ใช้ WP Rocket เป็นอาวุธลับสำหรับหน่วยงาน WordPress ของเรา
เผยแพร่แล้ว: 2022-11-04จะเกิดอะไรขึ้นถ้าฉันบอกคุณว่าคุณสามารถสร้างเว็บไซต์ WordPress ที่รวดเร็วและมีประสิทธิภาพซึ่งทำคะแนนได้มากกว่า 90% ใน PageSpeed Insights ยังดีกว่าถ้าฉันบอกคุณว่าคุณสามารถได้คะแนนสูงเหล่านี้สำหรับอุปกรณ์มือถือและผ่าน Core Web Vitals สำหรับทุกโครงการ
เราทำสิ่งนี้อย่างสม่ำเสมอสำหรับโครงการของลูกค้าโดยใช้ธีมที่รวดเร็ว การโฮสต์ที่ดีและที่สำคัญที่สุดคือ WP Rocket การใช้ WP Rocket เป็นอาวุธลับของหน่วยงาน WordPress ของเรา!
แต่ถ้าคุณสืบทอดโครงการจากนักพัฒนาหรือเอเจนซี่อื่นและต้องการปรับปรุงประสิทธิภาพล่ะ ในบทความนี้ เราจะตรวจสอบปัญหาคอขวดด้านประสิทธิภาพทั่วไปและแนะนำการปรับปรุงที่คุณสามารถทำได้ด้วย WP Rocket เพื่อให้ได้ผลลัพธ์ที่ยอดเยี่ยม
ความเป็นมาและประสบการณ์ WordPress ของเรา
Clio Websites เอเจนซี่ของเราได้ช่วยเหลือลูกค้าในการเปิดตัวเว็บไซต์ใหม่ที่สวยงามมาตั้งแต่ปี 2550
เราทำงานกับ WordPress มาตั้งแต่ปี 2013 และได้เห็นและแก้ไขเกือบทุกอย่างที่อาจส่งผลเสียต่อประสิทธิภาพของเว็บไซต์ ตั้งแต่ธีมที่ไม่มีประสิทธิภาพไปจนถึงไฟล์รูปภาพขนาดใหญ่และเครื่องมือสร้างหลายตัวบนเว็บไซต์เดียวกัน
หนึ่งในข้อเสนอหลักของเราคือการช่วยลูกค้าปรับปรุงประสิทธิภาพเว็บไซต์ของตน และ WP Rocket มีบทบาทสำคัญในนั้น เราใช้ WP Rocket สำหรับโครงการที่ใช้ธีมที่กำหนดเอง ตัวแก้ไขบล็อก (Gutenberg) และตัวสร้างเพจยอดนิยม เช่น Elementor และ WP Bakery และได้ผลลัพธ์ที่ยอดเยี่ยม นี่คือเหตุผลที่เราเรียก WP Rocket เป็นอาวุธลับของหน่วยงาน WordPress
การแคช การลดขนาด และความล่าช้าของเนื้อหา – กุญแจสำคัญในการบรรลุประสิทธิภาพเว็บไซต์ที่ยอดเยี่ยม
เนื่องจากสถาปัตยกรรมแบบสำเร็จรูป WordPress จึงต้องการความรักเป็นพิเศษเล็กน้อยเมื่อพูดถึงประสิทธิภาพ การใช้งาน Vanilla WordPress มักเข้าถึงฐานข้อมูล SQL เพื่อค้นหาข้อมูลซึ่งทำให้เกิดการไปกลับที่เซิร์ฟเวอร์บ่อยครั้งเมื่อผู้ใช้โต้ตอบกับเว็บไซต์
ลักษณะแบบไดนามิกของการตั้งค่านี้ ซึ่งเป็นข้อได้เปรียบที่ใหญ่ที่สุดของ WordPress ในฐานะระบบจัดการเนื้อหา (CMS) ก็เป็นข้อเสียที่ใหญ่ที่สุดเช่นกัน
วิธีการทำงานของแคช
ปลั๊กอินแคชเช่น WP Rocket จะสร้างเวอร์ชันคงที่ของเว็บไซต์ของคุณและแสดงต่อผู้เยี่ยมชมแทนที่จะเดินทางไปที่ฐานข้อมูลและเซิร์ฟเวอร์แบ็กเอนด์
เมื่อคุณทำการเปลี่ยนแปลงในเว็บไซต์ของคุณหรือเพิ่มเนื้อหาใหม่ WP Rocket จะแคชเวอร์ชันนั้นและแสดงไฟล์ที่เป็นปัจจุบันที่สุดแก่ผู้ใช้ของคุณ หากต้องการข้อมูลเพิ่มเติมเกี่ยวกับวิธีการทำงานของปลั๊กอินวิเศษนี้ ให้ตรวจสอบคุณสมบัติ WP Rocket
การลดขนาดสามารถปรับปรุงประสิทธิภาพได้อย่างไร
การลดขนาดเป็นคุณลักษณะสำคัญอีกประการหนึ่งที่ทำให้เว็บไซต์ทำงานได้ดีขึ้น กระบวนการนี้จะลบอักขระและช่องว่างที่ไม่จำเป็นทั้งหมดออกจากไฟล์เว็บไซต์ ทำให้มนุษย์สามารถอ่านได้ และสร้างเวอร์ชันที่มีประสิทธิภาพมากขึ้นของไฟล์เหล่านั้น
เนื่องจากคอมพิวเตอร์ไม่ต้องการพื้นที่ในการเปิดและแสดงไฟล์ จึงอ่านและแสดงผลได้เร็วกว่ามาก การลดขนาดไฟล์สามารถช่วยปรับปรุงความเร็วของเว็บไซต์ได้ แต่ต้องทดสอบอย่างละเอียดด้วย เพราะบางครั้งอาจทำให้เกิดปัญหาได้ (ซึ่งเราจะกล่าวถึงในส่วนต่อๆ ไปของบทความ)
อะไรคือการล่าช้าและเลื่อนเวลาของสินทรัพย์?
การทำให้เนื้อหาเว็บไซต์ล่าช้าจากการโหลดจนถึงความจำเป็นคือสิ่งที่ดูเหมือน เมื่อใช้ WP Rocket คุณสามารถหน่วงเวลาหรือเลื่อนการโหลดไฟล์หรือรูปภาพจนกว่าผู้ใช้จะเลื่อนไปที่ส่วนนั้นหรือเริ่มโต้ตอบกับคุณสมบัติเว็บไซต์ สิ่งนี้สามารถปรับปรุงประสิทธิภาพของเว็บไซต์ได้อย่างมาก เนื่องจากคุณสามารถบังคับให้เว็บไซต์โหลดเฉพาะส่วนเริ่มต้นที่ผู้เยี่ยมชมต้องการดูเมื่อเข้าสู่เว็บไซต์ของคุณ
เมื่อคุณได้ทราบข้อมูลเพิ่มเติมเกี่ยวกับการแคชและการลดขนาดแล้ว มาดูปัญหาทั่วไปที่เราเห็นเมื่อทำงานกับไคลเอ็นต์และแสดงวิธีแก้ไขโดยใช้ WP Rocket
4 ปัญหาด้านประสิทธิภาพของเว็บไซต์ทั่วไป
เรามีประสบการณ์มากมายในการสร้างและช่วยเหลือลูกค้าในการปรับปรุงประสิทธิภาพของเว็บไซต์
ปัญหาที่พบบ่อยที่สุดที่เราเห็นเมื่อทำงานกับเว็บไซต์ที่เรารับช่วงมาจากนักพัฒนารายอื่นมีดังนี้:
- รูปภาพขนาดใหญ่และไม่บีบอัด
- ปลั๊กอินแคชที่กำหนดค่าไม่ถูกต้อง หรือไม่มีปลั๊กอินแคช
- เนื้อหาที่ไม่บีบอัด (ไฟล์ CSS และ JavaScript) โดยไม่มีคุณสมบัติล่าช้าหรือเลื่อนออกไป
- ธีมและปลั๊กอินที่ไม่มีประสิทธิภาพ
วิธีระบุปัญหาด้านประสิทธิภาพ
มีเครื่องมือฟรีมากมายที่คุณสามารถใช้ในการวินิจฉัยและแก้ไขปัญหาประสิทธิภาพของเว็บไซต์ได้ เครื่องมือที่เราโปรดปราน ได้แก่ PageSpeed Insights, GTmetrix และ WebPageTest
อย่ากลัวที่จะใช้ทั้งสามเพราะเสนอข้อมูลเชิงลึกและคำแนะนำเฉพาะในการแก้ไขปัญหา PageSpeed Insights เป็นเครื่องมือที่สำคัญและน่าเชื่อถือที่สุดในความเห็นของเรา นี่คือเครื่องมือที่ Google แนะนำสำหรับการแก้ปัญหาและแก้ไขปัญหาด้านประสิทธิภาพที่ระบุใน Google Search Console
ในหัวข้อถัดไป เราจะเจาะลึกปัญหาด้านประสิทธิภาพที่พบบ่อยที่สุดและวิธีแก้ไข
1. รูปภาพที่ไม่มีการบีบอัด
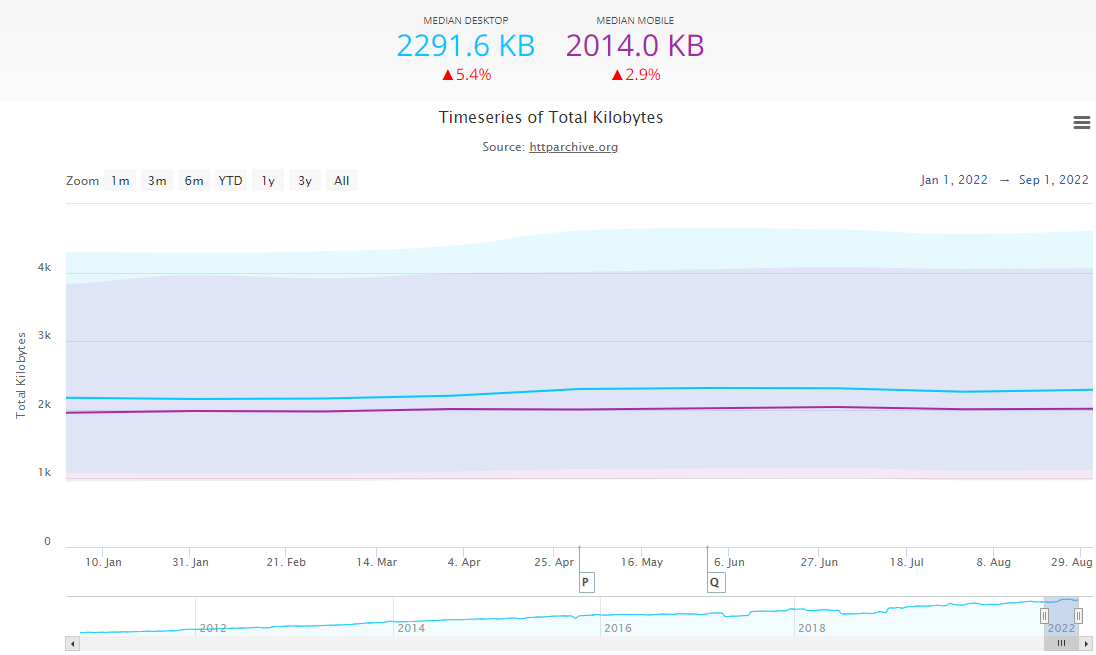
การใช้รูปภาพขนาดใหญ่และไม่มีการบีบอัดเป็นปัญหาที่พบบ่อยที่สุดซึ่งส่งผลเสียต่อความเร็วในการโหลดเว็บไซต์ ขนาดเว็บไซต์เฉลี่ยในปี 2022 อยู่ที่ประมาณ 2.3MB สำหรับเดสก์ท็อปและประมาณ 2MB สำหรับรุ่นมือถือ

หากเว็บไซต์ของคุณใช้รูปภาพคุณภาพสูงหลายภาพ คุณสามารถเพิ่มขนาดเว็บไซต์เฉลี่ยได้อย่างรวดเร็วและทำให้ช้าลง ซึ่งจะทำให้เว็บไซต์โหลดช้าลงและรูปภาพจะโหลดตามหลังข้อความ ซึ่งทำให้เว็บไซต์มีบรรยากาศในช่วงกลางทศวรรษ 1990
การบีบอัดรูปภาพก่อนที่จะอัปโหลดไปยังไซต์ของคุณเป็นสิ่งสำคัญ คุณสามารถทำให้กระบวนการนี้เป็นไปโดยอัตโนมัติโดยใช้เครื่องมือต่างๆ เช่น Imagify อ่านบทความนี้สำหรับคำแนะนำอื่นๆ เกี่ยวกับวิธีบีบอัดและแสดงภาพบนเว็บไซต์
2. ปลั๊กอินแคชที่กำหนดค่าไม่ถูกต้องหรือขาดหายไป
เนื่องจาก WordPress ใช้สถาปัตยกรรมไคลเอนต์-เซิร์ฟเวอร์ การเปิดใช้งานและการกำหนดค่าการแคชจึงเป็นสิ่งจำเป็น การใช้ปลั๊กอินแคชสามารถแก้ไขปัญหาด้านประสิทธิภาพหลายอย่างที่เจ้าของเว็บไซต์ WordPress ประสบได้
เราพบไซต์จำนวนมากที่พลาดขั้นตอนนี้ไปโดยสิ้นเชิง การทำเช่นนี้อาจทำให้เว็บไซต์ใช้เวลานานในการโหลด โดยเฉพาะอย่างยิ่งบนอุปกรณ์มือถือ ซึ่งถือว่าด้อยกว่าอุปกรณ์เดสก์ท็อปเมื่อเทียบกับประสิทธิภาพของเว็บไซต์
ปลั๊กอินแคชมักจะซับซ้อนและกำหนดค่าผิดพลาดได้ง่าย นี่เป็นอีกเหตุผลที่เราชอบ WP Rocket กำหนดค่าได้ง่ายมาก และได้รับการตั้งค่าเพื่อให้ได้ผลลัพธ์ที่ยอดเยี่ยมในเวลาไม่นาน
3. เนื้อหาที่ไม่มีการบีบอัดโดยไม่มีคุณสมบัติล่าช้า
การบีบอัดเนื้อหาเว็บไซต์อื่นๆ เช่น ไฟล์ CSS และ JavaScript (JS) เป็นเรื่องง่ายด้วยเครื่องมือที่เหมาะสม และสามารถสร้างผลลัพธ์ที่ยอดเยี่ยมได้ ในส่วนถัดไป เราจะแสดงให้คุณเห็นว่าคุณสามารถปรับปรุงประสิทธิภาพเว็บไซต์ของคุณได้อย่างไร
เนื้อหาเดียวกันนี้สามารถรวม ล่าช้า และเลื่อนออกไปได้ เพื่อปรับปรุงประสิทธิภาพต่อไป ปัญหาเหล่านี้อาจแก้ไขปัญหาได้ยากขึ้นเล็กน้อย แต่นี่คือจุดที่เครื่องมืออย่าง GTmetrix มีประโยชน์

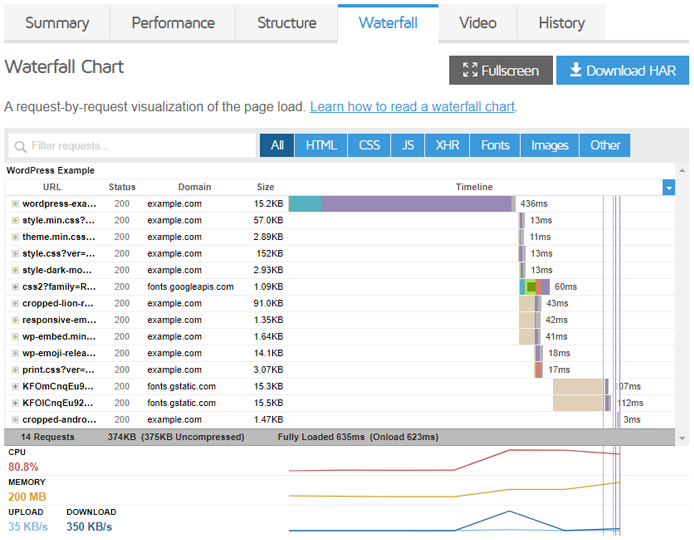
GTmetrix มีแผนภูมิน้ำตกที่สามารถแสดงเนื้อหาทั้งหมดที่เว็บไซต์ของคุณกำลังโหลด หากไม่มีการบีบอัดและหน่วงเวลา คุณจะเห็นไฟล์ CSS และ JS ที่โหลดขึ้นเรื่อยๆ
คำเตือน: การเปิดใช้งานการตั้งค่าการบีบอัดและการหน่วงเวลาในบางครั้งอาจทำให้ส่วนและคุณลักษณะบางอย่างของเว็บไซต์ของคุณเสียหายได้ ตรวจสอบให้แน่ใจว่าคุณกำลังทดสอบอย่างละเอียดในแต่ละขั้นตอน
4. ธีมและปลั๊กอินที่ไม่มีประสิทธิภาพ
ธีม WordPress ที่ไม่มีประสิทธิภาพอาจมีสคริปต์จำนวนมาก เนื้อหาที่มากเกินไป และแนวทางปฏิบัติในการเขียนโปรแกรมที่ไม่ดี ซึ่งอาจส่งผลกระทบอย่างมากต่อประสิทธิภาพของเว็บ เราแนะนำให้ทำงานกับธีมที่เร็วและมีประสิทธิภาพเป็นหลัก (เช่น Hello Elementor, GeneratePress และ Astra)
แม้ว่าเครื่องมืออย่าง WP Rocket จะช่วยบรรเทาปัญหาที่เกิดจากธีมที่ไม่ดี แต่การหลีกเลี่ยงสิ่งเหล่านี้ทั้งหมดโดยใช้ธีมที่รวดเร็วเมื่อสร้างโปรเจ็กต์ใหม่จะง่ายกว่า
การหลีกเลี่ยงปลั๊กอินที่ไม่จำเป็นเป็นอีกแนวคิดที่ดีเมื่อมุ่งเน้นไปที่ประสิทธิภาพและการแก้ไขปัญหาเว็บไซต์ที่ช้า การติดตั้งปลั๊กอินจำนวนมากอาจทำให้เว็บไซต์ช้าลงอย่างมาก
แม้ว่าจะไม่มีกฎเกณฑ์ที่เข้มงวดและรวดเร็วเกี่ยวกับจำนวนปลั๊กอินที่คุณควรใช้ แต่เราขอแนะนำว่าอย่าใช้มากเกินความจำเป็น ปลั๊กอินบางตัวไม่ได้ถูกสร้างขึ้นอย่างเท่าเทียมกัน และบางตัวก็ดีกว่าตัวอื่นๆ อย่างแน่นอน เมื่อเราทำงานร่วมกับลูกค้าที่ต้องการปรับปรุงประสิทธิภาพเว็บไซต์ของตน เราจะพยายามกำจัดปลั๊กอินที่ไม่จำเป็นออกไปให้ได้มากที่สุด
วิธีที่เราใช้ WP Rocket เพื่อบรรลุ >90% คะแนน
ไม่มีใครสนุกกับการใช้เว็บไซต์ที่ช้า โดยเฉพาะอย่างยิ่งไม่ได้อยู่บนโทรศัพท์มือถือของพวกเขา
หลังจากที่คุณระบุปัญหาด้านประสิทธิภาพที่เว็บไซต์ของลูกค้าของคุณประสบแล้ว คุณสามารถแก้ไขปัญหาได้โดยใช้ WP Rocket และให้คะแนนมากกว่า 90% บนมือถือ
สิ่งนี้มีความหมายสำหรับลูกค้าของคุณและสำหรับหน่วยงานของคุณ
เราเพิ่งช่วยลูกค้าปรับปรุงประสิทธิภาพการทำงาน จาก 54% เป็น 97% บนมือถือเพียงแค่ติดตั้งและกำหนดค่า WP Rocket :
เราได้เห็นประสิทธิภาพในการปรับปรุง Conversion, SEO และความพึงพอใจของผู้เยี่ยมชมสำหรับเว็บไซต์ลูกค้าของเรา จากการวิจัยพบว่าผู้เยี่ยมชมมากกว่าครึ่งจะละทิ้งเว็บไซต์ที่ใช้เวลาในการโหลดนานกว่า 3 วินาที
Google ยังได้ระบุด้วยว่าความเร็วในการโหลดที่รวดเร็วเป็นปัจจัยในการจัดอันดับ หมายความว่าหากเว็บไซต์ของคุณเร็วกว่าคู่แข่ง ก็จะอยู่ในอันดับที่สูงขึ้นในการค้นหาของ Google
ในอีกตัวอย่างหนึ่ง เราใช้ WP Rocket เพื่อปรับปรุงประสิทธิภาพมือถือจาก 24% เป็นมากกว่า 90% และช่วยให้ผ่าน Core Web Vitals (ดูภาพหน้าจอด้านล่าง) หลังจากแก้ไขปัญหาด้านประสิทธิภาพได้ไม่นานและข้อผิดพลาดด้านความช้าของ Google Search Console ได้รับการแก้ไขแล้ว เราพบว่า การเข้าชม SEO ของพวกเขาเพิ่มขึ้นถึง 55%

ในฐานะเอเจนซี่ เราใช้แผน WP Rocket Infinite และติดตั้ง WP Rocket บนเว็บไซต์ลูกค้าของเราทั้งหมดเพื่อปรับปรุงประสิทธิภาพ เราใช้สิ่งนี้เพื่อประโยชน์ของการใช้เอเจนซี่ของเราเหนือหน่วยงานอื่น ซึ่งอาจบังคับให้คุณซื้อปลั๊กอินพรีเมียมของคุณเอง
ลูกค้าของเราได้รับประโยชน์จากการเข้าถึงปลั๊กอินที่ดีที่สุดในตลาด (เช่น Imagify และ WP Rocket) WP Rocket ยังทำให้ง่ายต่อการจัดการไซต์ในแพลตฟอร์มและลบออกหากจำเป็น เว็บไซต์ทั้งหมดที่ใช้ใบอนุญาตของคุณจะปรากฏในบัญชีของคุณ และคุณสามารถลบหรือแบนเว็บไซต์ที่คุณไม่ต้องการใช้ใบอนุญาตของคุณอีกต่อไปได้อย่างง่ายดาย
ในส่วนถัดไป เราจะพูดถึงคุณสมบัติทั่วไปของ WP Rocket ที่เราใช้บนเว็บไซต์ WordPress เพื่อปรับปรุงประสิทธิภาพและให้คะแนนมากกว่า 90% บนมือถือ

1. การตั้งค่าแคช
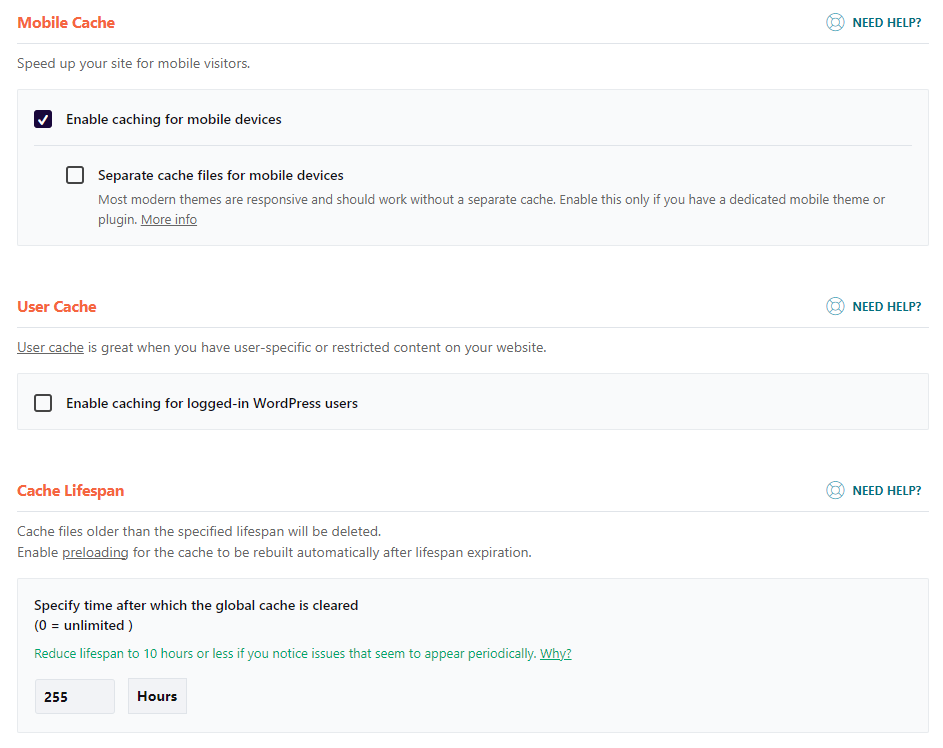
เราเปิด "เปิดใช้งานการแคชสำหรับอุปกรณ์มือถือ" เสมอในส่วน WP Rocket Cache เนื่องจาก Google ตัดสินประสิทธิภาพความเร็วโดยพิจารณาจากประสิทธิภาพของเว็บไซต์ของคุณบนอุปกรณ์มือถือ การตั้งค่านี้จึงเป็นสิ่งจำเป็น
เราให้ความสำคัญกับการปรับปรุงประสิทธิภาพสำหรับอุปกรณ์มือถือเนื่องจากทำได้ยากกว่า หากคุณได้ผลลัพธ์ที่ยอดเยี่ยมบนอุปกรณ์มือถือ คุณก็จะได้สัมผัสกับประสิทธิภาพที่ยอดเยี่ยมบนอุปกรณ์เดสก์ท็อป เนื่องจากอุปกรณ์เหล่านี้ให้การให้อภัยมากกว่าเล็กน้อย (เนื่องจากความเร็วอินเทอร์เน็ตที่บ้านและเดสก์ท็อปที่เร็วขึ้น)

การตั้งค่า "อายุการใช้งานของแคช" เป็นสิ่งที่เรามักจะเพิ่มขึ้นเพื่อปรับปรุงประสิทธิภาพ ค่าเริ่มต้นคือ 10 ชั่วโมง ซึ่งหมายความว่าทุกๆ 10 ชั่วโมง แคชของเว็บไซต์จะถูกลบออกอย่างสมบูรณ์
ซึ่งไม่จำเป็น และเรามักจะเพิ่มการตั้งค่านี้เนื่องจากหน้าเว็บที่อัปเดตจะถูกสร้างขึ้นใหม่และโหลดล่วงหน้าโดยอัตโนมัติโดย WP Rocket
2. การตั้งค่าการเพิ่มประสิทธิภาพไฟล์
ส่วนการเพิ่มประสิทธิภาพไฟล์เป็นส่วนที่สำคัญและน่าประทับใจที่สุดแห่งหนึ่งของ WP Rocket แต่พลังอันยิ่งใหญ่มาพร้อมความรับผิดชอบที่ยิ่งใหญ่
เราขอแนะนำให้คุณเปิดใช้งานการตั้งค่าเหล่านี้ทีละรายการและทดสอบอย่างละเอียดใน Chrome Incognito โดยปิดการแคชของเบราว์เซอร์เพื่อให้แน่ใจว่าเว็บไซต์ของคุณจะไม่เสียหาย ถ้ามันพัง คุณสามารถเปลี่ยนกลับหรือแก้ไขปัญหาการตั้งค่านั้นได้
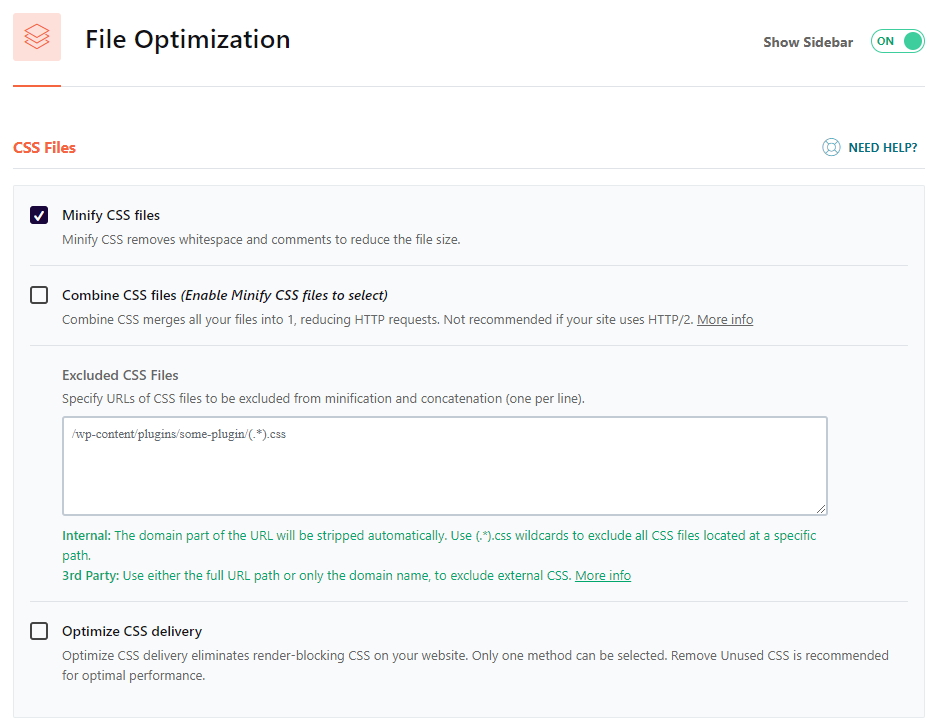
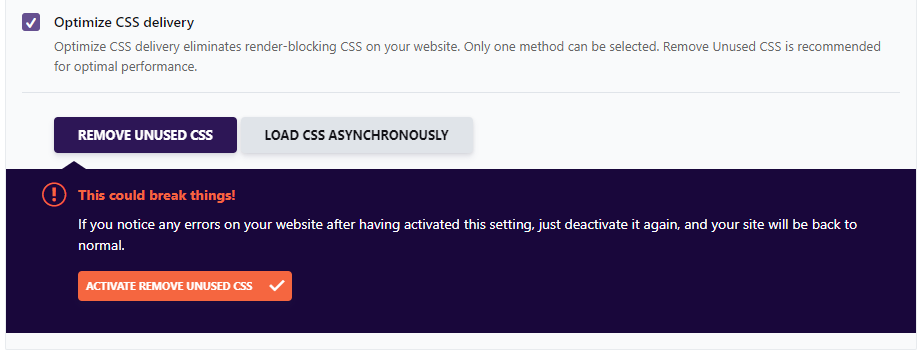
การเพิ่มประสิทธิภาพ CSS
ส่วนด้านบนจัดการการแก้ไขและการปรับปรุงสำหรับไฟล์ CSS และส่วนด้านล่างจัดการการปรับปรุงไฟล์ JavaScript

การเปิดคุณลักษณะ "ลดขนาดไฟล์ CSS" จะเป็นการลบช่องว่างและอักขระที่ไม่จำเป็นทั้งหมดออกจากไฟล์ CSS ของเว็บไซต์ของคุณ และทำให้เนื้อหาเหล่านั้นโหลดเร็วขึ้น เรามักจะเปิดการตั้งค่านี้
เรามักจะปิดการรวมไฟล์ CSS และ JS เนื่องจากไซต์ส่วนใหญ่ของเราโฮสต์บนเซิร์ฟเวอร์ที่รองรับ HTTP2 และโหลดไฟล์แยกกันแทนที่จะรวมเข้าด้วยกันจะมีประสิทธิภาพมากกว่า
การเพิ่มประสิทธิภาพการส่ง CSS ยังเป็นคุณลักษณะที่ยอดเยี่ยมที่คุณสามารถลองใช้ได้หากคุณเห็นคำเตือนใน PageSpeed Insights ดังที่คุณเห็นในตัวอย่างข้างต้น เราไม่ได้เปิดการตั้งค่านี้และยังคงได้รับ 97% บนมือถือสำหรับไซต์ลูกค้ารายนี้
การเปิดการตั้งค่านี้จะเป็นประโยชน์หากคุณต้องการปรับปรุงเพิ่มเติม การตั้งค่านี้จะลบ CSS ที่ไม่ได้ใช้ทั้งหมดออกจากเว็บไซต์ของคุณ และทำให้มีประสิทธิภาพมากขึ้น เนื่องจากเว็บไซต์ของคุณไม่ต้องโหลดและรันโค้ดมากนัก

ดังที่คุณเห็นในตัวอย่างข้างต้น ขอแนะนำให้ทดสอบคุณลักษณะนี้อย่างละเอียด แต่สามารถให้ผลลัพธ์ที่น่าประทับใจได้
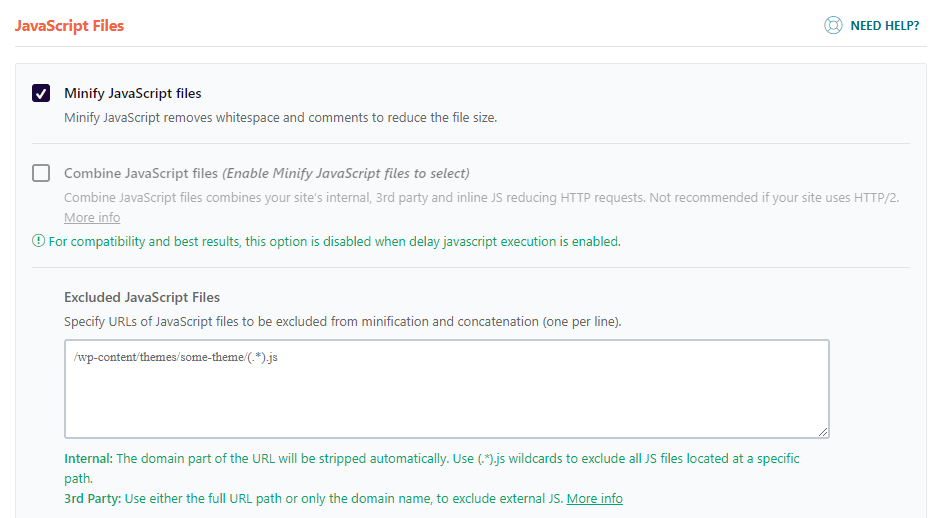
การเพิ่มประสิทธิภาพ JavaScript
ส่วนการเพิ่มประสิทธิภาพ JavaScript มีตัวเลือกและคุณสมบัติที่คล้ายกัน
เราขอแนะนำให้เปิดใช้การลดขนาด JavaScript แต่ให้ปิด "การรวม" หากคุณใช้เซิร์ฟเวอร์ที่ใช้ HTTP2

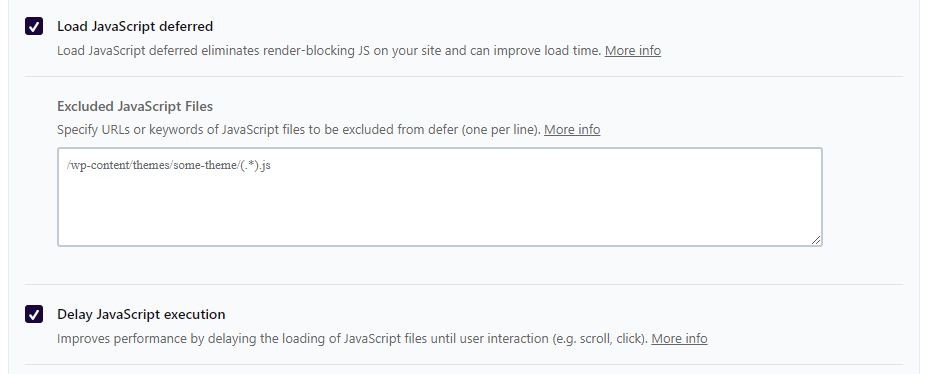
การหน่วงเวลาและเลื่อนการดำเนินการ JavaScript จะช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ได้อย่างมาก อันที่จริง เว็บไซต์ส่วนใหญ่จะได้รับผลกระทบมากที่สุดจากการโหลดไฟล์ JavaScript จำนวนมากที่ไม่ได้ถูกเลื่อนออกไปและล่าช้า

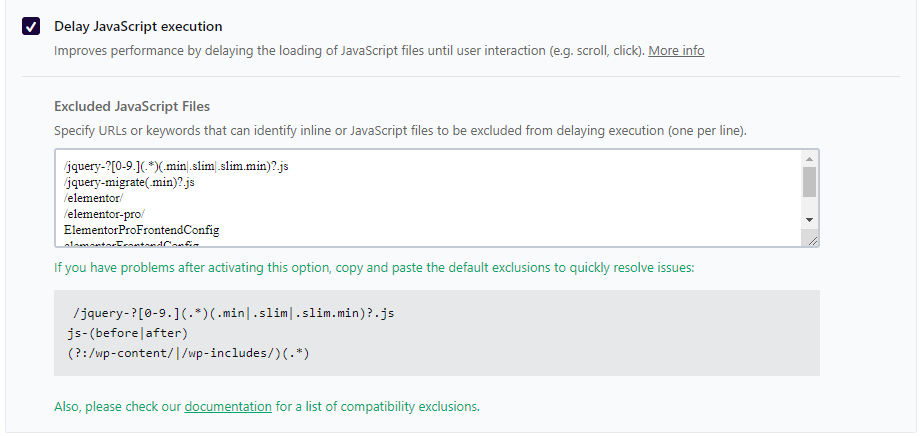
ส่วนการเลื่อนเวลาและการหน่วงเวลาอาจทำให้ฟีเจอร์บางอย่างหยุดทำงานและหยุดทำงาน ดังนั้นให้เปิดใช้งานทีละส่วนและทดสอบเว็บไซต์ของคุณ หากคุณประสบปัญหา มีวิธีแก้ปัญหา
ธีมและปลั๊กอินยอดนิยมบางตัวมักจะพังเมื่อเปิดการตั้งค่านี้ ตัวอย่างที่พบบ่อยที่สุดคือ Elementor Pro คุณได้ครอบคลุม WP Rocket หากคุณประสบปัญหาเช่นนี้ ดูคู่มือการแก้ปัญหาการยกเว้น JavaScript สำหรับรายละเอียดเพิ่มเติมและเพิ่มสคริปต์ที่แนะนำในส่วนนี้
ตัวอย่างเช่น สำหรับเว็บไซต์ Elementor Pro คุณสามารถค้นหาสคริปต์ที่ควรยกเว้นและเพิ่มลงในส่วนนี้ และยังคงได้รับประโยชน์จากคุณลักษณะนี้สำหรับไฟล์ JavaScript ที่เหลือของเว็บไซต์

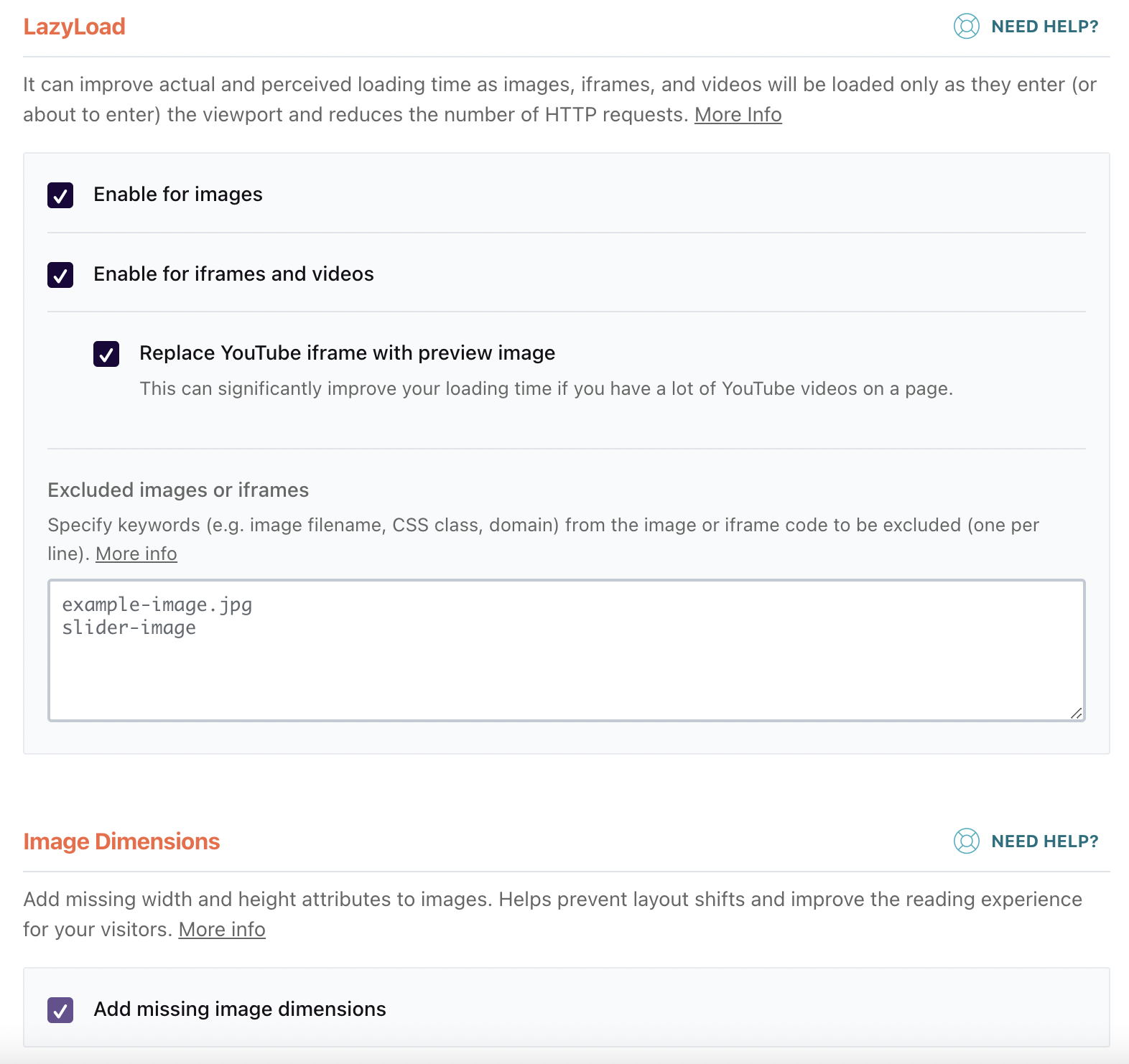
3. ตัวเลือกสื่อและการปรับแต่ง
ปัญหาทั่วไปอีกประการหนึ่งที่เราเห็นคือรูปภาพที่ไม่มีการบีบอัดและไม่มีการโหลดแบบ Lazy Loading
การอัปโหลดภาพที่ไม่ได้รับการปรับแต่งอาจส่งผลต่อประสิทธิภาพการทำงานอย่างมาก ดังนั้นให้ปรับแต่งและบีบอัดภาพของคุณก่อนที่จะอัปโหลดไปยังเว็บไซต์ของคุณ คุณยังสามารถใช้ปลั๊กอินเช่น Imagify เพื่อบีบอัดโดยอัตโนมัติหลังจากข้อเท็จจริง เราใช้วิธีนี้สำหรับไซต์ลูกค้าของเราเพราะเราต้องการทำให้ส่วนนี้เป็นแบบอัตโนมัติและรักษาประสิทธิภาพที่ดีสำหรับลูกค้าของเรา Imagify ทำงานร่วมกับ WP Rocket ได้ดี เนื่องจากได้รับการพัฒนาโดยทีมเดียวกัน WP Rocket จะรู้จักและใช้งาน Imagify หากติดตั้งในเว็บไซต์เดียวกัน
เราแนะนำให้เปิดคุณสมบัติทั้งหมดภายใต้แท็บสื่อเพื่อเปิดใช้งาน LazyLoad สำหรับรูปภาพและวิดีโอ เพื่อให้แน่ใจว่ารูปภาพจะถูกโหลดเมื่อผู้เยี่ยมชมเลื่อนไปที่ส่วนนั้นเท่านั้น
คุณสามารถยกเว้นรูปภาพ เช่น โลโก้หรือรูปภาพส่วนฮีโร่หลักของคุณโดยเพิ่มลงในส่วน "รูปภาพที่ยกเว้นหรือ iframes"

แนะนำให้เพิ่มขนาดภาพที่ขาดหายไปเพื่อเป็นแนวทางในการพัฒนาเว็บและการเข้าถึงที่ดี เนื่องจากธีมและนักพัฒนาบางคนพลาดขั้นตอนนี้ WP Rocket สามารถช่วยคุณได้โดยทำให้เป็นอัตโนมัติสำหรับรูปภาพที่ไม่มีขนาด เราใช้การตั้งค่านี้เสมอเมื่อทำงานบนเว็บไซต์ไคลเอนต์
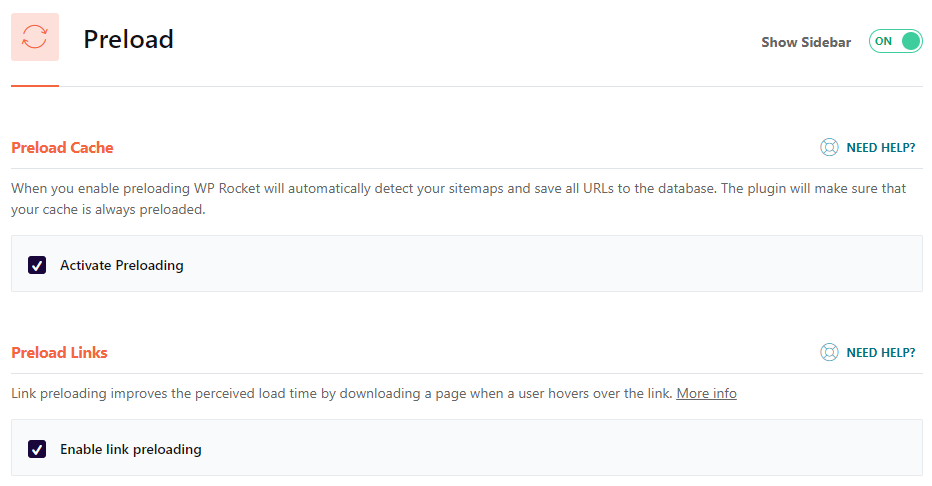
4. กำลังโหลดล่วงหน้า
การโหลดล่วงหน้าใน WP Rocket จะเปิดอยู่โดยค่าเริ่มต้น และเราแนะนำให้เปิดไว้ มันจำลองผู้เยี่ยมชมเว็บไซต์ที่เข้าถึงเว็บไซต์ของคุณและสร้างเวอร์ชันแคชของเว็บไซต์ของคุณเพื่อให้แคชมีอยู่แล้วเมื่อมีผู้เยี่ยมชมจริงมาถึง

ลิงก์โหลดล่วงหน้ายังเป็นคุณสมบัติที่ยอดเยี่ยมที่เริ่มโหลดไซต์เมื่อผู้ใช้วางเมาส์เหนือไฮเปอร์ลิงก์ เมื่อผู้ใช้คลิกที่ลิงค์ หน้าจะถูกโหลดเกือบจะในทันที
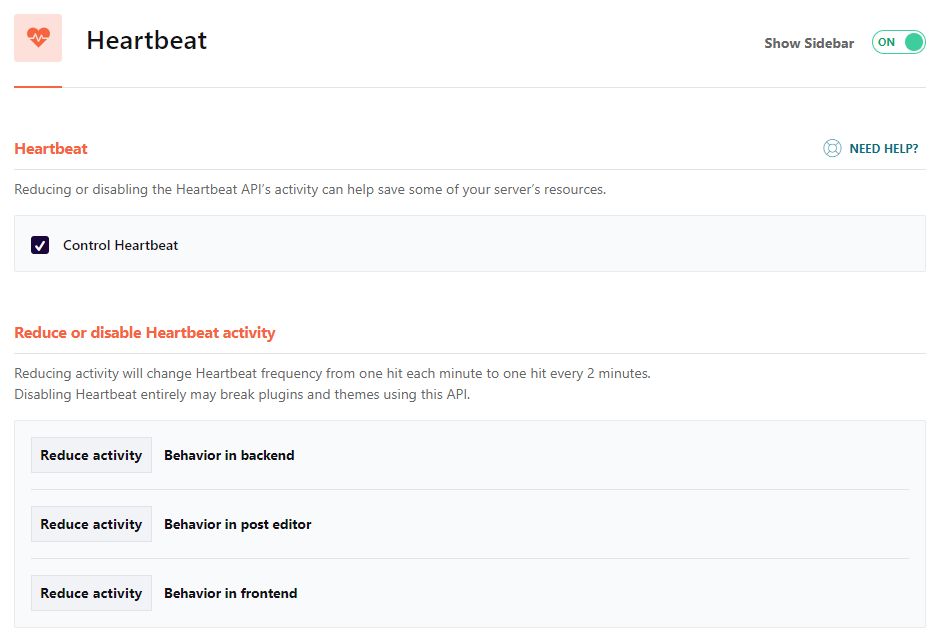
5. การตั้งค่าจรวด WP อื่น ๆ
คุณลักษณะที่มีประโยชน์อีกอย่างหนึ่งแต่เป็นทางเลือกคือ "การล้างฐานข้อมูล" เราเรียกใช้ฟีเจอร์นี้ในไซต์ที่มีการแก้ไขโพสต์และความคิดเห็นที่เป็นสแปมจำนวนมากเพื่อเร่งความเร็ว นอกจากนี้ยังมีตัวเลือกในการทำให้การล้างข้อมูลนี้เป็นอัตโนมัติและเรียกใช้เป็นครั้งคราว โดยทั่วไปเราแนะนำให้ทำขั้นตอนนี้ด้วยตนเองหลังจากสำรองข้อมูลฐานข้อมูลแล้ว ในกรณีที่มีข้อผิดพลาดเกิดขึ้น
นอกจากนี้เรายังแนะนำให้เปิดตัวเลือก "Control Heartbeat" เริ่มต้นไว้ในส่วน Heartbeat การเต้นของหัวใจเป็นงานตามกำหนดเวลาเริ่มต้นของ WordPress ที่ช่วยโดยการบันทึกการแก้ไขโพสต์โดยอัตโนมัติในขณะที่ผู้ใช้กำลังเขียน เป็นคุณลักษณะที่มีประโยชน์มาก แต่อาจทำให้เกิดการใช้ทรัพยากรเซิร์ฟเวอร์โดยไม่จำเป็น

WP Rocket จะลดกิจกรรมนี้โดยอัตโนมัติจากช่วงเวลา 1 นาทีเป็น 2 นาที เพื่อรักษาทรัพยากรของเซิร์ฟเวอร์และช่วยในเรื่องประสิทธิภาพ
การตั้งค่า Add-On อื่นๆ ได้แก่ การเปิดแคช Varnish (ตรวจพบโดยอัตโนมัติโดย WP Rocket) และความเข้ากันได้ของ WebP
คุณสามารถช่วยปรับปรุงประสิทธิภาพของเว็บไซต์ในฝั่งเซิร์ฟเวอร์เพิ่มเติมได้โดยใช้วานิช หากผู้ให้บริการโฮสติ้งของคุณใช้วานิช ให้เปิดการตั้งค่านี้หากระบบไม่รู้จักโดยอัตโนมัติ
WebP เป็นมาตรฐานการบีบอัดรูปภาพและนามสกุลไฟล์ที่ค่อนข้างใหม่ซึ่งเบราว์เซอร์สมัยใหม่ทั้งหมดรองรับ เพื่อประสิทธิภาพที่ดีขึ้น ปลั๊กอินบีบอัดรูปภาพ เช่น Imagify สามารถแปลงรูปภาพ png และ jpg ของคุณเป็น WebP ได้โดยอัตโนมัติ WP Rocket สามารถแสดงภาพเหล่านี้จากแคชให้คุณโดยอัตโนมัติ
ในฐานะตัวแทน คุณลักษณะที่เราชื่นชอบอย่างหนึ่งคือการส่งออกและนำเข้าการตั้งค่าจากไซต์หนึ่งไปยังอีกไซต์หนึ่ง เนื่องจากการตั้งค่าและเครื่องมือส่วนใหญ่ที่เราใช้มีความคล้ายคลึงกันในโครงการต่างๆ การส่งออกและนำเข้าการตั้งค่าไปยังไซต์อื่นช่วยเราประหยัดเวลาได้มาก!
ห่อของ
เมื่อเปิดการตั้งค่าเหล่านี้และทดสอบเว็บไซต์ของคุณอย่างละเอียด คุณจะได้รับผลลัพธ์ที่น่าประทับใจสำหรับเว็บไซต์ลูกค้าของคุณ WP Rocket ทำให้การเปิดใช้งานและทดสอบคุณสมบัติเหล่านี้ทำได้ง่ายมาก และนำเสนอเคล็ดลับการแก้ไขปัญหาที่ยอดเยี่ยมหากคุณพบปัญหา
รักษาผลลัพธ์ด้านประสิทธิภาพหลังการปรับแต่ง
เมื่อคุณเปิดตัวเว็บไซต์ที่รวดเร็วและมีประสิทธิภาพ งานของคุณไม่ได้จบเพียงแค่นั้น การเพิ่ม bloat กลับเข้าไปในเว็บไซต์เป็นเรื่องง่าย แต่แนะนำปลั๊กอินที่ไม่จำเป็น การอัปโหลดรูปภาพหรือวิดีโอขนาดใหญ่ ไม่ทำให้ฐานข้อมูลของคุณสะอาด และไม่อัปเดตเว็บไซต์ของคุณ (เวอร์ชันปลั๊กอิน คอร์ และ PHP)
เราทดสอบประสิทธิภาพของเว็บไซต์เดือนละครั้งโดยใช้ PageSpeed Insights และ GTmetrix เพื่อให้แน่ใจว่าเว็บไซต์จะโหลดได้อย่างรวดเร็ว ขอแนะนำให้จับตาดูคุณลักษณะ WP Rocket ใหม่และการอัปเดตที่สามารถช่วยปรับปรุงสิ่งต่างๆ ต่อไปได้ WP Rocket ปรับปรุงและเพิ่มฟังก์ชันการทำงานใหม่ๆ อยู่เสมอ ซึ่งสามารถช่วยให้ผู้ใช้เพิ่มประสิทธิภาพเว็บไซต์ได้
การเพิ่ม WP Rocket ลงในคลังแสงเอเจนซีของคุณสามารถช่วยให้คุณสร้างเว็บไซต์ที่เร็วมาก และช่วยคุณปรับปรุงความเร็วเว็บไซต์สำหรับลูกค้าที่มีอยู่ เราหวังว่าบทความนี้จะช่วยสนับสนุนให้คุณเพิ่ม WP Rocket เป็นอาวุธลับของหน่วยงาน WordPress ของคุณ
