Divi Blurb Modülünüzü Canlandırmanın 4 Yolu
Yayınlanan: 2023-10-11Divi'nin tanıtım modülü, bir başlık ve bazı gövde metinleriyle gruplandırılmış bir görseli veya simgeyi görüntülemeyi kolaylaştırır. Bazı özellikleri veya hizmetleri vurgulamanın ve hatta bir süreçteki adımları göstermenin harika bir yoludur. Tanıtım modülü ayarlarında, stil üzerinde tam kontrole sahip olursunuz ve hatta tanıtım modüllerinin web sitenizde öne çıkmasına yardımcı olmak için onlara benzersiz animasyonlar ekleyebilirsiniz.
Bu eğitimde size tanıtım modülünüze animasyon efektleri uygulamanın 4 farklı yolunu göstereceğiz. Divi ile web sitenizin tasarımına biraz hareket katmanın bir yolunu arıyorsanız bu eğitim tam size göre.
Başlayalım!
- 1 Kısa Bakış
- 1.1 Kısa Açıklama Animasyonu 1: Slayt Animasyonu
- 1.2 Kısa Açıklama Animasyonu 2: Animasyonu Çevir
- 1.3 Kısa Açıklama Animasyonu 3: Sıçrama Animasyonu
- 1.4 Kısa Açıklama Animasyonu 4: Soldurma Animasyonu
- 2 Başlamak için İhtiyacınız Olanlar
- Divi Blurb Modülünüzü Canlandırmanın 3 4 Yolu
- 3.1 Hazır Düzen ile Yeni Bir Sayfa Oluşturun
- 3.2 Kısa Açıklama Animasyonu 1: Slayt Animasyonu
- 3.3 Kısa Açıklama Animasyonu 2: Animasyonu Çevir
- 3.4 Kısa Açıklama Animasyonu 3: Sıçrama Animasyonu
- 3.5 Kısa Açıklama Animasyonu 4: Soldurma Animasyonu
- 4 Nihai Sonuç
- 4.1 Kısa Açıklama Animasyonu 1: Slayt Animasyonu
- 4.2 Kısa Açıklama Animasyonu 2: Animasyonu Çevir
- 4.3 Kısa Açıklama Animasyonu 3: Sıçrama Animasyonu
- 4.4 Kısa Açıklama Animasyonu 4: Animasyonun Soldurulması
- 5 Son Düşünce
Kısa Bakış
İşte tasarlayacağımız şeyin bir önizlemesi.
Tanıtım Animasyonu 1: Slayt Animasyonu
Tanıtım Animasyonu 2: Animasyonu Çevir
Blurb Animasyonu 3: Sıçrama Animasyonu
Blurb Animasyonu 4: Soldurma Animasyonu
Başlamak için İhtiyacınız Olanlar
Başlamadan önce Divi Temasını kurup etkinleştirin ve web sitenizde Divi'nin en son sürümünün bulunduğundan emin olun.
Artık başlamaya hazırsınız!
Divi Blurb Modülünüzü Canlandırmanın 4 Yolu
Hazır Düzen ile Yeni Bir Sayfa Oluşturun
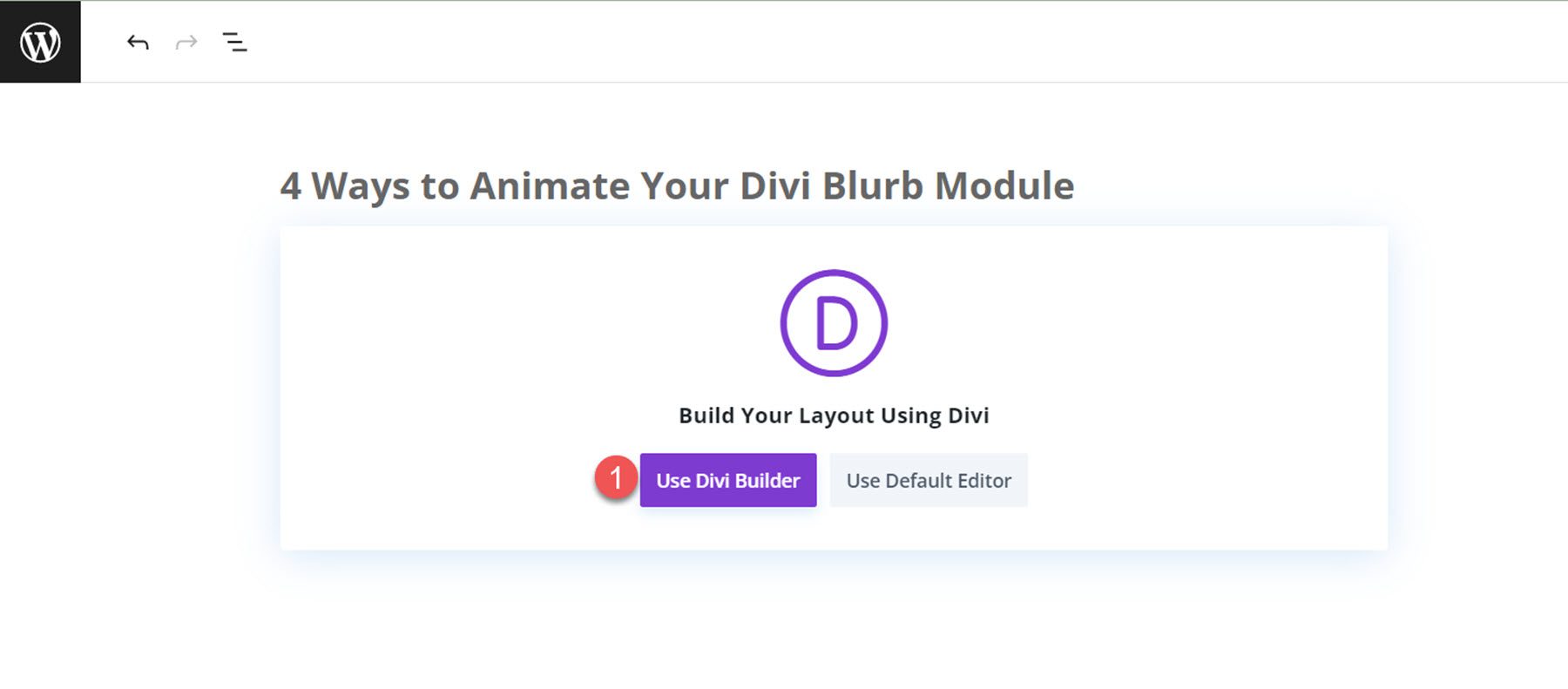
Divi kütüphanesinden önceden hazırlanmış bir düzeni kullanarak başlayalım. Bu tasarım için Coaching Layout Pack'teki Coaching Landing Page'i kullanacağız. Web sitenize yeni bir sayfa ekleyerek ve ona bir başlık vererek başlayın. Ardından Divi Builder'ı Kullanma seçeneğini seçin.
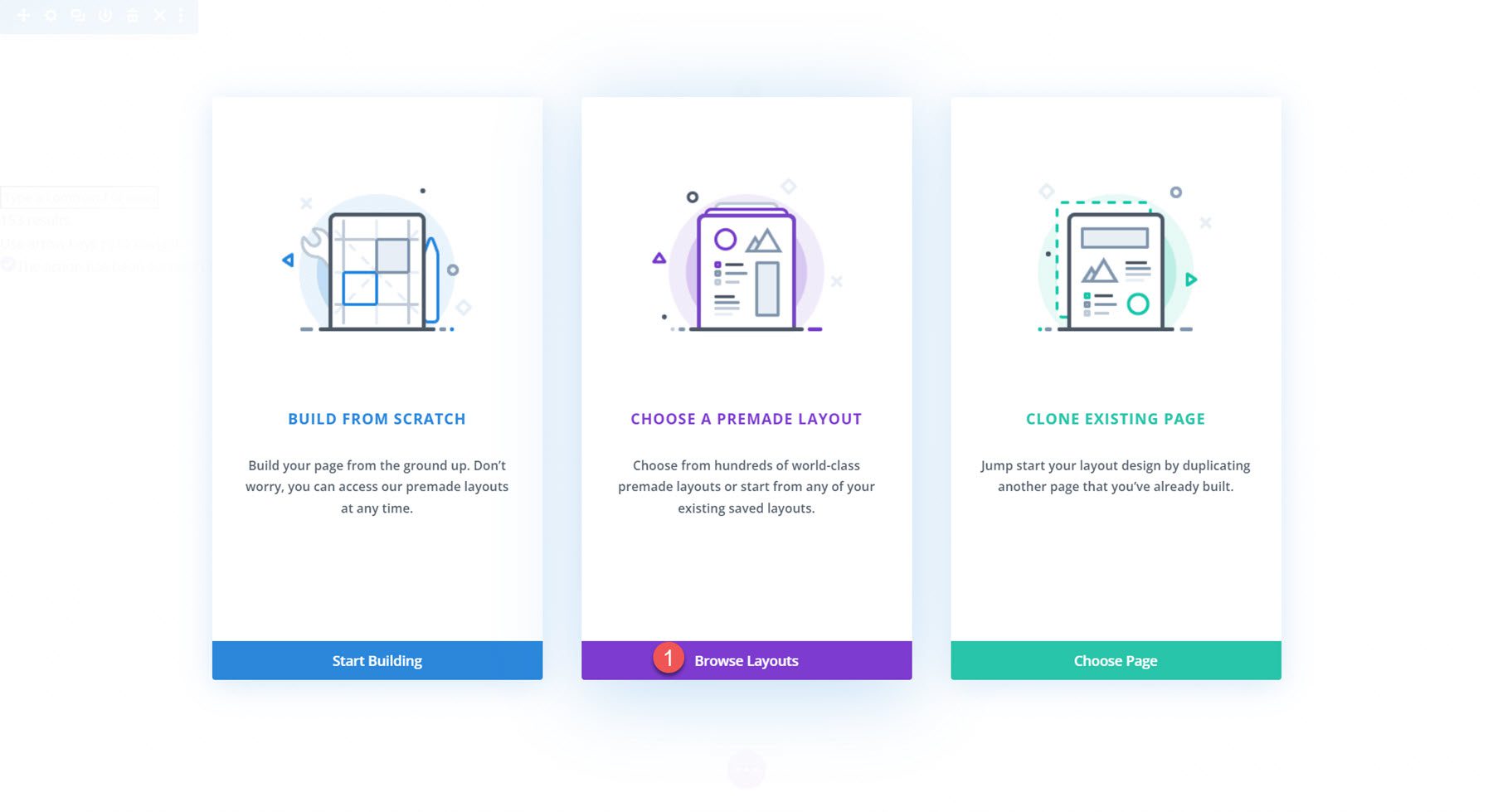
Bu örnek için Divi kitaplığından önceden hazırlanmış bir düzen kullanacağız, bu nedenle Düzenlere Gözat'ı seçin.

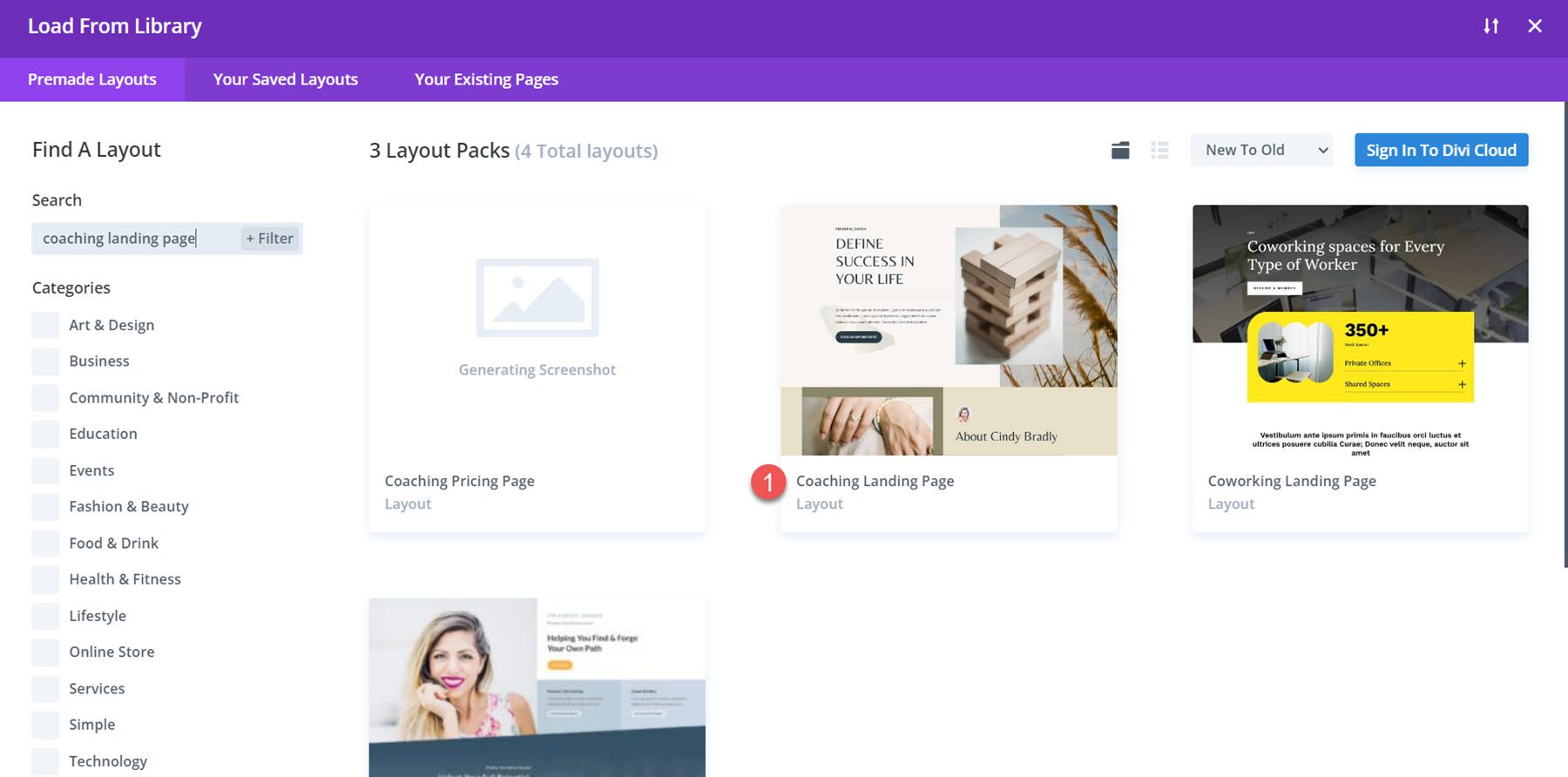
Ardından Koçluk Açılış Sayfası düzenini arayın ve seçin.

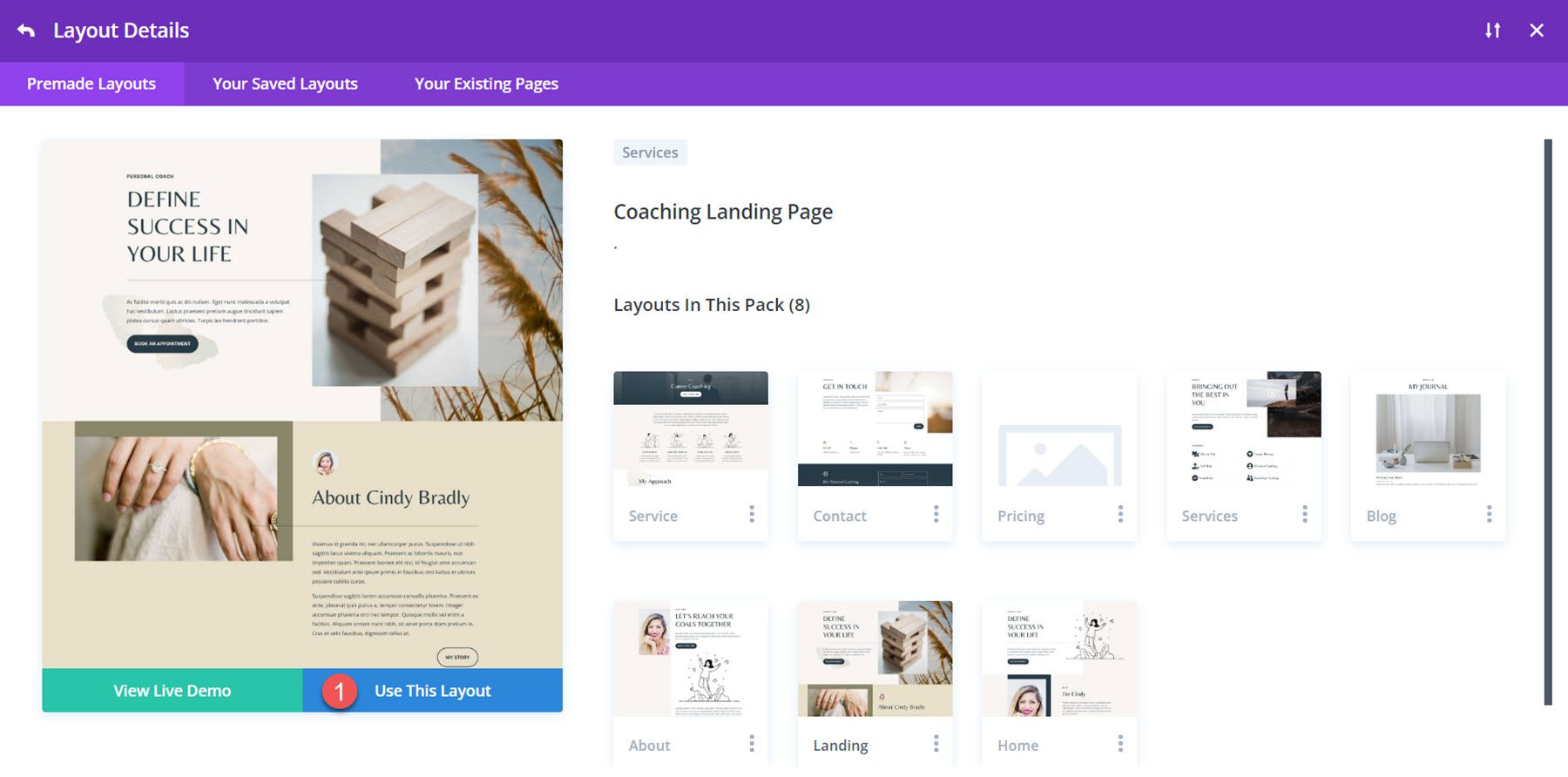
Düzeni sayfanıza eklemek için Bu Düzeni Kullan'ı seçin.

Artık tasarımımızı oluşturmaya hazırız.
Tanıtım Animasyonu 1: Slayt Animasyonu
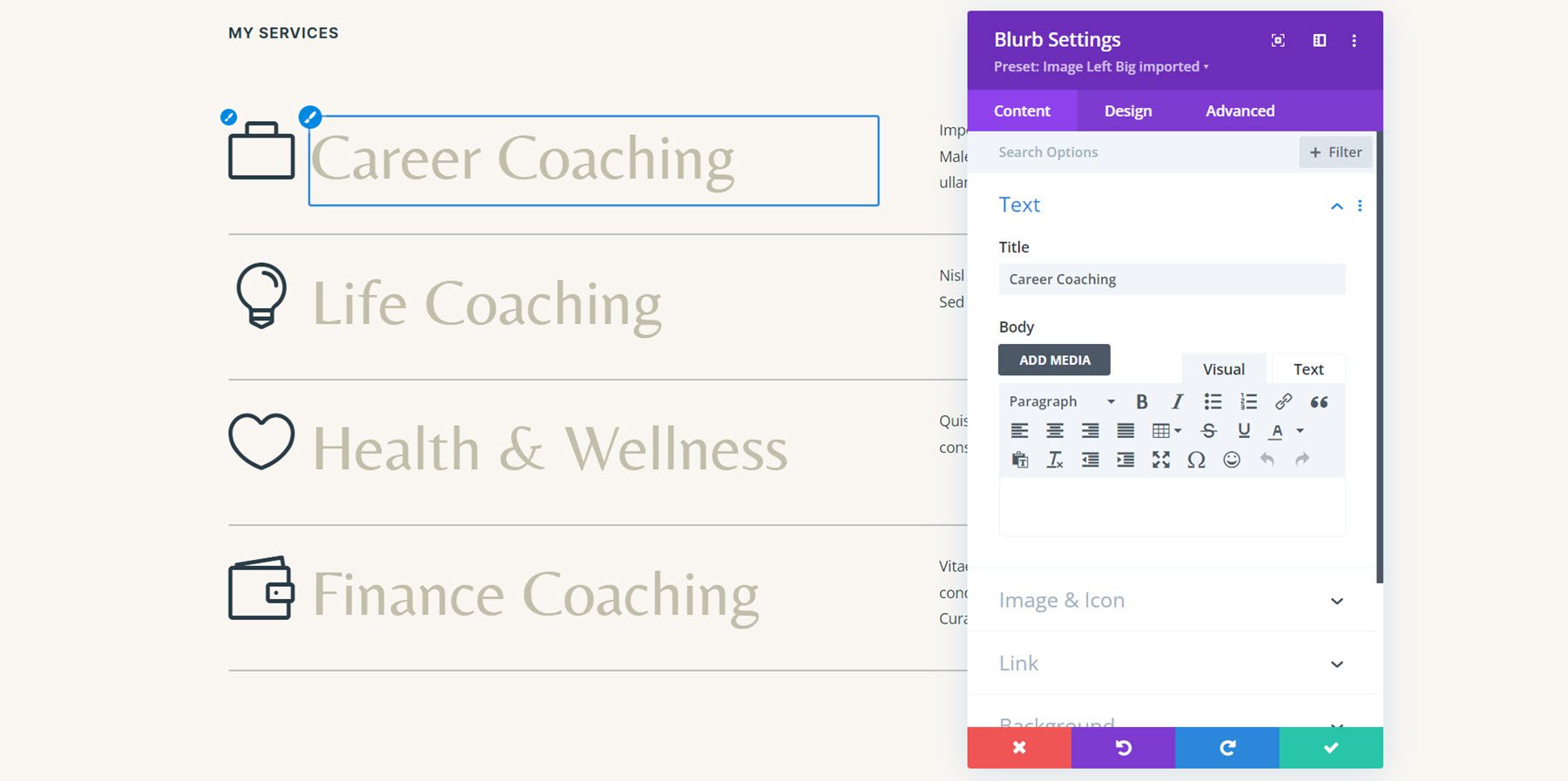
İlk tanıtım animasyonu eğitimimiz için bu sayfanın Hizmetlerim bölümündeki içeriği kullanacağız. Bu bölümde tanıtım modülleri kullanılarak hizmet başlığı ve simgesi görüntülenir.

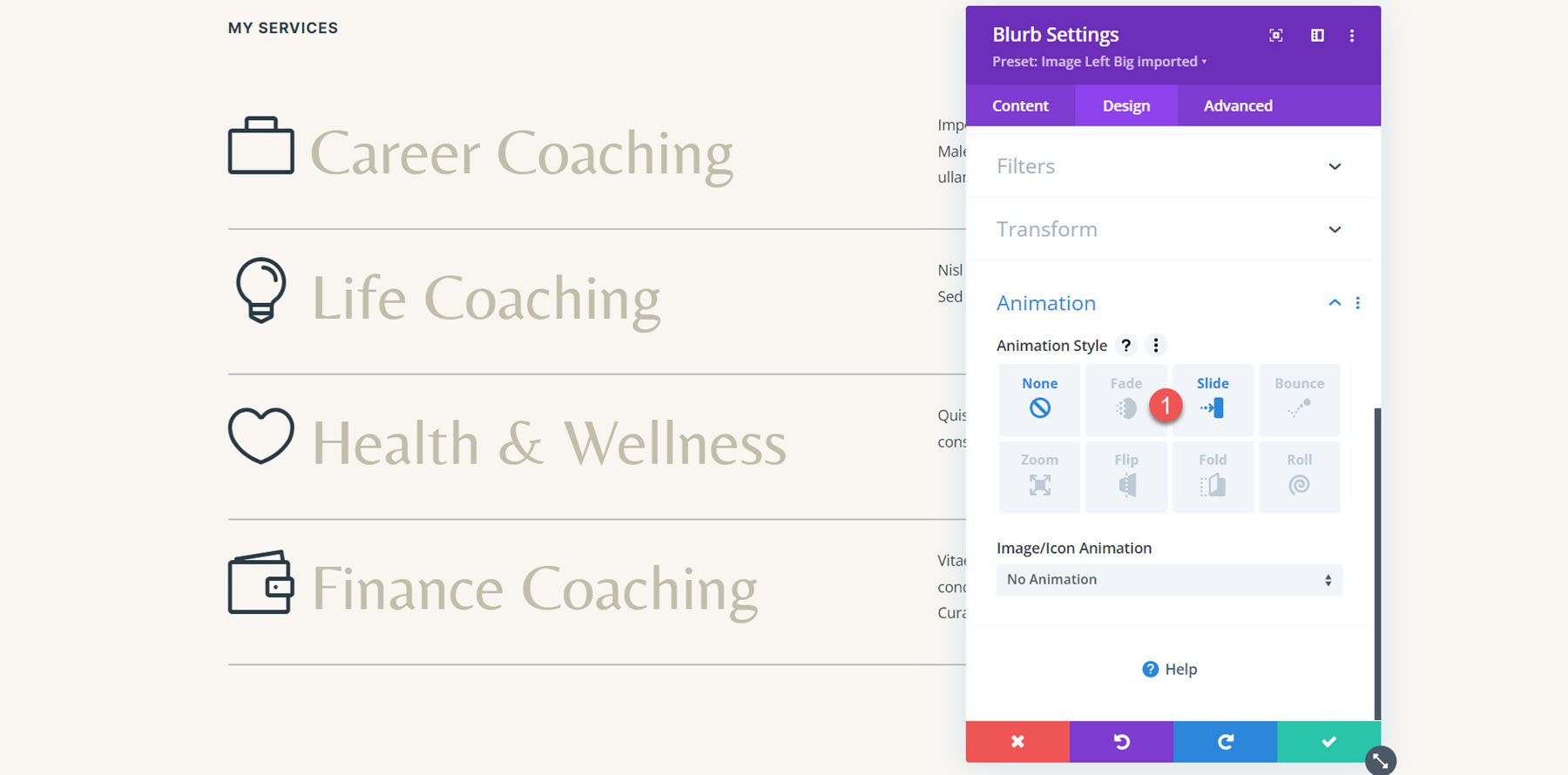
İçeriğimiz zaten tanıtım modülünde olduğundan, doğrudan animasyonu ekleme aşamasına geçebiliriz. Kariyer koçluğu hizmetine ilişkin ilk tanıtım modülünün ayarlarını açın, ardından tasarım sekmesindeki animasyon ayarlarına gidin. Bu tasarım için slayt animasyon stilini seçin.

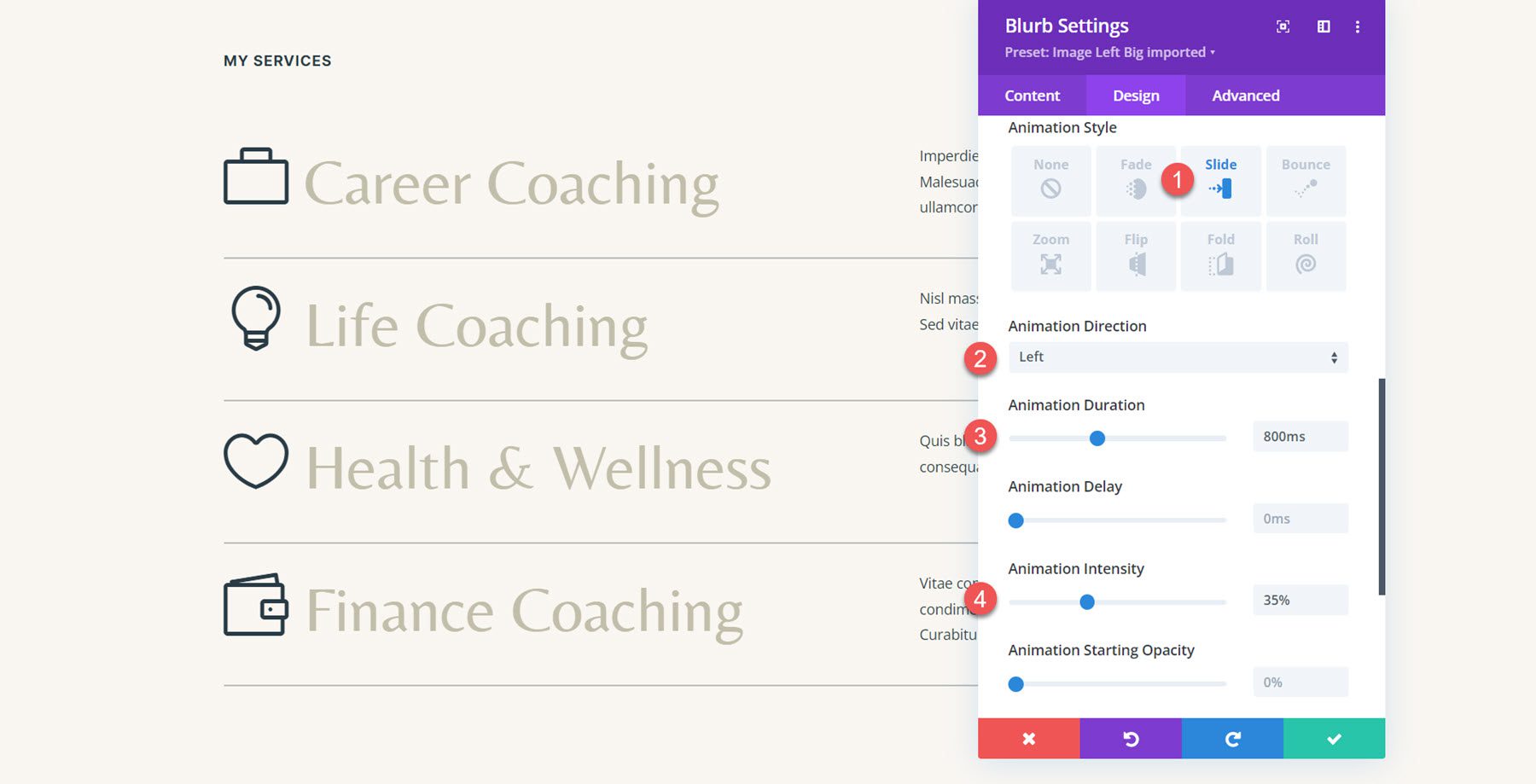
Slayt animasyonu stili seçildiğinde, animasyonun görünüşünü ve davranışını daha da özelleştirebiliriz. Animasyon yönünü sola ayarlayıp animasyon süresini biraz düşürüp 800 ms'ye düşürüyorum ve animasyon yoğunluğunu %35 olarak ayarlıyorum.

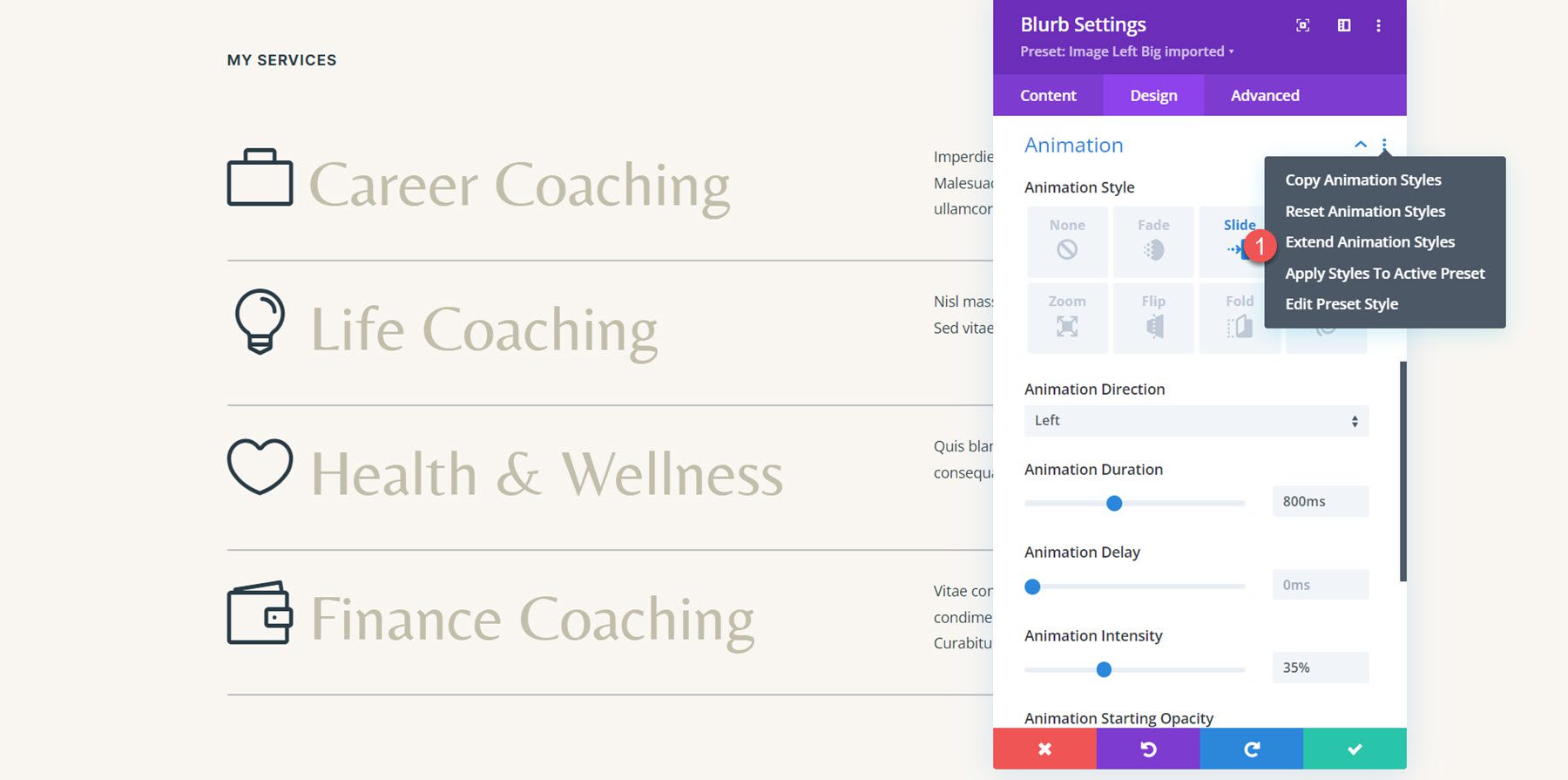
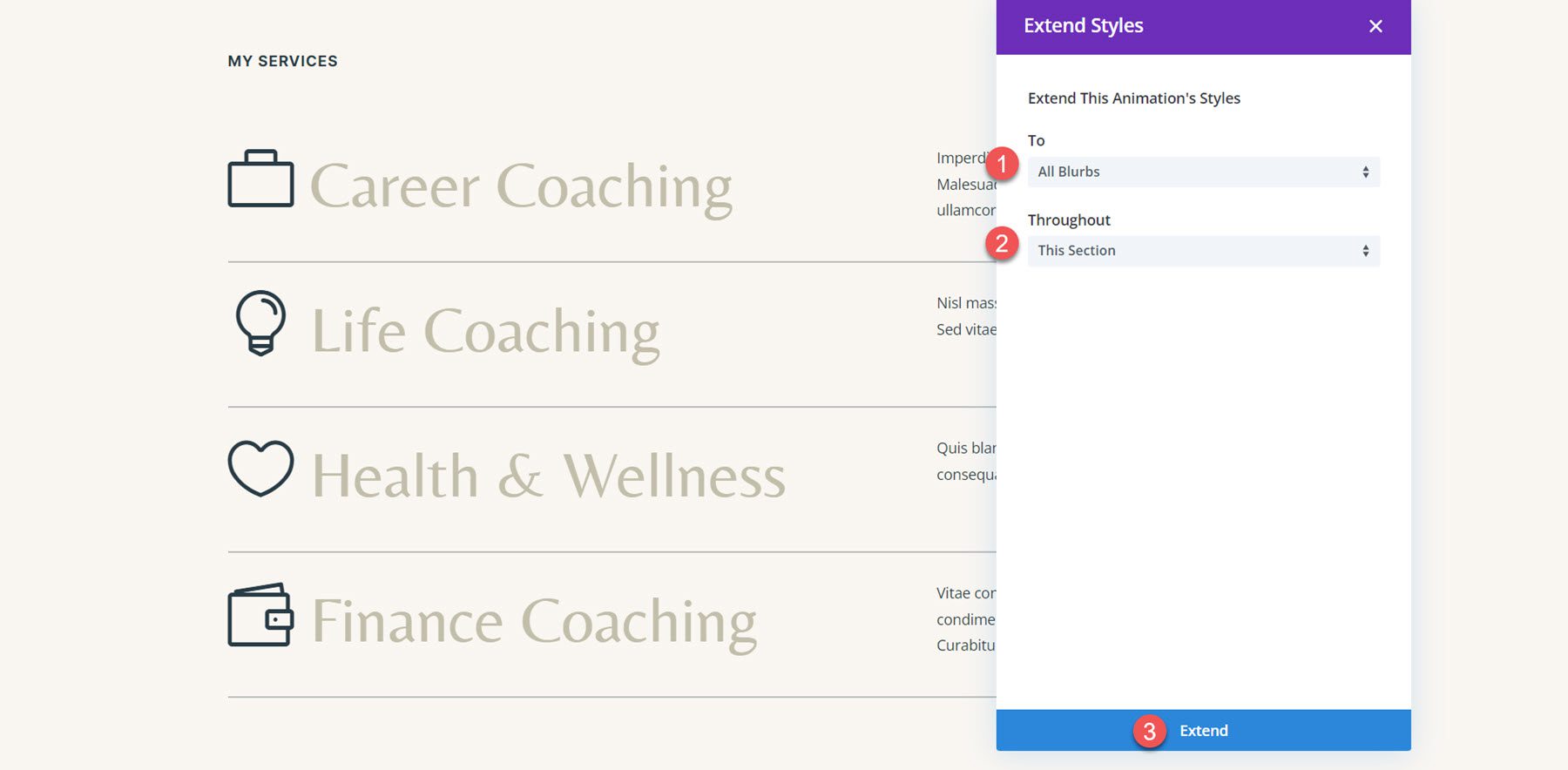
Şimdi aynı animasyonu bu bölümdeki diğer tanıtım modüllerine uygulamak istiyoruz. Bunu yapmak için Animasyon bölümü başlığındaki üç noktayı tıklamanız ve ardından Animasyon Stillerini Genişlet'i seçmeniz yeterlidir.

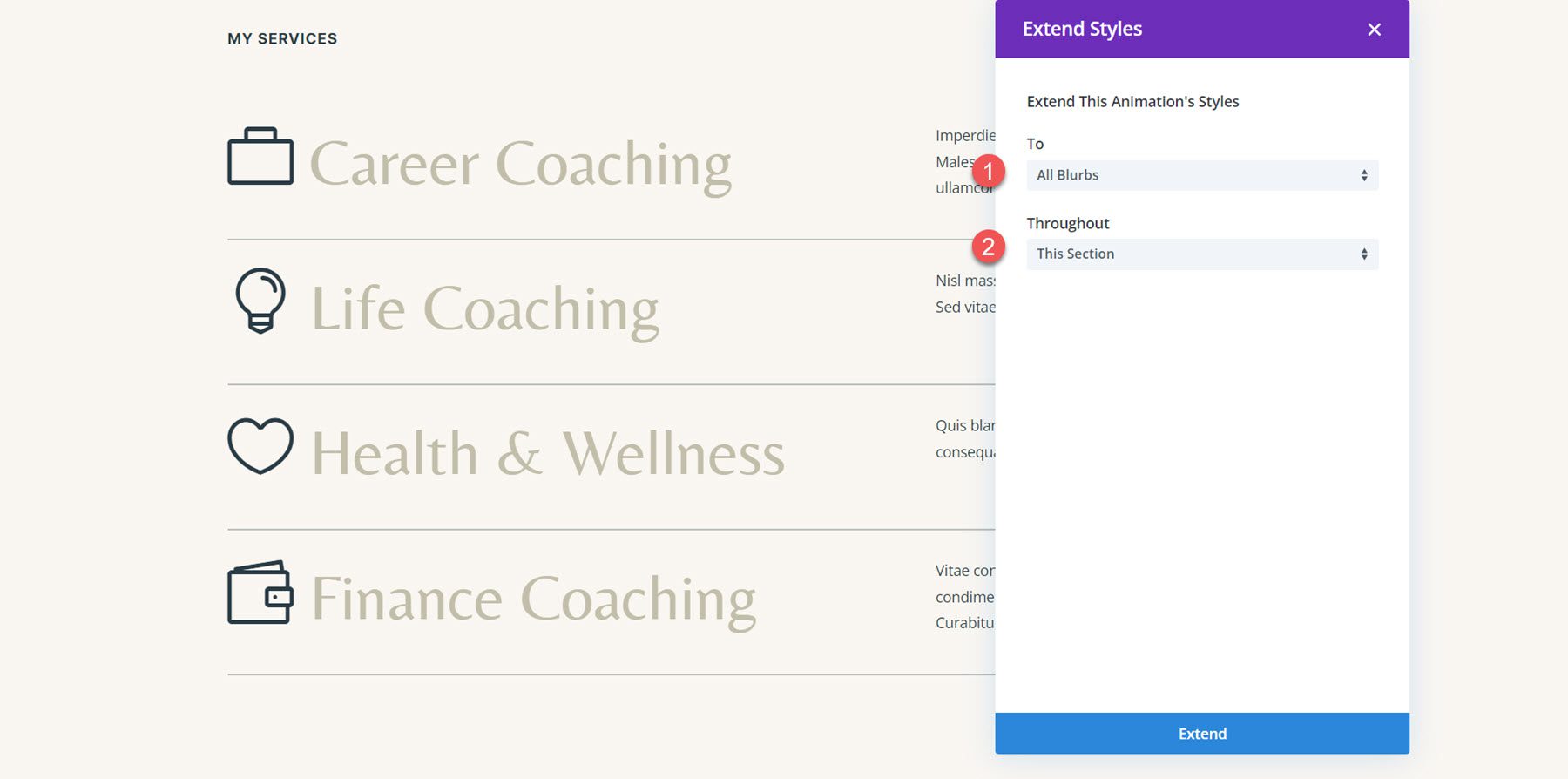
Daha sonra, animasyon stillerini Bu Bölümdeki Tüm Kısa Açıklamalara genişletmeyi seçin ve ardından değişiklikleri uygulamak için Genişlet'e tıklayın.

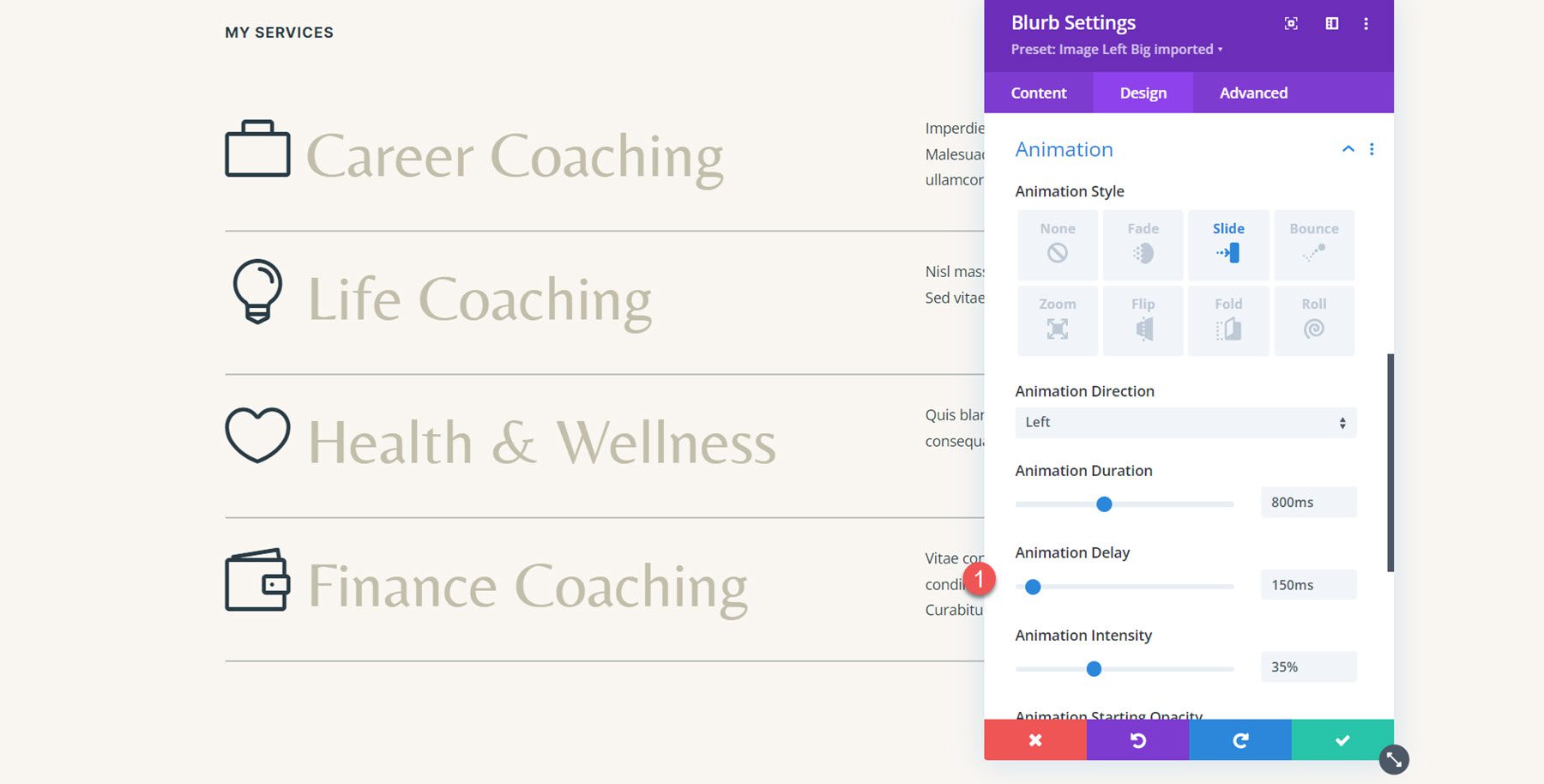
Artık tüm tanıtım yazıları aynı animasyon efektine sahip. Ancak, animasyona kademeli bir etki vermek ve yüklendiklerinde tanıtım yazıları arasında görsel bir ayrım sağlamak için biraz gecikme eklemek istiyorum. Yaşam Koçluğu tanıtım yazısının animasyon ayarlarını açın, ardından Animasyon Gecikmesini 150 ms'ye ayarlayın. Bu gecikmenin eklenmesiyle Yaşam Koçluğu tanıtım yazısı, ilk Kariyer Koçluğu tanıtım yazısının hemen ardından biraz hareketlenerek hoş bir gecikme efekti yaratacaktır.

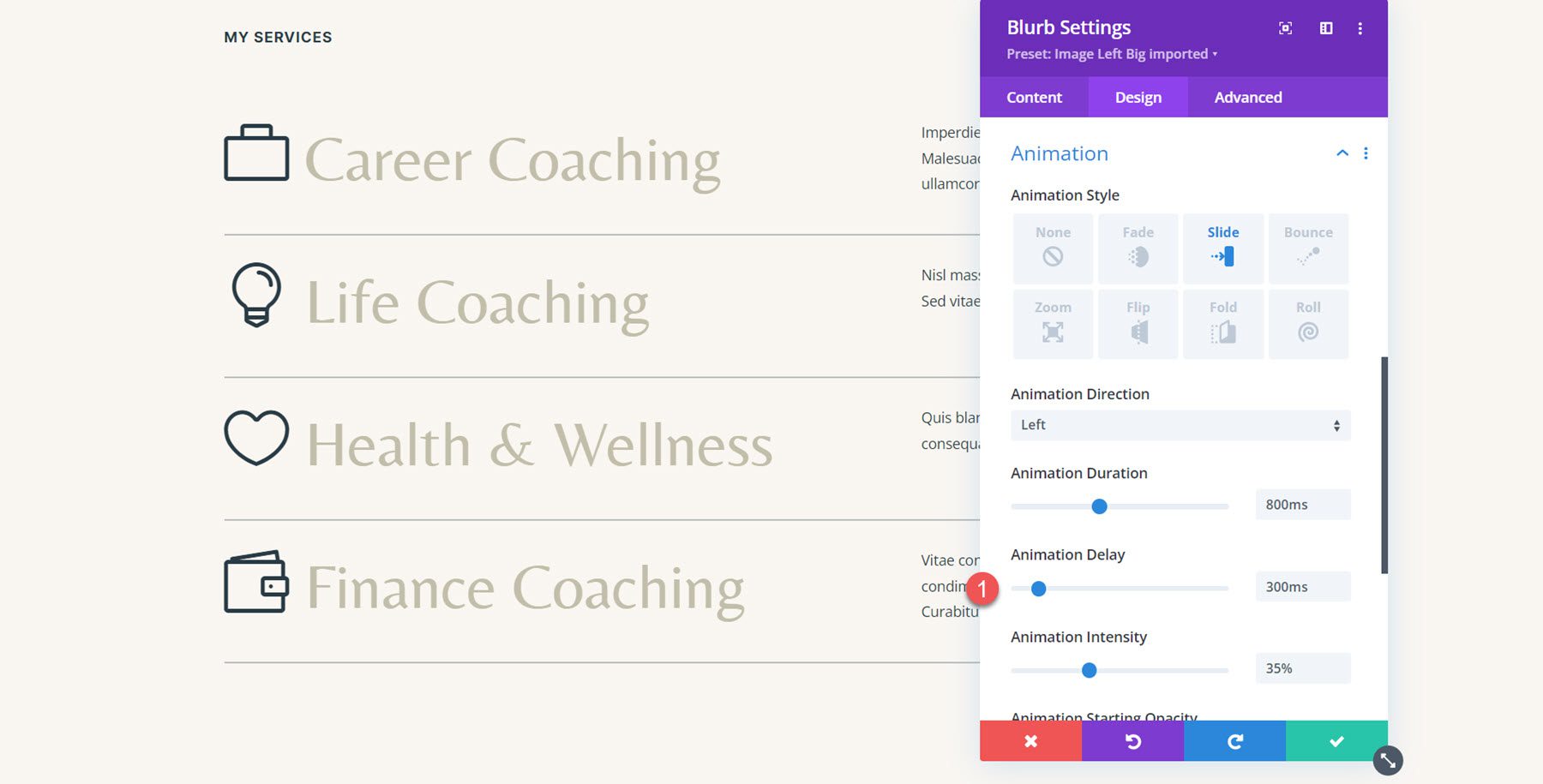
Daha sonra, kalan iki tanıtım yazısına bir Animasyon Gecikmesi ekleyin. Üçüncü tanıtım yazısı için (Sağlık ve Zindelik), Animasyon Gecikmesini 300 ms'ye ayarlayın.

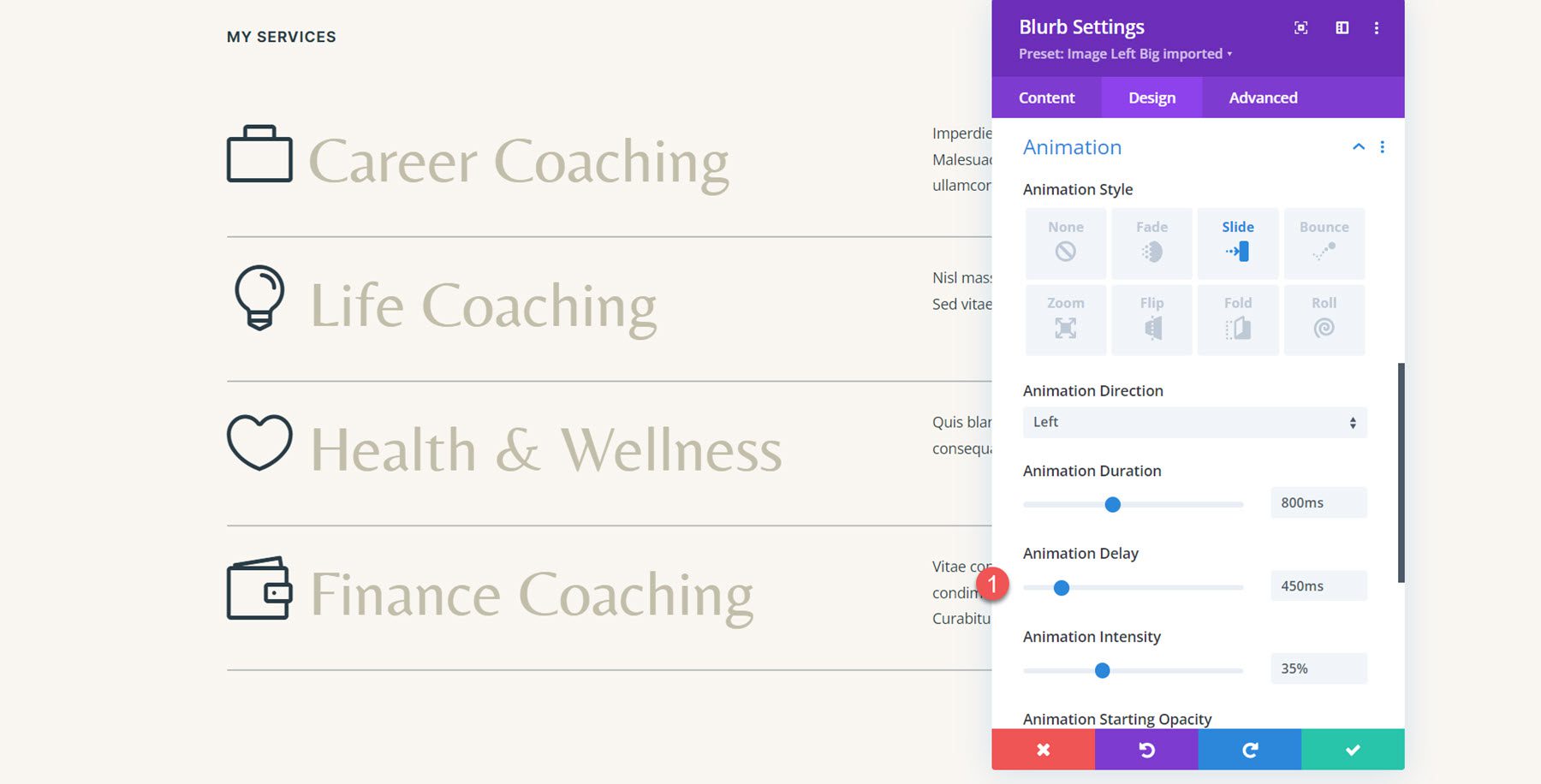
Son Finans Koçluğu tanıtımı için Animasyon Gecikmesini 450 ms'ye ayarlayın.

Son sonuç
İşte sola kaydırmalı animasyonla tamamlanmış tasarım.
Tanıtım Animasyonu 2: Animasyonu Çevir
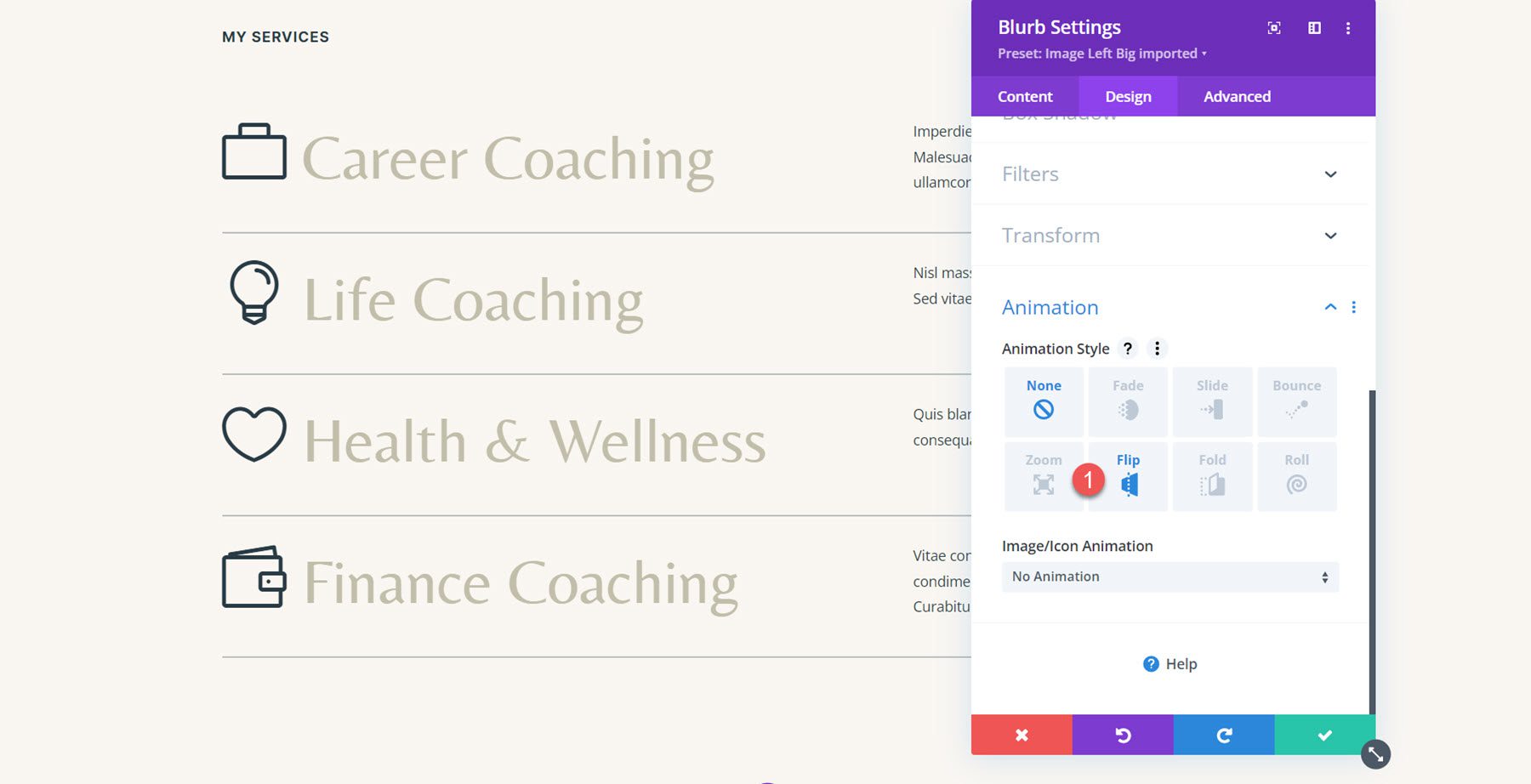
İkinci tanıtım animasyonu için aynı hizmetler bölümünü kullanacağız ve her tanıtım yazısına çevirme tarzı bir animasyon uygulayacağız. İlk tanıtım yazısının ayarlarını açın ve Tasarım sekmesinde Animasyon ayarlarına gidin. Ardından çevirme animasyonu stilini seçin.

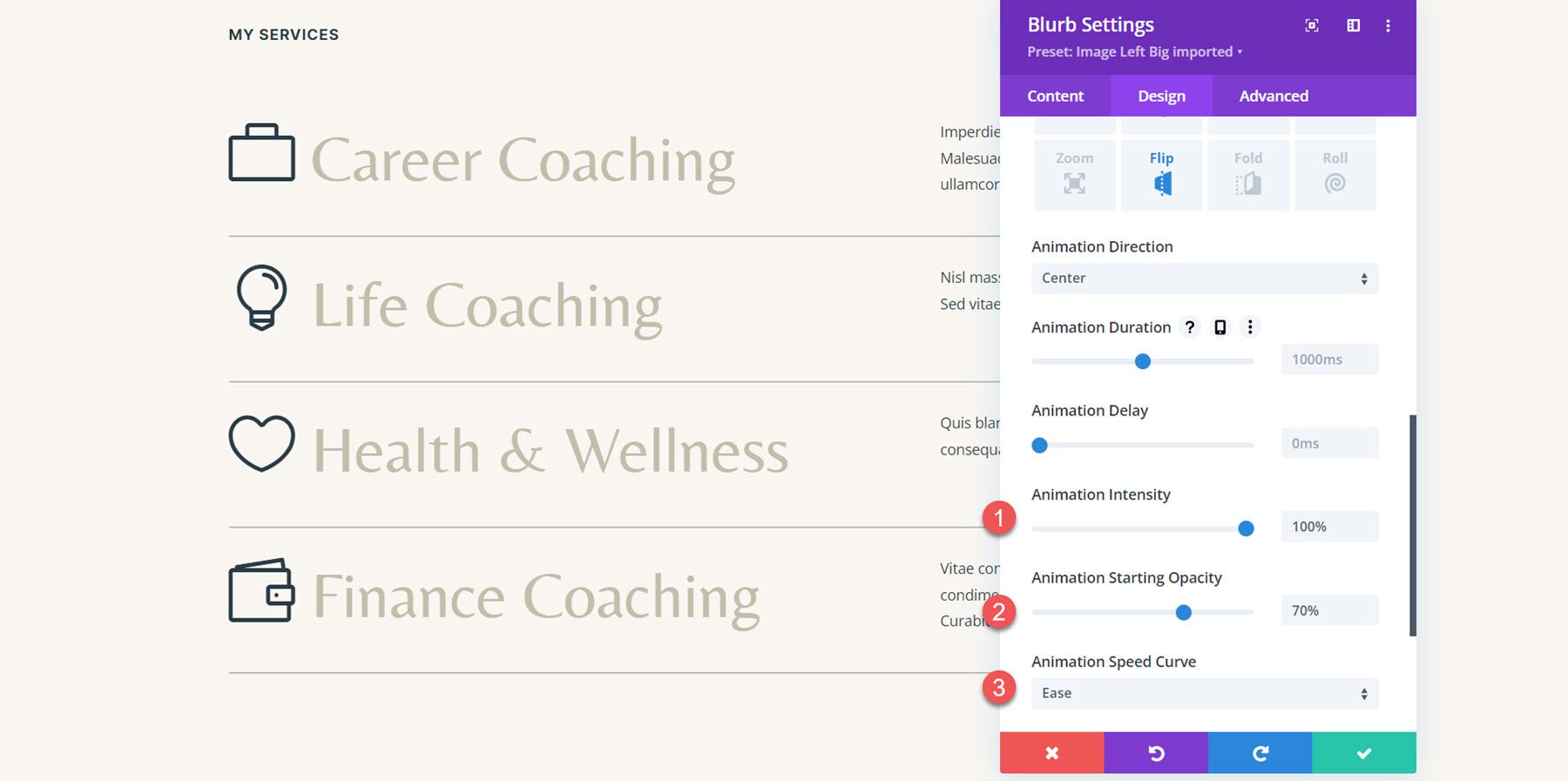
Animasyon Yönünü Ortaya ayarlayın. Daha sonra Animasyon Yoğunluğunu %100'e kadar ayarlayın. Ek olarak Animasyon Başlangıç Opaklığını %70'e yükseltin. Son olarak Animasyon Hız Eğrisi'ni kolaylaştıracak şekilde ayarlayın.


Daha sonra, animasyon stilini bölümdeki tüm tanıtım yazılarına genişletin.

Son sonuç
İşte tüm tanıtıcı yazılara uygulanan çevirme tarzı animasyonun bulunduğu düzen.
Blurb Animasyonu 3: Sıçrama Animasyonu
Üçüncü animasyon için düzende Let's Grow bölümüne geçelim. Düzen, resim ve metin modülleriyle yapılmıştır, bu nedenle ilk önce tanıtım modüllerini kullanarak düzeni yeniden oluşturmamız gerekecek.
Blurb Modülleriyle Düzeni Yeniden Oluşturma
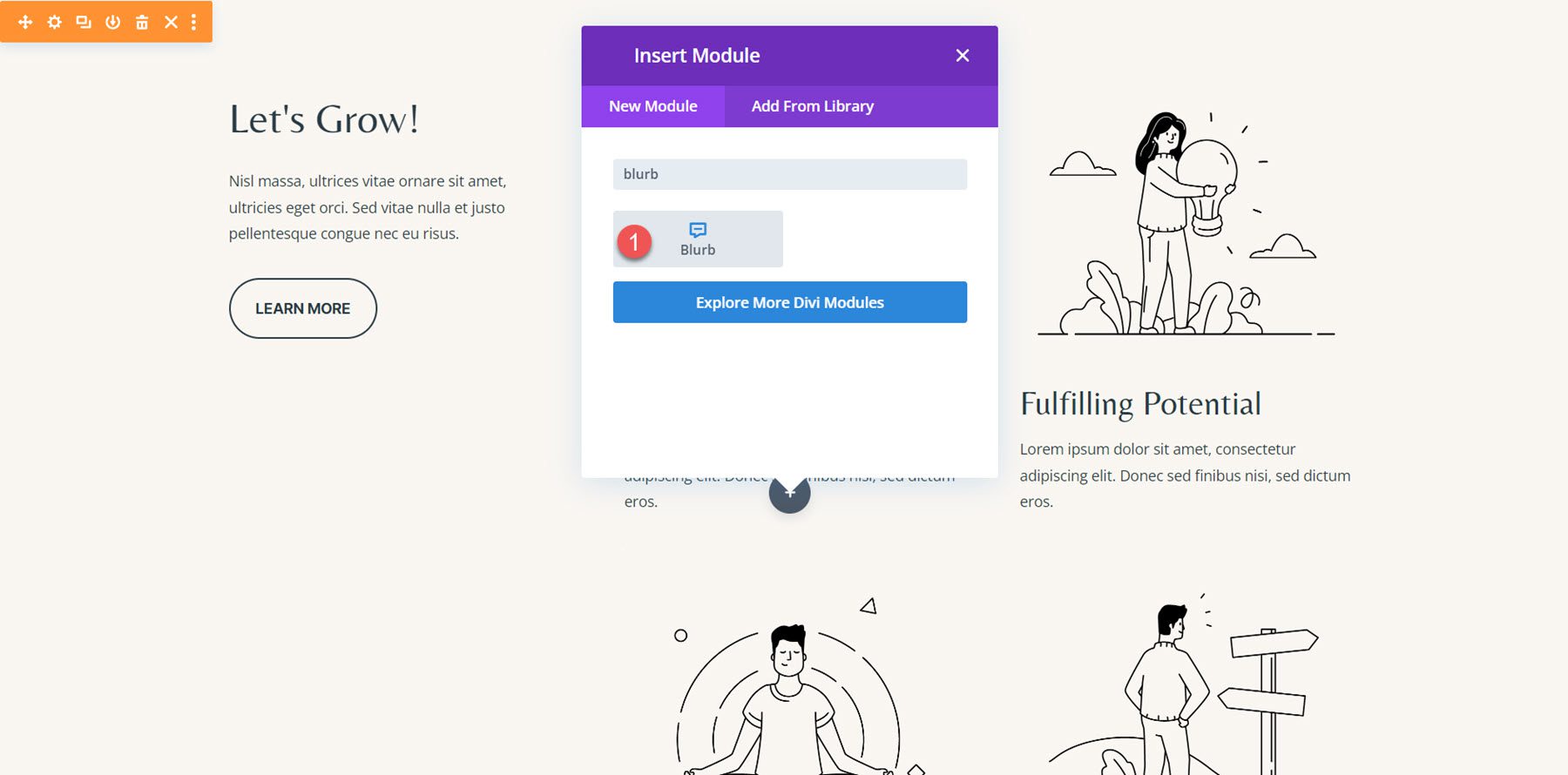
Düzene yeni bir tanıtım modülü ekleyerek başlayın.

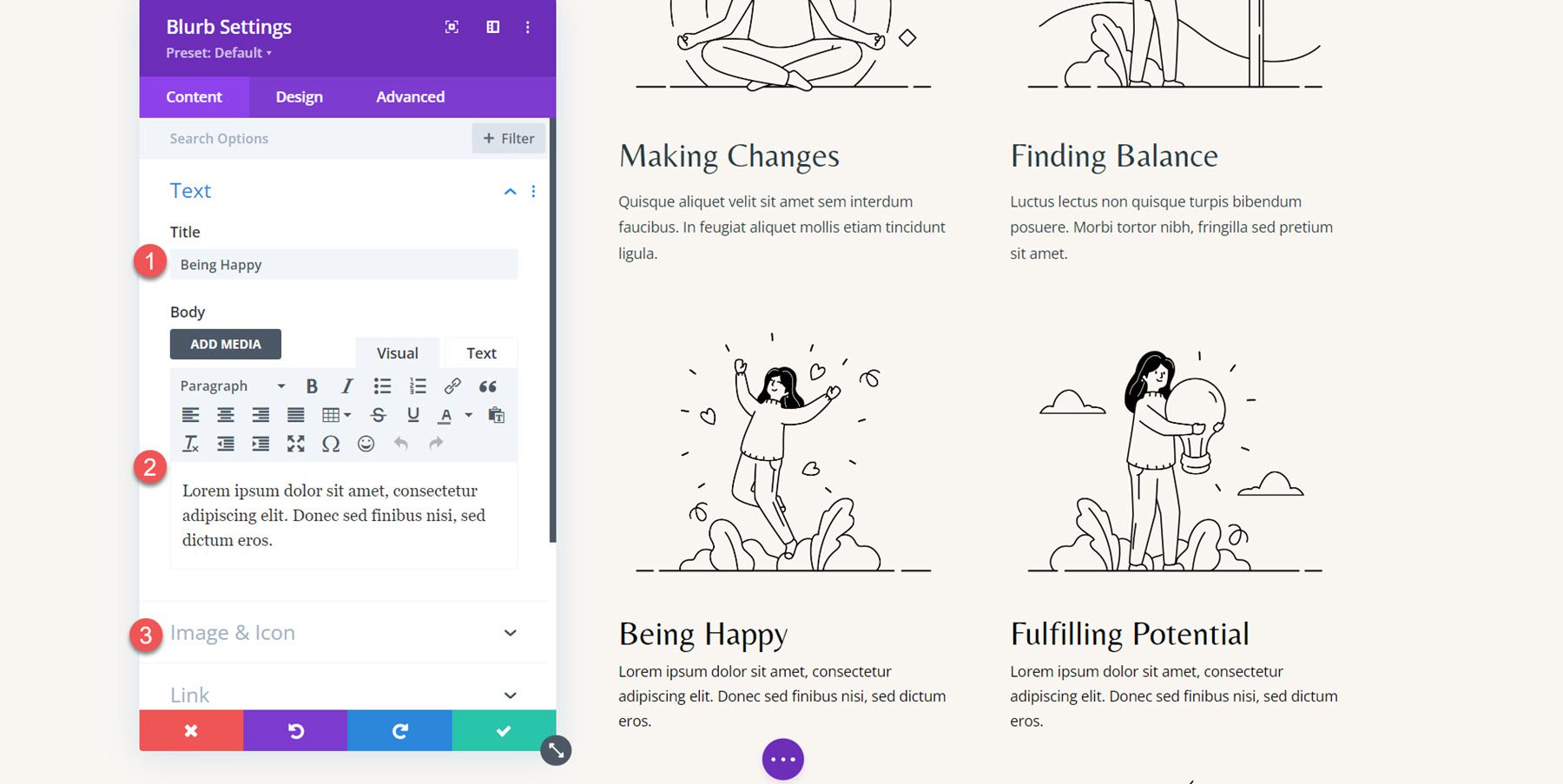
Daha sonra içeriği orijinal örnekle eşleşecek şekilde değiştirin.
- Başlık: Mutlu Olmak
- Gövde: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec sed finibus nisi, sed dictum eros.
- Resim: koçluk-35.png

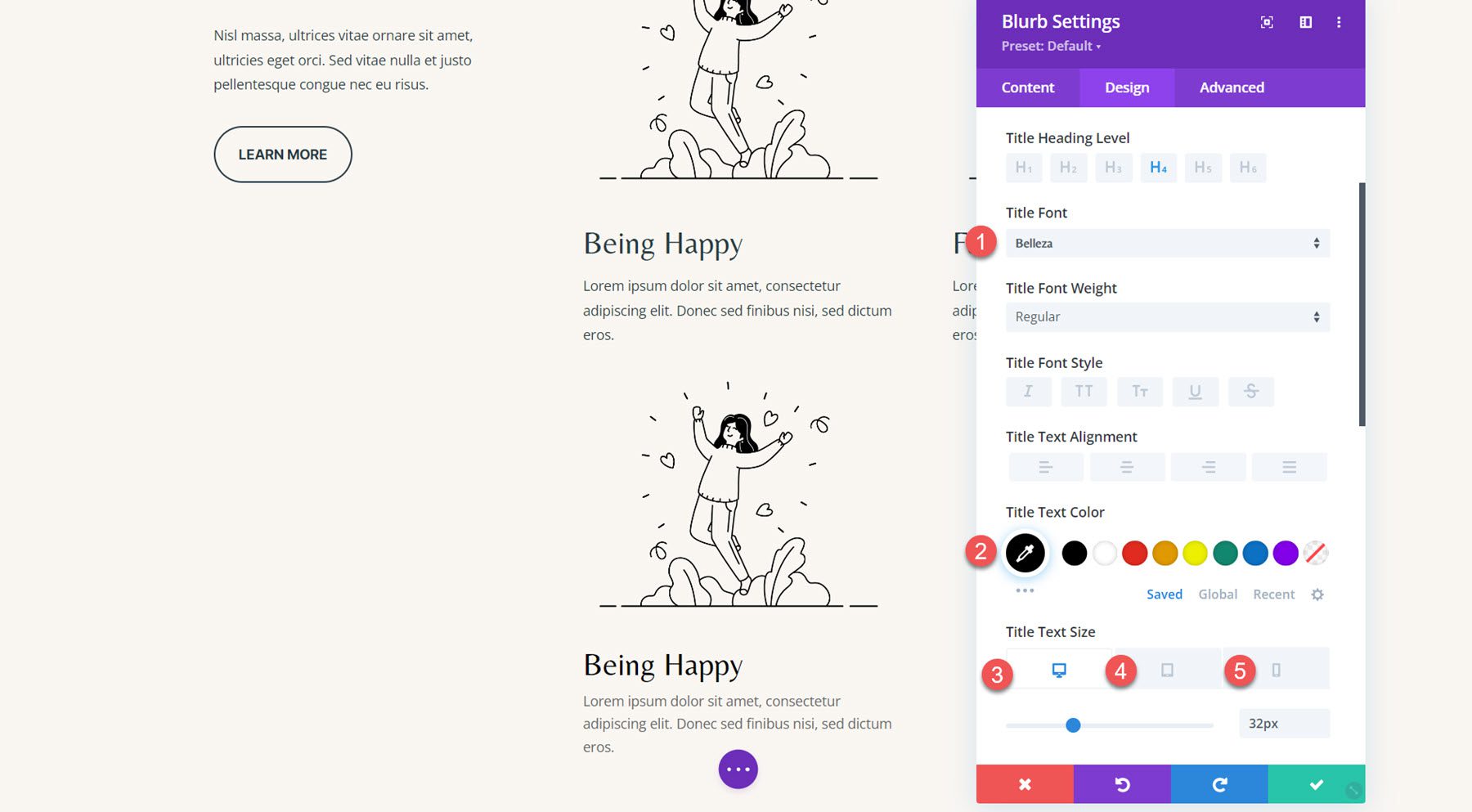
Tasarım sekmesinde Başlık yazı tipi ayarları altında aşağıdaki seçenekleri değiştirin.
- Başlık Yazı Tipi: Belleza
- Başlık Metni Rengi: #000000
- Başlık Metin Boyutu Masaüstü: 32px
- Başlık Metin Boyutu Tablet: 16px
- Başlık Metin Boyutu Mobil: 15px

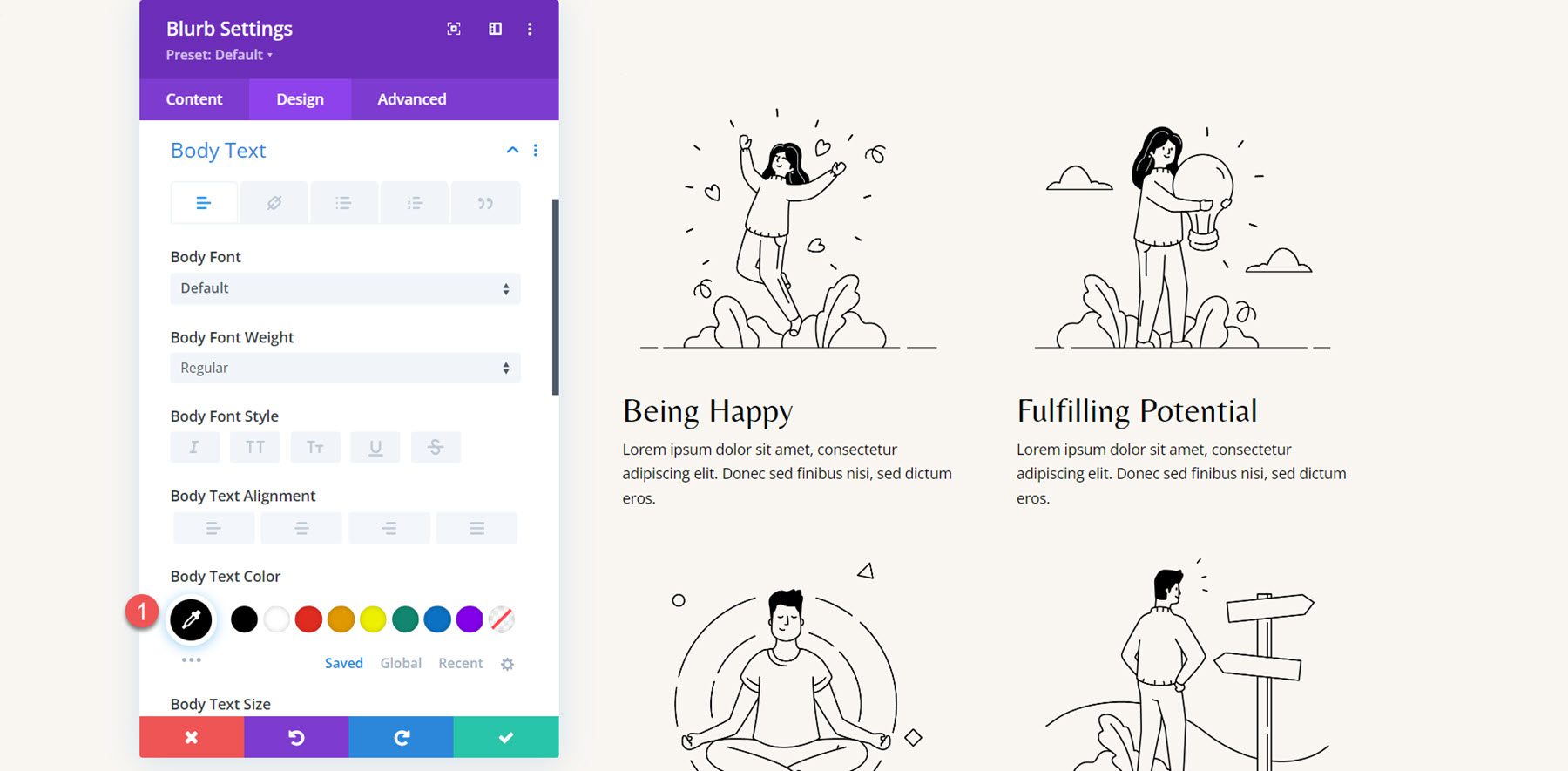
Ardından gövde metni rengini değiştirin.
- Gövde Metni Rengi: #000000

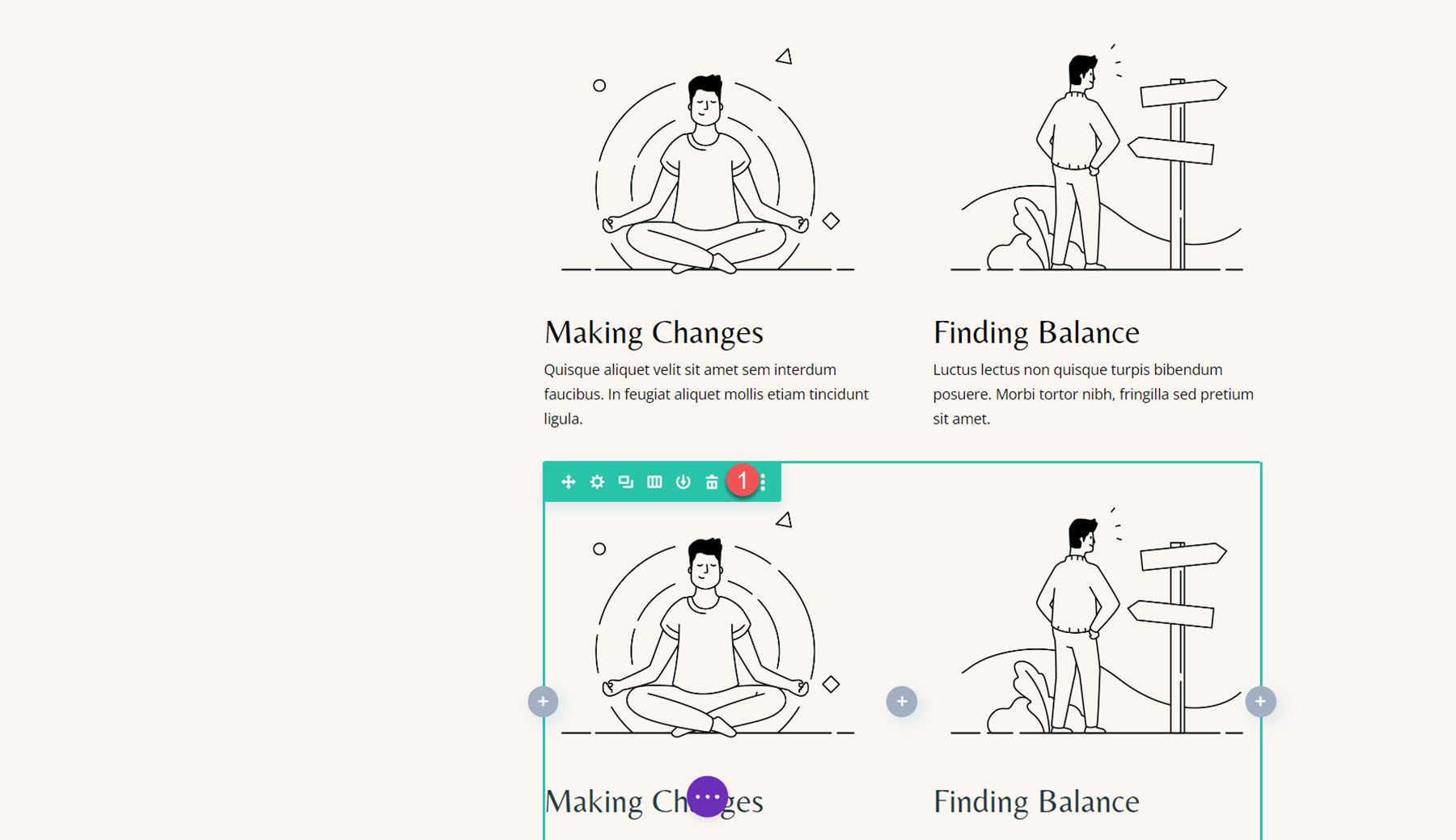
Tanıtım modülüyle 4 bölümün tamamını yeniden oluşturmak için bu adımları tekrarlayın, ardından eski bölümleri silin.

Kısa Açıklama Animasyonu
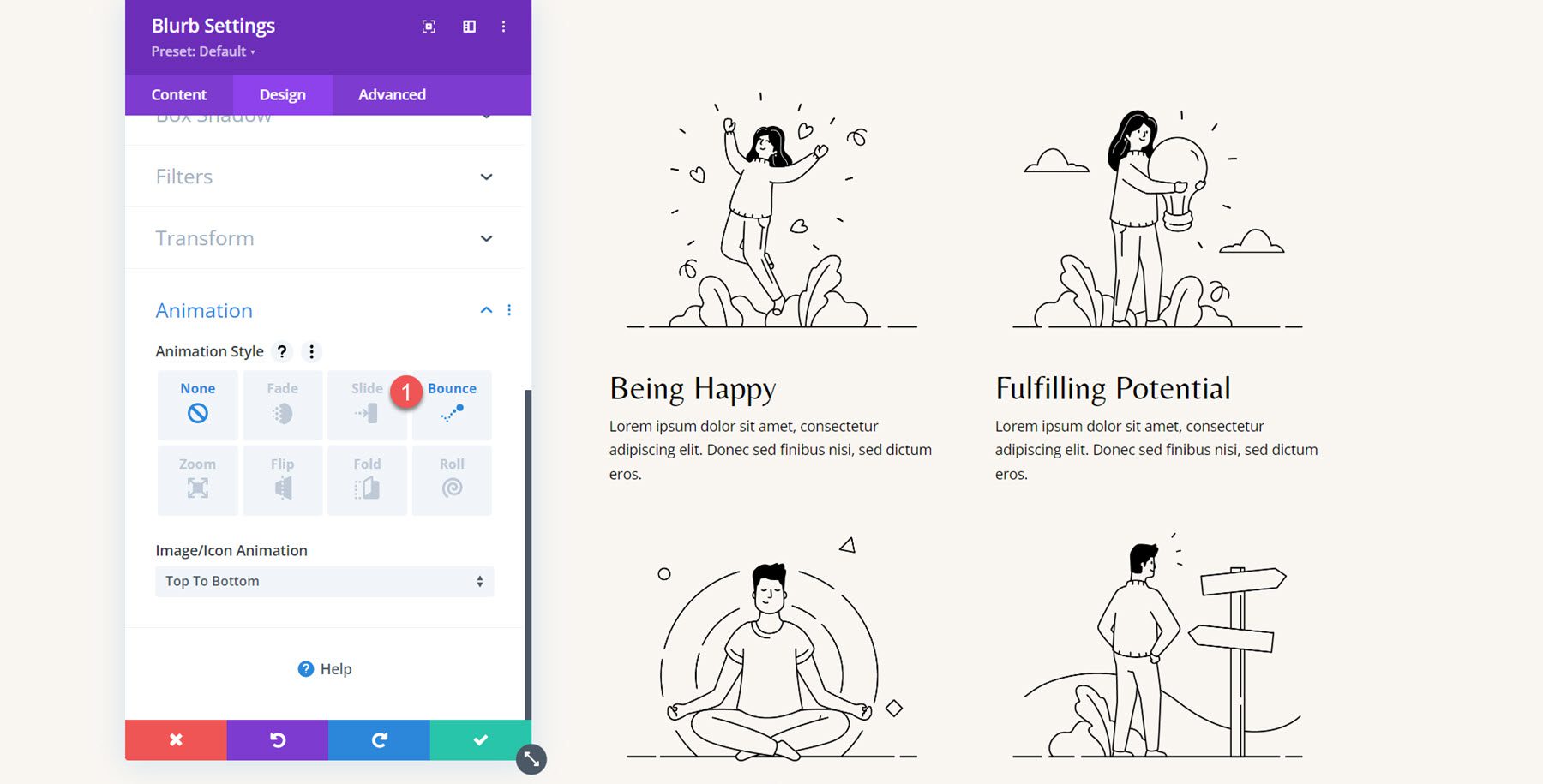
Düzenimiz tamamlandıktan sonra animasyon ayarlarımızı ekleyebiliriz. İlk tanıtım yazısının ayarlarını açın ve Tasarım sekmesinin altındaki Animasyon ayarlarına gidin, ardından Sıçrayan animasyon stilini seçin.

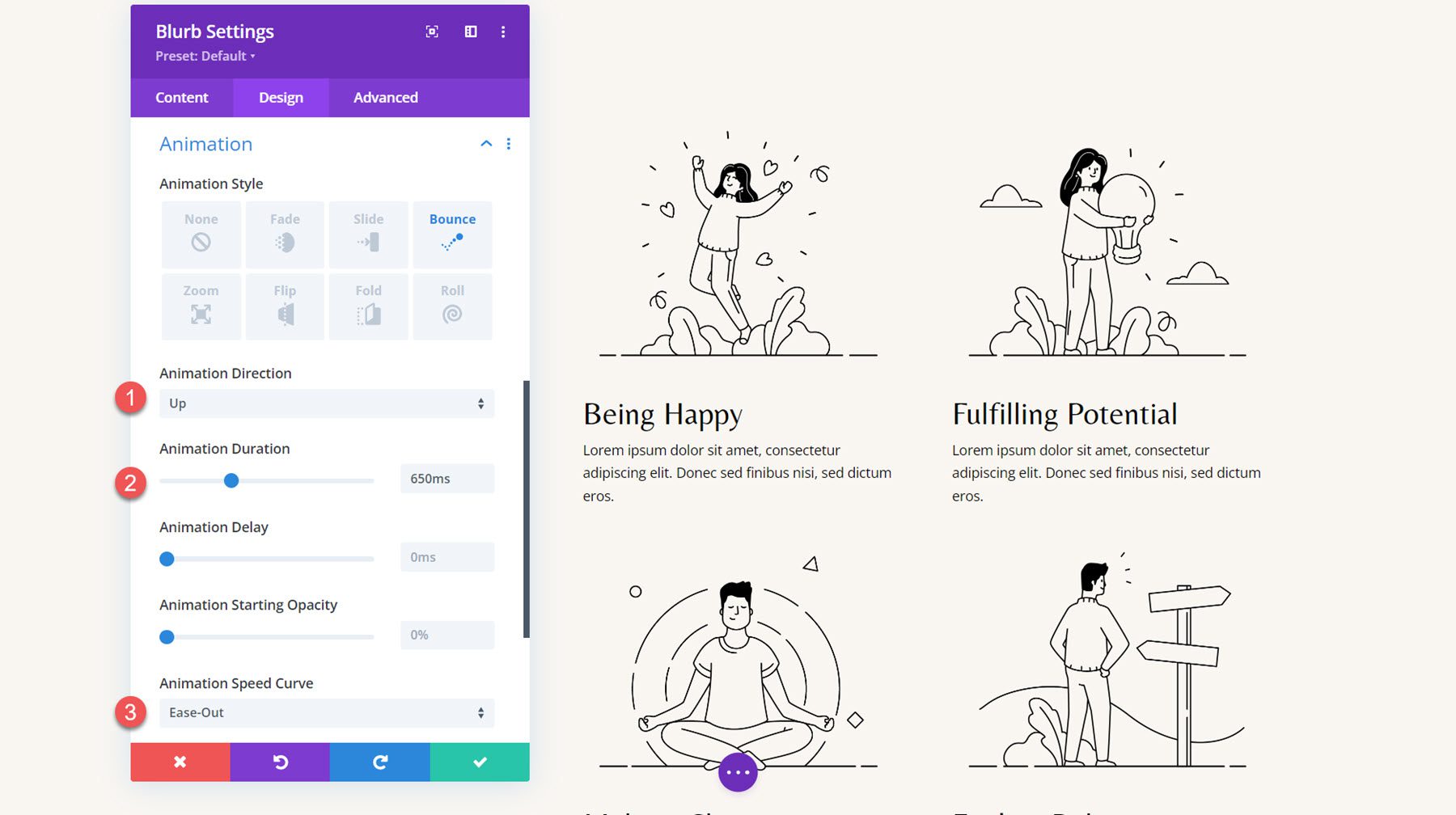
Ardından animasyon stillerini aşağıdaki gibi ayarlayın:
- Animasyon Yönü: Yukarı
- Animasyon Süresi: 650ms
- Animasyon Hız Eğrisi: Yavaşlatma

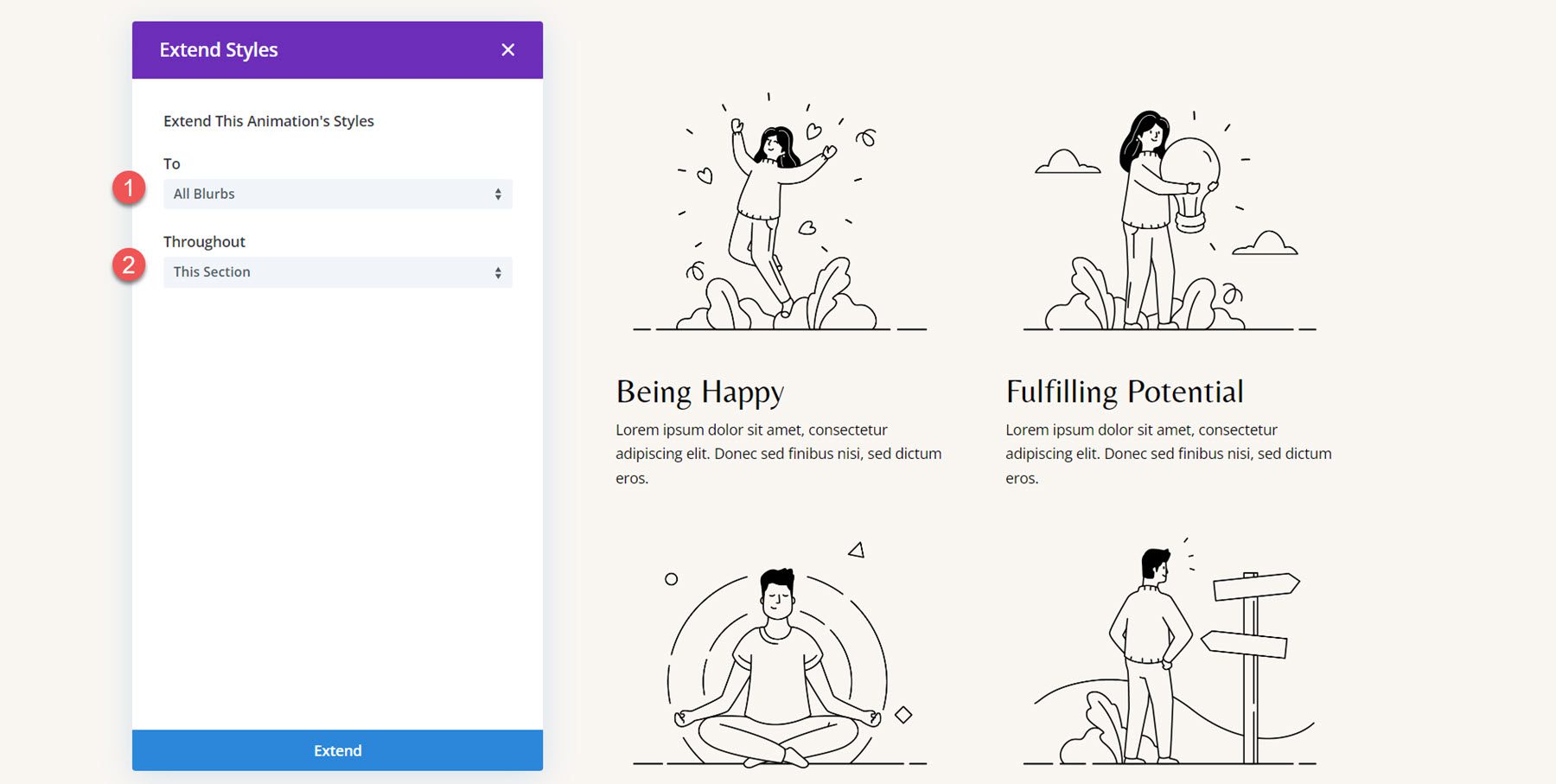
Animasyon stillerini diğer tanıtım yazılarına kadar genişletin.

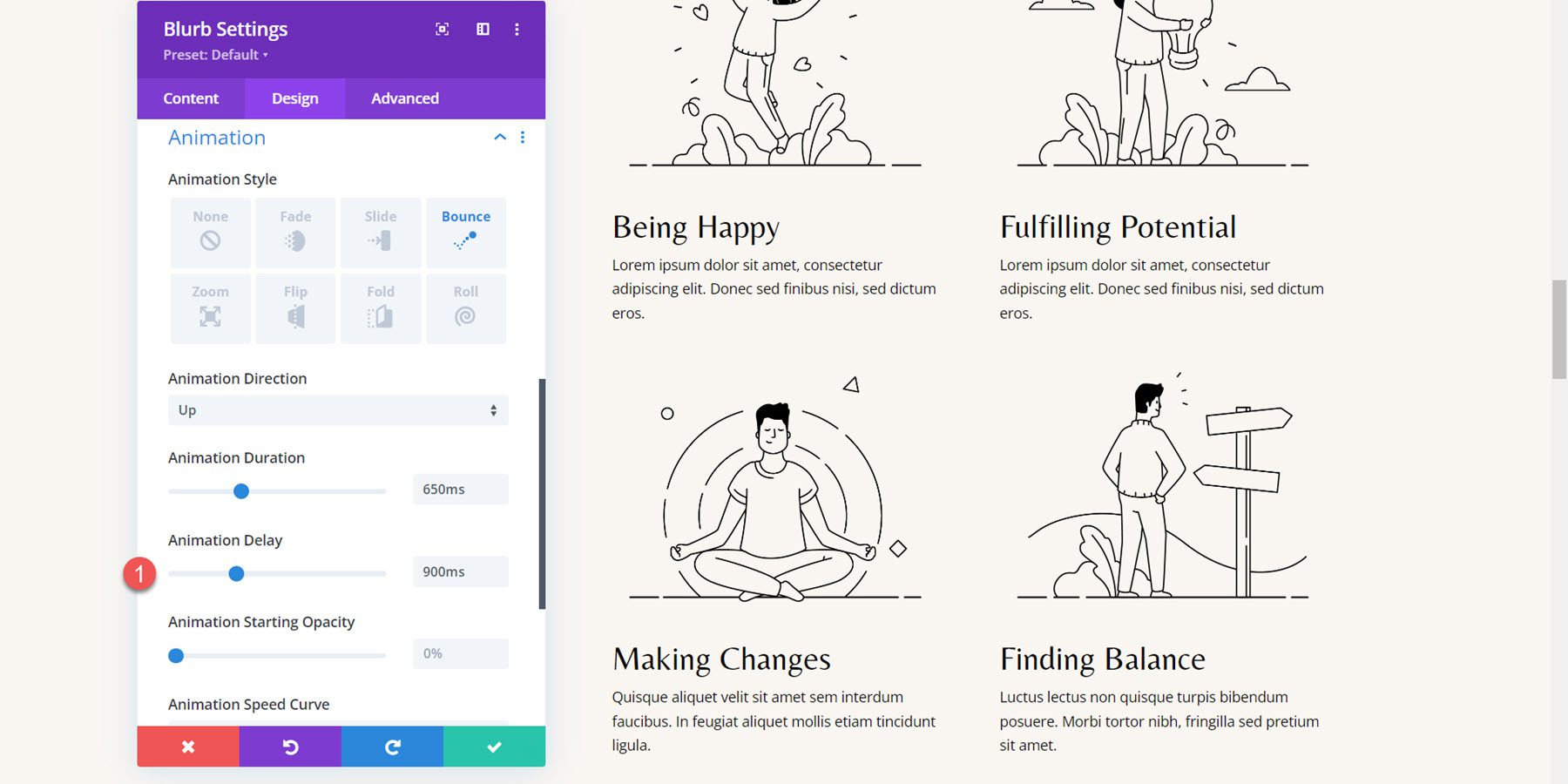
Animasyonların aynı anda gerçekleşmemesi için her tanıtım yazısı için animasyonlara kademeli bir gecikme eklemek istiyorum. Tanıtım yazıları için aşağıdaki animasyon süresini ayarlayın.
- Blurb 2 için Animasyon Gecikmesi: 300ms
- Blurb 3 için Animasyon Gecikmesi: 600ms
- Blurb 4 için Animasyon Gecikmesi: 900ms

Son sonuç
İşte sıçrama tanıtım yazısı animasyonlarıyla tamamlanmış tasarım.
Blurb Animasyonu 4: Soldurma Animasyonu
Son örnek olarak Koçluk Açılış Sayfası şablonunun Neden Bizi Seçmelisiniz bölümüne geçiyoruz. Üç tanıtım yazısının düzeni şu anda bir simge modülü ve bir metin modülü kullanılarak ayarlanmıştır. Tanıtım modülünü kullanarak bölümü yeniden oluşturarak başlayacağız.
Blurb Modülleriyle Düzeni Yeniden Oluşturma
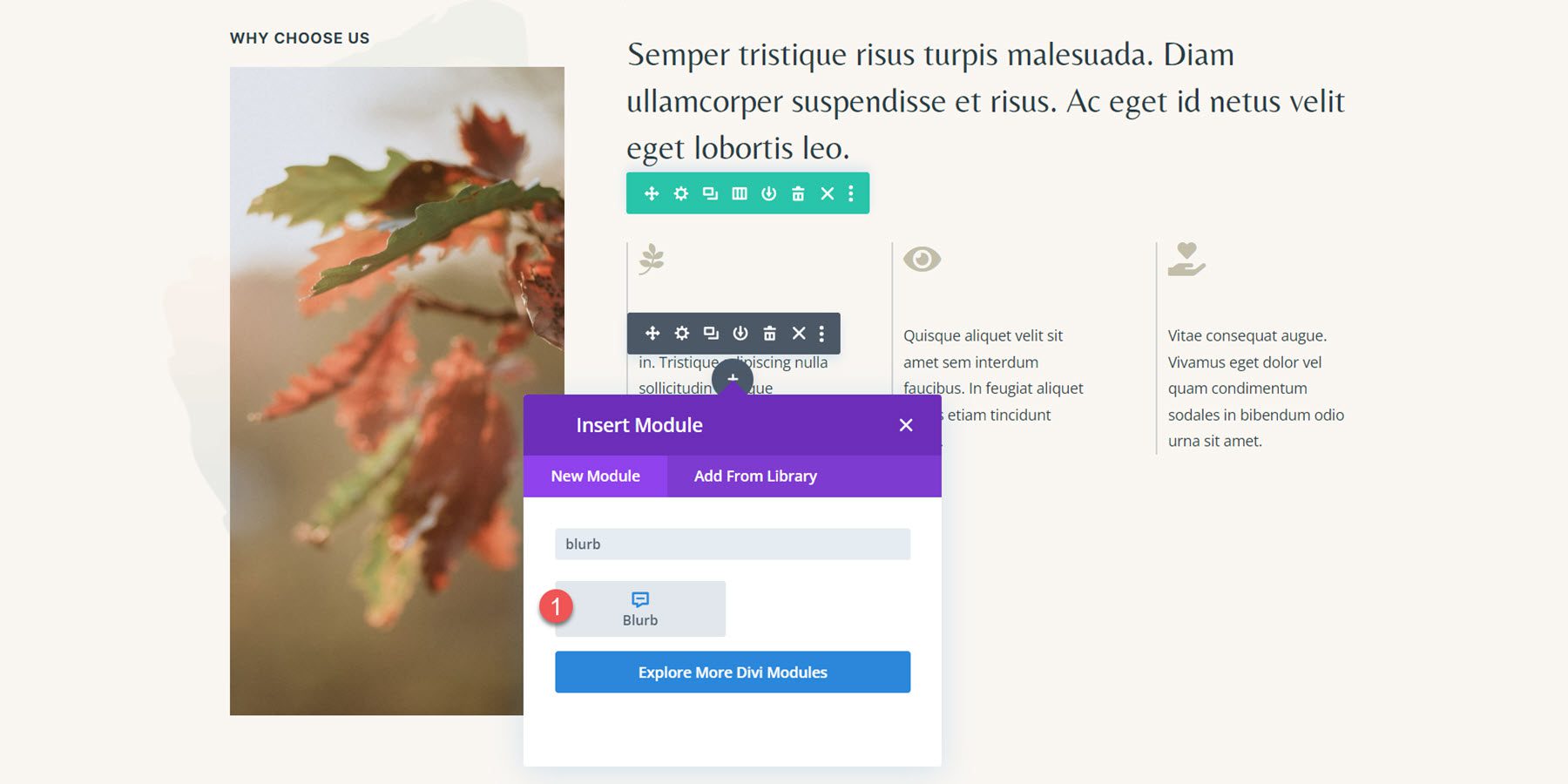
Başlamak için ilk sütuna bir tanıtım modülü ekleyin.

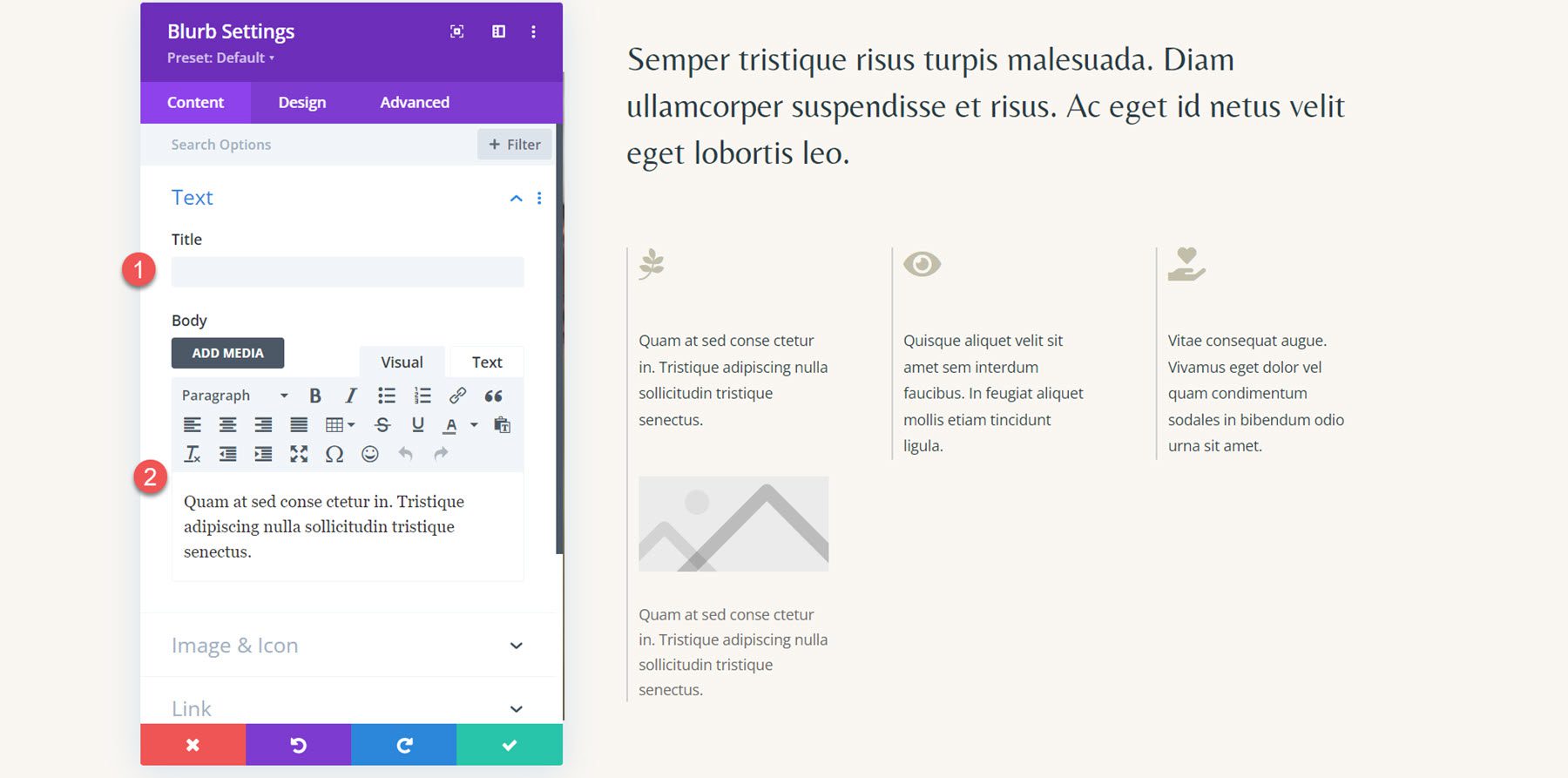
Daha sonra başlığı tanıtım modülünden kaldırın ve gövde içeriğini ekleyin.

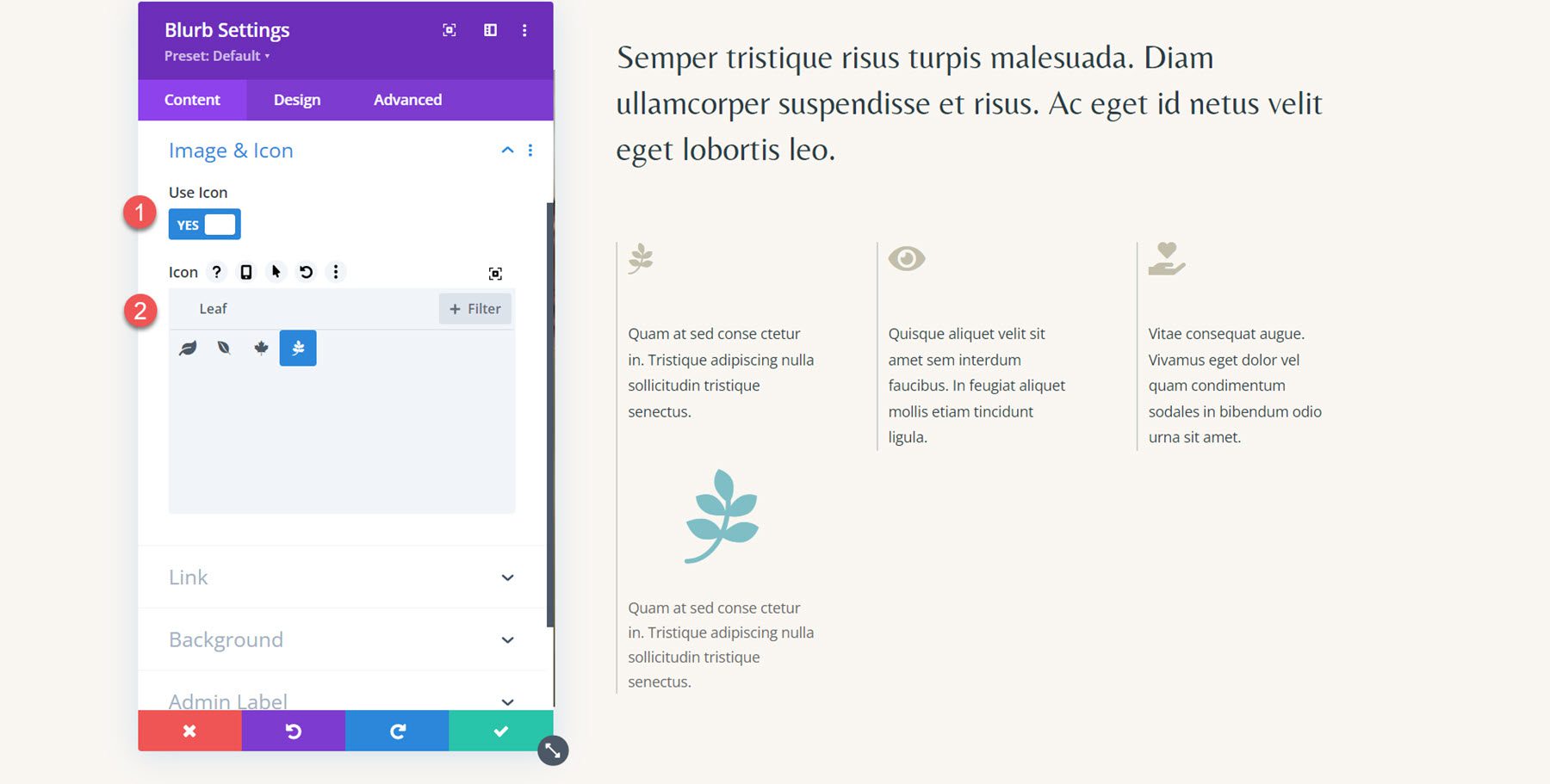
Görüntü ve simge ayarlarında simge seçeneğini etkinleştirin ve ardından ilk tanıtım yazısı için yaprak simgesini seçin.

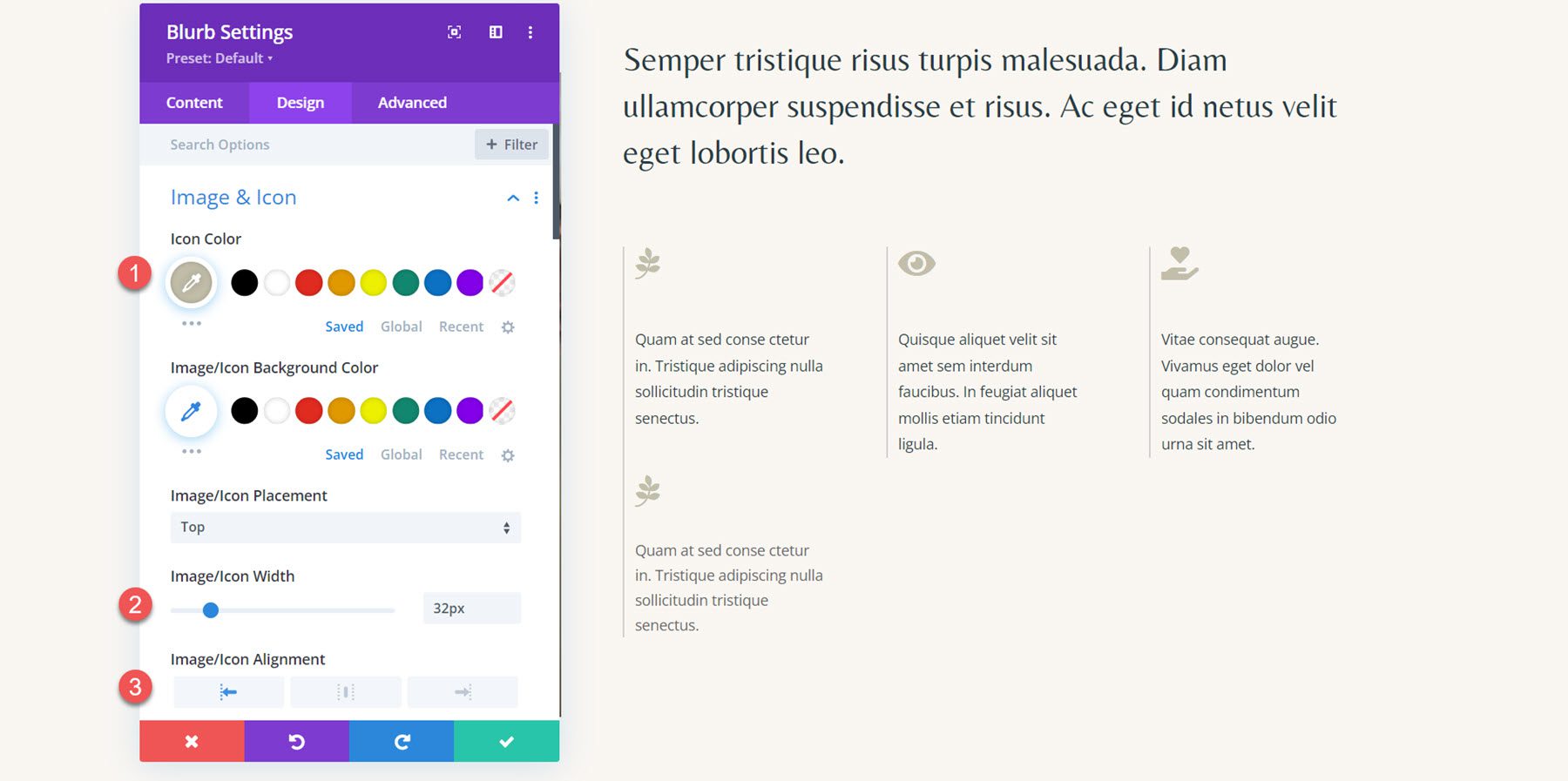
Ardından tasarım sekmesine gidin ve Görüntü ve Simge ayarlarını açın. Simge rengini, görüntü/simge genişliğini ve görüntü/simge hizalamasını ayarlayın.
- Simge Rengi: #c2beaa
- Resim/Simge Genişliği: 32 piksel
- Resim/Simge Hizalaması: Sol

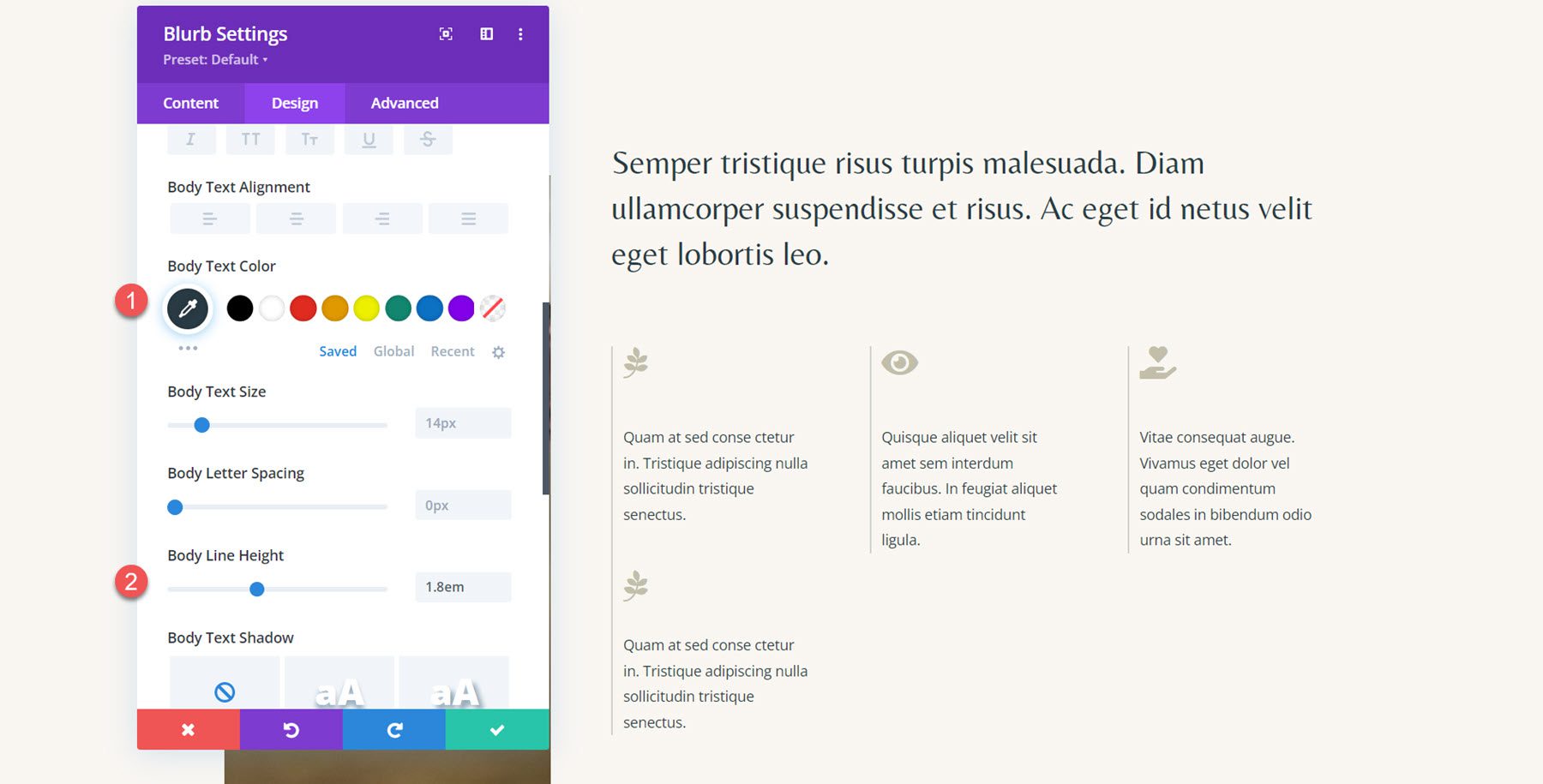
Son olarak gövde metni ayarlarında metin rengini belirleyin ve satır yüksekliğini ayarlayın.
- Gövde Metni Rengi: #293b45
- Gövde Hattı Yüksekliği: 1,8em

Üç bölümün tamamını yeniden oluşturmak için adımları tekrarlayın.
Kısa Açıklama Animasyonu
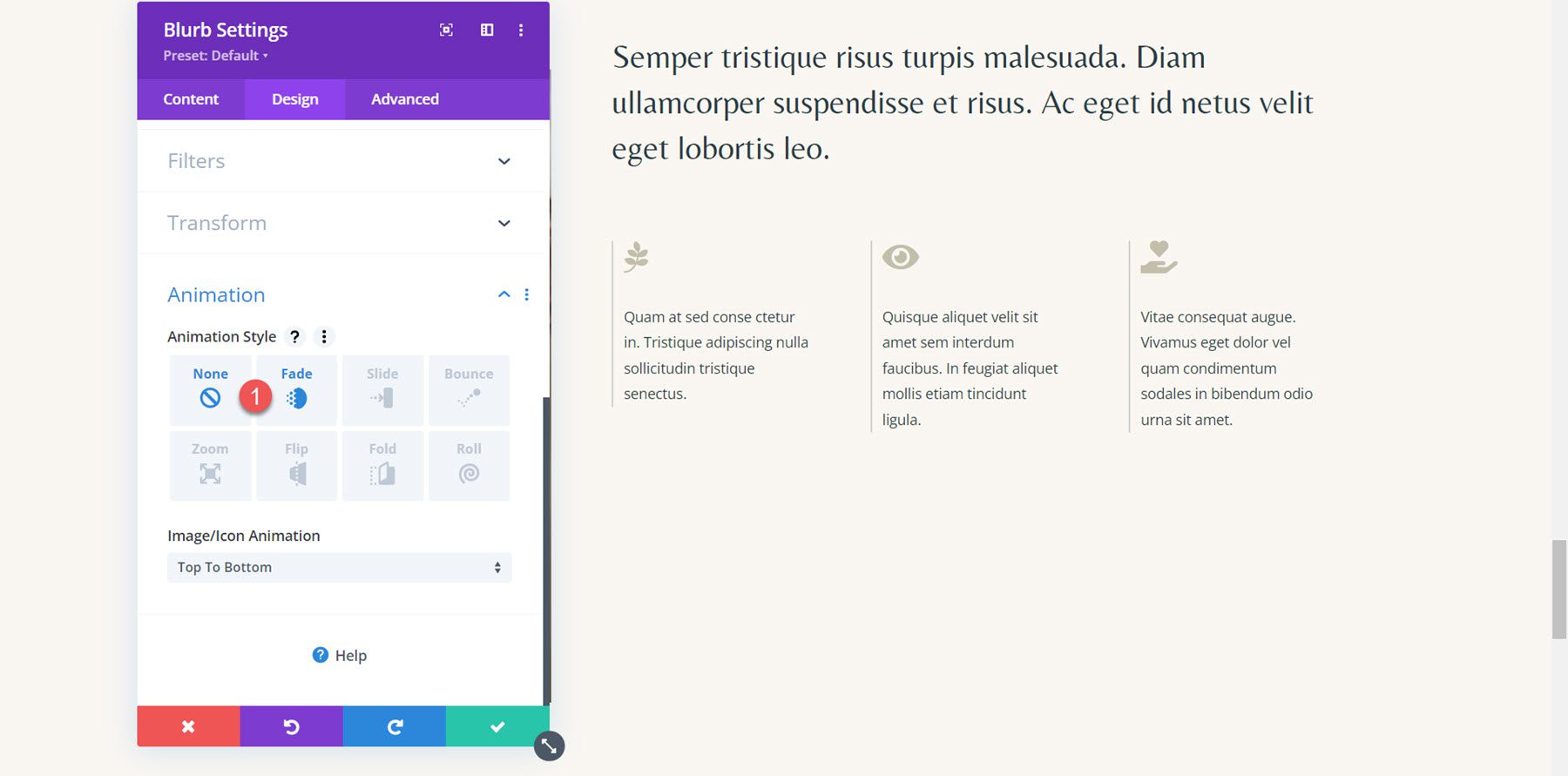
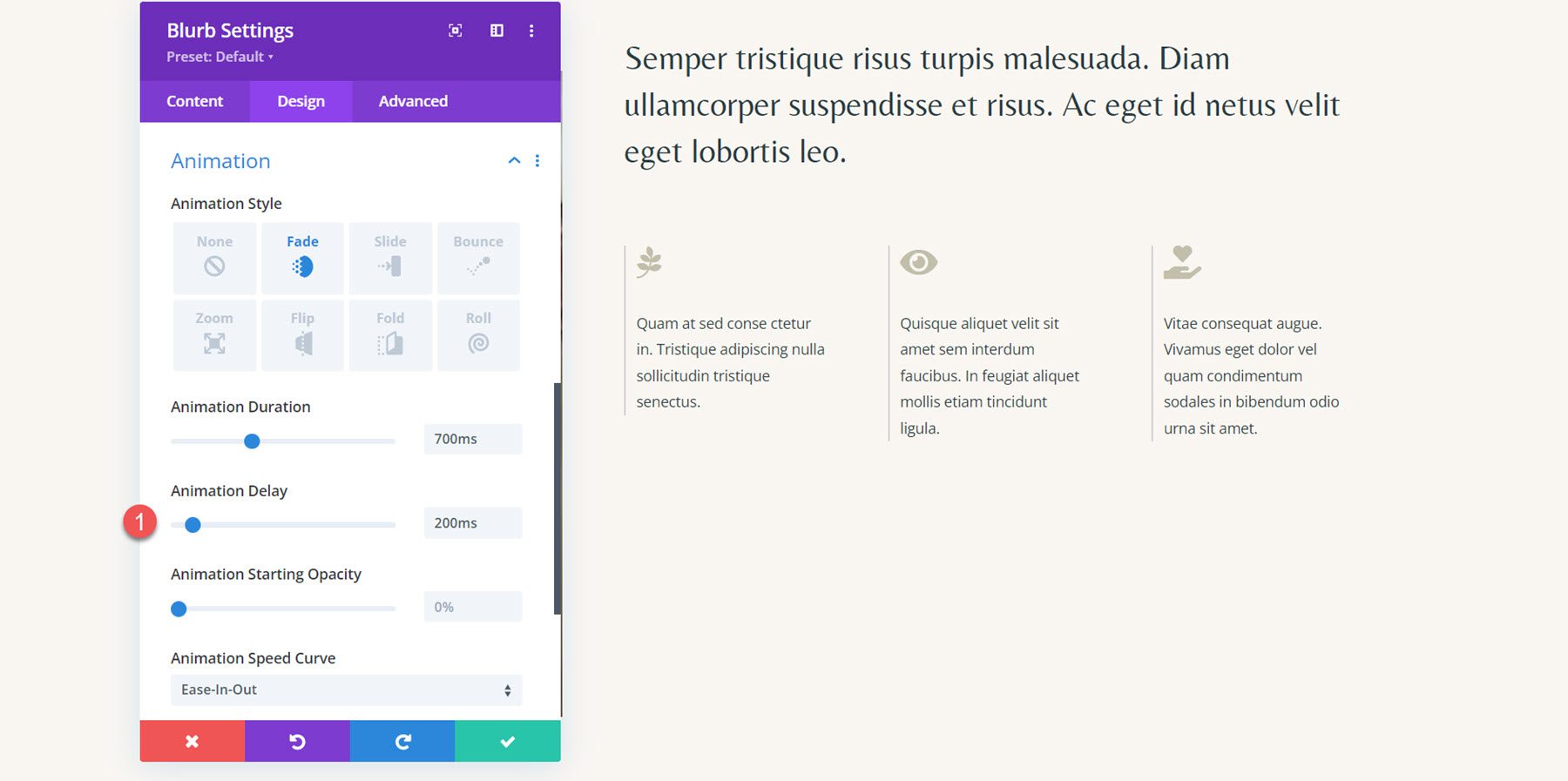
Artık her bölüm tanıtım yazısı kullanılarak düzenlendiğine göre animasyon stillerimizi uygulayabiliriz. Bu düzen için, simge animasyonuyla birleştirilmiş basit bir solma animasyon efekti oluşturacağız. Tasarım sekmesinde Animasyon ayarlarını açın, ardından ilk tanıtım yazısı için soldurma animasyonu stilini seçin.

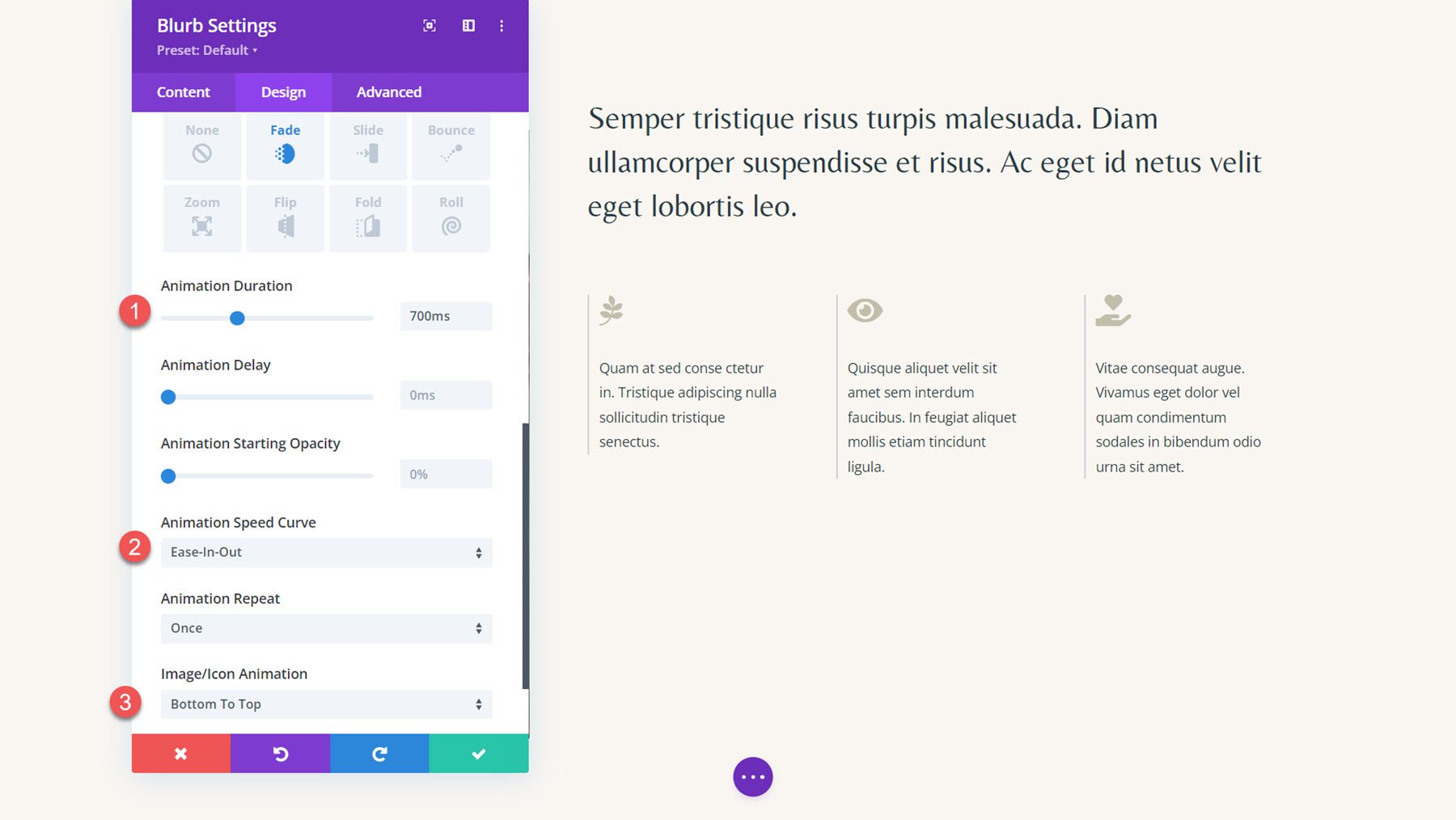
Daha sonra animasyon ayarlarını aşağıdaki gibi ayarlayın:
- Animasyon Süresi: 700ms
- Animasyon Hız Eğrisi: Giriş-Çıkış Kolaylığı
- Resim/Simge Animasyonu: Aşağıdan Yukarıya

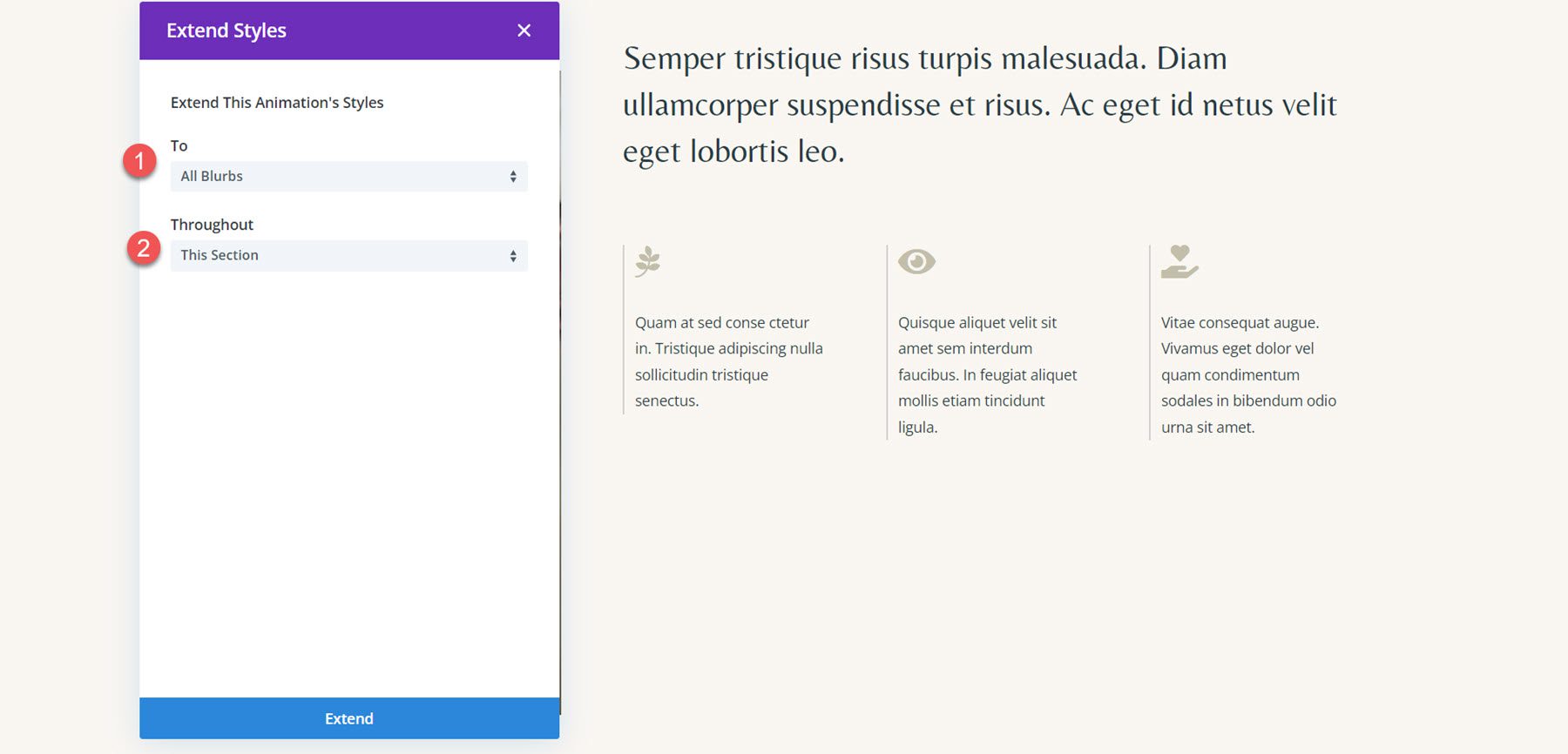
Animasyon ayarlarını bölümdeki diğer iki tanıtım modülüne genişletin.

Son olarak ikinci ve üçüncü modül animasyonlarına biraz gecikme ekleyin.
- Blurb 2 için Animasyon Gecikmesi: 200 ms
- Blurb 3 için Animasyon Gecikmesi: 400 ms

Son sonuç
Ve işte solma animasyonu ve aşağıdan yukarıya simge animasyonu ile son tasarım.
Son sonuç
Son tanıtım yazısı animasyon tasarımlarına bir kez daha bakalım.
Tanıtım Animasyonu 1: Slayt Animasyonu
İlk animasyon, sola kaydırmalı animasyon stilini kullanıyor.
Tanıtım Animasyonu 2: Animasyonu Çevir
Bu animasyon, çevirme tarzı bir animasyon kullanır.
Blurb Animasyonu 3: Sıçrama Animasyonu
Bu animasyonda tanıtıcı yazılara zıplayan animasyon stili uygulanmıştır.
Blurb Animasyonu 4: Soldurma Animasyonu
Son olarak dördüncü animasyonda solma animasyon efekti bulunur.
Son düşünceler
Divi'nin tanıtım modülü, hizmetlerinizi yaratıcı bir şekilde sergilemek veya web sitenizdeki önemli noktaları vurgulamak için kullanılabilir. Ayrıca tasarımınıza animasyonlar ekleyerek tanıtım yazılarını vurgulayabilir ve kullanıcınızın dikkatini o içeriğe çekebilirsiniz. Bu eğitimde tanıtım modülünüzü nasıl canlandırabileceğinize ilişkin yalnızca dört seçeneği ele aldık; ancak Divi'nin tasarım seçenekleri ve animasyon ayarlarının özelleştirilebilirliğiyle elde edebileceğiniz sonsuz tasarım var. Tanıtım modülü hakkında daha fazla bilgi için şu eğiticiye göz atın: Divi'de Tanıtım Yazısı Simgesi Arka Planınızla Nasıl Yaratıcı Olunur.
Tasarımlarınızda Divi'nin tanıtım modülüne animasyon stilleri uyguladınız mı? Yorumlarda bize bildirin!