Altı Rakamlı İşletmelerden 10 Epic 404 Sayfa Tasarım Örneği
Yayınlanan: 2022-09-17Kendinize ilham verecek epik 404 sayfa tasarım örnekleri mi arıyorsunuz?
Doğru 404 sayfası, kesinlikle kaybedeceğiniz olası satışları ve dönüşümleri artırmanıza gerçekten yardımcı olabilir. Ama gerçekten iyi bir 404 sayfası yapan nedir? Bir geliştirici kiralamak zorunda kalmadan harika bir 404 sayfası oluşturabilir misiniz? 404 sayfanızın ne kadar üst düzey göründüğü önemli mi?
Bu soruları tek seferde cevaplayacağız.
Bu yazıda, gördüğümüz en iyi 10 404 sayfa tasarım örneğini ele alacağız. Ardından, neden çalıştıklarını açıklayacağız.
Hadi dalalım.
404 Sayfası Nedir ve Neden İlgilenmelisiniz?
404 sayfası, sitenizde oluşturduğunuz ve biri sitenizde artık var olmayan bir URL'ye erişmeye çalıştığında gösterilen özel bir sayfadır. 404 sayfasının amacı, bu tür ziyaretçilerin sitenizden hemen çıkmasını önlemektir.
Yani tabii ki 404 sayfanız yoksa bu ziyaretçileri kaybedersiniz. Ve 404 hataları düşündüğünüzden daha yaygındır. Bir süredir çalışan herhangi bir sitede silinmiş sayfalar ve yayınlar olacaktır.
İyi bir 404 sayfa tasarımı, 404 hatasıyla karşılaşan ziyaretçileri elde tutmanıza yardımcı olabilir ve daha sonra bu ziyaretçileri başka bir sayfaya yönlendirerek dönüştürebilir.
En İyi 404 Sayfa Tasarım Örnekleri
Artık 404 sayfalık bir tasarımın sizin için neler yapabileceğini bildiğinize göre, gördüğümüz en iyi tasarımlar listemize göz atmanın zamanı geldi. 404 sayfanızı oluşturmak istiyorsanız, bunu yapmak için SeedProd kullanmanızı öneririz. SeedProd, WordPress'te (404 sayfa dahil) herhangi bir kodlama olmadan özel açılış sayfaları oluşturmanıza olanak tanır.
SeedProd'un tam incelememize göz atın ve kendi 404 sayfanızı oluşturun. Veya önce biraz ilham almak için doğrudan listemize dalın.
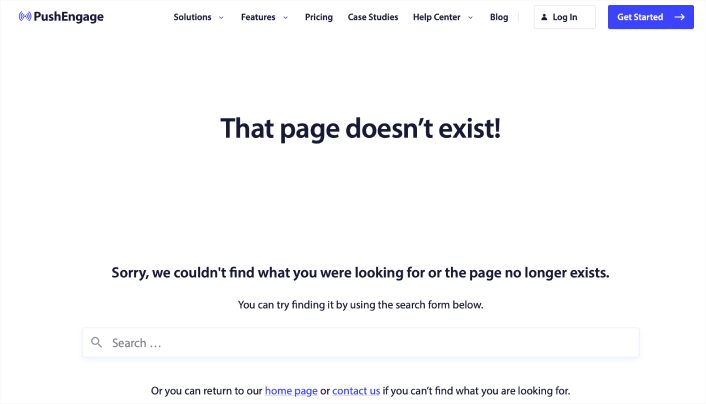
#1. PushEngage

PushEngage 404 sayfa tasarımı, bir hata sayfasından ihtiyacınız olan her şeyin mükemmel bir örneğidir. Net bir özür mesajı ve sizi sitede kalmaya ve ihtiyacınız olan kaynağı aramaya teşvik eden bir arama çubuğu var.
Ayrıca size ana sayfaya gitme veya ekiple iletişime geçme seçeneği sunar.
Bu şekilde, ziyaretçiler sitede kalma ve daha fazla içeriğe göz atmaya devam etme seçeneğine sahip olur. Ancak daha da önemlisi navigasyon menüsünün kullanılmasıdır. Gezinme menüsü, kullanıcının sitede herhangi bir yere anında gitmesini kolaylaştırır. Ve 404 sayfa tasarımınızda bir gezinme menüsüne sahip olmak, sayfanın rastgele bir hata mesajı yerine aynı sitenin parçası gibi hissetmesini sağlar.
Bu 404 sayfalık tasarımla hedef basittir: İnsanları PushEngage sitesinde tutun.
Bu 404 sayfasını doğrudan şablon olarak kullanabilirsiniz. Süper minimal ve son derece etkilidir. Böylece sayfayı birkaç dakika içinde yeniden oluşturabilirsiniz.
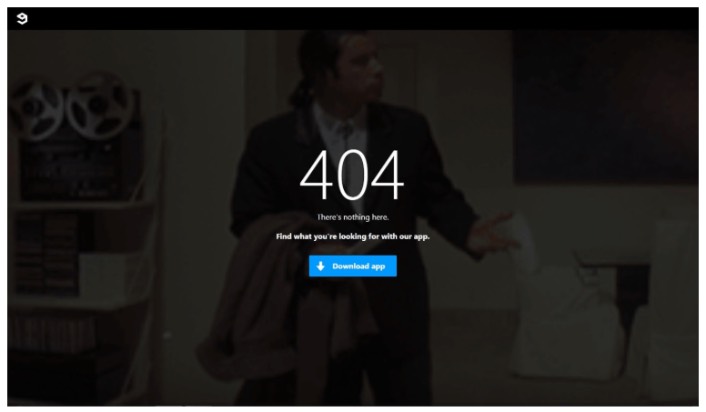
#2. 9gag

9gag, şimdiye kadar gördüğümüz en doğrudan ve anlaşılır 404 sayfa tasarımlarından birine sahip. Ziyaretçi için kesinlikle düşünülecek bir şey yok. Uygulamalarını indirmek için net bir harekete geçirici mesaj alırsınız.
Web ziyaretçilerini uygulama kullanıcılarına dönüştürmeye odaklanmıştır ve sunduğu tek şey budur. Sayfa süper minimal ve John Travolta'nın kaybolmuş görünen GIF'i harika bir dokunuş.
Evet, az önce bir ziyaretçiyi elde tutmanın farklı yollarını sunmaktan bahsettik. Ancak onları çok fazla seçenekle de boğamazsınız. Uygulama geliştiricileri için bu şablon saf altındır. Kolayca bir uygulama açılış sayfası oluşturabilir ve buna 404 sayfanızdan bağlantı verebilirsiniz.
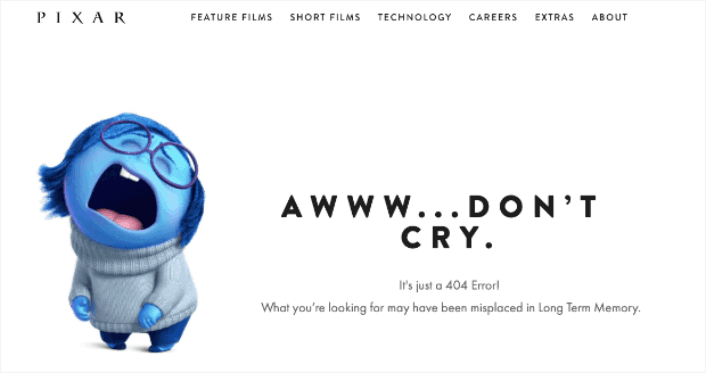
#3. Pixar

Pixar her zaman pastayı yaratıcılıkla alır. En eğlenceli, yaratıcı ve ilgi çekici 404 sayfa tasarım örneklerinden birine sahipler.
Inside Out filmlerindeki karakterlerden biriyle yanlış sayfaya geçmenin ne kadar sinir bozucu olabileceğiyle oynuyorlar. Daha sonra insanlar siteye geri dönmek için sayfanın üst kısmındaki ana menüyü kullanabilirler.
Sahip olduğumuz tek eleştiri, kullanıcıların ilgili bir kaynağı bulmalarına yardımcı olacak bir arama çubuğunun olmamasıdır. Bir WordPress sitesi çalıştırıyorsanız, SearchWP'yi kullanarak oldukça hızlı bir şekilde site çapında özel bir arama motoru kurabilirsiniz.
Daha fazla bilgi edinmek için SearchWP incelememize göz atın.
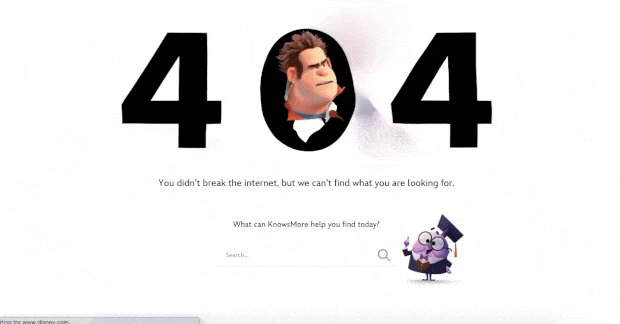
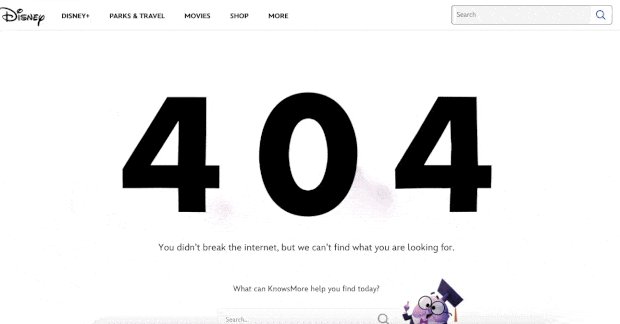
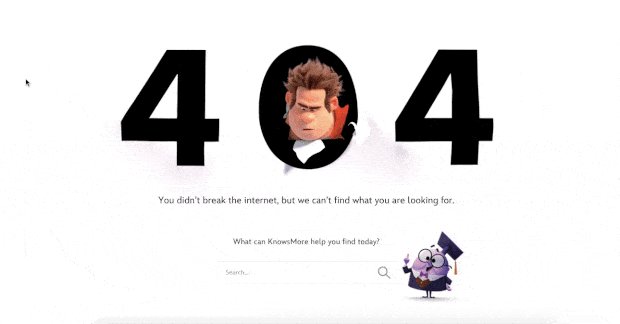
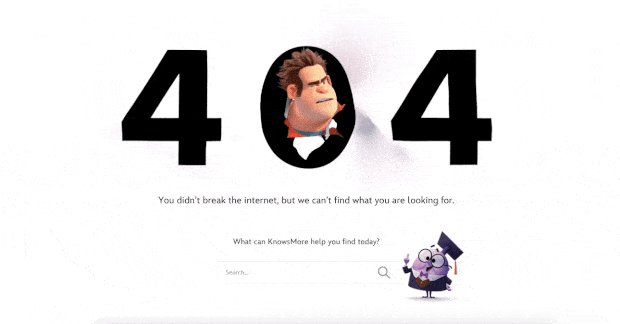
#4. Disney

Disney'in 404 sayfalık tasarımı da süper havalı. İlgili kaynakları bulmak için bir arama çubuğu alırsınız.
Ancak daha da önemlisi, sayfayla ilgili her şey Disney'de markaya ait hissettiriyor. Popüler karakterleri Wreck It Ralph'ın hit filmi Ralph Breaks the Internet'teki animasyon efekti süper sevimli.
Ayrıca, bulmak istediğiniz herhangi bir sayfaya kolayca ulaşmak için üstte bir gezinme menüsü bulunur. Bu, Pixar'ın 404 sayfa tasarımına göre bir gelişmedir. Gezinme menüsüne daha yakından bakarsanız, Mağaza , Parklar ve Seyahatler ve Film sayfalarına işaret ettiğini görürsünüz. Bunların hepsi para kazandıran kişilerdir ve bir 404 sayfasından dönüştürmek için birini bulduklarında, aksi takdirde kaybedecekleri paradır.
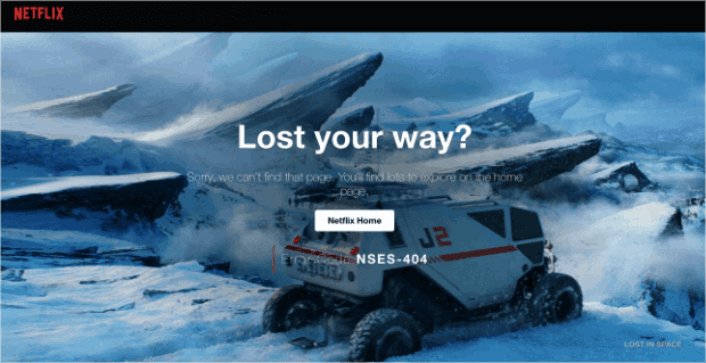
#5. Netflix

Netflix, bir arama motorundan çok bir keşif platformudur. Bu nedenle, bir kez olsun, 404 sayfalarında arama çubuğu olmadığı gerçeğinin kaymasına izin vereceğiz. Ayrıca, bu tasarıma nasıl kızabilirsin? Arka planda Lost in Space'ten bir sahne var.

O kadar uygun ki bunu başarmışlar.
Burada dikkat edilmesi gereken en önemli şey, ortadaki büyük CTA düğmesi: Netflix Home . Basit, etkili ve çok çekici. 404 sayfa görmek kullanıcı için çok kötü bir deneyimdir. Ancak bazen iyi bir UX sunmak için ihtiyacınız olan tek şey açıkça etiketlenmiş bir düğmedir.
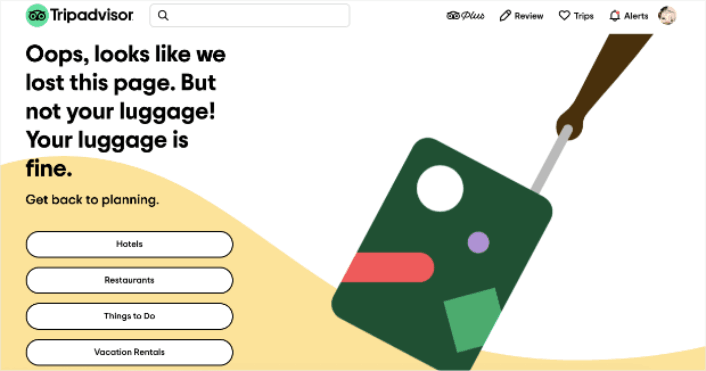
#6. Tripadvisor

Tripadvisor'ın eğlenceli ve hareketli 404 sayfalık bir örneği var. Markalarına çok uygun ve sayfa kamp ve eğlenceli bir his veriyor. Neredeyse... komik bir arkadaşla seyahate çıkmak gibi.
Valizinizi değil, sayfayı kaybettiğinizle ilgili manşetteki şakaya bakın. Bu, bir seyahat sitesi için mükemmel bir mizah türüdür ve kullanıcıyı sitelerinin 4 ana bölümüne gitmeye davet eder:
- Oteller
- Restoranlar
- Yapılacak şeyler
- Tatil fırsatları
Kullanıcıyla yeniden etkileşim kurmanın ve bir sonraki tatillerini zorlamadan daha fazla planlamalarına yardımcı olmanın mükemmel bir yolu.
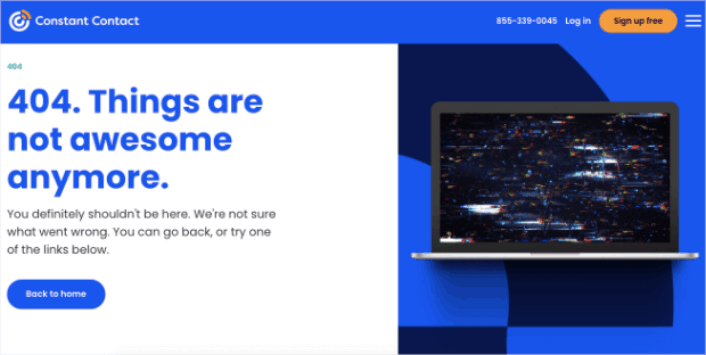
#7. Sabit Temas

Constant Contact çoğunlukla genç işletme sahiplerine ve pazarlamacılara hitap etmektedir. Bu nedenle, dilleri biraz gayri resmi gibi görünse de, böyle hissetmek için tasarlanmıştır.
Bu 404 sayfalık tasarım basit, zarif ve kullanıcının zihniyetini anlıyor. Resmi olmayan dillerinde bile, kopyanın nasıl özür dileyen ve yardımcı olduğuna dikkat edin.
Sahip olduğumuz bir yakınma varsa, o da kopyanın son kısmıyla ilgili. "Aşağıdaki bağlantılardan birini deneyebileceğinizi" söylüyor ve tıklamak için yalnızca bir bağlantı sağlıyor. Düğmenin etrafındaki ifadeyi değiştirmenizi veya keşfedilecek daha fazla bağlantı sağlamanızı öneririz.
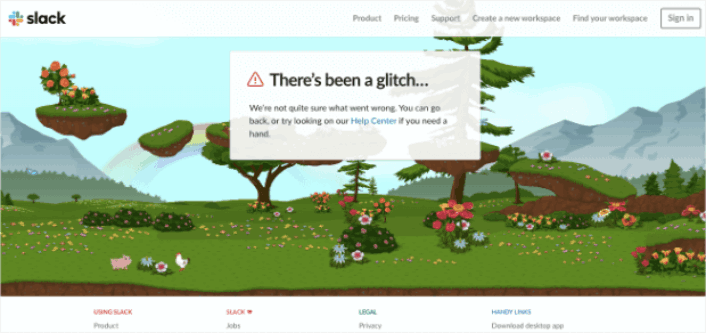
#8. Gevşek

Slack, 404 hata sayfası için tam bir hareketli arka plan yaptı. Bu nedenle, süper ilgi çekicidir ve insanları sitede daha uzun süre tutmak için tasarlanmıştır.
Elbette, kullanıcıları farklı sayfalara yönlendiren bir dizi başka bağlantıyla birlikte Yardım Merkezi'ne geri götüren bir bağlantıya sahiptirler.
Ana sayfaya bağlantı yok ve eksik olan tek şey bu. Burada, 404 sayfa tasarımının bir arama çubuğu içermesi gerekmez, çünkü site aramasını aldığınız Yardım Merkezine bağlanır.
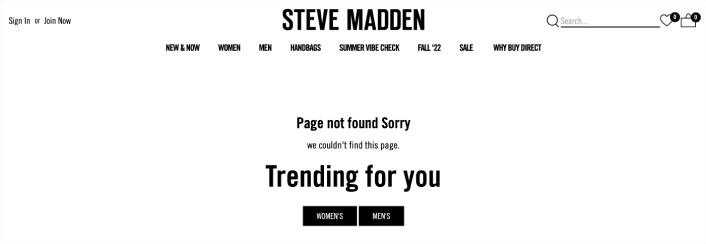
#9. Steve Madden

Steve Madden'in 404 sayfalık tasarımı, kayıp ziyaretçilere birden fazla seçenek sunar. Sitedeki ürünleri bulmak için arama çubuğunu kullanabilirsiniz. Ancak kategori sayfalarını bulmak için bir gezinme menüsü de var.
Ardından, sizi trend ürünlere yönlendiren iki CTA alırsınız.
Bu 404 sayfalık tasarımın her santimetresi, sitede geçirilen ortalama süreyi artırmak için tıklamalar için optimize edilmiştir. Bunun gibi bir sayfa oluşturmak da çok kolay. Tek yapmanız gereken SeedProd'un e-Ticaret bloklarını kullanmak.
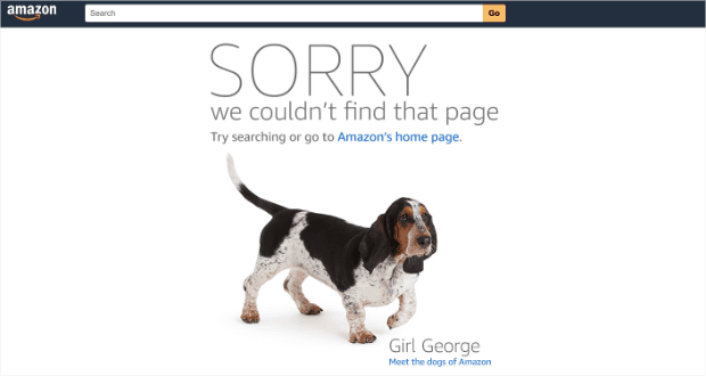
#10. Amazon

Amazon 404 sayfalık tasarımıyla eğleniyorsa, bu sizin de eğlenmeniz gerektiğinin açık bir göstergesidir!
Sayfa büyük, kalın harflerle bir özürle başlar. Ardından kullanıcıları Amazon'un ana sayfasına yönlendirir VEYA kullanıcıların "Amazon'un köpekleriyle" tanışmasına olanak tanır. Bu tasasız yönlendirme, insanları sitelerinde daha uzun süre tutmanın harika bir yoludur.
Sonuçta, kim köpekleri sevmez ki?
404 Sayfa Tasarımını Bitirdikten Sonra Ne Yapmalısınız?
Hepsi bu, millet!
404 sayfalık bir tasarım oluşturmak, aslında çevrimiçi bir iş kurmanın en kolay kısmıdır. İşin zor yanı, sitenizde trafik oluşturmak ve insanların sürekli olarak sizden alışveriş yapmasını sağlamaktır.
Tavsiyemiz push bildirimleri ile başlamaktır. Anında iletme bildirimleri, etkileşiminizi ve dönüşümlerinizi de artırmak için harika araçlardır. ikna olmadınız mı? Anında iletme bildirim kampanyalarıyla ilgili bu harika kaynaklara göz atın:
- Web Push Bildirimlerini Kullanarak Aboneleri Alıcılara Dönüştürme
- Yeni WordPress Gönderilerinin Abonelerine Nasıl Bildirilir?
- Daha Fazla Satış Elde Etmek İçin Stoka Dönüş Bildirimleri Nasıl Gönderilir?
Push bildirimlerinizi göndermek için PushEngage kullanmanızı öneririz.
PushEngage, dünyanın 1 numaralı anında iletme bildirim yazılımıdır. Öyleyse, henüz yapmadıysanız, bugün PushEngage'i kullanmaya başlayın!
