วิธีสร้างเวิร์กโฟลว์ WordPress ที่มีประสิทธิภาพสำหรับนักพัฒนา
เผยแพร่แล้ว: 2022-09-27WordPress เป็นแพลตฟอร์มที่ยอดเยี่ยม แต่ก็อาจมีบางครั้งที่ไม่เป็นระเบียบ – อย่างน้อยก็จากมุมมองของโค้ด นี่เป็นเพราะว่าโค้ดผ่านการทำซ้ำหลายครั้ง และเมื่อมีการเปิดตัวอัปเดต บางครั้งโค้ดต่างๆ ก็ได้รับการเขียนโค้ดอย่างมีประสิทธิภาพเท่าที่ควร
เพียงเพราะโค้ดอาจมีบางส่วนในบางครั้ง ไม่ได้หมายความว่ากระบวนการพัฒนาของคุณต้องเป็นไปตามความเหมาะสม แม้ว่าโค้ดที่ยุ่งเหยิงมักจะได้รับการยกเว้นเนื่องจากตารางการผลิตที่รวดเร็ว แต่จริงๆ แล้วคุณยังคงสามารถสร้างรายได้มากขึ้นในฐานะนักพัฒนาเว็บด้วยการใช้เวิร์กโฟลว์ที่เหมาะสม
ในบทความนี้ เราจะกล่าวถึงเคล็ดลับบางประการที่จะช่วยคุณพัฒนาไซต์ WordPress อย่างถูกวิธีด้วยเครื่องมือที่เหมาะสม นอกจากนี้เรายังจะให้คำแนะนำทีละขั้นตอนเพื่อช่วยให้คุณปฏิบัติตามคำแนะนำเหล่านี้
การปฏิบัติตามคู่มือนี้จะช่วยหลีกเลี่ยงปัญหาทั่วไปบางประการที่เกิดขึ้นเมื่อพัฒนาไซต์ WordPress และคุณยังสามารถสร้างไซต์ที่ง่ายต่อการบำรุงรักษาและอัปเดต
เริ่มกันเลย!
คุณสมบัติของรหัสคุณภาพสูง
ก่อนที่เราจะเจาะลึกคู่มือฉบับเต็มของเราเกี่ยวกับการสร้างเวิร์กโฟลว์การพัฒนา WordPress เรามาหยุดสักครู่เพื่อหารือกันว่าทำไมโค้ดคุณภาพสูงจึงมีความสำคัญจริงๆ มาก.
เมื่อคิดถึงโค้ดสำหรับไซต์ของคุณ มีคุณลักษณะสำคัญบางประการที่คุณควรจำไว้ คุณลักษณะเหล่านี้จะช่วยให้แน่ใจว่าโค้ดของคุณสะอาด เป็นระเบียบ และเข้าใจง่าย
นี่คือคุณลักษณะบางอย่างของโค้ดคุณภาพสูง:
- คล่องตัว
- ง่ายต่อการปฏิบัติตาม
- โมดูลาร์
- แสดงความคิดเห็นได้ดี
- สามารถใช้ซ้ำและบำรุงรักษาได้ง่าย
คุณลักษณะเหล่านี้อาจดูเหมือนเป็นเรื่องที่ต้องคำนึงถึงเป็นอย่างมาก แต่อย่ากังวล เราจะอธิบายวิธีการบรรลุแต่ละอย่างอย่างละเอียดในคู่มือของเรา แต่ก่อนอื่น เราต้องพูดถึงสาเหตุที่เวิร์กโฟลว์การพัฒนาของคุณต้องปฏิบัติตามมาตรฐานเหล่านี้
เหตุใดการพัฒนา WordPress จึงต้องมีแนวทางปฏิบัติในการเข้ารหัสระดับสูง
เพื่อให้เว็บไซต์ WordPress ทำงานได้อย่างถูกต้อง โค้ดที่สร้างเว็บไซต์จะต้องมีคุณภาพสูง นี่เป็นสิ่งสำคัญอย่างยิ่งสำหรับเว็บไซต์ WordPress เนื่องจากมักจะซับซ้อน โดยมีส่วนที่เคลื่อนไหวได้หลากหลาย
มีหลายเหตุผลที่ว่าทำไมการเขียนโค้ดจึงมีความสำคัญต่อการพัฒนา WordPress:
- เว็บไซต์ WordPress นั้นซับซ้อน
- โค้ดบรรทัดเดียวสามารถสร้างผลกระทบได้มาก
- รหัสจะต้องมีการเขียนที่ดีและผ่านการทดสอบอย่างดี
- รหัสคุณภาพสูงดูแลรักษาง่ายกว่า
- รหัสคุณภาพสามารถช่วยปรับปรุงประสิทธิภาพได้
การคำนึงถึงประเด็นเหล่านี้ในขณะที่คุณดำเนินการตามขั้นตอนการวางแผนการพัฒนาสามารถช่วยให้คุณจับตาดูรางวัลได้
เคล็ดลับการปรับปรุงเวิร์กโฟลว์ WordPress
ตอนนี้เราได้พูดถึงว่าทำไมการมีโค้ดที่เขียนมาอย่างดีจึงเป็นเรื่องสำคัญ มาดูเคล็ดลับที่จะช่วยคุณปรับปรุงเวิร์กโฟลว์ WordPress ของคุณสำหรับทุกโครงการ เคล็ดลับแต่ละข้อต่อไปนี้จะช่วยให้แน่ใจว่าโค้ด WordPress ของคุณสะอาดและปรับให้เหมาะสม ซึ่งเป็นสิ่งสำคัญที่คุณควรให้ความสำคัญในปี 2022 และหลังจากนั้น
ใช้การจัดเตรียม
ไซต์การแสดงละครคือสำเนาของไซต์ที่ใช้งานจริงของคุณ ซึ่งคุณสามารถใช้เพื่อทดสอบการเปลี่ยนแปลงก่อนทำการเปลี่ยนแปลงบนไซต์จริงของคุณ นี่เป็นเครื่องมือที่มีค่าเพราะช่วยให้คุณสามารถทดสอบการเปลี่ยนแปลงได้โดยไม่กระทบต่อไซต์ที่ใช้งานอยู่ของคุณ
มีประโยชน์มากมายของการใช้ไซต์การแสดงละคร:
- คุณสามารถทดสอบการเปลี่ยนแปลงก่อนทำการเปลี่ยนแปลงบนเว็บไซต์จริงของคุณ
- คุณสามารถหลีกเลี่ยงปัญหาที่อาจเกิดขึ้นได้โดยการทดสอบบนไซต์การแสดงละคร
- คุณสามารถตรวจสอบให้แน่ใจว่าการเปลี่ยนแปลงของคุณทำงานตามที่ตั้งใจไว้
- คุณสามารถหลีกเลี่ยงการหยุดทำงานที่อาจเกิดขึ้นบนไซต์สดของคุณได้
- คุณสามารถลดความเสี่ยงที่จะทำลายไซต์ปัจจุบันของคุณ
และเมื่อคุณใช้ Add-on ของ Premium Staging Environment สำหรับ Kinsta คุณสามารถสร้างสภาพแวดล้อมการแสดงละครกับไซต์ WordPress แต่ละแห่งของคุณโดยอัตโนมัติโดยไม่ต้องดำเนินการใดๆ ด้วยตนเอง มันช่วยประหยัดเวลาได้จริง

ใช้การควบคุมเวอร์ชัน
การควบคุมเวอร์ชันคือระบบที่ติดตามการเปลี่ยนแปลงของไฟล์เมื่อเวลาผ่านไป สิ่งนี้มีค่าสำหรับการพัฒนา WordPress เพราะช่วยให้คุณสามารถติดตามการเปลี่ยนแปลงและเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้าได้หากจำเป็น
สำหรับส่วนใหญ่ นี่หมายถึงการใช้ Git ซึ่งเป็นระบบควบคุมเวอร์ชันยอดนิยม หากคุณไม่คุ้นเคย Git คือระบบควบคุมเวอร์ชันโอเพ่นซอร์สแบบกระจายฟรีที่ออกแบบมาเพื่อจัดการทุกอย่างตั้งแต่โครงการขนาดเล็กไปจนถึงโครงการขนาดใหญ่มากด้วยความเร็วและประสิทธิภาพ

มีประโยชน์อย่างยิ่งเมื่อทำงานกับทีมที่มีการกระจายขนาดใหญ่ สิ่งสุดท้ายที่คุณต้องการพบคือไฟล์ functions.php ของคุณหลายเวอร์ชัน ซึ่งทั้งหมดมีชื่อแตกต่างกันเล็กน้อยในการติดตั้ง WordPress ของคุณ เนื่องจากมีคนหลายคนทำการเปลี่ยนแปลงพร้อมกัน
Git กับ GitHub
Git คือระบบควบคุมเวอร์ชัน ซึ่งเป็นเครื่องมือในการจัดการประวัติซอร์สโค้ดของคุณ GitHub เป็นบริษัทที่ให้บริการโฮสติ้งสำหรับโครงการพัฒนาซอฟต์แวร์ที่ใช้ Git
พวกเขาเป็นสองสิ่งที่แตกต่างกัน แต่คนส่วนใหญ่ใช้คำว่า "Git" เพื่ออ้างถึงทั้ง Git และ GitHub
กำหนดเวลาการสำรองข้อมูลอัตโนมัติ
สิ่งสำคัญที่สุดประการหนึ่งของการพัฒนา WordPress คือการสำรองข้อมูล การสำรองข้อมูลมีความสำคัญเนื่องจากช่วยให้คุณสามารถกู้คืนไซต์ของคุณได้หากมีสิ่งผิดปกติเกิดขึ้น
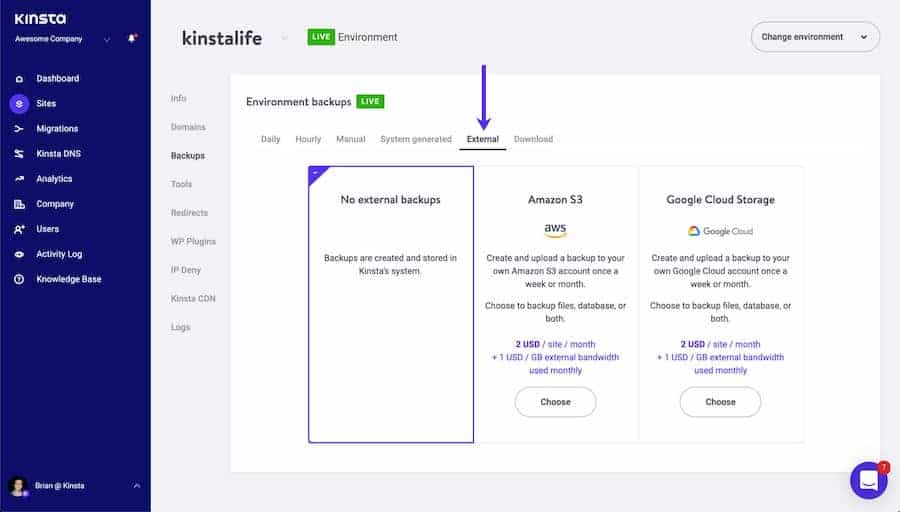
มีหลายวิธีในการสำรองข้อมูลอัตโนมัติ แต่วิธีที่ง่ายที่สุดคือการใช้ปลั๊กอินสำรองของ WordPress มีปลั๊กอินสำรองที่ยอดเยี่ยมมากมาย แต่เราขอแนะนำให้ใช้โปรแกรมเสริม Kinsta Automated External Backups

โปรแกรมเสริมนี้จะสร้างการสำรองข้อมูลของเว็บไซต์ WordPress ของคุณโดยอัตโนมัติทุกวันและจัดเก็บไว้ในเซิร์ฟเวอร์ภายนอก
ใช้ประโยชน์จากผ้าสำลี
Linting เป็นกระบวนการตรวจสอบรหัสเพื่อหาข้อผิดพลาด สิ่งนี้มีประโยชน์สำหรับการพัฒนา WordPress เพราะสามารถช่วยคุณค้นหาและแก้ไขข้อผิดพลาดในโค้ดของคุณได้

โปรแกรมแก้ไขโค้ดจำนวนมากทำสิ่งนี้โดยอัตโนมัติ แต่ถ้าคุณต้องการแน่ใจว่าคุณเสนอคุณลักษณะนี้ ให้ลองใช้โปรแกรมแก้ไขโค้ดและข้อความตัวใดตัวหนึ่งต่อไปนี้:
- Sublime Text: โปรแกรมแก้ไขโค้ดนี้มีคุณสมบัติมากมาย รวมทั้งการบุผ้า
- Atom: โปรแกรมแก้ไขโค้ดนี้ยังมี Linting ในตัวอีกด้วย
- เป็นกลุ่ม: โปรแกรมแก้ไขข้อความนี้ยังมีผ้าสำลีและคุณลักษณะอื่นๆ อีกมากมาย
- รหัส Visual Studio: โปรแกรมแก้ไขโค้ดนี้มีผ้าสำลีที่พร้อมใช้งานตามค่าเริ่มต้น
- PHPStorm: นี่คือสภาพแวดล้อมการพัฒนาแบบชำระเงินที่มีผ้าสำลีพร้อมใช้งาน
ใช้ตัวสร้างโค้ด
ตัวสร้างโค้ดเป็นเครื่องมือที่สามารถสร้างโค้ดให้คุณได้โดยอัตโนมัติ สิ่งนี้มีค่าสำหรับการพัฒนา WordPress เพราะสามารถประหยัดเวลาและช่วยคุณหลีกเลี่ยงข้อผิดพลาดได้

มีตัวสร้างรหัสมากมาย แต่บางตัวที่ได้รับความนิยมมากที่สุด ได้แก่:
- GenerateWP: ตัวสร้างโค้ดนี้สามารถสร้างโค้ดสำหรับประเภทโพสต์แบบกำหนดเอง การจัดหมวดหมู่ เมตาบ็อกซ์ และอื่นๆ
- รีบร้อน: ตัวสร้างโค้ดนี้สามารถสร้างโค้ดสำหรับประเภทโพสต์ การจัดหมวดหมู่ และฟิลด์ที่กำหนดเองได้
- Nimbus Themes Code Generator: ตัวสร้างโค้ดนี้สามารถสร้างโค้ดสำหรับประเภทโพสต์ อนุกรมวิธาน และฟิลด์ที่กำหนดเองได้
ใช้ WP-CLI
WP-CLI เป็นอินเทอร์เฟซบรรทัดคำสั่งสำหรับ WordPress สิ่งนี้มีค่าสำหรับการพัฒนา WordPress เพราะช่วยให้คุณจัดการไซต์ WordPress ของคุณจากบรรทัดคำสั่ง
สิ่งนี้มีประโยชน์อย่างยิ่งเมื่อคุณต้องทำงานที่ซ้ำซากจำเจหรือต้องดำเนินการหลายขั้นตอน ตัวอย่างเช่น สามารถใช้ WP-CLI เพื่อติดตั้ง WordPress, สร้างโพสต์และเพจ, ติดตั้งปลั๊กอินและธีม และอื่นๆ อีกมากมาย นอกจากนี้ยังเป็นประโยชน์เมื่อคุณต้องการทำการเปลี่ยนแปลงในหลายๆ ไซต์พร้อมกัน
ใช้กรอบการพัฒนา WordPress
กรอบงานการพัฒนา WordPress เป็นเครื่องมือที่สามารถช่วยให้คุณปรับปรุงเวิร์กโฟลว์ของคุณ สิ่งนี้มีค่าสำหรับการพัฒนา WordPress เพราะสามารถประหยัดเวลาและช่วยคุณหลีกเลี่ยงข้อผิดพลาดได้

มีกรอบการพัฒนา WordPress มากมาย แต่บางกรอบที่ได้รับความนิยมมากที่สุด ได้แก่:
- ปฐมกาล: กรอบงานนี้จาก StudioPress ออกแบบมาเพื่อช่วยให้คุณสร้างไซต์ WordPress ได้เร็วขึ้น
- ขีดเส้นใต้: กรอบงานนี้จาก Automattic ออกแบบมาเพื่อช่วยให้คุณเริ่มพัฒนาธีม WordPress ได้อย่างรวดเร็ว
- รากฐาน: เฟรมเวิร์กจาก Zurb นี้ออกแบบมาเพื่อช่วยคุณสร้างไซต์ WordPress ที่ตอบสนองได้
- Bootstrap: เฟรมเวิร์กจาก Twitter นี้เป็นวิธีที่มีประโยชน์มากในการสร้างการออกแบบที่ตอบสนองต่อเว็บไซต์ WordPress
ใช้ Task Runners
task runner เป็นเครื่องมือที่สามารถทำงานอัตโนมัติได้ สิ่งนี้มีค่าสำหรับการพัฒนา WordPress เพราะสามารถประหยัดเวลาและช่วยคุณหลีกเลี่ยงข้อผิดพลาดได้ นอกจากนี้ยังช่วยให้คุณสามารถเรียกใช้งานหลาย ๆ อย่างพร้อมกันได้

มี task runners ให้เลือกใช้มากมาย แต่บางตัวที่ได้รับความนิยมมากที่สุด ได้แก่:
- อึก: ตัวดำเนินการงานนี้สามารถใช้เพื่อทำให้งานเป็นอัตโนมัติ เช่น การประมวลผลล่วงหน้า CSS, JavaScript linting และอื่นๆ
- Grunt: Grunt เป็นตัวเรียกใช้งาน Javascript ที่ช่วยให้ทำงานซ้ำๆ ของคุณโดยอัตโนมัติ
- Webpack: ตัวดำเนินการงานนี้สามารถใช้เพื่อทำให้งานเป็นอัตโนมัติ เช่น การรวมไฟล์ JavaScript และอื่นๆ
ทำความคุ้นเคยกับ Vue.js หรือ React Now
แม้ว่าคุณอาจไม่ได้ใช้ Vue.js หรือ React ในทันที แต่สิ่งสำคัญคือต้องทำความคุ้นเคยกับเฟรมเวิร์กเหล่านี้ในตอนนี้ สิ่งนี้มีค่าสำหรับการพัฒนา WordPress เพราะมันกำลังเป็นที่นิยมและมีการใช้งานมากขึ้นเรื่อยๆ เมื่อเวลาผ่านไป
Vue.js เป็นเฟรมเวิร์ก JavaScript ที่ให้คุณสร้างส่วนต่อประสานผู้ใช้แบบโต้ตอบ React เป็นไลบรารี JavaScript สำหรับสร้างส่วนต่อประสานผู้ใช้
ทั้ง Vue.js และ React เป็นตัวเลือกยอดนิยมสำหรับการพัฒนา WordPress เนื่องจากมีความรวดเร็ว น้ำหนักเบา และใช้งานง่าย และจำเป็นสำหรับการเปลี่ยน WordPress ให้เป็น CMS ที่ไม่มีส่วนหัว
เหตุใดการใช้เวลากับการวางแผนเวิร์กโฟลว์ของ WordPress จึงมีความสำคัญ
เว็บไซต์ WordPress นั้นซับซ้อน และสิ่งสำคัญคือต้องมีเวิร์กโฟลว์ที่วางแผนไว้อย่างดีก่อนเริ่มโครงการใดๆ การสละเวลาเพื่อวางแผนเวิร์กโฟลว์ของคุณ ช่วยให้คุณประหยัดเวลาและหลีกเลี่ยงปัญหาที่อาจเกิดขึ้นได้
มีประโยชน์มากมายในการวางแผนเวิร์กโฟลว์ WordPress ของคุณ:
- คุณสามารถประหยัดเวลาได้ด้วยการรู้ว่าต้องทำอะไร
- คุณสามารถหลีกเลี่ยงปัญหาที่อาจเกิดขึ้นได้โดยการวางแผนล่วงหน้า
- คุณสามารถทำให้แน่ใจว่างานที่จำเป็นทั้งหมดเสร็จสมบูรณ์แล้ว
- คุณสามารถมั่นใจได้ว่าเวิร์กโฟลว์ของคุณมีประสิทธิภาพและประสิทธิผล
- คุณสามารถป้องกันปัญหาเมื่อส่งมอบโครงการให้กับผู้ทำงานร่วมกันหรือลูกค้า
การใช้เวลาในการวางแผนเวิร์กโฟลว์ของ WordPress มีความสำคัญ เนื่องจากสามารถช่วยประหยัดเวลาและช่วยให้คุณหลีกเลี่ยงปัญหาที่อาจเกิดขึ้นได้ โดยใช้เวลาวางแผนเวิร์กโฟลว์ของคุณ คุณสามารถมั่นใจได้ว่างานที่จำเป็นทั้งหมดจะเสร็จสมบูรณ์ และเวิร์กโฟลว์ของคุณมีประสิทธิภาพและประสิทธิผล
เวิร์กโฟลว์ WordPress ในอุดมคติสำหรับการพัฒนา
มีหลายวิธีในการเข้าถึงเวิร์กโฟลว์ WordPress แต่มีขั้นตอนสำคัญบางอย่างที่ควรรวมอยู่ในกระบวนการพัฒนาของคุณ
ขั้นตอนที่ 1: ตั้งค่าสภาพแวดล้อมการพัฒนาท้องถิ่น
ขั้นตอนแรกในเวิร์กโฟลว์ WordPress ควรตั้งค่าสภาพแวดล้อมการพัฒนาในท้องถิ่น นี่เป็นสิ่งสำคัญเพราะช่วยให้คุณสามารถทำงานบนไซต์ WordPress แบบออฟไลน์ได้ ซึ่งสามารถประหยัดเวลาและป้องกันข้อผิดพลาดได้
มีหลายวิธีในการตั้งค่าสภาพแวดล้อมการพัฒนาในพื้นที่ ขึ้นอยู่กับการตั้งค่าที่คุณต้องการใช้ เราขอแนะนำ DevKinsta สำหรับสิ่งนี้
เราขอแนะนำให้ใช้โปรแกรมเสริม Kinsta Staging และ Premium Staging Environments สิ่งนี้จะช่วยให้คุณมีสภาพแวดล้อมการพัฒนา WordPress ที่สมบูรณ์ด้วยการกดเพียงคลิกเดียวเพื่อใช้งานจริง
คุณยังสามารถทำงานหลายโครงการพร้อมกันและรวมการเปลี่ยนแปลงก่อนเริ่มใช้งานจริงได้ นอกจากนี้ยังมาพร้อมกับการทดสอบ A/B ในตัว การทดสอบความเข้ากันได้ของปลั๊กอิน และการทดสอบที่ใช้ทรัพยากรมาก เพื่อช่วยให้มั่นใจว่าบิลด์ของคุณมีโครงสร้างที่เหมาะสม
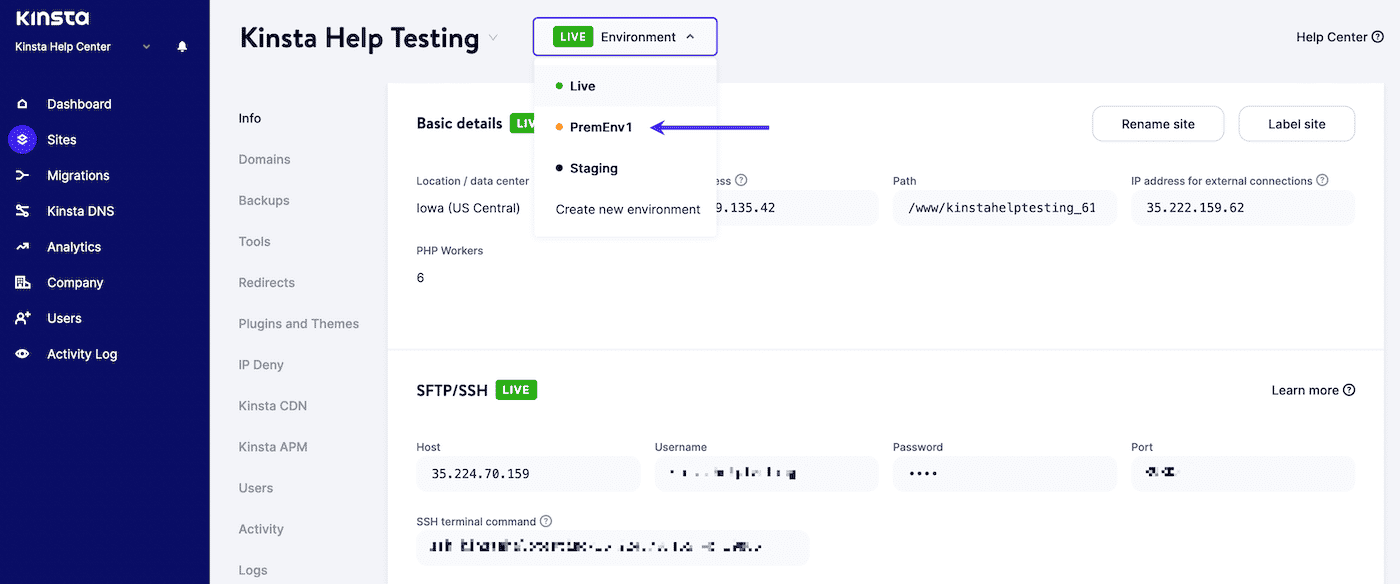
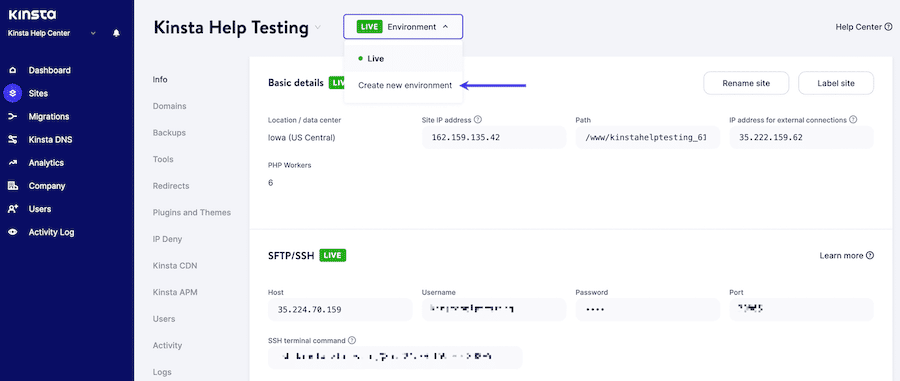
ในการเริ่มต้นใช้งาน Add-on Premium Staging Environments คุณเพียงแค่ต้องซื้อผ่านบัญชี Kinsta ของคุณ หากต้องการเปิดสภาพแวดล้อมการแสดงละคร ให้ไปที่ MyKinsta จากนั้นคลิก สภาพแวดล้อม > สร้างสภาพแวดล้อมใหม่ ที่ด้านบนสุดของหน้าจอ

ขั้นตอนที่ 2: ตั้งค่าการควบคุมเวอร์ชัน
ขั้นตอนที่สองในเวิร์กโฟลว์ WordPress ควรตั้งค่าการควบคุมเวอร์ชัน นี่เป็นสิ่งสำคัญเพราะช่วยให้คุณสามารถติดตามการเปลี่ยนแปลงโค้ดของคุณและเปลี่ยนกลับเป็นเวอร์ชันก่อนหน้าได้หากจำเป็น

ในการทำเช่นนี้ คุณสามารถใช้เครื่องมือเช่น Git กระบวนการนั้นมีลักษณะดังนี้
1. สร้าง Repository บน GitHub
ในการสร้างที่เก็บบน GitHub คุณสามารถใช้ขั้นตอนต่อไปนี้:
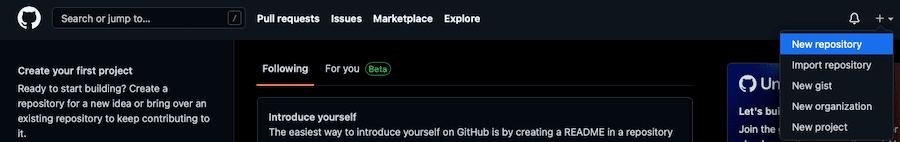
- ลงชื่อเข้าใช้บัญชี GitHub ของคุณและคลิกที่เครื่องหมาย + ที่มุมบนขวา
- เลือก ที่เก็บใหม่ จากเมนูดรอปดาวน์
- ป้อนชื่อสำหรับที่เก็บของคุณและคำอธิบาย จากนั้นคลิก Create repository

2. โคลนพื้นที่เก็บข้อมูลไปยังสภาพแวดล้อมการพัฒนาในพื้นที่ของคุณ
ในกรณีของเรา เราจะใช้ DevKinsta เป็นตัวอย่าง
- ในหน้า GitHub สำหรับที่เก็บของคุณ ให้คลิกปุ่ม Clone หรือดาวน์โหลด
- ในส่วน Clone with HTTPs ให้คัดลอก URL สำหรับที่เก็บของคุณ
- ในสภาพแวดล้อมการพัฒนาของคุณ ให้เปิดเทอร์มินัลแล้วเปลี่ยนเป็นไดเร็กทอรีที่คุณต้องการโคลนที่เก็บของคุณ
- พิมพ์คำสั่งต่อไปนี้ แทนที่ใน URL ที่คุณคัดลอกจาก Github:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.gitสิ่งนี้จะโคลนที่เก็บของคุณไปยังสภาพแวดล้อมการพัฒนาในพื้นที่ของคุณ
3. เพิ่มไฟล์และยอมรับการเปลี่ยนแปลง
- เพิ่มไฟล์ที่คุณต้องการติดตามด้วย Git ไปยังไดเร็กทอรีที่เก็บบนคอมพิวเตอร์ของคุณ
- พิมพ์ git add ตามด้วยชื่อไฟล์ หรือใช้ git add เพื่อเพิ่มไฟล์ทั้งหมดในไดเร็กทอรี
- พิมพ์ git commit -m ตามด้วยข้อความอธิบายการเปลี่ยนแปลงที่คุณทำ
- หากต้องการพุชการเปลี่ยนแปลงของคุณไปยัง Github ให้พิมพ์ git push
ตอนนี้คุณสามารถทำการเปลี่ยนแปลงไฟล์บนคอมพิวเตอร์ของคุณและพุชไปยัง GitHub ต่อไปได้ เมื่อคุณต้องการดึงไฟล์เวอร์ชันล่าสุดจาก Github คุณสามารถใช้คำสั่ง git pull
หากคุณไม่ได้ใช้ GitHub คุณสามารถใช้ Bitbucket ในลักษณะเดียวกันได้
ขั้นตอนที่ 3: พัฒนาในพื้นที่
หลังจากที่คุณได้ตั้งค่าสภาพแวดล้อมการพัฒนาในพื้นที่และการควบคุมเวอร์ชันแล้ว ก็ถึงเวลาที่จะเริ่มพัฒนาไซต์ WordPress ของคุณแบบออฟไลน์ในเครื่อง
เมื่อพัฒนาในพื้นที่ คุณสามารถทดสอบการเปลี่ยนแปลงบนไซต์การแสดงละครของคุณก่อนที่จะเผยแพร่ นี่เป็นสิ่งสำคัญเพราะช่วยให้คุณสามารถตรวจจับข้อผิดพลาดหรือจุดบกพร่องก่อนที่จะส่งผลกระทบต่อไซต์ที่ใช้งานอยู่ของคุณ
ในการผลักดันการเปลี่ยนแปลงจากสภาพแวดล้อมการพัฒนาในพื้นที่ของคุณไปยังไซต์การแสดงละคร คุณสามารถใช้เครื่องมือเช่น DevKinsta เครื่องมือนี้ทำให้ง่ายต่อการผลักดันการเปลี่ยนแปลงจากสภาพแวดล้อมการพัฒนาในพื้นที่ของคุณไปยังไซต์การแสดงละครของคุณด้วยการคลิกเพียงไม่กี่ครั้ง
ขั้นตอนที่ 4: ใช้ประโยชน์จาก WP-CLI
WP-CLI เป็นอินเทอร์เฟซบรรทัดคำสั่งสำหรับ WordPress ที่ให้คุณจัดการไซต์ WordPress ของคุณจากเทอร์มินัล ซึ่งจะเป็นประโยชน์สำหรับงานต่างๆ เช่น การสร้างและจัดการผู้ใช้ การติดตั้งและอัปเดตปลั๊กอิน และอื่นๆ อีกมากมาย
ในการติดตั้ง WP-CLI ให้ทำตามขั้นตอนเหล่านี้:
- ดาวน์โหลดไฟล์ phar WP-CLI
- ย้ายไฟล์ไปยังไดเร็กทอรีใน PATH ของคุณ (เช่น /usr/local/bin )
- เปลี่ยนชื่อไฟล์เป็น wp
- ทำให้ไฟล์ปฏิบัติการได้ (เช่น chmod +x /usr/local/bin/wp )
- ทดสอบว่ามีการติดตั้ง WP-CLI โดยรัน wp –version
จากที่นั่น คุณสามารถใช้ WP-CLI เพื่อจัดการไซต์ WordPress ของคุณจากบรรทัดคำสั่ง สำหรับรายการคำสั่งทั้งหมด คุณสามารถดูคำแนะนำเชิงลึกเกี่ยวกับ WP-CLI v2 ของเราได้
ขั้นตอนที่ 5: ทำให้เวิร์กโฟลว์ของคุณเป็นอัตโนมัติด้วย Gulp
อึกเป็นทาสก์รันเนอร์ที่ให้คุณทำงานอัตโนมัติ เช่น ย่อไฟล์ CSS และ JavaScript, คอมไพล์ไฟล์ Sass และอื่นๆ อีกมากมาย
ในการใช้ Gulp ก่อนอื่นคุณต้องติดตั้งทั่วโลกบนระบบของคุณ ในการทำเช่นนี้ คุณจะต้องใช้ Node.js, npm และ – แน่นอน – อึก รันคำสั่งต่อไปนี้ใน Node.js:
npm install gulp-cli -gเมื่อติดตั้ง Gulp แล้ว คุณสามารถสร้างไฟล์ gulpfile.js ในรูทของโปรเจ็กต์ของคุณได้ ไฟล์นี้มีรหัสสำหรับงานอึกของคุณ
ตัวอย่างเช่น ไฟล์ gulpfile.js ต่อไปนี้มีงานสำหรับย่อไฟล์ CSS:
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });ในการรันงานนี้ คุณสามารถใช้คำสั่งต่อไปนี้:
gulp minify-cssขั้นตอนที่ 6: ใช้ Linting
เครื่องมือ Linting เป็นเครื่องมือวิเคราะห์รหัสคงที่ที่ช่วยคุณค้นหาข้อผิดพลาดในรหัสของคุณ เพื่อจุดประสงค์ของเราที่นี่ เรากำลังใช้ Atom.io กับแพ็คเกจที่เป็นผ้าสำลีต่อไปนี้:
- atom-beautify
- atom-ternjs
- linter
- linter-eslint
- linter-php
- linter-sass-ผ้าสำลี

ในเทอร์มินัลของคุณ นำทางไปยังไดเร็กทอรีที่คุณต้องการ lint และรันคำสั่งต่อไปนี้:
find . -name "*.js" -o -name "*.scss" | xargs eslint --fixการดำเนินการนี้จะลบไฟล์ JavaScript และ Sass ทั้งหมดในโปรเจ็กต์ของคุณ
หากคุณต้องการ lint ไฟล์ใดไฟล์หนึ่ง คุณสามารถรันคำสั่งต่อไปนี้:
eslint --fix file-name.jsแทนที่ file-name.js ด้วยชื่อของไฟล์ที่คุณต้องการเป็นผ้าสำลี
ขั้นตอนที่ 7: ใช้ตัวประมวลผลล่วงหน้า CSS
ตัวประมวลผลล่วงหน้า CSS เป็นเครื่องมือที่ให้คุณเขียน CSS ในภาษาอื่น แล้วคอมไพล์ลงใน CSS ตัวประมวลผลล่วงหน้า CSS ที่ได้รับความนิยมมากที่สุดสองตัวคือ Sass และ Less
ในบทช่วยสอนนี้ เราจะใช้ Sass ในการใช้ Sass คุณต้องติดตั้งเครื่องมือบรรทัดคำสั่ง Sass ก่อน เมื่อต้องการทำเช่นนี้ เรียกใช้คำสั่งต่อไปนี้:
gem install sassเมื่อติดตั้ง Sass แล้ว คุณสามารถใช้คำสั่งต่อไปนี้เพื่อคอมไพล์ไฟล์ Sass เป็น CSS:
sass input.scss output.cssแทนที่ input.scss ด้วยชื่อไฟล์ Sass ของคุณและ output.css ด้วยชื่อไฟล์ CSS ที่คุณต้องการสร้าง
หากคุณต้องการดูไฟล์ Sass เพื่อดูการเปลี่ยนแปลงและคอมไพล์เป็น CSS โดยอัตโนมัติ คุณสามารถใช้คำสั่งต่อไปนี้:
sass --watch input.scss:output.cssแทนที่ input.scss ด้วยชื่อไฟล์ Sass ของคุณและ output.css ด้วยชื่อไฟล์ CSS ที่คุณต้องการสร้าง
ขั้นตอนที่ 8: ใช้ปลั๊กอินการปรับใช้
ปลั๊กอินการปรับใช้เป็นเครื่องมือที่ช่วยให้คุณสามารถปรับใช้ไซต์ WordPress ของคุณได้อย่างง่ายดายจากสภาพแวดล้อมการพัฒนาในพื้นที่ไปยังเซิร์ฟเวอร์ที่ใช้งานจริง
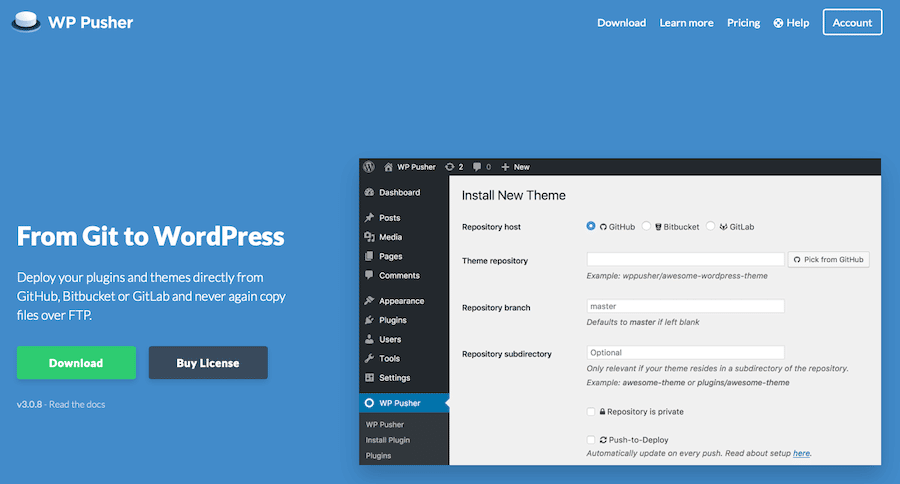
มีเครื่องมือต่างๆ มากมายที่คุณสามารถใช้เพื่อจุดประสงค์นี้ แต่เราขอแนะนำให้ใช้ WP Pusher WP Pusher เป็นปลั๊กอินการปรับใช้ฟรีที่คุณสามารถใช้กับไซต์ WordPress ของคุณได้

ในการติดตั้ง WP Pusher ก่อนอื่นให้ดาวน์โหลดไฟล์ ZIP จากเว็บไซต์ WP Pusher จากนั้นเข้าสู่ไซต์ WordPress ของคุณและไปที่ Plugins > Add New คลิกที่ปุ่ม อัปโหลดปลั๊กอิน และเลือกไฟล์ ZIP ที่คุณเพิ่งดาวน์โหลด เมื่อติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่การ ตั้งค่า > WP Pusher เพื่อกำหนดค่า
เมื่อกำหนดค่า WP Pusher แล้ว คุณสามารถปรับใช้ปลั๊กอินและธีมของ WordPress กับเซิร์ฟเวอร์ที่ใช้งานจริงได้โดยไม่ต้องโต้ตอบกับอินเทอร์เฟซ FTP เลยหรือยุ่งกับฐานข้อมูล WordPress ของคุณ
ขั้นตอนที่ 9: ใช้ประโยชน์จาก WordPress Rest API
WordPress REST API เป็นเครื่องมือที่ทรงพลังที่ให้คุณโต้ตอบกับไซต์ WordPress ของคุณจากภายนอกอินเทอร์เฟซผู้ดูแลระบบ WordPress
คุณสามารถใช้ WordPress REST API เพื่อสร้างโซลูชันที่กำหนดเองสำหรับไซต์ WordPress ของคุณได้ ตัวอย่างเช่น คุณสามารถใช้ WordPress REST API เพื่อสร้างแอพมือถือสำหรับไซต์ WordPress ของคุณ หรือเพื่อสร้างแดชบอร์ดที่กำหนดเอง
ในการเริ่มต้นใช้งาน WordPress REST API คุณจะต้องเชื่อมต่อผ่านอินเทอร์เฟซบรรทัดคำสั่งของ WordPress เราเผยแพร่บทช่วยสอนเกี่ยวกับวิธีตั้งค่า WordPress REST API เมื่อเร็วๆ นี้ ซึ่งจะนำคุณผ่านแต่ละขั้นตอน
ขั้นตอนที่ 10: สร้างและปฏิบัติตามคำแนะนำสไตล์
คู่มือสไตล์คือชุดแนวทางสำหรับการเข้ารหัสและออกแบบไซต์ WordPress ของคุณ คู่มือสไตล์ช่วยให้มั่นใจว่าโค้ดของคุณมีความสอดคล้องและอ่านง่าย
มีคู่มือสไตล์ต่างๆ มากมายที่คุณสามารถใช้สำหรับโปรเจ็กต์ WordPress ของคุณได้ เราขอแนะนำให้ใช้ WordPress Coding Standards เป็นจุดเริ่มต้น อย่างไรก็ตาม คุณอาจจะทำการปรับเปลี่ยนและเพิ่มเติมมากมายเมื่อเวลาผ่านไป

คู่มือสไตล์ที่คุณสร้างขึ้นมีแนวโน้มที่จะเปลี่ยนแปลงตลอดเวลา แต่จุดสำคัญคือมีชุดขั้นตอนที่ต้องทำและแนวทางปฏิบัติสำหรับนักพัฒนาทั้งหมดในทีมของคุณ
โดยพื้นฐานแล้ว คู่มือสไตล์ของคุณควรเป็นเวิร์กโฟลว์ WordPress ในรูปแบบลายลักษณ์อักษร
ขั้นตอนที่ 11: ผลักดันเว็บไซต์ของคุณให้ใช้งานได้จริง
เมื่อคุณทำตามขั้นตอนทั้งหมดข้างต้นเสร็จแล้ว ไซต์ WordPress ของคุณก็พร้อมที่จะเผยแพร่ หากคุณกำลังใช้ปลั๊กอินการปรับใช้ เช่น WP Pusher กระบวนการนี้ง่ายพอๆ กับการพุชโค้ดของคุณไปยังที่เก็บ Git ระยะไกลของคุณ
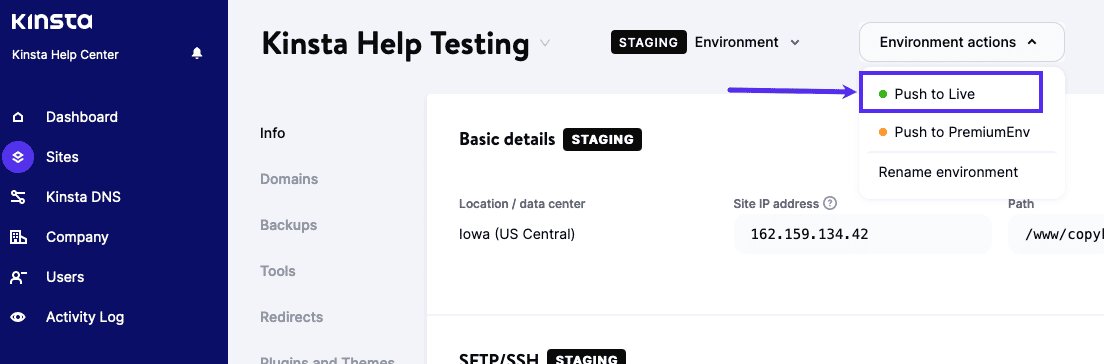
คุณสามารถทำได้โดยตรงภายใน Kinsta เช่นกัน โดยไปที่ MyKinsta > Sites เลือกไซต์ของคุณ จากนั้นคลิก การดำเนินการด้านสิ่งแวดล้อม จากนั้นคลิก Push to Live

ถัดไป ให้ทำเครื่องหมายที่ช่องถัดจาก ไฟล์ หรือ ฐานข้อมูล (เพื่อตรวจสอบทั้งสองอย่าง) พิมพ์ชื่อไซต์ จากนั้นคลิก Push to Live
หากคุณไม่ได้ใช้ปลั๊กอินการปรับใช้หรือ Git คุณสามารถส่งออกฐานข้อมูล WordPress จากสภาพแวดล้อมการพัฒนาในพื้นที่และนำเข้าไปยังเซิร์ฟเวอร์ที่ใช้งานจริงได้ คุณสามารถทำได้โดยไปที่ เครื่องมือ > ส่งออก ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ
จากนั้นเลือก เนื้อหาทั้งหมด จากตัวเลือกการส่งออกและคลิกที่ปุ่ม ดาวน์โหลดไฟล์ส่งออก เมื่อคุณมีไฟล์ฐานข้อมูลแล้ว คุณสามารถนำเข้าไปยังเซิร์ฟเวอร์ที่ใช้งานจริงได้โดยไปที่ เครื่องมือ > นำเข้า ในแดชบอร์ดผู้ดูแลระบบ WordPress ของคุณ เลือกไฟล์ฐานข้อมูลที่คุณเพิ่งส่งออกและคลิกที่ปุ่ม อัปโหลดไฟล์และนำเข้า
คุณยังสามารถถ่ายโอนไฟล์ WordPress ของคุณด้วยตนเองจากสภาพแวดล้อมการพัฒนาในพื้นที่ของคุณไปยังเซิร์ฟเวอร์สดของคุณโดยใช้ไคลเอนต์ FTP เช่น FileZilla เพียงเชื่อมต่อกับเซิร์ฟเวอร์ที่ใช้งานจริงของคุณโดยใช้ FTP จากนั้นลากและวางไฟล์ WordPress ของคุณลงในไดเร็กทอรี public_html
เมื่อคุณเผยแพร่ไซต์ WordPress ของคุณแล้ว คุณสามารถใช้เวลาทดสอบทุกอย่างและทำให้แน่ใจว่าทุกอย่างทำงานตามปกติ
นอกจากนี้ยังเป็นเวลาที่ดีที่จะตรวจสอบให้แน่ใจว่า Kinsta AMP ทำงานอย่างถูกต้อง เครื่องมือตรวจสอบประสิทธิภาพนี้จะคอยจับตาดูประสิทธิภาพของเซิร์ฟเวอร์ของคุณ และทำให้แน่ใจว่าไซต์ของคุณทำงานโดยเร็วที่สุด

สรุป
อย่างที่คุณเห็น มีหลายอย่างที่ต้องใช้ในการสร้างเวิร์กโฟลว์การพัฒนา WordPress อย่างเหมาะสม แต่การทำตามขั้นตอนเหล่านี้จะช่วยให้แน่ใจว่าไซต์ WordPress ของคุณมีการจัดการที่ดี จัดการง่าย และทำงานได้อย่างราบรื่น
และคุณจะไม่ผิดพลาดโดยพึ่งพาผลิตภัณฑ์ Kinsta เช่น DevKinsta, ส่วนเสริมของ Premium Staging Environments และ Kinsta AMP เครื่องมือเหล่านี้จะทำให้เวิร์กโฟลว์การพัฒนา WordPress ของคุณง่ายและมีประสิทธิภาพยิ่งขึ้น
คุณมีคำถามใด ๆ เกี่ยวกับการสร้างเวิร์กโฟลว์การพัฒนา WordPress หรือไม่? แจ้งให้เราทราบในความคิดเห็นด้านล่าง!
