Daha Fazla Müşteri Adayı ve Dönüşüm Elde Etmek için 10 A/B Testi Örneği
Yayınlanan: 2022-09-29Daha fazla ziyaretçinin ürünlerinizi satın almasını, bülteninize abone olmasını, blogunuzda daha fazla gönderi okumasını veya başka herhangi bir dönüşüm işlemi yapmasını istiyorsanız, size en iyi sonuçları verecek araç A/B testidir. A/B testleri, web sitenizin herhangi bir öğesinin tasarımının ve/veya içeriğinin farklı sürümlerini test etmenize ve bunlardan hangisinin size en iyi sonucu verdiğini görmenize olanak tanır.
İçindekiler
- Önceki Adımlar
- İyileştirilebilecek Sorunları Tespit Etmek İçin Web Sitenizi Analiz Edin
- A/B Testleri Oluşturmak için Bir Araç Kullanın
- Mesajınızı Geliştirmek için Testler
- Farklı Başlık Metinlerini Deneyin
- Mesaj Gövde Metinlerini Değiştir
- Farklı Başlık ve Ürün Açıklama Metinlerini Test Eder
- Eylem Düğmesi Metinlerini Değiştir
- Formlardaki başlıkları ve alan metinlerini değiştirin
- Tasarımı Geliştirmek için Testler
- Farklı Yazı Tipi Stillerini, Boyutlarını ve Metin Renklerini Test Edin
- Düğme Stillerini, Boyutunu ve Yazı Tipi Rengini Değiştirin
- Bir Sayfanın Renklerini Değiştirin
- Görüntüleri ve Videoları Değiştirmeyi Deneyin
- Web Sitenizin Temasını Tamamen Değiştirin
- Çözüm
Önceki Adımlar
Web sitenizde deneyebileceğiniz A/B testi örneklerini size göstermeden önce, ilk testinizi oluşturmadan önce düşünmeniz gereken birkaç sorudan bahsetmek istiyorum.
İyileştirilebilecek Sorunları Tespit Etmek İçin Web Sitenizi Analiz Edin
Web sitenizin dönüşüm optimizasyon sürecinden en iyi şekilde yararlanmak için önce onu analiz etmeli, ne gibi sorunları olduğunu ve hangi unsurların iyileştirilebileceğini belirlemelisiniz. Bunu yapmak için, en çok ziyaret edilen sayfaları değerlendirin ve oluşturuldukları hedeflere ulaşıp ulaşmadıklarını veya sonuçlarını iyileştirip iyileştiremeyeceğinizi kendinize sorun:
- Sayfa içerik ve tasarım açısından kullanıcı beklentilerini karşılıyor mu?
- Nasıl iyileştirebiliriz?
- Sayfanın içeriği ve teklifleri olabildiğince açık mı?
- Onları daha açık veya daha basit hale getirebilir miyiz?
- Bu sayfada şüphelere neden olan veya genel süreci zorlaştıran nedir?
- basitleştirebilir miyiz?
- Sayfada kullanıcının harekete geçmesine yardımcı olmayan ne var?
- Kullanıcı motivasyonunu artırabilir miyiz?
Buradan itibaren, iyileştirme için hipotezler oluşturmak için bir başlangıç noktası olarak hizmet eden bir problemler listeniz zaten var. Örneğin, ziyaretçilerinizin bir sayfanın ilk bölümünü asla kaydırmadığını belirlediyseniz, bu bölümün iyileştirilmesi gerektiğini düşünmek mantıklıdır, değil mi?
Ve bu yazının başında bahsettiğim gibi, A/B testleri, web sitenizin herhangi bir öğesinin tasarımının veya içeriğinin farklı sürümlerini test ederek hangisinin size en iyi sonucu verdiğini görmenize olanak tanır. Yukarıdaki örnekte, ilk katın metnini ve/veya tasarımını değiştirerek söz konusu sayfanın varyantlarını oluşturduğunuz bir A/B testi oluşturmak mantıklı olacaktır. Ardından, sonuçları analiz etmeniz ve buna göre değiştirmeniz gerekecektir.
A/B Testleri Oluşturmak için Bir Araç Kullanın
Web sitenizin içeriği veya tasarımı ile ilgili herhangi bir A/B testi oluşturacağınız zaman, her şeyi halleden bir araç kullanın. Yani, test varyantlarını kolayca oluşturmanıza, trafiği ziyaretçileriniz arasında bölmenize, hangi varyantın en iyi sonucu verdiğini size göstermenize ve son olarak kazanan varyantı kesin varyant olarak uygulamanıza olanak tanıyan bir araçtır.
Özellikle, blok düzenleyiciyle %100 uyumlu olması için tamamen yerel bir WordPress eklentisi olarak oluşturulmuş tek araç olduğu için Nelio A/B Testinin (aylık 29 $'dan başlayan ücretsiz ve premium sürüm) kullanılmasını öneririz. ve çalışması için başka bir harici araç öğrenmeniz veya kullanmanız gerekmez. Nelio A/B Testi ile herhangi bir A/B testi için alternatif oluşturmak, WordPress'te herhangi bir sayfa, gönderi, menü vb. oluşturmakla tamamen aynıdır. Ancak buna ek olarak, web sitenize gelen trafiği bölümlere ayırma zahmetinden sizi kurtarır ve aradığınız metrikleri ve sonuçları size doğrudan sağlar. Bu yayında, Nelio A/B Testini kullanarak WordPress blok düzenleyicisiyle A/B testlerinin nasıl oluşturulacağı konusunda eksiksiz bir kılavuza sahipsiniz.
İşte web sitenizi geliştirmek için oluşturabileceğiniz bazı A/B testleri fikirleri.
Mesajınızı Geliştirmek için Testler
Ziyaretçilerinizin bir satın alma işlemi yapmak, bülteninize abone olmak, bir programa kaydolmak vb. için iyi bir nedeni olmasını istiyorsanız, ziyaretçiyi bu eylemi gerçekleştirmeye davet etmek için metin ve mesajı doğru şekilde almanız gerekir. Bunun için sayfalarınızın kopyası ile ilgili aşağıdaki A/B testlerini yapmanızı öneririm:
Farklı Başlık Metinlerini Deneyin
Elbette, tüm açılış sayfalarınız, kullanıcıyı bir işlem yapmaya davet ettiğiniz birden fazla bölüm içerir. Ve yapmazlarsa, web sitenizi geliştirmeye nereden başlayacağınızı bilirsiniz.



Teorik olarak, daha uzun metinler bir mesajı daha iyi tanımlayabilir, ancak bizim tavsiyemiz daha düşük karmaşıklıktaki metinleri denemenizdir. Rakamları girmeyi, daha doğrudan olmayı, duyguları kullanmayı, aciliyet duygusu yaratan sözcükleri kullanmayı vb. deneyin.
Kısacası, varyant kopyasının şu anda kullandığınızdan daha iyi performans gösterip göstermediğini görmek için bu önerileri izleyerek farklı başlıklarla A/B testleri oluşturun.
Mesaj Gövde Metinlerini Değiştir
Mükemmel bir gövde kopyası, ziyaretçinizi harekete geçmeye ikna etmede güçlü bir başlık kadar önemlidir. Bu nedenle, aynı zamanda doğru yapmanız gerekir.
Kitlenizin beğenip beğenmediğini görmek için metninize bir mizah dokunuşu ekleyebilirsiniz. Veya kullanıcıyı bir eylem gerçekleştirerek yanıt vermeye davet eden sorular ekleyin. Ayrıca, güven oluşturmak için müşterilerinizden ürünleriniz hakkında yorum veya görüş eklemenizi öneririm. Uzun metinleri, kısa metinleri deneyin, hatta mesajın gövdesini kaldırın ve sadece bir başlık gösterin. Bu değişiklikler üzerinde A/B testleri yapana kadar neyin en iyi sonucu verdiğini bilemeyeceğinizi unutmayın.
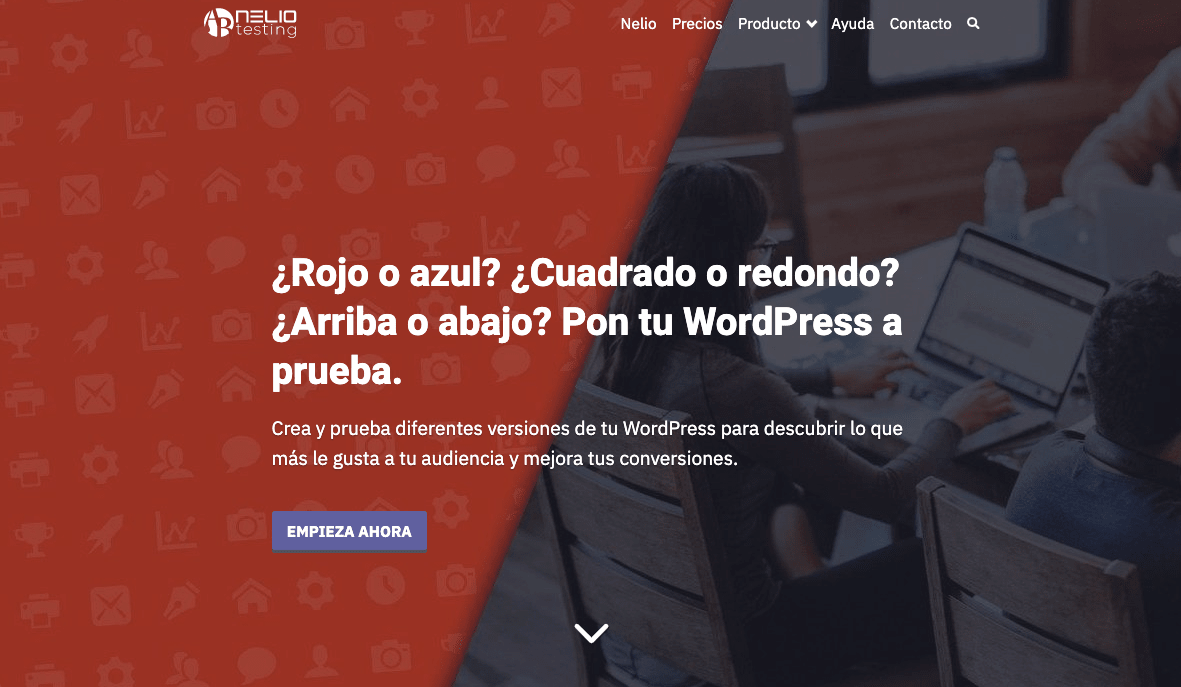
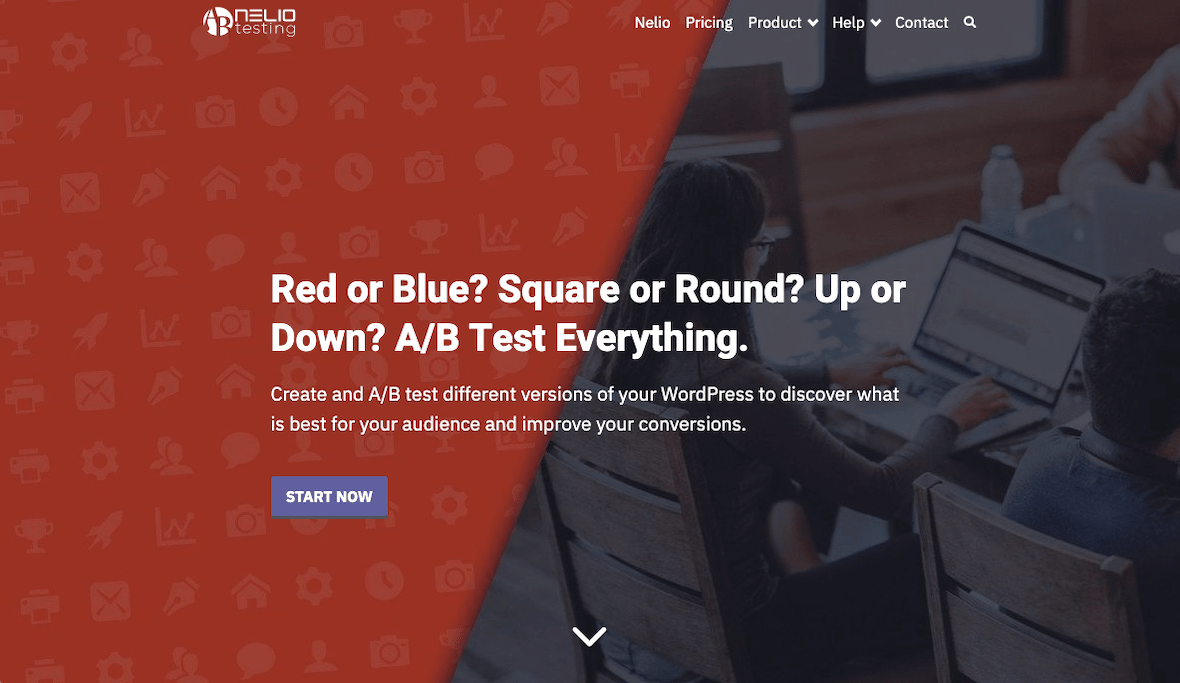
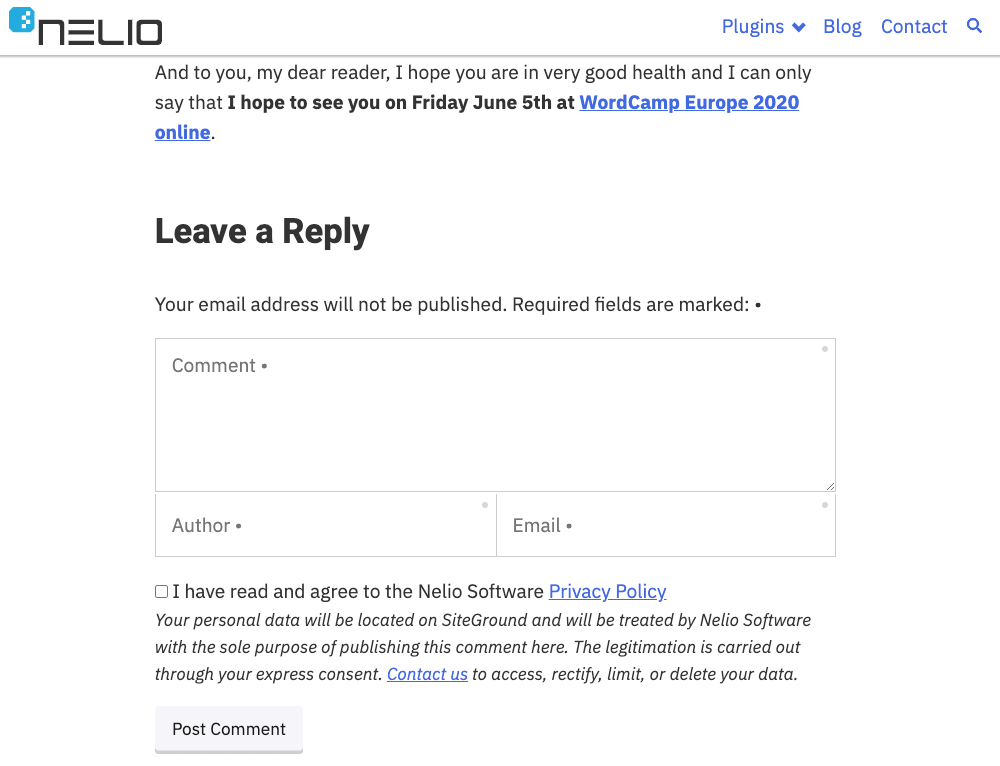
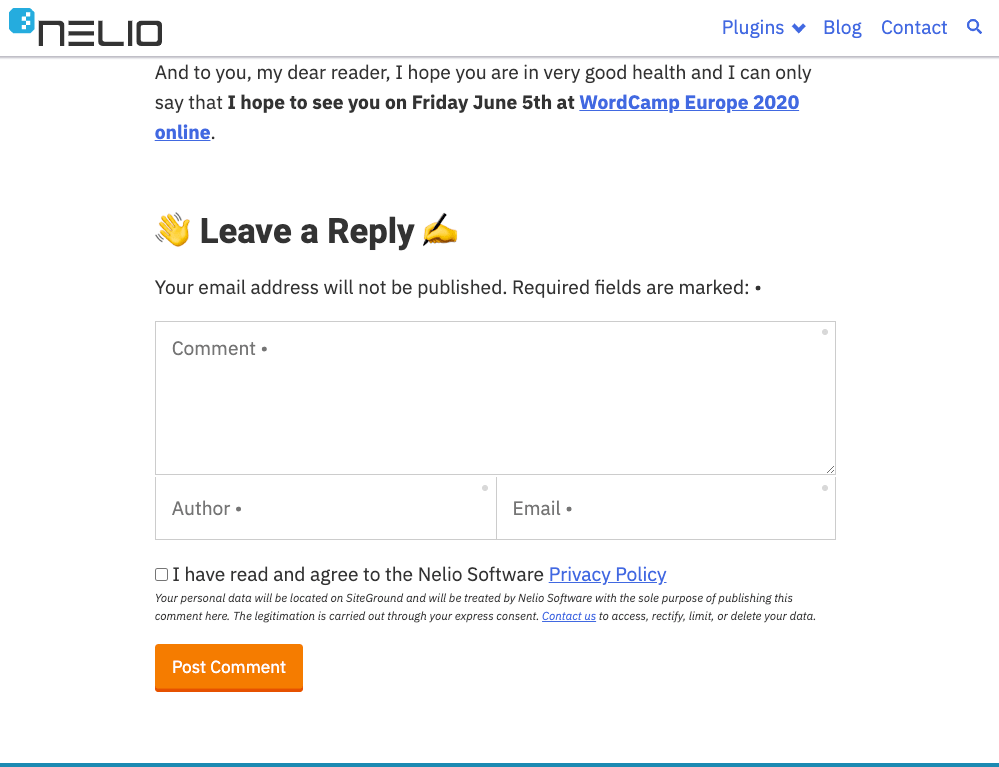
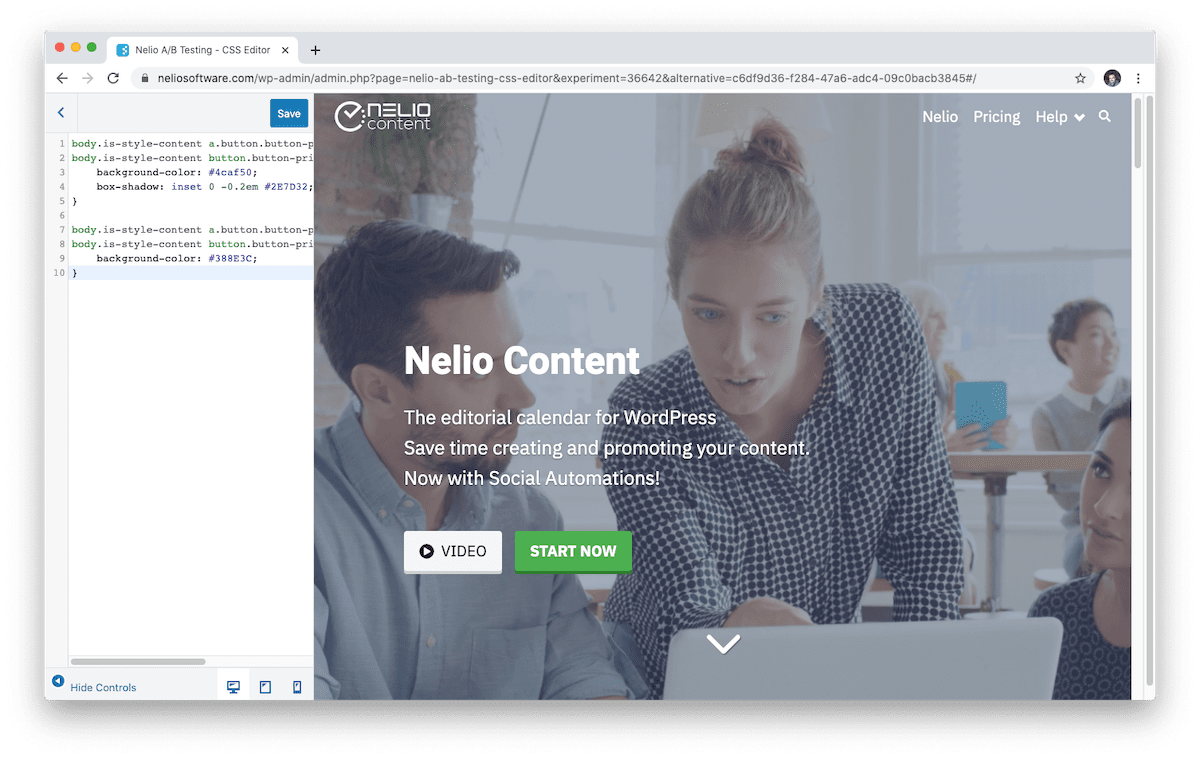
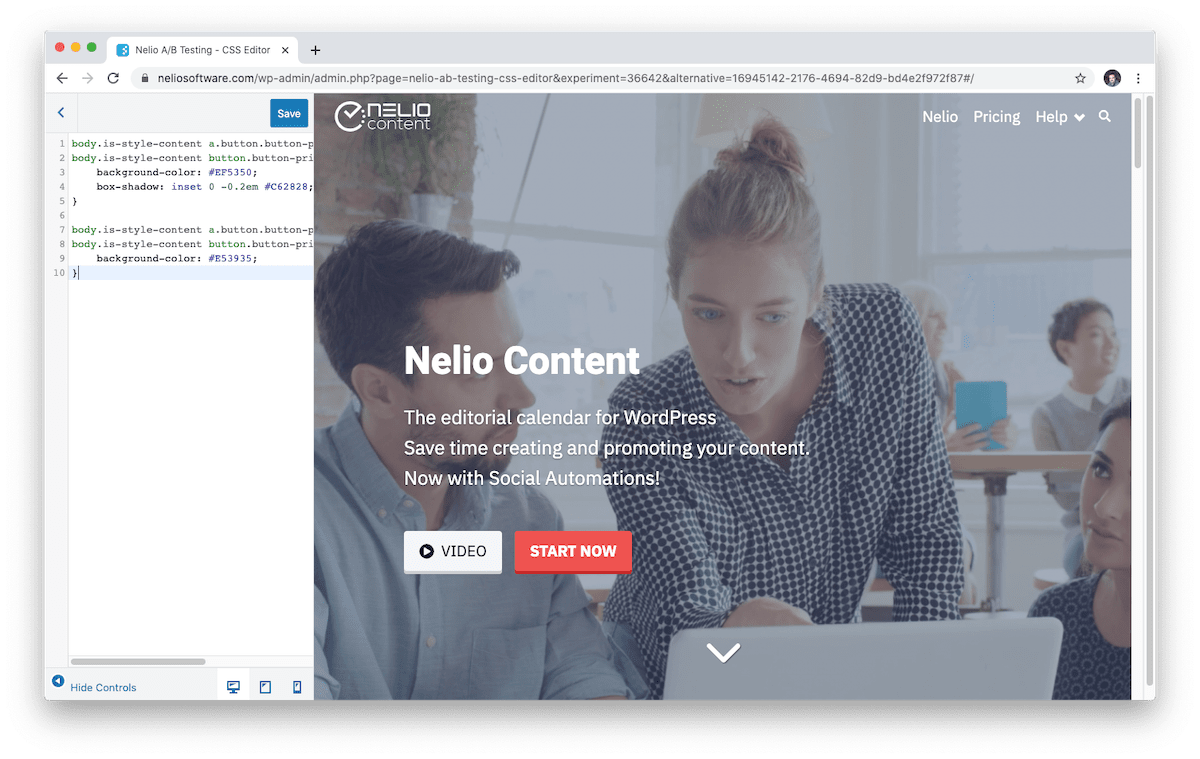
Örneğin, Nelio A/B Testi açılış sayfamızda, ilk sayfanın başlığını değiştirdiğimiz bir A/B testi yaptık.


İlginç bir şekilde, İngilizce'de İspanyolca'dan farklı sonuçlar elde ettik.


Farklı Başlık ve Ürün Açıklama Metinlerini Test Eder
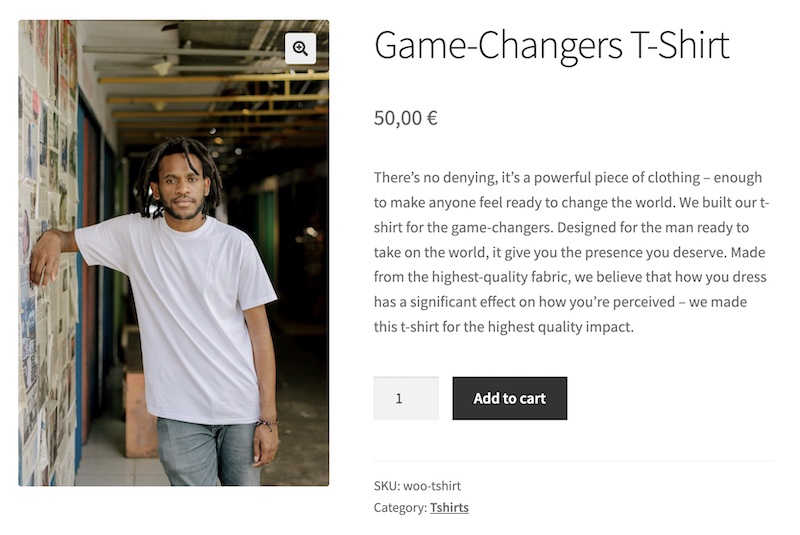
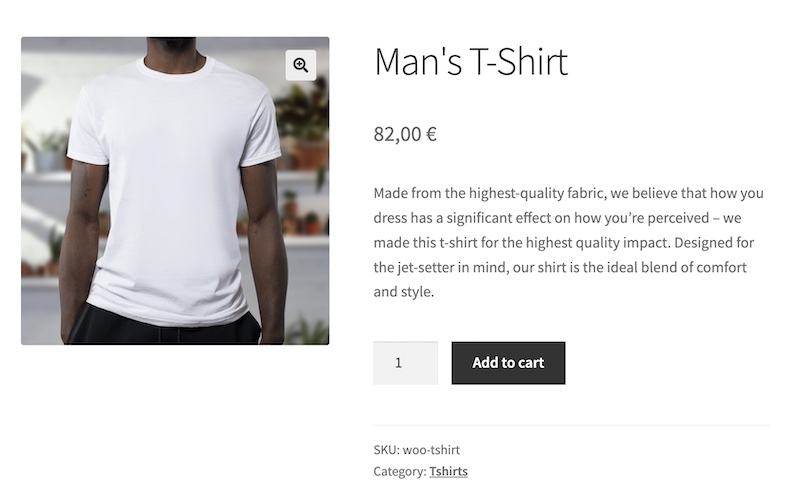
Sayfalarda da gördüğümüz gibi bir WooCommerce mağazanız varsa ürün özet testleri denemeniz gereken bir test türüdür. Ürünlerin başlığını ve açıklamasını değiştirin (resim ve fiyatı da değiştirebilirsiniz) ve hangi alternatifle daha fazla satış elde ettiğinizi analiz edin.



Eylem Düğmesi Metinlerini Değiştir
Hangi düğme metni size en fazla tıklamayı getirecek? Tıklamaları da davet eden net bir metin düşünmeye çalışın. Örneğin, sırasıyla bir aciliyet veya fırsat mesajı iletmek için düğmenize "şimdi" veya "ücretsiz" kelimelerini eklemeyi deneyin.


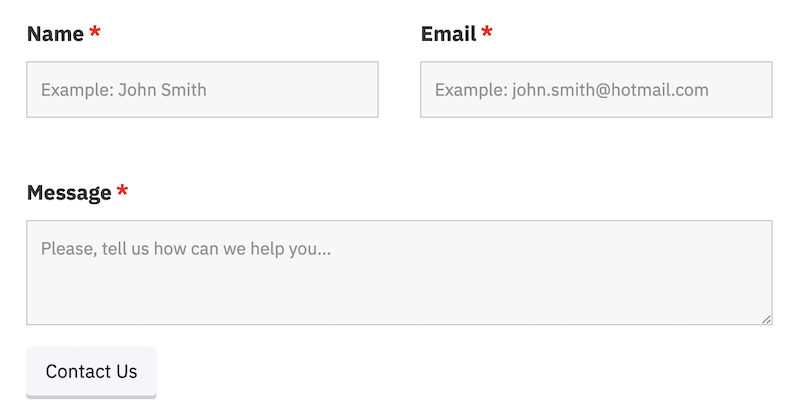
Formlardaki başlıkları ve alan metinlerini değiştirin
Doldurulmayı daha çekici kılmak için formlarınızda farklı metinler deneyin. Kullanıcının alanı doldurmasına yardımcı olmak için alan etiketlerini değiştirin veya yer tutucular ekleyin.


Tasarımı Geliştirmek için Testler
Daha önceki bazı örneklerde de gördüğünüz gibi, ilgi çekici metinler yazmanın yanı sıra web sitenizi görsel olarak çekici hale getirmelisiniz. Web sitenizi daha çekici hale getirmek ve dönüşümü optimize etmek için farklı renk şemaları, yazı tipi stilleri ve grafik öğeleriyle testler oluşturun.
Farklı Yazı Tipi Stillerini, Boyutlarını ve Metin Renklerini Test Edin
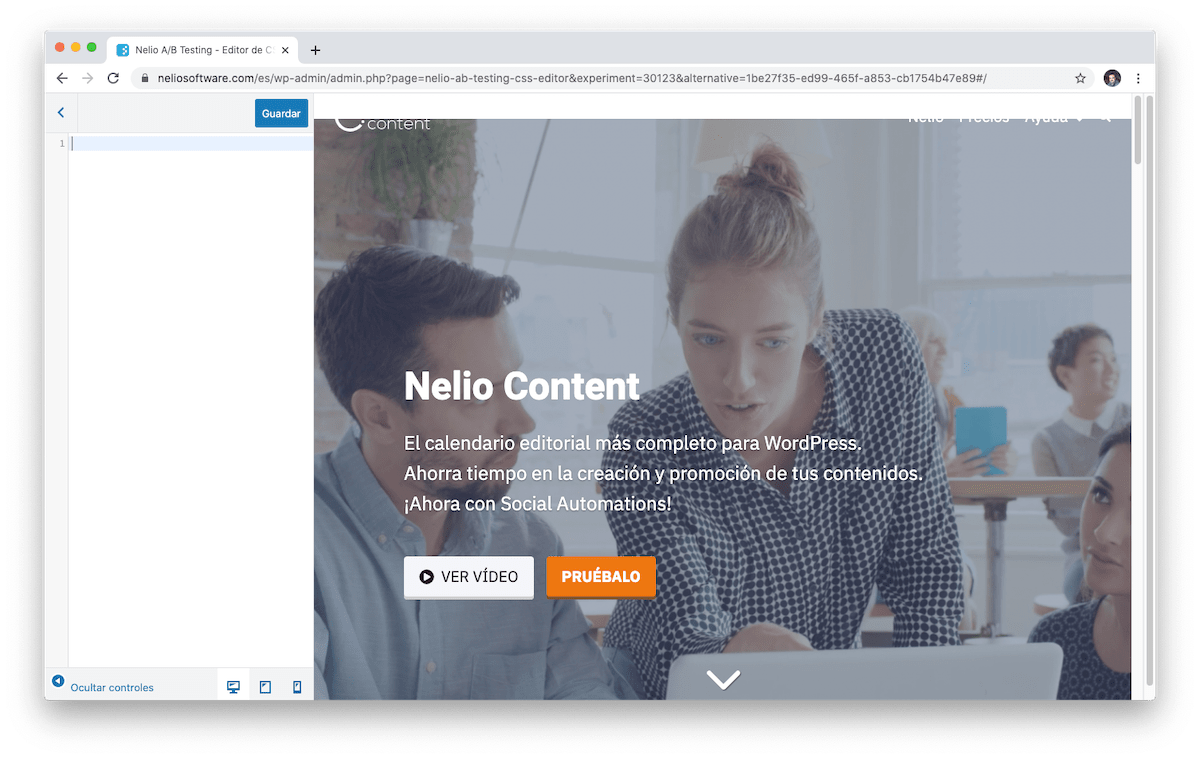
Bazen sadece ne söylediğin değil, aynı zamanda nasıl söylediğin de önemlidir. Web sitenizde kullandığınız yazı tipi stili de dönüşüm üzerinde etkilidir. Hangi yazı tipi stili kullanılacak: Arial, Times New Roman, Lato, Calibri…? Hangi boy ve hangi renk? Tüm bunları ancak A/B testleri oluşturursanız bilebilirsiniz. Nelio A/B Testing gibi bir araç kullandığınızda, CSS A/B testleri oluşturma ve metinlerinizin her biri için farklı yazı tipi stillerini, boyutlarını ve renklerini test etme seçeneğiniz vardır.


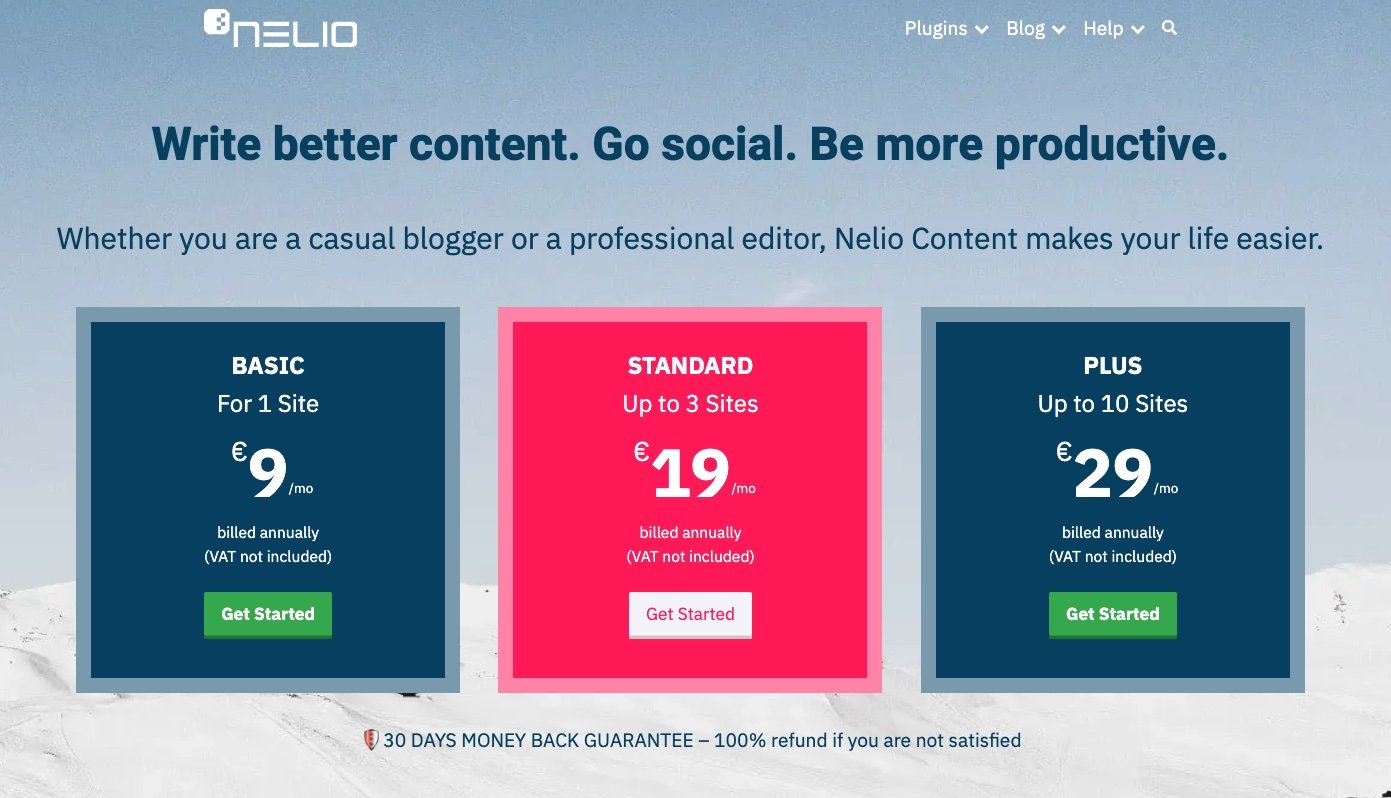
Düğme Stillerini, Boyutunu ve Yazı Tipi Rengini Değiştirin
Aynı şey düğmeler için de geçerli. Düğmelerin stilini, boyutunu ve rengini değiştirin ve en çok neyin işe yaradığını görün. Bunu yapmak için en basit şey, test edilecek varyantlara CSS stil kurallarını eklediğiniz bir CSS A/B testi oluşturmaktır.



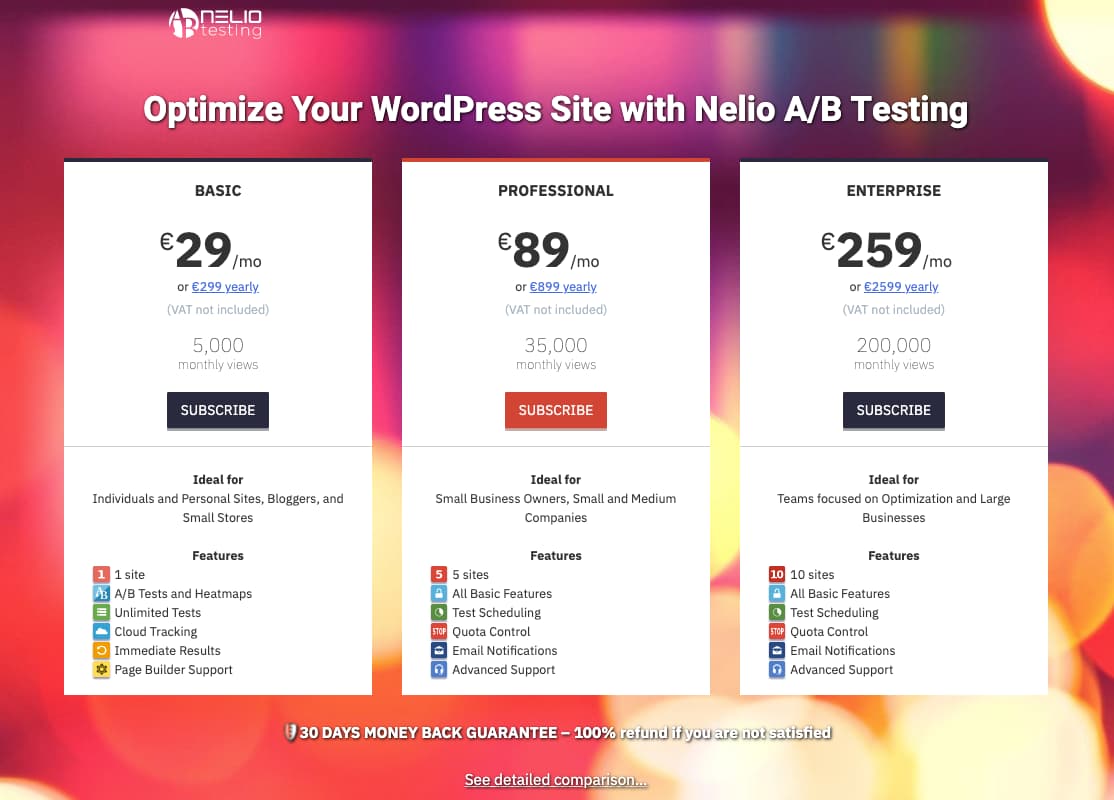
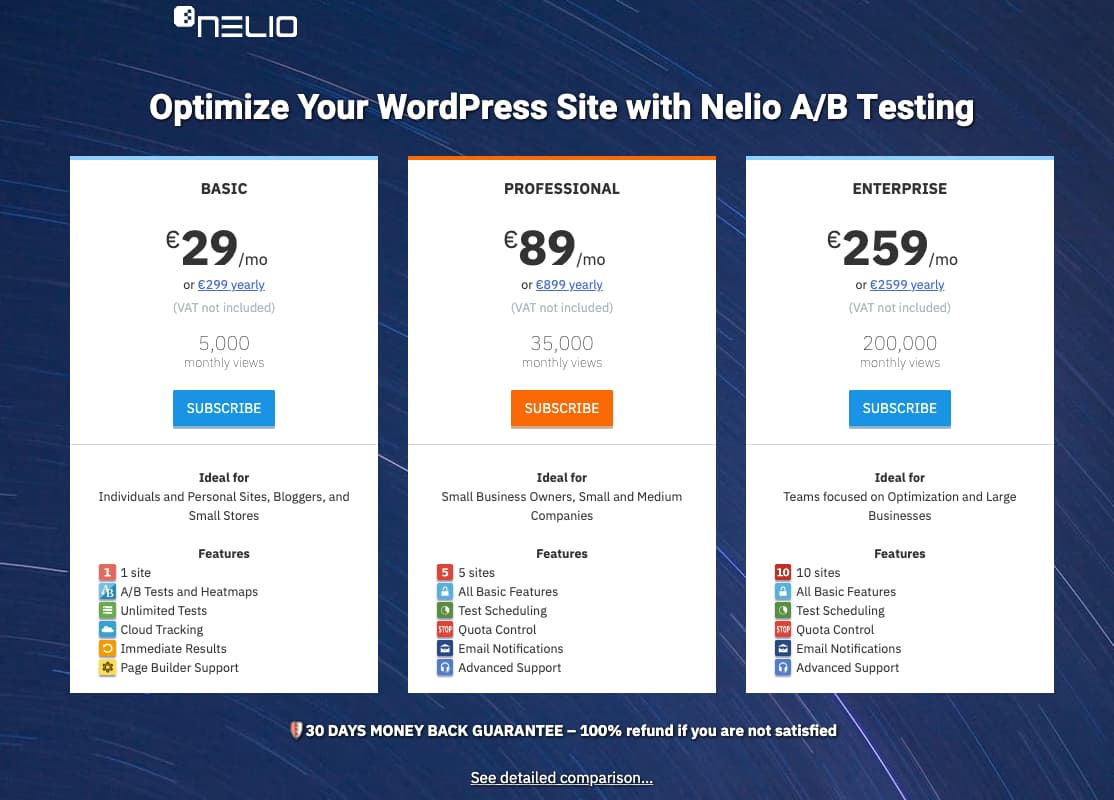
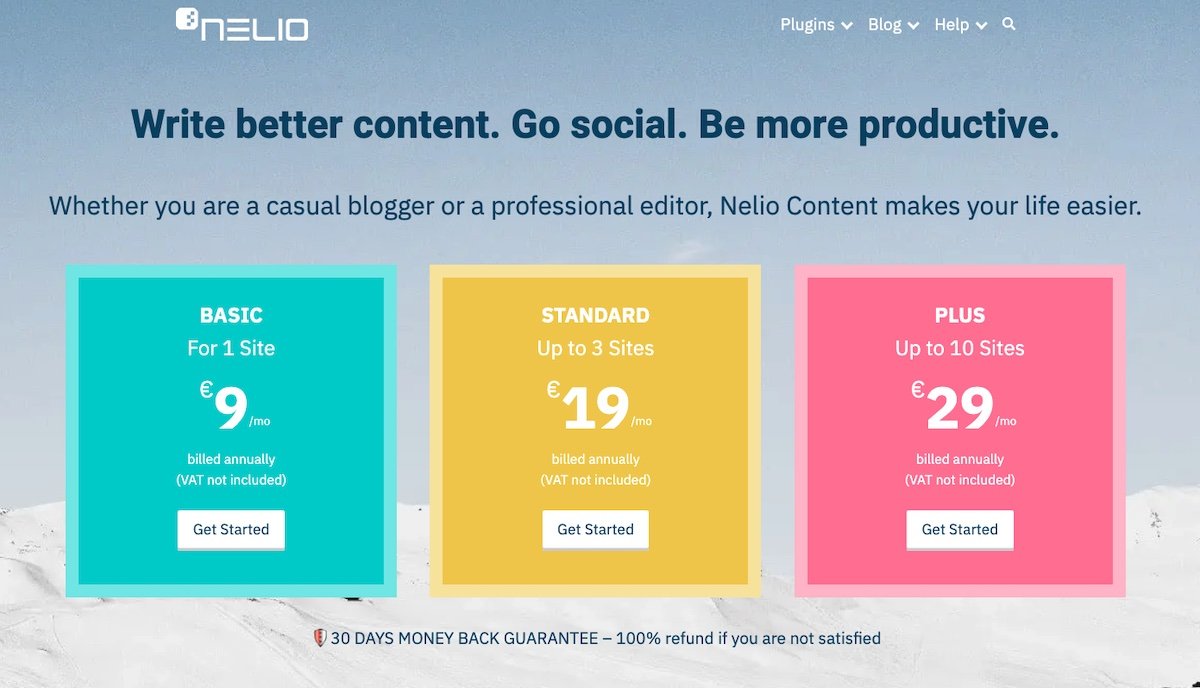
Bir Sayfanın Renklerini Değiştirin
Etkisi olan yalnızca ziyaretçilerinizin etkileşimde bulunduğu düğmeler değildir. Web sitesinin renkleri de alakalı. Sayfalarınızdan herhangi birinde görüntülenen renkleri değiştirmeyi deneyin ve ziyaretçilerinizin yumuşak renkleri veya hatta çılgın kombinasyonları sevip sevmediğini analiz edin.


Ürünlerinizin fiyatlarını gösterdiğiniz sayfa, web sitenizin dönüşümünü en çok etkileyen sayfadır. Optimize etmek için zaman harcayın. Farklı planlar veya hizmetler sunuyorsanız, renklerini değiştirmeyi deneyin ve hangi kombinasyonun daha çekici olduğunu analiz edin.



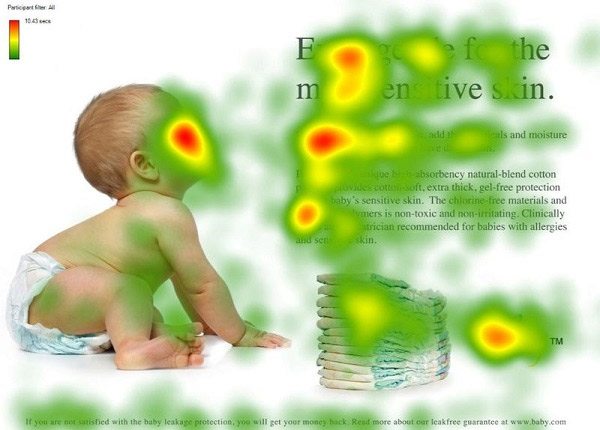
Görüntüleri ve Videoları Değiştirmeyi Deneyin
Bir ürünü tanımladığınızda veya ziyaretçilerinizi etkilemek istediğinizde, bir resim bin kelimeye bedeldir. Ancak daha güzel bir görüntü, mutlaka daha fazla dönüşüm sağlamaz. Hangi görüntünün en iyi sonucu verdiğini test edin.


Ayrıca videolar için görüntüleri değiştirmeyi deneyin ve neyin en iyi sonucu verdiğini görün.


Web Sitenizin Temasını Tamamen Değiştirin
Son olarak, web sitenizi tamamen yeniden tasarlamadan önce bazı tema testleri yapmanızı öneririm. Birkaç alternatif WordPress temasını kolay bir şekilde deneyin ve hedef kitlenizin en çok hangisini beğendiğini öğrenin. Nelio A/B Testing ile bir tema testinin nasıl oluşturulacağından daha önce bahsetmiştik.
Çözüm
Bu yazıda, web sitenizi geliştirmek için test etmeniz gereken bir dizi değişiklik fikri önerdik. A/B testlerini hızlı ve kolay bir şekilde oluşturmak için web sitenize Nelio A/B Testing gibi bir araç yüklemek en iyisidir. Tek satır kod yazmadan web sitenizin dönüşümünü optimize etmenin ne kadar kolay olduğunu göreceksiniz.
Unsplash'ta Khamkeo Vilaysing'in öne çıkan görüntüsü .
