WP Rocket 10 Yaşına Giriyor: Şimdiye Kadar Uzun Bir Yolculuk Oldu
Yayınlanan: 2023-07-03Bazı kilometre taşları ne kadar ileri gittiğinizi gösterir ve WP Rocket'in 10. doğum günü bunlardan biridir. Bu doğru: eklentimiz şimdiden 10 yaşına giriyor! Bu önemli bir yıl dönümü ve bu özel günü, bu uzun ama hızlı zamanda başardıklarımızı düşünerek kutlamak istiyoruz. Web performansı 2013'ten bu yana nasıl gelişti? Ve WP Rocket, web sitelerini herkes için olabildiğince kolay hale getirirken daha hızlı hale getirmek için zaman içinde en önemli zorluklarla nasıl yüzleşti?
Okumaya devam edin: Bu soruların yanıtlarını alacak ve şirketimiz ve hikayesi hakkında daha fazla bilgi edineceksiniz.
WP Rocket, Web Performans İhtiyaçlarıyla Birlikte Nasıl Gelişti?
Web performansı ve WP Rocket bu 10 yılda birlikte gelişti. İşler değişti ve biz de buna göre adapte olduk. En önemli olayların üzerinden geçmeye hazır mısınız?
İlk Yıllar
2013 yılında WP Rocket'i piyasaya sürdüğümüzde asıl amacımız cesur ve iddialıydı: farklı bir önbellek eklentisi sunmak istedik. Bazı önbelleğe alma eklentileri zaten piyasadaydı. Ancak, WP Rocket'in ilk olmamasından endişe etmiyorduk. Halihazırda mevcut olan bir şeyin bir kopyasını oluşturmak değil, performans optimizasyonu için yeni bir standart belirlemek istedik.
Bu yaklaşım, pazara bazı özellikleri ilk kez sunmamıza izin verdi - bu tür seçenekler artık açık görünüyor, ancak bize inanın: 10 yıl önce, bunları hafife almazdınız.
Her şeyden önce, eklenti etkinleştirildiğinde önbelleğe alma seçeneğini otomatik olarak etkinleştirmeye karar verdik. Müşterilerin bu özelliği kapatmasına izin vermek hiçbir zaman bir seçenek olmadı. Nedeni basitti: Artık istemiyorsanız eklentiyi kaldırabilirsiniz.
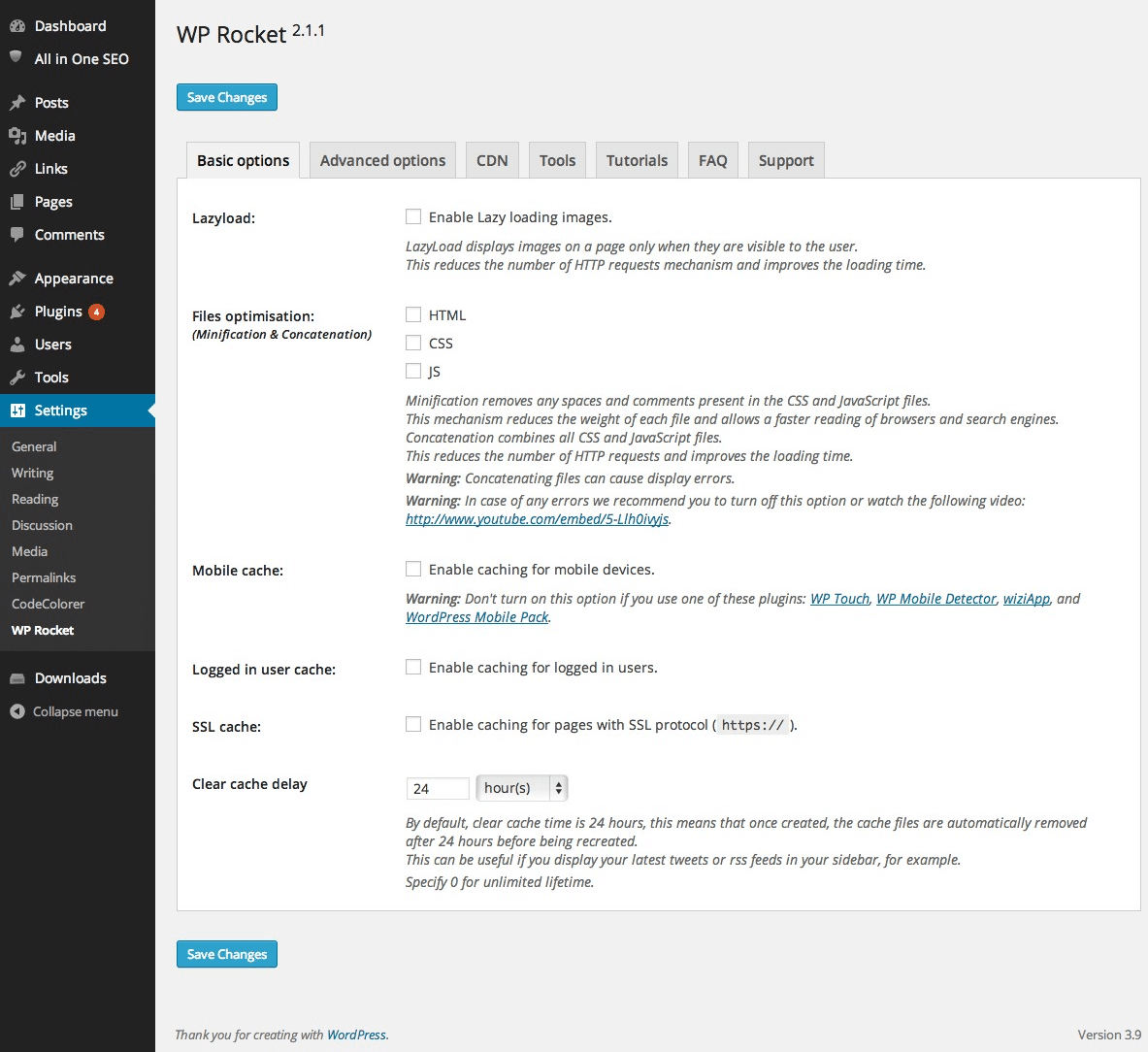
İşte oldukça eski bir WP Rocket arayüzünün ekran görüntüsü - İngilizce'deki ilklerden biri:

Ayrıca varsayılan olarak web performansı en iyi uygulamalarının %80'ini uyguladık ve eklentiyi yeni başlayan müşteriler de dahil olmak üzere herkes için mümkün olduğunca basit hale getirmek için "Seçenekler değil, kararlar" yaklaşımını benimsedik. Pek çok zor seçenek vermek yerine, performansı artırmak için en iyi özelliklerin neler olduğuna karar verdik. Örneğin, WP Rocket, sayfa ve tarayıcı önbelleğe alma, mobil önbellek, GZIP sıkıştırma ve Önbellek Ön Yükleme gibi özellikleri her zaman otomatik olarak etkinleştirmiştir.
Söylemeye gerek yok, Preload önbelleği ilk sürümden beri dahil edilmiştir. Önbelleğe alma eklentisine sahip olmak ve ziyaretçilerin önbelleğe alınmış sürümü oluşturmasını beklemek bize mantıklı gelmedi.
Uyumluluk da ilk sürümden bu yana bir başka önemli husus olmuştur. Aslında uyumluluk, destek ve istikrarın yanı sıra üç sütunumuzdan biri olan basitlikle el ele gider.
Bu nedenle, ilk WP Rocket sürümü zaten e-ticaret ve çok dilli web siteleriyle uyumluydu. Eklentimiz, sepeti önbellekten otomatik olarak hariç tutmaya ve önbelleği dile göre veya tüm diller için temizlemeye izin verdi.
Uyumlulukla ilgili olarak, ilk günden beri olabildiğince çok barındırma hizmetiyle sorunsuz bir deneyim de sunduk. Barındırma, performans optimizasyonunun anahtarıdır ve eklentimizin çoğuyla mükemmel şekilde çalışmasını sağladık.
On yıl sonra, Kinsta ve WP Engine gibi ana bilgisayarların %99'u ile uyumlu ve kabul edilen tek önbellek eklentisinin WP Rocket olması tesadüf değil.
Başından beri yaptığımız her şeyin tek bir amacı vardı: WP Rocket'i piyasadaki en kolay önbelleğe alma eklentisi yapmak.
PageSpeed Insights'ın 2013'te önemli bir web performans aracı olmadığını vurgulamak önemlidir. O zamanlar, kullanıcılar web performanslarını izlemek ve yükleme sürelerini iyileştirmeye odaklanmak için çeşitli araçlar kullanırdı.
Bu yüzden ilk yıllarda yükleme süresi de önceliğimizdi.
PageSpeed Insights ve Mobil Cihazların Yükselişi
Sonraki yıllarda, PageSpeed Insights performans puanı daha fazla önem kazanmaya başladı. Performans derecesi, kullanıcıların optimize etmek istediği bir şeydi. Yükleme süresinin gerçek web sitesinin hızını ölçmenin bir yolu olduğunu her zaman belirtmiş olsak da, müşterilerimiz için bu ölçütü dikkate almamız gerektiğini anladık.
Ayrıca, mobil cihazlar daha popüler olmaya başladı ve mobil performans optimizasyonu artık bir seçenek değildi. Aynı zamanda, bir web sitesini bir mobil cihazdan daha hızlı hale getirmek, bir masaüstünden daha hızlı hale getirmekle tamamen aynı değildir ve web performansı optimizasyonunun tüm cihazlar için başarılı olması için en etkili özellikleri sunmamız gerekiyordu.
İşte bu nedenle 2017 ile 2020 arasında, JS ve CSS dosyaları için önemli performans optimizasyonlarını ele alan ve masaüstü ve mobil cihazlar için PageSpeed Insights puanını iyileştiren bazı önemli sürümler yayınladık.
Örneğin, 2017'de WP Rocket 2.7, Critical Path CSS ve Defer JS özelliklerini ilk kez yayınladı. 2020'de WP Rocket 3.7, Gecikmeli JavaScript yürütme seçeneğini kullanıma sundu.
Bu özellikler o zamandan bu yana çeşitli geliştirmelerden geçmiş olsa da, web sitenizin hızını artırmak ve temel ölçümleri optimize etmek için hala en güçlü seçeneklerdir - bu da bizi performans evriminin bir sonraki bölümüne getiriyor.
Önemli Web Verileri Tanıtımı
2021'de Google, sayfanın kullanıcı deneyimini değerlendirmek için performans ölçümleri olarak Önemli Web Verileri de dahil olmak üzere en son SEO sıralama faktörünü yayınladı.

Hız ve SEO performansı için bu kadar önemli KPI'ların tanıtılması, notlarını optimize etmeyi kolaylaştırmak için özelliklere ve geliştirmelere odaklanmamızı sağladı.
Bu hedefi göz önünde bulundurarak, CSS'yi optimize etmek ve ilgili PageSpeed Insights denetimini ele almak için ezber bozan bir seçenek olan Kullanılmayan CSS'yi Kaldır özelliğini tanıtan ana sürüm olan WP Rocket 3.9'u yayınladık. O zamanlar bu özellik beta aşamasındaydı ve basitlik ve kullanım kolaylığı açısından iyileştirmeye yer olduğunu biliyorduk.
Bu nedenle, 2022'de WP Rocket 3.11'i üç açıdan yenilenen yeni marka RUCSS özelliğiyle piyasaya sürdük: daha basit ve daha verimli hale getirmek için kullanılabilirlik, performans ve uyumluluk.
Ancak, web performansı optimizasyonu için son yılları daha zorlu hale getiren tek unsur Önemli Web Verileri değildi. Günümüzde sayfalar ve kaynak istekleri daha ağırdır ve buna göre optimize edilmelidir. Bizimki gibi güçlü ve kolay bir araç kullanamıyorsanız, çaba ve derin uzmanlık gerektirir.
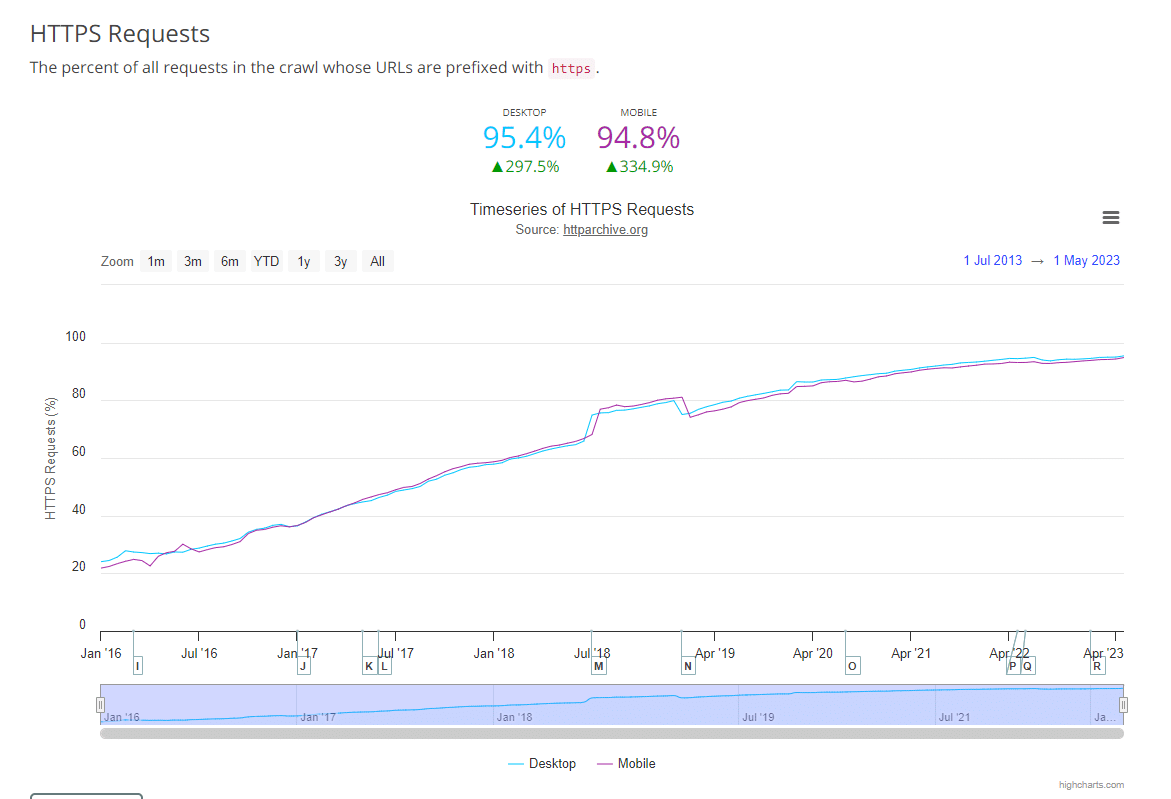
Bir göz atabilir ve son 10 yılda mobil için sayfa ağırlığının %300 arttığını görebilirsiniz:

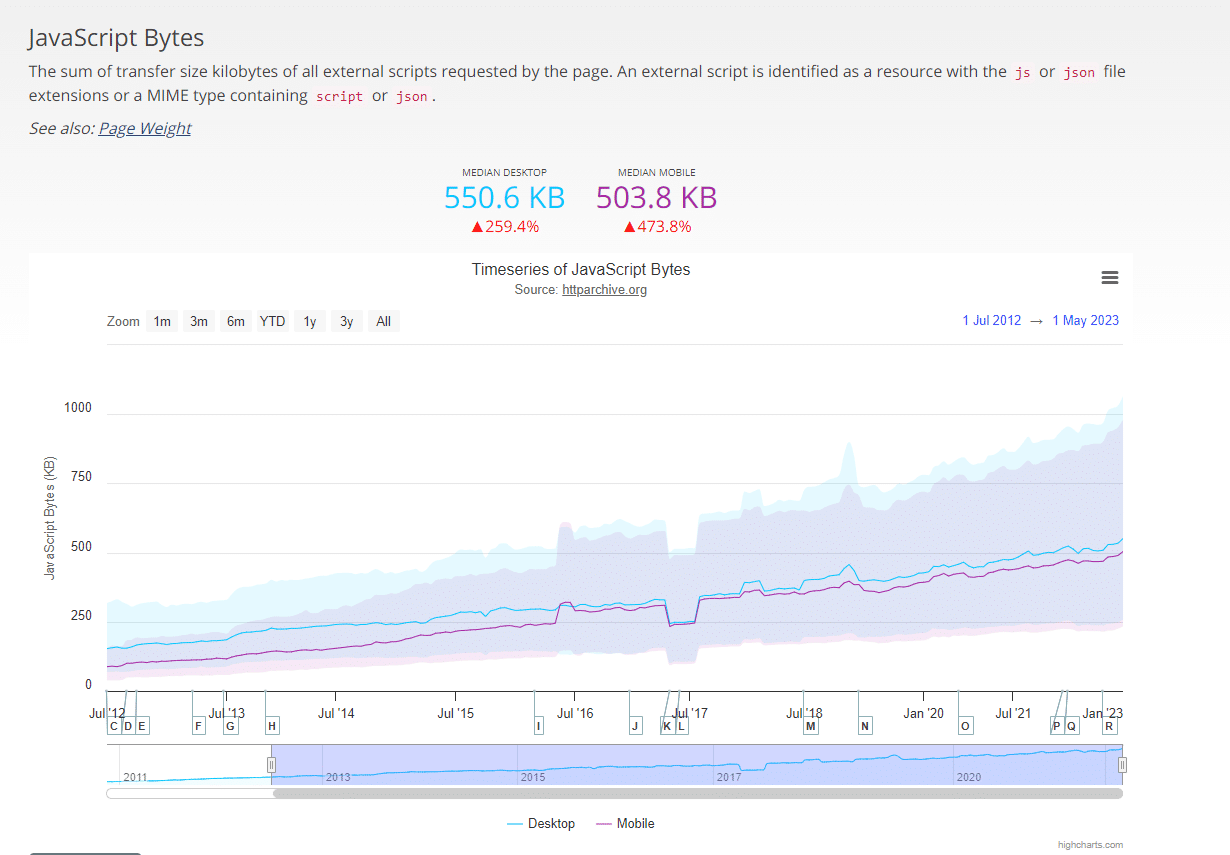
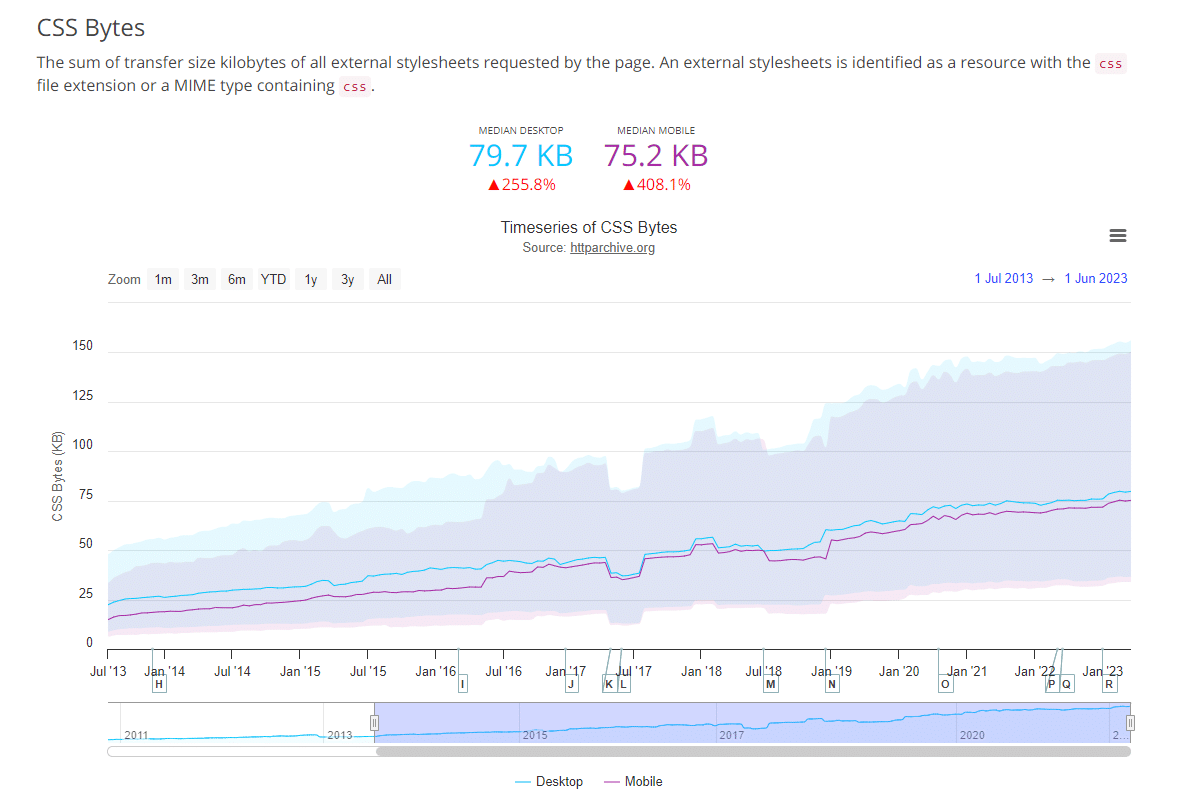
Aynısı JS ve CSS baytları için de geçerli - mobilden %400 artarak optimizasyonlarını giderek daha gerekli hale getiriyor:


Web performansı yıllar içinde değişti ve WP Rocket de değişti. Hiçbir zaman "başka bir önbellekleme eklentisi" olmadı ve artık en karmaşık ve zor performans sorunlarını önbelleğe almanın çok ötesinde ele alan ve ele alan bir performans eklentisi.
WP Roket Desteği Nasıl Her Zaman Bir Sütun Olmuştur?
Yukarıda bahsedildiği gibi, WP Rocket'i başlattığımızda üç sütuna bağlı kaldık: basitlik, destek ve kararlılık.
Destek, her zaman eklentimizin en büyük varlıklarından biri olmuştur ve müşterilerimiz tarafından en başından beri kabul edilmektedir:

WP Rocket her zaman birinci sınıf bir eklenti olmuştur çünkü müşterilere özel, olağanüstü ve kurum içi destek sağlamak istedik.
2013'ten beri müşteri destek ekibimiz muazzam bir şekilde büyüdü. En başta, müşterilerimizle ilgilenmesi için bir kişi tuttuk ve o zamandan beri bizimle birlikte!
Günümüzde ekibimiz çeşitli ülke ve bölgelerden 18 kişiden oluşmaktadır.
Organizasyon, iş akışını iyileştirmek ve çağrıların en kısa sürede etkin bir şekilde ele alınmasını sağlamak için değişti. Bu sadece hızlı tepki süresi sağlama meselesi değildir. Daha da önemlisi, Rockete'cılara sorunlarını çözmek için her zaman doğru yanıtı vermek istedik. Diğer bir deyişle kalite, müşteri desteği için Kuzey Yıldızı olmuştur ve halen de öyledir.
Müşteri Destek Müdürümüz George Stathopoulos şöyle açıklıyor: “Kaliteli desteğe olan bağlılığımız, sadece beklentileri karşılamadığımız anlamına geliyor; onları aşarız. Fazladan yol kat etmek DNA'mıza işlemiş ve her etkileşimin kendimizle gurur duyduğumuz olağanüstü hizmeti yansıtmasını sağlıyor”.
Web performansı ne kadar karmaşık hale gelirse gelsin kaliteyi korumak, ekip arkadaşlarımız arasındaki teknik uzmanlığı sürekli geliştirmek anlamına gelir. Bu nedenle WP Rocket müşteri desteği, en son performans zorluklarına ayak uyduracak şekilde eğitilmiştir. Aynı kaliteyi korurken iş akışını daha verimli yönetmek için ekip artık aldığımız biletlerin karmaşıklığına göre katmanlara ayrılıyor.
Ayrıca mümkün olduğunca çok sayıda müşterinin WP Rocket ayarlarını ve olası şüphelerini kendi başlarına yönetmesine izin vermek için birinci sınıf ve güncel teknik belgeler sunuyoruz. Bu aynı zamanda şirket misyonumuzu yansıtan web performansı konularında kullanıcıları eğitmenin bir yoludur.
George şunları ekliyor: "Destek yalnızca çözüm sağlamakla ilgili değildir. Köprüler kurmak, yardım eli uzatmak ve başkalarının gelişmesi için yolları aydınlatmakla ilgili”.
Sarma
Bu on yıl, WP Rocket için heyecan verici oldu - her zaman ilk olmaktan ziyade en iyi önbelleğe alma ve performans eklentisini geliştirmekle ilgiliydi. Web performansı optimizasyonu için yeni bir standart belirlemek istedik ve sonuçlar bunu doğru yaptığımızı gösteriyor.
3 milyondan fazla web sitesi şu anda WP Rocket ile yörüngede - eklentimiz dünya çapında üçüncü en popüler ve ilk premium sitedir.
Bu şaşırtıcı başarılar, her zaman fark yaratan ve yaratmaya devam eden iki özellik sayesinde mümkün olmuştur: güçlü ve oyunun kurallarını değiştiren ürün güncellemeleri ve bilgili ve güvenilir müşteri desteği.
Bu yıllar boyunca eklentimizle olan deneyiminizi paylaşmak ister misiniz? Yorumlarda bize bildirin!
