Her Tıbbi Uygulama Web Sitesinde Bulunması Gereken 13 Şey
Yayınlanan: 2021-10-20Bir tıbbi uygulama web sitesi, herhangi bir sağlık hizmeti sağlayıcısı için önemli bir araçtır. Kaynakları hastalarla paylaşmak, uzmanlığınızı göstermek ve hizmetlerinizle ilgili sözleri yaymak için kullanılabilir. Ayrıca faturalandırma ve ödemelerin yönetilmesinde, randevuların planlanmasında ve hastaların tıbbi kayıtlarına erişim sağlanmasında da etkili olabilir.
Mevcut ve gelecekteki hastalara en iyi şekilde hizmet vermek için web sitenizin özelliklerini ve içeriğini dikkatli bir şekilde planlamak isteyeceksiniz. Sağlık hizmeti sağlayıcısı veya tıbbi uygulama web siteleri oluşturma deneyimi olmayan bir web sitesi geliştiricisiyseniz, ADA, HIPAA ve diğer uyumluluğun sağlandığından emin olmak için bu alanda uzmanlaşmış bir geliştiricinin yardımını almak isteyebilirsiniz. gereksinimleri karşılanır.
İster sitenizi kendiniz kurun, ister bunu sizin için yapması için bir geliştirici kiralayın, hastalarınız ve işletmeniz için faydaları en üst düzeye çıkarmak için aşağıdaki 13 özelliği ekleyin:
1. Konumu, iletişim bilgilerini ve çalışma saatlerini belirgin bir şekilde öne çıkarın
Bu bariz görünebilir, ancak tüm tıbbi uygulama web siteleri, en hayati işletme bilgilerini bulması kolay yerlerde içermez. Potansiyel bir hastanın adresinizi, telefon numaranızı, iletişim formunuzu ve çalışma saatlerinizi bulmak için çok fazla kaydırma yapması veya birden fazla bağlantıya tıklaması gerekiyorsa, başka bir sağlayıcıya geçebilirler.
Bu bilgileri bir Google My Business profiline de eklemelisiniz. Bilgiler doğru bir şekilde eşleşirse, Google sitenizi konumunuzla daha iyi ilişkilendirir ve bu da arama motoru sıralamalarınızı yükseltebilir. SEO çabalarınızı geliştirmenin kolay bir yoludur ve profilinizin kendisi bir trafik kaynağı olabilir.
Bu bilgilerin bir kısmını veya tamamını web sitenize eklemeyi düşünebileceğiniz bazı yerler şunlardır:
- Üst menü çubuğu
- Her sayfanın altbilgisi
- Yapışkan kenar çubuğu menüsü
- Sık ziyaret edilen sayfalar ve gönderiler
Jetpack Blocks, web sitenize iletişim bilgileri, iletişim formları ve çalışma saatleri eklemek için harika araçlar sunar. Her öğe için bir blok oluşturabileceğiniz ve bu bilgileri yeniden girip biçimlendirmek zorunda kalmadan herhangi bir sayfaya veya gönderiye ekleyebileceğiniz için kullanışlıdır.
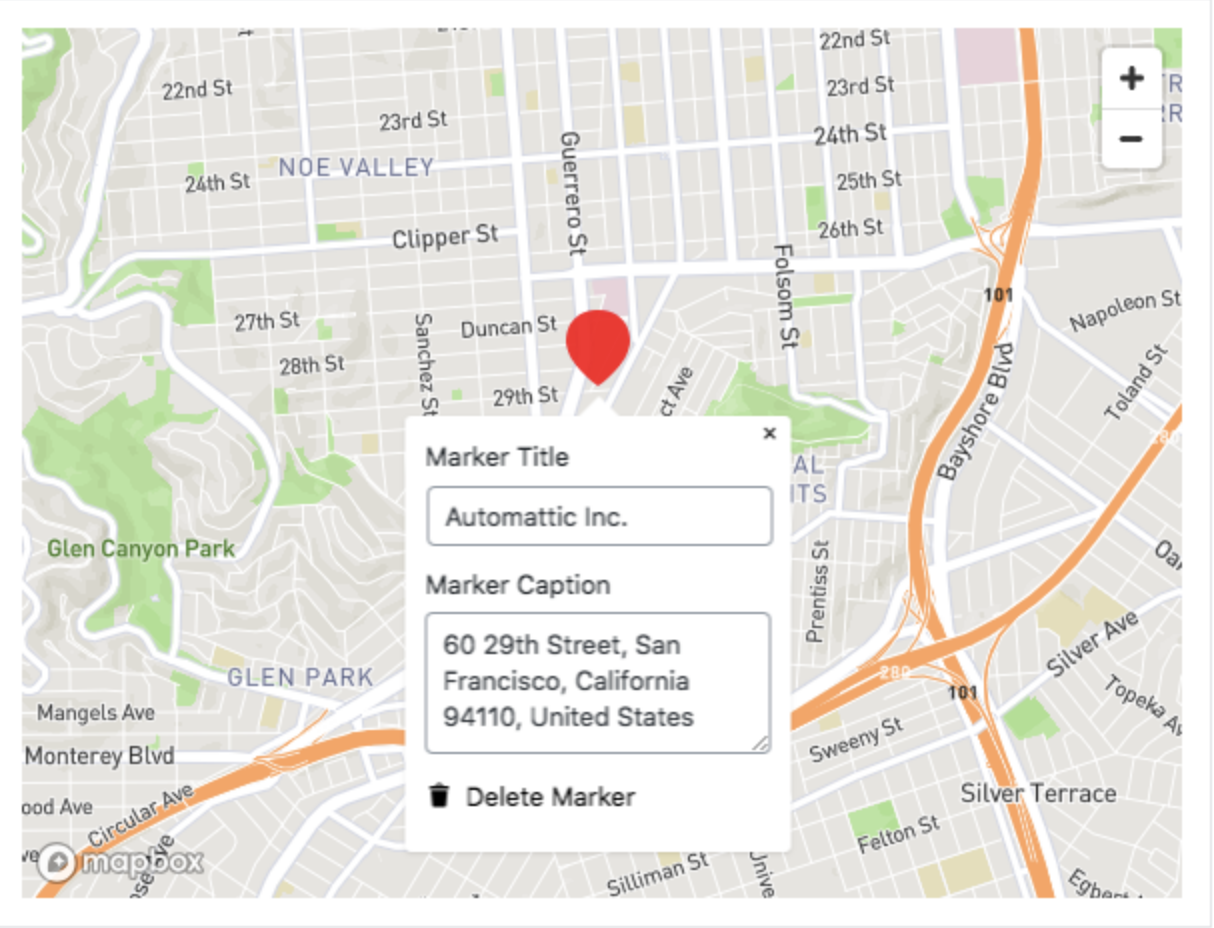
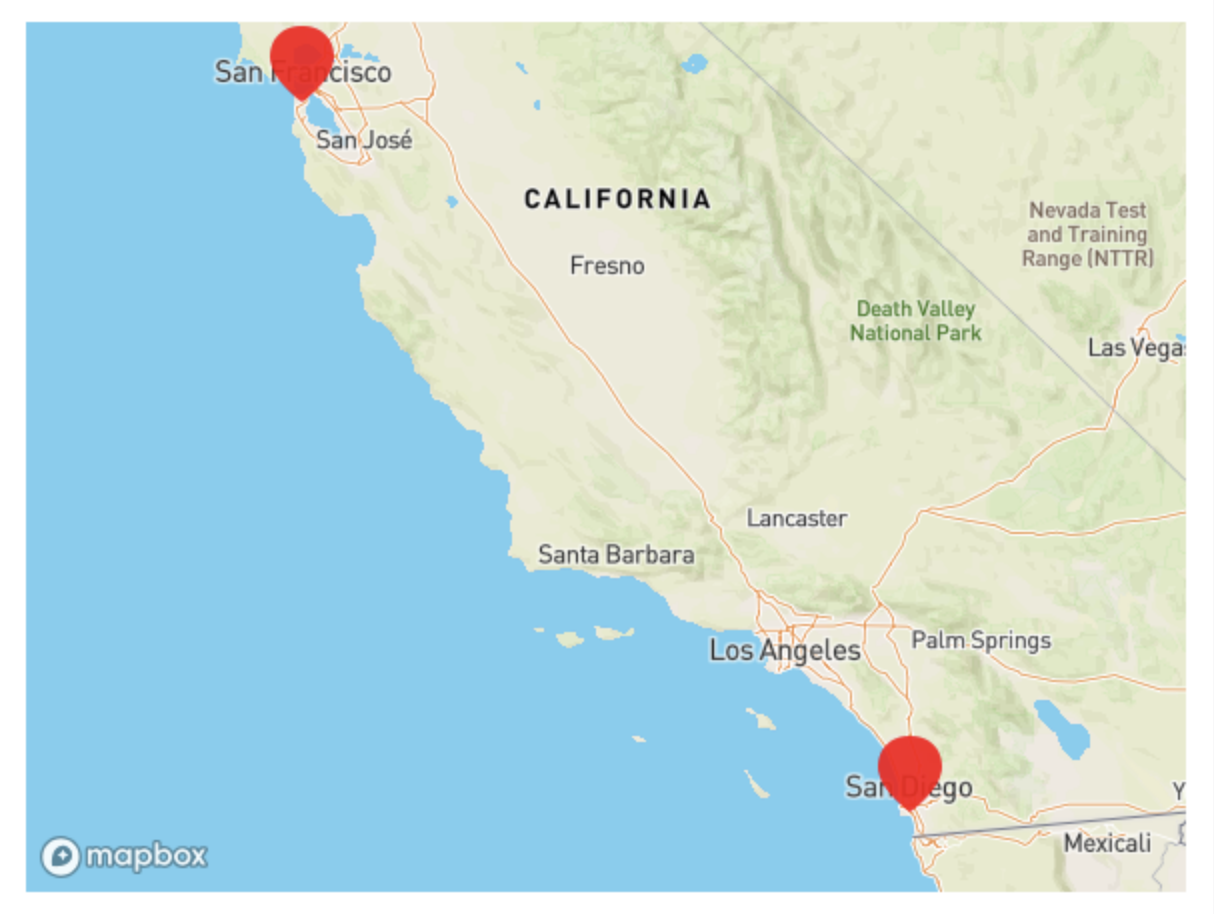
İşletmenizin birden fazla konumu varsa, ana sayfanıza bir konum bulucu eklemek veya ana gezinme çubuğunuza bir bağlantı eklemek isteyebilirsiniz. Jetpack'in Harita Bloğu, hastaların kendilerine en yakın ofisi kolayca bulabilmesi için etkileşimli bir haritaya birden fazla konum eklemenize olanak tanır.

Superdrug Health Clinics , İngiltere'deki en büyük ikinci sağlık ve güzellik perakendecisi olan Superdrug mağazalarının içinde yer almaktadır. En üst menüleri, müşterilerin en çok ihtiyaç duyduğu özelliklere kolay erişim içerir: bir klinik konum bulucu bağlantısı, telefon numarası ve çevrimiçi randevu rezervasyonu.

myLABBOX , çeşitli ihtiyaçlar için laboratuvar onaylı evde sağlık testi seçenekleri sunar. Ziyaretçileri hangi sayfada olursa olsun bu bilgileri bulabilmeleri için tüm önemli iletişim bilgilerini ve çalışma saatlerini site altbilgisine yerleştirdiler.


Sol: Jetpack Harita Bloğunuza bir başlık ve bir adres yazısı içeren bir işaretçi ekleyin . Sağda: Birden çok konumu olan Jetpack Harita Bloğu ekranının bir örneği.
2. Sağladığınız hizmetleri ana sayfanızın üst kısmına yakın bir yerde sergileyin
Potansiyel hastalara ana sayfanıza gelir gelmez kim olduğunuzu ve hangi hizmetleri sunduğunuzu bildirin. Daha ayrıntılı bilgilere bağlantılar içeren düğmeler ekleyebilirsiniz, ancak sunduğunuz hizmetleri ne kadar hızlı anlarlarsa, ihtiyaçlarını karşılayıp karşılayamayacağınıza o kadar hızlı karar verebilirler.

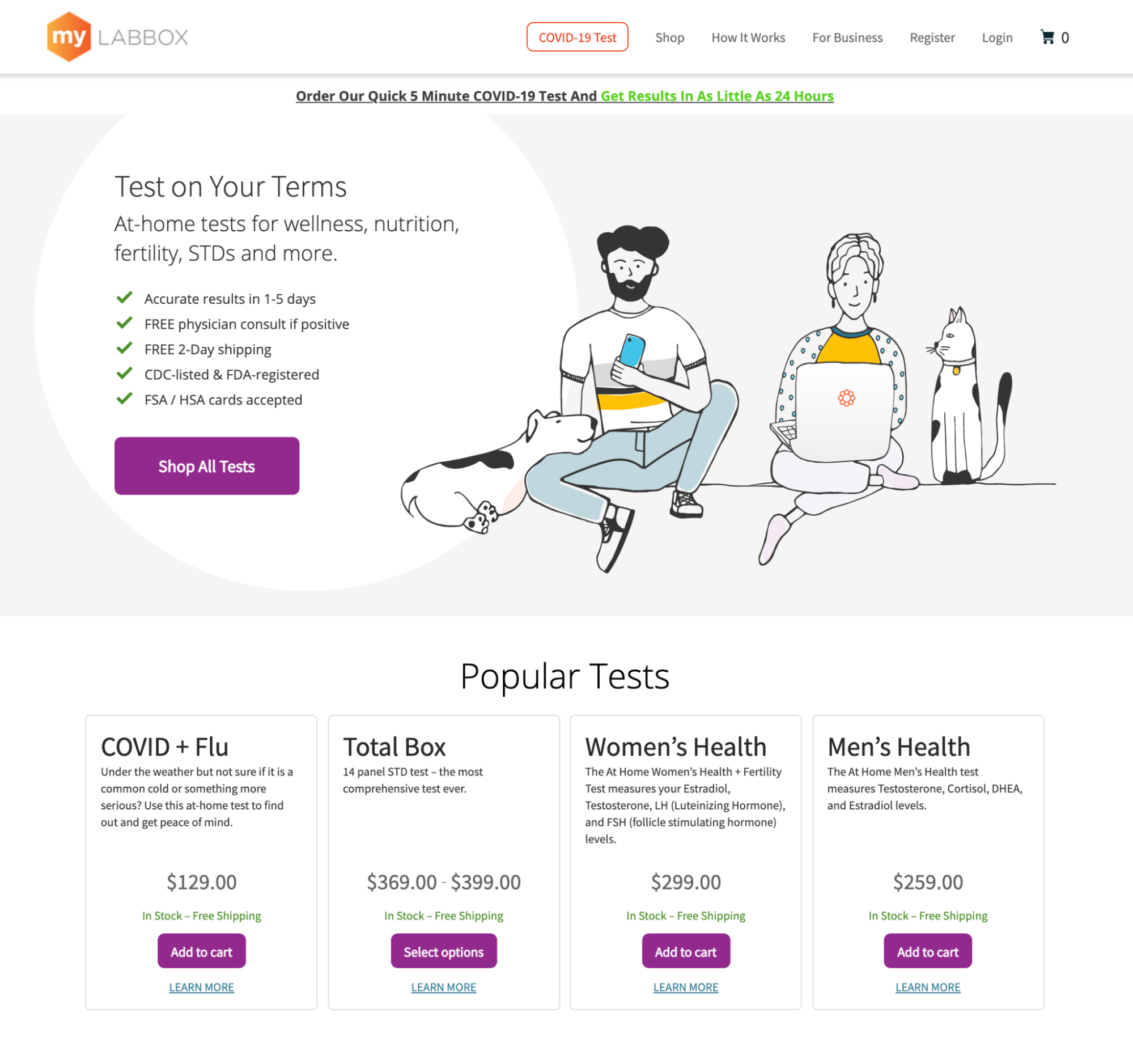
myLABBOX , ana sayfalarının hemen üst kısmındaki "Tüm Testleri Satın Al" bağlantısıyla sundukları hizmetlere ilişkin kısa bir genel bakış sunar. Bunun altına, hastaların aradığı test kitlerine hızlı erişim sağlamak için popüler taramalarından bazılarını eklediler. Hastalar myLABBOX'un neler sunduğunu hemen anlayabilir ve daha fazla bilgi edinmek veya aradıkları ürünü satın almak için birkaç düğmeyi tıklayabilir.
3. Bir personel dizini ekleyin
Birkaç doktorla birlikte çalışıyorsanız, uygulayıcılarınızın ve personelinizin bir rehberi son derece yararlıdır. Rehberiniz, her sağlayıcının adlarını, niteliklerini ve deneyimini listelemelidir. Ayrıca bir fotoğraf, ayrıntılı biyografi, bireysel çalışma saatleri ve ilgili iletişim bilgilerini eklemeyi de seçebilirsiniz.
Tek kişilik bir uygulama olsanız bile kendiniz, eğitiminiz ve uzmanlığınız hakkında bir sayfa eklemelisiniz. Sağlayıcı-hasta ilişkisi çok kişiseldir ve hastalar bakıcılarının deneyimli, şefkatli ve cana yakın olduğunu bilmek isterler. Hastalarınız kapınızdan içeri girmeden önce bile güven oluşturmak için bunu mesajınızda iletmeye çalışın.

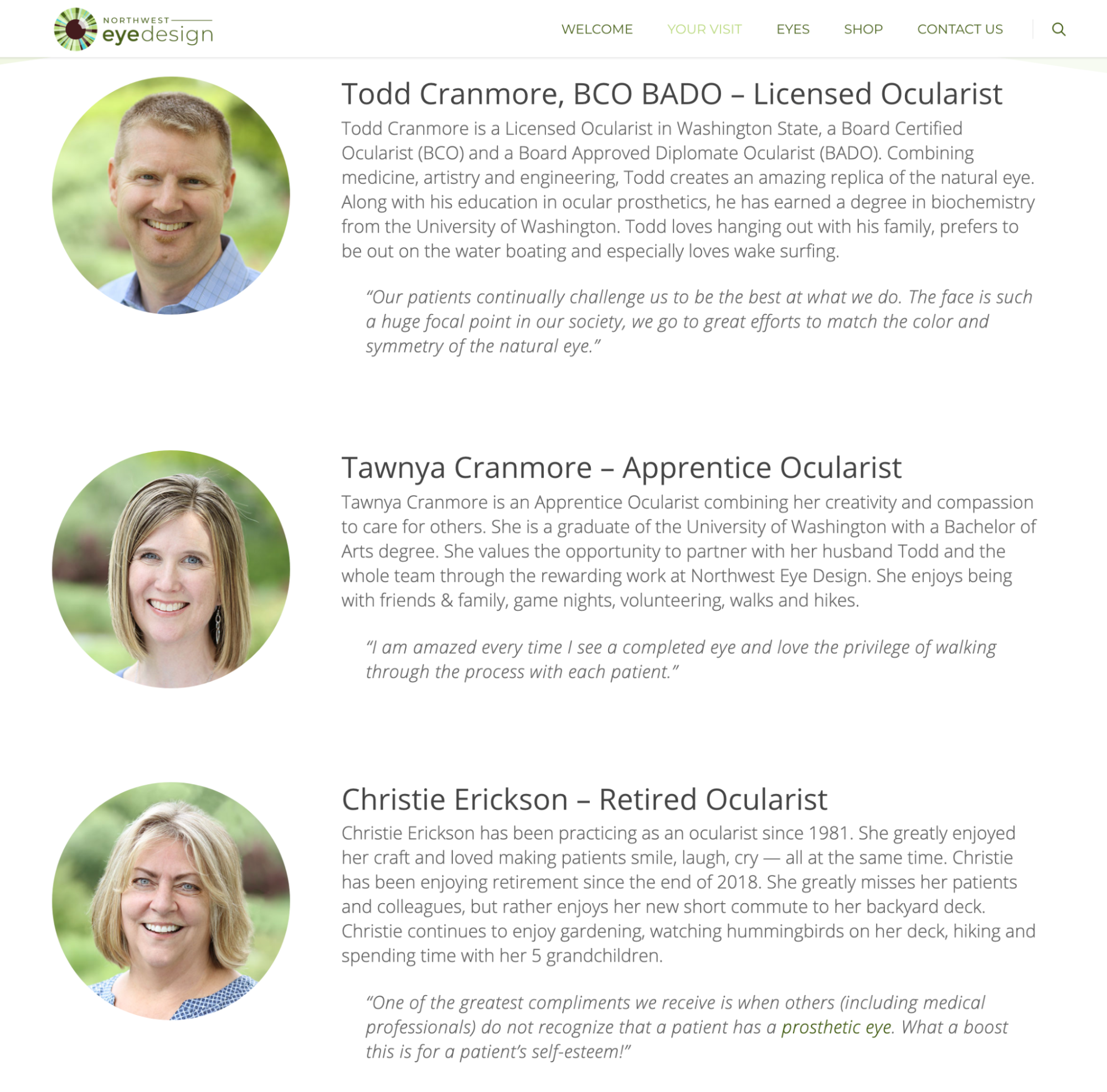
Northwest Eye Design , protez gözler yaratır. Personel sayfası, her bir oküler uzmanının deneyimini, becerilerini ve değerlerini detaylandırır. Her birinden yapılan doğrudan alıntılar, hastaların bakımını ve şefkatini ileten bir kişiselleştirme düzeyi ekler.
4. Bir çevrimiçi mağazada ürünler sunun
Ürünleri muayenehanenizin fiziksel konumlarında satıyorsanız, bunları çevrimiçi olarak da sunmak isteyebilirsiniz. Bu, özellikle hareketlilik sorunları olan çok sayıda hastaya hizmet veriyorsanız faydalıdır, ancak aynı zamanda herhangi birini fazladan bir seyahatten kurtarabilecek güzel bir hizmettir. Ve bir hasta bulaşıcı bir hastalığa yakalanmışsa, fiziksel ofisinize girip başkalarını riske atmak zorunda kalmayacaklar.
WooCommerce, e-Ticaret için mükemmel bir araçtır ve tüm çevrimiçi mağazaların %29'unu oluşturur. Hemen hemen her şeyi çevrimiçi satmanıza olanak tanıyan yüzlerce uzantıyla kolayca genişletilebilir. WooCommerce'i yalnızca fiziksel ürünleri satmak için kullanmakla kalmaz, aynı zamanda beslenme kılavuzları, kilo yönetimi planları veya e-Kitaplar gibi dijital indirmeler sunabilir ve yüz yüze veya tele-sağlık randevuları alabilirsiniz.

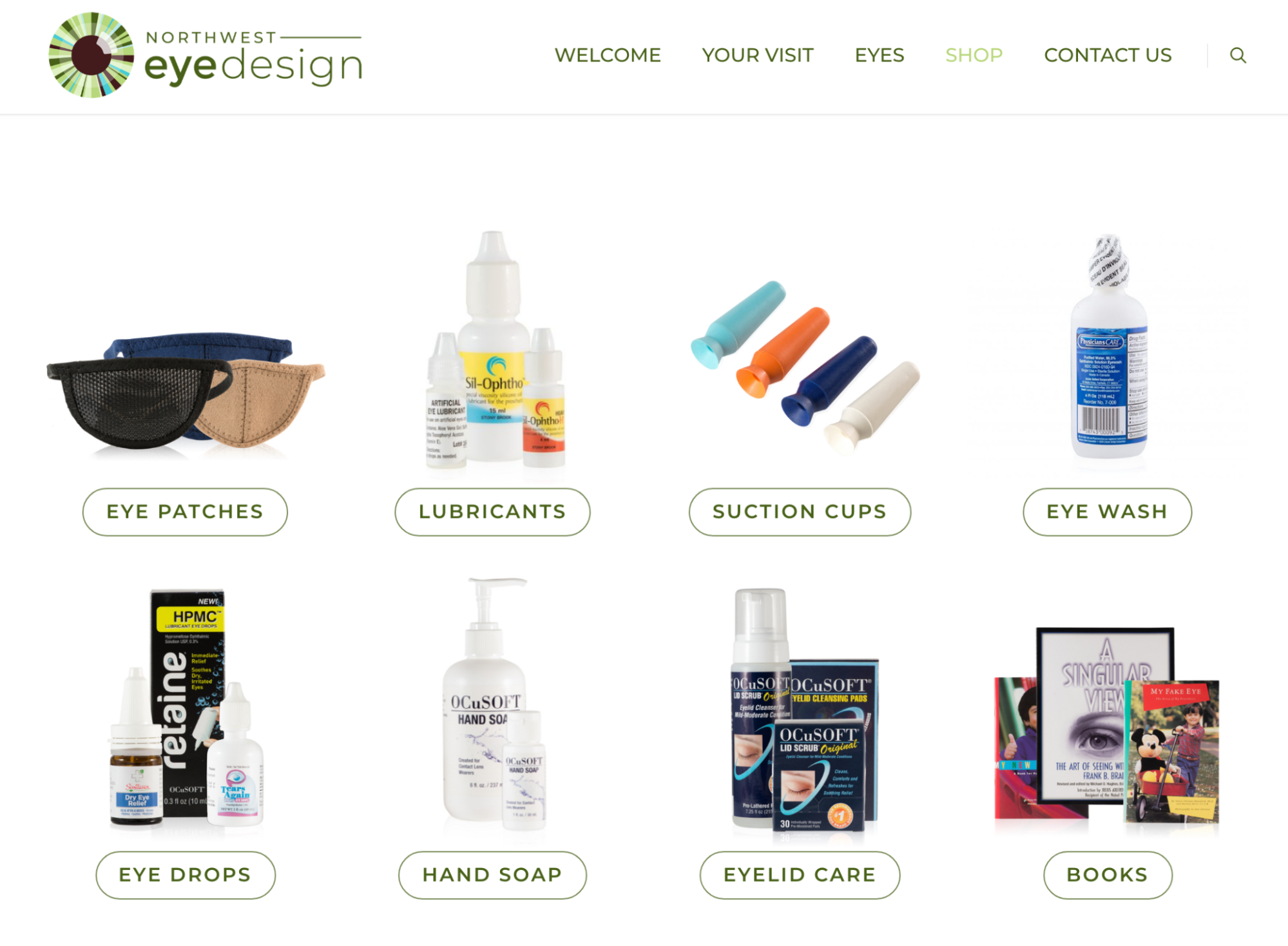
Northwest Eye Design , müşterilerin göz bakım ürünleri ve eğitim kitapları satın alabilecekleri WooCommerce ile oluşturulmuş bir çevrimiçi mağazaya sahiptir .
5. SSS'lerin yanıtlarını ve hasta kaynaklarına giden bağlantıları ekleyin
Tıbbi uygulamalar, "Hangi sigorta şirketlerini kabul ediyorsunuz?", "Faturamı nasıl öderim?" veya "İptal politikalarınız nelerdir?" gibi pek çok aynı soruyu soruyor. Web sitenizin belirli sayfalarında sık sorulan soruları yanıtlamayı düşünün. Örneğin, belirli bir prosedür türüyle ilgili bir sayfanız varsa, maliyetler, riskler, prosedürün uzunluğu vb. ile ilgili soruları yanıtlayan SSS'leri aşağıya ekleyin. Telefon veya e-posta yoluyla size ulaşmadan önce ziyaretçilere sık sorulan soruların yanıtlarını sağlayın. tekrarlayan sorguları azaltacaktır.
Ayrıca, muayenehanenizin uyguladığı belirli koşullar hakkında yardımcı makaleler ve indirilebilir formlar gibi hasta kaynaklarına bağlantılar da ekleyebilirsiniz. Formlarınız ve kaynaklarınız kapsamlıysa, her birine bir sayfa ayırmak isteyebilirsiniz; aksi halde hepsini tek bir yerde tutmak daha mantıklı olabilir.

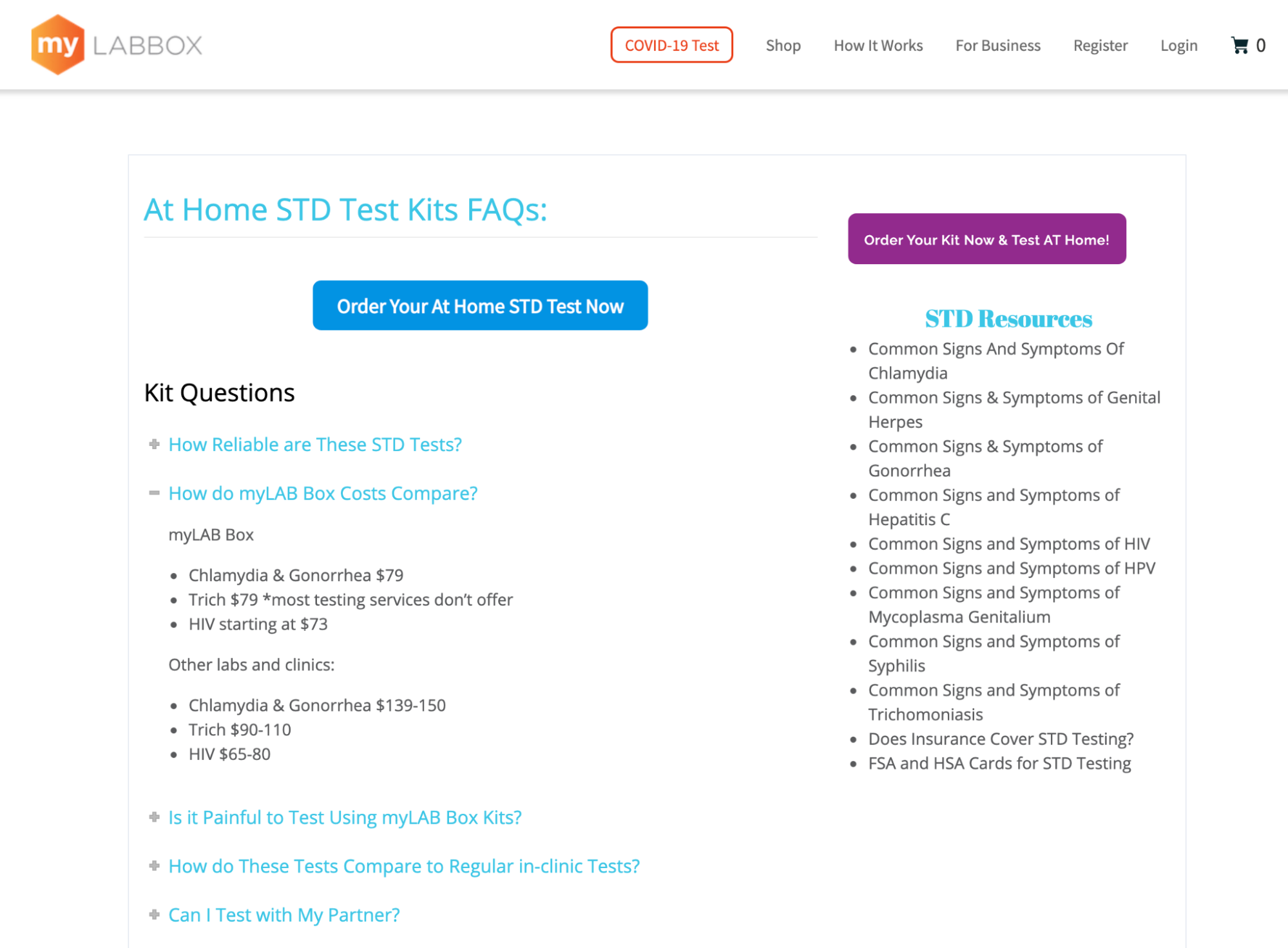
myLABBOX , akordeon tarzı sekmeler kullanan bir SSS sayfasına sahiptir. Cevabı görmek için her sorunun solundaki artı işaretine tıklayın. Cevabı kapatmak için eksi işaretine tıklayın. Ayrıca sayfanın sağ tarafında hasta kaynaklarına bağlantılar içerir. Bu, özellikle tek sayfalık bir SSS'de yanıtlanamayacak kadar uzun olabilecek sorular için kullanışlıdır.
6. Bir sohbet robotu ile Saha SSS'leri
Bir SSS sayfası bağlantısına tıklamak bazı ziyaretçiler için güçlük yaratabilir. Sık sorulan sorulardan oluşan uzun bir listede arama yapmaya çalışmak yerine, birisine ulaşıp hemen yanıt almayı tercih edebilirler. Sık sorulan sorulara önceden doldurulmuş yanıtları olan bir sohbet robotu, ziyaretçilerin sorularını size ulaşmadan önce taramanın harika bir yolu olabilir.

Northwest Eye Design , ziyaretçi sorularını yanıtlamak için site çapında bir sohbet robotu kullanır. Beklentileri belirlemek için ortalama yanıt süresini gösteren mesaj alanının hemen üzerinde bir bildirim içerirler.
WordPress eklenti deposunda çeşitli ücretsiz chatbot çözümleri ve başka yerlerde bulunan premium eklentiler bulunmaktadır.
7. Online randevu rezervasyonu sunun
Ofis yöneticilerinin genellikle her gün yapacak çok şeyi vardır ve her randevuyu telefonla manuel olarak ayırtmak, sahip olduklarından daha fazla zaman gerektirebilir. Ayrıca, hastalar genellikle beklemeye alınmaktan veya bir e-posta yanıtı beklemek zorunda kalmaktan hoşlanmazlar. Randevularını online olarak almalarına izin vererek çalışanlarınıza zamandan tasarruf edin ve hastalarınızı bekletme müziğinin tahrişinden kurtarın.

Ardından, müşterilerinizin randevuları için rezervasyon işlemi sırasında ödeme yapmasına izin vermek mi yoksa sadece randevularını planlamak mı istediğinize karar vermeniz gerekir.
WooCommerce kullanıyorsanız, hastaların randevuları için WooCommerce Bookings ile çevrimiçi rezervasyon yapmasına ve ödeme yapmasına izin verebilirsiniz. Randevu programınızı, randevular arasındaki zamana izin verecek şekilde özelleştirin, hastalarınızın randevularını unutmaması için hatırlatıcılar ayarlayın ve yüz yüze veya telefonla yapılan randevuların çevrimiçi olarak uygun olmayan zaman aralıkları olarak gösterilmesi için Google Takvim ile senkronize edin.
Randevuları planlarken hastaların ödeme yapması gerekmiyorsa, bunun yerine Jetpack'in Calendly Block'undan yararlanabilirsiniz. Calendly Block, ücretsiz veya ücretli bir Calendly hesabınızın olmasını gerektirir. Hastalarınızın bulundukları sayfadan ayrılmadan randevu planlamasına izin vermek için bloğu herhangi bir sayfaya yerleştirin veya web sitenizde yayınlayın.
8. Hastalarınızın hizmetler için çevrimiçi ödeme yapmasına izin verin
Hastalarınızın çevrimiçi ödeme yapmasını sağlamanın özel ve güvenli bir yolu, ödemeleri hızlandırmaya yardımcı olabilir ve ek kolaylık sağlayabilir. Jetpack CRM'nin Faturalandırma PRO uzantısı ve Müşteri Portalı, hastalarınızın faturalarını doğrudan müşteri portalınızdan ödemesini sağlar. Hastalarınız kontrol panellerinden faturalandırma ve ödeme geçmişine kolayca erişebilecek ve faturaların ödeme durumuyla ilgili kafa karışıklığını en aza indirecektir.
9. Hasta kayıtlarına çevrimiçi erişim sağlayın
Hastalar faturalarını yalnızca çevrimiçi olarak ödeyememeli, aynı zamanda tıbbi kayıtlarına kolay ve güvenli erişime sahip olmalıdır. Kayıtların bir kopyasını istemek için ofise telefon etmek, e-posta göndermek veya arabayla gitmek zorunda kalmak hem hastalar hem de personel için büyük bir rahatsızlıktır. Güvenli bir hasta portalı oluşturmak, fazladan evrak işlerini ortadan kaldıracak, faks, e-posta ve belgeleri postalamak için harcanan zamanı azaltacak ve hastalarınızın ihtiyaç duydukları bilgileri zamanında almalarını kolaylaştıracaktır.
Jetpack CRM'nin Müşteri Portalı, prosedürler için teklifleri, hizmet faturalarını, hasta kayıtlarını, diğer önemli dosyaları ve ödeme geçmişini hastalarınızla özel olarak paylaşma olanağı sunar.

10. Arama motorlarında kolayca bulunabildiğinizden emin olun
Güzel tasarlanmış, bilgilendirici bir web siteniz olsa bile, uygulamanızın çevrimiçi arama sonuçlarının ilk veya iki sayfasında görünmesi için arama motoru optimizasyonu (SEO) için bazı ekstra adımlar atmak isteyeceksiniz. Google ve Bing gibi arama motorları, sitenizin sayfalarını sıralamaya yardımcı olmak için belirli türde anahtar kelimeler, meta açıklamalar ve site haritaları arar.
Kaliteli arama motoru optimizasyonuna giren çok şey var. Ama her şeyden önce, sitenize potansiyel hastaların muayenehanenizi aramak için kullanabilecekleri bir dil eklemek isteyeceksiniz. Ayrıca arama motorlarını sitenizde ne olduğu hakkında bilgilendirmek için bir XML site haritası eklemek isteyeceksiniz. Ancak arama motorları da iyi bir kullanıcı deneyimi arar. Bu nedenle, ziyaretçilerin güvende kalması ve iyi bir deneyim yaşamaları için içeriğin hızlı bir şekilde yüklenmesini sağlamak için spam içeriği sitenizden uzak tuttuğunuzdan emin olun.
SEO biraz göz korkutucu gelse de, Jetpack'in Arama Motoru Optimizasyonu araçları, şunları yapmanızı sağlayan özelliklerle işinizi kolaylaştırır:
- İçerik başlıklarınızın nasıl görüneceğini özelleştirin.
- Herhangi bir koda dokunmadan meta açıklamalar oluşturun.
- Bireysel gönderiler ve sayfalar için meta açıklamaları özelleştirin.
- İçeriğinizin Google, Facebook, Twitter ve WordPress.com'da nasıl görüntülendiğinin canlı önizlemelerini görün.
Jetpack ayrıca, sitenizin içeriğini doğrudan WordPress panosundan sosyal medya platformlarınızda yayınlayabilmeniz için sosyal medya otomasyonu sunar. Sosyal medya SEO'nuzu doğrudan etkilemese de, insanlar bir işletme hakkında daha fazla bilgi edinmek istediklerinde genellikle sosyal medya profillerini ararlar. Ziyaretçiler, işiniz hakkında bilgilendirici makaleler ve güncellemeler (tatil saatleri veya yeni uygulayıcılar gibi) yayınladığınızı görürse, sizi güvenilir ve hastalarınıza yatırım yapan biri olarak görmeye daha meyilli olabilirler.
Sitenizin ötesinde, Google My Business gibi üçüncü taraf platformlarda profiller oluşturmayı düşünmelisiniz. Bu, özellikle yerel bir bölgeye hizmet ediyorsanız ve belirli terimler için ulusal düzeyde sıralama yapmanız gerekmiyorsa önemlidir.
Örneğin, birisi "yakınımdaki göz doktoru" araması yaparsa, Google genellikle organik listelerden önce Google Benim İşletmem profillerini gösterir. Yani bu fırsatı kaçırmak istemezsiniz.
Çabalarınızdan en iyi şekilde yararlanmak için profilinizi tam olarak doldurduğunuzdan ve mevcut çalışma saatlerinizle ve diğer ilgili bilgilerle güncel tuttuğunuzdan emin olun. Düzenli olarak muayenehanenizin resimlerini yayınlayın ve hastalardan Google'da incelemeler vermelerini isteyin.
SEO'nuzu iyileştirmenin yolları hakkında daha fazla bilgi edinin.
11. Site hızınızı optimize edin
Site hızı optimizasyonu, SEO stratejinizin önemli bir parçasıdır, ancak aynı zamanda kullanıcı deneyimi için de önemlidir. Siteniz yavaş yüklenirse, hem mevcut hem de potansiyel hastalar sabrını kaybedebilir ve siteden uzaklaşabilir. Sonunda çok sayıda telefon görüşmesi yapabilir ve belirli görevleri otomatikleştirmek ve kolaylık sağlamak için harcadığınız zor işi baltalayabilirsiniz.
Sitenizi hız için optimize etmek için yapabileceğiniz birkaç temel şey:
- Yüksek çözünürlüğü korurken mümkün olan en küçük boyutu kullanarak optimize edilmiş görüntü dosyaları sunun.
- Siteniz video veya ses dosyaları kullanıyorsa, bunları harici bir hizmette barındırın. Veya Jetpack'in video barındırma aracını kullanarak hızı etkilemeden bunları sitenizde saklayın.
- Görüntüler, videolar, Javascript ve CSS gibi kaynak ağırlıklı içerik sunmak için bir içerik dağıtım ağı kullanın. Jetpack, bir düğmeye tıklayarak açılabilen ücretsiz bir CDN sunar.
- PHP'nin en son sürümünü kullanan, yeterli depolama alanı sunan ve sürekli olarak güvenilir çalışma süresine sahip saygın bir barındırma sağlayıcısı seçin. Çalışma sürenizden emin değil misiniz? Sitenizin çöküp çökmediğini anında öğrenmek için Jetpack'in kesinti izleme aracını etkinleştirmeyi deneyin.
Sitenizin ne kadar hızlı yüklendiğini kolayca öğrenmek (ve CSS yapı optimizasyonu, temel olmayan Javascript deferansı ve görüntü gecikmeli yükleme gibi gelişmiş özellikleri etkinleştirmek) için ücretsiz Jetpack Boost eklentisini yükleyin.
Sitenizin performansını optimize etme hakkında daha fazla bilgi edinin.
12. ADA uyumlu bir web sitesi tasarlayın
Sağlıkla ilgili web sitelerinin Engelli Amerikalılar Yasasına uyması özellikle önemlidir. Görme engelli, işitme güçlüğü çeken veya başka engelleri olan kişilerin sitelerine erişebilmesi için tıbbi uygulamaların uyması gereken çeşitli kurallar vardır.
Web Erişilebilirlik Girişimi'nin Web İçeriği Erişilebilirlik Yönergeleri (WCAG), web sitenizin mümkün olduğunca erişilebilir olmasını sağlamak için atmanız gereken adımların kapsamlı bir listesini sunar. Ancak, sitenizi tasarlarken aklınızda bulundurmanız gereken birkaç şey şunlardır:
- Sitenizi bir ekran okuyucu tarafından kolayca okunabilecek şekilde biçimlendirme.
- Az gören veya renk körlüğü olan kişilerin içeriğinizi kolayca okuyabilmesi için renk kontrastına ve renk paletlerine dikkat etmek.
- Sağır ve işitme güçlüğü çeken hastalar için sitenizdeki herhangi bir video içeriği için altyazı sağlama.
- Tüm resimlere alternatif metin ekleme. Alternatif metin, ekran okuyucuların ve arama motorlarının resimlerinizin içeriğini bilmesinin tek yoludur. Açıklayıcı ve yardımcı olduklarından emin olun, böylece görme bozukluğu olanlar resimlerinizi gerçekten görselleştirebilir.
- Okuma güçlüğü çekenlere uyum sağlamak için bilgileri iletmek için metne ek olarak grafik ve görüntülerin kullanılması.
Erişilebilir bir WordPress sitesi oluşturma hakkında daha fazla bilgi edinin.
13. Güvenlik ve HIPAA uyumluluğunu bir öncelik haline getirin
Web sitenizde ödeme kabul ediyorsanız veya herhangi bir gizli hasta bilgisi iletiyorsanız, belirli güvenlik, HIPAA ve HITECH standartlarını karşılamanız gerekecektir. En azından şunlara ihtiyacınız olacak:
- Bir SSL sertifikası. SSL sertifikaları, sunucu ile tarayıcı arasında güvenli bağlantıları kolaylaştıran web sunucularında depolanan veri dosyalarıdır. Kredi kartı işlemlerini şifrelemek, veri aktarımlarını güvenli hale getirmek ve hesap oturum açma bilgilerini şifrelemek için kullanılırlar. Birçok web barındırıcısı ücretsiz SSL sertifikası seçenekleri sunar veya bunları barındırma planınıza otomatik olarak dahil eder.
- Güvenlik ve istenmeyen posta önleme eklentileri. Bir SSL sertifikasının ötesinde, otomatik site yedeklemeleri, istenmeyen posta önleme, kaba kuvvet saldırısı koruması, kötü amaçlı yazılım algılama ve kapalı kalma süresi izleme gibi diğer güvenlik önlemlerini uygulamak isteyeceksiniz. Jetpack Security, tüm bu özellikleri düşük bir aylık maliyetle sunarak sitenizi güvende tutmanıza yardımcı olabilir.
- HIPAA ve HITECH uyumluluğu. SSL sertifikanızı zaten yüklediyseniz, HIPAA ve HITECH gereksinimlerinden birini zaten karşılamışsınızdır. Yay! Ancak bunlara uymak için atmanız gereken birkaç adım daha var:
- Web sitenizin ve tüm hasta verilerinin yedeklerini saklayın.
- Bilgi erişimini gerekli en az sayıda çalışanla sınırlayın.
- Çalışanların gizlilik sözleşmeleri imzalamasını isteyin.
- Web sitenizdeki hassas verilere erişen üçüncü taraf satıcıların bir HIPAA İş Ortağı Sözleşmesi imzalamasını zorunlu kılın.
- Web sitenizden bilgi kaldırmaya yönelik hasta taleplerine uyun ve bu bilgileri kaldırıldıktan sonra tamamen imha edin.
- Tüm hasta dosyalarını şifreleyin.
- HIPAA uyumluluk kontrol listesini gözden geçirerek düzenli uyumluluk denetimleri yapın.
Siz ve personeliniz, güvenlik ve gizlilik düzenlemelerine uyduğunuzu biliyor olabilirsiniz, ancak hastalarınızın da farkında olması gerekir. Bu bilgileri web sitenizin gizlilik politikasına ekleyin ve web sitenizin üstbilgisine veya altbilgisine ADA, HIPPA, HITECH ve PCI uyumluluğunu belirten güven logoları eklemeyi düşünün.
Hasta deneyiminiz web sitenizle başlar
Tıbbi uygulamanız için güvenli ve emniyetli bir web sitesi oluşturmak, hastalara harika bir kullanıcı deneyimi sunmanıza, işletim verimliliğinizi artırmanıza ve yeni müşterilere daha iyi erişmenize yardımcı olacaktır. Ayrıca, uygulamanızı insancıllaştıracak ve güvenlerini ve sağlıklarını sizin elinize bırakan hastalarla ilişkiler kuracaktır.
