Divi Yapay Zeka Tarafından Oluşturulan Web Sitelerinin 5 Kusursuz Örneği (ve İstemleri)
Yayınlanan: 2024-08-18Üretken yapay zeka, web tasarım endüstrisinde devrim yarattı, ancak bazı inşaatçılar hâlâ yapay zeka teknolojisiyle konuşmanızı, işiniz, hedef kitleniz, hizmetleriniz ve daha fazlası hakkındaki soruları yanıtlamanızı istiyor. Neyse ki bir web sitesi oluşturmanın daha kolay ve etkili bir yolu var. Vizyonunuzu iki dakikadan kısa sürede muhteşem bir web sitesine dönüştüren, oyunun kurallarını değiştiren Divi AI ile tanışın. Sıkıcı anketleri ve sonsuz özelleştirmeyi unutun.
Divi AI'nin sezgisel arayüzü, markaya özel büyüleyici metinler, yüksek kaliteli görüntüler ve dinamik şablonlar içeren eksiksiz web sitelerini zahmetsizce oluşturmanıza olanak tanır. Divi AI'nin nasıl çalıştığına bakalım ve neredeyse anında oluşturabileceğiniz 5 güzel Divi AI web sitesi örneğini (ve bunların istemlerini) keşfedelim. Yaz İndirimi sırasında Divi AI'yı %60 indirimli alabilirsiniz, o yüzden tereddüt etmeyin!
- 1 Divi Yapay Zekanın Gücü
- 1.1 Divi Üyeliğiyle Divi Yapay Zekanın Gücünün Kilidini Açın
- 2 Divi AI ile Web Sitesi Oluşturma Süreci
- 2.1 Adım 1: Divi'yi yükleyin
- 2.2 Adım 2: Divi AI ile Bir Web Sitesi Oluşturun
- 2.3 Adım 3: Web Sitenizin Genel Ayarlarını Düzenleyin
- 2.4 Adım 4: Divi Tema Oluşturucu Şablonlarını Düzenleyin
- 2.5 Adım 5: Divi'nin Genel Ön Ayarlarını Düzenleyin
- 3 5 Divi Yapay Zeka Tarafından Oluşturulan Web Sitelerine Zahmetsiz Örnekler
- 3.1 Örnek 1: Pizza Restoranı
- 3.2 Örnek 2: Seyahat Acentası
- 3.3 Örnek 3: Gitar Öğretmeni
- 3.4 Örnek 4: Mimarlık Bürosu
- 3.5 Örnek 5: Portföy
- Mükemmel İstemi Hazırlamak için 4 İpucu ve Püf Noktası
- 4.1 Açık ve Spesifik Olun
- 4.2 Markanız Hakkında İlgili Bilgileri Sağlayın
- 4.3 Tanımlayıcı Dil Kullanın
- 4.4 İsteminizi Yineleyin ve İyileştirin
- 5 Boş Sayfadan Güzel Web Sitesine: Divi Yapay Zekanın Sihirli Dokunuşu Var
Divi AI'nın Gücü

Size bazı inanılmaz Divi AI web sitesi örneklerini göstermeden önce, Divi AI'nın ne olduğu ve neler yapabileceği hakkında size daha fazla bilgi vermeliyiz. Divi AI, herkesi bir web tasarımı süperstarına dönüştüren, amiral gemisi ürünümüzün AI tasarım asistanıdır. Bu hepsi bir arada çözüm, Divi'nin güçlü Visual Builder'ıyla birlikte çalışır ve çarpıcı düzenler oluşturmanıza, ilgi çekici içerik yazmanıza, yüksek kaliteli görüntüler oluşturmanıza, CSS kod parçacıkları yazmanıza ve eksiksiz web siteleri oluşturmanıza olanak tanır; üstelik tüm bunları bir metin istemiyle yapın. Divi AI ile muhteşem sonuçlar elde etmek için profesyonel bir tasarımcı olmanıza gerek yok.
Divi AI, profesyonel bir yazarın, web geliştiricisinin ve dijital sanatçının gücünü parmaklarınızın ucuna getirerek en önemli şeye odaklanmanıza olanak tanır: işinizi büyütme. Tasarım veya kodlama deneyimine ihtiyaç duymadan, dakikalar içinde tüm web sitelerini oluşturduğunuzu, hedef kitlenizde yankı uyandıracak ilgi çekici içerikler oluşturduğunuzu ve dikkat çekecek benzersiz görseller oluşturduğunuzu hayal edin.
Divi AI, Divi temasına bir eklenti olarak mevcuttur ve Yaz İndirimi sırasında kaydolursanız aylık 12,86 ABD Doları (manuel olarak faturalandırılır) tutarındadır. Bu normal fiyattan %60 daha düşük.
%60 İNDİRİM ile Divi AI'yı edinin
Divi Üyeliğiyle Divi Yapay Zeka'nın Gücünün Kilidini Açın

Divi AI'dan yararlanmak için öncelikle piyasadaki en güçlü WordPress teması olan Divi'ye erişmenizi sağlayan Divi Üyeliği satın almanız gerekir. Kullanıcı dostu bir sürükle ve bırak düzenleyicisine sahiptir ve tasarımınıza hızlı bir başlangıç yapmanız için önceden hazırlanmış şablonlardan oluşan geniş bir kitaplıkla birlikte gelir. Divi ayrıca özel Divi Modülleri, global stiller, Tema Oluşturucu ve yüzlerce entegrasyon gibi güçlü özellikler sunarak web sitenizin görünümü ve hissi üzerinde tam kontrol sahibi olmanızı sağlar. Yılda yalnızca 89 ABD doları karşılığında dilediğiniz kadar Divi web sitesi oluşturabilir ve Divi AI'yi test sürüşüne çıkarabilirsiniz.
Divi'yi edinin
Divi AI ile Web Sitesi Oluşturma Süreci
Divi AI ile bir web sitesi oluşturmak basit ve anlaşılır bir süreçtir. Divi'yi WordPress web sitenize yükleyin, Divi AI'ya web siteniz hakkında bazı bilgiler sağlayın; siteniz birkaç dakika içinde çalışır duruma gelecektir. Divi AI'nın gerçekten ne kadar inanılmaz ve basit olduğunu görebilmeniz için süreci gözden geçirelim.
1. Adım: Divi'yi yükleyin
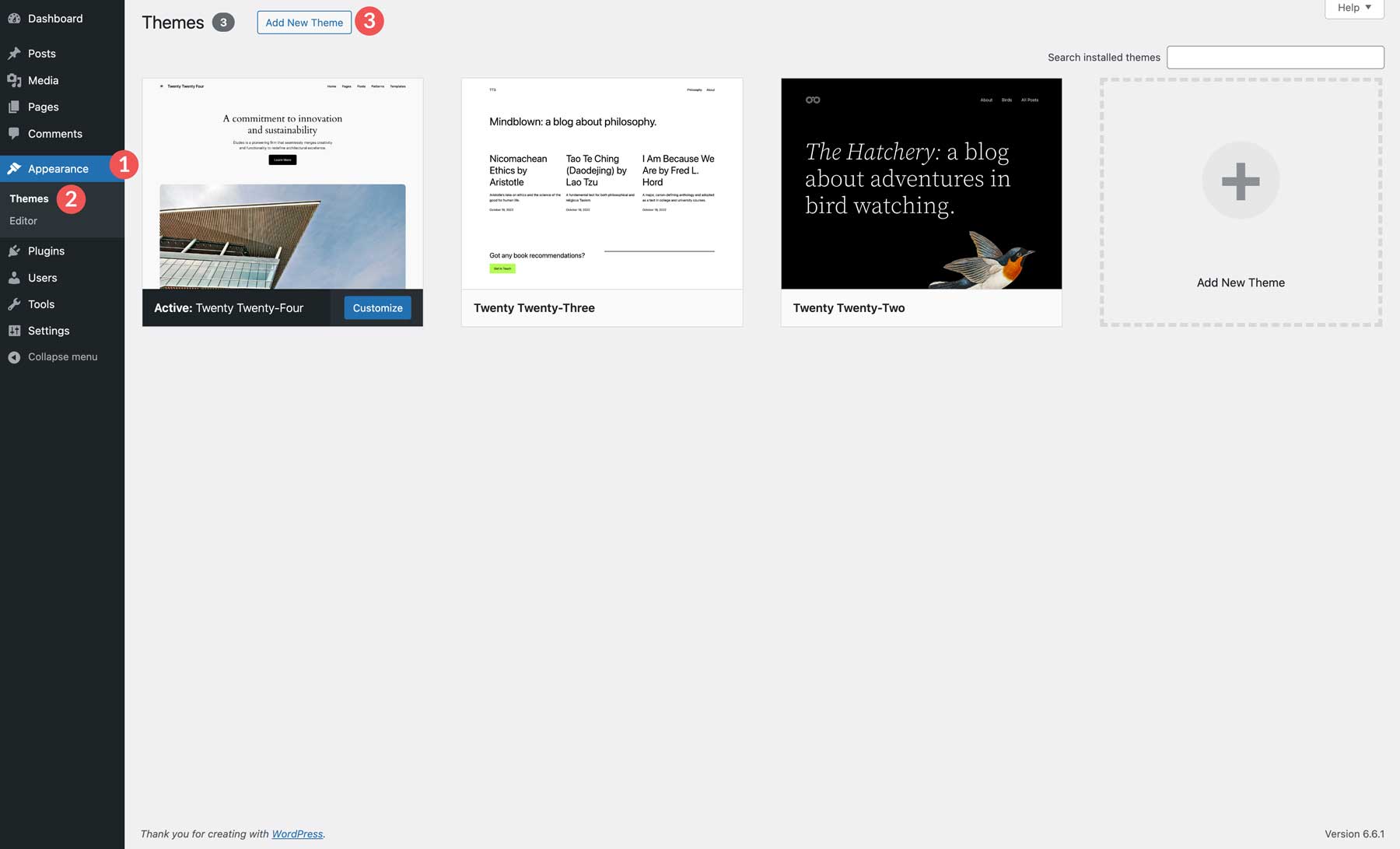
Divi satın alındıktan sonra WordPress kurulumunuza gidin, Görünüm sekmesini bulun ve Temalar'a tıklayın. Divi'yi yüklemek için Yeni Tema Ekle düğmesini tıklayın.

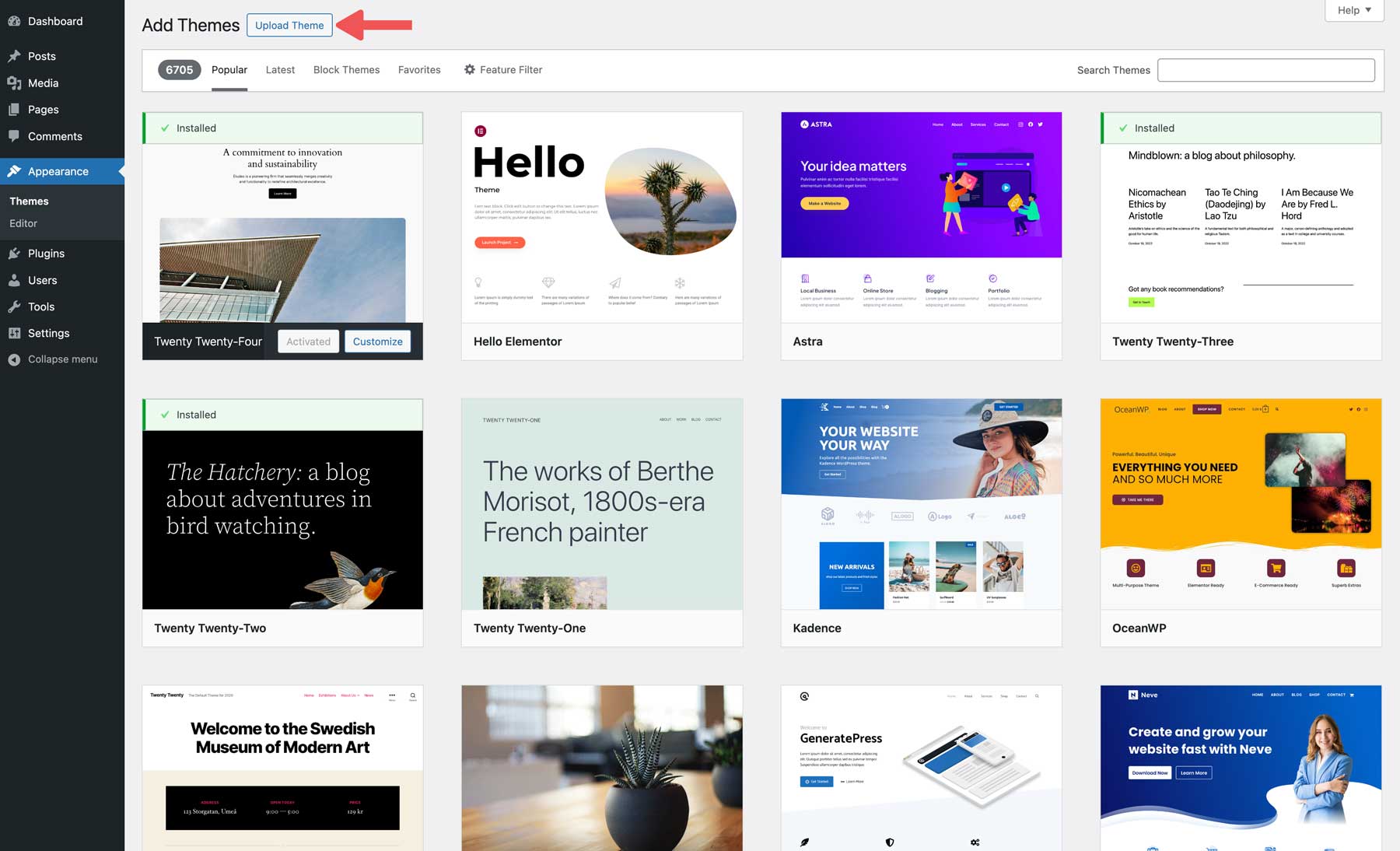
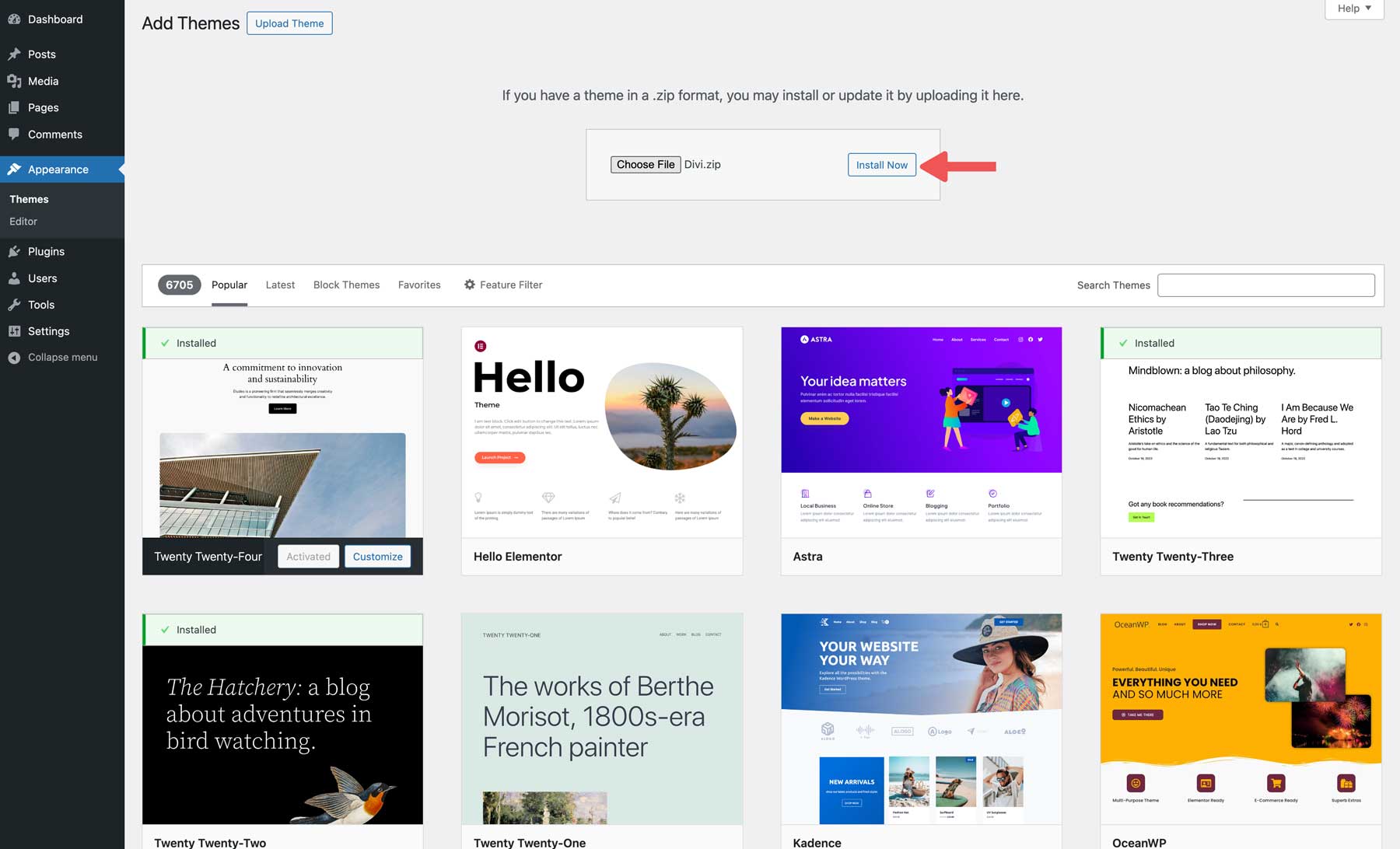
Tema Yükle düğmesini tıklayın ve sıkıştırılmış Divi tema dosyasını bilgisayarınızda bulun.

Daha sonra Divi'yi WordPress'e yüklemek için Şimdi Kur düğmesine tıklayın.

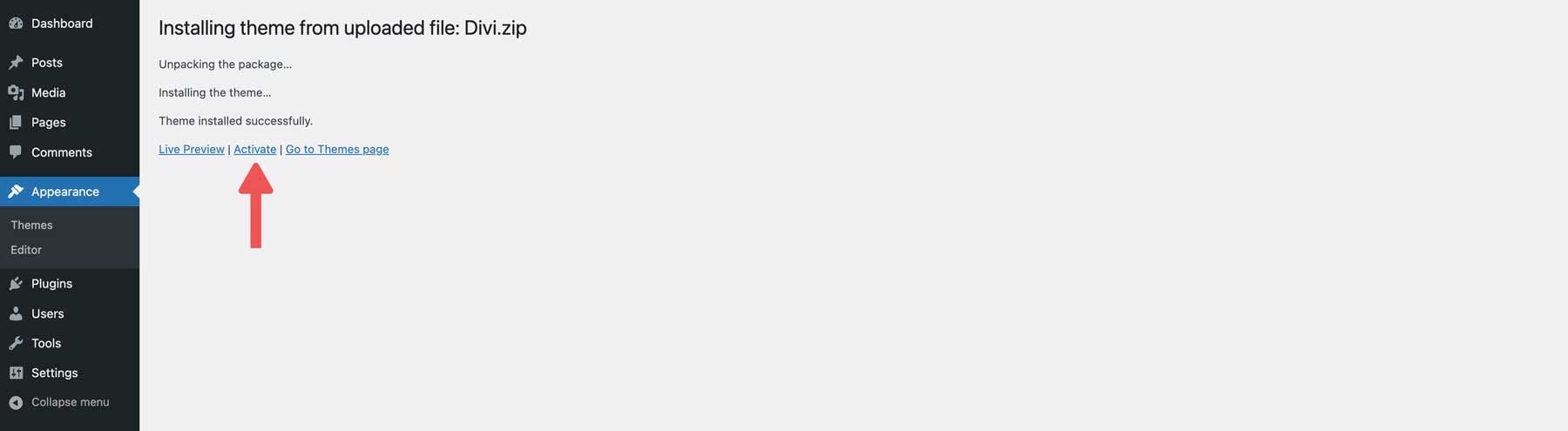
WordPress, Divi temasını yüklemek için gerekli adımları atacaktır. Kurulduktan sonra, aktif hale getirmek için Etkinleştir düğmesine tıklayın.

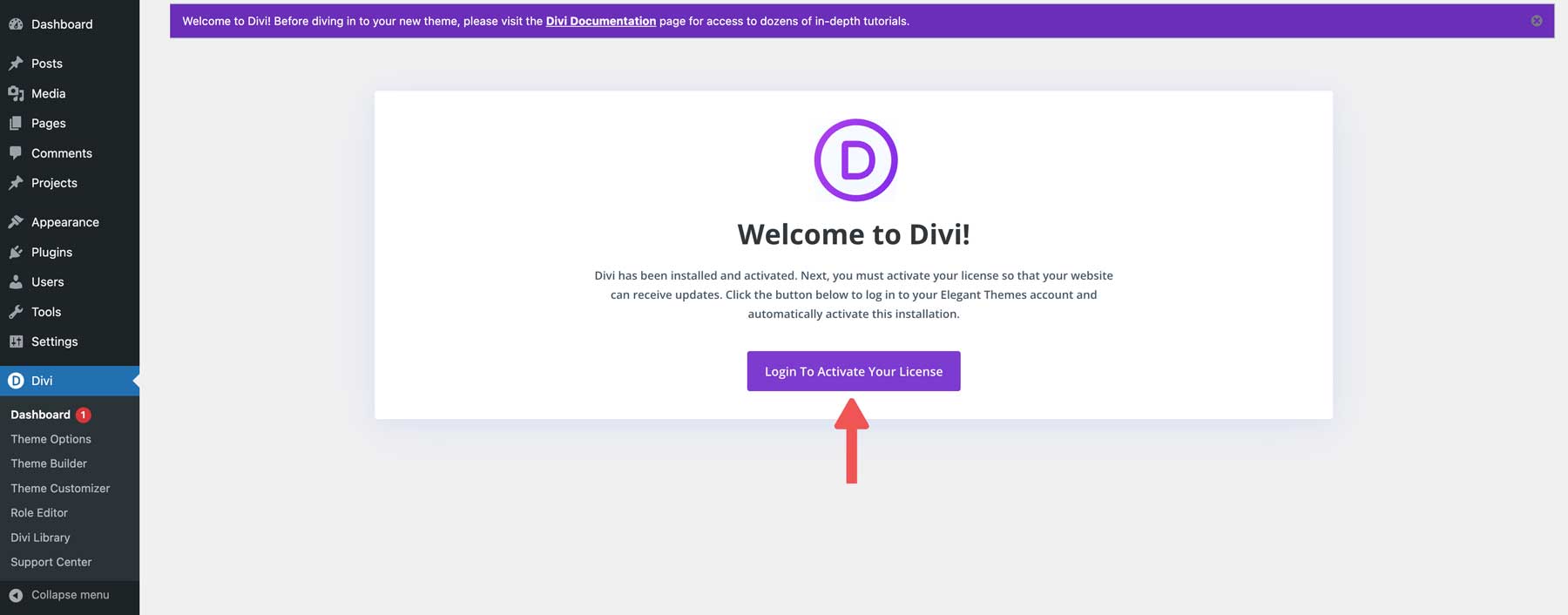
Kurulduktan sonra Elegant Themes üyeliğinizi WordPress kurulumunuza bağlamanız gerekir. Devam etmek için Lisansınızı Etkinleştirmek için Giriş Yapın düğmesini tıklayın.

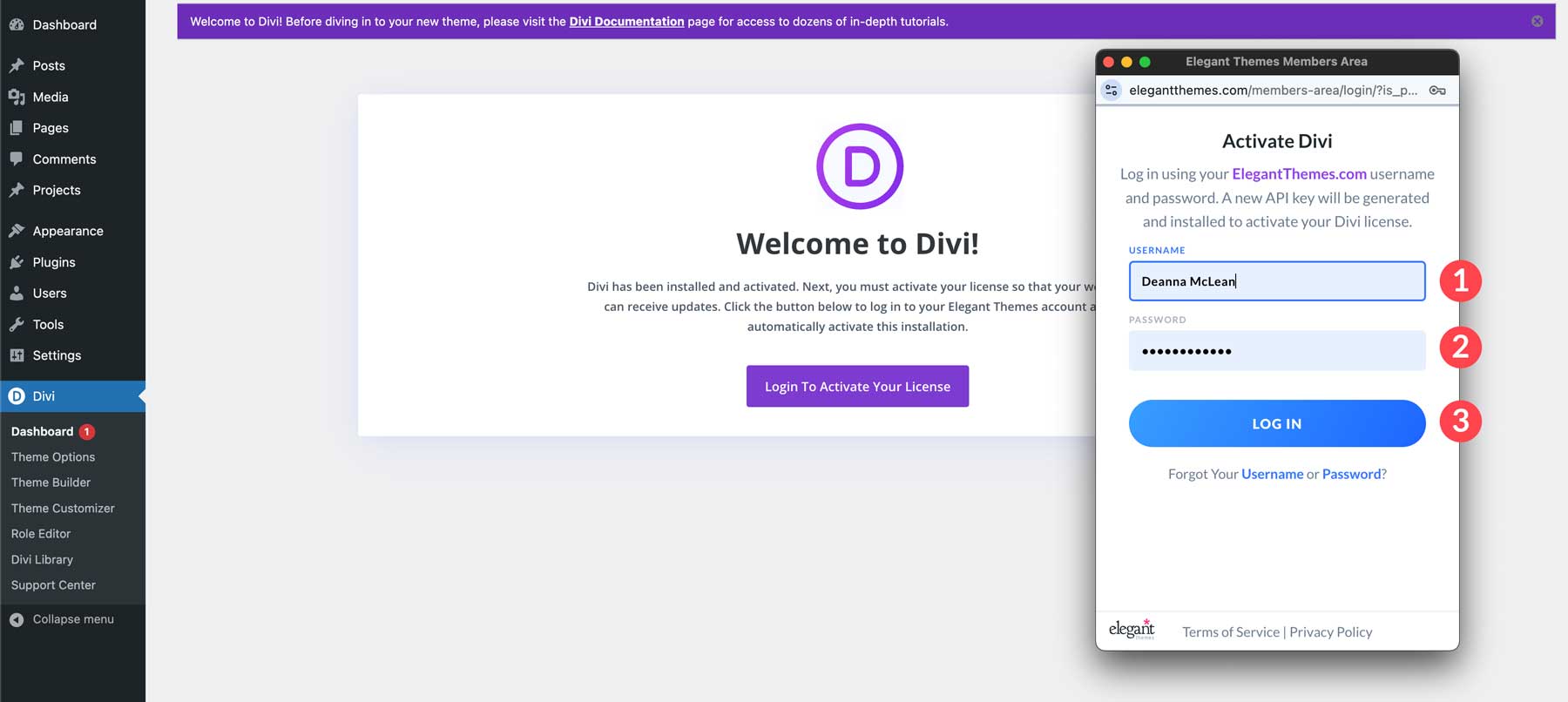
İletişim kutusu göründüğünde Elegant Themes kullanıcı adınızı ve şifrenizi girin ve ardından Oturum Aç 'a tıklayın.

2. Adım: Divi AI ile Bir Web Sitesi Oluşturun
Divi yüklendiğinde artık bir web sitesi oluşturmak için Divi AI'yı kullanabilirsiniz. Daha önce de belirtildiği gibi, Divi AI ile oluşturduğunuz her web sitesi, tüm temel web sayfaları, metinler, resimler, Tema Oluşturucu şablonları, genel stiller ve sizin için yapılandırılmış tüm Tema Özelleştirici ayarlarıyla birlikte gelir. Süreç, önceden hazırlanmış bir Başlangıç Sitesi veya yapay zeka tarafından oluşturulan bir web sitesi dahil olmak üzere bir web sitesi oluşturmanın iki yolunu sunmak için Divi Quick Sites'ı kullanıyor.
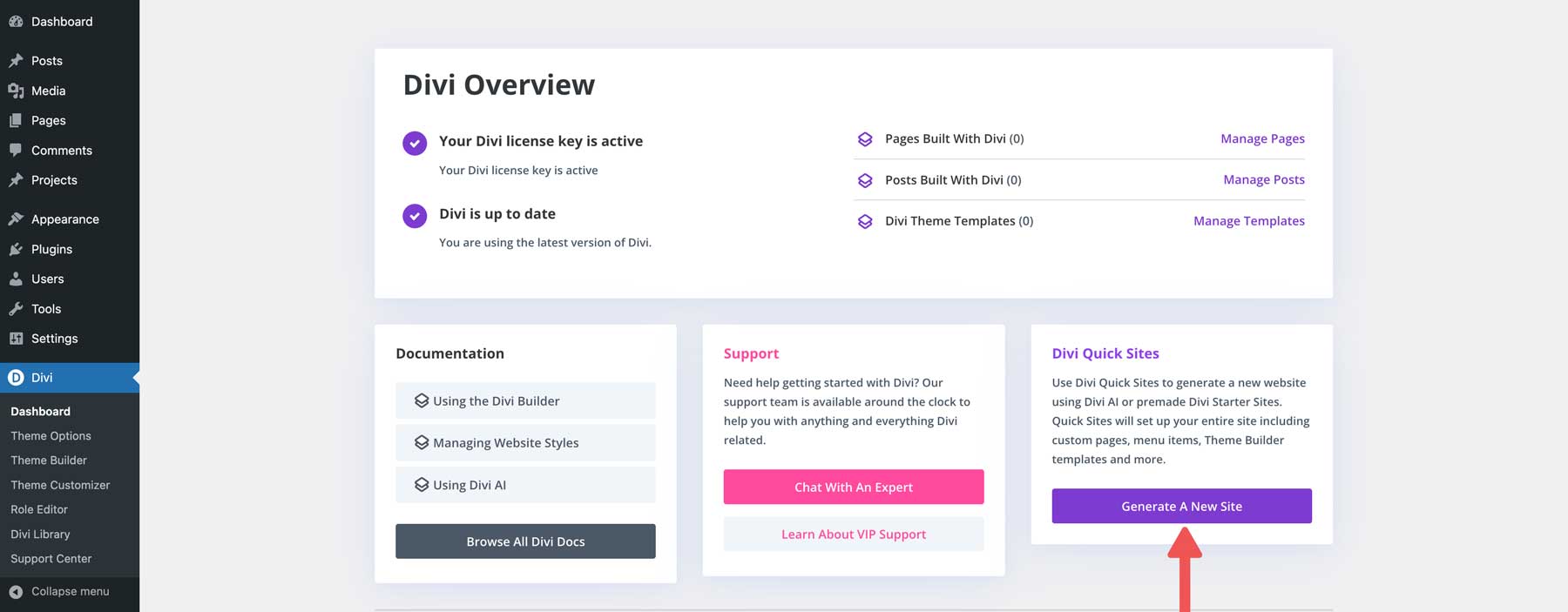
Yeni Bir Site Oluştur düğmesini tıklayın.

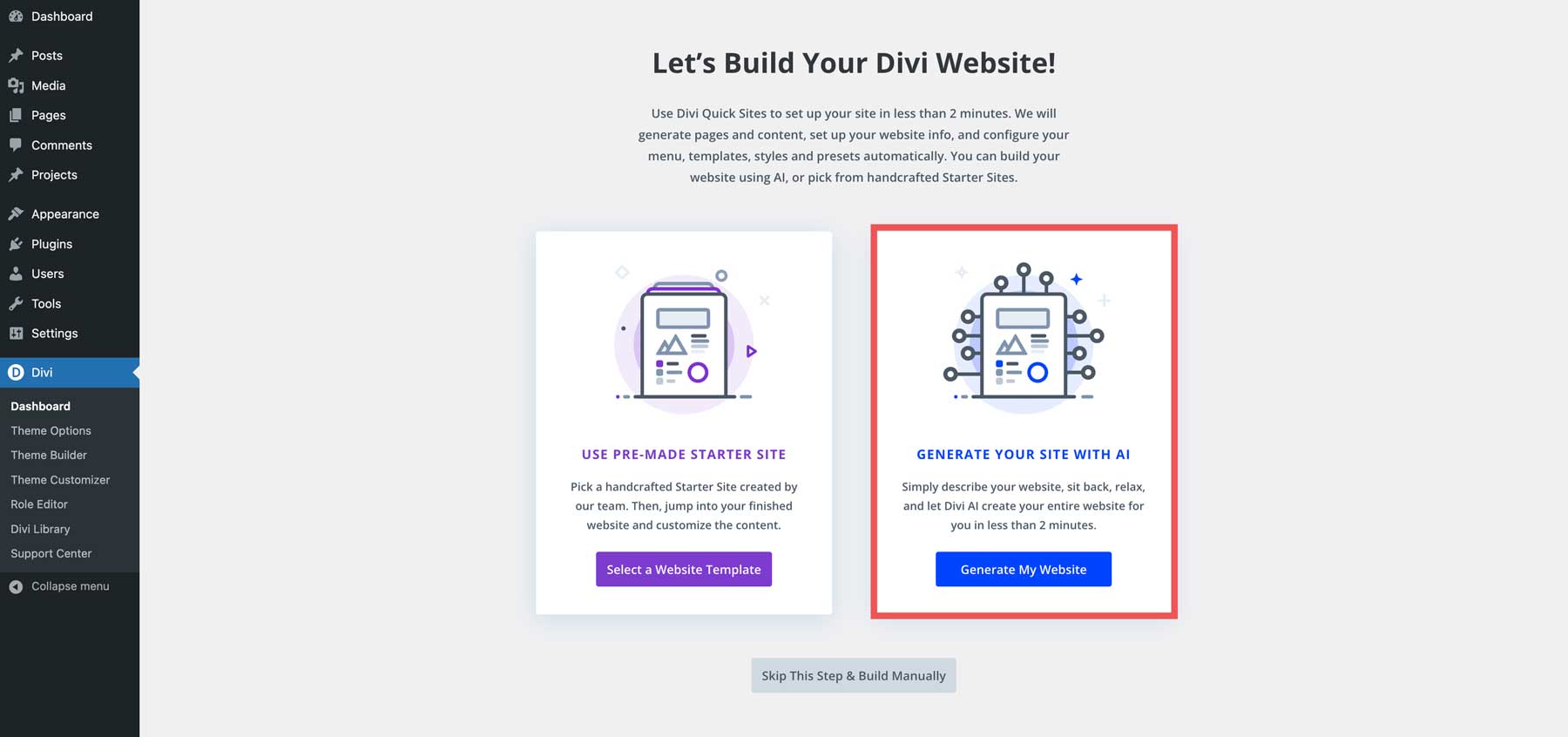
2. seçeneği seçin: Sitenizi AI ile oluşturun .

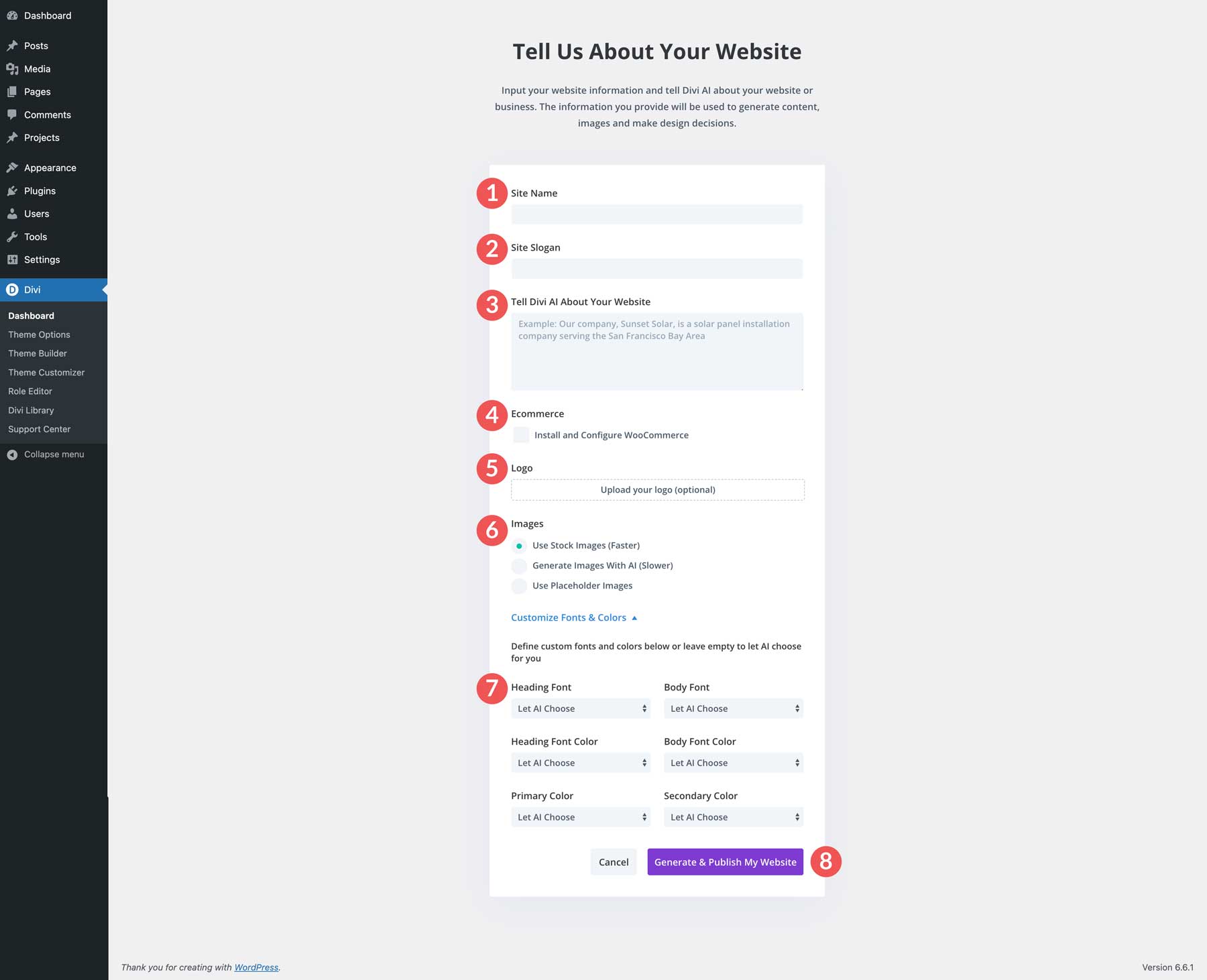
Ekran yenilendiğinde Divi AI arayüzüne ilk bakışınızı göreceksiniz. Web sitenizi oluşturmak için bir site adı ve site sloganı girin ve Divi AI'ye web siteniz hakkında bilgi verin . Ayrıca bir logo yükleyebilir , WooCommerce'i yükleyip yapılandırabilir ve stok, yapay zeka tarafından oluşturulan veya yer tutucu görseller arasında seçim yapabilirsiniz. Yazı Tiplerini ve Renkleri Özelleştir altında, başlığınızı, gövde yazı tiplerinizi ve sitenizin birincil ve ikincil renklerini yapay zekanın seçmesine izin verebilirsiniz. Bu renkler global olacağından bunları daha sonra tek tıklamayla kolayca değiştirebilirsiniz.

Divi AI, ön ayarları içe aktarma, metin ve görüntüler oluşturma ve düzenlerinizi tasarlama adımlarında size yol gösterecektir.

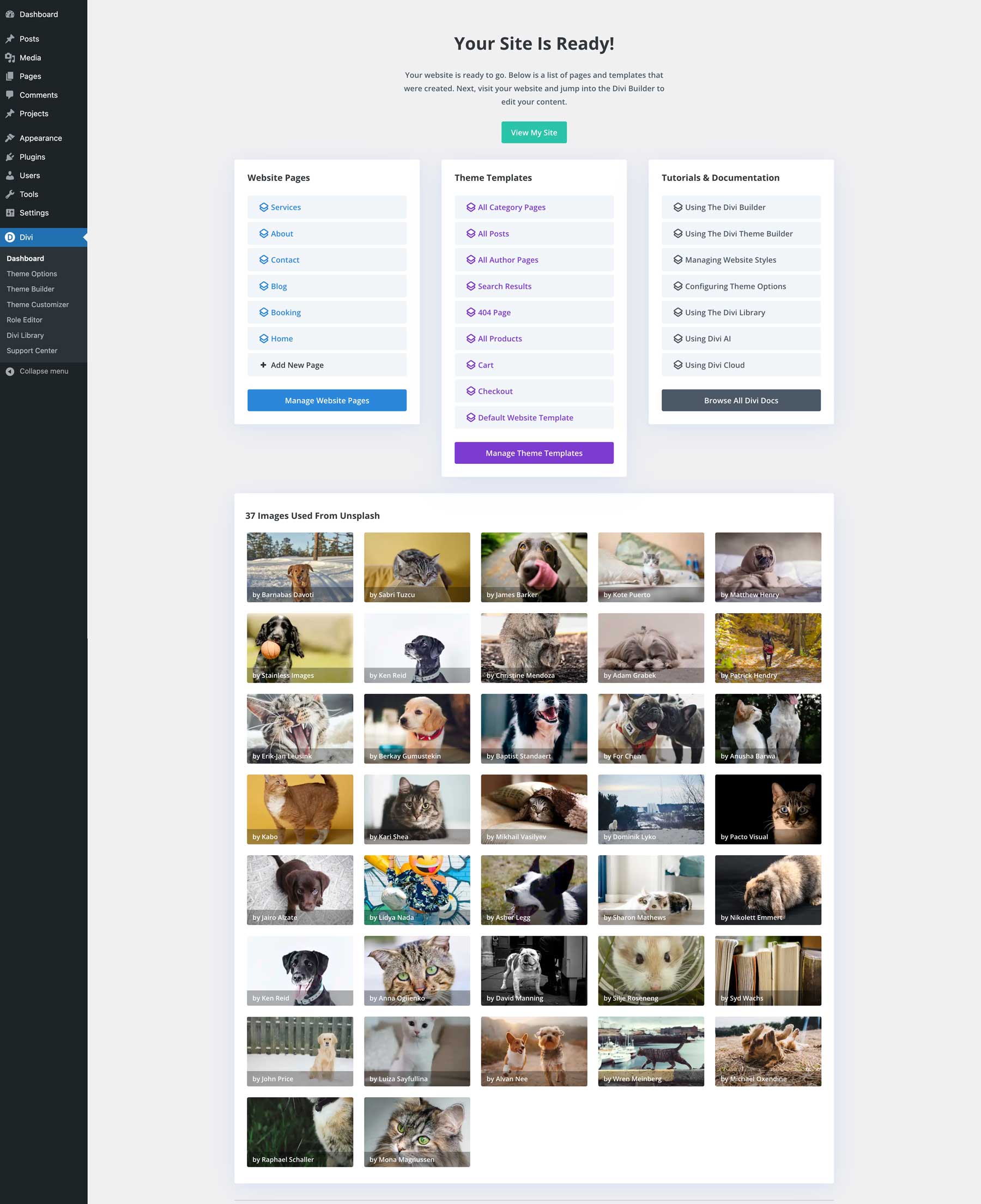
Siteniz oluşturulduktan sonra Divi AI size Divi'yi kullanmayla ilgili sayfaların, Tema Oluşturucu şablonlarının, ipuçlarının ve püf noktalarının bir listesini sağlayacaktır ve hazır görselleri seçerseniz bunların bir listesini de alırsınız.

3. Adım: Web Sitenizin Genel Ayarlarını Düzenleyin
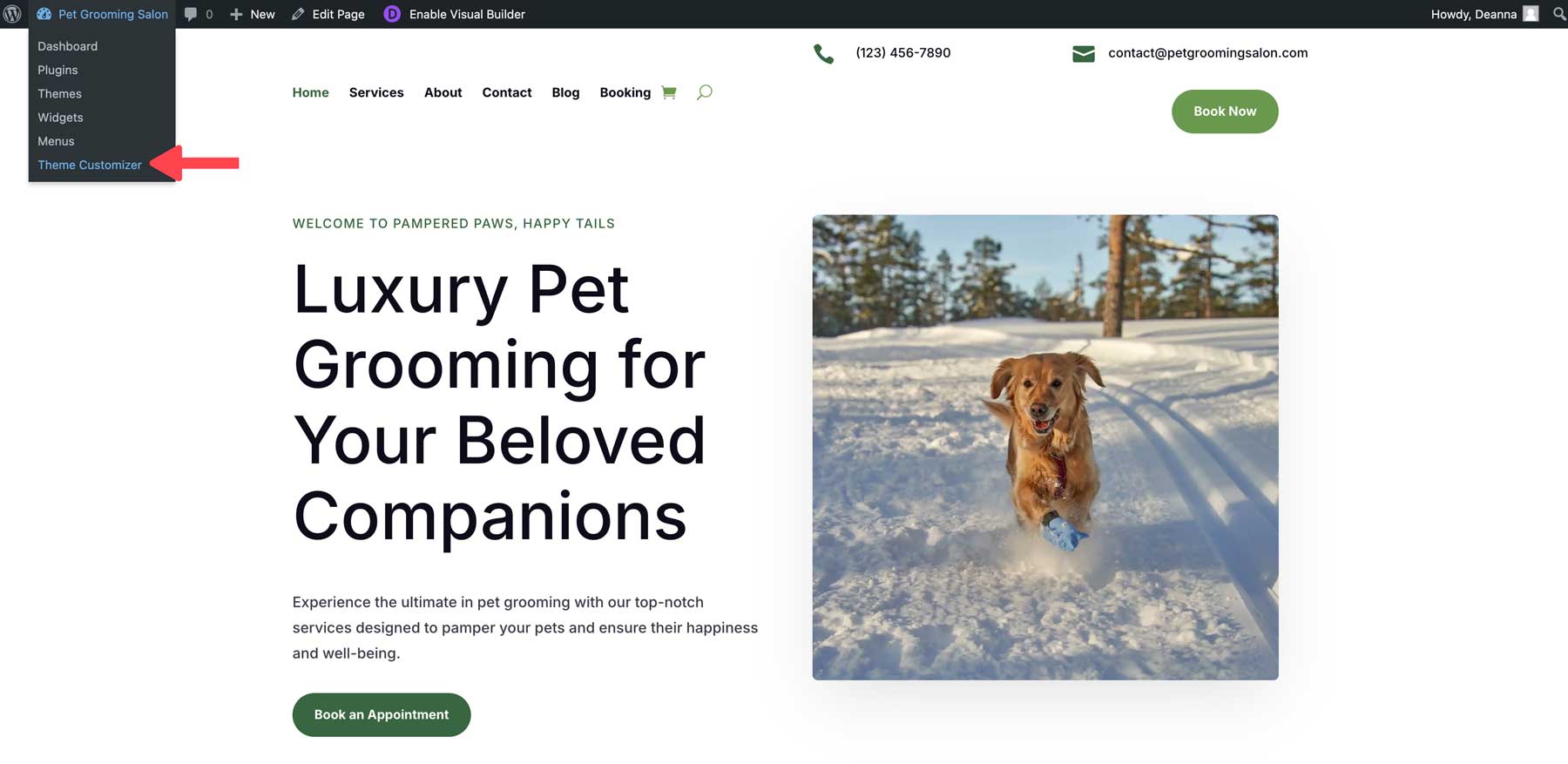
Daha önce de belirtildiği gibi Divi AI, Tema Özelleştirici dahil web sitenizin her yönünü ayarlar. Yazı tiplerini, renkleri ve diğer web sitesi stillerini genel olarak atayarak bunları tek bir yerden değiştirmeyi kolaylaştırır. Menüyü görüntülemek için ön uçtan web sitenizin başlığının üzerine gelin. Sitenizin ayarlarını görüntülemek için Tema Özelleştirici'yi seçin.

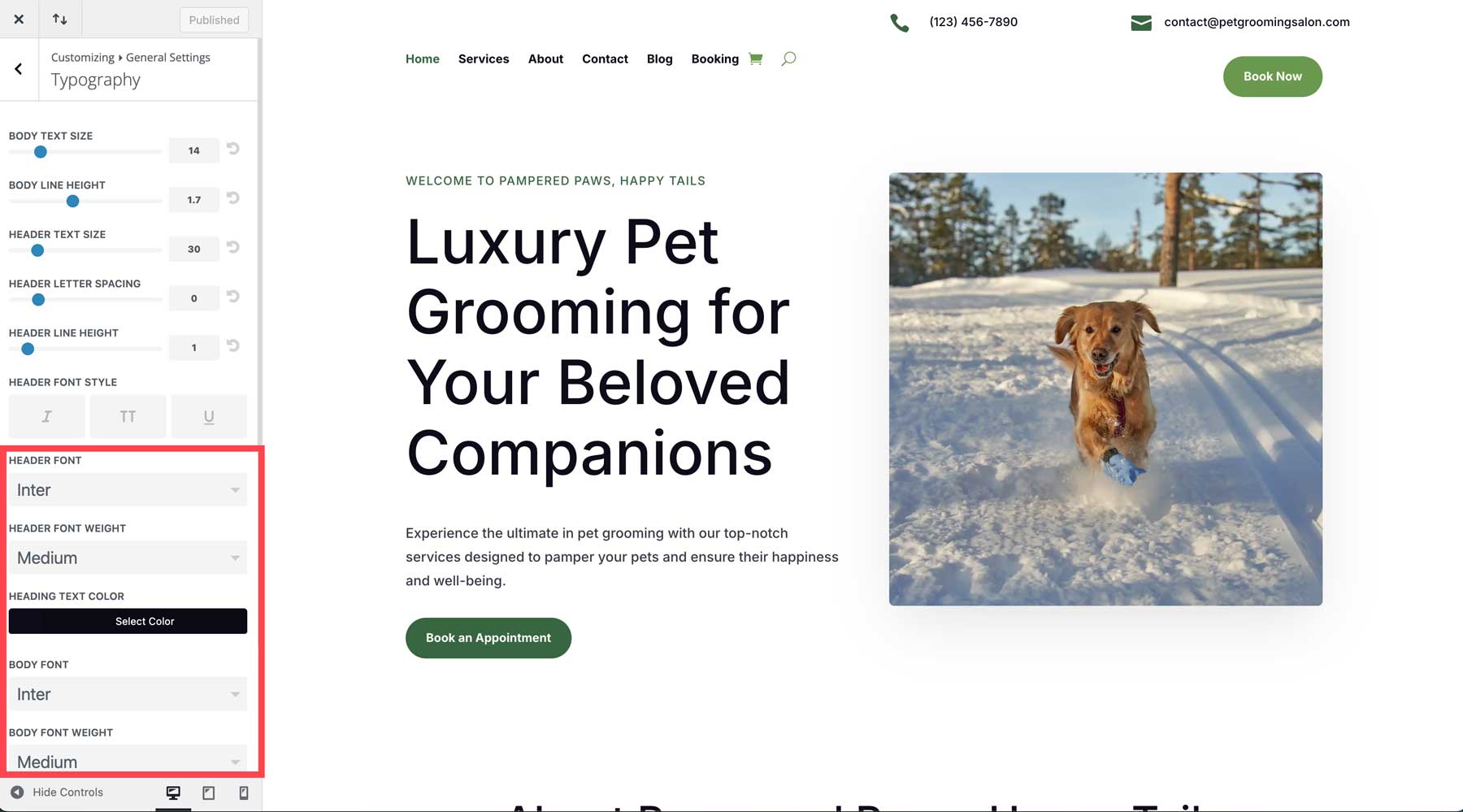
Genel Ayarlar altında başlığı ve site sloganını kolayca değiştirebilir, başlık ve gövde yazı tiplerini ayarlayabilirsiniz.

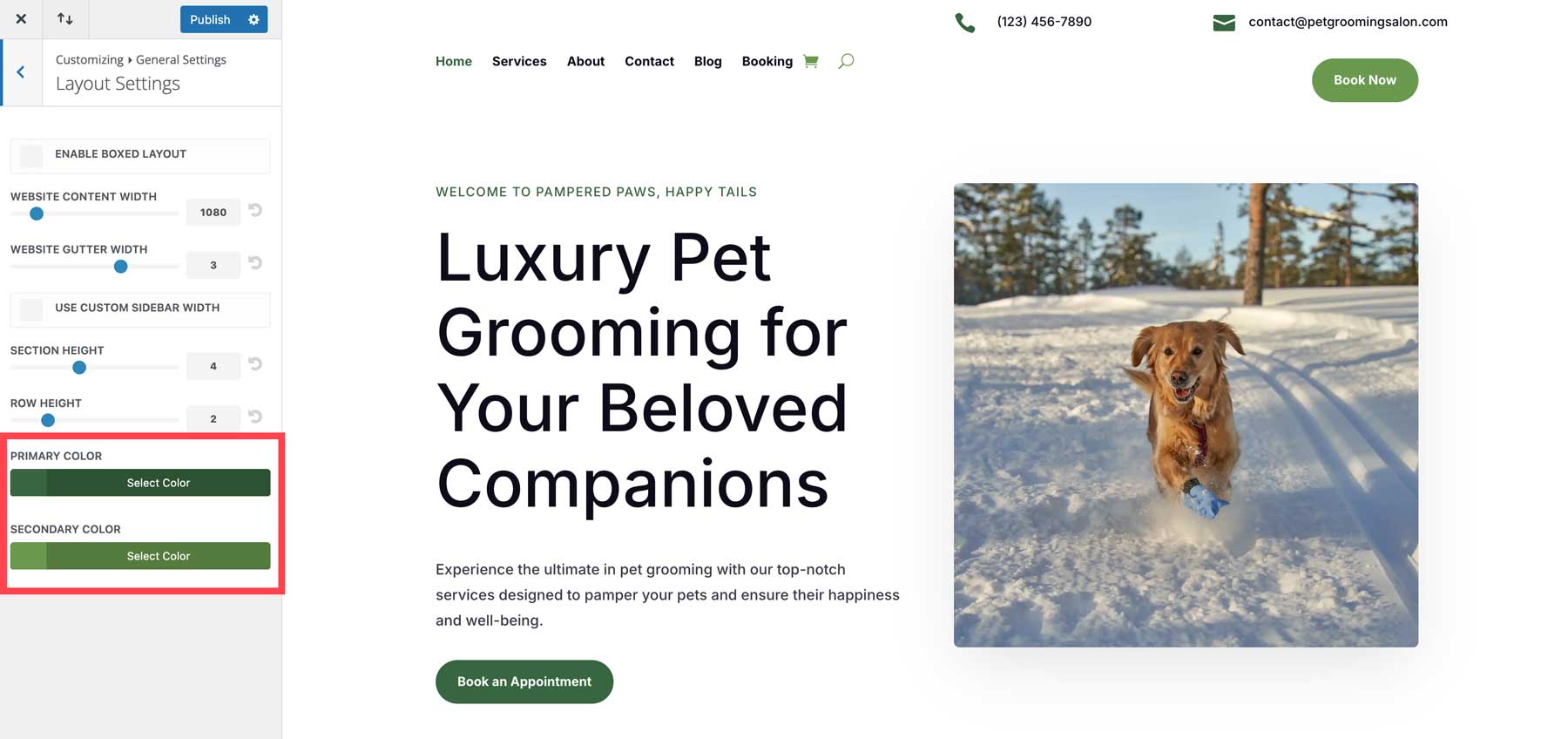
Profesyonel İpucu: Divi AI'nin birincil ve ikincil yazı tiplerinizi seçmesine izin verirseniz, memnun kalmazsanız bunları kolayca ayarlayabilirsiniz. Sitenizin birincil ve ikincil yazı tiplerini görüntülemek ve düzenlemek için Genel Ayarlar > Düzen Ayarları'na gidin. Burada yapılan herhangi bir değişiklik, bu renklerin kullanıldığı her alana uygulanarak, saatlerce düzenleme süresinden tasarruf etmenizi sağlar.

4. Adım: Divi Tema Oluşturucu Şablonlarını Düzenleyin
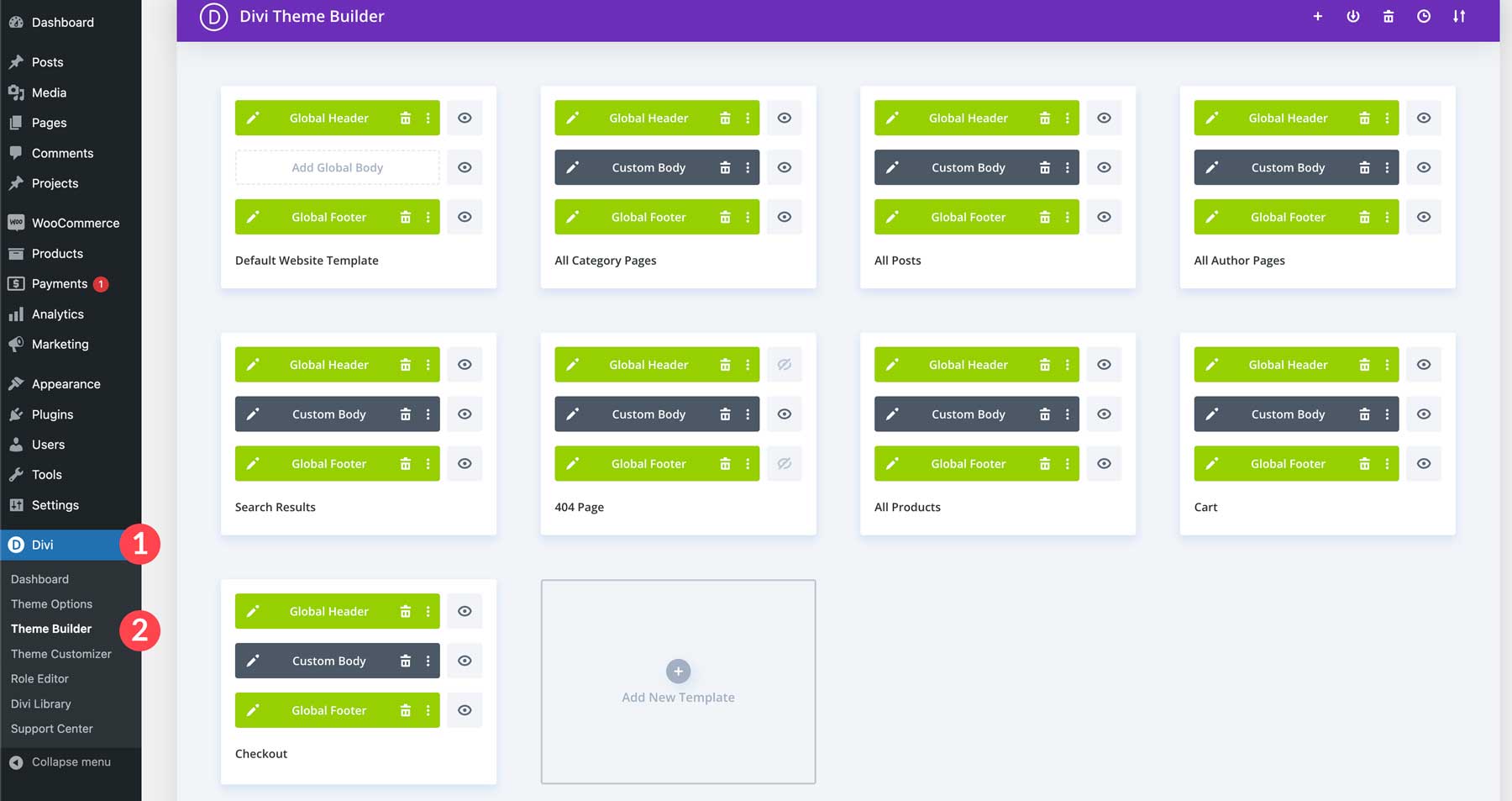
Divi AI'nin web sitesi oluşturma işleminin bir diğer inanılmaz özelliği, sitenizin görünümünü ve hissini kontrol etmek için dinamik Tema Oluşturucu şablonları oluşturma yeteneğidir. Divi AI tarafından oluşturulan her sitede blog gönderileri, kategorileri, yazar sayfaları, arama sonuçları, ürünler, alışveriş sepeti ve ödeme sayfaları için düzenlenebilir şablonlar bulunur. 404 sayfası için de bir şablon bile vardır; böylece, ölü bir bağlantıyla karşılaşmaları durumunda kullanıcıları sitenizdeki diğer sayfalara kolayca yönlendirebilirsiniz.
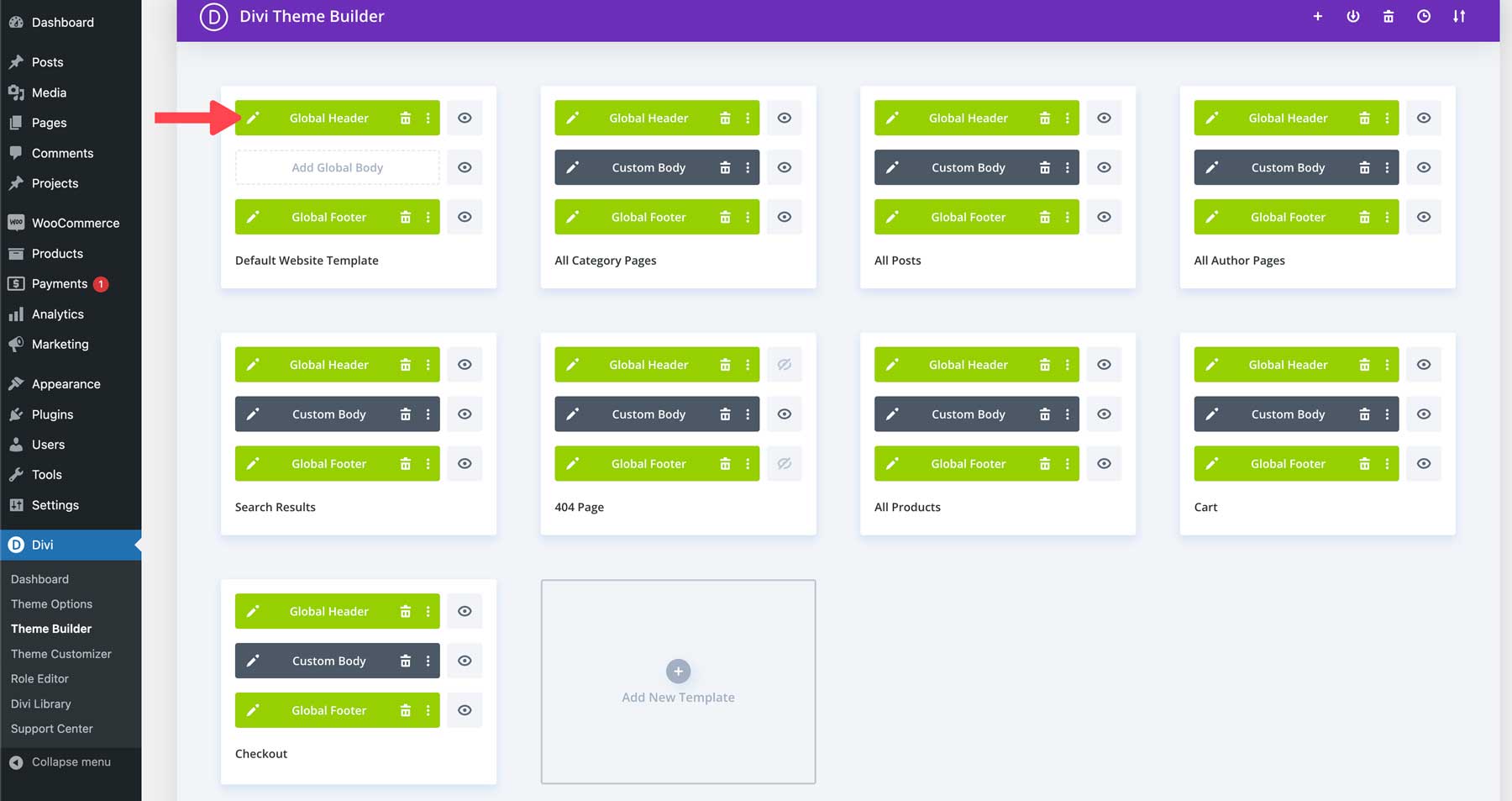
Şablonlarınızı görüntülemek ve düzenlemek için Divi > Tema Oluşturucu'ya gidin.

Düzenlemek için herhangi bir şablondaki kalem simgesini tıklayın.

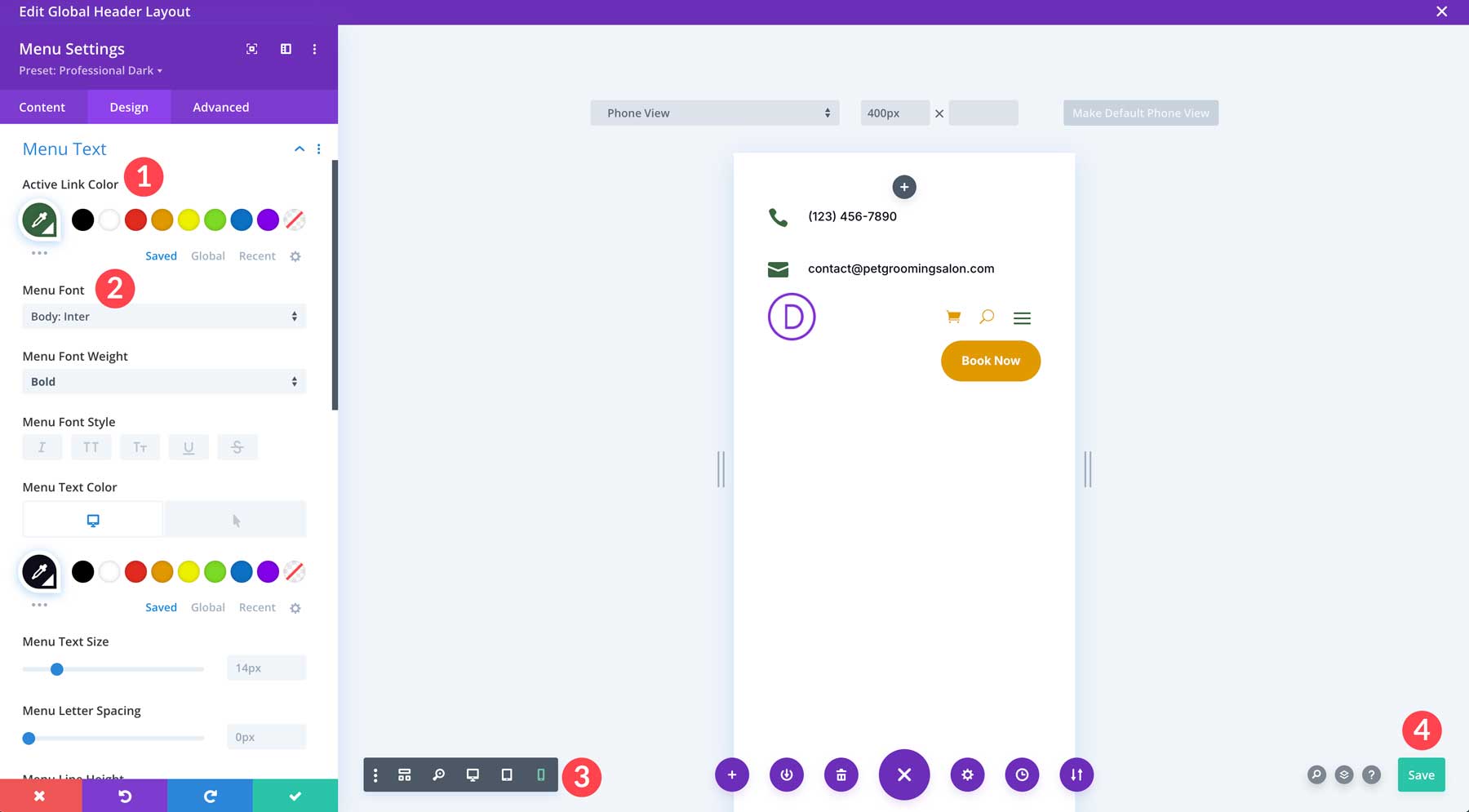
Divi'nin sezgisel sürükle ve bırak Görsel Oluşturucusu sayesinde istediğiniz tasarım değişikliklerini yapabilirsiniz. Örneğin, tasarım sekmesinde yeni bir etkin bağlantı rengi seçerek, yeni bir menü yazı tipi seçerek ve daha fazlasını yaparak sitenizin menüsünü kolayca düzenleyebilirsiniz. Divi'nin duyarlı önizleme kontrolleri, menünüzü çeşitli ekran boyutlarında görüntülemenize olanak tanıyarak tüm cihazlarda kusursuz bir deneyim sağlar. Değişikliklerden memnun kaldığınızda, değişikliklerinizi menünün bulunduğu tüm sayfalara genel olarak uygulamak için Yeşil Kaydet düğmesini tıklamanız yeterlidir.

Adım 5: Divi'nin Genel Ön Ayarlarını Düzenleyin
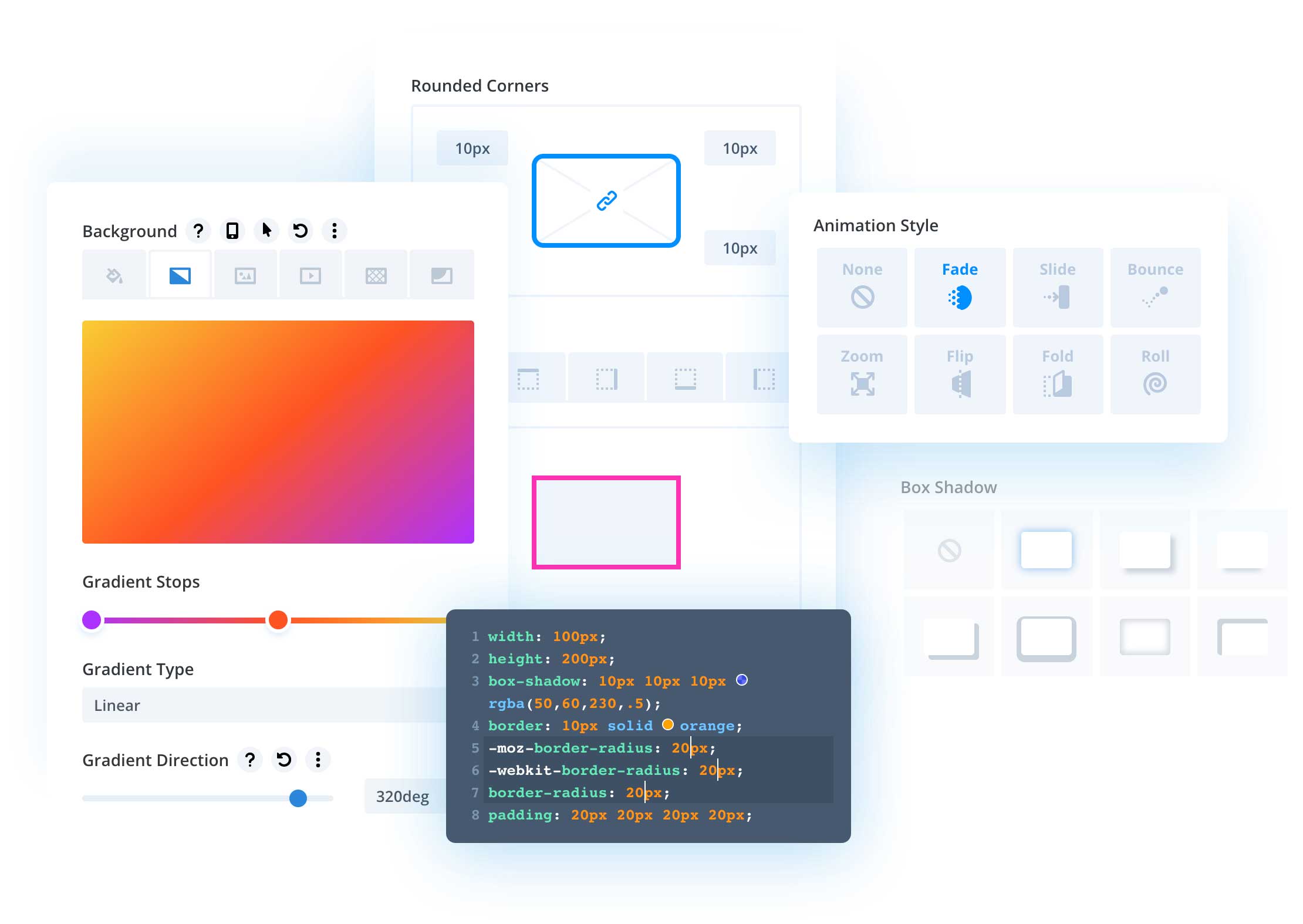
Divi'nin zamandan tasarruf sağlayan bir diğer özelliği de Divi AI web sitenizle ilişkili genel ön ayarları düzenleme yeteneğidir. Divi Global Ön Ayarları, herhangi bir Divi Elementi için birden fazla varsayılan stil oluşturmanıza ve yönetmenize olanak tanır. Yapay zeka tarafından oluşturulan her web sitesi, web sitenizdeki her Modül için Global Ön Ayarlarla birlikte gelir. Bir ön ayarda yapılan değişiklikler, bu ön ayarın kullanıldığı web sitenizin tamamına yansıtılır, böylece her Modülü ayrı ayrı düzenlemek yerine genel olarak değişiklikler yapabilirsiniz.
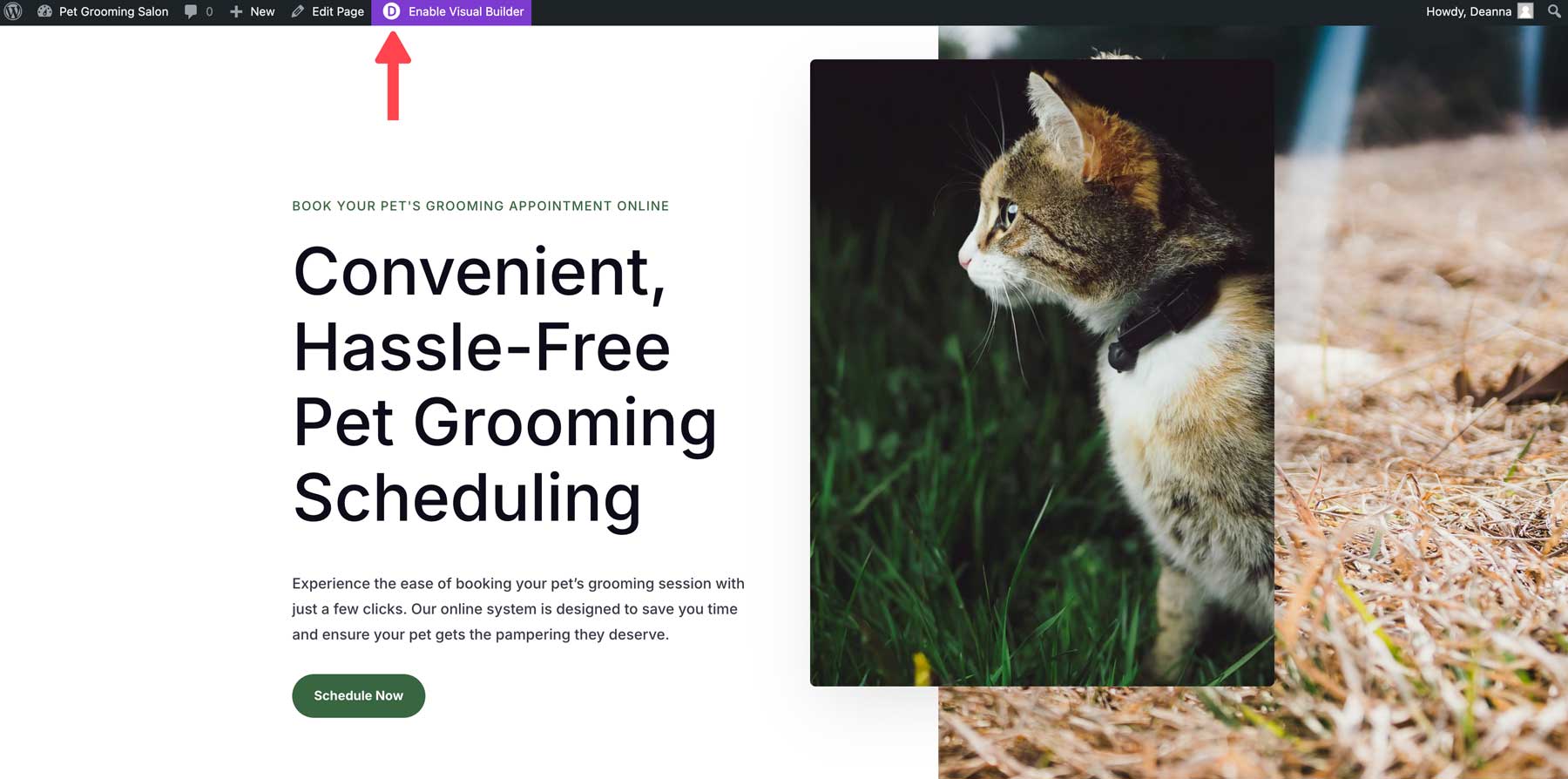
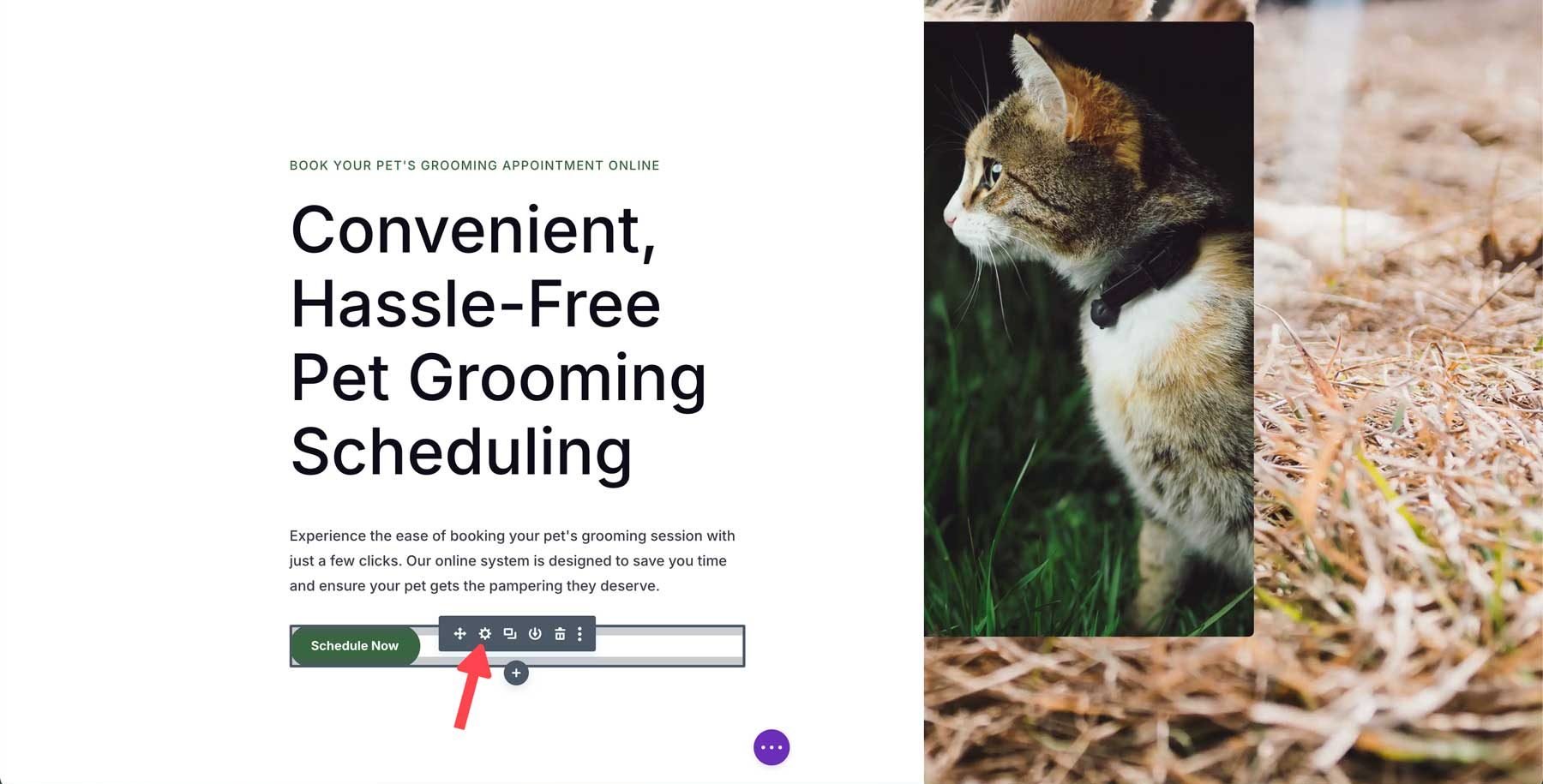
Sitenizin sayfalarından birinde Genel Ön Ayarı düzenlemek için Görsel Oluşturucuyu etkinleştirin.


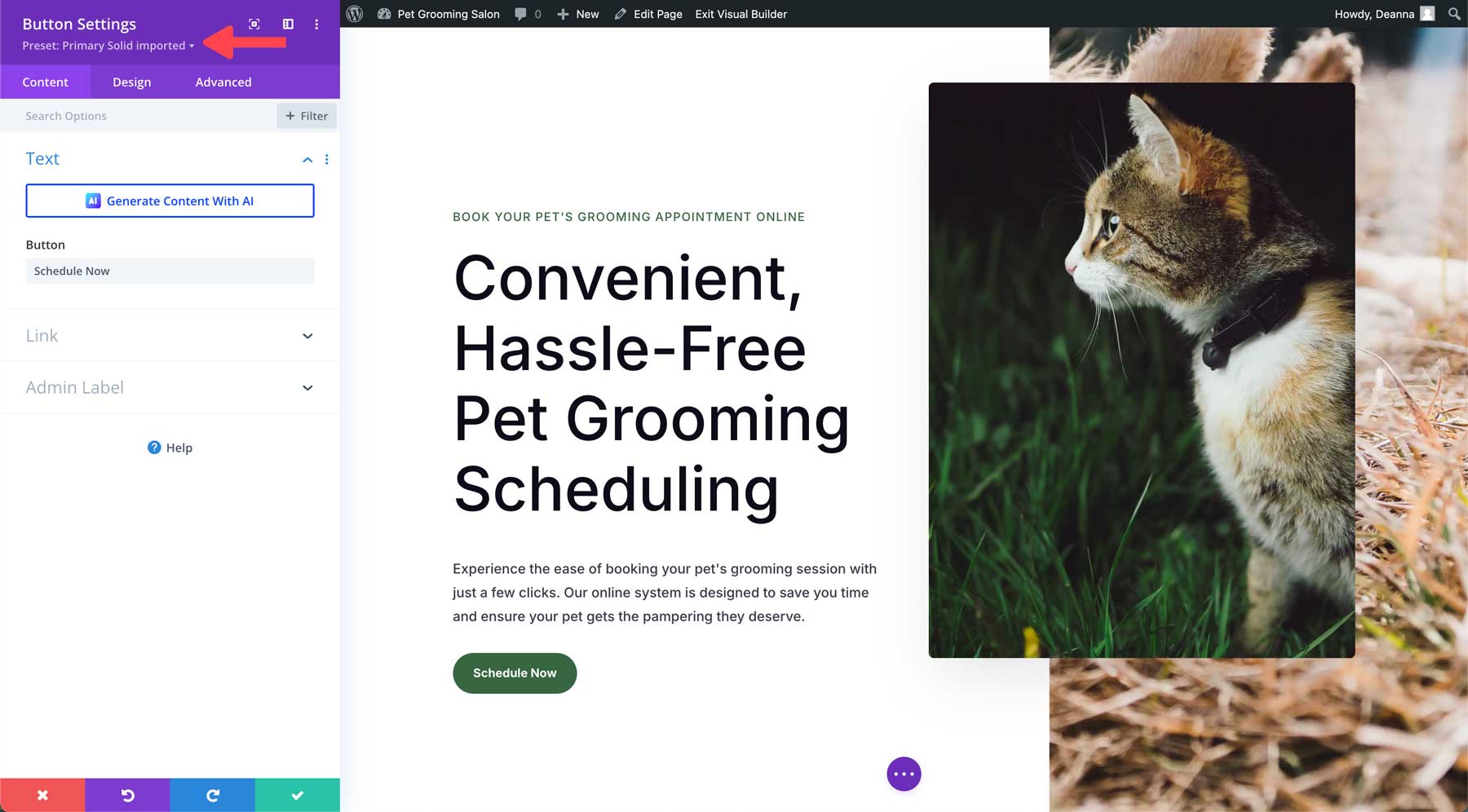
Herhangi bir Divi Modülünün üzerine gelerek söz konusu Modülün ayarlar menüsünü görüntüleyin. Modülün ayarlarını getirmek için ayarlar simgesine tıklayın.

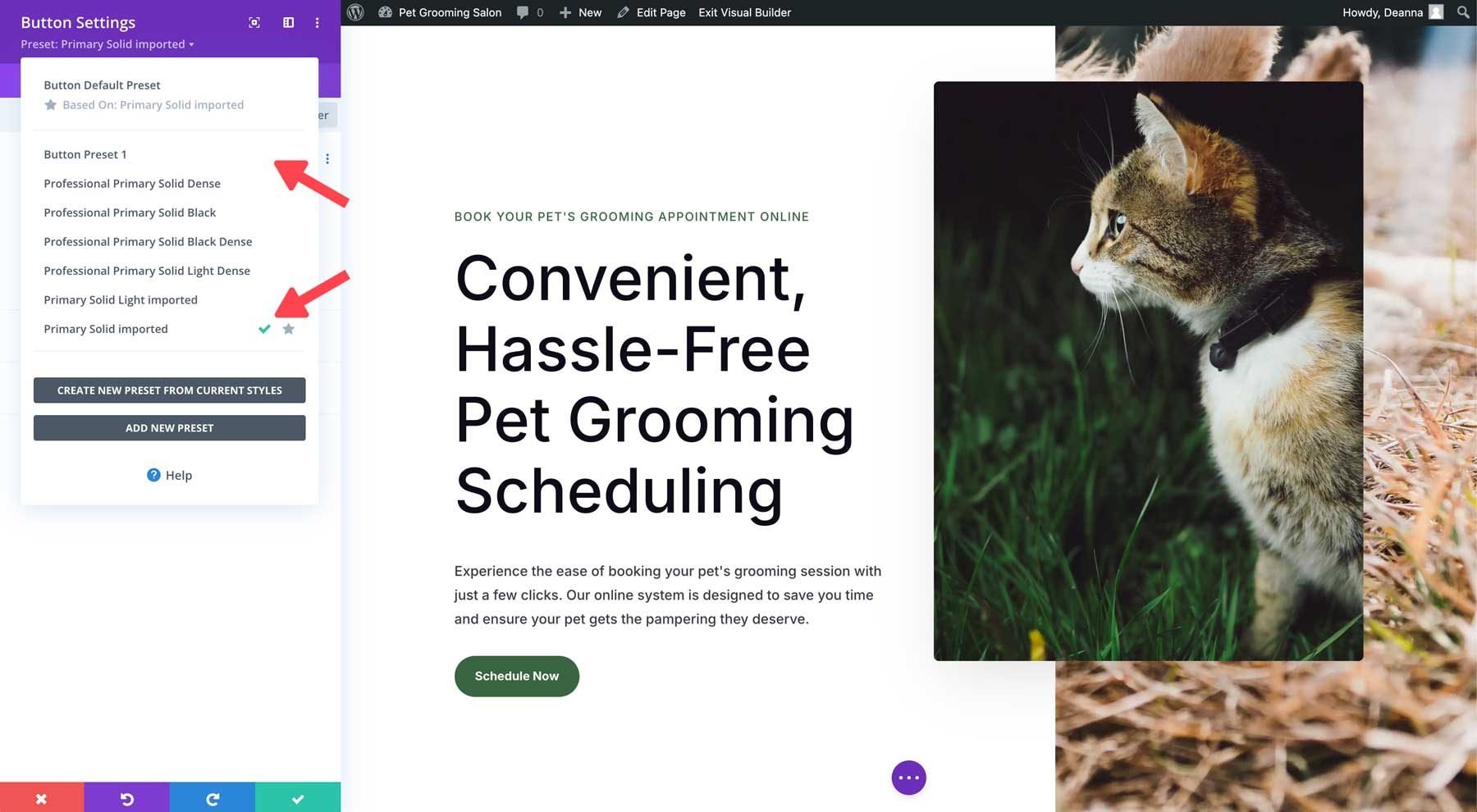
Modülün mor başlık bölümünde, ilgili tüm ön ayarları ortaya çıkarmak için açılır menüye tıklayın.

Söz konusu Modül için Divi ön ayarlarının bir listesi görünecektir. Etkin ön ayar, yeşil bir onay işaretiyle kolayca tanımlanabilir.

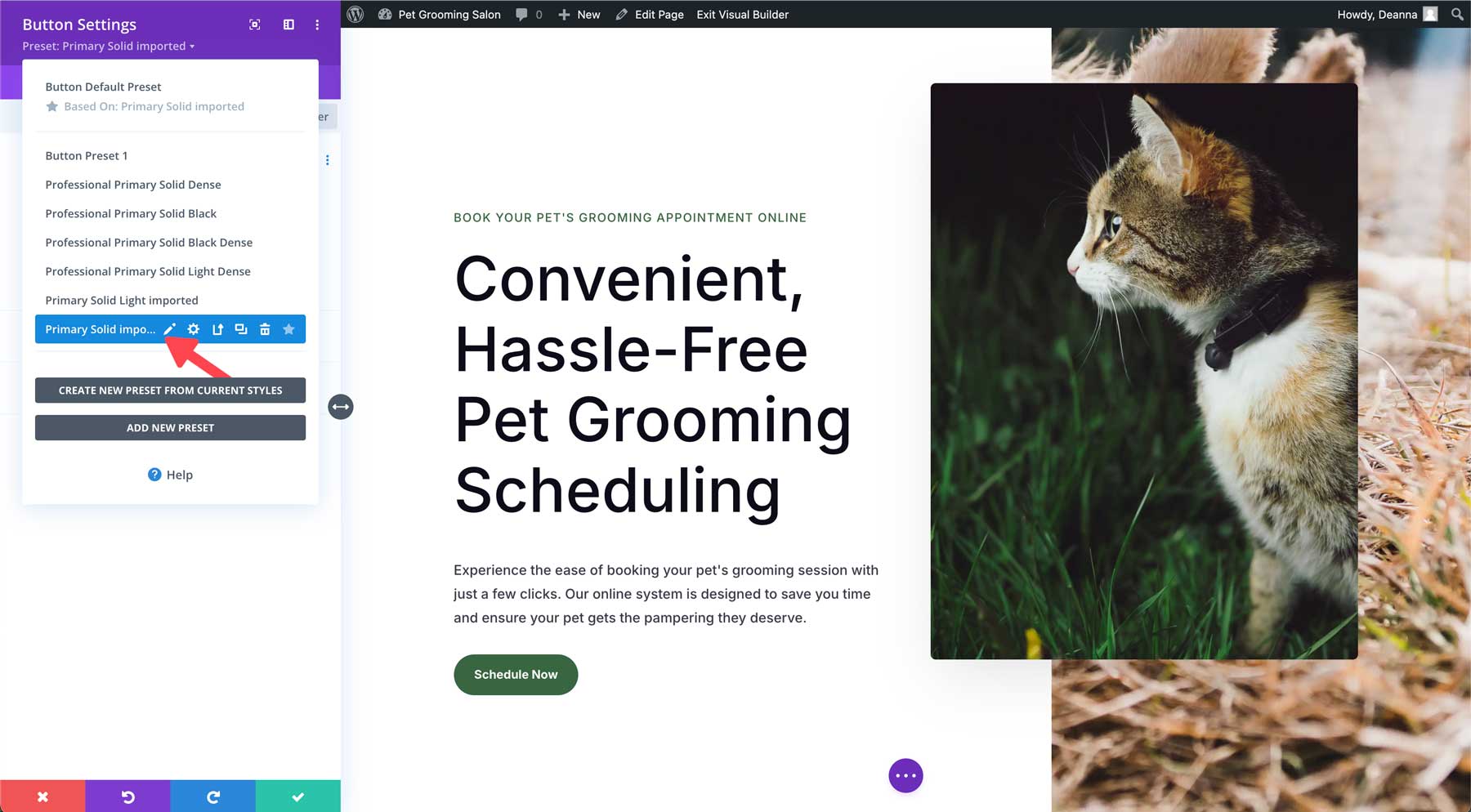
Etkin ön ayarı düzenlemek için, ön ayar menüsünü ortaya çıkarmak üzere üzerine gelin. Düzenlemek için kalem simgesini tıklayın.

Modülün başlığı griye dönerek tasarım değişikliklerinin meydana geldiğini gösterir.

Tasarım sekmesinde herhangi bir tasarım değişikliği yapın ve ardından yeşil kaydet düğmesine tıklayın. Bir iletişim kutusu genel bir ön ayarı değiştirmek isteyip istemediğinizi sorar. Devam etmek için evet'i tıklayın.

Ön ayarı kaydetmek için yeşil kaydet düğmesine tekrar tıklayın.

Divi Yapay Zeka Tarafından Oluşturulan Web Sitelerine 5 Zahmetsiz Örnek
Artık Divi AI ile web sitesi oluşturma konusunda sağlam bir anlayışa sahip olduğunuza göre işin eğlenceli kısmına geçebiliriz: Divi AI web sitesi örnekleri. Şimdi bunun kesin bir bilimi yok. İstediğiniz kadar belirsiz veya açıklayıcı olabilirsiniz. Ancak Divi AI'ya ne kadar çok bilgi verirseniz sonuçlar o kadar iyi olur. Divi AI, istediğiniz türde, istediğiniz türde site oluşturabilir ve ona ne anlatmaya çalıştığınızı belirlemede çok iyidir.
Lafı daha fazla uzatmadan, yapay zeka tarafından oluşturulduğuna inanamayacağınız birkaç Divi ai web sitesi örneğini burada bulabilirsiniz.
Örnek 1: Pizza Restoranı
Bu örnekte Divi AI'nin etkili bir restoran web sitesi oluşturma yeteneğini test etmek istedik. Divi AI'nin, menü ve rezervasyon sayfaları da dahil olmak üzere restoran web siteleriyle ilişkili ortak sayfaları birleştirmesini istedik. Ayrıca aradığımız görünümü ve hissi anlamasını da istedik, bu yüzden ona karanlık temalı şık bir pizza web sitesi oluşturma talimatını verdik. Gördüğünüz gibi Divi AI, isteklerimizi takip ederek taleplerimizin çoğunu başarıyla yerine getirdi. Zamandan tasarruf etmek için yapay zeka tarafından oluşturulanlar yerine yazı tiplerimizi, renklerimizi ve stok görsellerimizi seçtik.

Çabuk:
Bir pizza restoranı için bir web sitesi oluşturun. Tasarıma siyah arka planlar, büyük pizza resimleri ve CTA'lar, simgeler ve düğmeler için kırmızı renklerden oluşan karanlık bir tema verin.
Tasarım Odağı: Siyah arka planlı koyu tema, büyük pizza resimleri ve yemekten keyif alan insanlar. Görüntü arka planlarına, net çizgilere, degrade kaplamalara ve beyaz başlıklara sahip büyük kahraman bölümleri ekleyin
Görseller: Pizzaların, pizza yiyen insanların büyük, yüksek çözünürlüklü görüntülerini ve restoranlardaki insanların yaşam tarzı görüntülerini kullanın
Sayfalar: Ana Sayfa, Hakkında, Menü, Rezervasyonlar, Blog ve İletişim sayfalarını içerir
Menüde Vurgu: Mezeler, salatalar, çok çeşitli pizzalar ve tatlılar içeren bir pizza restoranı menüsü kullanın
Harekete Geçirici Mesaj: Çevrimiçi siparişleri artırmak için web sitesi genelinde öne çıkan "SİPARİŞ ONLINE" CTA'larını kullanın.
Görseller: Pizzaların yüksek kaliteli görsellerini ve bir restoranda pizza yiyen ve keyif alan insanların yaşam tarzı çekimlerini kullanın. Yazı Tipleri: Başlıklar için Oswald'ı ve gövde metni için Open Sans'ı ekleyin.
Web Sitesini Görüntüle
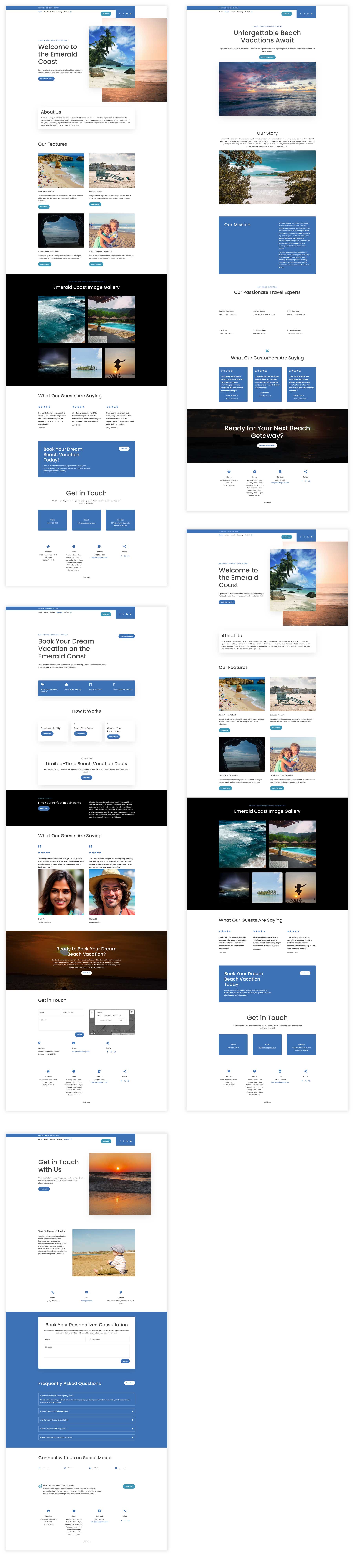
Örnek 2: Seyahat Acentası
Bu web sitesi için Florida Panhandle'daki plaj tatilleri konusunda uzmanlaşmış göz alıcı bir seyahat acentesi web sitesi oluşturmak istedik. Rahatlatıcı bir hava katmak için plaj temalı pastel mavi ve yeşil renkleri seçtik. Kopya oluşturma işlemini yapay zekaya bırakmak yerine, web kopyasının okunmasını kolaylaştıracak ve kullanıcı tarafından eyleme geçilmesini teşvik edecek şekilde etkileşimli hale getirilmesi hakkında bilgiler ekledik. Aşağıdaki istem, yapay zekanın yeteneklerini daha az bilgiyle test etmek için daha kısa bir istem kullandığımızı göstermektedir.

Çabuk:
Bir seyahat acentesi için huzur hissini kapsayan bir web sitesi oluşturun. Bu ajans Florida'nın Emerald Coast'undaki plaj tatillerine odaklanıyor. Site, modern, kullanıcı dostu bir arayüze sahip olurken aynı zamanda rahatlama ve tatil hissi uyandırmalıdır.
Kopyala: Kopyayı sohbete dayalı, satış odaklı ve aynı zamanda profesyonel hale getirin. Çok çerez kesici gibi görünmekten kaçının.
Görseller: Florida'nın panhandle'ının yüksek kaliteli görsellerini sitenin her yerine ekleyin. Plaj sahneleri olan büyük kahraman bölümlerini kullanın.
Sayfalar: Ana sayfa, hakkında, kiralamalarımız, rezervasyon ve iletişim sayfalarını ekleyin.
Hedef kitle: Plaj tatili arayan aileler, çiftler ve gruplar.
Web Sitesini Görüntüle
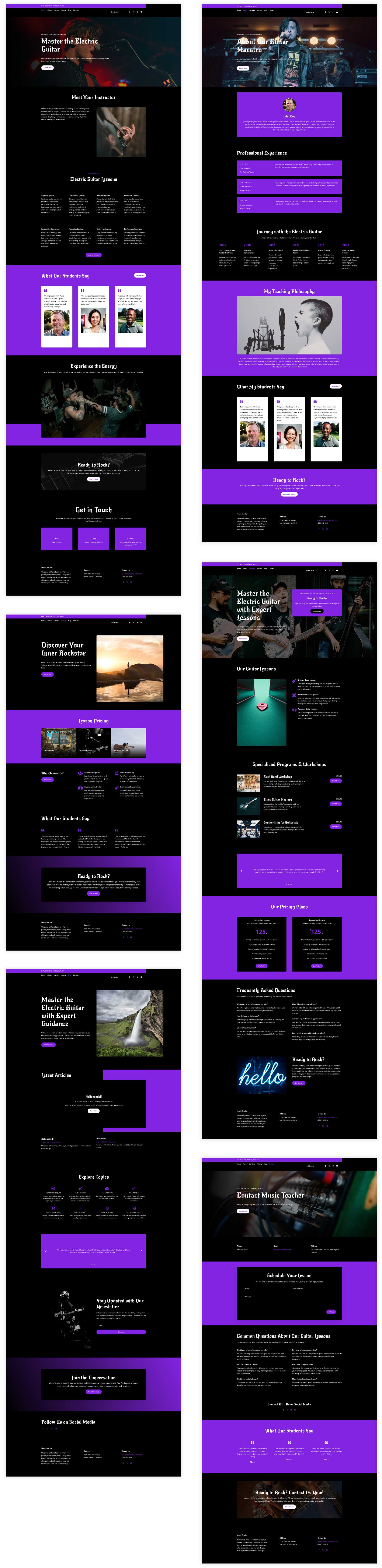
Örnek 3: Gitar Öğretmeni
Bu web sitesi için Divi AI'ye sunduğumuz bilgileri, önemli ayrıntılardan ödün vermeden sınırladık. Bu sefer yapay zekayı karanlık bir temayla birlikte belirli yazı tipleri ve renkler içerecek şekilde yönlendirdik. İstem diğerlerinden daha kısa olsa da Divi AI, istemimizi güzel, etkili bir web sitesine dönüştürerek yine de harika bir iş çıkardı. Ayrıca Divi AI'nin yazı tiplerimizi, renklerini ve sitenin birincil ve ikincil renklerini bizim için seçmesine izin veriyoruz.

Çabuk:
Elektro gitarda uzmanlaşmış bir gitar öğretmeni için bir web sitesi oluşturun.
Tasarım: Mor dokunuşlu koyu tema. Harekete geçirici mesajlar ve düğmeler için siyah arka planlar, beyaz başlıklar ve mor. Sitenin genel görünümü ve hissi, genel bir "rock yıldızı" havasıyla birlikte son teknoloji, keskin çizgiler olmalıdır.
Görseller: Sahnedeki rock gruplarının, gitarların, gitar çalan insanların müzik odaklı görüntüleri
Sayfalar: Ana sayfa, hakkında, hizmetler, fiyatlandırma, blog, iletişim Renkler: Siyah ve parlak mor
Web Sitesini Görüntüle
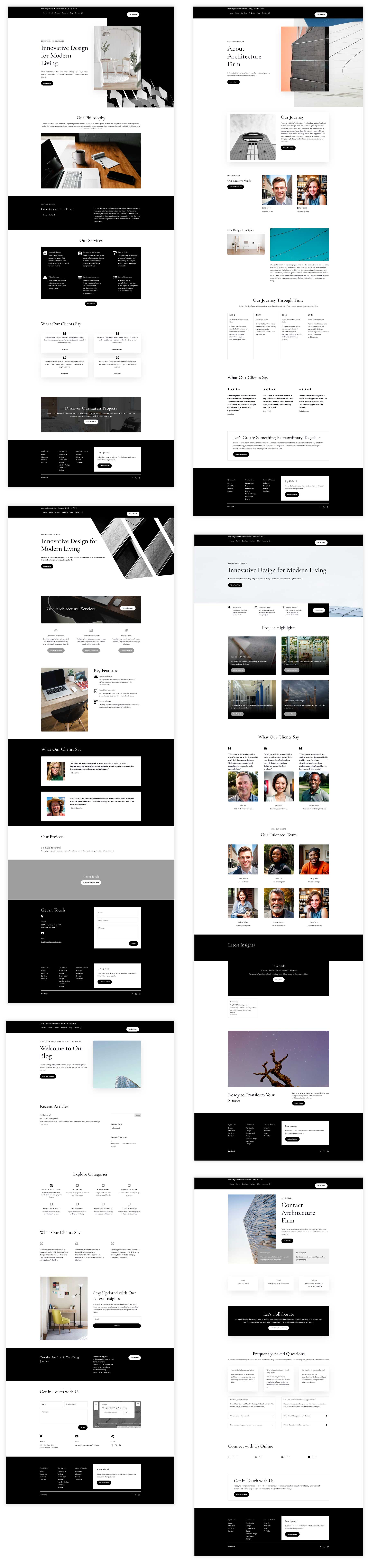
Örnek 4: Mimarlık Bürosu
Mimarlık firmamızın web sitesi için, kullanılacak renk ve yazı tiplerinden, aradığımız estetiğe kadar mümkün olduğunca ayrıntılı olmaya çalıştık. Sağladığımız metin isteminde tek renkli bir görünüm ve his arzumuzu pekiştirdik. Genel olarak Divi AI, başlıklarımızın yazı tipi ağırlığına kadar aradığımız modern, şık web sitesini oluşturma konusunda harika bir iş çıkardı. Ayrıca yazılı kopyanın genel yönüne, kullanılacak görsel türlerine ve hangi sayfaların oluşturulacağına da yön verdik.

Çabuk:
Bir mimarlık firması için modern ve yenilikçi bir web sitesi tasarımı oluşturun. Web sitesi yaratıcılık, gelişmişlik ve ileri görüşlülük yaymalıdır. Temiz çizgiler ekleyin, ona ilham veren minimalist ama güçlü bir estetik kazandırın ve tek renkli bir renk şeması kullanın. Web sitesi akıcı animasyonlar, vurgulu efektler ve geçişlerle son derece etkileşimli ve kullanıcı dostu olmalıdır.
Web Kopyası: Web sitesi genelinde stratejik olarak yerleştirilmiş CTA'larla metni hem konuşkan hem de profesyonel hale getirin
Görseller: Mimari projeleri, modern ticari binaları, modern ve sofistike evleri sergileyen yüksek kaliteli görseller kullanın.
Yazı tipi ağırlığı: Başlıkları büyük yapın ancak daha hafif bir yazı tipi kullanın.
Sayfalar: ana sayfa, hakkında, hizmetler, projelerimiz, blog ve iletişim.
Web Sitesini Görüntüle
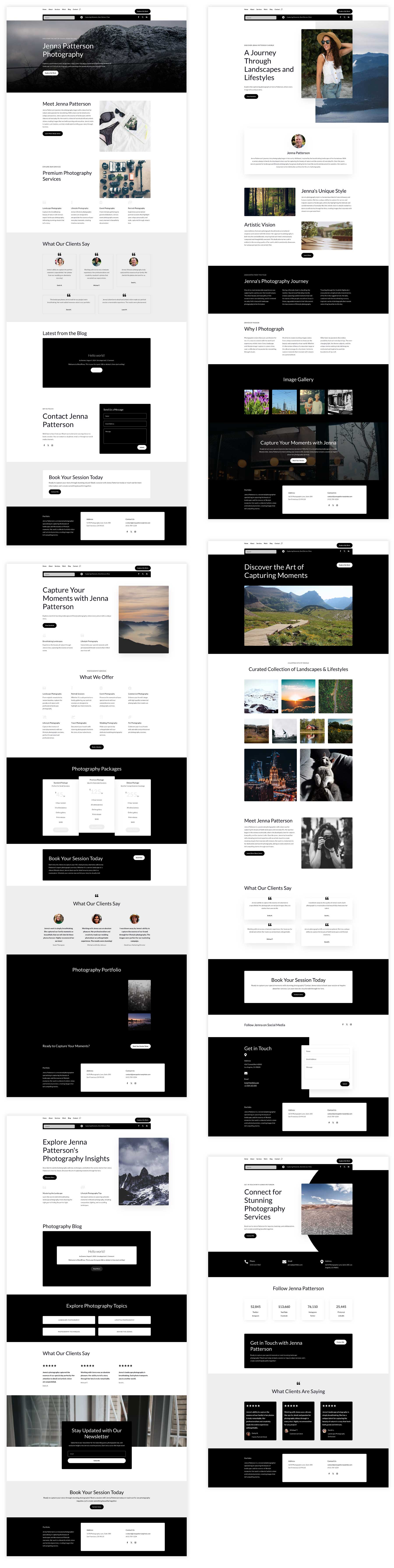
Örnek 5: Portföy
Son örneğimizde Divi AI'ya görüntülerden içeriğe ve eylem çağrılarına kadar mümkün olduğunca fazla bilgi sağladık. Ziyaretçileri harekete geçmeye teşvik etmek için tasarlanan büyük kahraman bölümleri ve başlık alanıyla tasarımı açıklayan ayrıntılı bir bilgi sağladık. Ayrıca eklenecek görsel türleri, içeriğin nasıl yapılandırılmasını istediğimiz ve sitenin iletişim sayfasına dahil edilecek belirli iletişim bilgileri hakkında ayrıntılı talimatlara da yer verdik.

Çabuk:
Manzara ve yaşam tarzı fotoğrafçılığında uzmanlaşmış Jenna Patterson için büyüleyici bir fotoğraf portföyü web sitesi oluşturun. Web sitesi modern bir estetiğe sahip olmalı ve yüksek kaliteli görselleri vurgulamalıdır.
Sayfalar: Ana Sayfa, Hakkında, Hizmetler, Çalışmalarım, Blog ve İletişim.
Tasarım: Üstbilgi ve altbilgi, ziyaretçi katılımını ve olası satış yaratmayı teşvik edecek şekilde tasarlanmalıdır. Her sayfadaki kahraman bölümleri geniş resim arka planlarına, büyüleyici başlıklara ve bir CTA'ya sahip olmalıdır.
Görseller: Web sitesini doldurmak için manzara ve yaşam tarzı fotoğraflarından oluşan çarpıcı bir koleksiyon oluşturun. Portföy sayfasına tüm görsellerin bir galerisini ekleyin. Birinci sınıf bir görünüm ve his yaratmak için web sitesinde üst düzey görseller kullanın.
İçerik: Hakkında sayfası için Jenna'nın fotoğrafçılık yolculuğunu, stilini ve tutkusunu vurgulayan ilgi çekici bir metin oluşturun.
Harekete Geçirici Mesaj: Soruları yönlendirmek için web sitesine "ŞİMDİ REZERVASYON YAPTIR" veya "BENİMLE İLETİŞİME GEÇİN" gibi açık ve ilgi çekici CTA'lar ekleyin.
İletişim Bilgileri: İletişim sayfasında telefon numarası, e-posta adresi ve sosyal medya bağlantıları da dahil olmak üzere Jenna'nın iletişim bilgilerini sağlayın.
Genel olarak web sitesi, Jenna'nın profesyonel markasını yansıtmalı ve potansiyel müşterilere fotoğrafçılık ihtiyaçları için seçim yapma konusunda ilham vermelidir.
Web Sitesini Görüntüle
Mükemmel İstemi Hazırlamak için İpuçları ve Püf Noktaları
Mükemmel istemi oluşturmak zor olmak zorunda değil ancak Divi AI'nın ilk seferde doğru yapma potansiyelini en üst düzeye çıkarmak için çok önemlidir. İlk denemede istediğiniz sonucu elde edemeseniz de bu ipuçlarını uygulamanız, istediğiniz görünüm ve hissi elde etme şansınızı artıracaktır. Unutulmaması gereken bir nokta da Divi AI'nın sınırsız nesiller sağlamasıdır; bu nedenle, ilk seferde istediğiniz yere ulaşamazsanız, sonuçlara ince ayar yapmak için isteminizin bazı yönlerini kolayca değiştirebilirsiniz.
Yapay zeka tarafından oluşturulan web siteniz için mükemmel istemi oluşturmanıza yardımcı olacak birkaç ipucu:
Açık ve Spesifik Olun
Web sitenizle neyi başarmak istediğinizi açıkça ifade ettiğinizden emin olun. Bu, oluşturmak istediğiniz sitenin türünü belirlemekle başlar. Basit bir çevrimiçi mağazayı mı, profesyonel bir portföyü veya karmaşık bir iş platformunu mu hedefliyorsunuz? Divi AI'ya net bir yönlendirme sağlamak, istediğiniz siteyi en baştan oluşturmanızda büyük rol oynar. Hedef kitlenizi tanımlamanız da önemlidir. Eğer yapmazsan sorun değil. Bunun yerine çekmek istediğiniz hedef kitleyi tanımlayın. Yapay zekanın tasarımı ve içeriği bu demografiye göre uyarlayabilmesi için ideal müşteriniz veya ziyaretçiniz hakkında ayrıntılar sağladığınızdan emin olun.
Spesifik olmanın bir başka iyi yolu da tasarım tercihlerinizi tanımlamaktır. Aklınızda tercih edilen renkler varsa bunları Divi AI'nin birincil ve ikincil renk alanlarına ekleyin. Bu, Divi AI'nin belirli renkleri eklemek istediğinizi bilmesini sağlayacak ve sitenizi buna göre oluşturacaktır. Ayrıca yazı tipi tercihlerinizin ve istediğiniz genel estetiğin tanımlandığından emin olun. Unutmayın, ne kadar spesifik olursa o kadar iyi.
Markanız Hakkında İlgili Bilgiler Sağlayın
Tasarım tutarlılığını korumak için hatırlamanız gereken en önemli şeylerden biri marka adınız, logonuz, sloganınız ve tercih ettiğiniz renkler dahil olmak üzere marka kimliğiniz hakkında ilgili bilgileri eklemektir. Ayrıca eklemek istediğiniz metin ve resimler hakkında da bilgi vererek Divi AI'ya çalışmak için sağlam bir çerçeve sağlayabilirsiniz. E-ticaret gibi belirli işlevlere ihtiyacınız varsa, ilk site oluşturma sayfasındaki e-ticaret onay kutusunu işaretleyin ve eklemek istediğiniz iletişim formlarını veya e-posta seçeneklerini belirtin.
Betimleyici Dil Kullanın
Genel olarak Divi AI'ya ne kadar fazla bilgi sağlarsanız sonuçlar o kadar iyi olur. Vizyonunuzu iletmek için açıklayıcı kelimeler kullandığınızdan emin olun. Örneğin, modern demek yerine , net çizgilere sahip minimalist gibi daha açıklayıcı kelimeler kullanın. Göz önünde bulundurulması gereken başka bir şey de, beğendiğiniz diğer web sitelerini incelemek ve bu sitelerin görünüşünü ve tarzını tanımlamaya çalışmaktır. Yardıma ihtiyacınız varsa bu siteleri tanımlamanıza yardımcı olması için Gemini veya ChatGPT gibi farklı yapay zeka araçlarını kullanabilirsiniz. Aradığınız sonuçları hemen alamazsanız, sonuçları nasıl etkilediğini görmek için farklı ifadeler kullanmayı deneyin.
İsteminizi Yineleyin ve İyileştirin
Bu konuya daha önce kısaca değinmiştik ancak ilk seferde başaramazsanız tekrar deneyin! Divi AI'nın sınırsız nesli vardır, bu nedenle diğer AI web sitesi oluşturucularında olduğu gibi kredi kullanma konusunda endişelenmenize gerek yoktur. Neyin en iyi sonucu verdiğini görmek için farklı istemleri ve varyasyonları deneyin.
Boş Sayfadan Güzel Web Sitesine: Divi Yapay Zekanın Sihirli Dokunuşu Var
Divi AI, web siteleri oluşturma konusunda ezber bozan bir özelliktir. Diğer AI web sitesi oluşturucularının kullandığı karmaşık anketlere olan ihtiyacı ortadan kaldırarak, tüm beceri seviyelerindeki kullanıcılara rekor sürede çarpıcı web siteleri tasarlama yetkisi verir. Divi AI, yüksek kaliteli metin, görseller ve düzenler oluşturma yeteneğiyle vizyonunuzu etkili bir şekilde gerçeğe dönüştürür. Bununla birlikte, gerçekten etkili bir web sitesi için yaratıcılık ve incelik hala gereklidir; Divi AI sağlam bir temel sağlar ve tasarım sürecini önemli ölçüde hızlandırır. Etkili istemlerin gücünü anlayarak ve Divi AI'dan yararlanarak, profesyonel kalitede web sitelerini zahmetsizce oluşturabilirsiniz.
%60 İNDİRİM ile Divi AI'yı edinin
