Divi ile Kullanıcı Dostu Bir Altbilgi Oluşturmak için 5 İpucu
Yayınlanan: 2021-12-23Sayfa tasarımı söz konusu olduğunda altbilgi genellikle gözden kaçar. Ancak, aynı zamanda sayfadaki en önemli konumlardan biridir. Tıpkı sayfanın herhangi bir parçası gibi iyi tasarlanmış ve kullanılabilir olması gerekir. Neyse ki, Divi ile bunu yapmak kolaydır. Bu makalede, kullanıcı dostu bir Divi altbilgisi oluşturmak için 5 ipucuna bakacağız.
Kullanıcı Dostu Divi Alt Bilgisi Oluşturmak için 5 İpucu
1. Ana Unsurları Dahil Edin
Kullanıcı dostu bir Divi altbilgisi oluşturmak için ilk ipucumuz, ana unsurları dahil etmektir. Her altbilginin bazı temel öğelere ihtiyacı vardır. Onları beş kategoriye ayırdım ve her kategori için birden fazla seçenek var. Bu kategorilerin her birinden yalnızca bir veya en fazla iki tane kullanmanızı öneririm. Bağlantılar gibi bazıları bir veya iki öğe kümesi içerebilir. Ne kadar az eleman kullanırsanız o kadar iyi. Bu, altbilgiyi küçük ve düzenli tutmaya yardımcı olur.
İşte kategorilerin her biri için birkaç ipucu. Ücretsiz Divi üstbilgi ve altbilgi düzeni şablonlarından örnekler kullanıyorum. Bunları Elegant Themes blogunda "ücretsiz altbilgi" aratarak bulabilirsiniz.
grafik

Grafikler öne çıkıyor ve alt bilgiye dikkat çekmeye yardımcı oluyor. Logonuzu veya küçük bir resmi ekleyin. Bu, ortaklara, müşterilere, sosyal ağlara, belirli bir ürüne vb. göstermek için harikadır. Yine de çok fazla eklemeyin, aksi takdirde alt bilgi darmadağın ve okunması zor görünebilir. Bu örnek, web sitesinin logosunu şirket hakkında küçük bir alanda göstermektedir.
Her ikisi de aynı bilgiyi sağladığında, bir kelime yerine bir simge kullanmak daha iyidir. Örneğin, Twitter kelimesini hecelemek yerine Twitter simgesini kullanın. Müşterinin adını yazmak yerine logosunu görüntüleyin. Adı alternatif metne ve fareyle üzerine gelme araç ipucu olarak ekleyin.
Eylem çağrısı

Altbilgi, değerli dönüşüm alanı olabilir. Altbilgideki küçük bir harekete geçirici mesaj, ziyaretçiden yanıt almak için son şansınız olabilir. Bir e-posta kayıt formu, mağazanıza bağlanan bir düğme, bir bağış kutusu vb. gibi bir harekete geçirici mesaj ekleyin. Her şeyden farklı olmalı ve anlaşılması kolay olmalıdır.
Bu örnek, altbilginin üstüne büyük bir başlık, kısa bir açıklama ve stil düğmesi içeren bir CTA ekler.
Bağlantılar

Bağlantılar, hakkında sayfası, iletişim sayfası, şirket bilgileri, ekip üyeleri, yasal bilgiler vb. gibi sayfaları içermelidir. Ayrıca en son veya popüler ürünlerinize, öne çıkan gönderilerinize vb. bağlantılar da ekleyebilirsiniz. Bu örnek, hizmetlere bağlantılar içeren iki sütun ekler. ve kaynaklar.

Bir diğer önemli bağlantı türü ise sosyal medyanızdır. Ziyaretçilerinizin bir bakışta anlayabilmeleri için sosyal ağların her biri için simgeler ekleyin. Onları büyük veya küçük yapabilirsiniz. Bu örnek onları en alta yerleştirir.
Temel İletişim Bilgileri

Sizinle iletişim kurmanın en kolay yolunu gösteren temel iletişim bilgilerini sağlayın. Bu, e-posta adresinizi, adresinizi, telefon numaranızı ve hatta küçük bir iletişim formunuzu içerebilir. Daha ayrıntılı bilgi için iletişim sayfanıza bağlantı verin. Bu örnek, bilgileri şirket bilgilerinin altına metin olarak ekler.
Şirket Bilgisi

Şirket bilgileri, misyon beyanlarını, ekip üyelerinize olan bağlantıları, telif hakkı bildirimini ve çerez kullanımınızla ilgili bilgileri içerir. Telif hakkı bildirimi genellikle en altta yer alır ve şirket adını ve yılı içerir. Telif hakkı kelimesini heceleyebilir, telif hakkı simgesini kullanabilir veya her ikisini de dahil edebilirsiniz.
Bu örnek, altbilginin belirgin bir alanına şirket bilgilerini içeren küçük bir paragraf ekler. Telif hakkı en altta yer alır ve en aza indirilir.
2. Öğeleri Basitleştirin

Kullanıcı dostu bir Divi altbilgisi oluşturmak için ikinci ipucumuz, öğelerin daha basit sürümlerini kullanmaktır. Herhangi bir tasarımı basit tutmak iyi bir genel kuraldır, ancak altbilgide bu daha da önemlidir. Altbilginizin dağınık görünmesini önlemek önemlidir. Öğelerin, web sitesinin gövdesinde kullanacağınızdan daha basit sürümlerini kullanın. Bu örnek, aralarında çok fazla boşluk bulunan ayrı alanlarda basitleştirilmiş öğeleri gösterir.

Çok soru içeren bir iletişim formu yerine, mümkün olduğunca az alan kullanın. Bir çalışma örneği olarak, çok ayrıntılı örnekler eklemeyin. Bunun yerine küçük bir resim ve kısa bir cümle veya başlık kullanın. Harekete geçirici mesaj için kısa bir cümle veya başlık içeren bir düğme kullanmanız yeterlidir. Öğeleri temiz ve kolay görülebilir tutmak için aralarında çok fazla boşluk kullanın.
3. Tema Tasarımınızı Entegre Edin

Kullanıcı dostu bir Divi altbilgisi oluşturmak için üçüncü ipucumuz, temanızın tasarımını entegre etmektir. Altbilginin web sitenize aitmiş gibi görünmesi gerekir. Altta etiketlenmiş bir kutu gibi görünmemelidir. Tasarlanmalıdır. Aynı zamanda basit ve kullanımı kolay olmalıdır. Bu genellikle daha koyu renkler, daha az renk ve daha basitleştirilmiş bir tasarımla yapılır. Altbilginin çeşitli bölümleri için farklı arka plan renkleri de kullanabilirsiniz.

Genel bir alt bilgi oluşturmak için Divi Tema Oluşturucu'yu kullanın ve web sitenizdeki tasarım öğelerini kullanın. Aynı renklerden, yazı tiplerinden, düğmelerden vb. birkaçını kullanın. Bu örnek, Divi Tema Oluşturucu'da açılan önceki görüntünün altbilgisini gösterir.
Altbilginizin web sitenizden farklı olmasını istiyorsanız, daha küçük yazı tipleri ve düğmeler kullanabilir ve daha koyu renklerden yararlanabilirsiniz. Yazı tipleri için sans serif ve daha hafif ağırlıklar kullanın. Altbilgi tasarımınız sayfanın geri kalanından ayrı olmak zorunda değildir, ancak web sitenizin tasarımı için dikkate alınması gereken bir şeydir.
4. Kontrastı Kontrol Edin

Kullanıcı dostu bir Divi altbilgisi oluşturmak için dördüncü ipucumuz iyi bir kontrast kullanmaktır. Daha az önemli öğeler daha küçük olabilir ve web sitenizin geri kalanından daha düşük kontrasta sahip olabilir. Bu, altbilginin altındaki öğeler için idealdir. Bu, ziyaretçiyi, sayfayı her görüntülediklerinde odaklanmaları gereken bir şey olmadığı konusunda bilgilendirir.
Örneğin, telif hakkı bilgilerinin bulunduğu alt satır, altbilginin geri kalanından dikkati dağıtmaması için en düşük kontrast olabilir. Ancak, altbilginin karşıtlığının yine de kullanılabilirlik göz önünde bulundurularak tasarlanması gerekir.

Renklerinizi WebAIM Contrast Checker gibi çevrimiçi araçlarla test edebilirsiniz. Kullanmakta olduğunuz renkleri girin ve neden işe yaradığı veya nasıl iyileştirilebileceği konusunda tavsiyelerle birlikte size bir puan verecektir.
5. Tüm Ekran Boyutlarını Kontrol Edin

Kullanıcı dostu bir Divi altbilgisi oluşturmak için beşinci ipucumuz, duyarlı olduğundan emin olmaktır. Tıpkı web sitenizin geri kalanı gibi, altbilginin de duyarlı olması gerekir. Mümkün olduğu kadar çok cihazda ve ekran boyutunda test edin. Her öğe herhangi bir cihazdan okunabilir ve kullanılabilir olmalıdır.

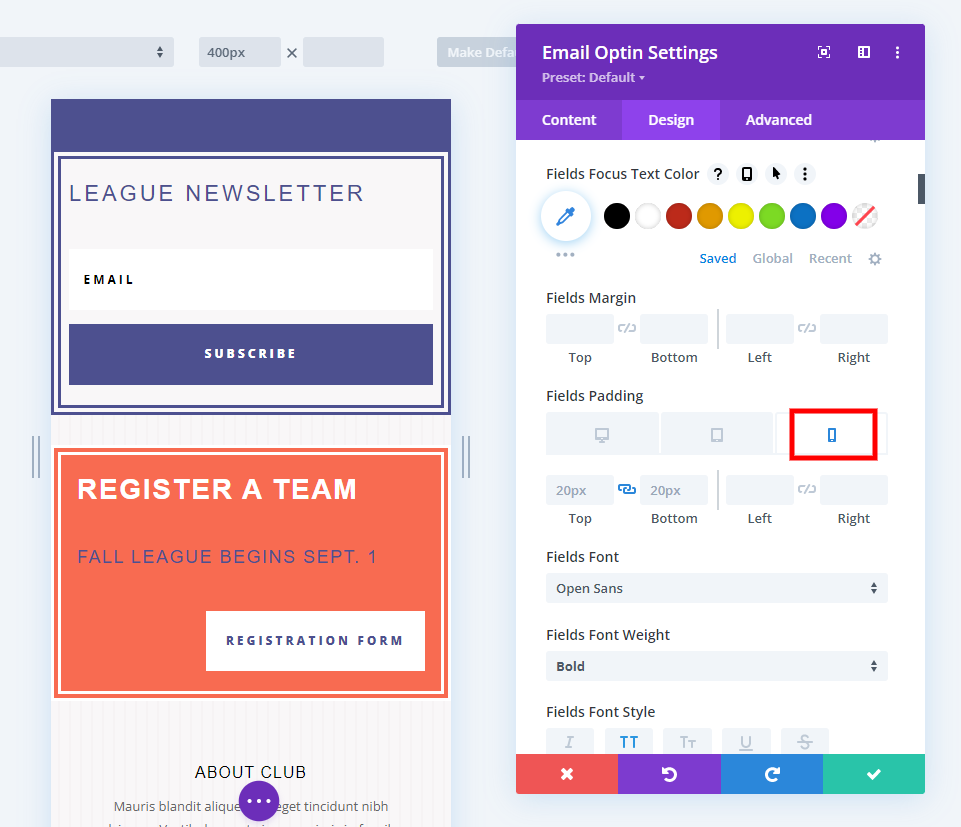
Divi Builder, boyutları cihaz türüne göre ayarlamayı kolaylaştıran ayarlar içerir. Web sitesinin masaüstü, tablet ve telefon sürümlerini bağımsız olarak ayarlamak için cihaz simgesini seçin. Her aygıt için dolguyu, yazı tipi boyutlarını, simge boyutlarını vb. ayarlayın. Tableti ve telefonu ayarlamazsanız, masaüstü boyutlarını takip ederler.
Kullanıcı Dostu Bir Divi Alt Bilgisi Oluşturma Üzerine Düşünceleri Bitirme
Divi ile kullanıcı dostu bir altbilgi oluşturmak için 5 ipucuna göz atıyoruz. Altbilgideki her şeyin anahtarı, onu basit tutmaktır. Daha küçük formlar, daha basit CTA'lar vb. gibi sayfalarınızdaki öğelerin basitleştirilmiş sürümlerini kullanın. Sitenizle eşleşen renkler, yazı tipleri ve grafikler kullanın. Yeterli alan sağlamak için öğeleri ayırın. Bu ipuçlarını takip etmek, web sitesi hedeflerinize ulaşmanıza yardımcı olacak kullanıcı dostu bir Divi altbilgisi oluşturmanıza yardımcı olacaktır.
Senden duymak istiyoruz. Kullanıcı dostu bir Divi altbilgisi oluşturmak için herhangi bir ipucunuz var mı? Yorumlarda bize bildirin.
