติเต็มรูปแบบ
- รูปภาพที่มีขนาดเล็กลง คุณภาพเดียวกัน
- รองรับภาพทุกประเภท
- แปลงรูปภาพเป็น Webp อย่างรวดเร็ว
- ขับเคลื่อนโดย CDN
- เรียบง่ายและมีน้ำหนักเบา
- รองรับไลบรารีรูปภาพบนคลาวด์
- โหลดแบบ Lazy โดยไม่มี jQuery
บทสรุป – WordPress WebP
โดยรวมแล้ว บทความนี้ได้อธิบายว่า WebP คืออะไรและคุณประโยชน์ของมัน นอกจากนี้เรายังเน้นปลั๊กอิน WordPress WebP ที่ดีที่สุดเพื่อทำให้การแปลง WebP เป็นแบบอัตโนมัติ
ด้วยความรู้นี้ คุณสามารถตั้งค่าเว็บไซต์ของคุณให้เริ่มแสดงภาพ WebP บนไซต์ WordPress ได้ หากคุณต้องการเพิ่มความเร็วไซต์ของคุณเพิ่มเติม คุณควรอ่านบทความนี้เกี่ยวกับ วิธีเพิ่มความเร็วไซต์ WordPress ของ คุณ
หากคุณต้องการความช่วยเหลือเพิ่มเติม ทีมงานของเราที่ Fixrunner สามารถช่วย ได้ เราสามารถช่วยคุณเพิ่มความเร็วให้เป็นเวลาโหลด 2-3 วินาทีที่แนะนำได้
คำถามที่พบบ่อย – WordPress WebP
WordPress อนุญาต WebP หรือไม่?
ใช่. WordPress ช่วยให้คุณสามารถอัปโหลดภาพ WebP ไปยังไลบรารีสื่อของคุณและใช้ในโพสต์และเพจได้ คุณยังสามารถติดตั้งปลั๊กอิน WordPress WebP เช่น ShortPixel ได้ ปลั๊กอินเหล่านี้สามารถแปลงรูปภาพในรูปแบบ JPEG และรูปแบบอื่นๆ เป็น WebP ได้โดยอัตโนมัติ
เหตุใดฉันจึงไม่สามารถอัปโหลดรูปภาพ WebP ไปยัง WordPress ได้
มีสาเหตุบางประการที่คุณอาจไม่สามารถอัปโหลดภาพ WebP ไปยังเว็บไซต์ WordPress ของคุณได้ หนึ่งในนั้นคือหากคุณใช้เวอร์ชัน WordPress หรือ PHP ที่ไม่รองรับ WebP รองรับเฉพาะ WordPress เวอร์ชัน 5.8 ขึ้นไปเท่านั้น
คุณยังอาจประสบปัญหาในการแสดงรูปภาพ WebP บนไซต์ของคุณ หากผู้ให้บริการโฮสติ้ง WordPress ของคุณไม่รองรับ WebP
ช่องโหว่ของ WordPress WebP คืออะไร?
อิมเมจ WebP มีช่องโหว่ร้ายแรงสองช่องโหว่: CVE-2023-4863 และ CVE-2023-5129 CVE-2023-4863 เป็นข้อบกพร่องที่ฝังอยู่ในไลบรารี libwebp ของแอปพลิเคชันที่จัดการอิมเมจ WebP ช่องโหว่นี้ทำให้ผู้โจมตีสามารถสร้างไฟล์ WebP ที่มีรูปแบบไม่ถูกต้องได้ จากนั้นพวกเขาก็จัดการไฟล์เหล่านี้เพื่อรันโค้ดการโจมตี
WebP ปรับปรุง SEO หรือไม่
ใช่. WebP สามารถปรับปรุงอันดับเครื่องมือค้นหาของเว็บไซต์ของคุณได้ ความเร็วในการโหลดหน้าเว็บถือเป็นปัจจัยสำคัญในการทำ SEO ของ WordPress ยิ่งเว็บไซต์โหลดเร็วเท่าใด อันดับในผลลัพธ์ของเครื่องมือค้นหาก็จะยิ่งสูงขึ้นเท่านั้น
การแปลงรูปภาพบนไซต์ของคุณเป็นรูปแบบ WebP จะลดขนาดลง สิ่งนี้จะช่วยเพิ่มความเร็วในการโหลดของคุณ
