Zakra 3.0 และ Pro 2.0 Beta เปิดตัวแล้ว!
เผยแพร่แล้ว: 2023-07-03ทีมงาน Zakra ภูมิใจนำเสนอ Zakra 3.0 และ Pro 2.0 รุ่นเบต้า !
การแจ้งเตือนการทดสอบเบต้าของ Zakra! เราไม่แนะนำให้ผู้ใช้ที่นับถือของเราทำการทดสอบรุ่นเบต้าของ Zakra บนเว็บไซต์จริง
ใช่ เวอร์ชันเบต้าของธีม Zakra v3.0 และปลั๊กอิน Zakra Pro v2.0 ได้รับการเผยแพร่อย่างเป็นทางการใน วันที่ 4 กรกฎาคม 2023
และเรารอคอยที่จะให้คุณได้ทดลองใช้และแบ่งปันประสบการณ์อันมีค่าและข้อเสนอแนะของคุณกับเรา
โดยไม่ชักช้า เรามาเจาะลึกรายละเอียดของ Zakra 3.0 และ Pro 2.0 beta release รวมถึงคำแนะนำในการติดตั้งและการใช้งาน
สารบัญ
Zakra Beta 3.0 และ Pro 2.0 คืออะไร
ธีม Zakra v3.0 และ ปลั๊กอิน Zakra Pro v2.0 กำลังจะมีการอัปเดตที่สำคัญสำหรับธีม Zakra เพื่อมอบประสบการณ์การสร้างเว็บไซต์ที่เหนือชั้นให้กับคุณ
เราต้องการให้แน่ใจว่าเวอร์ชันล่าสุดเหล่านี้ทำงานร่วมกับไซต์ของคุณได้อย่างราบรื่นและทำงานได้อย่างราบรื่น
ดังนั้น ก่อนการเปิดตัวผลิตภัณฑ์ขั้นสุดท้าย เราตื่นเต้นที่จะเปิด ตัวเวอร์ชันเบต้าของธีม Zakra v3.0 รวมถึง ปลั๊กอิน Zakra Pro v2.0

เวอร์ชันเหล่านี้ทำให้คุณสามารถสำรวจและสัมผัสกับการออกแบบธีม Zakra ล่าสุดทั้งหมด รวมถึงการปรับปรุงคุณสมบัติและปรับแต่งได้โดยตรง
ประโยชน์ของการทดสอบเวอร์ชันเบต้าของ Zakra คืออะไร
การทดสอบเวอร์ชันเบต้าของ Zakra มีประโยชน์หลายประการดังนี้:
1. การเข้าถึงการปรับปรุงธีมใหม่ก่อนใคร
เมื่อเข้าร่วมการทดสอบเบต้า คุณจะสามารถติดตาม Zakra เวอร์ชันล่าสุดก่อนที่จะเผยแพร่สู่สาธารณะ
สิ่งนี้เปิดโอกาสให้คุณได้สำรวจและทำความคุ้นเคยกับการปรับปรุงธีมใหม่ล่วงหน้า
2. การตรวจจับปัญหาและการรายงาน
การทดสอบเวอร์ชันเบต้าทำให้คุณสามารถระบุปัญหาหรือข้อบกพร่องที่เป็นไปได้
คุณสามารถรายงานปัญหาเหล่านี้กับทีมพัฒนาและรับการแก้ไขก่อนที่จะออกผลิตภัณฑ์ขั้นสุดท้าย สิ่งนี้ทำให้มั่นใจได้ว่าเว็บไซต์ของคุณทำงานได้อย่างราบรื่นด้วยเวอร์ชันที่อัปเดต
3. รองรับธีมเด็ก
หากคุณใช้ธีมลูกกับ Zakra การทดสอบเบต้าจะอนุญาตให้คุณขอรหัสที่เปลี่ยนได้ ในกรณีที่มีปัญหาใดๆ เกิดขึ้น
สิ่งนี้ช่วยให้แน่ใจว่าธีมลูกของคุณยังคงเข้ากันได้และใช้งานได้กับ Zakra เวอร์ชันล่าสุด ทำให้สามารถเปลี่ยนได้อย่างราบรื่นเมื่อรุ่นสุดท้ายเกิดขึ้น
4. การรับรู้ล่วงหน้าเกี่ยวกับการเปลี่ยนแปลง CSS
หากคุณใช้ CSS ที่กำหนดเองบนเว็บไซต์ การทดสอบเบต้าจะช่วยให้คุณสามารถระบุการเปลี่ยนแปลงใดๆ ในตัวเลือก CSS ที่อาจจำเป็น
การรับทราบการเปลี่ยนแปลงเหล่านี้ก่อนหน้านี้จะช่วยให้คุณเตรียมและอัปเดตโค้ด CSS ที่กำหนดเองเพื่อรักษาการออกแบบและรูปลักษณ์ที่ต้องการของไซต์ของคุณ
ดังนั้น เมื่อเข้าร่วมการทดสอบเบต้าของ Zakra อย่างจริงจัง คุณไม่เพียงแต่จะได้รับประโยชน์จากการเข้าถึงการออกแบบและฟีเจอร์ของธีมก่อนใครเท่านั้น แต่ยังมีส่วนช่วยในการปรับปรุงธีมอีกด้วย
มีข้อมูลเพิ่มเติมสำหรับธีมลูกและผู้ใช้ CSS ในเนื้อหา ดังนั้น อ่านต่อไป
หมายเหตุสำคัญเกี่ยวกับการทดสอบ Zakra Beta
ก่อนที่จะดำเนินการทดสอบเบต้าของ Zakra สิ่งสำคัญคือต้องทราบว่าเหตุใดคุณจึงไม่ควรทดสอบเวอร์ชันเบต้าของ Zakra บนเว็บไซต์จริง
นี่คือเหตุผลว่าทำไม
- รุ่นเบต้าของ Zakra มีไว้เพื่อการทดสอบก่อนการเปิดตัวขั้นสุดท้ายเท่านั้น เพื่อให้คุณคุ้นเคยกับการเปลี่ยนแปลงใหม่ๆ
- แม้ว่าเราจะทำการทดสอบเบต้าของ Zakra อย่างครอบคลุม แต่ก็ยังมีข้อผิดพลาดและจุดบกพร่องบางอย่างที่ต้องแก้ไข ดังนั้นจึงอาจนำปัญหามาสู่ไซต์สดของคุณ
ดังนั้น เราขอแนะนำอย่างยิ่งให้ทดสอบ Zakra beta 3.0 และ Pro 2.0 บนไซต์ทดสอบหรือทดสอบ เพื่อป้องกันปัญหาที่คาดไม่ถึงใดๆ กับไซต์ของคุณ
หากคุณไม่ทราบวิธีสร้างไซต์ชั่วคราว ต่อไปนี้เป็นคำแนะนำโดยละเอียดสำหรับความช่วยเหลือของคุณ หรืออีกทางหนึ่ง คุณสามารถสร้างข้อมูลสำรองของไซต์สดของคุณและทดสอบในสภาพแวดล้อมท้องถิ่น
คำขอต่ำต้อยของเรา
หากคุณพบข้อบกพร่องหรือปัญหาด้านประสิทธิภาพ หรือมีคำแนะนำสำหรับการปรับปรุง เราขอแนะนำให้คุณแสดงความคิดเห็น
เรายินดีรับฟังความคิดเห็นและข้อเสนอแนะใดๆ เนื่องจากการมีส่วนร่วมและความคิดเห็นของคุณจะช่วยเราอย่างมากในการทำให้ Zakra ดีขึ้น
แนวทางต่างๆ สำหรับการทดสอบเวอร์ชันเบต้าของ Zakra
1. การทดสอบในไซต์การแสดงละคร
หากคุณมีเว็บไซต์ที่ใช้งานจริงโดยใช้ Zakra และต้องการตรวจสอบดูว่ารุ่นเบต้าทำงานตามที่คาดไว้หรือไม่หลังจากเผยแพร่ครั้งสุดท้าย เราแนะนำให้ทำการทดสอบเบต้าบนไซต์ทดลอง
นอกจากนี้ เราขอแนะนำอย่างยิ่งให้ทดสอบ Zakra รุ่นเบต้าในสภาพแวดล้อมชั่วคราวสำหรับผู้ใช้ที่ใช้ธีมลูกหรือ CSS ที่กำหนดเองโดยเฉพาะ
สิ่งนี้จะช่วยให้คุณมั่นใจได้ว่าการกำหนดค่าหรือการตั้งค่าก่อนหน้านี้ทำงานได้อย่างถูกต้องโดยไม่ทำให้ไซต์ที่ใช้งานอยู่ของคุณเสียหาย
2. การทดสอบปกติ
ในการประเมินปัญหาความเข้ากันได้กับ WordPress เวอร์ชันต่างๆ, เวอร์ชันก่อนหน้าของ Zakra หรือ Zakra Pro เราขอแนะนำให้ทดสอบ Zakra เบต้าในสภาพแวดล้อมโฮสต์ในพื้นที่ของคุณหรือแพลตฟอร์มแซนด์บ็อกซ์ WordPress ออนไลน์ (TasteWP, InstaWP เป็นต้น)
วิธีการนี้ช่วยให้คุณประเมินความเข้ากันได้และการปรับปรุงของ Zakra เบต้าในการตั้งค่าต่างๆ โดยไม่ส่งผลกระทบต่อไซต์ที่ใช้งานจริงของคุณ
3. การฝึกอบรมวิชาชีพ
เพื่อดำเนินการทดสอบอย่างละเอียดและเป็นมืออาชีพ เราแนะนำให้เอเจนซี่ ผู้พัฒนา และคนอื่นๆ พิจารณากรณีทดสอบหรือเงื่อนไขต่อไปนี้:
- ทดสอบ Zakra เบต้าเท่านั้น
- ทดสอบ Zakra เบต้าและ Zakra Pro เบต้า
- ทดสอบการทำงานระหว่าง Zakra เวอร์ชั่นปกติกับ Zakra Pro beta
- ทดสอบความเข้ากันได้ระหว่าง Zakra beta และ Zakra Pro รุ่นปกติ
การทดสอบชุดค่าผสมเหล่านี้ช่วยให้มั่นใจได้ถึงความครอบคลุมและการระบุปัญหาหรือข้อขัดแย้งที่อาจเกิดขึ้นในสถานการณ์ต่างๆ
จะดาวน์โหลดและติดตั้ง Zakra รุ่นเบต้าได้อย่างไร
ขึ้นอยู่กับว่าคุณเป็นผู้ใช้ Zakra แบบฟรีหรือแบบพรีเมียม คุณสามารถติดตั้งรุ่นเบต้าได้ง่ายๆ โดยทำตามขั้นตอนง่ายๆ ด้านล่าง
ขั้นตอนการติดตั้งสำหรับผู้ใช้ Zakra ฟรี
- ขั้นตอนที่ 1 : หากคุณเป็นผู้ใช้ฟรี ให้ดาวน์โหลดไฟล์ zip ของเวอร์ชันเบต้าด้านล่าง โปรดจำไว้ว่าเราแนะนำอย่างยิ่งให้ติดตั้งเวอร์ชันเบต้าบนไซต์การแสดงหรือทดสอบของคุณ
- ขั้นตอนที่ 2: ไปที่ ลักษณะที่ปรากฏ >> ธีม ของไซต์ การทดสอบ หรือ การแสดงละคร ที่มีอยู่ของคุณ
- ขั้นตอนที่ 3: คลิก เพิ่มใหม่ เพื่อเปิดหน้า เพิ่มธีม
- ขั้นตอนที่ 4: คลิกที่ปุ่ม อัปโหลดธีม อีกครั้งแล้วกด เลือกไฟล์ เพื่ออัปโหลด zakra-beta.zip
- ขั้นตอนที่ 5: ติดตั้งและเปิดใช้ งานธีม หากคุณมี Zakra อยู่แล้วในไซต์การแสดง คุณสามารถแทนที่ด้วย zip รุ่นเบต้าได้
ส่งอีเมลของคุณเพื่อรับเบต้า zip
การแจ้งเตือนการทดสอบ Zakra Beta: เราไม่แนะนำให้ผู้ใช้ที่มีคุณค่าของเราทดสอบ Zakra รุ่นเบต้าบน LIVE SITE
ขั้นตอนการติดตั้งสำหรับผู้ใช้ Zakra Pro
หากคุณเป็นผู้ใช้ Pro คุณต้องดาวน์โหลด zip เบต้าสองตัว
- ขั้นตอนที่ 1: ประการ แรก ดาวน์โหลดไฟล์ zip เวอร์ชันเบต้าของ Zakra ฟรีจากลิงก์เดียวกับสำหรับผู้ใช้ฟรี
- ขั้นตอนที่ 2: ประการ ที่สอง ไปที่ zakratheme.com แล้วกดปุ่มเข้าสู่ระบบ เพิ่มอีเมลและรหัสผ่าน Freemius เพื่อเข้าสู่บัญชีของคุณ
- ขั้นตอนที่ 3: คลิกที่แท็บ ดาวน์โหลด ทางด้านซ้ายมือของแดชบอร์ด Freemius และดาวน์โหลดไฟล์ zip เบต้าของ Zakra pro จากที่นั่น
- ขั้นตอนที่ 4: หลังจากดาวน์โหลดไฟล์ zip ทั้งสองแล้ว ให้ไปที่ ลักษณะที่ปรากฏ >> ธีม บนไซต์ทดสอบ/การแสดงละครของคุณ แล้วคลิก เพิ่มใหม่
- ขั้นตอนที่ 7: คลิกที่ปุ่ม อัปโหลดธีม และอัปโหลด zakra-beta.zip
- ขั้นตอนที่ 8: ติดตั้งและเปิดใช้ งานธีม
หลังจากทำตามขั้นตอนข้างต้นแล้ว

- ขั้นตอนที่ 9 ไปที่ ลักษณะที่ปรากฏ >> ปลั๊กอิน และกดปุ่ม เพิ่มปลั๊กอินใหม่
- ขั้นตอนที่ 10: ตอนนี้ กดปุ่ม อัปโหลดปลั๊กอิน จากนั้นอัปโหลด zakra-pro-beta.zip
- ขั้นตอนที่ 11: สุดท้าย กดปุ่ม ติดตั้งทันที และ เปิดใช้งาน ปลั๊กอิน
หมายเหตุ: หากคุณเป็นผู้ใช้ Pro คุณต้องมีทั้ง ธีมฟรีของ Zakra และ ปลั๊กอิน Zakra Pro เพื่อให้รุ่นเบต้าหลักทำงานได้อย่างถูกต้อง
สำหรับคำแนะนำโดยละเอียด อย่าลืมตรวจสอบบทความของเราเกี่ยวกับการติดตั้งธีม WordPress
หลังจากติดตั้งและเปิดใช้งาน Zakra รุ่นเบต้าสำเร็จแล้ว ให้สำรวจการเปลี่ยนแปลงที่เกิดขึ้นกับไซต์ของคุณ ตรวจสอบให้แน่ใจว่าได้ล้างแคชแล้ว
คุณเป็นผู้ใช้ธีมเด็ก Zakra หรือไม่?
สิ่งสำคัญคือต้องทราบว่าเราได้ทำ อัปเดตมาร์กอัป HTML, ชื่อคลาส/รหัส CSS, ฟังก์ชัน PHP, คลาส, ชื่อ hook และโครงสร้างไฟล์/โฟลเดอร์ ของเทมเพลตใน Zakra เบต้า
ดังนั้น หากคุณเป็นผู้ใช้ธีมลูกของ Zakra คุณอาจพบปัญหาบางอย่างเนื่องจากการเปลี่ยนแปลงเหล่านี้
ดังนั้น เพื่อให้เข้าใจถึงสิ่งที่เลิกใช้หรือเปลี่ยนแปลงในระดับการเข้ารหัส ให้คลิกลิงก์ด้านล่าง เพื่อตรวจสอบข้อมูลโดยละเอียด
เรายังมีทางเลือกอื่นสำหรับคุณ! เพียง คลิกลิงก์ด้านล่าง เพื่อกรอกแบบฟอร์มและอัปโหลดธีมย่อยของ Zakra
นักพัฒนาของเราจะวิเคราะห์และจัดเตรียมรหัสที่เปลี่ยนได้ที่จำเป็นสำหรับ Zakra ธีม 3.0 และ Pro plugin 2.0 เวอร์ชันสุดท้าย
คุณจะได้รับคำแนะนำและรหัสทางอีเมล ดังนั้นให้แน่ใจว่าจะรักษาความปลอดภัย
นอกจากนี้ เมื่อการเปิดตัวอย่างเป็นทางการออกมา เราขอให้ผู้ใช้ธีมลูกเปลี่ยนกลับไปใช้ธีมหลักก่อนที่จะอัปเดตธีมครั้งใหญ่
หลังจากนั้นให้อัปเดตและเปิดใช้งานธีมลูกที่อัปเดตเพื่อป้องกันปัญหาใดๆ
คุณได้เพิ่ม CSS ที่กำหนดเองแล้วหรือยัง
เรามีข่าวสำคัญสำหรับคุณ หากคุณได้เพิ่ม CSS แบบกำหนดเองในธีม Zakra ของคุณ
ด้วยการอัปเดตมาร์กอัปใน Zakra เวอร์ชันล่าสุด มีความเป็นไปได้ที่ CSS แบบกำหนดเองที่มีอยู่ของคุณอาจไม่ทำงานตามที่คาดไว้
ไม่จำเป็นต้องตื่นตระหนกเพราะผู้พัฒนาธีมของเราได้คิดวิธีแก้ปัญหาแล้ว พวกเขาได้แนะนำ ตัวแปลงตัวเลือก ที่ออกแบบมาโดยเฉพาะสำหรับการอัปเดตที่สำคัญของ Zakra
ตัวแปลงตัวเลือกจะแปลง CSS เก่าของคุณเพื่อสร้าง CSS ใหม่ที่ใช้งานได้กับ Zakra เวอร์ชันล่าสุด
ดังนั้น หากคุณสะดวกใจที่จะอัปเดตตัวเลือกด้วยตนเอง ก็ถือว่ายอดเยี่ยมมาก! คุณสามารถ คลิกที่ลิงค์ด้านล่าง เพื่อสร้างตัวเลือก CSS ใหม่
เมื่อคุณได้รับโค้ดที่อัปเดตแล้ว อย่าลืมรักษาความปลอดภัยเพื่อเพิ่มโค้ดเหล่านี้ในส่วน CSS เพิ่มเติมเมื่อเวอร์ชันสุดท้ายออก
อย่างไรก็ตาม หากคุณพบว่าการอัปเดตตัวเลือกด้วยตัวคุณเองนั้นท้าทาย คุณสามารถติดต่อได้ตลอดเวลา ทีมสนับสนุนของเรา พวกเขาจะช่วยให้คุณได้รับ CSS ตัวเลือกใหม่เพื่อแทนที่อันเก่าของคุณ
นอกจากนี้ หากคุณต้องการความช่วยเหลือ มีคำถาม หรือพบปัญหาใดๆ โปรดอย่าลังเลที่จะติดต่อเรา คุณสามารถติดต่อเราผ่านทางแบบฟอร์มหรือแชทกับเราแบบสดๆ
เรามีทีมสนับสนุนที่เป็นมิตร พร้อมเสมอที่จะช่วยเหลือคุณในการสอบถามหรือปัญหาใดๆ ที่คุณอาจมี ความพึงพอใจของคุณคือสิ่งสำคัญของเรา และเรามุ่งมั่นที่จะให้ความช่วยเหลือที่คุณต้องการ
โปรดทราบว่าเวลาตอบสนองของฝ่ายสนับสนุนอาจมีความล่าช้าเล็กน้อยเนื่องจากความแตกต่างของเขตเวลา อย่างไรก็ตาม เรารับรองว่าจะติดต่อกลับโดยเร็วที่สุดเพื่อจัดการกับข้อกังวลของคุณ
ไฮไลท์การอัปเดตที่สำคัญของ Zakra Beta 3.0 และ Pro 2.0
การปรับปรุงการออกแบบโฮสต์ Zakra beta 3.0 และ Pro 2.0 การปรับแต่งที่ดีขึ้น การตอบสนอง และวิธีการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก สำหรับเว็บไซต์ WordPress ที่มีประสิทธิภาพ
นี่คือไฮไลท์ที่สำคัญบางประการของรุ่นเบต้าของ Zakra:
การปรับปรุงการออกแบบ
ด้วย Zakra เวอร์ชันล่าสุด คุณจะพบกับการปรับปรุงที่สำคัญในการออกแบบหน้าส่วนหน้า เช่น หน้าแรก หน้าโพสต์เดี่ยว หน้าตัวอย่าง และอื่นๆ
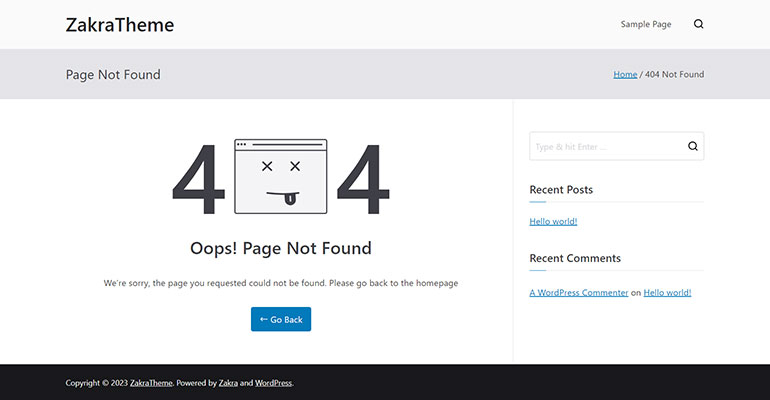
สิ่งสำคัญที่สุดคือ หน้า 404 และหน้าผลการค้นหา ได้รับการปรับปรุงใหม่ทั้งหมดเพื่อให้มั่นใจว่าผู้ใช้ของเราจะดึงดูดสายตาและมีส่วนร่วม

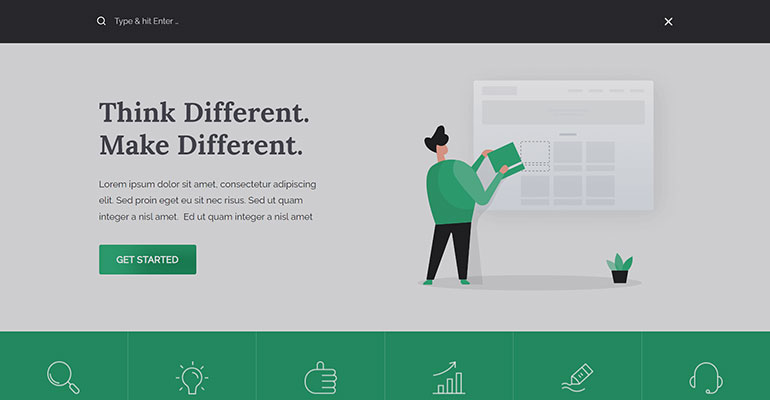
แถบค้นหาส่วนหัว ได้รับการปรับปรุงด้วยพื้นที่การค้นหาที่ขยายเพื่อป้อนข้อความค้นหาของคุณ

นอกจากนี้ คุณยังจะได้พบกับ สไตล์ชื่อเรื่องวิดเจ็ตที่ได้รับการปรับปรุง, สไตล์ของวิดเจ็ตการค้นหา และสไตล์การเลื่อนลิงก์ พร้อม เค้าโครงแถบด้านข้างที่ได้รับการปรับปรุง
นอกจากนี้ เรายังได้ปรับปรุง การออกแบบและการจัดวาง หลายอย่างสำหรับ ส่วนหัว ส่วนท้าย และบล็อก ดังนั้น คุณจะพบความสอดคล้องกันมากขึ้นในตัวเลือกเลย์เอาต์และสไตล์ในตอนนี้

นอกจากนี้ การออกแบบบล็อก WordPress เริ่มต้น ยังได้รับการปรับปรุงเพื่อประสบการณ์การใช้งานที่ราบรื่น

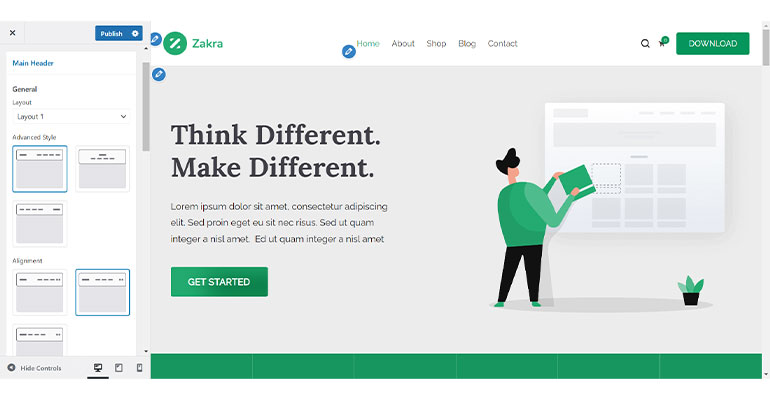
รีแฟกเตอร์ปรับแต่ง
มีการเปลี่ยนแปลงครั้งใหญ่ในเครื่องมือ ปรับแต่ง ธีมเช่นกัน
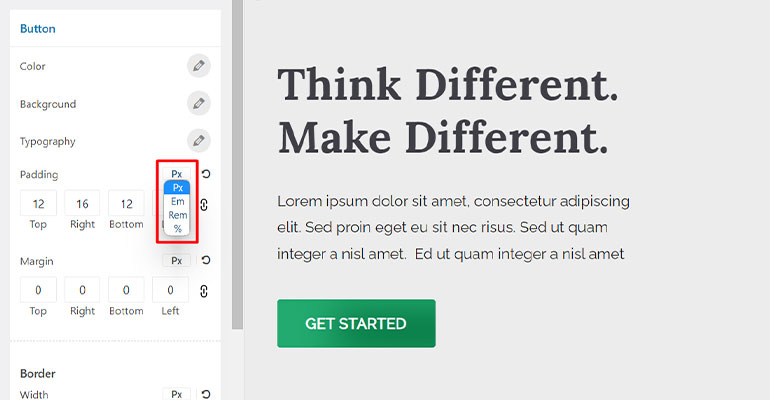
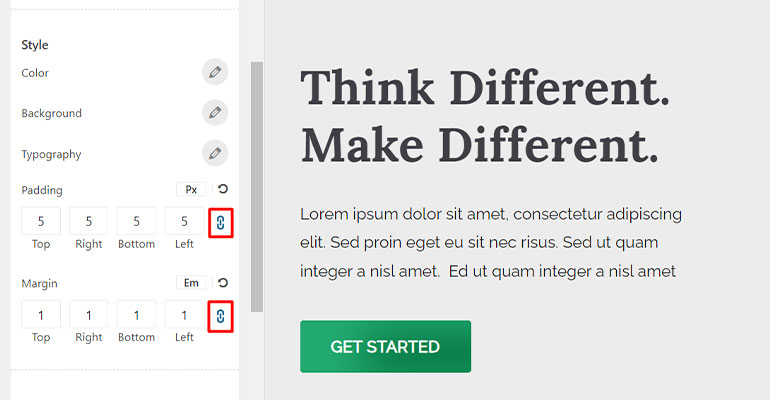
เราได้เพิ่มการควบคุมใหม่หลายรายการ เช่น ตัวเลือกหน่วยและแถบเลื่อนที่ใช้งานสะดวกในตัวควบคุมการพิมพ์

ในทำนองเดียวกัน เราได้แนะนำการรวมอินพุตในตัวควบคุมขนาดและตัวเลือกหน่วย & ตัวบ่งชี้แถบความคืบหน้าในตัวควบคุมแถบเลื่อน

นอกจากนี้ เรายังได้แนะนำการควบคุมคำบรรยายและปรับปรุงการตั้งค่าตัวสลับการตอบสนองและการออกแบบไอคอนที่ใช้ในการควบคุมภาพวิทยุ
คุณจะพบการใช้การควบคุมแบบสลับแทนช่องทำเครื่องหมายและไอคอนรูปตาภายในการควบคุมแบบจัดเรียงได้

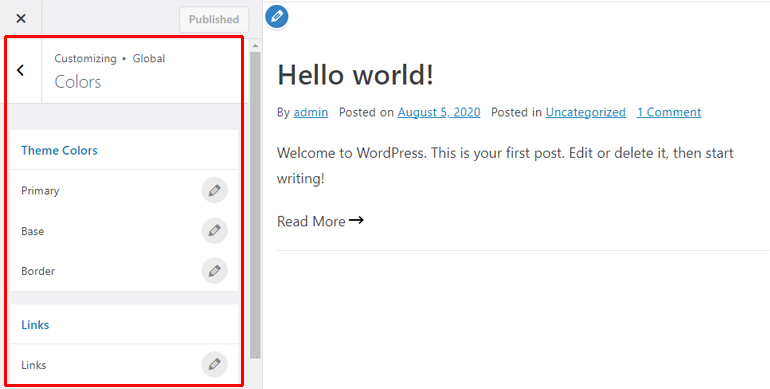
นั่นเป็นเพียงส่วนเล็กของภูเขาน้ำแข็ง เรายังได้จัดเรียงใหม่และรวมการตั้งค่าเครื่องมือปรับแต่งต่างๆ และการตั้งค่าที่เกี่ยวข้องไว้ในที่เดียวเพื่อให้ง่ายต่อการใช้งาน
ตัวอย่างเช่น ตัวควบคุมสีทั้งหมดสำหรับส่วนหัว ลิงก์ ฐาน ฯลฯ ถูกย้ายไปไว้ในส่วน สี เพื่อให้เข้าถึงได้ง่าย

การตอบสนองและการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก
จากข้อมูลจาก Statista ประมาณครึ่งหนึ่งของการเข้าชมเว็บทั้งหมดมาจากอุปกรณ์พกพา ทำให้การจัดลำดับความสำคัญของการเพิ่มประสิทธิภาพมือถือสำหรับเว็บไซต์เป็นสิ่งสำคัญ
นี่คือเหตุผลว่าทำไมเราจึงรวมแนวทางที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรกเข้ากับธีมของเรา

ด้วยแนวทางนี้ เว็บไซต์ของคุณจะปรับให้เข้ากับหน้าจอขนาดต่างๆ ได้อย่างง่ายดาย ทำให้มั่นใจได้ถึงประสบการณ์การท่องเว็บที่ราบรื่นบนอุปกรณ์ทุกชนิด
ดังนั้นจึงไม่จำเป็นต้องกังวลว่าไซต์ของคุณจะปรากฏบนอุปกรณ์เคลื่อนที่อย่างไร
โค้ดรีแฟคเตอร์
นอกเหนือจากการเปลี่ยนแปลงที่กล่าวถึงข้างต้นแล้ว เราได้ปรับโครงสร้างโค้ด Zakra ใหม่โดยยึดตามมาตรฐานการเข้ารหัสล่าสุดของ WordPress
ดังที่ได้กล่าวไว้ก่อนหน้านี้ เราได้อัปเดตมาร์กอัป HTML และคลาส CSS และจัดโครงสร้างโฟลเดอร์ของธีมใหม่
นอกจากนี้ Float ยังถูกแทนที่ด้วยคุณสมบัติ Flex/Grid เพื่อปรับปรุงการควบคุมเค้าโครง การตอบสนอง และความเข้ากันได้ข้ามเบราว์เซอร์
นอกจากนี้ เรายังแทนที่ไอคอน Font Awesome และ PNG ด้วย SVG เพื่อเพิ่มความเร็วและการออกแบบที่ดีขึ้น
บันทึกการเปลี่ยนแปลง (เวอร์ชัน 3.0 และ Pro 2.0)
- การปรับปรุง – การปรับปรุง UI/UX โดยรวมของส่วนหน้าของธีม
- การเพิ่มประสิทธิภาพ – การออกแบบหน้า
- การเพิ่มประสิทธิภาพ – การออกแบบ 404 หน้า
- การปรับปรุง – ค้นหาไม่พบการออกแบบหน้า
- การเพิ่มประสิทธิภาพ – การออกแบบเค้าโครงแถบด้านข้าง
- การปรับปรุง – ปรับปรุงการค้นหาส่วนหัว
- การเพิ่มประสิทธิภาพ – ส่วนการออกแบบความคิดเห็นโพสต์
- การปรับปรุง – การปรับปรุงเค้าโครง/การออกแบบโดยรวมในพื้นที่ส่วนหัว
- การปรับปรุง – การปรับปรุงเค้าโครง/การออกแบบโดยรวมในพื้นที่ส่วนท้าย
- การปรับปรุง – ความสอดคล้องของตัวเลือกเลย์เอาต์และสไตล์
- การเพิ่มประสิทธิภาพ – การออกแบบเลย์เอาต์แบบกล่องพื้นที่เนื้อหา
- การเพิ่มประสิทธิภาพ – การออกแบบบล็อก/วิดเจ็ตเริ่มต้นของ WordPress
- การปรับปรุง – ปรับปรุงการออกแบบ Block Editor
- การเพิ่มประสิทธิภาพ – UI/UX โดยรวมของตัวควบคุมการปรับแต่ง
- การเพิ่มประสิทธิภาพ – การปรับโครงสร้างตัวเลือกเพื่อประสบการณ์การใช้งานที่ดีขึ้น
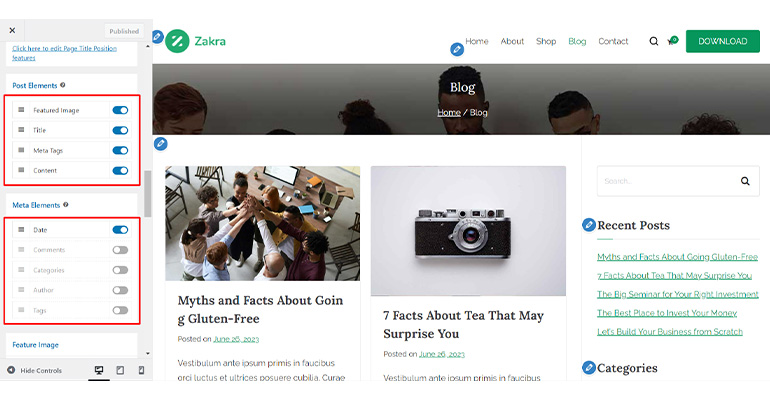
- การเพิ่มประสิทธิภาพ – บล็อก โพสต์เนื้อหา เมตา ปุ่ม CTA
- การปรับปรุง – ปรับปรุงการออกแบบไอคอนที่ใช้ในการควบคุมภาพวิทยุ
- การปรับปรุง – ใช้การควบคุมการสลับแทนช่องทำเครื่องหมาย
- การปรับปรุง – เปิดตัวตัวเลือกหน่วยและแถบเลื่อนในการควบคุมการพิมพ์
- การปรับปรุง – การปรับปรุง UX ในการตั้งค่าตัวสลับการตอบสนอง
- การปรับปรุง – ใช้สลับแทนไอคอนรูปตาภายในการควบคุมการเรียงลำดับ
- การปรับปรุง – ใช้สลับแทนไอคอนรูปตาภายในการควบคุมการเรียงลำดับ
- การเพิ่มประสิทธิภาพ – แนะนำตัวเลือกหน่วยและตัวบ่งชี้แถบความคืบหน้าในตัวควบคุมแถบเลื่อน
- คุณลักษณะ – ตัวเลือกของรายการที่ไม่สามารถจัดเรียงได้ภายในการควบคุมการเรียงลำดับ
- คุณสมบัติ – แนะนำการตั้งค่าการรวมอินพุตในการควบคุมมิติข้อมูล
- คุณสมบัติ – แนะนำการตั้งค่าการรวมอินพุตและตัวเลือกหน่วยในการควบคุมมิติข้อมูล
- เพิ่ม – แนะนำการควบคุมหัวข้อย่อยใหม่
- การปรับปรุง – อัปเดตสตริงที่ใช้สำหรับตัวเลือกการปรับแต่งเพื่อความชัดเจน
- การเพิ่มประสิทธิภาพ – การตอบสนองและการออกแบบที่เน้นอุปกรณ์เคลื่อนที่เป็นอันดับแรก
- การเพิ่มประสิทธิภาพ – การออกแบบเมนูมือถือ
- การเพิ่มประสิทธิภาพ – การจัดระเบียบไฟล์/โฟลเดอร์ที่ดีขึ้น
- Tweak – ปรับปรุงมาตรฐานการเข้ารหัส
- Tweak – การใช้งานโค้ด PHP OOP
- การปรับปรุง – เปิดตัวไอคอน SVG เพื่อความเร็วและการออกแบบที่ดียิ่งขึ้น
- การเพิ่มประสิทธิภาพ – CSS สำหรับอุปกรณ์เคลื่อนที่เป็นอันดับแรก
- การเพิ่มประสิทธิภาพ – การใช้ CSS ซ้ำอย่างเหมาะสมสำหรับโค้ดที่น้อยลง
- การเพิ่มประสิทธิภาพ – การใช้คุณสมบัติ CSS flex/grid แทน float
- การเพิ่มประสิทธิภาพ – การใช้ตัวแปร CSS
- การเพิ่มประสิทธิภาพ – การเปลี่ยนแปลง CSS โดยรวมในเหตุการณ์
สรุปแล้ว!
ธีม Zakra v3.0 และปลั๊กอิน Zakra Pro v2.0 จะรวมเอาการออกแบบและการปรับปรุงฟีเจอร์ต่างๆ เข้าด้วยกันเพื่อให้คุณยกระดับความสามารถในการสร้างเว็บไซต์ของคุณให้สูงขึ้นไปอีกขั้น
อย่างไรก็ตาม ธีมนี้ยังอยู่ในขั้นตอนการทดสอบ
จนกว่าจะถึงเวลานั้น เราขอให้คุณทดสอบและลองใช้ Zakra beta 3.0 และ Pro 2.0 ข้อมูลที่มีค่าของคุณจะช่วยให้เราระบุปัญหาที่อาจเกิดขึ้นและทำการปรับปรุงที่จำเป็นก่อนการเปิดตัวขั้นสุดท้าย
ดังนั้นเราจึงหวังเป็นอย่างยิ่งว่าจะได้รับคำติชมและข้อเสนอแนะของคุณในขณะที่เราทำงานเพื่อ เปิด ตัวปลั๊กอิน Zakra 3.0 และ Zakra Pro 2.0 ที่เสถียร
