Divi'nin Gradient Builder ile Tam Genişlik Başlık Modülünüze Uygulayabileceğiniz 3 Göz Alıcı Degrade
Yayınlanan: 2022-12-21Divi'nin Tam Genişlik Başlık Modülü, her bileşen için birden fazla modül eklemek zorunda kalmadan web siteniz için dinamik başlık bölümleri oluşturmayı kolaylaştırır. Fullwith Başlık Modülü ile tek bir modülden metin, resim, arka plan, boşluk ve daha fazlasını ekleyebilir ve görünümünü özelleştirebilirsiniz. Divi'nin yerleşik arka plan gradyan ayarlarıyla birlikte kullanıldığında, işinizi veya hizmetinizi tanıtmak için göz alıcı tasarımlar oluşturabilirsiniz.
Bu öğreticide, degrade arka plana sahip üç benzersiz tam genişlikte başlık düzenini nasıl oluşturacağınızı göstereceğiz.
Başlayalım!
Gizli Gözetleme
İşte ne tasarlayacağımızın bir önizlemesi.
Gradyan 1


Gradyan 2


Gradyan 3


Başlamak için Neye İhtiyacınız Var?
Başlamadan önce, Divi Temasını yükleyip etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Şimdi başlamaya hazırsınız!
Başlayalım!
Gradyan 1
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Divi kitaplığından hazır bir düzen kullanarak başlayalım. Bu tasarım için Yemek Tarifleri Düzen Paketindeki Yemek Tarifleri Ana Sayfasını kullanacağız.
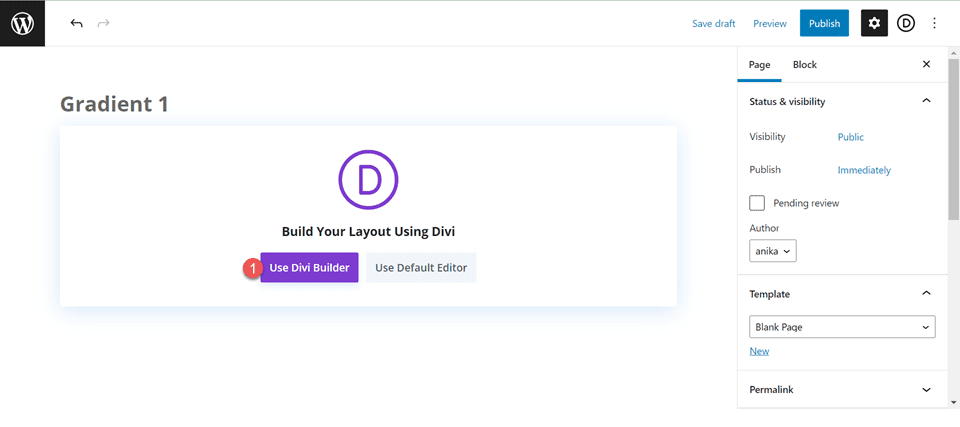
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini belirleyin.

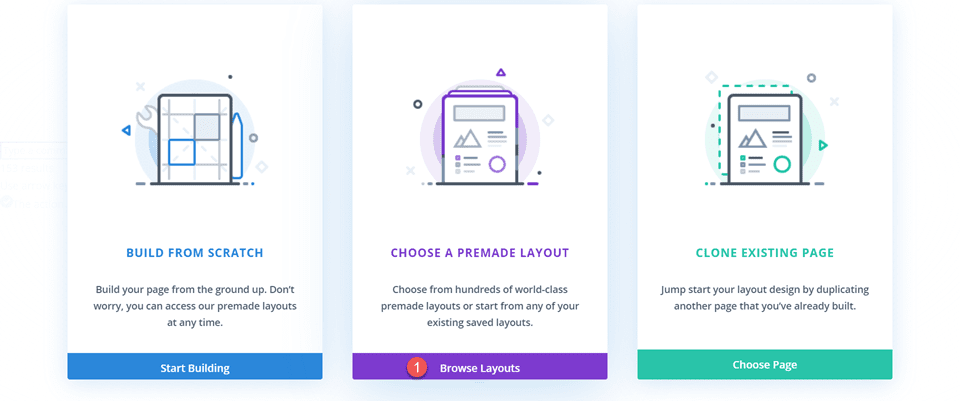
Bu örnek için Divi kitaplığından hazır bir düzen kullanacağız, bu nedenle Düzenlere Göz At'ı seçin.

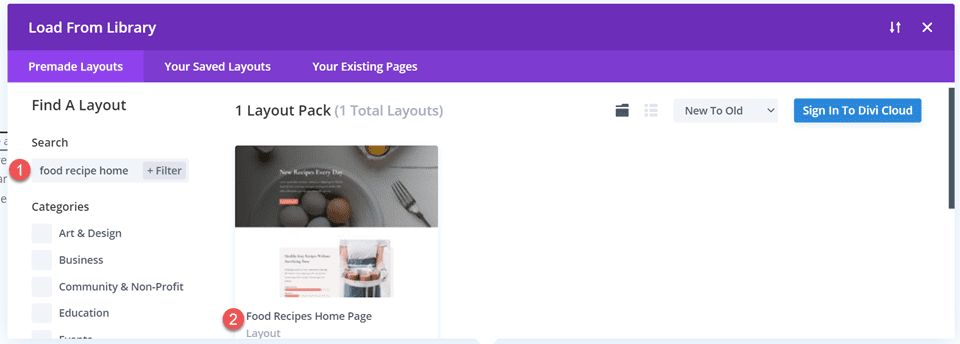
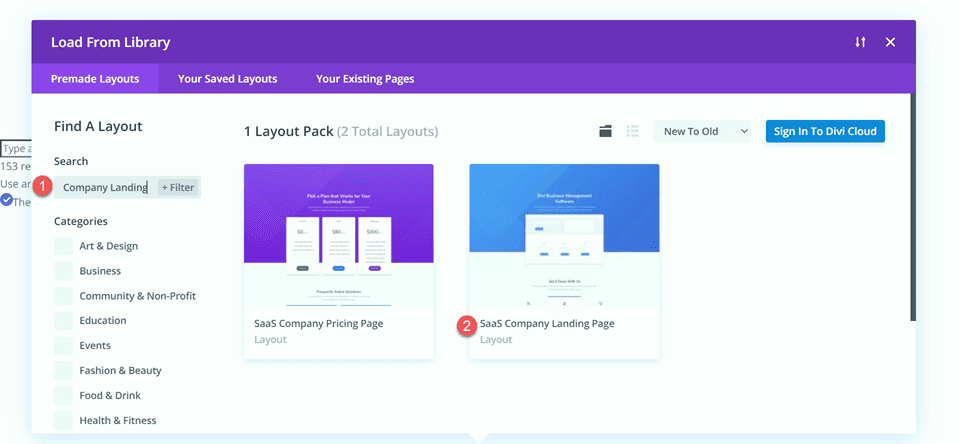
Yemek Tarifleri Ana Sayfa düzenini arayın ve seçin.

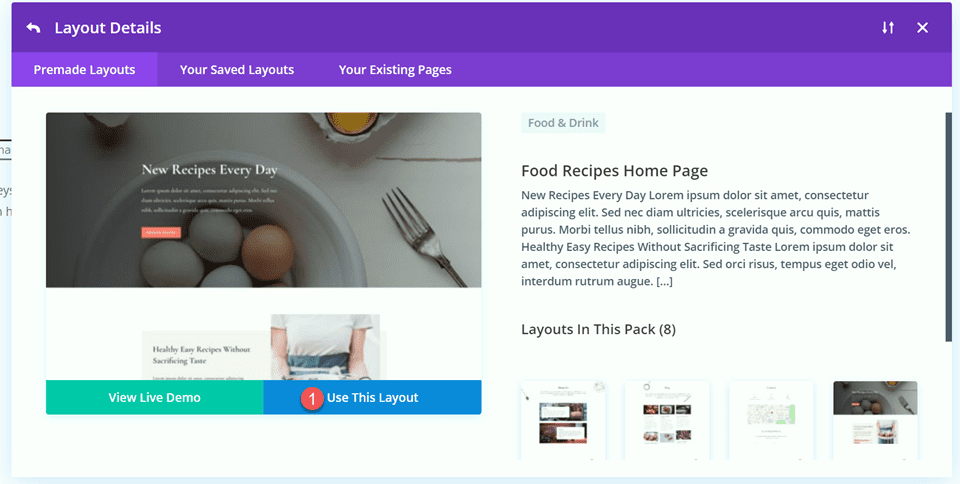
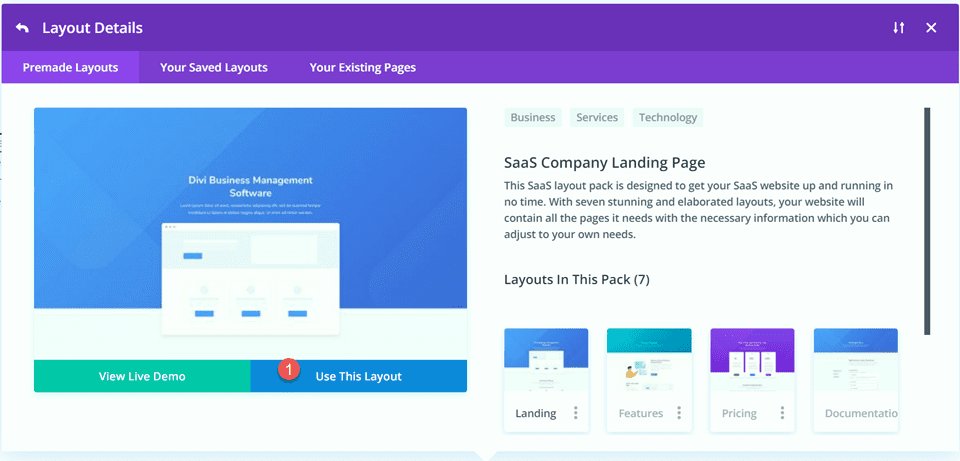
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Tam Genişlik Başlık Modülünü Kullanarak Kahraman Bölümünü Yeniden Oluşturun
İlk olarak, bir Tam Genişlik Başlık Modülü kullanarak bu düzenin üst kısmındaki kahraman bölümünü yeniden oluşturarak başlayacağız. Geçerli kahraman bölümünün hemen altına, sayfaya yeni bir tam genişlik bölümü ekleyin.

Ardından, tam genişlik bölümüne bir Tam Genişlik Başlık Modülü ekleyin.

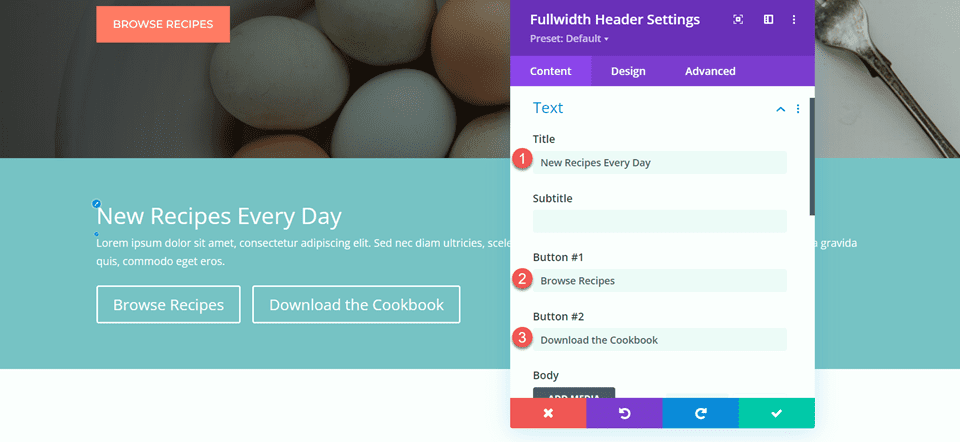
Artık başlık modülümüz yerine oturduğuna göre, İçerik sekmesinin Metin bölümündeki başlık içeriğini güncelleyelim.
- Başlık: Her Gün Yeni Tarifler
- 1. Düğme: Tariflere Göz Atın
- Düğme #2: Yemek Kitabını İndirin

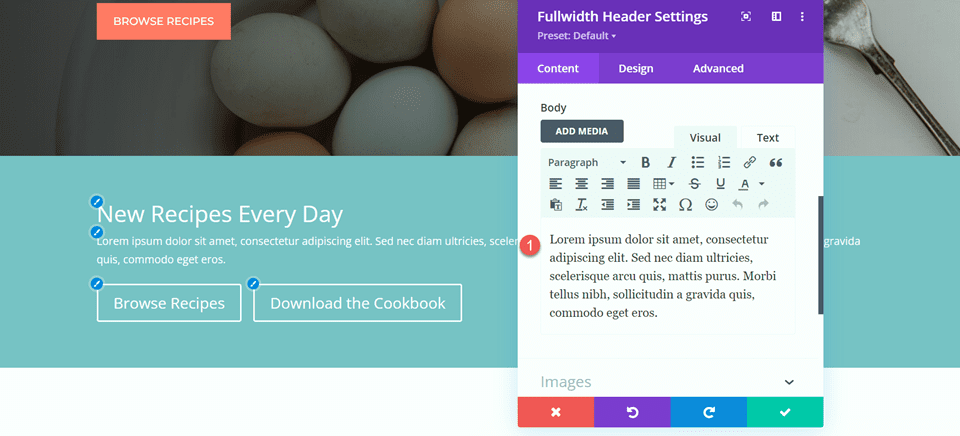
- Metin: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed nec diam ultrisies, scelerisque arcu quis, mattis purus. Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

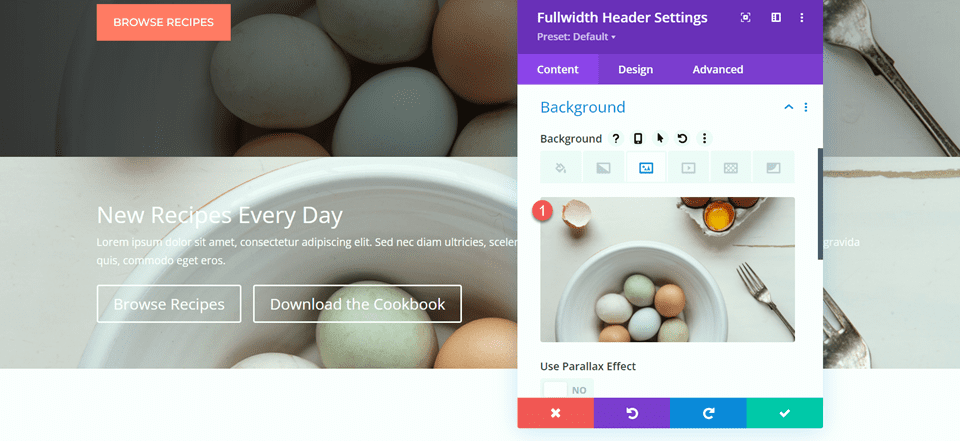
Arka Plan altında, varsayılan arka plan rengini kaldırın ve arka plan resmini ekleyin.

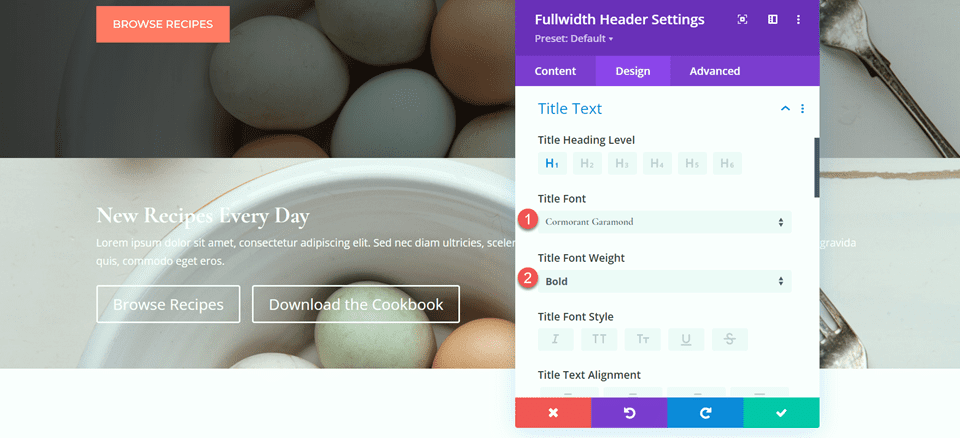
Tasarım sekmesine gidin ve başlık metni ayarlarını açın. Ayarları aşağıdaki gibi özelleştirin:
- Başlık Yazı Tipi: Karabatak Garamond
- Başlık Ağırlığı: Kalın

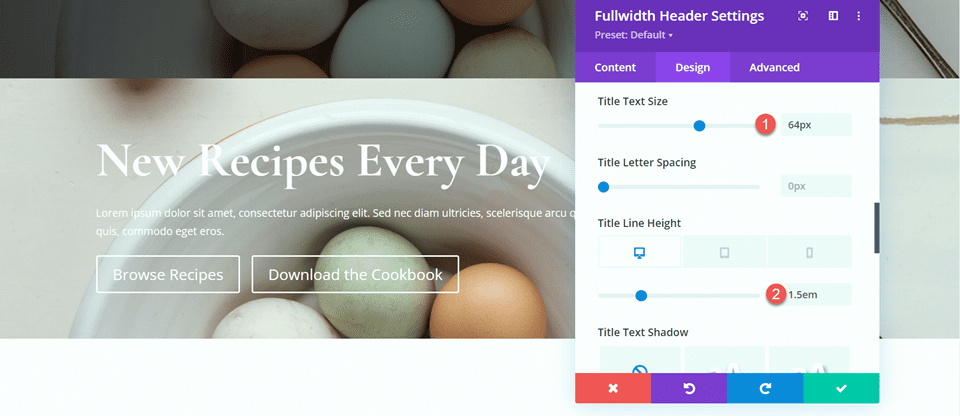
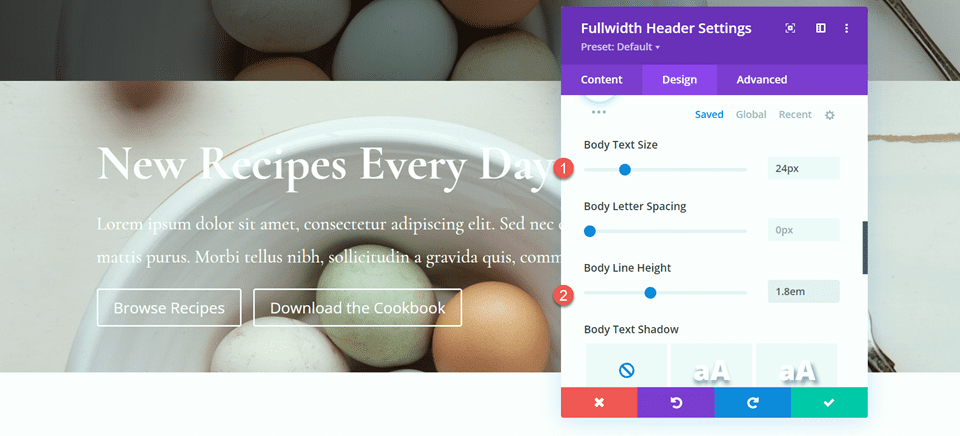
Ardından, başlık metin boyutunu ve satır yüksekliğini ayarlayın.
- Başlık Metin Boyutu: 64 piksel
- Masaüstünde Başlık Satırı Yüksekliği: 1.5em

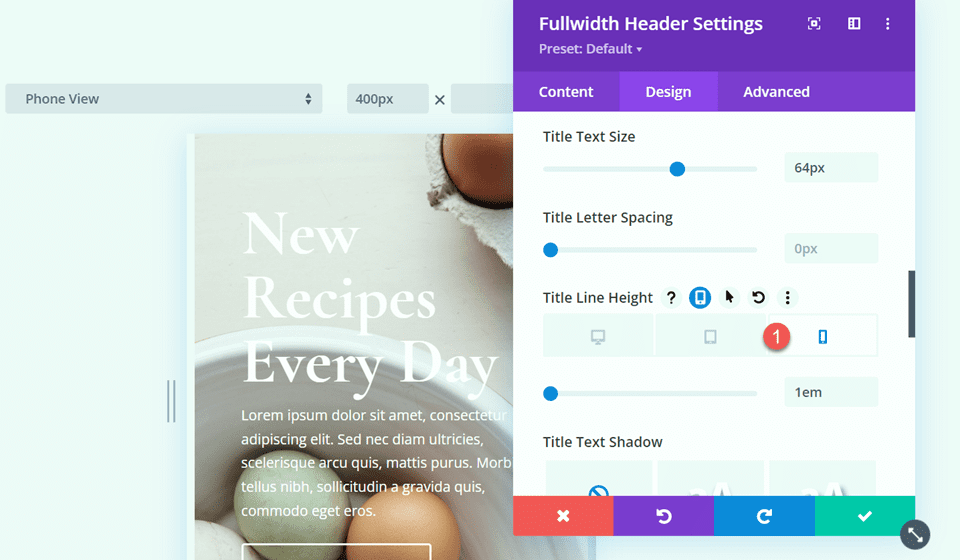
Mobil cihazlar için tasarımı optimize etmek için, mobil cihazda başlık satırı yüksekliğini azaltmamız gerekiyor. Duyarlı ayarları seçin, ardından mobil hat yüksekliğini ayarlayın.
- Mobilde Başlık Satırı Yüksekliği: 1m

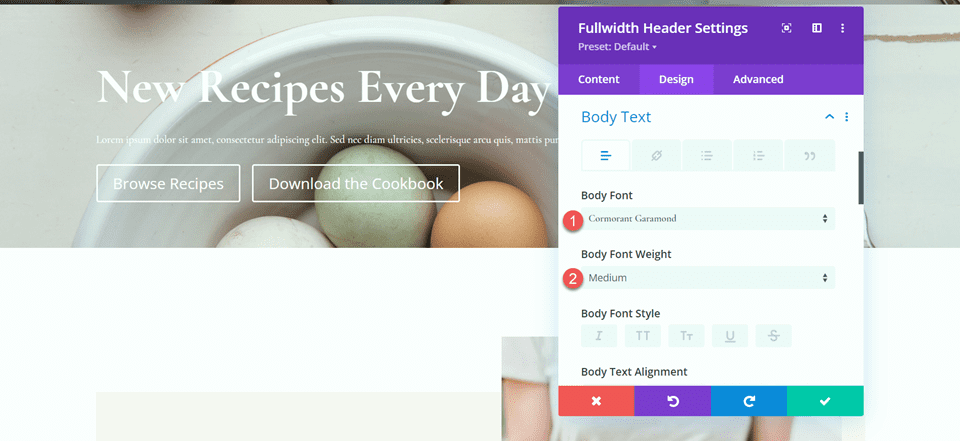
Şimdi gövde yazı tipi seçeneklerini özelleştirelim. İşte ayarlar:
- Gövde Yazı Tipi: Karabatak Garamond
- Gövde Yazı Tipi Ağırlığı: Orta

- Gövde Metin Boyutu: 24px
- Gövde Hattı Yüksekliği: 1.8m

Düğme Stillerini Özelleştir
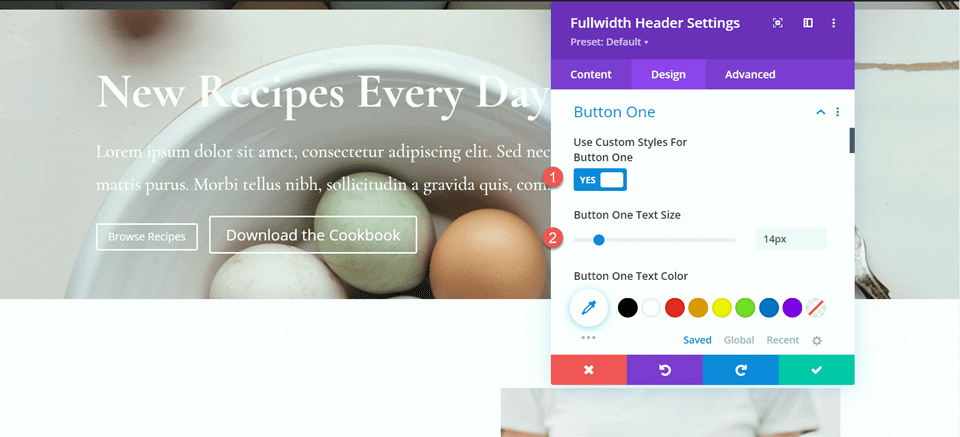
Ardından, bir düğme ayarını açın. Özel stilleri etkinleştirin, ardından metin boyutunu ayarlayın.
- Birinci Düğme için Özel Stiller Kullanın: Evet
- Düğme Bir Metin Boyutu: 14 piksel

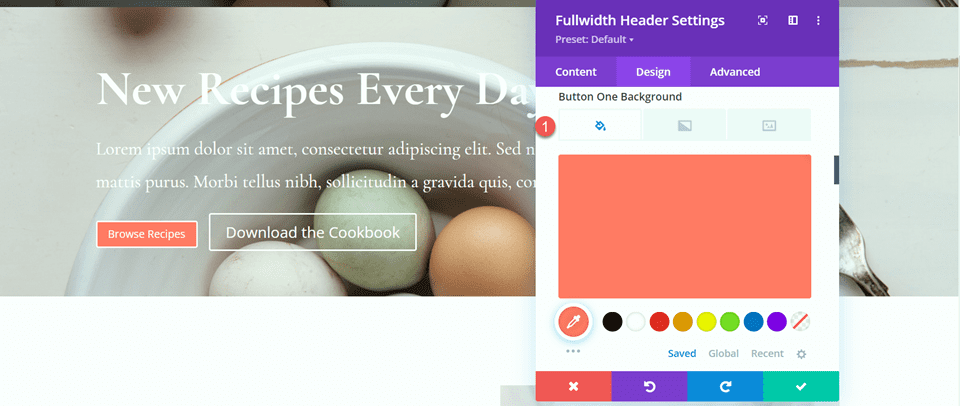
Düğmeye bir arka plan rengi ekleyin.
- Düğme Bir Arka Plan: #FF7864

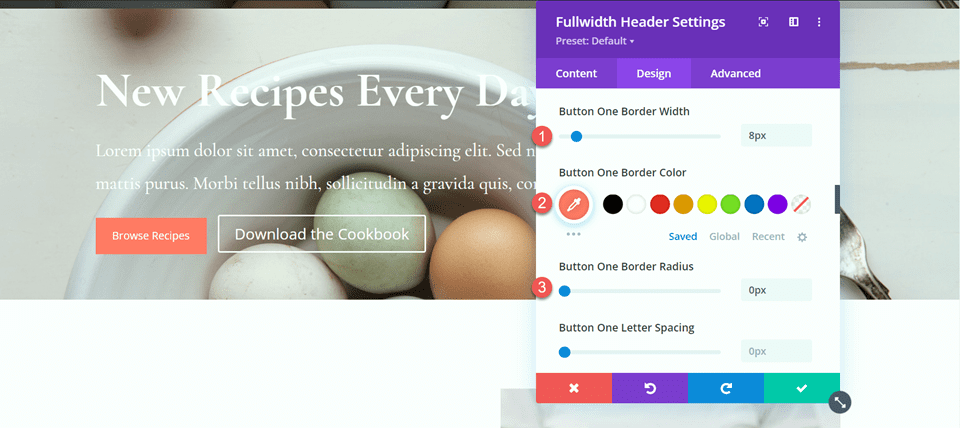
Düğme kenarlığı ayarlarını özelleştirin:
- Düğme Bir Kenarlık Genişliği: 8 piksel
- Düğme Bir Kenarlık Rengi: #FF7864
- Düğme Bir Kenarlık Yarıçapı: 0px

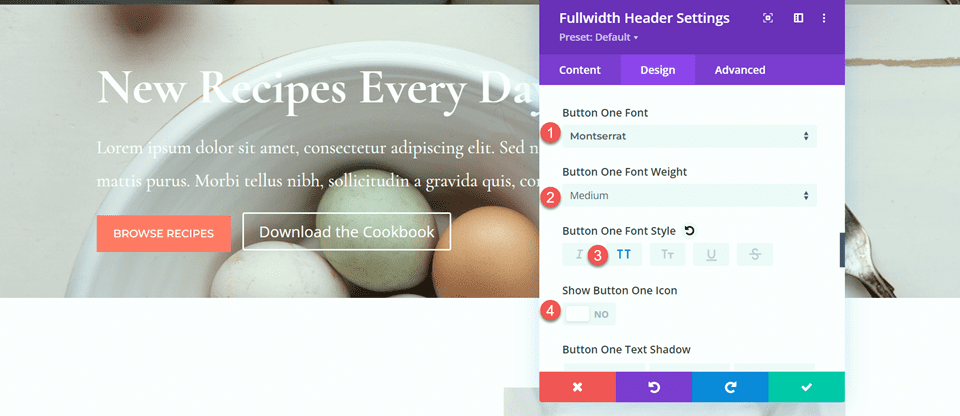
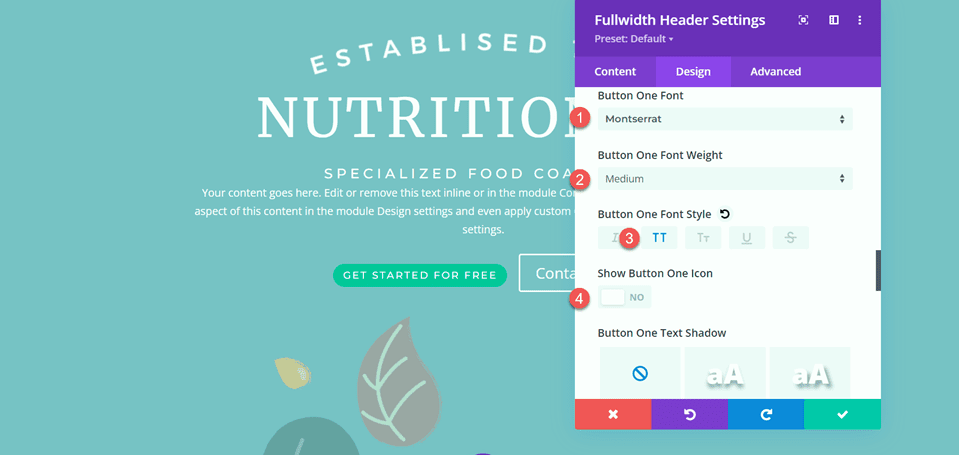
Ardından, yazı tipini özelleştirin ve düğme simgesini devre dışı bırakın.
- Bir Düğme Yazı Tipi: Montserrat
- Düğme Bir Yazı Tipi Ağırlığı: Orta
- Button One Yazı Tipi Stili: TT (Büyük Harf)
- Düğme Bir Simgesini Göster: Hayır

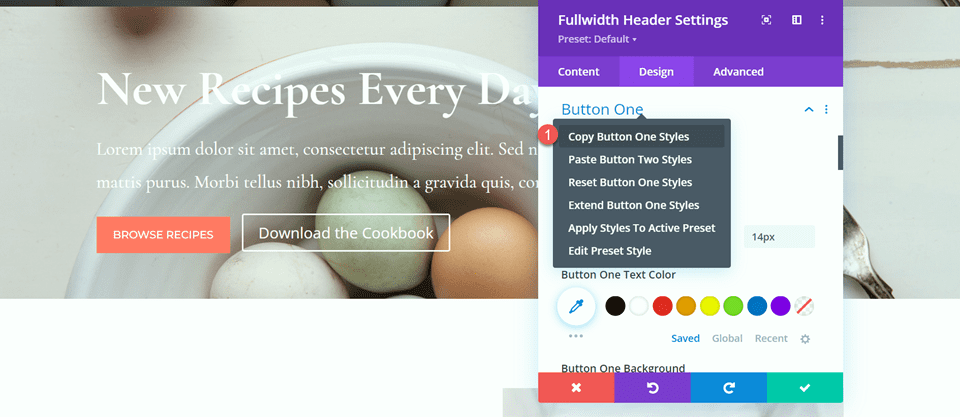
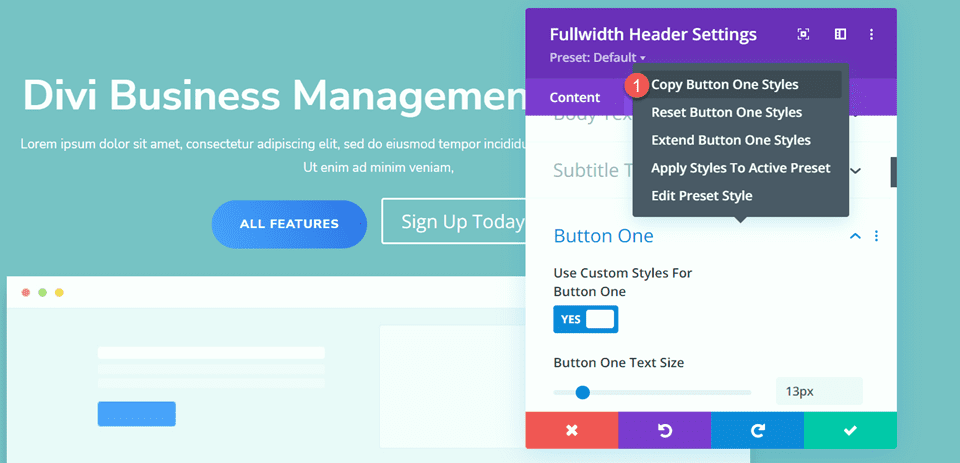
Ardından, ikinci düğmeyi özelleştireceğiz. Tasarım çoğunlukla bir düğmeyle aynıdır, ancak farklı renklerdedir. Bazı yinelenen adımları atlamak için, bir düğme stilini ikinci düğmeye kopyalayalım, ardından tasarımı buradan özelleştirelim.
İlk olarak, button one ayarlarına sağ tıklayın ve button one stillerini kopyalayın.

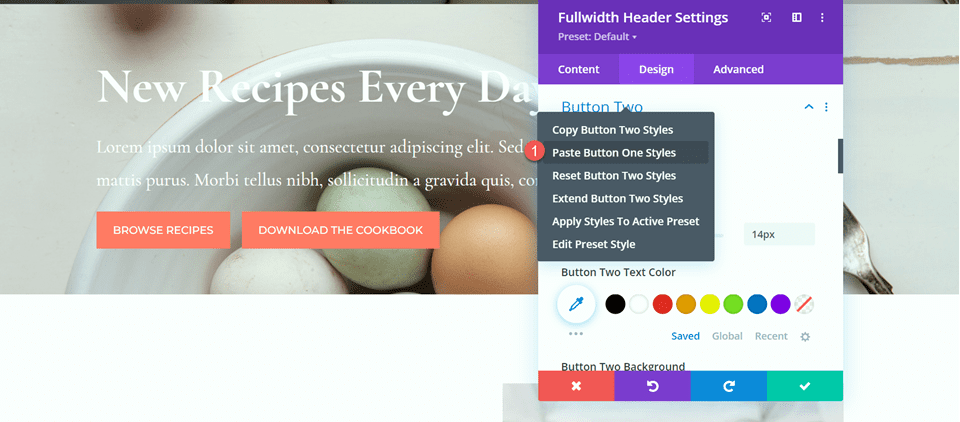
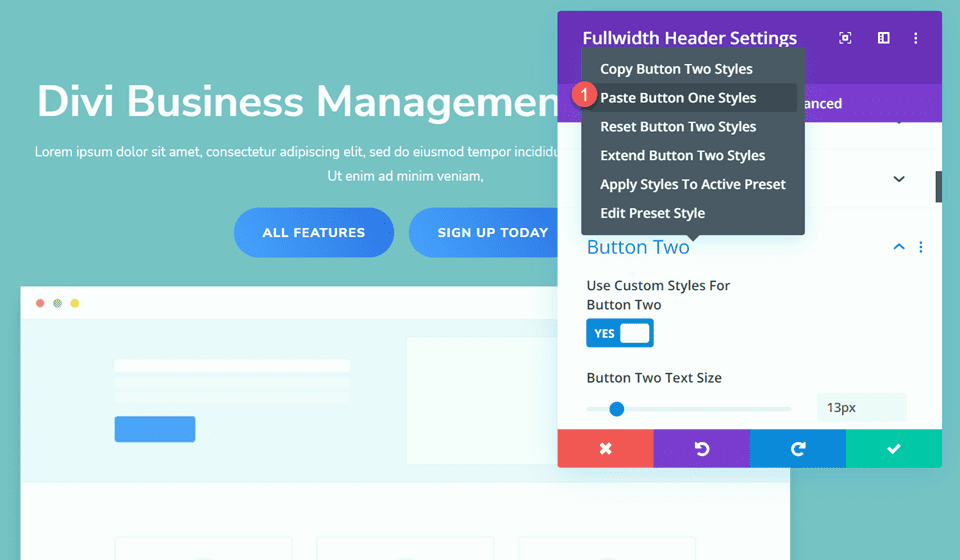
Ardından, iki ayar düğmesine sağ tıklayın ve düğmeyi bir stile yapıştırın.

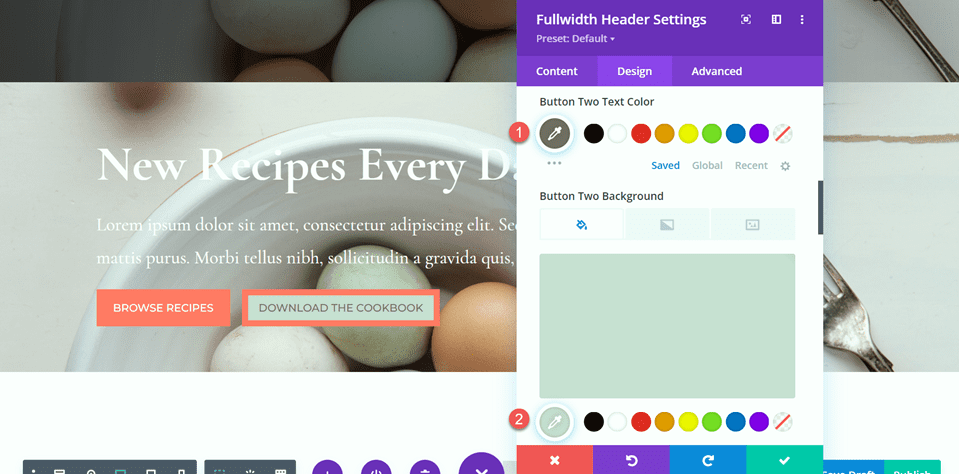
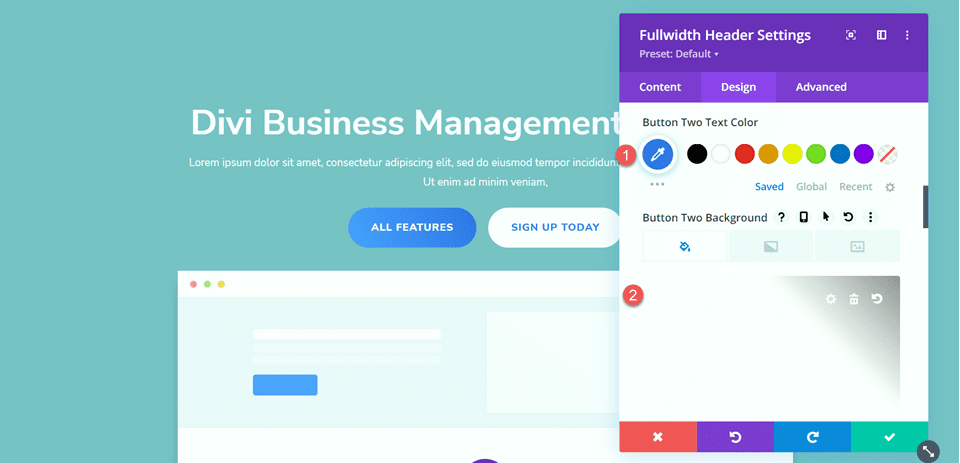
İkinci düğme için metin rengini ve arka plan rengini değiştirin.
- Düğme İki Metin Rengi: #726D64
- Düğme İki Arkaplan: #CBDBD2

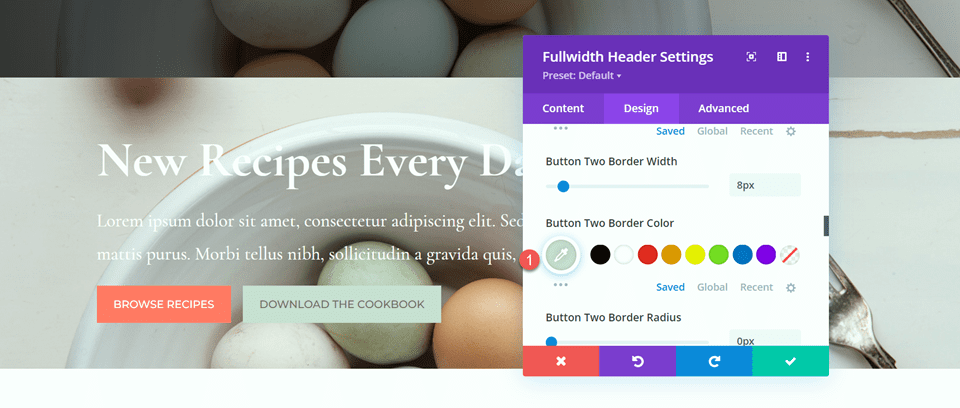
Düğme iki kenarlık rengini de değiştirin.
- Düğme İki Kenarlık Rengi: #CBDBD2

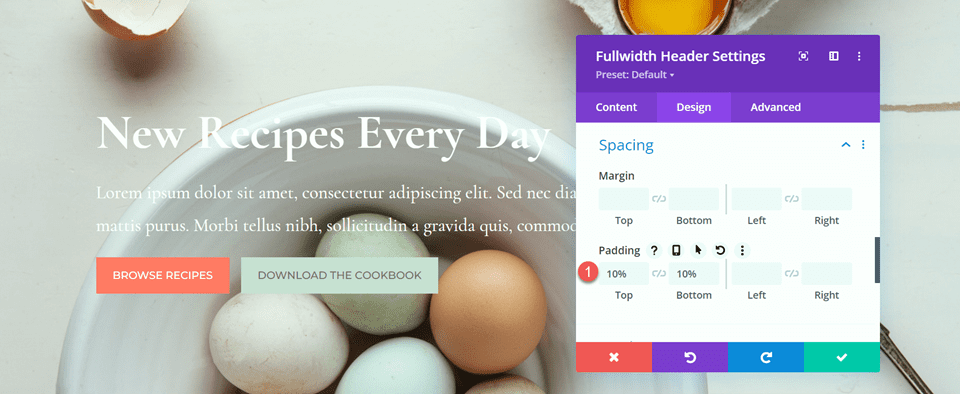
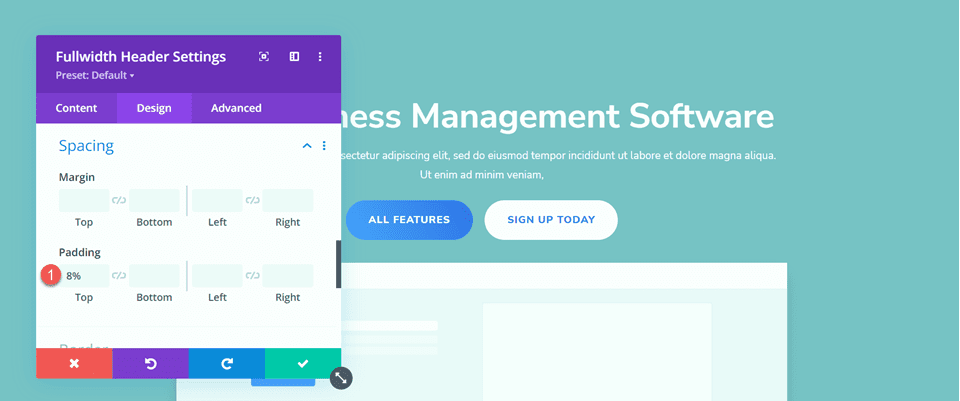
Artık düğmelerimiz tamamlandığına göre, boşluk ayarlarını açın ve üst ve alt dolguyu ayarlayın.
- Dolgu Üstü: %10
- Dolgu-Alt: %10

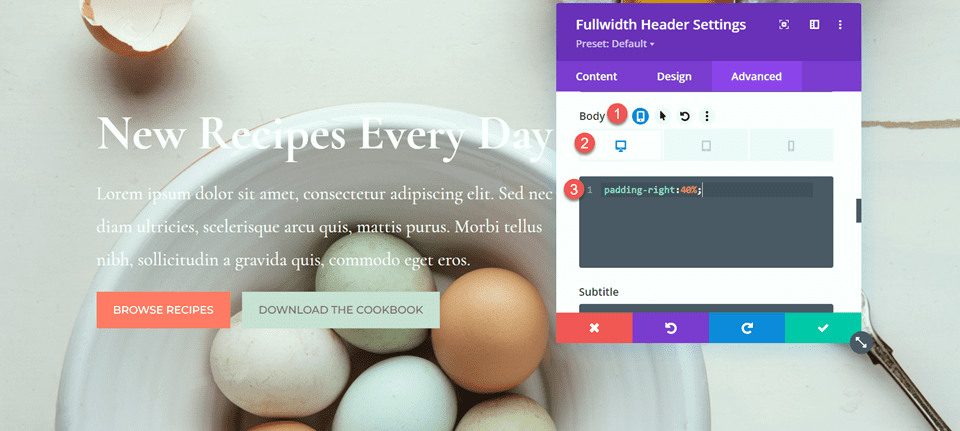
Son olarak, gelişmiş sekmesi altındaki Özel CSS ayarlarını açın. Duyarlı ayarları seçin çünkü masaüstü tasarımı için yalnızca özel CSS'yi ekleyeceğiz. Gövde CSS bölümüne özel CSS ekleyin.
padding-right: 40%;

Degradeyi Tam Genişlik Başlık Modülüne Ekleme
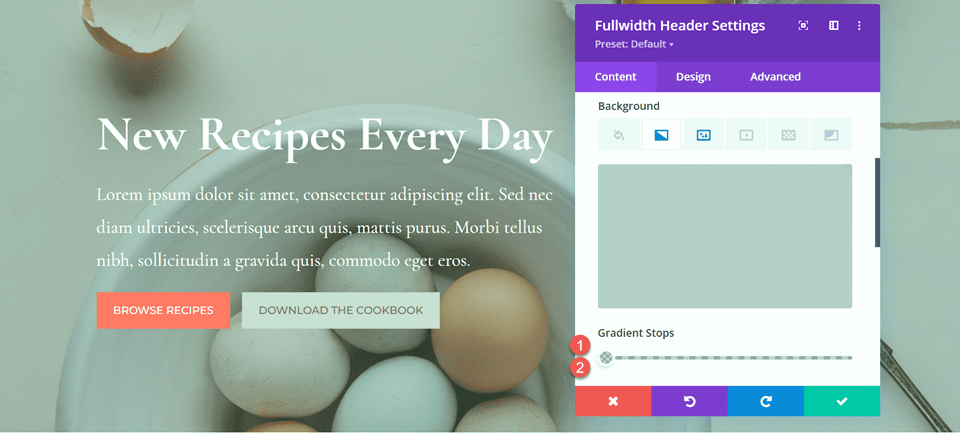
Artık tam genişlikte başlık tasarımımız tamamlandı ve degradeyi ekleyebiliriz. İçerik sekmesine geri dönün ve arka plan ayarlarını açın. Gradyan sekmesini seçin ve degradeyi aşağıdaki gibi ekleyin:
- %0: rgba(116,170,159,0,42)
- %1: rgba(79.127.108.0,35)

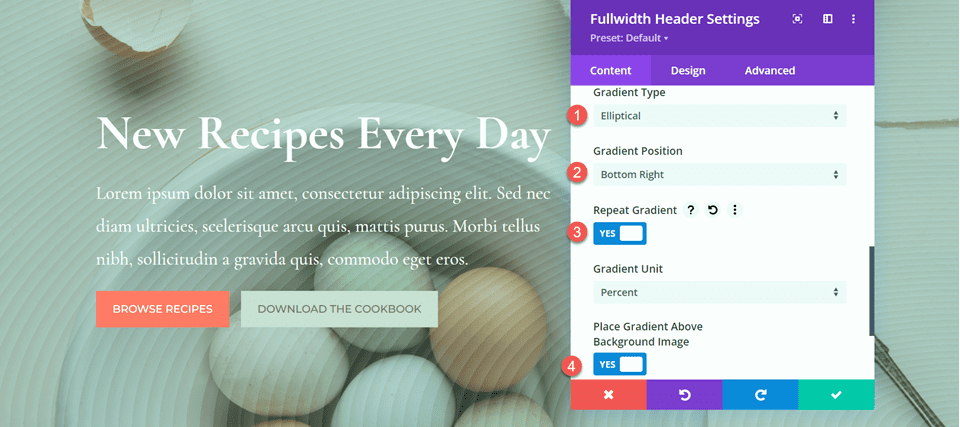
Ardından, gradyan ayarlarını özelleştirin:
- Degrade Türü: Eliptik
- Degrade Konumu: Sağ Alt
- Gradyan Tekrarı: Evet
- Degradeyi Arka Plan Görüntüsünün Üzerine Yerleştir: Evet

Son olarak, eski başlık bölümünü orijinal düzenden silin.

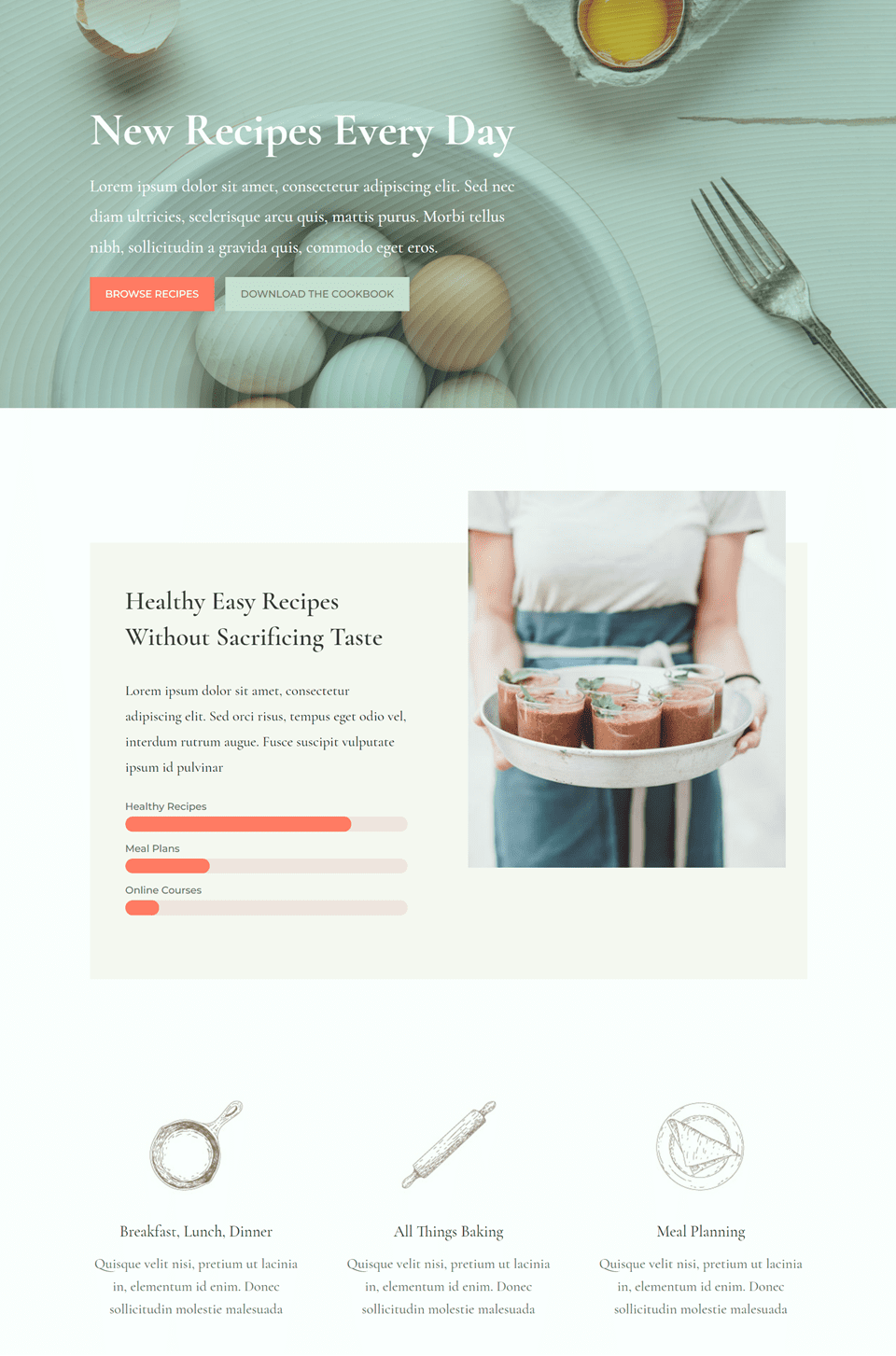
Son tasarım
İşte ilk degrade başlığımız için son tasarım. Gördüğünüz gibi, ince şeffaf renklerle tekrarlanan gradyan, arka plan görüntüsünü bozmadan bu başlık bölümü için ilginç bir arka plan oluşturuyor.


Gradyan 2
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Bir sonraki tasarımımız için Nutritionist Layout Pack'teki Nutritionist Açılış Sayfasını kullanacağız.
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini seçin.

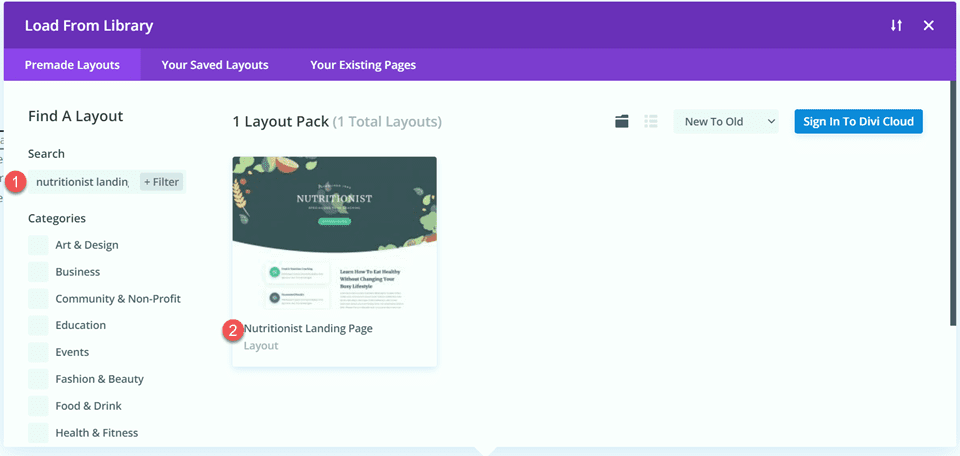
Divi Kitaplığı'ndan hazır bir düzen kullandığımız için Düzenlere Gözat'ı seçin.

Beslenme Uzmanı Açılış Sayfası düzenini arayın ve seçin.

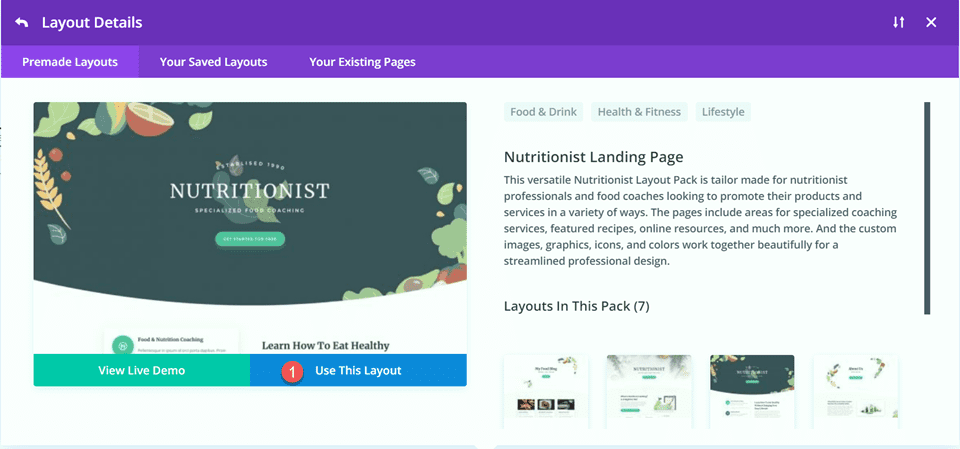
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Tam Genişlik Başlık Modülünü Kullanarak Kahraman Bölümünü Yeniden Oluşturun
Fullwidth Başlık Modülünü kullanarak mevcut kahraman bölümünü yeniden oluşturacağız. Sayfaya mevcut kahraman bölümünün altına tam genişlikte bir bölüm ekleyerek başlayın.

Ardından, bölüme Tam Genişlik Başlık Modülünü ekleyin.

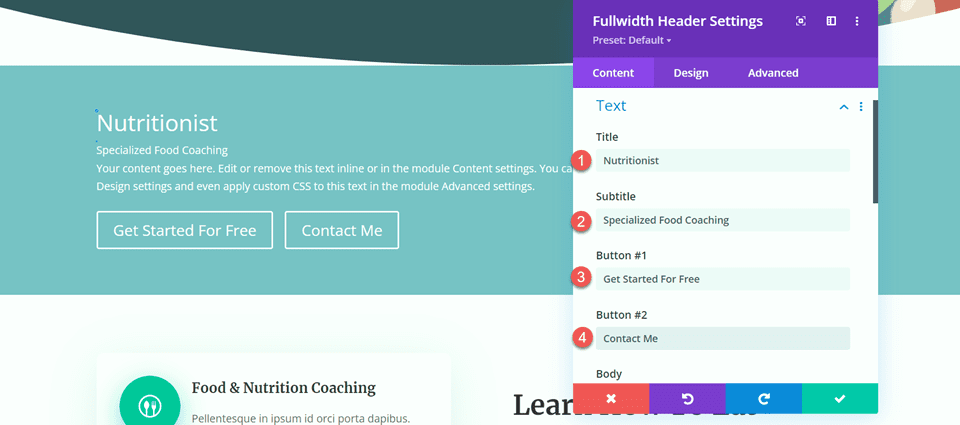
İçerik sekmesinin altına, modülün metnini aşağıdaki gibi ekleyin:
- Ünvan: Diyetisyen
- Alt Başlık: Uzmanlaşmış Gıda Koçluğu
- 1. Düğme: Ücretsiz Başlayın
- Düğme #2: Bana Ulaşın
Bu adımda gövde metnini de kaldırabilirsiniz, ancak bunu öğreticide daha sonra kaldıracağız.

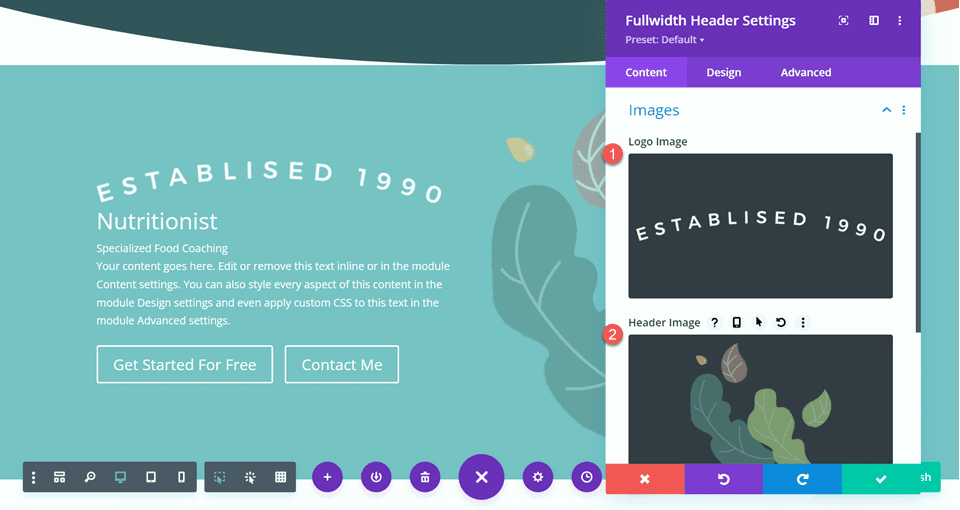
Görüntü ayarlarını açın. Logo resmini "Established 1990" resmine ve başlık resmini yaprak grafiğine ayarlayın.

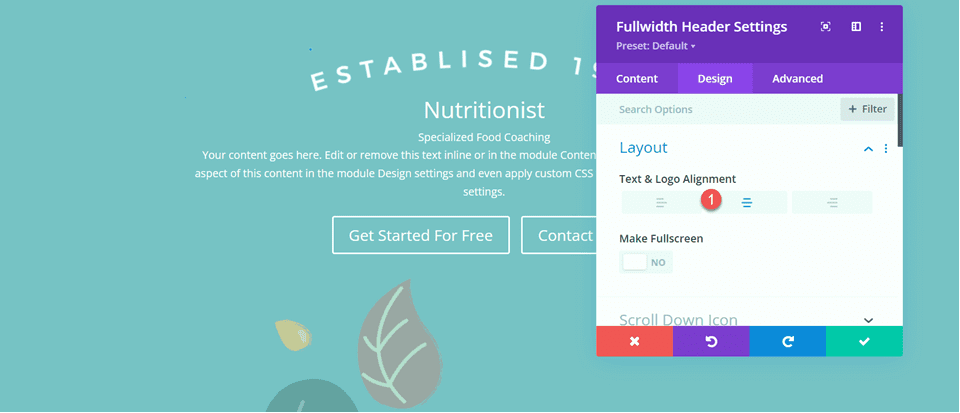
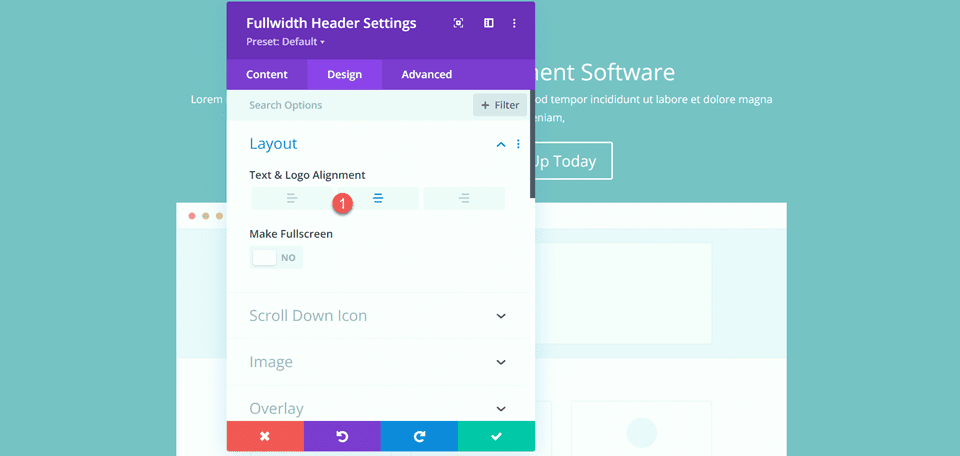
Ardından, Tasarım sekmesine gidin. Metin ve logo hizalamasını merkeze ayarlayın.
- Metin ve Logo Hizalama: Merkez

Başlık yazı tipini aşağıdaki gibi özelleştirin:
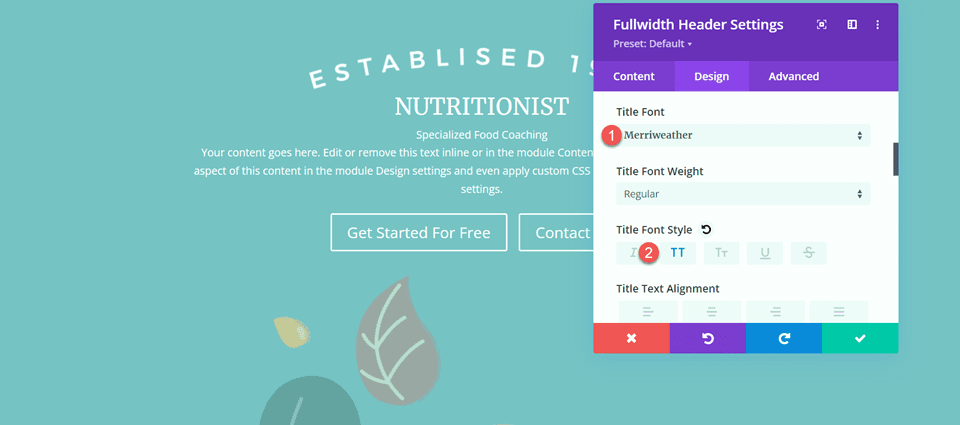
- Başlık Yazı Tipi: Merriweather
- Başlık Yazı Tipi Stili: TT (Büyük Harf)

Tasarımı tablet ve mobil cihazlar için optimize etmek amacıyla, farklı başlık metni boyutları eklemek için duyarlı ayarları kullanacağız.
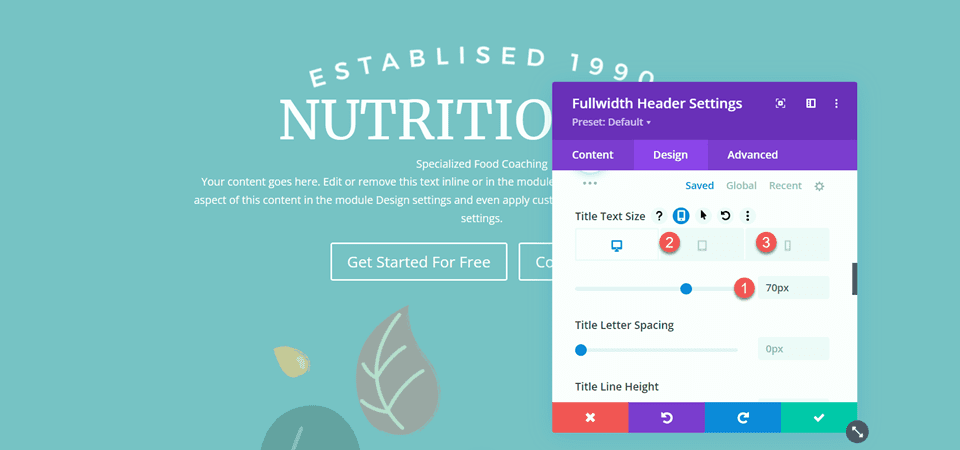
- Başlık Metin Boyutu – Masaüstü: 70px
- Başlık Metin Boyutu – Tablet: 50px
- Başlık Metin Boyutu – Mobil: 30 piksel

Ardından, başlık harf aralığını ve satır yüksekliğini ayarlayın.
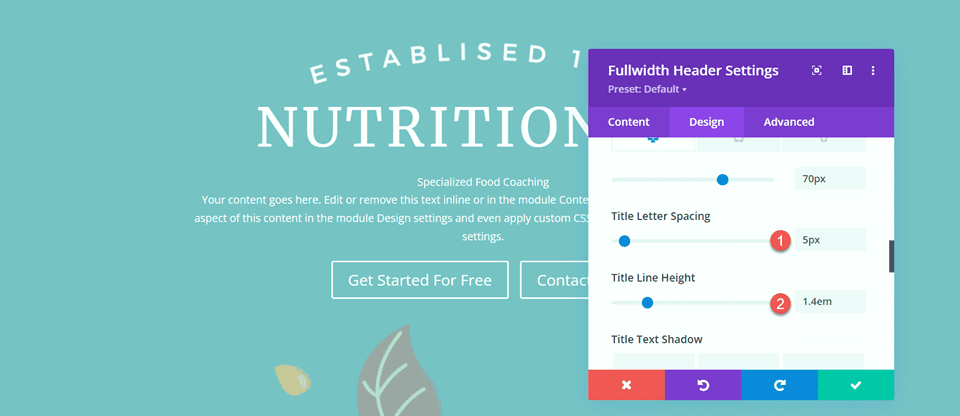
- Başlık Harf Aralığı: 5 piksel
- Başlık Satırı Yüksekliği: 1,4 cm

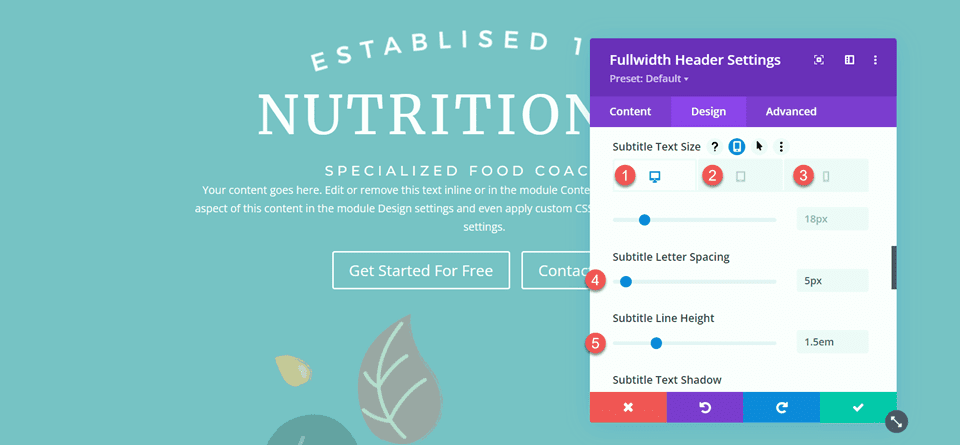
Altyazı ayarlarını açın ve yazı tipini özelleştirin.
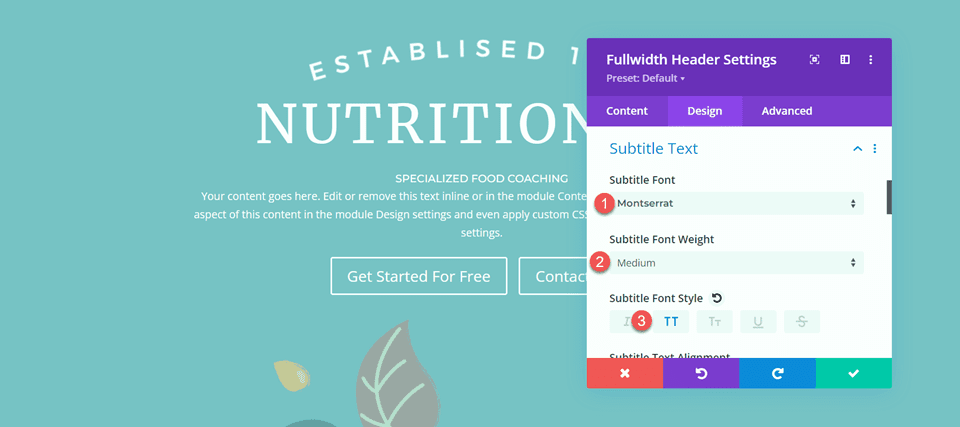
- Altyazı Fontu: Montserrat
- Altyazı Yazı Tipi Ağırlığı: Orta
- Altyazı Yazı Tipi Stili: TT (Büyük Harf)

Altyazı için duyarlı metin boyutları da ayarlayacağız. Boyutlar aşağıdaki gibidir:
- Altyazı Metin Boyutu – Masaüstü ve Tablet: 18 piksel
- Altyazı Metin Boyutu – Mobil: 12px
Ek olarak, altyazı harf aralığını ve satır yüksekliğini ayarlayın.
- Alt Başlık Harf Aralığı; 5 piksel
- Altyazı Satır Yüksekliği: 1,5 cm

Düğme Stillerini Özelleştir
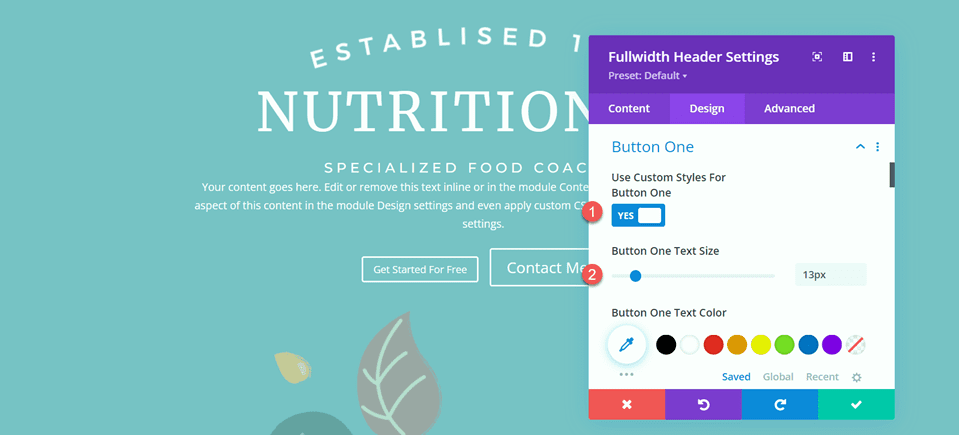
Düğme Bir ayarlarına geçin. Özel stilleri etkinleştirin ve metin boyutunu ayarlayın.
- Birinci Düğme için Özel Stiller Kullanın: Evet
- Düğme Bir Metin Boyutu: 13px

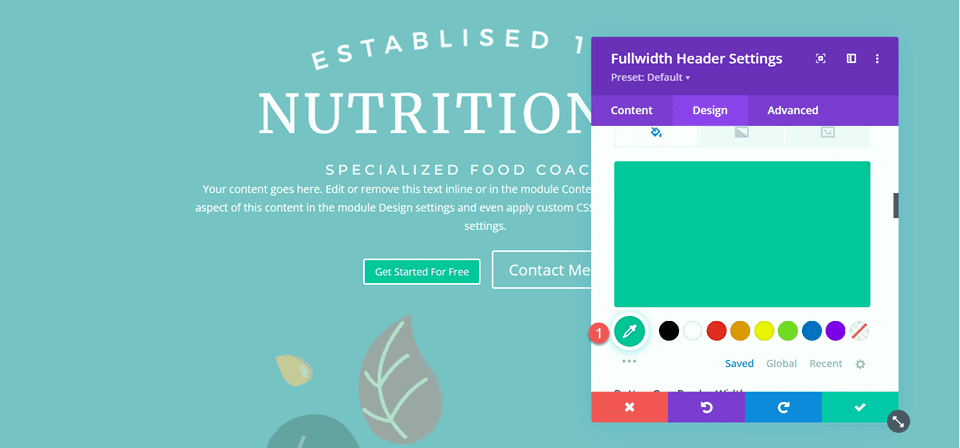
Bir arka plan rengi ekleyin.
- Renk 1 Arkaplan: #15C39A

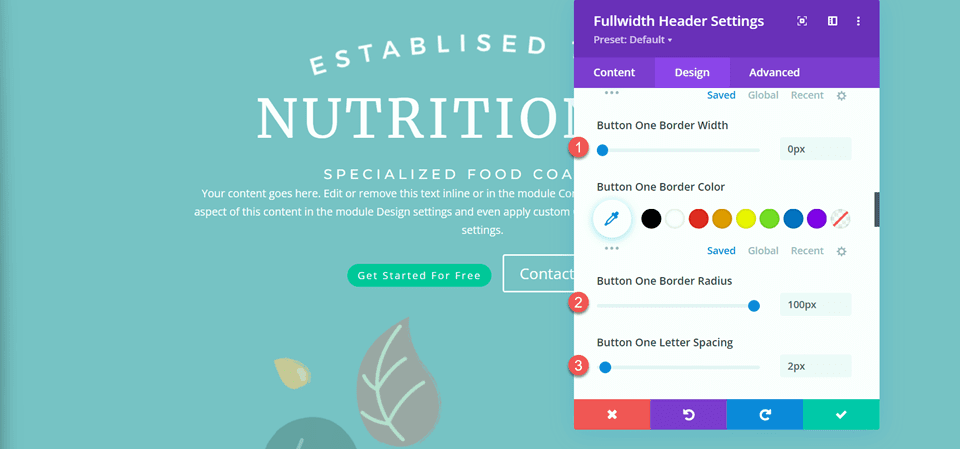
Ardından, kenarlık genişliğini ve yarıçapını ve harf aralığını ayarlayın.
- Düğme Bir Kenarlık Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 100 piksel
- Düğme Bir Harf Aralığı: 2px

Yazı tipi ayarlarını aşağıdaki gibi değiştirin:
- Bir Düğme Yazı Tipi: Montserrat
- Düğme Bir Yazı Tipi Ağırlığı: Orta
- Button One Yazı Tipi Stili: TT (Büyük Harf)
- Düğme Bir Simgesini Göster: Hayır

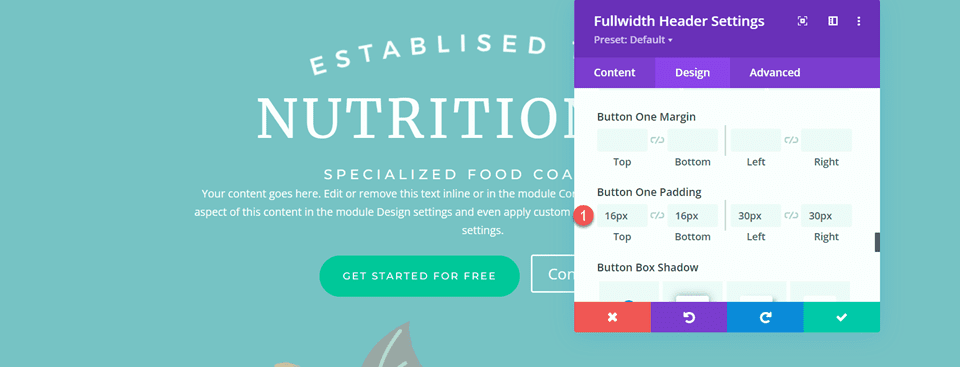
Son olarak, düğmeye dolgu ekleyin.
- Düğme Bir Dolgu–Üst: 16px
- Düğme Bir Dolgu–Alt: 16px
- Düğme Bir Dolgu–Sol: 30px
- Düğme Bir Dolgu–Sağ: 30px

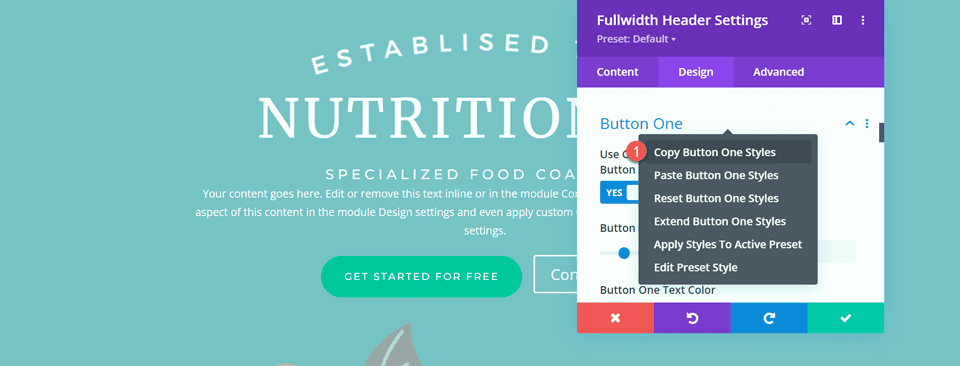
İkinci Düğme stilleri büyük ölçüde Birinci Düğme ile aynıdır, bu nedenle Birinci Düğme Stillerini İkinci Düğmeye kopyalayacağız ve ardından renklerde küçük bir değişiklik yapacağız.
İlk olarak, Bir Düğme ayarlarına sağ tıklayın ve stilleri kopyalayın.

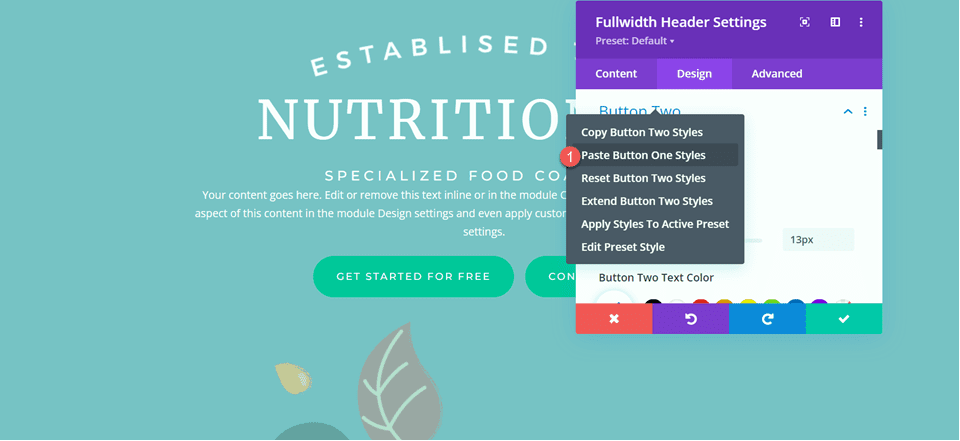
Ardından, İkinci Düğme ayarlarına sağ tıklayın ve Düğme Bir stillerini yapıştırın.

İkinci Düğme arka planını değiştirin.
- Düğme İki Arkaplan: #BAB66F

Ardından, Aralık ayarlarına gidin ve dolguyu aşağıdaki gibi ayarlayın:
- Dolgu Üstü: %10
- Dolgu-Alt: 0px


Tasarım sekmesi altındaki Animasyon bölümünü açın ve modülü solmaya ayarlayın.
- Animasyon Stili: Fade

Degradeyi Tam Genişlik Başlık Modülüne Ekleme
İçerik sekmesine gidin ve arka plan ayarlarını açın. İlk olarak, mevcut arka plan rengini kaldırın.

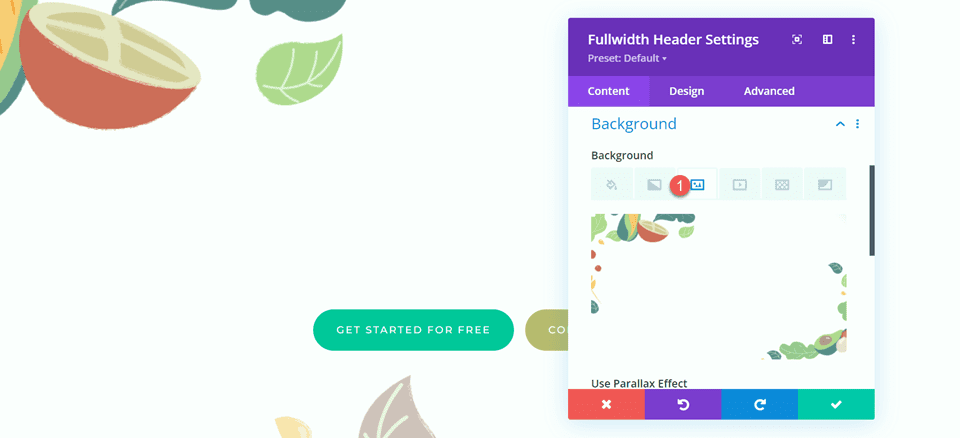
Ardından, arka plan resmini ekleyin.

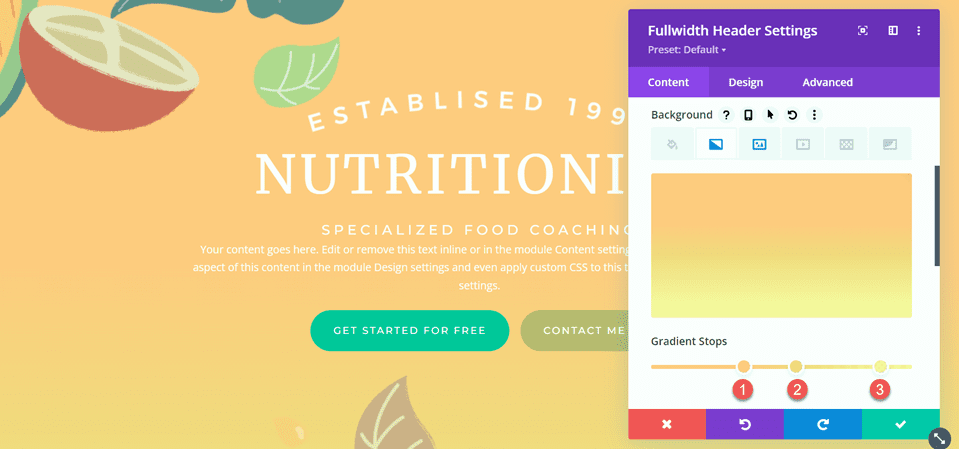
Degrade sekmesine gidin ve arka plan gradyanını ekleyin.
- %35: #FFC77F
- %56: #F2D57D
- %90: rgba(247.242.145.0,88)

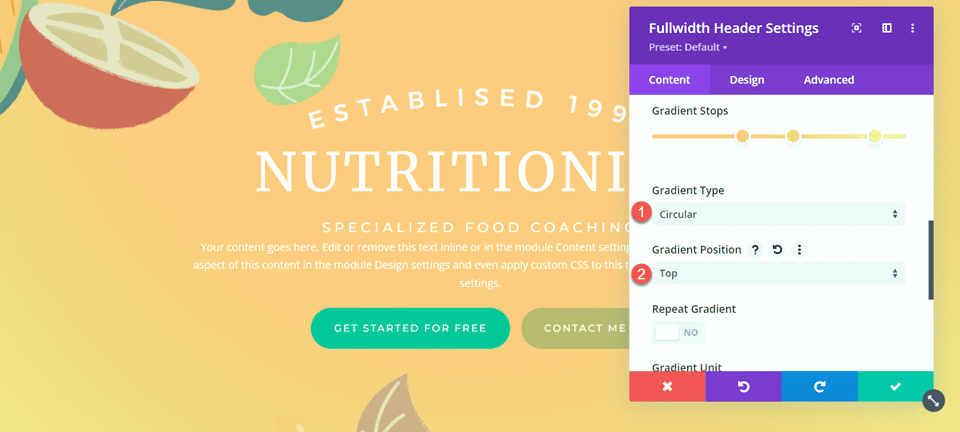
Degrade Tipini ve Degrade Konumunu ayarlayın.
- Degrade Türü: Dairesel
- Degrade Konumu: Üst

Henüz yapmadıysanız gövde metnini kaldırın.

Son olarak, yukarıdaki orijinal kahraman bölümünü silin.

Özel CSS
Artık tüm temel ayarlarımız yerinde, ancak tasarımı tamamlamak ve bazı başlık görüntülerini değiştirmek için bazı özel CSS'lere girmemiz gerekiyor. Gelişmiş sekmesine gidin ve Özel CSS bölümünü açın.
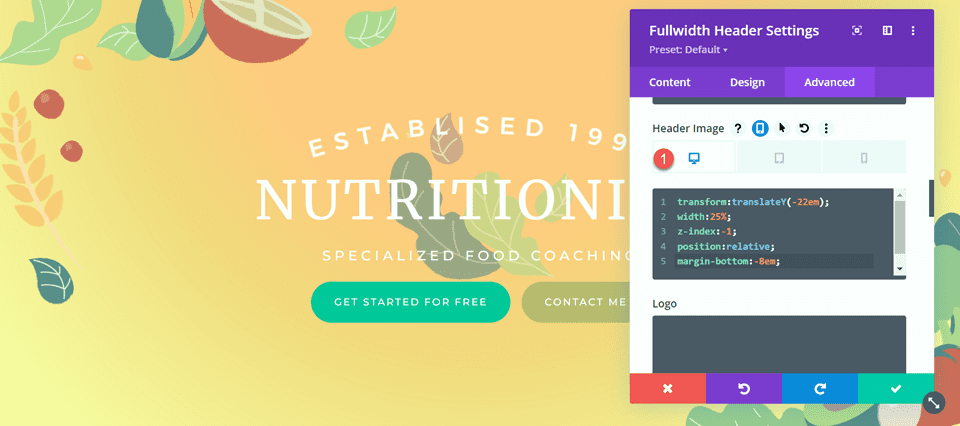
İlk olarak, başlık resmi CSS'sini özelleştirelim. Farklı cihaz boyutları için farklı CSS ayarlamak üzere duyarlı seçenekleri kullanacağız. Bu ayarlar, orta yaprak görüntüsünü başlık metninin yukarısına ve arkasına taşır ve ayrıca boyutu ve kenar boşluklarını ayarlar. Aşağıdaki özel CSS'yi masaüstü ayarlarına ekleyin.
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

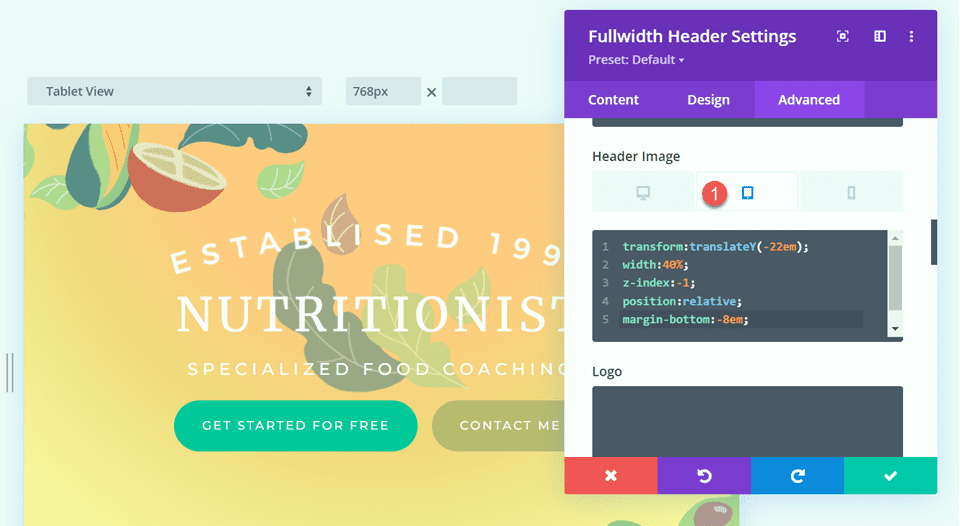
Ardından, aşağıdaki özel CSS'yi başlık resmi bölümünün tablet ayarlarına ekleyin.
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

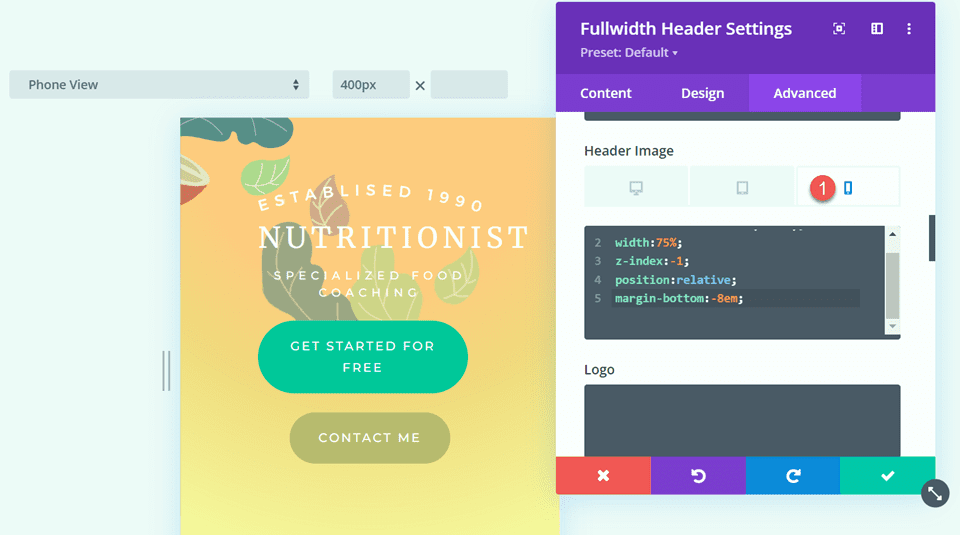
Son olarak, aşağıdaki özel CSS'yi başlık resmi bölümünün mobil ayarlarına ekleyin.
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

Ayrıca logo bölümüne özel CSS ekleyeceğiz. Bu ayarlar da duyarlı olacaktır.
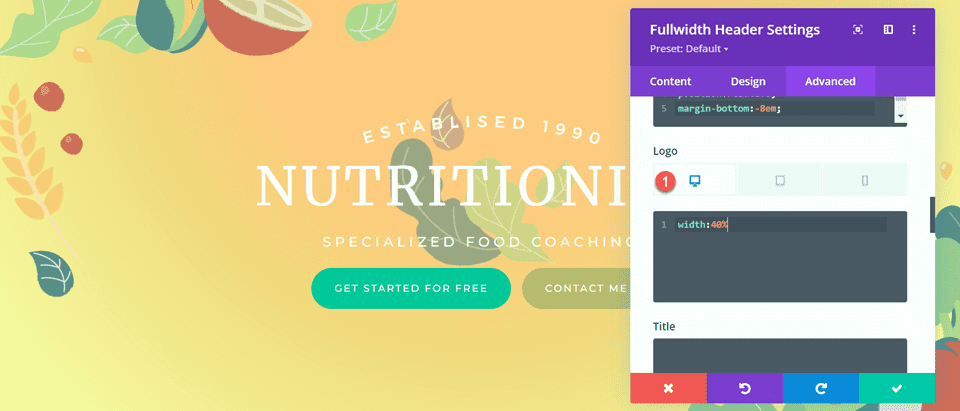
Öncelikle aşağıdaki özel CSS'yi logo bölümünün masaüstü ayarlarına ekleyin.
width: 40%;

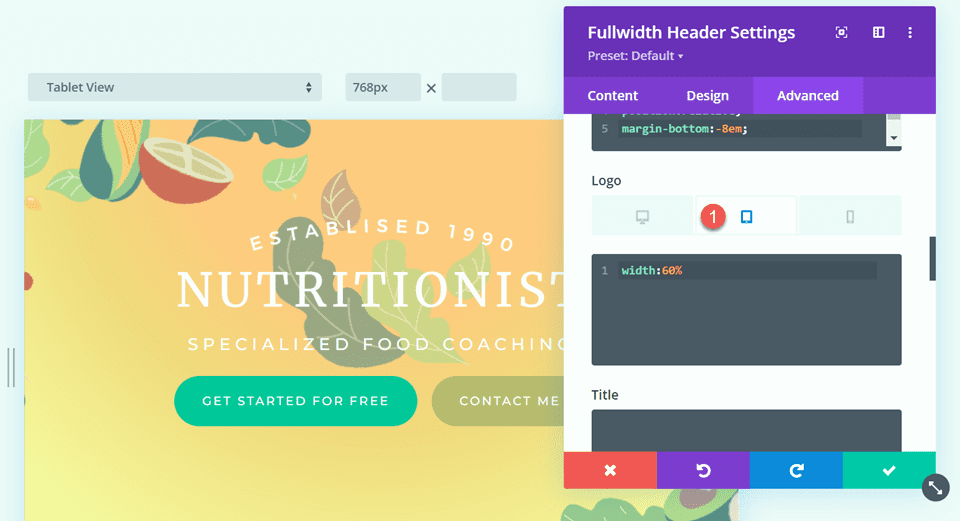
Ardından, aşağıdaki özel CSS'yi logo bölümünün tablet ayarlarına ekleyin.
width: 60%;

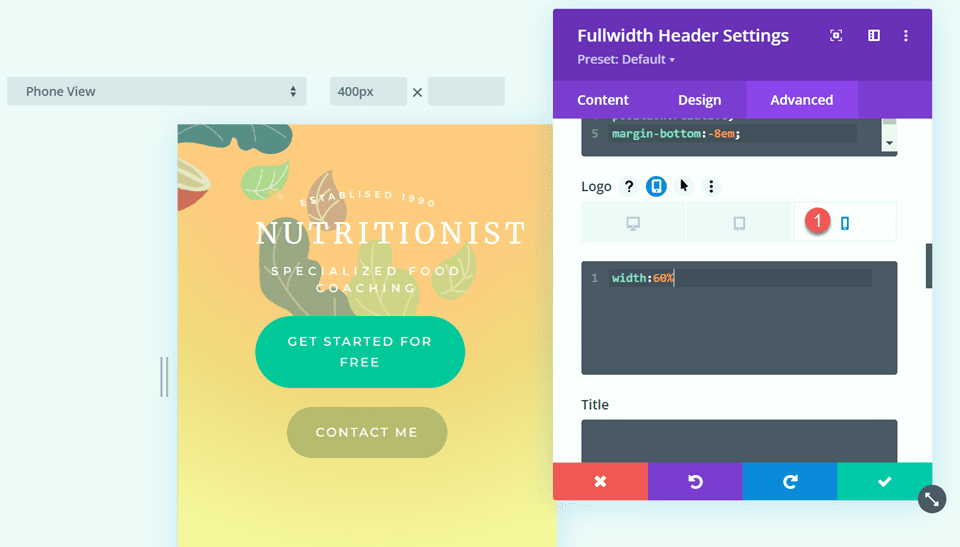
Ardından logo bölümünün mobil ayarlarına aşağıdaki özel CSS'yi ekleyin.
width: 60%;

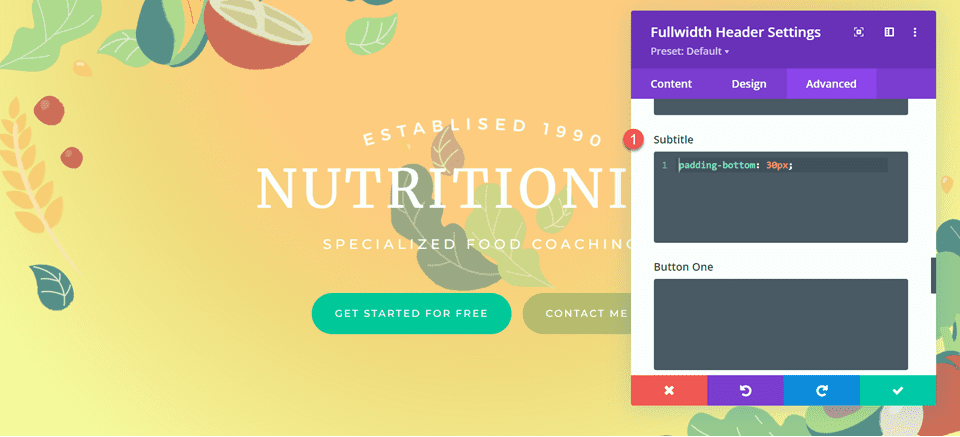
Son olarak, aşağıdaki özel CSS'yi altyazı bölümüne ekleyin.
padding-bottom: 30px;

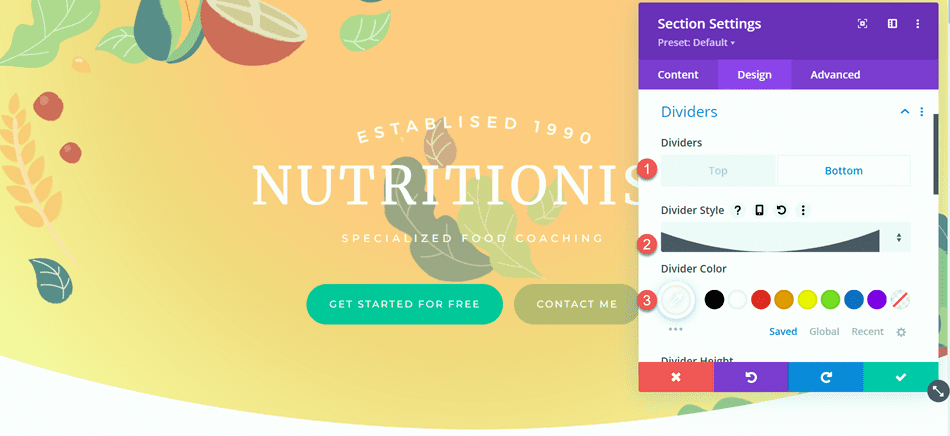
Bu tasarımın son adımı için yuvarlak alt bölücüyü eklememiz gerekiyor. Tam genişlikte bölüm ayarlarını açın ve tasarım sekmesine gidin. Bölücüler ayarlarını açın ve bir alt ayırıcı ekleyin.
- Bölücüler: Alt
- Bölücü Stili: Kavisli
- Bölücü Rengi: #FFFFFF

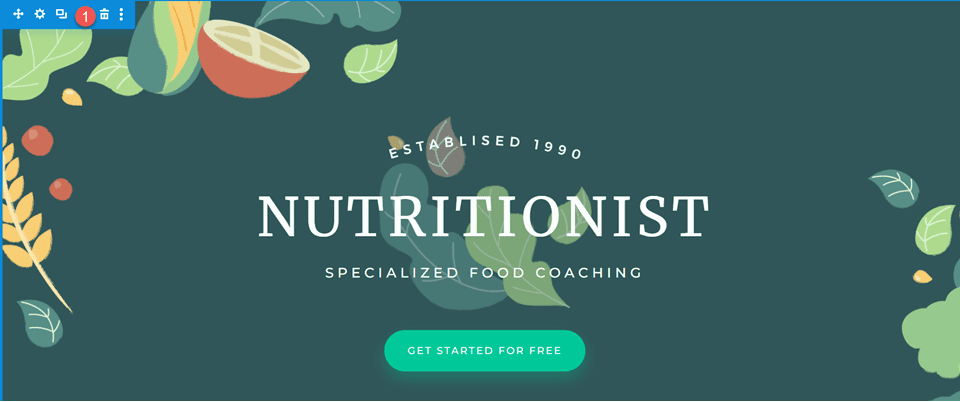
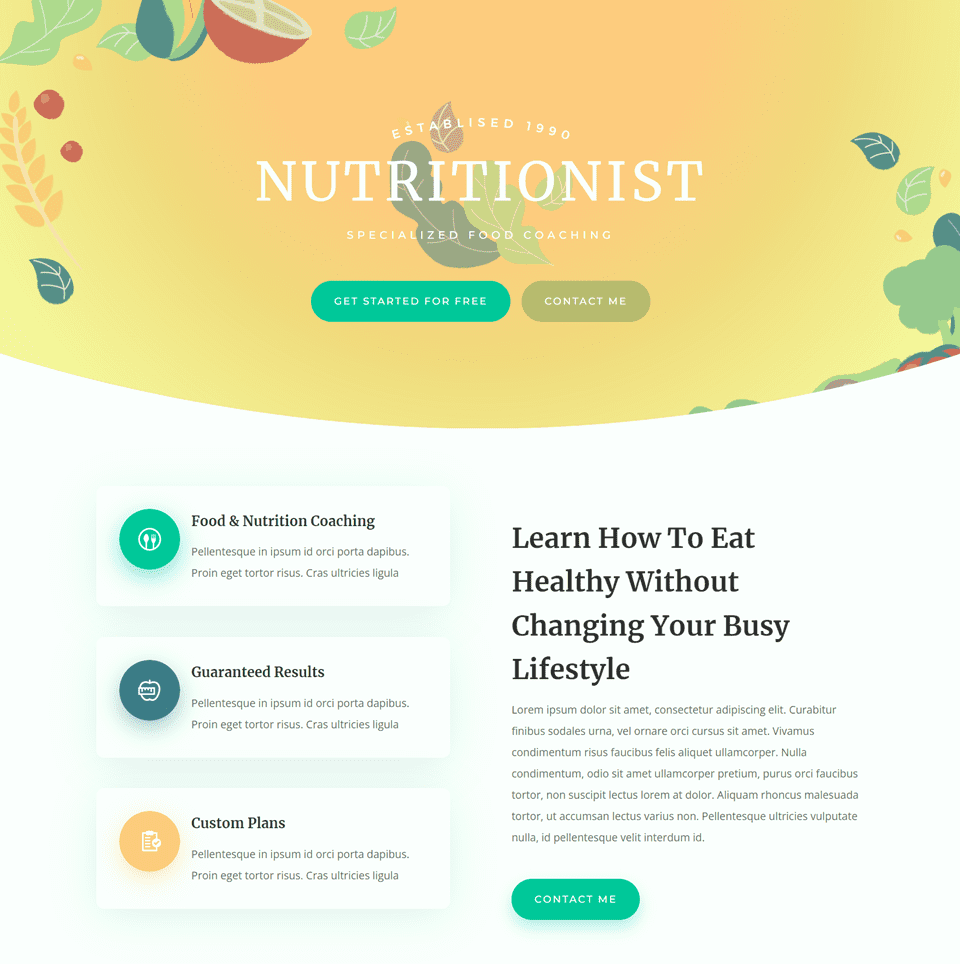
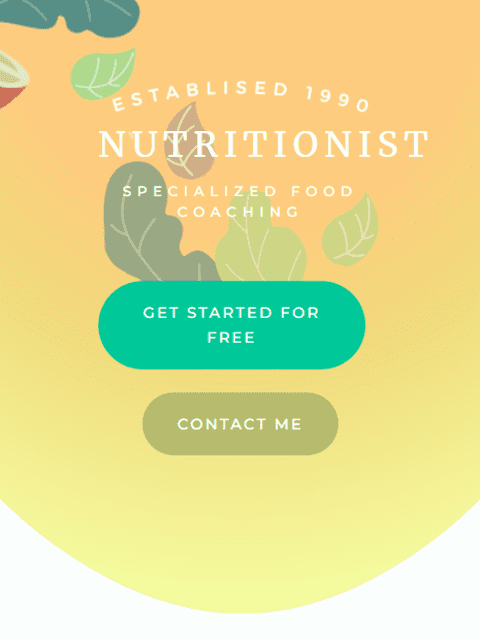
Son tasarım
Ve işte bu başlık bölümü için son tasarım.


Gradyan 3
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
Nihai gradyan başlık tasarımımız için, SaaS Layout Pack'teki SaaS Açılış Sayfası düzenini kullanacağız.
Web sitenize yeni bir sayfa ekleyin ve ona bir başlık verin, ardından Divi Builder'ı Kullan seçeneğini belirleyin.

Divi kitaplığından hazır bir düzen kullanıyoruz, bu nedenle Düzenlere Gözat'ı seçin.

SaaS Açılış Sayfası düzenini arayın ve seçin.

Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Tam Genişlik Başlık Modülünü Kullanarak Kahraman Bölümünü Yeniden Oluşturun
İlk olarak, mevcut başlık bölümünün altına tam genişlikte bir bölüm ekleyin.

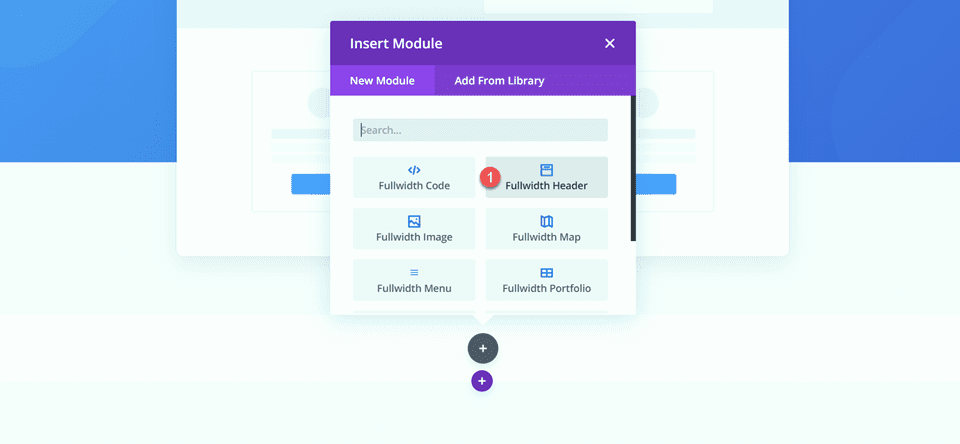
Tam Genişlik Başlık Modülünü seçin ve bölüme ekleyin.

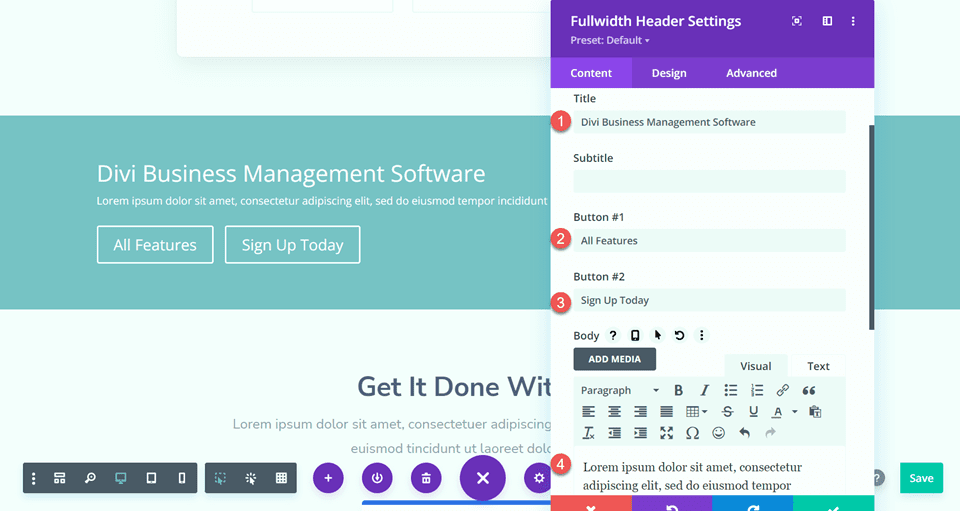
Modül ayarlarını açın ve aşağıdaki metni ekleyin:
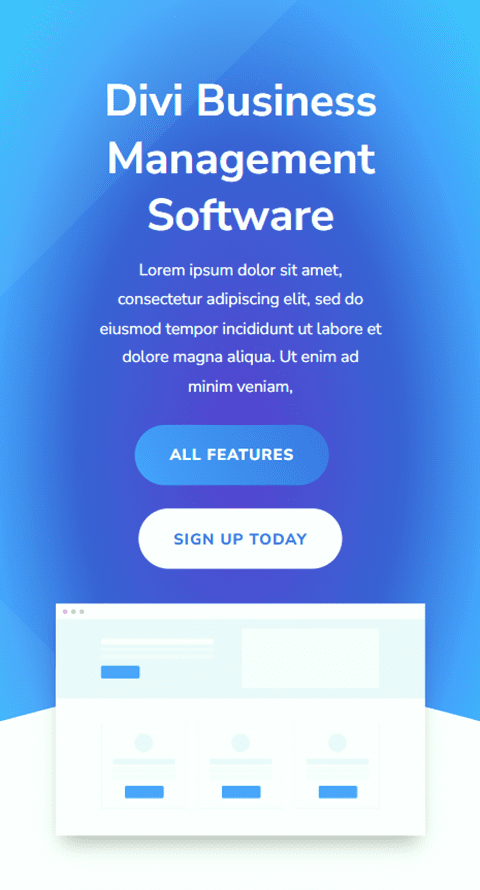
- Başlık: Divi İşletme Yönetimi Yazılımı
- 1. Düğme: Tüm Özellikler
- 2. Düğme: Bugün Kaydolun
- Gövde: Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt utlabore et dolore magna aliqua. En az reklamla,

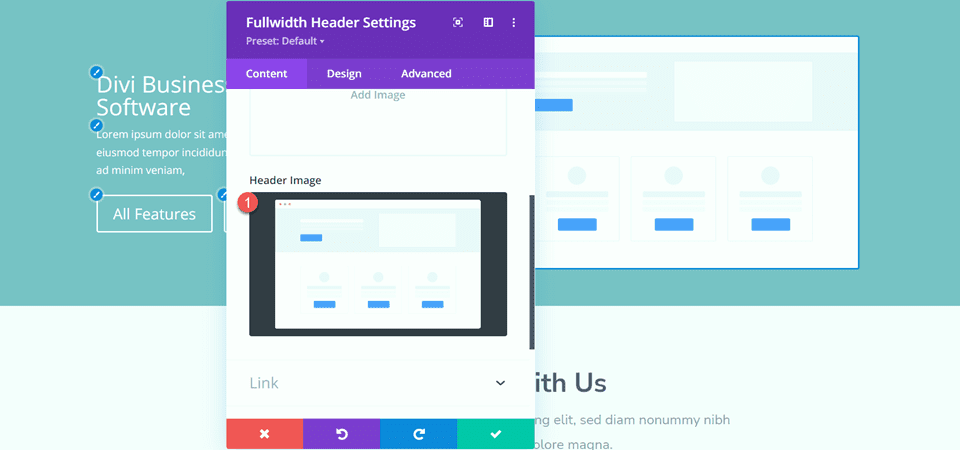
Resimler bölümünün altına başlık resmini ekleyin.

Daha sonra arka planımızı eklemek için içerik sekmesine geri döneceğiz. Şimdilik yukarıdaki orijinal başlık bölümünü silin.

Tam genişlikte başlık ayarlarını açın ve tasarım sekmesine gidin. İlk olarak, metni ve logo hizalamasını ortalayın.
- Metin ve Logo Hizalama: Merkez

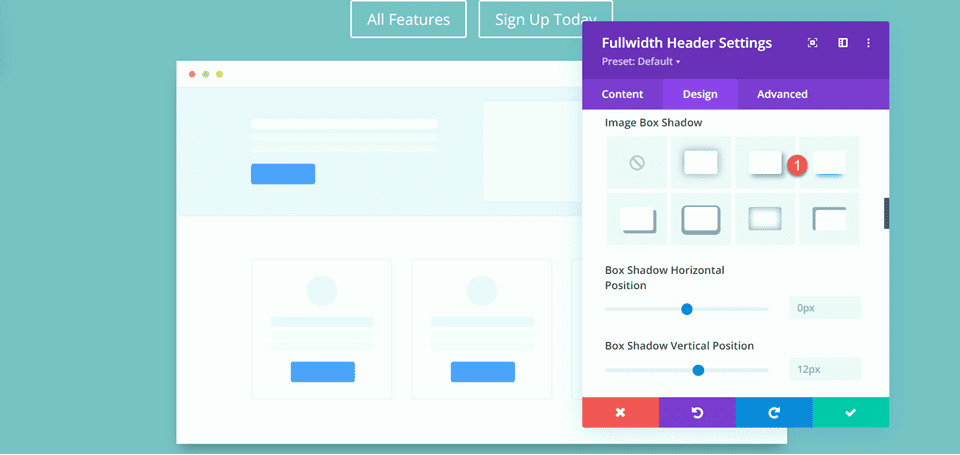
Görüntü ayarlarını açın ve başlık görüntüsüne bir kutu gölgesi ekleyin.
- Görüntü Kutusu Gölgesi: Alt

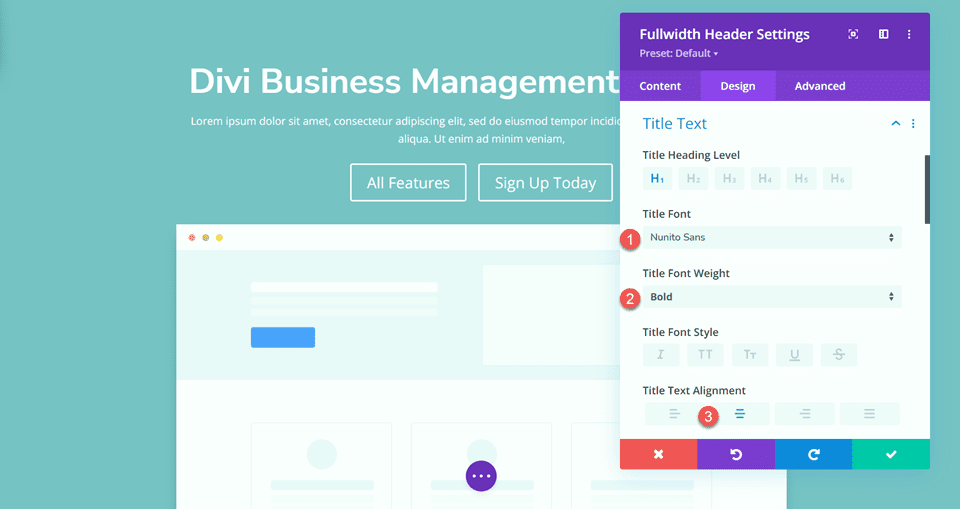
Ardından, başlık metni ayarlarını açın ve yazı tipini özelleştirin.
- Başlık Fontu: Nunito Sans
- Başlık Yazı Tipi Ağırlığı: Kalın
- Başlık Metni Hizalama: Merkez

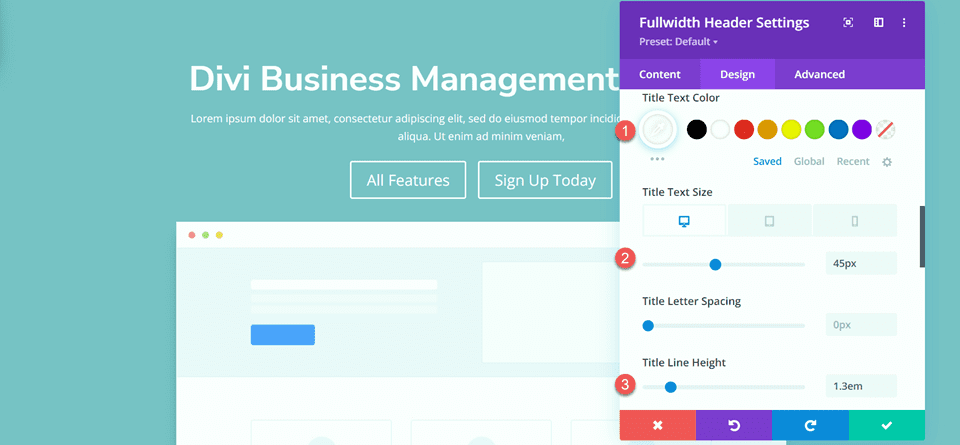
Rengi, boyutu ve çizgi yüksekliğini de değiştirin.
- Başlık Metin Rengi: #FFFFFF
- Başlık Metin Boyutu: 45px
- Başlık Satırı Yüksekliği: 1,3 cm

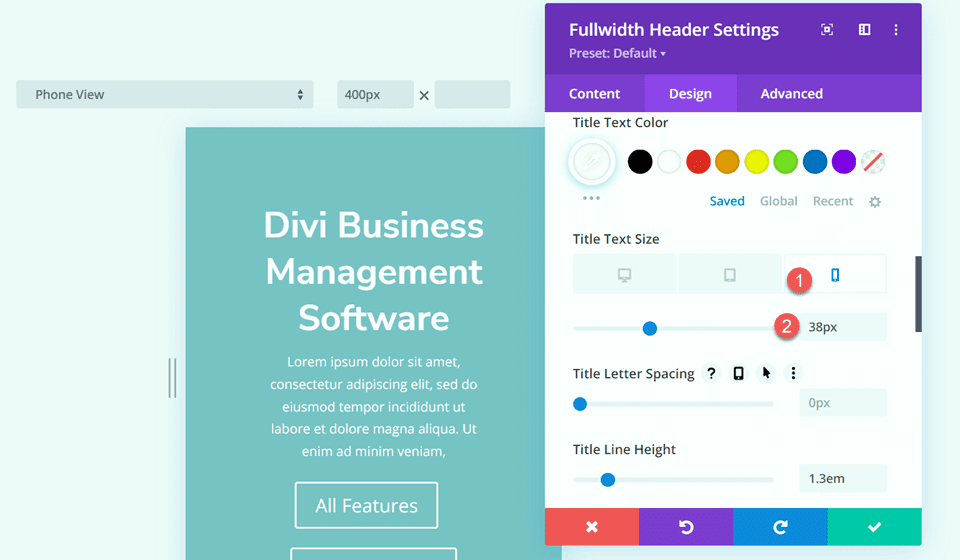
Mobil cihazlarda daha küçük bir yazı tipi boyutu istiyoruz, bu nedenle Başlık Metin Boyutu seçeneği için duyarlı ayarları seçin ve farklı bir yazı tipi boyutu ekleyin.
- Başlık Metin Boyutu – Mobil: 38px

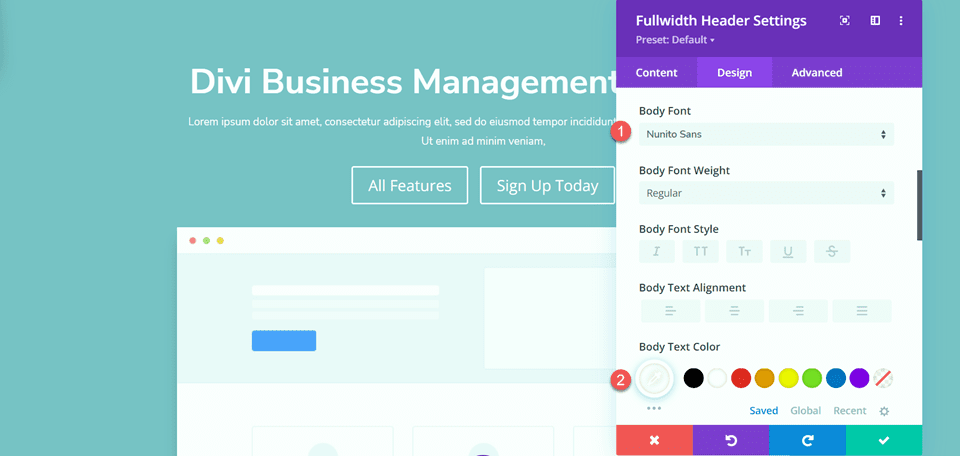
Gövde Metni bölümüne gidin ve yazı tipini aşağıdaki gibi özelleştirin:
- Gövde Yazı Tipi: Nunito Sans
- Gövde Metin Rengi: #FFFFFF

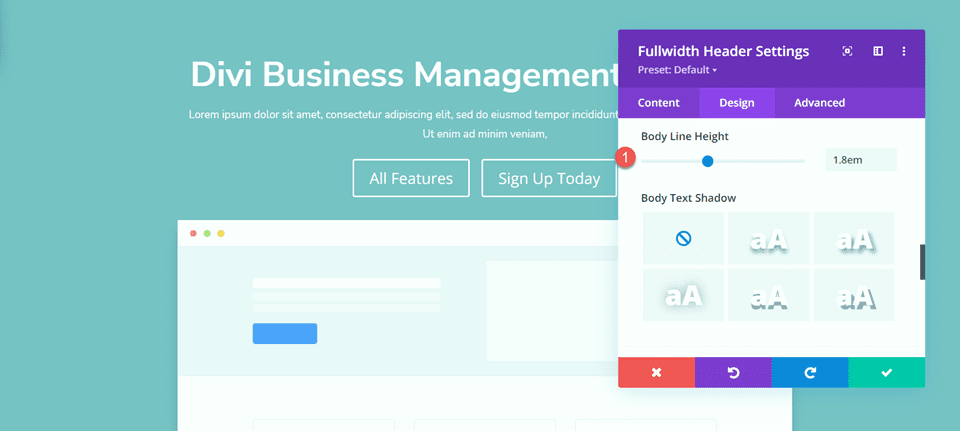
Gövde Çizgisi Yüksekliğini ayarlayın.
- Gövde Hattı Yüksekliği: 1.8m

Düğme Stillerini Özelleştir
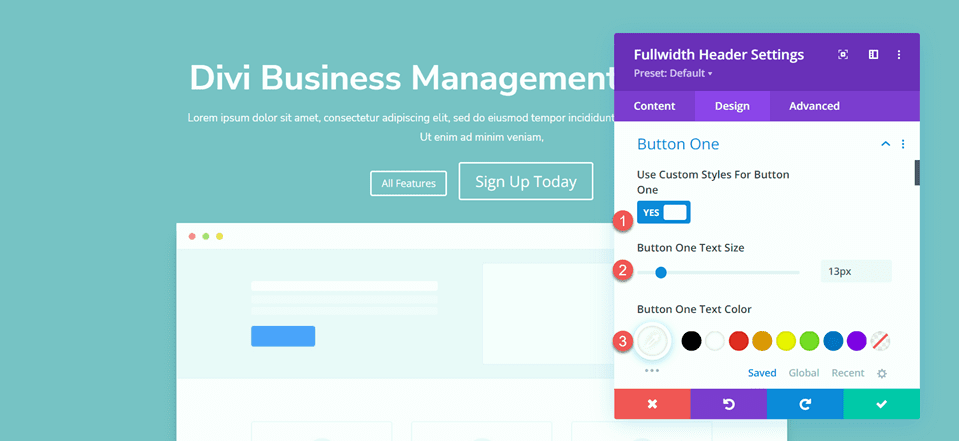
Ardından, Birinci Düğmeyi özelleştirelim. Özel stilleri etkinleştirin, ardından metin boyutunu ve rengini değiştirin.
- Birinci Düğme için Özel Stiller Kullanın: Evet
- Düğme Bir Metin Boyutu: 13 piksel
- Düğme Bir Metin Rengi: #FFFFFF

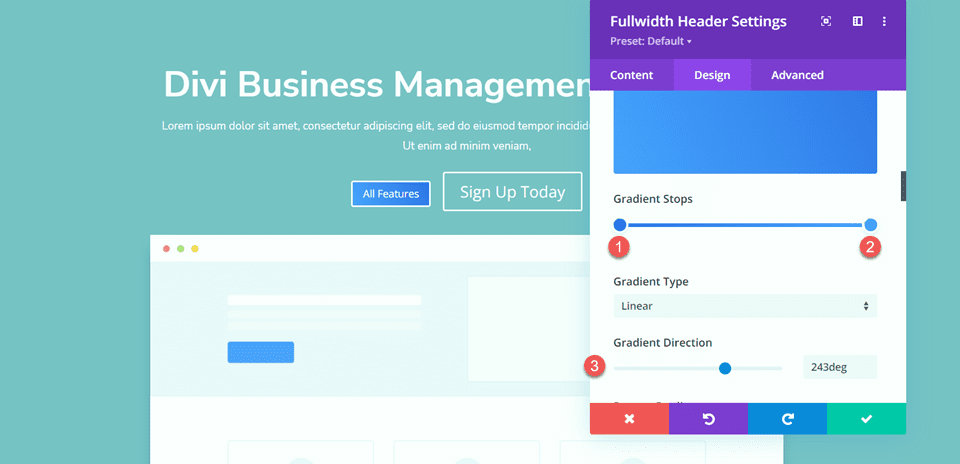
Bu düğmenin degrade bir arka planı olacaktır. Gradyanı aşağıdaki gibi ekleyin:
- %0: #3d72e7
- %100: #53a0fe
- Gradyan Yönü: 243 derece

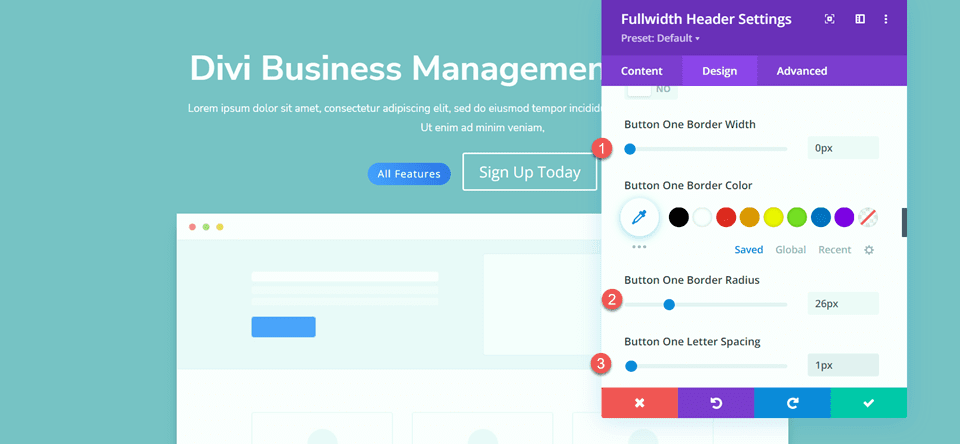
Ardından, düğme kenarlığı ayarlarını değiştirin.
- Düğme Bir Kenarlık Genişliği: 0px
- Düğme Bir Kenar Yarıçapı: 26px
- Düğme Bir Harf Aralığı: 1 piksel

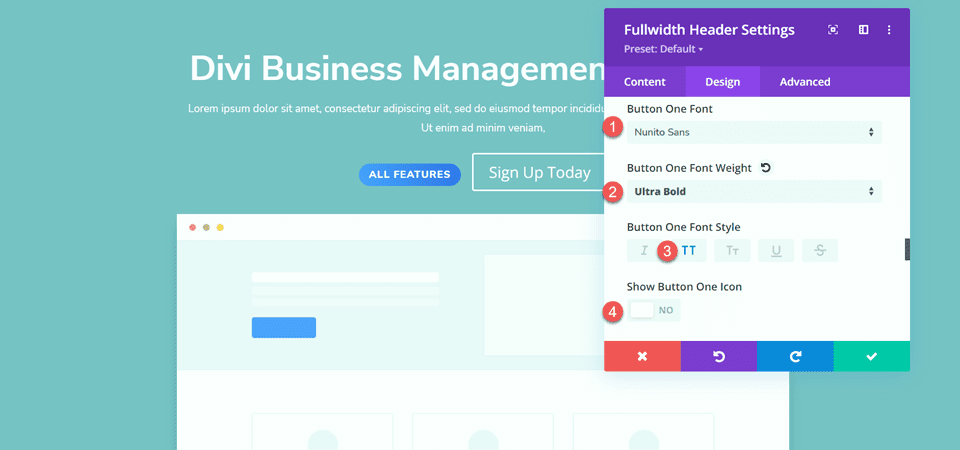
Düğme yazı tipi ayarlarını değiştirin.
- Bir Düğme Yazı Tipi: Nunito Sans
- Düğme Bir Yazı Tipi Ağırlığı: Ultra Kalın
- Button One Yazı Tipi Stili: TT (Büyük Harf)
- Düğme Simgesini Göster: Hayır

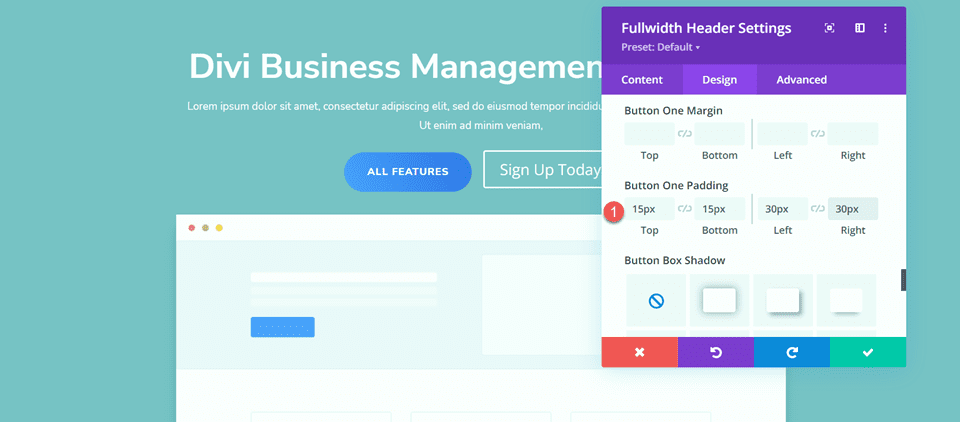
Son olarak, düğme dolgusu ekleyin.
- Düğme Bir Dolgu Üstü: 15 piksel
- Düğme Bir Dolgu-Alt: 15 piksel
- Düğme Bir Dolgu-Sol: 30 piksel
- Düğme Bir Dolgu-Sağ: 30px

Bir kez daha, Düğme İki tasarımı, Düğme Bir tasarımına çok benzer, sadece farklı renklerle. Düğme Bir stillerini kopyalayarak tekrarlayan tasarım adımlarını atlayacağız. Bunu yapmak için, Bir Düğme ayarına sağ tıklayın ve Bir Düğme stillerini kopyalayın.

Ardından, İkinci Düğme ayarlarına sağ tıklayın ve Düğme Bir stillerini yapıştırın.

Şimdi Düğme İki Metin Rengini ve arka plan rengini değiştirin.
- Düğme İki Metin Rengi: #4078ea
- Arka plan rengi: #FFFFFF

Aralık bölümüne gidin ve biraz üst dolgu ekleyin.
- Dolgu Üstü: %8

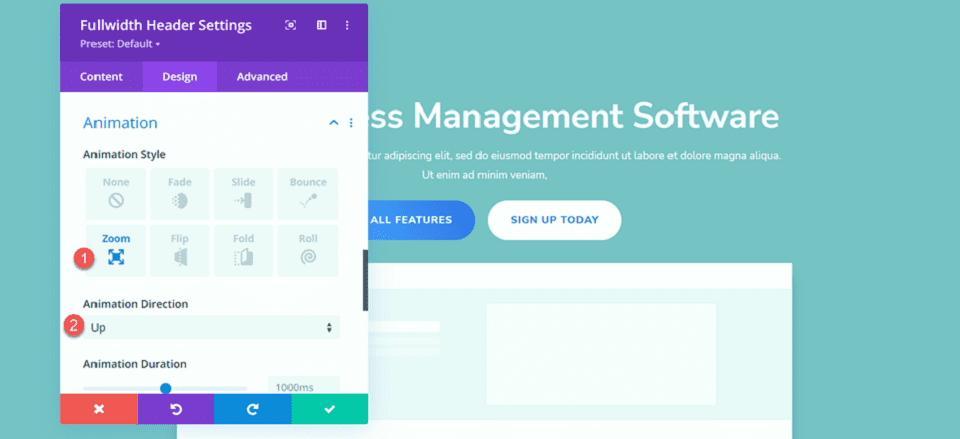
Ardından, Animasyon ayarlarına gidin ve animasyon stilini aşağıdaki gibi ayarlayın:
- Animasyon Stili: Yakınlaştırma
- Animasyon Yönü: Yukarı

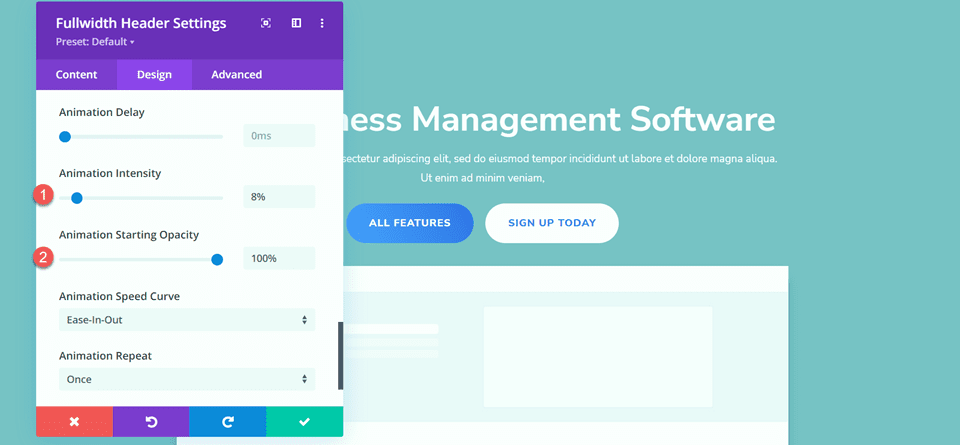
Son olarak, animasyon yoğunluğunu ve başlangıç opaklığını değiştirin.
- Animasyon Yoğunluğu: %8
- Animasyon Başlangıç Opaklığı: %100

Degradeyi Tam Genişlik Başlık Modülüne Ekleme
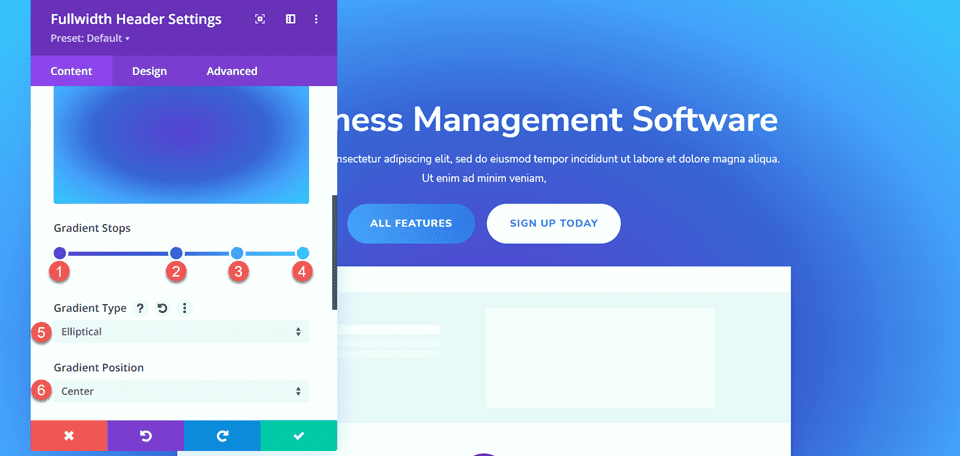
Artık temel tasarım tamamlandığına göre, arka plan gradyanımızı ekleyebiliriz. İçerik sekmesine gidin ve Arka Plan ayarlarını açın. Arka planımız bir gradyan, bir resim ve bir maske kombinasyonundan oluşacaktır. İlk olarak, arka plan gradyanını ekleyin.
- %22: #5b40d1
- %50: #4161d4
- %73: #53a0fd
- %100: #4bc4fc
- Degrade Türü: Eliptik
- Degrade Konumu: Merkez

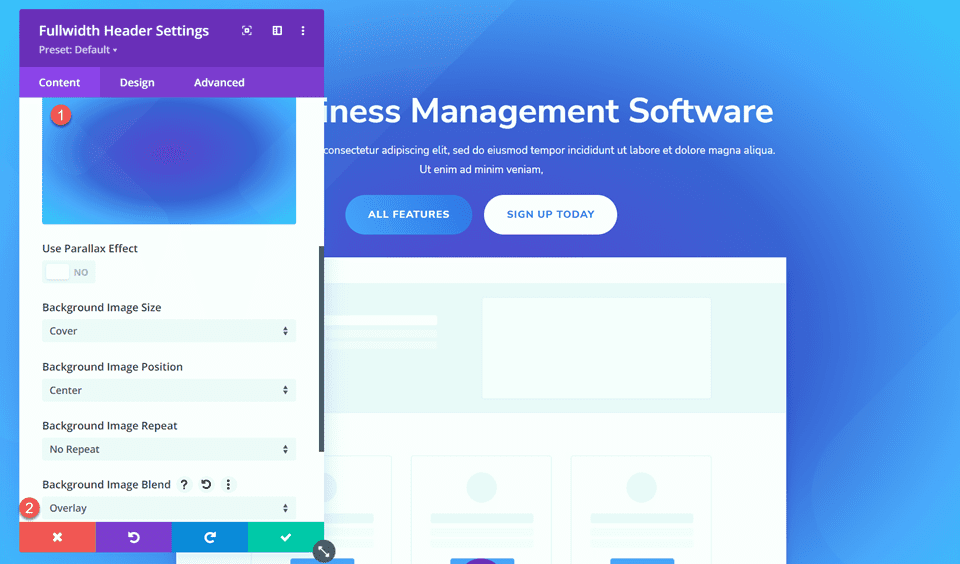
Ardından, arka plan resmini ekleyin. Orijinal başlık tasarımı için kullanılanla aynı arka plan resmini kullanacağız. Bunu medya kitaplığınızda geometric-bg-overlay-01.jpg başlığıyla görmelisiniz. Görüntüyü degrade arka planla karıştırmak için bindirme ayarını kullanın.
- Arka Plan Görüntüsü Karışımı: Bindirme

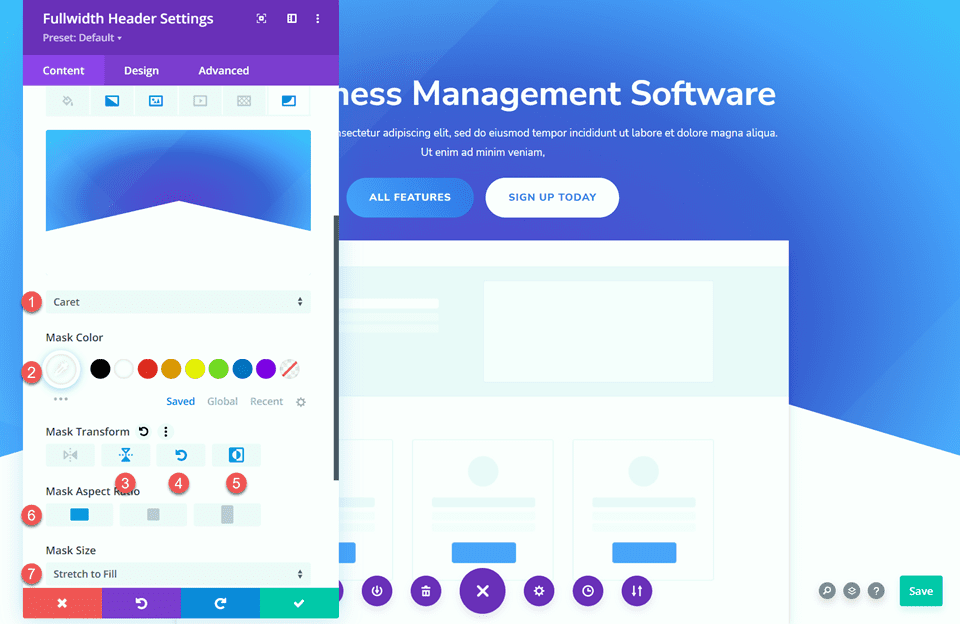
Şimdi arka plan maskesini ekleyin.
- Maske: Şapka
- Maske Rengi: #FFFFFF
- Maske Dönüşümü: Yatay
- Maske Dönüşümü: Döndür
- Maske Dönüşümü: Tersine Çevir
- Maske En Boy Oranı: Manzara
- Maske Boyutu: Doldurmak için Uzat

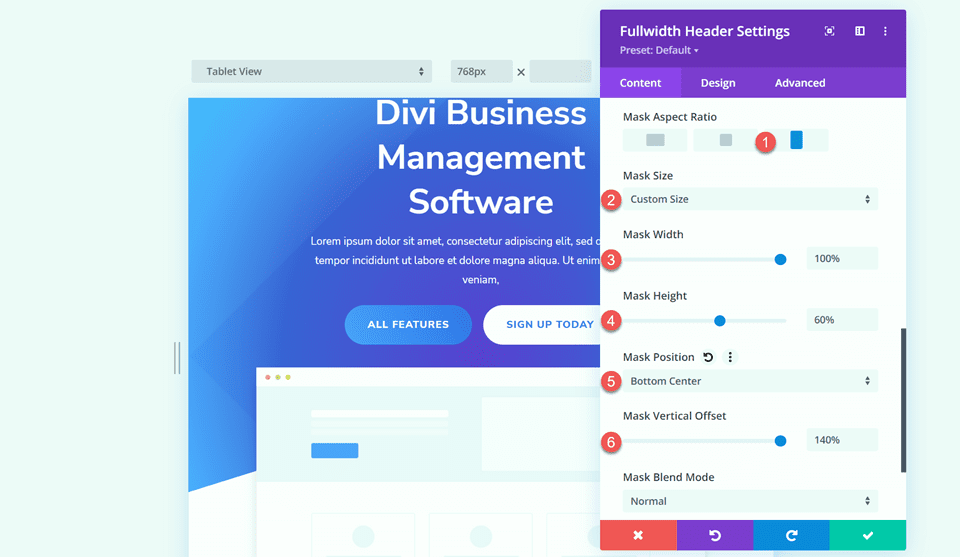
Ardından, tablet ve mobil cihazlar için arka plan maskesini özelleştirmek üzere duyarlı ayarları kullanın. Tablet tasarımı ile başlayalım.
- Maske En Boy Oranı: Portre
- Maske Boyutu: Özel Boyut
- Maske Genişliği: %100
- Maske Yüksekliği: %60
- Maske Konumu: Alt Merkez
- Maske Dikey Dengesi: %140

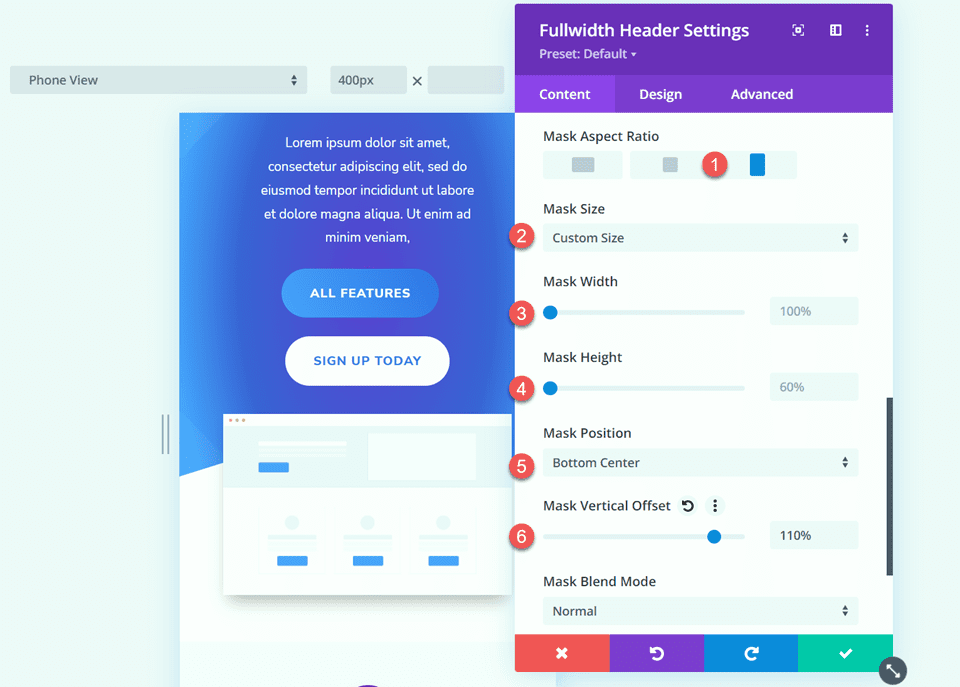
Son olarak, mobil tasarımı değiştirin.
- Maske En Boy Oranı: Portre
- Maske Boyutu: Özel Boyut
- Maske Genişliği: %100
- Maske Yüksekliği: %60
- Maske Konumu: Alt Merkez
- Maske Dikey Dengesi: %110

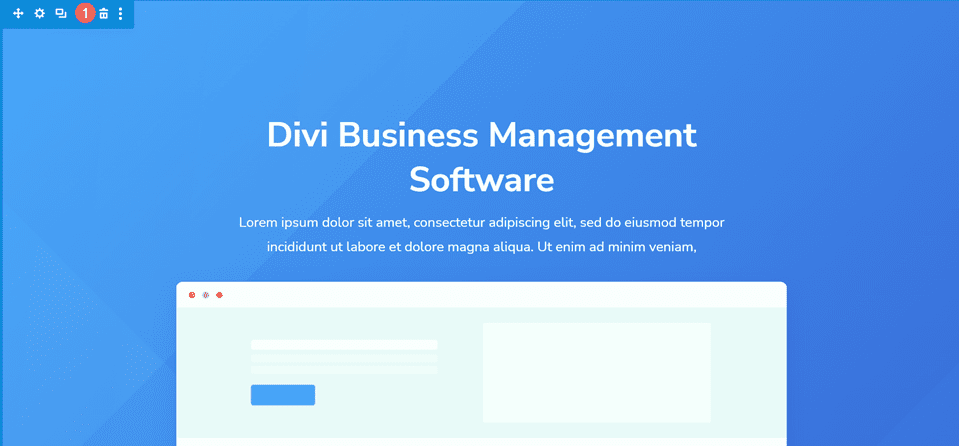
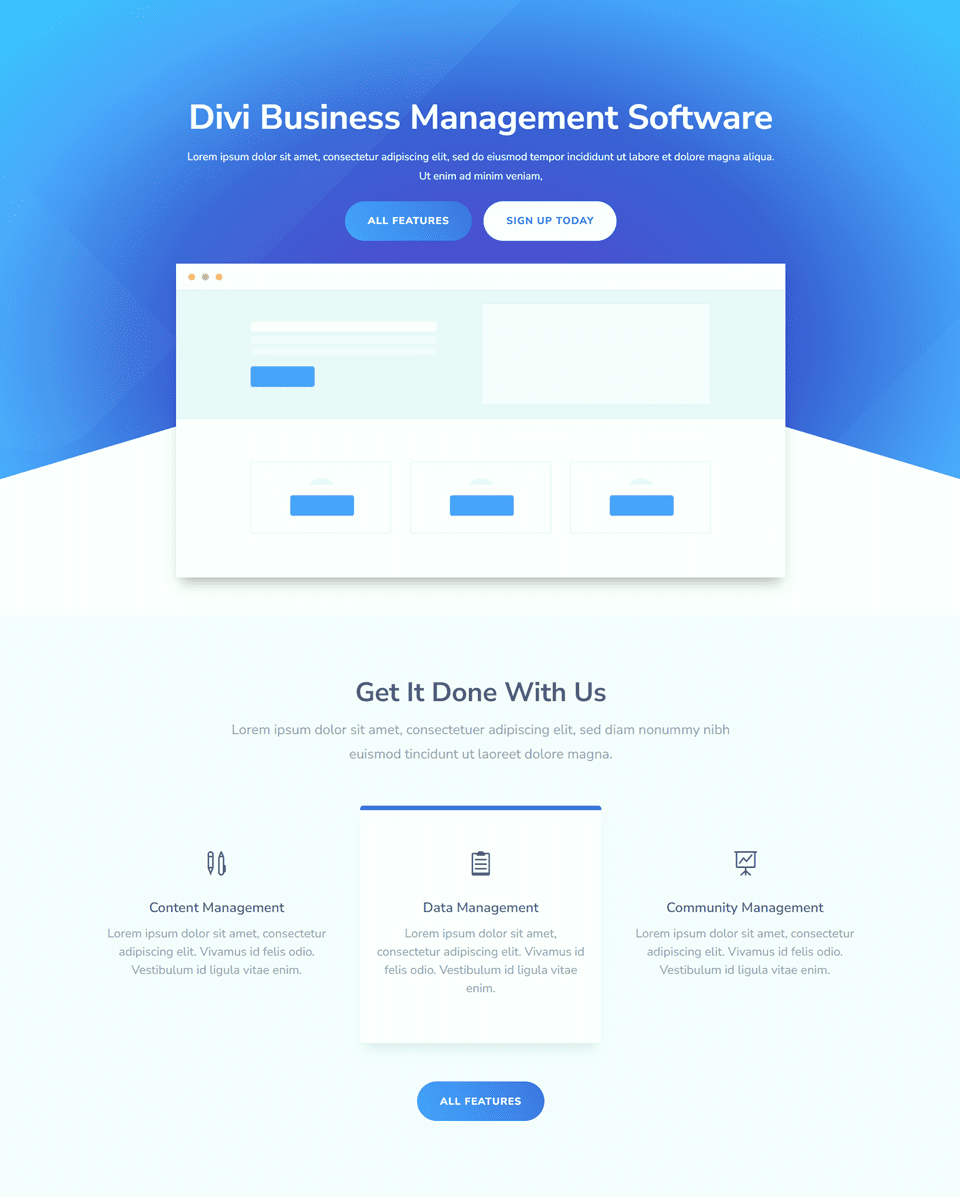
Son tasarım
İşte bu bölüm için son tasarım.


Son sonuç
Şimdi degrade başlık modüllerimizin üçüne de bir göz atalım.
Gradyan 1


Gradyan 2


Gradyan 3


Son düşünceler
Tam Genişlik Başlık Modülünün özelleştirilmesi kolaydır ve başlık tasarımınızın görünümü ve düzeni söz konusu olduğunda çok fazla esneklik sunar. Degradeler gibi benzersiz tasarım öğeleriyle birleştirildiğinde, web sitenizin ziyaretçilerinin dikkatini sunduğunuz hizmetlere çekmek için gerçekten göze çarpan bir tasarım oluşturabilirsiniz. 5 tane daha yaratıcı Fullwidth Header öğreticisi için bu makaleye göz atın. Divi web sitenizde Tam Genişlik Başlık Modülünü kullanıyor musunuz? Yorumlarda bize bildirin!
