Müşterilerinizin Kolaylıkla Düzenleyebileceği WordPress Düzenleri Oluşturmanın 3 Yolu
Yayınlanan: 2014-07-02Beaver Builder Ürünlerinde %25 İndirim! Acele Edin İndirim Sona Eriyor... Daha fazla yalın!


Hepimiz bunun yapıldığını birçok kez gördük. Neden bahsediyorum? Özel bir sayfa düzeni oluşturmak için HTML veya kısa kodlarla doldurulmuş WordPress düzenleyici. Bir geliştiriciyseniz ve bir sayfada çalışan tek kişiyseniz bu iyi ve şık olabilir, ancak ya oluşturduğunuz sayfa, işiniz bittiğinde değişiklik yapmak isteyen bir müşteri içinse?
Felaket! Tüm sıkı çalışmanızı tamamen mahvetmek ve müşterinizden gökyüzünün düştüğünü bildiren acil bir e-posta almak için tek yapmanız gereken, yanlış bir tuş vuruşudur.
Neyse ki, WordPress'te müşterileriniz için düzenleme deneyimini kolaylaştıran ve aynı zamanda bir geliştiricinin ihtiyaç duyduğu esnekliği sağlayan özel düzenler oluşturmanın çeşitli yolları vardır.
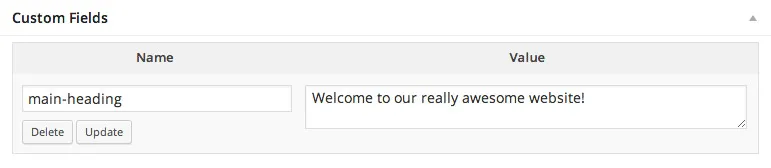
WordPress'te bir sayfa oluştururken düzenleyicinin altındaki özel alanlar kutusunu fark etmiş olabilirsiniz. Bu kutu, bir alan adı ve onunla ilişkili bir değer girmenizi sağlar. Bununla ne yapabilirsiniz ve neden bu kadar güçlü?
Müşterinizin ana sayfası için özel bir sayfa şablonu kodladığınızı ve metnin bir kısmını düzenlenebilir hale getirmek istediğinizi varsayalım. Bunu yapmanın en kolay yolu metni doğrudan şablon dosyasında düzenlemek olacaktır, ancak bu pek kullanıcı dostu değildir. Bunun yerine, özel alanların kullanılması, özel sayfa şablonunun bazı bölümlerini, düzenin bozulmasından endişe etmeden müşterilerinize düzenleme için göstermenize olanak tanır. İşte nasıl…
Yapmanız gereken ilk şey yeni bir özel alan eklemek. Özel alanlar kutusunda mevcut bir adı seçin veya yeni bir ad girin ve ardından istediğiniz değeri girin. Bu örnekte, özel sayfa şablonumuzun başlığını düzenlenebilir hale getireceğiz. İşte yeni özel alanımızın neye benzediği.

Artık özel bir alanımız olduğuna göre, aşağıdaki kodu kullanarak onu özel sayfa şablonumuza ekleyelim.
<div class="my-heading"> <h1><?php echo get_post_meta( get_the_ID(), 'main-heading', true ); ?></h1> </div>Bu kod parçasında, özel alan değerimizi WordPress veritabanından almak ve bunu bir h1 etiketi içinde yansıtmak için get_post_meta işlevini kullanıyoruz. Özel alanımız "ana başlık" olarak adlandırılmıştır, bu nedenle sizinki farklıysa işlev çağrısında bunu değiştirmeyi unutmayın.
Özel alanlar kullanan bu teknik, düzeninizin farklı bölümleri için düzenlemeyi etkinleştirmek istediğiniz kadar tekrarlanabilir.
Özel alanlar iyi çalışır ancak sınırlamaları vardır. Birincisi, özel alanları kullanırken kalın ve italik gibi temel düzenleyici işlevlerini kullanma yeteneğinizi kaybedersiniz. Ayrıca, resim gibi metin dışında herhangi bir şeyi düzenlenebilir hale getirmeye çalışıyorsanız, bunlar pek de kullanıcı dostu değildir. Favori eklentilerimden biri olan Gelişmiş Özel Alanlar (ACF) eklentisi tam da bu noktada devreye giriyor.

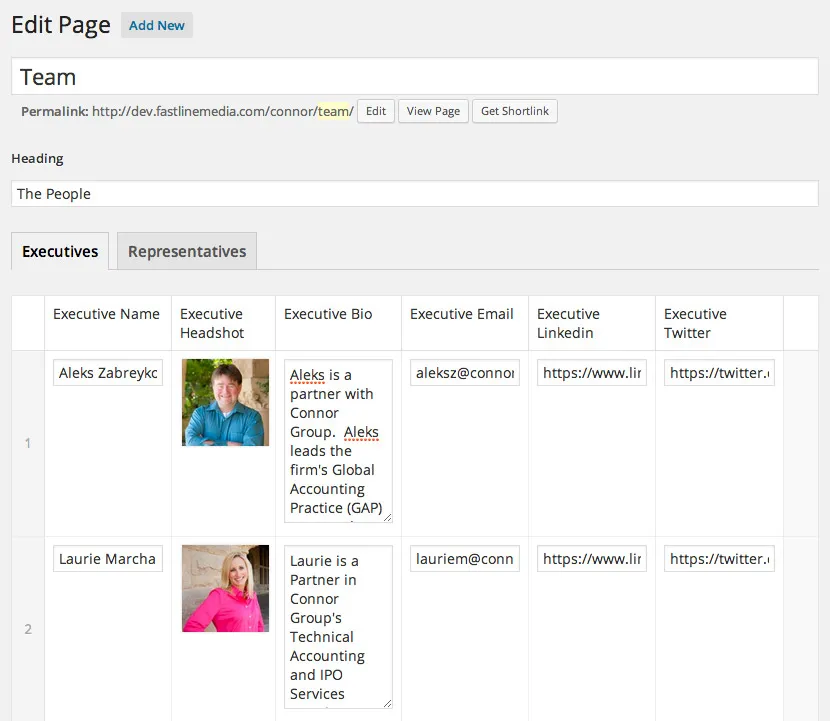
ACF, varsayılan düzenleyiciyi kendi özel sayfa ayarlarınızla değiştirmek gibi gerçekten inanılmaz şeyler yapmanıza olanak tanır. Connor Group'un yeni WordPress web sitesindeki özel sayfaların çoğu için şu anda yaptığımız şey budur. Örneğin ekip sayfası, çalışanın biyografisine açılan, tıklanabilir çalışan küçük resimlerinden oluşan bir tablo gösterir. ACF'yi kullanarak, Connor Group'un pazarlama ekibinin gelip giden çalışanları kolayca eklemesine veya çıkarmasına olanak tanıyacak basit bir arayüz oluşturduk.

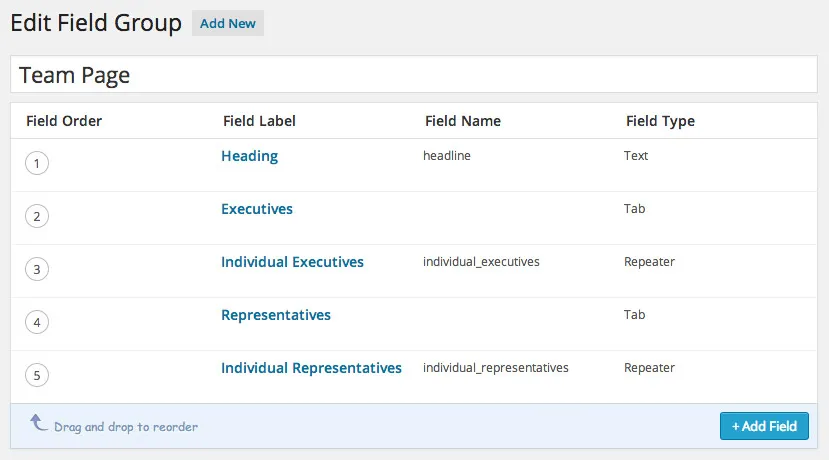
ACF'nin sürükle ve bırak arayüzünü kullanarak alan grupları oluşturarak bu tür bir işlevsellik eklemek kolaydır. Her grup herhangi bir sayıda farklı alan türüne sahip olabilir ve hatta Connor Group'un ekip sayfasındaki ayarlar gibi eklenebilen veya kaldırılabilen iç içe geçmiş tekrarlayıcı alan grupları içerebilir.

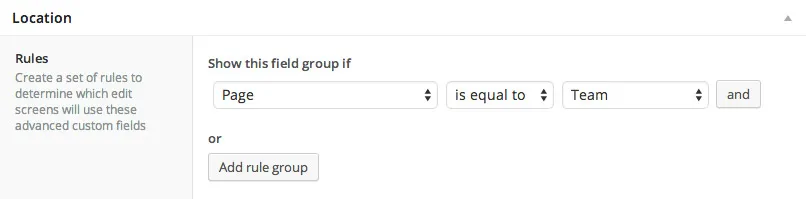
Alan grupları, tanımladığınız bir dizi kurala dayalı olarak herhangi bir yazı düzenleme ekranına eklenebilir. Örneğin, yukarıdaki ekran görüntüsündeki ayarlar yalnızca, düzenlenmekte olan geçerli gönderinin Ekip sayfası olması durumunda gönderi düzenleme ekranına uygulanır.

Özel sayfa şablonlarınızda ACF değerlerinin kullanılması, standart WordPress özel alanlarının kullanılmasına benzer olduğundan tanıdık gelecektir.
<div class = "başlığım">
<h1><?php the_field( 'başlık'); ?></h1>
</div>Yukarıdaki örnekte görebileceğiniz gibi, kullandığımız kod, standart özel alanlar için kullandığımız koda çarpıcı biçimde benziyor. Tek fark, WordPress işlevi get_post_meta yerine ACF işlevi the_field'ı kullanıyor olmamızdır. Bu işlevi alanınızın adını iletmek, girilen herhangi bir içeriğin veya bir resim alanı kullanıyorsanız bir resmin URL'sinin çıktısını alacaktır.
Advanced Custom Fields, geliştiricilere fırsatlar dünyasının kapılarını açan gerçekten güçlü bir eklentidir. Henüz yapmadıysanız, kesinlikle bir şans vermenizi öneririm. Deneyimlerime göre, bunu uygulamak oldukça eğlenceliydi ve müşterilerimizden gelen tepkiler son derece olumluydu.
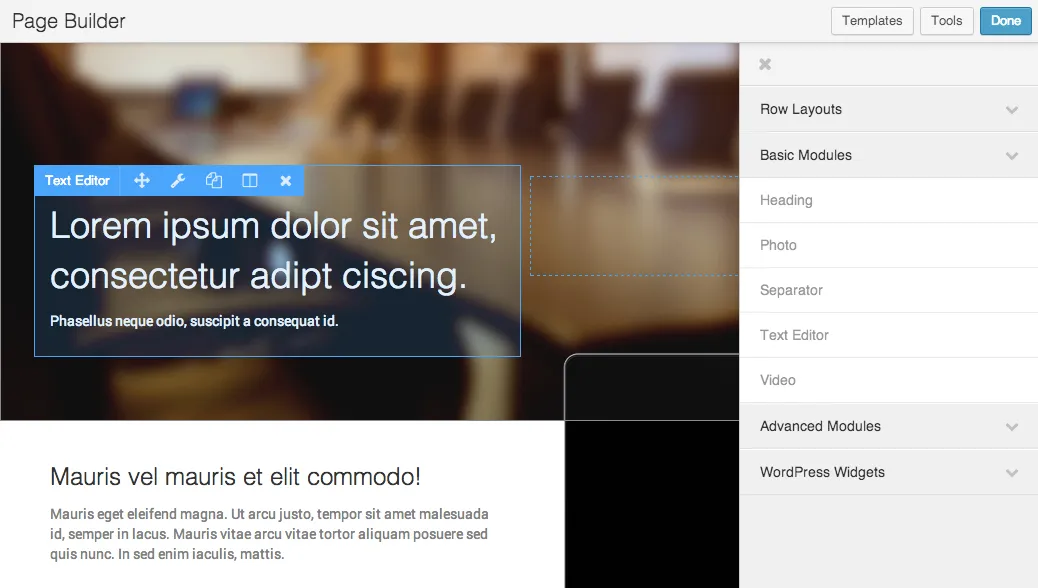
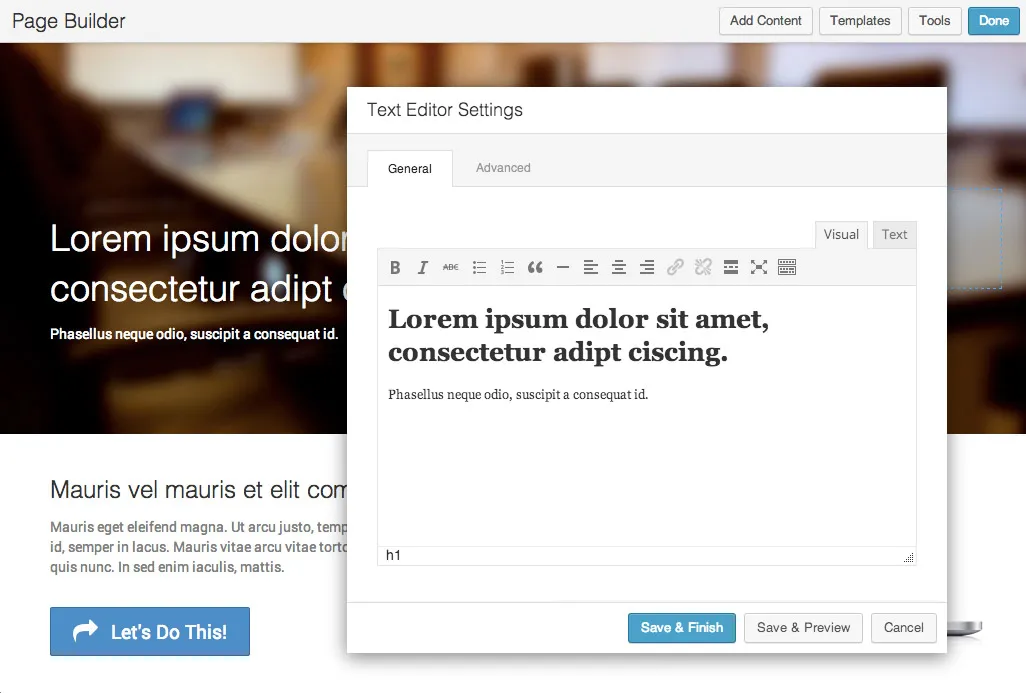
Ön uç WordPress sayfa oluşturucuları nispeten yeni ve ilgi çekici bir seçenektir. Bir geliştirici olarak esneklikten biraz fedakarlık etmeniz gerekecek olsa da, bunlardan birini kullandığınızda çok fazla zaman kazanabileceğiniz ve bir sayfayı düzenlemeyi müşterileriniz için çok daha sezgisel hale getirebileceğiniz birçok senaryo vardır.

Bir sayfa oluşturucu kullanmak, sayfaları görsel ve hızlı bir şekilde düzenlemenize olanak tanır. Kendi sayfa oluşturucumuzu oluşturduğumuzdan beri Photoshop'u bile açmadığımız birçok senaryo oldu. Bunun yerine maketlerimizi tarayıcıda canlı olarak yapıyor, bunları müşteriyle birlikte inceliyor ve gerektiğinde değişiklikler yapıyoruz. Bu iş akışı, oluşturduğunuz her sayfa için işe yaramayabilir; dolayısıyla müşterilerinizin elde etmeye çalıştığı şey bağlamında hangi çözümün en iyi olduğuna karar vermek size kalmıştır.
Tüm bunların amacı, müşterileriniz için düzenlemeyi kolaylaştırmaktır ve bir ön uç sayfa oluşturucu kullanmanın yapabileceği şey de tam olarak budur. Müşterileriniz, WordPress yöneticisinde çalışmak yerine, sezgisel bir ön uç arayüzde düzenlemek için sayfalarının içeriğini işaret edip tıklayabilecektir.

WordPress'te özel düzenler oluşturmaya gelince, bazen ihtiyacınız olan tek şey yerleşik özel alanlar gibi basit bir çözümdür. Diğer zamanlarda, Gelişmiş Özel Alanlar eklentisi gibi daha sağlam bir şeye veya ön uç sayfa oluşturucu gibi hızlı geliştirmeye olanak tanıyan daha sezgisel bir şeye ihtiyacınız olabilir. Günün sonunda, bu çözümlerin her biri aynı şeyi başarmaya yardımcı olur; müşterileriniz için WordPress'teki özel düzenleri düzenlemeyi kolaylaştırır.
Bunlar, müşteri siteleri oluşturmak için WordPress geliştirme araç kutumda bulunan en sevdiğim üç çözüm. Siz ve müşterileriniz için hangi çözümlerin işe yaradığını buldunuz?
Özel Alanlar ve Gelişmiş Özel Alanlar seçenekleri yalnızca ön uçtaki alanların nasıl *görüntüleneceğini* açıklar. Müşterinin kullanım kolaylığı için alanların ön uçtan nasıl düzenlenebilir hale getirileceğine dair hiçbir şey yok.
Bu, Wordpress.com çevrimiçi düzenleyicisi için mi, yoksa Wordpress.org yazılımı için mi?