Xdebug สามารถช่วยให้คุณเป็นนักพัฒนา WordPress ที่ดีขึ้นได้อย่างไร
เผยแพร่แล้ว: 2022-10-11อย่างที่นักพัฒนาทุกคนสามารถยืนยันได้ว่าโค้ดไม่พร้อมสำหรับการผลิตหลังจากร่างแรก ส่วนสำคัญของกระบวนการพัฒนาคือการดีบัก — การลบหรือเปลี่ยนทุกส่วนของโค้ดที่ใช้งานไม่ได้
ส่วนขยาย Xdebug สำหรับ PHP เป็นวิธีที่ได้รับความนิยมในการรูทและทำลายจุดบกพร่องทั้งหมดในโค้ดของคุณ
ข้อดีอย่างหนึ่งของ Xdebug คือความยืดหยุ่น คุณจะสามารถค้นหา Xdebug เวอร์ชันที่ใส่ลงในเวิร์กโฟลว์ของคุณได้โดยไม่คำนึงถึงเฟรมเวิร์กหรือสภาพแวดล้อมการพัฒนาที่คุณต้องการ จากที่นั่น การจัดการกับเครื่องมือจะใช้เวลาไม่นาน
บทช่วยสอนนี้จะกล่าวถึง Xdebug ในเชิงลึก รวมถึงขั้นตอนการติดตั้ง การรวมเข้ากับการตั้งค่าของคุณ และการใช้งานทั่วไป
อันดับแรก ให้บริบทเพิ่มเติมแก่คุณว่า Xdebug คืออะไรและทำอะไร
แนะนำ Xdebug
Xdebug เป็นหนึ่งในส่วนขยายที่ได้รับความนิยมมากที่สุดในการดีบักโค้ด PHP ของคุณ คุณจะติดตั้งจากภายในสภาพแวดล้อมที่คุณเลือก และทำหน้าที่เป็น "ตัวดีบักขั้นตอน"

กล่าวโดยสรุป วิธีนี้ช่วยให้คุณทำงานกับโค้ดทีละบรรทัดได้ ดังนั้นคุณจึงสามารถก้าวผ่านและดูว่าโค้ดทำงานและโต้ตอบกันอย่างไรภายในโปรแกรมของคุณ ตลอดจนตรวจสอบผลลัพธ์ของโค้ด จากที่นั่น คุณสามารถเปลี่ยนแปลงได้ตามที่เห็นสมควร
Xdebug สามารถทำได้มากขึ้นแม้ว่า:
- คุณสามารถวิเคราะห์ประสิทธิภาพของโค้ดของคุณได้โดยใช้ชุดเมตริกและการแสดงภาพ
- เมื่อคุณเรียกใช้การทดสอบหน่วย PHP คุณสามารถดูชุดโค้ดที่คุณเรียกใช้และดำเนินการได้
- Xdebug มีความสามารถในการ "ติดตาม" ซึ่งจะเขียนทุกฟังก์ชันที่เรียกใช้ไปยังดิสก์ ซึ่งจะรวมถึงอาร์กิวเมนต์ การกำหนดค่าตัวแปร และค่าที่ส่งกลับ
- Xdebug ยังทำการปรับปรุงการรายงานข้อผิดพลาด PHP มาตรฐานอีกด้วย เราจะอธิบายเพิ่มเติมในภายหลัง
ด้วยชุดคุณลักษณะ มีหลายวิธีในการใช้ Xdebug (และดีบักเกอร์ที่คล้ายกัน) ภายในเวิร์กโฟลว์ของคุณ เราจะพูดถึงสิ่งเหล่านี้ในหัวข้อถัดไป
ทำไมคุณถึงต้องการใช้ Xdebug
นักพัฒนาหลายคนจะไม่มีเวิร์กโฟลว์การดีบักเฉพาะที่ใช้เครื่องมือและส่วนขยายของบุคคลที่สาม เนื่องจาก PHP มีการบันทึกข้อผิดพลาดเบื้องต้นด้วย คุณจะใช้คำสั่งเช่น error_log , var_dump และพิมพ์เพื่อดูผลลัพธ์ของตัวแปรและการเรียกใช้ฟังก์ชัน
ตัวอย่างเช่น มีตัวอย่างมากมายที่คุณสามารถนำไปใช้ใหม่สำหรับการพัฒนา WordPress — Stack Overflow มีมากมาย:
function log_me($message) { if ( WP_DEBUG === true ) { if ( is_array($message) || is_object($message) ) { error_log( print_r($message, true) ); } else { error_log( $message ); } } }อย่างไรก็ตาม มีข้อเสียที่สำคัญบางประการสำหรับแนวทางนี้:
- ก่อนอื่นคุณต้องแน่ใจว่าคุณเปิดใช้งานบันทึกข้อผิดพลาดสำหรับแพลตฟอร์มที่คุณใช้งานอยู่ ในกรณีนี้ คุณจะต้องเปิดใช้
WP_DEBUG(เพิ่มเติมเกี่ยวกับเรื่องนี้ในไม่ช้า) - ตัวอย่างของการดีบัก "ดัมพ์" นี้มีขอบเขตสำหรับการตรวจสอบน้อยกว่าการดีบักแบบเป็นขั้นตอน ที่นี่ คุณสามารถส่งออกได้เฉพาะสิ่งที่คุณกำหนดเท่านั้น
จุดหลังต้องใช้ความพยายามอย่างมากโดยเฉพาะอย่างยิ่งถ้างานประจำวันของคุณไม่ใช่ผู้ดูแลระบบ ตัวอย่างเช่น หากคุณต้องการดีบักบล็อกโค้ด คุณอาจเพิ่มข้อมูลโค้ดตามตัวแปรที่คุณกำหนด อย่างไรก็ตาม อาจไม่ใช่สาเหตุของปัญหา หรือแม้แต่บ่งชี้ว่าเกิดอะไรขึ้น
แต่เครื่องมือเช่น Xdebug สามารถใช้เวทย์มนตร์เพื่อมอบขอบเขตที่มากขึ้นแทน:
- คุณสามารถ "ทำลาย" รหัสของคุณ ณ จุดต่างๆ ระหว่างการดำเนินการเพื่อดูว่าเกิดอะไรขึ้นแบบเรียลไทม์
- มีเมตริก การแสดงภาพ สาขา และอื่นๆ มากมายที่จะช่วยให้คุณทราบว่าโค้ดของคุณทำอะไรและตอบสนองอย่างไร
- บางครั้ง คุณสามารถเปลี่ยนค่าได้ทันทีในระหว่างกระบวนการดีบัก สิ่งนี้ให้คุณค่ามหาศาล แม้แต่กับชุดโค้ดที่ทำงานได้ดี คุณสามารถทำการทดสอบหน่วยแบบแมนนวลได้ทุกเมื่อ
- เนื่องจากคุณใช้เบรกพอยต์เพื่อมาร์กอัปพื้นที่ที่จะดีบัก คุณจึงไม่จำเป็นต้องทำงานกับข้อมูลโค้ดภายในโค้ดของคุณ วิธีนี้ช่วยให้โค้ดของคุณสะอาดขึ้นและลดจำนวนปัญหาในอนาคต
โดยรวมแล้ว การใช้เครื่องมือเช่น Xdebug เป็นการตัดสินใจเชิงรุกมากกว่าการตัดสินใจเชิงรับ คุณสามารถใช้การดีบักขั้นตอนเป็นส่วนหนึ่งของกระบวนการพัฒนาหลักได้ เช่นเดียวกับการนำการทดสอบหน่วยไปใช้เป็นส่วนหนึ่งของการพัฒนาที่ขับเคลื่อนด้วยการทดสอบ (TDD)
วิธีเปิดการบันทึกข้อผิดพลาด PHP
แม้ว่าคุณจะสามารถดีบักโค้ดของคุณได้โดยไม่มีข้อผิดพลาด แต่มักจะเป็นการดีที่จะทราบว่าปัญหาเกิดขึ้นโดยไม่ได้เปิด Xdebug ไว้หรือไม่ นี่เป็นจุดเริ่มต้นสำหรับการสำรวจ ไม่จำเป็นอย่างยิ่ง แต่สามารถเป็นส่วนที่เป็นประโยชน์ในห่วงโซ่ของคุณได้
หากต้องการรายงานทุกข้อผิดพลาดที่เกิดขึ้น คุณจะต้องเพิ่มบรรทัดที่ด้านบนของไฟล์ PHP ที่เกี่ยวข้อง:
error_reporting(E_ALL); นี่คือคำสั่ง catch-all และคุณสามารถทำได้โดยใช้ ini_set :
ini_set('error_reporting', E_ALL); สิ่งนี้ทำให้คุณสามารถเปลี่ยนการตั้งค่าภายใน ไฟล์ php.ini ของคุณเป็นรายโปรเจ็กต์ แม้ว่าคุณจะสามารถเข้าไปในไฟล์นี้และทำการเปลี่ยนแปลงด้วยตนเองได้ ขอแนะนำให้ทำงานกับ ini_set เพื่อเปลี่ยนพารามิเตอร์เฉพาะจะดีกว่า:
ini_set('display_errors', '1');เมื่อคุณตั้งค่าการรายงานข้อผิดพลาดตามต้องการแล้ว คุณสามารถเริ่มทำงานกับ Xdebug ได้
วิธีใช้ Xdebug
ในสองสามส่วนถัดไป เราจะแสดงวิธีใช้ Xdebug รวมถึงขั้นตอนที่คุณต้องใช้ในการตั้งค่า แม้ว่าเราจะไม่สามารถครอบคลุมทุกแง่มุมของเครื่องมือได้ แต่คู่มือเริ่มต้นฉบับย่อนี้จะช่วยให้คุณดำเนินการได้อย่างรวดเร็ว
ก่อนอื่นคุณต้องติดตั้ง Xdebug เรามาดูวิธีการทำกัน
1. ติดตั้ง Xdebug สำหรับระบบปฏิบัติการ (OS) ของคุณ
เนื่องจาก Xdebug สามารถปรับให้เข้ากับการตั้งค่าจำนวนเท่าใดก็ได้ กระบวนการที่แน่นอนสำหรับแต่ละรายการจะแตกต่างกันเล็กน้อย ในระดับ OS มีความแตกต่างบางประการ:
- Windows: นี่เป็นกระบวนการตั้งค่าที่ค่อนข้างซับซ้อนซึ่งเกี่ยวข้องกับการใช้ไฟล์ PHP ที่มีอยู่และวิซาร์ดการติดตั้ง จากนั้นดาวน์โหลดเวอร์ชันที่เหมาะสมสำหรับระบบของคุณ
- Linux: วิธีการนี้น่าจะตรงไปตรงมาที่สุด: คุณสามารถใช้ตัวจัดการแพ็คเกจเพื่อติดตั้ง Xdebug หรือ PHP Extension Community Library (PECL)
- Mac: วิธีนี้ก็ง่ายเช่นกัน เมื่อคุณติดตั้ง PECL แล้ว คุณสามารถเรียกใช้
pecl install xdebugจากอินสแตนซ์ Terminal ได้ คุณจะต้องมีเครื่องมือบรรทัดคำสั่ง XCode และ PHP ติดตั้งอยู่ในระบบของคุณ
อย่างไรก็ตาม ผู้ใช้ส่วนใหญ่ไม่ต้องการยึดติดกับอินสแตนซ์ระดับระบบของ Xdebug คุณจะต้องรวมเข้ากับสภาพแวดล้อมการพัฒนาของคุณเองแทน
2. ผสาน Xdebug เข้ากับสภาพแวดล้อมการพัฒนาของคุณ
เมื่อคุณติดตั้ง Xdebug สำหรับระบบปฏิบัติการของคุณแล้ว คุณควรเชื่อมต่อกับสภาพแวดล้อมของคุณ
มีระบบและเครื่องมือที่รองรับมากมายที่นี่ ซึ่งเราไม่สามารถเข้าไปได้ทั้งหมด ในภายหลัง เราจะเสนอคำแนะนำสำหรับทั้ง DevKinsta และ PhpStorm ถึงกระนั้นก็ตาม ยังมีสภาพแวดล้อมยอดนิยมอื่นๆ ให้เลือกมากมาย ด้านล่างนี้คือคำแนะนำยอดนิยมบางส่วนของเรา
เร่ร่อนเร่ร่อนที่แตกต่างกัน (VVV)
VVV เป็นหนึ่งในสภาพแวดล้อมที่มีชื่อบนเว็บไซต์ Make WordPress:

ข่าวดีก็คือ VVV มี Xdebug เวอร์ชันหนึ่งอยู่แล้ว แต่คุณต้องเปิดใช้งาน คุณสามารถทำได้โดยใช้ Secure Shell (SSH) ภายในหน้าต่างเทอร์มินัล:
vagrant ssh -c "switch_php_debugmod xdebug"แม้ว่าประสิทธิภาพจะไม่ค่อยดีนัก และคุณจะต้องเปิดตัวเลือกนี้อีกครั้งหากคุณจัดเตรียมไซต์ของคุณ
Laravel Valet
สำหรับผู้ใช้บางคน Laravel's Valet แสดงถึงสภาพแวดล้อมการพัฒนาเว็บที่เกือบจะสมบูรณ์แบบ ยิ่งไปกว่านั้น คุณสามารถรวม Xdebug เข้ากับมันได้
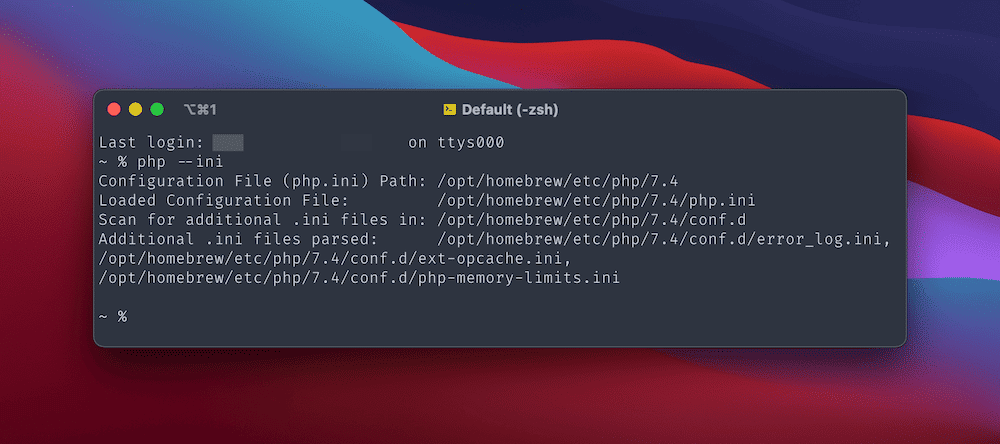
ในการดำเนินการนี้ คุณจะต้องสร้างไฟล์การกำหนดค่าสำหรับโปรแกรมแก้ไขข้อบกพร่อง คุณสามารถค้นหาเส้นทางของคุณเองได้โดยใช้ php --ini ที่บรรทัดคำสั่ง ซึ่งจะส่งคืนพาธไฟล์ที่แตกต่างกันสองสามรายการ:

ถัดไป สร้างไฟล์ xdebug.ini ใหม่ที่พาธสำหรับไฟล์ .ini เพิ่มเติม ในตัวอย่างของเรา มันอยู่ที่ /opt/homebrew/etc/php/7.4/conf.d
เมื่อคุณเปิดไฟล์ใหม่นี้แล้ว ให้เปิดพาธไปยัง Loaded Configuration File ( ไฟล์ php.ini หลักของคุณ) เมื่อเปิดทั้งคู่ ให้เพิ่มสิ่งต่อไปนี้ที่ด้านล่าง:
- php.ini:
zend_extension="xdebug.so" - xdebug.ini:
xdebug.mode=debug
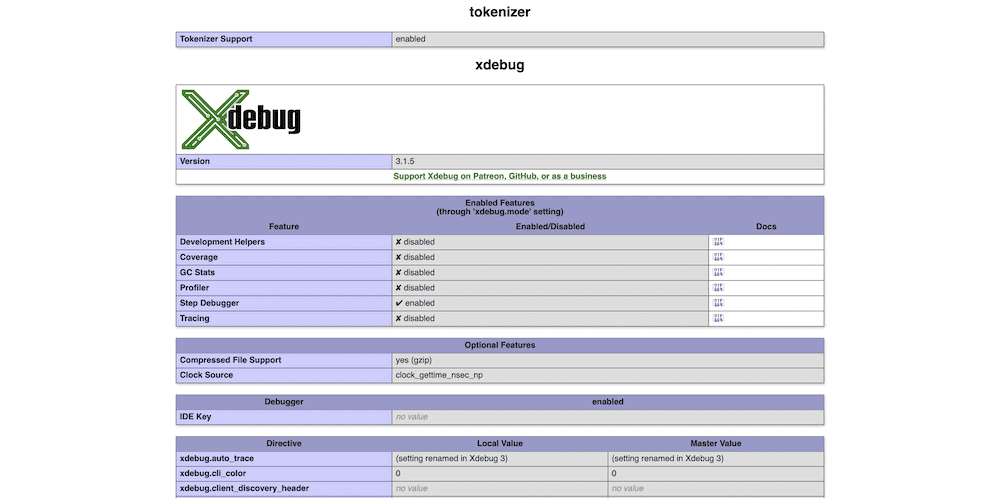
เมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว ให้เรียกใช้ valet restart จาก Terminal จากนั้นเพิ่ม phpinfo(); exit; phpinfo(); exit; ไปยังไฟล์ใดไฟล์หนึ่งในเว็บไซต์ของคุณ คุณจะต้องตรวจสอบว่าการทำงานนี้ทำงานผ่านการโหลดหน้าเว็บอย่างรวดเร็วภายในเบราว์เซอร์หรือไม่

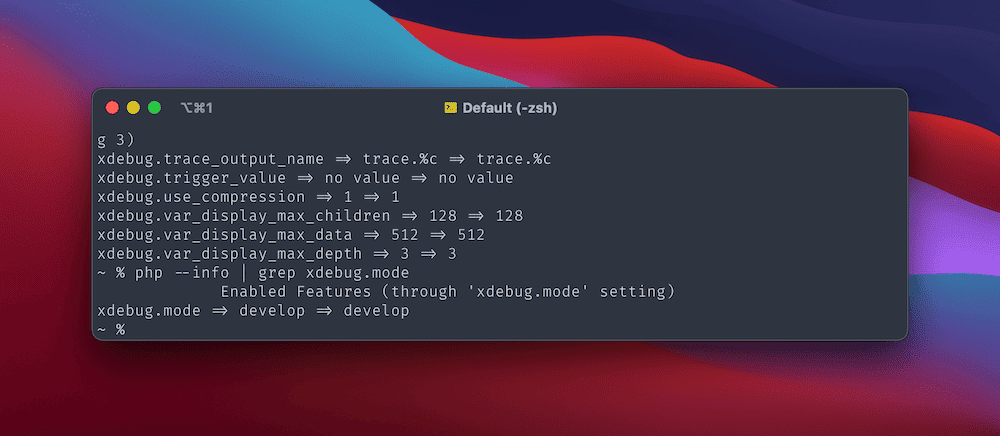
โปรดทราบว่าคุณอาจต้องรีสตาร์ท PHP โดยใช้ sudo brew services restart php และตรวจสอบว่าการติดตั้ง Xdebug ระบบของคุณถูกต้องโดยใช้ php --info | grep xdebug php --info | grep xdebug คุณจะสังเกตเห็นบรรทัดเฉพาะ Xdebug ภายในผลลัพธ์:

จากที่นี่ คุณสามารถรวม Xdebug ไว้ในตัวแก้ไขการเข้ารหัสที่คุณเลือกได้
XAMPP
เช่นเดียวกับ Valet กระบวนการสำหรับ XAMPP มีบางส่วน อย่างไรก็ตาม เวอร์ชัน Windows และ macOS มีสองกระบวนการที่แตกต่างกัน
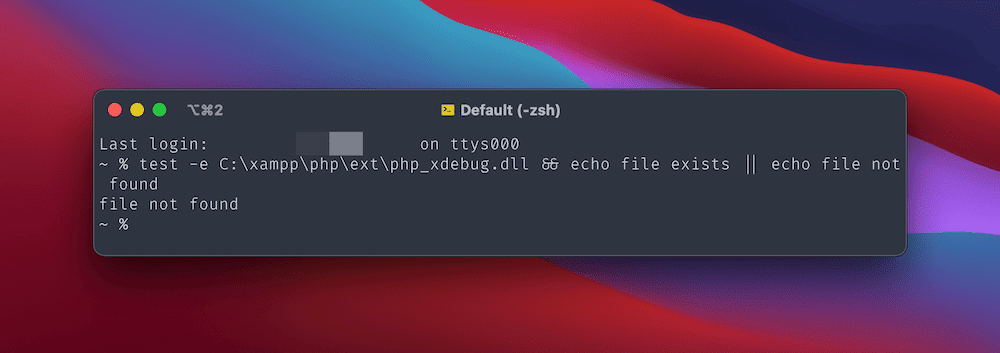
เริ่มต้นด้วยการติดตั้ง XAMPP จากนั้นเรียกใช้การตรวจสอบอย่างรวดเร็วเพื่อดูว่ามีไฟล์ php_xdebug.dll (Windows) หรือไฟล์ xdebug.so (macOS) อยู่ในระบบของคุณหรือไม่:

หากมีไฟล์อยู่ คุณสามารถไปยังการกำหนดค่าได้ ไม่เช่นนั้น คุณจะต้องดาวน์โหลดไฟล์ไบนารีที่ถูกต้องสำหรับ Windows ก่อน ซึ่งเป็นไฟล์ 64 บิตสำหรับเวอร์ชัน PHP ที่คุณต้องการ หรือติดตั้งการพึ่งพาอื่นๆ อีกสองสามรายการหากคุณใช้ Mac
สำหรับ Windows เปลี่ยนชื่อไฟล์ DLL php_xdebug.dll จากนั้นย้ายไปยังพาธไฟล์ \xampp\php\ext ถัดไป เปิดไฟล์ \xampp\php\php.ini ในโปรแกรมแก้ไขโค้ดที่คุณต้องการ และเพิ่มสิ่งต่อไปนี้:
output_buffering = Off ที่ส่วน [XDebug] ให้เพิ่มสามบรรทัดถัดไป:
zend_extension=xdebug xdebug.mode=debug xdebug.start_with_request=triggerเมื่อคุณบันทึกการเปลี่ยนแปลงแล้ว ให้รีสตาร์ท Apache และทดสอบ Xdebug
สำหรับ Mac คุณจะต้องแน่ใจว่าคุณติดตั้งเครื่องมือบรรทัดคำสั่ง Xcode โดยใช้ xcode-select --install ที่อินสแตนซ์เทอร์มินัล หลังจากนั้น มีสามแพ็คเกจที่คุณต้องการติดตั้งโดยใช้ Homebrew:
brew install autoconf automake libtoolในบางกรณี คุณจะต้องติดตั้ง XAMPP ใหม่เพื่อรับทั้งโปรแกรมหลักและ "ไฟล์สำหรับนักพัฒนา" คุณควรติดตั้งใหม่ได้เฉพาะไฟล์เหล่านี้เท่านั้น แต่คุณจะต้องสำรองข้อมูลการตั้งค่าที่มีอยู่ก่อน
จากนั้นไปที่การดาวน์โหลดสำหรับโฟลเดอร์ซอร์ส Xdebug ในระบบของคุณและแตกไฟล์ TGZ ภายในหน้าต่าง Terminal ให้ไปที่ไดเร็กทอรีนั้นและเรียกใช้สิ่งต่อไปนี้:
phpize pecl install xdebug โปรดทราบว่าคุณอาจต้องใช้ sudo ที่นี่เช่นกัน จากที่นี่ คุณสามารถแก้ไขไฟล์ XAMPP php.ini สำหรับการติดตั้ง macOS ส่วนใหญ่ คุณจะพบได้ที่ /Applications/XAMPP/xamppfiles/etc/php.ini ภายในไดเร็กทอรีนี้ คุณจะพบพาธไปยังไฟล์ xdebug.so ของคุณ — จดบันทึกและใช้แทนพาธของไฟล์พาธสำหรับข้อมูลโค้ดนี้:
[xdebug] zend_extension=/path/to/xdebug.so xdebug.mode=develop,degug xdebug.start_with_request=yesหากต้องการทดสอบว่าใช้งานได้หรือไม่ ให้สร้างไฟล์ xdebug_info.php ใหม่ภายในไดเร็กทอรี htdocs XAMPP หลัก ข้างในเพิ่มสิ่งต่อไปนี้:
<?php xdebug_info();…จากนั้นรีเฟรช Apache และทดสอบ Xdebug ในเบราว์เซอร์
การใช้ PhpStorm กับ Xdebug
เมื่อคุณติดตั้ง Xdebug ผ่านระบบปฏิบัติการและสภาพแวดล้อมการพัฒนา คุณจะต้องดูตัวดีบั๊กด้วย คุณจะทำสิ่งนี้ผ่านตัวแก้ไขโค้ดที่คุณเลือกหรือสภาพแวดล้อมการพัฒนาแบบรวม (IDE) เช่นเดียวกับสภาพแวดล้อมของคุณ มีตัวเลือกมากมายให้เลือก และแต่ละรายการอาจมีแนวทางที่แตกต่างกัน
ที่กล่าวว่านักพัฒนาหลายคนเลือกใช้ PhpStorm ของ JetBrains อันที่จริง PhpStorm เสนอ “ความช่วยเหลือเกี่ยวกับ WordPress” — และเป็นตัวเลือกยอดนิยมด้วยเหตุผลอื่นๆ มากมายเช่นกัน

เว็บไซต์ JetBrains มีคำแนะนำทั้งหมดเกี่ยวกับการเชื่อมต่อ Xdebug และ PhpStorm แต่เราจะตรวจสอบพวกเขาที่นี่
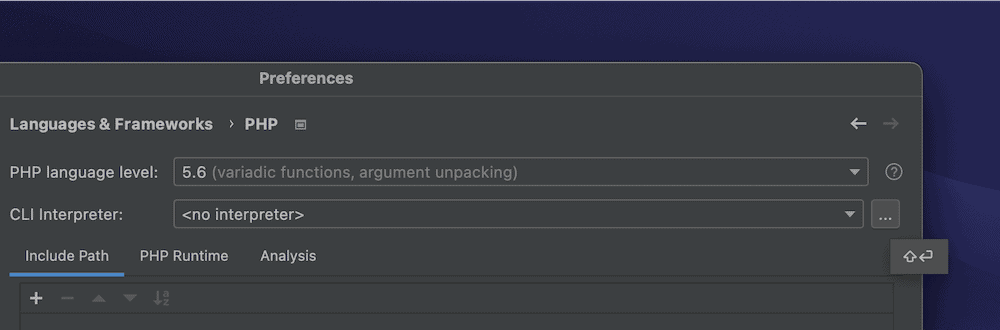
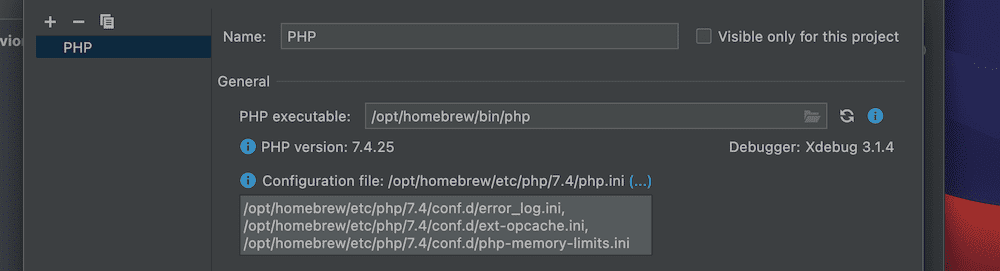
ขั้นแรก ไปที่หน้า ภาษาและกรอบงาน > PHP ภายในบานหน้าต่างการ ตั้งค่า ที่นี่ เปิดเมนูเคบับ More Items ถัดจากช่องดรอปดาวน์ CLI Interpreter :


ซึ่งจะแสดงรายละเอียดเพิ่มเติมเกี่ยวกับเวอร์ชัน PHP และล่ามของคุณ หากคุณคลิกจุดไข่ปลา รายการเพิ่มเติม ถัดจากตัวเลือก ไฟล์การกำหนดค่า คุณจะเห็นเส้นทางแบบเต็มสำหรับ ไฟล์ php.ini ของคุณ:

คุณจะทำงานกับไฟล์ PHP นี้เพื่อดำเนินการตั้งค่าต่อ
การทำงานภายในไฟล์ php.ini
งานแรกที่นี่คือการแก้ไขบรรทัดใดๆ ที่ส่งผลต่อวิธีที่ Xdebug จะทำงานกับ PhpStorm
ภายใน ไฟล์ php.ini ให้มองหาบรรทัดต่อไปนี้และลบออกหรือแสดงความคิดเห็น:
zend_extension=<path_to_zend_debugger> zend_extension=<path_to_zend_optimizer>บรรทัดเหล่านี้จะไม่ปรากฏในทุกกรณี ดังนั้นอย่าตื่นตระหนกหากคุณไม่เห็นบรรทัดเหล่านี้
ถัดไป เพิ่มสิ่งต่อไปนี้ในไฟล์:
[xdebug] zend_extension="xdebug.so" xdebug.mode=debug xdebug.client_host=127.0.0.1 xdebug.client_port="<the port (9003 by default) to which Xdebug connects>"มีบางสิ่งที่ควรทราบเกี่ยวกับชุดโค้ดนี้:
- คุณอาจมีส่วน
[xdebug]อยู่แล้ว ซึ่งในกรณีนี้ คุณสามารถละเว้นการกำหนดแรกได้ - รายการ
zend_extensionอาจต้องการให้คุณเพิ่มเส้นทางแบบเต็มของ xdebug.so เพื่อเชื่อมต่อ - แม้ว่าจะดูเหมือนตัวยึดตำแหน่ง แต่พารามิเตอร์
xdebug.client_portคือวิธีที่คุณจะตั้งค่าภายในโค้ดของคุณ
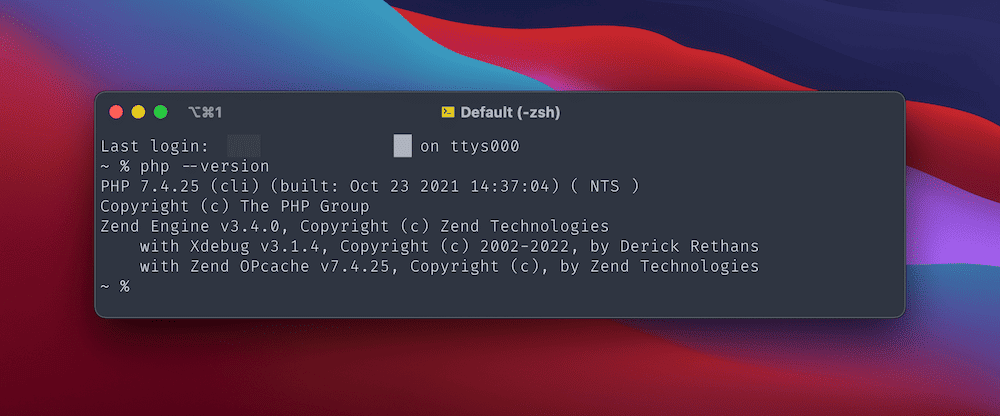
เมื่อคุณเพิ่มสิ่งเหล่านี้แล้ว ให้บันทึกและปิดไฟล์ จากนั้นทดสอบเวอร์ชัน PHP จากบรรทัดคำสั่ง (โดยใช้ php --version ):

หากคุณมี Xdebug เวอร์ชันที่ใช้งานได้ มันจะแสดงเป็นหนึ่งในส่วนขยาย PHP คุณยังสามารถเพิ่ม phpinfo(); ไปยังไฟล์ใหม่และทดสอบสิ่งนี้ในเบราว์เซอร์
นี่เป็นเพียงสิ่งที่คุณต้องทำเพื่อให้ Xdebug ทำงานเป็นดีบักเกอร์เริ่มต้นของคุณด้วย PhpStorm ขั้นตอนสุดท้ายก่อนใช้งานคือการติดตั้งส่วนขยายตัวช่วยเบราว์เซอร์
การติดตั้งส่วนขยายตัวช่วยเบราว์เซอร์
การเชื่อมต่อคีย์ขั้นสุดท้ายที่คุณต้องทำคือระหว่างเบราว์เซอร์ของคุณกับ PhpStorm ซึ่งทำได้โดยการเปิดใช้งานการดีบักขั้นตอนบนเซิร์ฟเวอร์ แม้ว่าคุณจะทำได้จากบรรทัดคำสั่งโดยใช้ค่า GET หรือ POST พิเศษ แต่การใช้ส่วนขยายจะง่ายกว่า
เราขอแนะนำให้ใช้ส่วนขยาย Xdebug Helper โดยเฉพาะ คุณสามารถติดตั้งบนเบราว์เซอร์ที่คุณเลือก:
- Xdebug Helper สำหรับ Chrome/Chromium/Brave
- Xdebug Helper สำหรับ Firefox
- Xdebug Helper สำหรับ Safari
หากคุณต้องการสำรวจส่วนขยายอื่น ๆ เว็บไซต์ JetBrains มีตัวเลือกเพิ่มเติมสองสามตัวสำหรับเบราว์เซอร์ยอดนิยม
เมื่อคุณติดตั้งส่วนขยายเบราว์เซอร์ที่คุณเลือกแล้ว คุณไม่จำเป็นต้องปรับการตั้งค่าการกำหนดค่าใดๆ เพิ่มเติม จากที่นี่ คุณสามารถเริ่มใช้ Xdebug กับ PhpStorm ได้
ใช้ Xdebug
แม้ว่าเราจะใช้ PhpStorm ที่นี่ คุณจะเห็นเลย์เอาต์และส่วนต่อประสานที่คล้ายกันระหว่าง IDE ต่างๆ แม้ว่าจะมีความแตกต่างที่ชัดเจนอยู่บ้าง
มีแนวคิดสองสามข้อที่รวมกันเพื่อสร้างประสบการณ์การดีบักทั้งหมด:
- เบรกพอยต์: นี่คือจุดที่ Xdebug จะหยุดเพื่อให้คุณตรวจสอบเอาต์พุต คุณสามารถตั้งค่าเหล่านี้ได้มากเท่าที่คุณต้องการ
- การรับฟังสำหรับการเชื่อมต่อ: คุณสามารถเปิดหรือปิดสิ่งนี้ได้ แม้ว่านักพัฒนาส่วนใหญ่จะเปิดทิ้งไว้เสมอ
- หน้าจอการดีบัก: เวลาส่วนใหญ่ของคุณจะถูกใช้ในอินเทอร์เฟซการดีบัก ซึ่งเป็นที่ที่คุณจะทำงานกับโค้ด ตัวแปร และพารามิเตอร์ต่างๆ
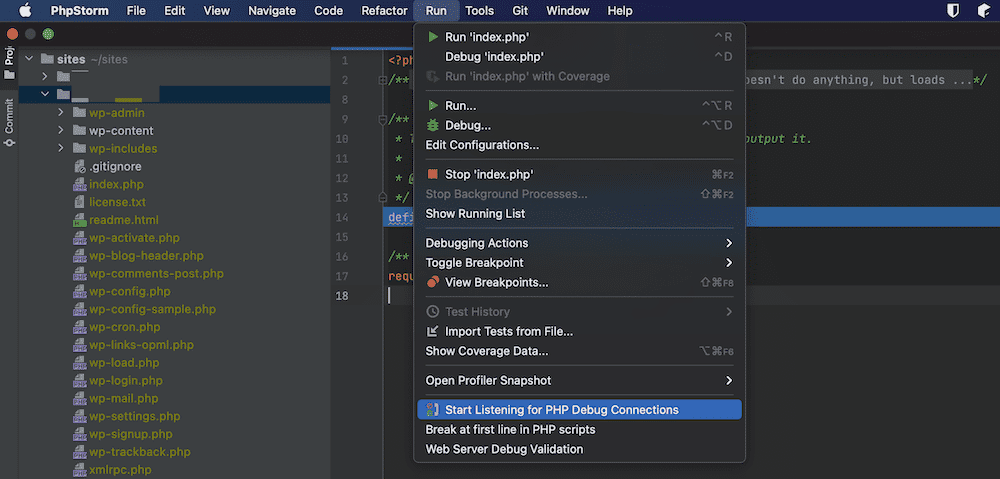
ขั้นตอนแรกคือเปิดใช้งานการฟัง — คุณจะไม่สามารถแก้ไขข้อบกพร่องใดๆ ได้หากไม่มีสิ่งนี้ ในการดำเนินการนี้ ให้คลิกที่ตัวเลือก Run > Start Listening for PHP Debug Connections ในแถบเครื่องมือ:

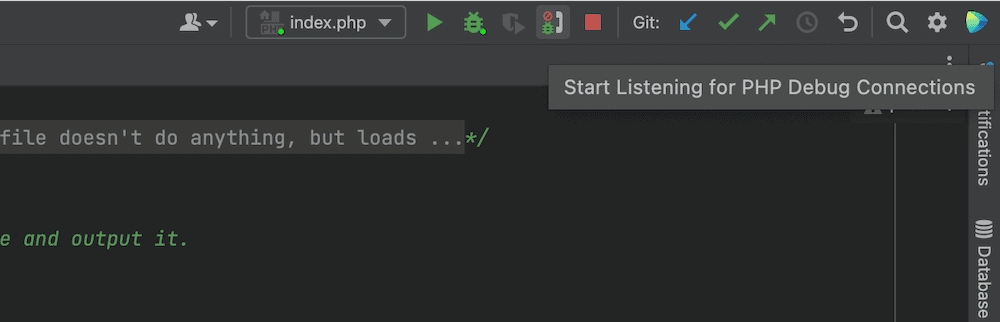
อีกทางเลือกหนึ่งคือ คุณสามารถคลิกที่ไอคอน "โทรศัพท์" ภายในแถบเครื่องมือของ PhpStorm:

ตัวเลือกใดตัวเลือกหนึ่งเหล่านี้จะเริ่มฟังสำหรับการเชื่อมต่อ
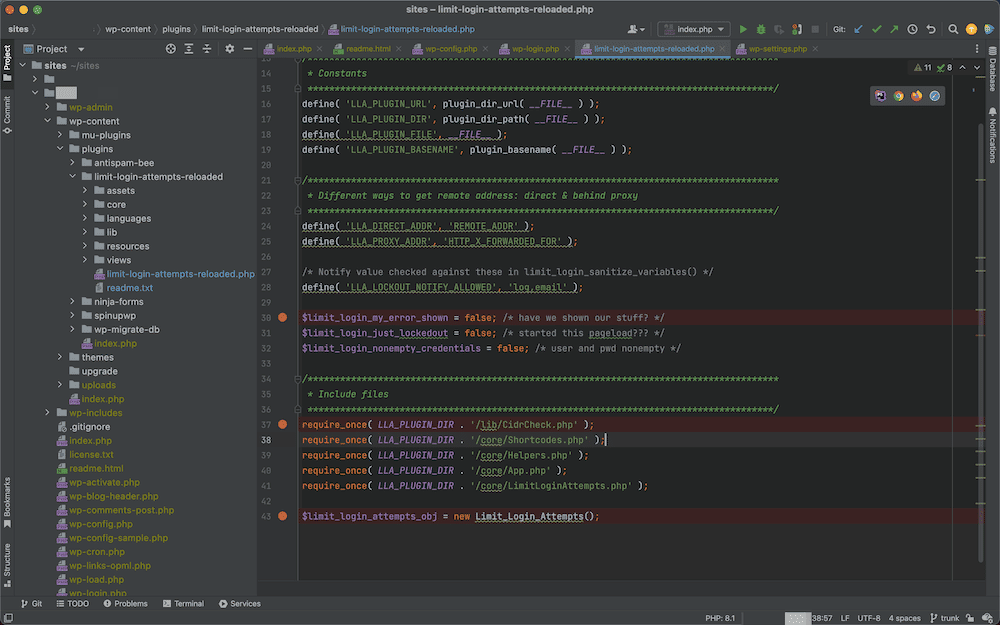
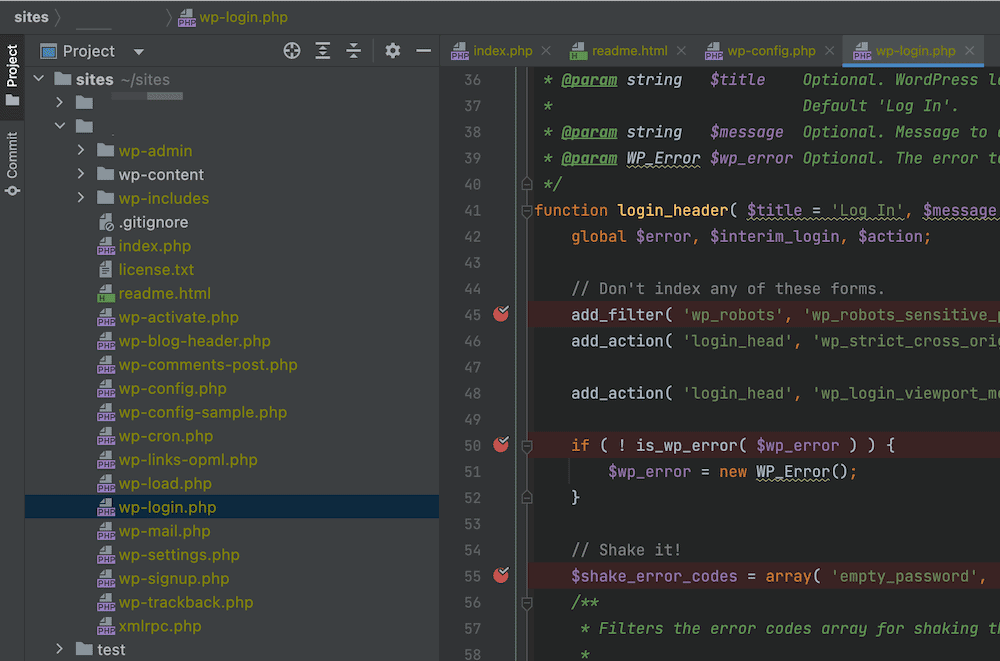
จากที่นี่ คุณสามารถเริ่มตั้งค่าเบรกพอยต์ภายในรางน้ำของตัวแก้ไขโค้ดได้ จุดสีแดงแสดงถึงเบรกพอยต์ ซึ่งคุณสามารถคลิกเพื่อเปิดใช้งาน:

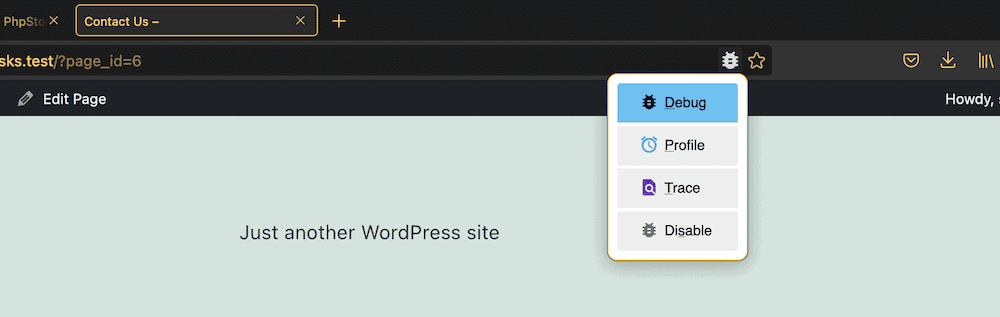
เมื่อคุณต้องการดีบักโค้ดของคุณ วิธีที่ตรงไปตรงมาที่สุดคือเริ่มฟัง ตั้งค่าเบรกพอยต์ จากนั้นไปที่หน้าเฉพาะในเบราว์เซอร์ของคุณ ค้นหาไอคอนสำหรับส่วนขยายของคุณภายในเบราว์เซอร์ จากนั้นคลิกที่ไอคอนและเลือกตัวเลือก "แก้ไขข้อบกพร่อง":

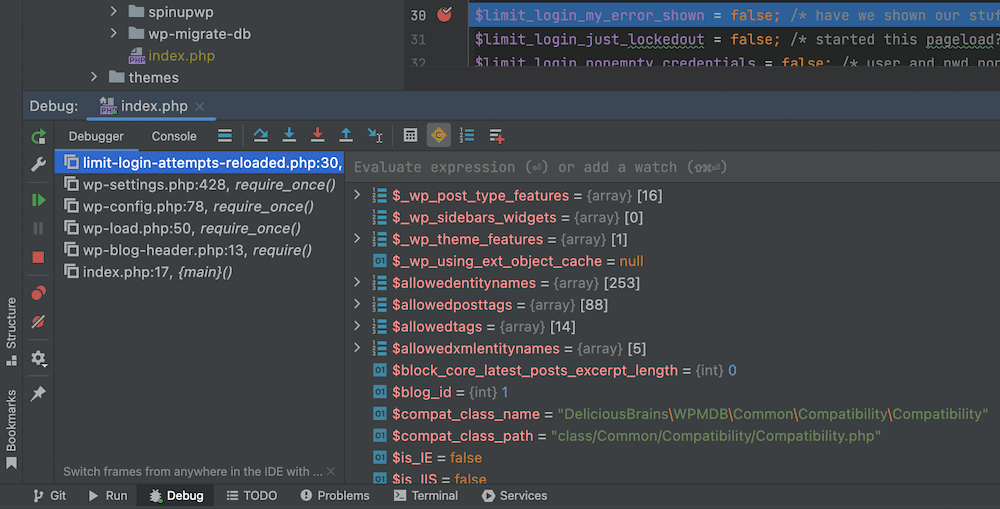
สิ่งนี้จะเปิดดีบักเกอร์ใน PhpStorm และแจ้งข่าวดีหรือข่าวร้าย:

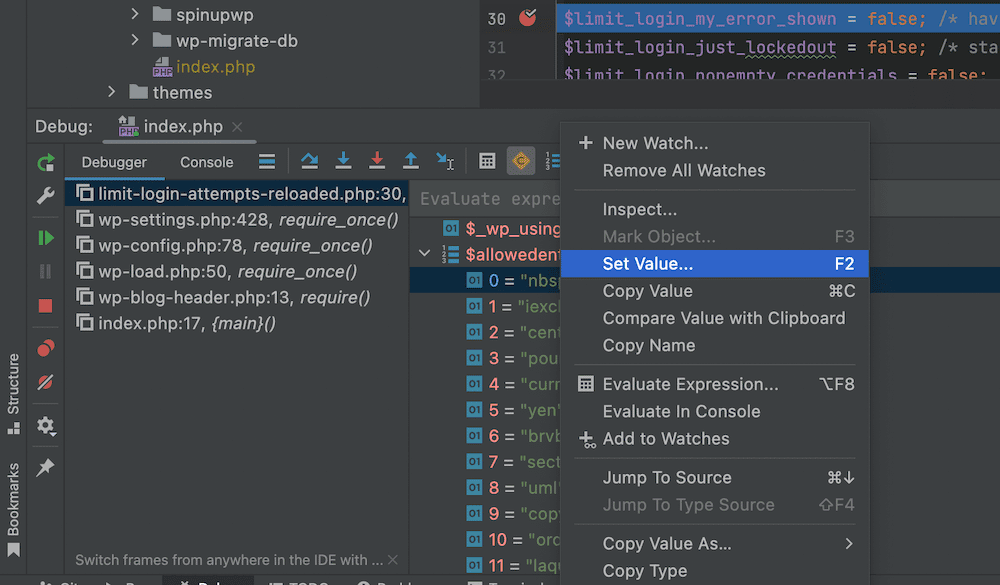
หากคุณคลิกขวาที่ค่า แอตทริบิวต์ พารามิเตอร์ และตัวแปรต่างๆ คุณจะสามารถเข้าถึงเมนูบริบทเพิ่มเติมได้ สิ่งนี้ช่วยให้คุณมีขอบเขตเพิ่มเติมมากมายในการทดสอบและดีบักโค้ดของคุณ:

ตัวอย่างเช่น คุณสามารถตั้งค่าต่างๆ สำหรับตัวแปรตามเส้นทางได้ นี่อาจเป็นความพยายามโดยเจตนาที่จะทำลายโค้ดของคุณและดูว่าเกิดอะไรขึ้น หรืออาจเป็นวิธีทดสอบโค้ดที่จำเป็นต้องแก้ไขอยู่แล้ว ไม่ว่าจะด้วยวิธีใด วิธีนี้จะช่วยให้คุณมีวิธีการที่ยอดเยี่ยมในการดีบักโค้ดของคุณโดยไม่ต้องแก้ไขก่อน
Kinsta ช่วยให้คุณดีบักเว็บไซต์ WordPress ของคุณได้อย่างไร
WordPress มาพร้อมกับชุดตัวเลือกการดีบักของตัวเองผ่าน WP_DEBUG และเครื่องมืออื่นๆ เช่น Query Monitor สิ่งเหล่านี้เปิดใช้งานโหมดที่คุณจะเริ่มเห็นข้อความแสดงข้อผิดพลาดที่ซ่อนไว้ก่อนหน้านี้ทั่วทั้งไซต์และแดชบอร์ดของคุณ จากตรงนั้น คุณสามารถเริ่มค้นหาว่าปัญหาคืออะไร
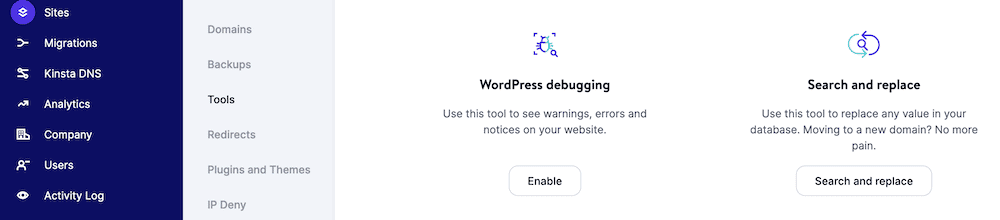
คุณยังสามารถบันทึกข้อความแสดงข้อผิดพลาดเหล่านั้นได้โดยใช้ WP_DEBUG_LOG ซึ่งให้วิธีการจัดทำเอกสารปัญหาเกี่ยวกับเว็บไซต์ของคุณ เราจะกล่าวถึงวิธีตั้งค่านี้ในบทความอื่นในบล็อก ตั้งค่าได้ง่ายผ่านแดชบอร์ด MyKinsta (และหน้าจอ Sites > Tools ):

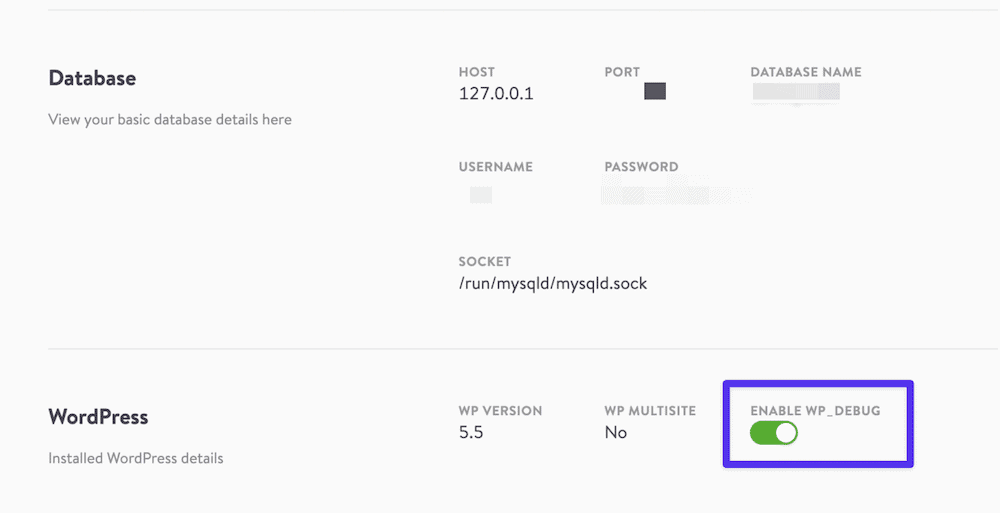
หากคุณจับคู่สิ่งนี้กับเครื่องมือสภาพแวดล้อมภายใน DevKinsta ฟรี คุณจะมีวิธีเปิดและปิดใช้งาน WP_DEBUG เพียงคลิกเดียวสำหรับแต่ละไซต์ที่คุณเปิด:

ซึ่งหมายความว่าคุณสามารถตรวจจับข้อผิดพลาดบนไซต์ของคุณในระหว่างการพัฒนา และตรวจสอบให้แน่ใจว่าข้อผิดพลาดจะไม่ผ่านไปยังไซต์ที่ใช้งานจริงของคุณ โหมดเหล่านี้ปิดได้ง่ายเช่นกัน ซึ่งสำคัญต่อความปลอดภัยของทั้งไซต์และผู้ใช้
แผน Kinsta ทั้งหมดยังมาพร้อมกับเครื่องมือ Kinsta APM ในตัว ซึ่ง เป็นเครื่องมือตรวจสอบประสิทธิภาพที่ออกแบบเองของเราสำหรับไซต์ WordPress
คำสั่งโกงแผ่น
ก่อนสรุปบทความนี้ เราควรพูดถึงทางลัด
เช่นเดียวกับซอฟต์แวร์ชิ้นอื่น ๆ มีหลายวิธีในการนำทาง Xdebug (และ PhpStorm) โดยใช้แป้นพิมพ์เพียงอย่างเดียว ที่จริงแล้ว คุณสามารถใช้บรรทัดคำสั่งเพื่อดีบักสคริปต์ PHP ได้
เมื่อ Xdebug เริ่มทำงานแล้ว คุณสามารถใช้คำสั่งต่อไปนี้เพื่อไปยังส่วนต่างๆ ได้:
| สั่งการ | ทางลัด |
|---|---|
ระบุพอร์ตที่จะฟัง (เช่น [9003] ) | -p [value] |
| ตั้งค่าเบรกพอยต์บนบรรทัดที่ระบุสำหรับพาธไฟล์ที่กำหนด | breakpoint_set -t line file:///<path> -n <line> |
| เรียกใช้สคริปต์ของคุณจนจบหรือจุดพักถัดไป | run |
| ก้าวสู่บรรทัดปฏิบัติการถัดไป | step_into |
| แสดงรายการตัวแปรและค่าในขอบเขตปัจจุบัน | context_get |
| แสดงค่าของคุณสมบัติที่ระบุ | property_get -n <property> |
แม้ว่าโปรแกรมแก้ไขโค้ดเฉพาะของคุณจะมีปุ่มลัดเฉพาะของตัวเอง แต่จุดสนใจที่นี่คือ PhpStorm ดูตารางแป้นพิมพ์ลัดสำหรับการใช้ Xdebug กับ PhpStorm:
| สั่งการ | Windows | macOS |
|---|---|---|
| ค้นหาการกระทำ | Ctrl + Shift + A | Shift + Cmd + A |
| เปิดโปรแกรมแก้ไขข้อบกพร่อง | Shift + F9 | Ctrl + D |
| สลับเบรกพอยต์ | ควบคุม + F8 | Cmd + F8 |
| ก้าวเข้าสู่ | F7 | F7 |
| ก้าวข้าม | F8 | F8 |
| ดูเบรกพอยต์ | Ctrl + Shift + F8 | Shift + Cmd + F8 |
| ดำเนินโครงการต่อ | F9 | F9 |
| ประเมินนิพจน์ปัจจุบัน | Alt + F8 | ตัวเลือก + F8 |
โชคดีที่ไม่มีอะไรให้จดจำมากมายที่นี่ คุณต้องเปิดตัวดีบักเกอร์ ตั้งค่าเบรกพอยต์ต่อบรรทัด ฟังการเชื่อมต่อ และรันสคริปต์ของคุณ
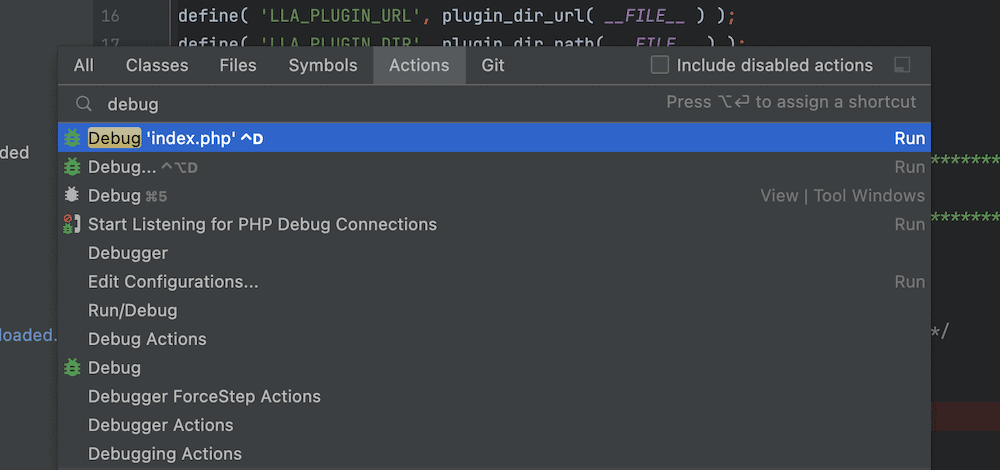
อย่างไรก็ตาม หากคุณต้องการทางลัดสำหรับงานเฉพาะ คุณสามารถใช้คำสั่ง PhpStorm Find Action :

เมื่อคุณเริ่มพิมพ์ในพื้นที่นี้ คุณจะเห็นรายการคำสั่งแบบไดนามิกและทางลัดที่เกี่ยวข้อง คุณยังสามารถค้นหาเวอร์ชัน PDF ของแป้นพิมพ์ลัดทั้งหมดได้จากเมนู Help > Keyboard Shortcuts PDF
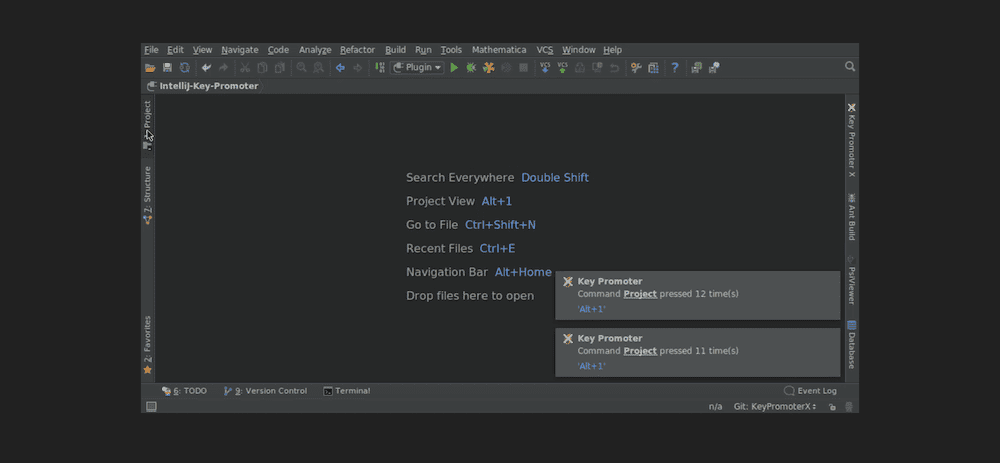
หากคุณต้องการดูทางลัดแบบเรียลไทม์มากขึ้นในขณะที่คุณใช้งานเมาส์ JetBrains มีปลั๊กอิน Key Promoter X:

เครื่องมือที่มีประโยชน์นี้จะแสดงการแจ้งเตือนการดำเนินการล่าสุดของคุณ พร้อมด้วยแป้นพิมพ์ลัดที่เกี่ยวข้อง เมื่อคุณเรียนรู้และใช้ทางลัดแล้ว คุณสามารถเลิกใช้ปลั๊กอินนี้และกู้คืนอสังหาริมทรัพย์อันมีค่านั้นไปยังหน้าจอของคุณได้
สรุป
แนวทางปฏิบัติในการดีบักมาไกลจากจุดเริ่มต้นที่ต่ำต้อย ตอนนี้มันครอบคลุมขอบเขตที่กว้างกว่าที่บรรพบุรุษของมันจะจินตนาการได้ ในการดำเนินการแก้ไขโค้ด PHP ของคุณอย่างละเอียดถี่ถ้วน คุณจะต้องใช้เครื่องมือที่มีความสามารถ มีส่วนขยายและเครื่องมือที่ยอดเยี่ยมมากมายให้เลือก แต่ Xdebug เป็น frontrunner ที่สามารถโต้แย้งได้
ดังที่เราได้เห็นแล้ว Xdebug สามารถปรับให้เข้ากับรสนิยมที่หลากหลายที่สุดในโปรแกรมแก้ไขโค้ด และเหมาะอย่างยิ่งเมื่อจับคู่กับ PhpStorm อย่างไรก็ตาม ไม่ว่าการตั้งค่าของคุณจะเป็นอย่างไร มักจะมี Xdebug เวอร์ชันที่เหมาะกับความต้องการของคุณ โดยรวมแล้วเป็นเครื่องมือที่ทรงพลัง ยืดหยุ่น และใช้งานง่าย
คุณคิดว่า Xdebug สมควรได้รับการยกย่องอย่างสูง หรือมีเครื่องมือแก้ไขจุดบกพร่องอื่นที่คุณต้องการหรือไม่ แจ้งให้เราทราบในส่วนความคิดเห็นด้านล่าง!
