55+ En Çok Aranan WordPress İpuçları, Püf Noktaları ve Hackler
Yayınlanan: 2023-10-20En popüler WordPress sitelerinin hangi WordPress ipuçlarını, püf noktalarını ve saldırılarını kullandığını hiç merak ettiniz mi?
WordPress web sitenizi özelleştirmenin ve daha verimli kullanmanın pek çok yolu vardır. Ancak yeni kullanıcıların en yararlı ipuçlarını ve püf noktalarını keşfetmesi aylar alır.
Bu makalede, WordPress'i bir profesyonel gibi kullanmanıza yardımcı olacak en çok aranan WordPress ipuçlarından, püf noktalarından ve tüyolarından bazılarını paylaşacağız.

Bu makalede bahsedilen tüm ipuçlarının, püf noktalarının ve tüyoların bir listesini burada bulabilirsiniz. İlginizi çekene atlamaktan çekinmeyin.
- Özel Bir Ana Sayfa Kullanın
- Google Analytics'i WordPress'e yükleyin
- Parola Korumalı WordPress Yönetici Dizini
- Görselleri Satır ve Sütunlarda Göster
- Kullanıcıların Yorumlara Abone Olmasına İzin Ver
- Oturum Açma Denemelerini Sınırla
- Ana Sayfa ve Arşiv Sayfalarında Alıntıyı (Post Özeti) Görüntüle
- Özel Varsayılan Gravatar Görüntüsü Ekle
- WordPress Temasına özel CSS ekleme
- WordPress'i Özelleştirmek için Öğeyi İnceleme Aracını Kullanma
- Facebook Küçük Resim Resmi Ekle
- RSS Akışına Öne Çıkan Resim veya Gönderi Küçük Resmi Ekleme
- RSS Akışında Alıntıları Göster
- Metin Widget'larında Kısa Kodları Kullanın
- WordPress E-posta Teslim Edilebilirliğini Düzeltme
- RSS Akışlarındaki Makalelere İçerik Ekleme
- RSS Akışlarındaki Gecikmeli Gönderiler
- Sosyal Medya Akışlarını Sitenizde Görüntüleyin
- Bağlantılar Gezinme Menüsüne Resim Simgeleri Ekleme
- Gezinme Menüsü Bağlantısını Yeni Pencerede Aç
- WordPress'e Tam Ekran Arama Yerleşimi Ekleme
- Yapışkan Kayan Gezinme Menüsü Ekleme
- Bir WordPress gönderisine birden fazla yazar ekleme
- WordPress Sayfalarına Kategori Ekleme
- Bilgisayarınızda Yerel Bir WordPress Sitesi Oluşturun
- WordPress'te Toplam Yorum Sayısını Görüntüleme
- WordPress'te Toplam Kayıtlı Kullanıcı Sayısını Göster
- WordPress'te Yeni Resim Boyutları Oluşturun
- WordPress'te Yönlendirmeleri Kolayca Ayarlayın
- Kategorileri Etiketlere Dönüştürün veya Tam tersi
- Gönderileri Kategoriler ve Etiketler Arasında Toplu Taşıma
- Gönderilerinizin Son Güncellenme Tarihini Görüntüleyin
- WordPress'te Göreli Tarihler Nasıl Görüntülenir?
- WordPress Sürüm Numarasını Kaldır
- WP-Admin'e Erişemediğinizde WordPress URL'lerini Güncelleyin
- WP-admin'e erişemediğinizde Tüm Eklentileri Devre Dışı Bırakın
- Özel bir 404 Hata Sayfası Oluşturun
- Gönderi URL'lerine Kategoriyi Ekle
- WordPress'te Rastgele Gönderileri Görüntüleme
- WordPress Sitenize Kullanıcı Kaydına İzin Verin
- WordPress'te Özel Kullanıcı Kayıt Formu Oluşturun
- Belirli Kategorileri RSS Akışından Hariç Tut
- WordPress'te Alıntı Uzunluğunu Değiştirme
- WordPress'te Dinamik Telif Hakkı Tarihini Görüntüleme
- WordPress'te Kullanıcı Adı Nasıl Değiştirilir?
- Kullanıcıların Yorumları Beğenmesine veya Beğenmemesine İzin Ver
- Bir WordPress Gönderisini veya Sayfasını Çoğalt
- Kullanıcıların WordPress Sitenize Gönderi Göndermesine İzin Verin
- WordPress'te Yorum Bildirimi E-postalarını Kapatın
- Giden WordPress E-postalarında Gönderen Adını Değiştirme
- WordPress Gönderisinin Yazarını Değiştirme
- WordPress'te Yazı Düzenleme Ekranını Yeniden Düzenleme
- Blog Sayfalarında Gösterilen Gönderi Sayısını Değiştirme
- Eski Makalelerdeki Yorumları Otomatik Olarak Kapat
- Uzun Gönderileri Sayfalara Bölün
1. Özel Bir Ana Sayfa Kullanın
Varsayılan olarak WordPress, en son gönderilerinizi web sitenizin ana sayfasında gösterir. Bunu değiştirebilir ve herhangi bir sayfayı sitenizin ana sayfası olarak kullanabilirsiniz.
Öncelikle WordPress'te yeni bir sayfa oluşturmanız gerekiyor ve bu sayfaya Ana Sayfa adını verebilirsiniz.
Daha sonra başka bir sayfa oluşturmanız gerekecek ve bu sayfayı blog yazılarınızı görüntülemek için kullanacağınız için Blog olarak adlandıralım.
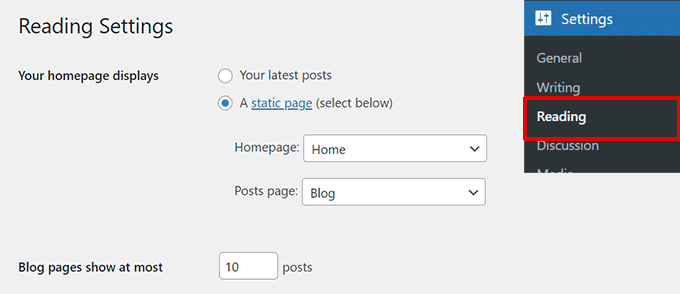
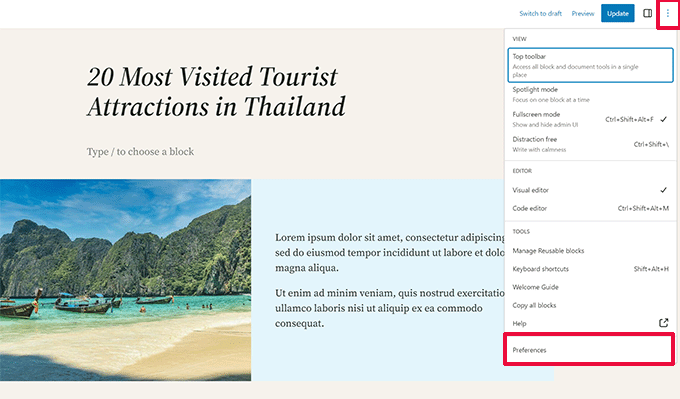
Şimdi WordPress yöneticinizdeki Ayarlar » Okuma sayfasına gidin ve 'Ön sayfa görünümleri' seçeneğinin altında 'Statik bir sayfa'ya geçin.
Bundan sonra yeni oluşturduğunuz sayfaları ana sayfanız ve blog sayfanız olarak seçebilirsiniz.

Ayrıca ana sayfanız için özel bir şablon da oluşturabilirsiniz.
1. Site Düzenleyicide Özel Şablon Oluşturun
WordPress sitenizde daha yeni bir blok teması kullanıyorsanız site düzenleyiciyi kullanarak ana sayfanız için özel bir şablon oluşturabilirsiniz.
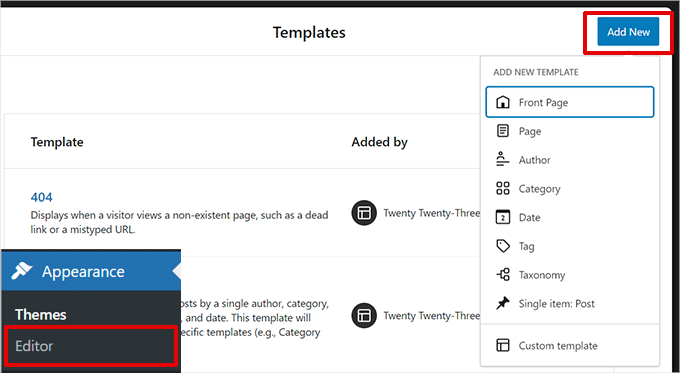
Görünüm » Düzenleyici sayfasına gidin ve şablon seçme ekranının üst kısmındaki Yeni Ekle düğmesine tıklayın.

Açılır menüden ne tür şablon oluşturmak istediğinizi seçebilirsiniz. Başlığı ve diğer ayarları otomatik olarak içerecek Ön Sayfayı seçebilir veya sıfırdan başlamak için bir Özel Şablon seçebilirsiniz.
Özel bir şablon seçerseniz şablonunuza bir ad vermeniz istenecektir. Bundan sonra Site Düzenleyicisi düzenleme için açacaktır.

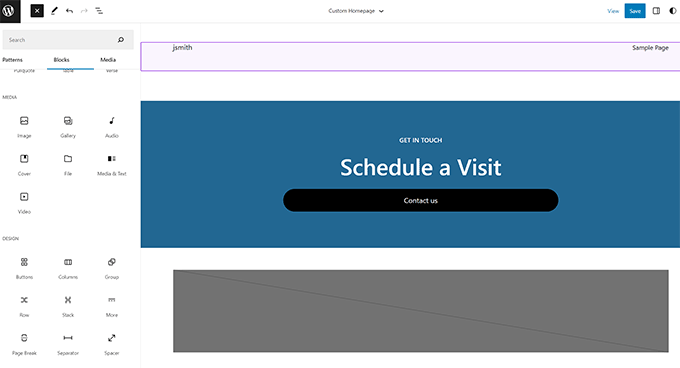
Özel şablonunuzu blok düzenleyicide tasarlayabilirsiniz. İşiniz bittiğinde değişikliklerinizi kaydetmeyi unutmayın.
Artık daha önce oluşturduğunuz Ana sayfayı düzenleyebilirsiniz. Sayfa düzenleme ekranında sayfa ayarları panelindeki Özet kutusunun altında Şablon seçeneğine tıklayın.

Buradan özel ana sayfa şablonunuzu seçin.
Özel ana sayfa tasarımınızı çalışırken görmek için sayfayı düzenlemeye devam edebilir veya değişikliklerinizi kaydedip yayınlayabilirsiniz.
2. Manuel Olarak Özel Bir Şablon Oluşturun
Daha eski bir tema kullanıyorsanız veya kodu manuel olarak yazmak istiyorsanız bu yöntemi kullanabilirsiniz.
Düz metin düzenleyici kullanarak bilgisayarınızda yeni bir dosya oluşturmanız ve bu kodu dosyanın en üstüne eklemeniz yeterlidir.
<?php /* Template Name: Custom Homepage */ ?>
Bu dosyayı masaüstünüze özel-homepage.php olarak kaydedin.
Daha sonra, bir FTP istemcisi kullanarak web sitenize bağlanmanız ve /wp-content/themes/your-current-theme/ klasörüne gitmeniz gerekir. Şimdi daha önce oluşturduğunuz dosyayı tema klasörünüze yükleyin.
WordPress yönetici alanına dönün ve ana sayfanızı düzenleyin.
Sağdaki gönderi ayarları sütunundaki Özet meta kutusu altında özel ana sayfa şablonunuzu seçebileceksiniz.

Daha fazla ayrıntı için WordPress'te özel sayfa şablonunun nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
Artık bu sayfa tamamen boş olacak ve hiçbir şey gösterilmeyecek. Kendi sayfa düzeninizi oluşturmak için özel HTML/CSS ve WordPress şablon etiketlerini kullanabilirsiniz. Sürükle ve bırak araçlarını kullanarak kolayca bir sayfa oluşturmak için bir sayfa oluşturucu eklentisi de kullanabilirsiniz.
2. Google Analytics’i WordPress’e yükleyin
Google Analytics, WordPress site sahiplerinin sahip olması gereken araçlardan biridir. Kullanıcılarınızın nereden geldiklerini ve web sitenizde ne yaptıklarını görmenizi sağlar.
Google Analytics'i kurmanın en iyi yolu MonsterInsights eklentisini kullanmaktır. WordPress için en iyi Google Analytics eklentisidir ve WordPress yönetici alanınızın içinde güzel raporlar gösterir.
MonsterInsights eklentisini kurmanız ve etkinleştirmeniz yeterlidir. Daha fazla ayrıntı için WordPress eklentisinin nasıl kurulacağına ilişkin eğitimimize bakın.
Etkinleştirme sonrasında eklenti size kurulum boyunca yol gösterecektir. Kurulumu tamamlamak için ekrandaki talimatları uygulamanız yeterlidir.

Ayrıntılı talimatlar için Google Analytics'in WordPress'e nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın.
3. WordPress Yönetici Dizinini Parolayla Koruyun
WordPress yönetici dizini, web sitenizdeki tüm yönetim görevlerini gerçekleştirdiğiniz yerdir. Kullanıcıların yönetici alanına erişebilmeleri için önce bir kullanıcı adı ve şifre girmeleri gerektiğinden, zaten şifre korumalıdır.
Ancak başka bir kimlik doğrulama katmanı ekleyerek bilgisayar korsanlarının WordPress sitenize erişmesini zorlaştırabilirsiniz.
WordPress yönetici dizininiz için şifre korumasını nasıl etkinleştireceğiniz aşağıda açıklanmıştır.
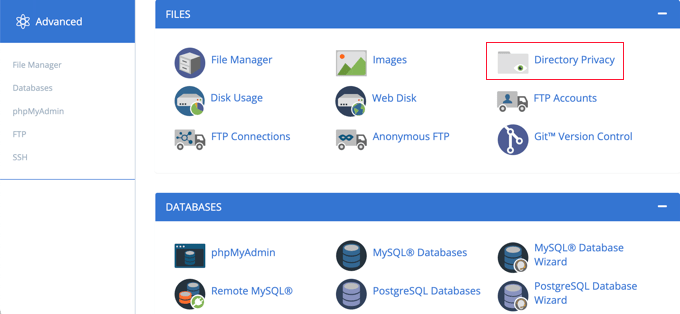
WordPress barındırma hesabınızın kontrol paneline giriş yapın. Daha sonra web sitenizin Gelişmiş ayarlarının Dosyalar bölümünün altındaki 'Dizin Gizliliği' seçeneğini tıklayın.

Not: Bluehost gibi cPanel kullanan çoğu web barındırıcısının benzer adımları olacaktır. Ancak barındırma sağlayıcınıza bağlı olarak kontrol paneliniz ekran görüntülerimizden biraz farklı olabilir.
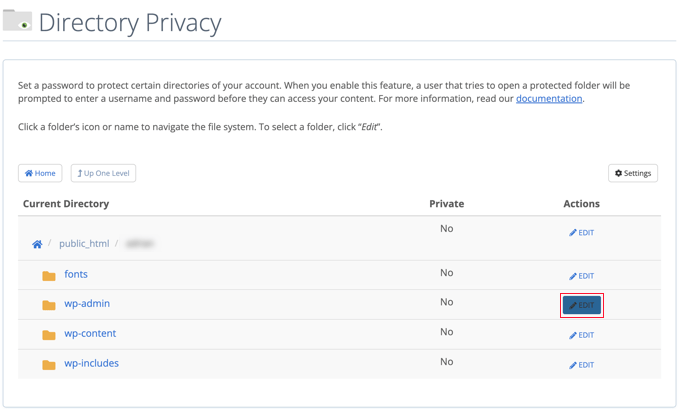
Daha sonra korumak istediğiniz dizinleri seçmeniz istenecektir.
WordPress web sitenizin kök klasörüne gidin ve wp-admin klasörünün yanındaki Düzenle düğmesine tıklayın.

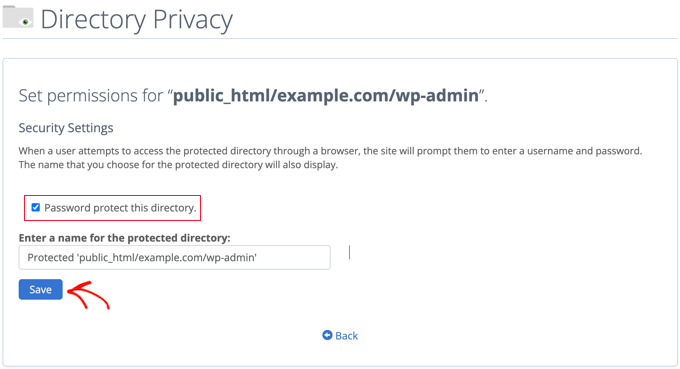
Bir sonraki ekranda 'Bu dizini şifreyle koruyun' yazan kutuyu işaretlemeniz yeterlidir.
İsterseniz hatırlamanıza yardımcı olması için dizininize 'Yönetici Alanı' gibi bir ad da verebilirsiniz.

Bundan sonra ayarlarınızı kaydetmek için Kaydet düğmesine tıklayın.
Bu sizi onay mesajının görüneceği sayfaya götürecektir. Devam etmek için Geri Dön butonuna tıklayın.

Bir sonraki ekranda kullanıcı adınızı ve şifrenizi girmeniz ve ardından şifreyi onaylamanız istenecektir.
Kullanıcı adınızı ve şifrenizi şifre yöneticisi uygulaması gibi güvenli bir yere not ettiğinizden emin olun.

Bunu yaptığınızda 'Kaydet' düğmesini tıkladığınızdan emin olun.
Artık birisi /wp-admin dizininize erişmeye çalıştığında, yukarıda oluşturduğunuz kullanıcı adını ve şifreyi girmesi istenecektir.

Alternatif yöntemler ve daha ayrıntılı talimatlar için WordPress yönetici dizininizi nasıl şifreyle koruyacağınızla ilgili kılavuzumuza bakın.
4. Görselleri Satır ve Sütunlarda Göster

Varsayılan olarak, bir WordPress gönderisine birden fazla görsel eklediğinizde, bunlar yan yana veya üst üste görünür.
Bu pek iyi görünmüyor çünkü kullanıcılarınızın hepsini görmek için çok fazla kaydırma yapması gerekecek.
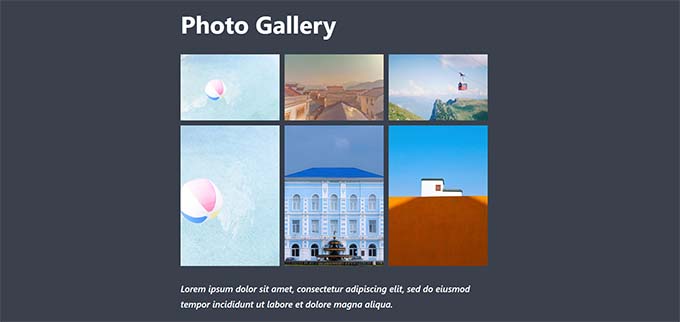
Bu, görüntülerin ızgara düzeninde görüntülenmesiyle çözülebilir. Görüntüleri satır ve sütunlardan oluşan bir ızgarada görüntülemek için Galeri bloğunu kullanabilirsiniz.
Görüntüyü yan yana görüntülemek için sütun bloğunu da kullanabilirsiniz. Metnin yanında görsel görüntülemek istiyorsanız Metin ve Medya bloğunu deneyebilirsiniz.
Daha fazla ayrıntı için WordPress'te resim galerisinin nasıl ekleneceğine ilişkin kılavuzumuza bakın.
5. Kullanıcıların Yorumlara Abone Olmasına İzin Verin

Normalde kullanıcılar web sitenize yorum bıraktığında sizin veya diğer kullanıcıların yorumlara yanıt verip vermediğini görmek için aynı makaleyi manuel olarak tekrar ziyaret etmeleri gerekir.
Kullanıcıların gönderilerinize yapılan yeni yorumlar hakkında e-posta bildirimleri alabilmesi daha iyi olmaz mıydı? Bu özelliği web sitenize nasıl ekleyeceğinizi burada bulabilirsiniz.
Comments Reloaded'a Abone Ol eklentisini kurmanız ve etkinleştirmeniz yeterlidir. Etkinleştirme sonrasında eklenti ayarlarını yapılandırmak için Ayarlar »Yorumlara Abone Ol seçeneğini ziyaret etmeniz gerekir.
Ayrıntılı talimatlar için kullanıcıların WordPress'teki yorumlara abone olmasına nasıl izin verileceğiyle ilgili kılavuzumuza bakın.
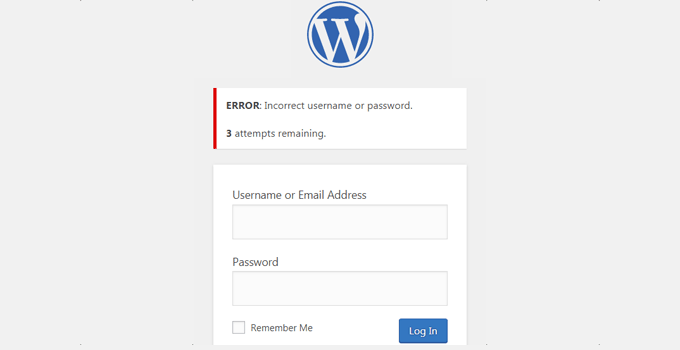
6. Oturum Açma Girişimlerini Sınırlayın

Varsayılan olarak, bir WordPress kullanıcısı bir WordPress sitesinde oturum açmak için sınırsız sayıda girişimde bulunabilir. Bu, herkesin şifrenizi doğru bulana kadar tahmin etmeye çalışmasına olanak tanır.
Bunu kontrol etmek için Login LockDown eklentisini kurup etkinleştirmeniz gerekir. Bir kullanıcının oturum açmak için yapabileceği başarısız denemelerin sayısını sınırlamanıza olanak tanır.
Ayrıntılı kurulum talimatları için WordPress'te oturum açma girişimlerinin nasıl sınırlandırılacağına ilişkin kılavuzumuza bakın.
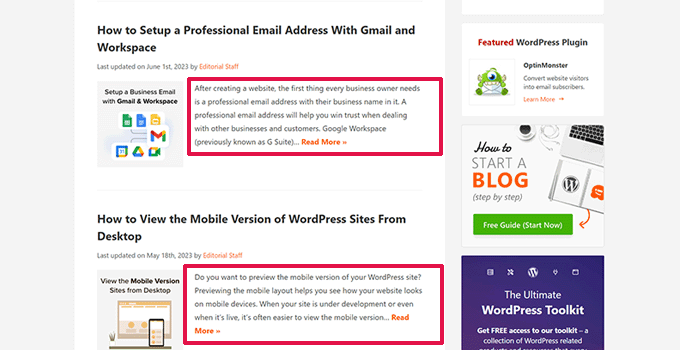
7. Ana Sayfa ve Arşiv Sayfalarında Alıntıyı (Post Özeti) Görüntüleyin

Tüm popüler blogların ana sayfalarında ve arşiv sayfalarında makalelerin tamamı yerine makale özetlerinin gösterildiğini fark etmiş olabilirsiniz. Bu sayfaların daha hızlı yüklenmesini sağlar, sayfa görüntülemelerini artırır ve web sitenizde yinelenen içeriğin önlenmesini sağlar.
Bu konu hakkında daha fazla bilgi için WordPress arşiv sayfalarındaki alıntı (özet) ve tam gönderiler hakkındaki makalemize bakın.
Birçok premium ve ücretsiz WordPress teması, ana sayfa ve arşiv sayfalarında zaten alıntılar kullanıyor. Ancak temanızda alıntılar görüntülenmiyorsa WordPress temalarında yazı alıntılarının nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
8. Özel Varsayılan Gravatar Görüntüsü Ekle
WordPress, kullanıcı profili fotoğraflarını WordPress'te görüntülemek için Gravatar'ı kullanır. Kullanıcının gravatar'ı yoksa WordPress, 'Gizemli Kişi' adı verilen varsayılan bir görsel kullanır.
Bu varsayılan gravatar resmi, WordPress yorum alanınızda birçok kez görünecektir çünkü pek çok kullanıcı, e-posta adresleriyle ilişkilendirilmiş bir gravatar resmine sahip değildir.
Bu varsayılan gravatar'ı kendi özel varsayılan gravatar resminizle kolayca değiştirebilirsiniz.
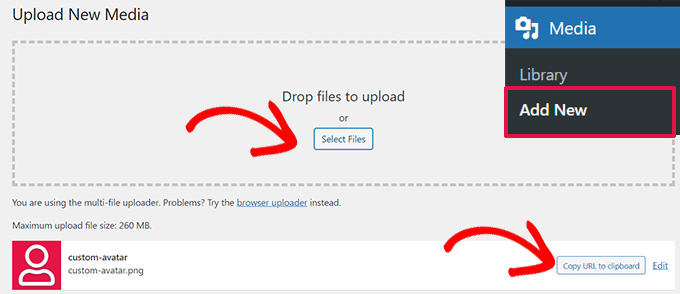
Öncelikle varsayılan gravatar görseliniz olarak kullanmak istediğiniz görseli WordPress medya kitaplığınıza yüklemeniz gerekecek.
Resmi yüklemek için Medya » Yeni sayfa ekle seçeneğine gidin. Yükledikten sonra URL'yi Panoya Kopyala düğmesine tıklayın.

Kopyaladığınız URL'yi bilgisayarınızdaki bir metin dosyasına yapıştırın, bir sonraki adımda ona ihtiyacınız olacak.
Şimdi aşağıdaki özel kodu web sitenize eklemeniz gerekiyor. Ücretsiz WPCode eklentisini kullanmanızı öneririz.
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
$myavatar değerini daha önce yüklediğiniz özel gravatar görselinin URL'siyle değiştirmeyi unutmayın.
Artık Ayarlar »Tartışma sayfasını ziyaret edebilirsiniz ve özel varsayılan avatarınızın varsayılan avatar seçeneklerine eklendiğini göreceksiniz.
Ayrıntılı talimatlar için WordPress'te varsayılan gravatarın nasıl ekleneceği ve değiştirileceğine ilişkin eğitimimize göz atın.
9. WordPress Temasına özel CSS ekleme
Bir WordPress sitesi sahibi olarak bazen sitenize özel CSS eklemeniz gerekebilir. WordPress'e özel CSS eklemenin birden fazla yolu vardır. Size iki yöntem göstereceğiz.
1. WPCode kullanarak Özel CSS ekleyin (Önerilir)
Normalde tema ayarlarınıza Özel CSS kodu ekleyebilirsiniz. Ancak temayı değiştirdiğinizde özel CSS'niz kaybolacaktır.
Peki ya bu CSS'yi bu veya başka bir web sitesinde yeniden kullanmak isterseniz?
WPCode eklentisini kullanarak Özel CSS'nizi ekleyerek bu sorunu çözebilirsiniz. WordPress için en iyi özel kod eklentisidir ve web sitenizin herhangi bir yerine kolayca özel kod ve CSS eklemenizi sağlar.
Ayrıca kod parçacıklarınıza ad vererek düzenleyebilir veya bulut kitaplığına kaydedip diğer web sitelerinde yeniden kullanabilirsiniz.
Öncelikle WPCode eklentisini kurup etkinleştirmeniz gerekiyor.
Not: Deneyebileceğiniz bir WPCode ücretsiz sürümü de vardır. Daha fazla özelliğin kilidini açmak için ücretli sürüme geçmenizi öneririz.
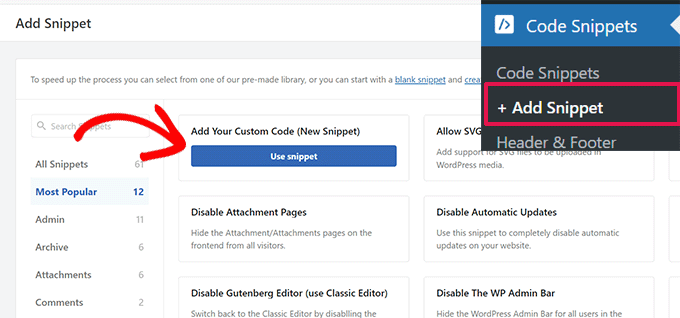
Etkinleştirme sonrasında Kod Parçacıkları » + Parçacık Ekle sayfasına gidin ve 'Özel Kodunuzu Ekleyin (Yeni Parçacık)' etiketi altında Parça Parçacığı Kullan butonuna tıklayın.

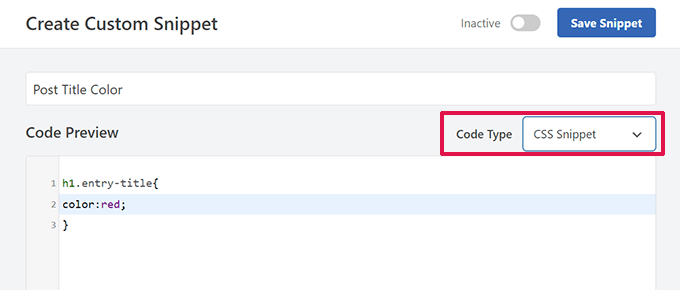
Bir sonraki ekranda, özel CSS snippet'iniz için bir başlık girin ve ardından Kod Türü altında CSS Snippet'i seçin.
Bundan sonra, özel CSS kodunuzu Kod Önizleme kutusuna ekleyebilirsiniz.

Ekleme bölümüne ilerleyin, buradan bu özel CSS parçacığını nereye eklemek istediğinizi seçebilirsiniz.
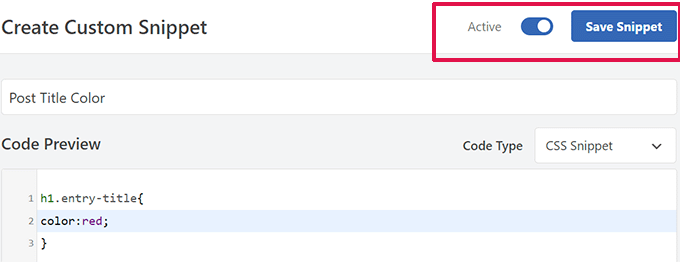
Site geneline eklemek istiyorsanız Site Genelinde Başlığı seçebilirsiniz. İşiniz bittiğinde, Parçacığı Kaydet düğmesine tıklamayı ve geçişi Etkin Değil'den Etkin'e çevirmeyi unutmayın.

WPCode şimdi Özel CSS'nizi kaydedecek ve ayarlarınıza göre web sitenize ekleyecektir.
2. Tema Özelleştiriciye Özel CSS ekleyin
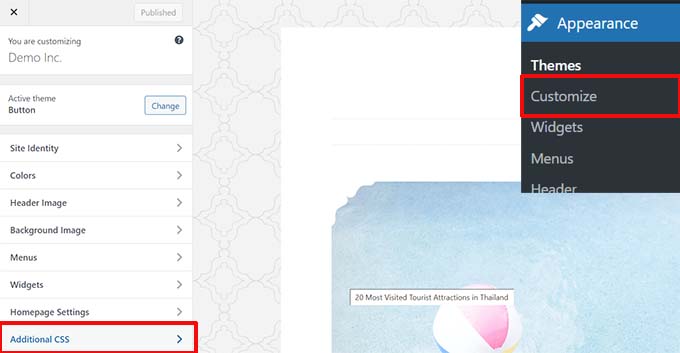
Herhangi bir WordPress temasına özel CSS eklemenin en kolay yolu, WordPress yöneticinizdeki Görünüm »Özelleştir sayfasını ziyaret etmektir.
Görünüm altında Özelleştir menüsünü göremiyorsanız, aşağıdaki URL'yi tarayıcınızın adres çubuğuna ekleyerek Tema Özelleştirici'yi manuel olarak ziyaret edebilirsiniz.
http://websiteniz.com/wp-admin/customize.php
Bu, WordPress tema özelleştiricisini başlatacak ve web sitenizin önizlemesini sağ panelde göreceksiniz.
Şimdi genişletmek için sol paneldeki 'Ek CSS' menüsünü tıklayın.

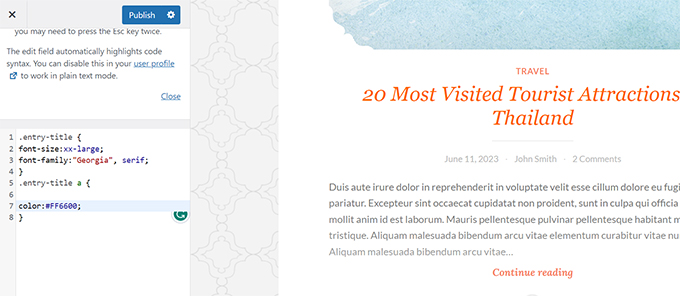
Özel CSS’nizi ekleyebileceğiniz düz bir metin kutusu göreceksiniz.
Geçerli bir CSS kuralı eklediğinizde, bunun web sitenizin canlı önizleme bölmesinde uygulandığını görebilirsiniz.

İşiniz bittiğinde üstteki 'Kaydet ve Yayınla' butonuna tıklamayı unutmayın.
Alternatif yöntemler ve daha ayrıntılı talimatlar için WordPress'e özel CSS'nin nasıl ekleneceğine ilişkin başlangıç kılavuzumuza göz atın.
Not: Zarif Temalardan Divi gibi bazı temaların tema seçeneklerinde Özel CSS'yi içerecek bir yeri de vardır. Bunların çoğu Tema Özelleştiricinin Ek CSS bölümünü yansıtır, ancak CSS kodunu web sitenizde tutmak için WPCode, tema seçenekleri veya özelleştiricide yalnızca tek bir nokta seçmenizi önemle tavsiye ederiz.
10. WordPress'i Özelleştirmek için Öğeyi İnceleme Aracını Kullanma
Özel CSS eklemek kulağa hoş geliyor ancak hangi CSS sınıflarını düzenleyeceğinizi nereden biliyorsunuz? Aslında CSS yazmak zorunda kalmadan nasıl hata ayıklayabilirsiniz?
Öğeyi İnceleme aracını kullanarak herhangi bir web sayfasının HTML, CSS veya JavaScript kodunu düzenleyebilir ve değişikliklerinizi canlı olarak görebilirsiniz (yalnızca bilgisayarınızda).
Bir Kendin Yap web sitesi sahibi için bu araçlar, aslında herkes için değişiklik yapmadan bir site tasarımının nasıl görüneceğini önizlemenize yardımcı olabilir.
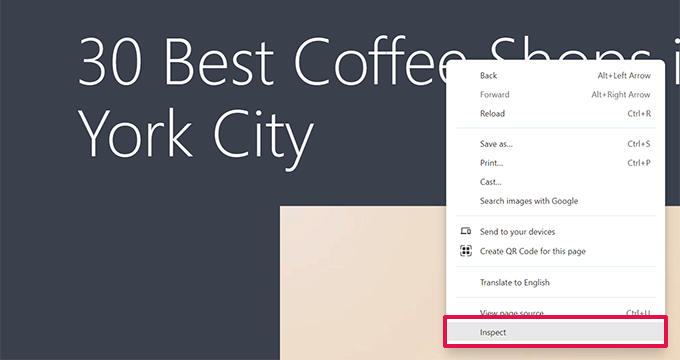
Sayfadaki herhangi bir öğenin üzerine gelin ve sağ tıklayın, ardından tarayıcınızın menüsünden 'İncele'yi seçin.

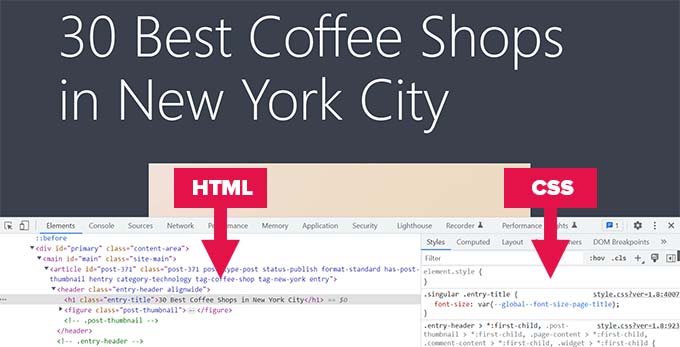
Bu, tarayıcı pencerenizi bölerek sayfanın HTML ve CSS kaynak kodunu görmenize olanak tanır.
Canlı önizlemede vurgulanan ilgili alanı görmek için farenizi kodun etrafında hareket ettirebilirsiniz.

Burada yapacağınız herhangi bir değişiklik yukarıdaki sayfada hemen görülecektir. Ancak bu değişikliklerin yalnızca tarayıcınızda gerçekleştiğini ve aslında sayfayı düzenlemediğinizi unutmayın.
Bu, neyi ve nasıl düzenlemeniz gerektiğini anlamanıza olanak tanır. Bundan sonra devam edip gerçek tema dosyalarınızı veya özel CSS kodunuzu değiştirebilirsiniz.
Bu konu hakkında daha fazla bilgi için Inspect öğesinin temelleri ve WordPress'i bir DIY kullanıcısı olarak özelleştirme hakkındaki makalemize bakın.
11. Facebook Küçük Resim Resmi Ekleyin
Facebook, siz veya başkası tarafından paylaşıldığında makalelerinizden otomatik olarak bir görsel alabilir. Genellikle bir makalenin öne çıkan görselini seçer. Ancak bazen makaleden uygun olmayan rastgele bir görsel seçilebilir.
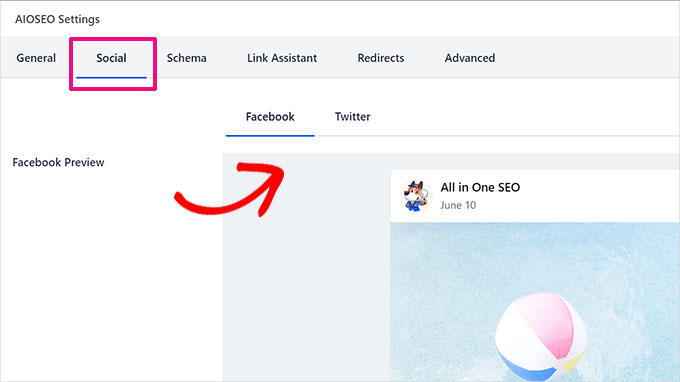
All in One SEO eklentisini kullanıyorsanız, Sosyal sekmesinin altındaki gönderi düzenleme ekranındaki All in One SEO Ayarları kutusunda bir Facebook küçük resim resmi seçebilirsiniz.

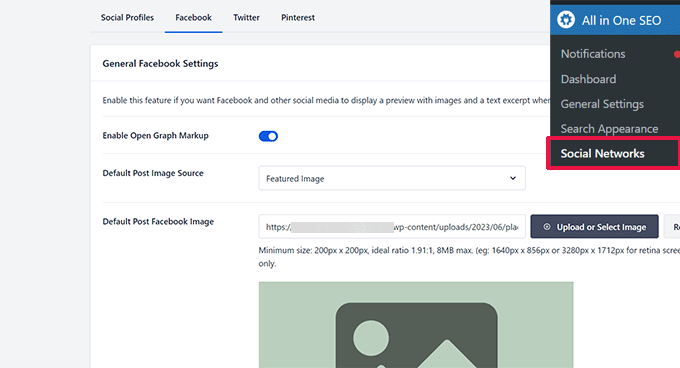
Ayrıca Hepsi Bir Arada SEO »Sosyal Ağlar sayfasını ziyaret ederek varsayılan bir Facebook küçük resmi seçebilirsiniz.
Özel bir görsel yükleyebilir veya medya kitaplığından bir görsel seçebilirsiniz.

Bu ayarlar sayfasında daha aşağıya doğru kaydırırsanız, ana sayfanız için de bir küçük resim seçebileceksiniz.
Daha fazla ayrıntı için Facebook'taki yanlış küçük resim sorununun WordPress'te nasıl düzeltileceğine ilişkin kılavuzumuza bakabilirsiniz.
12. RSS Akışına Öne Çıkan Resim veya Gönderi Küçük Resmi Ekleyin
WordPress RSS beslemeleri en son makalelerinizin bir listesini gösterir. Özet akışındaki makalelerin tamamını gösterirseniz, içindeki tüm resimler görüntülenecektir. Ancak makalede öne çıkan görsel veya gönderinin küçük resmi yer almıyor.
Bunu düzeltmek için temanızın function.php dosyasına aşağıdaki kodu ekleyebilir veya daha güvenli bir yöntem olan WPCode kullanarak sitenizin küçük hatalarla bozulmasının önüne geçebilirsiniz.
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
Daha fazla bilgi için WordPress'teki RSS yayınlarına gönderi küçük resimlerinin nasıl ekleneceğine ilişkin eğitimimize bakın.
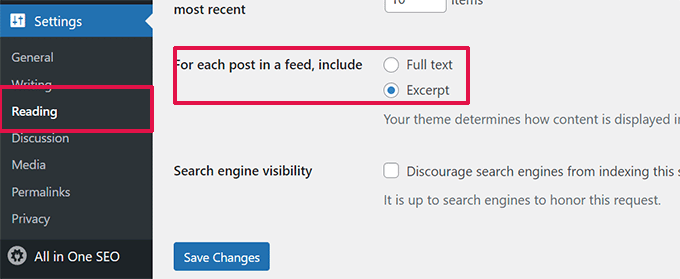
13. RSS Akışında Alıntıları Göster
WordPress varsayılan olarak makalenizin tamamını RSS akışında gösterir. Bu, içerik kazıyıcıların makalelerinizin tamamını otomatik olarak alıp çalmasına olanak tanır. Ayrıca RSS beslemesi abonelerinizin web sitenizi ziyaret etmesini de engeller.
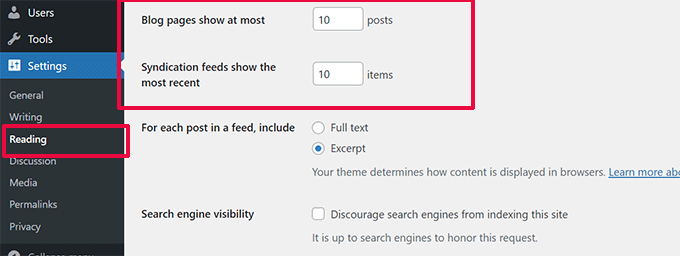
Bunu düzeltmek için Ayarlar » Okuma sayfasına gidin ve 'Bir yayındaki her makale için göster' seçeneğine ilerleyin. Özeti seçin ve ardından değişiklikleri kaydet düğmesine tıklayın.

14. WordPress'te Aramak için Tıklayın Düğmesini Ekleyin
Çoğu işletmenin kullanıcı kitlesini mobil kullanıcılar oluşturduğundan, bazen daha hızlı iletişim kurma yolu yeni müşteriler edinmenize yardımcı olabilir.
Web sitenizde bir iletişim formunuzun olması gerekirken, anında arama yapmak için hızlı bir düğme eklemek kullanıcılar için çok daha hızlı olabilir.
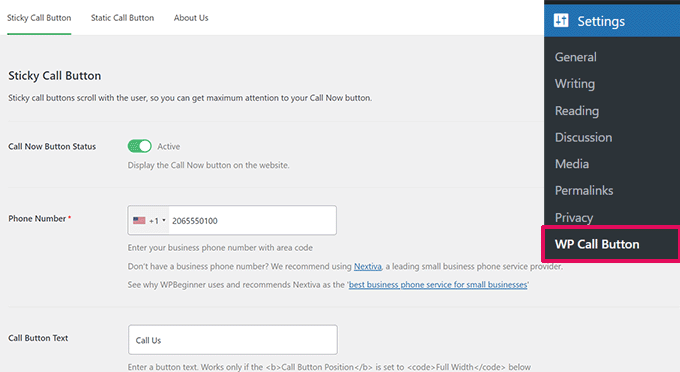
Aramak için tıklayın düğmesi eklemenin en kolay yolu WP Call Button eklentisini kullanmaktır. Bu ücretsiz eklenti, işletmenizin telefon numarasını eklemenize ve web sitenizde bir arama düğmesi göstermenize olanak tanır.

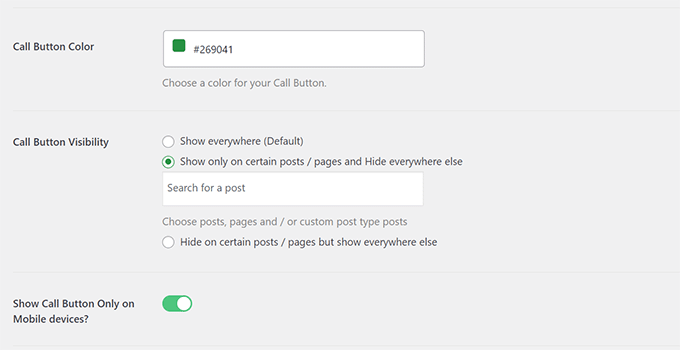
Düğmenin konumunu, rengini ve web sitenizde nerede gösterileceğini seçebilirsiniz.
Düğmeyi site genelinde göstermek istemiyorsanız, belirli yayınlarda ve sayfalarda gösterebilir veya yalnızca mobil kullanıcılar için açabilirsiniz.

Son olarak, harekete geçirici mesaj olarak çağrı düğmesini içeriğinizin içine stratejik olarak yerleştirmek istiyorsanız bunu bir blokla veya kısa kodu kullanarak kolayca yapabilirsiniz.
Daha fazla ayrıntı için, WordPress'te aramak için tıkla düğmesinin nasıl kolayca ekleneceğine ilişkin eğitimimize göz atın.
15. WordPress E-posta Teslim Edilebilirliğini Düzeltin
Varsayılan olarak WordPress, e-posta göndermek için PHP mail() işlevini kullanır. Birçok WordPress barındırma şirketi, kötüye kullanımı önlemek için bu işlevi engeller veya sınırlandırır.
Bu, sizin ve kullanıcılarınızın WordPress sitenizden e-posta bildirimleri alamayabileceğiniz anlamına gelir. Kayıp şifre e-postaları, yeni kullanıcı kayıt e-postaları ve daha fazlası gibi bu bildirimlerden bazıları çok önemlidir.
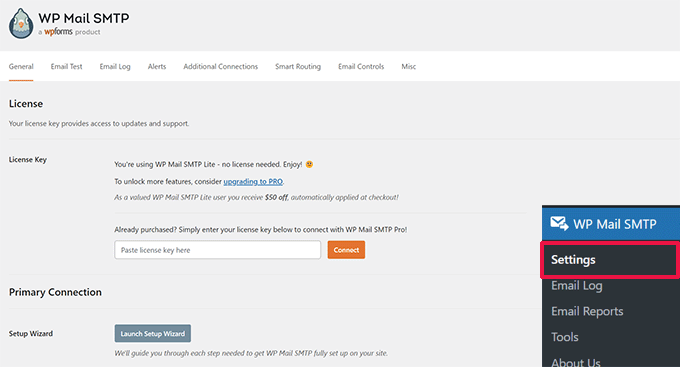
Bunu düzeltmek için WP Mail SMTP eklentisini yükleyip etkinleştirmeniz gerekir. Piyasadaki en iyi WordPress SMTP eklentisidir ve WordPress e-postalarınızı uygun SMTP protokolünü kullanarak göndermenize olanak tanır.

Not: Ayrıca kullanabileceğiniz WP Mail SMTP Lite adında ücretsiz bir sürümü de bulunmaktadır. Daha fazla özelliğin kilidini açmak için Pro'ya yükseltmenizi öneririz.
Ayrıntılı talimatlar için WP Mail SMTP'nin herhangi bir ana makinede nasıl kurulacağına ilişkin eğitimimize bakın.
16. RSS Beslemelerindeki Makalelere İçerik Ekleyin
Makalelerinize yalnızca RSS akışı abonelerinizin görebileceği içerik ekleyerek WordPress RSS akışlarınızı değiştirmek mi istiyorsunuz?
Bunu yapmanın en kolay yolu All in One SEO for WordPress eklentisini kullanmaktır. RSS akışınızdaki makalelere kolayca içerik eklemenizi sağlayan bir RSS İçeriği özelliği ile birlikte gelir.
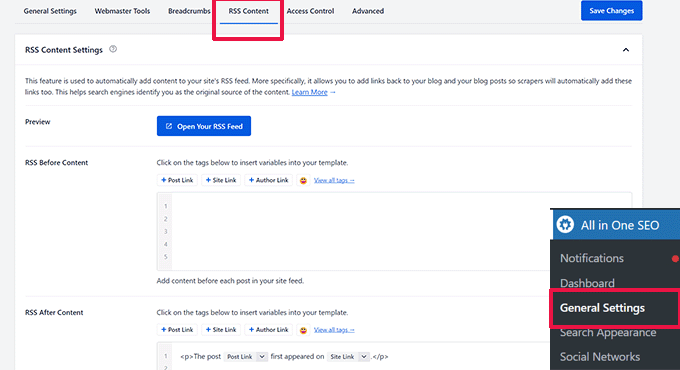
Öncelikle All in One SEO for WordPress eklentisini kurun ve etkinleştirin. Bundan sonra All in One SEO »Genel Ayarlar kısmına gidin ve RSS İçeriği sekmesine geçin.

Buradan, RSS akışınızdaki her öğeden önce veya sonra görüntülenecek özel içerik ekleyebilirsiniz.
Alternatif Yöntem:
Bu yöntem web sitenize kod eklemenizi gerektirir, WordPress için All in One SEO kullanmıyorsanız bu yöntemi kullanabilirsiniz.
WPCode eklentisini (önerilen) veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod pasajını web sitenize eklemeniz yeterlidir.
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
Bu kod, bir makaleden önce 'Bu yazı Syed Balkhi tarafından yazılmıştır' metnini ve makale içeriğinden sonra 'WPBeginner'a göz atın' metnini gösterir.
RSS akışı içeriğini değiştirmenin daha fazla yolu için WordPress RSS akışlarınıza nasıl içerik ekleyeceğinize ilişkin kılavuzumuza bakın.
17. RSS Akışlarındaki Gönderileri Geciktirin
Yayınlanmaya hazır olmadan önce hiç yanlışlıkla bir makale yayınladınız mı? Hepimiz oradaydık. Makaleyi kolayca yayından kaldırabilir ve düzenlemeye devam edebilirsiniz.
Ancak RSS beslemesi okuyucuları ve e-posta aboneleri bunu zaten gelen kutularına almış olabilir. Gönderilerin RSS akışınızda görünmesini geciktiren bu durumu önlemenin kolay bir çözümü vardır.
WPCode eklentisini (önerilen) veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod parçacığını ekleyin.
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
Bu kod, yayınlanan gönderilerinizin RSS akışında görünmesini 10 dakika süreyle geciktirir.
Daha fazla ayrıntı için gönderilerin WordPress RSS akışında görünmesinin nasıl geciktirileceğine ilişkin makalemize bakın.
18. Sosyal Medya Haberlerini Sitenizde Görüntüleyin
Son pazarlama istatistikleri araştırması, ortalama bir kullanıcının sosyal medyada yaklaşık 2 saat 29 dakika harcadığını gösteriyor.
Bu, sosyal medya takipçilerinizi büyütmeniz ve onları web sitenize geri getirmeniz için büyük bir fırsat sunuyor.
Sosyal medya takibi oluşturmanın en kolay yolu sosyal profillerinizi web sitenizde tanıtmaktır.
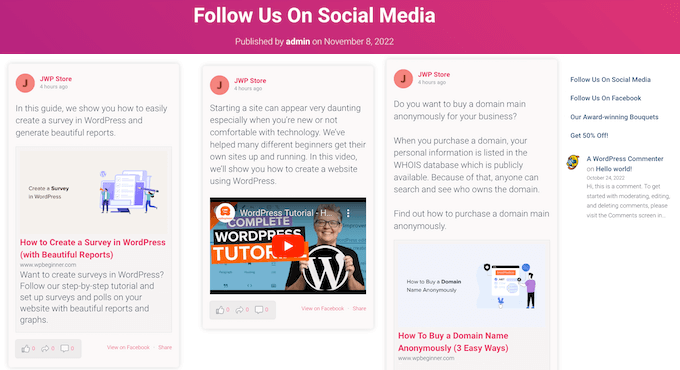
Bunu yapmak için Smash Balona ihtiyacınız olacak. Piyasadaki en iyi WordPress sosyal medya eklenti paketidir ve sosyal medya yayınlarınızı web sitenizde güzel bir şekilde tanıtmanıza olanak tanır.

Smash Balon, Facebook gönderilerini, Tweet'leri, Instagram fotoğraflarını, YouTube videolarını, birleştirilmiş yayınları ve daha fazlasını sosyal bir duvara yerleştirmeyi kolaylaştırır.
Ayrıntılı talimatlar için WordPress'e sosyal medya yayınlarının nasıl ekleneceğine ilişkin eğitimimize bakın.
19. Bağlantılar Gezinme Menüsüne Resim Simgeleri Ekleme

Gezinme menünüzdeki bağlantıların yanında resim simgelerini görüntülemek ister misiniz? En kolay çözüm Menü Görüntüsü eklentisini kullanmaktır.
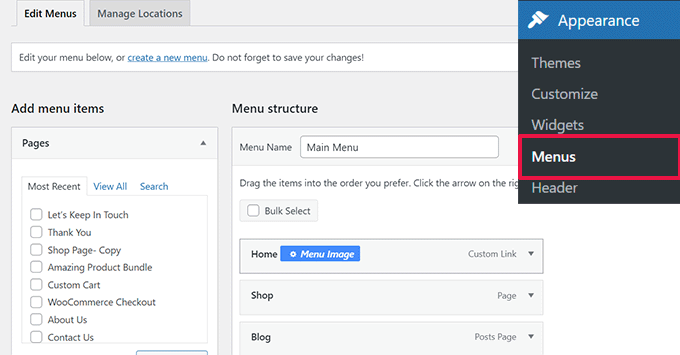
Eklentiyi yükledikten sonra Görünüm » Menü'ye gidin; mevcut menünüzdeki her öğeye resim ekleme seçeneğini göreceksiniz.

Not: Eklenti, Blok temaları ve tam site düzenleyiciyle çalışmaz.
Herhangi bir nedenle eklenti kullanmak istemiyorsanız ve bunu manuel olarak yapmak istiyorsanız bunu yapabilirsiniz.
Öncelikle simge olarak kullanmak istediğiniz görselleri oluşturup WordPress medya kitaplığınıza yüklemeniz gerekiyor. Bundan sonra, daha sonra kullanabilmeniz için URL'lerini kopyalayın.
Site Düzenleyicide Gezinme Menüsü Simgeleri Ekleme
Blok teması kullanıyorsanız bu yöntem tam size göre. Görünüm »Düzenleyici sayfasını ziyaret ederek Site Düzenleyiciyi başlatmanız yeterlidir.
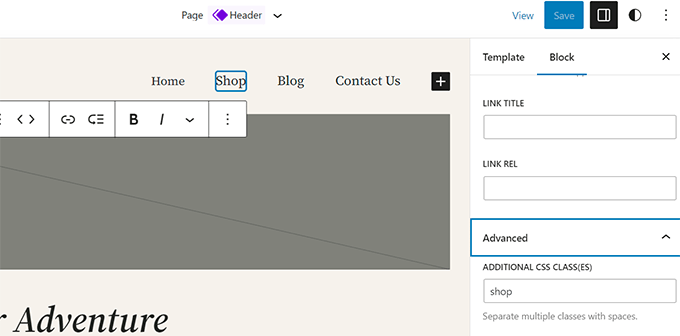
Düzenlemek için gezinme menünüze tıklayın ve ardından menünüzdeki bir bağlantı öğesine tıklayın. Blok ayarlarında Gelişmiş sekmesine tıklayarak genişletin ve ardından özel bir CSS sınıfı ekleyin.

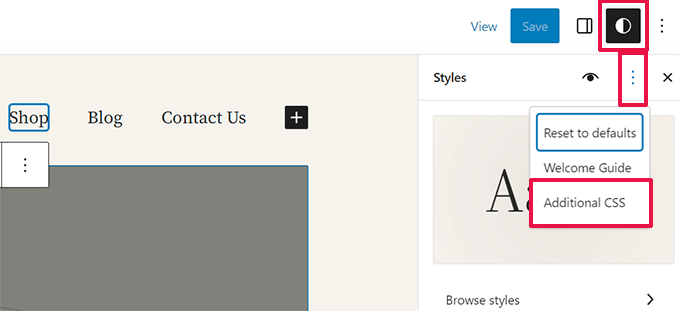
Bundan sonra üstteki Stil simgesine tıklayın, bu Stil Düzenleyiciyi açacaktır.
Paneldeki üç noktalı menüye tıklayın ve ardından Ek CSS'yi seçin.

Daha sonra temanıza aşağıdaki özel CSS'yi eklemeniz gerekir.
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
Arka plan resmi URL'sini kendi resim simgenizle değiştirmeyi ve dolguyu kendi gereksinimlerinize göre ayarlamayı unutmayın.
Klasik Temalara Gezinme Menüsü Simgeleri Ekleme
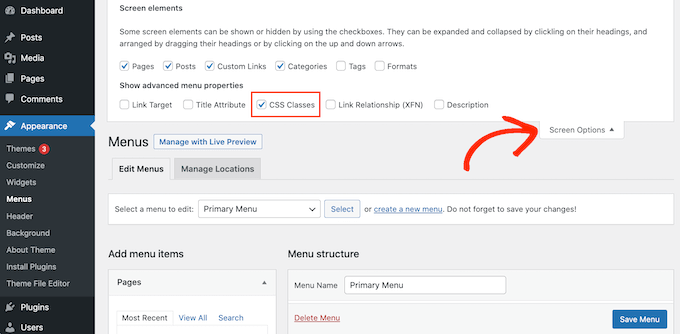
Öncelikle Görünüm » Menüler sayfasını ziyaret etmeniz ve ardından ekranın sağ üst köşesindeki Ekran Seçenekleri düğmesine tıklamanız gerekir.

Bu, CSS sınıfları seçeneğinin yanındaki kutuyu işaretlemeniz gereken bir menüyü açacaktır.
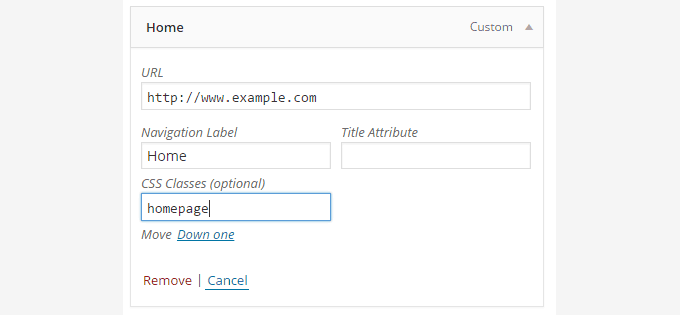
Bundan sonra gezinme menünüze gidin ve genişletmek için bir öğeye tıklayın. CSS sınıfları ekleme seçeneğini göreceksiniz. Her menü öğesi için farklı bir CSS sınıfı girin.

Değişikliklerinizi kaydetmek için kaydet menüsü düğmesine tıklamayı unutmayın.
Daha sonra Medya »Medya Ekle sayfasını ziyaret ederek resim simgelerini WordPress sitenize yüklemeniz gerekir. Resim dosyalarını yükledikten sonra, bir sonraki adımda ihtiyacınız olacağından URL'lerini kopyalayın.
Artık özel CSS ekleyerek gezinme menünüze bir resim simgesi ekleyebilirsiniz. Başlangıç noktası olarak kullanabileceğiniz örnek bir CSS'yi burada bulabilirsiniz.
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
Resim URL'sini kendi resim dosyası URL'nizle değiştirmeyi unutmayın.
20. Gezinti Menüsü Bağlantısını Yeni Pencerede Aç
Bazen bir gezinme menüsü bağlantısını yeni bir pencerede açmanız gerekebilir. Ancak, bağlantı eklerken bunu yapma seçeneğini fark edemeyebilirsiniz.
Site Düzenleyicide Gezinme Menüsü Bağlantısını Yeni Pencerede Açma
Eğer web sitenizde blok teması kullanıyorsanız bu yöntem tam size göre.
Site düzenleyicisini başlatmak için Görünüm » Düzenleyici'ye gitmeniz yeterlidir. Bundan sonra yeni bir pencerede açmak istediğiniz bağlantıya tıklayın.

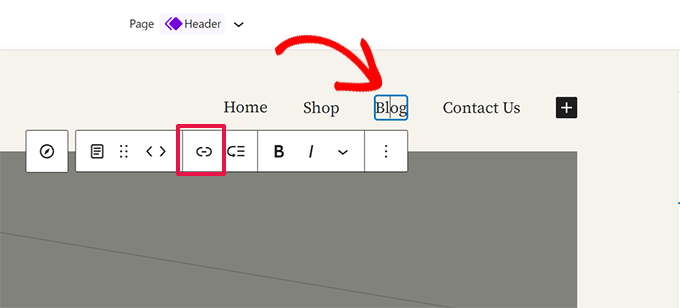
Bu bağlantıyı düzenlemek için blok araç çubuğunda Bağlantı düğmesine tıklayın.
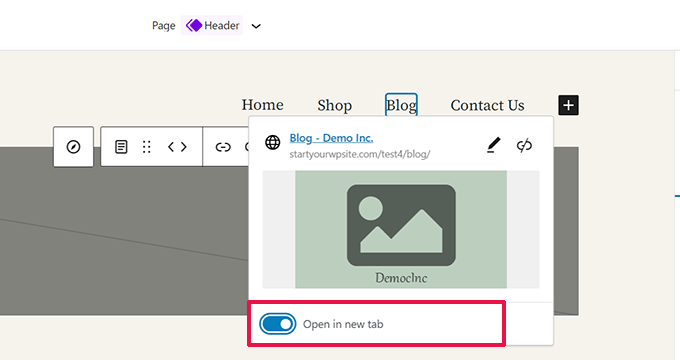
Bu, bağlantı ayarlarını ortaya çıkaracaktır. Buradan 'Yeni sekmede aç' seçeneğinin yanındaki düğmeyi tıklayarak kaydırın.

Klasik Temalarda Gezinme Menüsü Bağlantısını Yeni Pencerede Açma
Aslında, ekrandaki dağınıklığı ortadan kaldırma seçeneği gizlidir.
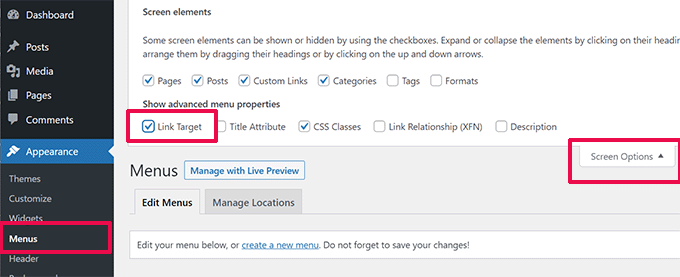
Ekranın sağ üst köşesindeki ekran seçenekleri düğmesine tıklamanız ve 'bağlantı hedefi' seçeneğini işaretlemeniz gerekecektir.

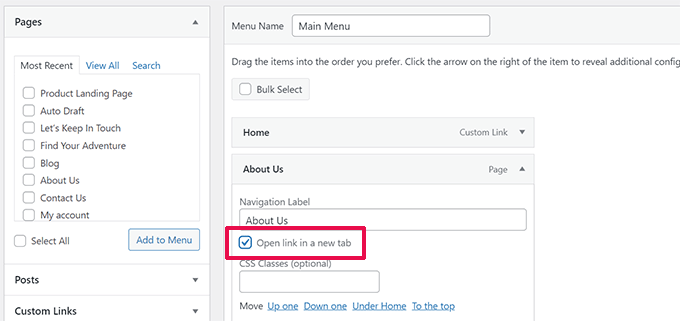
Daha sonra, yeni bir pencerede açmak istediğiniz menü öğesine gitmeniz gerekir.
Genişletmek için menü öğesine tıklayın; bağlantıyı yeni bir sekmede açma seçeneğini göreceksiniz.

Değişikliklerinizi kaydetmek için kaydet menüsü düğmesine tıklamayı unutmayın.
21. WordPress’e Tam Ekran Arama Yerleşimi Ekleyin

WPBeginner'da herhangi bir sayfanın sağ üst köşesindeki arama simgesine tıklarsanız, tam ekran bir arama katmanının göründüğünü fark edeceksiniz. Arama deneyimini geliştirir ve daha ilgi çekici hale getirir.
Bunu WordPress sitenize de ekleyebilirsiniz. Bunu yapmanın en kolay yolu WordPress Tam Ekran Arama Yerleşimi eklentisini yükleyip etkinleştirmektir.
Eklenti kutudan çıktığı gibi çalışır ve yapılandırmanız için herhangi bir ayar yoktur.
Etkinleştirme sonrasında, herhangi bir varsayılan WordPress arama formu alanını tam ekran arama katmanına dönüştürür.
Daha fazla ayrıntı için WordPress'te tam ekran arama katmanının nasıl ekleneceğine ilişkin kılavuzumuza bakın.
Bonus İpucu : Yalnızca tam ekran arama yer paylaşımını eklemek, arama sonuçlarının kalitesini etkilemez. Varsayılan WordPress araması hiç etkili değildir.
SearchWP eklentisini yükleyerek WordPress sitenizdeki arama sonuçlarının kalitesini hemen yükseltebilirsiniz. Kendi arama motorunuzu WordPress'e eklemenizi sağlayan piyasadaki en iyi WordPress arama eklentisidir.

En iyi yanı, sorunsuz bir şekilde çalışması ve otomatik olarak varsayılan WordPress arama özelliğinin yerini almasıdır.
Ayrıntılar için SearchWP ile WordPress aramasının nasıl geliştirileceğine ilişkin makalemize bakın.
22. Yapışkan Kayan Gezinme Menüsü Ekleyin
Kullanıcı aşağı kaydırdıkça ekranın üstünde yapışkan, kayan bir gezinme menüsü kalır. Bazı WordPress temalarının ayarlarında bu özellik bir seçenek olarak bulunur. Temanızda bu seçenek yoksa bu yöntemi deneyebilirsiniz.
Öncelikle Kaydırma eklentisinde Yapışkan Menüyü (veya Herhangi Bir Şey!) Yükleyip etkinleştirmeniz gerekir.
Etkinleştirme sonrasında eklentinin Ayarlar » Yapışkan Menü (veya Herhangi Bir Şey!) altında bulunan ayarlar sayfasına gidin. Gezinme menünüzün CSS sınıfını ekleyin ve değişiklikleri kaydedin.
Ayrıntılı talimatlar için WordPress'te yapışkan kayan gezinme menüsünün nasıl oluşturulacağına ilişkin eğitimimize bakın.
23. Bir WordPress Yazısına Birden Fazla Yazar Ekleme
Web sitenizdeki bir makale için birden fazla yazara kredi vermek ister misiniz? Varsayılan olarak WordPress gönderileri tek bir yazara atanır. Ancak, sıklıkla birden fazla yazara kaynak göstermeniz gerekiyorsa bunu yapmanın daha kolay bir yolu vardır.
Co-Authors Plus eklentisini yüklemeniz ve etkinleştirmeniz gerekecektir.
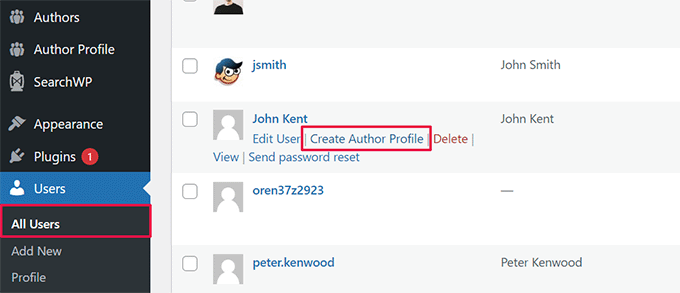
Daha sonra Kullanıcılar » Tüm Kullanıcılar sayfasına gidin ve ortak yazar olarak eklemek istediğiniz kullanıcının altındaki 'Yazar Profili Oluştur' bağlantısını tıklayın.

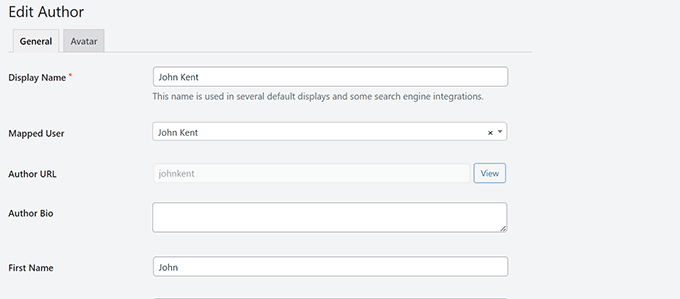
Bir sonraki ekranda kullanıcının profilini web sitenizde yazar olarak ayarlayabilirsiniz. Eklenti, özel bir yazar resmi yüklemenize bile olanak tanır.
Bitirdiğinizde değişikliklerinizi kaydetmek için Güncelle düğmesine tıklamayı unutmayın.

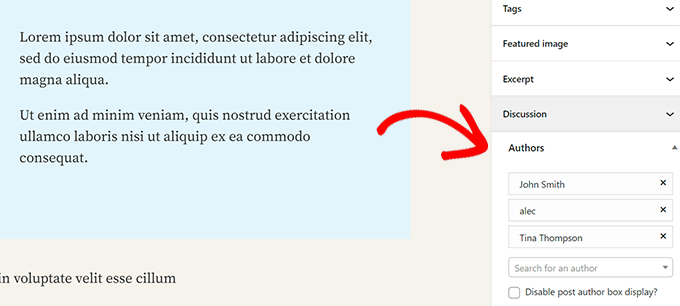
Şimdi devam edin ve birden fazla yazara atıfta bulunmak istediğiniz gönderiyi veya sayfayı düzenleyin.
Gönderi düzenleme ekranında, gönderi ayarları panelinin altında yeni 'Yazarlar' sekmesini göreceksiniz.

24. WordPress Sayfalarına Kategoriler Ekleyin
WordPress'teki sayfalara kategori ve etiket eklemek ister misiniz? Varsayılan olarak yalnızca gönderiler için kullanılabilirler. Temel olarak, sayfaların statik bağımsız içerik olması gerektiği için (WordPress'teki yazılar ve sayfalar arasındaki farka bakın).
Kategoriler ve etiketler eklemek istiyorsanız WPCode eklentisini veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod pasajını eklemeniz yeterlidir.
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. Bilgisayarınızda Yerel Bir WordPress Sitesi Oluşturun
Birçok WordPress sitesi sahibi ve geliştiricisi, bilgisayarlarına WordPress yükler. Bunu yapmak, yerel olarak bir WordPress sitesi geliştirmenize, eklentileri ve temaları denemenize ve WordPress'in temellerini öğrenmenize olanak tanır.

WordPress'i Windows bilgisayarınıza veya Mac'inize nasıl kuracağınıza dair ayrıntılı adım adım talimatlar oluşturduk.
26. WordPress'teki Toplam Yorum Sayısını Görüntüleyin
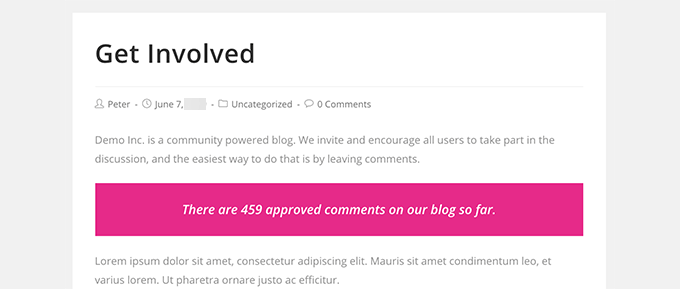
Yorumlar, kullanıcıların web sitenizdeki içerikle etkileşime geçmesi için daha kolay bir yol sağlar. Toplam yorum sayısını göstermek, sosyal kanıt olarak kullanılabilir ve daha fazla kullanıcının tartışmalara katılmasını teşvik edebilir.
Bunu yapmanın en kolay yolu Basit Blog İstatistikleri eklentisini yüklemektir. Etkinleştirme sonrasında, toplam yorum sayısını görüntülemek için herhangi bir yazıya veya sayfaya [sbs_apoproved] kısa kodunu ekleyebilirsiniz.

Kod yöntemi ve daha fazla talimat için WordPress'te toplam yorum sayısının nasıl görüntüleneceğine ilişkin makalemize bakın.
27. WordPress'te Toplam Kayıtlı Kullanıcı Sayısını Göster

Kullanıcıların WordPress sitenize kaydolmasına izin verirseniz, toplam kayıtlı kullanıcı sayısını göstermek daha fazla kullanıcının kaydolmasını teşvik edebilir.
Bunu yapmanın en kolay yolu Basit Blog İstatistikleri eklentisini yüklemektir. Etkinleştirme sonrasında, toplam kayıtlı kullanıcı sayısını görüntülemek için herhangi bir gönderiye veya sayfaya [sbs_users] kısa kodunu ekleyebilirsiniz.
Daha ayrıntılı talimatlar için WordPress'te toplam kayıtlı kullanıcı sayısının nasıl gösterileceği hakkındaki eğitimimize bakın.
28. WordPress'te Yeni Resim Boyutları Oluşturun
Blogunuza bir görsel yüklediğinizde, WordPress otomatik olarak görselin birkaç kopyasını oluşturur. WordPress temanız ve eklentileriniz de yeni görsel boyutları ekleyebilir.
WordPress'te yeni görsel boyutları oluşturmak için WPCode eklentisini veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod pasajını eklemeniz gerekir.
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
Bu kod üç yeni resim boyutu ekler. Görüntü boyutu adlarını ve boyutlarını kendi gereksinimlerinize göre değiştirmeyi unutmayın.
Daha fazla bilgi için WordPress'te yeni görsel boyutlarının nasıl oluşturulacağına ilişkin eğitimimize bakın.
29. WordPress'te Yönlendirmeleri Kolayca Ayarlayın
Bir süredir web siteniz üzerinde çalışıyorsanız, ara sıra URL'leri değiştirmek veya içeriği birleştirmek isteyebilirsiniz.
Ancak bu, eski içeriği silerseniz üzerinde 404 hatasına neden olabilir. Arama motorlarına bu içeriğin yeni bir konuma taşındığını nasıl söylersiniz gibi SEO endişeleri de vardır.
İşte burada 301 yönlendirmeleri devreye giriyor. Bu, arama motorlarına içeriğin bu yeni konuma taşındığını bildirirken ziyaretçileri otomatik olarak yeni yayınlara yönlendirmenize olanak tanır.
Yönlendirmeleri ayarlamanın birçok yolu vardır, ancak bunu yapmanın en kolay ve en güvenli yolu WordPress için Hepsi Bir Arada SEO kullanmaktır.
WordPress için Hepsi Bir Arada SEO, WordPress sitenizdeki tüm yönlendirme türlerini kolayca ayarlamanıza yardımcı olan bir yönlendirme yöneticisiyle birlikte gelir.
Öncelikle All in One SEO for WordPress eklentisini kurmanız ve etkinleştirmeniz gerekir.
Not: Yönlendirme yöneticisinin kilidini açmak için eklentinin en azından PRO planına ihtiyacınız olacak.
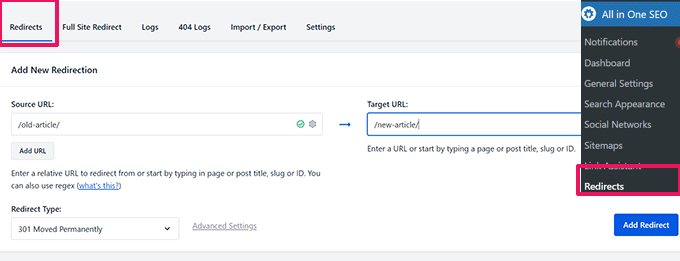
Etkinleştirme sonrasında All in One SEO »Yönlendirmeler sayfasını ziyaret etmeniz gerekir. Eski makale URL'nizi Kaynak URL'nin altına ve yeni konumunuzu Hedef URL alanlarının altına ekleyin.

Yönlendirme Türü altında 301 Kalıcı Olarak Taşındı seçeneğini seçin ve ayarlarınızı kaydetmek için Yönlendirme Ekle düğmesine tıklayın.
Daha fazla ayrıntı için WordPress'te 301 yönlendirmelerinin nasıl oluşturulacağına ilişkin eğitimimize bakın.
30. Kategorileri Etiketlere Dönüştürün veya Tam tersi
Çoğu zaman insanlar WordPress'te kategorilerin ve etiketlerin nasıl doğru şekilde kullanılacağı konusunda net değildir. Bazen etiket olması gereken kategoriler oluşturmanız gerekebilir veya bunun tersi de geçerli olabilir.
Kolayca düzeltilebilir.
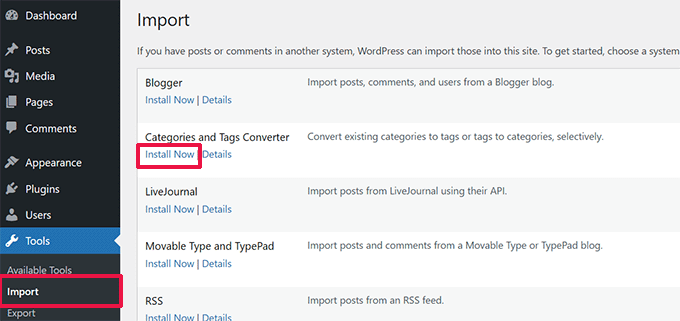
Araçlar » İçe Aktarma sayfasına gidin ve ardından Kategoriler ve Etiketler Dönüştürücüyü yükleyin.

Kurulumdan sonra devam etmek için içe aktarıcıyı çalıştır bağlantısına tıklayın.
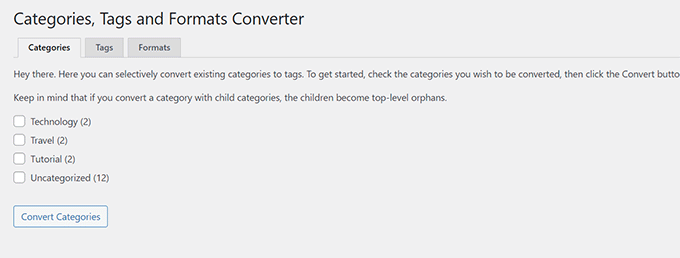
Dönüştürücü sayfasında, kategorilerden etiketlere veya etiketlerden kategorilere dönüştürücü arasında geçiş yapabilirsiniz. Daha sonra dönüştürmek istediğiniz öğeleri seçin ve ardından dönüştür düğmesine tıklayın.

31. Gönderileri Kategoriler ve Etiketler Arasında Toplu Taşıma
Bazen gönderileri kategoriler ve etiketler arasında toplu olarak taşımak isteyebilirsiniz. Bunu her gönderi için tek tek yapmak zaman alıcı olabilir.
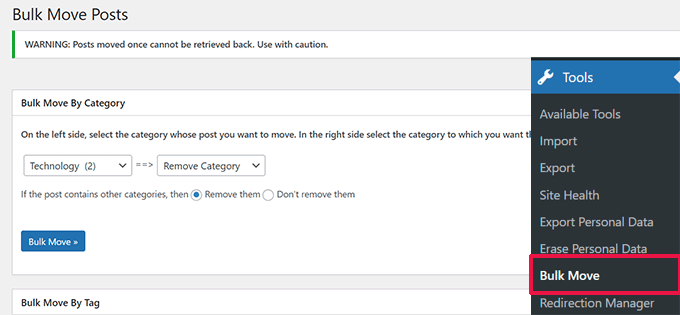
Aslında bunun için bir eklenti var. Toplu Taşıma eklentisini kurmanız ve etkinleştirmeniz yeterlidir. Etkinleştirme sonrasında gönderilerinizi taşımak için Araçlar » Toplu Taşıma seçeneğine gitmeniz gerekir.

Daha ayrıntılı talimatlar için gönderilerin WordPress'teki kategorilere ve etiketlere toplu olarak nasıl taşınacağıyla ilgili eğitimimizi ziyaret edin.
32. Gönderilerinizin Son Güncellenme Tarihini Görüntüleyin

Varsayılan olarak çoğu WordPress teması bir makalenin yayınlandığı tarihi gösterir. Bu iyidir ve çoğu web sitesi ve blog için işe yarar.
Ancak eski içeriğinizi düzenli olarak güncelliyorsanız, kullanıcılarınıza bir makalenin en son ne zaman güncellendiğini göstermek isteyebilirsiniz. Aksi takdirde siz kullanıcılar makalenin güncel bilgiler içerdiğini fark edemezsiniz.
Bu, WPCode eklentisini veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemek için aşağıdaki kodu ekleyerek gerçekleştirilebilir.
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
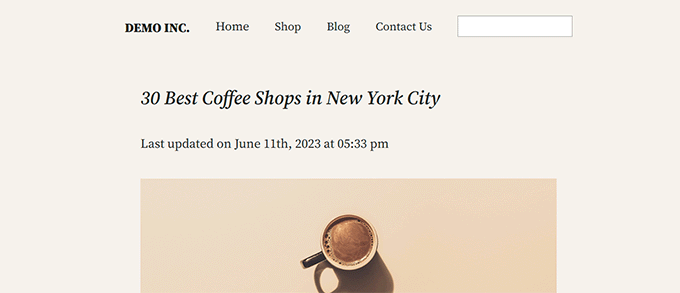
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
Daha ayrıntılı talimatlar için WordPress'te son güncellenme tarihinin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
33. WordPress'te Göreli Tarihler Nasıl Görüntülenir?
WordPress'teki gönderileriniz için dün, 10 saat önce veya bir hafta önce gibi göreli tarihleri mi görüntülemek istiyorsunuz? Göreli tarihler, kullanıcılara bir şeyin yayınlanmasının üzerinden ne kadar zaman geçtiğine dair fikir verir.
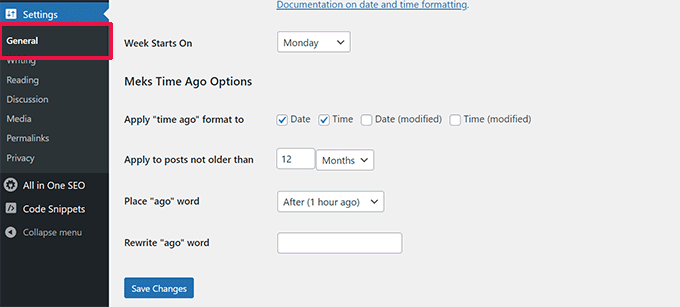
Göreceli tarih eklemek için Meks Time Ago eklentisini kurup etkinleştirmeniz gerekmektedir. Aktivasyon sonrasında Ayarlar » Genel sayfasını ziyaret ederek 'Meks Zaman Öncesi Seçenekleri' bölümüne inmeniz gerekmektedir.

Önceki zamanın ne zaman kullanılacağını ve nasıl görüntüleneceğini seçebilirsiniz. Ayarlarınızı kaydetmek için değişiklikleri kaydet butonuna tıklamayı unutmayın.
Daha fazla ayrıntı için WordPress'te göreceli tarihlerin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
34. WordPress Sürüm Numarasını Kaldır
Varsayılan olarak WordPress, WordPress sürümünü web sitenizin başlığına ekler. Bazıları bunun bir güvenlik yükümlülüğü olduğunu düşünüyor. Buna cevabımız basit: WordPress’i güncel tutun.
Ancak, WordPress sürüm numarasını kaldırmak istiyorsanız WPCode eklentisini veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod pasajını eklemeniz yeterlidir.
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
Bu konu hakkında daha fazla bilgi için WordPress sürüm numarasını kaldırmanın doğru yolu hakkındaki makalemize bakın.
35. WP-Admin'e Erişemediğinizde WordPress URL'lerini Güncelleyin

Bazen bir WordPress sitesini yeni bir alana taşırken veya yanlış yapılandırma nedeniyle WordPress URL'lerini güncellemeniz gerekebilir.
Bu URL'ler WordPress'e sitenizin nerede görüntüleneceğini ve WordPress çekirdek dosyalarının nerede bulunduğunu söyler. Yanlış ayarlar sizi WordPress yönetici alanından kilitleyebilir veya eski web sitesine yönlendirebilir.
WordPress URL'lerini güncellemenin en kolay yolu, WPCode eklentisini veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod pasajını eklemektir.
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
example.com'u kendi alan adınızla değiştirmeyi unutmayın.
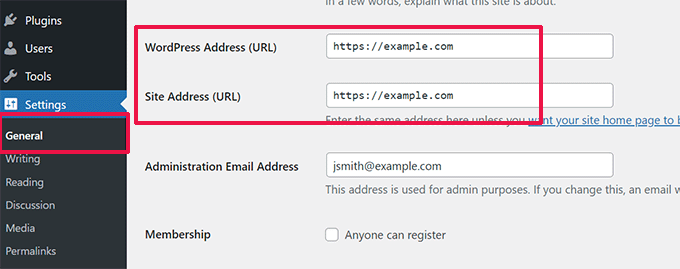
WordPress sitenize eriştikten sonra Ayarlar »Genel sayfasına gidin ve oradaki URL'leri güncelleyin. Bundan sonra fonksiyonlar dosyasına eklediğiniz kodu kaldırmanız gerekiyor.
Gönderilerinizdeki ve sayfalarınızdaki URL'leri de güncellemeniz gerekiyorsa, WordPress sitenizi taşırken URL'leri doğru şekilde nasıl güncelleyeceğinize ilişkin kılavuzumuza bakın.
36. WP-Admin'e Erişemediğinizde Tüm Eklentileri Devre Dışı Bırakın
WordPress hatalarını giderirken sıklıkla tüm WordPress eklentilerini devre dışı bırakmanız istenecektir. Kontrol panelinizdeki Eklentiler'e gidebilir ve tüm eklentileri devre dışı bırakabilirsiniz. Peki ya WordPress sitenize erişemezseniz?
Yönetici alanı dışında kaldığınızda eklentileri kolayca nasıl devre dışı bırakabileceğinizi burada bulabilirsiniz.
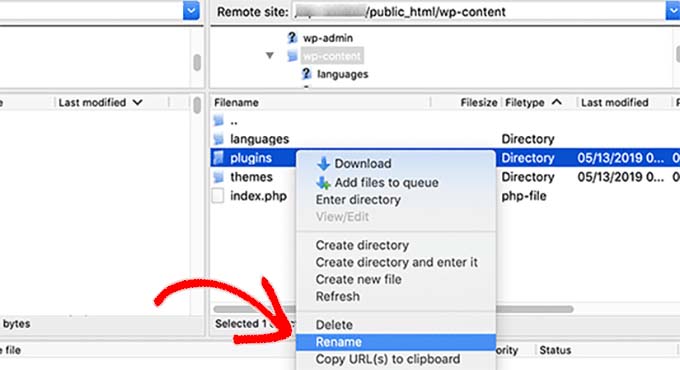
Öncelikle bir FTP istemcisi kullanarak WordPress sitenize bağlanın ve /wp-content/ klasörünüze gidin. İçinde /plugins klasörünü bulacaksınız.

Artık eklentiler klasörünü eklentiler.old olarak yeniden adlandırmanız yeterlidir; WordPress tüm eklentileri otomatik olarak devre dışı bırakacaktır.
Alternatif yöntemler ve daha fazla bilgi için wp-admin'e erişilemediğinde tüm eklentilerin nasıl devre dışı bırakılacağına ilişkin kılavuzumuza bakın.
37. Özel bir 404 Hata Sayfası Oluşturun
Kullanıcılar yanlış adres yazdığında veya adres web sitenizde bulunmadığında 404 hatası oluşur.
Varsayılan olarak WordPress temanız hatayı görüntülemek için 404 hata şablonunu kullanacaktır.
Ancak bu sayfalar genellikle oldukça işe yaramaz ve kullanıcıları daha sonra ne yapmaları gerektiği konusunda bilgisiz bırakır.
Herhangi bir kod yazmadan kendi özel 404 hata sayfanızı oluşturarak bu durumu düzeltebilirsiniz. Bunu yapmak, kullanıcıları web sitenizdeki diğer yararlı içeriğe yönlendirmenize olanak tanır.
Öncelikle SeedProd eklentisini kurup etkinleştirmeniz gerekiyor. Piyasadaki en iyi WordPress sayfa oluşturucudur ve kod yazmadan kolayca özel sayfalar, açılış sayfaları oluşturmanıza ve hatta WordPress temalarını tamamlamanıza olanak tanır.
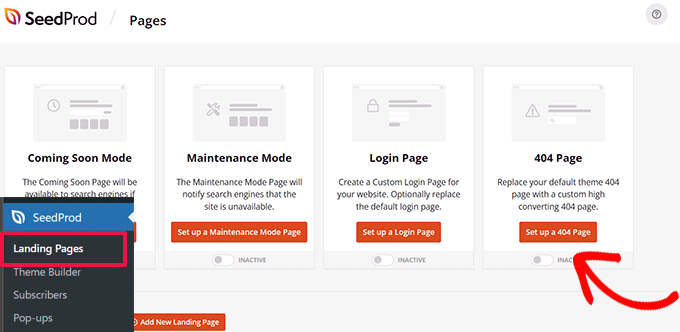
Etkinleştirme sonrasında SeedProd » Açılış sayfalarına gidin ve 404 Sayfası Oluştur düğmesine tıklayın.

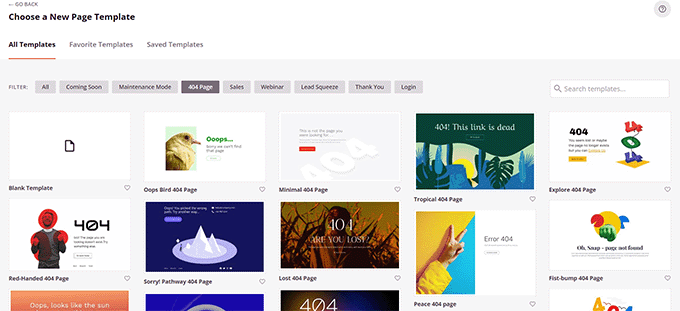
Daha sonra eklenti sizden 404 sayfanız için bir şablon seçmenizi isteyecektir.
SeedProd, başlangıç noktası olarak kullanabileceğiniz bir dizi güzel 404 sayfalık şablonla birlikte gelir.

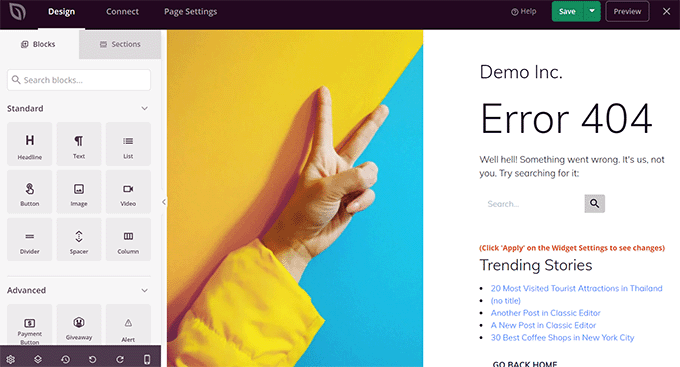
Bundan sonra SeedProd sayfa oluşturucusuna gireceksiniz.
Blokları basitçe sürükleyip bırakabileceğiniz ve işaretleyip tıklatarak düzenleyebileceğiniz sezgisel bir tasarım aracıdır.

Bir arama formu, en popüler makalelerinizi, en çok satan ürünlerinizi veya istediğiniz herhangi bir şeyi ekleyebilirsiniz.
İşiniz bittiğinde üstteki Kaydet ve Yayınla düğmesine tıklamanız yeterlidir.
Daha fazla ayrıntı için WordPress'te 404 sayfasının nasıl geliştirileceğine ilişkin eğitimimize bakın.
38. Gönderi URL’lerine Kategoriyi Ekle
Birçok WordPress sitesinin gönderi URL'lerinde kategoriler kullandığını fark etmiş olabilirsiniz. Bu, SEO'nun yanı sıra kullanıcı deneyimi için de iyi olan bir URL'ye daha yararlı bilgiler eklemelerine olanak tanır.
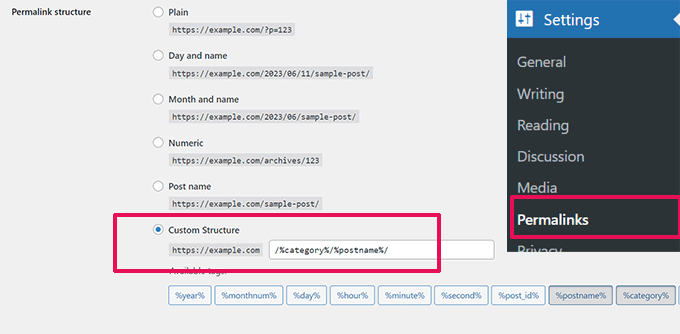
WordPress gönderi URL'lerinize bir kategori adı eklemek istiyorsanız Ayarlar »Kalıcı Bağlantılar sayfasına gidin. Özel yapıya tıklayın ve yanındaki alana /%category%/%postname%/ ekleyin.

Ayarlarınızı kaydetmek için değişiklikleri kaydet butonuna tıklamayı unutmayın.
WordPress'in alt kategorileri ve birden çok kategoriyi nasıl ele alacağı hakkında daha fazla bilgi edinmek için, kategorilerin ve alt kategorilerin WordPress URL'lerine nasıl ekleneceğine ilişkin kılavuzumuza bakın.
39. WordPress'te Rastgele Gönderileri Görüntüleyin
WordPress kenar çubuğunuzda rastgele gönderiler görüntülemek ister misiniz? Rastgele gönderiler, kullanıcılarınıza normalde asla göremeyecekleri makaleleri keşfetme şansı verir.
Öncelikle WPCode eklentisini veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod pasajını eklemeniz gerekir.
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
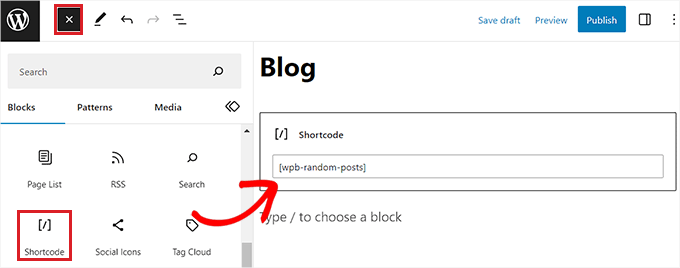
Bundan sonra, rastgele gönderileri görüntülemek için gönderilerinizde, sayfalarınızda veya kenar çubuğu widget'larınızda [wpb-random-posts] kısa kodunu kullanabilirsiniz.

Alternatif bir yöntem için WordPress'te rastgele gönderilerin nasıl görüntüleneceğine ilişkin kılavuzumuza bakın.
40. WordPress Sitenize Kullanıcı Kaydına İzin Verin
WordPress, farklı rollere ve yeteneklere sahip güçlü bir kullanıcı yönetim sistemiyle birlikte gelir. Kullanıcıların sitenize kaydolmasına izin vermek istiyorsanız bu özelliği nasıl açacağınız aşağıda açıklanmıştır.
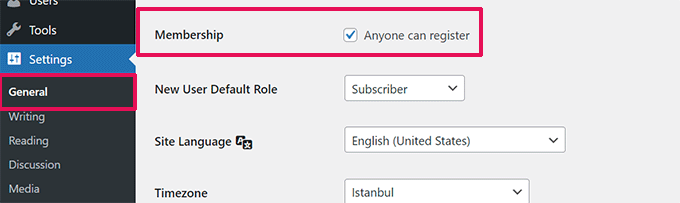
Ayarlar »Genel sayfasına gidin ve Üyelik seçeneğinin yanındaki onay kutusunu tıklayın. Bunun altında, yeni kullanıcılara atanacak varsayılan rolü seçmeniz gerekir; emin değilseniz aboneyi kullanın.

Daha fazla ayrıntı için WordPress sitenizde kullanıcı kaydına nasıl izin verileceğiyle ilgili kılavuzumuza bakın.
41. WordPress'te Özel Kullanıcı Kayıt Formu Oluşturun
Sitenizde kullanıcı kaydını açtığınızda kullanıcılar varsayılan WordPress kayıt formunu kullanacaklardır. Daha iyi bir kullanıcı deneyimi için bunu özel bir kullanıcı kayıt formuyla değiştirebilirsiniz.
Öncelikle WPForms eklentisini kurup etkinleştirmeniz gerekecek. Kullanıcı kaydı eklentisine erişim sağlamak için en azından Pro planına ihtiyacınız olacak.
Etkinleştirme sonrasında kullanıcı kayıt eklentisini yüklemek ve etkinleştirmek için WPForms »Eklentiler sayfasına gidin.
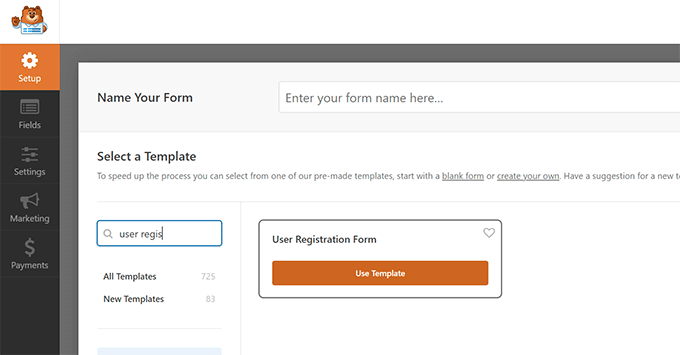
Bundan sonra WPForms »Yeni Ekle sayfasını ziyaret ederek yeni bir form oluşturun. Bu, şablon olarak Kullanıcı Kayıt Formunu seçmeniz gereken WPForms oluşturucuyu başlatacaktır.

Formunuzu oluşturduktan sonra yerleştirme kodunu kopyalamak için yerleştirme düğmesine tıklamanız gerekir. Artık özel kullanıcı kayıt formunuzu görüntülemek için bu kodu herhangi bir WordPress gönderisine veya sayfasına ekleyebilirsiniz.
Daha ayrıntılı talimatlar için WordPress'te özel kullanıcı kayıt formunun nasıl oluşturulacağına ilişkin kılavuzumuza bakın.
42. Belirli Kategorileri RSS Akışından Hariç Tutun
Bazen belirli kategorileri WordPress RSS akışınızdan hariç tutmanız gerekebilir. Bunu yapmak, bu kategoriler altında dosyalanan gönderilerin RSS akışlarınızda görünmesini engelleyecektir.
WPCode eklentisini veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod parçacığını eklemeniz yeterlidir.
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
15'i, hariç tutmak istediğiniz kategorinin kimliğiyle değiştirmeyi unutmayın.
Daha fazla ayrıntı ve alternatif yöntemler için, belirli kategorilerin WordPress'teki RSS akışlarından nasıl hariç tutulacağıyla ilgili eğitimimize bakın.
43. WordPress'te Alıntı Uzunluğunu Değiştirin
Varsayılan WordPress alıntı uzunluğu genellikle bir gönderinin özetini açıklamak için çok kısadır. Alıntı uzunluğunu değiştirmek için WPCode eklentisini veya temanızın Function.php dosyasını kullanarak aşağıdaki özel kod pasajını ekleyebilirsiniz.
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
Kodla uğraşmak istemiyorsanız WordPress alıntılarını nasıl özelleştireceğinize ilişkin kılavuzumuza bakın (kodlama gerekmez).
44. WordPress'te Dinamik Telif Hakkı Tarihini Görüntüleyin
WordPress sitenizin alt bilgisine telif hakkı tarihi eklemek için temanızdaki alt bilgi şablonunu düzenleyebilir ve bir telif hakkı bildirimi ekleyebilirsiniz.
Ancak kodda kullandığınız yılın gelecek yıl manuel olarak güncellenmesi gerekecektir.
Bunun yerine, telif hakkı bildiriminizde geçerli yılı dinamik olarak görüntülemek için aşağıdaki kodu kullanabilirsiniz.
2009 – <?php echo date('Y'); ?> YourSite.com
Daha gelişmiş çözümler için WordPress'e dinamik telif hakkı tarihlerinin nasıl ekleneceğine ilişkin makalemize göz atın.
45. WordPress'te Kullanıcı Adı Nasıl Değiştirilir
WordPress bir kullanıcının adını kolayca değiştirmenize olanak tanır ancak kullanıcı adını değiştiremezsiniz. Bunu yapmanın iki yolu vardır.
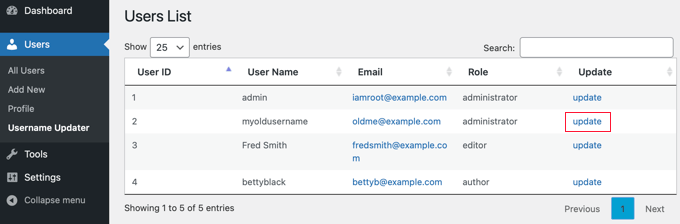
En kolay yol, Kolay Kullanıcı Adı Güncelleyici adlı bir eklentiyi kullanmaktır. Etkinleştirme sonrasında Kullanıcılar » Kullanıcı Adı Güncelleyici sayfasına gidin ve ardından değiştirmek istediğiniz kullanıcı adının yanındaki 'güncelle' bağlantısını tıklayın.

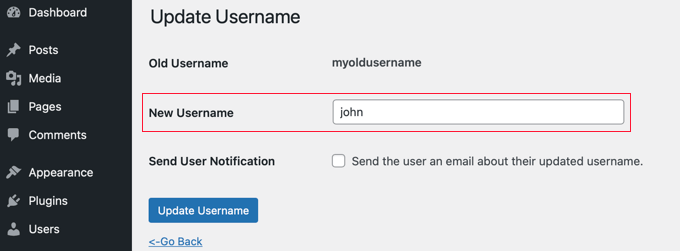
Şimdi yeni kullanıcı adını girmeniz ve ardından 'Kullanıcı Adını Güncelle' düğmesini tıklamanız yeterlidir.
Kullanıcıyı değişiklik konusunda bilgilendirmek istiyorsanız öncelikle 'Kullanıcı Bildirimi Gönder' kutusunu işaretlediğinizden emin olun.

Alternatif yöntemler için WordPress kullanıcı adınızı nasıl değiştireceğinizle ilgili makalemize bakın.
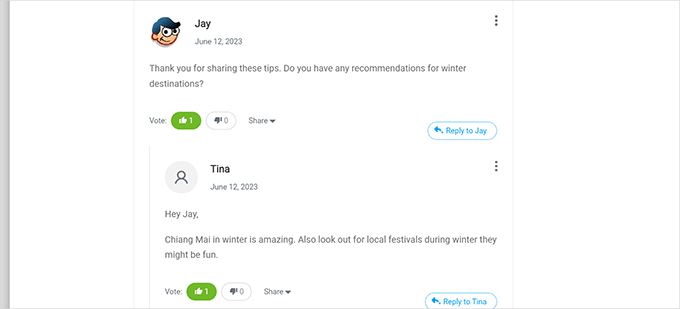
46. Kullanıcıların Yorumları Beğenmesine veya Beğenmemesine İzin Verin

YouTube gibi kaç popüler sitenin kullanıcıların yorumları beğenmesine ve beğenmemesine olanak tanıdığını gördünüz mü? Bu, web sitenizdeki tartışmaya daha fazla kullanıcı katılımı sağlar.
Öncelikle Thrive Comments eklentisini kurup etkinleştirmeniz gerekiyor. En iyi WordPress yorum eklentisidir ve web sitenize olan katılımı artırmanıza yardımcı olur.
WordPress yorumlarınıza yorum oylama, rozetler, sosyal paylaşım ve diğer konuşma özelliklerini ekler.
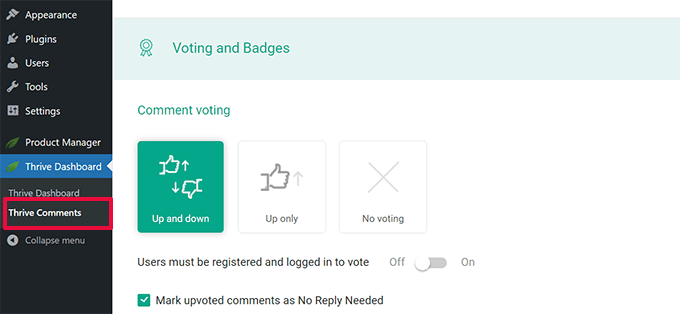
Etkinleştirme sonrasında Thrive Kontrol Paneli » Thrive Yorumları sayfasını ziyaret etmeniz ve genişletmek için Oylama ve Rozetler sekmesine tıklamanız gerekir.

Buradan, Thrive Yorumlar'da kullanıcıların yorumları Beğenmesine veya Beğenmemesine olanak tanıyan 'Yukarı ve Aşağı'yı seçebilirsiniz. Bundan sonra değişikliklerinizi kaydetmeyi unutmayın.
Artık bu seçenekleri çalışırken görmek için WordPress yorumlarınızı kontrol edebilirsiniz.
47. Bir WordPress Gönderisini veya Sayfasını Çoğaltın
Bir gönderiyi manuel olarak kopyalamanın yolu, yeni bir gönderi veya sayfa oluşturmak ve ardından içeriği eskisinden kopyalamaktır. Ancak bu, kategoriler, öne çıkan görseller, etiketler vb. gibi gönderi ayarlarını kopyalamaz.
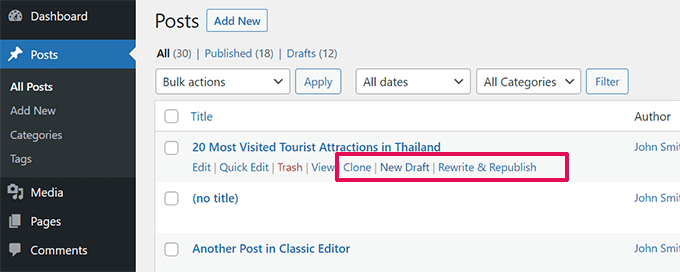
Bunu yapmanın daha etkili yolu Duplicate Post eklentisini kullanmaktır. Eklentiyi kurup etkinleştirmeniz ve ardından Gönderiler » Tüm Gönderiler sayfasına gitmeniz yeterlidir.

Bir gönderiyi kopyalama veya yeni bir taslak oluşturma seçeneğini göreceksiniz.
Daha ayrıntılı talimatlar için WordPress'teki yazıların ve sayfaların tek tıklamayla kolayca nasıl çoğaltılacağına ilişkin makalemize bakın.
48. Kullanıcıların WordPress Sitenize Gönderi Göndermesine İzin Verin
WordPress sitenizdeki yazarlar hesaplarına giriş yapabilir ve yazı yazabilirler. Peki ya kullanıcılarınızın bir hesap oluşturmadan doğrudan gönderi gönderebilmesini istiyorsanız?
Bunu yapmanın en iyi yolu bir blog yazısı gönderim formu oluşturmaktır.
WPForms eklentisini kurmanız ve etkinleştirmeniz gerekecektir. Gönderim sonrası eklentiye erişmek için eklentinin pro sürümüne ihtiyacınız olacak.
Etkinleştirme sonrasında gönderi gönderimi eklentisini indirmek ve etkinleştirmek için WPForms »Eklentiler sayfasına gidin.
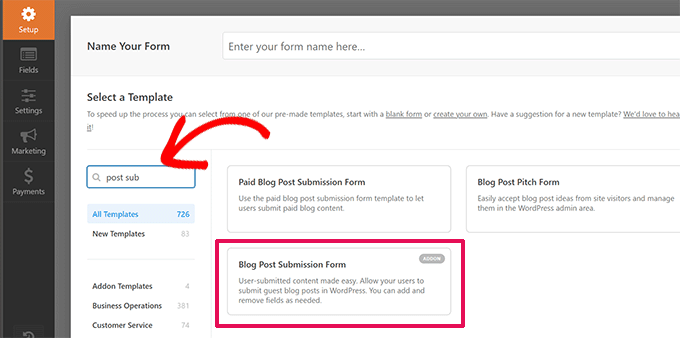
Bundan sonra WPForms » Yeni Ekle sayfasına gidebilir ve ardından şablonunuz olarak 'Blog gönderisi gönderme formu' seçeneğini seçebilirsiniz.

Formu düzenlemeyi tamamladığınızda, form yerleştirme kodunu kopyalamak için yerleştirme düğmesine tıklayın. Artık bir blog gönderisi gönderme formunu görüntülemek için bu kodu herhangi bir WordPress gönderisine veya sayfasına yapıştırabilirsiniz.
Kullanıcılar tarafından gönderilen gönderiler, WordPress gönderilerinizde İncelenmeyi Bekliyor olarak saklanacaktır. Daha sonra bunları inceleyebilir, düzenleyebilir ve yayınlayabilirsiniz.
Daha ayrıntılı talimatlar için kullanıcıların WordPress sitenize gönderi göndermesine nasıl izin verebileceğinizle ilgili kılavuzumuza göz atın.
49. WordPress'te Yorum Bildirimi E-postalarını Kapatın
Birisi yorum bıraktığında veya yorum denetlenmeyi beklediğinde WordPress otomatik olarak e-posta bildirimleri gönderir. Bu, blogunuza ilk başladığınızda heyecan verici olsa da kısa bir süre sonra çok can sıkıcı hale geliyor.
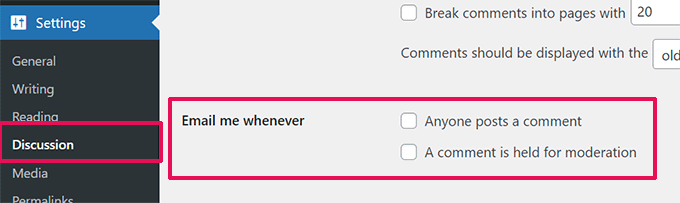
İyi haber şu ki bu bildirimleri kolayca kapatabilirsiniz. WordPress yöneticinizdeki Ayarlar »Tartışma sayfasını ziyaret edin ve ardından 'Ne Zaman Bana E-posta Gönder' bölümüne gidin. Her iki seçeneğin işaretini kaldırın ve ardından değişiklikleri kaydet düğmesine tıklayın.

50. Giden WordPress E-postalarında Gönderen Adını Değiştirin
Varsayılan olarak, WordPress bir e-posta bildirimi gönderdiğinde gönderenin adı olarak 'WordPress'i kullanır. Bu biraz profesyonelce görünmüyor ve bunu gerçek bir kişiyle veya web sitenizin başlığıyla değiştirmek isteyebilirsiniz.
Bunu yapmanın en kolay yolu WP Mail SMTP eklentisini kullanmaktır. WordPress e-posta teslim edilebilirliğinizi artıran en iyi WordPress SMTP eklentisidir.
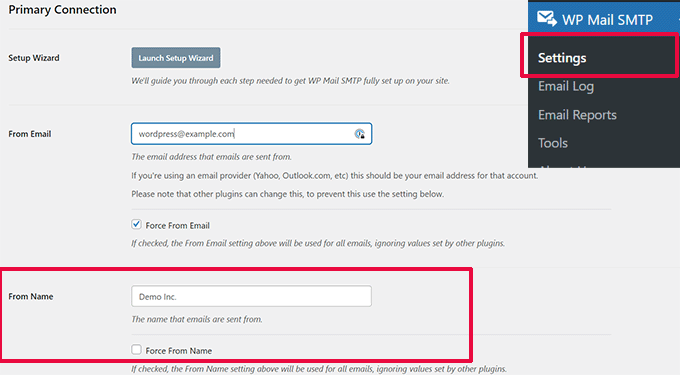
WP Mail SMTP eklentisini kurmanız ve ardından WP Mail SMTP » Ayarlar bölümüne gitmeniz yeterlidir. Buradan 'Gönderen Adı' alanında gönderenin adını değiştirebilirsiniz.

Kod yöntemi ve daha fazla ayrıntı için giden WordPress e-postalarında gönderen adının nasıl değiştirileceğine ilişkin kılavuzumuza bakın.
51. WordPress Gönderisinin Yazarını Değiştirmek
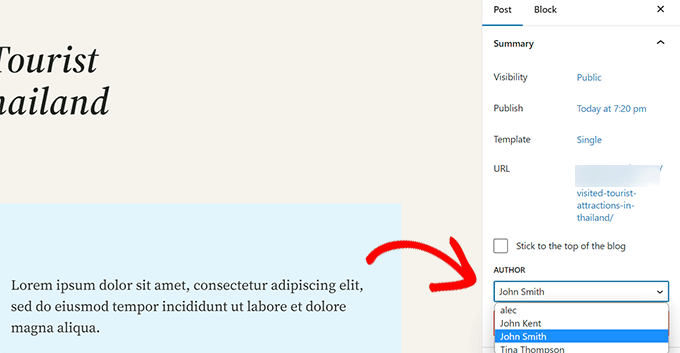
Bir gönderinin yazarını değiştirmek oldukça basittir. Gönderiyi düzenleyin ve Özet sekmesi altındaki Yazar açılır menüsünden yeni yazarı seçin.

Bundan sonra, değişikliklerinizi kaydetmek için gönderiyi Kaydetmeyi veya Güncellemeyi unutmayın.
Öte yandan blok düzenleyiciyi devre dışı bıraktıysanız ve Klasik Düzenleyiciyi kullanıyorsanız yazar seçeneği ekranınızda gizlenmiş olabilir.
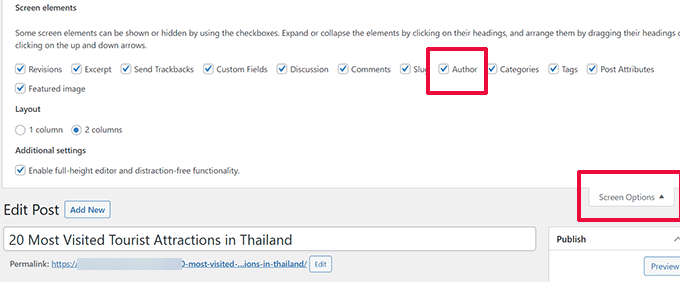
Yazar adını değiştirmek istediğiniz gönderiyi düzenlemeniz ve ardından ekranın sağ üst köşesindeki Ekran Seçenekleri butonuna tıklamanız gerekecektir. 'Yazar' seçeneğinin yanındaki kutuyu işaretleyin.

Bu, yazı için farklı bir yazar seçebileceğiniz yazı düzenleme ekranında yazar meta kutusunu görüntüleyecektir.
Daha fazla ayrıntı için WordPress'te bir gönderinin yazarını nasıl değiştireceğinizle ilgili makalemize göz atın.
52. WordPress'te Yazı Düzenleme Ekranını Yeniden Düzenleme
Bazen kategorilerin yazı düzenleme ekranında çok aşağıda yer aldığını veya Öne Çıkan Görsel kutusunun daha yukarıda olması gerektiğini düşünebilirsiniz.
Çoğu kullanıcı bir süre bunu fark etmez ancak yazı düzenleme ekranındaki tüm kutular oldukça esnektir. Bunları daraltmak için tıklayabilir ve hatta ekranı beğeninize göre düzenlemek için sürükleyip bırakabilirsiniz.

Bu, varsayılan düzenleyicide panelleri göstermeyi / gizlemeyi seçebileceğiniz bir açılır pencere açacaktır.
Daha fazla bilgi edinmek için WordPress'te yazı düzenleme ekranının nasıl yeniden düzenleneceğine ilişkin eğitimimize bakın.
53. Blog Sayfalarında Gösterilen Gönderi Sayısını Değiştirin
Varsayılan olarak WordPress, blog sayfalarınızda ve arşivlerinizde 10 gönderi gösterir. Bunu istediğiniz herhangi bir sayıyla değiştirebilirsiniz.
Ayarlar » Okuma sayfasını ziyaret etmeniz ve ardından 'Blog sayfaları en fazla gösteriliyor' seçeneğine gitmeniz gerekecektir. Görüntülemek istediğiniz gönderi sayısını girin ve ardından değişiklikleri kaydet düğmesini tıklayın.

54. Eski Makalelerdeki Yorumları Otomatik Olarak Kapat
Bazen sitenizdeki bazı çok eski gönderilerin görünürde hiçbir sebep yokken düzenli olarak spam yorumları almaya başladığını fark edersiniz. Bununla başa çıkmanın bir yolu eski makalelerdeki yorumları kapatmaktır.
WordPress, eski makalelerdeki yorumları otomatik olarak kapatmanıza olanak tanır. Yönetici panelinizde Ayarlar » Tartışma sayfasını ziyaret etmeniz ve ardından 'Diğer yorum ayarları' bölümüne gitmeniz gerekir.
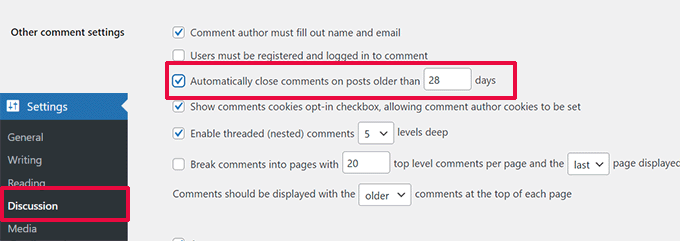
'X günden daha eski yayınlardaki yorumları otomatik olarak kapat' seçeneğinin yanındaki kutuyu işaretlemeniz ve sayıyı, kullanıcıların yorum bırakabilmesini istediğiniz süre ile değiştirmeniz yeterlidir.

Spam yorumlarla nasıl başa çıkacağınızı öğrenmek için WordPress'te yorum spam'iyle mücadeleye yönelik bu ipuçlarına bakın.
55. Uzun Gönderileri Sayfalara Bölün
Kullanıcıların çok fazla kaydırma yapmadan kolayca gezinebilmesi için uzun gönderileri sayfalara bölmek mi istiyorsunuz? WordPress bunu çok kolaylaştırıyor; bir gönderiyi sonraki sayfaya bölmek istediğiniz yere aşağıdaki kodu eklemeniz yeterli.
<!––nextpage––>
WordPress bu noktada bir sayfa sonu ekleyecek ve yazının geri kalanı bir sonraki sayfada görünecektir. Başka bir sayfa başlatmak istediğinizde aynı kodu tekrar ekleyebilirsiniz.
Daha ayrıntılı talimatlar için WordPress gönderilerinin birden fazla sayfaya nasıl bölüneceğine ilişkin kılavuzumuza bakın.
Şimdilik bu kadar! Bu makalenin bazı yeni WordPress ipuçları, püf noktaları ve hileleri bulmanıza yardımcı olacağını umuyoruz. Ayrıca WordPress hızını ve performansını artırmak için nihai kılavuzumuzu da görmek isteyebilirsiniz.
Bu makaleyi beğendiyseniz lütfen WordPress video eğitimleri için YouTube Kanalımıza abone olun. Bizi Twitter ve Facebook'ta da bulabilirsiniz.
