WP Rocket 3.16: การปรับปรุงคะแนน LCP และ PageSpeed โดยอัตโนมัติ
เผยแพร่แล้ว: 2024-05-21หากคุณเคยพยายามทำให้เว็บไซต์ของคุณเร็วขึ้น คุณจะรู้ว่ามันยากและใช้เวลานานเพียงใด เป็นเรื่องของความรู้ทางเทคนิคและความเข้าใจว่าองค์ประกอบใดที่อาจส่งผลต่อเวลาในการโหลดเว็บไซต์และเมตริกประสิทธิภาพหลักๆ มากที่สุด เช่น Core Web Vitals
สำหรับผู้ที่ประสบปัญหาในการเพิ่มประสิทธิภาพคะแนน Largest Contentful Paint (LCP) —หนึ่งใน Core Web Vitals— และรูปภาพครึ่งหน้าบน และผู้ที่ต้องการเพิ่มความเร็วเว็บไซต์ให้เร็วขึ้น เรารู้สึกตื่นเต้นที่จะประกาศปลั๊กอินเวอร์ชันใหม่ของเรา . ทักทาย WP Rocket 3.16!
เวอร์ชันหลักใหม่นี้มุ่งเน้นไปที่การเพิ่มประสิทธิภาพองค์ประกอบ LCP และรูปภาพครึ่งหน้าบนโดยอัตโนมัติ โดยการยกเว้นจากการโหลดเมื่อจำเป็น หากคุณไม่แน่ใจว่าสิ่งนี้หมายถึงอะไรและผลกระทบต่อประสิทธิภาพ ไม่ต้องกังวล คุณจะได้รับคำอธิบายแบบเต็มในบทความ
เรามาเริ่มด้วยการบอกว่าเราภูมิใจที่จะเปิดตัวฟีเจอร์ใหม่นี้ด้วยเหตุผลสองประการ การปรับปรุงความเร็วของเว็บไซต์ของคุณและตัวชี้วัดประสิทธิภาพที่สำคัญเป็นสิ่งสำคัญ และเป็นรายแรกในตลาดที่จัดการกับการเพิ่มประสิทธิภาพที่ซับซ้อนดังกล่าวโดยไม่มีค่าใช้จ่ายเพิ่มเติมหรือการตั้งค่าที่ซับซ้อน
WP Rocket 3.16 ยังรวมถึงการเปลี่ยนแปลงที่สำคัญในแท็บแคช หากคุณเป็น Rocketeer อยู่แล้ว อย่าลืมอ่านบทความจนจบเพื่อดูว่ามีอะไรใหม่!
พร้อมที่จะเรียนรู้เพิ่มเติมแล้วหรือยัง? ดูวิดีโอหรืออ่านต่อ!
เหตุใดจึงต้องใส่ใจกับการเพิ่มประสิทธิภาพรูปภาพครึ่งหน้าบน?
WP Rocket 3.16 ตรวจจับ จัดลำดับความสำคัญ และเพิ่มประสิทธิภาพรูปภาพที่สำคัญโดยอัตโนมัติ โดยการยกเว้นรูปภาพเหล่านั้นจากการโหลดแบบ Lazy Loading โดยอัตโนมัติ รูปภาพที่สำคัญคือรูปภาพครึ่งหน้าบนทั้งหมด รวมถึงรูปภาพ Largest Contentful Paint ด้วย
คุณอาจสงสัยว่ามันหมายถึงอะไร และเหตุใดเราจึงตัดสินใจมุ่งเน้นไปที่ฟีเจอร์นี้ ลองย้อนกลับไปอธิบายสั้นๆ ว่ารูปภาพครึ่งหน้าบนคืออะไร และบทบาทของการโหลดเมื่อจำเป็น
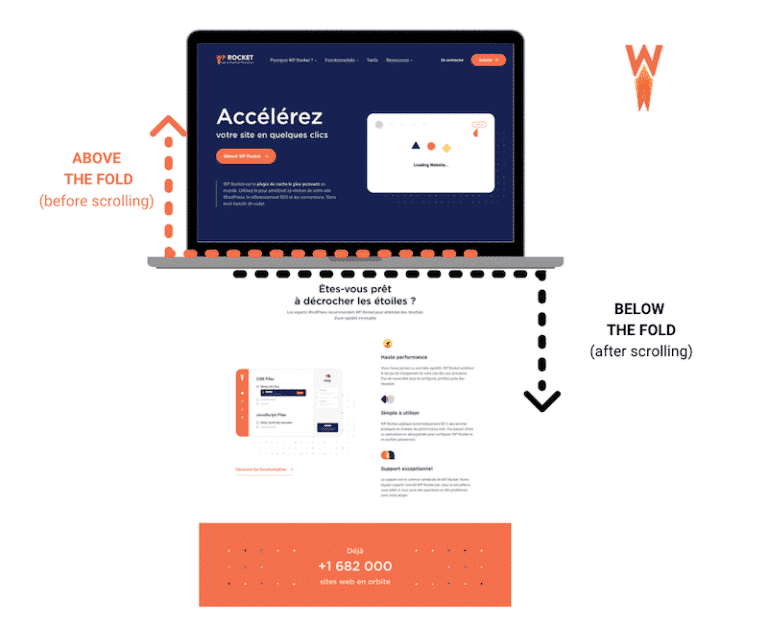
รูปภาพครึ่งหน้าบนคือรูปภาพที่ด้านบนของหน้า จึงเป็นรูปภาพแรกที่คุณเห็นโดยไม่ต้องเลื่อน ในทางกลับกัน รูปภาพครึ่งหน้าล่างคือรูปภาพที่คุณเห็นเฉพาะเมื่อคุณเลื่อนหน้าลงเท่านั้น

ความแตกต่างนี้มีความสำคัญเมื่อพูดถึงการโหลดแบบ Lazy Loading ซึ่งเป็นเทคนิคการเพิ่มประสิทธิภาพที่มีประสิทธิภาพ ซึ่งจะทำให้รูปภาพที่อยู่ครึ่งหน้าล่างโหลดเฉพาะเมื่อผู้ใช้เลื่อนหน้าลงเท่านั้น เนื่องจากไม่จำเป็นต้องแสดงรูปภาพในทันที
เนื่องจากรูปภาพครึ่งหน้าล่างโหลดแบบ Lazy Loaded เบราว์เซอร์จึงสามารถโหลดและแสดงเฉพาะเนื้อหาครึ่งหน้าบนได้ การโหลดเพียงส่วนนี้ของเพจใช้เวลาน้อยกว่าการโหลดองค์ประกอบทั้งหมดบนเพจ ส่งผลให้ใช้เวลาโหลดเร็วขึ้น
แม้ว่าแนะนำให้ใช้การโหลดเมื่อจำเป็นเพื่อปรับปรุงประสิทธิภาพ แต่คุณควรแยกรูปภาพครึ่งหน้าบนออกจากการโหลดเมื่อจำเป็นเสมอ ต้องโหลดรูปภาพเหล่านี้ทันทีที่มีการร้องขอเพจ มิฉะนั้นผู้ใช้จะไม่สามารถเข้าถึงเนื้อหาได้
การยกเว้นนี้มีความสำคัญมากยิ่งขึ้น เนื่องจากบ่อยครั้งที่องค์ประกอบ Largest Contentful Paint ก็เป็นรูปภาพครึ่งหน้าบนเช่นกัน เนื่องจากมีความสำคัญในฐานะ Core Web Vital และเป็นส่วนหนึ่งของปัจจัยการจัดอันดับ SEO ล่าสุด จึงจำเป็นต้องได้รับการปรับให้เหมาะสมที่สุด
และนี่คือสิ่งที่ยุ่งยาก: การยกเว้นรูปภาพครึ่งหน้าบนออกจากการโหลดแบบ Lazy Loading ถือเป็นสิ่งสำคัญ แต่ก็ทำได้ยาก ต้องมีการระบุอย่างรอบคอบว่ารูปภาพใดที่จะยกเว้นทั้งจากเดสก์ท็อปและอุปกรณ์เคลื่อนที่ การดำเนินการนี้ไม่ใช่เรื่องง่ายเลย โดยเฉพาะอย่างยิ่งสำหรับผู้เริ่มต้นและผู้ที่เพิ่มประสิทธิภาพเว็บไซต์จำนวนมากในวงกว้าง และต้องการโซลูชันที่มีประสิทธิภาพเพื่อปรับปรุงประสิทธิภาพอย่างรวดเร็ว
ภารกิจของเราคือการทำให้การเพิ่มประสิทธิภาพประสิทธิภาพเว็บง่ายขึ้นและไม่ยุ่งยากสำหรับทุกคน และนี่คือเหตุผลเบื้องหลัง WP Rocket 3.16
3.16: มีอะไรใหม่สำหรับการเพิ่มประสิทธิภาพ LCP และรูปภาพครึ่งหน้าบน
เราทำการทดสอบประสิทธิภาพเพื่อแสดงให้คุณเห็นถึงผลกระทบที่อาจเกิดขึ้นของ WP Rocket 3.16 ต่อประสิทธิภาพเว็บไซต์ของคุณ
เช่นเคย ผลลัพธ์จะขึ้นอยู่กับตัวแปรหลายตัว รวมถึงเกรด LCP ที่ดีอยู่แล้ว และเว็บไซต์มีรูปภาพที่โหลดแบบ Lazy Loaded ครึ่งหน้าบนหรือไม่
หากคะแนน LCP ของคุณไม่ดี และหากคุณไม่เคยแยกรูปภาพครึ่งหน้าบนออกจากการโหลดแบบ Lazy Loading มีแนวโน้มว่าคุณจะเห็นผลกระทบที่เห็นได้ชัดเจนต่อประสิทธิภาพของ WP Rocket 3.16
นี่คือตัวอย่าง
เราทดสอบคุณสมบัติใหม่บนหน้า Elementor โดยใช้ส่วนฮีโร่พร้อมภาพพื้นหลัง CSS เบราว์เซอร์ใช้เวลามากขึ้นในการค้นหาภาพพื้นหลัง CSS ส่งผลให้การจัดลำดับความสำคัญและการเพิ่มประสิทธิภาพทำได้ยากขึ้น
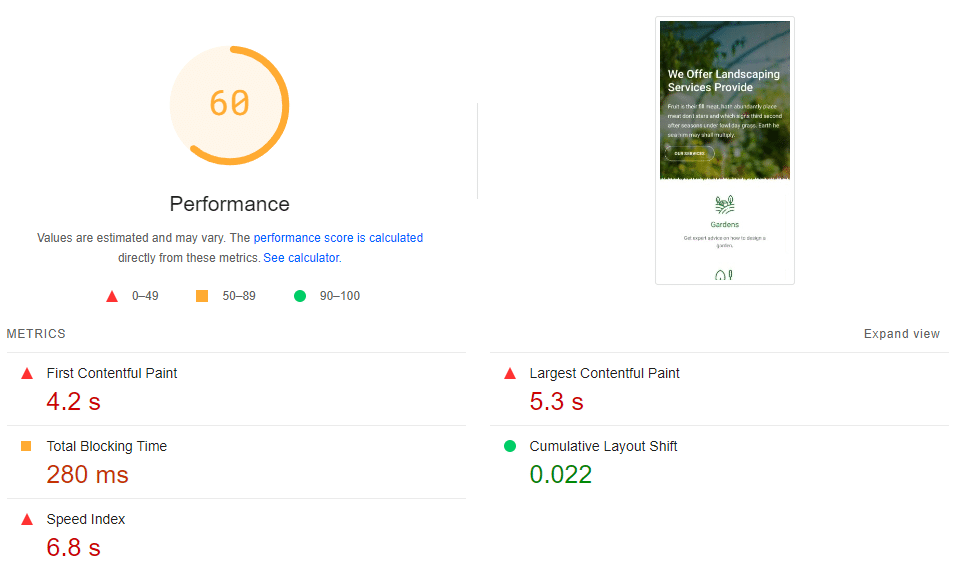
อันดับแรก เราทำการทดสอบประสิทธิภาพบน PageSpeed Insights โดยไม่ต้องเปิดใช้งาน WP Rocket

อย่างที่คุณเห็น เราได้คะแนนประสิทธิภาพ 60/100 ซึ่งอยู่ในพื้นที่สีส้ม ที่แย่กว่านั้นคือคะแนน LCP จะเป็นสีแดง รวมถึงตัวชี้วัดประสิทธิภาพของ Lighthouse อื่นๆ เช่น เกรดดัชนีความเร็ว
ณ จุดนี้ เราได้เปิดใช้งาน WP Rocket เวอร์ชันก่อนหน้า: 3.15. นอกเหนือจากคุณสมบัติอัตโนมัติแล้ว เรายังเปิดใช้งานตัวเลือกต่อไปนี้ซึ่งต้องการเพียงแค่คลิก:
- การลดขนาด CSS และ JS
- ลบ CSS ที่ไม่ได้ใช้
- โหลด JavaScript เลื่อนออกไป
- ชะลอการดำเนินการ JavaScript
- เปิดใช้งาน LazyLoad สำหรับรูปภาพแล้ว
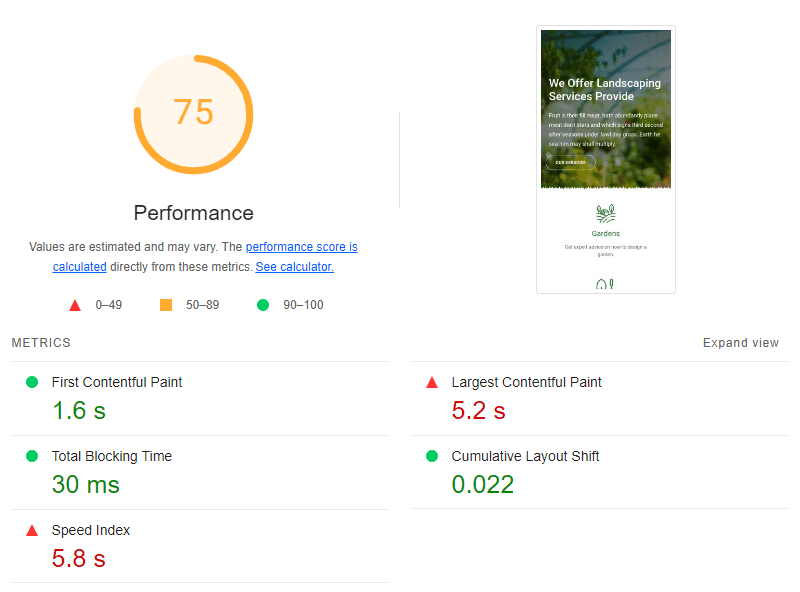
อย่างที่คุณเห็น คะแนนประสิทธิภาพเพิ่มขึ้นเป็น 75/100 ทันที ตัวชี้วัด Lighthouse อีกสองตัวได้รับการปรับปรุงให้ดีขึ้นอย่างเห็นได้ชัด: FCP (จาก 4.2 วินาทีเป็น 1.6 วินาที) และ TBT (จาก 280ms เป็น 30ms)
ดัชนีความเร็วยังได้รับการปรับปรุงเล็กน้อยด้วยตัวเลือก Delay JS อย่างไรก็ตาม คะแนน LCP ยังคงอยู่ในพื้นที่สีแดง:

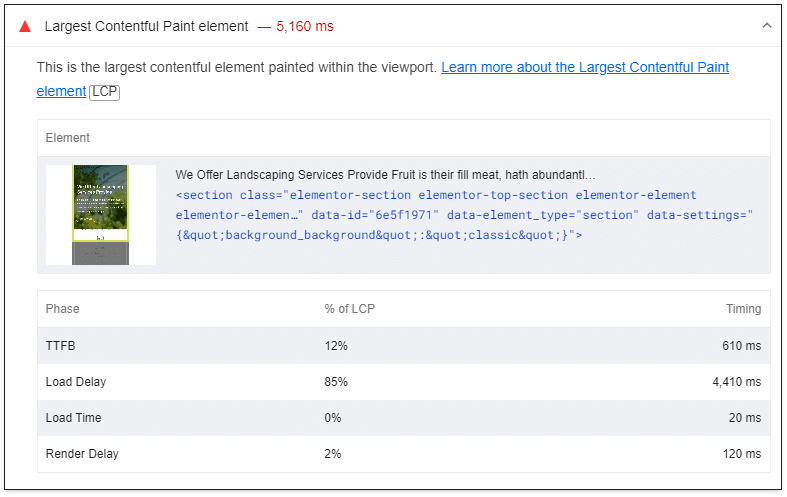
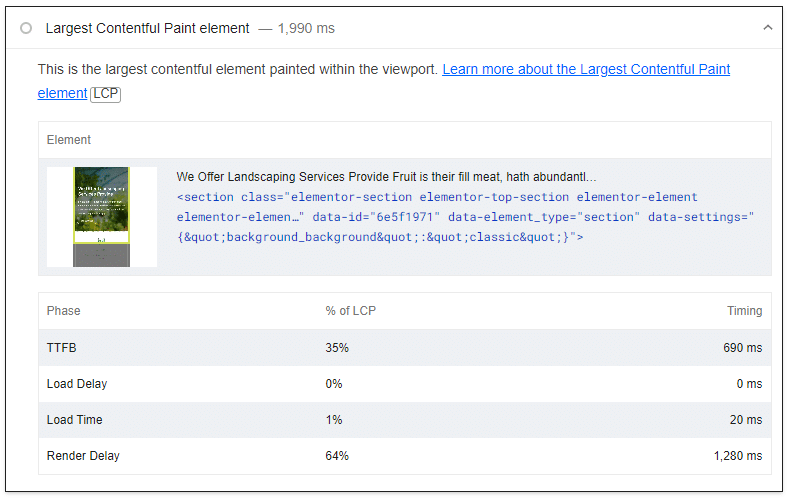
ต่อไปนี้คือการตรวจสอบโดยละเอียดสำหรับองค์ประกอบ LCP ซึ่งเป็นรูปภาพครึ่งหน้าบนและจำเป็นต้องได้รับการเพิ่มประสิทธิภาพ:

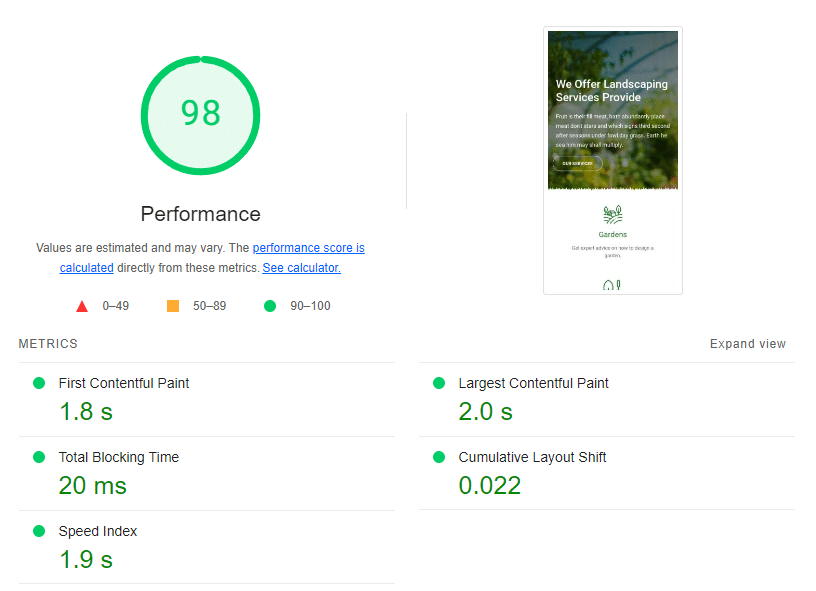
ในที่สุดเราก็อัปเดต WP Rocket เป็นเวอร์ชัน 3.16 ล่าสุด และรันการทดสอบประสิทธิภาพ PageSpeed อีกครั้ง ครั้งนี้ เราได้รับคะแนน LCP และดัชนีความเร็วสีเขียว ซึ่งทำให้ได้เกรดประสิทธิภาพ PageSpeed ที่ 98/100:

การตรวจสอบองค์ประกอบ LCP ได้รับการปรับให้เหมาะสมอย่างสมบูรณ์และไม่มีธงสีแดงอีกต่อไป:

ผลการทดสอบแสดงให้เห็นว่า WP Rocket 3.16 ช่วยให้เพิ่มคะแนนประสิทธิภาพ PageSpeed ได้อย่างง่ายดาย และเพิ่มประสิทธิภาพเมตริกประสิทธิภาพหลักและเวลาในการโหลดได้อย่างไร ประสิทธิภาพที่ได้รับการปรับปรุงยังช่วยปรับปรุงประสบการณ์ผู้ใช้ ซึ่งได้รับการยืนยันด้วยการได้รับเกรด LCP ที่ยอดเยี่ยม

WP Rocket 3.16 ถือเป็นก้าวใหม่ด้วยการนำเสนอโซลูชันที่เป็นนวัตกรรมเพื่อช่วยให้ทุกคนสร้างเว็บไซต์ได้เร็วขึ้น ไม่ว่าพวกเขาจะมีความรู้ทางเทคนิคหรือต้องใช้เวลามากเพียงใดในการมุ่งเน้นไปที่งานเพิ่มประสิทธิภาพที่ท้าทายดังกล่าว
คุณลักษณะใหม่ทำงานอย่างไร
คุณลักษณะการปรับภาพสำคัญให้เหมาะสมที่สุดจะทำงานอัตโนมัติโดยสมบูรณ์และทำงานในเบื้องหลัง ซึ่งหมายความว่าคุณจะไม่เห็นการตั้งค่าใดๆ เมื่อใช้ปลั๊กอิน กล่าวอีกนัยหนึ่งคือไม่มีแท็บหรือตัวเลือกในการตั้งค่าสถานะ: WP Rocket จะดูแลการเพิ่มประสิทธิภาพทั้งหมดโดยอัตโนมัติ
คุณจะต้องติดตั้ง WP Rocket เป็นครั้งแรกหรืออัปเดตเป็น 3.16 เพื่อเปิดใช้งานคุณสมบัติตามค่าเริ่มต้น
แต่คุณสามารถปิดได้ตลอดเวลาโดยใช้ตัวกรองและปรับตัวกรอง 'rocket_above_the_fold_optimization' เป็นเท็จ
ในการดำเนินการดังกล่าว เพียงเพิ่มโค้ดต่อไปนี้ต่อท้ายไฟล์ function.php หรือปลั๊กอินโค้ดตัวอย่าง:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );โปรดทราบว่านี่เป็นคุณสมบัติแบบ SaaS ซึ่งหมายความว่าจะขึ้นอยู่กับเซิร์ฟเวอร์ของเราสำหรับตัวเลือก Remove Unused CSS ด้วยเหตุนี้ เมื่อใบอนุญาตของคุณหมดอายุ คุณลักษณะนี้จะทำงานได้เพียงบางส่วนเท่านั้น และจะไม่สามารถทำงานได้อย่างถูกต้อง
จะเข้าใจได้อย่างไรว่าฟีเจอร์นี้ใช้งานได้หรือไม่
เมื่อเปิดใช้งานหรืออัปเดต WP Rocket 3.16 คุณจะได้รับข้อความขึ้นอยู่กับวิธีการทำงานของฟีเจอร์
เมื่อฟีเจอร์ทำงานเพื่อปรับองค์ประกอบ LCP และรูปภาพครึ่งหน้าบนให้เหมาะสม คุณจะเห็นข้อความนี้:

เมื่อการปรับให้เหมาะสมเสร็จสมบูรณ์ คุณจะได้รับข้อความนี้:

หากไม่สามารถเข้าถึง API คุณจะได้รับข้อความต่อไปนี้เพื่อช่วยคุณแก้ไขปัญหา:

– ในปลั๊กอินความปลอดภัย หากคุณใช้งานอยู่
– ในไฟร์วอลล์ของเซิร์ฟเวอร์ โฮสต์ของคุณสามารถช่วยเหลือคุณได้
เกิดอะไรขึ้นกับแท็บแคช
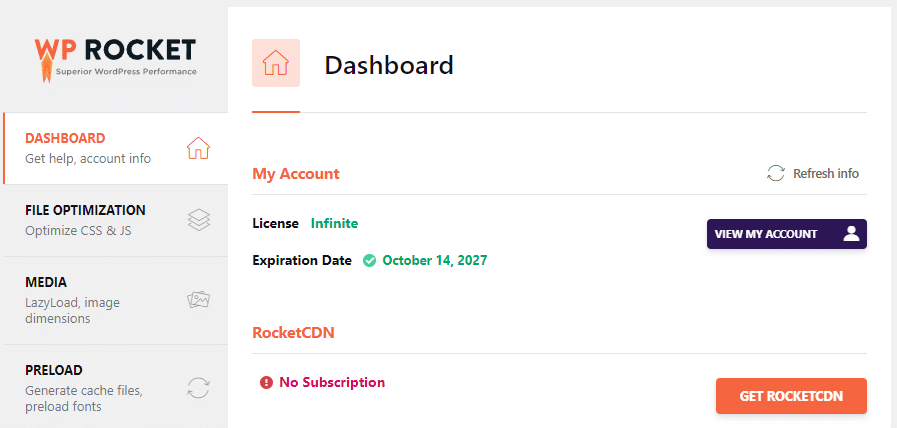
WP Rocket 3.16 ยังรวมถึงการเปลี่ยนแปลงที่สำคัญ: แท็บแคชถูกลบออกทั้งหมด ดังที่คุณเห็นในภาพด้านล่าง ถัดจากแท็บแดชบอร์ด ตอนนี้จะมีแท็บการเพิ่มประสิทธิภาพไฟล์

เหตุผลหลักที่อยู่เบื้องหลังตัวเลือกนี้อยู่ที่การพัฒนาของ WP Rocket ในช่วงหลายปีที่ผ่านมา
ตอนนี้ WP Rocket เป็นปลั๊กอินประสิทธิภาพที่นอกเหนือไปจากการแคชและช่วยให้คุณเพิ่มประสิทธิภาพเว็บไซต์ของคุณโดยจัดการกับปัญหาด้านประสิทธิภาพที่ท้าทายที่สุดในวิธีที่ง่ายที่สุด
WP Rocket 3.16 เป็นตัวอย่างล่าสุดหลังจากรีลีสก่อนหน้านี้ที่นำเสนอคุณสมบัติอันทรงพลัง เช่น การหน่วงเวลาและการเลื่อน JavaScript และการลบ CSS ที่ไม่ได้ใช้
นับตั้งแต่เปิดตัว WP Rocket แนวทางของเรามุ่งเน้นไปที่การตัดสินใจมากกว่าตัวเลือก เรามุ่งมั่นที่จะทำให้ปลั๊กอินเรียบง่ายที่สุดเท่าที่จะเป็นไปได้สำหรับทุกคนโดยไม่ต้องลำบากในการเลือกการตั้งค่าที่ดีที่สุด
ในเวอร์ชัน 3.16 เราต้องการลดจำนวนตัวเลือกในการกำหนดค่า WP Rocket ลงอีก และมุ่งเน้นไปที่ตัวเลือกเพื่อปรับปรุงเวลาในการโหลด คะแนนประสิทธิภาพของ PageSpeed และเกรด Core Web Vitals พูดง่ายๆ ก็คือ ทุกอย่างที่ช่วยให้คุณสามารถสร้างเว็บไซต์ของคุณได้มากขึ้น ประสบความสำเร็จ.
ตัวเลือกแคชที่รวมอยู่ในแท็บแคชมีอะไรบ้าง
แท็บแคชมีตัวเลือกบางอย่างที่ถูกลบหรือย้าย
เริ่มจากอันที่เปิดใช้งานโดยค่าเริ่มต้นและถูกลบออกจากอินเทอร์เฟซผู้ใช้:
- ตัวเลือกแคชมือถือ — ผู้ใช้ของเราเปิดใช้งานฟีเจอร์นี้อย่างกว้างขวาง ดังนั้นเราจึงตัดสินใจเปิดใช้งานโดยอัตโนมัติ
หากคุณเป็นผู้ใช้ปัจจุบันและยังไม่ได้เปิดใช้งานแคชบนมือถือ คุณจะพบตัวเลือกในการเปิดใช้งานได้ในแท็บเครื่องมือของปลั๊กอิน

- แยกไฟล์แคชสำหรับอุปกรณ์มือถือ – แม้ว่าตัวเลือกนี้จะเปิดใช้งานตามค่าเริ่มต้นควบคู่ไปกับแคชมือถือ แต่คุณยังคงสามารถปิดการใช้งานได้โดยใช้ตัวกรอง
ด้านล่างนี้คือตัวกรองสองตัวที่คุณสามารถใช้เพื่อปิดใช้งานแคชบนมือถือและแคชแยกต่างหากสำหรับมือถือ:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );อีกสองตัวเลือกถูกย้ายไปที่อื่น:
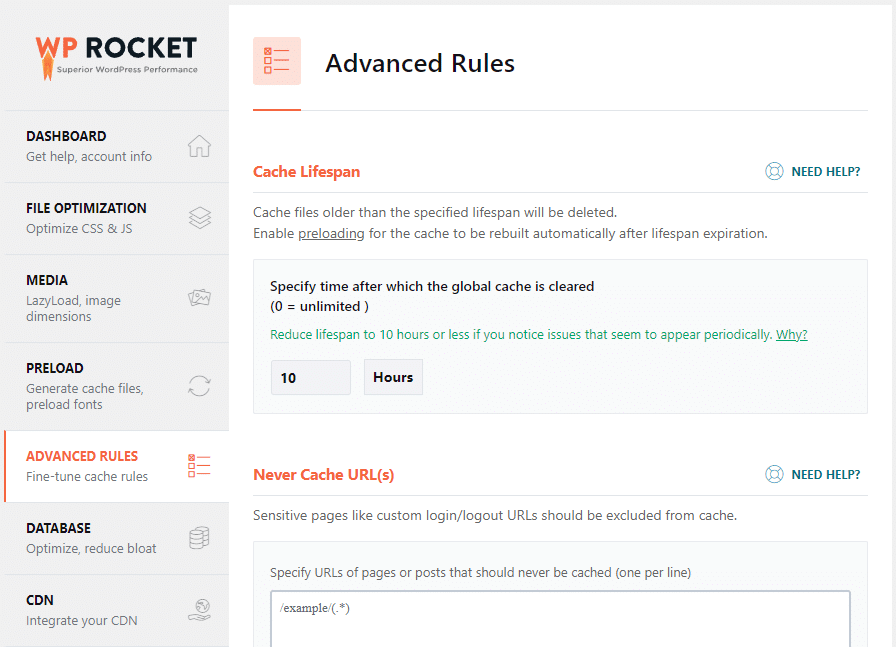
- ตัวเลือก อายุการใช้งานแคช ถูกย้ายไปที่ด้านบนของส่วนกฎขั้นสูงและตั้งค่าเป็น 10 ชั่วโมง ซึ่งสะท้อนถึงการตั้งค่าของผู้ใช้ 98% ของเรา

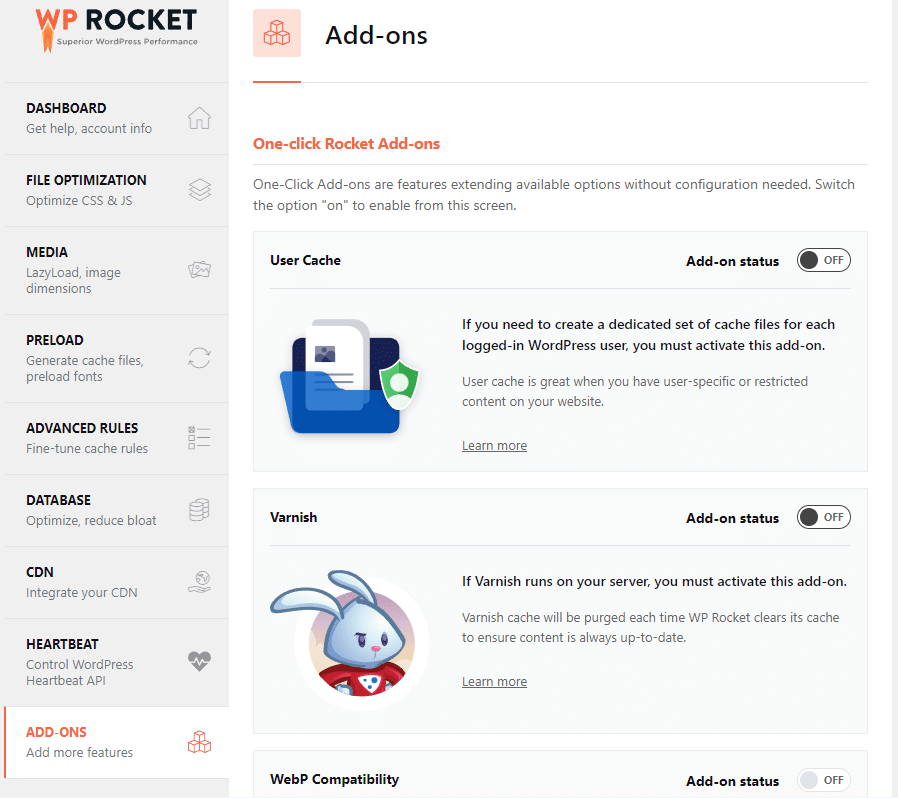
- ตัวเลือกแคชผู้ใช้ ถูกย้ายไปยังส่วนเสริม One-Click Rocket คุณควรเปิดใช้งานส่วนเสริมนี้หากคุณต้องการสร้างชุดไฟล์แคชเฉพาะสำหรับผู้ใช้ WordPress ที่เข้าสู่ระบบแต่ละราย ตัวอย่างเช่น เมื่อคุณมีเนื้อหาเฉพาะผู้ใช้หรือเนื้อหาที่ถูกจำกัดบนเว็บไซต์ของคุณ

ห่อ
WP Rocket 3.16 มาพร้อมกับฟีเจอร์เปลี่ยนเกมที่จัดการการเพิ่มประสิทธิภาพที่สำคัญโดยอัตโนมัติ และช่วยให้ทุกคนมีเว็บไซต์ที่รวดเร็วเป็นพิเศษ ไม่ว่าพวกเขาจะมีพื้นฐานทางเทคนิคหรือเวลาใดก็ตาม การเพิ่มประสิทธิภาพรูปภาพครึ่งหน้าบน รวมถึงองค์ประกอบ LCP นำไปสู่เมตริกและคะแนนประสิทธิภาพที่ดีขึ้น และประสบการณ์ผู้ใช้ที่ได้รับการปรับปรุงสำหรับผู้เยี่ยมชมของคุณ ซึ่งเป็นกุญแจสำคัญในการเพิ่มโอกาสในการขายและคอนเวอร์ชัน
ถึงเวลาค้นพบว่า WP Rocket 3.16 สามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณโดยอัตโนมัติได้อย่างไร ทดลองใช้ทันที หรืออัปเดตปลั๊กอินของคุณเป็นเวอร์ชันล่าสุด และแจ้งให้เราทราบว่าคุณคิดอย่างไรในความคิดเห็น
