5 เครื่องมือสร้างเว็บแบบ WYSIWYG ที่ดีที่สุดและวิวัฒนาการของฟีเจอร์
เผยแพร่แล้ว: 2023-11-23ฉันจำสมัยที่การสร้างเว็บไซต์รู้สึกเหมือนกำลังพยายามถอดรหัสภาษาลับได้ ก่อนที่จะมีผู้สร้างเว็บแบบ WYSIWYG วิธีเดียวที่จะสร้างเว็บไซต์ได้คือผ่านโลกที่มักจะลึกลับของ HTML, CSS และภาษาการเขียนโค้ดอื่นๆ
ก้าวไปข้างหน้าอย่างรวดเร็วจนถึงทุกวันนี้ และภูมิทัศน์ของการสร้างเว็บได้เปลี่ยนไปอย่างมาก เราได้พัฒนาจากโปรแกรมแก้ไขโค้ดพื้นฐานมาเป็นโปรแกรมแก้ไขแบบ WYSIWYG (สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ) และตอนนี้ก็มาถึงยุคของผู้สร้างบล็อก เนื่องจากวิวัฒนาการนี้ งานรวบรวมรายการเครื่องมือสร้างเว็บแบบ WYSIWYG ที่ดีที่สุดจึงไม่ง่ายเหมือนเมื่อก่อน
เกมดังกล่าวมีการเปลี่ยนแปลง ด้วยโซลูชันแบบไฮบริดและตัวสร้างบล็อกที่นำเสนอความสามารถแบบเดียวกับที่บรรณาธิการแบบ WYSIWYG ดั้งเดิมเคยทำ: การแสดงตัวอย่างภาพแบ็กเอนด์ของสิ่งที่คุณควรคาดหวังที่จะเห็นบนส่วนหน้า
ด้วยเหตุนี้ เราจึงกำหนดเครื่องมือสร้างเว็บแบบ WYSIWYG สมัยใหม่ให้เป็นแพลตฟอร์มที่สร้างการแสดงตัวอย่างบนแบ็กเอนด์ ไม่ว่าจะใช้บล็อกหรือการแก้ไข Rich Text ก็ตาม
แต่เราเข้าใจดีว่าบรรณาธิการแบบ WYSIWYG “ดั้งเดิม” ยังคงมีจุดยืน ดังนั้นเราจะระบุได้ว่าบรรณาธิการเหล่านั้นปรากฏที่ใดบนแพลตฟอร์มที่เราแนะนำ
เข้าร่วมกับฉันในขณะที่ฉันสำรวจเครื่องมือสร้างเว็บแบบ WYSIWYG ชั้นนำที่ทำให้กระบวนการสร้างเว็บไซต์เป็นเรื่องง่าย
คำจำกัดความของเครื่องมือสร้างเว็บแบบ WYSIWYG และการเปลี่ยนแปลงตลอดหลายปีที่ผ่านมา
เมื่อเปิดตัวแล้ว เครื่องมือสร้างเว็บแบบ WYSIWYG แบบดั้งเดิมก็เปรียบเสมือนสวรรค์สำหรับพวกเราที่มีความรู้ด้านการเขียนโค้ดจำกัด
WYSIWYG เป็นตัวย่อของ "สิ่งที่คุณเห็นคือสิ่งที่คุณได้รับ" ช่วยให้เราสามารถออกแบบหน้าเว็บด้วยภาพและดูว่าผลลัพธ์สุดท้ายจะเป็นอย่างไร
จากนั้น เราเริ่มเห็นการเกิดขึ้นของเครื่องมือสร้างแบบลากและวาง ซึ่งช่วยให้เราสามารถเลือกและวางองค์ประกอบตามที่เราต้องการบนหน้าเว็บได้อย่างแท้จริง
พวกเขามีความคล้ายคลึงกับผู้สร้างแบบ WYSIWYG ในแง่ที่ว่าพวกเขาให้การนำเสนอผลลัพธ์สุดท้ายด้วยภาพ อย่างไรก็ตาม พวกเขานำเสนอประสบการณ์ผู้ใช้ที่ใช้งานง่ายและมีประสิทธิภาพมากขึ้น
ก้าวไปข้างหน้าอย่างรวดเร็วจนถึงวันนี้ และเรามีสิ่งที่เราเรียกว่า "สมัยใหม่" เครื่องมือสร้างเว็บแบบ WYSIWYG หรือที่รู้จักในชื่อเครื่องมือสร้างบล็อกหรือเครื่องมือสร้างแบบลากและวาง
เครื่องมือสร้างเว็บไซต์ยอดนิยมหลายราย เช่น Wix, Squarespace และ Shopify นำเสนอการผสมผสานระหว่าง WYSIWYG แบบดั้งเดิมและเครื่องมือสร้างบล็อก
ตัวอย่างเช่น อินเทอร์เฟซส่วนใหญ่ของ Wix ทำหน้าที่เป็นตัวสร้างบล็อก แต่เมื่อคุณแทรกบล็อกย่อหน้าในการออกแบบของคุณ คุณจะยังคงเห็นโปรแกรมแก้ไข WYSIWYG แบบดั้งเดิม
แล้ววันนี้เราจะพิจารณาอะไรเกี่ยวกับเครื่องมือสร้างเว็บแบบ WYSIWYG?
เครื่องมือสร้างเว็บแบบ WYSIWYG สมัยใหม่คือเครื่องมือที่ช่วยให้คุณสามารถสร้างและออกแบบเว็บไซต์ได้ด้วยสายตา โดยไม่จำเป็นต้องมีความรู้ด้านการเขียนโค้ด เป็นแพลตฟอร์มที่ให้พรีวิวสดของพื้นที่เนื้อหาในขณะที่คุณสร้าง เพื่อให้มั่นใจว่าสิ่งที่คุณเห็นบนหน้าจอคือสิ่งที่ผู้เยี่ยมชมจะเห็นเมื่อเผยแพร่ไซต์แล้ว
ต่อไปนี้เป็นองค์ประกอบบางส่วนที่มักรวมอยู่ในเครื่องมือสร้างเว็บแบบ WYSIWYG สมัยใหม่:
- อินเทอร์เฟซแบบภาพที่ไม่มีโค้ด
- ดูตัวอย่างสด
- ฟังก์ชั่นการลากและวาง
- ตัวเลือกการแก้ไขโค้ด
- การสนับสนุนเนื้อหาที่หลากหลาย
โดยรวมแล้ว เครื่องมือสร้างเว็บแบบ WYSIWYG มีการพัฒนาไปไกลตั้งแต่ยุคแรกๆ ด้วยคำจำกัดความใหม่ของ "เครื่องมือสร้างเว็บแบบ WYSIWYG สมัยใหม่" ในใจ เรามาสำรวจแพลตฟอร์มที่ดีที่สุดที่ควรพิจารณากันดีกว่า ️
เครื่องมือสร้างเว็บแบบ WYSIWYG ห้าอันดับแรก
ตอนนี้เราเข้าใจแล้วว่าเครื่องมือสร้างเว็บแบบ WYSIWYG คืออะไรและคุณประโยชน์ของมันแล้ว เรามาสำรวจเครื่องมือยอดนิยมในหมวดหมู่นี้กันดีกว่า
- เวิร์ดเพรส
- เว็บโฟลว์
- พื้นที่สี่เหลี่ยม
- วิกซ์
- Shopify
1. เวิร์ดเพรส

WordPress เป็นระบบจัดการเนื้อหาโอเพ่นซอร์สที่อนุญาตให้ผู้ใช้สร้างเว็บไซต์หรือบล็อก มีโปรแกรมแก้ไขแบบ WYSIWYG หลายประเภท ให้คุณเลือกประเภทอินเทอร์เฟซที่คุณชื่นชอบได้
ตัวอย่างเช่น บางคนชอบตัวสร้างบล็อก “Gutenberg” ในขณะที่บางคนชอบตัวแก้ไขแบบคลาสสิกมากกว่ารุ่นก่อน
ในทางกลับกัน คุณอาจเลือกใช้โปรแกรมแก้ไขข้อความ/โค้ด ซึ่งช่วยให้คุณสามารถปรับ HTML จากนั้นสลับกลับไปเป็นตัวเลือกการแก้ไขภาพแบบใดแบบหนึ่งได้
คุณสมบัติที่ทันสมัยของเครื่องมือสร้างเว็บแบบ WYSIWYG จาก WordPress
- อินเทอร์เฟซแบบลากและวาง : ช่วยให้ผู้ใช้สามารถเพิ่มและจัดเรียงองค์ประกอบบนเว็บไซต์ของตนได้อย่างง่ายดาย
- ตัวเลือกสำหรับโปรแกรมแก้ไขแบบ WYSIWYG แบบดั้งเดิมอย่างสมบูรณ์ : คุณสามารถปิดการใช้งานโปรแกรมแก้ไขแบบบล็อกและใช้โปรแกรมแก้ไขข้อความ TinyMCE ที่คล้ายกับโปรแกรมแก้ไขข้อความรุ่นเก่าได้
- ปลั๊กอินสำหรับโปรแกรมแก้ไขแบบ WYSIWYG ยี่ห้อต่างๆ : โดยทั่วไปแล้วจะมาเป็นโปรแกรมแก้ไขบล็อก เช่น Elementor หรือ Beaver Builder
- HTML และ CSS แบบกำหนดเอง : สำหรับผู้ใช้ขั้นสูง WordPress อนุญาตให้เพิ่มโค้ดแบบกำหนดเองเพื่อควบคุมการออกแบบเว็บไซต์ได้มากขึ้น
- การแก้ไขบนมือถือ : WordPress เสนอแอพมือถือที่ให้ผู้ใช้สามารถแก้ไขเว็บไซต์ได้จากสมาร์ทโฟนหรือแท็บเล็ต
คุณสามารถหาเครื่องมือแก้ไข WYSIWYG แบบดั้งเดิมใน WordPress ได้ที่ไหน?
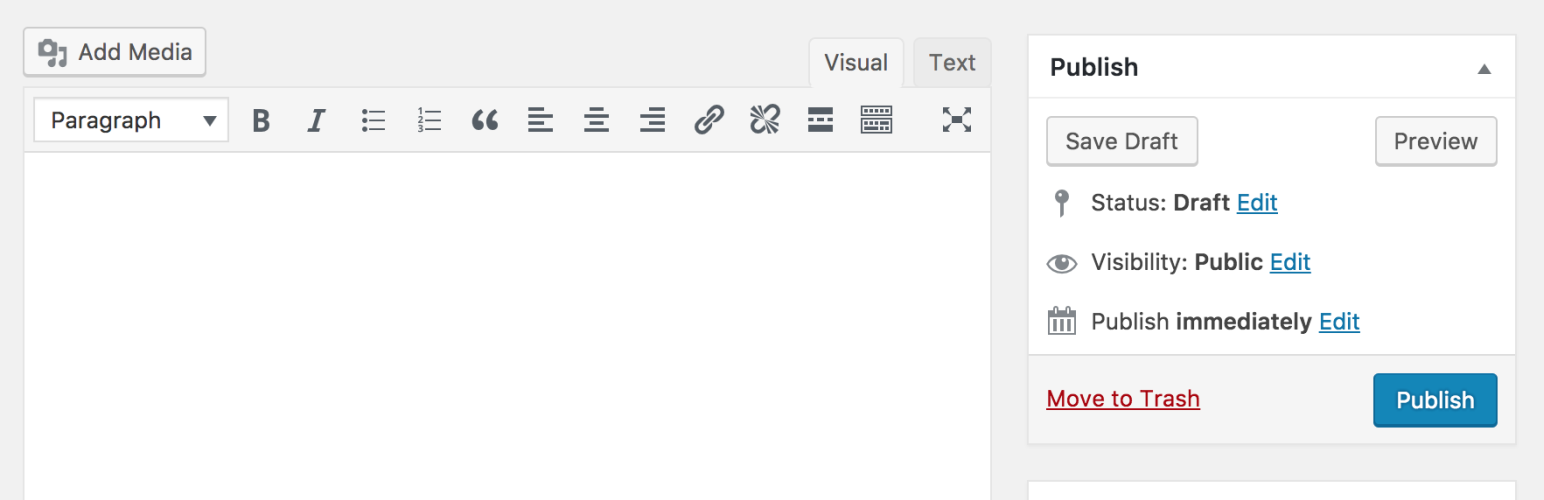
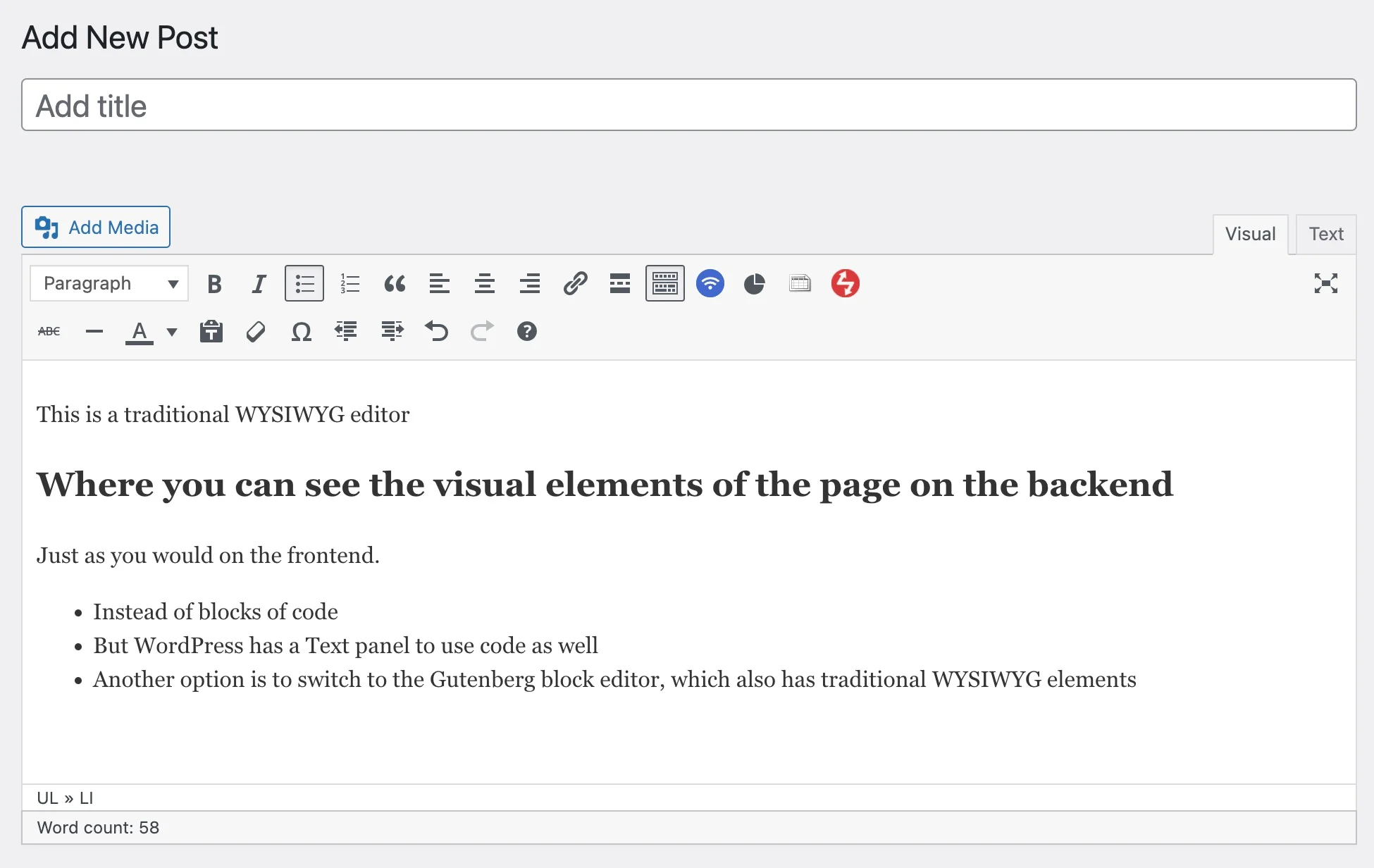
คุณสามารถค้นหาเครื่องมือแก้ไขแบบ WYSIWYG แบบดั้งเดิมได้ในเครื่องมือแก้ไขโพสต์/หน้าใน WordPress เมื่อคุณสร้างหรือแก้ไขโพสต์หรือเพจ คุณสามารถสลับระหว่างโหมด ภาพ และ ข้อความ ได้ โหมด ภาพ มีโปรแกรมแก้ไขแบบ WYSIWYG ซึ่งคุณสามารถจัดรูปแบบข้อความ เพิ่มลิงก์ และแทรกสื่อได้
 บรรณาธิการคลาสสิก
บรรณาธิการคลาสสิกเวอร์ชันปัจจุบัน: 1.6.3
อัปเดตล่าสุด: 9 พฤศจิกายน 2023
classic-editor.1.6.3.zip
ตามค่าเริ่มต้น WordPress ขาดโปรแกรมแก้ไขแบบเดิม (แต่มีตัวสร้างบล็อกแทน) ดังนั้นคุณต้องใช้ปลั๊กอิน Classic Editor เพื่อรับมัน

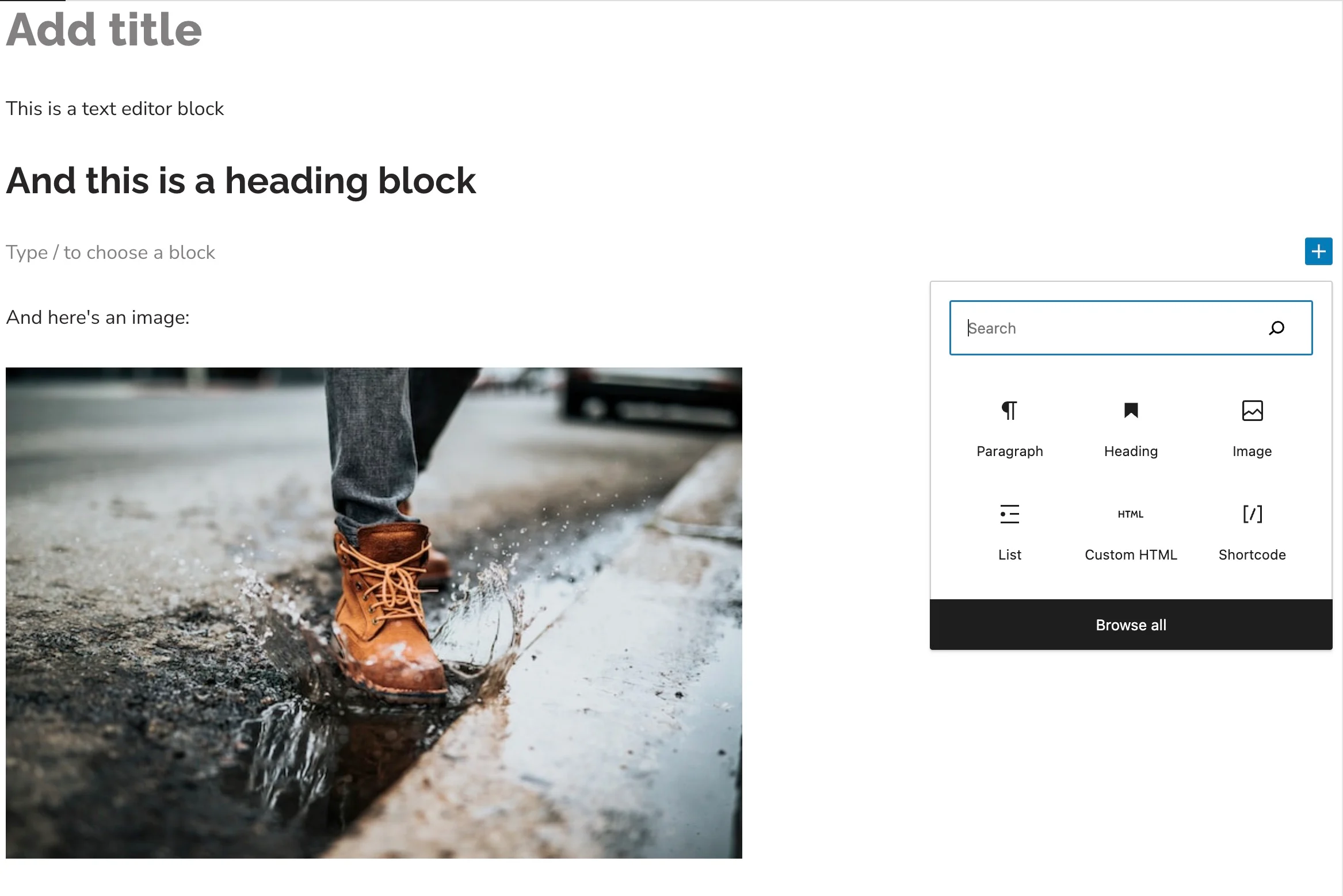
ตัวสร้างบล็อก (Gutenberg) ยังมีองค์ประกอบ WYSIWYG แบบดั้งเดิม เช่น วิธีที่สื่อ ส่วนหัว และกล่องข้อความทั้งหมดปรากฏขึ้นเหมือนกับที่คุณเห็นในส่วนหน้า

2. เว็บโฟลว์

Webflow เป็นเครื่องมือออกแบบเว็บไซต์ที่ให้ผู้ใช้สามารถออกแบบ สร้าง และเปิดใช้เว็บไซต์แบบตอบสนองด้วยภาพได้ มีโปรแกรมแก้ไขแบบ WYSIWYG ที่ให้ผลตอบรับด้วยภาพแบบเรียลไทม์ว่าเว็บไซต์สุดท้ายจะมีลักษณะอย่างไร
ที่จริงแล้ว ทีมที่อยู่เบื้องหลัง Webflow ได้สร้าง Webflow โดยมีเป้าหมายหลักในการปรับโค้ดแบ็กเอนด์แบบเรียลไทม์ในขณะที่คุณปรับแต่งรูปลักษณ์ของเว็บไซต์ของคุณ
คุณสมบัติที่ทันสมัยของเครื่องมือสร้างเว็บแบบ WYSIWYG จาก Webflow
- ตาราง Visual CSS : สิ่งนี้ช่วยให้ผู้ใช้สามารถสร้างเลย์เอาต์ที่ซับซ้อนด้วยอินเทอร์เฟซแบบภาพที่เรียบง่าย
- การโต้ตอบและภาพเคลื่อนไหว : Webflow ช่วยให้ผู้ใช้สามารถเพิ่มการโต้ตอบและภาพเคลื่อนไหวที่ซับซ้อนได้โดยไม่จำเป็นต้องเขียนโค้ด
- การแปลง 3 มิติ : ผู้ใช้สามารถย้ายและหมุนวัตถุในพื้นที่ 3 มิติ
- Flexbox : ช่วยให้มีเค้าโครงที่ยืดหยุ่นและจัดตำแหน่งองค์ประกอบได้ง่ายขึ้น
- การออกแบบที่ตอบสนอง : Webflow จะปรับขนาดการออกแบบของคุณตามขนาดหน้าจอที่แตกต่างกันโดยอัตโนมัติ
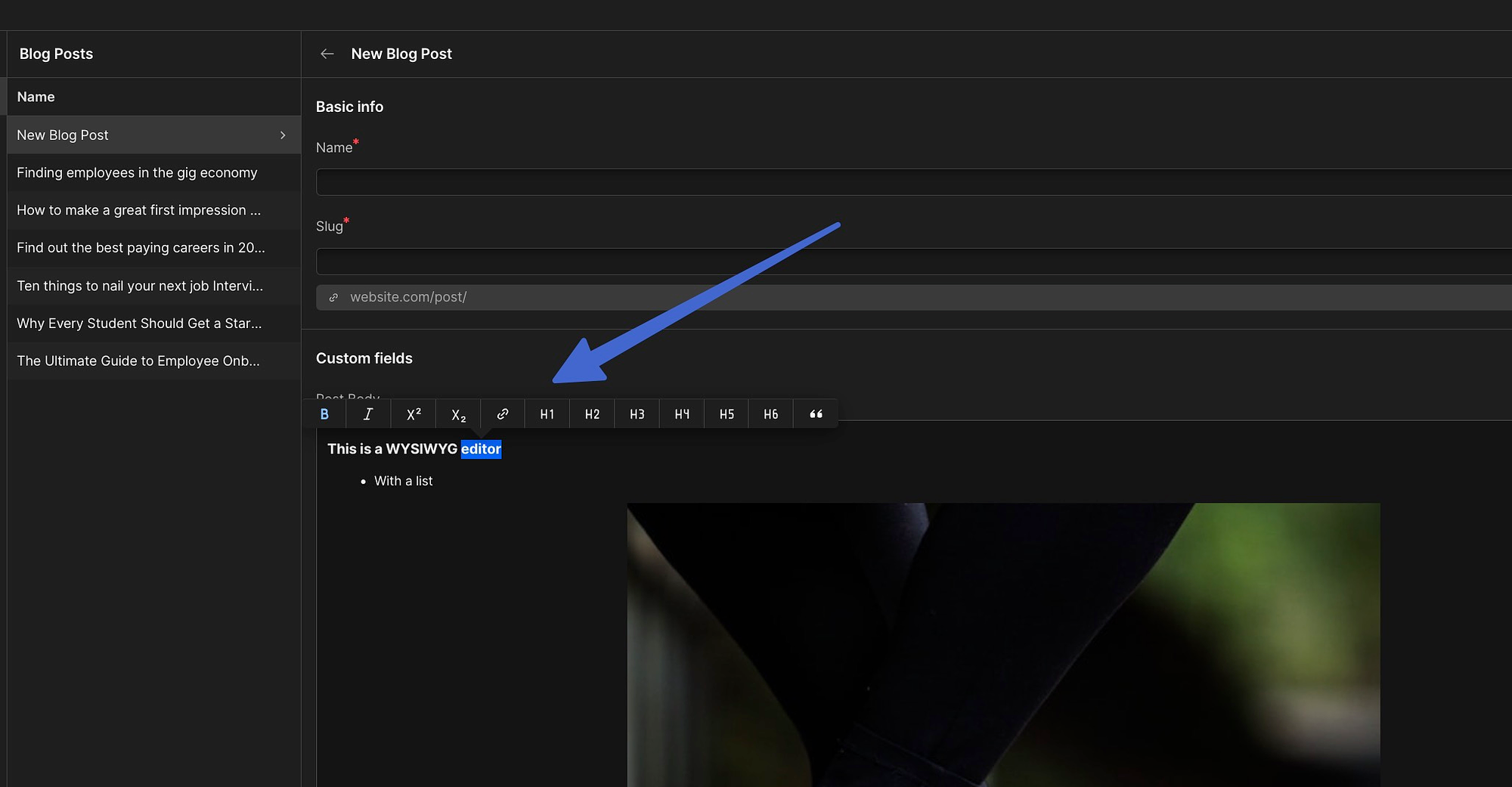
คุณจะพบเครื่องมือแก้ไขแบบ WYSIWYG แบบดั้งเดิมใน Webflow ได้ที่ไหน
คุณสามารถค้นหาเครื่องมือแก้ไข WYSIWYG แบบดั้งเดิมได้ใน Webflow ในแผงตัวออกแบบ ที่นี่ Webflow มอบอินเทอร์เฟซที่ทรงพลังพร้อมการเข้าถึงเครื่องมือลากและวางและการแก้ไข WYSIWYG ตามปกติ นอกจากนี้ยังสามารถดูการเปลี่ยนแปลงโค้ดได้ทันทีเมื่อคุณย้ายบล็อกสื่อหรือปรับขนาดบางอย่างโดยใช้การตั้งค่าทั่วไป
พื้นที่อื่นๆ ของแดชบอร์ด Webflow เช่น ส่วน โพสต์ในบล็อก มีโปรแกรมแก้ไขแบบ WYSIWYG แบบธรรมดาเช่นกัน ที่นี่ คุณสามารถสร้างโพสต์บนบล็อกอย่างรวดเร็วและยังคงเห็นการจัดรูปแบบและรูปภาพก่อนเผยแพร่

3. พื้นที่สี่เหลี่ยม

Squarespace เป็นหนึ่งในแพลตฟอร์มที่มีโครงสร้าง WYSIWYG แบบไฮบริดมากกว่า ตัวแก้ไขมีลักษณะเหมือนกับส่วนหน้าของเว็บไซต์ของคุณ โดยมีบล็อกแบบลากได้สำหรับการย้ายเนื้อหา แต่บล็อกเหล่านั้นจำนวนมากมีตัวแก้ไขแบบ WYSIWYG แบบดั้งเดิมอยู่ภายในโมดูลการตั้งค่า
คุณสมบัติที่ทันสมัยของเครื่องมือสร้างเว็บแบบ WYSIWYG จาก Squarespace
- อินเทอร์เฟซแบบลากและวาง : ช่วยให้เพิ่มและจัดเรียงองค์ประกอบบนหน้าเว็บได้ง่าย
- ตัวแก้ไขสไตล์ : อนุญาตให้ผู้ใช้ปรับแต่งแบบอักษร สี และตัวเลือกสไตล์ขั้นสูงอื่น ๆ
- การแก้ไขบนมือถือ : Squarespace มีแอปบนมือถือที่ให้ผู้ใช้สามารถแก้ไขเว็บไซต์ได้จากสมาร์ทโฟนหรือแท็บเล็ต
- เครื่องมือแก้ไขส่วนหัวและส่วนท้ายที่เข้าถึงได้ง่าย : เครื่องมือแก้ไขหน้า WYSIWYG ในอดีตยังคงแยกจากพื้นที่ส่วนหัวและส่วนท้าย แต่ Squarespace ช่วยให้คุณเข้าถึงส่วนหัวและส่วนท้ายได้ทันทีจากแผงการออกแบบหลัก
- การออกแบบแบบตาราง : เครื่องมือสร้างเว็บแบบ "ลากและวาง" จำนวนมากจำกัดตำแหน่งที่คุณสามารถย้ายโมดูลได้ แต่ Squarespace ใช้ระบบตารางเพื่อให้คุณสามารถรับและย้ายองค์ประกอบการออกแบบแทบทุกที่บนหน้าได้
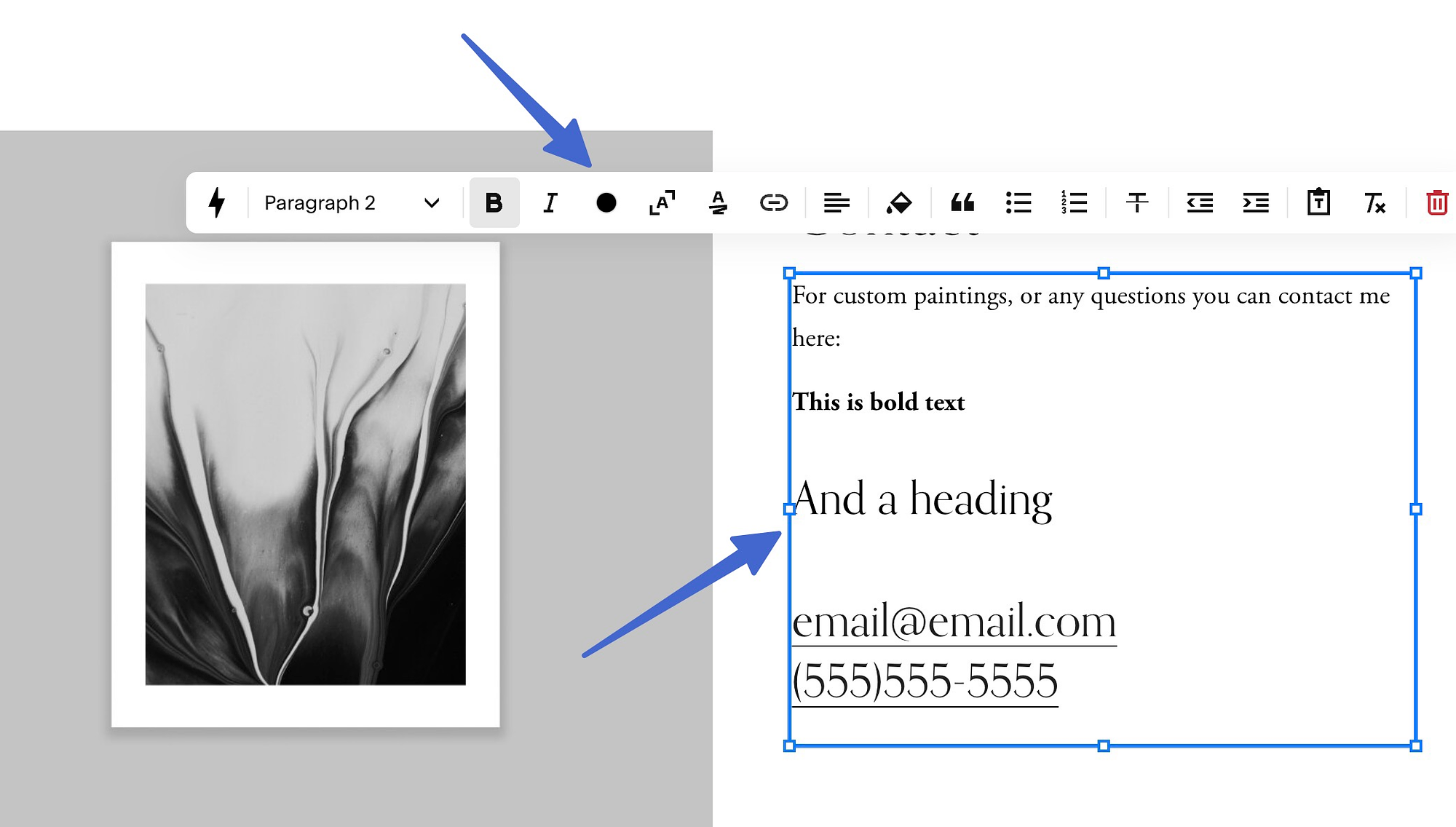
คุณจะพบเครื่องมือแก้ไขแบบ WYSIWYG แบบดั้งเดิมใน Squarespace ได้ที่ไหน
บล็อกข้อความใดๆ มีเครื่องมือสร้างเว็บแบบ WYSIWYG ที่แสดงการตั้งค่าสำหรับส่วนหัว ข้อความที่เป็นตัวหนา และการปรับส่วนอื่นๆ ของการจัดรูปแบบของคุณ


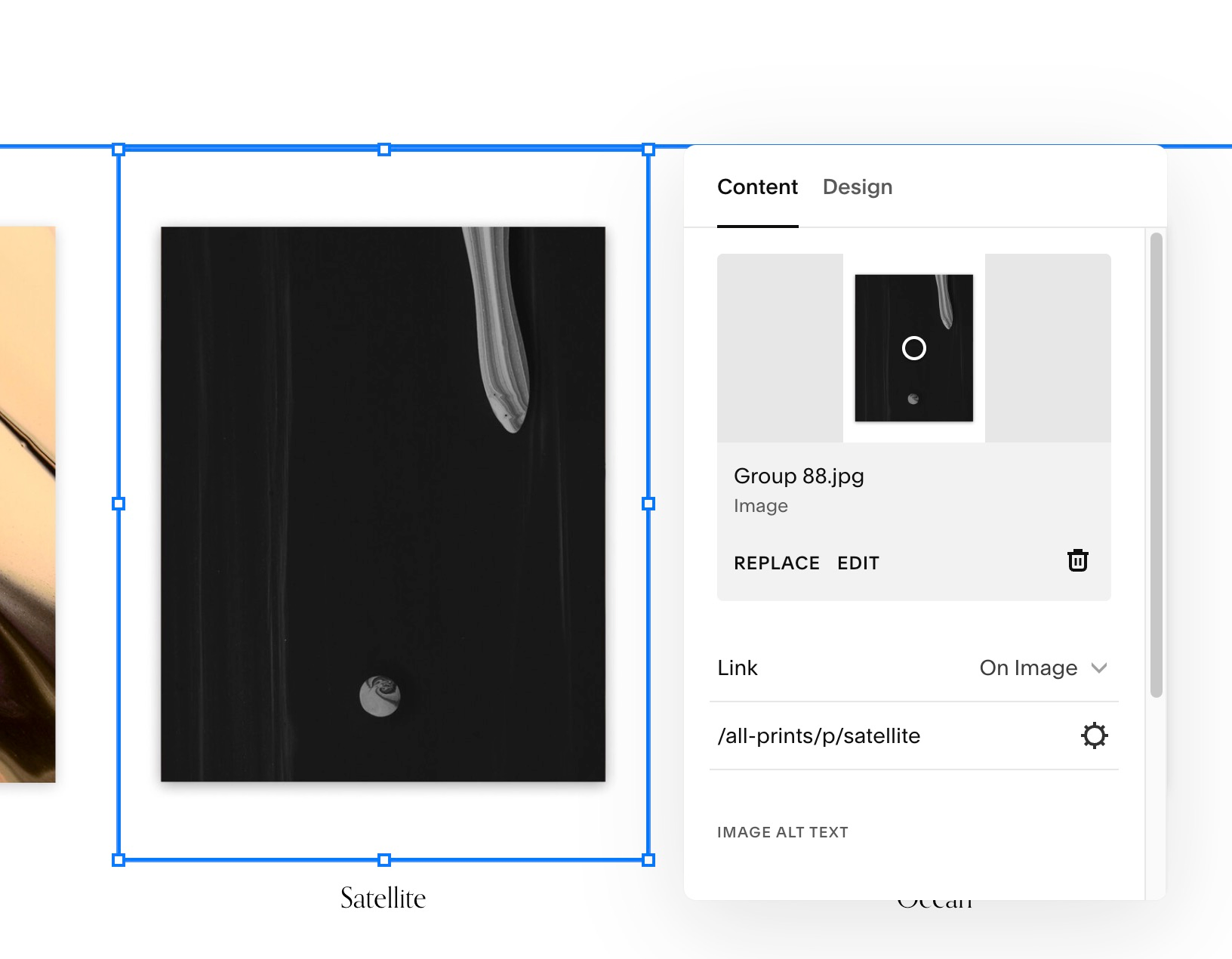
แม้แต่บล็อกรูปภาพก็มีการตั้งค่า WYSIWYG มาตรฐาน ซึ่งคุณจะเห็นปุ่มสำหรับอัปโหลดรูปภาพ เพิ่มข้อความแสดงแทน และดูลิงก์รูปภาพ

4. วิกซ์

เช่นเดียวกับ Squarespace Wix ทุ่มเทพื้นที่การออกแบบส่วนใหญ่ให้กับอินเทอร์เฟซที่มองเห็นได้อย่างสมบูรณ์ซึ่งดูเหมือนส่วนหน้าของเว็บไซต์ของคุณทุกประการ
ดังนั้นเราจึงจัดประเภท Wix เป็นเครื่องมือสร้างเว็บแบบ WYSIWYG สมัยใหม่ เนื่องจากมีการรวมองค์ประกอบใหม่ๆ เช่น โมดูลแบบลากได้ และโปรแกรมแก้ไขแบบ WYSIWYG แบบดั้งเดิมที่เรารู้จักในอดีตเข้าด้วยกัน
คุณสมบัติที่ทันสมัยของเครื่องมือสร้างเว็บแบบ WYSIWYG จาก Wix
- อินเทอร์เฟซแบบลากและวาง : คุณสามารถย้ายองค์ประกอบใดๆ บนเว็บไซต์ของคุณได้ ตั้งแต่รูปภาพไปจนถึงย่อหน้า และวิดีโอไปจนถึงส่วนหัว
- การแก้ไขมุมมองบนมือถือ : Wix นำเสนอโปรแกรมแก้ไขมุมมองบนมือถือที่อนุญาตให้ผู้ใช้ปรับแต่งลักษณะที่ปรากฏของเว็บไซต์บนอุปกรณ์มือถือ
- ภาพเคลื่อนไหว : ผู้ใช้สามารถเพิ่มภาพเคลื่อนไหวลงในโมดูลที่ลากได้บนเว็บไซต์ของตน
- การแก้ไขส่วนหัวและส่วนท้ายอย่างรวดเร็ว : ควบคุมรูปลักษณ์และการจัดรูปแบบของส่วนหัวและส่วนท้ายโดยไม่ต้องออกจากโปรแกรมแก้ไขหน้าหลัก
- การแก้ไขตามตาราง : ด้วย Wix คุณสามารถลากบล็อกไปได้ทุกที่บนหน้าด้วยระบบกริด
คุณจะพบเครื่องมือแก้ไขแบบ WYSIWYG แบบดั้งเดิมใน Wix ได้ที่ไหน?
เครื่องมือแก้ไขเว็บไซต์ของ Wix มีเครื่องมือออกแบบ WYSIWYG ที่ทันสมัยและดั้งเดิมทั้งหมด
เครื่องมือแก้ไขเว็บไซต์จะแสดงตัวอย่างแบบเรียลไทม์ว่าเว็บไซต์ของคุณมีลักษณะอย่างไรหลังการแก้ไข
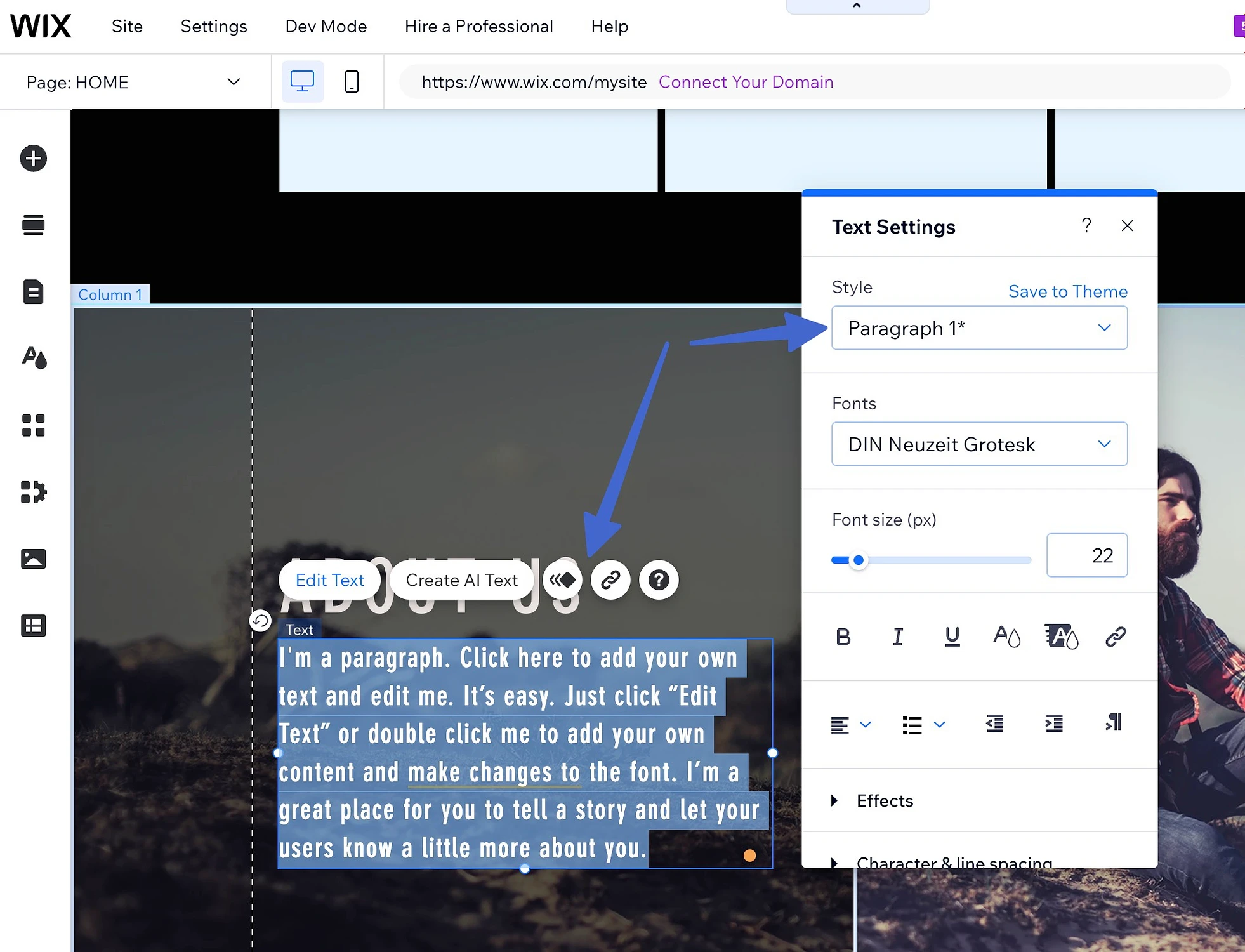
เมื่อคลิกแต่ละบล็อก จะมีส่วน WYSIWYG แบบดั้งเดิมมากขึ้น เช่นเดียวกับวิธีที่โมดูลการตั้งค่าข้อความแสดงตัวเลือกการจัดรูปแบบและเอฟเฟกต์

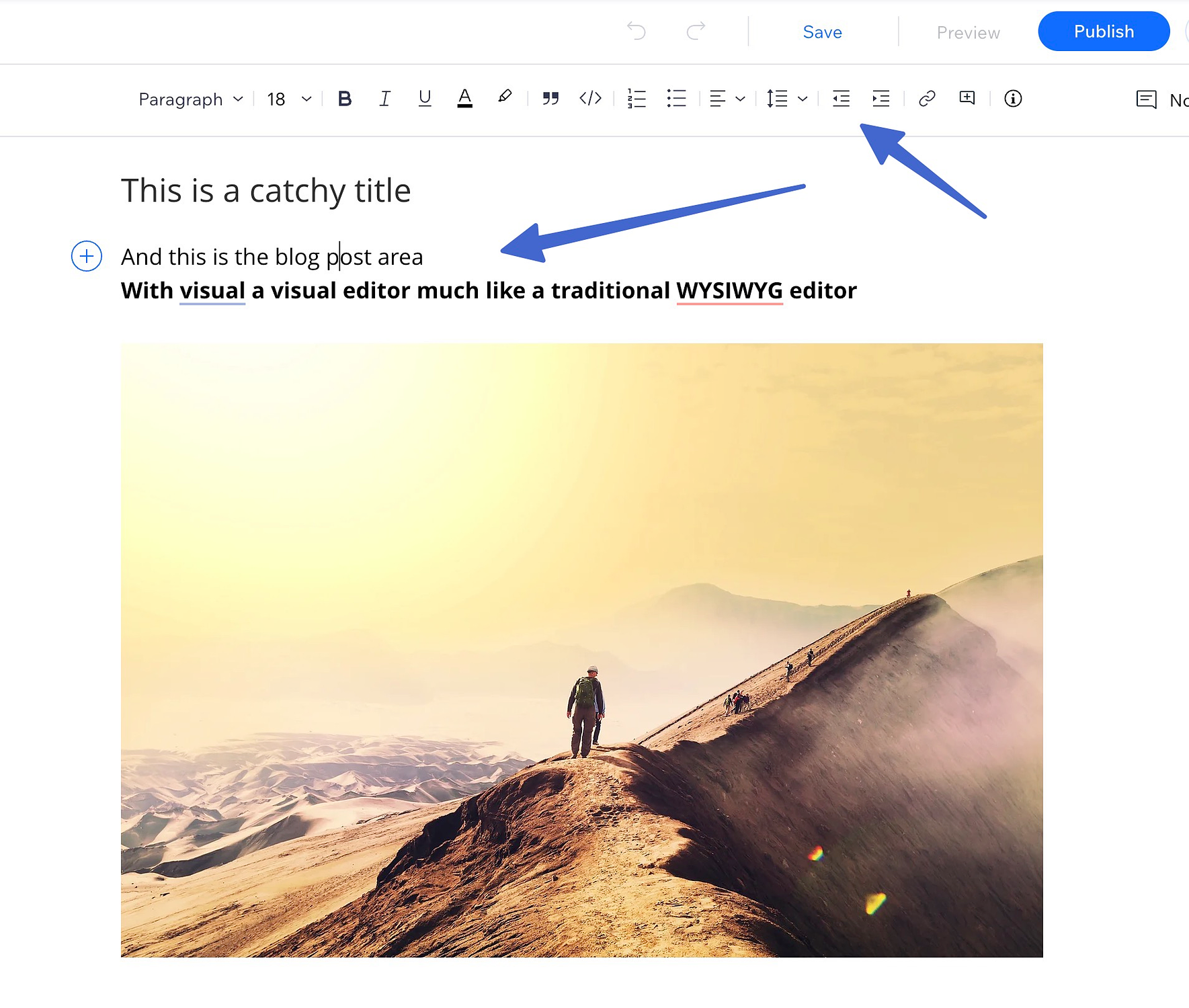
สำหรับพื้นที่ที่ดูเหมือนบรรณาธิการ WYSIWYG ในอดีต เพียงสร้างบล็อกโพสต์ใน Wix ส่วนนี้ให้คุณพิมพ์เนื้อหา เพิ่มรูปภาพ และจัดรูปแบบด้วยรายการต่างๆ เช่น ส่วนหัว สัญลักษณ์แสดงหัวข้อย่อย และเครื่องหมายคำพูด ซึ่งทั้งหมดนี้จะปรากฏให้เห็นในขณะที่พิมพ์ในตัวแก้ไข (เหมือนกับที่คุณเห็นในส่วนหน้า)

5. Shopify

สำหรับเครื่องมือสร้างเว็บไซต์แบบ WYSIWYG ที่เน้นไปที่ร้านค้าออนไลน์ทั้งหมด ไม่ต้องมองหาที่ไหนไกลนอกจาก Shopify แพลตฟอร์ม Shopify นำเสนอเครื่องมือออกแบบ WYSIWYG ทั้งสมัยใหม่และแบบดั้งเดิมพร้อมฟังก์ชันอีคอมเมิร์ซที่เชื่อมโยงอยู่
คุณสมบัติที่ทันสมัยของเครื่องมือสร้างเว็บแบบ WYSIWYG จาก Shopify
- ส่วนที่ลากได้ : แม้ว่าจะไม่ใช่ตัวออกแบบแบบลากและวางที่แท้จริง แต่ Shopify ก็มีส่วนฟีเจอร์ที่คุณสามารถเลื่อนขึ้นและลงบนหน้าได้
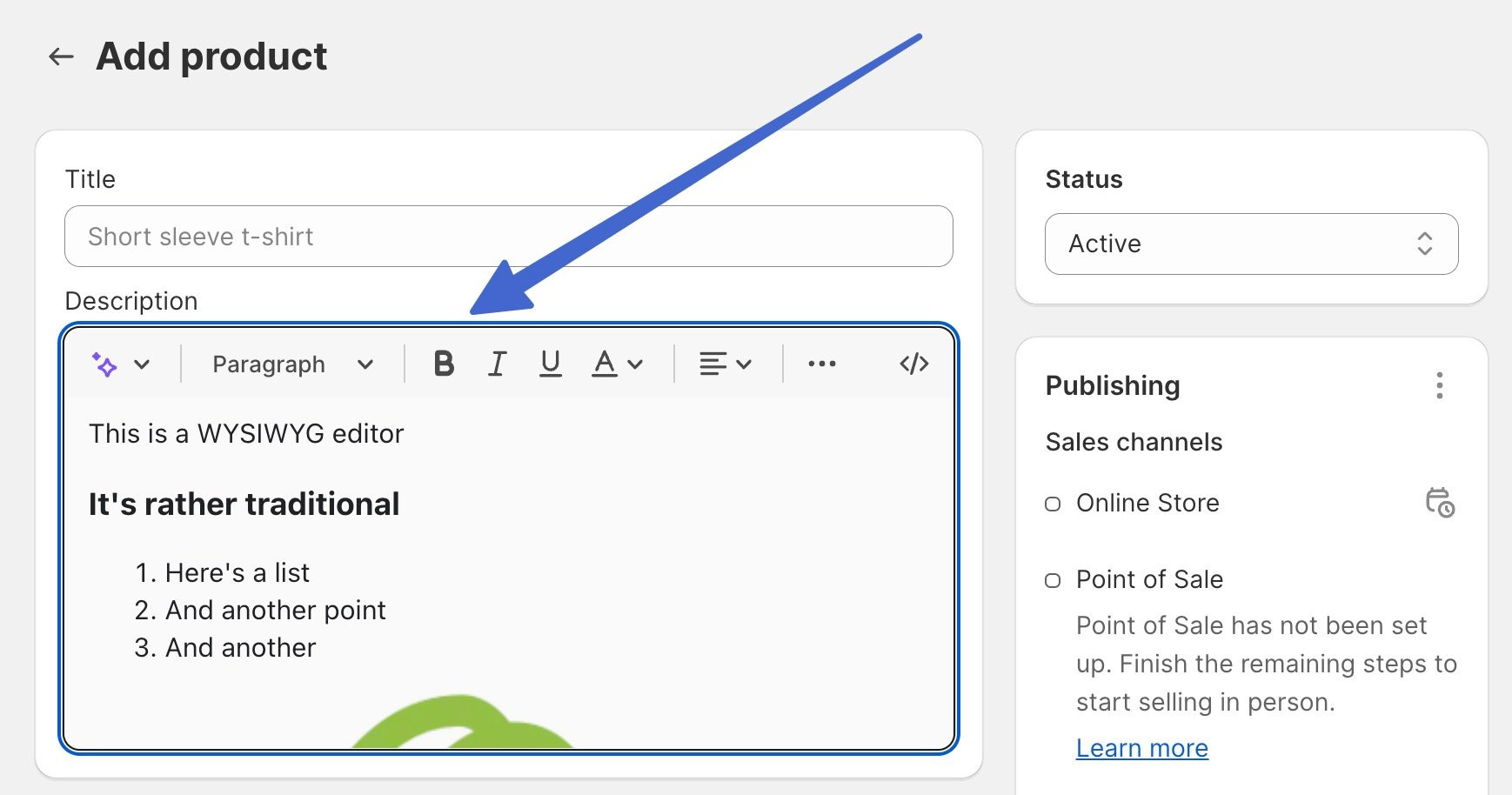
- การสร้างข้อความ AI แบบบูรณาการ : Shopify มีปุ่มปัญญาประดิษฐ์บนเครื่องมือแก้ไขแบบ WYSIWYG ทุกตัวเพื่อให้สร้างคำอธิบายผลิตภัณฑ์ เนื้อหาของหน้า และชื่อได้อย่างรวดเร็ว
- มุมมองโค้ดอย่างรวดเร็ว : เครื่องมือแก้ไขแบบ WYSIWYG ทุกตัวใน Shopify มีแท็บ HTML
- แหล่งที่มาของเนื้อหาแบบไดนามิก : เครื่องมือแก้ไขแบบ WYSIWYG ใน Shopify มีตัวเลือกในการเพิ่มเนื้อหาแหล่งที่มาแบบไดนามิกที่ปรับเปลี่ยนตามกฎ ตัวอย่างเช่น คุณสามารถรวมคำแนะนำเกี่ยวกับขนาดในหน้าผลิตภัณฑ์ทั้งหมดที่เปลี่ยนแปลงตามผลิตภัณฑ์
- การแก้ไขมุมมองบนมือถือ : ตัวแก้ไข Shopify นำเสนอการแก้ไขมุมมองบนมือถือเพื่อออกแบบอินเทอร์เฟซของแท็บเล็ตและสมาร์ทโฟน
คุณจะพบเครื่องมือแก้ไขแบบ WYSIWYG แบบดั้งเดิมใน Shopify ได้ที่ไหน
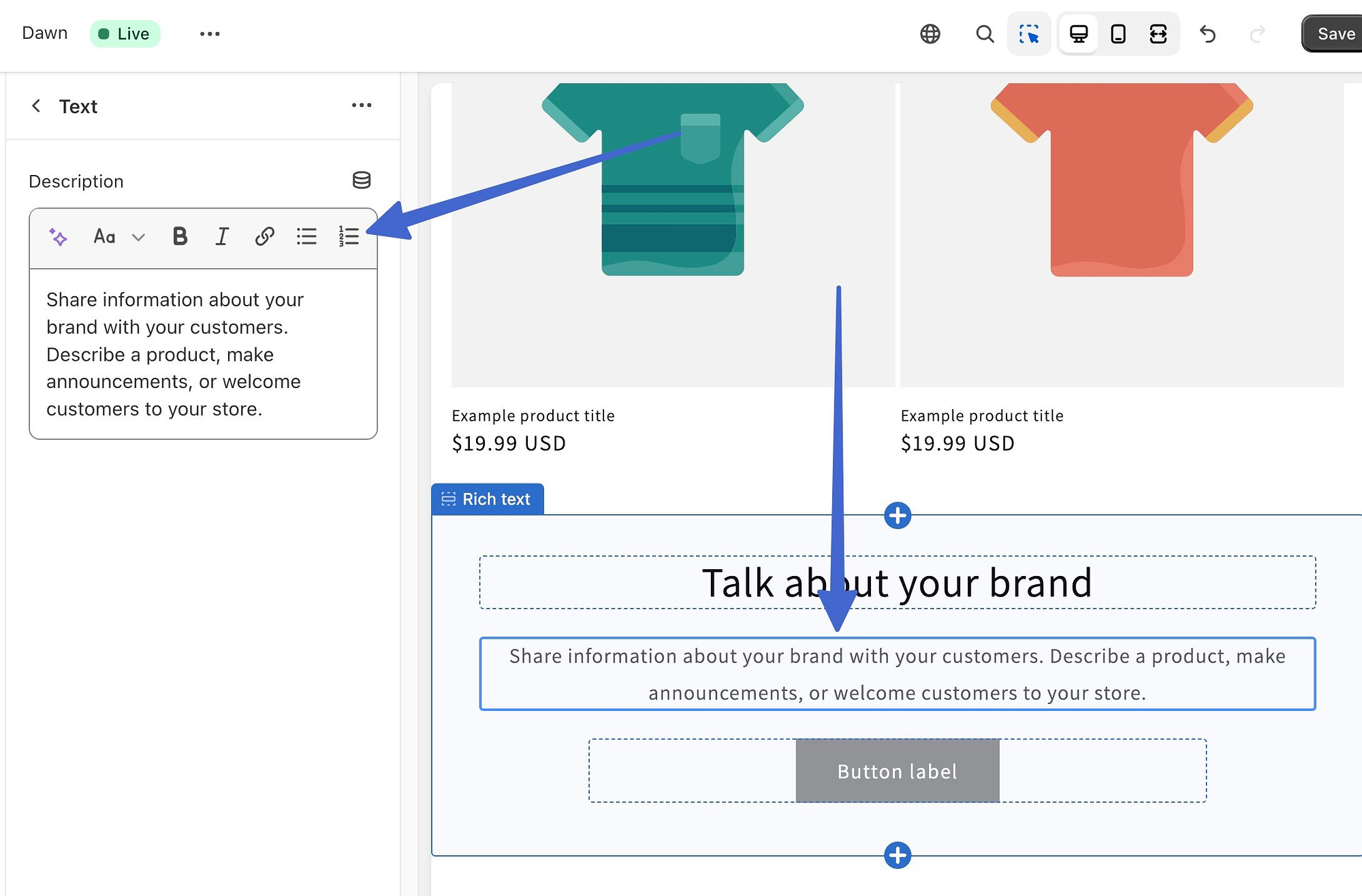
ส่วนต่างๆ ของอินเทอร์เฟซ Shopify ส่วนใหญ่จะมีเครื่องมือสร้างเว็บแบบ WYSIWYG แบบดั้งเดิม ตัวอย่างเช่น เครื่องมือแก้ไขหน้าแรกจะแสดงเครื่องมือแก้ไขแบบ WYSIWYG มาตรฐานทุกครั้งที่คุณคลิกที่บล็อกข้อความ

โดยเฉพาะอย่างยิ่งเมื่อคุณแก้ไขหน้าเว็บนอกเหนือจากหน้าแรก เช่น หน้าผลิตภัณฑ์หรือหน้าข้อมูล เพจเหล่านั้นยังคงถูกควบคุมโดยเครื่องมือสร้างเว็บแบบ WYSIWYG แบบดั้งเดิม พวกเขาใช้ปุ่มด่วนสำหรับการจัดรูปแบบที่ด้านบนและให้มุมมองว่าเนื้อหาจะปรากฏอย่างไรเมื่อเผยแพร่แล้ว

ลองใช้เครื่องมือสร้างเว็บแบบ WYSIWYG วันนี้
เราได้สำรวจเครื่องมือสร้างเว็บไซต์แบบ WYSIWYG ที่ดีที่สุดห้ารายการ ซึ่งส่วนใหญ่ใช้เครื่องมือ WYSIWYG สมัยใหม่และแบบดั้งเดิมผสมผสานกัน
โปรดจำไว้ว่า เครื่องมือสร้างเว็บแบบ WYSIWYG ที่ดีที่สุดคือตัวที่ตรงกับความต้องการเฉพาะของคุณ และบ่อยครั้งนั่นหมายถึงการถามว่าคุณชอบ WYSIWYG สมัยใหม่ (ตัวสร้างบล็อก) หรือ WYSIWYG แบบดั้งเดิม (การแก้ไข Rich Text พร้อมการแสดงตัวอย่างเนื้อหา)
หากต้องการดูเครื่องมืออื่นๆ ที่สามารถช่วยคุณสร้างเว็บไซต์โดยไม่จำเป็นต้องรู้โค้ด คุณอาจสนใจบทสรุปของเครื่องมือสร้างเว็บไซต์ที่ดีที่สุดของเรา ️️
แจ้งให้เราทราบในความคิดเห็นว่าคุณรู้สึกอย่างไรเกี่ยวกับวิวัฒนาการของเครื่องมือสร้างเว็บแบบ WYSIWYG
