วิธีแก้ไขข้อผิดพลาด “เว็บไซต์ของคุณไม่มีแท็ก Hreflang” ใน Google Search Console
เผยแพร่แล้ว: 2022-07-08เห็นคำเตือนว่า “เว็บไซต์ของคุณไม่มีแท็ก hreflang” ใน Google Search Console แต่ไม่แน่ใจว่าหมายถึงอะไรและคุณต้องแก้ไขอะไร
หากเว็บไซต์ของคุณนำเสนอเนื้อหาของคุณหลายเวอร์ชันสำหรับภาษาต่างๆ และ/หรือตำแหน่งผู้อ่าน คุณ จำเป็น ต้องเพิ่มแท็ก hreflang ที่มีรูปแบบเหมาะสมลงในโค้ดของเว็บไซต์ของคุณ
หากคุณเห็นข้อผิดพลาดนี้ใน Google Search Console แสดงว่า Google ไม่สามารถตรวจพบแท็ก hreflang เหล่านี้ได้ เนื่องจากคุณไม่ได้เพิ่มหรือเพิ่มแท็กอย่างไม่ถูกต้อง
ไม่ต้องกังวล! คู่มือนี้จะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เพื่อเพิ่มแท็ก hreflang ลงในเว็บไซต์ของคุณและแก้ไขข้อผิดพลาดใน Google Search Console
นี่คือสิ่งที่คาดหวังจากบทความนี้:
- ข้อมูลเบื้องต้นเกี่ยวกับแท็ก hreflang
- ไซต์ใดที่ต้องใช้แท็ก hreflang ( หากไซต์ของคุณไม่พอดี คำเตือนนี้ไม่สำคัญสำหรับคุณ )
- ข้อผิดพลาด “เว็บไซต์ของคุณไม่มีแท็ก hreflang” หมายถึงอะไร
- วิธีแก้ไขข้อผิดพลาด “เว็บไซต์ของคุณไม่มีแท็ก hreflang” ด้วยตนเองหรือด้วยปลั๊กอิน TranslatePress WordPress ฟรี
แท็ก Hreflang คืออะไร?
แท็ก Hreflang เป็นโค้ดเบื้องหลังเล็กๆ น้อยๆ ที่ให้คุณบอก Google และเครื่องมือค้นหาอื่นๆ ว่าภาษาและตำแหน่งใดที่หน้าเว็บแต่ละเวอร์ชันกำหนดเป้าหมาย
สิ่งเหล่านี้มีความสำคัญเป็นพิเศษสำหรับไซต์หลายภาษา เนื่องจากช่วยให้คุณสามารถเชื่อมโยงส่วนต่างๆ ของเนื้อหาเข้าด้วยกันในขณะที่ระบุภาษาและตำแหน่งที่ตั้งของแต่ละเวอร์ชัน
ตัวอย่างเช่น สมมติว่าคุณมีโพสต์ที่เรียกว่า "สวัสดีชาวโลก" ซึ่งให้บริการในสามภาษาที่แตกต่างกัน ได้แก่ อังกฤษ สเปน และเยอรมัน
แท็ก Hreflang ช่วยให้คุณสื่อสารข้อมูลต่อไปนี้:
- โพสต์เวอร์ชันภาษาอังกฤษอยู่ที่ yoursite.com/hello-world
- โพสต์เวอร์ชันภาษาสเปนอยู่ที่ yoursite.com/es/hola-mundo
- โพสต์เวอร์ชันภาษาเยอรมันอยู่ที่ yoursite.com/de/hallo-welt
โดยรวมแล้ว หน้าทั้งสามนี้จะเรียกว่า คลัสเตอร์ hreflang เนื่องจากทั้งสามหน้าเชื่อมโยงกันโดยใช้แท็ก hreflang ทั่วไป
สิ่งนี้ไม่เพียงช่วยให้ Google แสดงภาษาที่ถูกต้องสำหรับผู้ค้นหาแต่ละคน แต่ยังบอก Google ว่าโพสต์ทั้งสามครอบคลุมเนื้อหาเดียวกัน แม้ว่าจะเป็นภาษาต่างๆ
คุณยังสามารถใช้แท็ก hreflang เพื่อสื่อสารข้อมูลเกี่ยวกับ สถาน ที่บางแห่งนอกเหนือจาก ภาษา ตัวอย่างเช่น:
- yoursite.com/hello-world เป็นเวอร์ชันภาษาอังกฤษสำหรับผู้อ่านจากประเทศสหรัฐอเมริกา
- yoursite.co.uk/hello-world เป็นเวอร์ชันภาษาอังกฤษสำหรับผู้อ่านจากสหราชอาณาจักร
การเพิ่มแท็ก hreflang ที่เหมาะสมมีความสำคัญด้วยเหตุผลหลายประการ:
- ป้องกันปัญหาเนื้อหาที่ซ้ำกัน – แท็ก hreflang ช่วยให้ Google เข้าใจว่าเนื้อหาที่เชื่อมโยงเหล่านี้ไม่ใช่เนื้อหาที่ซ้ำกัน แต่กลับกำหนดเป้าหมายไปยังภาษาและ/หรือสถานที่ต่างกัน
- ปรับหน้าให้เหมาะสมสำหรับผู้ชมที่แตกต่างกัน – แท็ก hreflang ช่วยให้แน่ใจว่า Google จัดอันดับเวอร์ชันที่ถูกต้องของหน้าสำหรับผู้ค้นหาแต่ละราย
- ได้รับ ประโยชน์จากสัญญาณการจัดอันดับที่ใช้ร่วมกัน – Google ได้บอกใบ้ว่าหน้าที่เชื่อมโยงกันในคลัสเตอร์ hreflang จะได้รับประโยชน์จากสัญญาณการจัดอันดับ SEO ที่ใช้ร่วมกัน
หากคุณต้องการเรียนรู้เพิ่มเติมเกี่ยวกับแท็ก hreflang คุณสามารถดูคำแนะนำขั้นสูงสุดของเราเกี่ยวกับแท็ก hreflang
คุณต้องการแท็ก Hreflang หากเว็บไซต์ของคุณมีภาษาเดียวเท่านั้น?
หากคุณมีไซต์หลายภาษา คุณต้องเพิ่มแท็ก hreflang ไม่มีการอภิปรายอยู่ที่นั่น
แต่คุณต้องการแท็ก hreflang หรือไม่หากคุณเสนอภาษาเดียวในไซต์ของคุณ
คำตอบก็คือ มันขึ้นอยู่กับ
แม้ว่าคุณจะเสนอภาษาเดียวเท่านั้น คุณยังอาจต้องการใช้แท็ก hreflang หากคุณมีไซต์เวอร์ชันต่างๆ ที่กำหนดเป้าหมายสถานที่ต่างกัน ตัวอย่างเช่น หากคุณมีเวอร์ชันหนึ่งสำหรับสหรัฐอเมริกา เวอร์ชันหนึ่งสำหรับสหราชอาณาจักร และอีกเวอร์ชันสำหรับออสเตรเลีย คุณควรเพิ่มแท็ก hreflang แม้ว่าทั้งสามเวอร์ชันจะเป็นภาษาอังกฤษ
แท็ก hreflang จะช่วยให้ Google มั่นใจได้ว่าจะให้บริการไซต์ของคุณในเวอร์ชันออสเตรเลียแก่ผู้ที่ค้นหาจากออสเตรเลีย และเวอร์ชันสหรัฐอเมริกา ไปจนถึงผู้ที่ค้นหาจากสหรัฐอเมริกา
หากคุณมีเว็บไซต์เวอร์ชันเดียวในภาษาเดียว ก็ไม่จำเป็นต้องใช้แท็ก hreflang มากนัก แม้ว่า SEO จำนวนน้อยจะยังแนะนำ
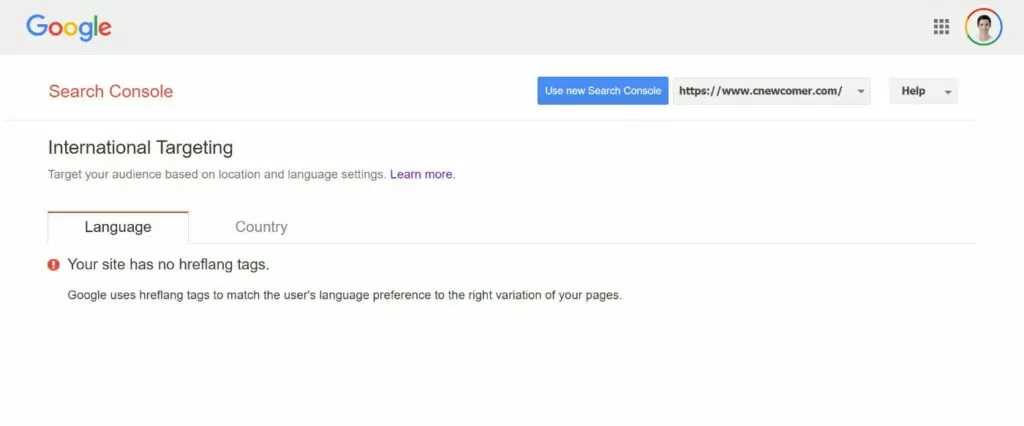
ข้อความ "ไซต์ของคุณไม่มีแท็ก Hreflang" หมายถึงอะไรใน Google Search Console

ข้อความ "ไซต์ของคุณไม่มีแท็ก hreflang" ปรากฏในเครื่องมือ กำหนดเป้าหมายระหว่างประเทศ ของ Google Search Console ซึ่งยังคงใช้งานได้เป็นเครื่องมือเดิม
ข้อความหมายถึงสิ่งที่ดูเหมือน – Google ไม่พบแท็ก hreflang บนไซต์ของคุณ ซึ่งหมายความว่าจะไม่สามารถจัดทำดัชนีและเชื่อมต่อเวอร์ชันภาษา/ท้องถิ่นของหน้าเว็บของคุณได้อย่างเหมาะสม
อาจเป็นเพราะคุณไม่ได้เพิ่มแท็ก hreflang ใดๆ หรืออาจเป็นเพราะคุณพยายามเพิ่มแท็กแต่ทำไม่ถูกต้อง
ไม่ว่าจะด้วยวิธีใด การแก้ไขปัญหานี้หากคุณนำเสนอไซต์ในหลายภาษา เนื่องจากอาจส่งผลเสียต่อ SEO และประสบการณ์ผู้ใช้ของไซต์
“การแก้ไข” จะเป็นการเพิ่มแท็ก hreflang ( หากคุณยังไม่ได้ดำเนินการ ) หรือแก้ไขปัญหาว่าทำไม Google ตรวจไม่พบแท็ก hreflang ของคุณอย่างถูกต้อง ( หากคุณได้พยายามเพิ่มแท็กแล้ว )
เมื่อคุณแก้ไขปัญหาแล้ว ข้อความแสดงข้อผิดพลาดนี้ควรหายไปใน Google Search Console และแทนที่ด้วยรายงานที่แสดงให้คุณเห็นว่า Google ตีความโครงสร้างแท็ก hreflang ของเว็บไซต์ของคุณอย่างไร
วิธีตั้งค่า Hreflang Tags ด้วยตนเอง
หากคุณใช้ WordPress เราจะแสดงวิธีที่ง่ายกว่า มาก ในการแก้ไขปัญหา “เว็บไซต์ของคุณไม่มีแท็ก hreflang” ในส่วนถัดไปโดยใช้ปลั๊กอิน TranslatePress ฟรี
อย่างไรก็ตาม หากคุณ ไม่ได้ ใช้ WordPress คุณอาจต้องตั้งค่าแท็ก hreflang ด้วยตนเอง…ซึ่งอาจดูลำบากเล็กน้อย
คุณสามารถเพิ่มและควรเพิ่มแท็ก hreflang ในสองตำแหน่ง:
- ส่วน <head> ของโค้ดแต่ละหน้า
- แผนผังเว็บไซต์ XML ของเว็บไซต์ของคุณ
สิ่งสำคัญที่ต้องทำความเข้าใจกับแท็ก hreflang คือคลัสเตอร์ hreflang ต้องมีทุกอินสแตนซ์ของหน้า รวมถึงหน้าปัจจุบัน เสมอ
ตัวอย่างเช่น หากคุณมีหน้าเวอร์ชันภาษาอังกฤษและสเปน แต่ละหน้าจะมีแท็ก hreflang สำหรับ ทั้ง เวอร์ชันภาษาอังกฤษและภาษาสเปน ใช่ – หน้าภาษาอังกฤษยังคงมีแท็ก hreflang สำหรับเวอร์ชันภาษาอังกฤษ แม้ว่าหน้านั้นเป็นหน้าที่ผู้เยี่ยมชมอยู่แล้ว
การรวมหน้าเพจในทุกคลัสเตอร์ hreflang เป็นสิ่งสำคัญเพื่อให้ Google สามารถเข้าใจได้อย่างถ่องแท้ว่าสิ่งต่าง ๆ เชื่อมโยงกันอย่างไร หากคุณไม่ทำเช่นนั้น อาจทำให้เกิดข้อผิดพลาดได้
อ่านด้านล่างสำหรับรูปแบบโค้ดที่คุณต้องปฏิบัติตามเพื่อแก้ไขข้อผิดพลาด "ไซต์ของคุณไม่มีแท็ก hreflang"
อีกครั้ง หากคุณรู้สึกว่าถูกครอบงำโดยพยายามเพิ่มโค้ดนี้ด้วยตัวเอง ให้อ่านต่อไปสำหรับโซลูชันปลั๊กอินที่ง่ายกว่ามากสำหรับผู้ใช้ WordPress
รูปแบบโค้ดสำหรับแท็ก Hreflang ใน <head>
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
รูปแบบโค้ดสำหรับแท็ก Hreflang ใน XML Sitemap
<url>
<loc>https://yoursite.com/hello-world/</loc>
<xhtml:link rel="alternate" "hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/"/>
<xhtml:link rel="alternate" "hreflang="de" href="https://yoursite.com/de/hallo-welt/"/>
</url>
วิธีแก้ไข “เว็บไซต์ของคุณไม่มีแท็ก Hreflang” บน WordPress
หากคุณสร้างเว็บไซต์ด้วย WordPress ปลั๊กอิน TranslatePress นำเสนอวิธีง่ายๆ ที่ไม่เพียงแต่แปลเนื้อหาของคุณเป็นภาษาใหม่อย่างน้อยหนึ่งภาษา แต่ยังช่วยให้แน่ใจว่าทุกหน้ามีแท็ก hreflang ที่เหมาะสมโดยอัตโนมัติ
สำหรับผู้ใช้ WordPress นี่เป็นวิธีที่ง่ายที่สุดในการแก้ไขปัญหา "ไซต์ของคุณไม่มีแท็ก hreflang" แทนที่จะต้องเพิ่มแท็กด้วยตนเอง (และอัปเดตอยู่เสมอเมื่อคุณเปลี่ยนแปลงสิ่งต่างๆ) คุณสามารถปล่อยให้ TranslatePress ทำงานทั้งหมดให้คุณโดยไม่ต้องยกนิ้วให้

เพื่อให้คุณครอบคลุมได้อย่างเต็มที่ TranslatePress จะเพิ่มแท็ก hreflang ให้กับทั้งส่วน <head> ของแต่ละหน้า เช่นเดียวกับแผนผังไซต์ XML ของไซต์ WordPress ของคุณ ( รวมถึงความเข้ากันได้สำหรับ ปลั๊กอิน SEO ยอดนิยมส่วนใหญ่ )
นอกจากนี้ยังช่วยให้คุณสามารถจัดการการแปลของไซต์ของคุณทั้งหมดโดยใช้โปรแกรมแก้ไขภาพ ซึ่งช่วยให้คุณทำงานกับเนื้อหาหลายภาษาได้สะดวกยิ่งขึ้น
ด้านล่างนี้ คุณจะพบคำแนะนำอย่างรวดเร็วเกี่ยวกับวิธีใช้ TranslatePress เพื่อแก้ไขปัญหา “เว็บไซต์ของคุณไม่มีแท็ก hreflang” หากคุณต้องการดูรายละเอียดเพิ่มเติมเกี่ยวกับการสร้างเว็บไซต์หลายภาษาด้วย TranslatePress คุณสามารถดูบทแนะนำหลายภาษาของ WordPress ได้

TranslatePress หลายภาษา
วิธีที่ง่ายที่สุดในการแก้ไขไซต์ของคุณไม่มีข้อผิดพลาดแท็ก hreflang บน WordPress
รับปลั๊กอินหรือดาวน์โหลดเวอร์ชันฟรี
1. ติดตั้ง TranslatePress และเลือกภาษา
ในการเริ่มต้น ให้ติดตั้งและเปิดใช้งานปลั๊กอิน TranslatePress ฟรีบนไซต์ของคุณ มีการระบุไว้ที่ WordPress.org ดังนั้นคุณจึงสามารถติดตั้งได้เหมือนกับปลั๊กอินฟรีอื่นๆ
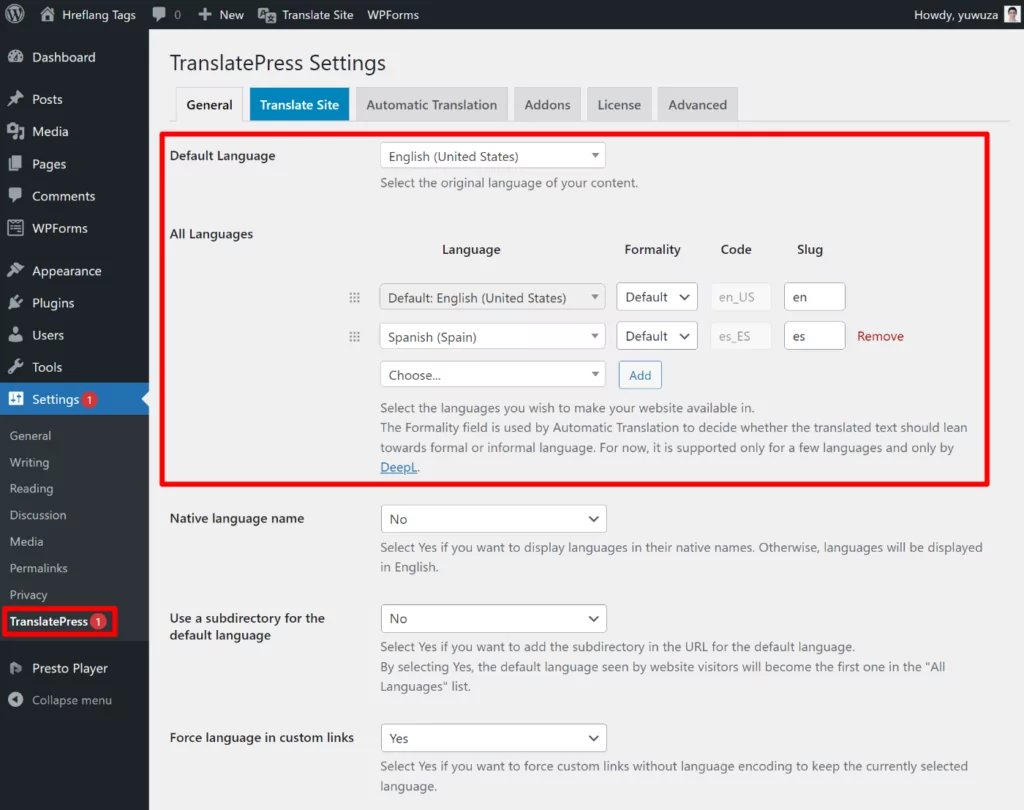
จากนั้นไปที่การ ตั้งค่า → TranslatePress เพื่อเลือกภาษาที่คุณต้องการใช้ในไซต์ของคุณ ( และดังนั้นภาษาที่คุณต้องการเพิ่มแท็ก hreflang ):
- ภาษาเริ่มต้น – ภาษาดั้งเดิมของไซต์ของคุณที่คุณเขียนเนื้อหาต้นฉบับของคุณ
- ภาษาทั้งหมด – ภาษาใหม่อย่างน้อยหนึ่งภาษาที่คุณต้องการเพิ่มในไซต์ของคุณ
การเพิ่มแท็ก hreflang สำหรับทั้งภาษาอังกฤษและสเปนมีลักษณะดังนี้:

โปรดทราบว่าคุณสามารถเลือกได้ ทั้ง ภาษาและสถานที่ คุณสามารถเลือกภาษาเดียวกันได้สองครั้ง แต่ในสถานที่ต่างกัน
TranslatePress เวอร์ชันฟรีให้คุณเพิ่มภาษาใหม่หนึ่งภาษาในไซต์ของคุณ (สำหรับทั้งหมดสองภาษา) หากคุณต้องการใช้มากกว่านั้น คุณสามารถอัปเกรดเป็นใบอนุญาต ส่วนบุคคล เพื่อเพิ่มการรองรับ ภาษาไม่จำกัด
2. แปลเนื้อหาของคุณ
ขั้นต่อไป คุณจะต้องใช้ TranslatePress เพื่อแปลเนื้อหาของคุณ ซึ่งเป็นวิธีที่คุณจะสร้างเวอร์ชันต่างๆ ของหน้าเว็บของคุณเพื่อรวมไว้ในแท็ก hreflang
เมื่อคุณใช้ TranslatePress เพื่อแปลเนื้อหาบางส่วน TranslatePress จะสร้างหน้าคงที่และจัดทำดัชนี SEO สำหรับแต่ละเวอร์ชันภาษาและรวมหน้านั้นไว้ในคลัสเตอร์ hreflang
คุณสามารถแปลทั้งเว็บไซต์หรือแปลเฉพาะเนื้อหาที่สำคัญบางรายการเท่านั้น
หากคุณต้องการประหยัดเวลา TranslatePress ยังรองรับการแปลด้วยเครื่องอัตโนมัติโดยใช้ Google Translate หรือ DeepL แม้ว่าคุณจะใช้การแปลด้วยคอมพิวเตอร์ คุณจะยังสามารถแก้ไขการแปลทั้งหมดได้จากตัวแก้ไข TranslatePress
หากคุณต้องการใช้การแปลอัตโนมัติ คุณสามารถตั้งค่านั้นได้จากแท็บการ แปลอัตโนมัติ ของพื้นที่การตั้งค่า TranslatePress คุณสามารถทำตามคำแนะนำของเราเกี่ยวกับวิธีการแปล WordPress โดยอัตโนมัติสำหรับคำแนะนำโดยละเอียด
หรือคุณสามารถแปลเนื้อหาของคุณตั้งแต่เริ่มต้น
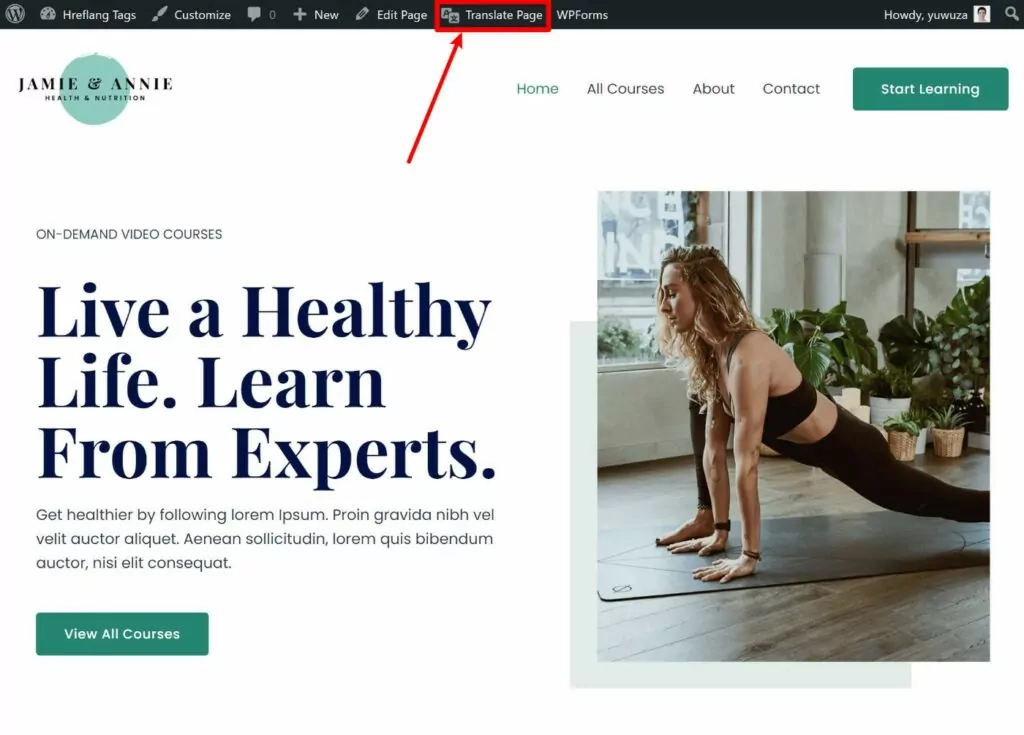
ไม่ว่าจะด้วยวิธีใด ต่อไปนี้คือวิธีเปิดใช้ตัวแก้ไข TranslatePress:
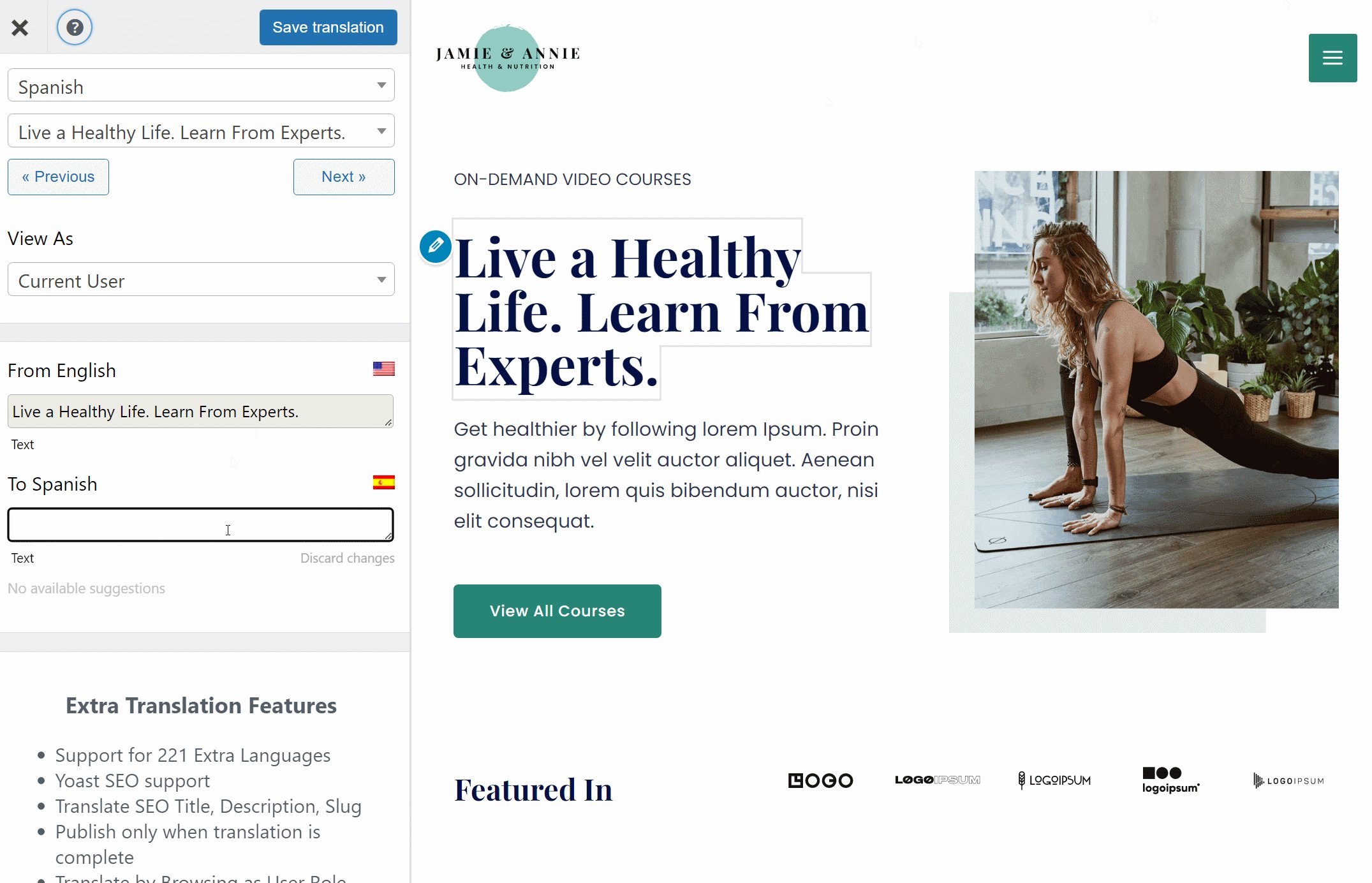
- เปิดหน้าที่คุณต้องการแปลที่ส่วนหน้าของไซต์ของคุณ
- คลิกตัวเลือก แปลหน้า ใหม่บนแถบเครื่องมือ WordPress

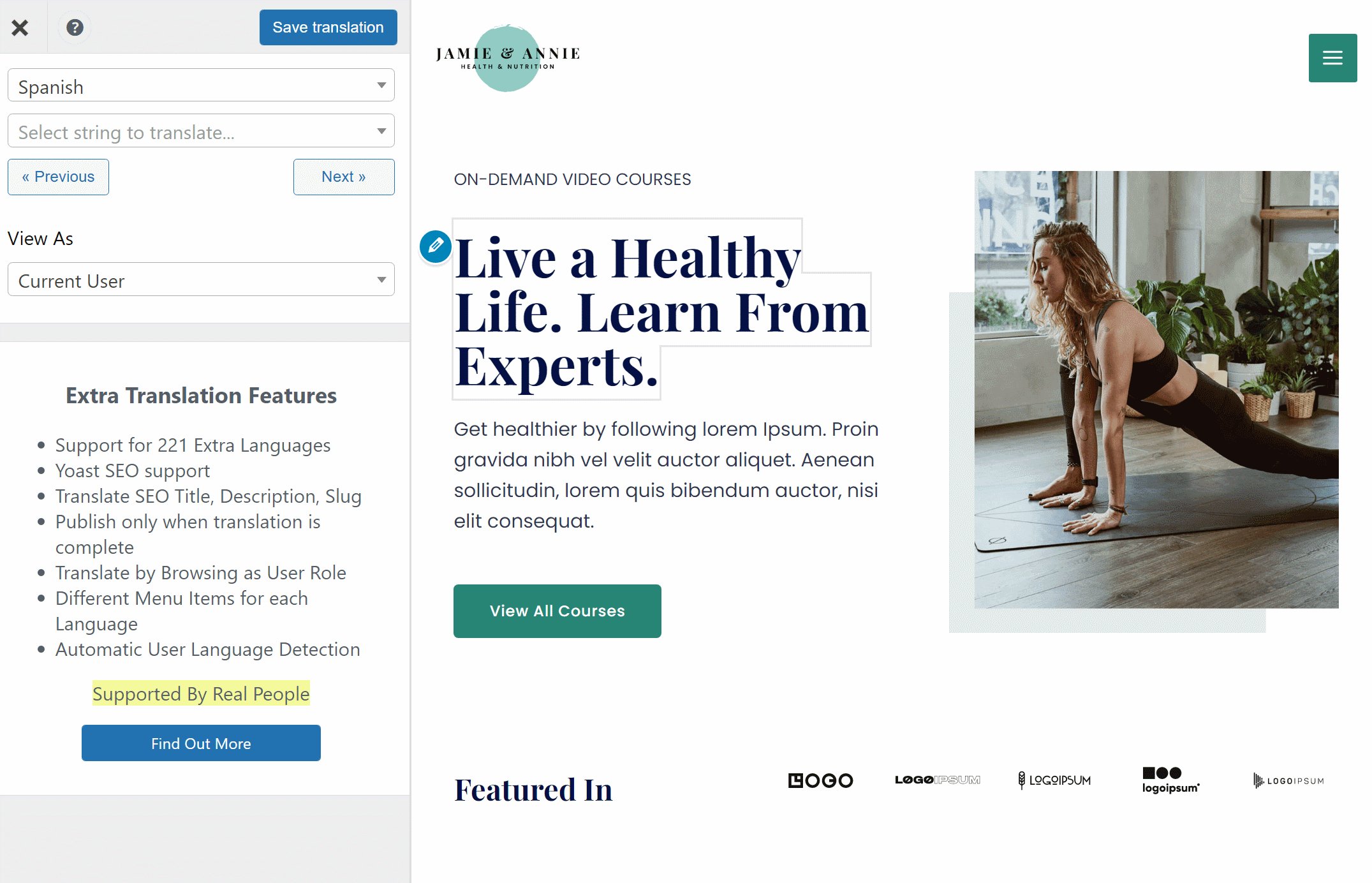
คุณควรเห็นภาพตัวอย่างหน้าเว็บทางด้านขวาและแถบด้านข้างทางด้านซ้าย
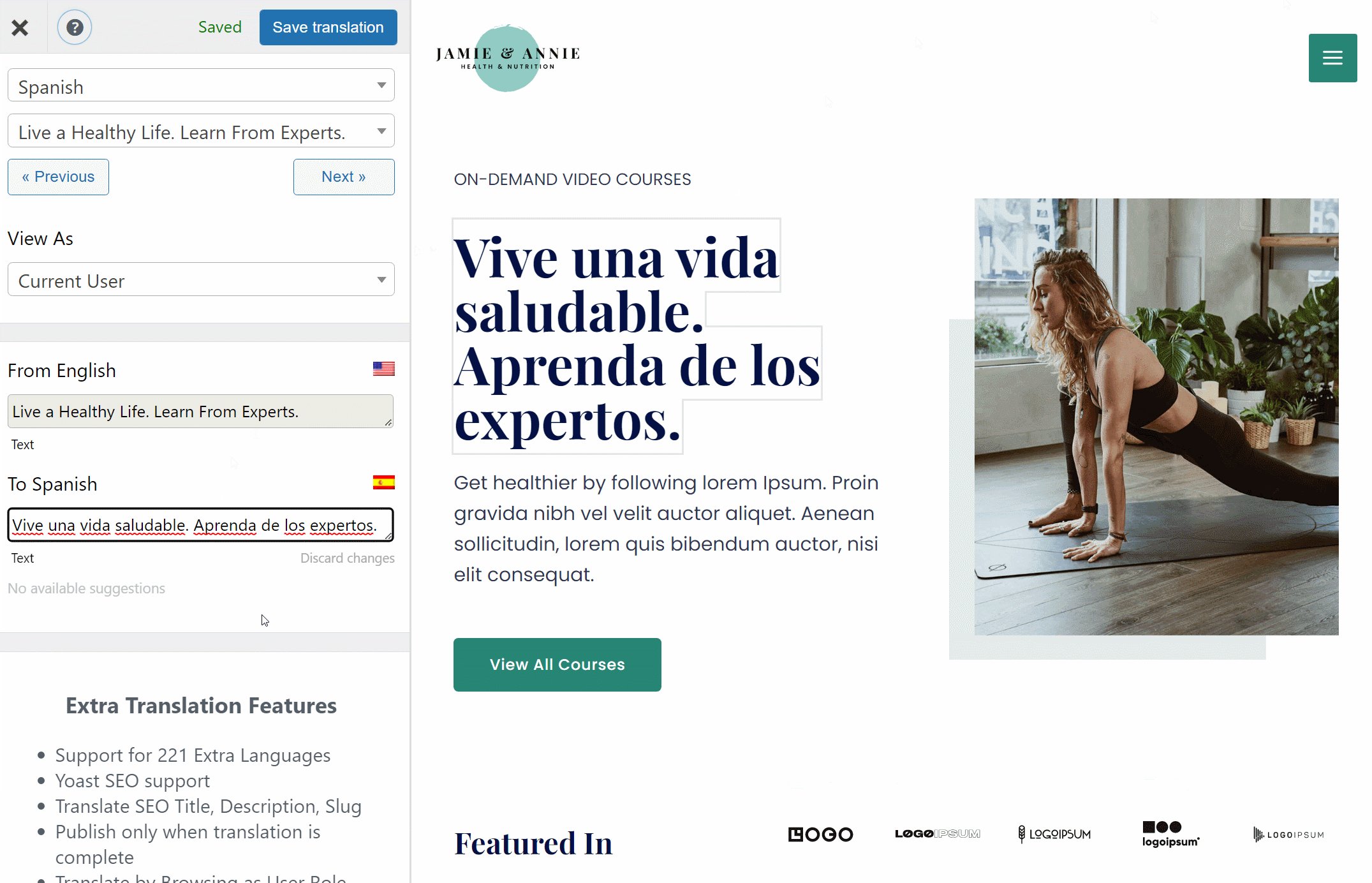
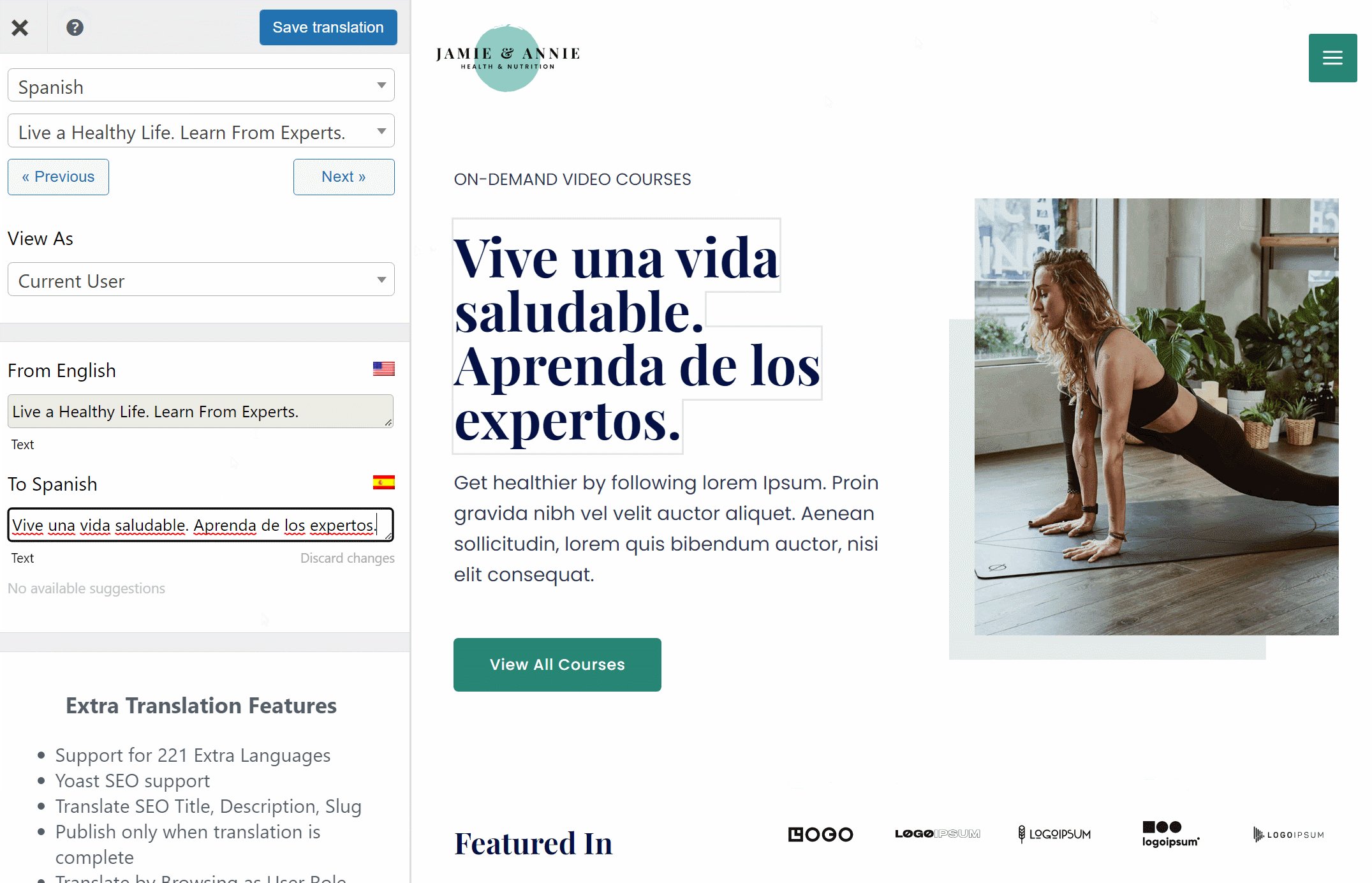
หากต้องการแก้ไขการแปลสำหรับเนื้อหาใดๆ สิ่งที่คุณต้องทำคือวางเมาส์เหนือคำแปลแล้วคลิกไอคอนดินสอ ซึ่งจะเปิดการแปลในแถบด้านข้างซึ่งคุณสามารถเพิ่ม/แก้ไขคำแปลได้ตามต้องการ

คุณสามารถใช้แนวทางแบบชี้แล้วคลิกเดียวกันนี้เพื่อแปลเนื้อหาของคุณได้ 100% ไม่ว่าจะมาจากตัวแก้ไข WordPress ธีมของคุณ ปลั๊กอินอื่น และอื่นๆ หากคุณต้องการดูรายละเอียดเพิ่มเติม เรามีคำแนะนำมากมายเกี่ยวกับการแปลเนื้อหาประเภทต่างๆ:
- บรรณาธิการ (กูเทนเบิร์ก) บล็อก
- ช่องกำหนดเอง
- ประเภทโพสต์ที่กำหนดเอง
- แบบฟอร์ม WordPress
- เมนูเวิร์ดเพรส
- เนื้อหาป๊อปอัป
- สไลเดอร์
- ผลิตภัณฑ์ WooCommerce
- Elementor (ตัวสร้างหน้า)
- Divi (ตัวสร้างเพจ)
- ออกซิเจน (ผู้สร้างเว็บไซต์)
3. ทดสอบ/ตรวจสอบ Hreflang Tags ของคุณ
ณ จุดนี้ คุณควรมีแท็ก hreflang ที่เหมาะสมในส่วน <head> ของทุกหน้าในไซต์ของคุณ
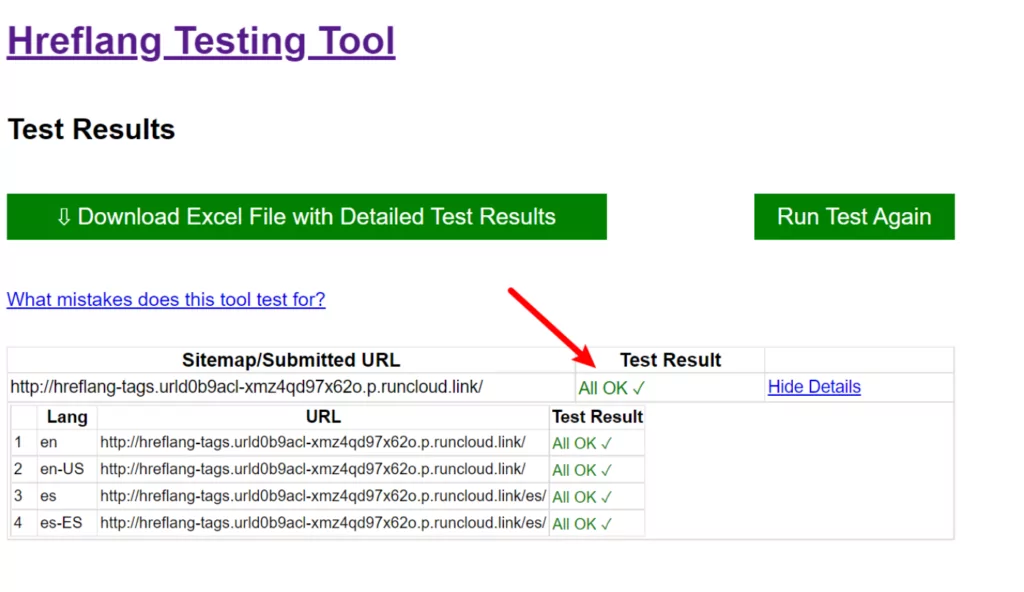
คุณสามารถตรวจสอบได้โดยดูที่โค้ดโดยตรงหรือใช้เครื่องมือ เช่น เครื่องมือทดสอบ hreflang.org
แม้ว่าจะมีเครื่องมืออื่นๆ ที่มีอินเทอร์เฟซที่ดีกว่า เหตุผลที่เราชอบเครื่องมือนี้ก็คือมันช่วยให้คุณตรวจสอบทั้งไซต์ของคุณได้อย่างรวดเร็ว (โดยการป้อนแผนผังไซต์) แทนที่จะต้องเพิ่มแต่ละ URL ด้วยตนเอง ( แม้ว่าคุณจะทดสอบ URL แต่ละรายการ ได้ด้วยก็ตาม)
ที่นี่ คุณจะเห็นว่าไซต์ทดสอบของเรา "ตกลง" หลังจากตั้งค่า TranslatePress:

หากคุณต้องการเพิ่มแท็ก hreflang ลงในแผนผังไซต์ XML ของไซต์ WordPress คุณสามารถซื้อใบอนุญาต TranslatePress Personal เพื่อเข้าถึงโปรแกรมเสริม SEO Pack
โปรแกรมเสริม SEO Pack ไม่เพียงแต่ช่วยให้คุณสร้างแผนผังเว็บไซต์หลายภาษาด้วยแท็ก hreflang ที่เหมาะสม แต่ยังให้คุณสมบัติอื่นๆ มากมายในการปรับปรุง SEO หลายภาษา เช่น ความสามารถในการแปลชื่อ/คำอธิบาย SEO ข้อความแสดงแทนรูปภาพ และอื่นๆ .
4. เสร็จสิ้นการตั้งค่าฟังก์ชันการทำงานหลายภาษาที่สำคัญ
ณ จุดนี้ คุณเสร็จสิ้นสมบูรณ์จากมุมมองของการแก้ไขข้อผิดพลาด "ไซต์ของคุณไม่มีแท็ก hreflang" ตอนนี้ Google ควรจะสามารถตรวจจับแท็ก hreflang ของไซต์ของคุณและแสดงให้คุณเห็นใน Search Console ( แม้ว่าจะต้องใช้เวลาในการอัปเดตข้อมูล ก็ตาม)
อย่างไรก็ตาม คุณอาจต้องการทำตามขั้นตอนอื่นๆ สองสามขั้นตอนเพื่อสร้างประสบการณ์ที่ดีขึ้นสำหรับผู้เยี่ยมชมที่เป็นมนุษย์ เช่น การปรับตัวสลับภาษาส่วนหน้าของคุณ หากต้องการเรียนรู้วิธีดำเนินการดังกล่าว โปรดดูคู่มือภาษา WordPress ฉบับสมบูรณ์
แก้ไขข้อผิดพลาด "ไซต์ของคุณไม่มีแท็ก Hreflang" ให้ดี
หากคุณนำเสนอไซต์ของคุณหลายเวอร์ชันสำหรับภาษาและ/หรือสถานที่ต่างๆ สิ่งสำคัญคือต้องเพิ่มแท็ก hreflang เพื่อให้ Google และเครื่องมือค้นหาอื่นๆ สามารถเข้าใจว่าหน้าเว็บเหล่านั้นเชื่อมต่อกันอย่างไร
หากคุณเห็นข้อผิดพลาด "ไซต์ของคุณไม่มีแท็ก hreflang" ใน Google Search Console แสดงว่า Google ไม่สามารถตรวจพบแท็ก hreflang บนไซต์ของคุณได้ ซึ่งเป็นปัญหาหากไซต์ของคุณกำหนดเป้าหมายหลายภาษา/สถานที่
ในการแก้ไขปัญหา คุณต้องเพิ่มแท็ก hreflang ที่จัดรูปแบบอย่างเหมาะสมลงในส่วน <head> ของไซต์ของคุณ (และควรเป็นแผนผังไซต์ XML ของคุณ)
ในขณะที่คุณสามารถทำสิ่งนี้ได้ด้วยตนเอง ปลั๊กอิน TranslatePress นำเสนอโซลูชันที่ง่ายกว่าและเป็นอัตโนมัติอย่างสมบูรณ์สำหรับการเพิ่มแท็ก hreflang บน WordPress
คุณไม่จำเป็นต้องยกนิ้วให้เลยเมื่อพูดถึงแท็ก hreflang เพียงแค่เลือกภาษาของคุณ แปลเนื้อหาของคุณ และให้ TranslatePress รับรองว่าทุกหน้ามีแท็ก hreflang ที่เหมาะสม
หากคุณพร้อมที่จะเริ่มต้น คุณสามารถทำตามบทช่วยสอนด้านบนหรืออ่านคู่มือฉบับสมบูรณ์ของเราเพื่อสร้างเว็บไซต์ WordPress หลายภาษา

TranslatePress หลายภาษา
วิธีที่ง่ายที่สุดในการแก้ไขไซต์ของคุณไม่มีข้อผิดพลาดแท็ก hreflang บน WordPress
รับปลั๊กอินหรือดาวน์โหลดเวอร์ชันฟรี
คุณยังมีคำถามเกี่ยวกับวิธีการแก้ไขข้อผิดพลาด “ไซต์ของคุณไม่มีแท็ก hreflang” หรือไม่? แจ้งให้เราทราบในความคิดเห็น!
