Hakkında Bilmeniz Gereken 14 Elementor İpucu
Yayınlanan: 2022-12-22 Sizi daha iyi bir Elementor web tasarımcısı yapacak ipuçlarını öğrenmek ister misiniz? Elementor, WordPress için en popüler web sitesi sayfa oluşturucularından biridir. Modern web tasarımlarının uygulanmasını kolaylaştıran birçok özellikle birlikte gelir.
Sizi daha iyi bir Elementor web tasarımcısı yapacak ipuçlarını öğrenmek ister misiniz? Elementor, WordPress için en popüler web sitesi sayfa oluşturucularından biridir. Modern web tasarımlarının uygulanmasını kolaylaştıran birçok özellikle birlikte gelir.
Popüler olmasına rağmen, web sitenizi oluştururken size çok zaman kazandırabilecek faydalı ipuçlarını bilmiyor olabilirsiniz.
Bu eğitimde, sizi bu harika sürükle ve bırak oluşturucu eklentisinin güçlü bir kullanıcısı yapmanıza yardımcı olacak Elementor ipuçlarını ve püf noktalarını paylaşacağız. Paylaşacağımız bazı ipuçlarına yalnızca Elementor'un premium sürümü ile erişilebilir.
İçerik tablosu:
- Elementor Yeni Başlayanlar İçin İyi mi?
- Bilmeniz Gereken 14 Elementor İpucu ve Püf Noktası
- Bir Başlangıç Şablonu Kullanın
- Navigatörü Kullanarak Bölüme Kolayca Gidin
- Finder'ı Kullanarak Sayfalar Arasında Geçiş Yapın
- Klavye Kısayollarının Gücünden Yararlanın
- Bölümleri Şablon Olarak Kaydet
- Global Widget'ları Kullanın
- Genel Ayarlar Ekle
- Değişiklikleri Geri Almak için Düzeltmeleri Kullanın
- Bölümleri ve Stilleri Kopyala ve Yapıştır
- Özel CSS
- Arka Plan Döngüsü (Görüntü Slayt Gösterisi)
- Görüntülere Paralaks Efektleri Ekleyin
- URL'leri değiştir
- Elementor'u 3. Taraf Eklentilerle Genişletin
- Sıkça Sorulan Sorular
- Çözüm
Elementor Yeni Başlayanlar İçin İyi mi?
Daha önce de belirttiğimiz gibi Elementor, en popüler web sitesi sayfası oluşturucularından biridir. Bu popülaritenin nedeni, sezgisel arayüzü ve kullanımı kolay araçlarıdır.
Elementor ile, sürükle ve bırak oluşturucusuyla işlevsel bir web sitesi oluşturabilirsiniz. Ayrıca Elementor eklentisini kullanmak için kodlama becerisi gerekmediğinden bu yeni başlayanlar için idealdir.
Bilmeniz Gereken 14 Elementor İpucu ve Püf Noktası
Bu bölümde, web tasarımcılarının Elementor sayfa oluşturucu eklentisini kullanırken zamandan tasarruf etmeleri için yararlı ipuçları paylaşacağız.
Başlamadan önce, WordPress sitenizde Elementor eklentisinin kurulu ve etkinleştirilmiş olması gerekir. Bunu zaten yaptığınıza inanarak, işte WordPress web siteleri için 14 faydalı Elementor ipucu.
Bir Başlangıç Şablonu Kullanın
Elementor, tasarımlarınız için bir başlangıç noktası olarak kullanmak üzere önceden tasarlanmış şablonlardan ve bloklardan oluşan bir kitaplığa sahiptir. Bu şablonlar ve bloklar tamamen özelleştirilebilir, böylece renkleri, yazı tiplerini ve diğer tasarım öğelerini markanıza uyacak şekilde kolayca değiştirebilirsiniz.
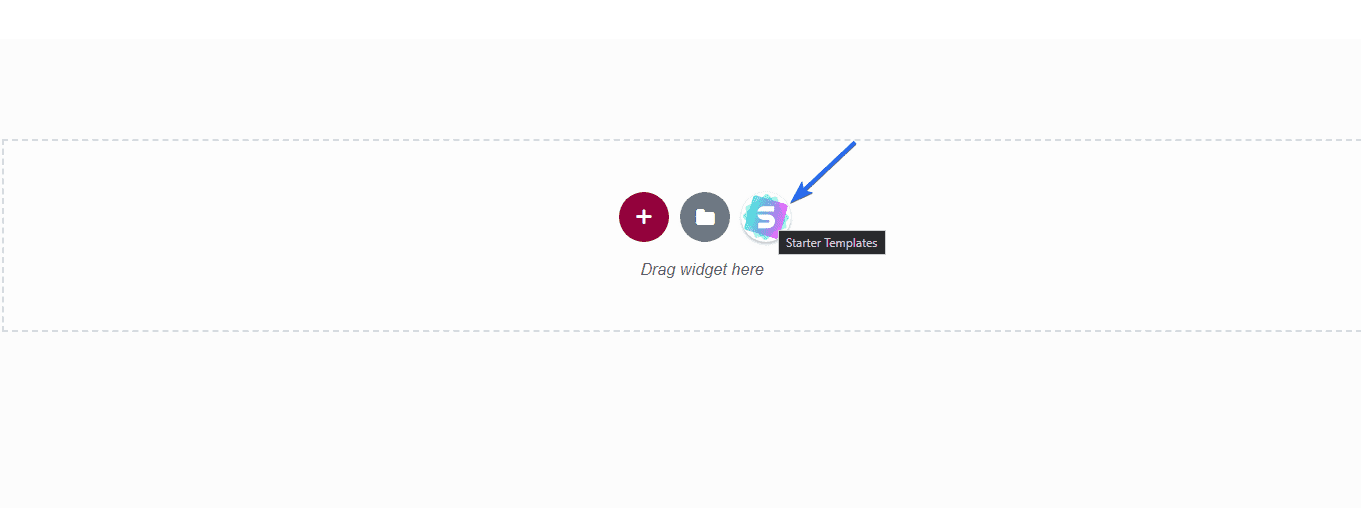
Elementor oluşturucuyu açtıktan sonra, başlamak için Başlangıç Şablonu simgesine tıklayın.

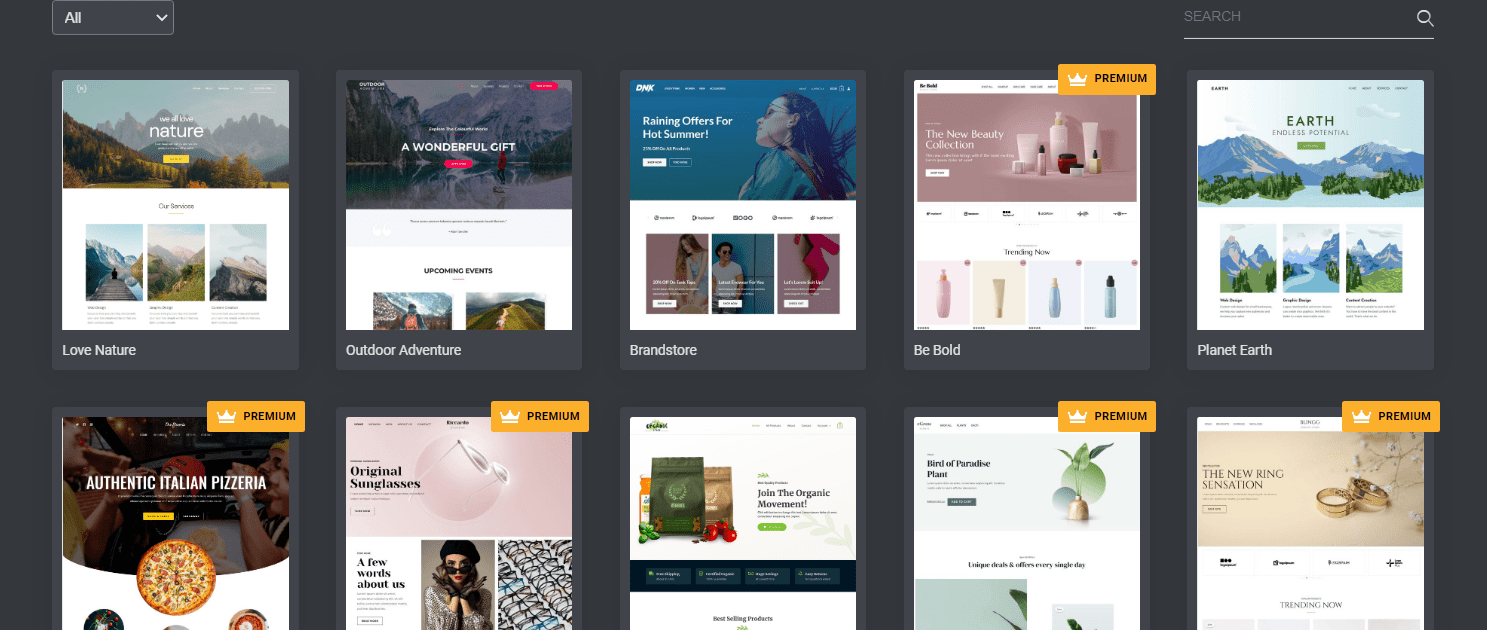
"Sayfalar" sekmesinde, herhangi birine tıklayarak sayfanıza aktarabileceğiniz ücretsiz ve premium şablonlar bulacaksınız.

Premium etiketine sahip Elementor şablonlarına yalnızca eklentinin pro sürümü ile erişilebilir.
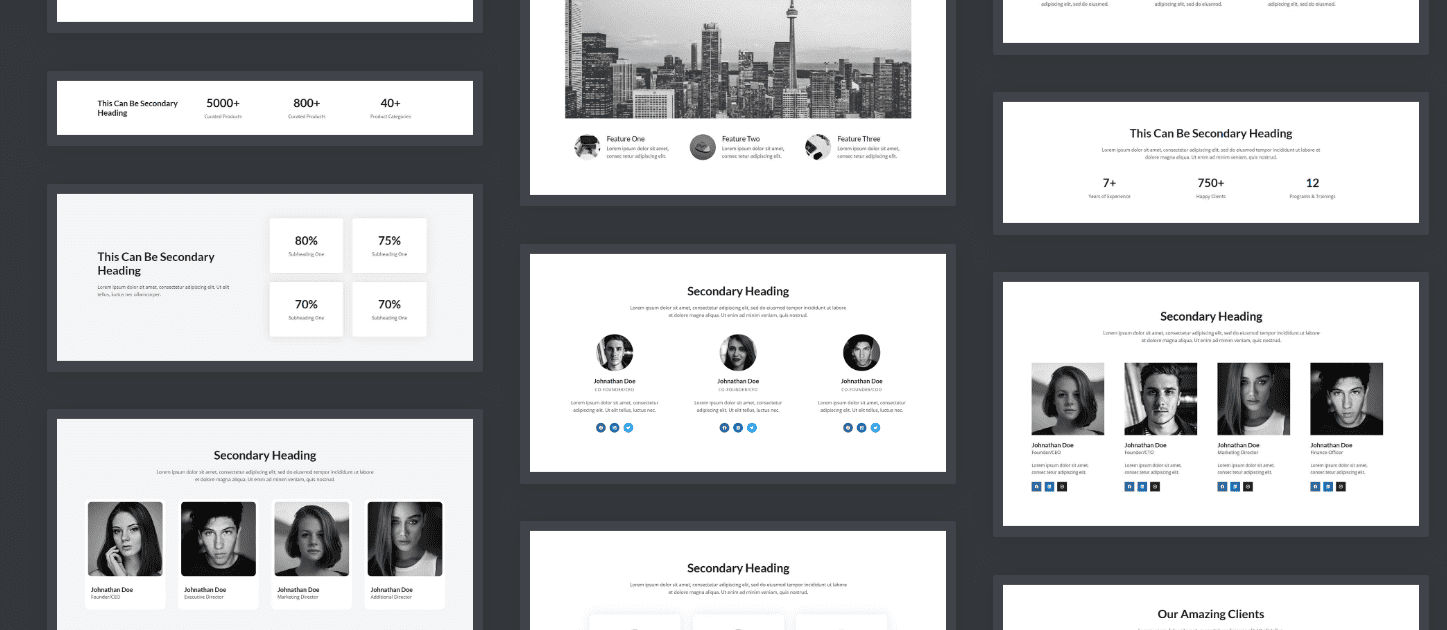
Yalnızca bir bölümü içe aktarmak istiyorsanız, Bloklar sekmesine tıklayın. Elementor oluşturucuya aktarabileceğiniz sayfa bölümlerinin bir listesini bulacaksınız.

Bu bloklar, sayfanıza referans, fiyatlandırma bölümleri ve diğer benzer modülleri eklemek için yararlı olabilir.
Gezgin Özelliğini Kullanarak Bir Bölüme Hızlıca Gitme
Oluşturmakta olduğunuz sayfa büyüdükçe, Elementor oluşturucu içinde bölümleri bulmak zor olacaktır. Ancak Navigator özelliği ile eklediğiniz tüm bölümlerin bir listesini hiyerarşik sırada göreceksiniz. Belirli bir bölüme gitmek için o bölüme tıklayabilirsiniz.
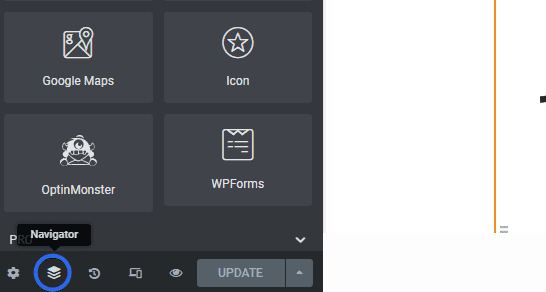
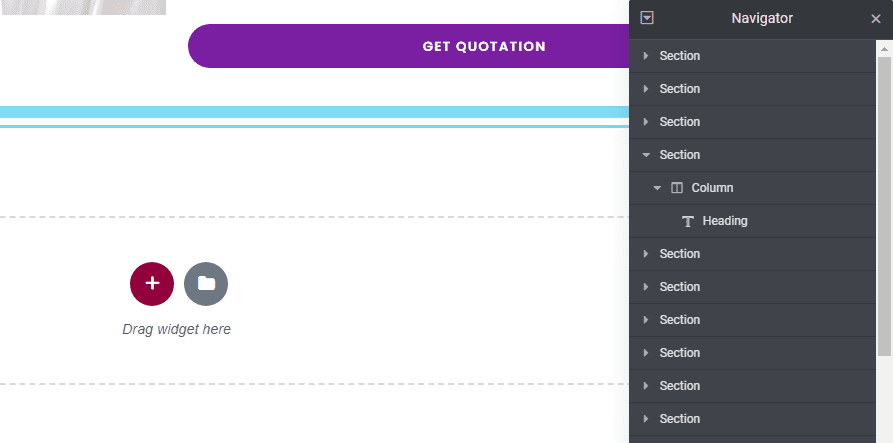
Gezgin seçeneğini kullanmak için kenar çubuğunun altındaki Gezgin simgesine tıklayın.

Önizleme alanında Gezgin menüsünü açacaktır. Erişmek için belirli bir bölüme tıklayabilirsiniz.

Elementor Finder'ı Kullanarak Sayfalar Arasında Geçiş Yapın
Birden çok sayfa üzerinde çalışırken, Elementor oluşturucu içinden hızla başka bir sayfaya geçmeniz gerekebilir.
Geçerli sayfadan çıkmak ve WordPress panonuzdan yeni sayfayı açmak yerine, düzenlemek istediğiniz sayfayı bulmak için Bulucu seçeneğini kullanabilirsiniz.
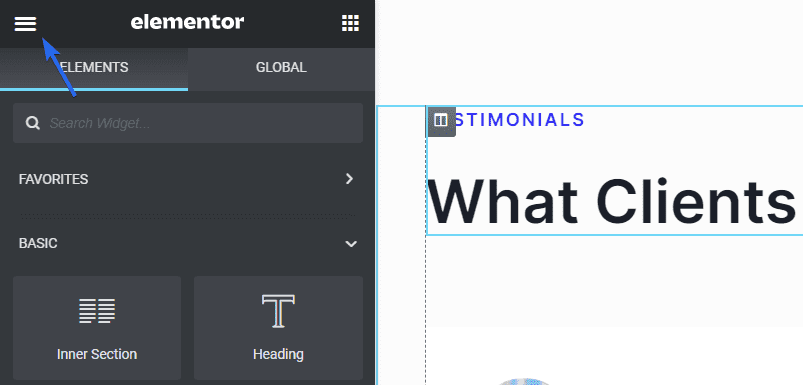
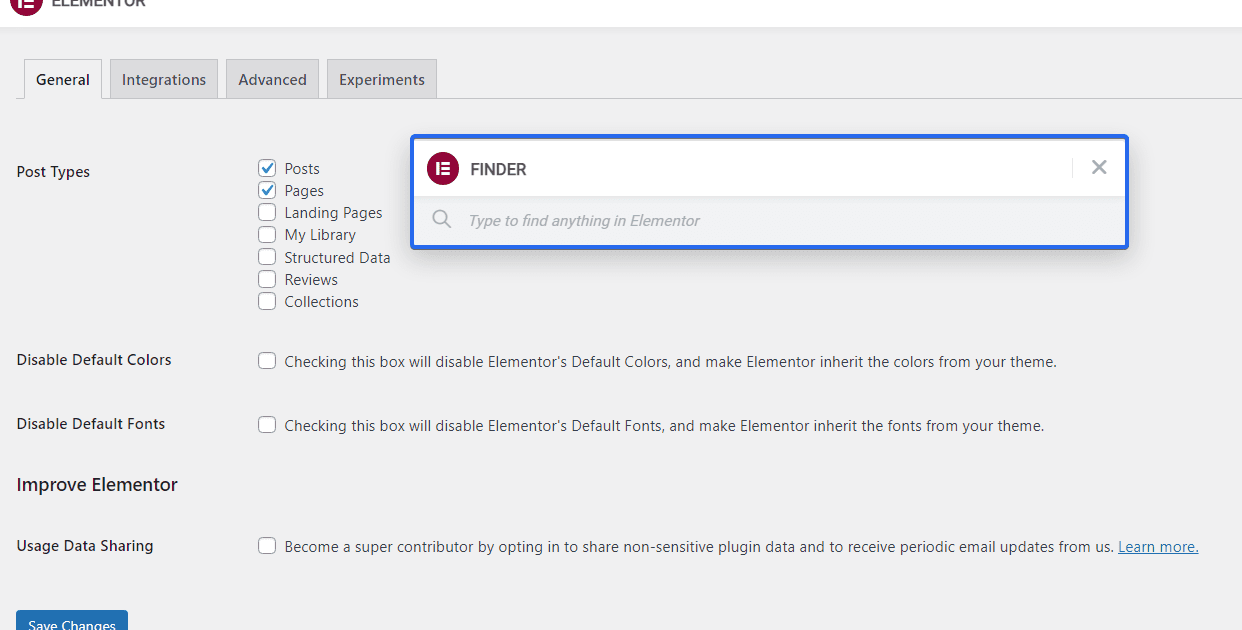
Bulucu aracını kullanmak için Elementor oluşturucunun kenar çubuğu menüsündeki 3 yatay çizgi simgesine tıklayın.

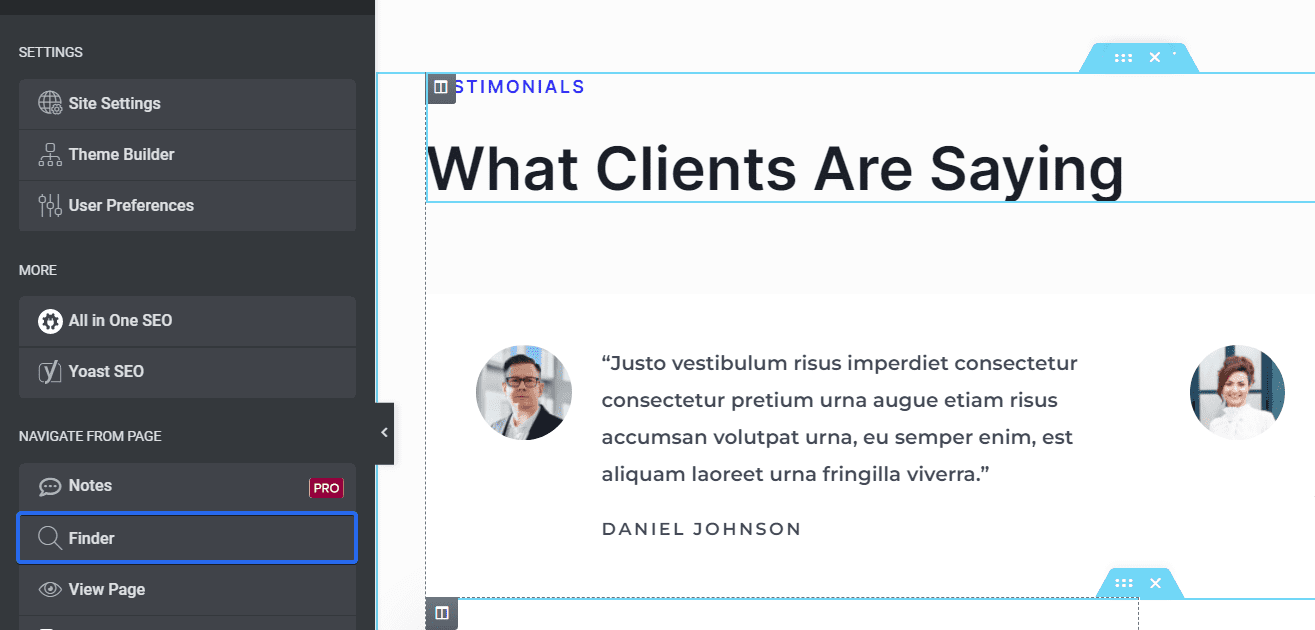
Ardından, Sayfadan Gezin altında Bulucu seçeneğini seçin.

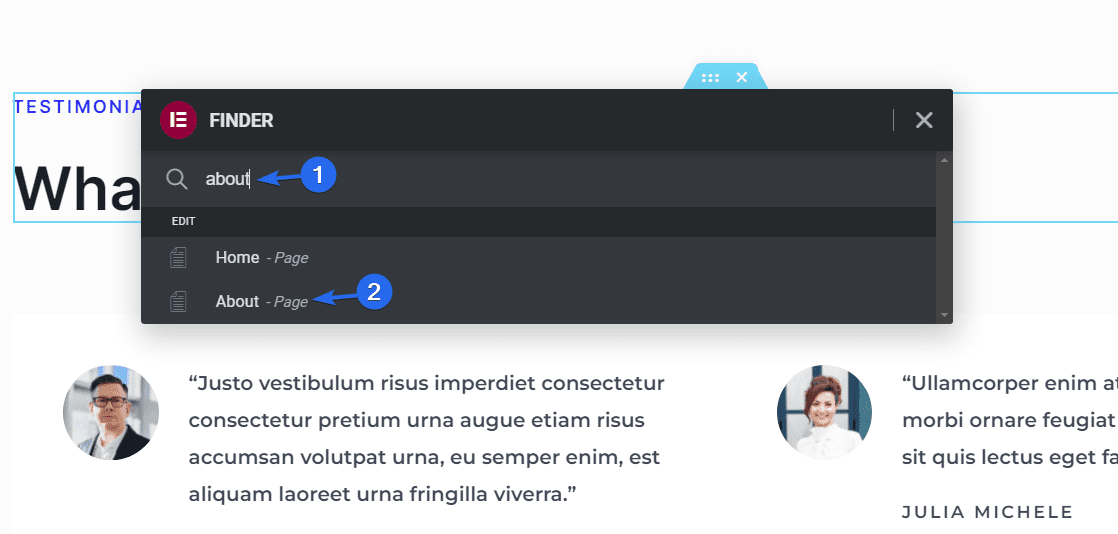
Önizleme alanında yeni bir arama kutusu açılacaktır. Bulmak istediğiniz sayfanın adını yazıp, sayfa oluşturucudan o sayfaya geçmek için üzerine tıklayabilirsiniz.

Alternatif olarak, Finder seçeneğini açmak için Ctrl + E kısayol tuşunu kullanabilirsiniz. Bu, WordPress yönetici panosundayken de çalışır.

Not: Bu özelliğe hem ücretsiz hem de premium kullanıcılar erişebilir.
Klavye Kısayollarının Gücünden Yararlanın
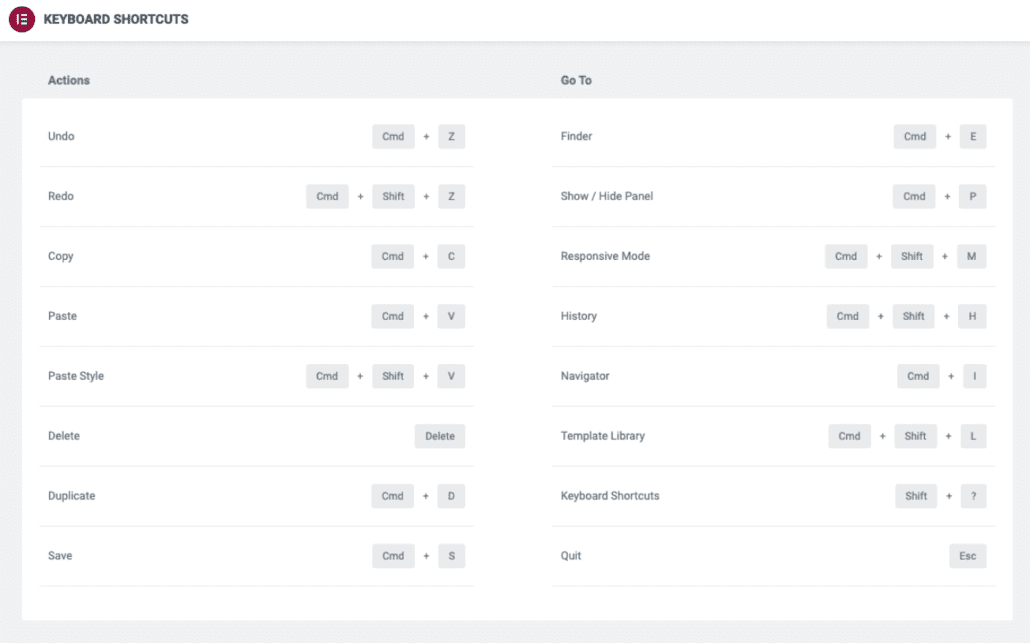
Elementor, daha hızlı ve daha verimli çalışmanıza yardımcı olacak birkaç klavye kısayolu içerir. Örneğin, değişikliklerinizi kaydetmek için Ctrl+S kısayolunu veya bir eylemi geri almak için Ctrl+Z kısayolunu kullanabilirsiniz.
Aşağıda, Elementor'dan kullanılabilen klavye kısayollarının listesini içeren bir resim bulunmaktadır.

Görüntü Kaynağı
Bölümleri Şablon Olarak Kaydet – Yararlı Elementor İpucu
Diyelim ki web sitenizde birden çok sayfada yeniden kullanmak istediğiniz bir bölümün tamamı var. Bölüme şablon olarak hızlı bir şekilde erişebilmeniz size çok zaman kazandıracaktır.
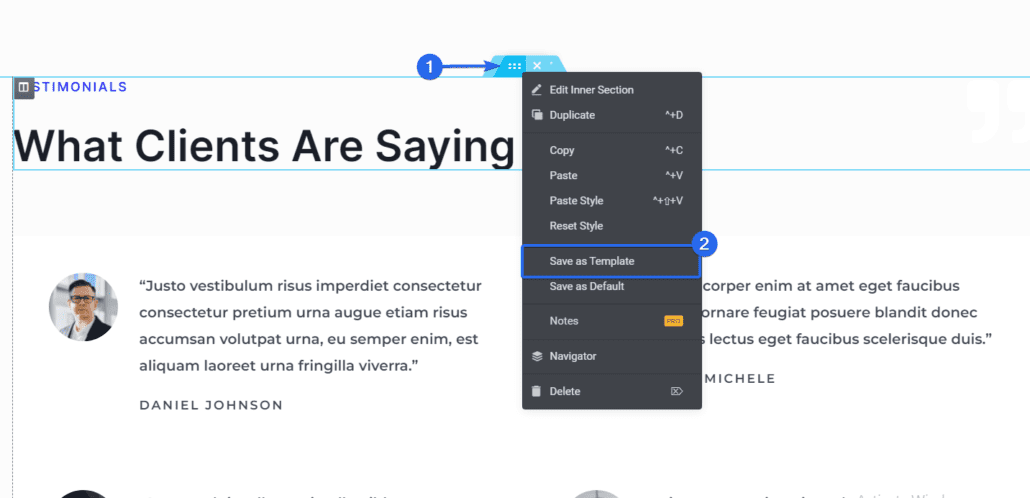
Bir bölümü şablon olarak kaydetmek için, doğrudan kaydetmek istediğiniz bölümün üzerinde. Ardından Şablon Olarak Kaydet seçeneğini seçin.

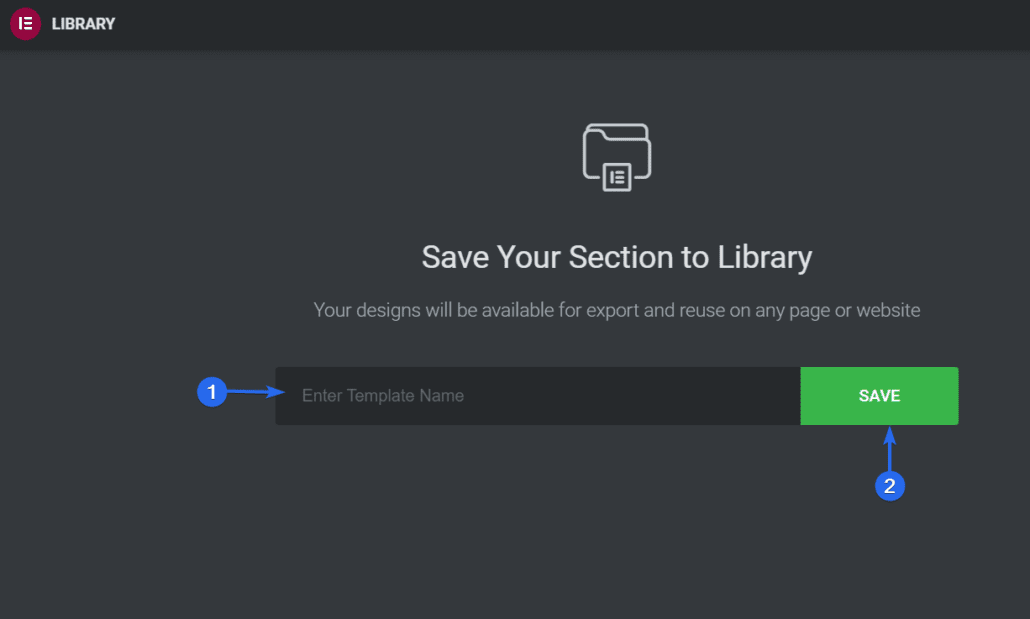
Görüntülenen açılır pencerede şablon için bir ad girin ve ardından şablonunuzu kaydetmek için Kaydet'i tıklayın .

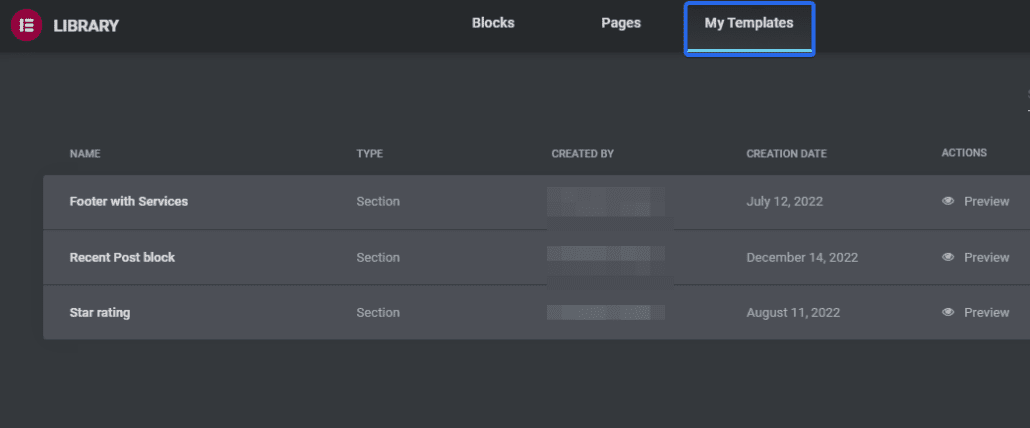
Kaydedildikten sonra, şablona Elementor oluşturucudaki Şablonlarım bölümünden erişebilir ve bölüm şablonlarınızı buradan yeniden kullanabilirsiniz.

Kayıtlı şablonu WordPress'teki yazılarınıza veya sayfalarınıza eklemek için Elementor'un oluşturduğu kısa kodu da kullanabilirsiniz.
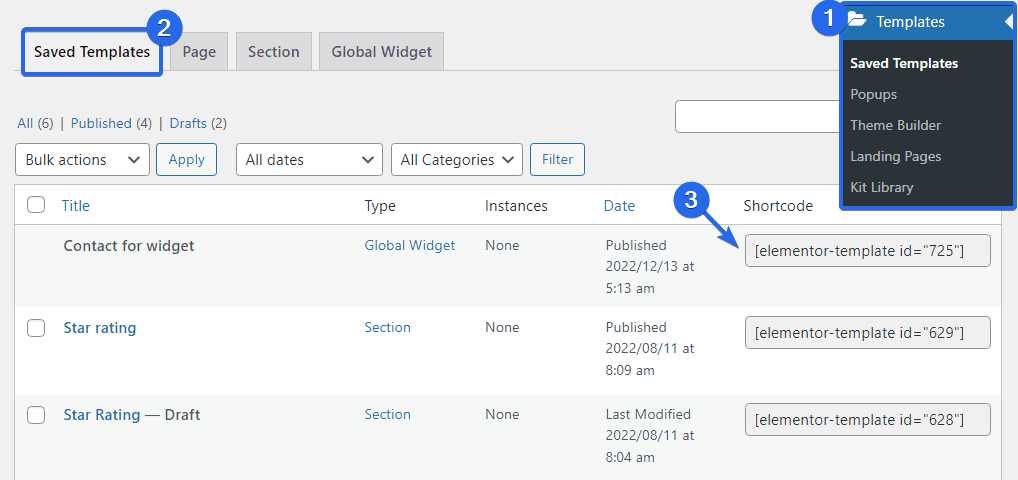
Kısa kodu almak için, WordPress panonuzdan Şablonlar >> Kayıtlı Şablonlar'a gidin. "Kayıtlı Şablonlar" sekmesinde, önceden kaydettiğiniz tüm şablonların bir listesini bulacaksınız.

"Kısa kod" sütununda, her şablonun kısa kodunu bulacaksınız. Kullanmak istediğinizi kopyalayın, ardından şablonu görüntülemek istediğiniz gönderiye ekleyin.
Bölümleri şablon olarak kaydetmek, ortak bölümleri Elementor tarafından tasarlanmış çeşitli sayfalarda yeniden kullanmayı kolaylaştırır. Çabalarınızı tekrarlamaktan kaçınmak için bu özelliği kullanmak da harika bir fikirdir.
Global Widget'ları Kullanın – Elementor İpucu
Global pencere öğeleriyle, bir pencere öğesi oluşturabilir ve onu birden çok sayfada veya gönderide yeniden kullanabilirsiniz. Bu size zaman kazandırabilir ve sitenizde tutarlılığı korumayı kolaylaştırabilir.
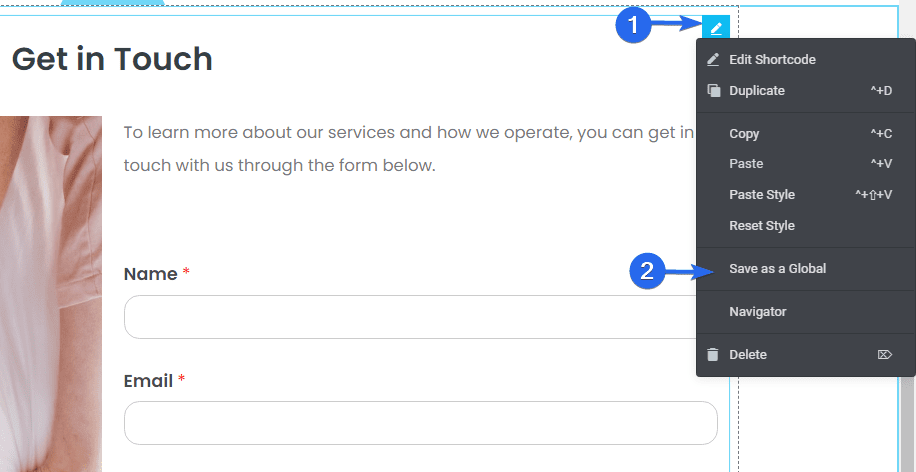
Global bir widget oluşturmak için, Widget simgesine sağ tıklayın ve mevcut seçeneklerden Global Olarak Kaydet seçeneğini seçin.

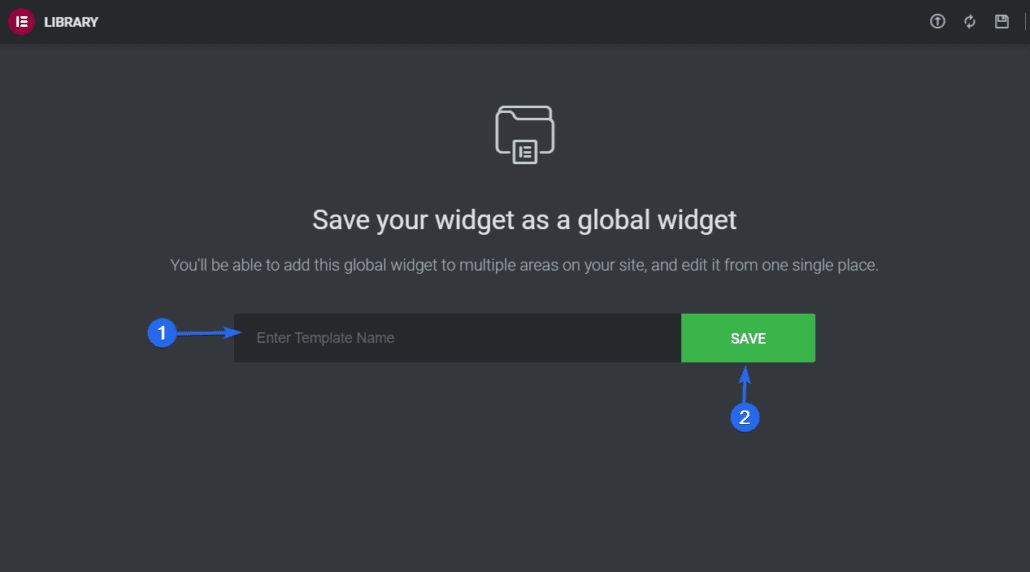
Ardından, Global pencere öğesi için bir ad girmeniz gerekecek. Ardından, Kaydet düğmesine tıklayın.

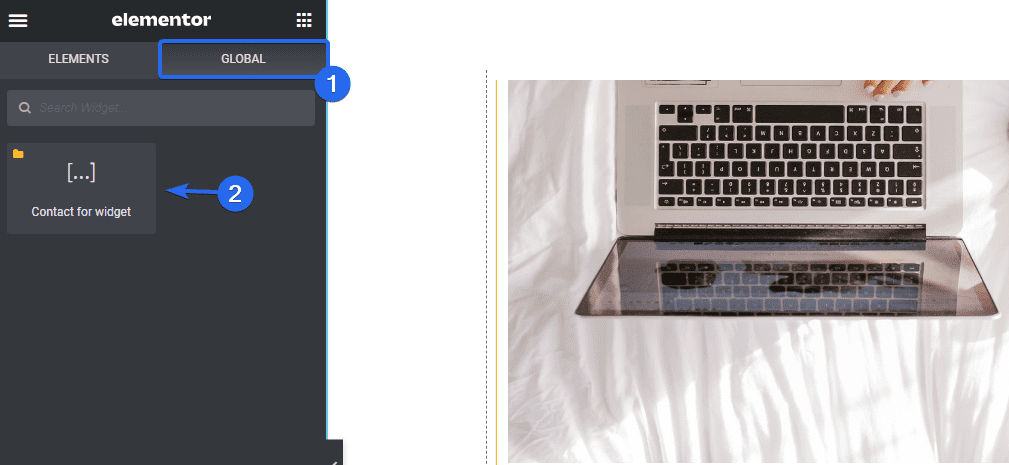
Bundan sonra, bu widget'a Elementor kenar çubuğu menüsündeki Global sekmesinden erişebileceksiniz.

Elementor oluşturucu ile düzenlediğiniz herhangi bir sayfada, üzerine tıklayarak veya Global şablonu eklemek istediğiniz widget alanına sürükleyerek de kullanabilirsiniz.

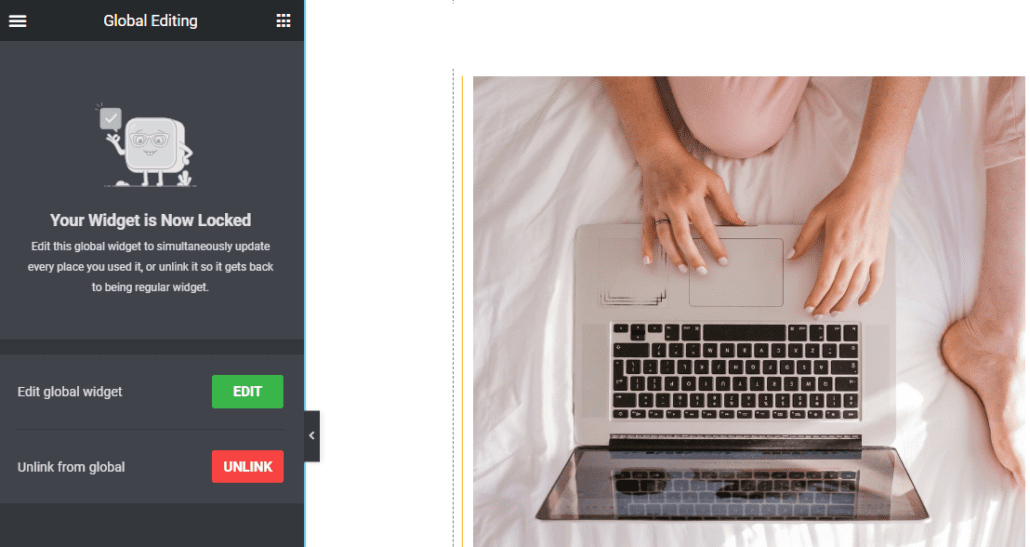
Önizleme alanına ekledikten sonra, widget'ı genel olarak düzenleyebilir ve widget'ın kullanıldığı her yerde güncelleyebilirsiniz.
Alternatif olarak, içe aktardığınızı Global pencere öğesinden ayırmak için Bağlantıyı Kaldır düğmesine tıklayabilirsiniz. Bunu yapmak, widget'ı yalnızca o sayfada düzenlemenize ve güncellemenize olanak tanır. Bununla birlikte, Global pencere öğesi dokunulmadan kalacaktır.
Not: Bu özellik Elementor Pro'da mevcuttur. Dolayısıyla, kullanmadan önce Elementor'un premium sürümüne yükseltmeniz gerekecek.
Genel Ayarlar Ekle
WordPress sitenizde aynı düzeni ve öğeleri kullanacak birden çok sayfanız varsa, sayfalarınız için varsayılan bir düzen oluşturmak üzere Genel ayarlar özelliğini kullanabilirsiniz.
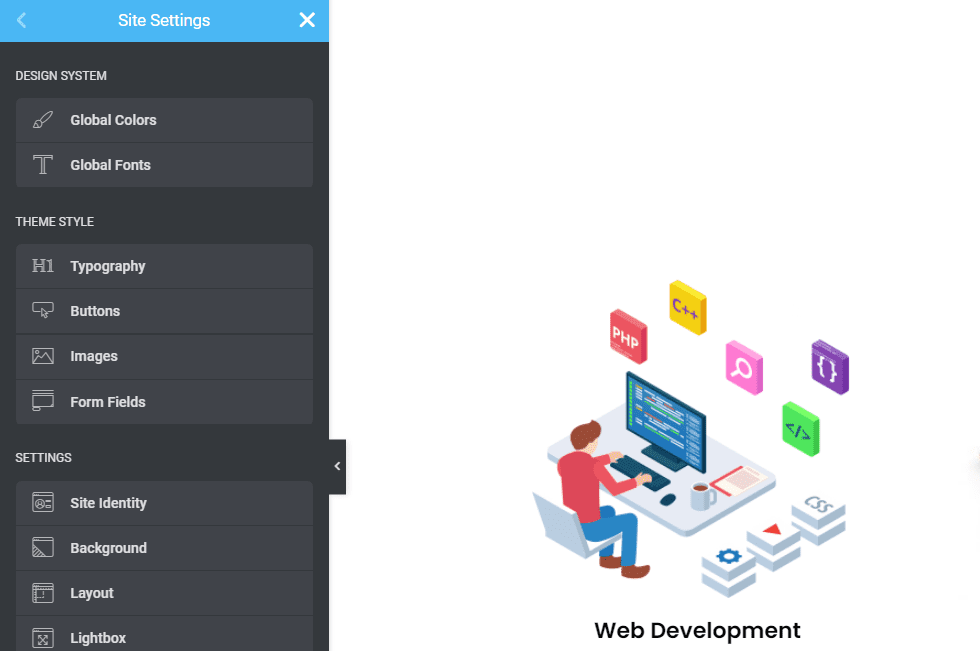
Genel Ayarlar, yazı tiplerini ve renkleri, tema stillerini, düzenleri ayarlamanıza, site kimliğinizde ve ışık kutunuzda vb. değişiklikler yapmanıza olanak tanır. Temel olarak, web sitenizin genel öğeleri tek bir yerden kontrol edilir.
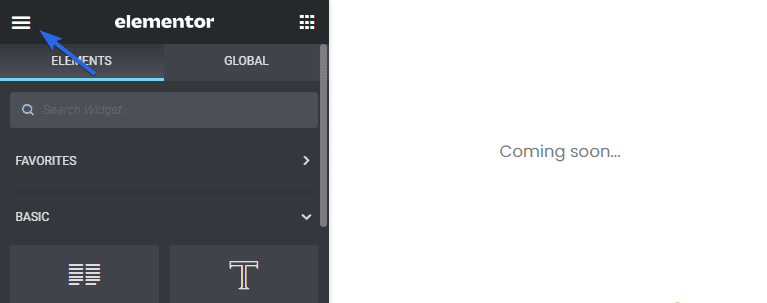
Global Ayarlar menüsünü açmak için Elementor oluşturucu içindeki 3 yatay çizgi simgesine tıklayın.

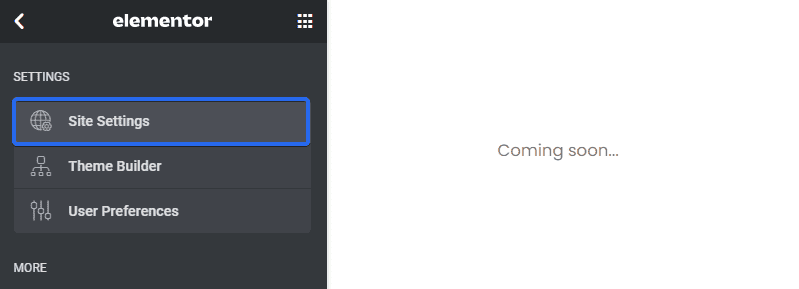
“Ayarlar” bölümünün altında, Site Ayarları seçeneğini seçin.

Site Ayarları panelinde çeşitli özelleştirme seçenekleri bulacaksınız.


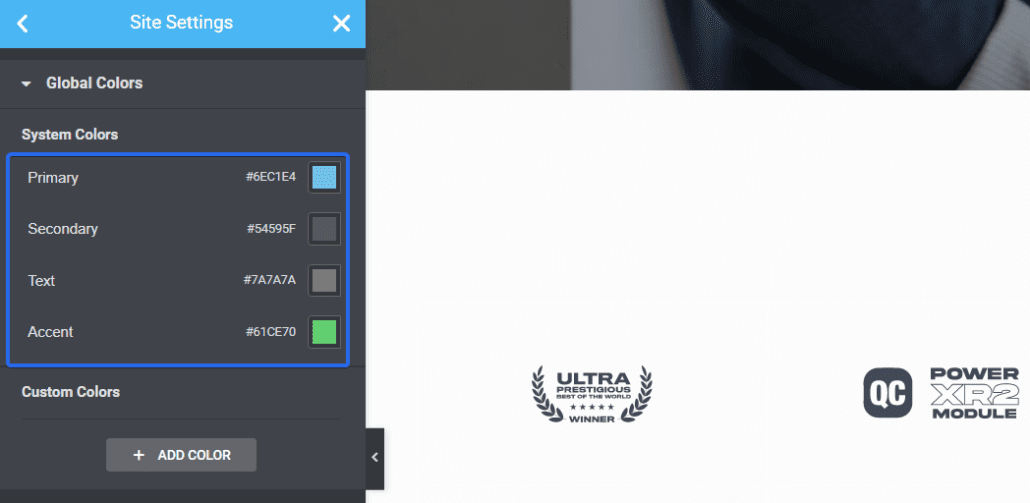
Global Renkler ile varsayılan global renkleri (Birincil, İkincil, Metin, Vurgu) ayarlayabilir veya kendi renginizi seçip kaydedebilirsiniz.

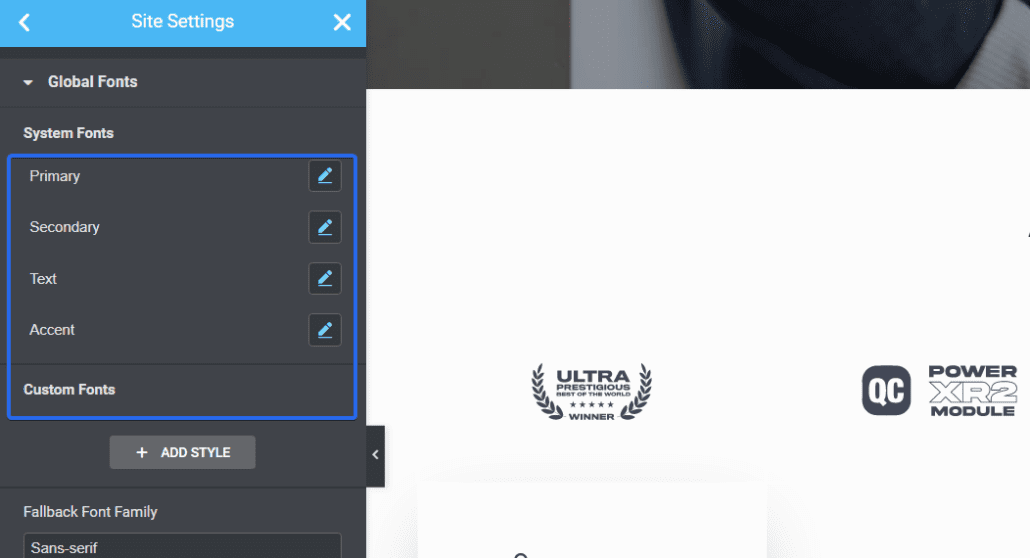
Global Yazı Tipleri özelliği, Elementor'un Site Ayarları aracılığıyla varsayılan yazı tiplerini ve tipografi stillerini ayarlamayı kolaylaştırır.

Tema Stilleri, web sitenizin tasarımını (düğmeler, başlıklar, arka planlar, iletişim formu alanları, resim stilleri vb.)
Devam edin ve tüm siteniz için standartlar oluşturmak üzere bu bölümdeki ayarları kullanın.
Değişiklikleri Geri Almak için Düzeltmeleri Kullanın
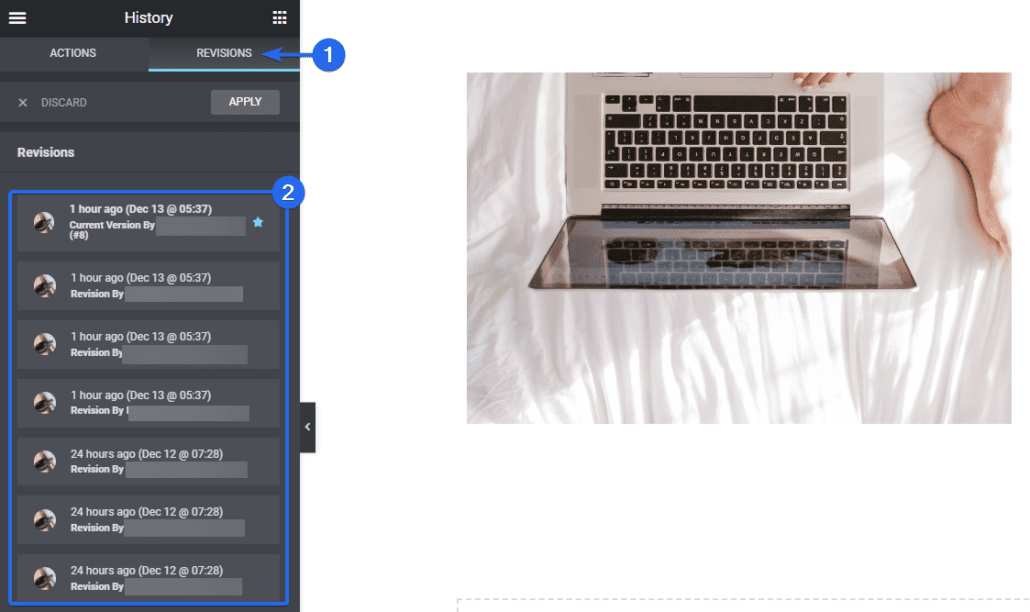
Elementor, tasarımlarınızın revizyon geçmişini tutar, böylece gerekirse önceki bir sürüme kolayca geri dönebilirsiniz. Bu, beğenmediğiniz veya tasarımınızda soruna neden olan değişiklikleri geri almak için kullanışlıdır.
Revizyon ayarlarına hızlı bir şekilde erişmek için kenar çubuğunun altındaki Revizyonlar simgesine tıklayın.

Düzenleyiciyi açtığınızdan beri yaptığınız tüm son işlemleri içeren bir bölüm açılacaktır. Yapılan değişiklikleri geri almak için bunlardan herhangi birine tıklayabilirsiniz.

Düzeltmeler sekmesinde, Elementor değişikliklerinizin kaydedildiği her noktadaki sürümleri bulacaksınız. En üstte, geçerli sürümü içerecektir. Aşağı kaydırdıkça, değişikliklerin eski sürümlerini gösterir.

Düzeltmeler, Elementor sayfasında değişikliği yapan yazarı da gösterecektir. Değişikliklerinizi geri almak isterseniz, Revizyonlar menüsünden daha önceki bir sürümü seçmeniz yeterlidir.
Bu özelliğe Elementor'un ücretsiz ve premium sürümlerinde erişebilirsiniz.
Bölümleri ve Stilleri Kopyala ve Yapıştır
Elementor sayfanızda yeniden kullanmak istediğiniz bir bölüm varsa, bölümü kopyalayıp Elementor oluşturucuda farklı bir sayfaya yapıştırabilirsiniz.
Dilerseniz başka bir bölümden kopyaladığınız stilleri yeni bölüme de yapıştırabilirsiniz. Bu, sizi tüm Elementor bölümlerinizde tekrar eden özelleştirmelerden kurtarır.
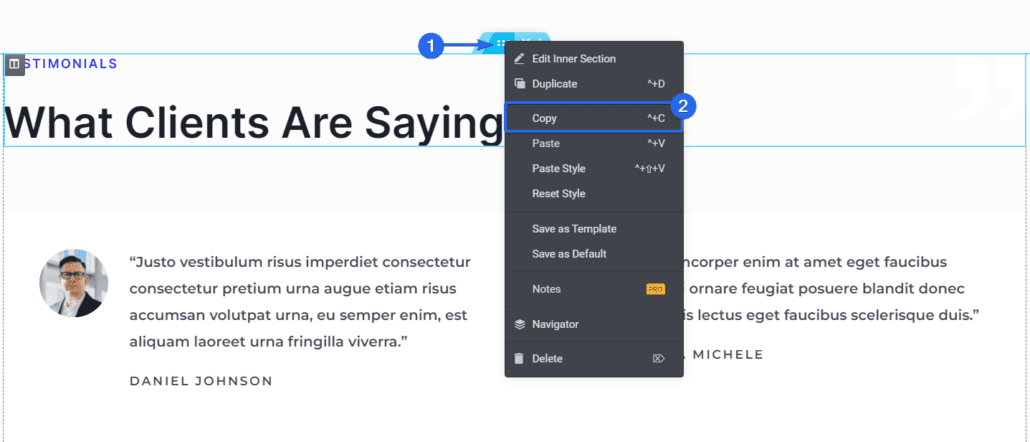
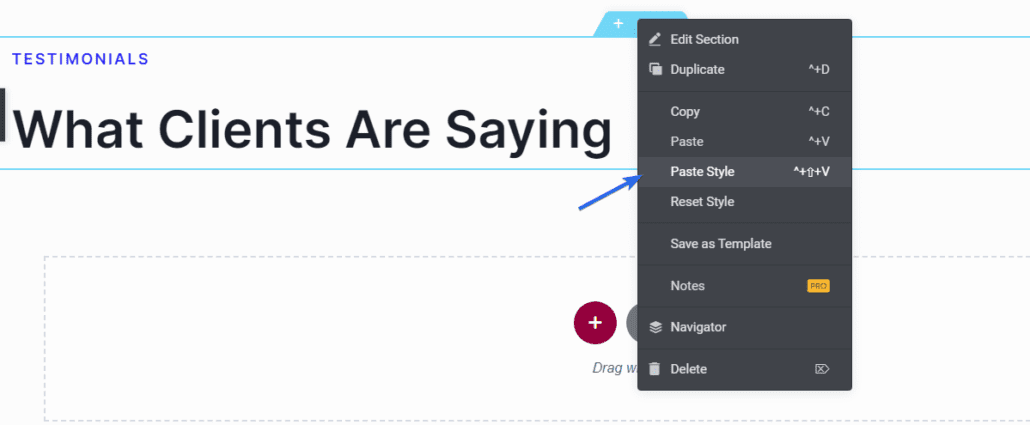
Bir bölümü kopyalamak için, kopyalamak istediğiniz bölüme sağ tıklayın. Kullanılabilir seçenekleri açacaktır. Tüm bölümü kopyalamak için Kopyala'ya tıklayın.

Az önce kopyaladığınız widget'ı kullanmak için onu eklemek istediğiniz bölüme gidin, ardından sağ tıklayın ve Yapıştır'ı tıklayın.

Yalnızca stilleri yapıştırmak istiyorsanız, sağ tıklayın ve Stili Yapıştır seçeneğini seçin.

Widget'ta ayarladığınız herhangi bir özelleştirmeyi yeni widget'a ekler.
Özel CSS – Pro Elementor İpucu
Özel CSS sınıfı seçeneği, sayfanızdaki herhangi bir öğeye CSS stilleri eklemenizi sağlar. Bu, tasarımınıza ince ayar yapmak ve özel efektler eklemek için kullanışlıdır. Teknolojiden anlayan bir kullanıcıysanız bu seçeneği kullanışlı bulacaksınız.
Elementor'da özel CSS eklemek için özel CSS'yi uygulamak istediğiniz bölümü tıklamanız gerekir.

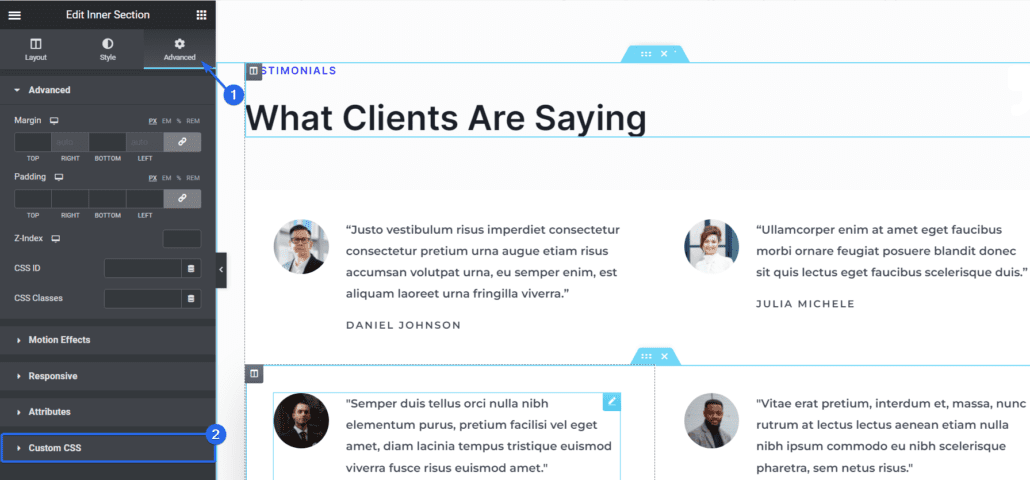
Ardından, daha fazla seçeneğe erişmek için kenar çubuğu menüsündeki Gelişmiş sekmesine tıklayın, ardından aşağı kaydırın ve Özel CSS seçeneğine tıklayın.

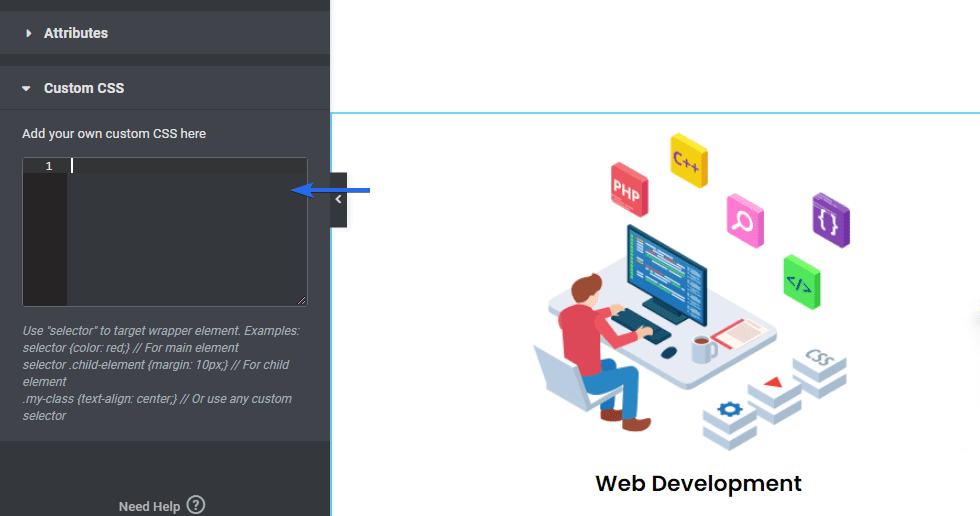
Metin kutusu içinde özel CSS stilleri ekleyebilirsiniz ve bu, Önizleme bölümüne yansıtılır.

Lütfen bu özelliğin biraz CSS bilgisine sahip kullanıcılar için ideal olduğunu unutmayın. Teknoloji konusunda bilgili değilseniz, Elementor web sitenizi oluşturmak için sürükle ve bırak oluşturucuyu kullanmaya devam edebilirsiniz.
Not: Bu özellik yalnızca Elementor'un premium sürümünde mevcuttur.
Arka Plan Döngüsü (Görüntü Slayt Gösterisi)
Elementor ile bir bölümün arka planında görüntülenecek resimleri seçebilirsiniz. Bu bölümün içeriğini korurken arka planda bir slayt gösterisi eklemek istiyorsanız bu yararlıdır.
Arka plan resmi slayt gösterisi, bir sayfaya eklenen bir resim rulosu gibi çalışır.
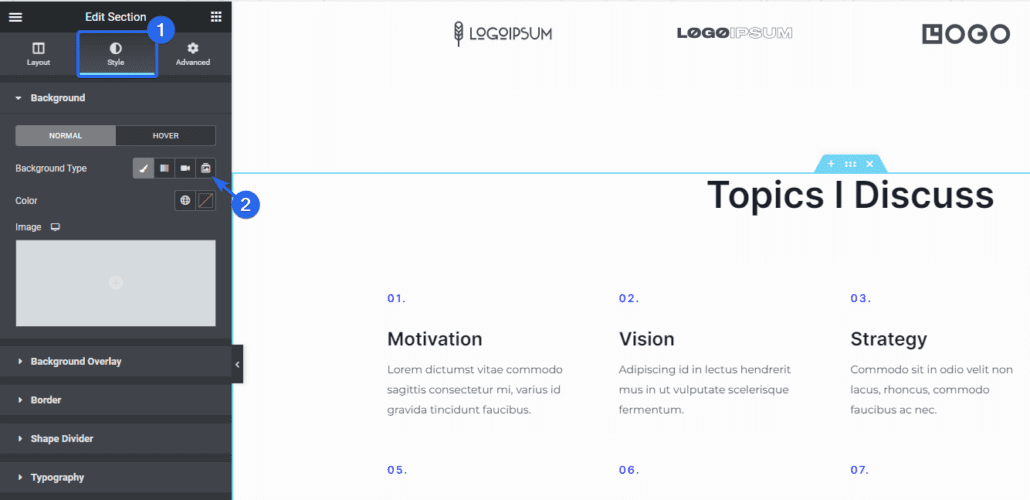
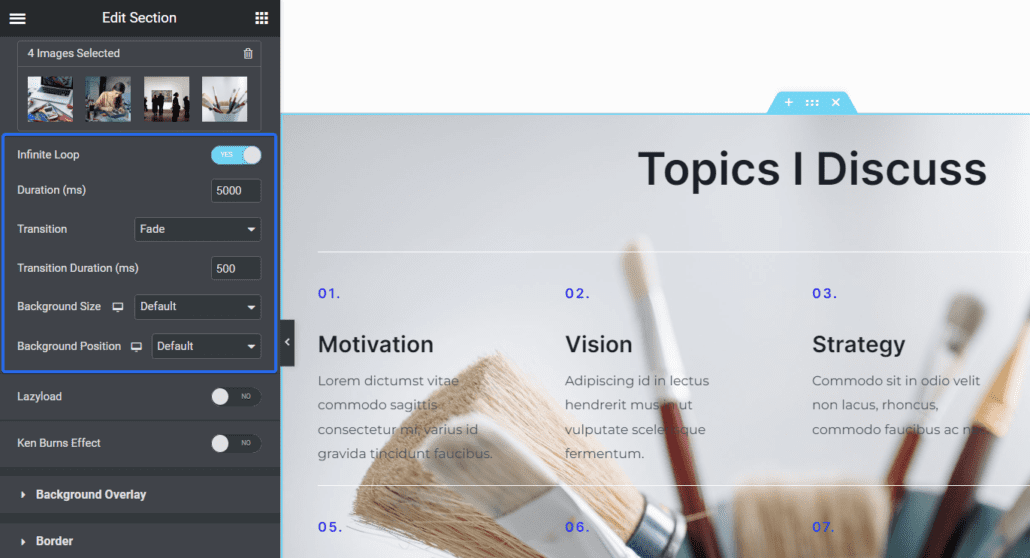
Elementor'da arka plan olarak bir slayt gösterisi eklemek için Bölümü düzenle simgesine tıklayın. Sol kenar çubuğunda bu bölüm için seçenekler açılacaktır.

Sol panelde, Stil sekmesine tıklayın ve Slayt Gösterisi simgesini seçin.

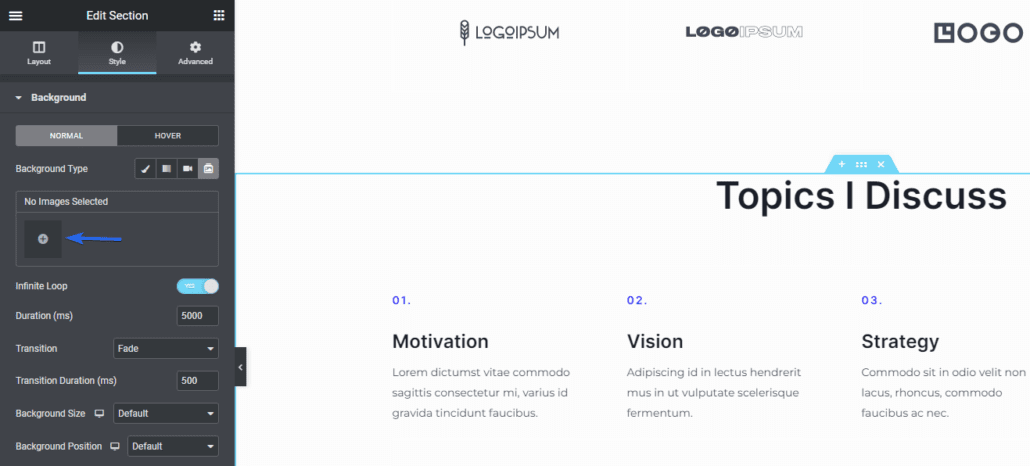
Oradan, medya kitaplığınızdan resimler seçebileceksiniz. Resim eklemek için artı simgesine tıklayın. Sizi yeni resimler yükleyebileceğiniz veya mevcut resimleri seçebileceğiniz medya kitaplığınıza götürecektir.

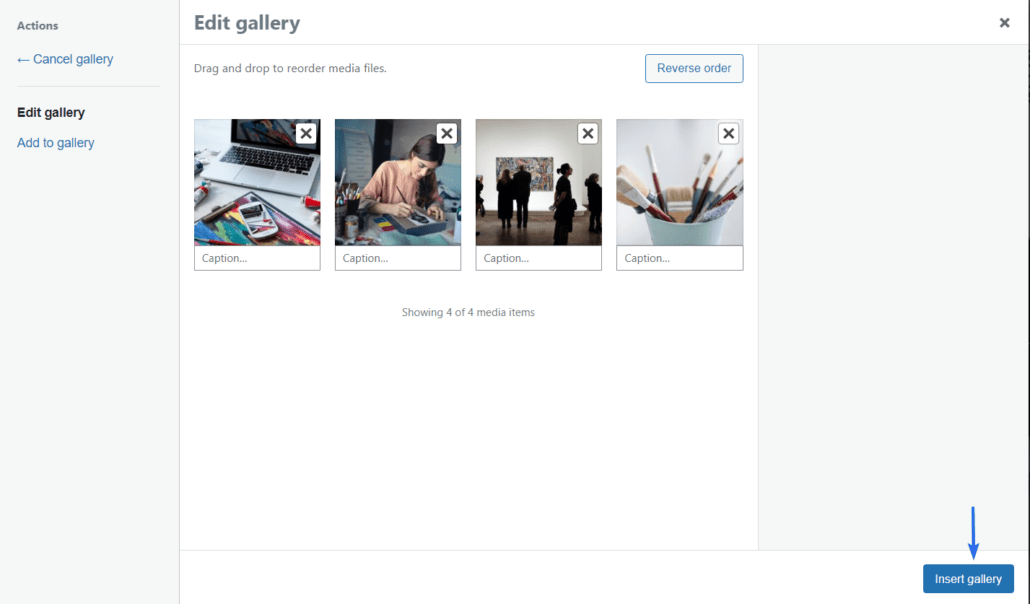
Resimleri seçtikten sonra, Galeri ekle düğmesine tıklayın.

Seçtiğiniz tüm resimleri ekleyecek ve bunları bir slayt gösterisi olarak gösterecektir.
Slayt gösterisinin nasıl çalıştığını daha da özelleştirmek için seçenekler mevcuttur. Resimlerin süresini, animasyonunu, arka plan boyutunu ve konumunu değiştirebilirsiniz.

Bu özelliğe Elementor'un ücretsiz sürümü ile erişebilirsiniz.
Görüntülere Paralaks Efekti Ekleyin
Paralaks kaydırma, sayfanızda 3 boyutlu efektler oluşturmak için kullanılan bir tekniktir. Paralaks efektleriyle, bazı öğeler diğerlerinden daha hızlı hareket ediyormuş gibi görünecektir. Bu, kullanıcılara sayfanızda gezinirken çarpıcı bir deneyim sunar.
Elementor'da paralaks kaydırma efektlerini etkinleştirmek için, mevcut seçenekleri açmak üzere etkinleştirmek istediğiniz bölüme tıklayın.

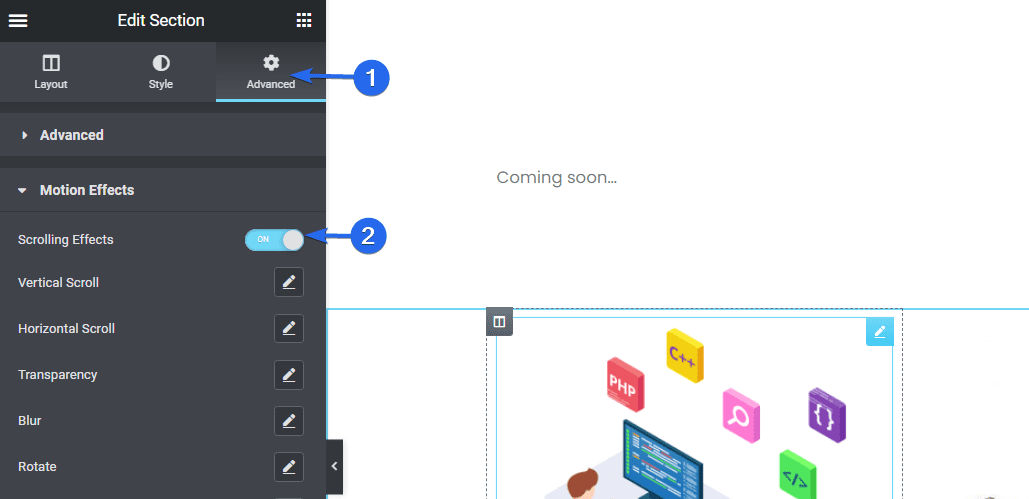
Kenar çubuğu menüsünde Gelişmiş sekmesine tıklayın, ardından Hareket Efektleri sekmesini seçin. Buradan Kaydırma Efektleri seçeneğini AÇIK konuma getirin.

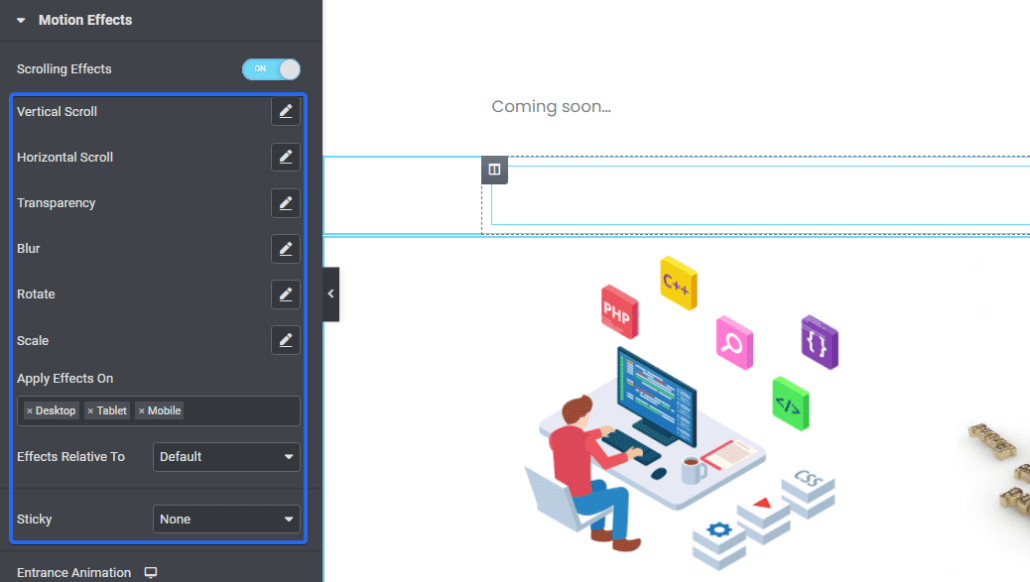
Kaydırma efektlerini etkinleştirdiğinizde ek seçenekler açılacaktır. Kullanılabilir her seçenek, siz widget alanından geçerken efektler ekleyecektir.

Sayfanızı düzenlerken önizleme alanında nasıl çalıştığına dair bir önizleme göreceksiniz. Kaydırma efektini ekledikten sonra değişikliklerinizi güncellediğinizden emin olun.
Not: Kaydırma efektleri, yalnızca premium kullanıcıların erişebileceği bir Elementor profesyonel ipucudur.
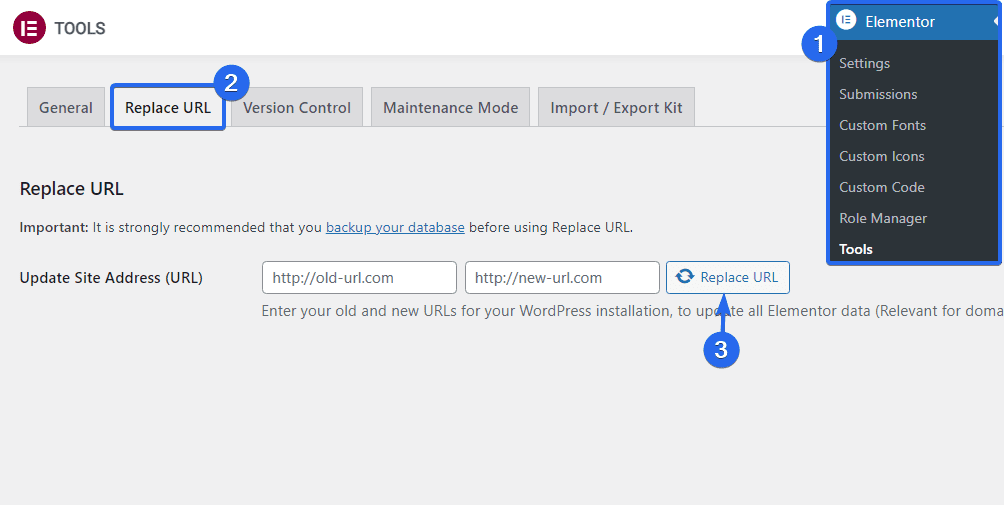
URL'leri Değiştir – Elementor İpuçları
Elementor, web sitenizdeki bağlantıları güncellemenizi sağlayan bir bul ve değiştir özelliğine sahiptir. Bu, güvenli olmayan bir HTTP bağlantısından güvenli bir SSL (HTTPS) bağlantısına geçtiğinizde yararlı olabilir.
Bu özelliğe erişmek için, WordPress kontrol panelinizde oturum açın ve ardından Elementor >> Tools bölümüne gidin.

Ardından URL Değiştir sekmesine tıklayın. Burada, eski ve yeni URL'leri ilgili kutulara girin. Bunu yaptıktan sonra , bağlantılarınızı güncellemek için URL'yi değiştir düğmesini tıklayın.
Elementor'u Üçüncü Taraf Eklentilerle Genişletin
Elementor, muhtemelen web sitenizi çalışır duruma getirmek için ihtiyacınız olan tüm özellikleri içerecek sağlam bir eklentidir. Ancak, eklentinin özelliklerini genişletmek için kullanabileceğiniz birçok Elementor eklentisi vardır.
Örneğin, Elementor'da gezinme menüleri tasarlamak istiyorsanız, Elementor eklentisinin site gezintinizi sürükle ve bırak oluşturucudan yönetmesini sağlamak için Yapışkan Başlıklar ve Menüler eklentisini kullanabilirsiniz.
Elementor pazarından indirebileceğiniz ücretsiz ve premium Elementor eklentileri vardır.

Elementor Eklentilerine erişmek ve indirmek için bu bağlantıyı kullanabilirsiniz.
Sıkça Sorulan Sorular
Aşağıda, Elementor web tasarımcılarının eklentiyi kullanma hakkında sordukları bazı soruların yanıtları bulunmaktadır.
Elementor'u öğrenmenin en iyi yolu nedir?
Çevrimiçi herhangi bir şeyi öğrenmenin en iyi yolu, onu nasıl kullanacağınızı pratik etmektir. İlk başta hatalar yapabilirsiniz, ancak bu öğrenme sürecinin bir parçasıdır. Ne kadar çok pratik yaparsanız, Elementor'u kullanmakta o kadar iyi olursunuz. Ayrıca bunun gibi kılavuzları okuyabilir veya hızlandırmak için çevrimiçi eğitimlere başvurabilirsiniz.
Elementor Pro buna değer mi?
Kullanım durumunuza bağlıdır. Web sitenizi tüm ekstra özellikler olmadan tasarlamak için Elementor'u kullanmak istiyorsanız, profesyonel olanı seçmenize gerek yoktur. Ayrıca, teknoloji konusunda bilgiliyseniz ve manuel yaklaşımı seviyorsanız, bazı Elementor pro özelliklerini birkaç satır kod yazarak uygulayabilirsiniz.
Ancak, kod yazmak zorunda kalmadan daha fazla tasarım esnekliğine ihtiyacınız varsa, Elementor'un pro sürümünü seçmek faydalı olabilir. Bu kılavuzda açıkladığımız premium kaynaklara ve özelliklere erişmenizi sağlar.
Sonuç – Elementor İpuçları
İşte aldın! Elementor iş akışınızı düzene sokmak için 14 faydalı ipucu. Elementor için bu ipuçları, deneyimli web geliştiricilerinin yanı sıra yeni başlayanlar için de işe yarar.
Elementor, zengin özelliklere sahip bir eklentidir. Bu harika olsa da, web sitenizi yavaşlatma gibi bir yan etkisi olabilir. Elementor web sitenizi hızlandırmak istiyorsanız eksiksiz bir eğitim için hız optimizasyonu kılavuzumuzu kontrol ettiğinizden emin olun.
Eksiksiz bir işletme web sitesi oluşturmak için Elementor'u nasıl kullanacağınızı öğrenmek isterseniz, 'WordPress'te bir işletme web sitesi nasıl yapılır' kılavuzumuza göz atın.
