Divi'nin Yorumlar Modülünde Avatara Stil Vermenin 5 Yolu
Yayınlanan: 2022-12-28WordPress'teki blog gönderilerinizin - veya sayfalarınızın - yorumlar bölümü, sitenizin kullanıcıları ve okuyucuları ile anlamlı tartışmalar yapmanıza olanak tanır. En sevdiğimiz web sitelerinin yorumlar bölümünün birbirimizle bağlantı kurmak için bir yer olduğu zamanlar vardı. Bazı sosyal medya platformlarının yavaş yavaş sona ermesiyle, birçoğu blog oluşturmaya geri dönüyor. Bunu göz önünde bulundurarak, bu fırsatı yorum bölümümüzü güzelleştirmek için kullanabiliriz.
Bugünün eğitiminde, Divi'de yorum avatarını şekillendirmeye odaklanıyoruz. Bununla birlikte, Divi'nin Yorumlar Modülünün stillendirebileceğimiz diğer bazı unsurlarına bir göz atalım.
Divi'nin Yorumlar Modülünün Unsurları
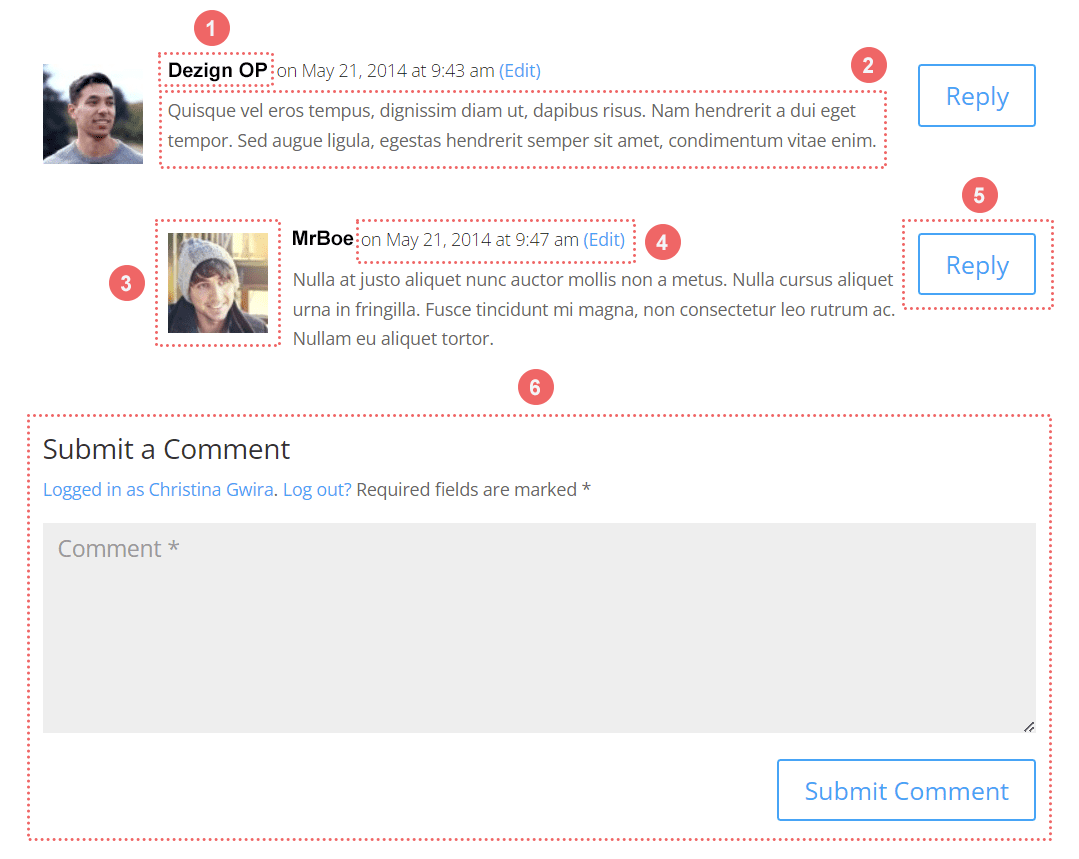
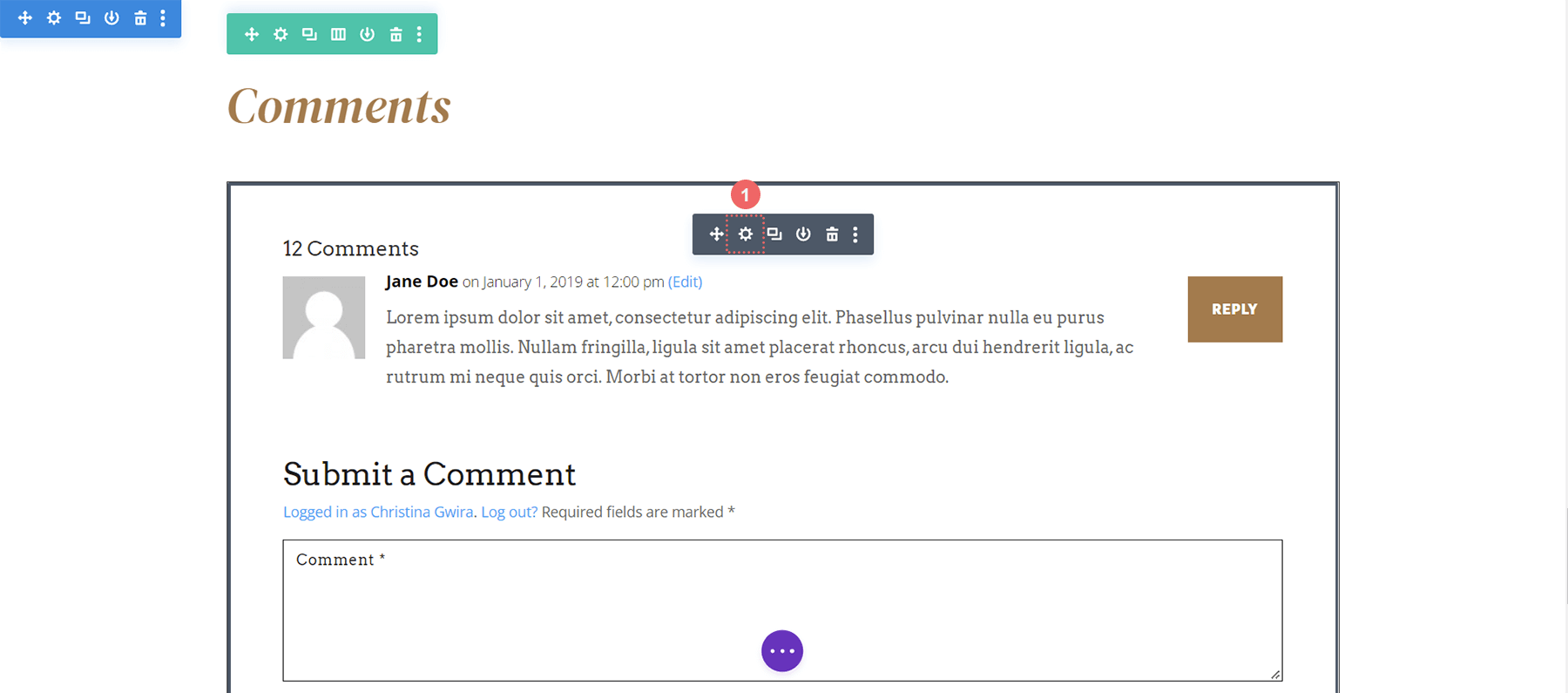
Divi'nin Yorumlar Modülü oldukça fazla öğeye sahiptir. Modül hem yorumları sergilemek hem de yorum göndermek için kullanılabilir. Modül ayrıca, yorumu gönderenin adı ve fotoğrafı ile birlikte kaç yorumun gönderildiğini de gösterir. İşte modülün çeşitli öğelerine bir bakış:

Sırayla, her bir numaralı bölümün karşılık geldiği şey şu şekildedir:
- Yorum yazarının adı
- Yorumun kendisi
- Yorum yazarının avatarı
- Yorumun meta verileri (yayınlanma tarihi, saati vb.)
- Cevapla düğmesi
- Bir yorum formu gönderin
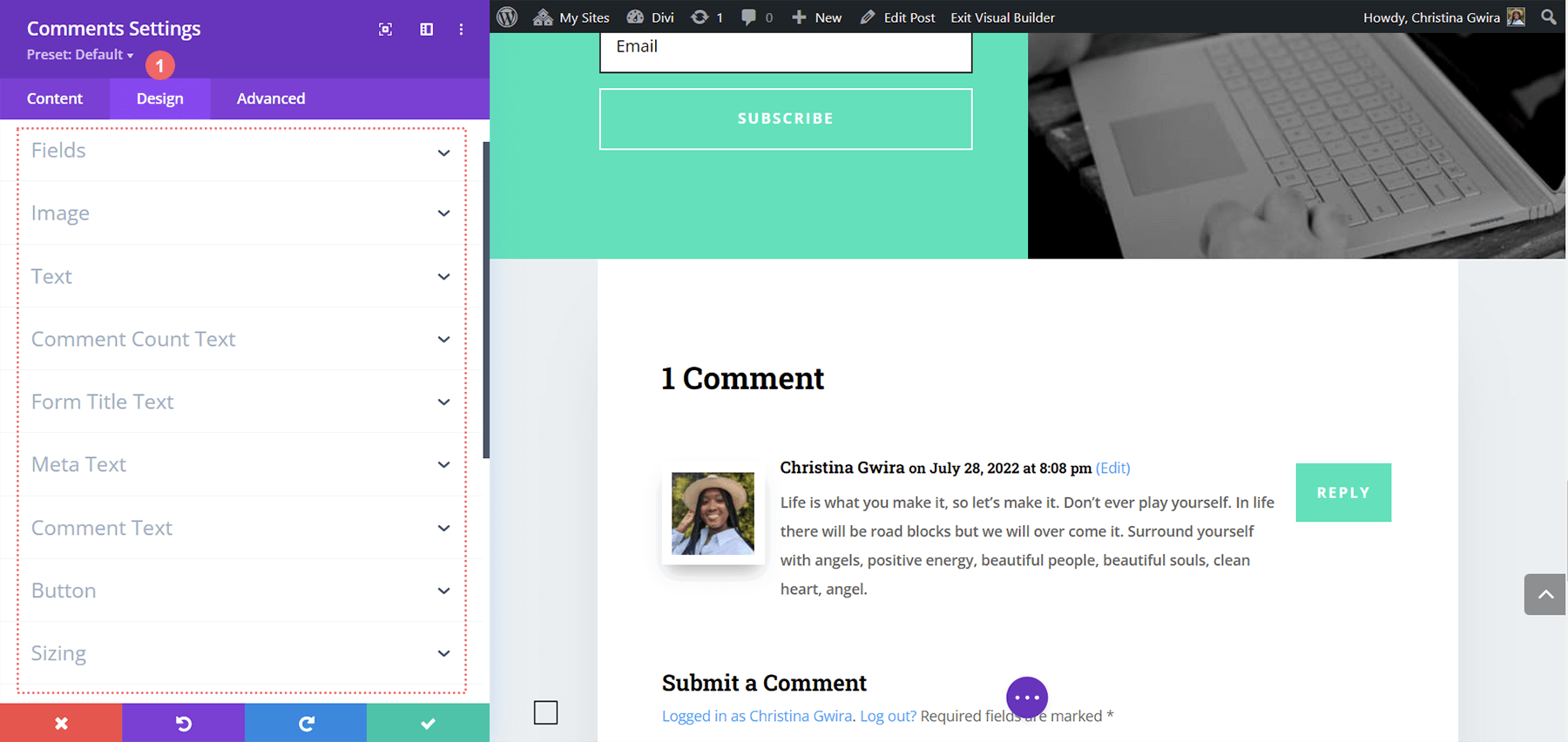
Yorumlar Modülünün Tasarım Sekmesinde , modülün çeşitli yönlerini şekillendirmek için birbirinin yerine kullanabileceğimiz birçok seçeneğimiz olduğunu görebilirsiniz.

Yorum Avatarını Divi'de Şekillendirme
Yorumlar Modülü ayarlarında, zamanımızın çoğunu Tasarım ve Gelişmiş sekmesinde geçireceğiz. Divi'de yorum avatarını şekillendirme çerçevesini oluşturmak için yerleşik özellikleri kullanacağız. Daha sonra, vizyonumuzu hayata geçirmek için birkaç CSS parçası kullanacağız. Bu eğitim için blogumuzun Divi Kaynakları bölümünde bulunan ücretsiz içerikleri kullanacağız. Sitenizin herhangi bir yönünü şekillendirmek söz konusu olduğunda, oluşturduğunuz tasarımdan ilham almanız zorunludur. Bu, işinizde uyum olmasına yardımcı olur ve izleyicilerinizle daha güçlü bir marka farkındalığı oluşturmanıza neden olur.
Bunu nasıl yapmayı planladığımızı aşağıdaki örneklerle görebilirsiniz:
İlk Örnek: Divi Taş Fabrikası

İkinci Örnek: Divi Danışmanı

Üçüncü Örnek: Evde Bakım

Dördüncü Örnek: Divi STK'sı

Beşinci Örnek: Divi Veri Bilimi

Bu örneklerin her biri için, zaten düzen şablonunda bulunan varlıklardan ve tasarımlardan ilham alıyoruz. Bunu yaparak, Divi'de yorum avatarını şekillendirirken, seçtiğimiz düzenin genel tasarımıyla hala konuştuğumuzdan emin oluyoruz.
İlk örneğe geçelim!
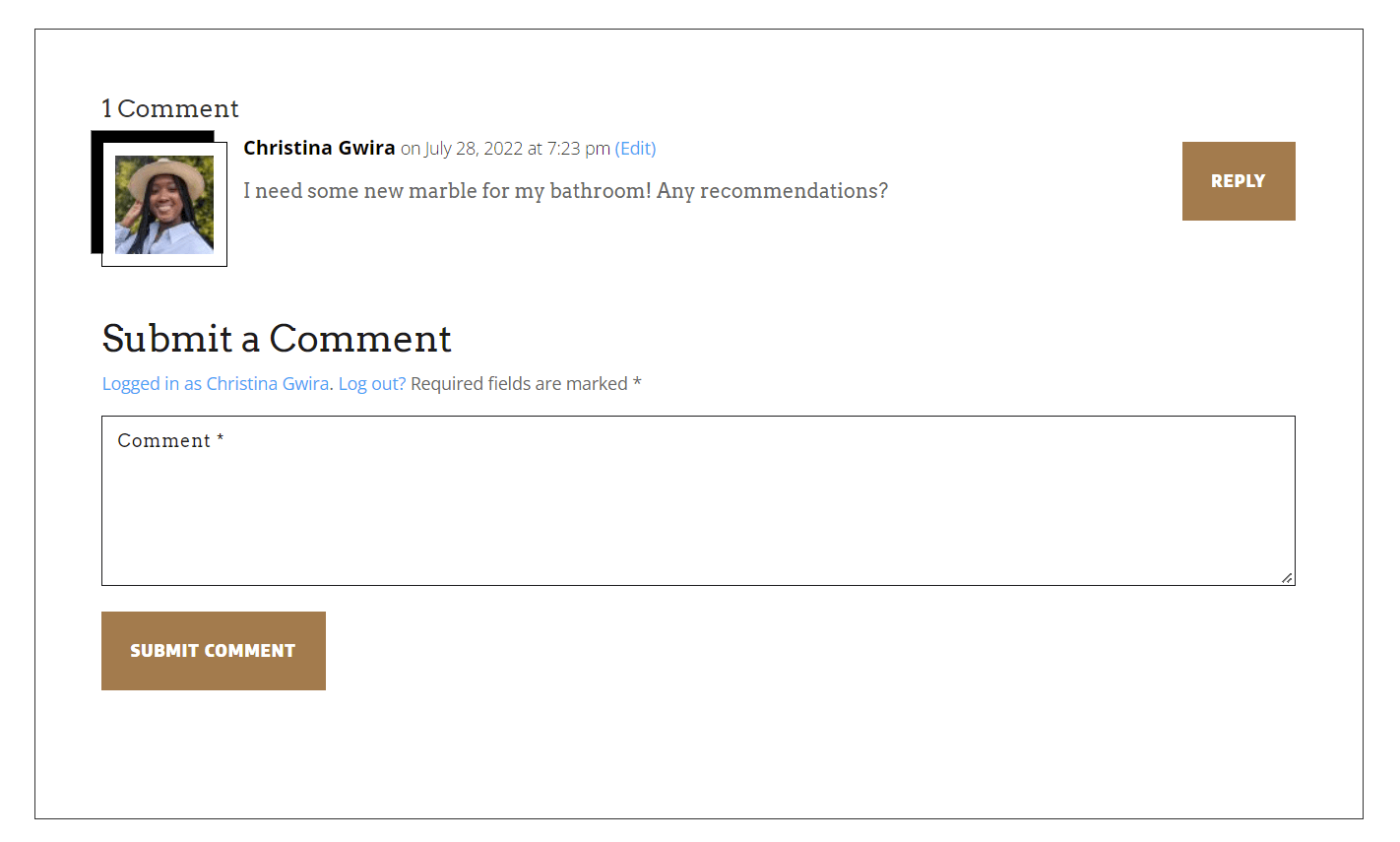
Divi ft. Divi Stone Factory'de Yorum Avatarını Şekillendirme
Öncelikle, Divi Stone Factory Layout Pack için Blog Gönderisi Şablonunu indirip yüklemek üzere bu blog gönderisindeki talimatları izlemeniz gerekecek.
Divi'de Yorum Avatarını Şekillendirmeden Önce İlhamı Belirleme
Bu eğitimdeki önemli bir anahtar, bir tasarımdan ilham almaya ve bunu bir mizanpaj boyunca stile uygulamaya aşina olmaktır. Bizim durumumuzda, öne çıkan görüntünün stilinden ilham alacağız. Aynı fikri Yorum Avatarımıza da getirelim.

Yorum Modülü Ayarlarını Aç
Düzeniniz kurulduktan sonra, Yorumlar modülüne gidin ve ayarları açın .

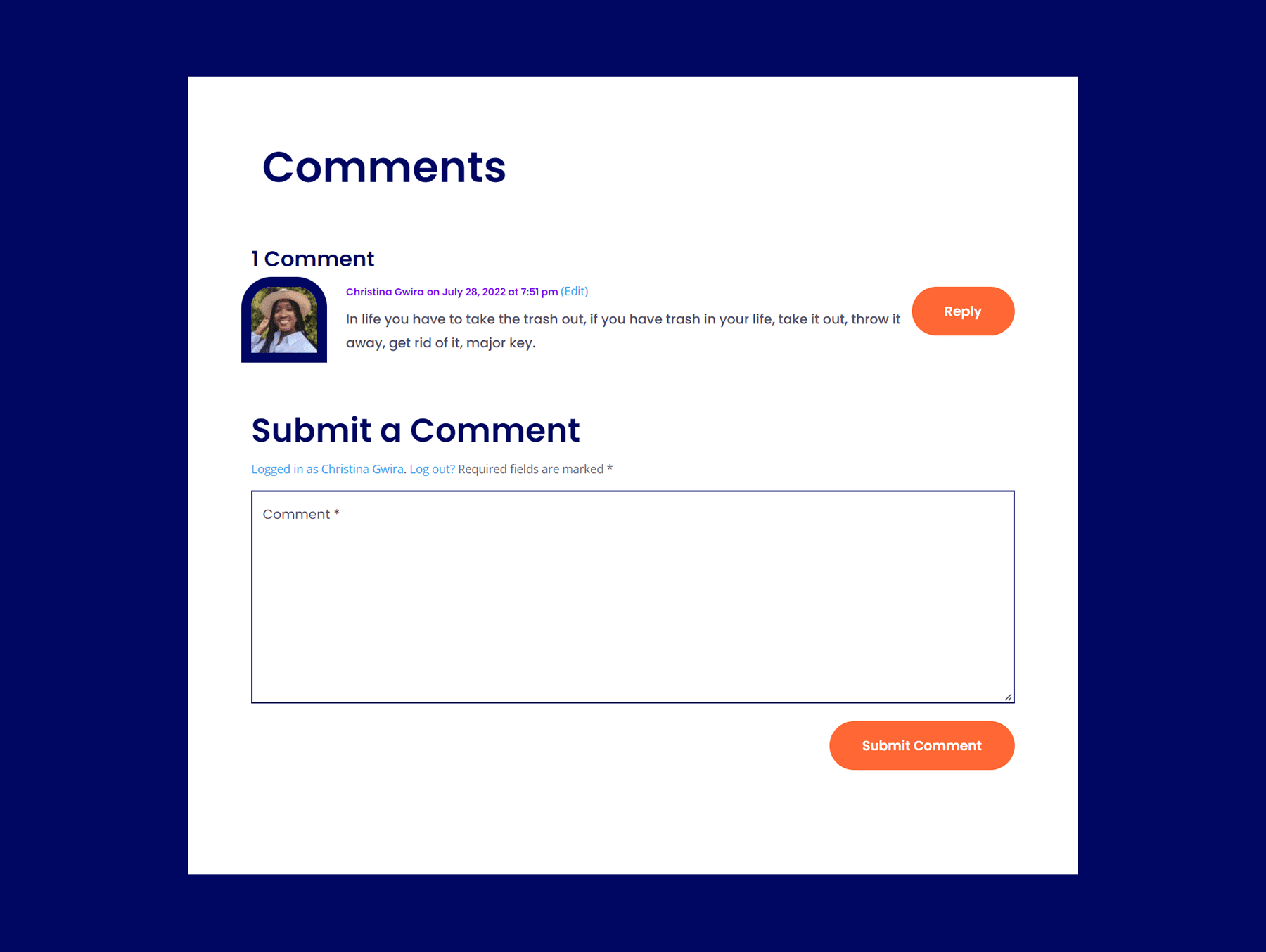
Avatar Resmine Kenarlık Ekleme
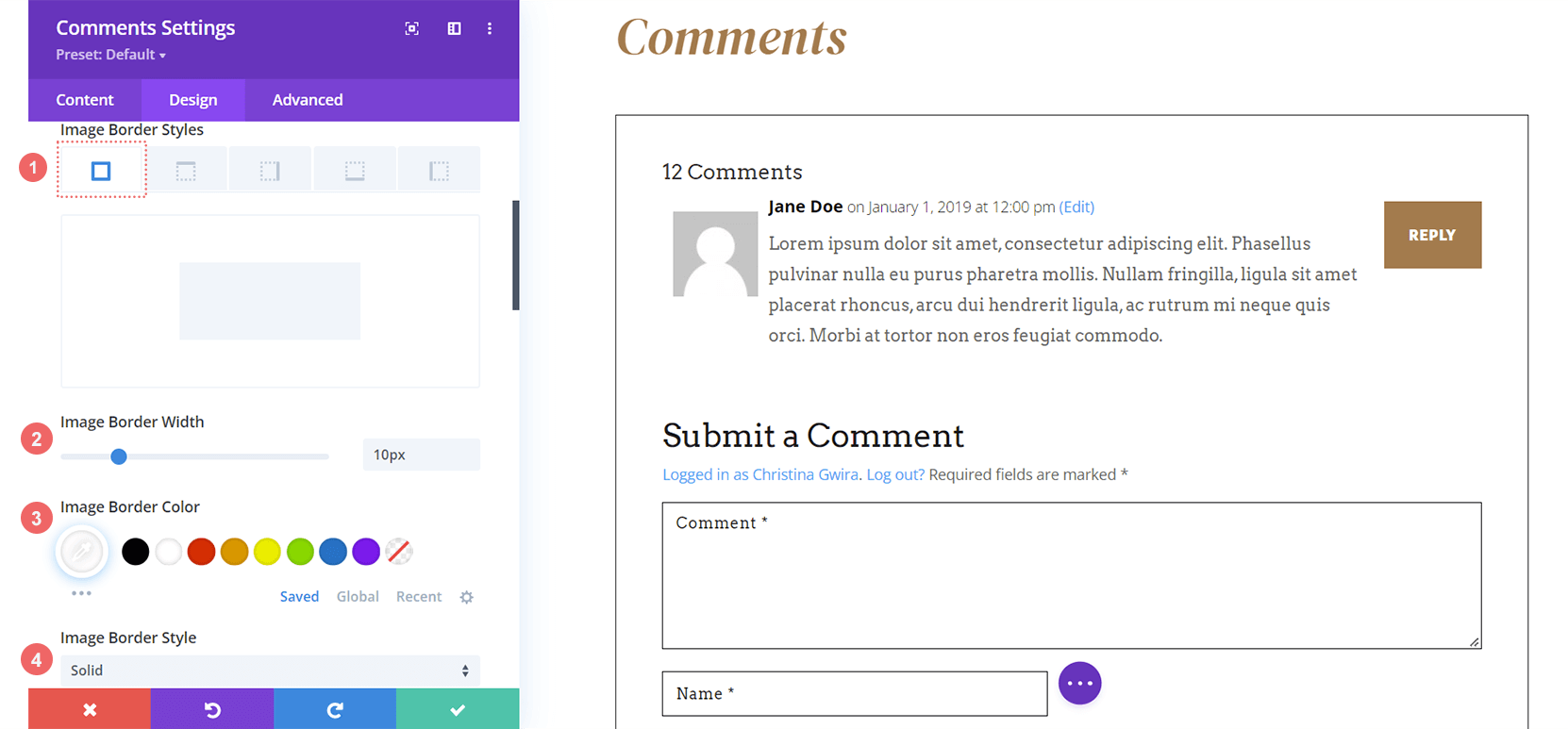
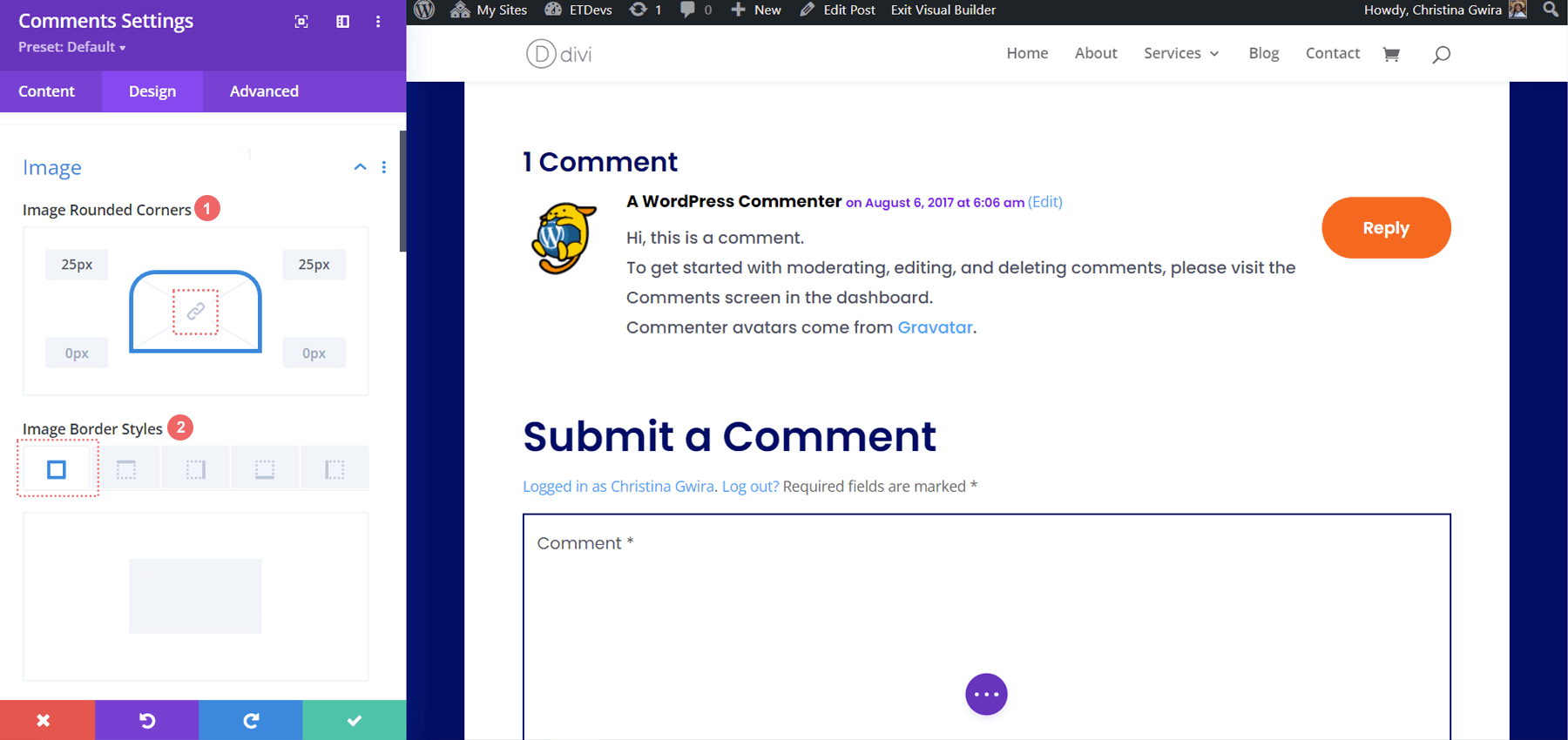
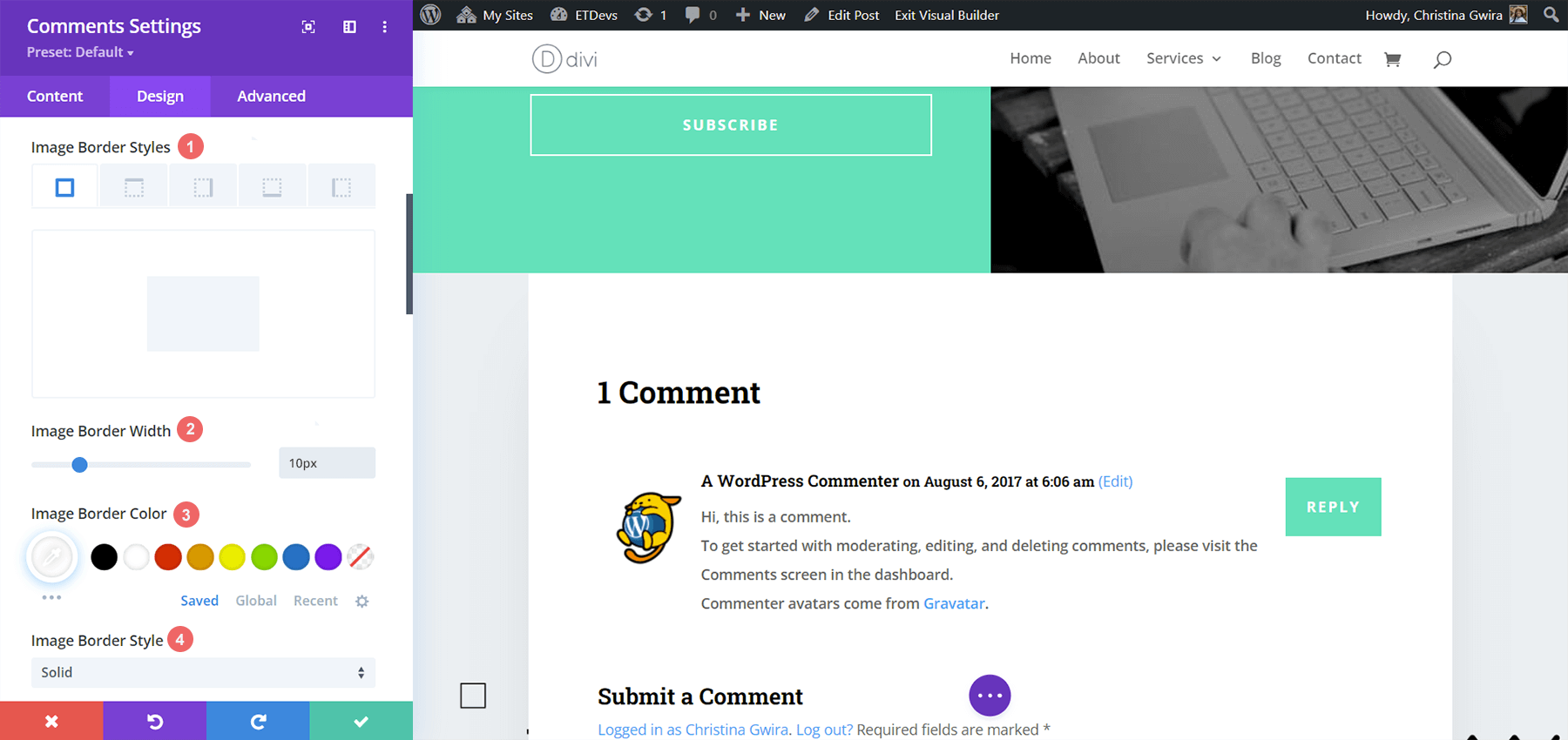
Tasarım sekmesine gidin . Görüntü sekmesine tıklayın . Görüntü Kenarlık Stilleri'ne ilerleyin ve Tüm Kenarlıklar için ilk simgeyi seçin. Ardından, 10px Görüntü Kenarlığı Genişliği ve #FFFFFF Görüntü Kenarlığı Rengi ekleyin. Ayrıca Görüntü Kenarlığı Stilini Sabit olarak tutmak istiyoruz.

Görüntü Ayarları:
- Görüntü Kenarlık Stilleri: Tüm kenarlıklar
- Görüntü Kenarlığı Genişliği: 10px
- Görüntü Kenarlık Rengi: #FFFFFF
- Görüntü Kenarlık Stili: Düz
Görüntü Kutusu Gölgesi Ekle
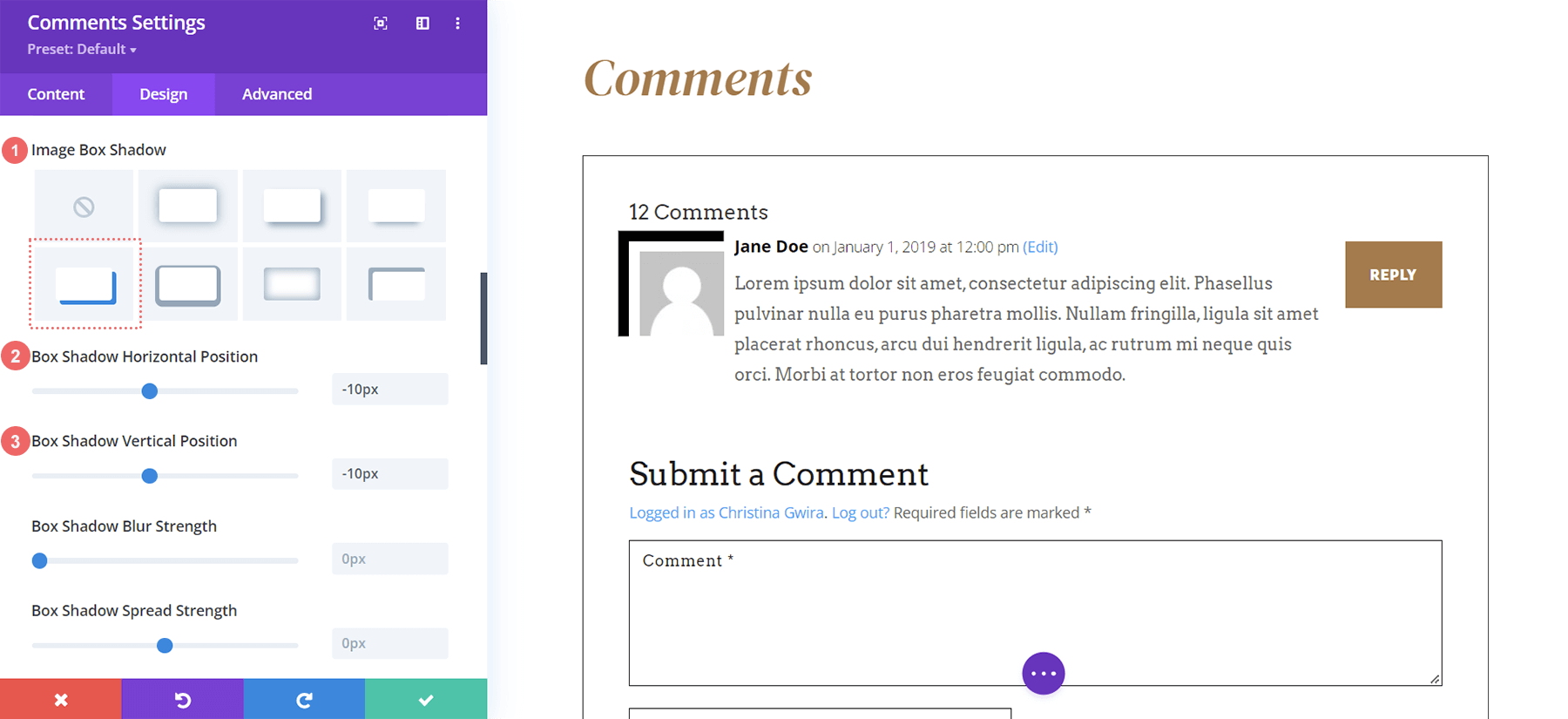
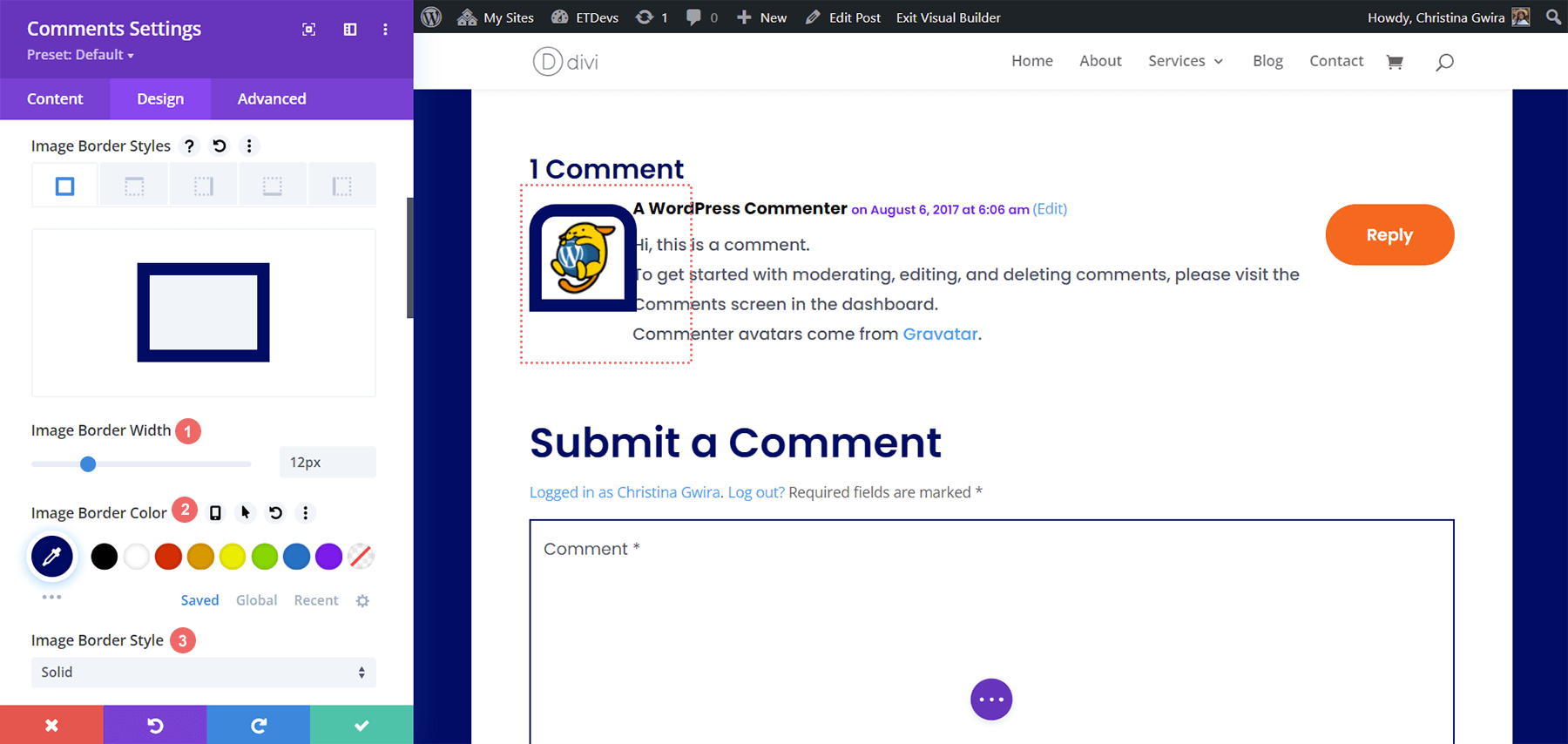
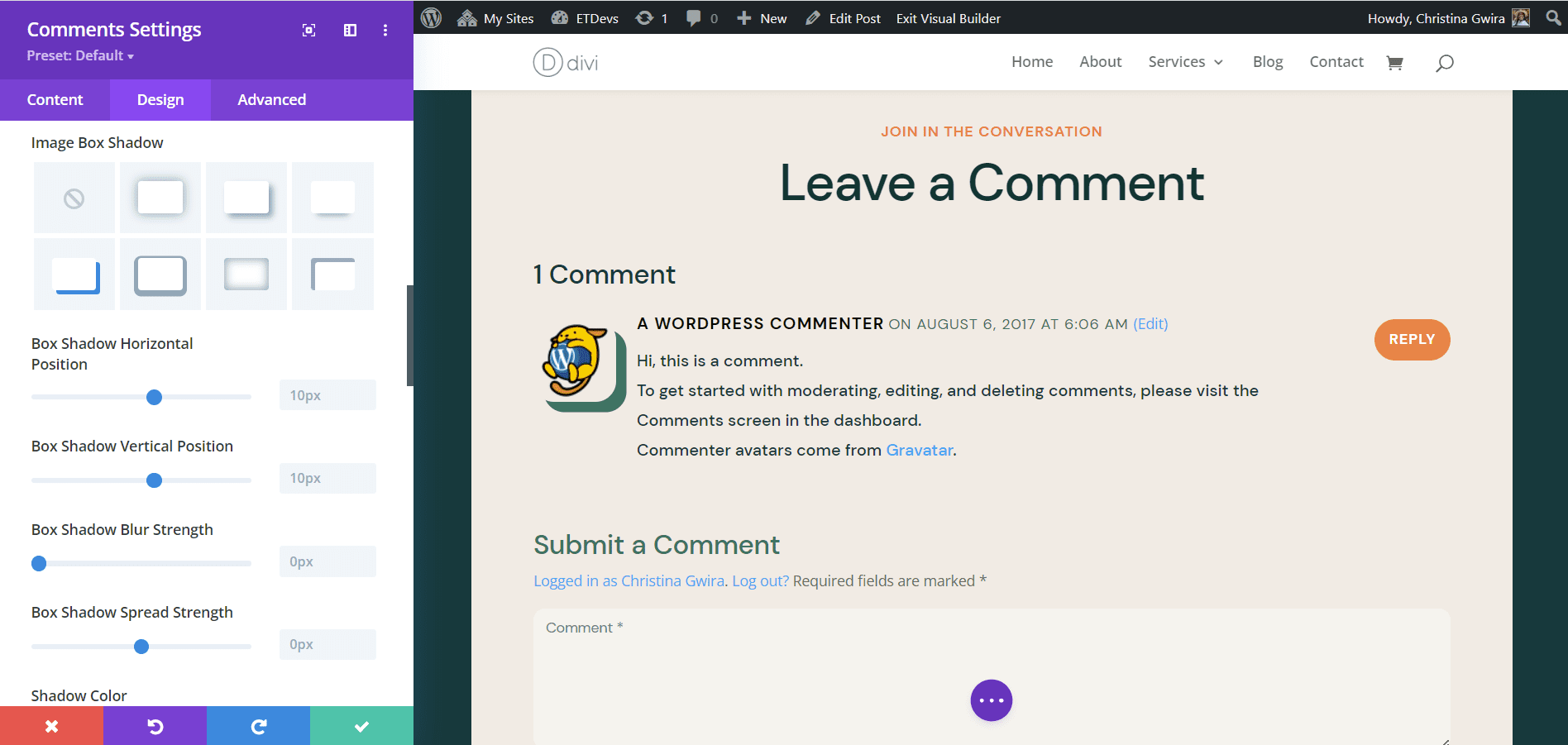
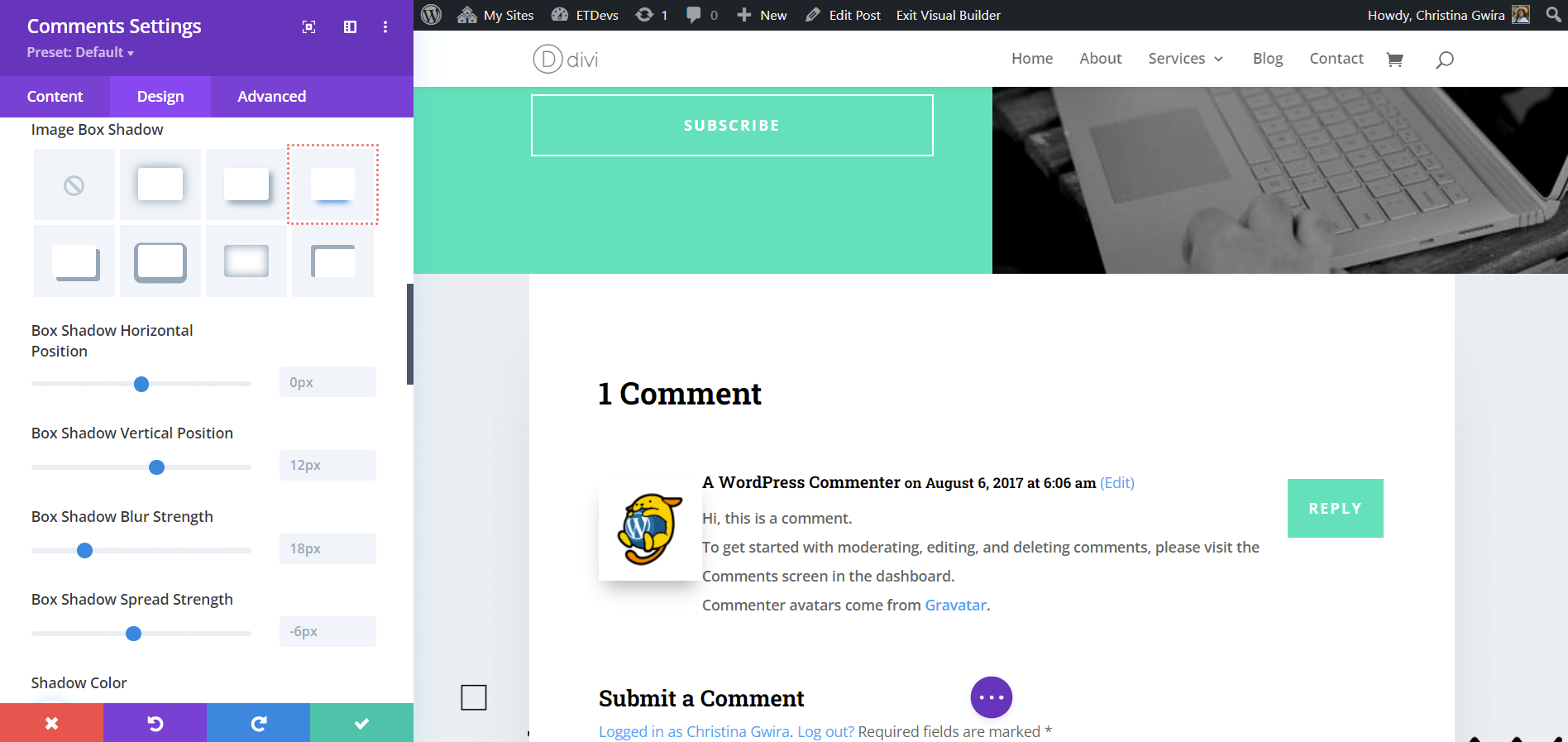
Avatarınıza bir Görüntü Kutusu Gölgesi ekleyin. Yatay ve Dikey Konumu -10px olarak ayarlayın . Ardından, Gölge Rengi #000000 yapın.

Görüntü Kutusu Ayarları:
- Görüntü Kutusu Gölgesi: Gölge #4
- Kutu Gölge Yatay Konum: -10px
- Kutu Gölge Dikey Konum: -10px
- Gölge Rengi: #000000
Özel CSS Ekle
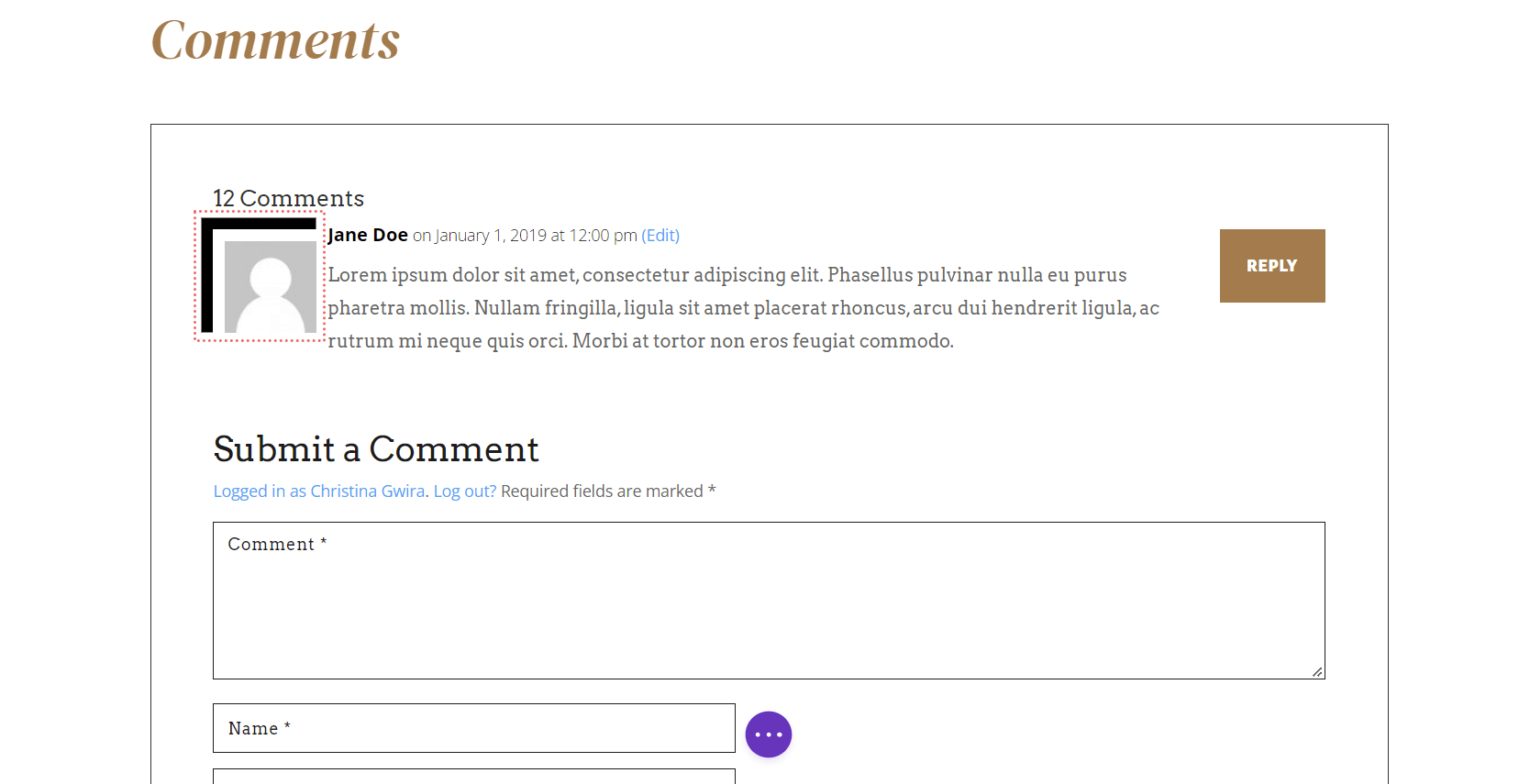
Avatarımıza şu anki haliyle baktığımızda, yorum gövdesiyle biraz örtüşüyor. Ayrıca görüntünün etrafındaki daha ince bir kenarlığı da kaçırıyoruz. Bunu, Yorumlar ayarları kipinin Gelişmiş sekmesinde CSS ile ekleyeceğiz.

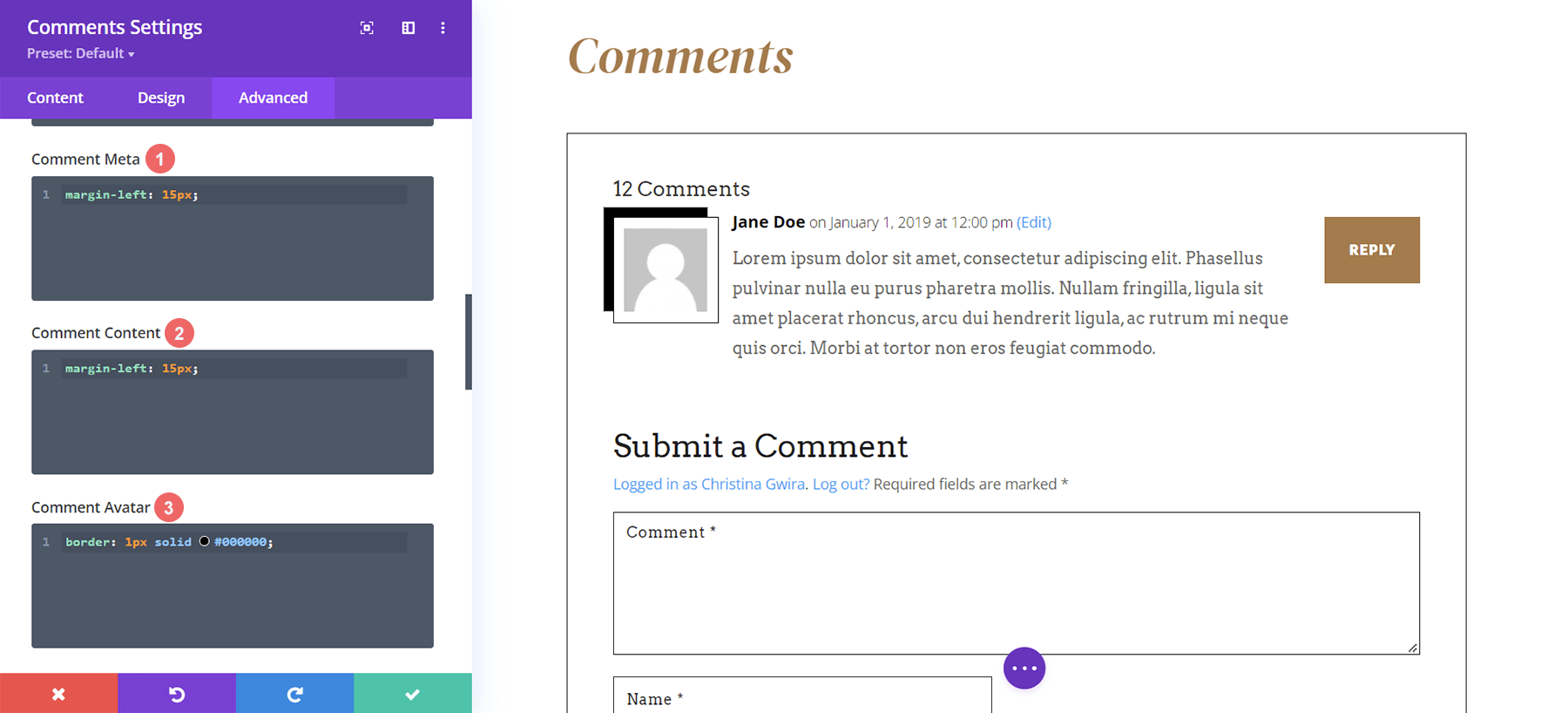
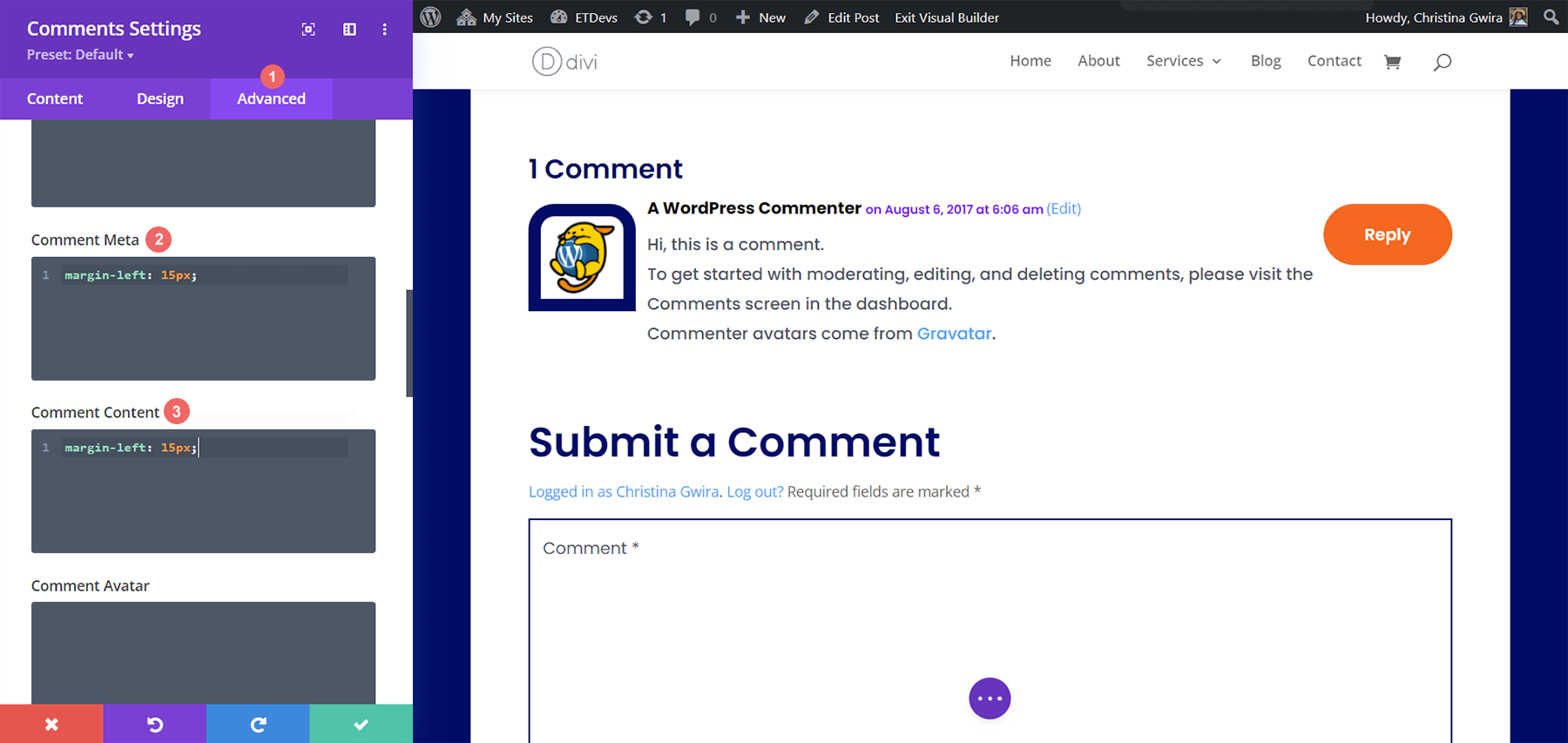
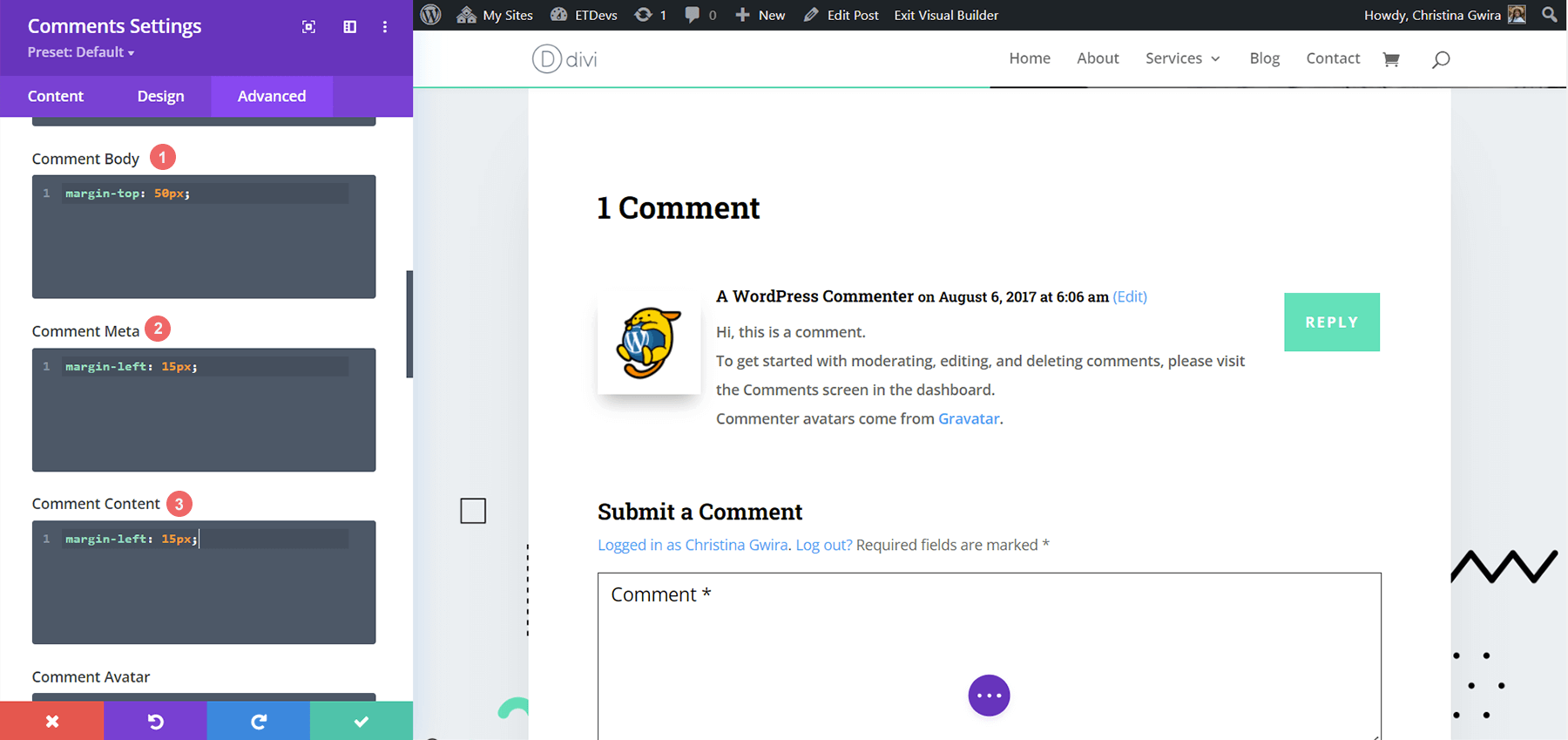
Yorumlar Modülü ayarlarında Gelişmiş sekmesine gidin. Aşağıdaki CSS parçacıklarını Yorum Metasına, Yorum İçeriğine ve Yorum Avatarına ekleyin
Özel CSS
Yorum Metası:
margin-left: 15px;
Yorum İçeriği:
margin-left: 15px;
Yorum Avatarı:
border: 1px solid #000000;

Avatara eklenen kenarlığın yorum metnini ve meta bilgilerini kapsamaması için yorum içeriğine ve metaya bir sol kenar boşluğu eklenir. Öne çıkan görselde bulunan tasarımı kopyalamak için yorum avatarına başka bir kenarlık ekliyoruz.
Tüm bunları söyledikten sonra, Divi Danışman Düzen Paketi ile iki numaralı örneğe geçelim!
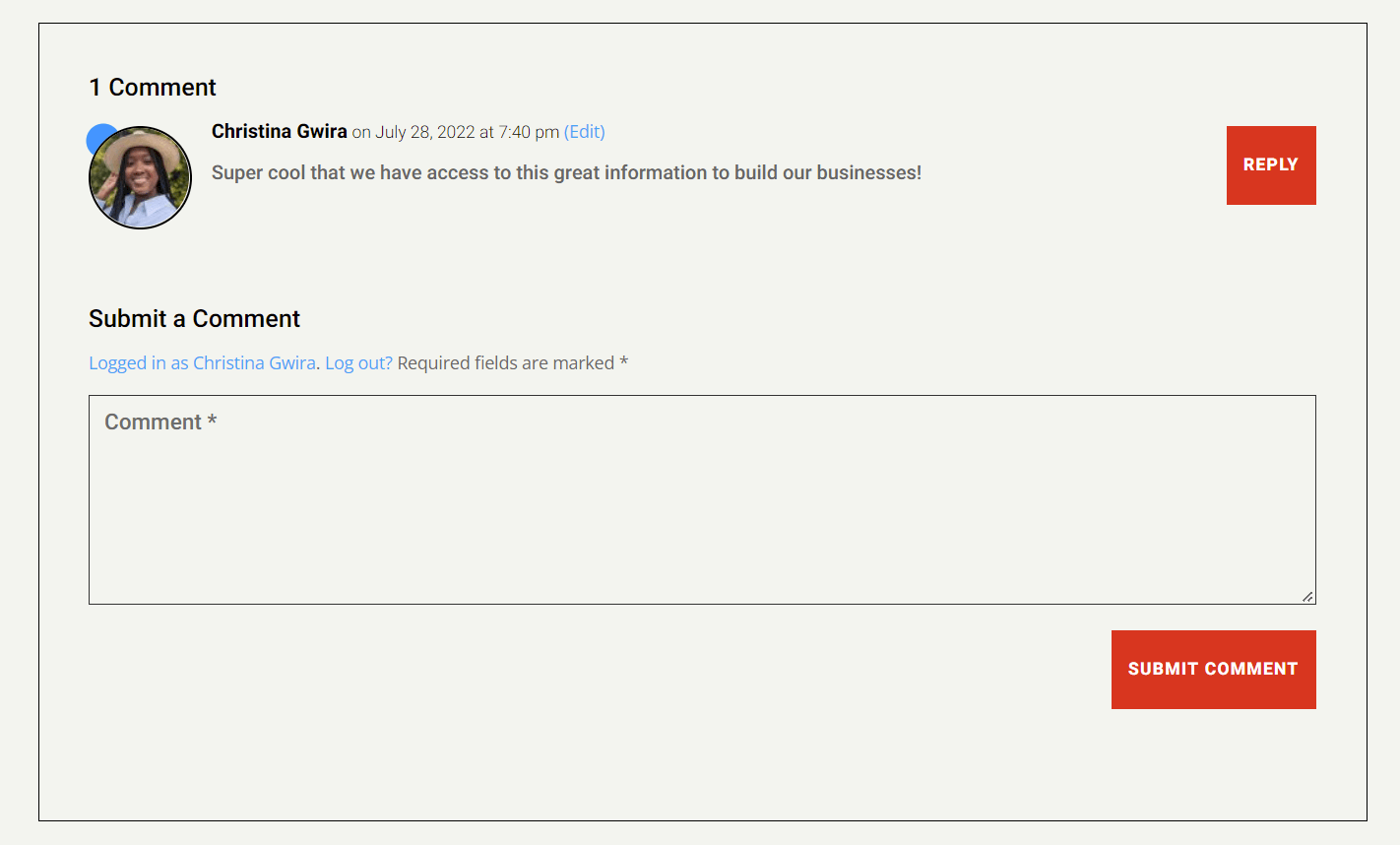
İkinci Örnek: Divi'de Yorum Avatarını Divi Danışmanı Blog Yazısı Şablonuyla Şekillendirme
İkinci örneğimizde, yorum avatarı için bu düzen paketinde kullanılan bir tasarım öğesinden ilham alacağız.

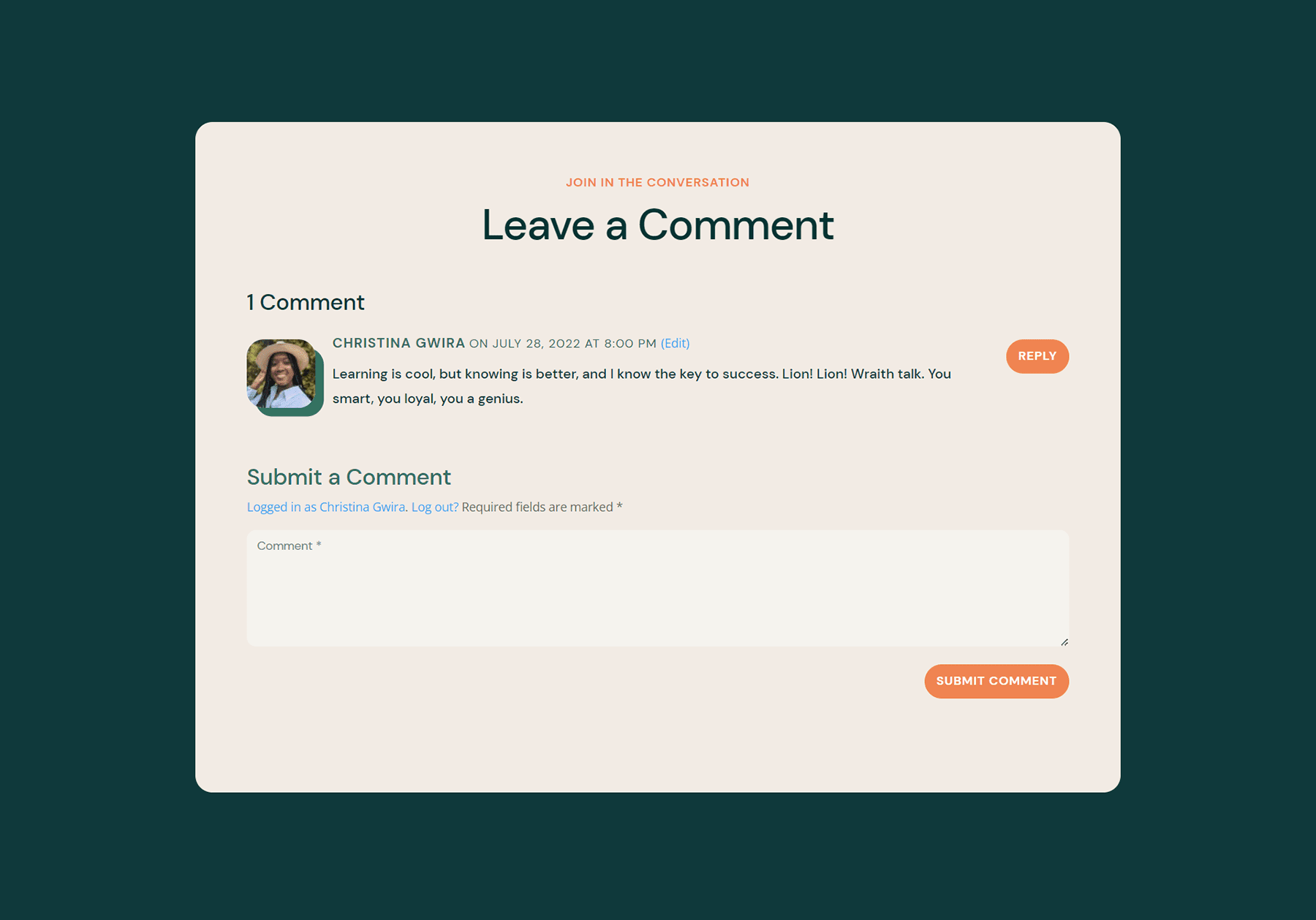
Avatar Şeklini CSS Kenarlıklarıyla Değiştirme
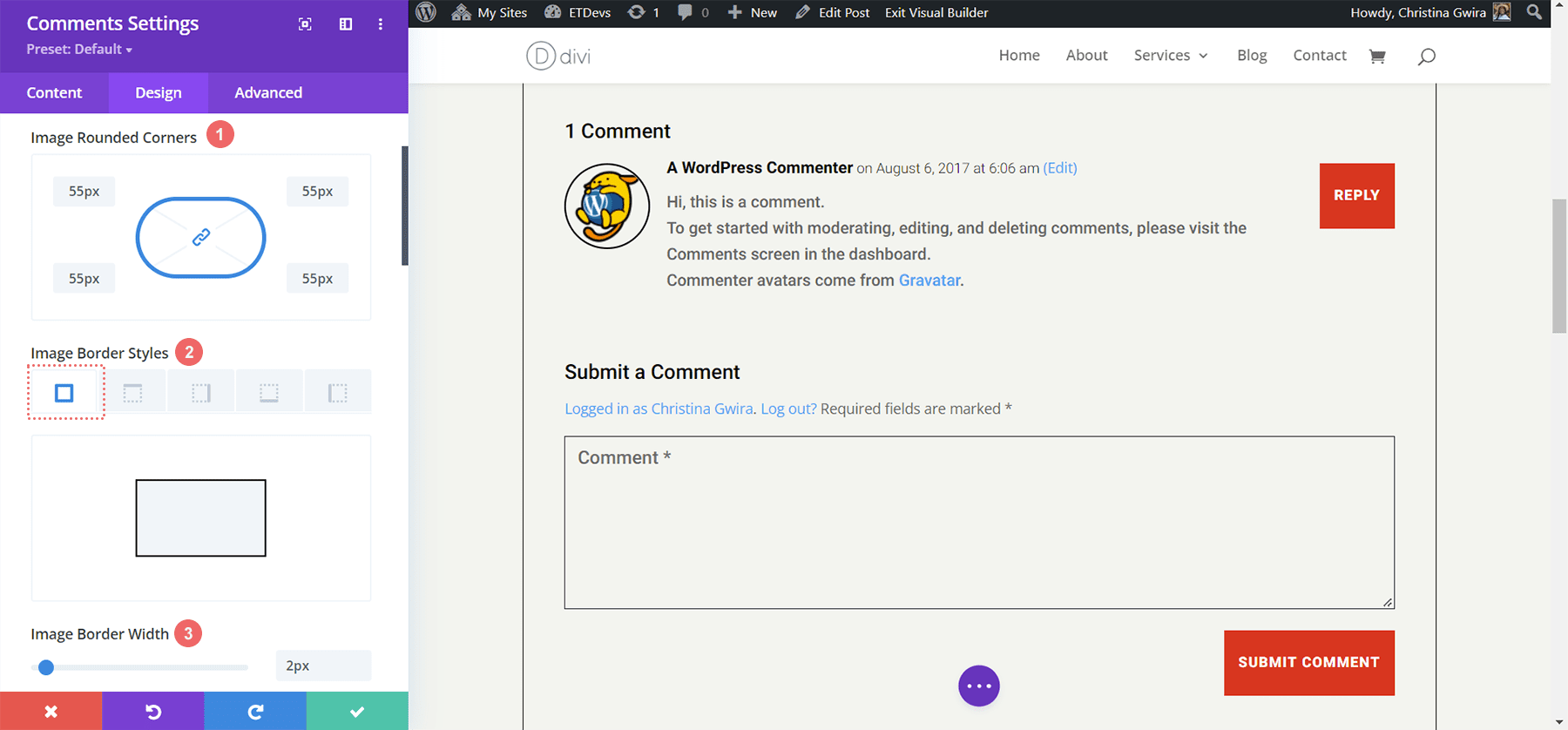
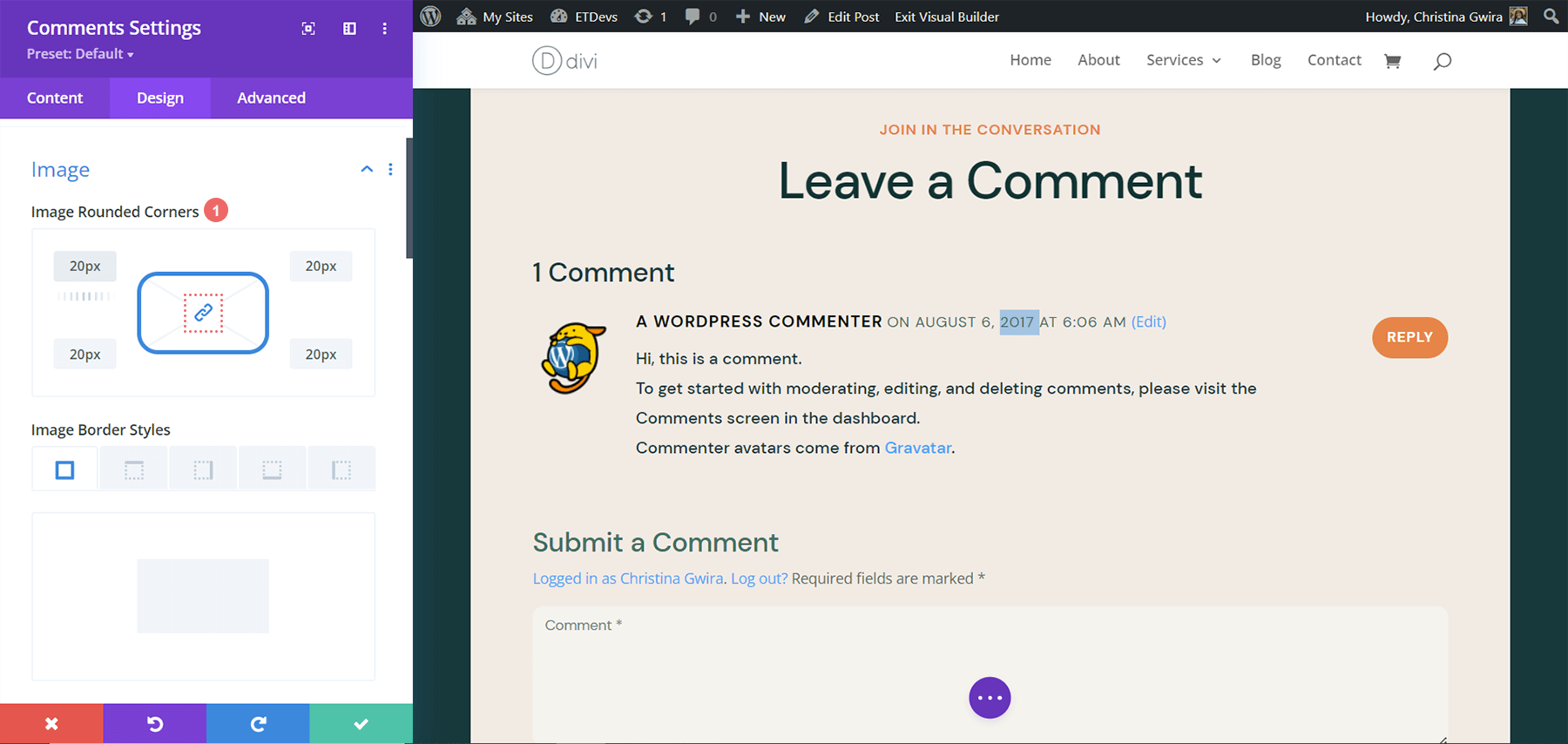
Öncelikle Comments Modülüne inip settings menüsüne gireceğiz . İkinci olarak, Tasarım sekmesine gideceğiz. Design sekmesinde Image sekmesine tıklayarak border değişikliklerimizi yapmaya başlayalım. Öncelikle avatarımıza 55px değerinde Rounded Corners yapalım. Bu, avatarımızı bir daire haline getirecek. Ardından, 2 piksellik, düz siyah bir kenarlık ekleyeceğiz.


Görüntü Ayarları:
- Görüntü Yuvarlatılmış Köşeler: 55px, tüm köşeler, bağlantılı
- Görüntü Kenarlık Stilleri: Tüm kenarlıklar
- Görüntü Kenarlığı Genişliği: 2 piksel
- Görüntü Kenarlık Rengi: #000000
Avatarımıza Aksan Eklemek
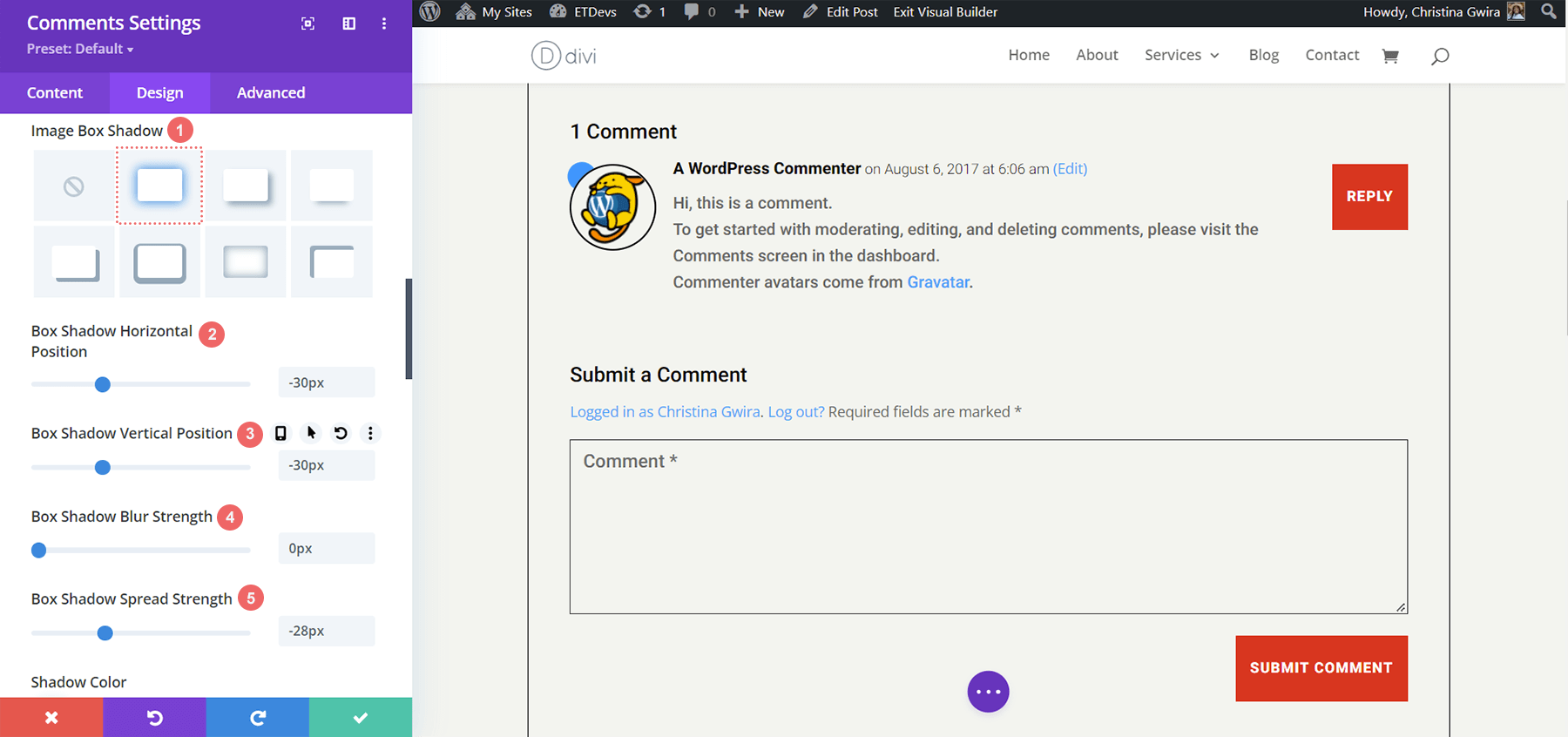
Şimdi avatarımıza sevimli bir mavi vurgu ekleyeceğiz. Her avatarın arkasında görünecek bir daire oluşturmak için Kutu Gölgesi ayarını kullanacağız. Bunun, başlıkta kullanılan görüntüden aldığımız ilhamı nasıl geri çağırdığına dikkat edin. Bunu yapmak için, Görüntü Kutusu Gölgesine gelene kadar Görüntü sekmesinde kaydırmaya devam edeceğiz. Burada, yumuşak bir parıltı olan ilk seçeneği seçeceğiz. Ancak, bunu bir daireye dönüştürmek için ayarları yapacağız!

Kutu Gölge Ayarları:
- Görüntü Kutusu Gölgesi: Gölge #1
- Kutu Gölge Yatay Konum: -30 piksel
- Kutu Gölge Dikey Konum: -30px
- Kutu Gölgesi Bulanıklığı Gücü: 0px
- Kutu Gölge Yayılma Gücü: -28px
- Gölge Rengi: #3093fb
Şans eseri, bu örnekte herhangi bir özel CSS kullanmaya gerek yoktu! Avatarımızın stili, tamamen Divi Builder'da yerel olarak bulunan ayarlar kullanılarak tasarlandı.
Divi Evde Bakım: Divi Yorumlar Modülünde Avatarı Şekillendirmeye İlişkin Üçüncü Örneğimiz
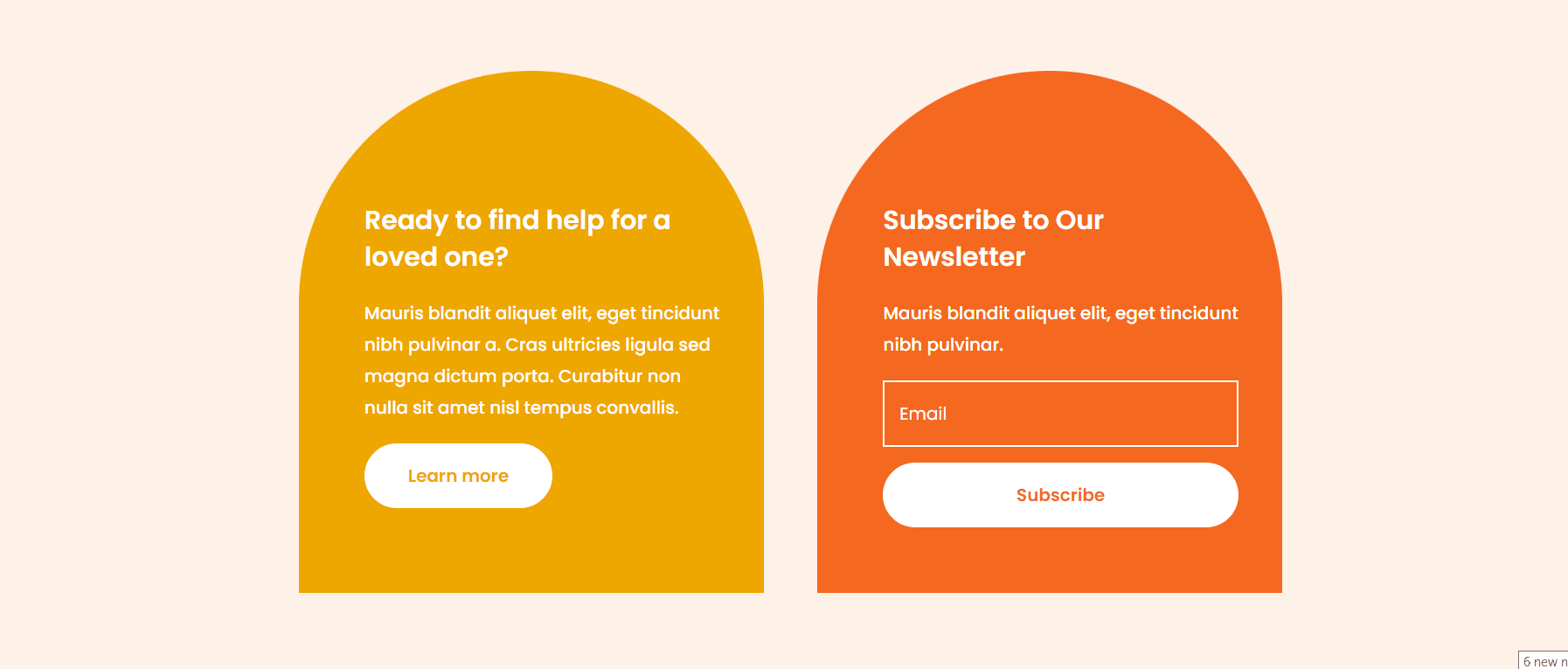
Üçüncü örneğimizde, Divi Evde Bakım Blog Yazısı Düzenini kullanacağız. Bu düzendeki harekete geçirici mesaj bölümüne bakarak, turuncu ve sarı kutuları yorum avatarımız için taklit edelim.

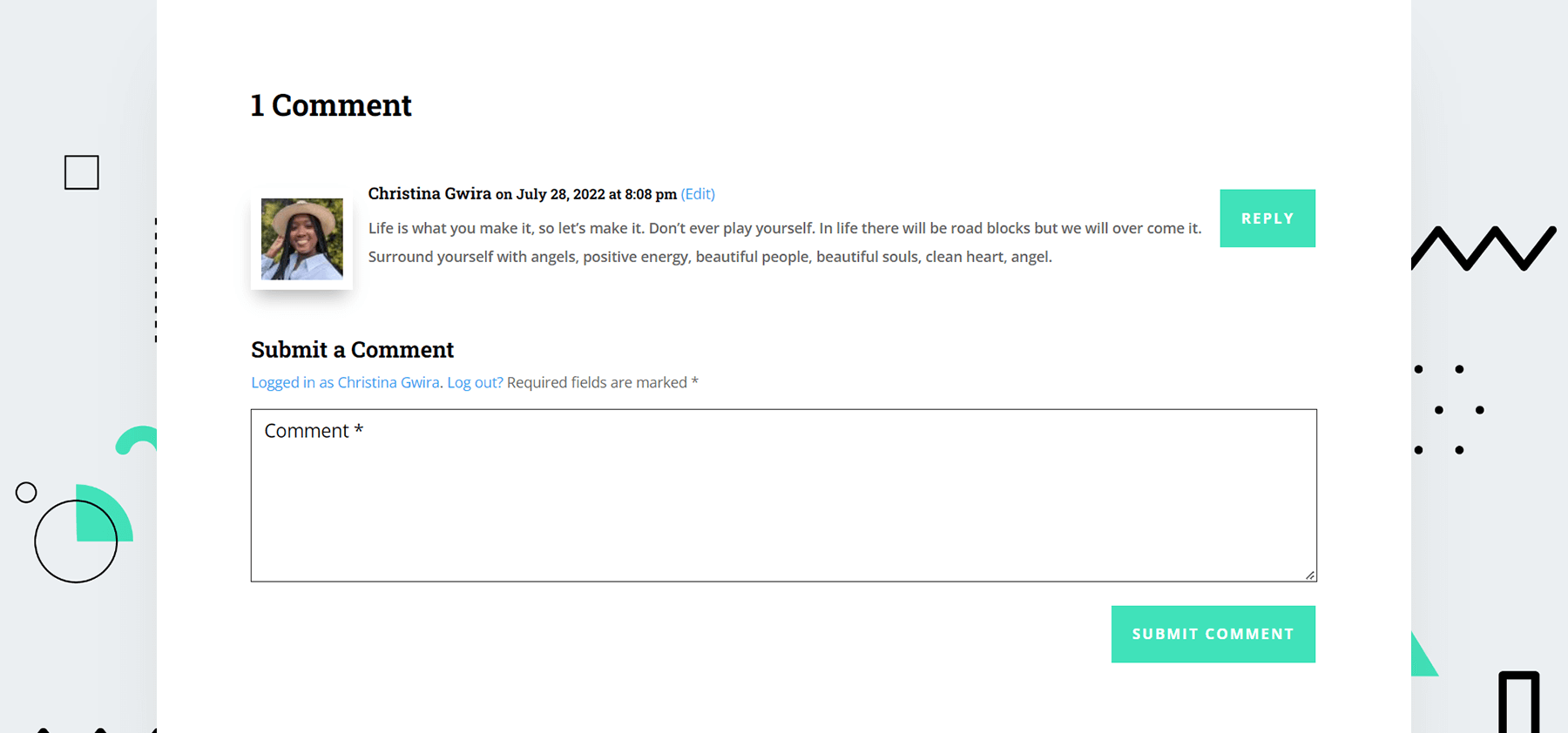
Yorumlarımızı Köşeleri Yuvarlatılmış Şekillendirme Avatarı
Yuvarlatılmış köşelerin kullanılması avatarımıza ilginç bir şekil verecektir. Ancak, yalnızca sol üst ve sağ üst köşelere yuvarlatılmış köşeler uygulayacağız. Bunların her ikisi de 25 piksellik bir yarıçap alacak. Sağ alt ve sol alt köşeler, 0px yarıçapıyla dokunulmadan kalacaktır. Sınır yarıçapı kutusundaki bağlantı simgesinin işaretini kaldırdığınızdan emin olun. Bu, görüntümüzün her köşesi için farklı ayarlara sahip olmamızı sağlayacaktır.

Görüntü Kenarlığı Ayarları:
- Görüntü Yuvarlatılmış Köşeler: 25 piksel 25 piksel 0 piksel 0 piksel (saat yönünde, bağlantısız)
- Görüntü Kenarlık Stilleri: Tüm kenarlıklar
Kenarlık Ekleme
Şimdi bir kenarlık ekleyeceğiz. Bu, bu Blog Yazısı Şablonunun başlığındaki E-posta Optin modülünü çağıracaktır.

Bir şeyi fark edelim. Kenarlık ayarlarımızı ekledikten sonra, kenarlık artık yorum gövdesinin yanı sıra yorum yazarı ve meta bilgilerinin üzerine biniyor. Modülün Gelişmiş sekmesinde birkaç satır CSS kullanarak bunu düzelteceğiz.

Özel CSS
Yorum Metası:
margin-left: 15px;
Yorum İçeriği:
margin-left: 15px;
Bu iki basit kod satırı, avatar resmimizin etrafına biraz nefes alma alanı eklememize yardımcı olurken aynı zamanda yorumları net bir şekilde okumamıza izin veriyor!
Divi ft. Divi NGO'da Yorum Avatarını Şekillendirme
Dördüncü örneğimizde, Divi STK Blog Yazısı Şablonunu kullanacağız. Avatarın profil fotoğrafının stiline dikkat edin. Yorum Modülümüzde avatar için bunu taklit edeceğiz.

Avatarımıza Yuvarlatılmış Köşeler Ekleme
Önceki örneklerimizden bazılarına benzer şekilde, avatarımıza stil vermek için Divi'nin Yuvarlak Köşe özelliklerini kullanacağız. Bizim durumumuzda, bu avatarın tüm köşelerini 20px yapacağız.

Görüntü Ayarları:
- Görüntü Yuvarlatılmış Köşeler: 20 piksel (tüm köşeler, bağlantılı)
Kutu Gölgesi Ekleme
Bu stilin ikinci kısmı, avatarımızın arkasına sağlam, opak bir kutu gölgesi eklemektir. Bu şablonun tamamında markamızı sorunsuz tutmak için yazarın fotoğrafıyla aynı rengi kullanacağız. Dördüncü kutu gölge seçeneğini ve bu gölge için varsayılan Divi ayarlarını kullanacağız.

Kutu Gölge Ayarları:
- Görüntü Kutusu Gölgesi: Gölge #4
- Kutu Gölge Yatay Konum: 10px
- Kutu Gölge Dikey Konum: 10px
- Kutu Gölgesi Bulanıklığı Gücü: 0px
- Kutu Gölge Yayılma Gücü: 0px
- Gölge Rengi: #347362
Gölgenin konumu nedeniyle, bu örnekte de herhangi bir özel CSS'ye ihtiyacımız olmayacak.
Son Örnek: Divi Data Science Blog Düzeni
Divi'de yorum avatarını şekillendirmeye yönelik beşinci ve son örneğimiz, Divi Data Science Blog Layout Pack'i kullanmak olacak. Önceki örneklerde olduğu gibi, bu düzen paketindeki öne çıkan görüntünün stilinden ilham alacağız.

Bu nedenle, Yorum avatarımıza kalın beyaz bir kenarlık ve biraz kutu gölgesi ekleyeceğimizi biliyoruz.
Yorum Avatarımıza Kenarlık Ekleme
Bu avatar bir kare olarak kalacak, ancak ona bir kenarlık ekleyeceğiz. Devam edelim ve Görüntü sekmesine ilerleyelim ve görüntümüze beyaz bir kenarlık ekleyelim.

Görüntü Kenarlığı Ayarları:
- Görüntü Kenarlık Stilleri: Tüm kenarlıklar
- Görüntü Kenarlığı Genişliği: 10px
- Görüntü Kenarlık Rengi: #000000
- Görüntü Kenarlık Stili: Katı
Avatarımıza Gölge Eklemek
Bu eğitimde ayrıca, Yorum avatarımıza bir gölge eklemek için varsayılan Divi Box Shadow ayarını kullanacağız. Box Shadow seçenek 3'ü kullanacağız.

Kutu Gölge Ayarları:
- Görüntü Kutusu Gölgesi: Gölge #3
- Kutu Gölge Yatay Konum: 0px
- Kutu Gölge Dikey Konum: 12px
- Kutu Gölgesi Bulanıklık Gücü: 18px
- Kutu Gölge Yayılma Gücü: -6px
- Gölge Rengi: rgba(0,0,0,0.3)
Yeni şekillendirilmiş avatarımızın yorum bilgilerimizi örtmesini önlemek için, tasarımımızı temizlemek için birkaç satır CSS ekleyeceğiz.

Özel CSS:
Yorum Gövdesi:
margin-top: 50px;
Yorum Metası:
margin-left: 15px;
Yorum İçeriği:
margin-left: 15px;
Hepsini Bir Araya Getirmek
Yorum avatarı, CSS ve Divi'nin yerel araçlarıyla derinlemesine özelleştirilebilen küçük bir modül parçasıdır. İlham almak için tasarımınıza bakmayı unutmayın. Bu ilham sayesinde, markanız adına konuşan sonsuz tasarımlar yaratılabilir!
