3.15: ขอแนะนำภาพพื้นหลัง CSS LazyLoading เพื่อเพิ่มประสิทธิภาพ
เผยแพร่แล้ว: 2023-09-19เป้าหมายหลักที่คุณมีอยู่ในใจเมื่อเพิ่มประสิทธิภาพเว็บไซต์ของคุณเพื่อความรวดเร็วคืออะไร คุณอาจคิดถึงการมอบประสบการณ์พิเศษแก่ผู้เยี่ยมชมของคุณ หรือคุณอาจต้องการปรับปรุงคะแนน Core Web Vitals และคะแนน PageSpeed Insights เนื่องจากเกี่ยวข้องกับการเพิ่มประสิทธิภาพการมองเห็นเว็บไซต์ของคุณบน Google
ไม่ว่าจะด้วยวิธีใดก็ตาม เราพนันได้เลยว่าคุณจะต้องเพลิดเพลินไปกับการเปิดตัวครั้งสำคัญครั้งใหม่ของเรา ทักทาย WP Rocket 3.15!
เราภูมิใจและตื่นเต้นที่จะเปิดตัวเวอร์ชันหลักใหม่พร้อมฟีเจอร์ใหม่ล่าสุด: ภาพพื้นหลัง CSS LazyLoading ตัวเลือกใหม่นี้ช่วยให้คุณจัดการการตรวจสอบ PageSpeed Insights สองครั้ง และปรับปรุงเมตริกประสิทธิภาพหลักบางส่วนได้ ดังนั้นคะแนน PageSpeed Insights ของคุณก็เช่นกัน คุณลักษณะนี้ยังเป็นตัวเลือกตัวเปลี่ยนเกมในตลาดอีกด้วย คุณจะค้นพบสาเหตุได้ในส่วนถัดไป
WP Rocket 3.15 ยังมาพร้อมกับการลบฟีเจอร์ Combine CSS – คุณจะเข้าใจเหตุผลเบื้องหลังการตัดสินใจของเราในบทความ
ทักทายการเปิดตัวใหม่ของเรา ชมวิดีโอของเรา หรืออ่านต่อเพื่อเรียนรู้ทุกสิ่งเกี่ยวกับเหตุการณ์สำคัญ WP Rocket ใหม่นี้!
เหตุใดการโหลดรูปภาพแบบ Lazy จึงช่วยปรับปรุงประสิทธิภาพ
การโหลดแบบ Lazy Loading เป็นเทคนิคการเพิ่มประสิทธิภาพอันทรงพลังที่ช่วยให้เบราว์เซอร์โหลดเฉพาะไฟล์ที่มองเห็นได้ก่อนที่จะเลื่อน (ครึ่งหน้าบน) เป็นไฟล์สำคัญในการแสดงเพจให้ผู้ใช้เห็นได้อย่างรวดเร็ว
ต้องขอบคุณการโหลดแบบ Lazy Loading ไฟล์ที่ไม่รวมอยู่ในส่วนบนสุดของวิวพอร์ต (ครึ่งหน้าล่าง) จะถูกโหลดแบบอะซิงโครนัส ไม่จำเป็นเมื่อโหลดหน้าเว็บในตอนแรก และจะแสดงเฉพาะเมื่อผู้ใช้เลื่อนหน้าลงเท่านั้น ด้วยเหตุนี้ หน้าเว็บจึงแสดงเร็วขึ้นเนื่องจากเบราว์เซอร์ไม่ต้องรอจนกว่าจะโหลดทรัพยากรทั้งหมด รวมถึงทรัพยากรที่ไม่สำคัญด้วย
การโหลดเมื่อจำเป็นควรใช้กับรูปภาพทั้งหมด ยกเว้นรูปภาพครึ่งหน้าบน ตามที่อธิบายไว้ ผู้ใช้จะมองเห็นรูปภาพเหล่านี้ได้ทันทีและจะต้องโหลดโดยเร็วที่สุด ในบรรดารูปภาพที่ต้องโหลดแบบ Lazy Load อาจมีรูปภาพที่กำหนดไว้ในไฟล์ CSS และโค้ด CSS แบบอินไลน์ เช่น ภาพพื้นหลัง
คุณจะเห็นว่าการโหลดแบบ Lazy Loading ช่วยให้หน้าเว็บโหลดเร็วขึ้นและปรับปรุงเวลาในการโหลดโดยรวมได้อย่างไร
ตอนนี้เราได้อธิบายแล้วว่าทำไมการโหลดแบบ Lazy Loading จึงเป็นสิ่งสำคัญในการเพิ่มประสิทธิภาพ เรามาค้นพบฟีเจอร์ WP Rocket ใหม่กันดีกว่า
3.15: LazyLoading สำหรับภาพพื้นหลัง CSS มีอะไรบ้าง
ข่าวที่สำคัญที่สุดเกี่ยวกับ LazyLoading สำหรับภาพพื้นหลัง CSS ก็คือมันส่งผลกระทบโดยตรงต่อการตรวจสอบ PageSpeed Insights ที่สำคัญสองรายการ: หลีกเลี่ยงเพย์โหลดเครือข่ายขนาดใหญ่ และจำนวนคำขอ Keep ต่ำ และขนาดการถ่ายโอนมีขนาดเล็ก การตรวจสอบทั้งสองเกี่ยวข้องกับน้ำหนักหน้าเว็บและองค์ประกอบต่างๆ ของคุณเมื่อโหลดหน้าเว็บ
และนั่นคือสาเหตุที่ฟีเจอร์ภาพพื้นหลัง LazyLoading CSS มีประโยชน์ โดยเฉพาะอย่างยิ่งเนื่องจากเป็นตัวเลือกแรกในตลาดที่อนุญาตการปรับให้เหมาะสมประเภทนี้โดยอัตโนมัติเมื่อเปิดใช้งานฟีเจอร์นี้ โดยไม่ต้องใช้ความพยายามจากคุณ
ฟีเจอร์ใหม่นี้ยังช่วยให้คุณปรับปรุงเมตริกประสิทธิภาพ 3 รายการได้อีกด้วย ได้แก่ Largest Contentful Paint (Core Web Vitals), First Contentful Paint และ Speed Index ทั้งนี้ขึ้นอยู่กับวิธีการสร้างเพจของคุณ
ตัวชี้วัดทั้งหมดนี้รวมอยู่ในรายงานประสิทธิภาพของ Google ซึ่งส่งผลต่อคะแนน PageSpeed Insights โดยรวม การปรับปรุงเหล่านี้จะทำให้คุณมีแนวโน้มที่จะปรับปรุงการประเมิน Core Web Vitals และคะแนนประสิทธิภาพโดยรวมได้
ผลกระทบของคุณสมบัติใหม่ต่อประสิทธิภาพ
เราทำการทดสอบประสิทธิภาพเพื่อวัดผลกระทบของคุณลักษณะใหม่ล่าสุดในรายงานประสิทธิภาพของ PageSpeed
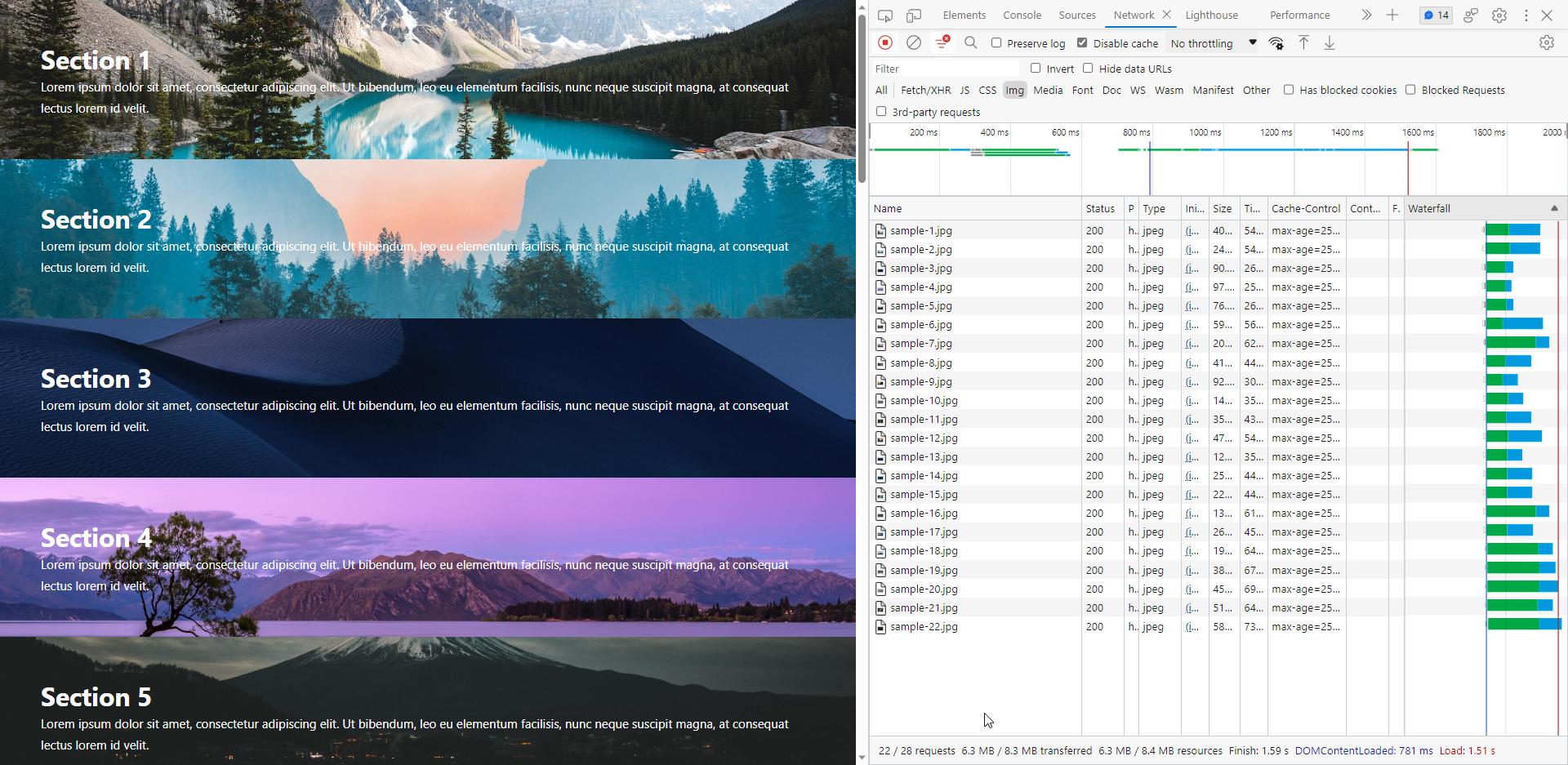
เราได้รวมภาพพื้นหลัง 22 รูปในการทดสอบเว็บไซต์เพื่อวัดผลของการเปิดใช้งานคุณสมบัติใหม่

ก่อนที่จะเปิดใช้คุณลักษณะ LazyLoad สำหรับรูปภาพพื้นหลัง CSS เราได้เรียกใช้รายงาน PageSpeed
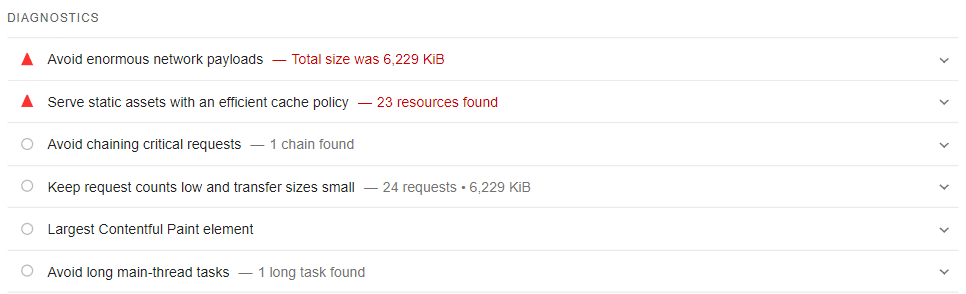
ผลลัพธ์แสดงให้เห็นพื้นที่สำหรับการปรับปรุงสำหรับการตรวจสอบทั้งสองที่กล่าวถึงข้างต้น: หลีกเลี่ยงเพย์โหลดเครือข่ายขนาดใหญ่ และจำนวนคำขอ Keep ต่ำ และขนาดการถ่ายโอนมีขนาดเล็ก
โดยเฉพาะอย่างยิ่ง เครื่องมือเน้นขนาดรวมของทรัพยากร (6,229 KB) และจำนวนทรัพยากรที่พบ (คำขอ 23 รายการ) เป็นสีแดง

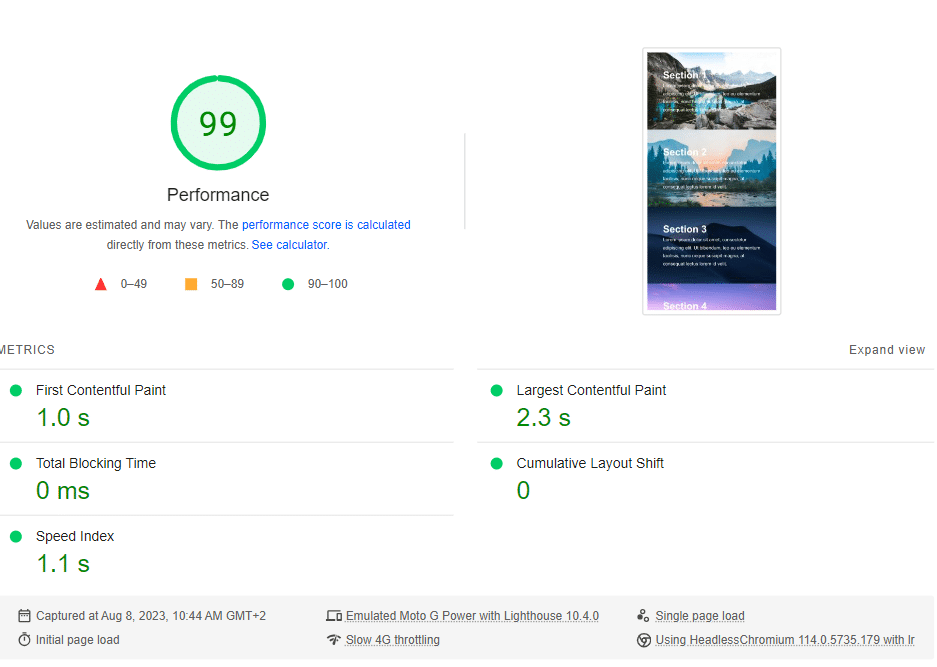
เกรดโดยรวมและตัวชี้วัด Lighthouse ทั้ง 5 รายการค่อนข้างดี:

มาดูกันว่าเกิดอะไรขึ้นหลังจากเปิดใช้งาน LazyLoading สำหรับภาพพื้นหลัง CSS
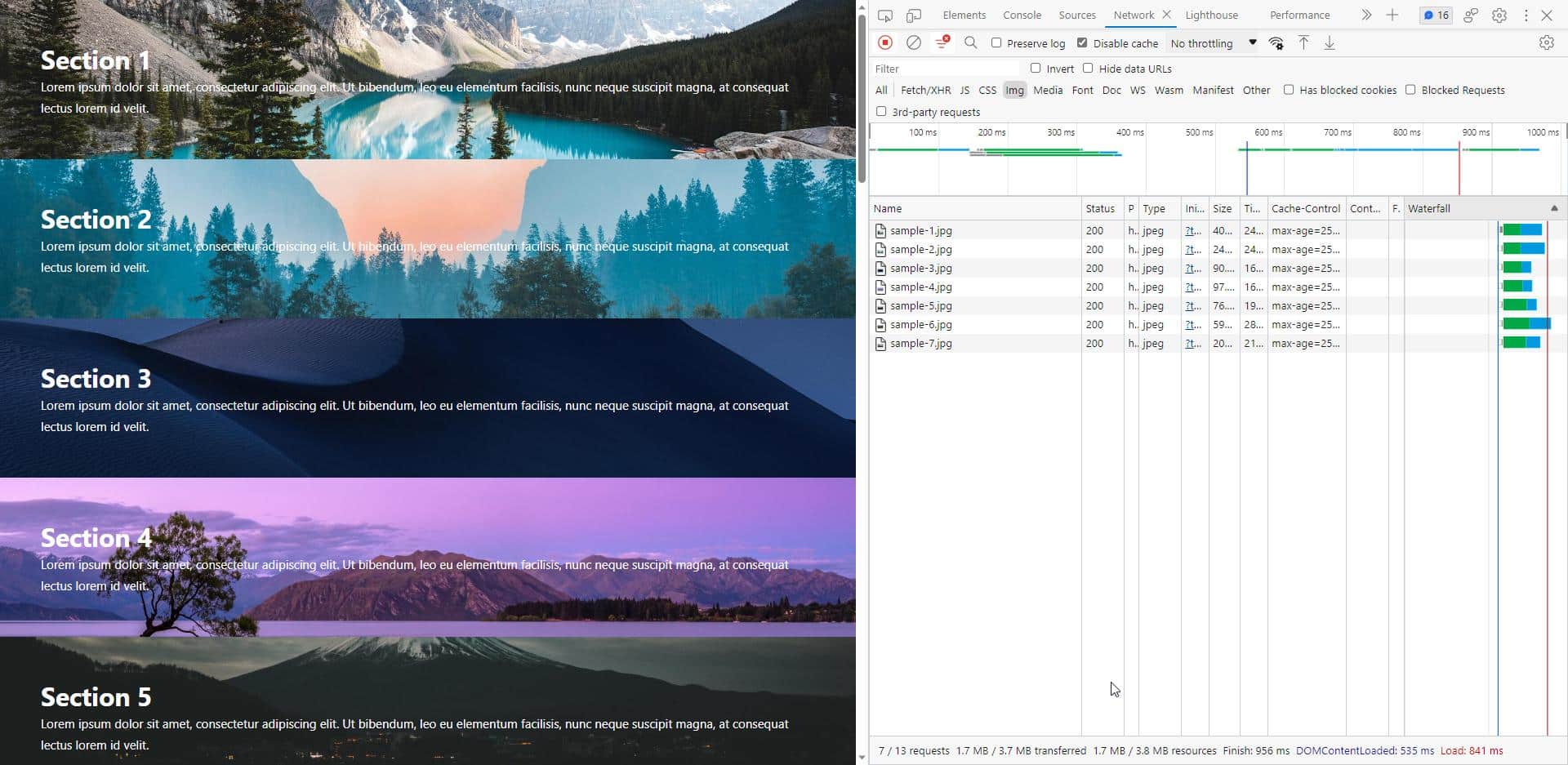
ดูรายการภาพที่รวมอยู่ในแท็บเครือข่าย Chrome อย่างที่คุณเห็น จำนวนภาพเพิ่มขึ้นจาก 22 ภาพเหลือเพียง 7 ภาพ ซึ่งเป็นภาพที่ต้องโหลดบนวิวพอร์ตเฉพาะนี้
คุณเห็นภาพ 5 ภาพในภาพหน้าจอ ในขณะที่รายการแท็บเครือข่ายแสดง 7 เนื่องจากเราใช้เกณฑ์ 300px สำหรับ LazyLoading หมายความว่ารูปภาพทั้งหมดที่รวมอยู่ในเกณฑ์ดังกล่าวจะถูกโหลด ในกรณีนี้ มีรูปภาพเพิ่มเติม 2 รูปที่แสดงได้ในขนาด 300px ของวิวพอร์ต

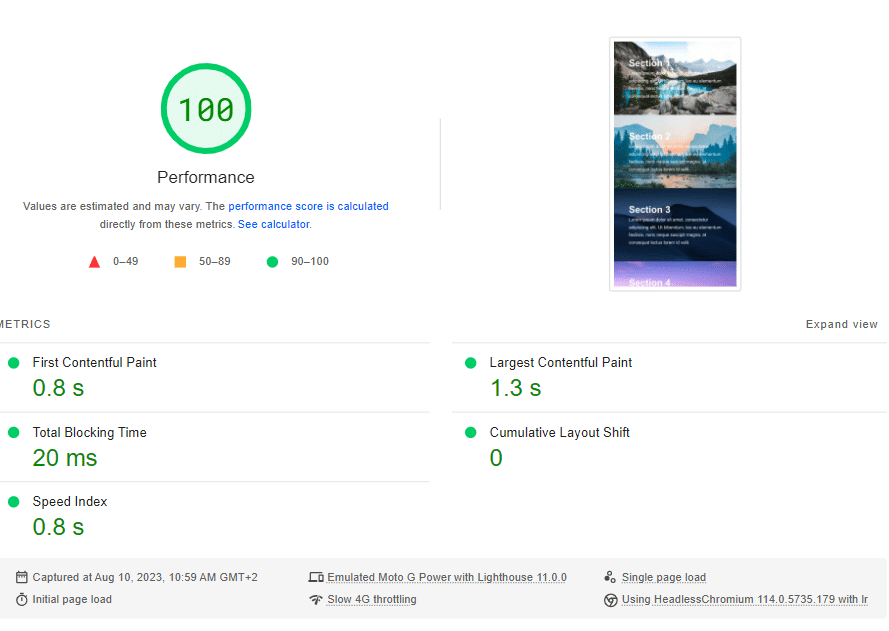
เราเรียกใช้รายงาน PageSpeed อีกครั้ง และนี่คือสิ่งที่เราได้รับ

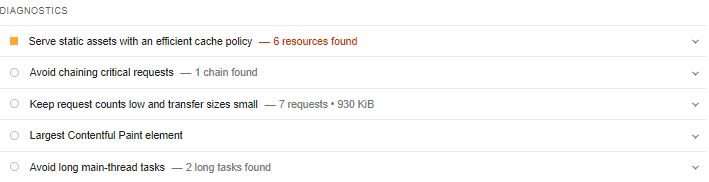
ส่วนการวินิจฉัยมีการปรับปรุงอย่างมาก จำนวนคำขอเพิ่มจาก 24 เป็น 7 และขนาดจาก 6,229 KB เหลือเพียง 930 KB ไม่มีการเตือนสีแดงอีกต่อไป!

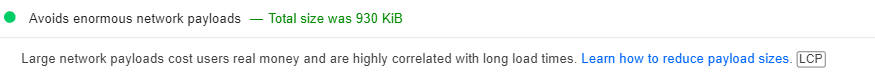
ในความเป็นจริง การตรวจสอบเพย์โหลดเครือข่ายขนาดใหญ่ของหลีกเลี่ยงอยู่ภายใต้การตรวจสอบที่ผ่าน:

แม้ว่าคะแนนและเกรดโดยรวมจะดีอยู่แล้ว แต่เรายังคงเห็นการพัฒนาที่ดีขึ้น สีเนื้อหาที่ใหญ่ที่สุด (Core Web Vitals) ลดลงจาก 2.3 วินาทีเป็น 1.3 วินาที ดัชนีความเร็วเปลี่ยนจาก 1.1 วินาทีเป็น 0.8 วินาที และ First Contentful Paint เปลี่ยนจาก 1.0 วินาทีเป็น 0.8 วินาที

สิ่งสำคัญคือต้องจำไว้ว่าการปรับปรุงที่คุณจะได้รับจากฟีเจอร์ดังกล่าวนั้นขึ้นอยู่กับวิธีจัดโครงสร้างของเพจและจำนวนภาพพื้นหลังในครึ่งหน้าล่างที่ใช้
First Contentful Paint, Speed Index และ Largest Contentful Paint ล้วนเป็นตัวชี้วัดเป้าหมายที่เป็นไปได้สำหรับการปรับปรุง เช่นเดียวกับการตรวจสอบ PageSpeed และคะแนนประสิทธิภาพโดยรวม
การทดสอบของเราดำเนินการกับต้นแบบเพื่อแสดงการปรับปรุงที่ฟีเจอร์ดังกล่าวสามารถทำได้ แม้ว่าจุดเริ่มต้นจะดีอยู่แล้วก็ตาม ลองจินตนาการถึงสิ่งที่จะเกิดขึ้นได้เมื่อพื้นที่ที่ต้องปรับปรุงมีขนาดใหญ่ขึ้น
ตอนนี้เรามาดูรายละเอียดภาพพื้นหลัง LazyLoading CSS กันดีกว่า!
คุณลักษณะแบรนด์ใหม่ทำงานอย่างไร
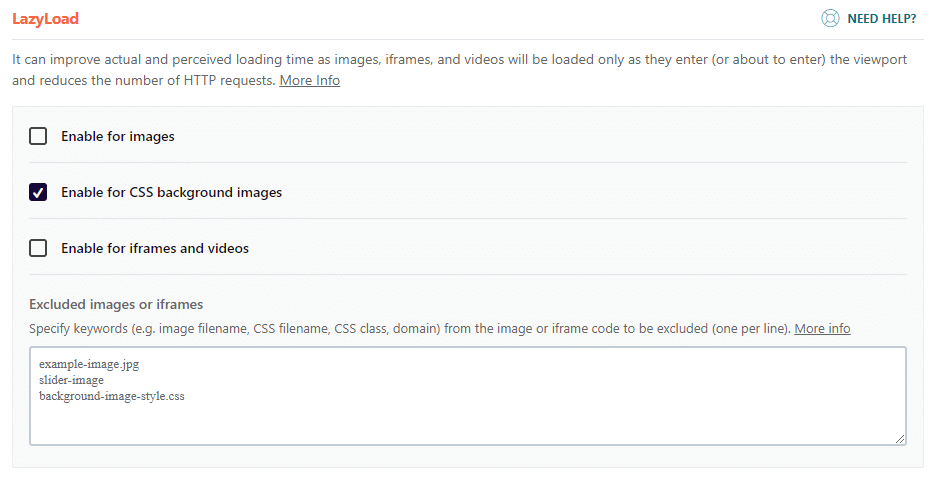
ฟีเจอร์ภาพพื้นหลัง CSS LazyLoading อยู่ในแท็บสื่อ > ส่วน LazyLoad
ตัวเลือกสำหรับภาพพื้นหลัง LazyLoad CSS เป็นตัวเลือกที่สองในรายการ คุณจะต้องทำเครื่องหมายที่ช่องเพื่อเปิดใช้งานเท่านั้น ตามที่อธิบายไว้ข้างต้น คุณไม่จำเป็นต้องดำเนินการใดๆ เพิ่มเติม: คุณเปิดใช้งานตัวเลือกนี้ และปลั๊กอินจะทำงานแทนคุณ

ดังที่ได้กล่าวไว้ในส่วนที่แล้ว รูปภาพครึ่งหน้าบนไม่ควรโหลดแบบ Lazy Loading เนื่องจากจะต้องแสดงโดยเร็วที่สุด นอกจากนี้ยังใช้กับภาพพื้นหลังด้วย
หากต้องการ คุณสามารถใช้ช่องรูปภาพที่ยกเว้นหรือ iframes เพื่อยกเว้นรูปภาพเหล่านั้นได้ ในขณะที่เรากำลังดำเนินการอยู่ เราอยากจะแจ้งให้คุณทราบว่าเวอร์ชันถัดไปของเราจะจัดการเรื่องนั้นให้คุณ แต่จุ๊ๆ!
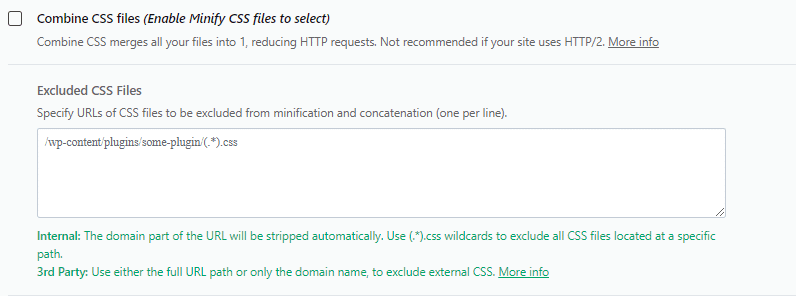
️ เราขอแนะนำว่าอย่าเปิดใช้งานคุณสมบัตินี้ด้วยการรวม CSS จากปลั๊กอินหรือธีมการเพิ่มประสิทธิภาพอื่น ๆ เราไม่ประมวลผลไฟล์รวมจากปลั๊กอินอื่น ด้วยเหตุนี้ พื้นหลังใดๆ ที่อยู่ในนั้นจะไม่รวมอยู่ในกระบวนการโหลดแบบ Lazy Loading
สิ่งนี้นำเราไปสู่การเปลี่ยนแปลงครั้งต่อไปของ WP Rocket 3.15: การลบตัวเลือกการรวม CSS
ลาก่อนคุณสมบัติ Combine CSS
คุณลักษณะ Combine CSS ได้รับการออกแบบมาสำหรับเว็บไซต์ที่ใช้โปรโตคอล HTTP/1 เพื่อแก้ไขข้อจำกัดประการหนึ่ง นั่นคือ ความสามารถในการส่งคำขอหลายรายการผ่านการเชื่อมต่อเดียว เมื่อเวลาผ่านไป การใช้งาน HTTP/1 ลดลงและปัจจุบันกลายเป็นโปรโตคอลที่ล้าสมัย ในทางกลับกัน ปัจจุบัน HTTP/2 เป็นโปรโตคอลหลักที่ใช้ และ HTTP/3 กำลังได้รับความนิยมมากขึ้นในการส่งมอบสินทรัพย์คงที่
ด้วยเหตุผลเหล่านี้ Combine CSS จึงไม่จำเป็น ไม่มีประโยชน์ด้านประสิทธิภาพจากการใช้คุณสมบัติ Combine CSS กับโปรโตคอล HTTP/2 และ HTTP/3 ยิ่งไปกว่านั้น ยังมีเหตุผลน้อยลงในการเพิ่มประสิทธิภาพ CSS หากคุณใช้คุณสมบัติ Remove Unused CSS ซึ่งเข้ากันได้กับคุณสมบัติใหม่นี้ด้วย
ยิ่งไปกว่านั้น ตามที่กล่าวไว้ข้างต้น เมื่อเปิดใช้งานฟีเจอร์ใหม่กับภาพพื้นหลัง LazyLoad CSS ไม่ควรเปิดใช้งานฟีเจอร์ Combine CSS
นั่นเป็นสาเหตุที่ Combine CSS จะถูกลบออกจากแท็บ File Optimization โดยอัตโนมัติสำหรับผู้ใช้ใหม่และลูกค้าที่อัปเดตเป็น WP Rocket 3.14

ห่อ
WP Rocket 3.15 มาพร้อมกับคุณสมบัติอันทรงพลังใหม่เพื่อปรับปรุงตัวชี้วัดประสิทธิภาพหลัก รวมถึง Core Web Vitals จัดการกับการตรวจสอบประสิทธิภาพที่สำคัญ และเพิ่มคะแนน PageSpeed Insights
ภาพพื้นหลัง CSS ของ LazyLoading เป็นอีกก้าวหนึ่งในการเพิ่มประสิทธิภาพเว็บที่ง่ายและมีประสิทธิภาพ เพื่อทำให้เว็บไซต์ของคุณเร็วขึ้นโดยไม่ต้องใช้ความพยายามใดๆ คุณเพียงแค่ต้องทำเครื่องหมายในช่องเพื่อให้ฟีเจอร์ใหม่ทำการเพิ่มประสิทธิภาพ – และคุณจะไม่พบปลั๊กอินแคชอื่น ๆ ในตลาดที่ทำการเพิ่มประสิทธิภาพแบบเดียวกันโดยอัตโนมัติ!
ถึงเวลาละทิ้งฟีเจอร์รวมไฟล์ CSS แล้ว ประสิทธิภาพของเว็บพัฒนาไปพร้อมกับโปรโตคอล HTTP และไม่จำเป็นต้องเก็บไว้อีกต่อไป WP Rocket มีเพียงฟีเจอร์ที่จำเป็นในการปรับปรุงความเร็วเว็บไซต์ของคุณเท่านั้น ความเรียบง่ายคือหัวใจสำคัญของผลิตภัณฑ์ของเราเสมอ
อัปเดต WP Rocket เป็นเวอร์ชันใหม่ทันที และแจ้งให้เราทราบว่าคุณคิดอย่างไรในความคิดเห็น!
