Arka Plan Resminize Uygulayabileceğiniz 5 Arka Plan Maskesi ve Desen Kaplaması
Yayınlanan: 2022-08-08Divi'nin en yeni arka plan maskesi ve arka plan deseni özelliği ile web siteniz için bazı benzersiz kahraman bölümleri oluşturabilirsiniz. Bir kahraman bölümü, web sitenizin ilk bölümüdür ve ziyaretçilerinizin web sitenizde gezinmeden önce gördüğü ilk şeydir, bu nedenle göz alıcı olmak önemlidir! Divi'nin arka plan resmi, arka plan maskesi ve arka plan deseni seçeneklerini birleştirmek, web sitenizin harika bir ilk izlenim bırakması için etkileyici kahraman bölümleri oluşturmamıza olanak tanır.
Bu gönderi, gerçekten çarpıcı kahraman bölümleri oluşturmak için bir arka plan görüntüsüne uygulayabileceğiniz beş benzersiz arka plan maskesini ve desen kaplamalarını nasıl oluşturacağınızı gösterecek. Bu eğitim, her bir kahraman bölümü oluşturmak için gereken temel adımları ele alacak ve web siteniz için dakikalar içinde çarpıcı bir kahraman bölümü oluşturmak için ihtiyacınız olan araçları size sağlayacaktır.
Bu örnekte Çevrimiçi Kurs Düzen Paketindeki ücretsiz fotoğrafları kullanacağız. Aynı görüntüleri kullanmak için, tam çözünürlüklü görüntüleri indirmek için bu gönderinin sonuna kadar kaydırın.
Başlayalım!
Ne Yaratıyoruz
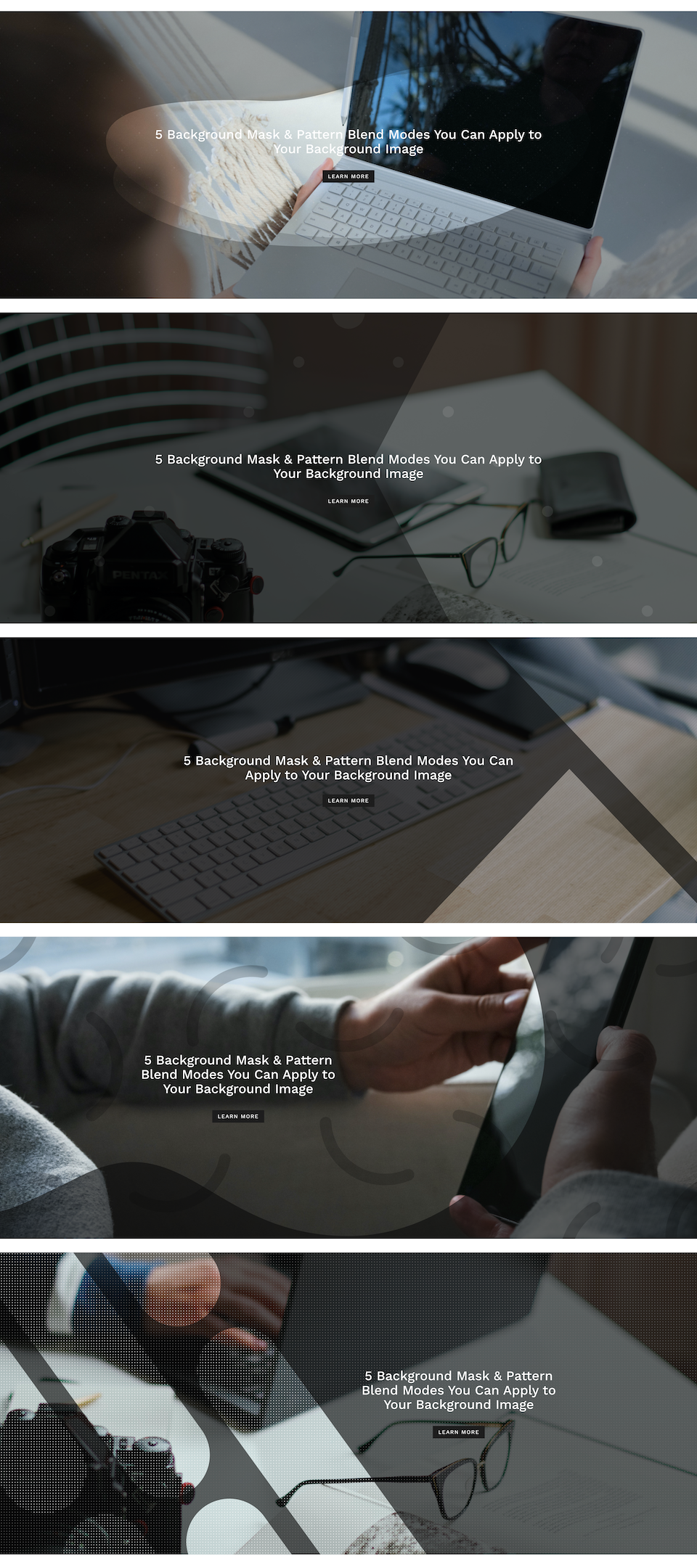
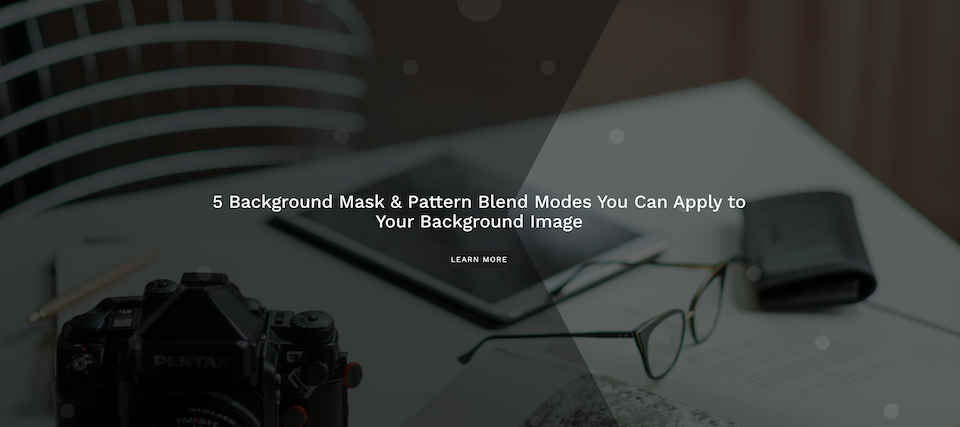
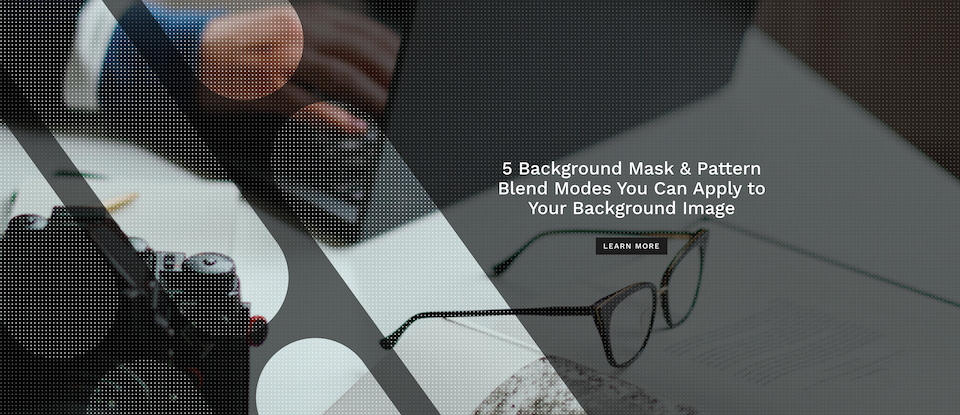
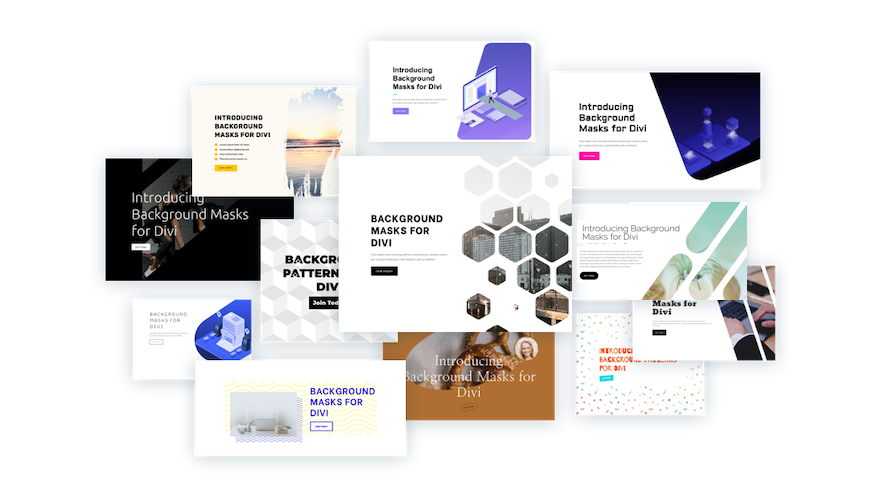
İşte bugün bu gönderide oluşturacağımız beş kahraman bölümüne hızlı bir bakış.

Tasarımlar ince, basit ve yine de etkileyici.
Düzeni ÜCRETSİZ İndirin
Bu öğreticiden önceden tasarlanmış düzen tasarımını indirmek isterseniz, önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, e-posta adresinizi aşağıya yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
Düzenler Nasıl İndirilir ve Kullanılır
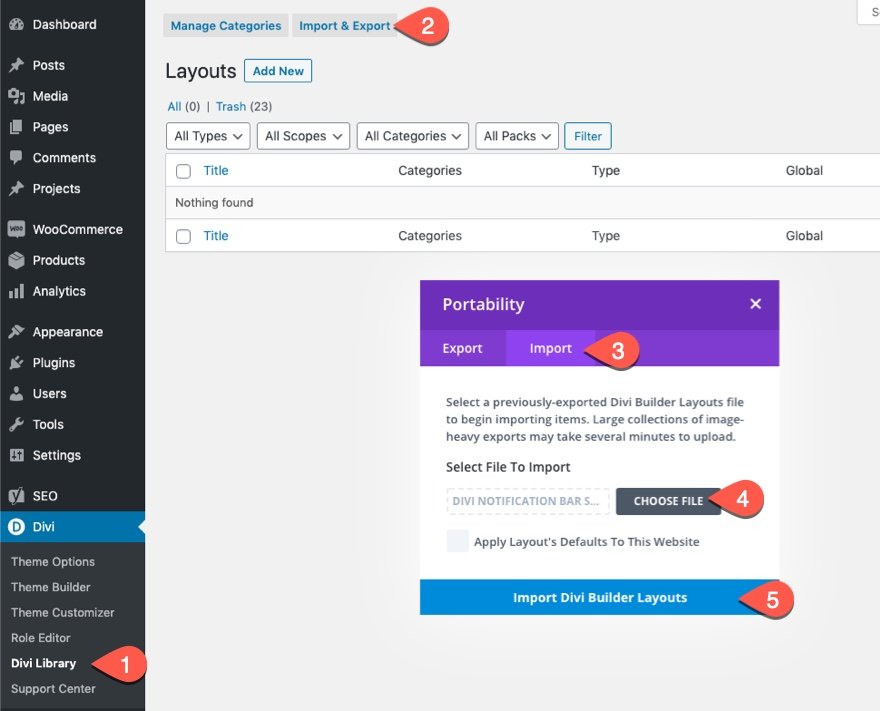
Bölüm düzenini Divi Kitaplığınıza aktarmak için aşağıdakileri yapın:
- Divi Kitaplığına gidin.
- Sayfanın üst kısmındaki İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin.
- Bilgisayarınızdan indirme dosyasını seçin (önce dosyayı açın ve JSON dosyasını kullanın).
- Ardından içe aktar düğmesini tıklayın.

Düzenleri başarıyla içe aktardığınızda, bunlar Divi Kitaplığınızda görünecek ve Divi Builder'da kullanıma hazır olacaktır.
Şimdi öğreticiye geçelim!
Başlamak için Gerekenler
Başlamadan önce yapmanız gerekenler:
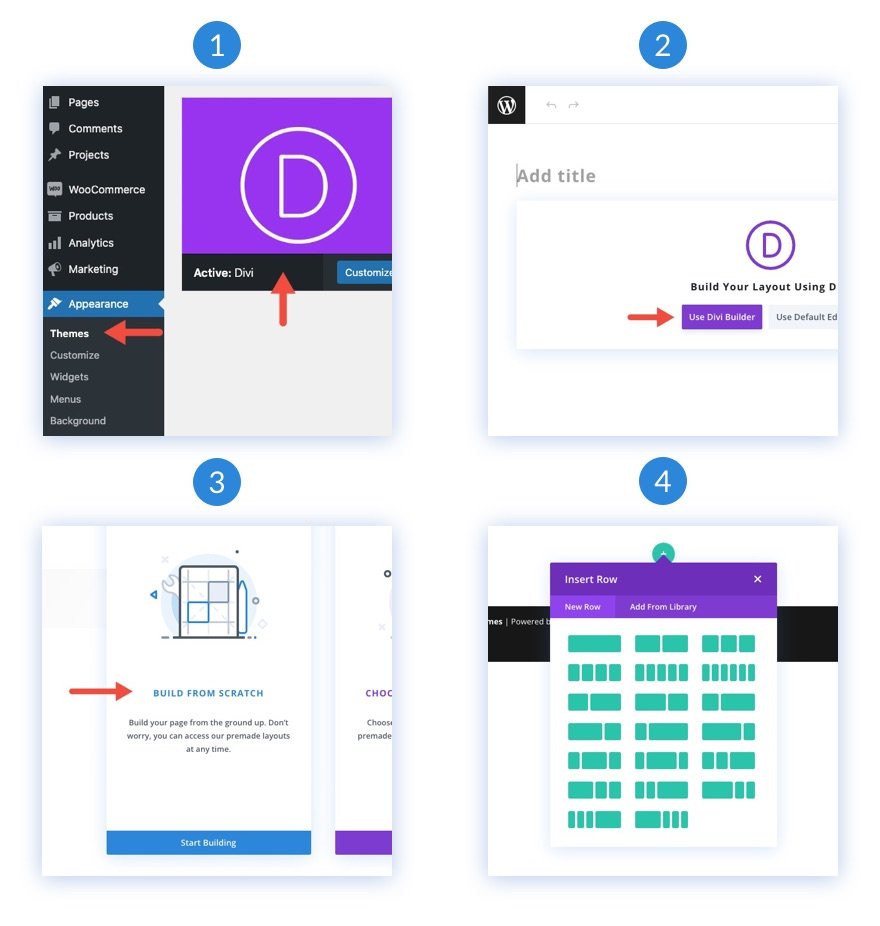
- Divi Temasını kurun ve etkinleştirin.
- Yeni bir sayfa oluşturun, yayınlayın ve Visual Builder'ı kullanarak sayfayı ön uçta düzenlemek için "Divi Builder'ı Kullan" düğmesini tıklayın.
- “Sıfırdan Oluştur” seçeneğini seçin.

Artık tasarlamaya başlamak için boş bir tuvalimiz var!
Arka Plan Resmine Uygulanacak 5 Arka Plan Maskesi ve Desen Kaplaması Nasıl Oluşturulur
İlk olarak, Kahraman Bölümünü Oluşturalım
Tüm tasarım örneklerimiz aynı bölüm, satır ve sütun yapısını kullanır, şimdi bunları ayarlayalım.
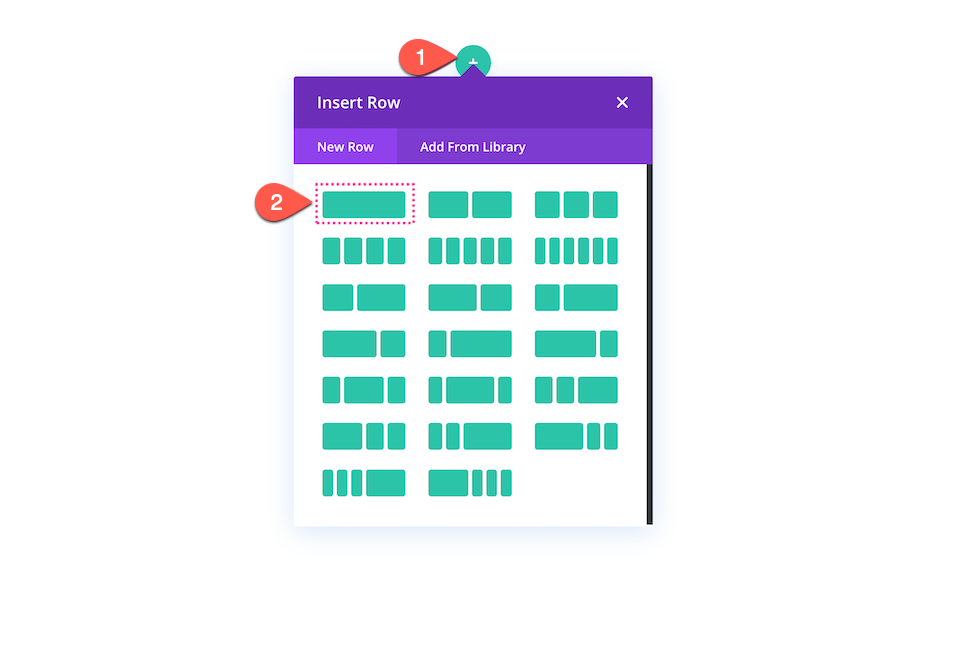
1. Düzen Yapısı Oluşturun
Sayfanıza bir satır ekleyin ve ardından sütun yapısını getirmek için yeşil “+” simgesine tıklayın ve ilk sütunu, tam genişlikte bir sütunu seçin.

2. Bölüm Aralığı Ekle
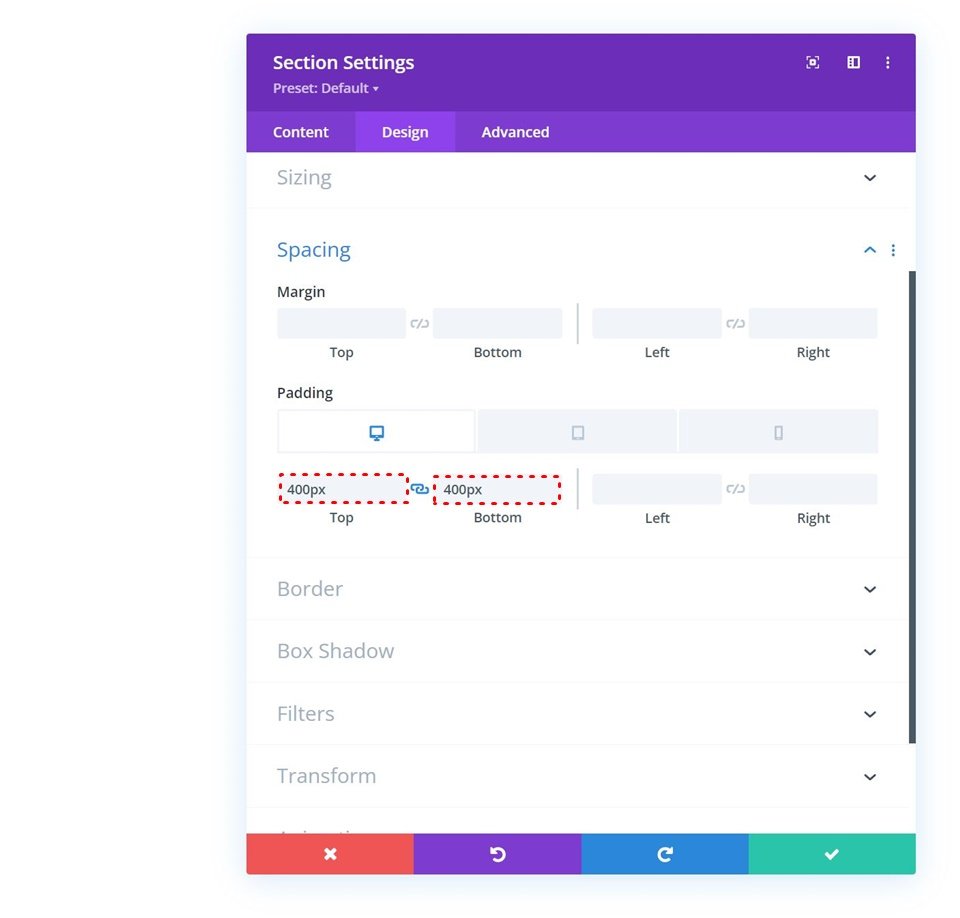
Artık satır ve sütunumuzu ayarladık, bölüme boşluk eklemenin zamanı geldi.
Aralık sekmesi altında aşağıdakileri güncelleyin:
- Masaüstü: 400 piksel üst ve 400 piksel alt
- Tablet: 200 piksel üst ve 200 piksel alt; 25 piksel sol ve sağ
- Telefon: 50 piksel üst ve 50 piksel alt; 25 piksel sol ve sağ

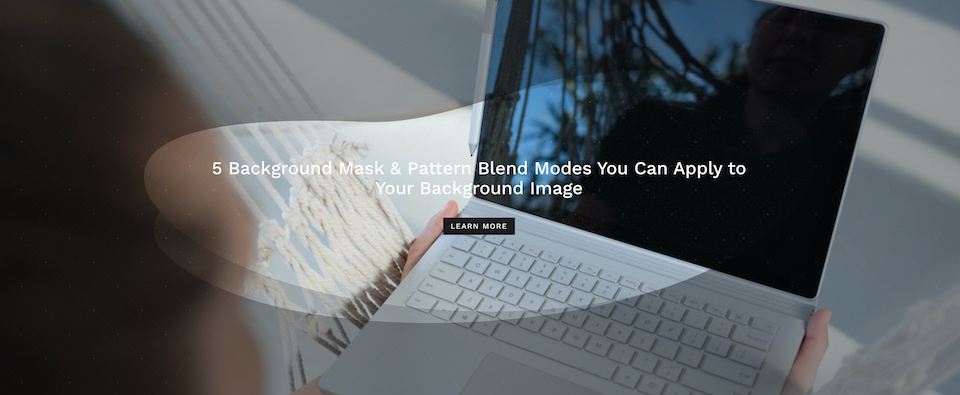
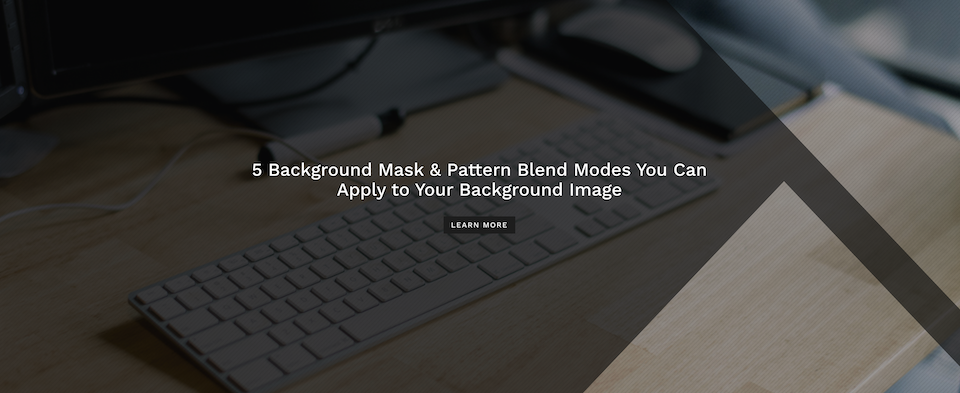
Kahraman Bölüm #1 Nasıl Tasarlanır
İlk kahraman bölümünü tasarlayalım.

1. Başlık Metni Ekle
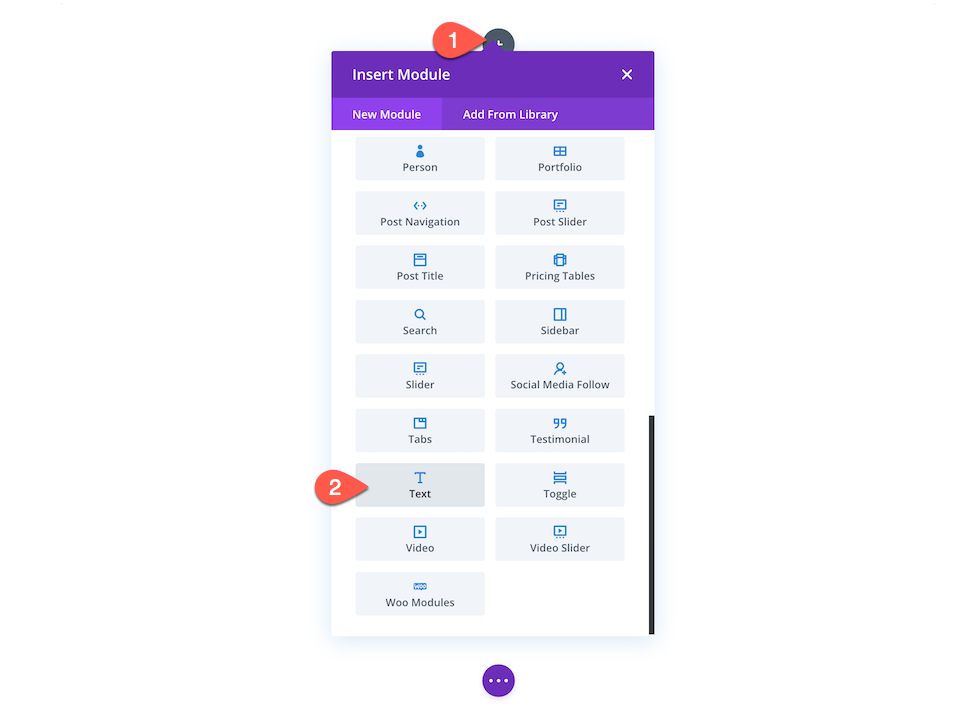
Modül kitaplığını getirmek için gri “+” simgesine tıklayın. Metne ilerleyin ve yüklemek için tıklayın.

Başlık metnini yazın ve ardından Başlık Metni sekmesi altında şu ayarları yapılandırın:
- Yazı Tipi Ailesi: İş Sans
- Yazı tipi rengi: Beyaz #ffffff
- Yazı Boyutu:
- Masaüstü: 3rem
- Tablet: 2.2rem
- Telefon: 1.4rem

2. Düğme Modülü Ekle
Bir düğme ekleyin ve şu ayarları yapılandırın:
- Metin Sekmesi türü altında: Daha Fazla Bilgi Edinin
- Hizalama Sekmesi altında şunu seçin: Merkez
- Özel Stilleri Kullan'a tıklayın ve ardından yapılandırın:
- Düğme Metin Boyutu:
- Masaüstü: 20 piksel
- Tablet: 16 piksel
- Telefon: 14 piksel
- Düğme Metin Rengi: Beyaz #ffffff
- Düğme Arka Plan Rengi: Siyah #1d1d1d
- Düğme Kenar Genişliği: 0
- Düğme Sınır Yarıçapı: 0
- Düğme Harf Aralığı: 3pt
- Düğme Yazı Tipi: İş Sans
- Düğme Yazı Tipi Stili: Büyük Harf
- Düğme Metin Boyutu:
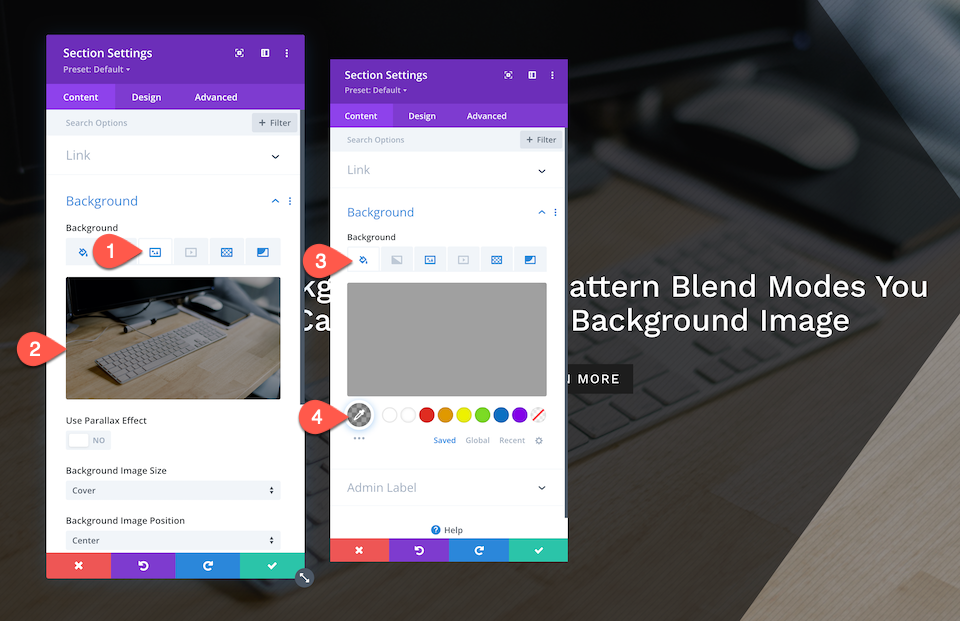
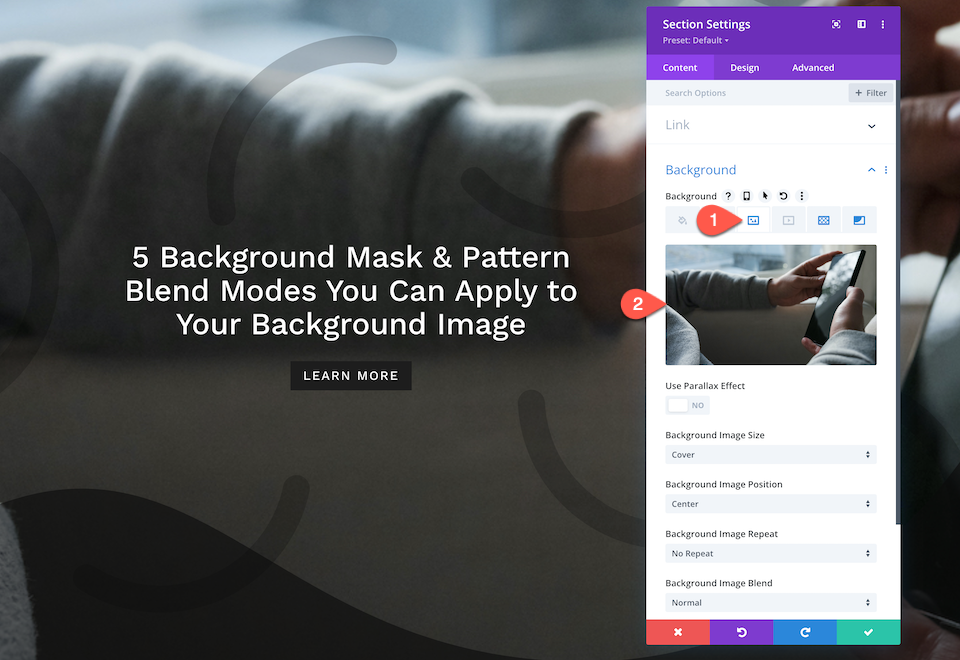
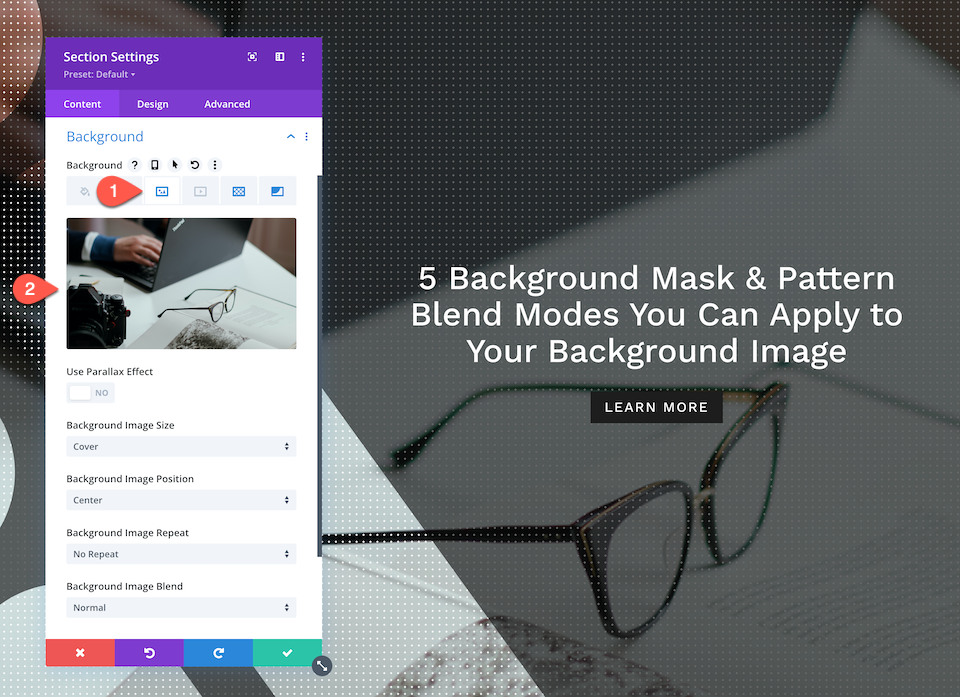
3. Arka Plan Resmi Ekleyin
Artık içeriğimizi oluşturduğumuza göre, bölüm arka planını tasarlamaya başlama zamanı.
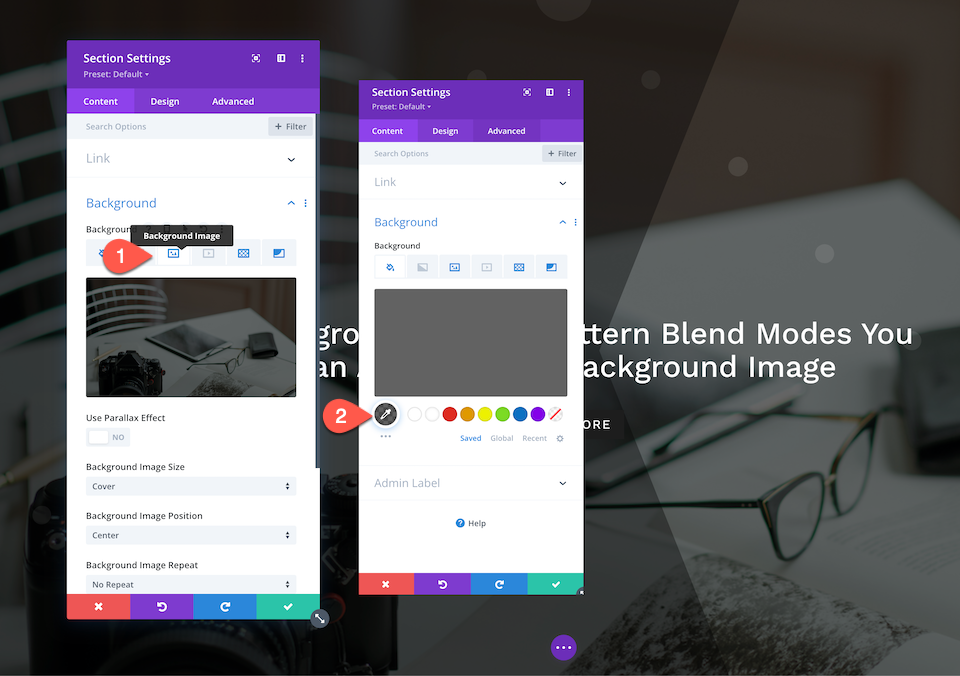
- Arka Plan geçişine gidin ve 3. sekmeyi, resim sekmesini ve ardından "Arka Plan Resmi Ekle"yi tıklayın.
- Bu, bir fotoğraf seçebileceğiniz veya yeni bir tane yükleyebileceğiniz medya kitaplığınızı getirecektir.
- Fotoğrafınızı seçtikten sonra sağ alt köşedeki “Resim Yükle” butonuna tıklayın.
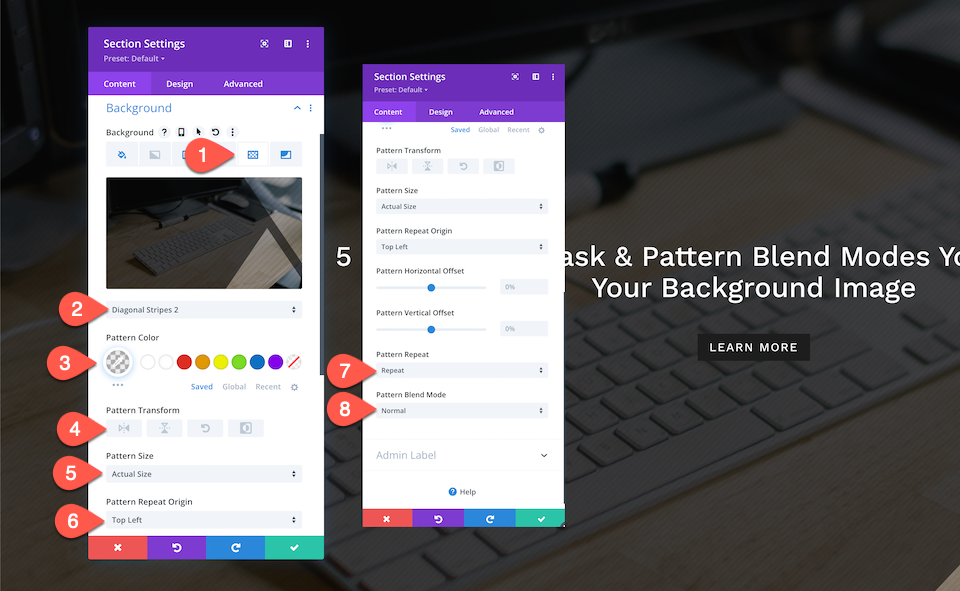
4. Arka Plan Deseni Ekleyin
Artık arka plan resmimizi oluşturduğumuza göre bir desen ekleyelim.
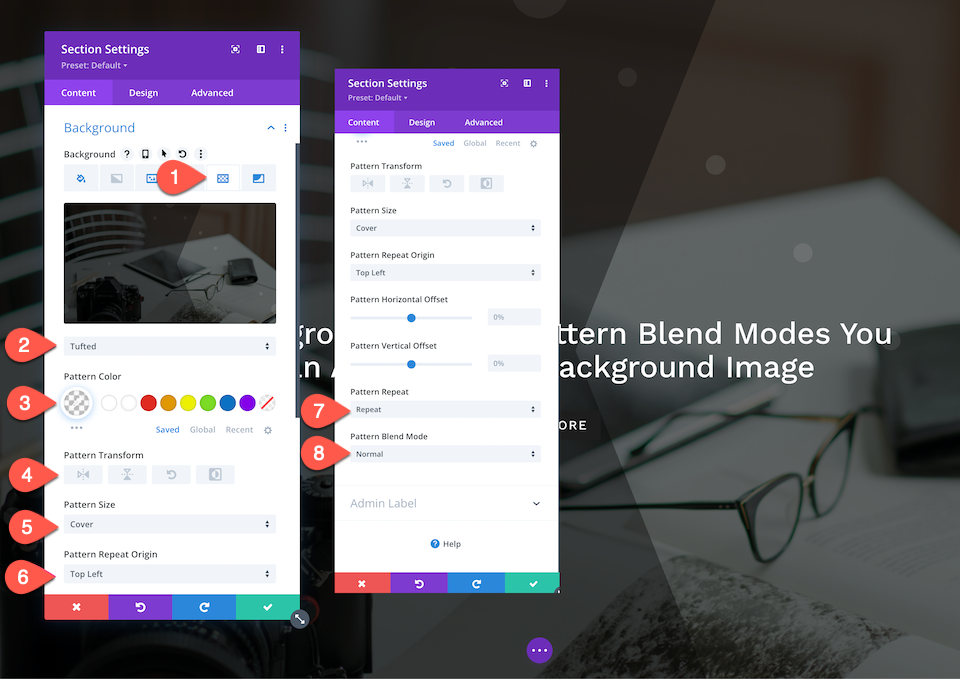
- Arka Plan sekmesinin içinde, 5. sekmeye, desenler sekmesine gidin ve ardından "Arka Plan Deseni Ekle"yi tıklayın.
- Açılır menüden Tufted'i seçin ve şu ayarları yapılandırın:
- Desen Rengi – rgba(255,255,255,0.31)
- Desen Dönüşümü: yok
- Desen Boyutu: Gerçek Boyut
- Desen Tekrar Menşei: Sol Üst
- Desen Tekrarı: Tekrarla
- Karışım Modu: Normal

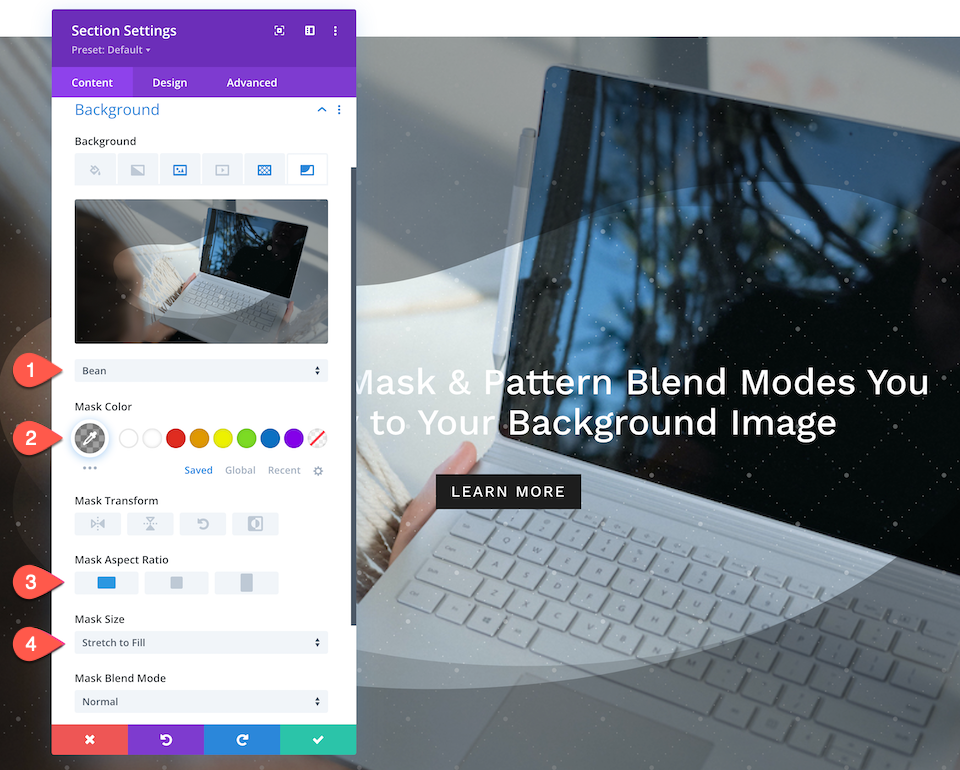
5. Arka plan Maskesi ekleyin
Artık arka plan resmimizi ve desenimizi ayarladığımıza göre, bir arka plan maskesi ekleyelim.

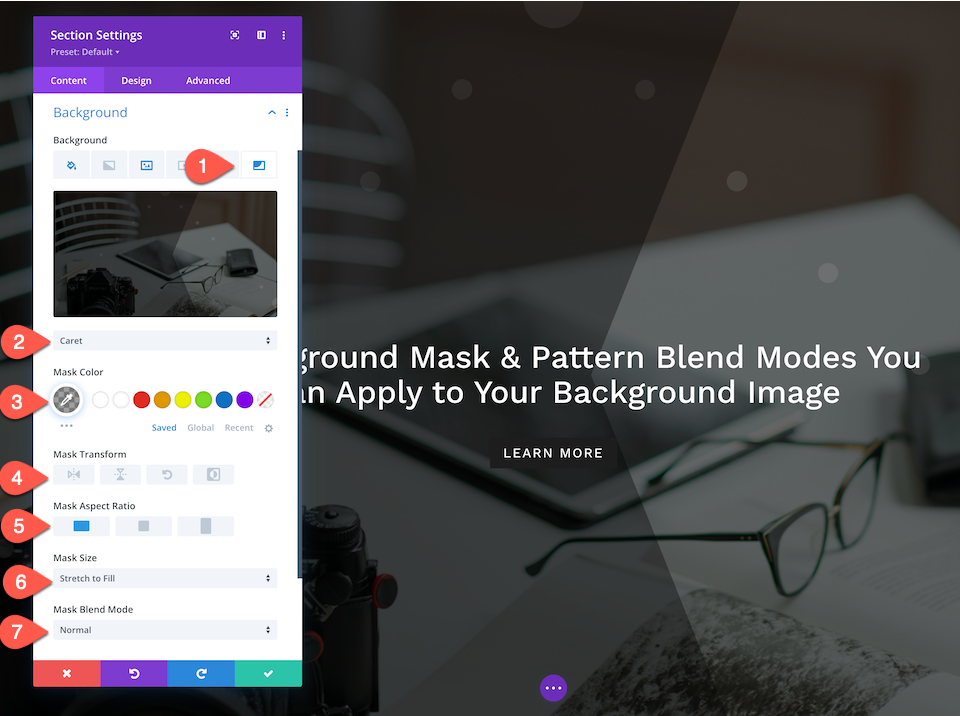
- Arka Plan sekmesinin içinde, 6. sekmeye, maske sekmesine gidin ve "Arka Plan Maskesi Ekle"yi tıklayın.
- Açılır menüden Bean'i seçin ve şu ayarları yapılandırın:
- Maske Rengi: rgba(0,0,0,0.36)
- Maske En Boy Oranı: yatay dikdörtgen
- Maske Boyutu: Doldurmak için uzatın

İşte! Artık güzel tasarlanmış bir kahraman bölümünüz var.
Kahraman Bölüm #2 Nasıl Tasarlanır
Şimdi ikinci kahraman bölümünü tasarlayalım.

1. Bir Arka Plan Resmi Ekleyin ve Karışım Modunu Bindirme Olarak Ayarlayın
Arka plan resminizi seçin, karışım modunu Kaplama olarak ayarlayın ve kaplama rengi olarak rgba(10,10,10,0.64) ekleyin.

2. Arka Plan Deseni Ekleyin
Artık arka plan görüntüsünü ayarladığımıza göre, bir arka plan deseni ekleyelim.
- Arka Plan sekmesinin içinde, 5. sekmeye, desenler sekmesine gidin ve "Arka Plan Deseni Ekle"yi tıklayın.
- Açılır menüden Tufted'i seçin ve şu ayarları yapılandırın:
- Desen Rengi – rgba(255,255,255,0.09)
- Desen Dönüşümü: yok
- Desen Boyutu: Kapak
- Desen Tekrar Menşei: Sol Üst
- Desen Tekrarı: Tekrarla
- Karışım Modu: Normal

3. Arka Plan Maskesi Ekle
Artık arka plan resmimizi ve desenimizi ayarladığımıza göre, bir arka plan maskesi ekleyelim.
- Arka Plan sekmesinin içinde, 6. sekmeye, maske sekmesine gidin ve "Arka Plan Maskesi Ekle"yi tıklayın.
- Açılır menüden Caret'i seçin ve şu ayarları yapılandırın:
- Maske Rengi: rgba(0,0,0,0.36)
- Maske Dönüşümü: Yok
- Maske En Boy Oranı: yatay dikdörtgen
- Maske Boyutu: Doldurmak için uzatın
- Maske Karışım Modu: Normal

Kahraman Bölüm #3 Nasıl Tasarlanır
Şimdi üçüncü kahraman bölümünü tasarlayalım.

1. Bir Arka Plan Resmi Ekleyin ve Karışım Modunu Bindirme Olarak Ayarlayın
Arka plan resminizi seçin, karışım modunu Kaplama olarak ayarlayın ve kaplama rengi olarak rgba(10,10,10,0.39) ekleyin.

2. Arka Plan Deseni Ekleyin
Artık arka plan resmimizi oluşturduğumuza göre, bir arka plan deseni ekleyelim.
- Arka Plan sekmesinin içinde, 5. sekmeye, desenler sekmesine gidin ve "Arka Plan Deseni Ekle"yi tıklayın.
- Açılır menüden Çapraz Şeritler 2'yi seçin ve şu ayarları yapılandırın:
- Desen Rengi – rgba(0,0,0,0.06)
- Desen Dönüşümü: yok
- Desen Boyutu: Gerçek Boyut
- Desen Tekrar Menşei: Sol Üst
- Desen Tekrarı: Tekrarla
- Karışım Modu: Normal

3. Arka Plan Maskesi Ekle
Artık bir arka plan resmi ve deseni eklediğimize göre, bir arka plan maskesi ekleyelim.
- Arka Plan sekmesinin içinde, 6. sekmeye, maske sekmesine gidin ve "Arka Plan Maskesi Ekle"yi tıklayın.
- Açılır menüden Üçgenler'i seçin ve şu ayarları yapılandırın:
- Maske Rengi: rgba(10,10,10,0.61)
- Desen Dönüşümü: yok
- Maske En Boy Oranı: yatay dikdörtgen
- Maske Boyutu: Doldurmak için uzatın
- Maske Karışım Modu: Normal

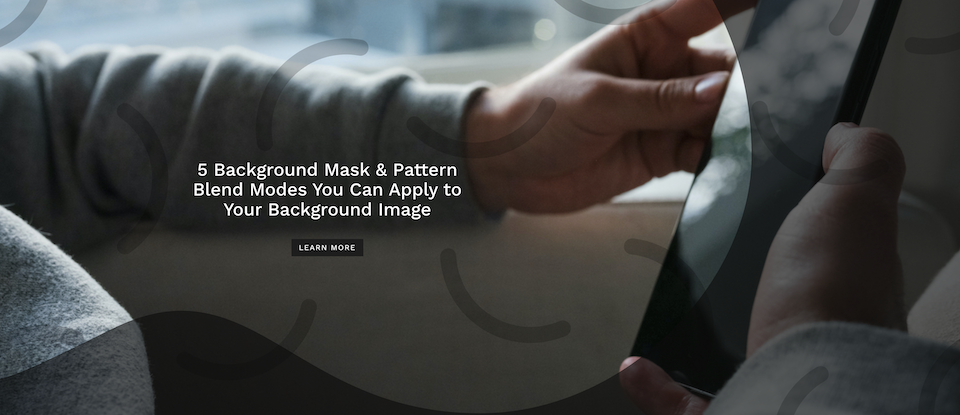
Kahraman Bölüm #4 Nasıl Tasarlanır
Şimdi dördüncü kahraman bölümünü tasarlayalım.

1. Bir Arka Plan Resmi Ekleyin
Arka plan resminizi seçin.

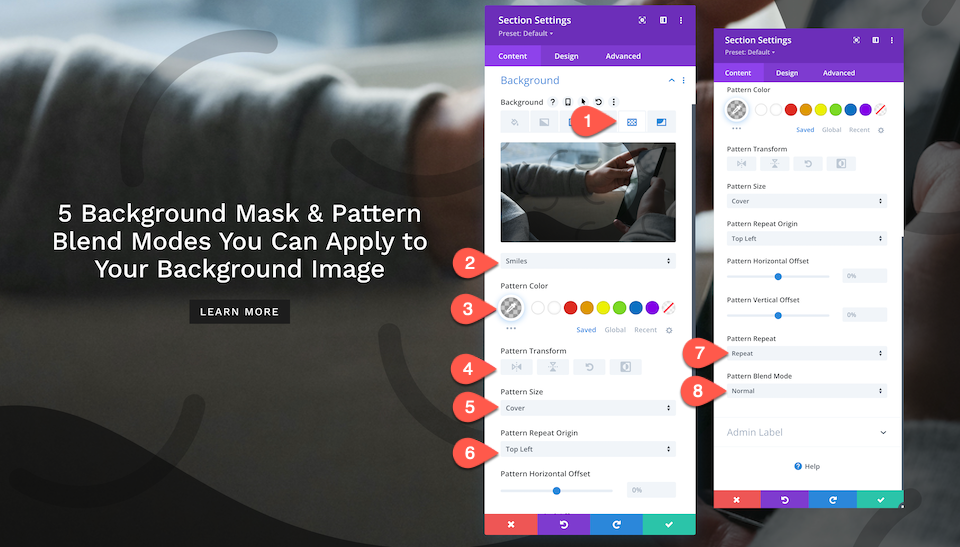
2. Arka Plan Deseni Ekleyin
Artık arka plan resmimizi eklediğimize göre, bir arka plan deseni ekleyelim.
- Arka Plan sekmesinin içinde, 5. sekmeye, desenler sekmesine gidin ve "Arka Plan Deseni Ekle"yi tıklayın.
- Açılır menüden Gülümsemeler'i seçin ve şu ayarları yapılandırın:
- Desen Rengi – rgba(0,0,0,0.2)
- Desen Dönüşümü: yok
- Desen Boyutu: Kapak
- Desen Tekrar Menşei: Sol Üst
- Desen Tekrarı: Tekrarla
- Karışım Modu: Normal

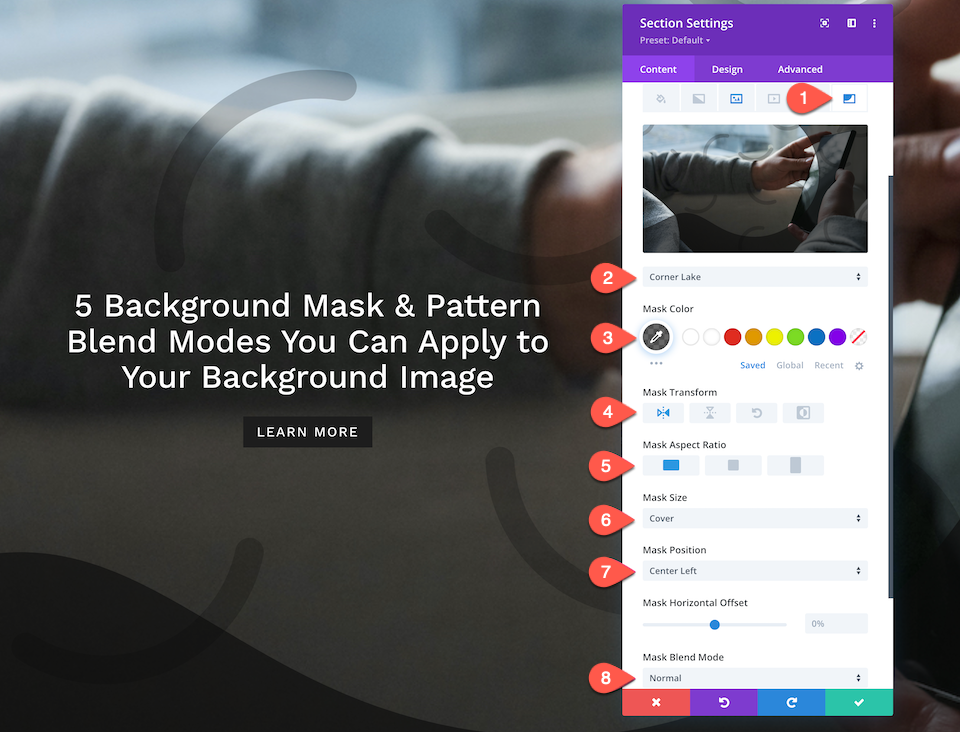
3. Arka Plan Maskesi Ekle
Artık arka plan resmimizi ve desenimizi uyguladığımıza göre bir arka plan maskesi ekleyelim.
- Arka Plan sekmesinin içinde, 6. sekmeye, maske sekmesine gidin ve "Arka Plan Maskesi Ekle"yi tıklayın.
- Açılır menüden Corner Lake'i seçin ve şu ayarları yapılandırın:
- Maske Rengi: rgba(10,10,10,0.61)
- Maske Dönüşümü: Yatay
- Maske En Boy Oranı: Yatay dikdörtgen
- Maske Boyutu: Kapak
- Maske Konumu: Orta Sol
- Maske Karışım Modu: Normal

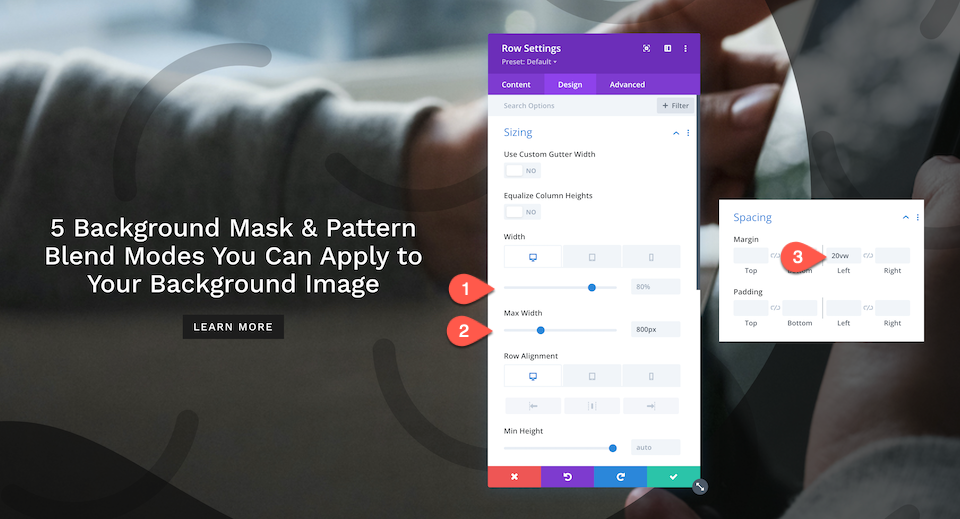
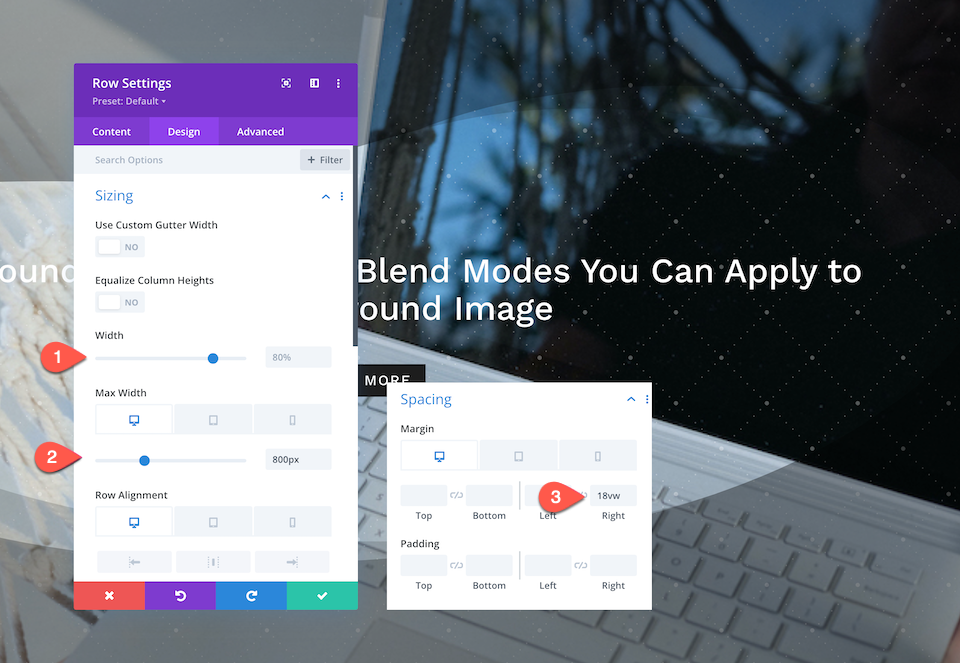
3. Satır Ayarlarını Yapılandırın
Gitmeden önce, bu kahraman bölümünün benzersiz satır stilleri var. Bunu ayarlayalım.
- boyutlandırma:
- Genişlik: %80
- Maksimum Genişlik: 800 piksel
- Satır Hizalama:
- Masaüstü: Varsayılan
- Tablet: Merkez
- Telefon: Merkez
- boşluk:
- Sol: 20vw

Kahraman Bölüm #5 Nasıl Tasarlanır
Şimdi beşinci kahraman bölümünü tasarlayalım.

1. Bir Arka Plan Resmi Ekleyin
Arka plan resminizi seçin.

2. Arka Plan Deseni Ekleyin
Artık arka plan resmimizi oluşturduğumuza göre, bir arka plan deseni uygulayalım.
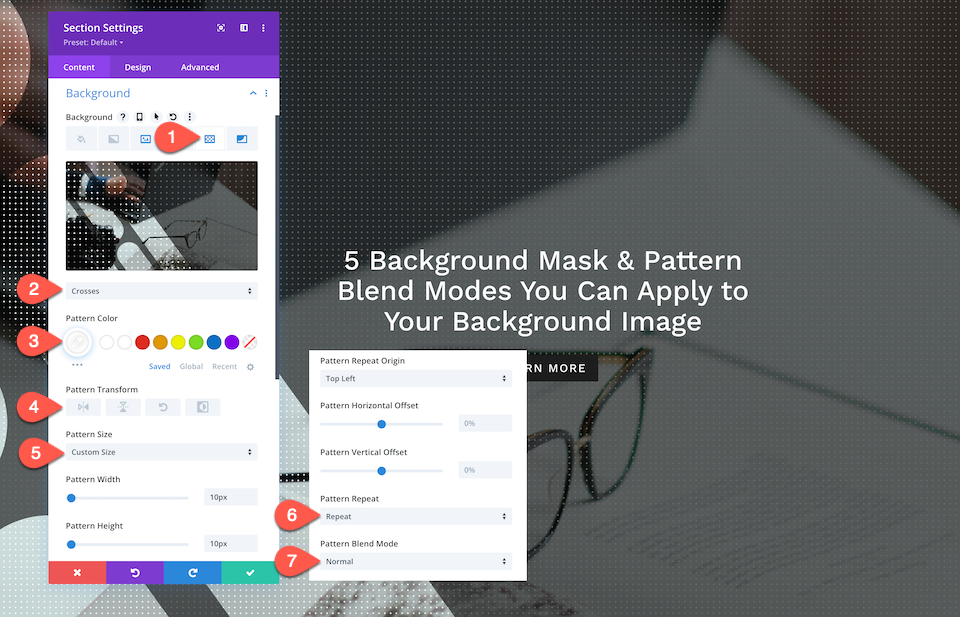
- Arka Plan sekmesinin içinde, 5. sekmeye, desenler sekmesine gidin ve "Arka Plan Deseni Ekle"yi tıklayın.
- Açılır menüden Haçlar'ı seçin ve şu ayarları yapılandırın:
- Desen Rengi – #ffffff
- Desen Dönüşümü: yok
- Desen Boyutu: Özel Boyut
- Desen Genişliği: 10px
- Desen Yüksekliği: 10px
- Desen Tekrar Menşei: Sol Üst
- Desen Tekrarı: Tekrarla
- Karışım Modu: Normal

3. Arka Plan Maskesi Ekle
Artık bir arka plan resmimiz ve desenimiz uygulandığına göre, bir arka plan maskesi ekleyelim.
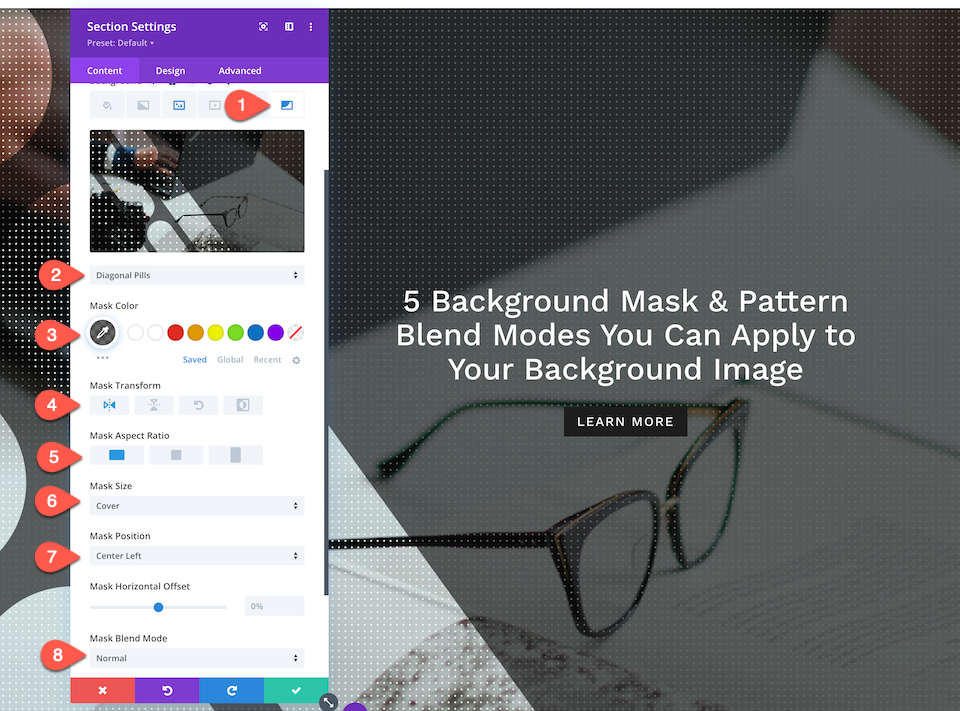
- Arka Plan sekmesinin içinde, 6. sekmeye, maske sekmesine gidin ve "Arka Plan Maskesi Ekle"yi tıklayın.
- Açılır menüden Çapraz Hapları seçin ve şu ayarları yapılandırın:
- Maske Rengi: rgba(10,10,10,0.61)
- Maske Dönüşümü: Yatay
- Maske En Boy Oranı: Yatay dikdörtgen
- Maske Boyutu: Kapak
- Maske Konumu: Orta Sol
- Maske Karışım Modu: Normal

3. Satır Ayarlarını Yapılandırın
Gitmeden önce, bu kahraman bölümünün benzersiz satır stilleri var. Bunu ayarlayalım.
- boyutlandırma:
- Genişlik: %80
- Maksimum Genişlik: 800 piksel
- Satır Hizalama:
- Masaüstü: Varsayılan
- Tablet: Merkez
- Telefon: Merkez
- boşluk:
- Sağ: 18vw

Daha Fazla Arka Plan Maskesi ve Desen Tasarımı Alın!

Bunun gibi daha fazla tasarım istiyorsanız, bu 12 arka plan maskesini ve desen tasarımlarını ücretsiz olarak indirin.
Son düşünceler
Divi'nin yeni arka plan maskesi ve desen seçenekleriyle web siteniz için benzersiz ve göz alıcı bir kahraman bölümü tasarlamak çok kolay. Her özelliğin, gerçekten yaratıcı arka plan tasarımları oluşturmanıza olanak tanıyan birçok seçeneği vardır. Ayrıca, herhangi bir Divi Builder öğesine arka plan desenleri ve maskeler ekleyebilirsiniz! Tasarım seçenekleri sonsuzdur.
