Tasarımınızı Geliştirmek İçin En İyi 15 WordPress Tipografi Eklentisi
Yayınlanan: 2022-03-26Tasarımınızı geliştirmek için en iyi 15 WordPress tipografi eklentisini arıyorsanız. O zaman doğru yerdesin. Burada sizin için en iyi WordPress tipografi eklentilerini tartışıyoruz.
Yazı tipi arzunuz web tasarımınızda hayati bir yer tutar. Web sitenizin tipografisini geliştirmek, web sitenizi çevrimiçi olarak daha az zorlaştırır ve site ziyaretçilerinize daha yüksek bir deneyim sağlar.
Tipografi, metin içeriğini herhangi bir cihazda okumayı, gözden geçirmeyi ve prosedürü kolaylaştıracak şekilde düzenlemek ve şekillendirmek için bir web sitesi düzeni yaklaşımıdır. Kısacası tipografi, metne hayat veren şeydir.
WordPress tipografi eklentileri, özelleştirilmiş yazı tipleri ve yazı tipleri dahil olmak üzere WordPress kurulumunuzu kişiselleştirmek için kullanılan ekipmanlardır. Diğer WordPress eklentileri gibi, PHP ile yazılmıştır ve bu nedenle, bir WordPress web sitesine sorunsuz bir şekilde yerleşik olarak özellikler ekleyebilirler.
Tipografi WordPress Siteniz İçin Neden Önemli?
Web sitenizin tipografisi, temel tasarımınızın çok gerekli bir parçasıdır. WordPress tipografisi, bir web sitesinin okunabilirliğinde kritik bir rol oynar. İyi tipografi, sağlam bir görünür hiyerarşi kuracak, web sitesine grafiksel bir istikrar sağlayacak ve ürünün standart tonunu belirleyecektir.
Tipografi, kullanıcılarınızı yönlendirmeli ve bilgilendirmeli, okunabilirliği ve erişilebilirliği optimize etmeli ve belirli yüksek kaliteli kullanıcı deneyimleri sağlamalıdır.
Metin tabanlı içerik malzemesinin trafik getirmenin ve bir siteyle etkileşime devam etmenin anahtarı olduğunu unutmayın.
Bu nedenle, izleyiciler içerik materyalini kolayca tanımlayabilecek konumda olmalıdır. Bu nedenle grafik tasarımcılar tipografinin öneminin farkındadır.
Ayrıca, yazı ve web sayfası düzenleyicisinin içinde, yazı tipleriniz ve mizanpajlarınız üzerinde size daha fazla manipülasyon sağlayan yerleşik ayarlar da vardır.
Uygun WordPress eklentilerini seçerek, WordPress web sitenizdeki tipografiyi herhangi bir kod yazmadan güzelleştirebileceksiniz.
Web sitenizin tasarımını geliştirmek için web sitenizde deneyebileceğiniz bazı WordPress Tipografi Eklentilerine göz atalım.
1. Kolay Google Yazı Tipleri
Özel yazı tipi kontrolleri için en iyisidir.

Easy Google Fonts, yalnızca 650'den fazla ücretsiz yazı tipi listesinden seçim yapmanıza izin vermeyen, kullanımı gerçekten zahmetsiz bir eklentidir. Bununla birlikte, web sitenizdeki metin içeriğinde ayarlamalar yaparken ayrıca canlı bir önizleme sunar.
Ayrıca herhangi bir WordPress temasıyla uyumludur ve WordPress tema özelleştiricinize bir 'Tipografi' sekmesi sunar. Tipografi sekmesini kullanarak, gerçek zamanlı olarak ayarlarınızın canlı bir önizlemesini görüntülerken yazı tiplerini değiştirebilirsiniz. Yazı tipi boyutlarını seçebilir, renkleri değiştirebilir, dolgu ekleyebilir ve çok daha fazlasını yapabilirsiniz.
Ayrıca, kesin css seçicilerini yönetmek için yönetici ayarları yerinde özel tema benzersiz yazı tipi kontrolleri oluşturmanıza da olanak tanır. Oluşturulduktan sonra, bu özelleştirilmiş yazı tipi kontrollerine, kodlamaya gerek olmadan özelleştiriciden hemen erişilebilir!
2. WP-Tipografi
için en iyisidir tireli ifadeler ve kesirler gibi özel karakterler şekillendirme.

WP-Typography eklentisi size kısa çizgiler, elipsler, ticari marka sembolleri, kesirler ve daha fazlası gibi özel karakterler üzerinde ekstra kontrol sunar.
Ayrıca, örneğin zor tirelerden sonra kaydırmayı etkinleştirerek veya kısa ve uzun tireler ve bitişik sözcükler arasında alanları zorlayarak boşlukları yönetir. Ayrıca ve işaretleri, kısaltmalar ve farklı metinleri biçimlendirmek için CSS eğitimi ve kancalar ekleyin.
50 benzersiz dili destekler ve ayrıca ziyaretçileriniz için yüksek bir eğitim deneyimi sağlamaya yardımcı olabilir.
3. Gelişmiş Düzenleyici Araçları
Klasik editörün dikişini tercih eden WordPress müşterileri için en iyisidir.

Gelişmiş Düzenleyici Araçları Eklentisi, daha önce TinyMCE Gelişmiş olarak kabul edildi, erişilebilir olan tablolar, ifadeler ve özel yazı tipi aileleri gibi biçimlendirme araçlarının aralığını artıracak ve temel blokta veya görünür düzenleyicide hangi ekipmanların kapsandığını daha iyi değiştirmenizi sağlayacaktır. geleneksel editörde.
Ayrıca, size alternatif yazı tiplerine, renklere, tablo, liste ekleme ve daha fazlasına alternatif sunan ' Klasik Paragraf ' olarak adlandırılan yeni bir blok sağlar.
Ayrıca, Gelişmiş Düzenleyici Araçları artık tüketiciyle ilişkili verileri toplamaz veya saklamaz. Tanımlama bilgileri oluşturmaz ve artık herhangi bir üçüncü taraf web sitesine katılmaz.
Bu eklenti ayrıca yazı ve web sayfası düzenleyicisine daha üstün değiştirme öğeleri sağlar.
Gelişmiş Düzenleyici Araçlarını kullananlar için bu eklenti ayrıca Klasik bloklarda ve temel düzenleyicide Yazı Tipi Ailesi ve Yazı Tipi Boyutlarını ayarlama özelliğine sahiptir.
4. Zeno Yazı Tipi Boyutlandırıcı
Tekrar eden ziyaretçilerin yazı tipi boyutunu değiştirmesine izin vermek en iyisidir.

Zeno Font Resizer çok basit ve hafif bir eklentidir. Bu eklenti, web sitenizin trafiğine, metninizin yazı tipi ölçümünü değiştirme seçeneği sunmanıza olanak tanır.
Yazı tipi boyutunu ayarlamak için JavaScript ve jQuery kullanır. Ayarlar bir çereze kaydedilir. Ayrıca bir çerez saklama süresi de ayarlayabilirsiniz. Böylece, bir gezgin bu benzersiz zaman aralığında web sitenize döndüğünde yazı tipi boyutu aynı kalır.
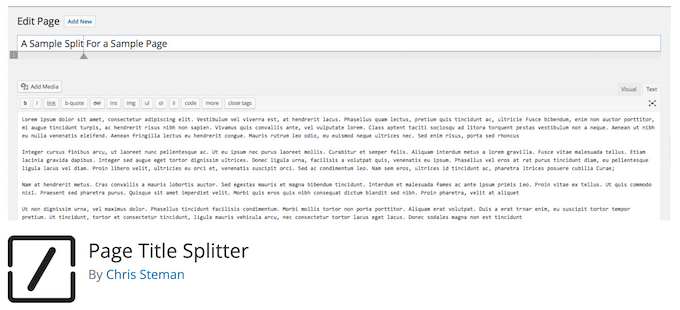
5. Sayfa Başlığı Bölücü
Başlıkta kesme noktaları ayarlamak için en iyisidir.

Sayfa Başlığı Ayırıcı, en iyi ve benzersiz eklentilerden biridir. Bu, başlık metinsel içerik alanına işaretçiler koyarak başlığa html eklemek zorunda kalmanın yanı sıra gönderilerinizde, sayfalarınızda ve özelleştirilmiş yayın sıralama başlıklarında kesme noktaları belirlemenize olanak tanır.
Bu, tüm gönderiler, sayfalar ve özelleştirilmiş gönderi türü başlıkları için çalışır. Dizüstü ve hücresel cihazlarda başlığınızın tasarımı üzerinde size tam bir manipülasyon sunar.
6. İkincil Başlık
Altyazı eklemek için en iyisidir.

İkincil Başlık basit, hafif bir eklentidir. Bu, yazılara, sayfalara ve ayrıca kısa bir kodla veya PHP kullanımı yardımıyla otomatik olarak görüntülenebilen özelleştirilmiş yazı türlerine bir seçim başlığı sağlar. Bu, web sitenizin okunabilirliğini ve uygunluğunu artırabilir.

Eklenti, eklentiyi ihtiyaçlarınıza göre özelleştirmenize izin veren daha büyük bir ayarlar web sayfasıyla birlikte gelir.
Ayrıca, ikincil bir başlık eklemek, okuyucularınızı cezbetmek ve onları içeriğinizi incelemeye motive etmek için size daha iyi bir tehlike sunar.
7. dipnotlar
Dipnotları WordPress yayınlarınızda ve sayfalarınızda kolayca görüntülemek en iyisidir.

Dipnotlar, WordPress'teki çeşitli sayfalara ve gönderilere robotik olarak referanslar eklemek için vazgeçilen bir mağazadır. Eklenti ayrıca tamamen özelleştirilebilir kısa kodlara ve CSS'ye sahiptir ve yer dipnotlarını seçmenize izin verir.
Dipnotlar, içerik materyalinize referanslar eklemenize olanak tanır ve yorum eklemenin, gerekli gerçekleri, ipuçlarını ve daha fazlasını göstermenin ideal yoludur.
Bir widget içinde referans kapsayıcılarını görüntüleme yeteneği. Ayrıca serbestçe yapılandırılabilen isteğe bağlı geri bağlantı sembolü.
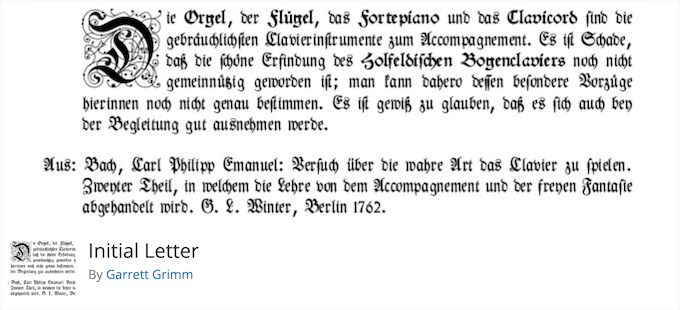
8. İlk Mektup
WordPress blog gönderilerinize ve sayfalarınıza kolayca büyük harfler eklemek en iyisidir.

Initial Letter, bir yazının içindeki her paragrafın ilk harfinin boyutunu, rengini ve yazı tipini değiştirebilmeniz için moda tercihleri sağlayan bir eklentidir. Aynı zamanda " büyük harf " olarak da kabul edilir. Bu işlevi, gönderi düzenleyicideki meta kapsayıcıyı her gönderim bazında ekleyebilir/kaldırabilirsiniz.
Bu, yayınlarda ve ayrıca basılı yayınlarda düzenli olarak kullanılan bir tasarım yöntemidir. Ön harfi büyük bir yazı tipi boyutuyla başlatarak, gezgin odağını bildirebilirsiniz.
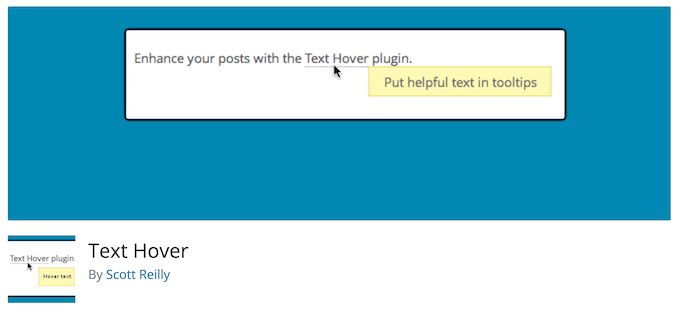
9. Metin Vurgusu
Yardım metni eklemek için en iyisidir.

Text Hover ücretsiz bir eklentidir. Bu eklenti, bir gezgin faresini bir yazı veya sayfadaki bir kelimenin veya ifadenin üzerine getirdiğinde görünen yardım metin içeriğini kolayca tanımlamanıza izin verir.
Bu, bir web sayfasında metin sunmanın özel bir yoludur ve kısaltmalar, markalı kelimeler ve farklı anahtar terimler için bağlam sunarak çalışma deneyimini geliştirmeye yardımcı olabilir.
Fareyle üzerine gelinen metin, diğer filtreleri etkileyecek şekilde genişletilebilir.
10. Özel Adobe Yazı Tipleri
Adobe yazı tiplerini gömmek için en iyisidir.

Özel Adobe Yazı Tipleri (Typekit) ücretsiz bir eklentidir. Bu, Adobe yazı tiplerini WordPress web sitenize yerleştirmenize yardımcı olur.
Pano > Eklentiler > Yeni Ekle seçeneğine giderek WordPress deposundan yükleyebilirsiniz.
Şu anda yalnızca aşağıdaki temalarla ve sayfa oluşturucu eklentileriyle çalışır:
- Astra Teması
- Kunduz Oluşturucu Teması
- Kunduz Oluşturucu
- eleman
11. Yazı Tipi Harika
Web sitenize bir yazı tipi simgesi eklemek en iyisidir.

Font Awesome, içeriğinize simgeler eklemeyi kullanışlı hale getirir. Ücretsiz veya profesyonel simgeleri kullanabilir ve SVG veya Web Yazı Tipi arasında seçim yapabilirsiniz. Ücretsiz sürüm 1600'den fazla simge içerir.
Simgelerinizi geleneksel Font Awesome CDN'mizden yükleme seçimini yapın veya Font Awesome simgelerini web'de kullanmanın en iyi ve en çevre dostu yolu olan Font Awesome Kitlerini kullanın.
12. Herhangi Bir Yazı Tipi Kullanın
WordPress'e özel yazı tipleri yüklemeniz en iyisidir.

Herhangi Bir Yazı Tipi Kullan, size wordpress web sitenize özelleştirilmiş yazı tipleri yükleme özgürlüğü sunar. Farklı yazı tipi gömme hizmetlerinden farklıdır ve size, özelleştirilmiş yazı tipinizi uzak sunucuda satın almayanlardan seçebileceğiniz sayısız yazı tipi sunar.
Ayrıca, aralarından seçim yapabileceğiniz 20.000'den fazla tamamen benzersiz yazı tipine sahip yazı tipi kitaplığındaki yazı tiplerini de kullanabilirsiniz.
13. Stil kılavuzu
Tema özelleştiricinizde temanızın yazı tiplerini ve renklerini özelleştirmeniz en iyisidir.

Styleguide, web sitenize özelleştirilmiş CSS'den oluşmak istemesini engelleyerek, yazı tipi desenlerinizin görünümünü kökten değiştirmenize olanak tanır. Çoğu WordPress stiliyle uyumludur.
Styleguide, sitenizi kişiselleştirmek için size birçok seçenek sunmak için en iyi kırk beş Google Yazı Tipinin dikkatle seçilmiş bir çözünürlüğünü kullanır.
14. OMGF
Google yazı tiplerinizi optimize etmeniz sizin için en iyisidir.

OMGF çok yeni başlayanlar için uygun bir eklentidir. Yükleme sürelerini hızlandırmak için yazı tiplerinizi yerel olarak barındırır. Bu eklenti, DNS isteklerini azaltmak ve WordPress web sitenizi hızlandırmak için kullanılır. Ayrıca arka planda sessizce çalışır.
Ayrıca, eklentiyi kurduktan sonra, OMGF, web sitenizde bir web sayfası istendiğinde rutin olarak Google Yazı Tiplerini aramaya başlar.
15. Özel Yazı Tipleri
Özelleştirilmiş yazı tipi belgelerini zahmetsizce WordPress web sitenize gömmek sizin için en iyisidir.

Özel Yazı Tipleri çok basit bir eklentidir. Özel yazı tipleri, tipografiyi ve tüketici deneyimini geliştirmek için web sitenizde benzersiz yazı tiplerinin çarpıcı bir karışımını kullanmanızı sağlar.
Ayrıca, bu eklenti ücretsiz olarak indirilebilir ve ihtiyaç duyduğunuz kadar WordPress kurulumunda kullanılabilir.
Çözüm:
Artık tüm gönderilerinizin ve sayfalarınızın görünümünü ve hoşluğunu dekore edebileceğiniz harika Tipografi WordPress Eklentilerinin listesini satın aldınız.
Umarım bu makale, tasarımınızı geliştirmek için birinci sınıf WordPress tipografi eklentilerini bulmanıza yardımcı olmuştur. Ayrıca herhangi bir sorunuz varsa aşağıya bir yorum bırakın.
