33 Harika Web Güvenli Yazı Tipi & Neden İhtiyacınız Var!
Yayınlanan: 2020-12-15Kabul edelim, hepimiz oradaydık. Bir web sitesi tasarlıyorsunuz ve mümkün olduğunca yaratıcı olmak istiyorsunuz ve buna bazı harika yazı tiplerini kullanmak da dahildir! Bununla birlikte, tipografi söz konusu olduğunda, WordPress web siteniz için yazı tiplerine karar vermeden önce göz önünde bulundurmanız gereken bazı kısıtlamalar vardır. Neden? Niye? Yanlış olanı seçin ve tüm web sitesi ziyaretçileri için düzgün görüntülenmediğini görebilirsiniz.
Sonuçta, web sitesi tasarımlarınızda yaratıcı, benzersiz tipografi kullanmak, seçtiğiniz yazı tipi yüklenemiyorsa ve güzel tasarımlarınızı tamamen bozan rastgele bir sistem yazı tipiyle değiştiriliyorsa, hiçbir işe yaramaz, değil mi?
Bu nedenle tasarımlarınız için Web Güvenli Yazı Tipi olarak adlandırılan bir yazı tipi seçmeniz önerilir.
Bunu en baştan alalım ve Web Güvenli yazı tipleri hakkında daha fazlasını öğrenelim ve ardından WordPress web siteniz için kullanabileceğiniz en iyi 33 Web Güvenli yazı tipine göz atalım!
'Web Güvenli Yazı Tipleri' ne anlama geliyor?
Web Güvenli Yazı Tipleri, tüm aygıtlara evrensel olarak önceden yüklenmiş yazı tipleridir. Görüntülenmek için web sitesinin diğer varlıkları gibi web sitesinin sunucusundan indirilmeleri gerekmez. Bunun iki önemli faydası vardır:
- Web Güvenli Yazı Tiplerini içeren tipografinin tam olarak kullanıcıların çoğunluğu için amaçlandığı gibi görünmesini bekleyebilirsiniz. Ancak, Web Güvenli bir yazı tipi kullanmıyorsanız ve bu yazı tipi kullanıcının bilgisayarında yüklü değilse ve herhangi bir nedenle indirilemiyorsa, web siteniz bir sistem yazı tipine döner ve bu yalnızca tasarımınızı mahvetmekle kalmaz ve görsel markalama, ancak bazen okunamaz hale bile gelebilir.
- Web Güvenli Yazı Tipleri yerel olarak depolanır, bu nedenle web sitenizin çok daha hızlı yüklenmesi gerekir. Bu, daha iyi hız ve performans anlamına gelir; bu, sayfa yükleme hızı, sayfa sıralaması için dikkate alınan faktörlerden biri olduğundan, SEO çabalarınızı olumlu yönde etkileyecektir.
Bu nedenle, neredeyse istisnasız olarak, web sitesi tasarımlarınız için her zaman Web Güvenli bir yazı tipi kullanmak mantıklı görünüyor. Ancak, marka tutarlılığı sorunları için web sitenizin performansının bir kısmını feda etmeye karar verseniz ve markanızın yazı tipini kullansanız bile, her zaman Web Güvenli Yazı Tiplerini göz önünde bulundurarak tasarım yapmalısınız. Nedenmiş? Çünkü yazı tipinizin düzgün bir şekilde indirilemeyeceği ve görüntülenemeyeceği durumlar olacaktır (örneğin daha eski tarayıcılar veya zayıf internet bağlantısı).
Bu durumlarda, ilk seçeneğinizin çalışmayabileceği durumlar için bir geri dönüş seçeneği olan B Planına sahip olmak iyidir. Web Güvenli Yazı Tipleri listesi uzun olmasa da, kesinlikle orijinal seçeneğiniz ile çok benzer bir yazı tipi bulabilirsiniz. Bu şekilde, web sitenizin tüm kullanıcılara nasıl gösterileceğini %100 kontrol edebilirsiniz ve Times New Roman'ın (rastgele bir yazı tipi ikamesi olarak) ortaya çıkma ve güzel tasarlanmış web sitenizi mahvetme riskiniz olmaz!
Google Yazı Tipleri ne olacak?
Google yazı tipleri genellikle Web Güvenli Yazı Tipleri olarak karıştırılır. Ancak durum tam olarak böyle değil. Google yazı tipleri bir cihaza önceden yüklenmez, ancak Google tarafından barındırılır. Bu nedenle, bir site ziyaretçisinin bilgisayarında görüntülenmeleri için, önce yazı tipi dosyalarının diğer herhangi bir varlık gibi indirilmesi gerekir. Bu onları otomatik olarak Web Yazı Tipleri olarak listeler ve bu nedenle sık sık 'Web Güvenli Yazı Tipleri' ile karıştırılırlar.
Ancak, Google Fonts API'si tarafından sunulan fontlar, daha hızlı bir indirme için otomatik olarak sıkıştırılır ve indirildikten sonra tarayıcıda önbelleğe alınır ve Google Fonts API'sini kullanan başka herhangi bir web sayfası tarafından yeniden kullanılır. Basitçe söylemek gerekirse, çok daha hızlı indirilirler ve web sitenizin hızı ve performansı üzerinde çok daha az etkisi olur. Bu nedenle, kesinlikle Web Güvenli yazı tipleri olmasalar da, web sitenizde kullanmak tamamen güvenlidir ve daha benzersiz, yaratıcı bir görünüm kazandırmaya yardımcı olabilirler.
Not: Google Yazı Tiplerini kullanmak web tasarımı için 'güvenli' ve popüler bir seçenek olarak görülse de, daha önce bahsettiğimiz gibi web için güvenli yazı tiplerini göz önünde bulundurarak tasarım yapmanız şiddetle tavsiye edilir. Her zaman, birincil seçiminize yakın, gerektiğinde yazı tiplerinizin "geri çekileceği", web için güvenli bir yazı tipi seçin.
Google Fonts'u ziyaret ederek bir sonraki projenize göz atabilir ve ilham alabilirsiniz.
En İyi Web Güvenli Yazı Tipleri Hangileridir?
Gerçek şu ki, Web Güvenli yazı tiplerinin listesi bir tasarımcının ideal olarak isteyebileceğinden daha kısadır! Neyse ki, en popüler ve iyi tasarlanmış olanlardan bazıları dahil edilmiştir. Sans-serif yazı tiplerinden başlayarak Serif, Monospace ve Cursive yazı tipi ailelerine geçerek bir göz atalım.
1. Arial

Arial, hem küçük hem de büyük metinlerde okunabilirliği sayesinde son 30 yıldır yaygın olarak kullanılan klasik bir Sans serif yazı tipidir. 1992 yılında Microsoft tarafından "Helvetica için bir alternatif" olarak tanıtılan Arial, uzun yıllardır Microsoft için varsayılan yazı tipi olmuştur ve halen Google Dokümanlar'da varsayılan yazı tipi olarak kullanılmaktadır.
2. Arial Siyah

Tahmin edeceğiniz gibi Arial Black, Arial'in çok daha cesur versiyonu. Ancak daha hümanist bir tasarımdan oluşuyor ve Helvetica ile orantıları paylaşıyor. Gazetelerde, reklamlarda ve büyük manşetlerde başarıyla kullanılmıştır.
3. kalibre

Varsayılan Microsoft Word yazı tipi olarak Times New Roman'ın yerini alan Calibri, güvenli, evrensel olarak okunabilen bir Sans-serif yazı tipi için mükemmel bir seçenektir.
4. kandara

Candara, Gary Munch tarafından tasarlanan ve Microsoft tarafından görevlendirilen hümanist bir Sans-serif yazı tipidir. LCD ekranlarda metin okunabilirliğini iyileştirmesi gereken Windows ClearType metin oluşturma sistemini destekler.
5. Yüzyıl Gotik

Web sitenize modern bir görünüm kazandırabilecek geniş, temiz ve ferah bir yazı tipi. Tasarımı dairesel yazı tiplerine benzer, ancak yine de 20. yüzyılın başlarındaki yazı tiplerinde ortak olan geometrik özellikleri taşır.
6. Gill Sans

Gill Sans, modern bir dokunuşa sahip hümanist, Sans-serif bir yazı tipidir. Bu yazı tipi, gözü yatay olarak yönlendiren ve uzun geçişler için ideal kılan el yazısı kalitesine sahiptir.
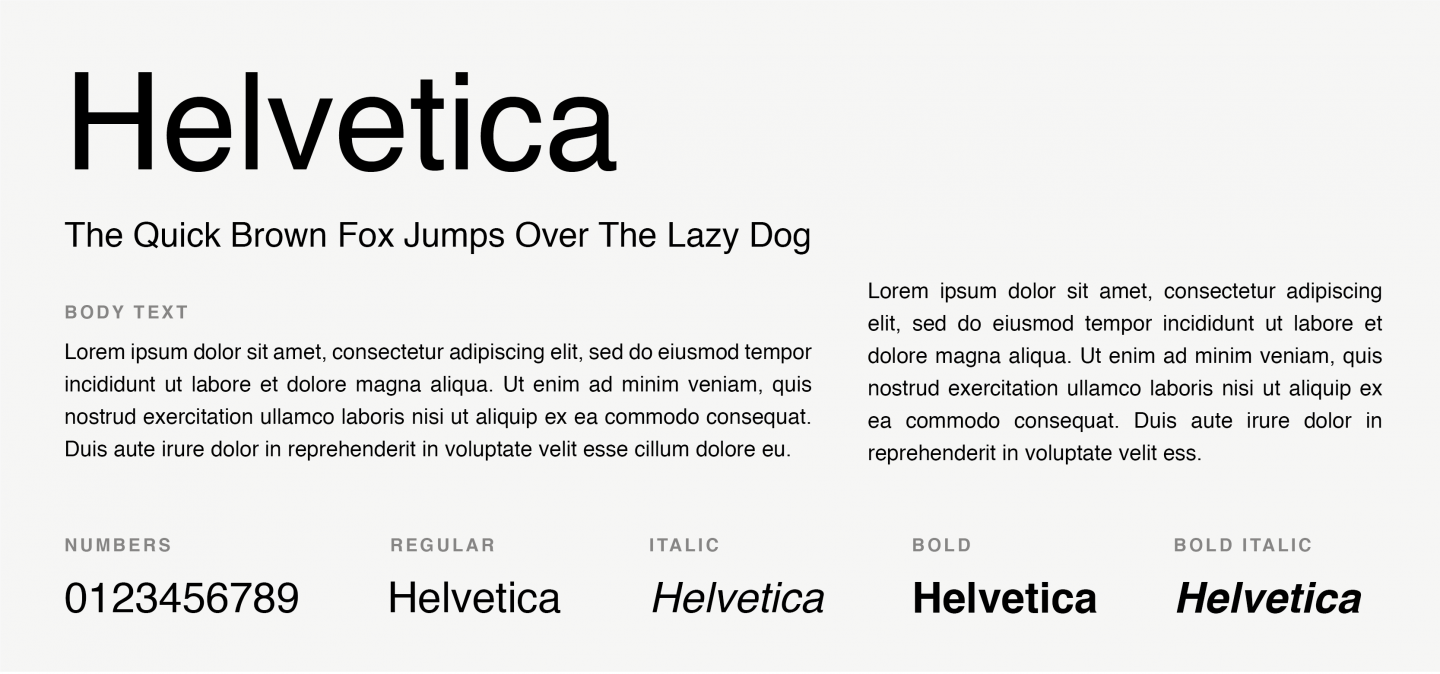
7. Helvetik

Helvetica ile asla yanlış gidemezsiniz. Tipografi tarihinde muhtemelen en popüler ve yaygın olarak kullanılan Sans-serif yazı tipi olan bu yazı tipi, her tasarımcının favorisi olmaya devam ediyor. Helvetica'nın dengeli ve temiz tasarımı, onu hem başlıklar hem de gövde metni için harika bir seçim haline getiriyor. Apple'ın tipografik kimliğine iki yıl baktıktan sonra, hala her Apple cihazında yer alıyor.
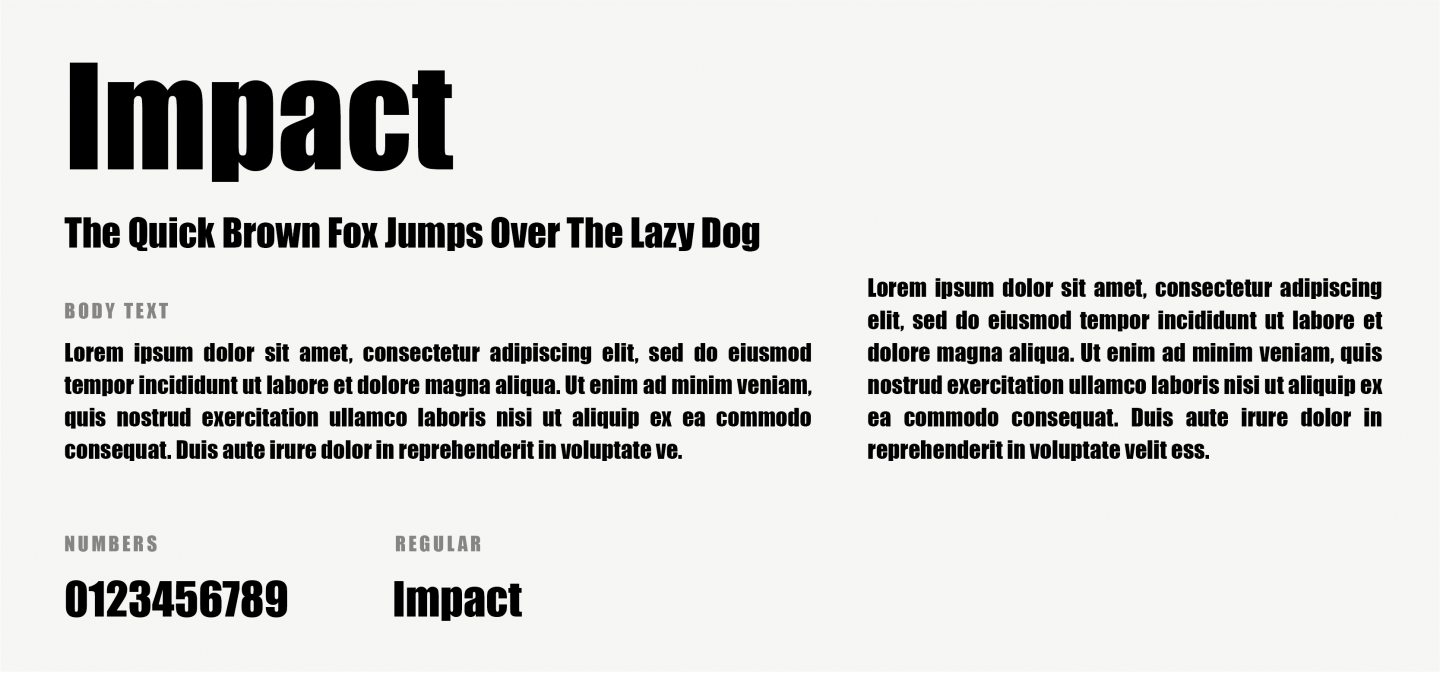
8. Etki

Etki, dikkat çekmek için harika bir başka Sans-serif yazı tipidir. Başlıklarda çok iyi çalışıyor ancak küçük boyutta okunması o kadar kolay olmadığı için gövde metni için çok iyi bir seçenek değil.
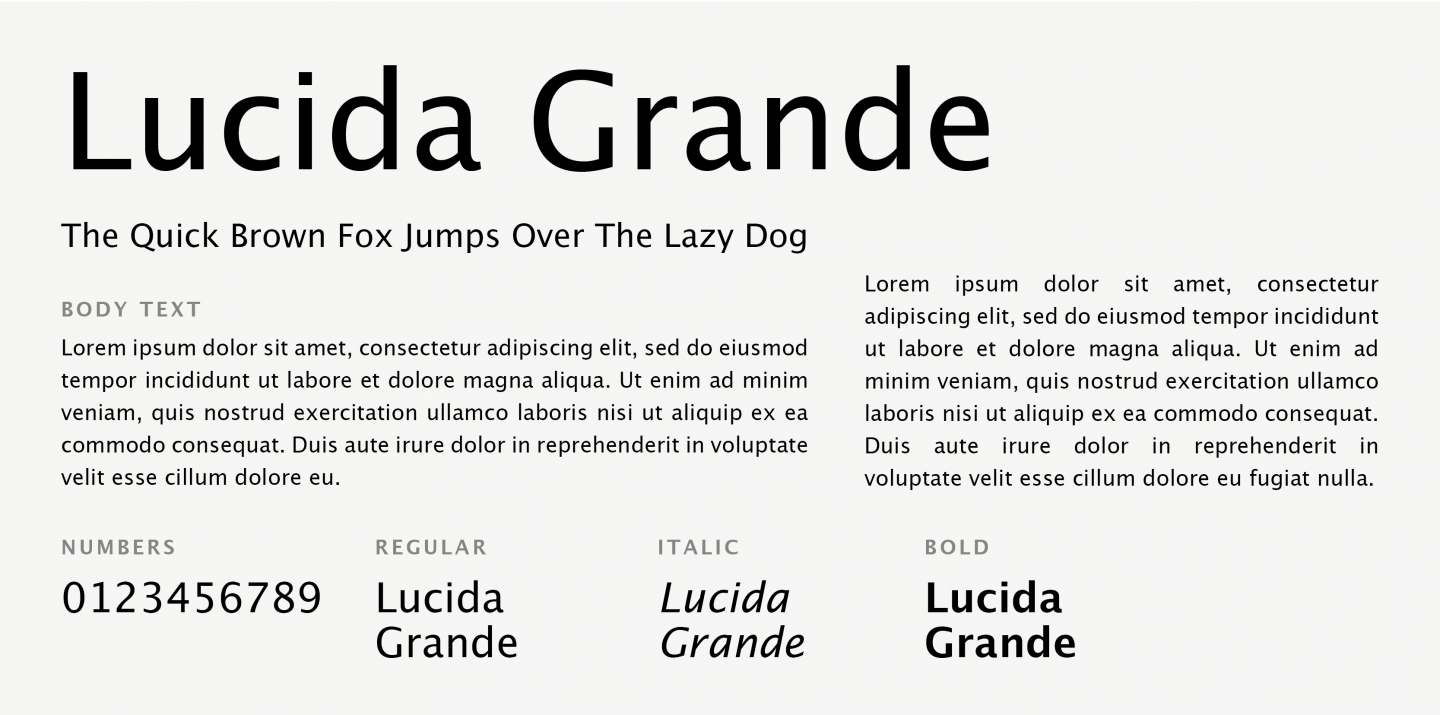
9. Lucida Grande

Lucida Grande, büyük x yüksekliğine, net harf biçimlerine ve yerden tasarruf sağlayan ekonomiye sahip hümanist bir Sans-serif yazı tipidir. Kolay okuma özellikleri, küçük boyutlara kadar bile baskı ve ekran görüntüleri için okunaklı olmasını sağlar.
10. Optimum

Sans-serif olarak sınıflandırılmasına rağmen, Optima'nın terminallerinde glifli bir serifi düşündüren ince bir şişme var. Zarif ve son derece görünür, yol işaretlerinden güzellik ürünü logolarına kadar kullanılmıştır.
11. Segoe Kullanıcı Arayüzü

Segoe UI, en çok Microsoft tarafından kullanımıyla bilinen bir yazı tipidir. Birçok Microsoft ürününde kullanıcı arabirimi metni için kullanılmıştır ve farklı diller arasında tutarlılığı sağlamak için tasarlanmıştır.
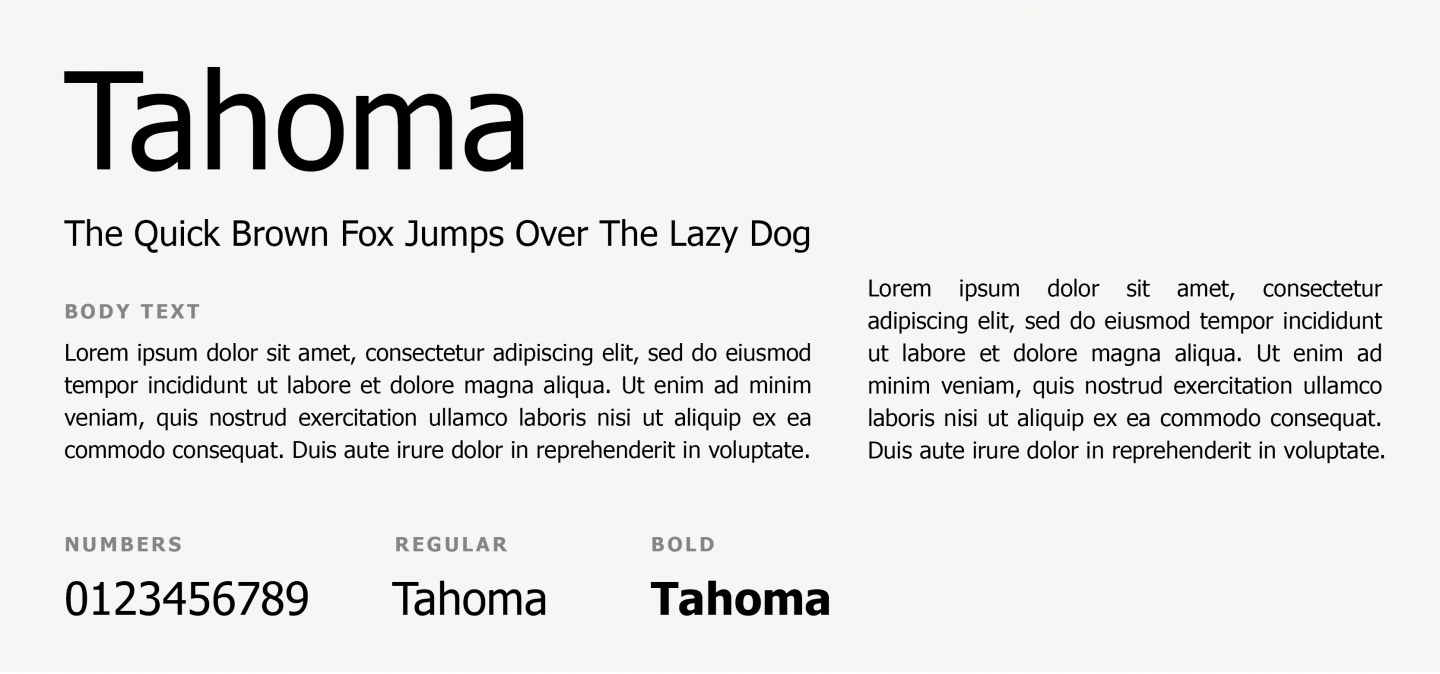
12. Tahoma

Tahoma ayrıca Sans-serif yazı karakterleri ailesine aittir. Arial'e bir alternatif olarak yaygın olarak kullanılmıştır ve Windows'un önceki sürümlerinin bazıları için varsayılan sürümdür. Verdana'ya oldukça benzer, ancak daha dar izleme ve biraz daha cesur yükseklik ile.
13. Trebuchet MS

Trebuchet MS, 1996 yılında Microsoft Corporation tarafından tasarlanan ve piyasaya sürülen, web için güvenli bir başka Sans-serif yazı tipidir. Hala web'deki en popüler gövde metni yazı tiplerinden biridir.

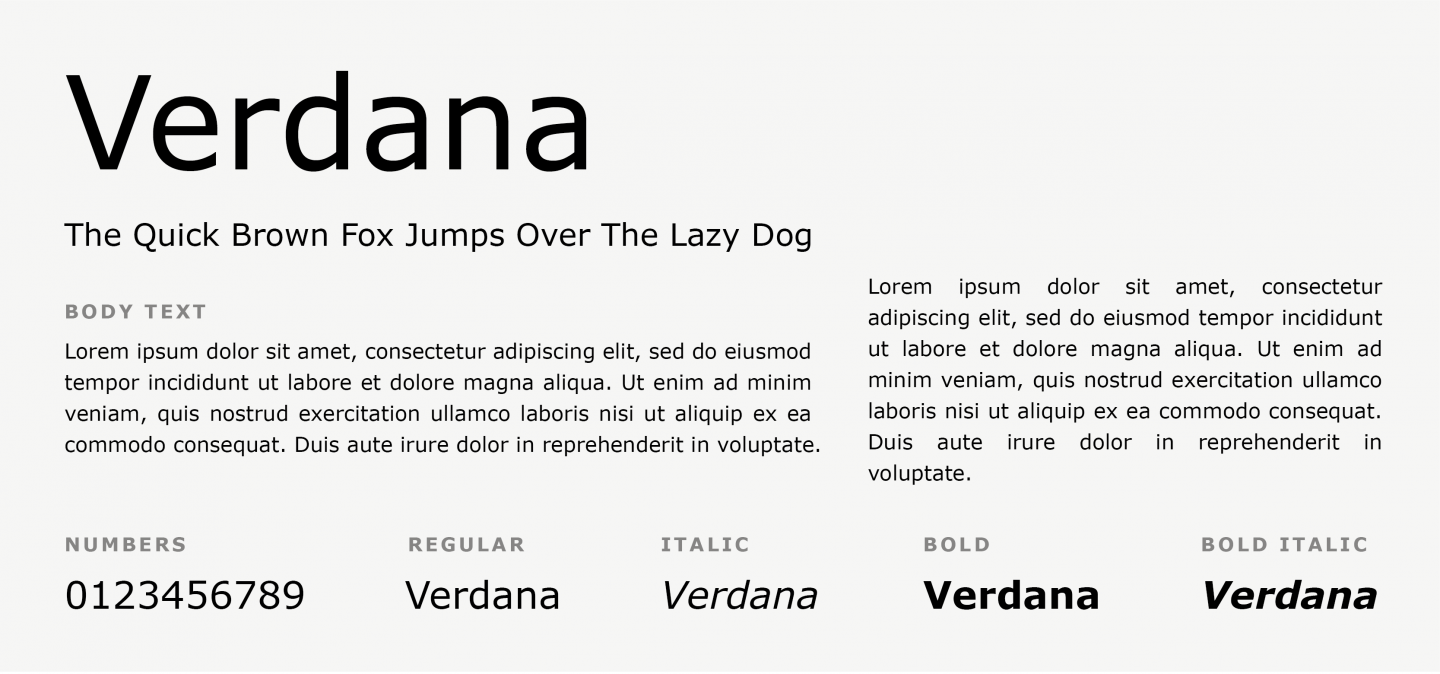
14. Verdana

Verdana, küçük yazı tipi boyutlarında veya düşük çözünürlüklü ekranlarda görüntülendiğinde bile mükemmel okunabilirliğe sahip bir Sans serif yazı tipidir. Bu aslında IKEA'nın sadece web sitesi için değil, basılı katalogları için de kullandığı yazı tipidir.
15. Amerikan Daktilo

American Typewriter, daktilo metnini taklit eden bir Slab yazı tipidir. Daktilodan ilham alan diğer yazı tiplerinin aksine, tasarım tek aralıklı olmaktan ziyade orantılıdır, bu da onu metin ayarlamak için çok daha uygun hale getirir. Bu yazı karakteri tasarımlarınıza klasik ve nostaljik bir kalite kazandırabilir.
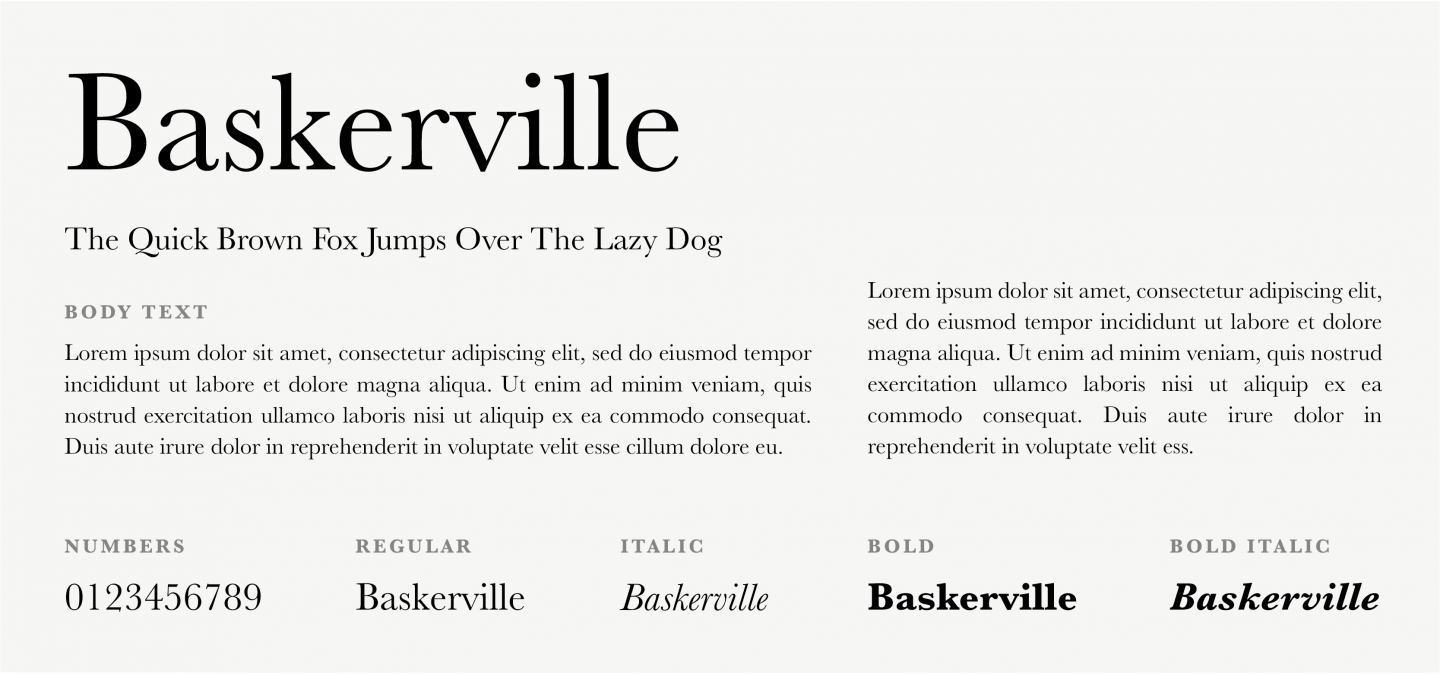
16. Baskerville

Bitstream tarafından yayınlanan, keskin kenarları, yüksek kontrastı ve cömert oranları olan klasik bir Serif yazı tipi. Bugün, okunaklılığı ve zarif güzelliği nedeniyle baskı için en popüler ve klasik yazı tiplerinden biri olmaya devam ediyor.
17. Bahisçi (Eski tarz)

Bookman, Bookman Old Style olarak da bilinen başka bir Serif yazı tipidir. Basit, dikkat çekici tasarımı, onu mükemmel bir başlık seçeneği haline getirirken küçük metinlerde de okunabilirliğini koruyor.
18. Bodoni

Lüks endüstrisinde yaygın olarak kullanılan bu Serif yazı tipi, zarafetle eş anlamlıdır. Bodoni, Moda endüstrisinin uzun süredir favorisi olmuştur ve web tasarımında, başyazılarda ve hatta logolarda kullanılmıştır. Başlıca, benzersiz özelliklerinden ikisi, ince ve gevrek serifler ve ince ve kalın vuruşlar arasındaki yüksek kontrasttır.
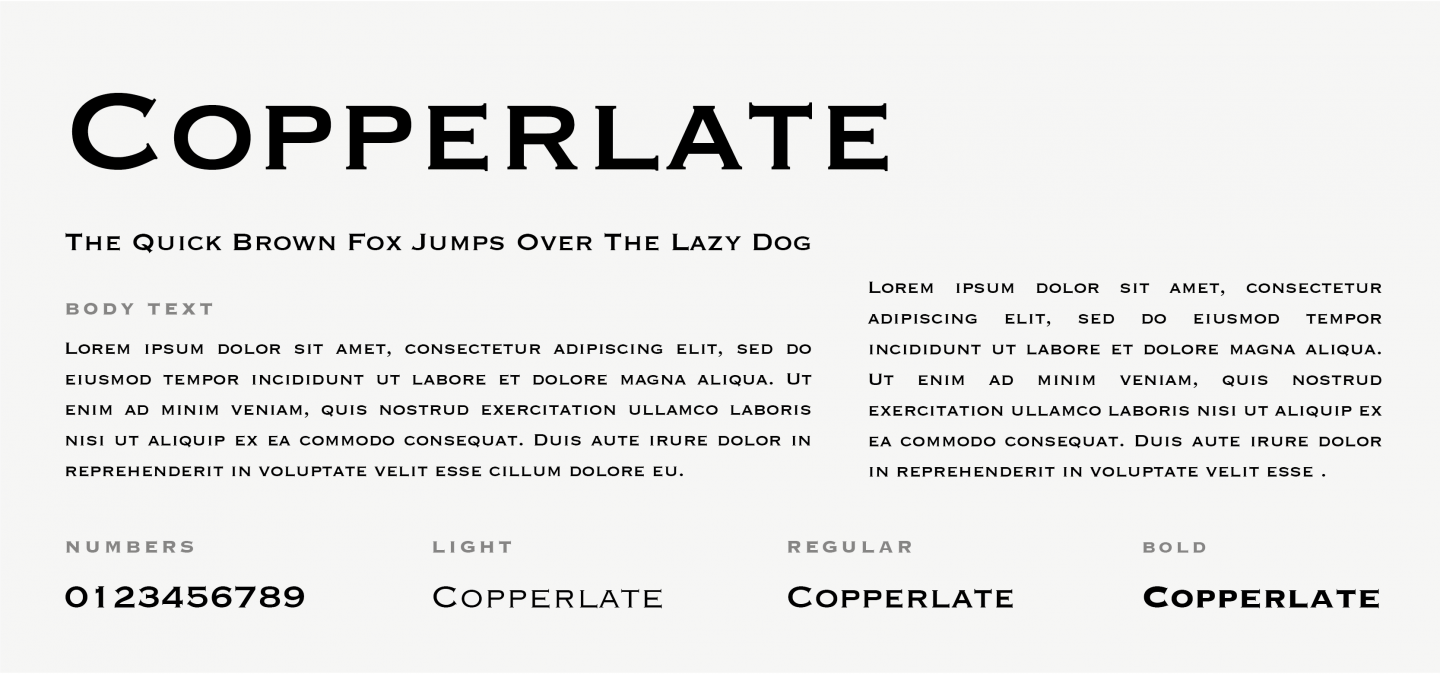
19. Bakır Levha Gotik

Copperlate başlangıçta yalnızca başlıklara başlıklar için kullanılmak üzere tasarlandı, bu yüzden yalnızca büyük harfler içeriyor. Bugün Copperplate Gothic, kurumsal ve reklam tasarımında bir canlanma yaşıyor ve hala hem abartısız hem de lüks ciddi bir iş görünümü veriyor.
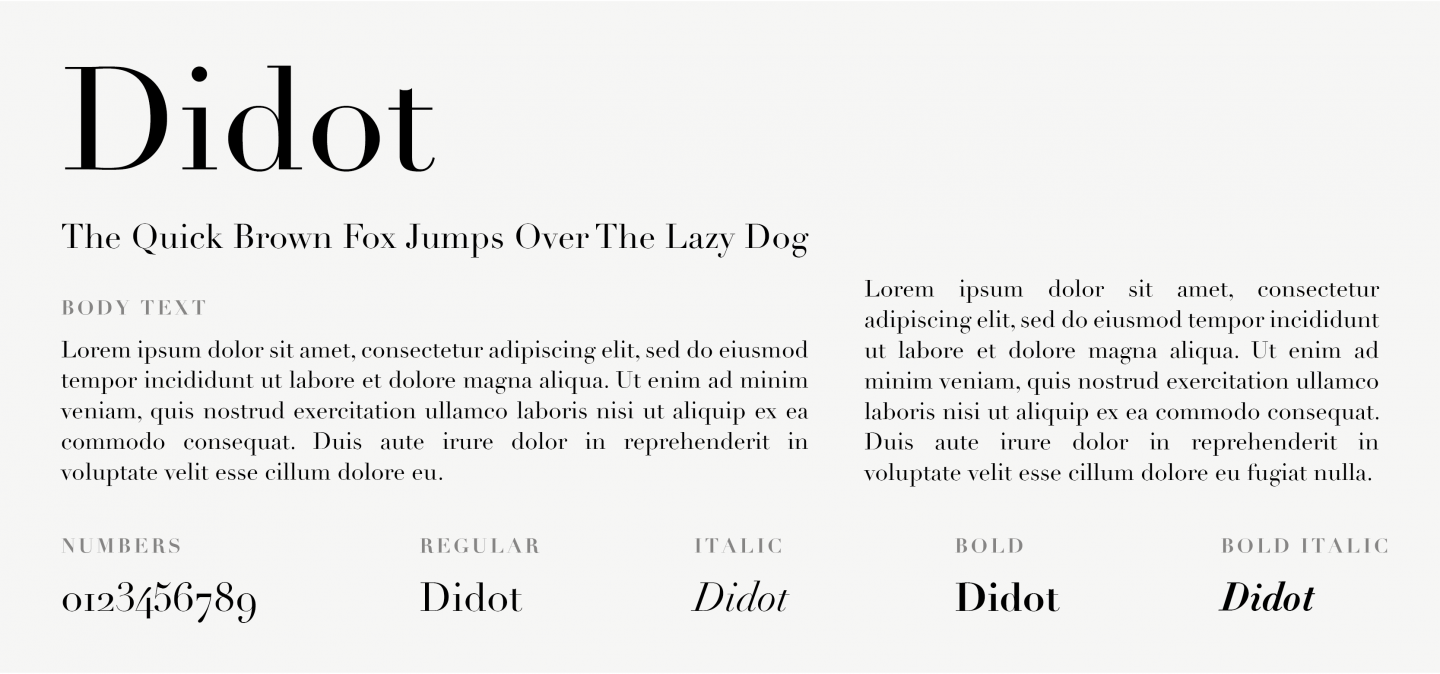
20. Didot

Didot neoklasik bir Serif yazı tipidir. Klasik bir tasarım taşır ancak ona modern bir dokunuş katar. Yüksek kontrastı ve sofistike estetiğiyle tanınan, daha büyük manşetler, dergiler ve posterler için vazgeçilmezdir. Harper's Bazaar, Vogue ve Louis Vuitton'un çalışmalarında görüldüğü gibi moda markalaşmasında sevilen biri.
21. Garamond

Garamond, eskimeyen görünümü ve mükemmel okunabilirliği ile klasik bir yazı tipidir. 16. yüzyılda kullanılan tarzlara dayanmasına ve ağırlıklı olarak kitap tasarımında kullanılmasına rağmen, modern bir web sitesine veya bloga antika bir nüans katabileceğinden şüphemiz yok.
22. Gürcistan

Georgia, başka bir zarif Serif yazı tipidir, ancak diğer Serif yazı tiplerinden farklı yazı tipi boyutlarında daha okunaklı olacak şekilde tasarlanmıştır. Bu, daha ağır ağırlığı sayesinde olur ve bu yazı tipini mobil uyumlu tasarım için ideal bir aday yapar.
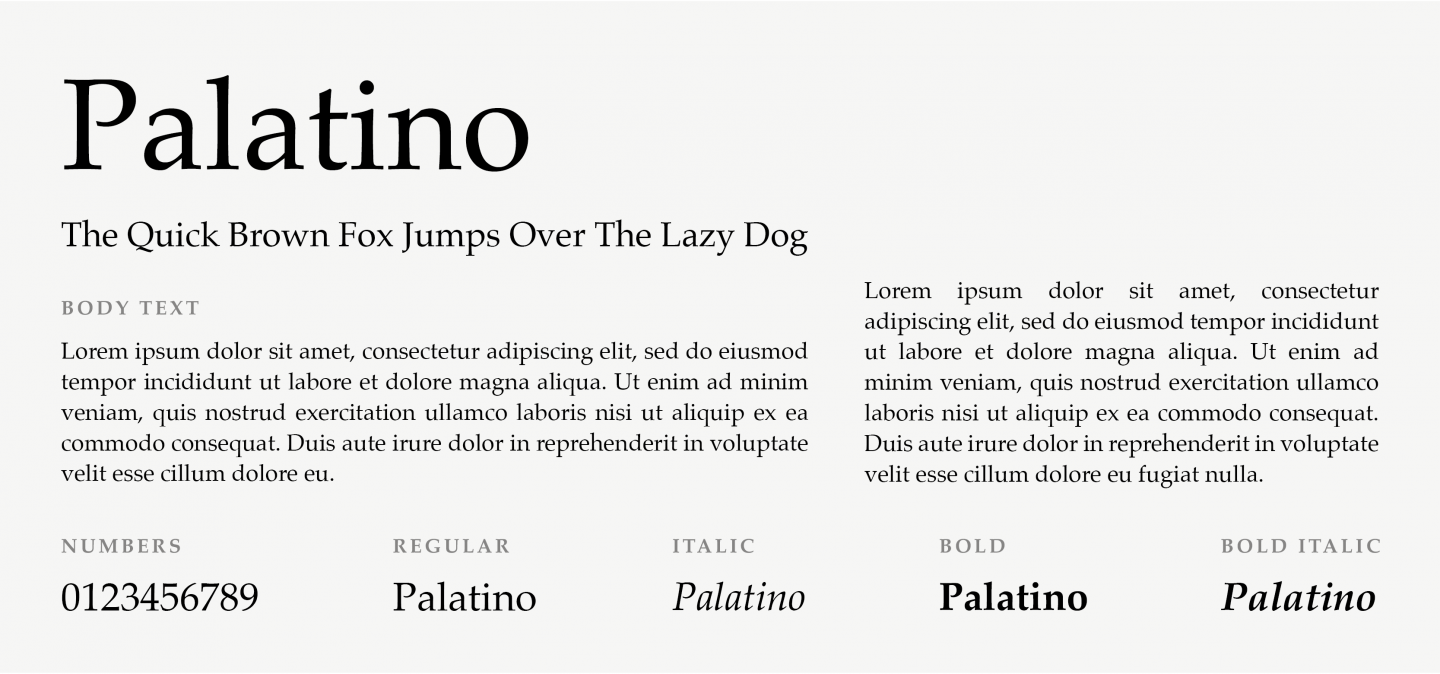
23. Palatino

Palatino, aynı zamanda hümanist yazı tipi ailesinin bir parçası olan bir Serif yazı tipidir ve aslında Rönesans'a kadar uzanır. Sağlam yapısı sayesinde başlık ve unvanlarda yaygın olarak tercih edilmektedir.
24. Sürekli

Eric Gill, Perpetua'yı 20. yüzyılın başında eski gravür ve anıt yazı tasarımlarına dayanarak tasarladı. Bu yazı tipi, küçük diyagonal serif ve ortaçağ tipi sayıları sayesinde, kullanılan herhangi bir metne resmi bir his verir.
25. Times New Roman

Times New Roman, Serif ailesinden Times yazı tipinin bir varyasyonudur. Oldukça profesyonel bir görünüm taşıdığı için daha resmi içerikler için tercih edilmektedir. Ayrıca, haber siteleri ve bloglar için favori bir seçimdir.
26. Andale Mono

Andale Mono, Monospace yazı tipi ailesine aittir ve Apple ve IBM tarafından geliştirilmiştir. Bu, her harfin aynı genişlikte olduğu ve yazı tipine mekanik bir kalite kazandırdığı anlamına gelir. Bu yazı tipinin sürümleri birkaç farklı dili destekleyerek çok dilli web siteleri için iyi bir seçimdir.
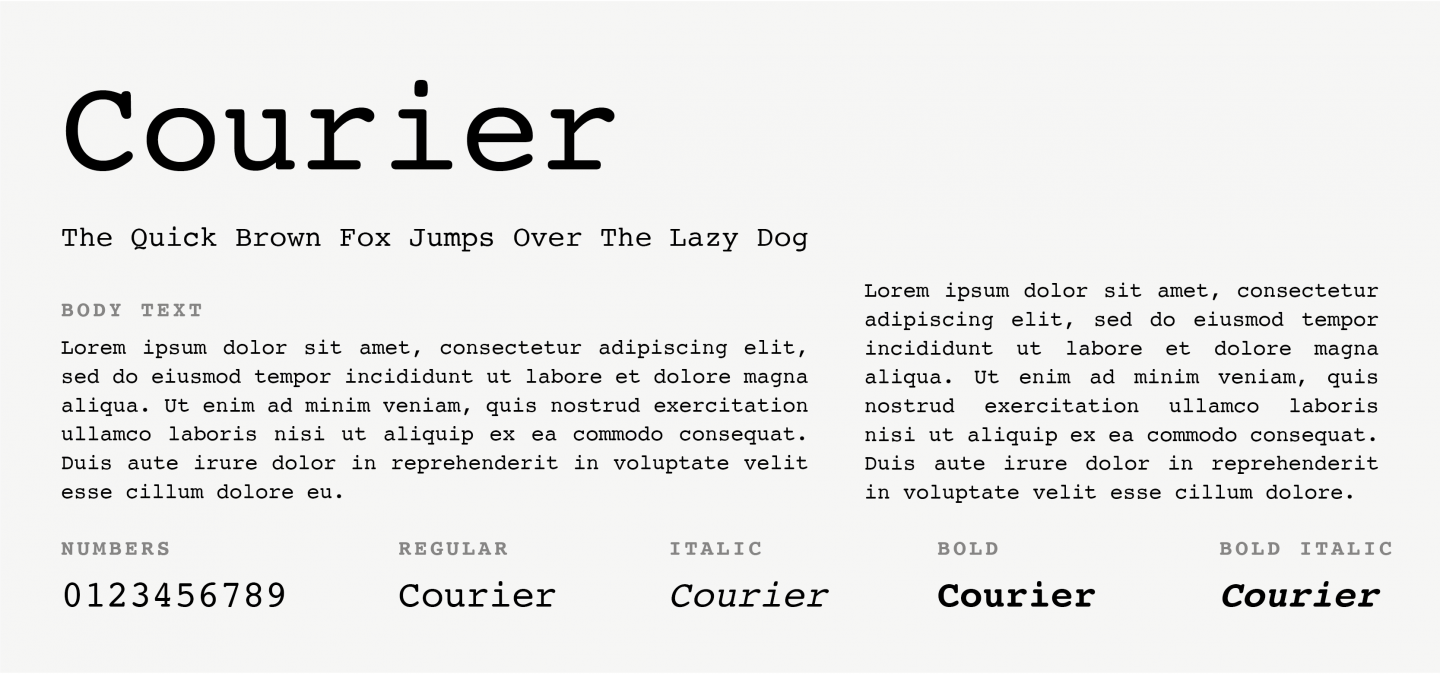
27. Kurye

Courier, şüphesiz en ünlü Monospace yazı tipidir. Tüm işletim sistemleri önceden paketlenmiş olarak gelir. Kodlama ve bilgisayar programlamada yaygın olarak kullanılsa da, film senaryoları için standart bir yazı tipidir ve web sitenize “daktilo yazısı” dokunuşu ekleyebilir.
28. Kurye Yeni

Adından da anlaşılacağı gibi, bu yazı tipi, aynı zamanda Monospace ailesinin bir parçası olan Courier'in daha yeni bir versiyonudur, ancak Times New Roman ile bazı benzerlikler taşır. Tasarımı daha ince ve görsel olarak daha çekici, bu da eski tarz bir tasarıma ihtiyaç duyan ancak modern bir dokunuşa sahip web sitelerinde harika görünmesini sağlıyor.
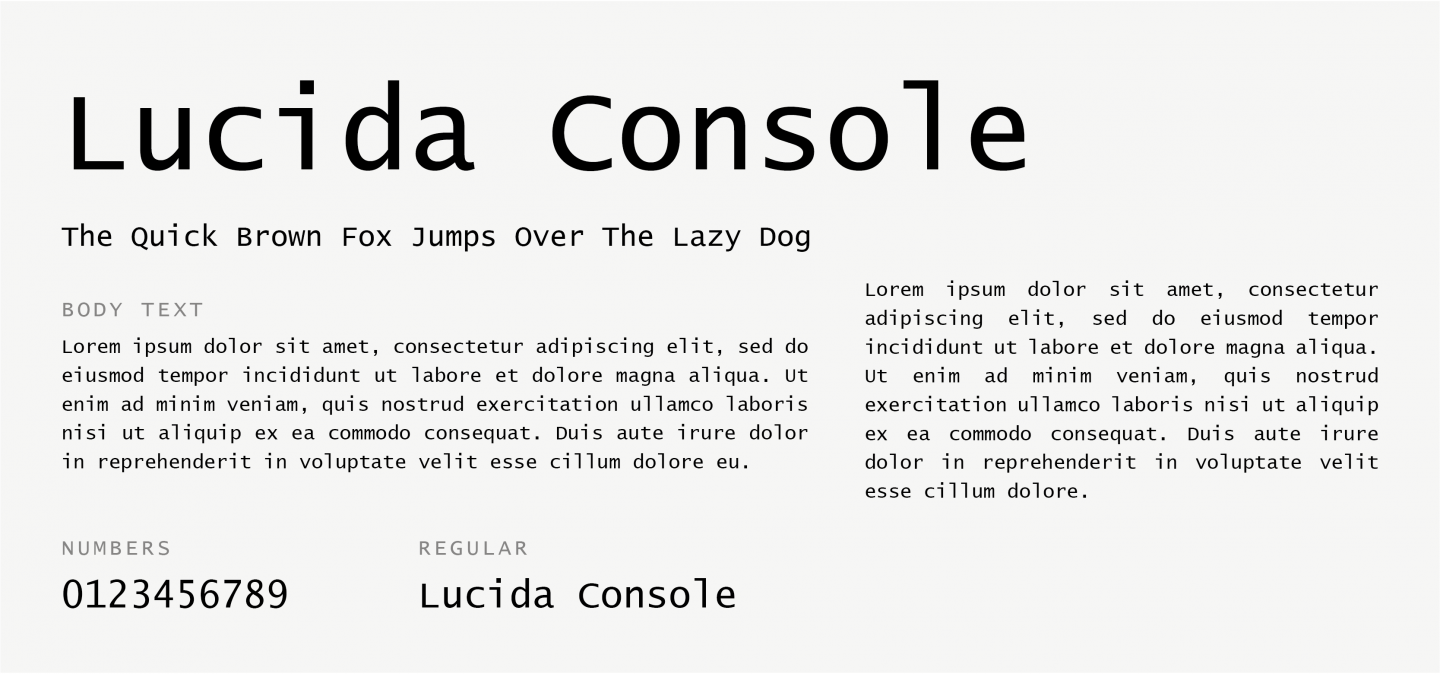
29. Lucida Konsolu

Lucida Konsolu, genişletilmiş Lucida ailesinin bir parçası olan bir Monospace yazı tipidir. Monospace bir yazı tipi olmasına rağmen, insan yazı özelliklerini andırıyor ve bu da onu daha az “mekanik” gösteriyor. Okunabilirliği sayesinde küçük metin boyutları veya düşük çözünürlüklü ekranlar için mükemmel bir seçim.
30. Monako

Monaco, Susan Kare ve Kris Holmes tarafından tasarlanan başka bir Monospace yazı tipidir. Apple tarafından yaygın olarak kullanılmaktadır ve çok küçük metin boyutlarında bile en okunabilir tek aralıklı yazı tipi olduğundan kodlama ve terminal kullanımları için mükemmel bir seçimdir.
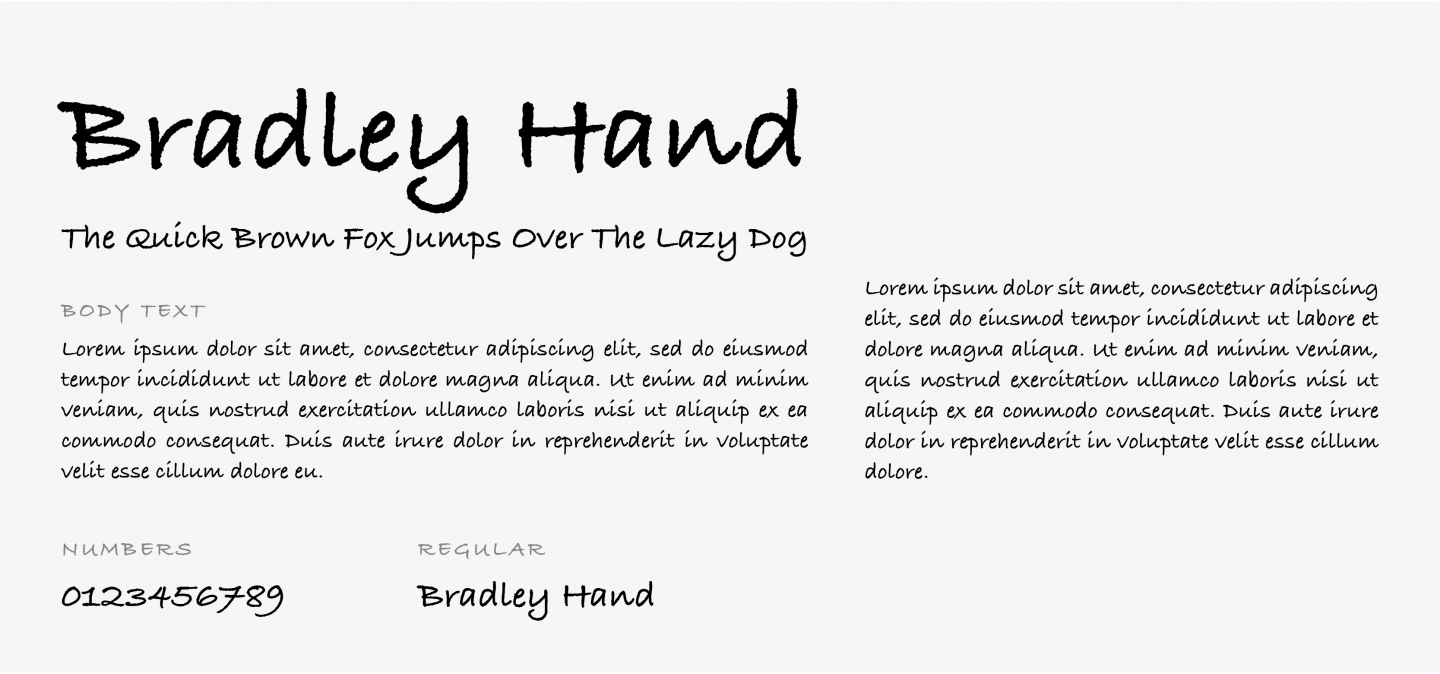
31. Bradley Eli

Tasarımcı Richard Bradley'in el yazısına dayanan bu Kaligrafi yazı tipi, gündelik, kişisel bir duygu uyandırıyor. Başlıklarda, dekoratif metinlerde ve kısa metin gövdelerinde kullanılması önerilir.
32. Fırça Komut Dosyası MT

Bu Cursive yazı tipi, el yazısı tekniklerini taklit etmek için tasarlanmıştır. Zarafetine ve sofistike tarzına rağmen, gövde metnini okumak zor olabilir. Bu nedenle, notlar veya benzeri dekoratif kullanımlar için en uygun olabilir.
33. Komik Sans

Comic Sans MS, diğer Cursive yazı tiplerine eğlenceli, tuhaf bir alternatiftir ve gerçek şu ki, yıllar içinde bir şekilde bir meme haline geldi. Biraz komik ve çocukça olduğu için web siteniz için en iyi seçenek değil. Ancak, iyi tarafı, okunması kolay bir yazı tipi!
Çözüm
Markanızı temsil etmek için doğru tipografiyi seçmek zor bir iştir.
Bu makalenin, Web Güvenli Yazı Tiplerinin birincil veya 'yedek' seçenek olarak neden önemli olduğunu ve tasarımlarınızın herhangi bir cihazda iyi görünmesini sağlamak için nasıl kullanılacağını anlamanıza yardımcı olduğunu umuyoruz.
İyi şanslar ve unutmayın… yaratıcı kalın, ancak Web Güvenli!
