Divi Düğme Modüllerini Yan Yana Eklemenin 4 Yolu
Yayınlanan: 2023-10-23Divi düğmelerini yan yana eklemek isteyebileceğiniz birçok örnek vardır. Açılış sayfalarındaki başlıklar için göz alıcı bir harekete geçirici mesaj sağlamak iyidir. Çift düğmeler bunu yapmanın popüler bir yoludur. Divi'deki her şeyde olduğu gibi istenen sonuca ulaşmanın birden fazla yolu vardır. Divi'de düğmelerinizi yan yana bulundurmanın birkaç yolu vardır. Sütunları kullanabilir, biraz CSS ekleyebilir veya yerel Divi Düğme Modülünü tamamen kullanmayı atlayabilirsiniz.
Divi'deki düğmelerinizin birbirleriyle iyi oynamasını sağlamanıza yardımcı olacak dört yöntemi (ve bonus beşinci ipucunu!) inceleyelim. Divi'nin ÜCRETSİZ Portföy Düzeni Paketini kullanarak bunu başarmanın farklı yollarını keşfedeceğiz.
- 1 Divi Portföy Açılış Sayfası Düzenini Kurun
- 2 Divi Düğmeleri Yan Yana Nasıl Eklenir
- 2.1 Divi Düğmelerini Yan Yana Eklemek için Sütunları Kullanın
- 2.2 Divi Düğmelerini Yan Yana Yerleştirmek için CSS Kullanmak
- 2.3 Divi Düğmelerini Yan Yana Eklemek için Flex Box'ı Kullanma
- 2.4 Geleneksel Olmayan Seçenek: Tam Genişlikli Başlık Modülünü kullanın.
- 2.5 Bonus Seçeneği: Üçüncü Taraf Eklentisi Kullanın
- 3 Hepsini Bir Araya Sarmak
Divi Portföy Açılış Sayfası Düzenini Yükleme
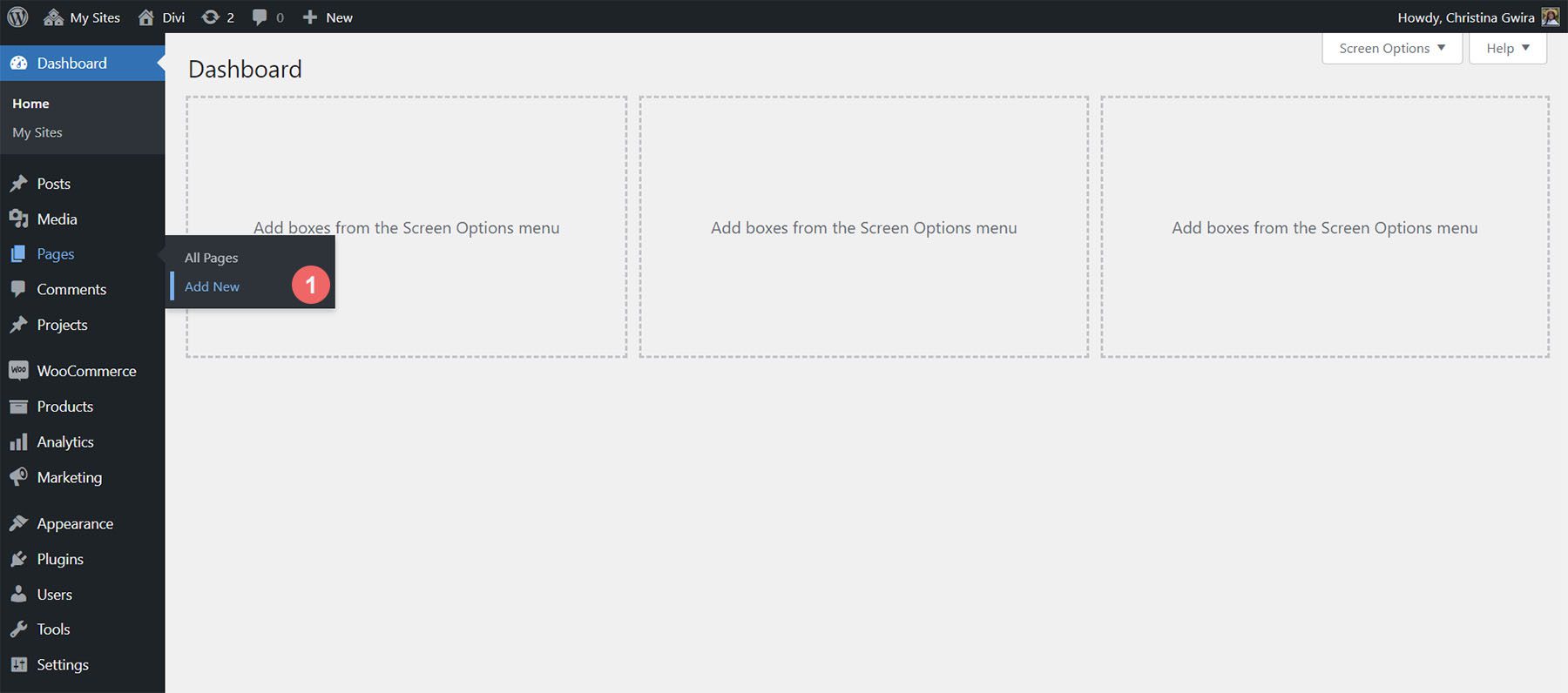
Başlamak için sayfa düzenini yükleyeceğiz. Öncelikle WordPress'te yeni bir sayfa oluşturmamız gerekiyor. WordPress kontrol panelinde soldaki menüden Sayfalar menü öğesinin üzerine gelin . Daha sonra Yeni Ekle'ye tıklıyoruz .

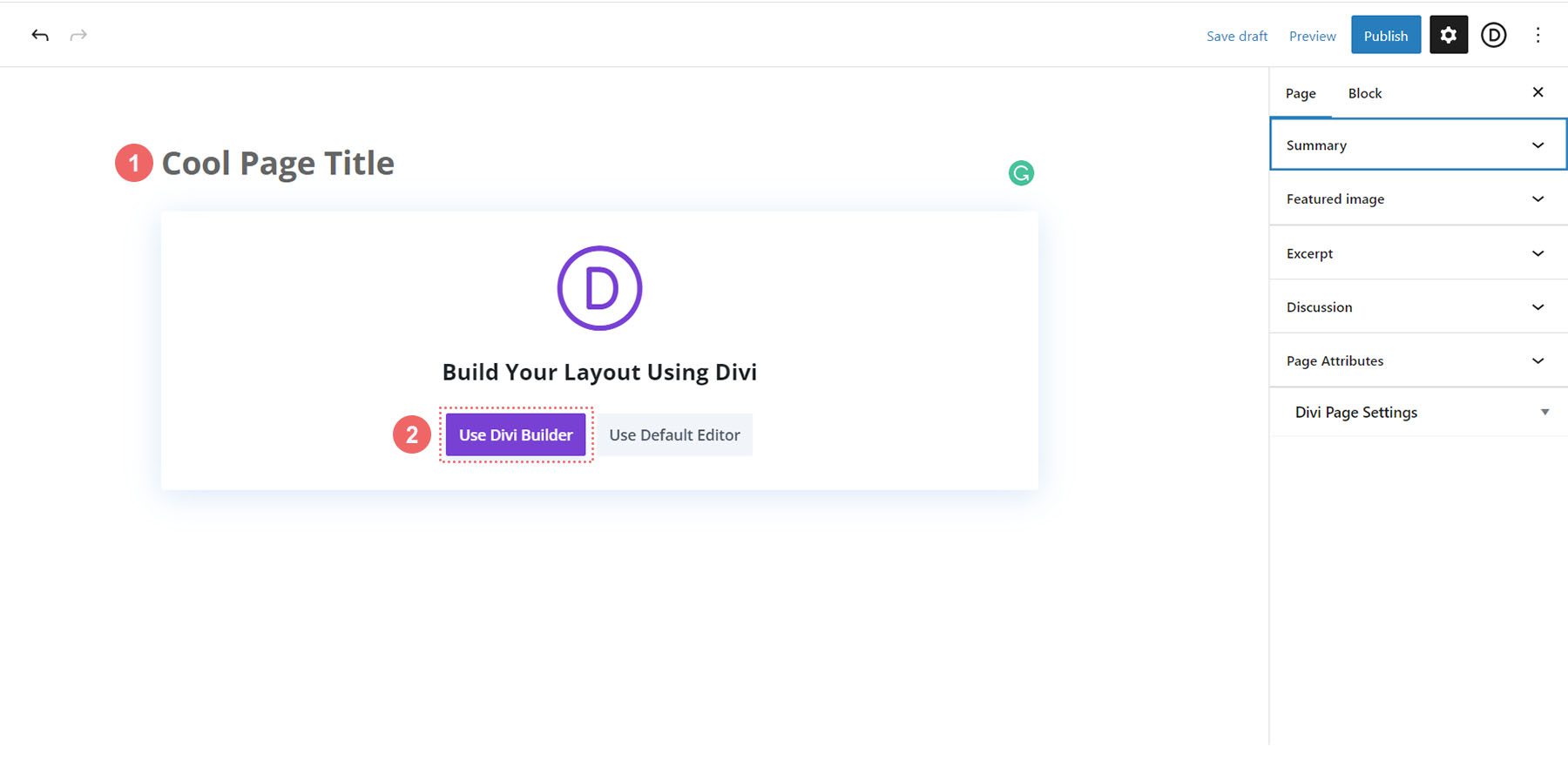
Varsayılan WordPress editörü Gutenberg'e girdikten sonra yeni sayfanız için bir başlık belirleyin . Ardından mor Divi Builder Kullan düğmesini tıklayın .

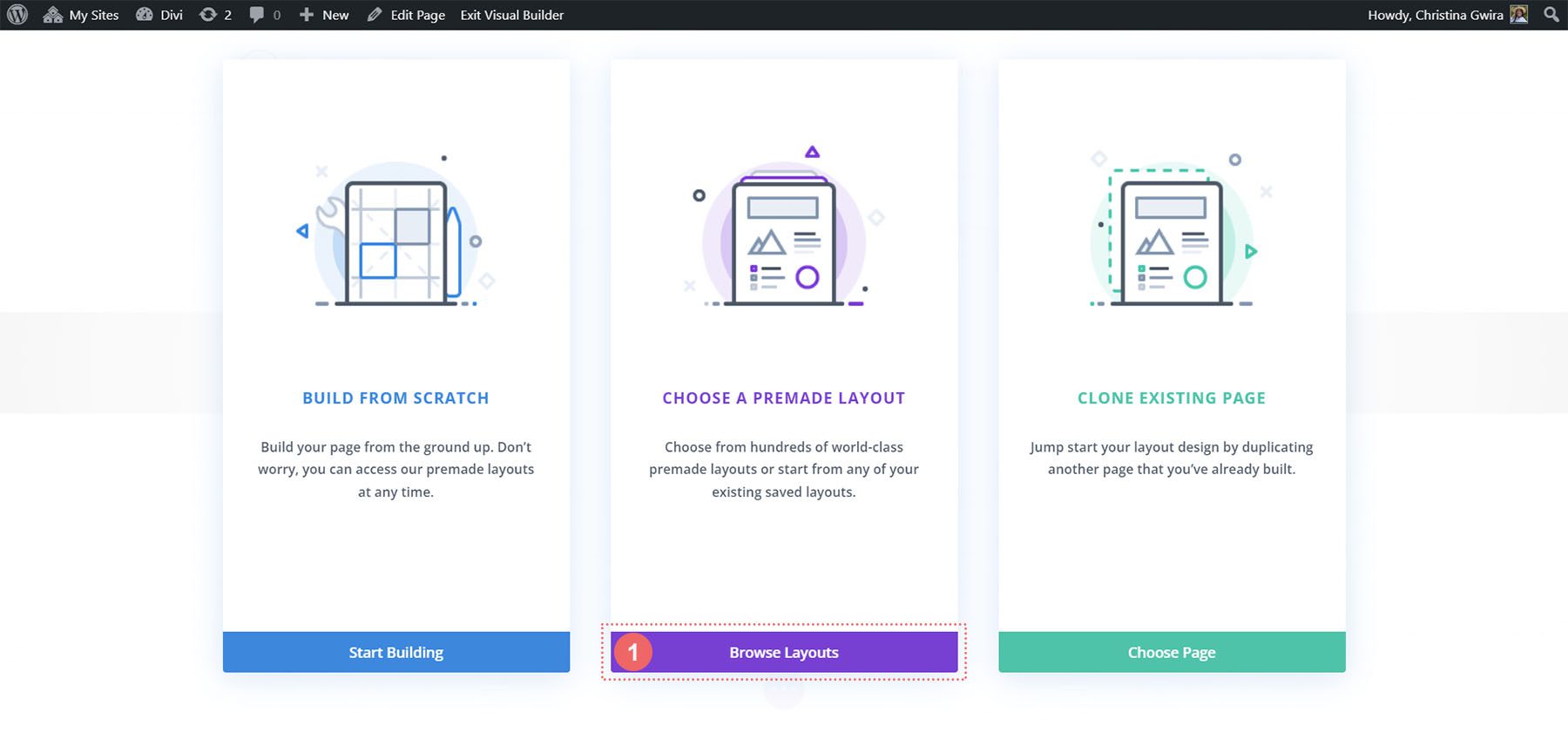
Daha sonra size üç seçenek sunulacak. Mor ortadaki düğme olan Düzenlere Göz At'a tıklayacağız .

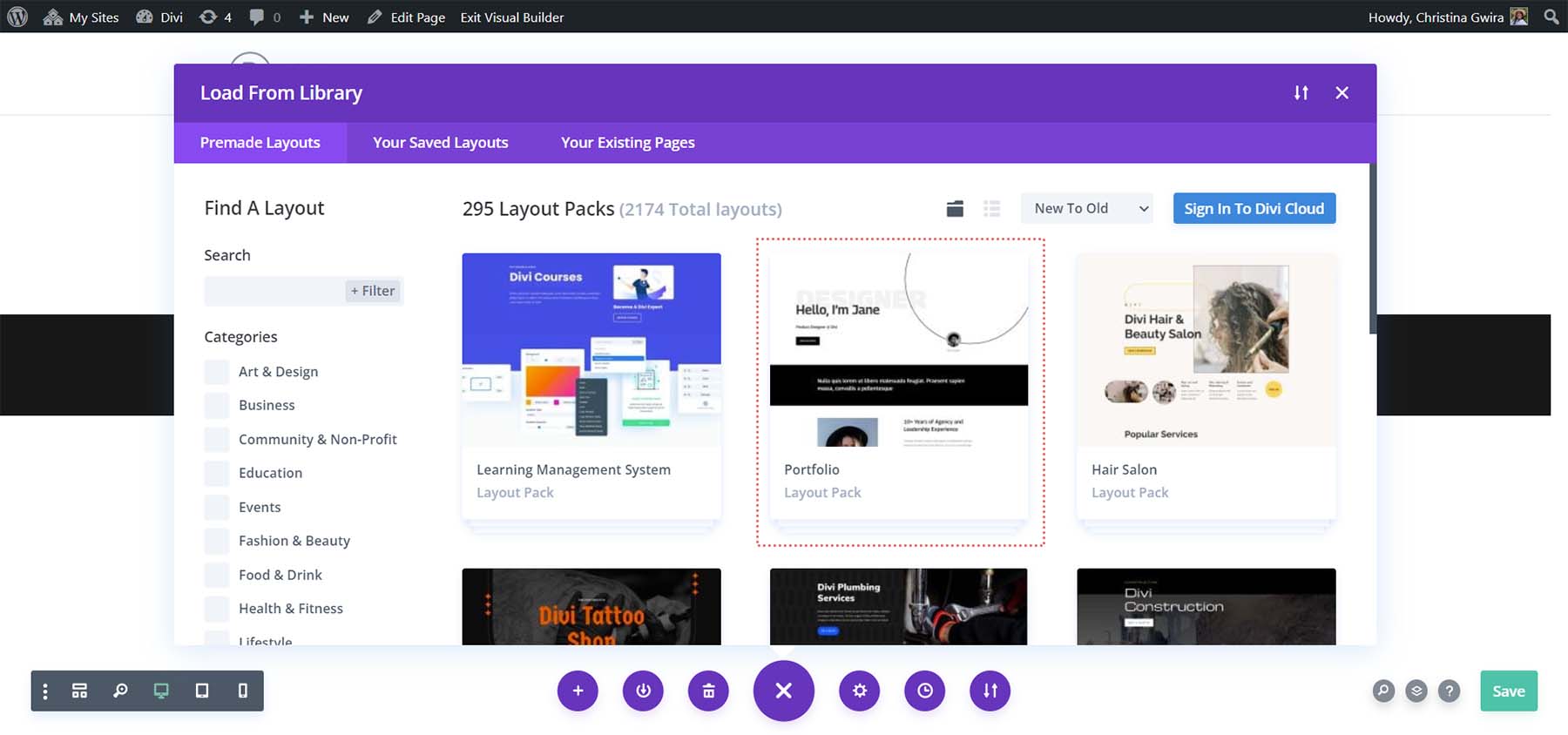
Bu, Divi'nin aralarından seçim yapabileceğiniz önceden tasarlanmış sayfalarla dolu geniş düzen kitaplığını açacaktır. Portföy Düzen Paketini seçeceğiz.

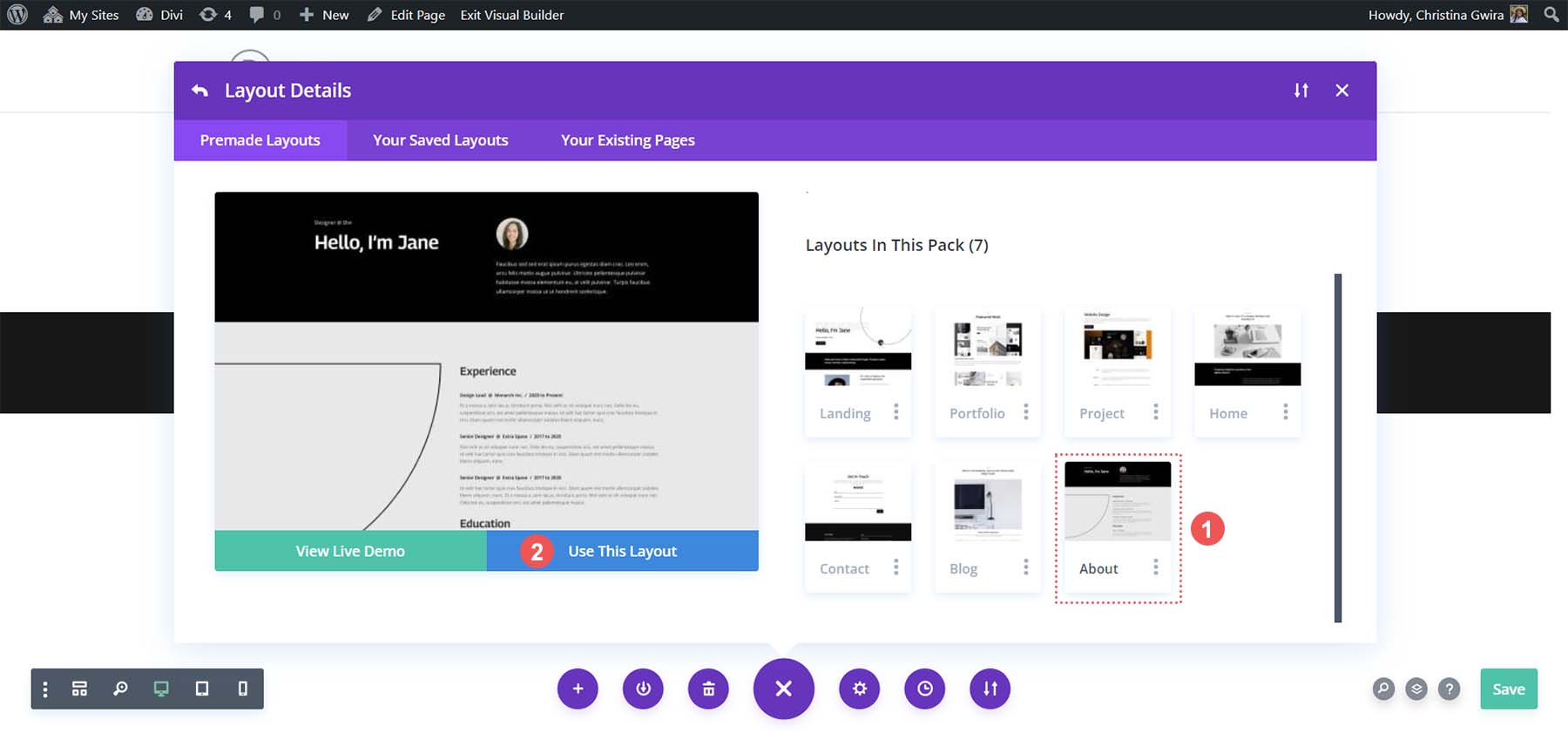
Portföy Düzeni Paketi'nden Hakkında Sayfa Düzeni'ni seçin .

Ardından mavi renkli Bu Düzeni Kullan düğmesini tıklayın . Düzenin yeni sayfanıza yüklenmesini bekleyin. Son olarak, sayfanızı ve yeni düzeninizi yayınlamak için yeşil Yayınla düğmesini tıklayın .
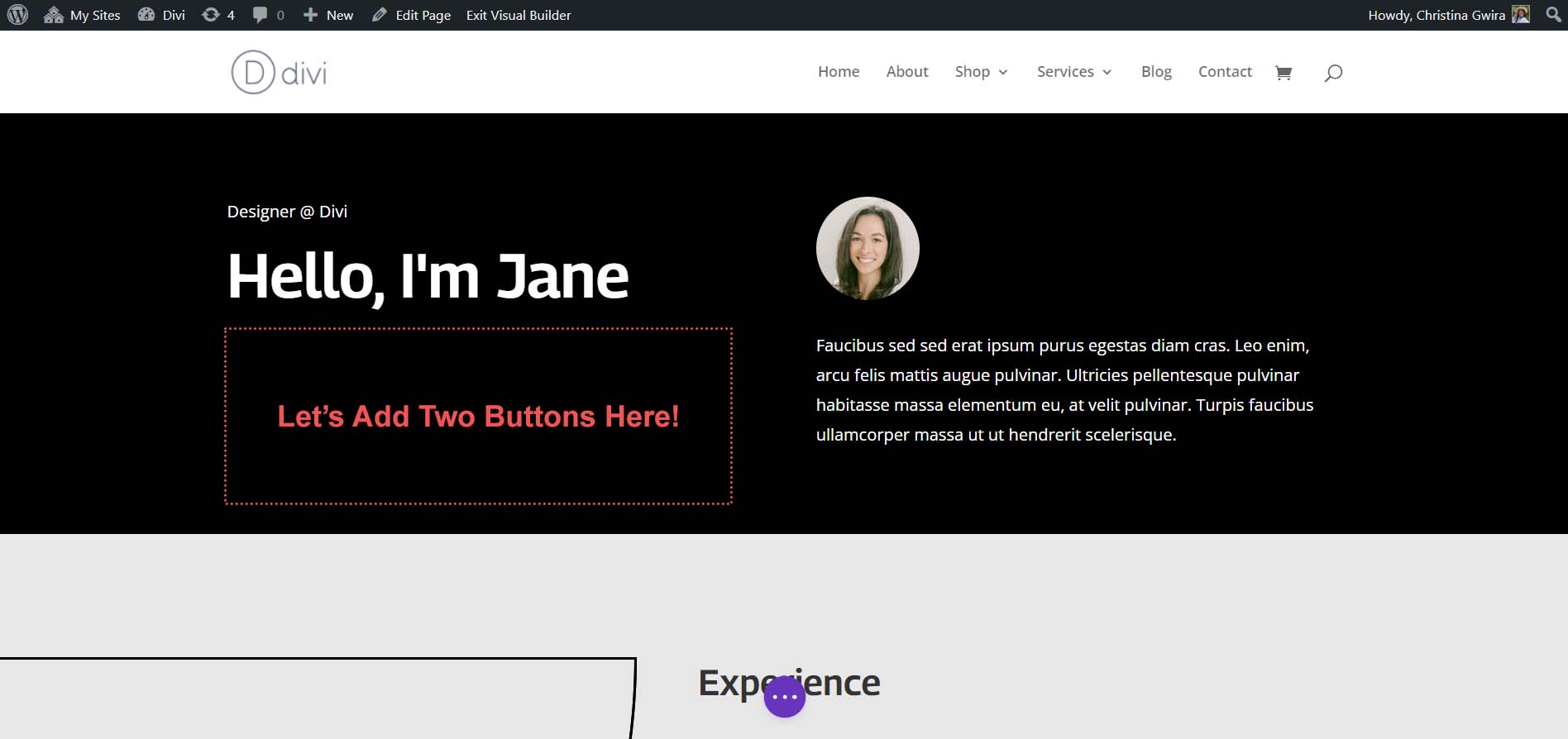
Eğitimimizin çoğunda düzenin siyah Başlık bölümüyle çalışacağız. Hadi kazalım!
Divi Düğmeleri Yan Yana Nasıl Eklenir?
Divi Düğmelerini çeşitli şekillerde yan yana ekleyebilirsiniz. İlk yolumuz varsayılan Divi sütun yapısını kullanmak olacaktır.
Divi Düğmelerini Yan Yana Eklemek için Sütunları Kullanın
Sayfa düzenimizden başlık bölümümüzün iki sütundan oluştuğunu görebiliriz. Bu bölümü, ilk sütuna iki Düğme Modülünü yan yana eklememize olanak sağlayacak şekilde özel bölümle yeniden tasarlayacağız.

Yeni Uzmanlık Bölümü Ekleme
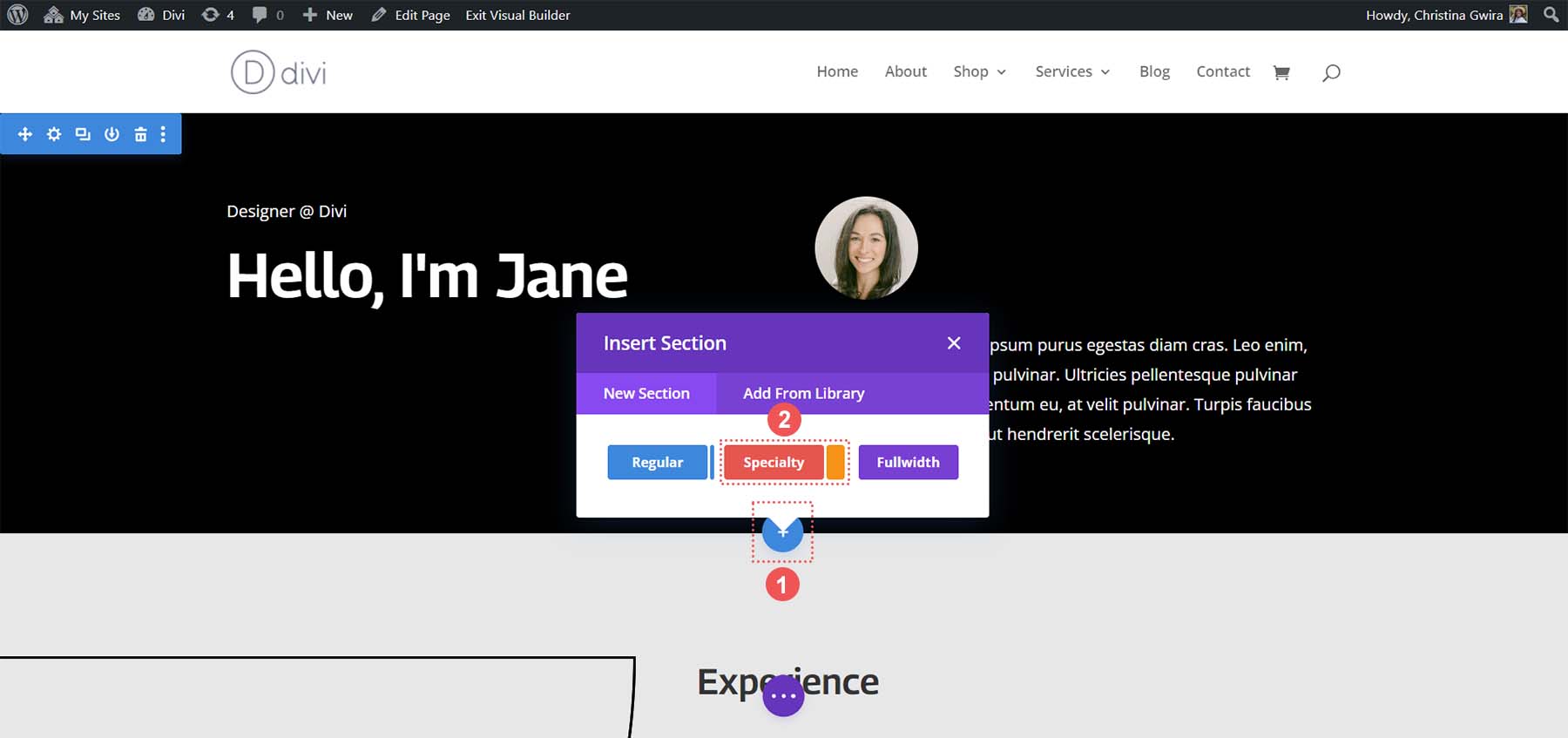
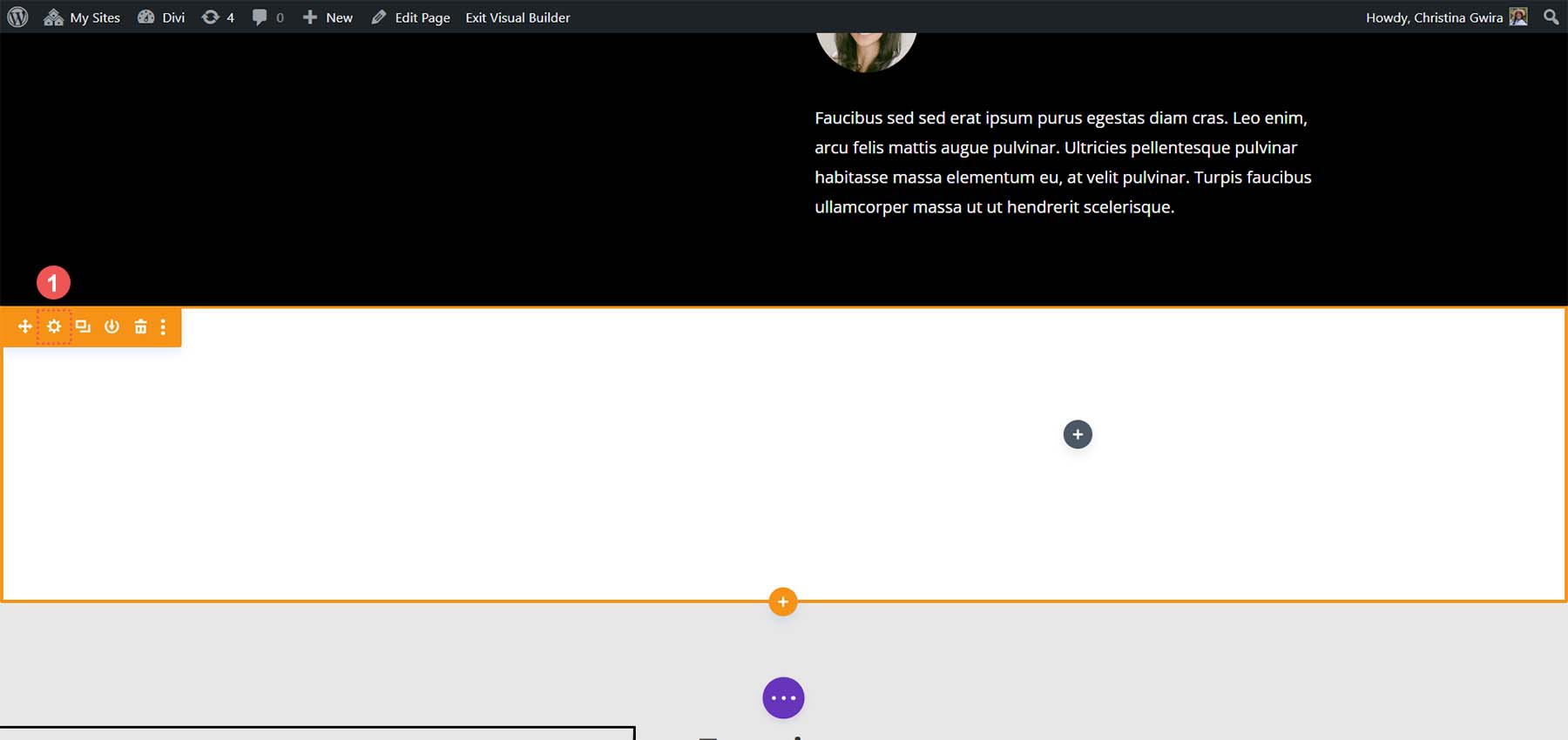
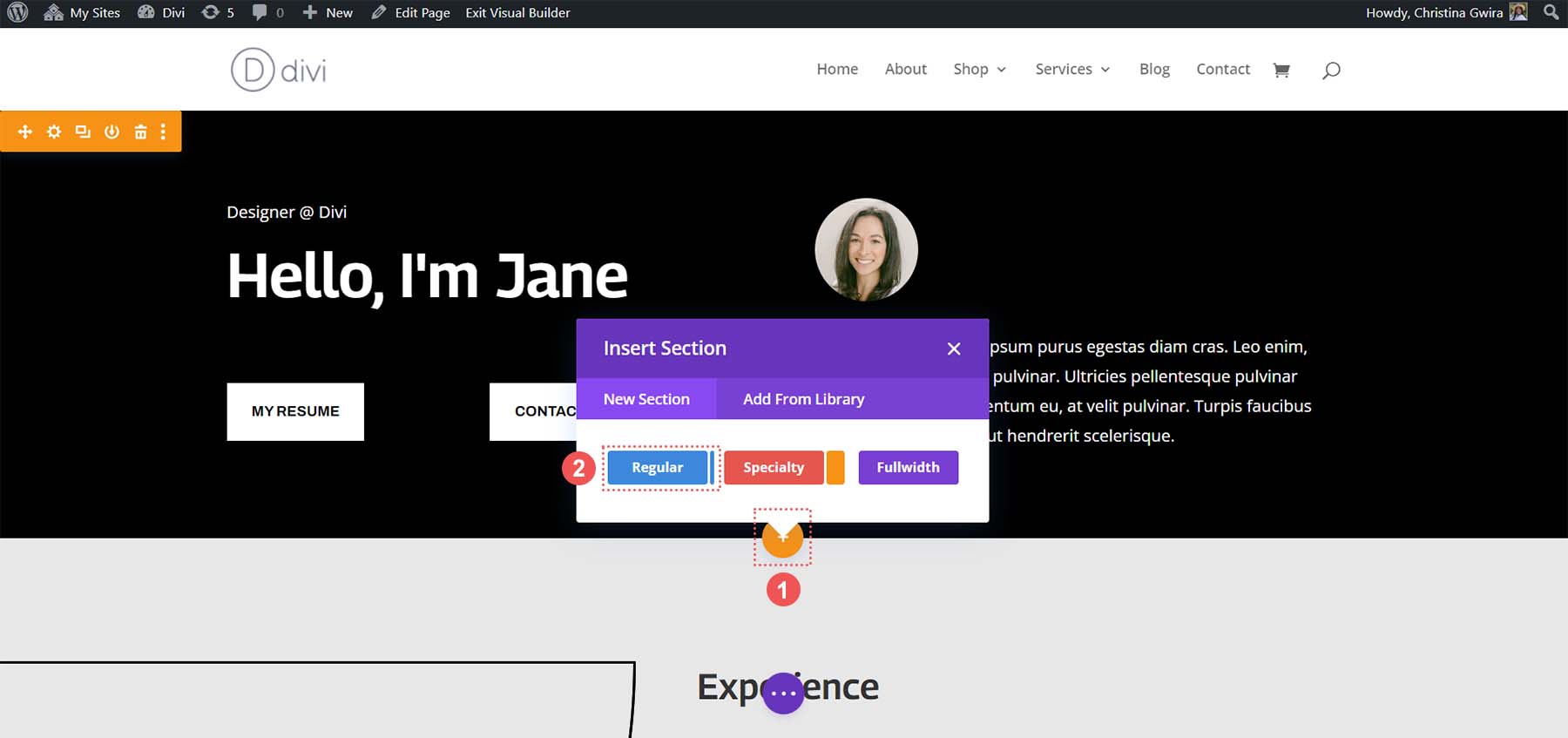
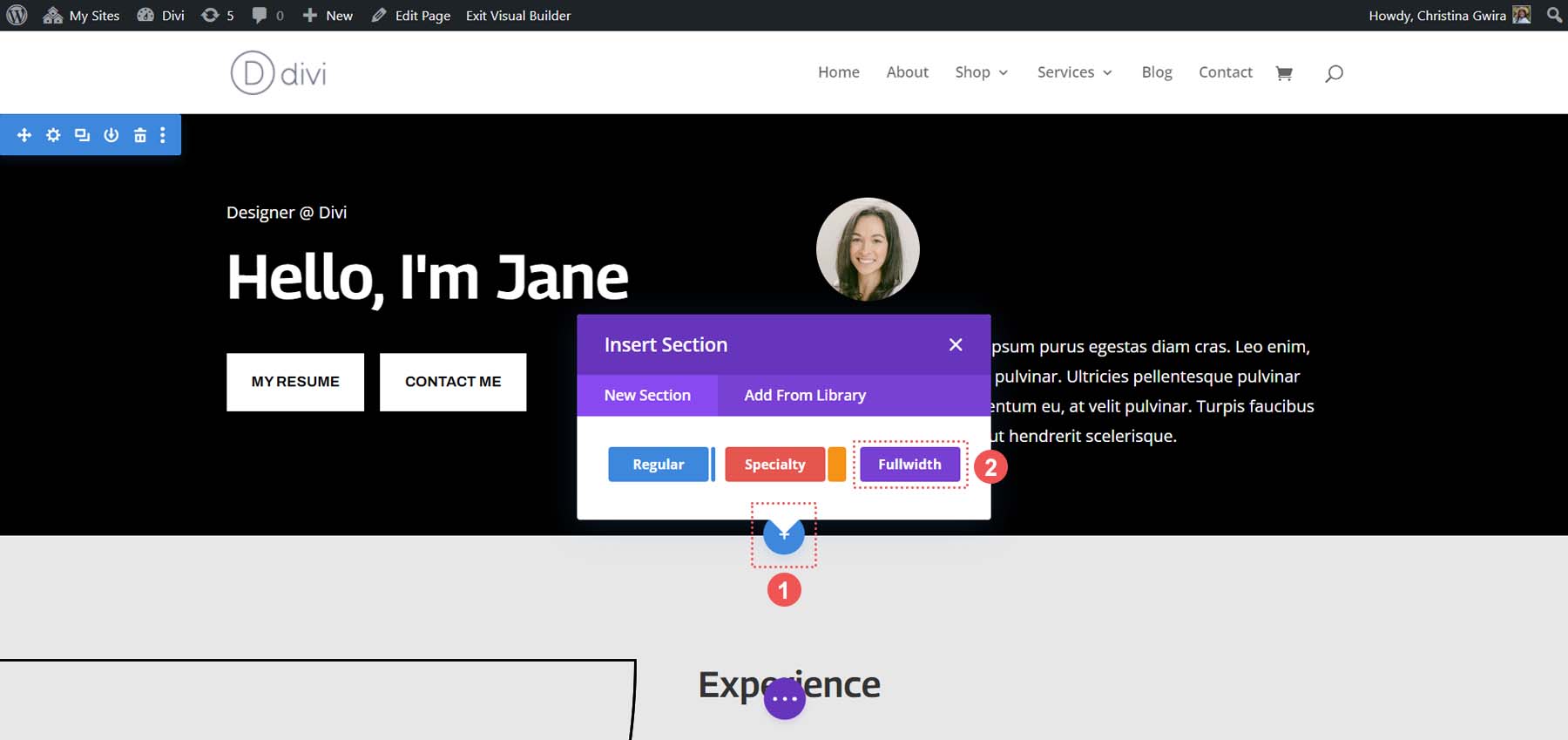
İlk olarak mavi artı simgesine tıklıyoruz . Bu, başka bir bölüm eklememize izin verecektir. Bir Uzmanlık Bölümü ekleyeceğiz, bu nedenle kırmızı ve turuncu Uzmanlık Bölümü simgesine tıklayın .

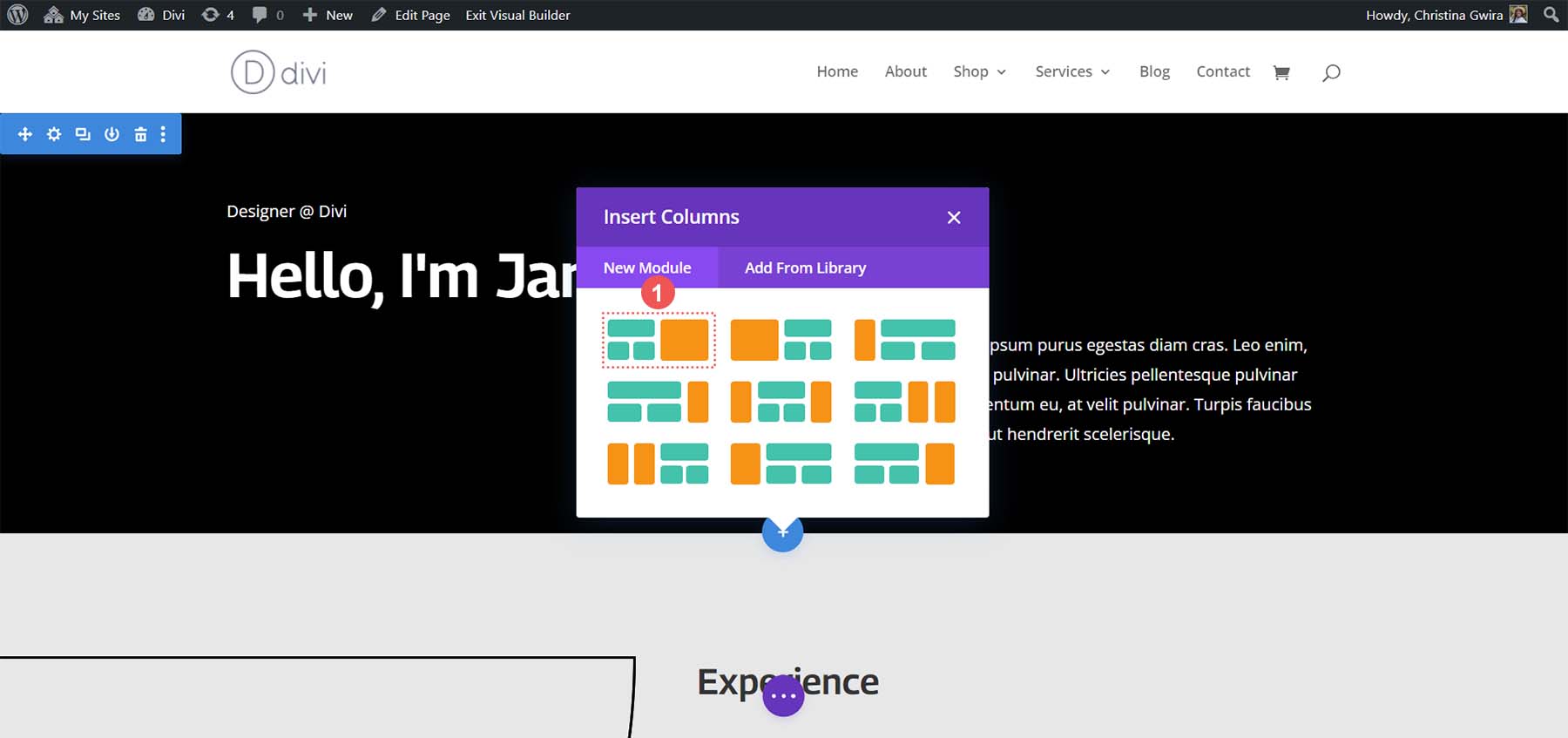
Bu simgeye tıkladıktan sonra size çeşitli bölümler sunulacaktır. Normal bölümlerin aksine, özel bölümlerin farklı sütun yapılarını bir sütunda birleştirmenize olanak tanıdığını unutmayın. İki Düğme Modülünü yan yana yerleştirmek için kullanacağımız şey budur. İlk satır ve sütun kombinasyonunu seçin .

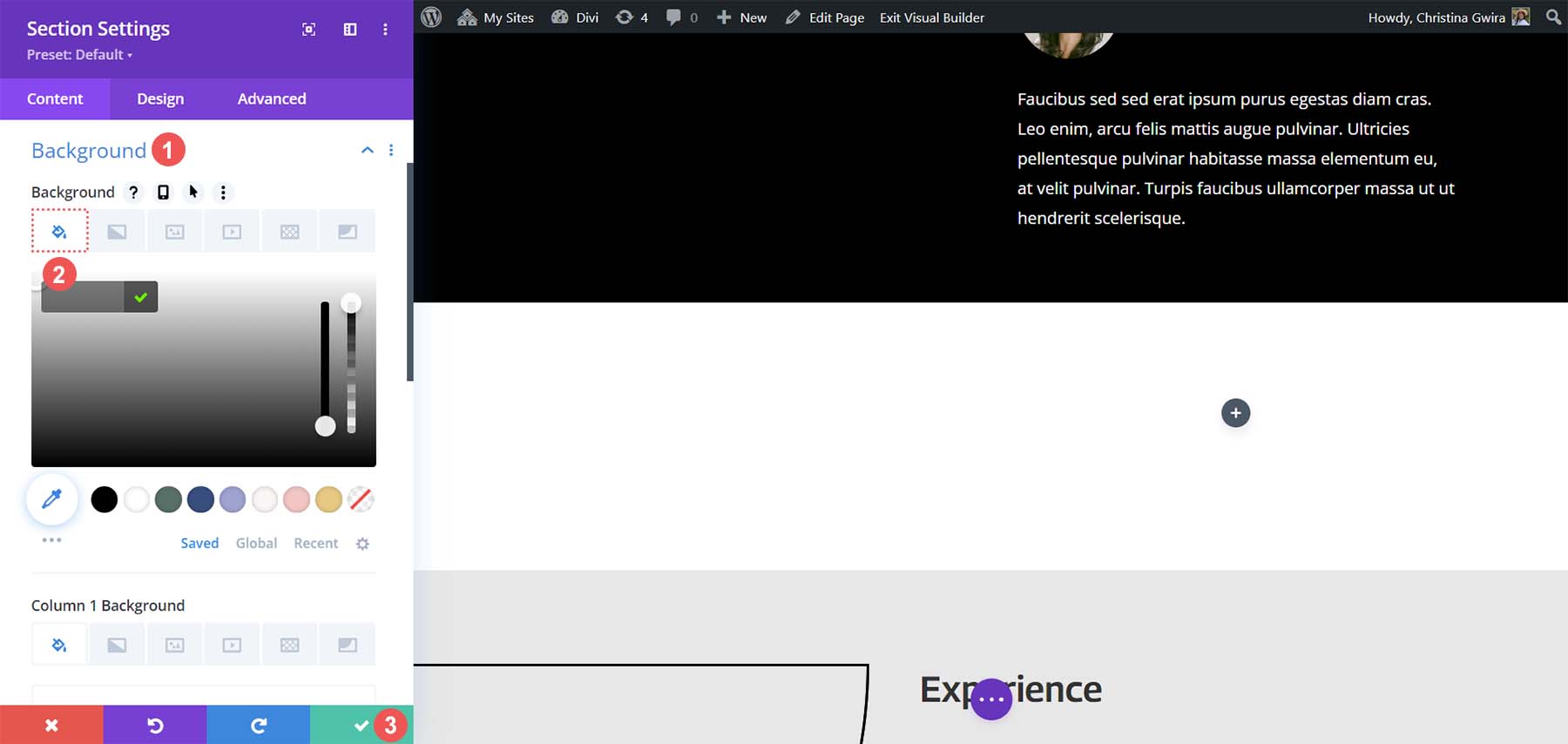
Bu, sayfa başlığımızı sütunun tam genişliğine eklememize olanak tanır. Ancak aynı zamanda iki Düğme Modülünü alta yan yana yerleştirmemize de olanak tanıyacak. Bu düzen paketinde varsayılan başlığı yeniden oluşturduğumuz için bölüme siyah arka plan rengi uygulayacağız. Turuncu bölümün üzerine gelin ve bölümün ayarlarını açmak için dişli simgesini seçin .

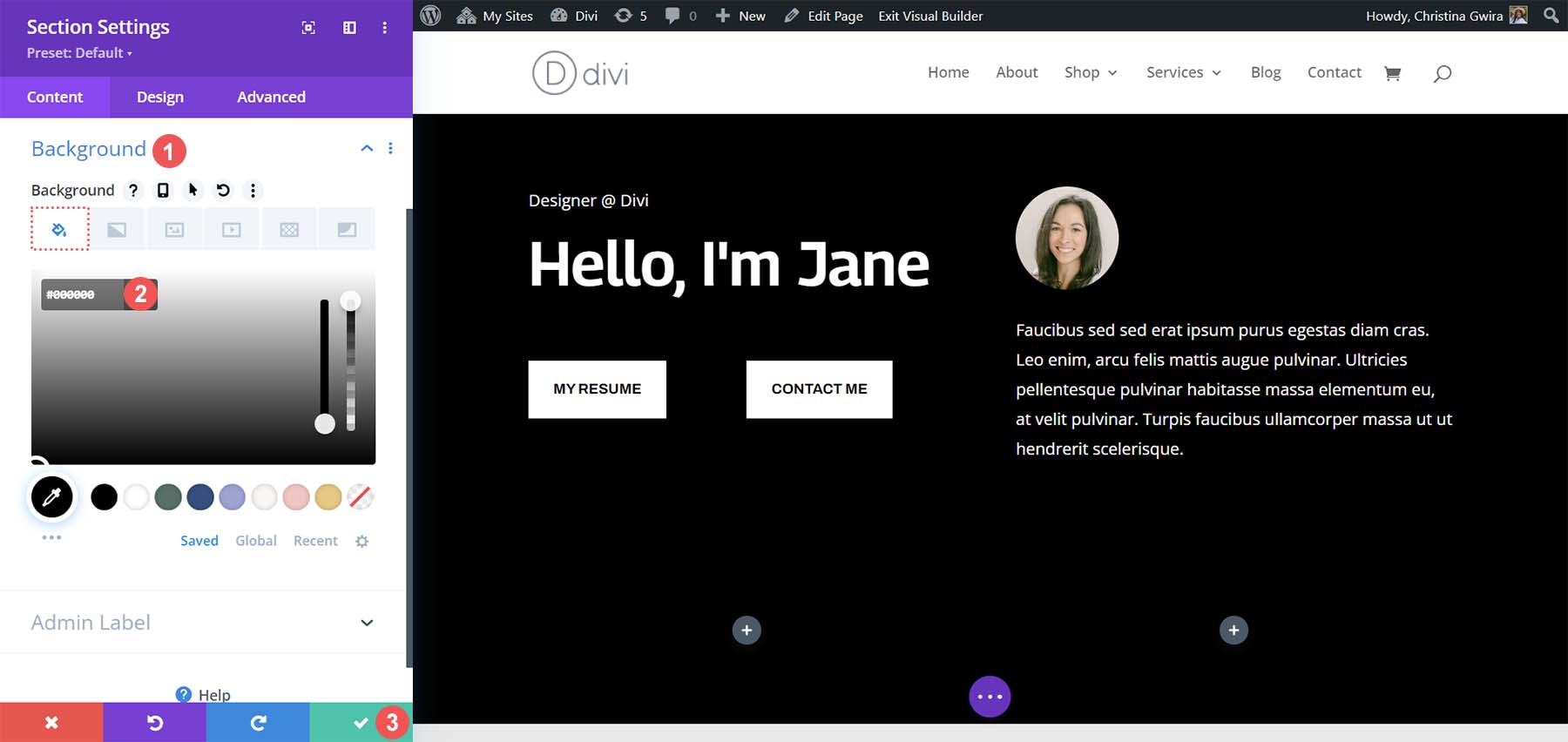
Arka Plan sekmesine doğru aşağı kaydırın . Renk seçiciyi seçin ve #000000 bölümünün arka planını yapın . Stil seçiminizi kaydetmek için ayarlar kutusunun altındaki yeşil onay işaretini tıklayın .

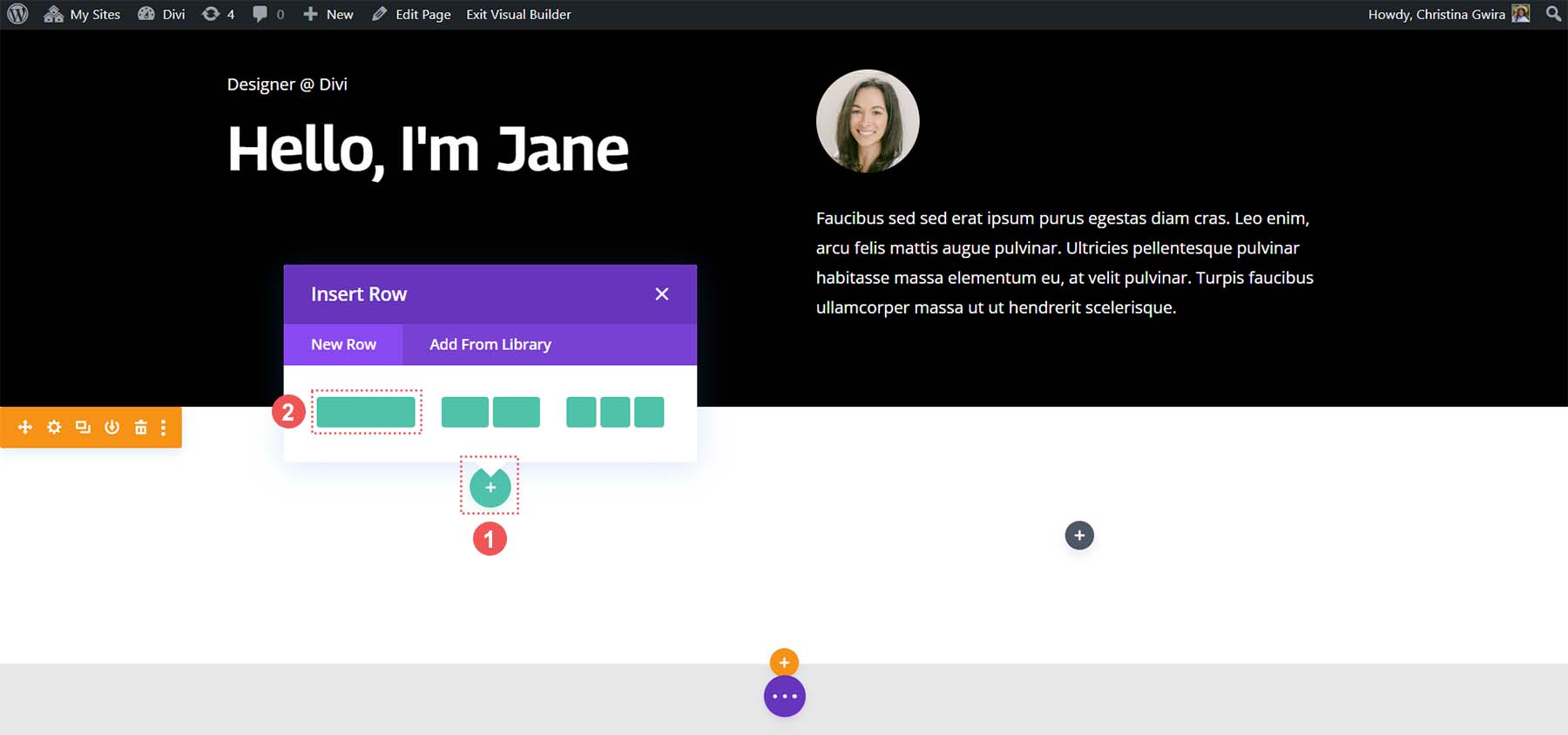
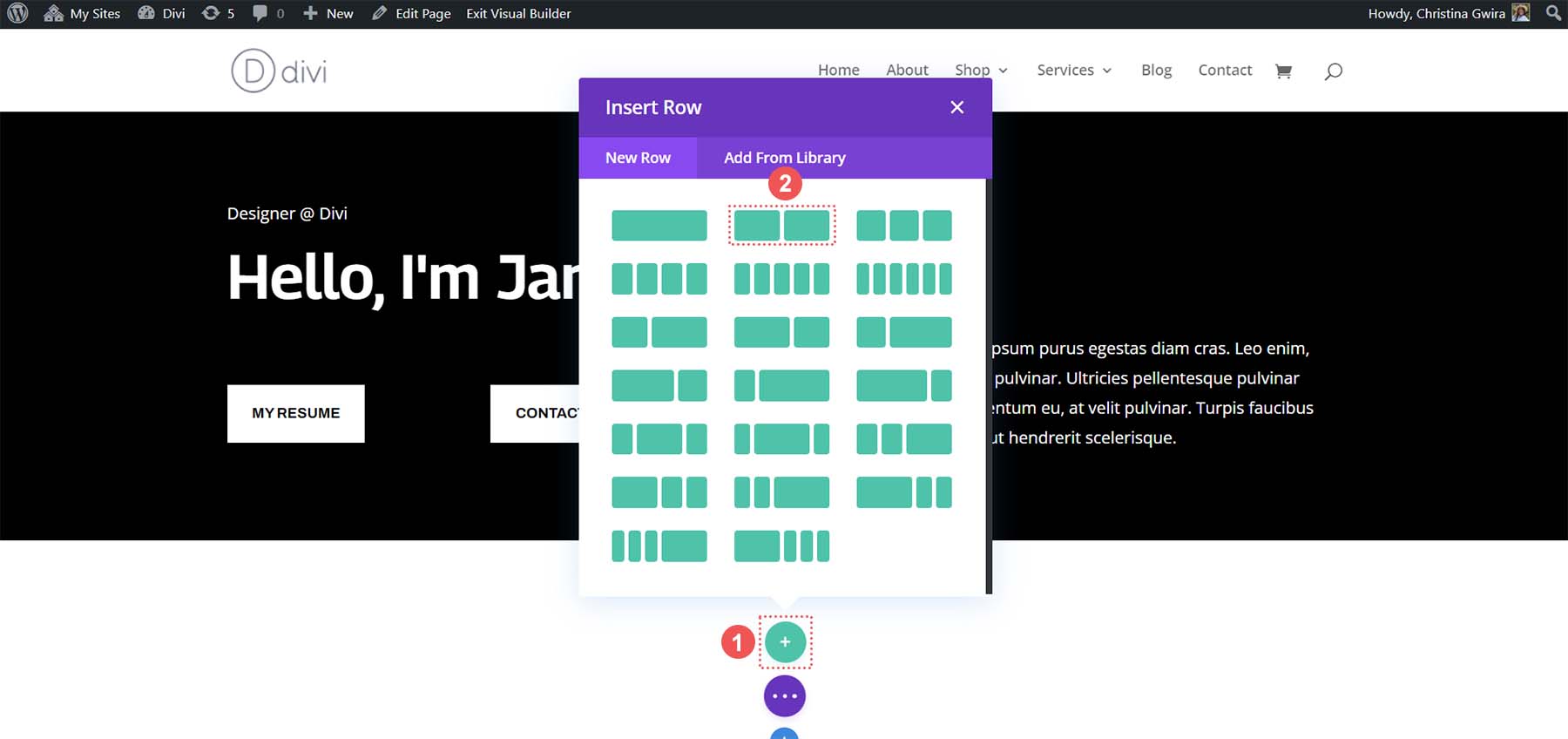
Bölümümüz oluşturulup stillendirildikten sonra ilk sütundaki yeşil artı simgesine tıklayacağız . Daha sonra tek sütunlu bir düzen seçeceğiz .

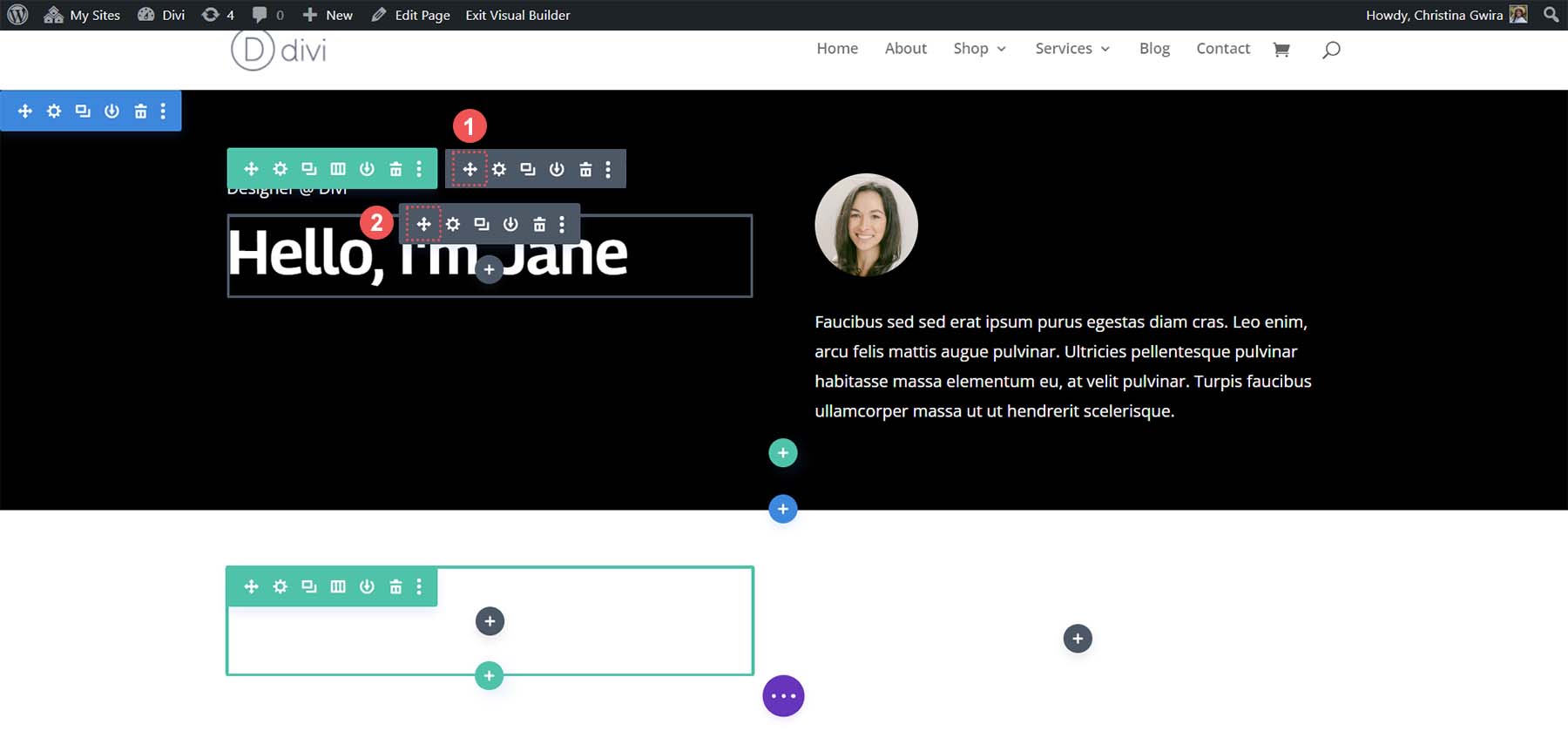
İlk satırımız yerindeyken, ilk başlık bölümünün ilk sütununun içeriğini bu satıra sürükleyeceğiz .

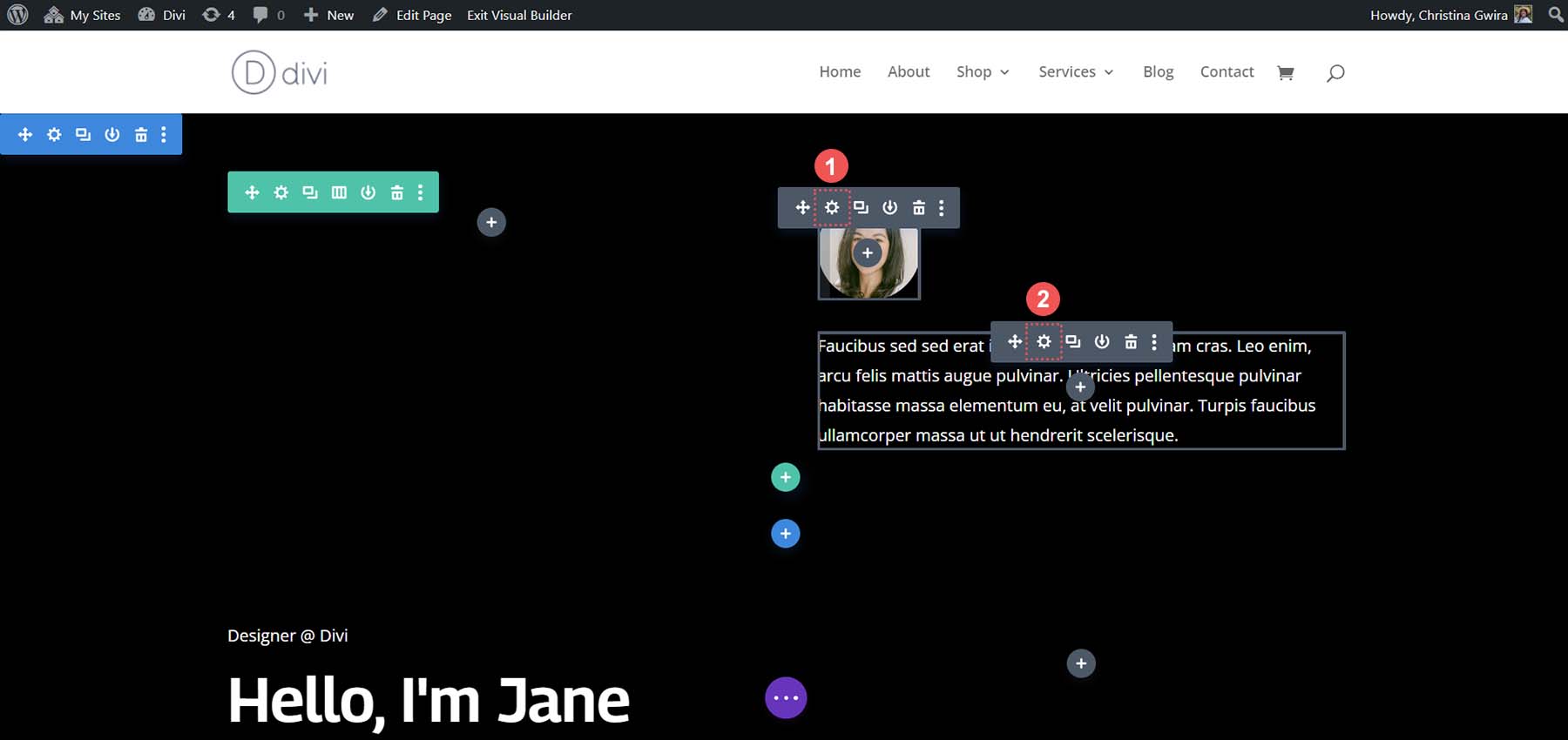
Aynısını ikinci sütunun içeriğine de yapacağız. Taşıma oku simgesine tıklayıp Görüntü Modülü ve Metin Modülünü yeni oluşturduğumuz uzmanlık bölümünün ikinci sütununa sürükleyiyoruz .

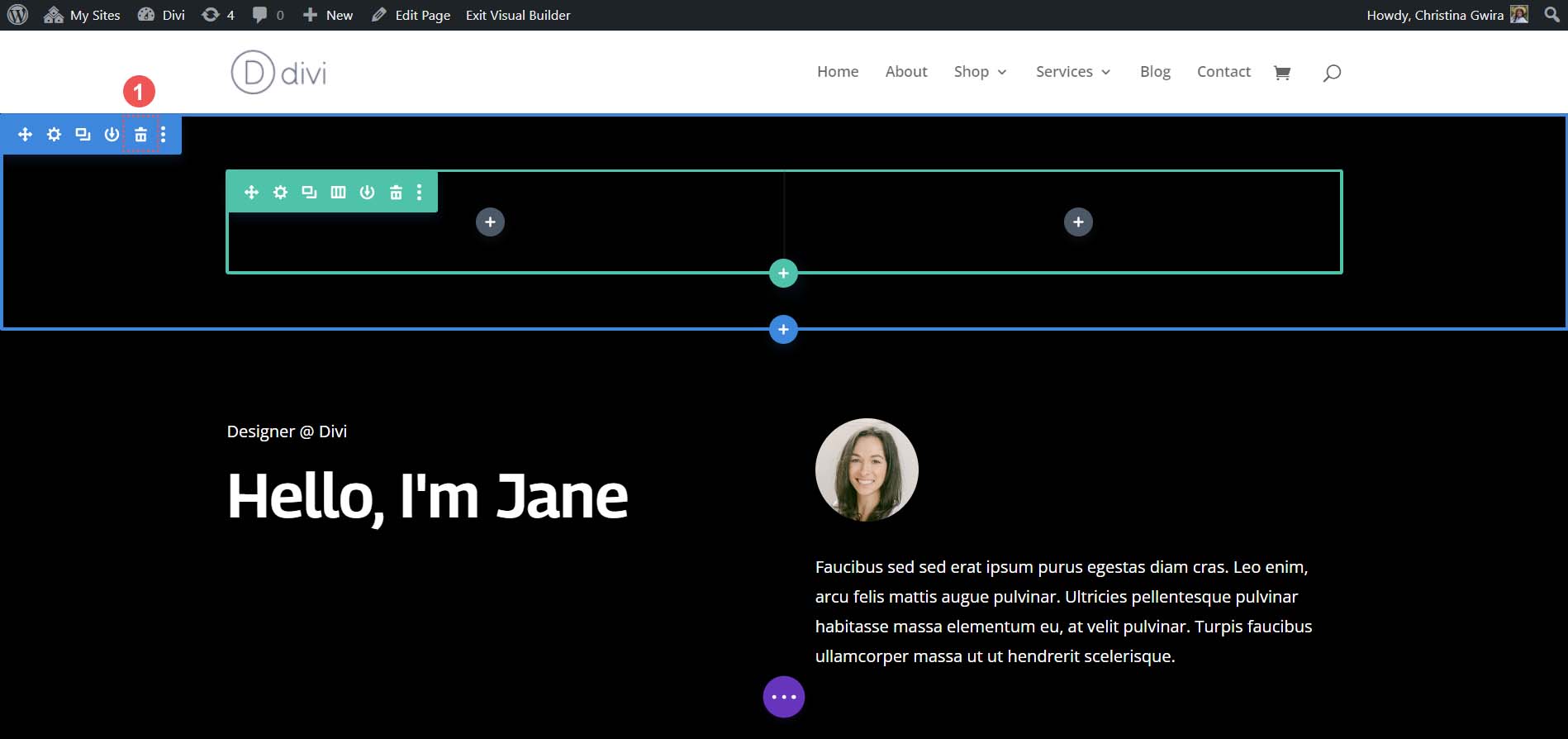
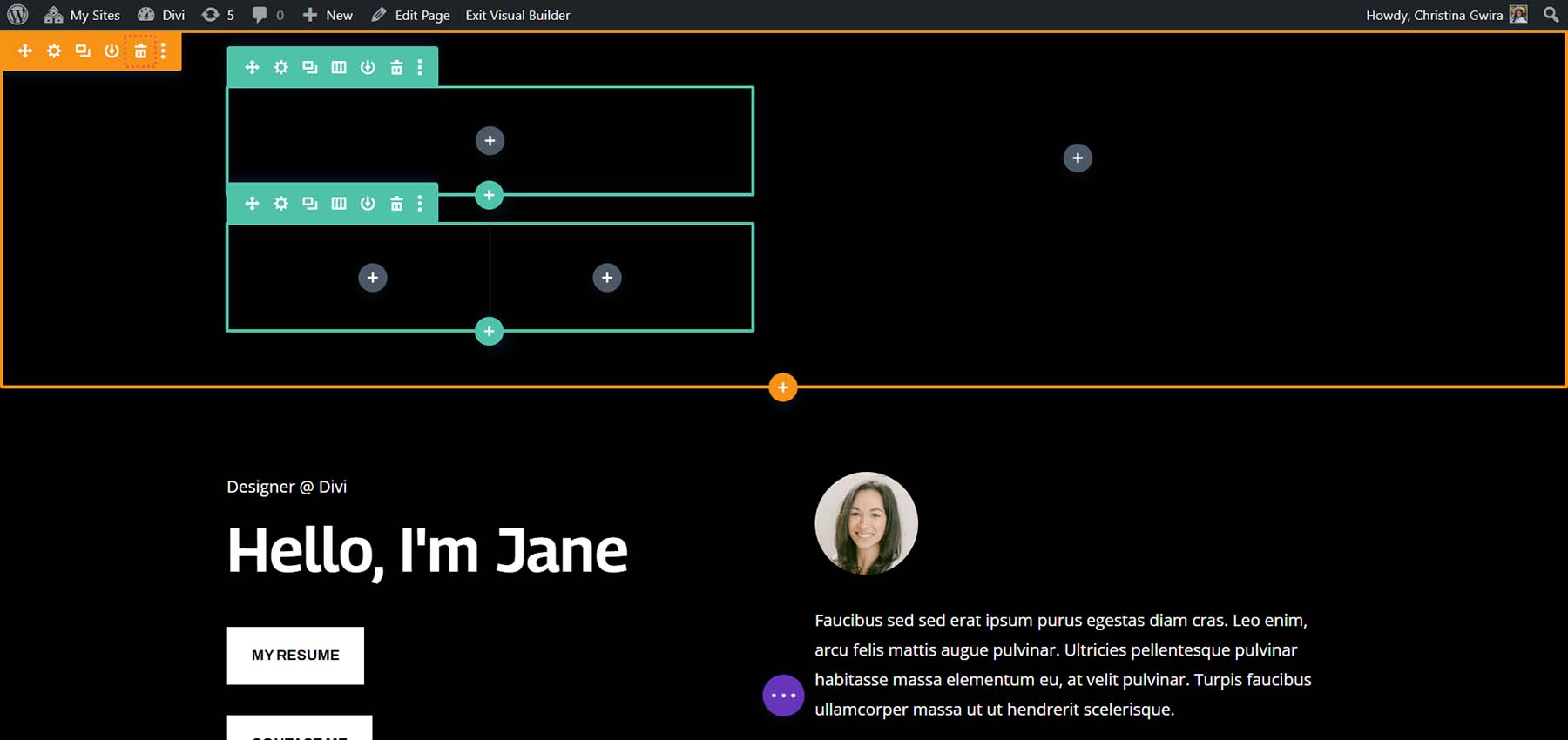
İhtiyacımız olan modülleri orijinal bölümden taşıdıktan sonra silebiliriz. Bölüm menüsünün üzerine gelin ve çöp kutusu simgesine tıklayın . Bu, satırıyla birlikte bölümü silecektir.

Düğme Modülleri Ekle
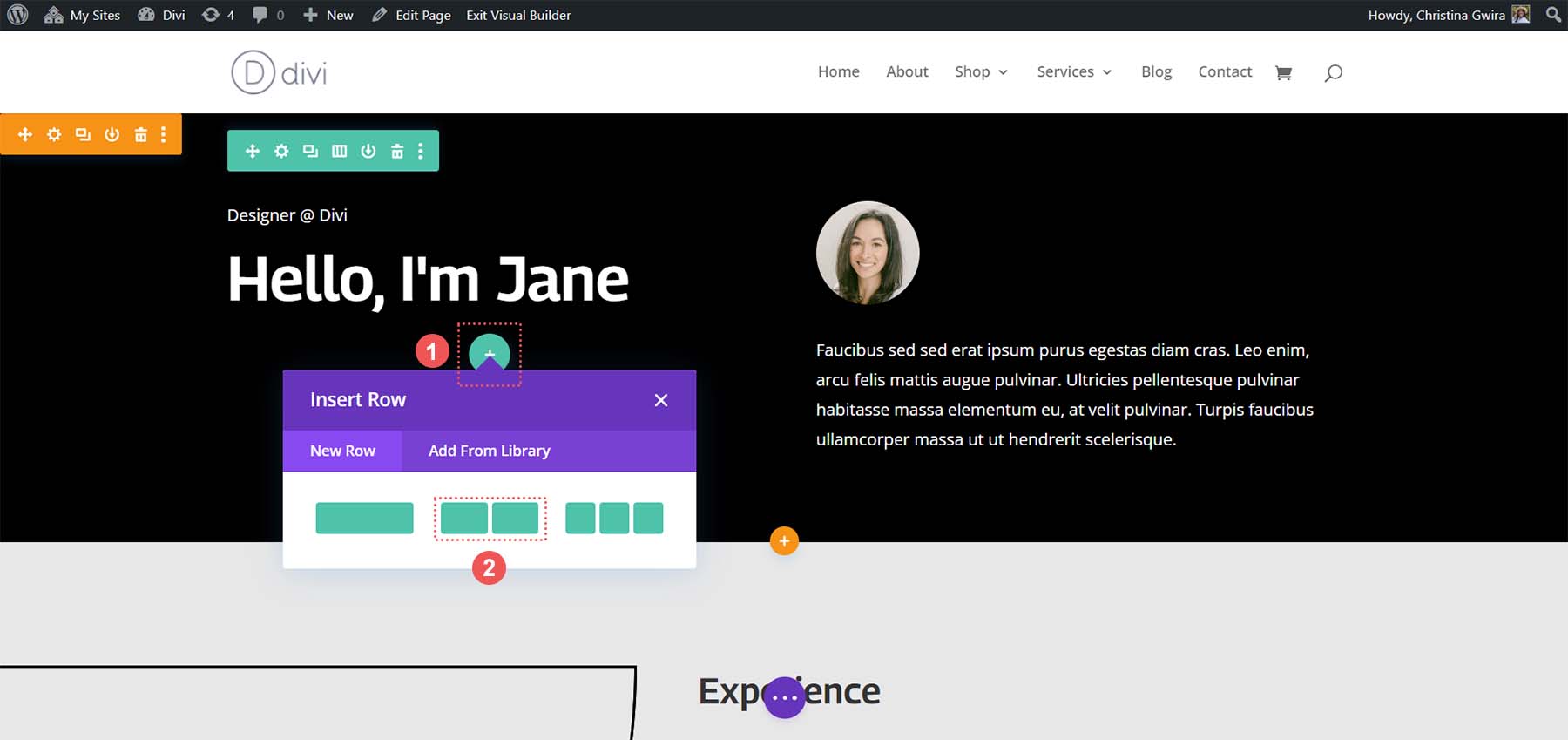
Uzmanlık bölümümüzün ilk sütununda yeşil artı ikonuna tıklayarak bu sütuna ikinci bir satır ekleyeceğiz. İki sütunlu düzen simgesini seçeceğiz .

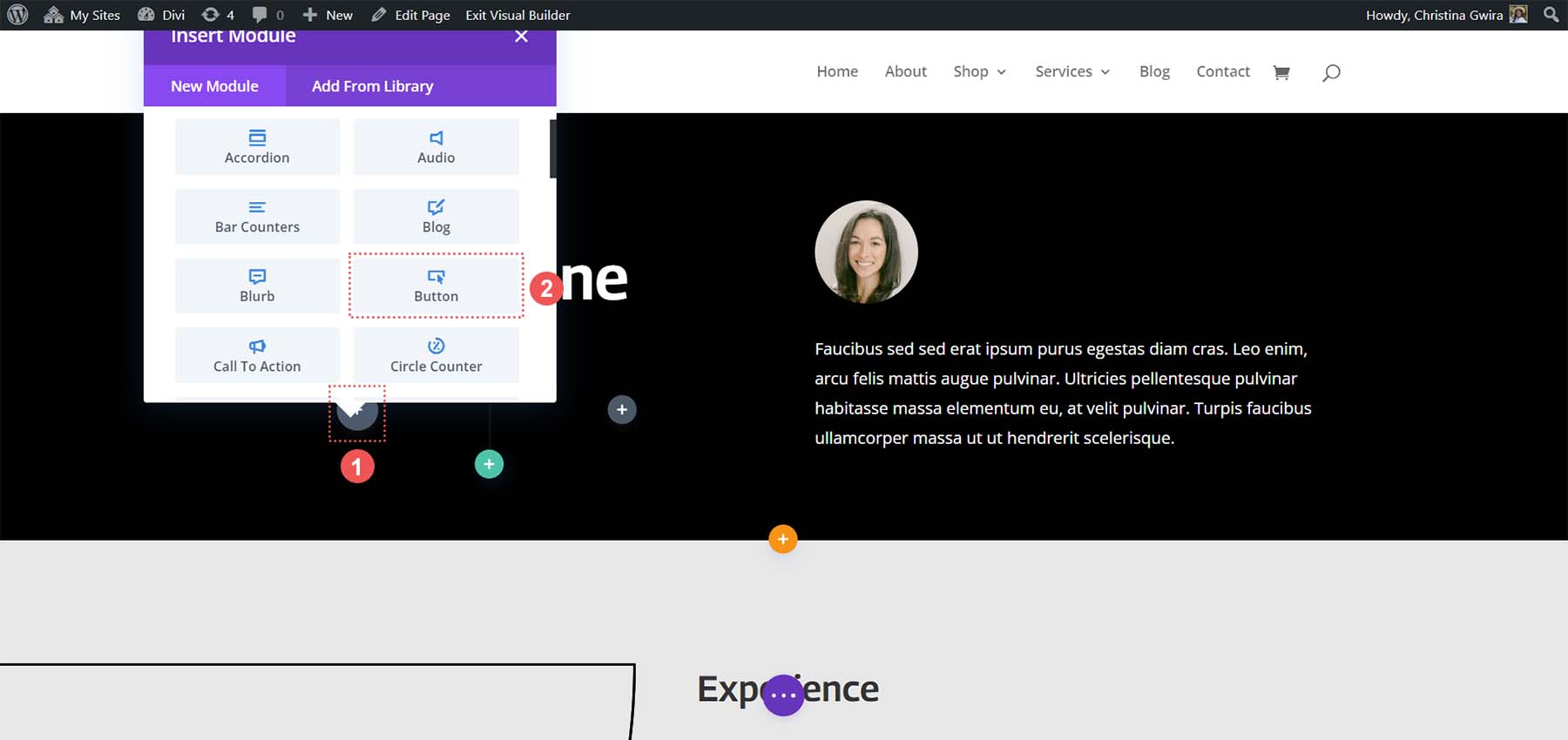
Daha sonra bu yeni satırın her sütununa bir Düğme Modülü ekleyeceğiz. Bunu yapmak için gri artı simgesine tıklayın , ardından ilk sütuna bir düğme eklemek için Düğme Modülü simgesini seçin .

Düğme Modülünün Şekillendirilmesi
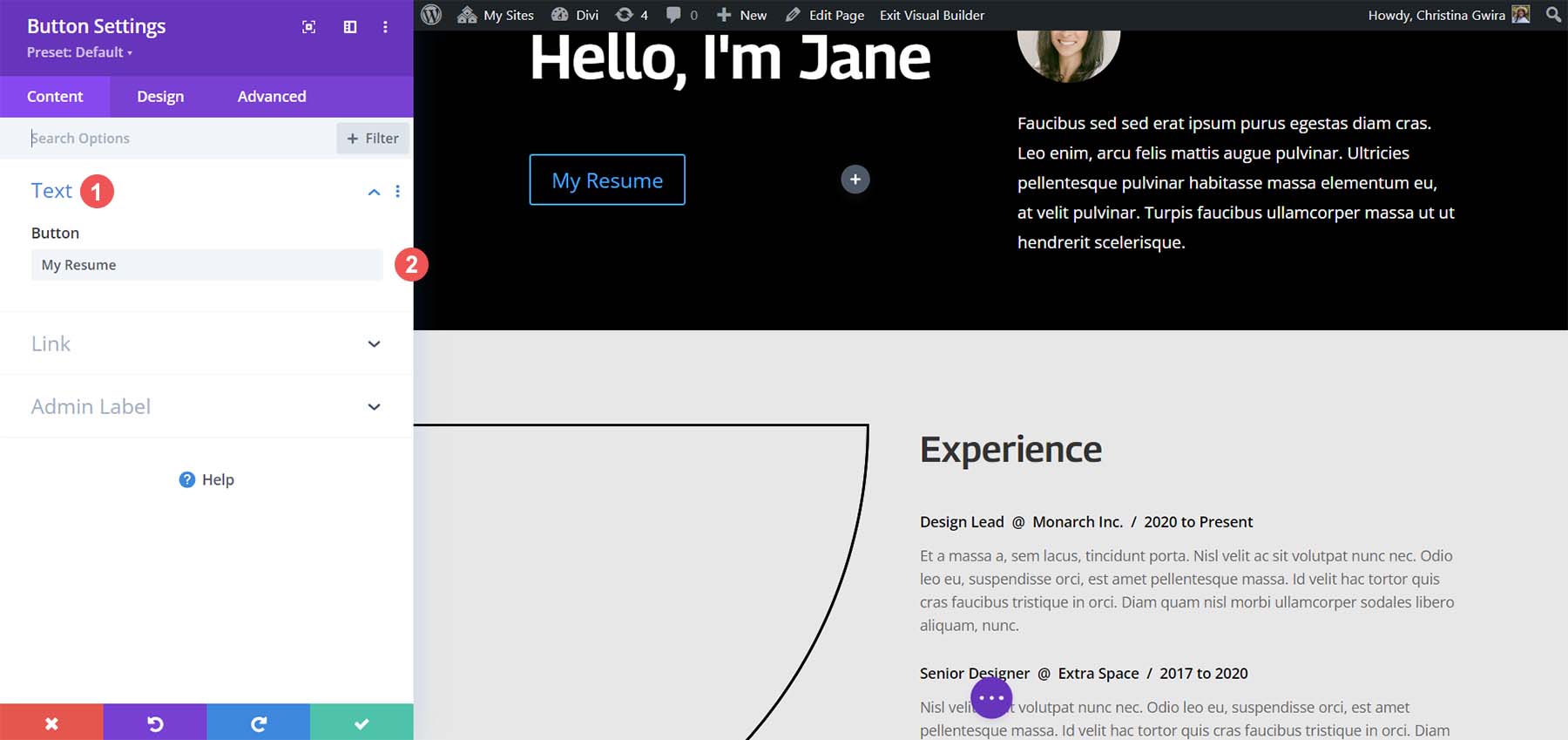
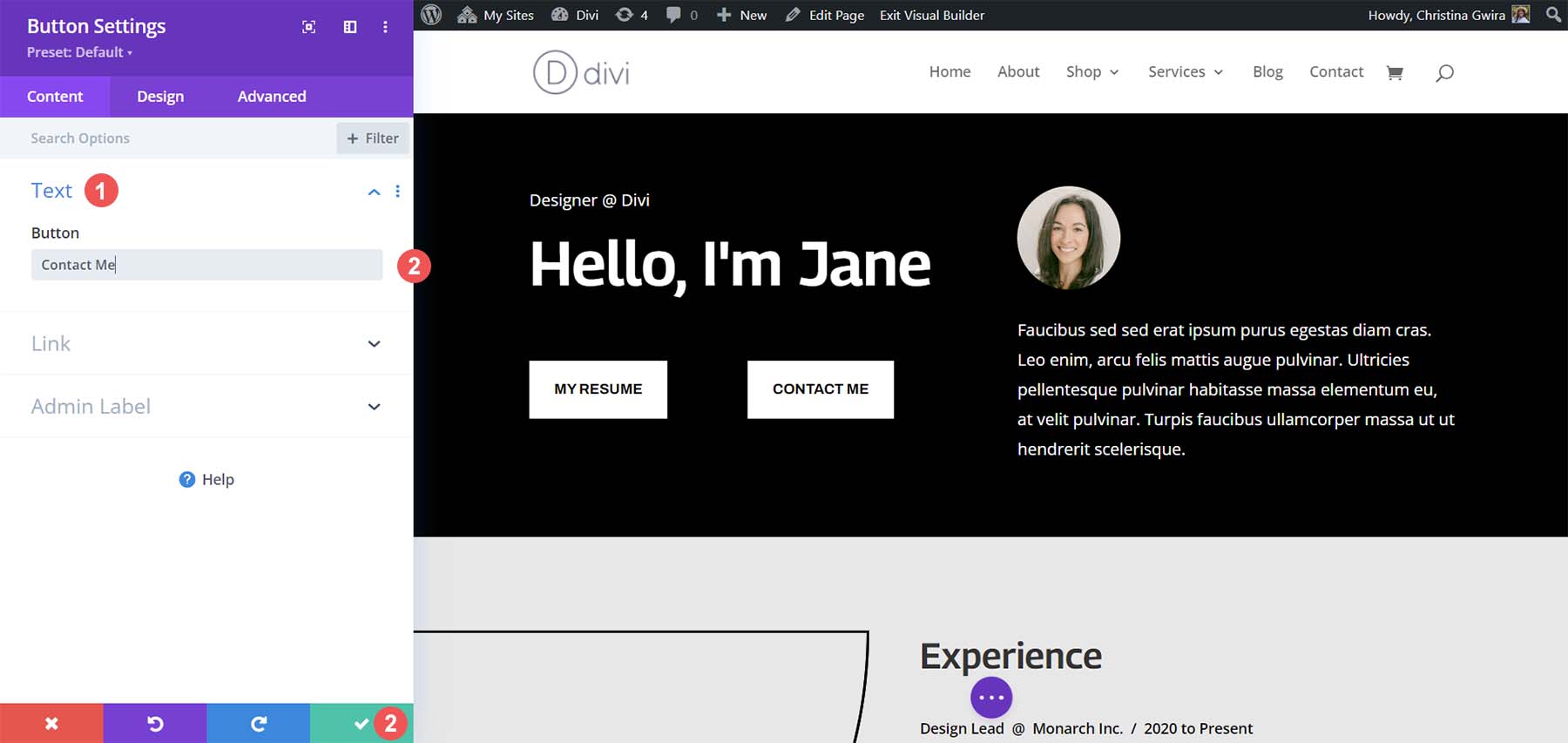
İçerik sekmesinde düğmenin Metnini ihtiyaçlarınızı yansıtacak şekilde güncelleyin . Bizim durumumuzda metni Özgeçmişim olarak değiştirdik.

Daha sonra Tasarım sekmesine ve ardından Düğme sekmesine tıklayın. Düğmeye stil vermek için aşağıdaki ayarları kullanın.
Düğme Tasarımı Ayarları:
- Düğme için Özel Stiller Kullan: Evet
- Düğme Metni Boyutu: 14px
- Düğme Metni Rengi: #000000
- Düğme Arka Planı: #ffffff
- Düğme Kenarlığı Genişliği: 0 piksel
- Düğme Yazı Tipi: Archivo
- Düğme Yazı Tipi Stili: Tamamı Büyük Harf
- Düğme Simgesini Göster: Evet
- Düğme Simgesi: Varsayılan
- Düğme Simgesi Yerleşimi: Sağ
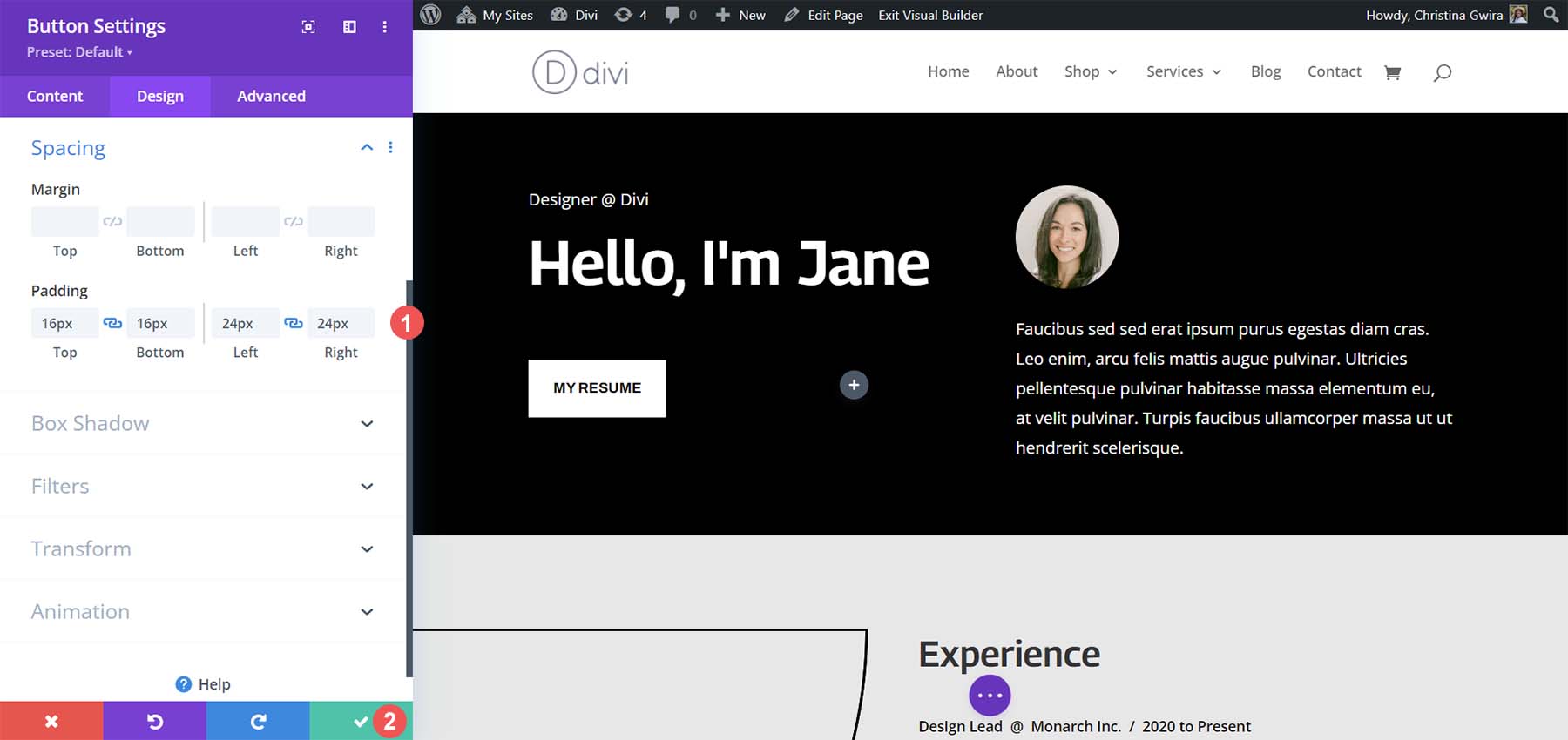
Şimdi Düğme Modülümüze biraz dolgu ekleyeceğiz. Daha sonra Spacing sekmesine tıklıyoruz . Düğmeye aşağıdaki dolgu ayarlarını verin.
Aralık Tasarımı Ayarları:
- Üst ve Alt Dolgu: 16 piksel
- Sol ve Sağ Dolgu: 24 piksel

Stil seçeneklerinizi kaydetmek için yeşil onay işaretine tıklayın .
İkinci Bir Düğme Modülü Oluşturun
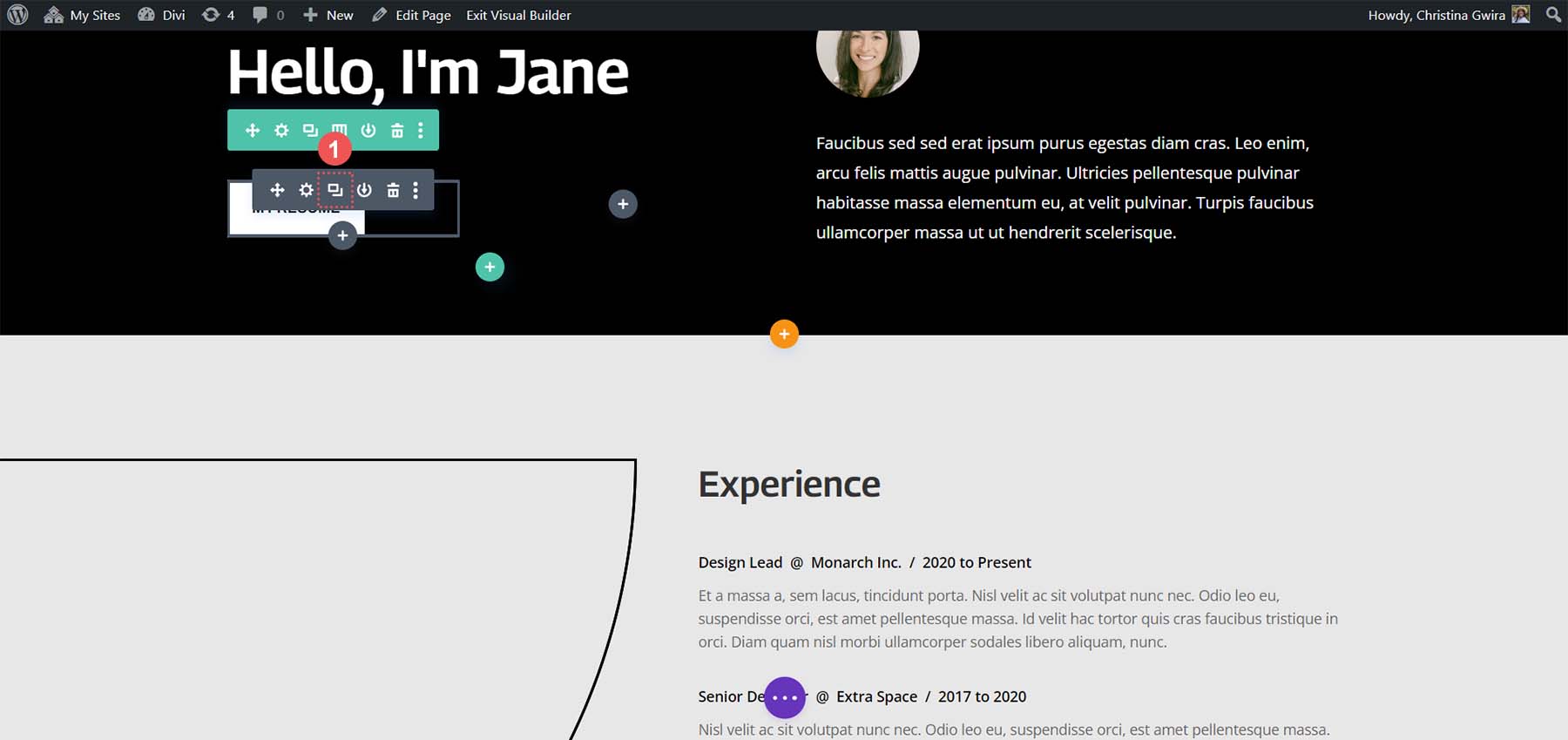
İkinci düğmemizi oluşturup ilk düğmemizin yanına yerleştirmenin zamanı geldi. İlk olarak, ilk düğmenin üzerine gelin ve kopyala simgesine tıklayın . Bu, modülü çoğaltacaktır.

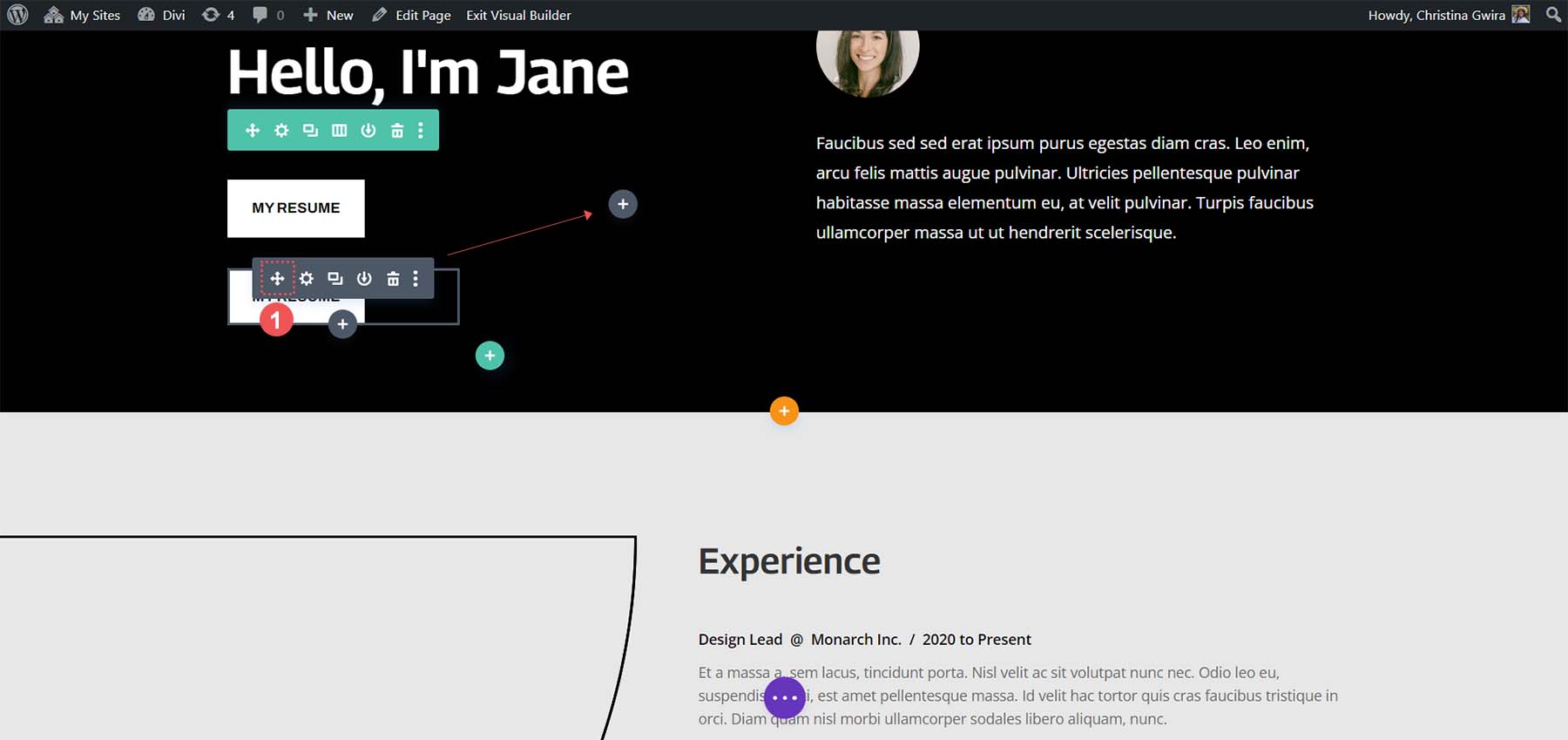
Daha sonra çoğaltılan modülü ikinci sütuna sürükleyin .

Artık ikinci Buton Modülümüz sütunda olduğuna göre dişli simgesine tıklayalım . Bu, bu düğmenin ayarlarını açacaktır.

İçerik sekmesinde düğmenin metnini ihtiyaçlarınıza uyacak şekilde düzenleyin .

Düğme Modülünün ayarlarına girdikten sonra düğmenin metnini güncelleyin . Son olarak, düzenlemelerinizi ikinci düğmeye kaydetmek için yeşil onay işaretini tıklayın .

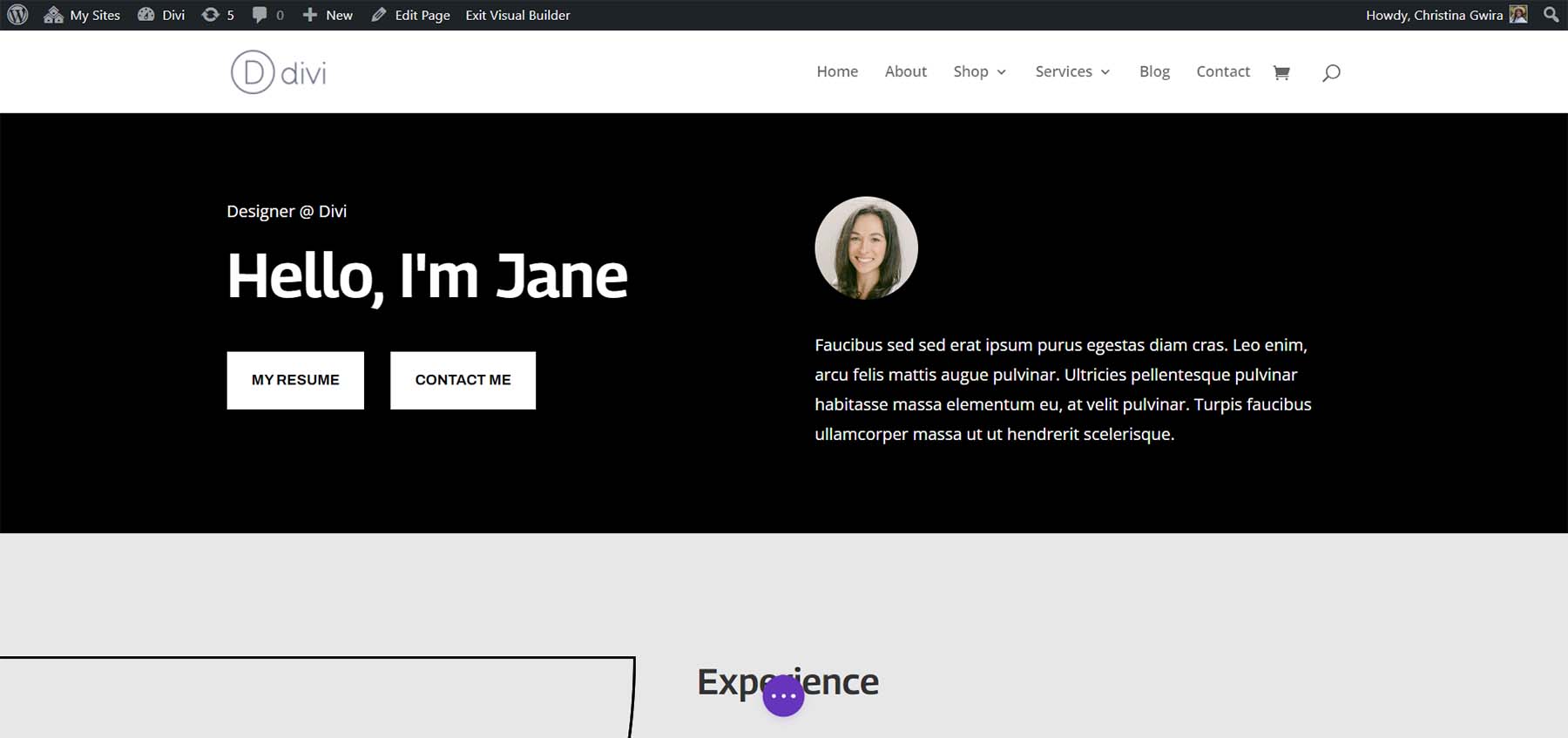
Sonunda yan yana iki Düğme Modülüne sahip olacaksınız.

Divi Düğmelerini Yan Yana Yerleştirmek için CSS Kullanma
Divi düğmelerini yan yana eklemenin başka bir yolu da CSS kullanmaktır. Yalnızca tek bir CSS satırıyla Divi'de yan yana çift düğme elde edebiliriz. Öncelikle bölümümüzü hazırlayalım.
Bölümümüzü Hazırlıyoruz
Önceki yöntemimize benzer şekilde bölümümüzü ayarlamamız gerekecek. Bu durumda özel bölüm yerine normal Divi bölümünü kullanacağız. Başlamak için turuncu artı simgesine tıklayıp mavi normal bölüm simgesini seçiyoruz .


Artık yeni bölümümüz oluşturulduğuna göre satır ve sütunları ekleyeceğiz. İki sütunu seçeceğiz, %50 + %50 düzen simgesi .

Bölümümüzün oluşturulduğuna göre bir önceki bölüme benzer şekilde siyah bir arka plan verelim. Mavi bölüm menüsündeki dişli simgesine tıklayın . Ardından Arka Plan sekmesine tıklayın . Arka Plan Rengi simgesini seçin ve arka plan rengini #000000 olarak ayarlayın .

Bölüm stilimizi kaydetmek için yeşil onay işaretine tıklayın. Daha sonra tüm modülleri uzmanlık bölümünden bu yeni bölüme taşıyın. Son olarak bir önceki bölümümüzde bulunan çöp kutusu simgesine tıklayıp uzmanlık bölümünü sileceğiz.

Buton Modüllerinin henüz yan yana olmadığını unutmayın. Birbirlerinin üzerinde dinleniyorlar. Bunu biraz CSS ile değiştirelim.
Divi Düğmelerimizin Yanyana Oturabilmesi için CSS Ekleme
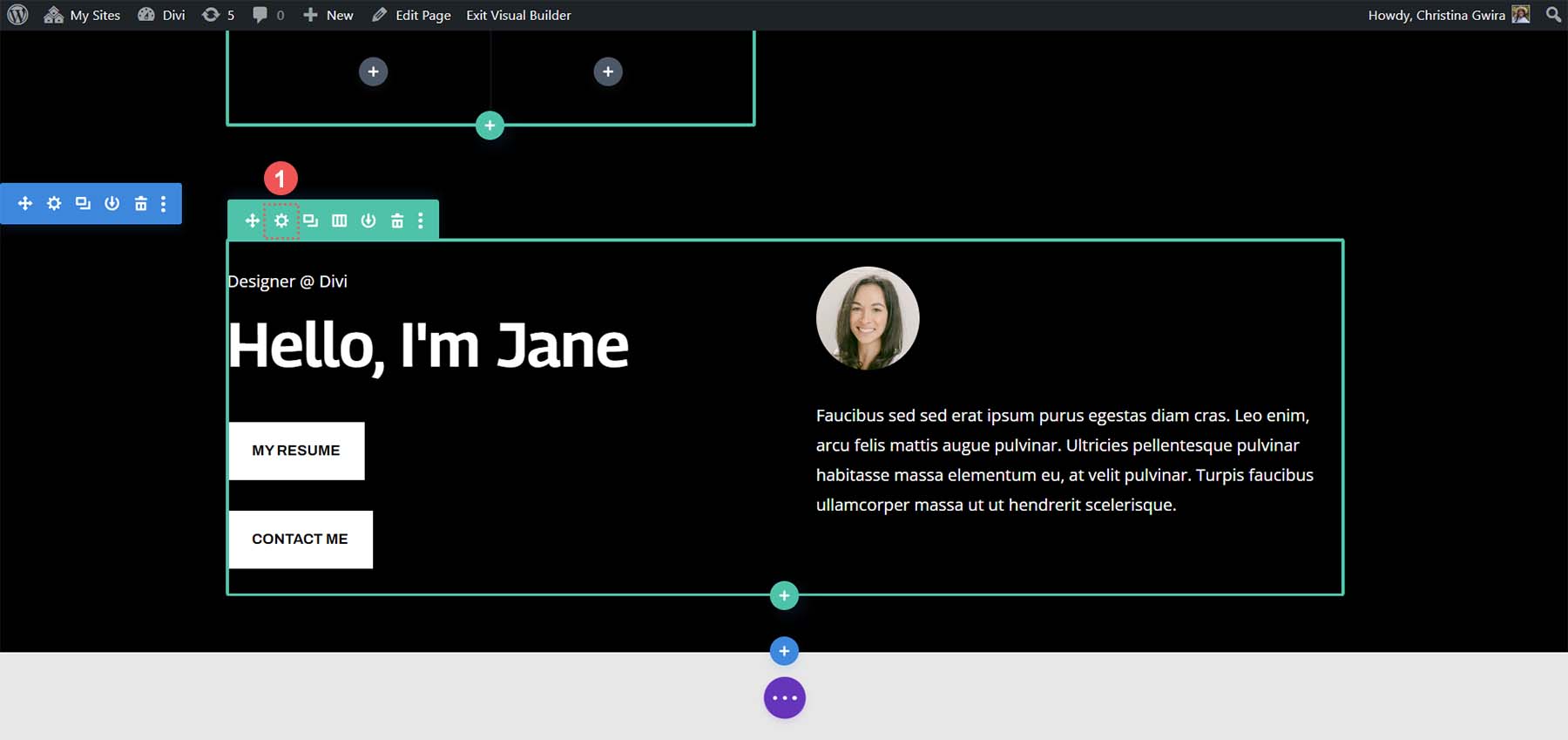
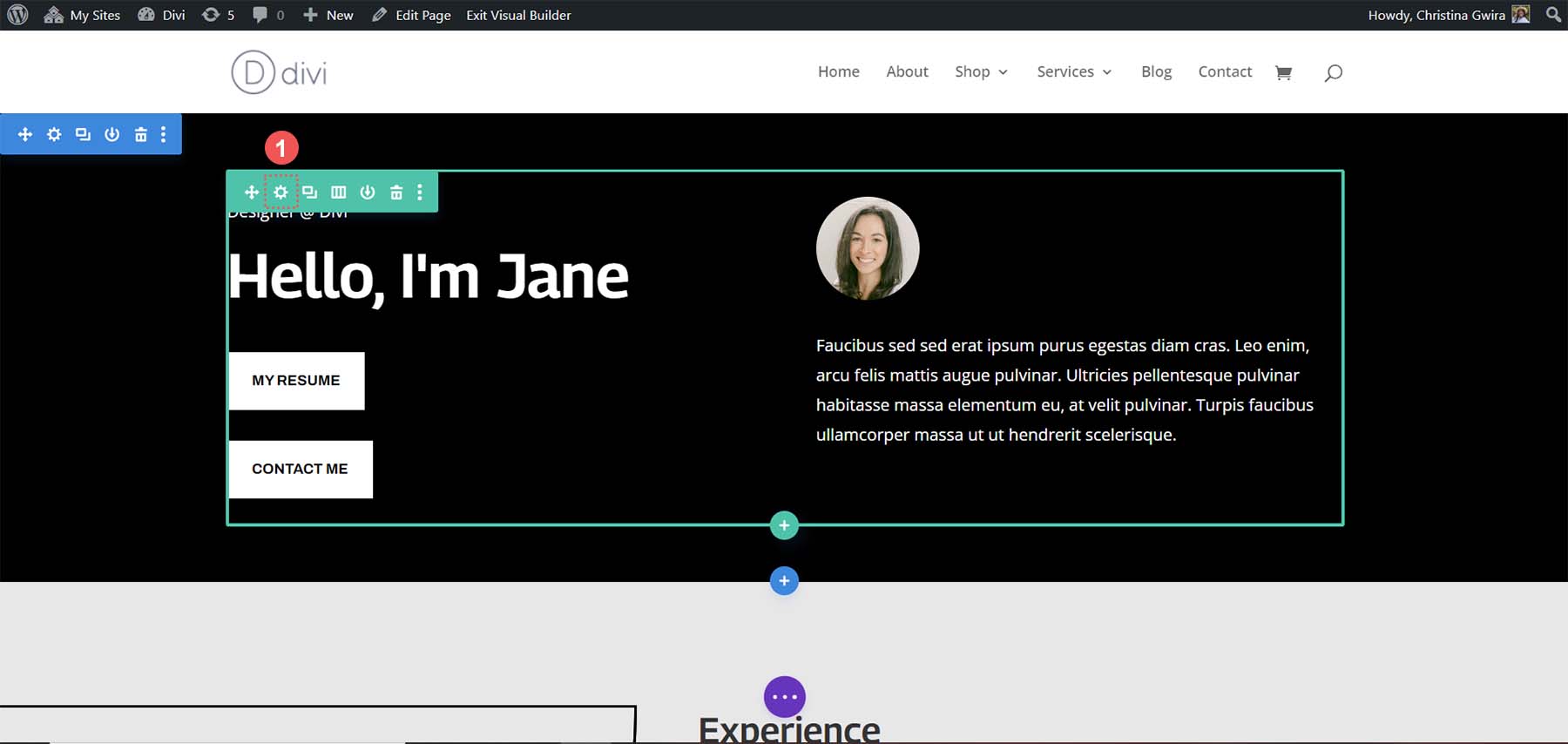
Başlamak için satırın dişli simgesine tıklıyoruz.

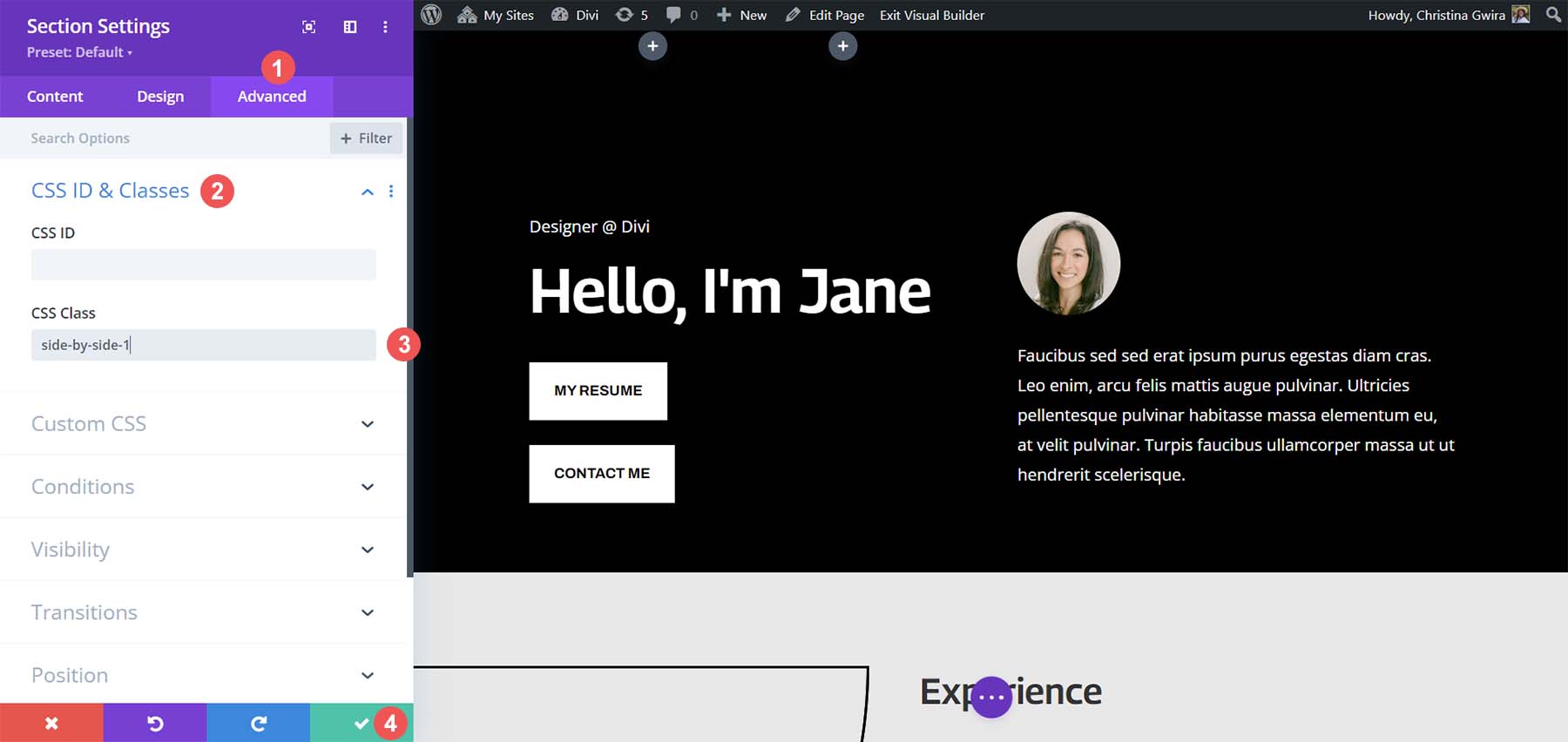
Gelişmiş sekmesine ve ardından CSS Kimliği ve CSS Sınıfları sekmesine tıklayın. Satır için bir CSS sınıfı ayarlayın. Bizim durumumuzda buna yan yana 1 sınıf adını vereceğiz.

Daha sonra satıra yapılan eklemeleri kaydetmek için yeşil onay işareti simgesine tıklayın . Şimdi ekranın ortasındaki mor daire butonuna tıklıyoruz .

Daha sonra mor dişli simgesine tıklayın . Bu, Sayfa Ayarlarını açacaktır.

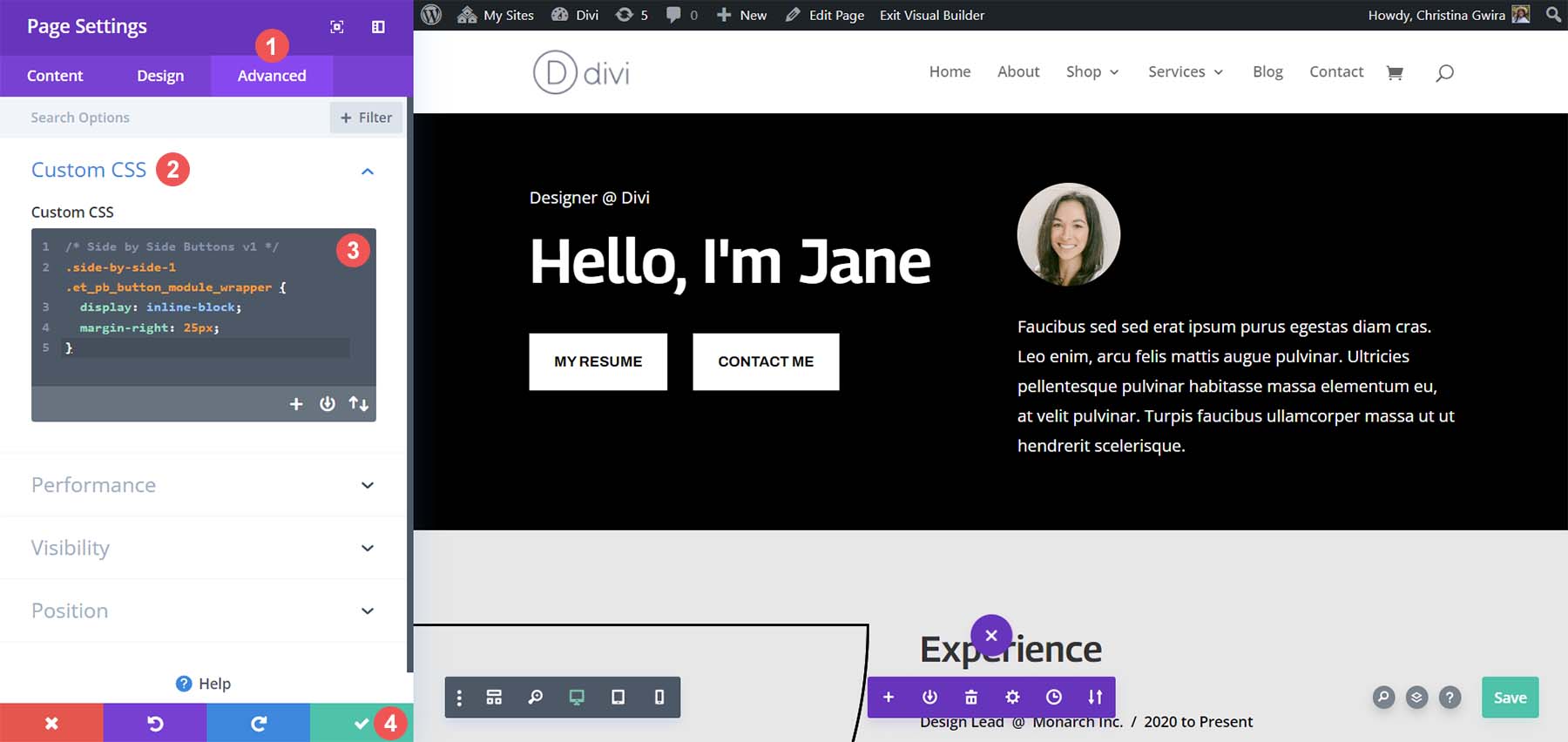
Sayfa Ayarlarında Özel CSS sekmesine tıklayın . Oraya vardığınızda aşağıdaki CSS satırını ekleyin:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

Sağ kenar boşluğu değeri, her iki düğme arasındaki boşluğu artırmak veya azaltmak için ayarlanabilir. Memnun kaldığınızda çalışmanızı kaydetmek için yeşil onay işaretine tıklayın !

Divi Düğmelerini Yan Yana Eklemek için Flex Box'ı Kullanma
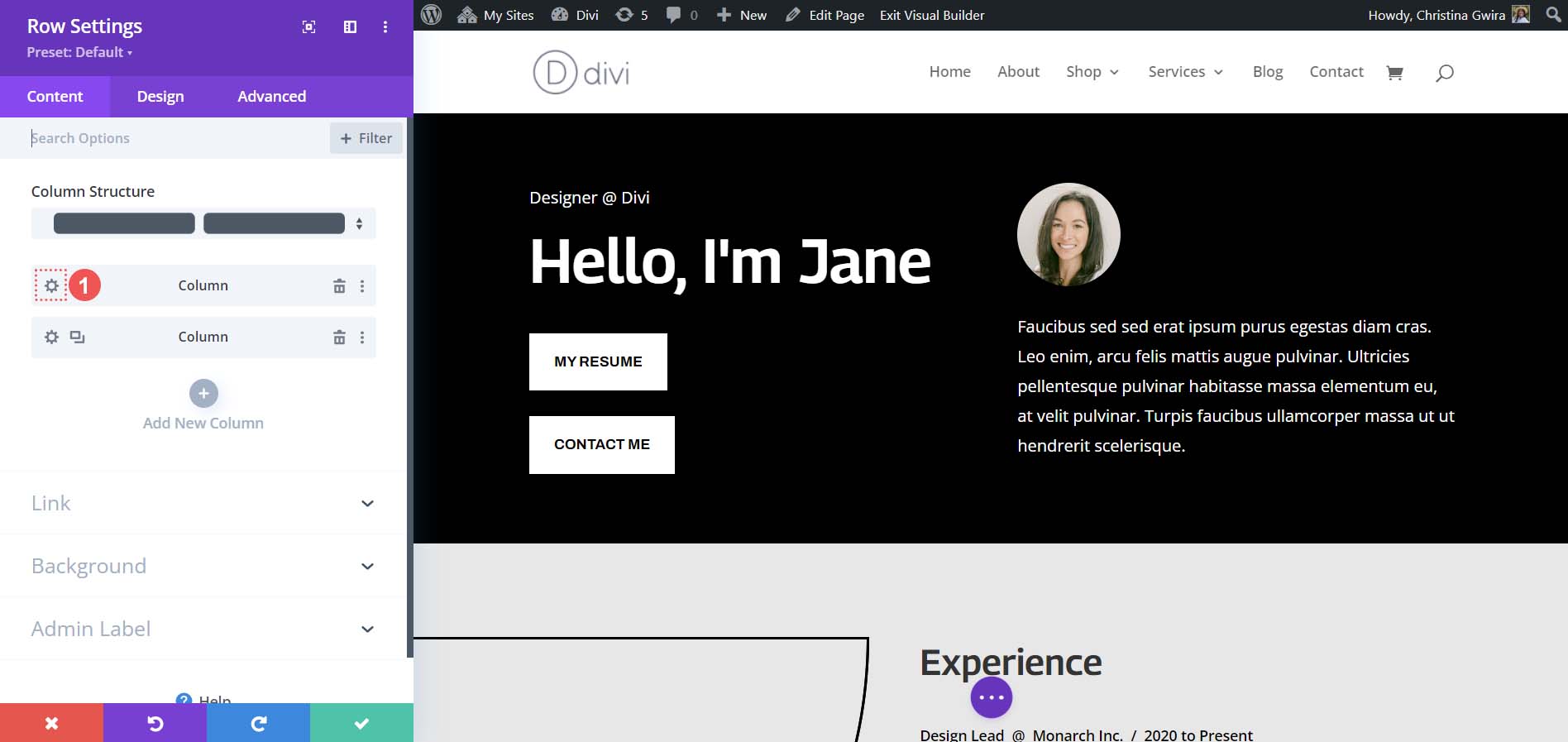
Dilerseniz Flexbox'ı kullanarak Buton Modüllerinizi yan yana yerleştirebilirsiniz. Başlamak için sütunumuza farklı bir CSS sınıfı atayalım. Başlamak için satırımızdaki dişli çark simgesini tıklayın .

Satırın modal kutusunda, ilk sütunun dişli simgesine tıklayın .

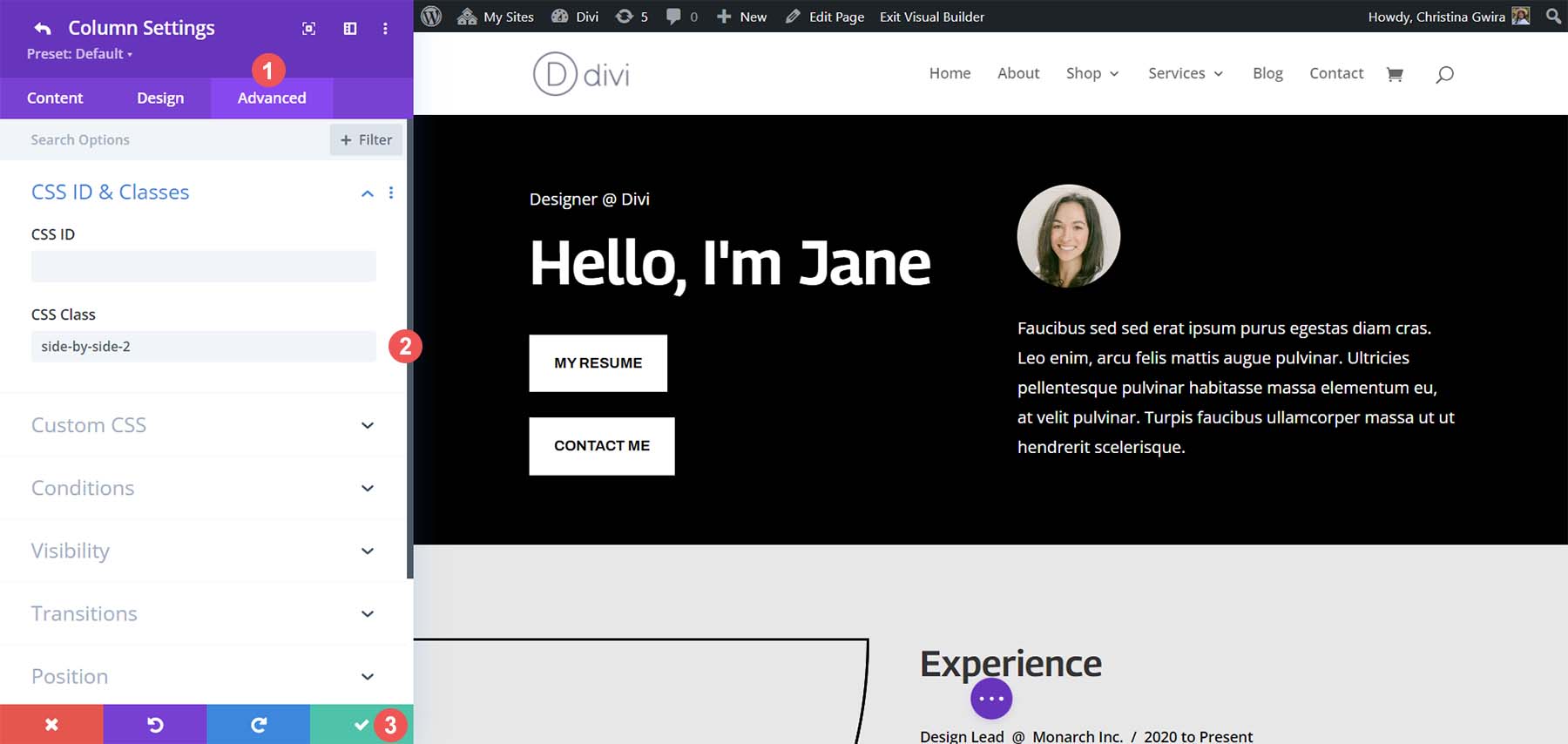
Sütun ayarlarında Gelişmiş sekmesine tıklayın. Ardından sütuna .side-by-side-2 CSS sınıfını ekleyin . Değişikliklerinizi kaydetmek için yeşil onay işareti simgesine tıklayın .

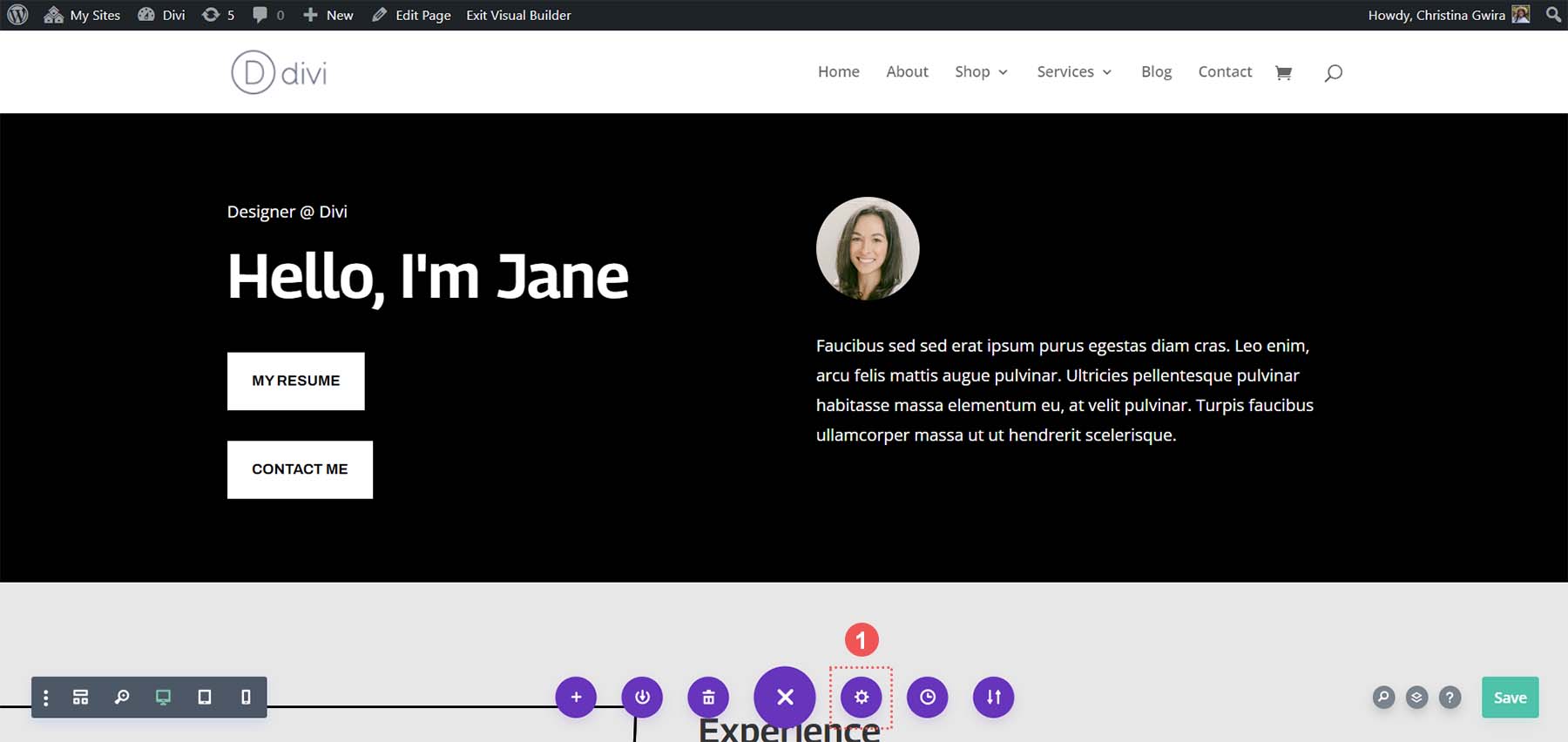
Daha sonra sayfa ayarları ekranına geri döneceğiz. Ekranın ortasında üç nokta bulunan mor daire düğmesine tıklayın .

Ardından mor dişli simgesini tıklayın .

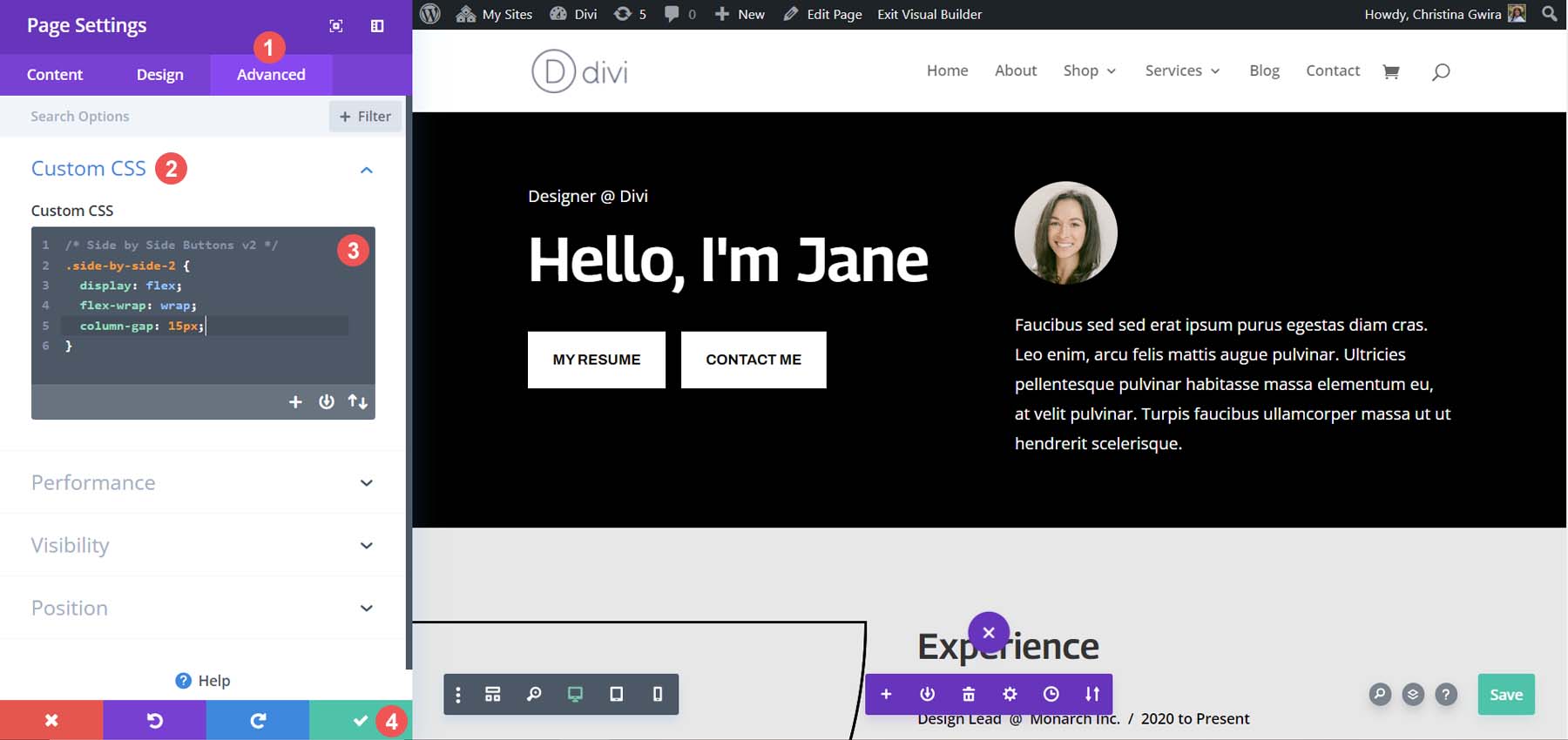
Sayfa Ayarlarımızda Gelişmiş sekmesine tıklayın ve aşağıdaki CSS parçacığını kullanın:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

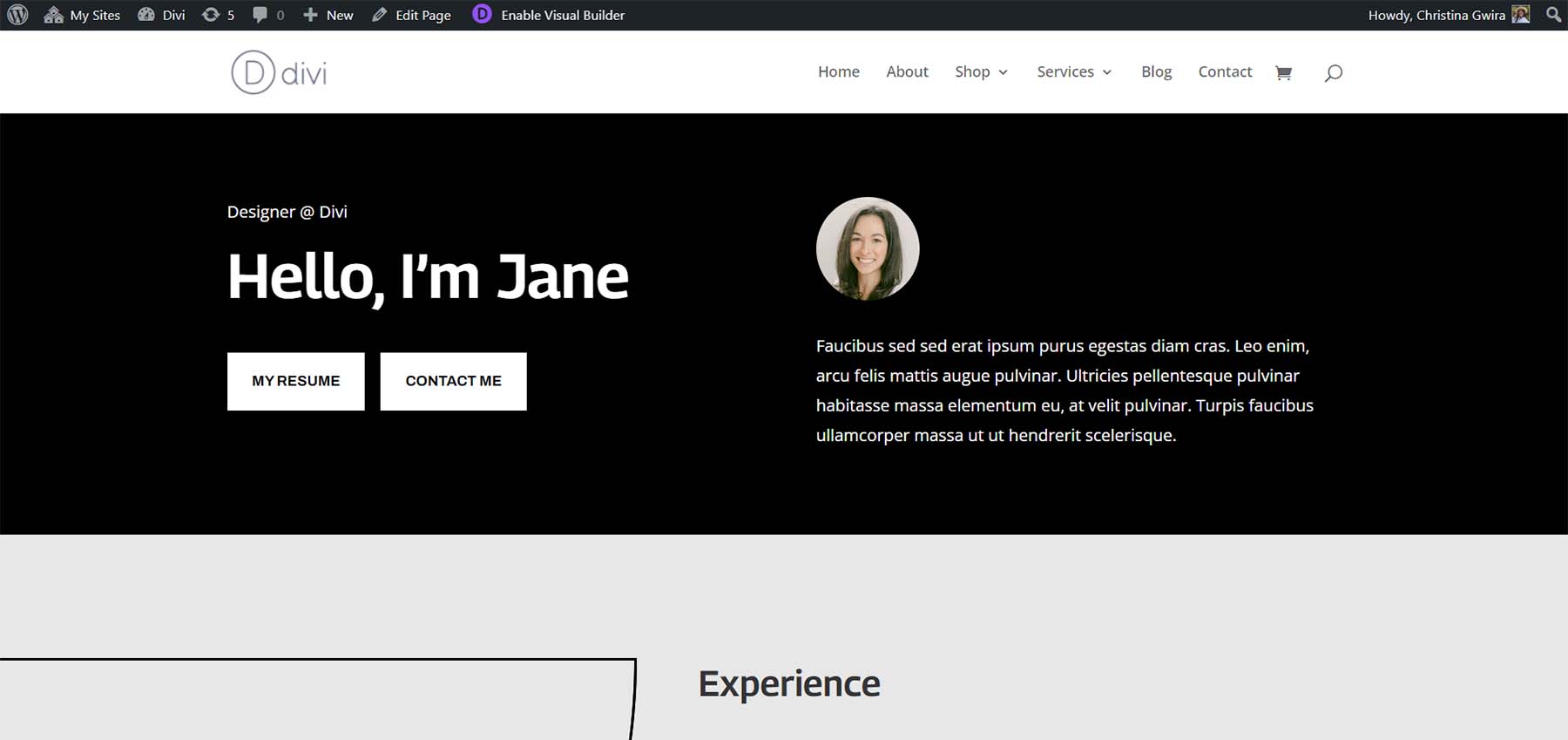
Column-gap özelliği, sütun içindeki çeşitli modüller arasına daha fazla boşluk eklemek için ayarlanabilir. İşte son bakış!

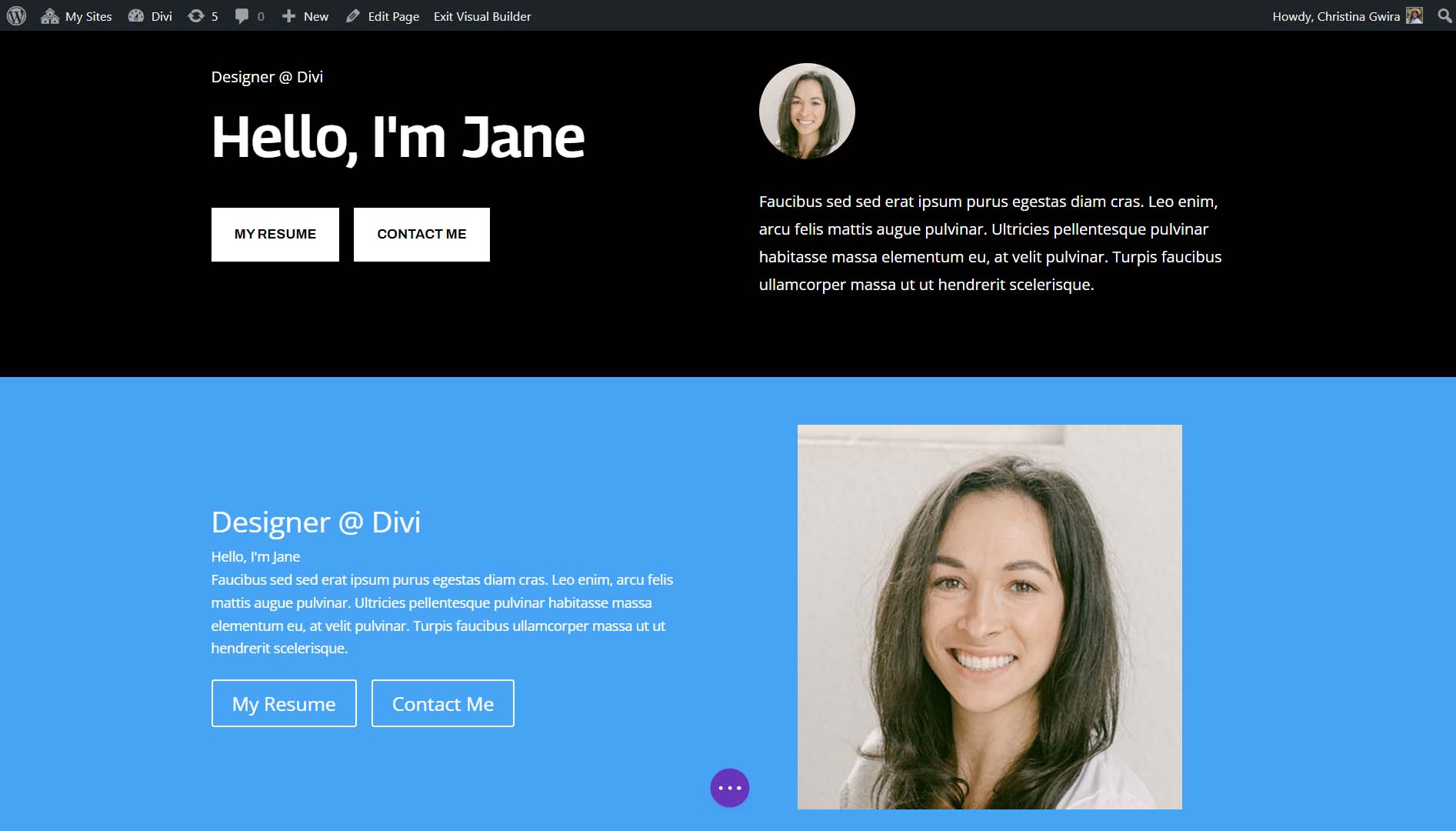
Geleneksel Olmayan Seçenek: Tam Genişlikli Başlık Modülünü kullanın.
İki ayrı Düğme Modülü kullanmadan Divi'de iki düğmenin yan yana olması mümkündür. Divi Tam Genişlik Başlık Modülü, içine iki düğme ekleme seçeneğine sahiptir. Yukarıda oluşturduğumuz bölümleri tek bir modülle nasıl taklit edebileceğimizi görelim.
Tam Genişlikte Bölüm ve Modül Ekle
Öncelikle sayfamıza Tam Genişlik bölümü eklememiz gerekecek. Mavi artı simgesine tıklayın . Ardından mor Tam Genişlik bölümü simgesini seçin .

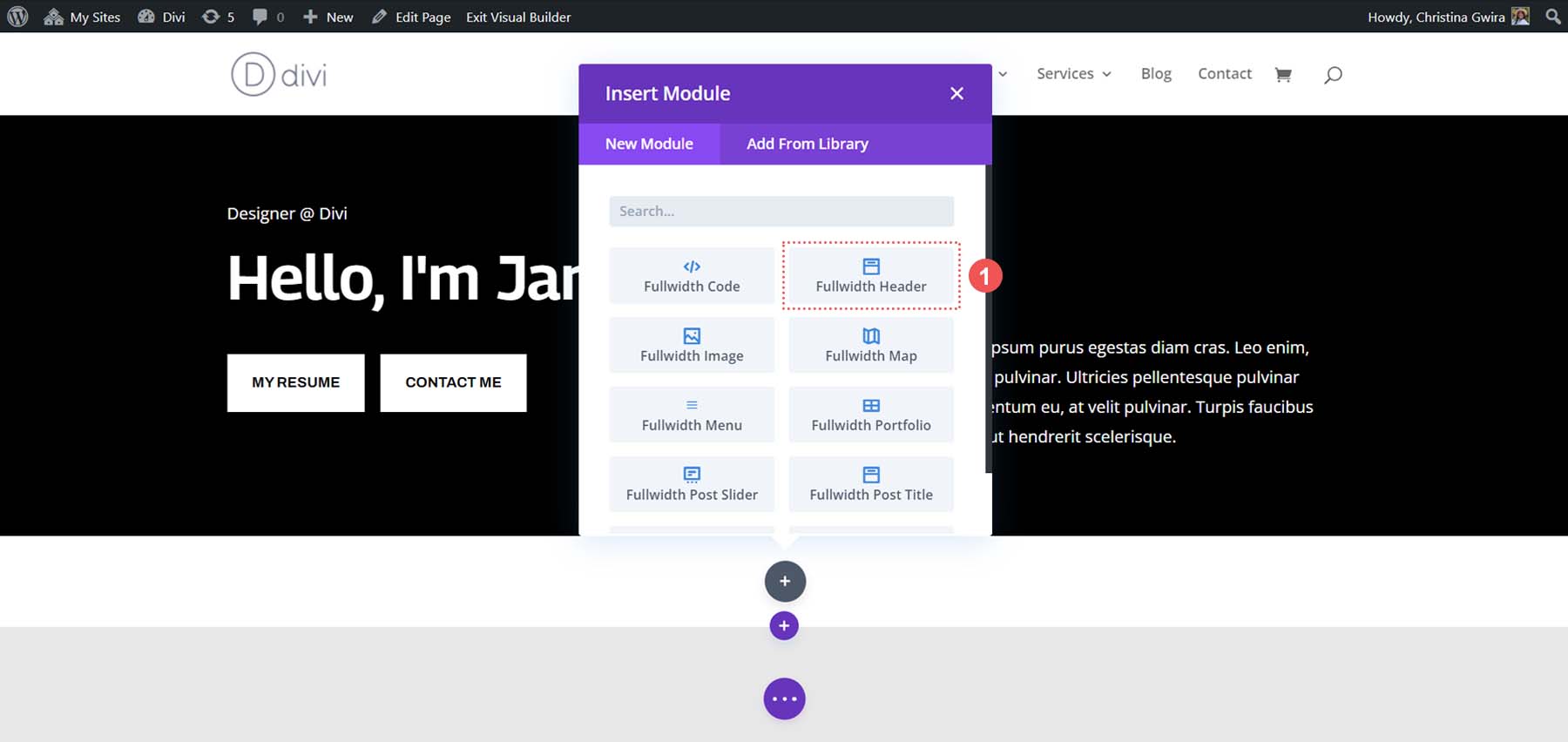
Mevcut tam genişlikli modüllerden Tam Genişlik Başlığı simgesine tıklayın .

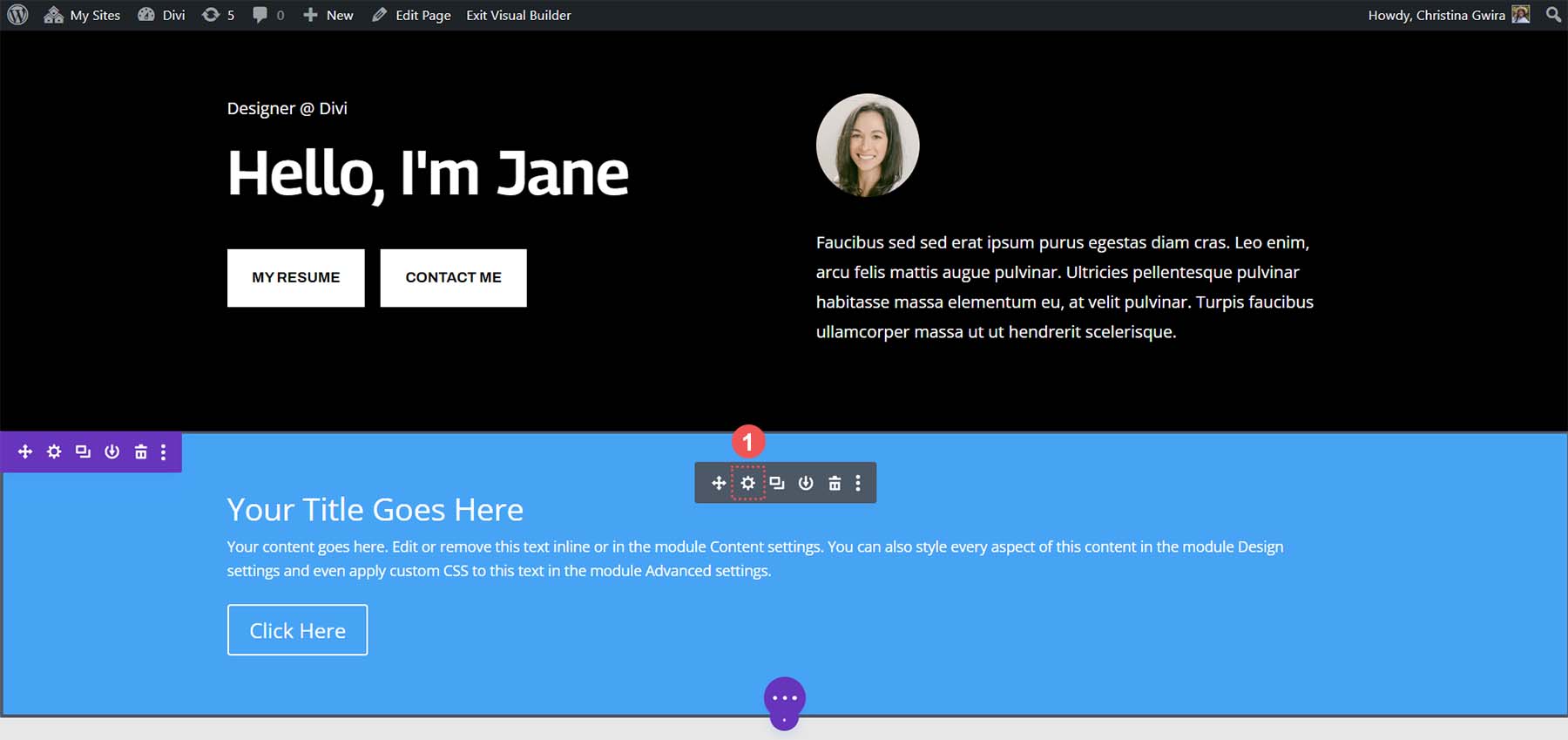
Fullwidth Header'ımızı ekledikten sonra, modüle stil vermeye ve içerik eklemeye başlamak için dişli simgesine tıklayalım .

Modüle İçerik Ekleme
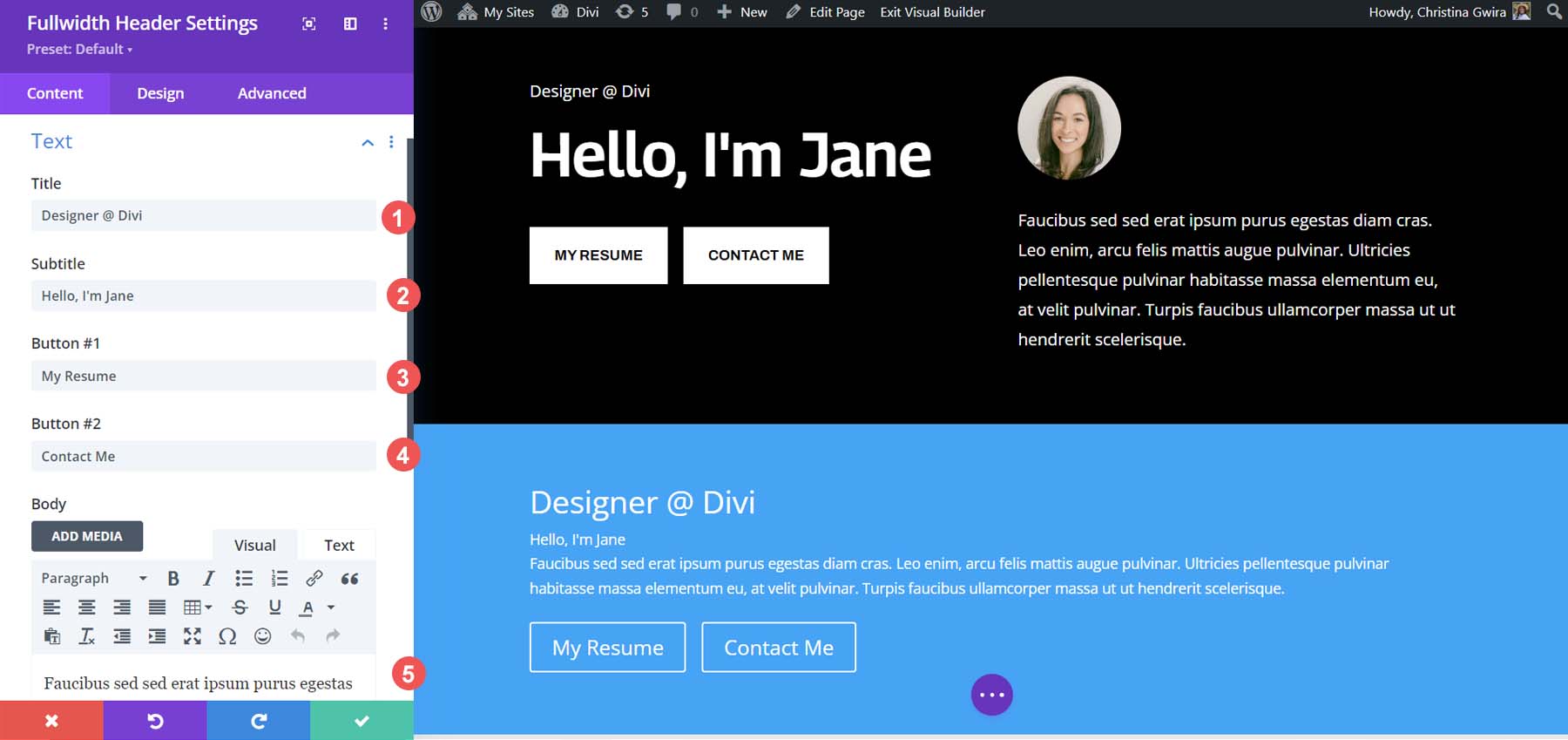
Modülün İçerik sekmesinde Fullwidth Header Modülü içerisindeki alanları doldurmak için yukarıdaki modüllerden gelen içerikleri kullanabiliriz.

Modüllerin ve elemanların konumlandırılması farklı olacaktır; ancak tüm parçalar (metin, başlık, alt başlık, resim ve gövde metni) mevcuttur. 5'ten fazla modül kullanılan tek bir modülle gerçekleştirilebilir ve Divi düğmeleri hala yan yanadır.

Tam Genişlik Başlık Modülünü Şekillendirme
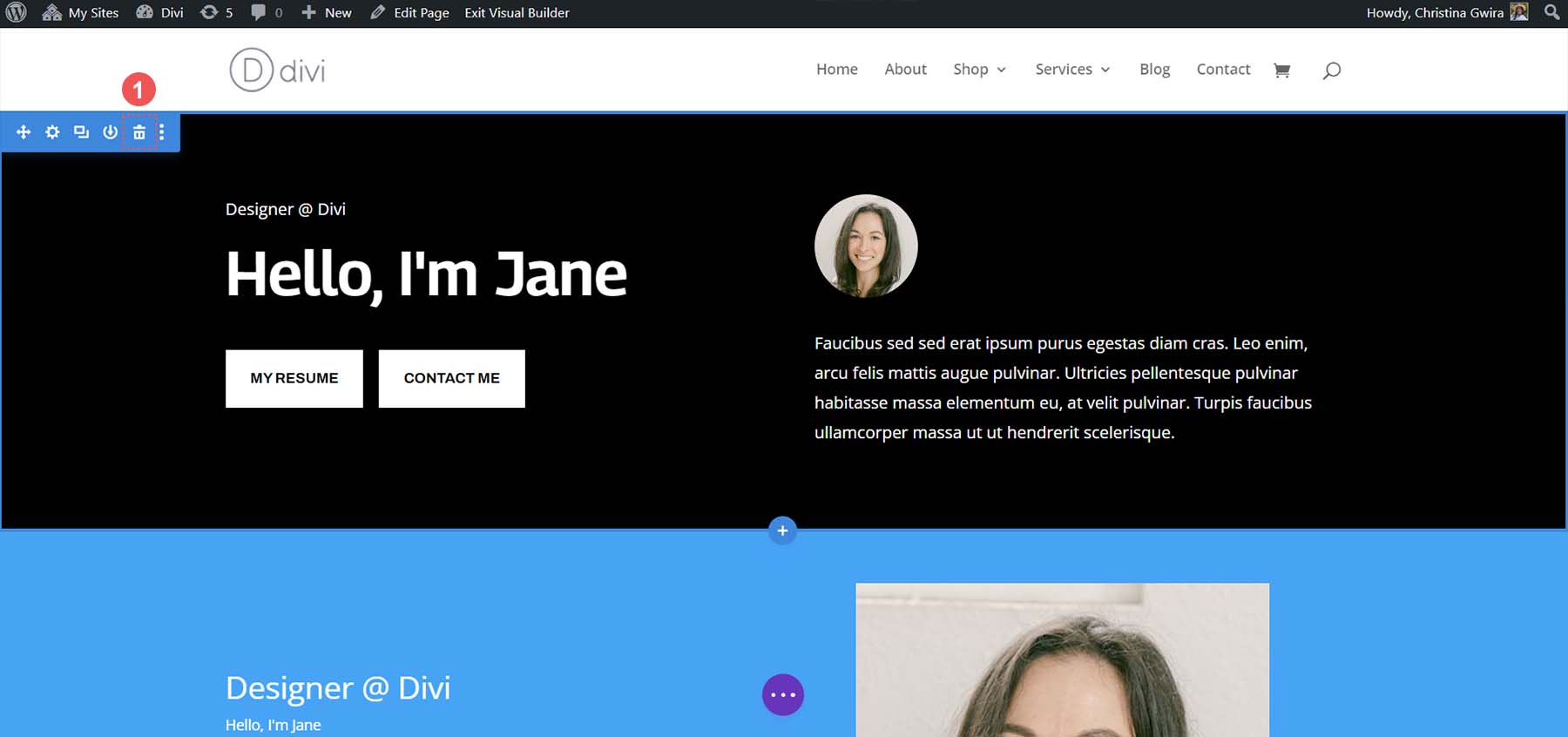
Artık modüllerin içeriği Tam Genişlik Başlık modülüne girildiğine göre, devam edip önceki bölümü silebiliriz. Mavi bölüm menüsünden çöp kutusu simgesine tıklayın .

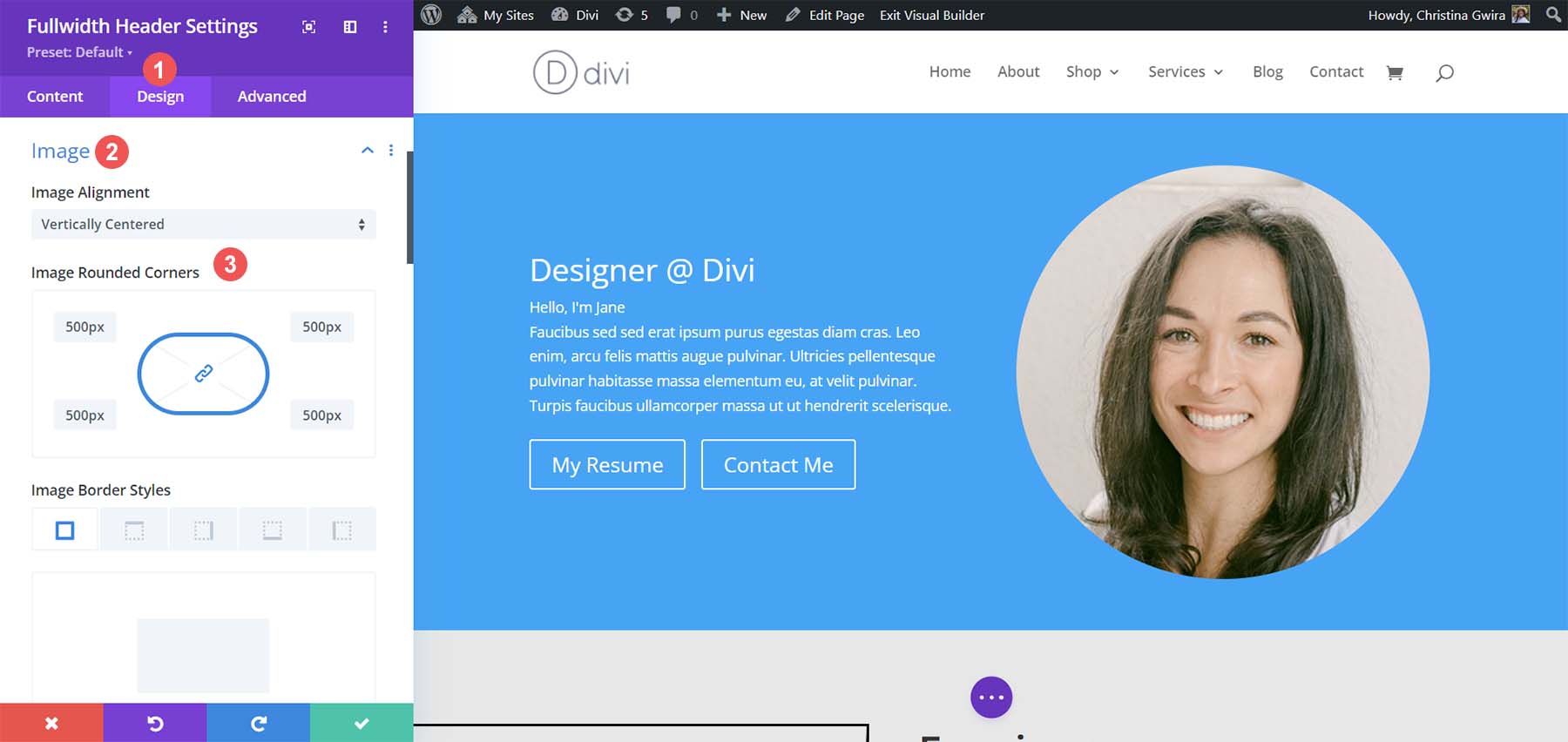
Tam Genişlik Başlık modülümüzü düzen paketimizle eşleşecek şekilde şekillendirmeye başlayalım. Tasarım sekmesinde Görüntü sekmesine tıklayın . Ardından, tüm köşeler için yuvarlatılmış köşeleri 500 piksele ayarlayın .

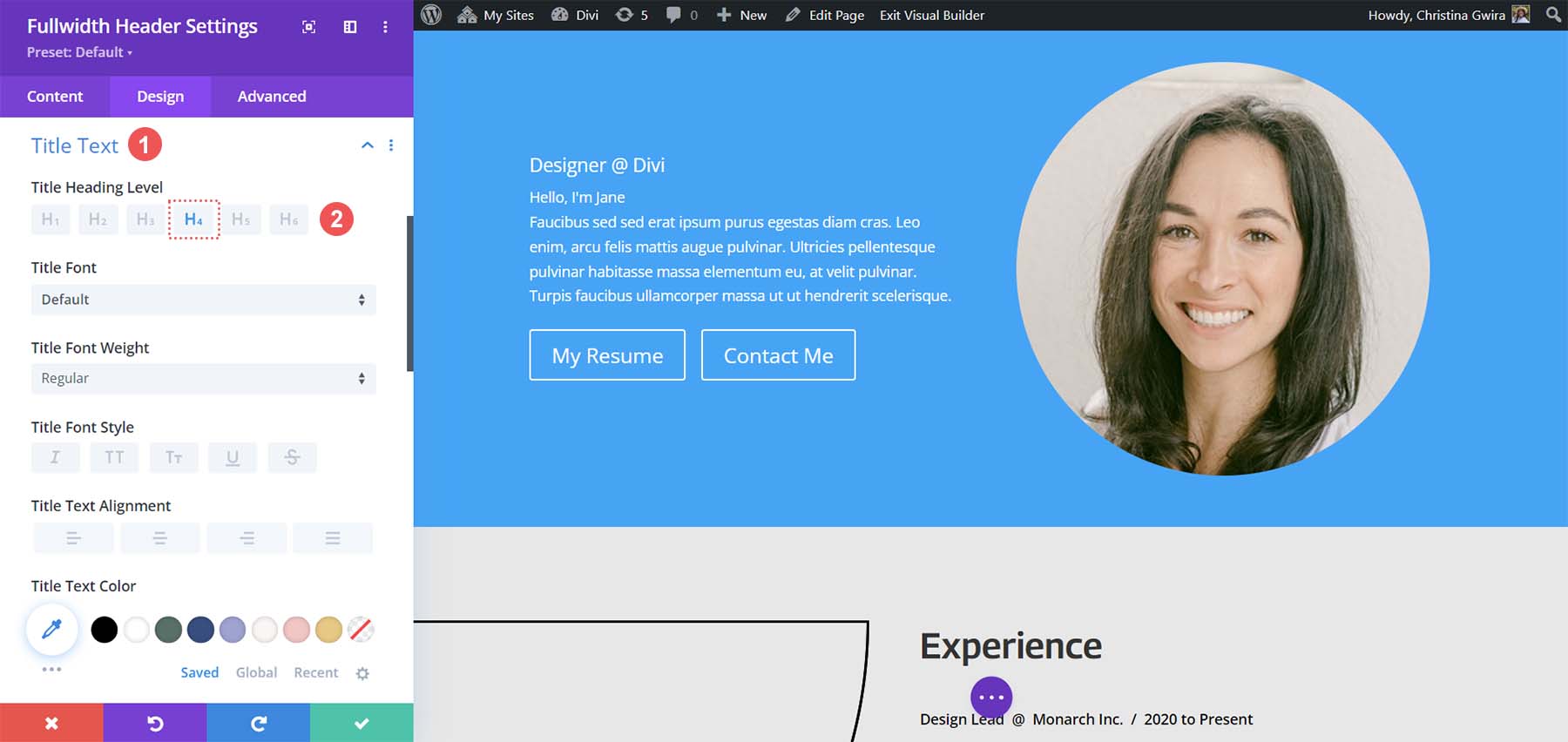
Daha sonra Başlık Metni sekmesine tıklayın . Başlığın başlık düzeyini h4 olarak ayarlayın . Diğer tüm ayarları varsayılan değerlerine bırakın.

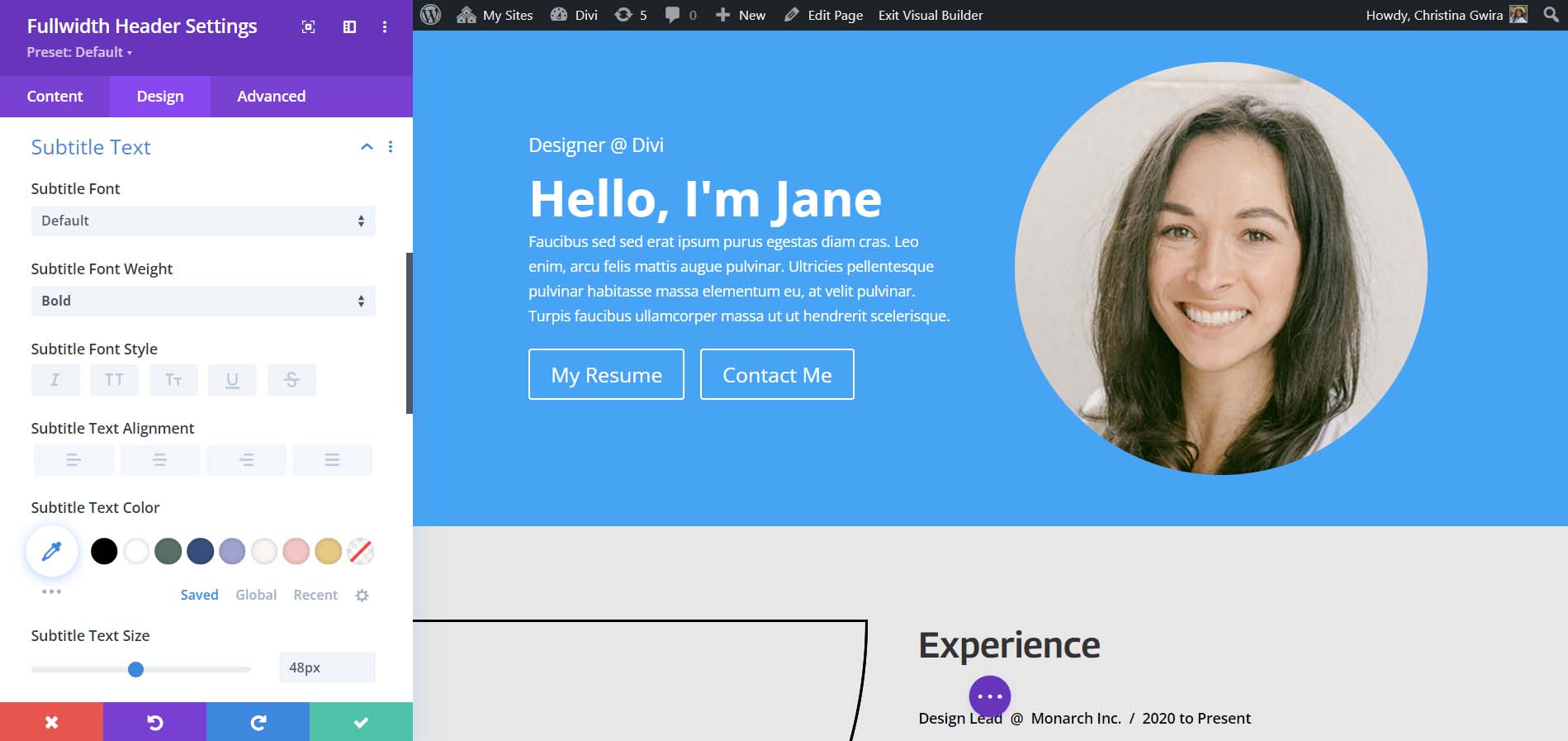
Daha sonra Altyazı Metnine geçin. Altyazı metni sekmesine tıklayın ve stil vermek için aşağıdaki ayarları kullanın.
Altyazı Metin Tasarımı Ayarları:
- Altyazı Yazı Tipi Ağırlığı: Kalın
- Altyazı Metin Boyutu: 48px
- Altyazı Satır Yüksekliği: 1,3em

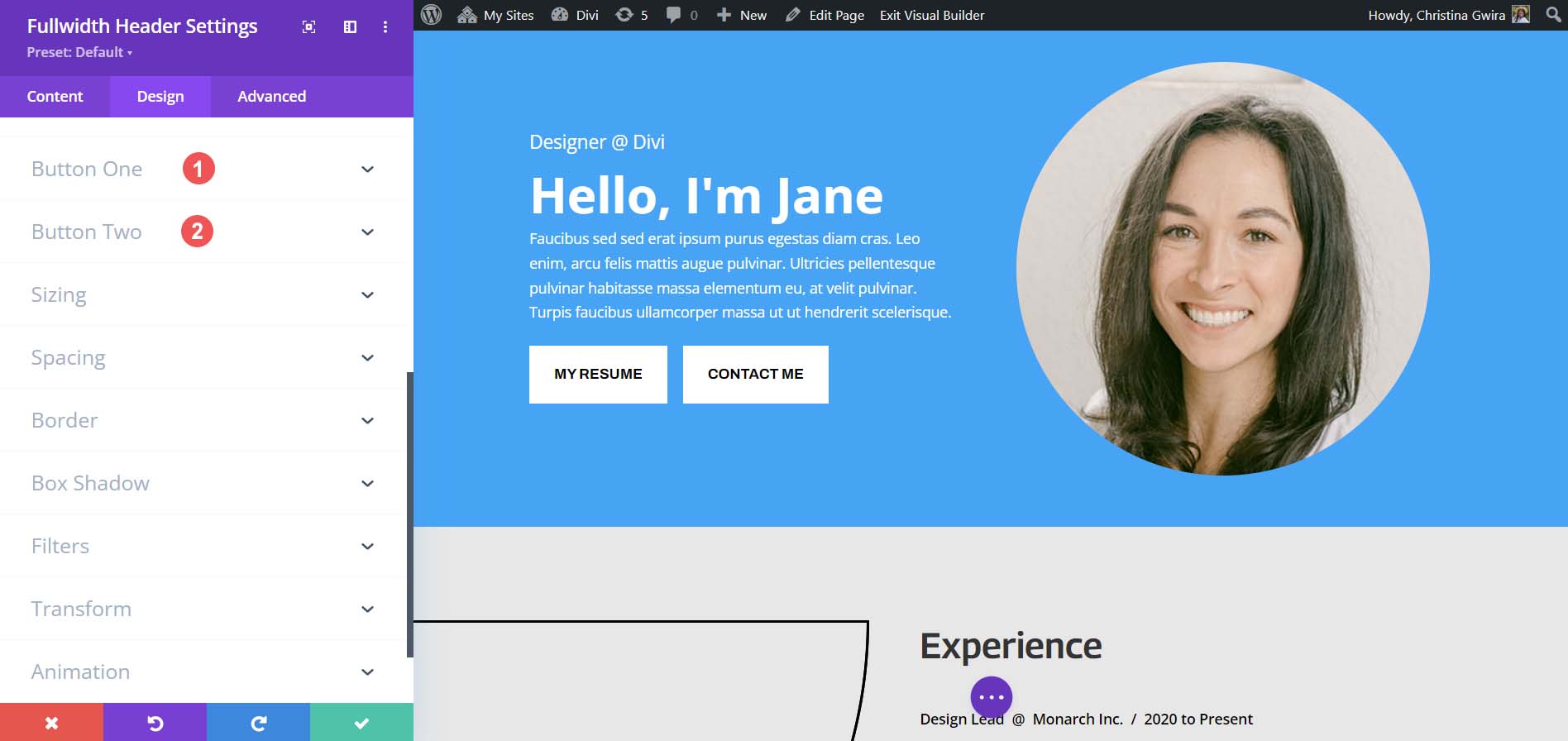
Düğme sekmesi için, ayrı Düğme Modülleri için kullanılan Düğme Bir ve Düğme İki için aynı ayarları kullanacağız. Bu ayarları aşağıda bulabilirsiniz.
Düğme Tasarımı Ayarları:
- Düğme için Özel Stiller Kullan: Evet
- Düğme Metni Boyutu: 14px
- Düğme Metni Rengi: #000000
- Düğme Arka Planı: #ffffff
- Düğme Kenarlığı Genişliği: 0 piksel
- Düğme Yazı Tipi: Archivo
- Düğme Yazı Tipi Stili: Tamamı Büyük Harf
- Düğme Simgesini Göster: Evet
- Düğme Simgesi: Varsayılan
- Düğme Simgesi Yerleşimi: Sağ
- Düğme Dolgusu:
- Üst ve Alt: 16 piksel
- Sol ve Sağ: 24 piksel

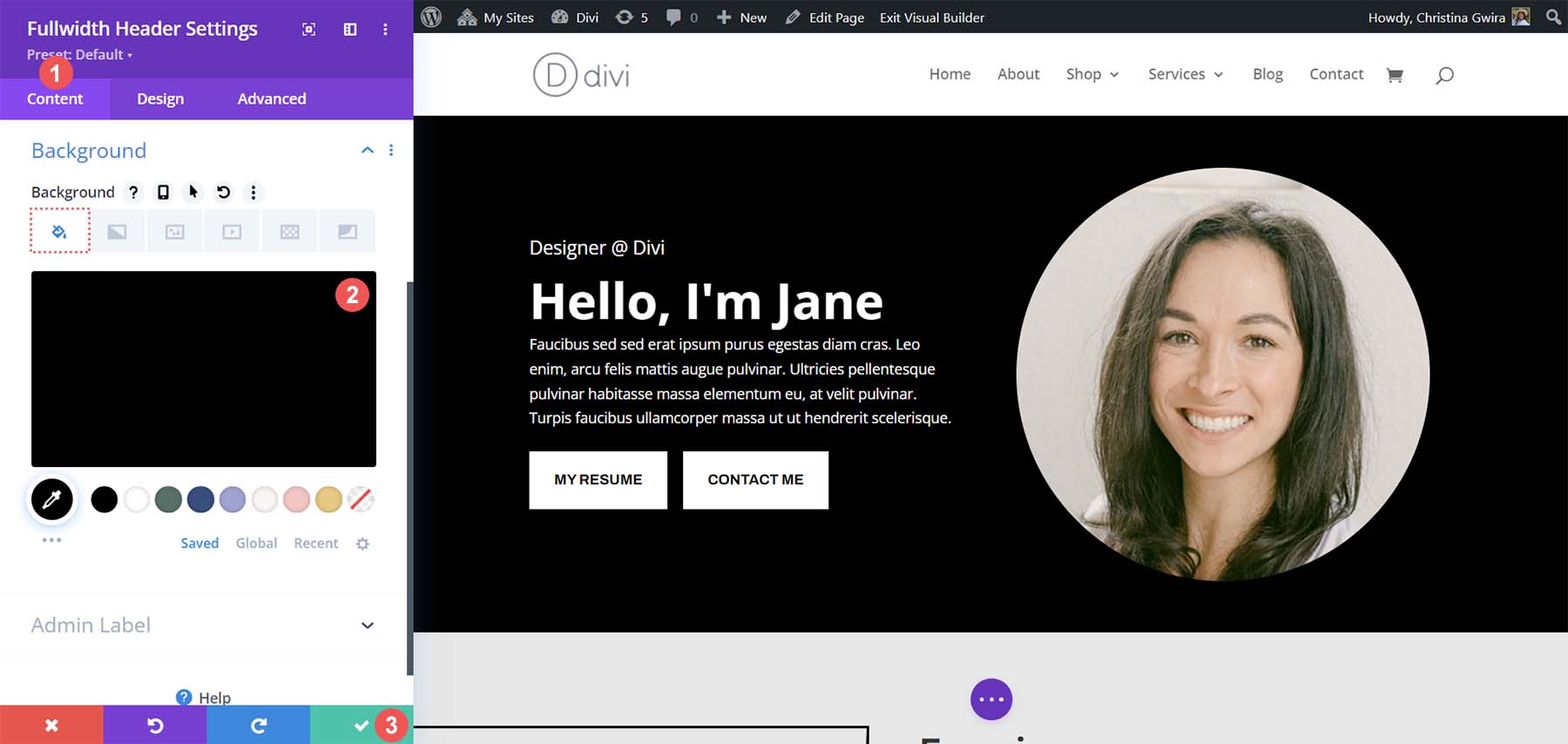
Bu modülün stilini tamamlamak için İçerik sekmesine geri dönüyoruz. Burada modülün Arkaplan Rengini #000000 olarak ayarlıyoruz.

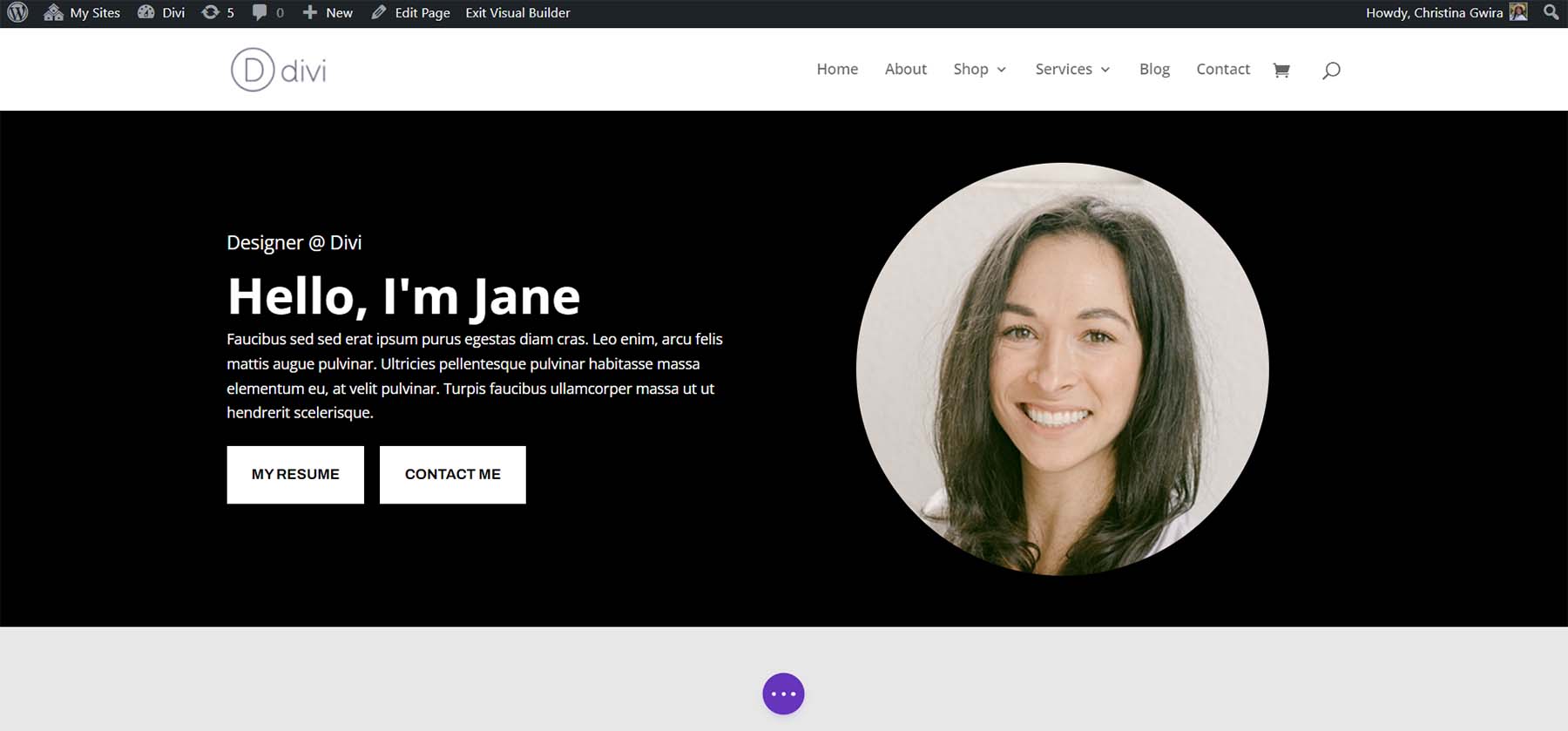
Tam Genişlik Başlığı modülü, düzendeki başlığa tam olarak benzemese de oldukça yakındır. İki Divi düğmesini yan yana getirmek için tek bir modül kullanmanın ne kadar basit olduğunu görebiliriz.

Bonus Seçeneği: Üçüncü Taraf Eklenti Kullanın
Divi düğmelerini yan yana yerleştirmenize de yardımcı olması için Divi Marketplace'e bakabilirsiniz. Divi Plus, Divi Flash ve Divi Supreme Pro gibi eklentilerin hepsinde 2 veya daha fazla düğmeyi yan yana yerleştirmenize olanak tanıyan modüller bulunur. Üçüncü taraf bir eklentinin bir sonraki projeniz için daha çekici düğmeler oluşturmanıza yardımcı olup olamayacağını görmek için Divi Marketplace'te arama yapmayı düşünebilirsiniz.
Hepsini Bir Araya Sarmak
Divi, yerleşik araçlarını veya CSS'sini kullanarak yerel modüllerini özelleştirmenize olanak tanır. İster normal bir bölümü kullanın ister özel bölümlerden birini kullanın, yan yana butonlar ekleyebilirsiniz. CSS, kullanım kolaylığından ödün vermeden tasarımınızla teknik açıdan ilgilenmenize olanak tanır. Birden fazla modülle uğraşmak istemiyorsanız, Tam Genişlik Başlık modülünün düğmeleri yan yana yerleştirmenize yardımcı olabileceğini görebilirsiniz. Son olarak, ikili veya çoklu düğmelere sahip eklentileri veya düğmelerinizi yan yana koymanıza olanak tanıyan harekete geçirici mesaj modüllerini bulmak için Divi Marketplace'i de inceleyebilirsiniz.
