รีวิว WPGetAPI: เชื่อมต่อ WordPress กับ API
เผยแพร่แล้ว: 2023-06-26กำลังค้นหาโซลูชันที่ง่ายกว่าในการรวมไซต์ WordPress ของคุณกับ API ภายนอกอยู่ใช่ไหม
WPGetAPI มีจุดมุ่งหมายเพื่อลดความซับซ้อนให้คุณส่งข้อมูล ไปยัง หรือดึงข้อมูล จาก API ภายนอกใดๆ หากคุณกำลังดึงข้อมูลจาก API มันสามารถช่วยให้คุณแสดงข้อมูลนั้นบนไซต์ของคุณได้ง่ายขึ้น
ในการตรวจทาน WPGetAPI จริงของเรา เราจะดูรายละเอียดเกี่ยวกับสิ่งที่ปลั๊กอินนี้เสนอและแสดงให้คุณเห็นว่ามันทำงานอย่างไร
รีวิว WPGetAPI: ปลั๊กอินทำอะไร

โดยสรุป WPGetAPI ทำให้การเชื่อมต่อไซต์ WordPress ของคุณกับ REST API ภายนอกเป็นเรื่องง่ายโดยไม่จำเป็นต้องเขียนโค้ดแบบกำหนดเอง
คุณสามารถส่งข้อมูลจากไซต์ของคุณ ไปยัง API ใดก็ได้ โดยมีตัวเลือกอินเทอร์เฟซที่เรียบง่ายเพื่อกำหนดค่ารายละเอียดต่างๆ เช่น คำขอ POST หรือ PUT ส่วนหัว พารามิเตอร์สตริงข้อความค้นหา และอื่นๆ
หรือคุณสามารถดึงข้อมูล จาก API ใดก็ได้และดึงข้อมูลนั้นมาที่ไซต์ของคุณโดยใช้คำขอ GET
หากคุณไม่แน่ใจว่าหมายความว่าอย่างไร นี่เป็นเพียงตัวอย่างเล็กๆ น้อยๆ ของสิ่งที่คุณอาจทำกับ WPGetAPI...
- ดึงข้อมูลและแสดงราคาล่าสุดสำหรับสกุลเงินดิจิตอลบางสกุลโดยใช้ Binance API หรือสำหรับราคาหุ้นโดยใช้หนึ่งใน API ทางการเงินที่มีอยู่มากมาย
- ส่งข้อมูลคำสั่งซื้อ WooCommerce ไปยัง API ภายนอก – คุณสามารถใช้ข้อมูลนี้เพื่อช่วยในการดำเนินการตามคำสั่งซื้อ การติดตามการจัดส่ง ระบบอัตโนมัติทางการตลาด และอื่นๆ อีกมากมาย
- ส่งข้อมูลจากแบบฟอร์มการสร้างโอกาสในการขายของคุณไปยัง CRM ของคุณ ตัวอย่างเช่น คุณสามารถจัดเก็บข้อมูลติดต่อของผู้ใช้ในฐานะลูกค้าเป้าหมายรายใหม่ พร้อมด้วยรายละเอียดอื่นๆ
- ดึงข้อมูลสต็อกจากระบบการจัดการสินค้าคงคลังของคุณเพื่อตรวจสอบสต็อกสินค้าในร้าน WooCommerce ของคุณ
- เรียกดูคะแนนกีฬาหรือสถิติล่าสุดและแสดงบนเว็บไซต์ของคุณ ตัวอย่างเช่น คุณสามารถดึงคะแนนและสถิติของบาสเก็ตบอลโดยใช้ API-Basketball
- เชื่อมต่อไซต์ของคุณกับ ChatGPT หรือโมเดล AI อื่นๆ
- ดึงข้อมูลโภชนาการที่ถูกต้องสำหรับสูตรอาหาร
แน่นอนว่ารายการนี้เป็นเพียงการขีดข่วนพื้นผิวเนื่องจากมี API ที่แตกต่างกันมากมาย หากคุณต้องการค้นหา API ที่คุณสามารถใช้บนเว็บไซต์ของคุณได้ RapidAPI Hub คือจุดเริ่มต้นที่ดี
หากคุณต้องการดูตัวอย่างจริง คุณสามารถตรวจสอบหน้านี้
มาดูรายละเอียดเพิ่มเติมเกี่ยวกับคุณสมบัติที่ปลั๊กอินเสนอเพื่อช่วยคุณทำสิ่งนี้...
คุณสมบัติหลัก/รายละเอียดทางเทคนิค
ต่อไปนี้คือบทสรุปโดยย่อของคุณลักษณะหลักและรายละเอียดทางเทคนิคบางประการ:
- เพิ่ม API ได้ไม่จำกัด
- เพิ่มจุดสิ้นสุดไม่จำกัดสำหรับแต่ละ API
- ใช้วิธี GET, POST, PUT และ DELETE
- จัดรูปแบบผลลัพธ์เป็นสตริง JSON, อาร์เรย์ PHP, XML (สตริง) หรือ XML (อาร์เรย์)
- ใช้คีย์เพื่อดึงข้อมูลเฉพาะจาก API มาแสดงบนไซต์ของคุณ
- เพิ่มคู่ชื่อ/ค่าสำหรับสตริงการสืบค้น ส่วนหัว และฟิลด์เนื้อหา POST
- จัดรูปแบบข้อมูล API เป็น HTML โดยอัตโนมัติ สิ่งที่คุณต้องทำคือเพิ่ม CSS
- แคชผลลัพธ์เพื่อปรับปรุงประสิทธิภาพและควบคุมการใช้ API
- ใช้โทเค็นเพื่อรับข้อมูลจากไซต์ WordPress ของคุณ (เช่น ชื่อผู้ใช้จากบัญชีผู้ใช้ WordPress)
- เชื่อมโยงการเรียก API หลายรายการเข้าด้วยกัน ตัวอย่างเช่น คุณสามารถใช้ข้อมูลจากการเรียก API หนึ่งครั้งในการเรียก API ครั้งต่อไป
- เรียก API โดยใช้ AJAX – ตัวอย่างเช่น คุณสามารถเรียก API เมื่อผู้ใช้คลิกปุ่ม
- อนุญาต API ของคุณโดยใช้การอนุญาต OAuth 2.0 ( ต้องการส่วนเสริมแยกต่างหาก )
ตัวเลือกการแสดงผล
หากคุณกำลังดึงข้อมูลจาก API ภายนอก WPGetAPI จะให้ตัวเลือกต่างๆ มากมายแก่คุณในการแสดงข้อมูลนั้นบนไซต์ของคุณ
ตัวเลือกที่ยืดหยุ่นที่สุดคือการใช้รหัสย่อหรือแท็กเทมเพลต ซึ่งทั้งสองอย่างนี้มีพารามิเตอร์จำนวนมากเพื่อปรับแต่งวิธีการแสดงข้อมูล
ตัวอย่างเช่น คุณสามารถใช้รหัสย่อเพื่อดึงคีย์เฉพาะจาก API และจัดรูปแบบเป็น HTML ใน div (หรือองค์ประกอบ HTML อื่นๆ)
นอกจากนี้ยังมีแอตทริบิวต์รหัสย่ออื่นๆ เพื่อเปลี่ยน URL รูปภาพในผลลัพธ์ API ให้เป็นรูปภาพจริงหรือแปลงลิงก์เป็นลิงก์ที่คลิกได้
นอกจากนี้ยังมีบล็อกตัวแก้ไขที่ให้คุณแสดงข้อมูล API แม้ว่าจะไม่ยืดหยุ่นเท่าแท็กรหัสย่อหรือเทมเพลต
และอย่างที่คุณเห็นในอีกไม่กี่วินาที WPGetAPI ยังรวมเข้ากับปลั๊กอินบางตัวเพื่อให้คุณแสดงข้อมูลผ่านปลั๊กอินเหล่านั้น
การรวมปลั๊กอิน
เพื่อช่วยคุณรวม API เข้ากับปลั๊กอินที่คุณใช้อยู่แล้ว WPGetAPI จะรวมเข้ากับปลั๊กอินยอดนิยมจำนวนหนึ่ง
สำหรับปลั๊กอินต่อไปนี้ คุณสามารถส่งรายละเอียดผู้ใช้และรายละเอียดการสั่งซื้อเมื่อทำการสั่งซื้อสำเร็จ:
- WooCommerce
- สมาชิกแบบชำระเงิน Pro
- นักกีฬายกLMS
WPGetAPI ยังรวมเข้ากับปลั๊กอินแบบฟอร์มต่อไปนี้ เพื่อให้คุณสามารถส่งผ่านข้อมูลจากแบบฟอร์มของคุณไปยัง API:
- แบบฟอร์มแรงโน้มถ่วง
- แบบฟอร์ม WP
- แบบฟอร์มการติดต่อ 7
เพื่อให้คุณมีความยืดหยุ่นในการแสดงข้อมูล API มากขึ้น WPGetAPI จึงรวมเข้ากับปลั๊กอิน wpDataTables เพื่อให้คุณสามารถแสดงข้อมูล API ในตารางหรือแผนภูมิได้
วิธีใช้ WPGetAPI
ตอนนี้คุณเข้าใจดีแล้วเกี่ยวกับข้อเสนอของ WPGetAPI มาดูกันว่าการเชื่อมต่อกับ API และใช้ API นั้นบนไซต์ของคุณเป็นอย่างไร
สำหรับตัวอย่างแรกนี้ เราจะใช้ Quotable API ฟรีเพื่อดึงใบเสนอราคาแบบสุ่มและแสดงบนเว็บไซต์ WordPress ของเรา แม้ว่ามันจะไม่ใช่ตัวอย่างที่น่าตื่นเต้นที่สุด แต่ API ก็เป็นตัวอย่างที่ดีเพราะมันฟรีและค่อนข้างใช้งานง่าย
หมายเหตุ – เราใช้ WPGetAPI เวอร์ชัน Pro สำหรับตัวอย่างเหล่านี้ แต่ก็มีเวอร์ชันฟรีด้วย และกระบวนการพื้นฐานจะเหมือนกันทั้งสองวิธี เพิ่มเติมเกี่ยวกับการกำหนดราคาในภายหลัง
เพิ่ม API ใหม่
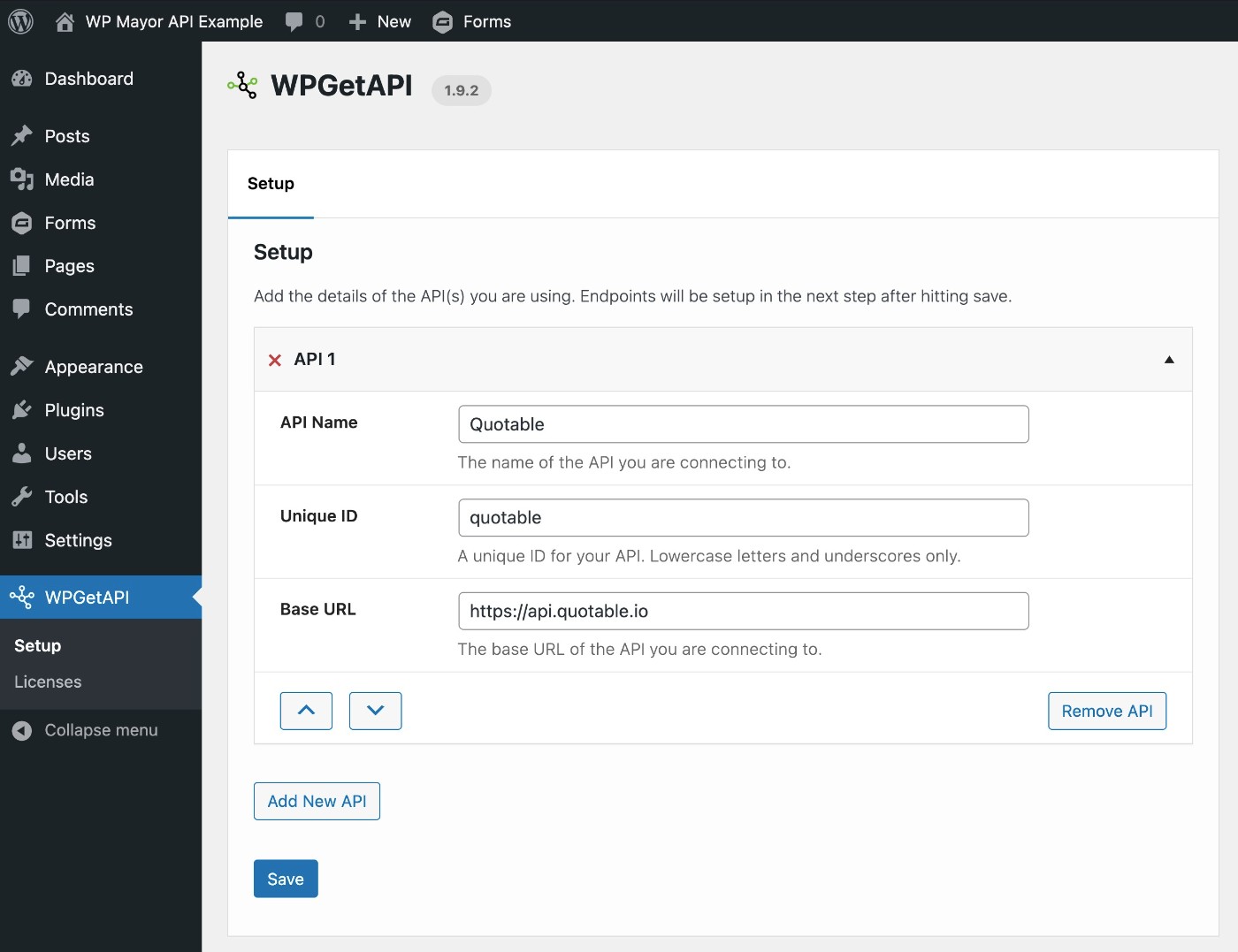
เมื่อคุณติดตั้งและเปิดใช้งานปลั๊กอินแล้ว คุณสามารถไปที่ WPGetAPI → ตั้งค่า เพื่อเพิ่ม API แรกของคุณ
ในหน้าจอแรก คุณจะเพียงแค่ป้อนรายละเอียดพื้นฐานบางอย่าง

คุณสามารถเพิ่ม API ได้ไม่จำกัด แม้จะใช้ปลั๊กอินเวอร์ชันฟรีก็ตาม
ตั้งค่าปลายทาง API
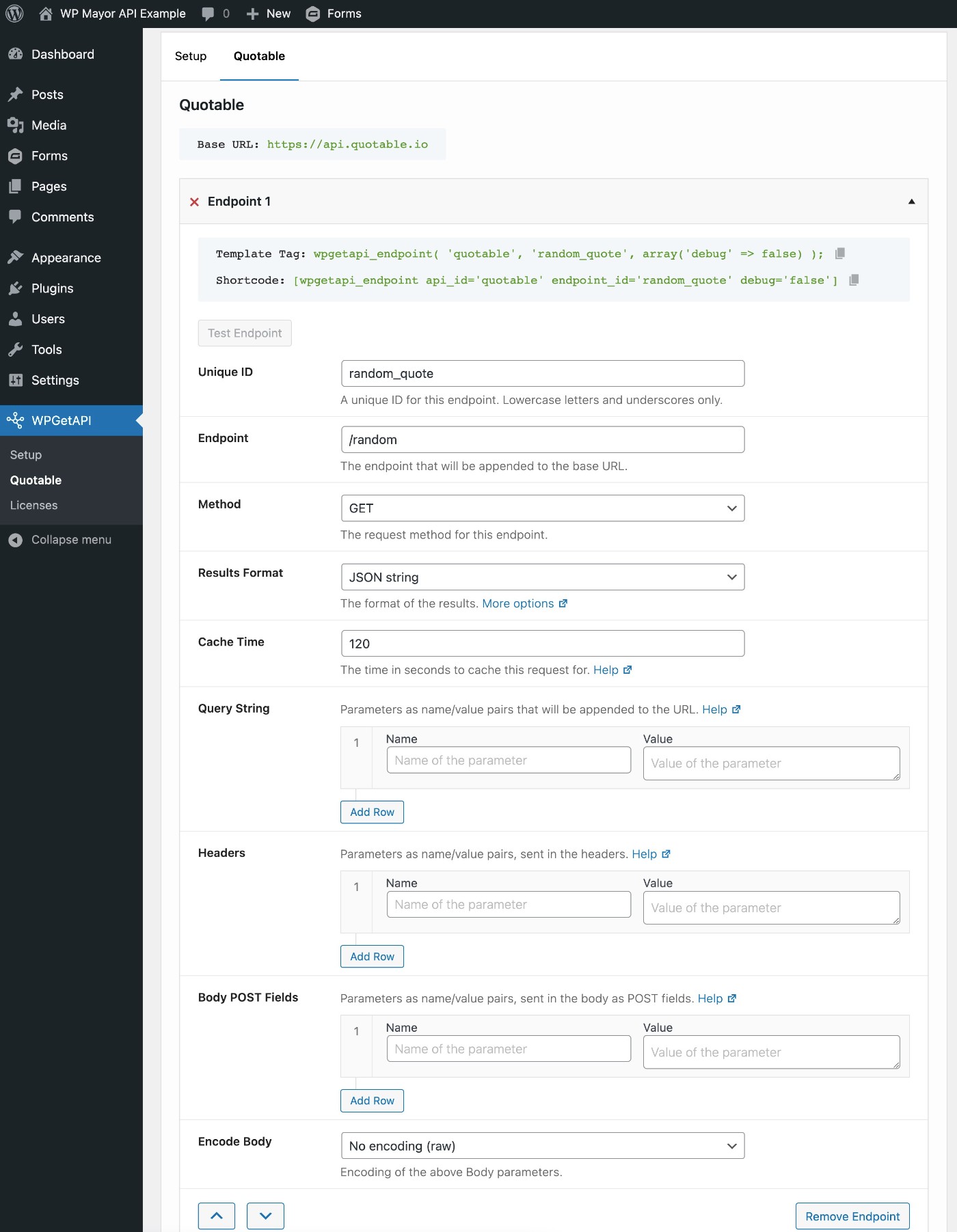
เมื่อคุณเพิ่ม API แล้ว คุณจะได้รับเมนูใหม่สำหรับ API นั้นภายใต้เมนู WPGetAPI หลัก ที่นี่คุณสามารถตั้งค่าจุดสิ้นสุดสำหรับ API
สำหรับตัวอย่างนี้ คุณจะไปที่ WPGetAPI → Quotable
ที่นี่ คุณสามารถกำหนดค่าต่อไปนี้:
- URL ปลายทาง – ต่อท้าย URL ฐาน
- วิธีการ – รับ โพสต์ วาง หรือลบ
- รูปแบบผลลัพธ์ – สตริง JSON, อาร์เรย์ PHP, XML (เป็นสตริง) หรือ XML (เป็นอาร์เรย์)
- เวลาแคช – ระยะเวลาในการแคชข้อมูลคำขอ
- สตริงข้อความค้นหา – คุณสามารถเพิ่มพารามิเตอร์สตริงข้อความค้นหาในคู่ชื่อ/ค่าได้ไม่จำกัด
- ส่วนหัว – คุณสามารถเพิ่มส่วนหัวได้ไม่จำกัดเป็นคู่ชื่อ/ค่า
- ฟิลด์ Body POST – คุณสามารถเพิ่มฟิลด์ POST เป็นคู่ชื่อ/ค่าได้ไม่จำกัด คุณยังสามารถเข้ารหัสเป็น JSON, URL หรือ XML
สำหรับตัวอย่างนี้ เราจะดึงใบเสนอราคาแบบสุ่มจากปลายทาง /random โดยใช้คำขอ GET เราจะจัดเก็บผลลัพธ์เป็นสตริง JSON และแคชเป็นเวลาสองนาที (120 วินาที)

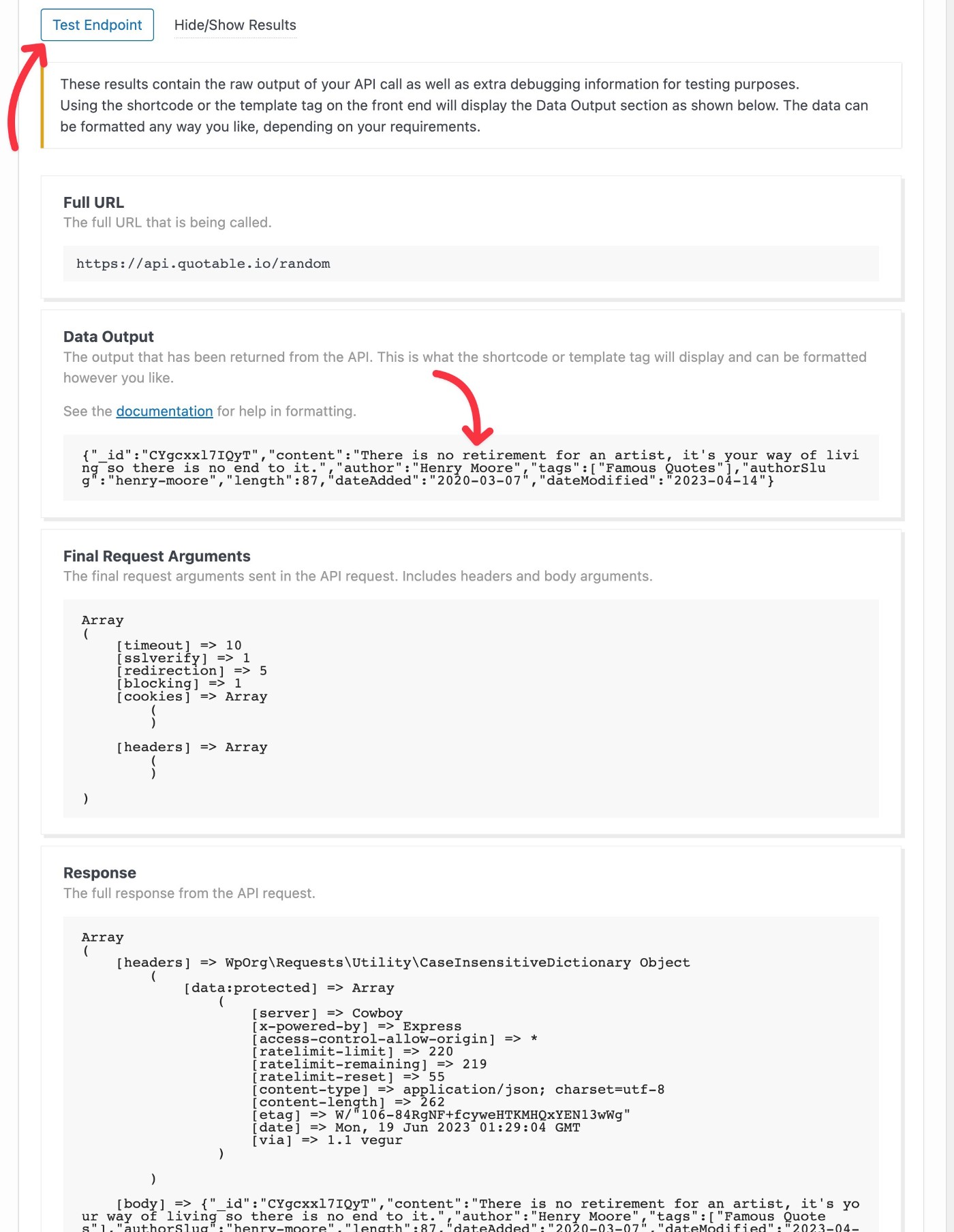
เมื่อคุณบันทึกการตั้งค่าปลายทางแล้ว คุณสามารถคลิกปุ่ม ทดสอบจุดสิ้นสุด เพื่อให้แน่ใจว่าทำงานตามที่คาดไว้
เมื่อดูที่ Data Output คุณจะเห็นว่าเราสามารถดึงคำพูดแบบสุ่มจาก Henry Moore ได้สำเร็จ

หากคุณต้องการตั้งค่าจุดสิ้นสุดเพิ่มเติม คุณสามารถเพิ่มได้มากเท่าที่จำเป็น แม้แต่เวอร์ชันฟรีก็รองรับจุดสิ้นสุดได้ไม่จำกัด

แสดงข้อมูล API บนไซต์ของคุณ
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ WPGetAPI ให้ตัวเลือกต่างๆ มากมายแก่คุณสำหรับการแสดงข้อมูล API บนไซต์ของคุณ รวมถึงรหัสย่อ บล็อก แท็กเทมเพลต การรวมปลั๊กอิน และอื่นๆ
สำหรับรหัสย่อและแท็กเทมเพลต คุณสามารถคว้าได้โดยตรงจากอินเทอร์เฟซการกำหนดค่าปลายทาง ( เหนือ จุดสิ้นสุดการทดสอบ ปุ่ม ).
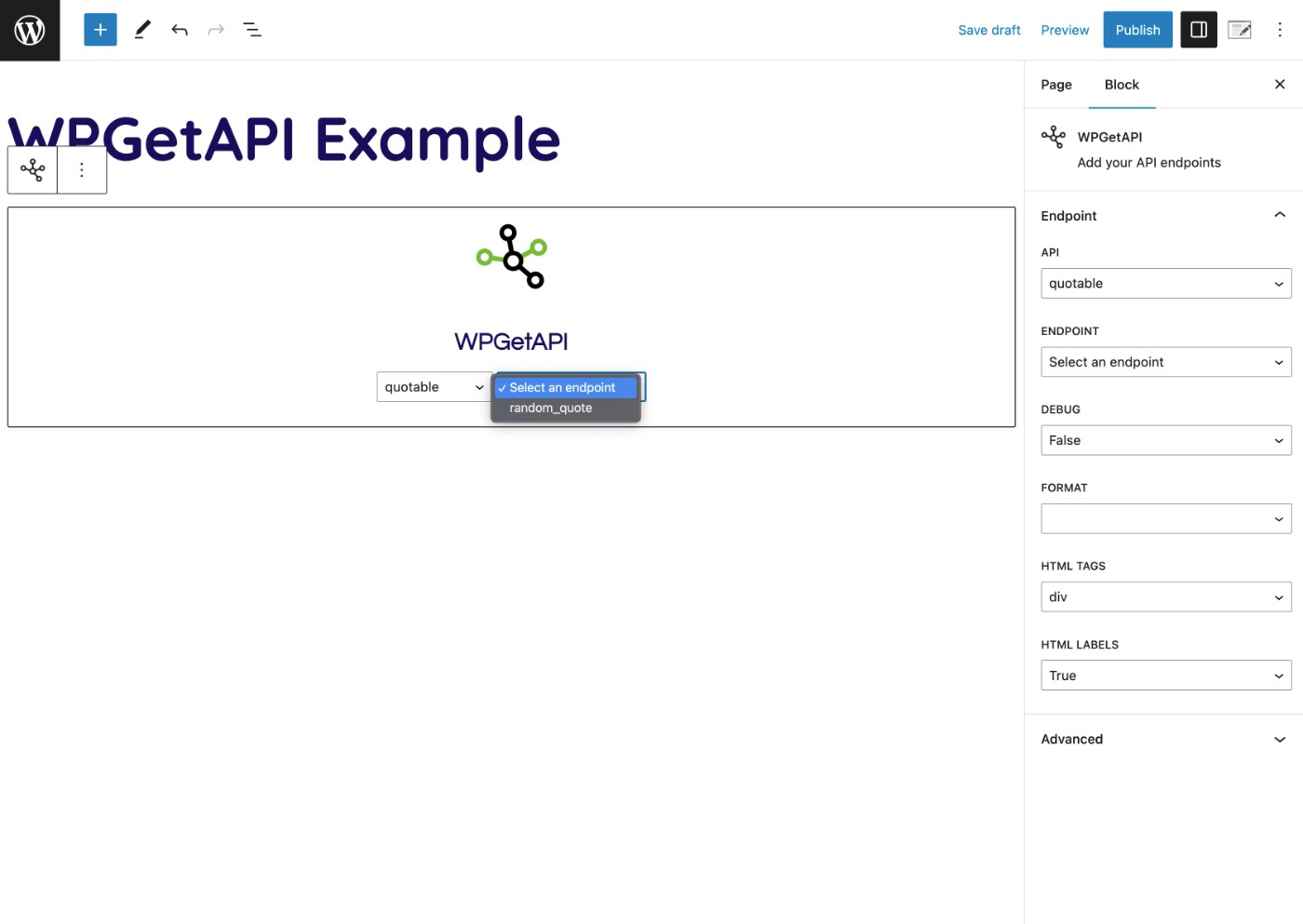
หรือหากคุณใช้ตัวแก้ไขบล็อก คุณสามารถใช้บล็อก WPGetAPI ได้

อย่างไรก็ตาม ดูเหมือนว่ารหัสย่อจะให้ความยืดหยุ่นสูงสุดแก่คุณ นั่นคือสิ่งที่เราจะใช้

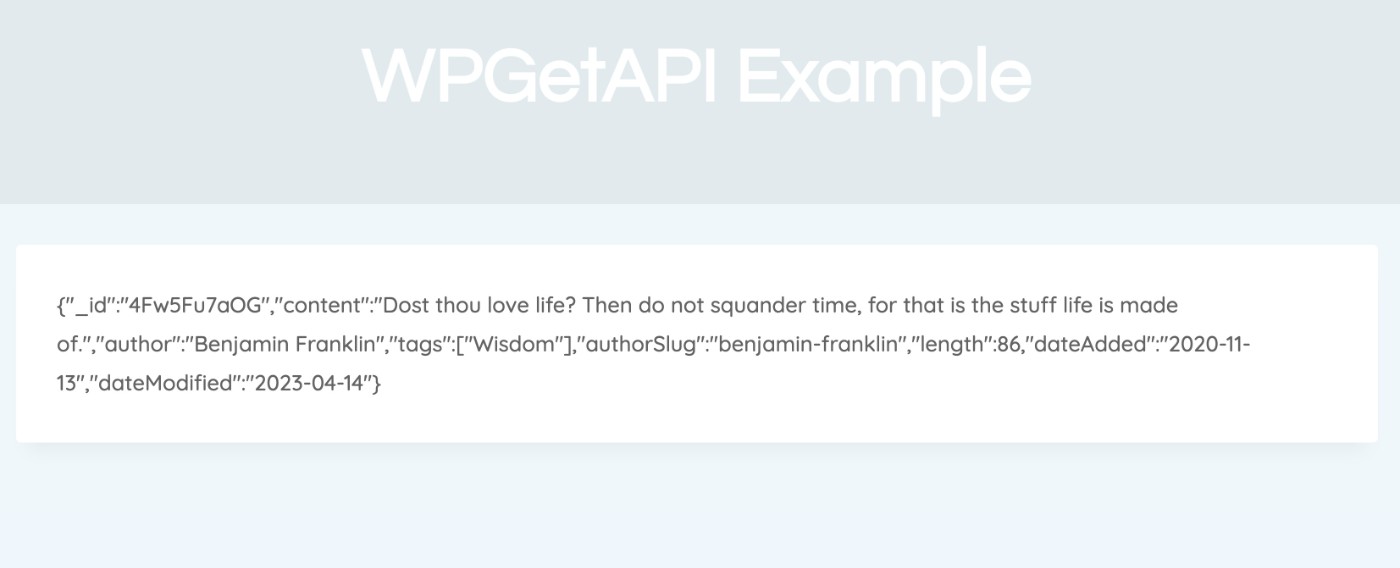
เมื่อคุณใช้รหัสย่อเป็นครั้งแรก คุณจะได้รับผลลัพธ์ดิบของคำขอ API (เช่น สตริง JSON, อาร์เรย์ PHP เป็นต้น)

เพื่อทำความสะอาดสิ่งนี้เล็กน้อย คุณสามารถเปลี่ยน รูปแบบ เป็น HTML โดยเพิ่ม format='html' ไปที่รหัสย่อ
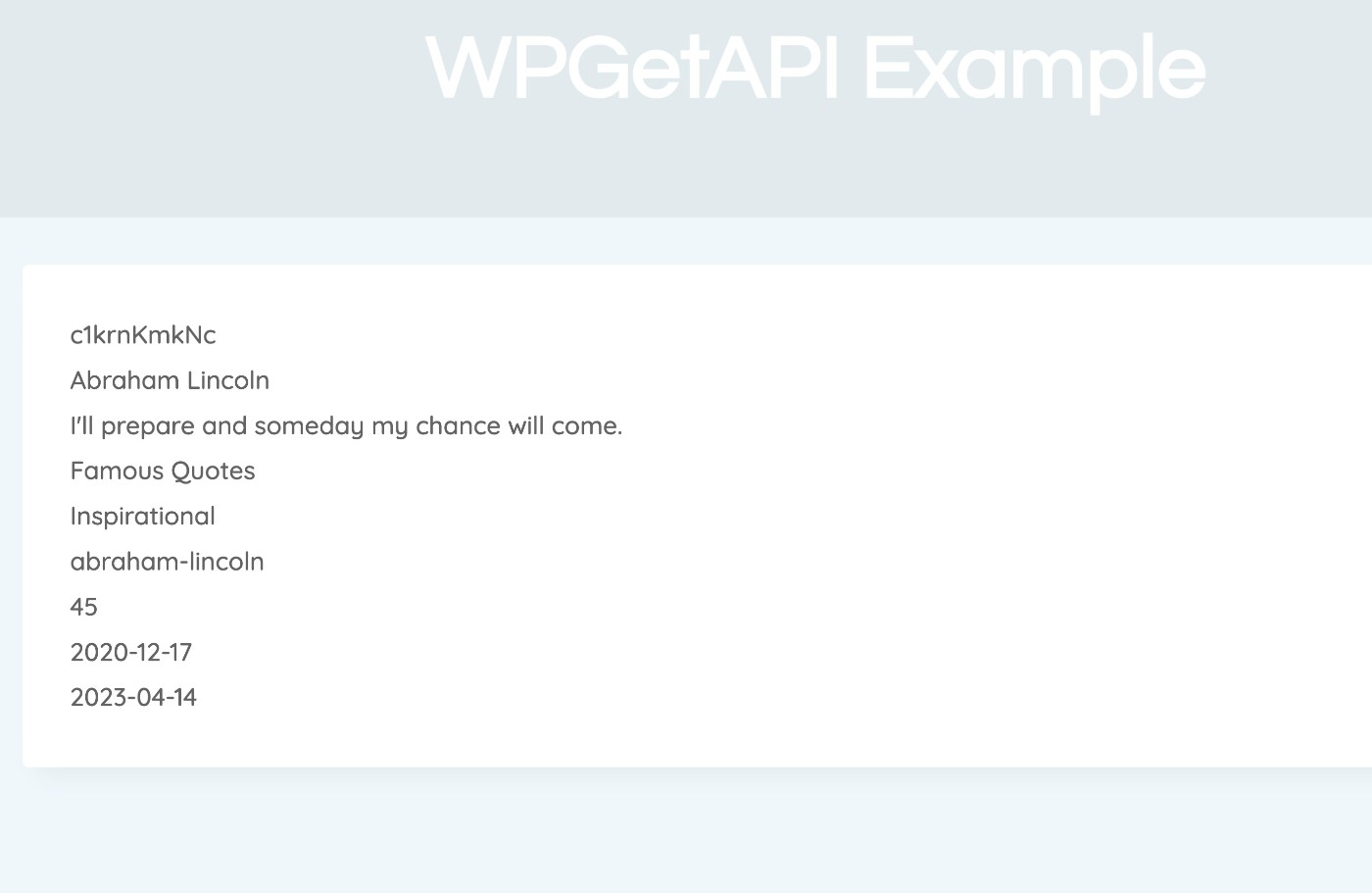
สิ่งนี้ทำให้ผลลัพธ์ดูดีขึ้นมาก และคุณสามารถใช้พารามิเตอร์รหัสย่ออื่นๆ เพิ่มเติมเพื่อเพิ่มข้อมูลแต่ละส่วนเป็น div, span หรือ li

อย่างไรก็ตาม คุณอาจยังมีข้อมูลที่ไม่เกี่ยวข้องและคุณอาจต้องการเปลี่ยนรูปแบบเล็กน้อย
ในการปรับแต่งสไตล์ คุณจะต้องใช้ CSS ของคุณเอง
อย่างไรก็ตาม หากต้องการปรับแต่งข้อมูลที่จะแสดง คุณสามารถใช้พารามิเตอร์ คีย์ ในรหัสย่อของคุณได้
ตัวอย่างเช่น หากต้องการแสดงเฉพาะคำพูดจริงและผู้แต่ง คุณสามารถเพิ่ม keys=”{content}, {author}”
ตอนนี้เอาต์พุตส่วนหน้าดูสะอาดตาขึ้นมาก:

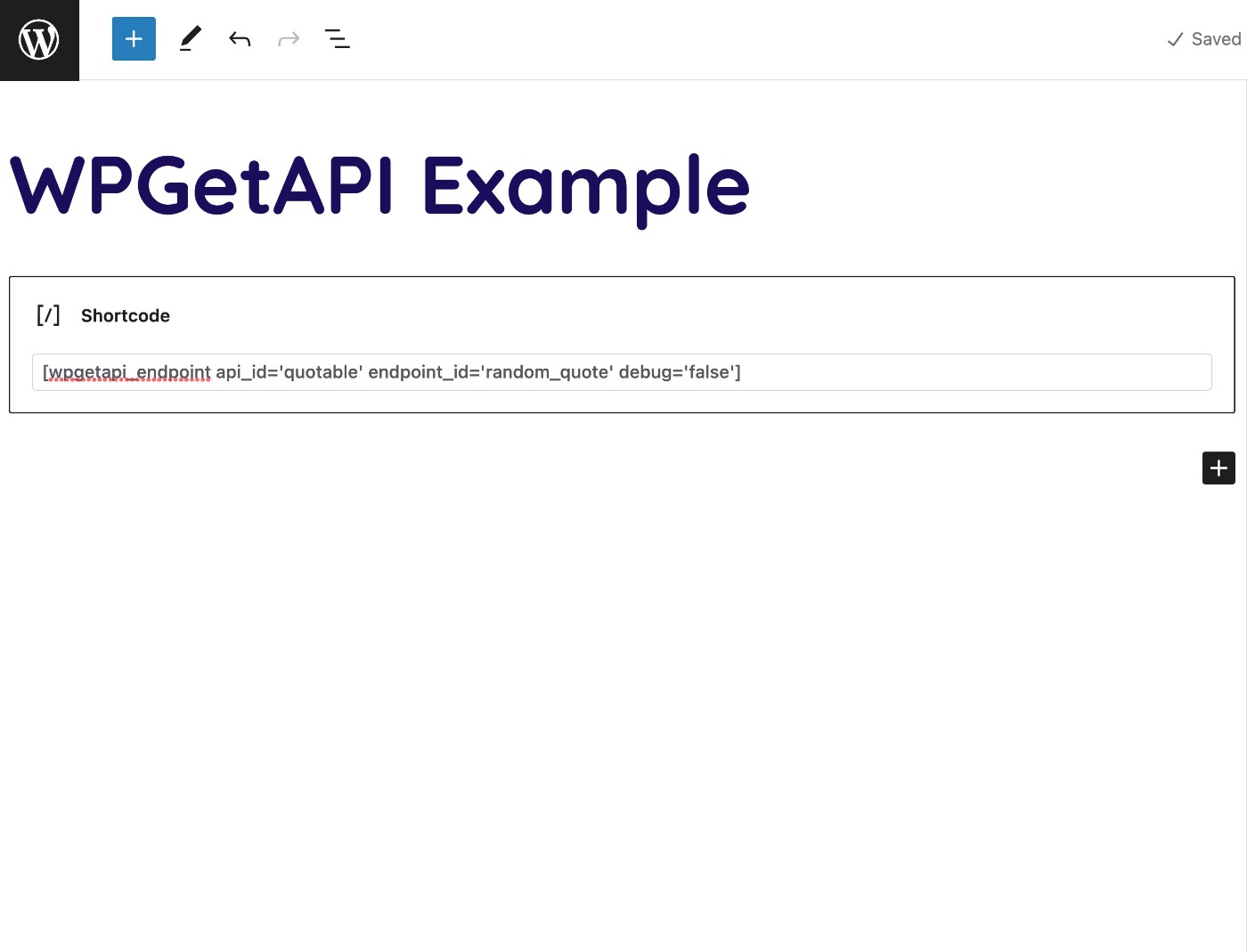
นี่คือรหัสย่อแบบเต็มที่อยู่เบื้องหลังสิ่งนี้:
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
หมายเหตุ – บล็อกตัวแก้ไขดูเหมือนจะไม่มีตัวเลือกให้คุณระบุคีย์เพื่อแสดงเฉพาะบางส่วนของข้อมูล ด้วยเหตุนี้ คุณมักจะต้องการใช้รหัสย่อเป็นส่วนใหญ่
แล้วการส่งข้อมูลไปยัง API ภายนอกล่ะ
สำหรับตัวอย่างข้างต้น เราดูที่การดึงข้อมูลจาก API เพื่อแสดงบนไซต์ของคุณ แต่ถ้าคุณต้องการส่งข้อมูลไปยัง API ภายนอกแทนล่ะ
เพื่อให้บรรลุเป้าหมายนี้ คุณจะต้องทำงานกับรหัสย่อด้วย
ขั้นแรก คุณจะต้องตั้งค่า API และจุดสิ้นสุดเหมือนที่เราแสดงให้คุณเห็นในส่วนที่แล้ว
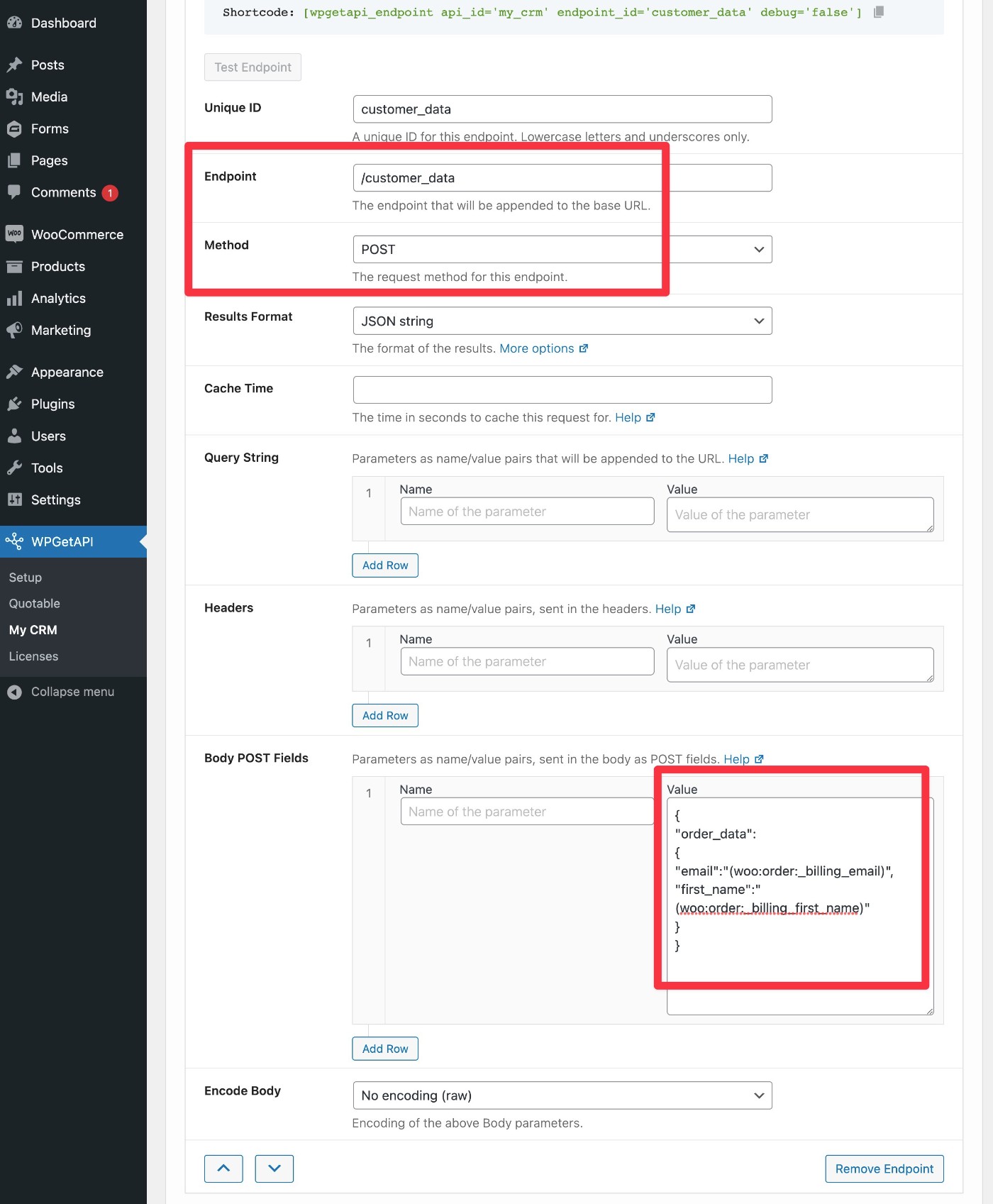
เมื่อตั้งค่าจุดสิ้นสุด คุณต้องการใช้คำขอ PUT หรือ POST และตั้งค่าข้อมูลที่คุณต้องการส่งผ่านไปยัง API โดยใช้ฟิลด์สตริงการสืบค้น ส่วนหัว และ/หรือเนื้อความ POST
ตัวอย่างเช่น สมมติว่าคุณต้องการส่งข้อมูลคำสั่งซื้อ WooCommerce ไปยัง API สำหรับกรณีการใช้งานนี้ คุณจะใช้โทเค็นและเพิ่มลงในการตั้งค่า Body POST Fields
ต่อไปนี้คือตัวอย่างคร่าวๆ ของสิ่งที่อาจดูเหมือน สำหรับแอปพลิเคชันจริง คุณจะต้องทำให้รูปแบบตรงกับที่ API ของคุณต้องการ:

จากนั้น คุณจะเพิ่มรหัสย่อ WPGetAPI สำหรับตำแหน่งข้อมูลนี้ได้ที่ใดก็ได้ในหน้าชำระเงินของ WooCommerce
หากต้องการให้คำขอนี้ทำงานเฉพาะกับ คำ สั่งซื้อ WooCommerce ที่ประสบความสำเร็จ คุณต้องเพิ่มพารามิเตอร์ต่อไปนี้ในรหัสย่อ – on="woocommerce_order"
คุณสามารถใช้วิธีการที่คล้ายกันเพื่อส่งข้อมูลแบบฟอร์มไปยัง API ตัวอย่างเช่น โดยรวมรหัสย่อในหน้ายืนยันแบบฟอร์ม
ราคา WPGetAPI
ในแง่ของราคา WPGetAPI มีรุ่นหลักฟรีที่ WordPress.org เช่นเดียวกับรุ่นพรีเมียมที่ขยายรุ่นหลักด้วยคุณสมบัติใหม่มากมาย
ในการตรวจสอบ WPGetAPI ของเรา เราใช้เวอร์ชันพรีเมียม อย่างไรก็ตาม เวอร์ชันฟรียังคงใช้งานได้และรองรับ API และจุดสิ้นสุดได้ไม่จำกัด
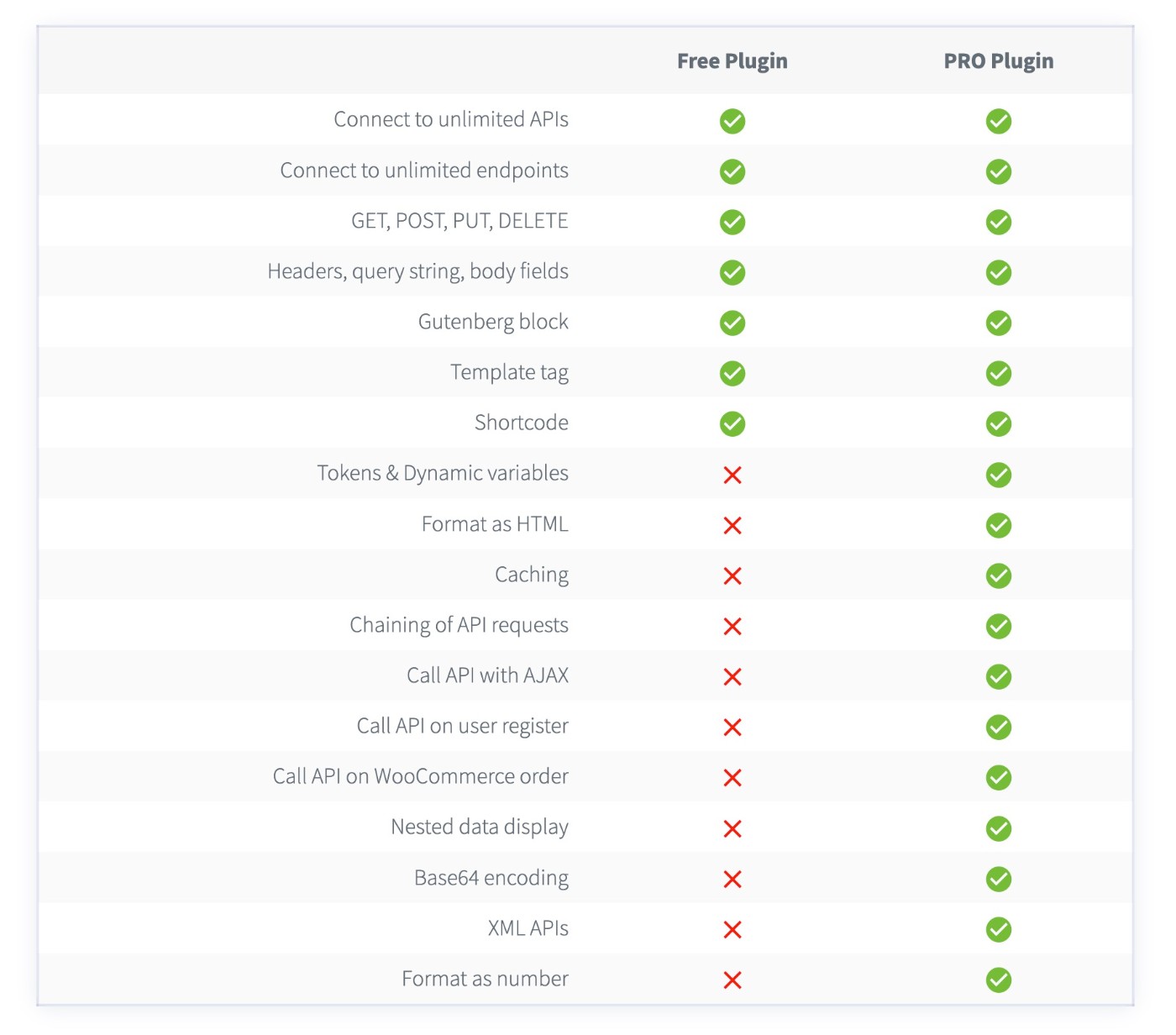
นี่คือคุณสมบัติหลักบางประการที่คุณได้รับจากเวอร์ชันพรีเมียม:
- โทเค็น
- ตัวแปรไดนามิก
- ตัวเลือกในการเรียก API แบบลูกโซ่ เพื่อให้คุณสามารถใช้ข้อมูลจากการเรียก API หนึ่งครั้งในการเรียก API ในภายหลัง
- ส่งข้อมูลไปยัง API หลังจากที่ผู้ใช้ลงทะเบียนบนเว็บไซต์ของคุณ
- ส่งข้อมูลไปยัง API เมื่อมีคำสั่งซื้อ WooCommerce ใหม่
- การผสานรวมกับปลั๊กอินอื่นๆ รวมถึง Gravity Forms, WPForms, Contact Form 7 และตัวสร้างเพจ
- ตัวเลือกในการแคชการเรียกใช้ API ซึ่งสามารถปรับปรุงประสิทธิภาพและประหยัดเงินได้ ( หากการใช้ API มีค่าใช้จ่าย )
- จัดรูปแบบข้อมูล JSON เป็น HTML
- ดึงข้อมูลที่ซ้อนกัน

โดยรวมแล้วฉันจะบอกว่าคนส่วนใหญ่ต้องการรุ่นพรีเมียม แต่เวอร์ชันฟรีเป็นวิธีที่ดีในการเล่นและดูวิธีการทำงานในระดับพื้นฐาน
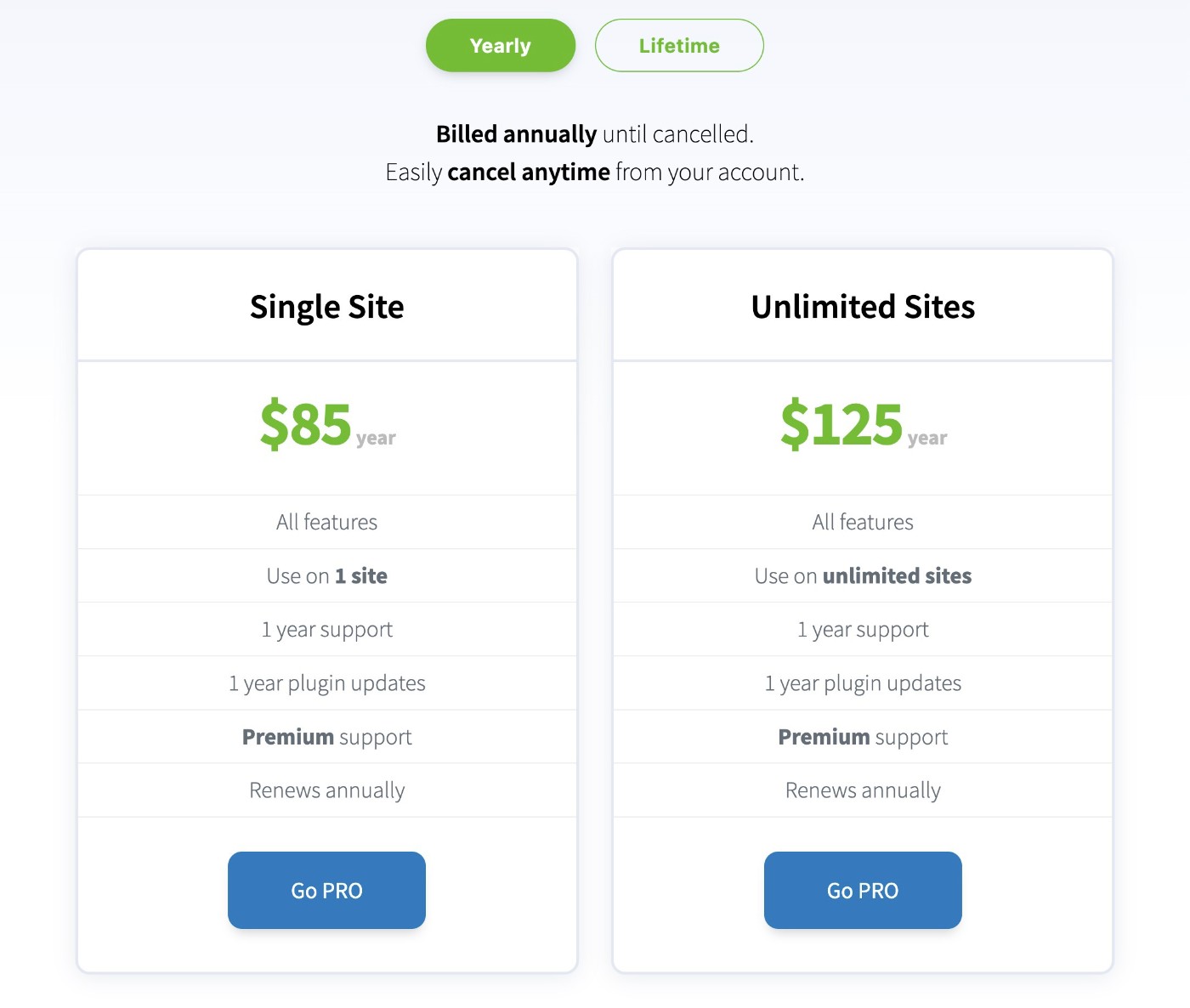
รุ่น Pro เริ่มต้นที่ $85 ต่อปีสำหรับการใช้งานบนไซต์เดียว หรือ $175 สำหรับการสนับสนุน/อัปเดตตลอดอายุการใช้งาน ใบอนุญาตไซต์แบบไม่จำกัดจะมีค่าใช้จ่าย $125 หรือ $285 ตามลำดับ

นอกเหนือจากปลั๊กอินเวอร์ชัน Pro แล้ว ยังมีส่วนเสริมพรีเมียมแยกต่างหากที่รองรับการอนุญาต OAuth 2.0 เพื่อให้คุณสามารถเชื่อมต่อกับ API ที่ต้องการได้ ส่วนเสริมนั้นเริ่มต้นที่ $65 ต่อปี หรือ $155 สำหรับการสนับสนุน/อัปเดตตลอดอายุการใช้งาน
ความคิดสุดท้ายเกี่ยวกับ WPGetAPI
โดยรวมแล้ว WPGetAPI นำเสนอวิธีที่ง่ายกว่าในการรวม API เข้ากับไซต์ WordPress ของคุณ ไม่ว่าจะเป็นการดึงข้อมูลจาก API ภายนอกหรือการส่งข้อมูลจากไซต์ของคุณไปยัง API อื่น
แม้ว่าจะสามารถทำงานได้โดยไม่ต้องใช้โค้ด แต่ฉันก็ยังบอกได้ว่าอย่างน้อยคุณต้องมีความสามารถทางเทคนิคขั้นพื้นฐานเพื่อใช้ปลั๊กอิน โดยเฉพาะอย่างยิ่งเมื่อคุณเริ่มใช้กรณีการใช้งานขั้นสูง
อย่างน้อยที่สุด คุณอาจต้องการความรู้พื้นฐานเกี่ยวกับ CSS เพื่อจัดรูปแบบเอาต์พุตของข้อมูลที่คุณดึงมาจากบริการภายนอก
และถ้าคุณต้องการส่งข้อมูลไปยัง API อื่น อย่างน้อยคุณจะต้องเข้าใจวิธีจัดรูปแบบทุกอย่างให้ถูกต้องตามเอกสารประกอบของ API ที่คุณเลือก
จากที่กล่าวมา แน่นอนว่าฉันไม่ใช่นักพัฒนาและฉันสามารถคิดออกได้ ดังนั้นคุณไม่จำเป็นต้องเป็นผู้เขียนโค้ดที่ประสบความสำเร็จเพื่อให้มันใช้งานได้
และแม้ว่าคุณจะเป็นผู้เขียนโค้ดที่ประสบความสำเร็จ ฉันอยากจะบอกว่าหนึ่งในประโยชน์ที่สำคัญของ WPGetAPI คือช่วยให้คุณไม่ต้องเขียนโค้ดโซลูชันที่กำหนดเองตั้งแต่เริ่มต้น
หากคุณต้องการทดลองใช้ คุณสามารถติดตั้งเวอร์ชันฟรีจาก WordPress.org เพื่อดูว่ามันทำอะไรได้บ้าง
หากคุณชอบแนวคิดพื้นฐาน คุณอาจต้องการอัปเกรดเป็นเวอร์ชันพรีเมียมเพื่อปลดล็อกทุกสิ่งที่ WPGetAPI สามารถทำได้
