WP Layouts – วิธีใหม่ในการจัดเก็บเค้าโครง WordPress!
เผยแพร่แล้ว: 2019-10-17WP Layouts เก็บเลย์เอาต์ทั้งหมดของคุณสำหรับผู้สร้าง WordPress รายใหญ่ในระบบคลาวด์ เพื่อให้คุณสามารถเข้าถึงได้จากเว็บไซต์ WordPress บันทึกหรือใช้เค้าโครงของคุณได้ด้วยคลิกเดียว นี่เป็นวิธีที่ยอดเยี่ยมในการประหยัดเวลา ทำให้เหมาะสำหรับทุกคนที่ต้องการนำการออกแบบกลับมาใช้ใหม่ เหมาะอย่างยิ่งสำหรับทุกคนที่สร้างเว็บไซต์จำนวนมากหรือเพื่อการทำงานร่วมกันในโครงการภายในหน่วยงานออกแบบขนาดใหญ่ ในบทความนี้ เราจะมาดู WP Layouts อย่างละเอียด ดูว่าสามารถทำอะไรได้บ้าง ดูว่ามันใช้งานง่ายเพียงใด และดูว่า WP Layouts นั้นเหมาะกับคุณหรือไม่
ทำไมต้องใช้เค้าโครง WP
วิธีการแบบเก่า
วิธีการแบบเก่าคือการส่งออกแต่ละเลย์เอาต์ทีละรายการและบันทึกลงในคอมพิวเตอร์ของคุณ จากนั้นไปที่ไซต์ที่คุณต้องการใช้เลย์เอาต์และนำเข้าทีละรายการ
ก่อนหน้านี้ ไฟล์ส่งออก .JSON จะต้องจัดเก็บไว้ในไฟล์บนคอมพิวเตอร์ของคุณหรือบริการที่เก็บข้อมูลบนคลาวด์แยกต่างหาก ซึ่งหมายความว่าคุณจะต้องค้นหาหรือไปที่โฟลเดอร์และค้นหาทีละไฟล์ สิ่งนี้ทำกับทุกเว็บไซต์ที่คุณต้องการใช้ไฟล์ คุณไม่สามารถดูเลย์เอาต์ก่อนที่จะอัปโหลด จึงสามารถอัปโหลดเลย์เอาต์ได้หลายแบบเพื่อให้ได้เลย์เอาต์ที่เหมาะสมกับเว็บไซต์
วิธีการแบบเก่านั้นแย่ยิ่งกว่าสำหรับบรรจุภัณฑ์ธีมย่อย การส่งออกและบรรจุภัณฑ์เป็นกระบวนการหลายขั้นตอนที่อาจซับซ้อน คุณจะต้องลงเอยด้วยไฟล์จำนวนมากที่คุณต้องสร้างแพ็คเกจธีมลูก สิ่งนี้ใช้เวลานาน
วิธีการใหม่
ด้วยเค้าโครง WP คุณจะไม่ต้องส่งออกเค้าโครงจากไซต์หนึ่งและนำเข้าไปยังอีกไซต์หนึ่งในแต่ละครั้ง เลย์เอาต์จะถูกเก็บไว้ในคลาวด์และสามารถเข้าถึงได้จากเมนูเดียวภายในเว็บไซต์ WordPress ของคุณ พวกเขายังรวมไฟล์ CSS และรูปภาพของคุณ ใช้งานได้กับ Gutenberg, Divi, Elementor และ Beaver Builder (มีตัวเลือกเพิ่มเติมเร็ว ๆ นี้)
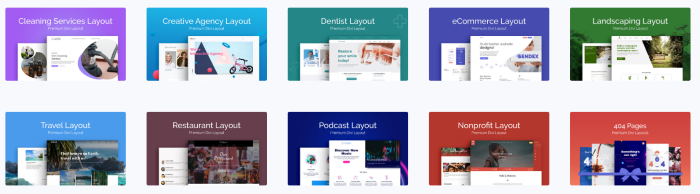
เพียงเลือกแท็บเค้าโครง WP ในตัวเลือกเค้าโครงสำหรับตัวสร้างที่คุณต้องการใช้ เลย์เอาต์ทั้งหมดของคุณสามารถดูเป็นภาพขนาดย่อได้ ดังนั้นคุณจึงรู้ว่าคุณกำลังเลือกอะไรอยู่ทุกครั้ง การสมัครสมาชิก WP Layouts มีเลย์เอาต์ที่ออกแบบเองมากกว่า 20 แบบ และคุณสามารถซื้อเลย์เอาต์แบบพรีเมียมเพิ่มเติมได้โดยตรงจากไลบรารี
ฟีเจอร์ที่กำลังจะมีขึ้นจะช่วยให้คุณสร้างธีมย่อยได้ด้วยกระบวนการเพียงคลิกเดียว ไม่ต้องดาวน์โหลดไฟล์แต่ละไฟล์และรวมเข้าด้วยกันเพื่อสร้างแพ็คเกจธีมลูกอีกต่อไป ทั้งหมดจะทำโดยอัตโนมัติ
ดาวน์โหลดและติดตั้ง WP Layouts

ในการเริ่มต้นใช้งาน WP Layouts Beta ให้ไปที่ WPLayouts.space และคลิกที่ปุ่มใดก็ได้ที่มีข้อความว่า Get WP Layouts ทันที!

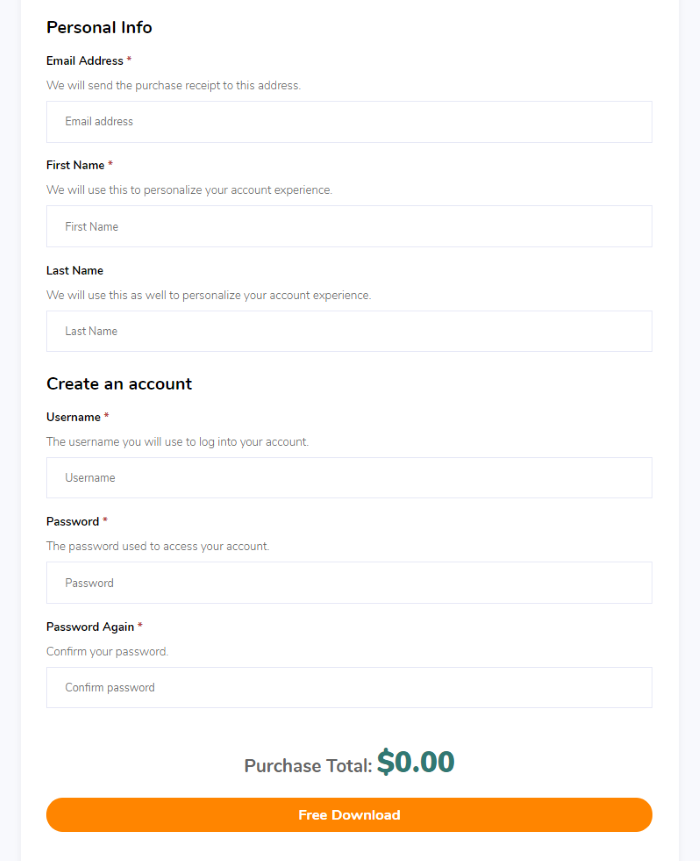
ซึ่งจะเปิดแบบฟอร์มที่คุณสามารถสร้างบัญชีหรือลงชื่อเข้าใช้บัญชีของคุณและดาวน์โหลดปลั๊กอิน คุณยังสามารถต่ออายุรหัสใบอนุญาตของคุณได้ที่นี่ นี่เป็นเวอร์ชันเบต้าซึ่งจะสามารถใช้ได้จนถึงสิ้นปี หลังจากปีแรก ตัวเลือกฟรีจะยังคงมีให้พร้อมกับแพ็คเกจพรีเมียมหลายแพ็คเกจ

อัปโหลดปลั๊กอินและเปิดใช้งานตามปกติ ในเมนูแดชบอร์ด ไปที่ WP Layouts > Settings และเข้าสู่ระบบด้วยอีเมลของคุณ WP Layouts ถูกเพิ่มในไลบรารีของผู้สร้างของคุณแล้ว และสามารถนำเข้าสู่เพจและโพสต์ของ Gutenberg ได้
เค้าโครง WP เค้าโครงของฉัน

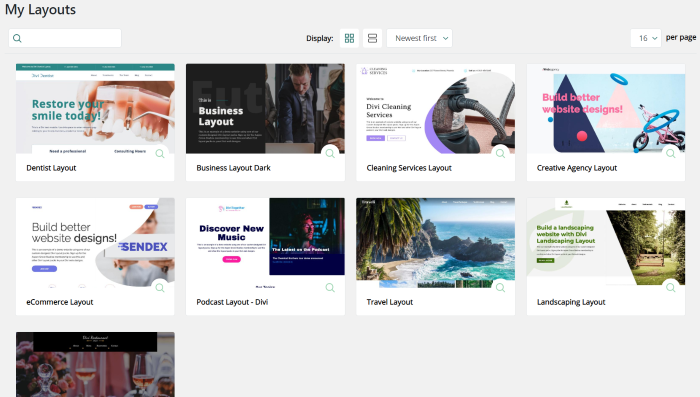
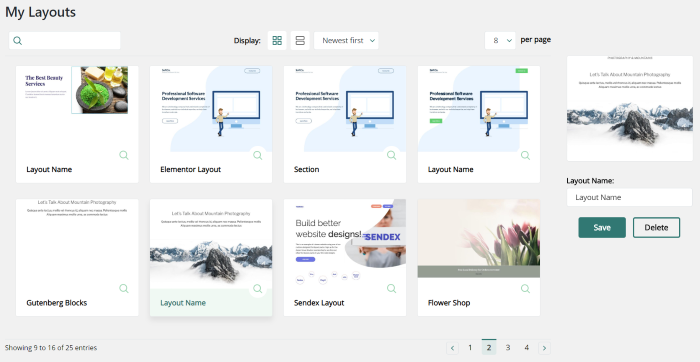
คุณจะเห็นรายการเค้าโครงในเมนูแดชบอร์ดเค้าโครง WP คุณสามารถดูได้ในตารางหรือรายการ มุมมองกริดแสดงภาพขนาดย่อ ชื่อของเอดิเตอร์หรือเลย์เอาต์ และแว่นขยายที่เปิดเลย์เอาต์เพื่อดูแบบสดในแท็บใหม่ แต่ละอันจะเลื่อนเมื่อคุณวางเมาส์เหนือมันเพื่อแสดงเค้าโครง คุณสามารถดูได้ตามวันที่หรือตามลำดับตัวอักษร และคุณสามารถเลือกจำนวนที่จะแสดงบนหน้าได้ ช่องค้นหาที่มุมซ้ายบนช่วยให้คุณค้นหาตามชื่อหรือตัวแก้ไข

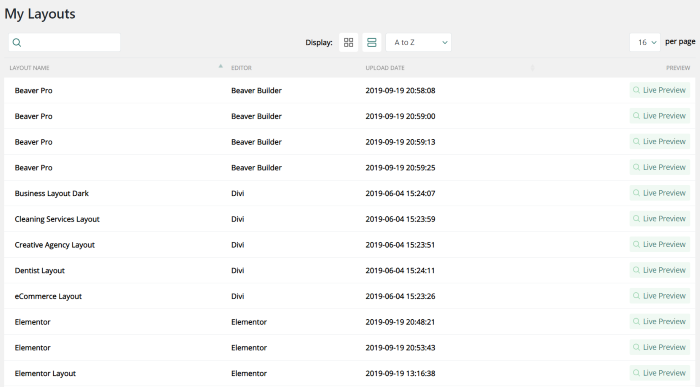
นี่แสดงมุมมองรายการ ฉันได้จัดเรียงตามตัวอักษรจาก A ถึง Z โดยจะแสดงชื่อ ผู้แก้ไข วันที่อัปโหลด และปุ่มเพื่อดูเค้าโครงเป็นแบบแสดงตัวอย่างแบบสด

คุณยังสามารถเปลี่ยนชื่อหรือลบเลย์เอาต์โดยเลือกเลย์เอาต์แล้วเลือกในกล่องทางด้านขวาของหน้าจอ หากคุณเลือกที่จะลบเค้าโครง ป๊อปอัปจะขอให้คุณยืนยันการลบ
ธีม
เมนูแดชบอร์ดยังมีลิงก์ที่เรียกว่า ธีม นี่เป็นฟีเจอร์ที่กำลังจะมีขึ้นซึ่งจะช่วยให้คุณนำเข้าธีมย่อยจากไลบรารีคลาวด์ WP Layouts นี่เป็นคุณสมบัติที่น่าตื่นเต้นและรายละเอียดเพิ่มเติมในเร็วๆ นี้
วิธีใช้เค้าโครง WP
มาดูวิธีใช้ WP Layouts กับผู้สร้างแต่ละคน ทั้งหมดใช้กระบวนการเพียงคลิกเดียวเพื่อดูเลย์เอาต์
การใช้เค้าโครง WP กับ Gutenberg

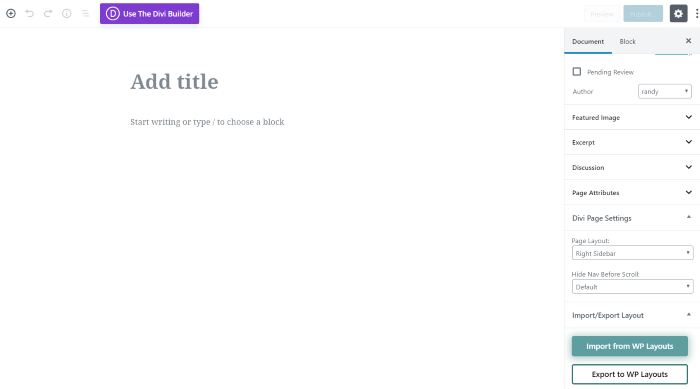
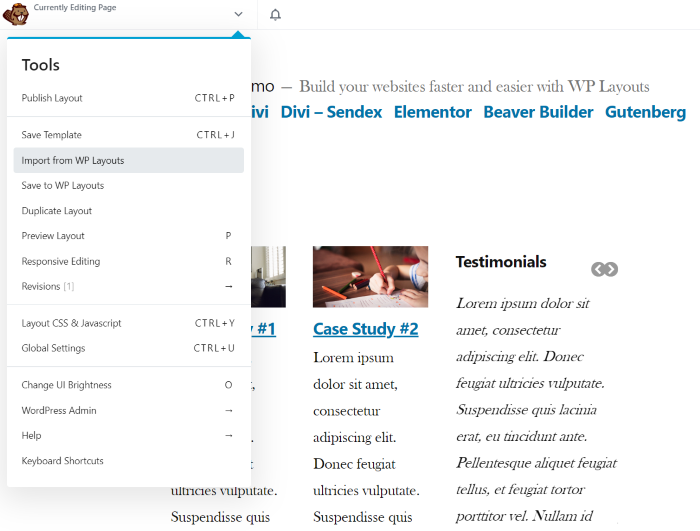
ในตัวแก้ไข Gutenberg คุณจะเห็นปุ่มสองสามปุ่มที่มุมล่างขวาภายในแท็บที่เรียกว่า นำเข้า/ส่งออก คลิกเพื่อนำเข้าเค้าโครงของคุณจากคลาวด์หรือเพื่อนำเข้าเค้าโครงของคุณไปยังคลาวด์

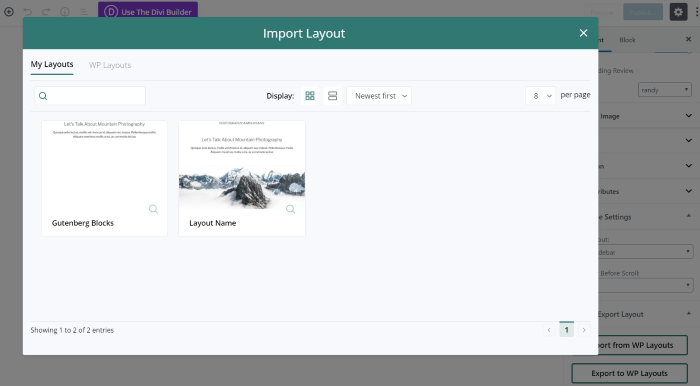
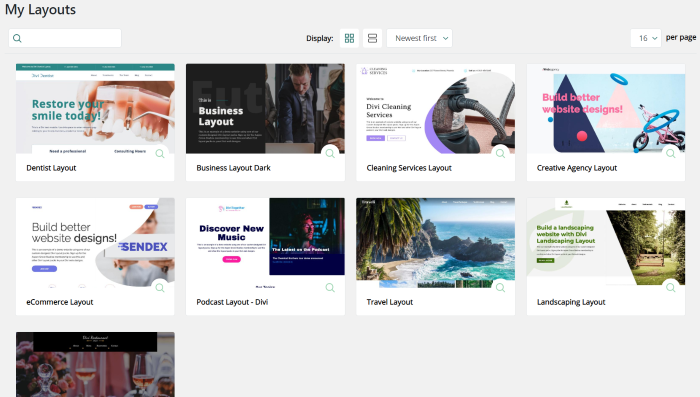
ฉันคลิกเพื่อนำเข้า โมดอลจะเปิดขึ้นเพื่อแสดงเลย์เอาต์ที่ฉันใช้กับตัวสร้างนี้ได้ นี่เป็นหน้าจอเดียวกับไลบรารี WP Layouts ดังนั้นฉันจึงสามารถจัดเรียง ค้นหา และดูได้ในแบบเดียวกัน ประกอบด้วยแท็บที่เรียกว่า WP Layouts และแท็บที่เรียกว่า My Layouts เลย์เอาต์ของฉันคือเลย์เอาต์ที่คุณบันทึกไว้ในไลบรารีบนคลาวด์จากเว็บไซต์ใดๆ

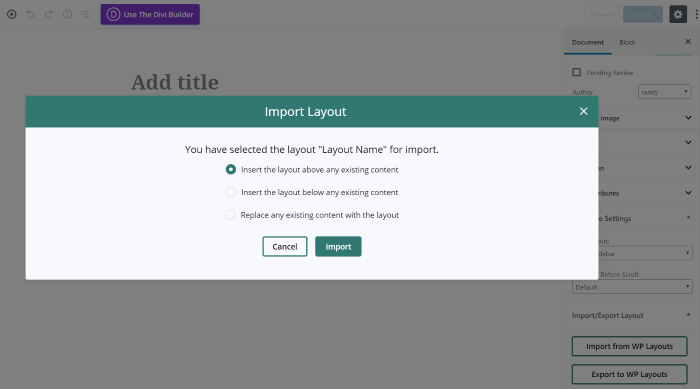
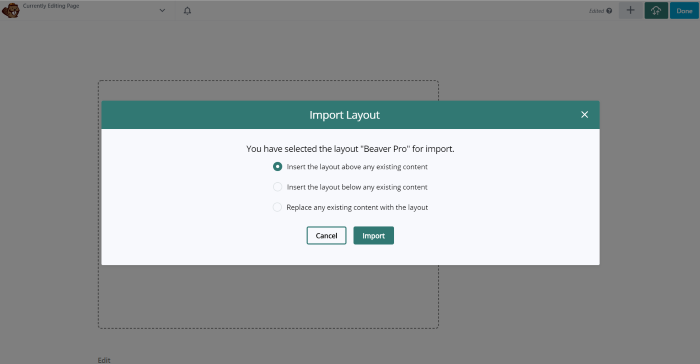
การคลิกที่เลย์เอาต์จะแสดงโมดอลใหม่ที่ฉันสามารถเลือกตัวเลือกการนำเข้าได้ แทรกเค้าโครงเหนือเนื้อหาที่มีอยู่ ใต้เนื้อหาที่มีอยู่ หรือแทนที่เนื้อหาที่มีอยู่

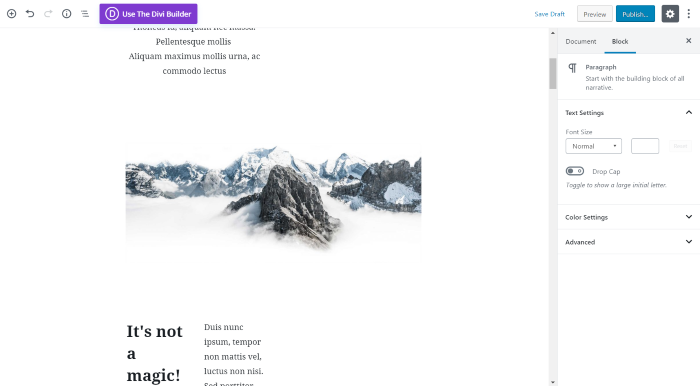
เลย์เอาต์ของฉันถูกนำเข้าจากไลบรารีคลาวด์ของฉันแล้ว

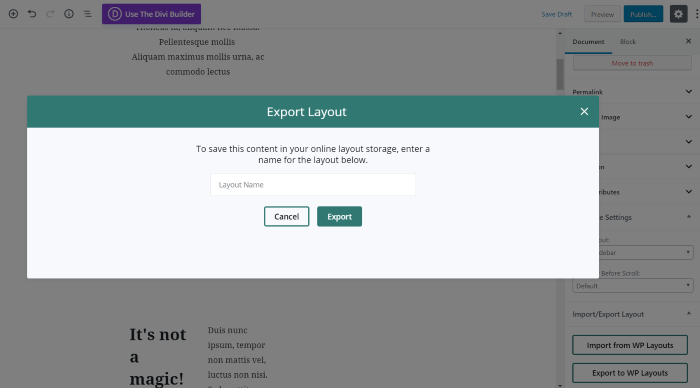
เมื่อคุณสร้างเลย์เอาต์แล้ว คุณสามารถบันทึกลงในคลาวด์ได้โดยคลิก ส่งออกเป็น WP Layouts โมดอลจะเปิดขึ้นซึ่งคุณสามารถระบุชื่อสำหรับเลย์เอาต์ได้ มันสร้างภาพขนาดย่อและส่งออกเนื้อหาทั้งหมด

การใช้เค้าโครง WP กับ Divi

แท็บเลย์เอาต์ WP ใหม่สองแท็บถูกเพิ่มลงในป๊อปอัปเลย์เอาต์ Divi ซึ่งคุณสามารถดูเลย์เอาต์ Divi ที่คุณบันทึกไว้ในคลาวด์ WP Layouts หรือเลย์เอาต์จากไลบรารี WP Layouts

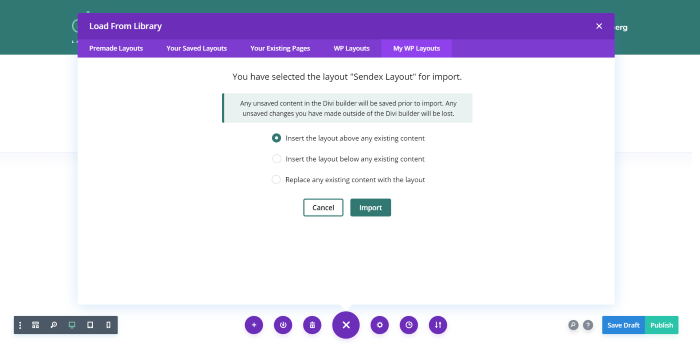
เช่นเดียวกับเลย์เอาต์ Gutenberg เลือกวิธีที่คุณต้องการนำเข้าเลย์เอาต์จากโมดอลแล้วคลิกนำเข้า

ตอนนี้เลย์เอาต์ถูกนำเข้ามาในหน้า Divi หรือโพสต์ที่สามารถปรับแต่งได้เหมือนกับเลย์เอาต์ใดๆ

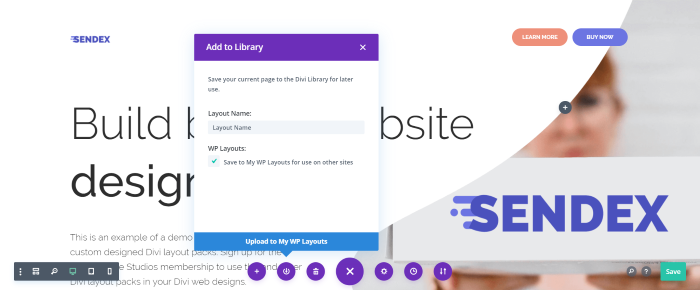
หากต้องการบันทึกลงในไลบรารี WP Layouts ให้เลือกเพื่อบันทึกเลย์เอาต์ไปยังไลบรารีตามปกติ จากนั้นเลือกตัวเลือก WP Layouts
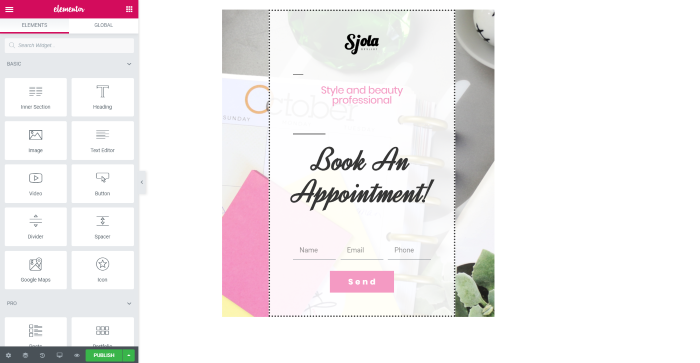
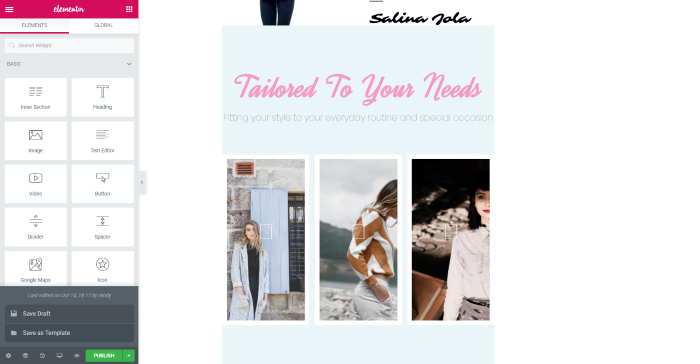
การใช้เค้าโครง WP กับ Elementor

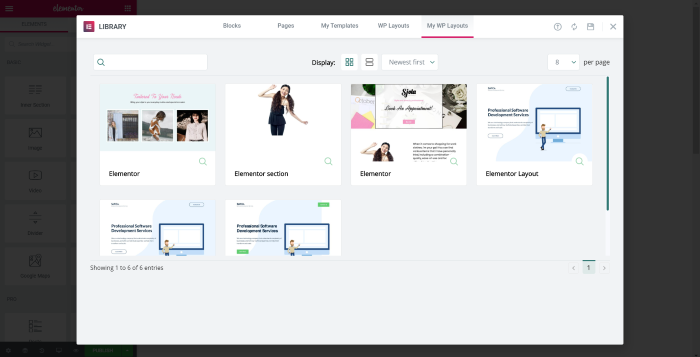
แท็บเค้าโครง WP ถูกเพิ่มลงในไลบรารี Elementor ซึ่งคุณสามารถเลือกเค้าโครงที่บันทึกไว้หรือเลือกจากไลบรารี WP Layouts

คลิกเค้าโครงที่คุณต้องการและรอให้นำเข้า

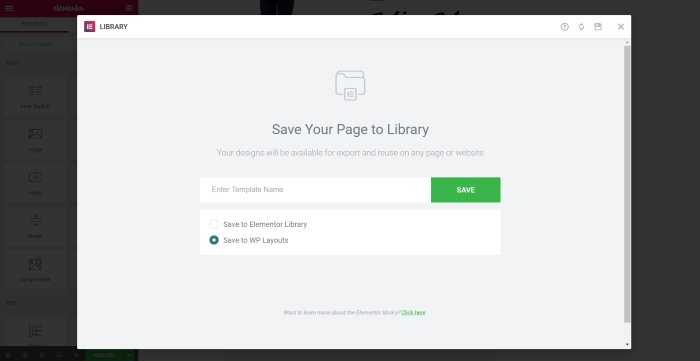
ในการบันทึกเลย์เอาต์ไปยังคลาวด์ WP Layouts ของคุณ ให้วางเมาส์เหนือลูกศรถัดจากปุ่ม เผยแพร่ ที่มุมล่างซ้ายและเลือก บันทึกเป็นเทมเพลต

เลือก Save to WP Layouts ในป๊อปอัปบันทึก
การใช้เค้าโครง WP กับตัวสร้างบีเวอร์

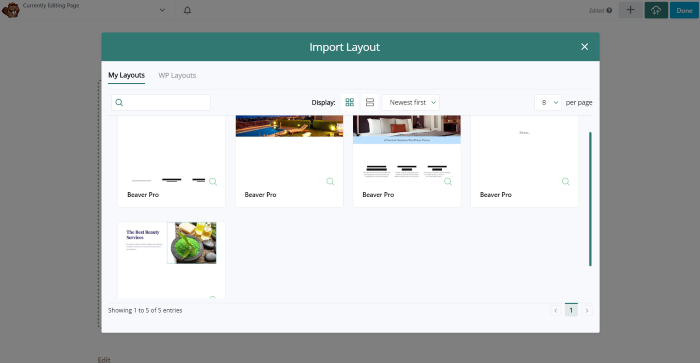
ในการใช้ WP Layouts กับ Beaver Builder ให้คลิกที่ ไอคอนคลาวด์ ที่มุมขวาบน ซึ่งจะเปิดป๊อปอัป นำเข้าเค้าโครง ด้วยแท็บเค้าโครงของฉันและเค้าโครง WP

เลือกเลย์เอาต์ของคุณและเลือกวิธีที่คุณต้องการแทรกเลย์เอาต์ลงในเพจหรือโพสต์ของคุณ

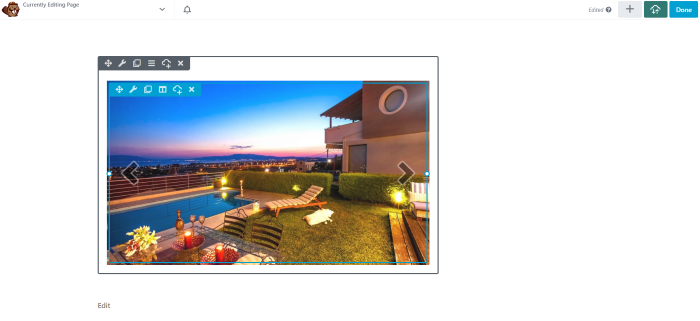
เค้าโครงของคุณถูกนำเข้าจากไลบรารี WP Layouts แล้ว

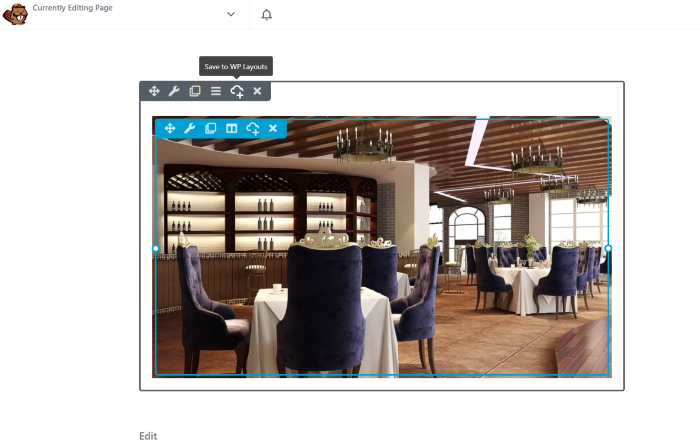
หากต้องการบันทึกเลย์เอาต์ของคุณไปที่ไลบรารี ให้คลิกไอคอนคลาวด์บนส่วนหรือโมดูลที่คุณต้องการบันทึก

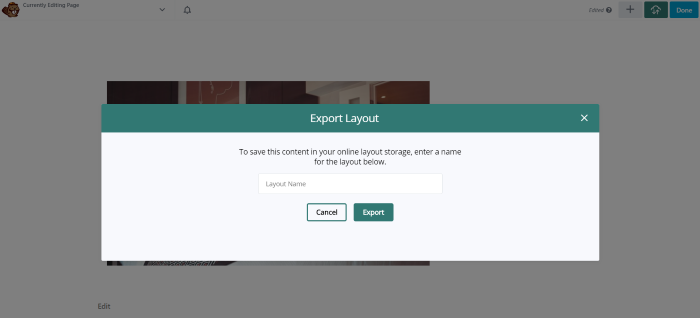
ตั้งชื่อเค้าโครงของคุณแล้วคลิก ส่งออก

คุณยังสามารถนำเข้าหรือส่งออกจากเมนู เครื่องมือ ที่มุมซ้ายบน
เค้าโครง WP เค้าโครงฟรี

การ สมัครสมาชิก WP Layouts มาพร้อมกับเลย์เอาต์คุณภาพระดับพรีเมียมที่ออกแบบอย่างมืออาชีพกว่า 20 แบบ จะมีให้ซื้อเพิ่มเติม และคุณสามารถซื้อได้โดยตรงจากห้องสมุด

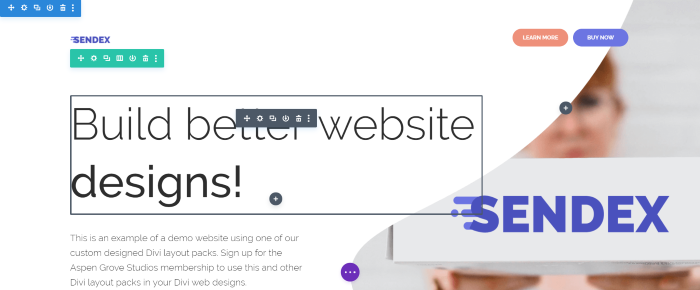
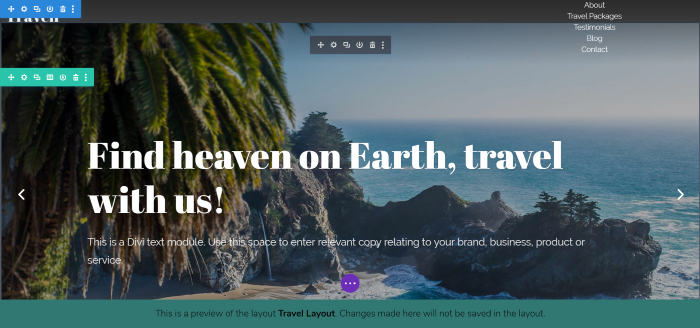
นี่คือตัวอย่างเค้าโครงการเดินทางสำหรับ Divi โดยจะเปิดขึ้นพร้อมกับ Visual Builder ที่ทำงานอยู่ เพื่อให้คุณสามารถเปลี่ยนแปลงและดูว่ามีองค์ประกอบใดบ้าง การเปลี่ยนแปลงจะไม่ได้รับการบันทึก แต่นี่เป็นวิธีที่ดีในการดูการตั้งค่าและโมดูล

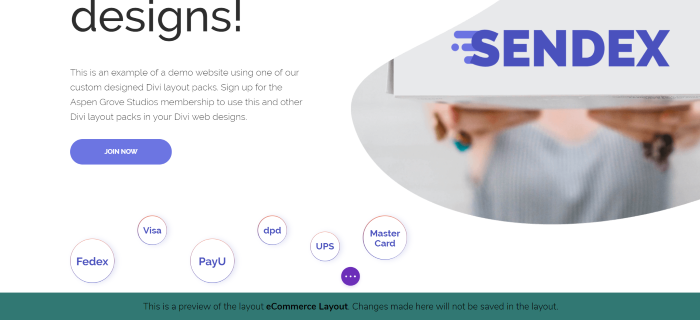
นี่คือตัวอย่างเค้าโครงอีคอมเมิร์ซ
การสนับสนุนเค้าโครง WP และเอกสารประกอบ

เอกสารมีให้ที่หน้าสนับสนุน WP Layouts ประกอบด้วยบทความ คำถามที่พบบ่อย คู่มือเริ่มต้นฉบับย่อ ลิงก์ไปยังฝ่ายสนับสนุน และแบบฟอร์มการติดต่อ คู่มือเริ่มต้นใช้งานฉบับย่อประกอบด้วยวิดีโอแบบละเอียดและบทความที่เขียนทีละขั้นตอนเพื่อช่วยคุณในการเริ่มต้น
ราคา
รุ่นเบต้าฟรีจนถึงสิ้นปี เมื่อเบต้าสิ้นสุดลง จะมีระดับราคาพิเศษสำหรับการเป็นสมาชิก Divi Space และ Aspen Grove Studios ราคาจะมีการประกาศในอนาคต ดังนั้นอย่าลืมสมัครรับจดหมายข่าว
จบความคิด
WP Layouts วางเค้าโครงทั้งหมดของคุณไว้ที่ปลายนิ้วของคุณ การนำเข้าเป็นไปอย่างรวดเร็ว ส่วนใหญ่ดูเหมือนจะเร็วกว่าการนำเข้าเค้าโครง Divi มาตรฐานและรวมรูปภาพและ CSS ทั้งหมดไว้ด้วย การใช้ปลั๊กอินและแท็บนั้นใช้งานง่าย ฉันไม่ต้องการเอกสารสำหรับผู้สร้างคนใด แต่มีให้สำหรับทุกคนที่ต้องการ
ปัจจุบันใช้งานได้กับเลย์เอาต์สำหรับ Gutenberg, Divi, Elementor และ Beaver Builder ในไม่ช้า ปลั๊กอินจะเข้ากันได้กับธีมย่อย ทำให้ปลั๊กอินมีค่ามากขึ้นสำหรับนักพัฒนาเว็บทุกคน
การมีเลย์เอาต์ทั้งหมดของคุณภายในคลิกเดียวคือตัวเปลี่ยนเกม WP Layouts เป็นสิ่งจำเป็นสำหรับทุกคนที่สร้างเว็บไซต์จำนวนมากและต้องการนำการออกแบบของตนเองมาใช้ใหม่เป็นจุดเริ่มต้น หรือสำหรับทุกคนที่ต้องการให้เลย์เอาต์ของตนสะดวก
เราต้องการที่จะได้ยินจากคุณ คุณลองใช้ WP Layouts Beta แล้วหรือยัง? แจ้งให้เราทราบว่าคุณคิดอย่างไรเกี่ยวกับเรื่องนี้ในความคิดเห็น
