Web sitenizde kullanmak için 13 hafif şablon örneği
Yayınlanan: 2022-09-27Renkler, insanların sizi tanımasına yardımcı olmak için önemlidir, ancak sitenizle ilgili deneyimlerinde de önemli bir rol oynarlar. Örneğin, ziyaretçiler genellikle bir web sitesini, içeriğini okumayı zor buldukları için terk ederler. Hafif şablonlar , metinle yüksek kontrast oluşturmaya olanak sağladıklarından, genellikle bundan kaçınmak için iyi bir seçimdir. Siteniz için neden hafif bir şablon oluşturmayı düşünmeniz gerektiğini birlikte öğrenelim.
Beyazın anlamı ve psikolojisi
Beyaz rengin Batı ve Doğu kültüründe farklı anlamları vardır. Batı kültüründe masumiyet, iyilik, temizlik ile ilişkilendirilir . Bununla birlikte, birçok Doğu kültüründe beyaz, ölüm ve üzüntü ile bağlantılıdır. Batılıların düğünlerde kullanmasının aksine bu rengi genellikle cenazelerde kullanırlar.
Beyaz , yeni bir başlangıç gibi yeni bir başlangıcı simgeleyen boş bir durumu andırır. İç mimarlar, odayı daha geniş göstermek için kullanmayı severler. Tamamen beyaz odalar geniş görünse de boş ve düşmanca görünebilirler. Elbette beyazın hastanelerde yaygın olarak kullanılan bir oda rengi olmasının nedeni bu değil. Aslında hastaneler genellikle beyazı kullanır çünkü sterillik hissi yaratır .
Web'de neden açık renkler kullanmalıyım?
Web tasarımcıları, açık renkleri beyaz ve diğer renklerin açık tonlarını , örneğin gri veya mavi gibi toplu olarak kullanır. Saflık, tazelik, temizlik hissi yaratmaya ve kontrast oluşturmaya yardımcı olur. Ek olarak, tasarımcılar bunu genellikle nötr bir arka plan oluşturmak ve diğer renklerin ön plana çıkmasına izin vermek için kullanır.
Hafif şablonlar, minimalist tasarımlar oluşturmak için popüler seçeneklerdir. Kısacası minimalist tasarım, her şeyi temel biçimine indirgeme tekniğidir. Ve beyaz ve diğer açık renk tonlarından daha temel bir şey yoktur.
Açık renkler ayrıca web sitesi şablonlarında siyah metinle yüksek kontrasta sahiptir . Aslında, beyazımsı bir arka plan ve koyu bir metin, okunabilirlik için en iyi renk kombinasyonudur.
13 hafif şablon örneği
Hafif şablonlar, minimalist (başka bir deyişle: modern görünümlü) bir tasarım oluşturmaya yardımcı olur. Bu nedenle, web siteniz için açık renkleri göz önünde bulundurmaya değer. Aşağıda ilham almak için 13 ışık şablonu örneği topladım. Bunlardan herhangi birini beğendiyseniz, bir düğmeyi tıklatarak Smart Slider'a aktarabilirsiniz.
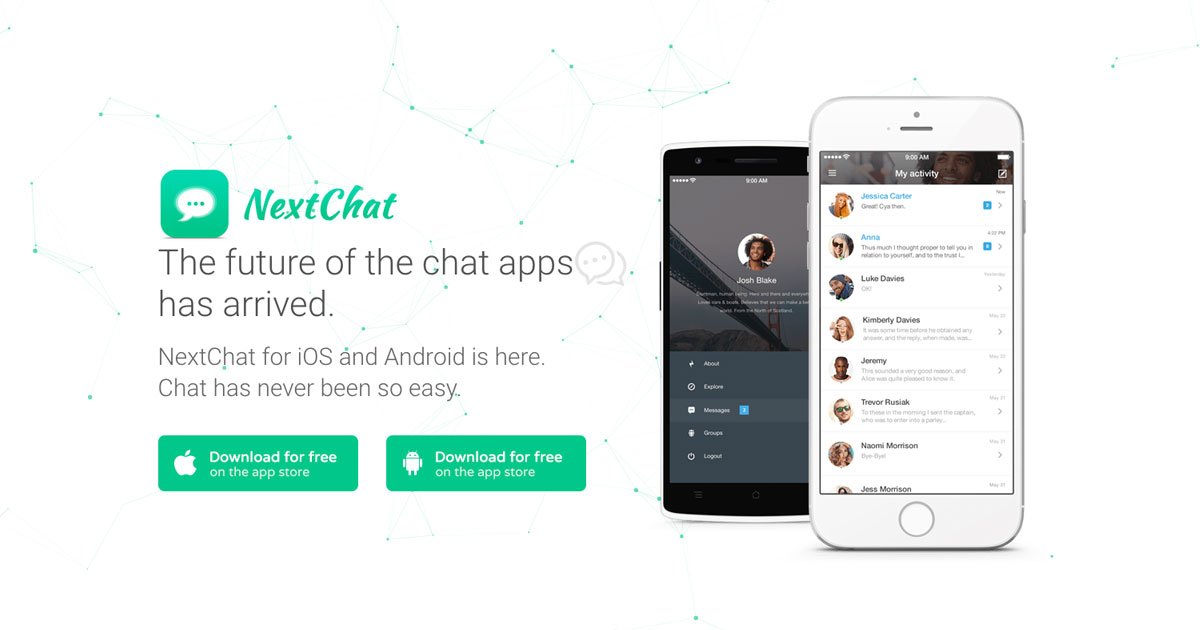
1. SonrakiSohbet Bloğu

NextChat bloğu, diğer renklerin parlamasına yardımcı olmak için hafif bir şablon kullanmanın klasik örneğidir. Bu durumda, beyaz arka plan ve daha koyu gri metin, yeşil düğmelerin vurgulanmasına yardımcı olur.
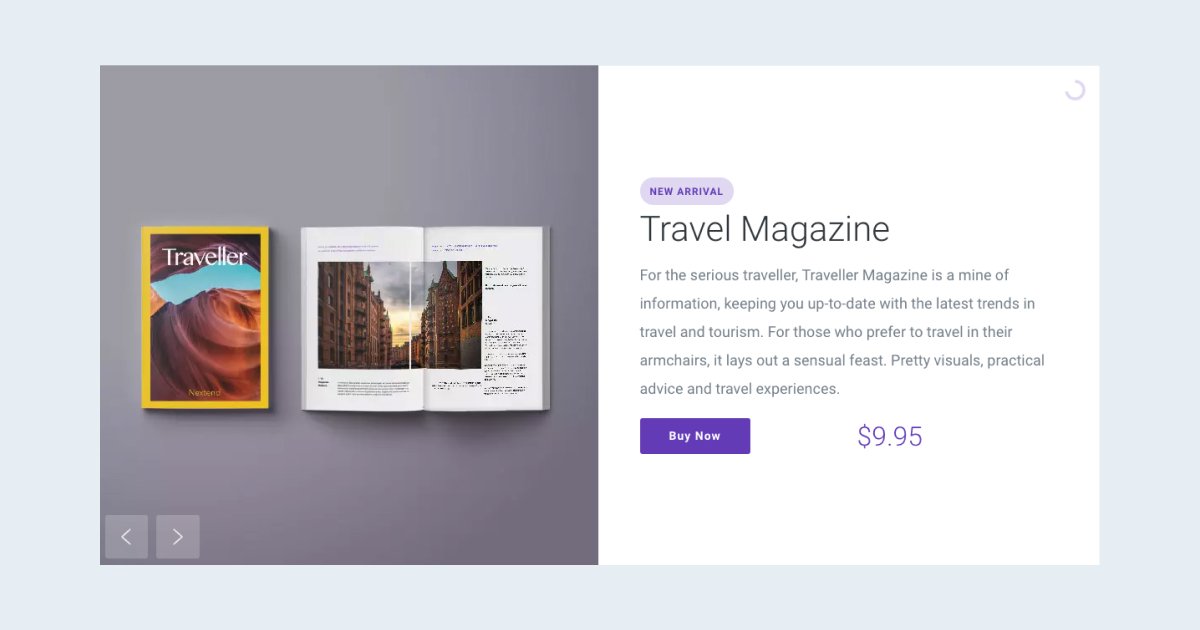
2. Kutulu Ürün Kaydırıcısı

Bu hafif şablonda beyaz bir arka plan üzerinde gri metinler görebilirsiniz. Bu renk seçenekleri, mavi CTA düğmesinin öne çıkmasına yardımcı olur.
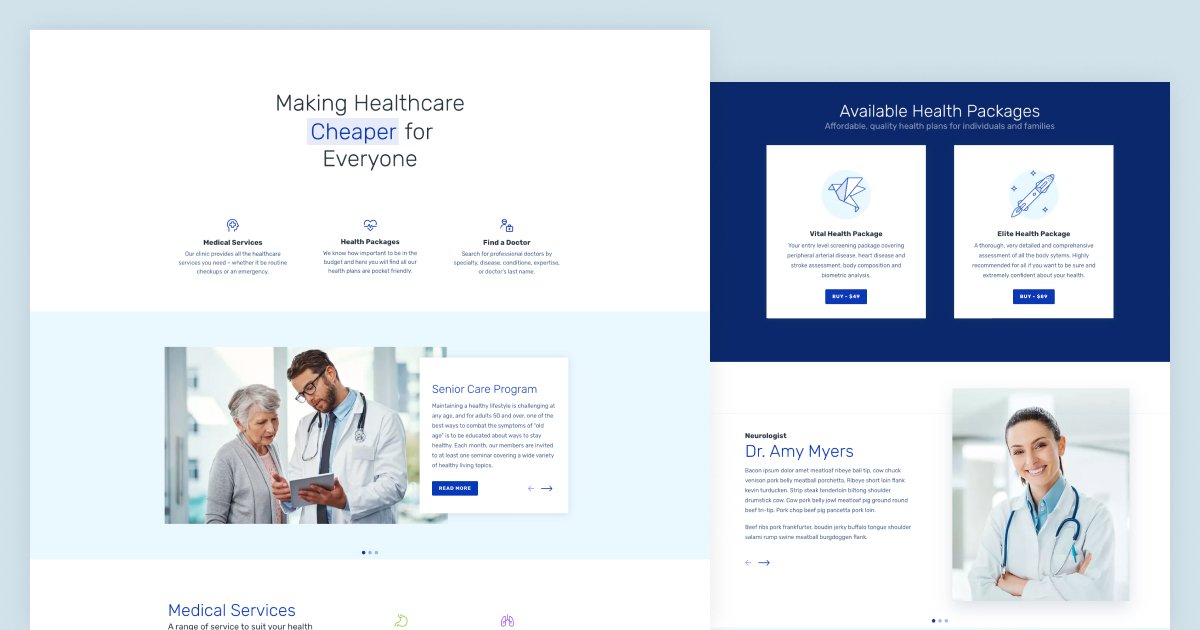
3. Sağlık

Hastanelerde genellikle beyaz renkli odalar bulunur ve doktorlar kısırlık hissi için beyaz giysiler giyerler. Mavi, güveni ve güvenilirliği teşvik eder. Sonuç olarak, mavi ve beyaz renk kombinasyonları sağlık hizmetleri web siteleri için mükemmeldir.
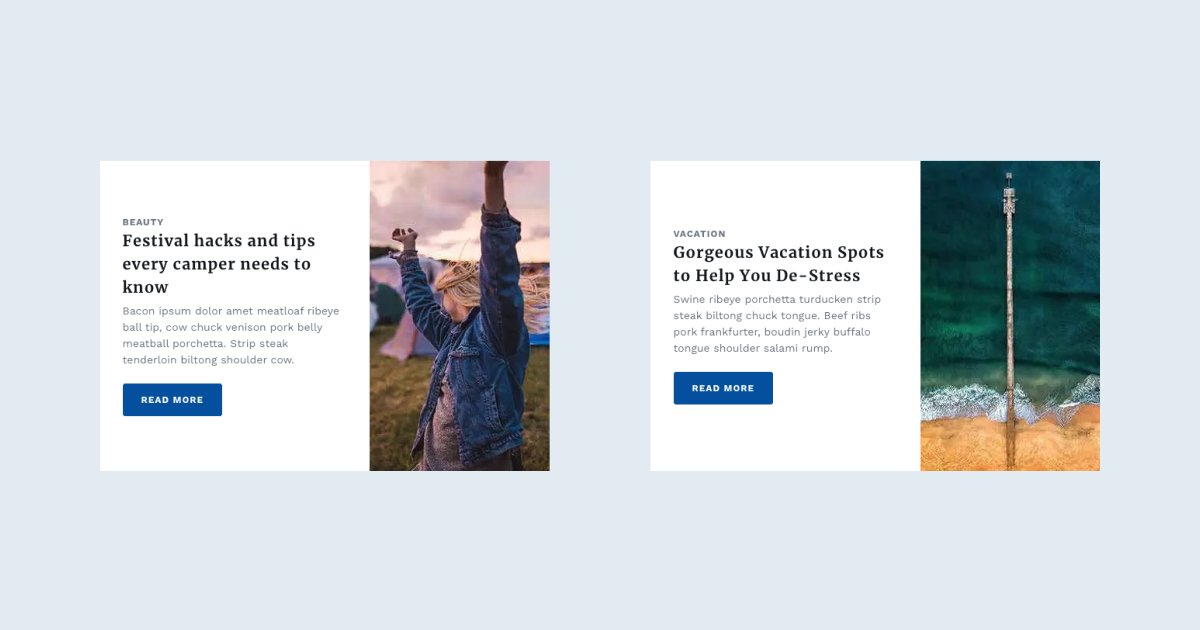
4. Atlıkarınca Sonrası

Bu şablonu öne çıkaran şey, içeriği için açık gri bir arka plan ve metinler için beyaz bir arka plan kullanmasıdır. Bu uygulama okunaklılığı artırır ve beyaz da içerik alanını vurgular.
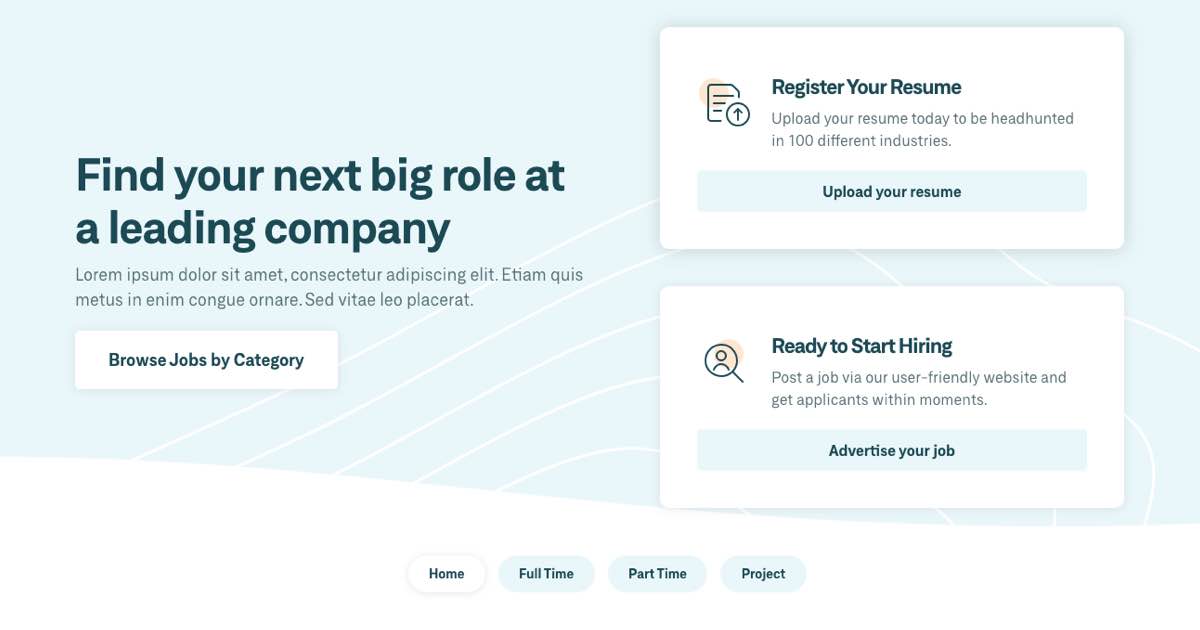
5. Kariyer

Bu hafif şablonun temeli açık mavi renktir. Beyaz rengi birkaç farklı amaç için kullanır. İlk olarak, metin ve arka planı arasında yüksek kontrast oluşturmak için. İkincisi, düğme ve madde işaretleri için vurgu rengidir. Ek olarak, animasyonlu Şekil Bölücü de beyazdır.

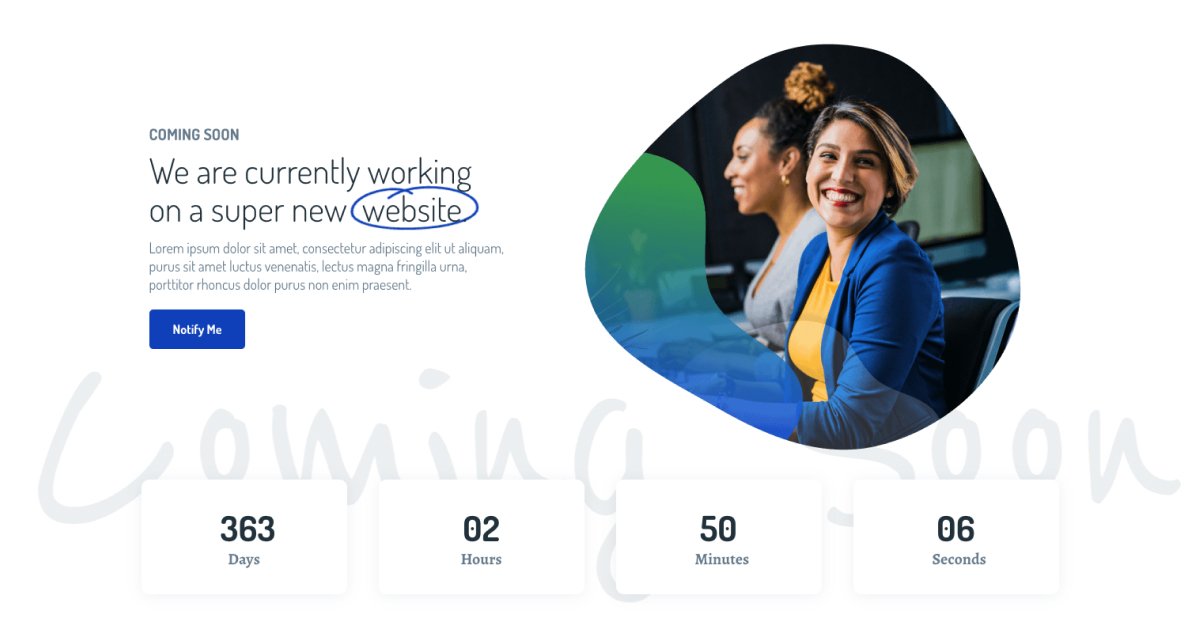
6. Yakında

Bu şablon, arka planı ve metin içeriği arasında mükemmel bir kontrasta sahiptir. Arka plan beyazdır ve metinler daha koyu gri tonlarındadır. Sonuç olarak, yeterli kontrast var ve içeriğin okunması kolay, bu da bunu harika bir hafif şablon örneği yapıyor. Mavi renkler, içeriği vurgulamak için de harika çalışır.
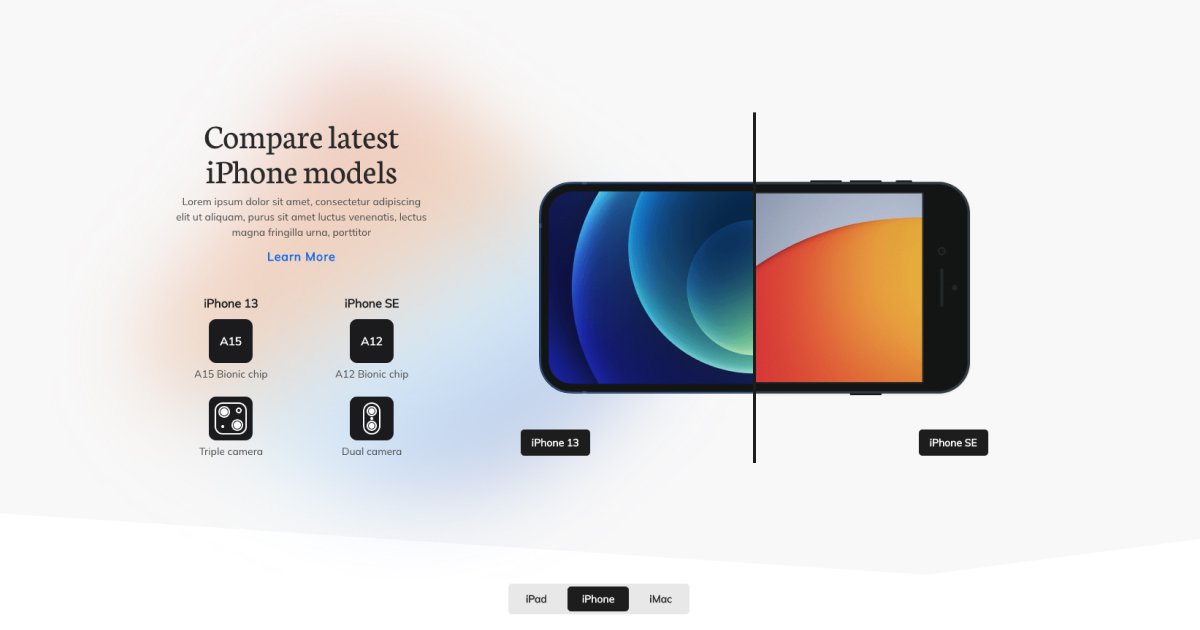
7. Ürün Karşılaştırma

Bu şablon, arka planında bulanık açık renkler ve metinleri için yüksek kontrastlı koyu renkler kullanır. Ayrıca daha da hafif görünmesi için beyaz bir Şekil Bölücüye sahiptir.
8. Kaydırıcı Vitrini Gönderin

Bu hafif şablon, harika görünen siyah beyaz bir şablondur. Sadece resimlerden renkler geliyor. Aslında, yanlardaki görüntüler yarı saydamdır, bu nedenle daha da hafif görünürler. Arka planlar beyaz, metinler gri, bu yüzden büyük bir kontrasta sahipler.
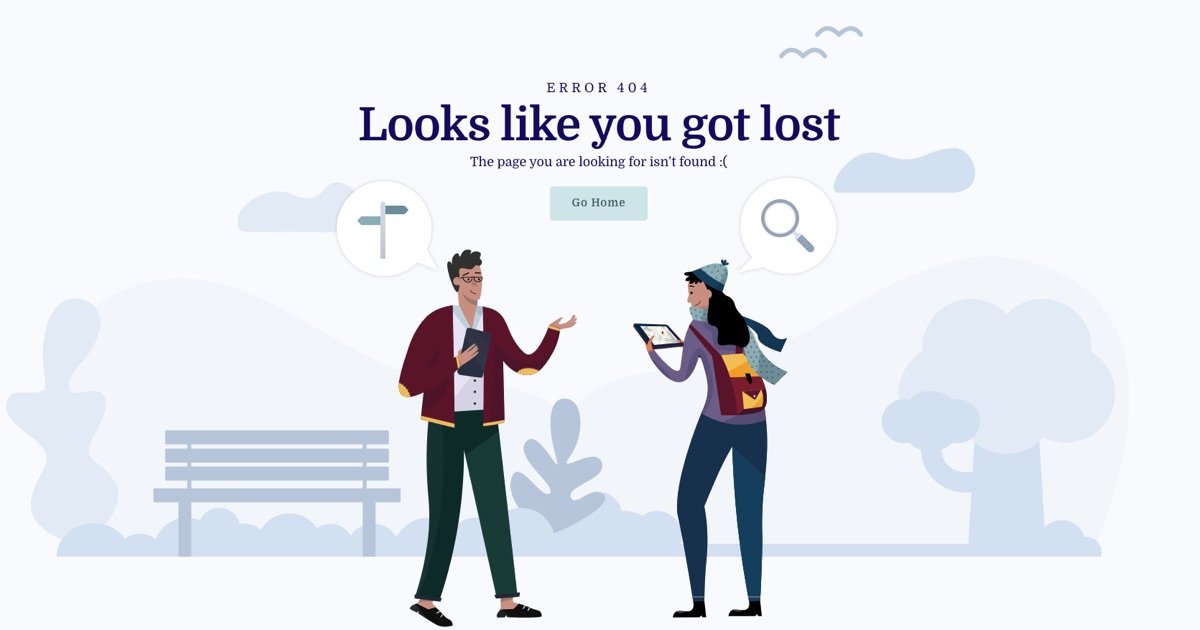
9. 404 İllüstrasyon

Bu harika ışık şablonunun tabanı, üzerinde mavimsi gri nesneler bulunan açık gri bir arka plana sahiptir. Metinler koyu mavidir, bu nedenle arka planla yüksek kontrasta sahiptirler.
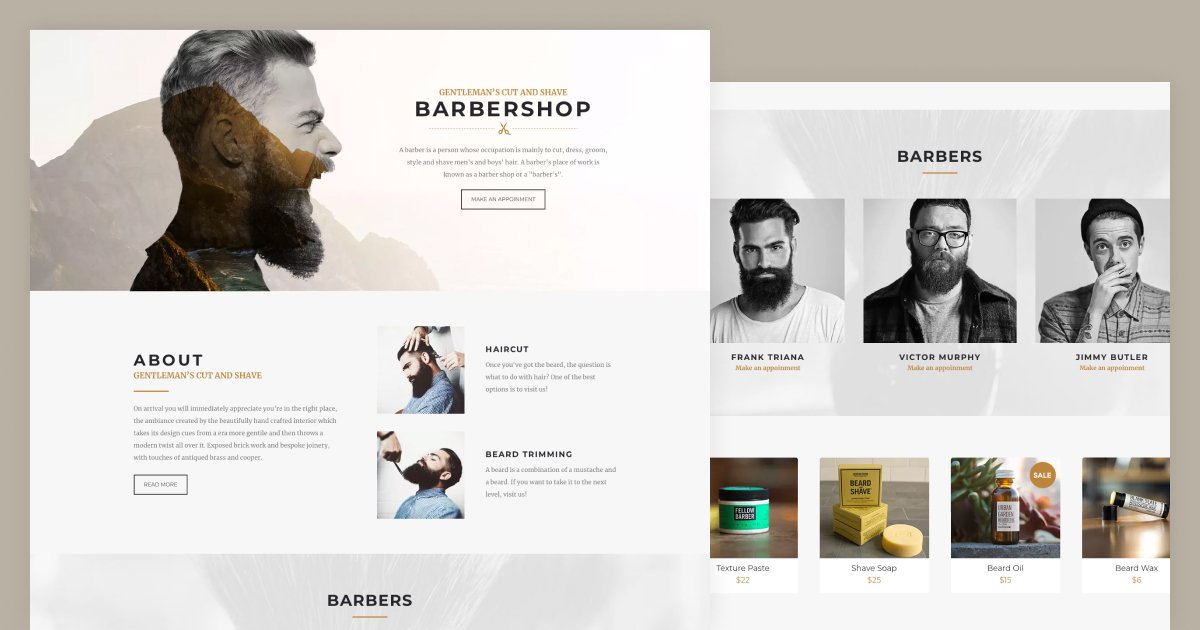
10. Berber

Bu örneği harika bir ışık şablonu yapan şey, açık bir arka plan üzerinde koyu renkli metinler kullanmasıdır. Ek olarak, bazı öğeleri öne çıkarmak için altın vurgu rengi kullanır.
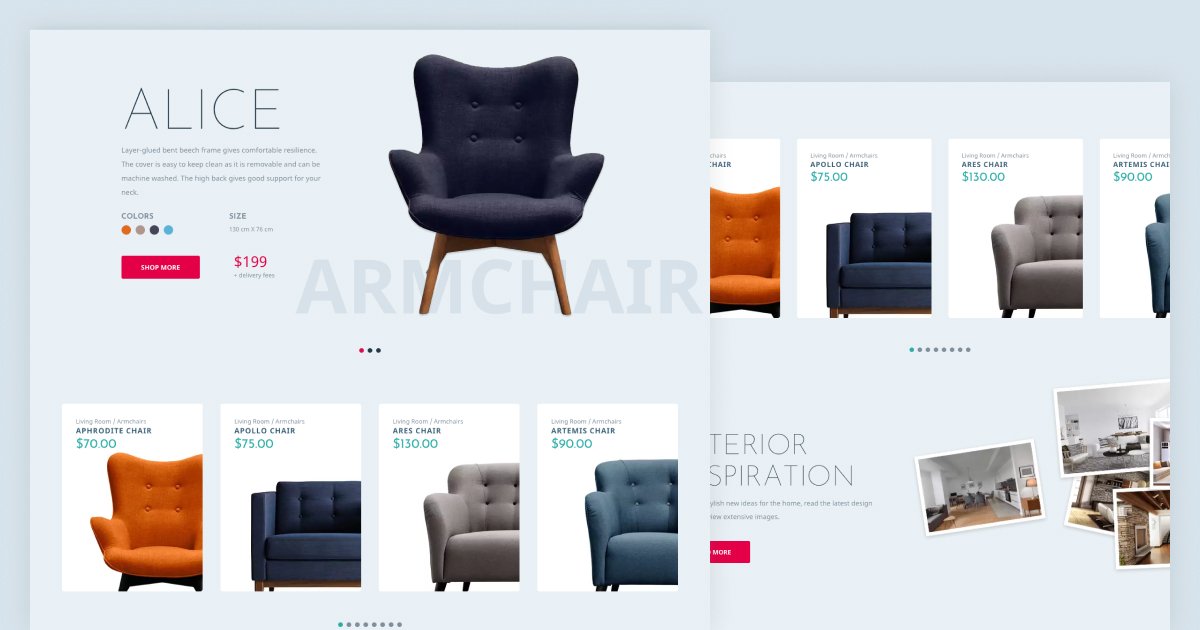
11. İç

Bu şablon açık mavi bir arka plan rengi kullanır. Metinleri, kontrast için güzel olan daha koyu mavimsi gri tonlardır. Ayrıca arka plan ve metin arasında daha fazla kontrast oluşturmak için beyaz rengi kullanır.
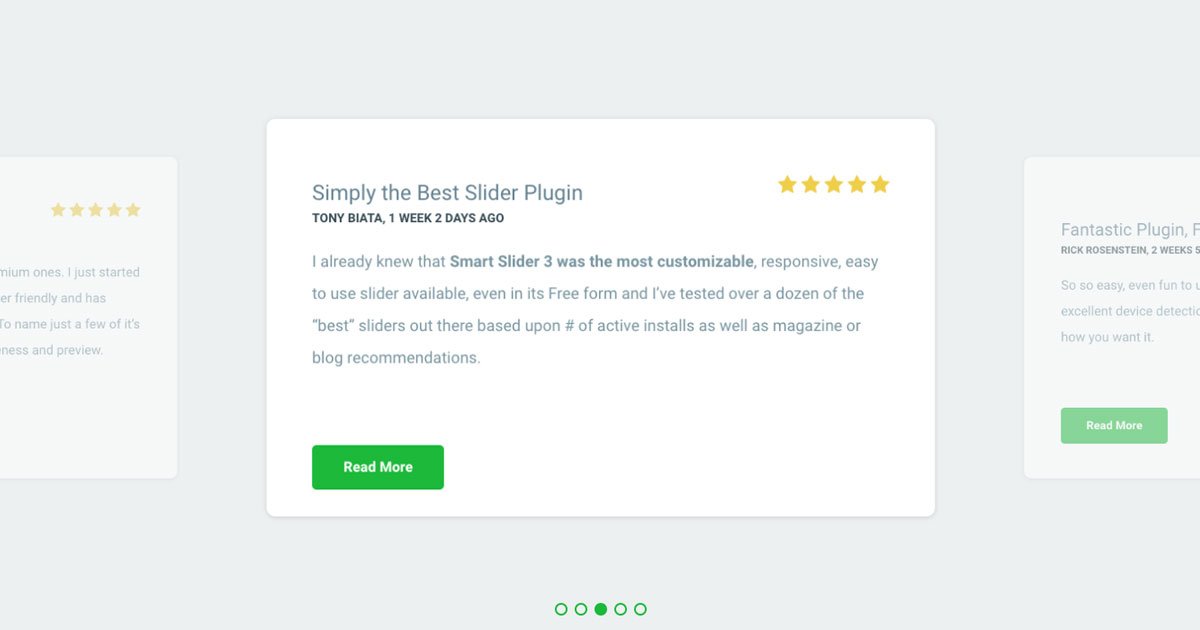
12. Referans Vitrini

Gri ve beyaz, hafif bir şablon oluşturmak için popüler renk kombinasyonlarıdır. Bu örnekte gri renk ana arka plandır. Bununla birlikte, metin içeriği, okunabilirliği artırmaya yardımcı olan beyaz bir arka plan üzerindedir. Ardından, CTA düğmesini ve gezinmeyi vurgulamak için yeşil bir renk vardır. Böylece nötr gri renk ve boş beyaz, yeşilin spot ışığı almasına izin veriyor.
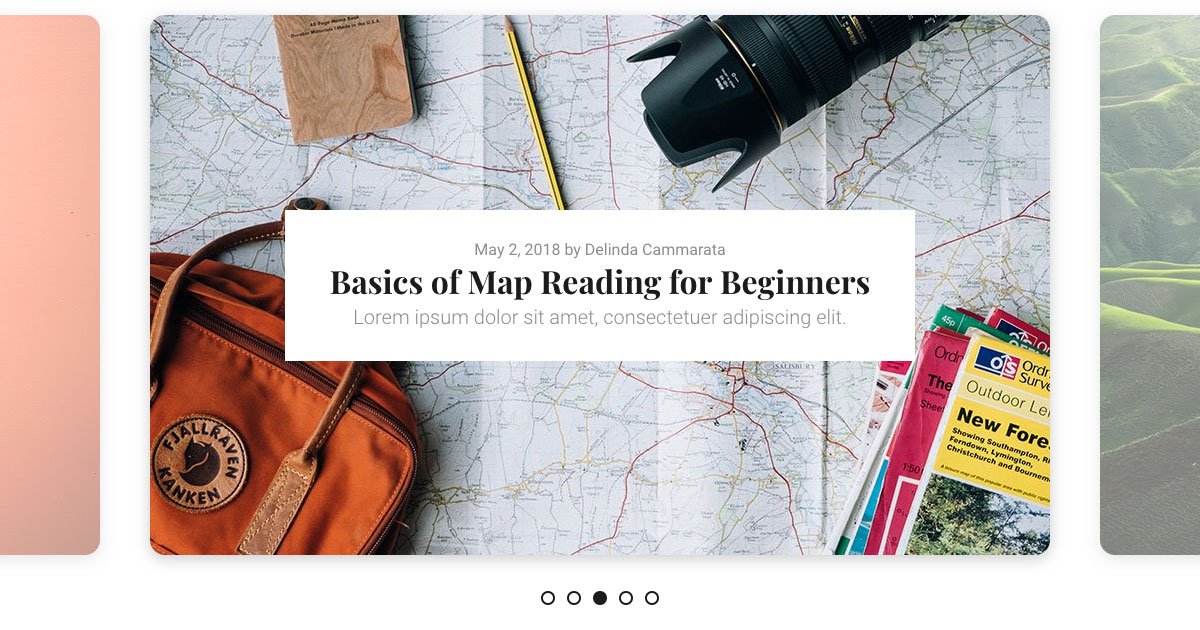
13. Tam Genişlikli Ürün Karuseli

Beyaz ve siyah (veya koyu gri) harika bir kontrast oluşturur. Sonuç olarak, koyu renkli metinlerin açık renkli bir şablonda okunması kolaydır. Ürünlerin daha ilgi çekici görünmesi için her ürün görselini pastel bir renkle vurguladık. Bu açık renk tonları, şablonun daha ilginç görünmesini sağlar. Ek olarak, minimalist görünümü korurlar.
Çözüm
Beyaz arka plan ve siyah metin, metnin okunmasını kolaylaştırır. Sitenizin metinlerinin okunabilirliğini artırmaya yardımcı olan basit ve kolay bir renk kombinasyonudur. Hafif şablonlar genellikle minimalist ve daha da önemlisi modern görünür . Ziyaretçiler her zaman modern görünümlü web sayfaları görmekten hoşlanırlar, bu nedenle siteniz için hafif bir şablon düşünmeye değer.
