Divi'nin İletişim Formu Modülüne Ekleyebileceğiniz 6 Alan Türü (Ve Ne Zaman Kullanılmalı)
Yayınlanan: 2023-03-01İletişim formları, herhangi bir web sitesinin önemli bir parçasıdır - ister daha fazla müşteri adayı yakalamak, sorguları takip etmek, e-posta pazarlama listenizi oluşturmak veya yalnızca kullanıcılarınızla talep üzerine iletişim kurabilmek istiyor olun. Divi'nin iletişim formu modülü, web sitenizin ziyaretçileriyle iletişim kurmayı ve onlardan önemli verileri toplamayı kolaylaştırır.
Divi'nin iletişim formu modülünde hangi alanların mevcut olduğunu ve bunların ne zaman kullanılacağını keşfedelim. Elegant Themes aboneliğinizle birlikte sunulan Düğün Fotoğrafçısı Düzen Paketindeki iletişim formunu kullanacağız.
- 1 Divi'nin İletişim Formu Modül Seçenekleri
- 2 1. Giriş Alanı
- 2.1 Divi İletişim Formu Modülü Giriş Alanını Yapılandırma
- 3 2. E-posta Alanı
- 3.1 E-posta Alanını Etkinleştirme
- 4 3. Metin Alanı Alanı
- 4.1 Metin Alanı Alanını Etkinleştirme
- 5 4. Onay Kutuları Alanı
- 5.1 Onay Kutuları Alanını Yapılandırma
- 6 5. Radyo Düğmeleri Alanı
- 6.1 Radyo Düğmesi Alanını Yapılandırma
- 7 6. Açılır Seçme Alanı
- 7.1 Açılır Seçme Alanını Yapılandırma
- 8 İşleri Tamamlamak
Divi'nin İletişim Formu Modülü Seçenekleri
Divi'nin sağlam iletişim formu modülü şu alanlardan oluşur: giriş, e-posta, metin alanı, onay kutuları, radyo düğmeleri ve açılır menü alanı. Bu alanlar, işinizi kurmak için çeşitli şekillerde kullanılabilir. Her alanı ve kullanımlarını ele almadan önce, iletişim formu modülünde kullanmak istediğiniz alan türünü nasıl seçeceğinize bakalım.
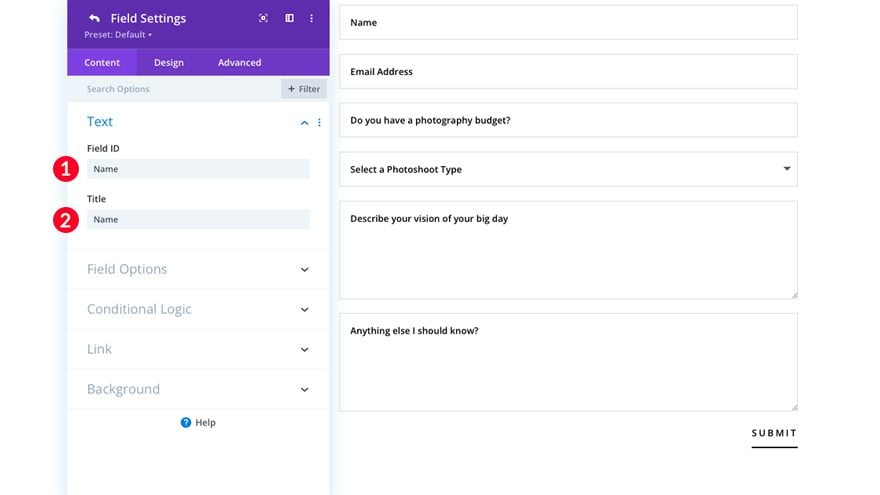
- İlk adım, alanınıza bir alan kimliği vermektir. Bu, formda doldurulan bilgilerin hangi alana karşılık geldiğini anlamanıza yardımcı olur.
- Alanınıza bir başlık verin.

- Görüntülenecek alanı seçin. Seçimleriniz giriş, e-posta, metin alanı, onay kutuları, radyo düğmeleri veya açılır listedir.

Ardından, Divi iletişim formu modülündeki her bir alan seçeneğinin üzerinden geçelim. Son zamanlarda, her birinin özel ihtiyaçlarınıza uyacak şekilde nasıl yapılandırılabileceğini tartışacağız.
1. Giriş Alanı
Giriş alanı, iletişim formunuzda kullanabileceğiniz en güçlü alanlardan biridir. Hemen hemen her tür metin bilgisini yakalayabilirsiniz. Potansiyel bir müşterinin adını, işletme adını, fiziksel adresini, telefon numarasını veya diğer çeşitli bilgi metinlerini almak seçeneklerdir. İmkanlar sonsuzdur.

İletişim formunuzu oluştururken, toplamaya çalıştığınız en alakalı bilgileri istemeyi unutmayın . Geçmişte insanlar daha kısa bir formun daha iyi bir form olduğunu düşündüler. Son yıllarda, form yaratmanın ardındaki düşünce süreçleri değişti. Artık "bilgi çağında" yaşıyoruz, bu nedenle insanlar daha uzun formları doldurmaya her zamankinden daha fazla alıştı ve bunu yapmaya istekli.
Formunuzla hangi hedeflere ulaşmak istediğinizi aklınızda tutarken, işinizle ilgili en önemli soruları sormayı unutmamak önemlidir. Kullanıcının adı veya işletme adı, sorulacak sorular listesinin başında yer almalıdır. Adlar ve/veya işletme adları, özellikle kullanıcılarınızı takip etme sürecinde edinilmesi gereken çok önemli bilgilerdir. Adın ve işletme adının (varsa) ardından telefon numaraları ve/veya adresler gibi diğer önemli iletişim bilgileri gelmelidir. Giriş alanının etkin kullanımına ilişkin birkaç örnek aşağıdaki gibidir:
- Ad, Soyad veya Tam Ad
- Adres
- Şehir
- Durum
- Posta kodu
- Telefon numarası
- iş adı
- Ders
- Kısa cevaplı sorular
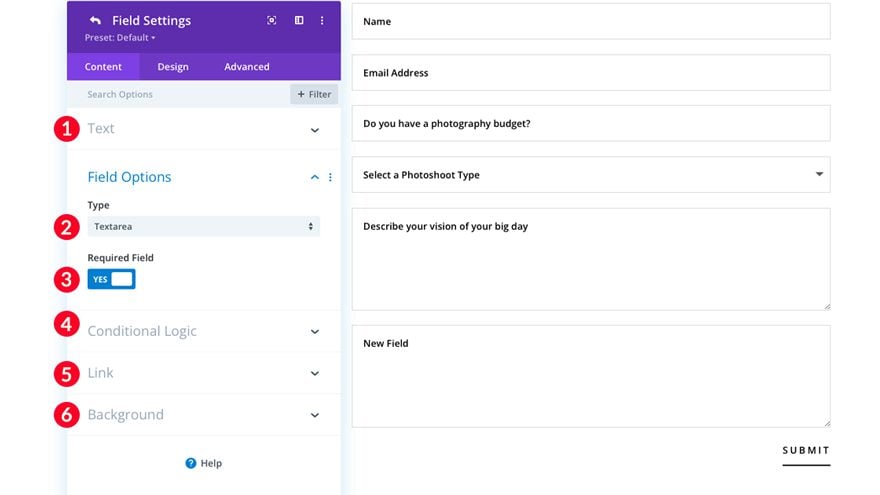
Divi İletişim Formu Modülü Giriş Alanını Yapılandırma
Giriş alanını nasıl değiştirebileceğinize bir göz atalım.
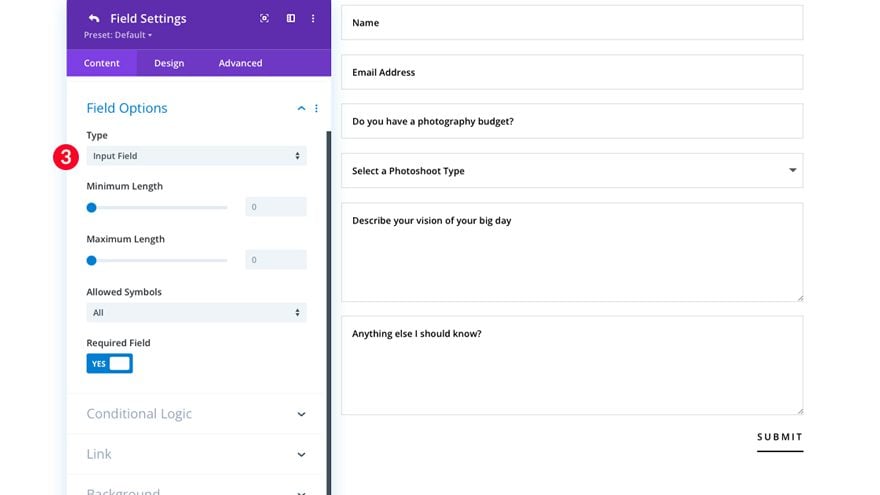
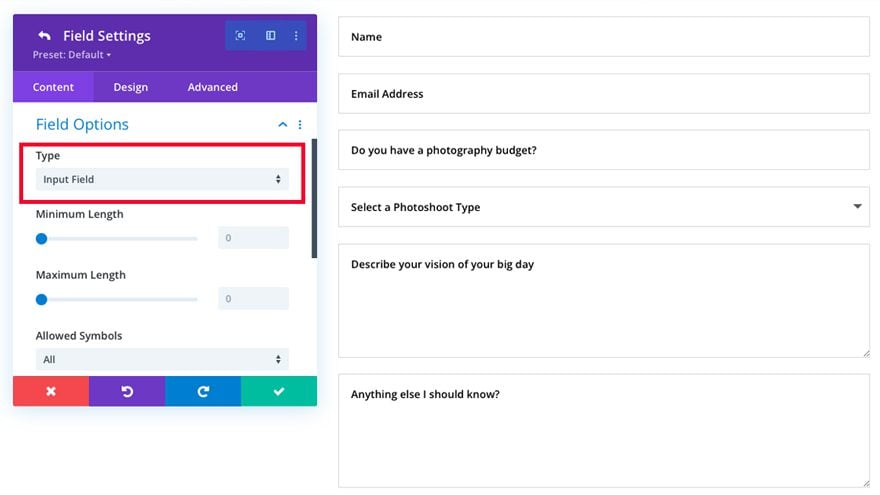
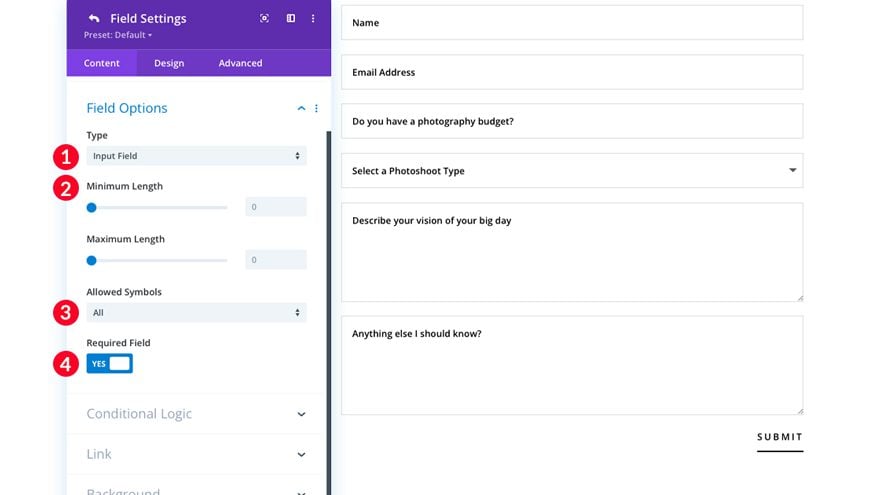
- Alan türü olarak Giriş'i seçin.
- İzin verilecek minimum ve maksimum karakter uzunluğunu seçip seçmeyeceğinize karar verin.
- Ardından, tüm simgelere, yalnızca harflere, yalnızca sayılara veya alfasayısal karakterlere izin verilip verilmeyeceğine karar verin. Örneğin, metin giriş alanınız bir telefon numarası alanı olarak kullanılıyorsa, bu seçeneği "Yalnızca numaralar" olarak atayın. Bu, herhangi bir harfin telefon numarası olarak girilmesine izin vermeyecek ve kullanıcı hatalarını azaltacaktır.
- Bu alanın isteğe bağlı mı yoksa zorunlu mu olduğunu belirleyin.

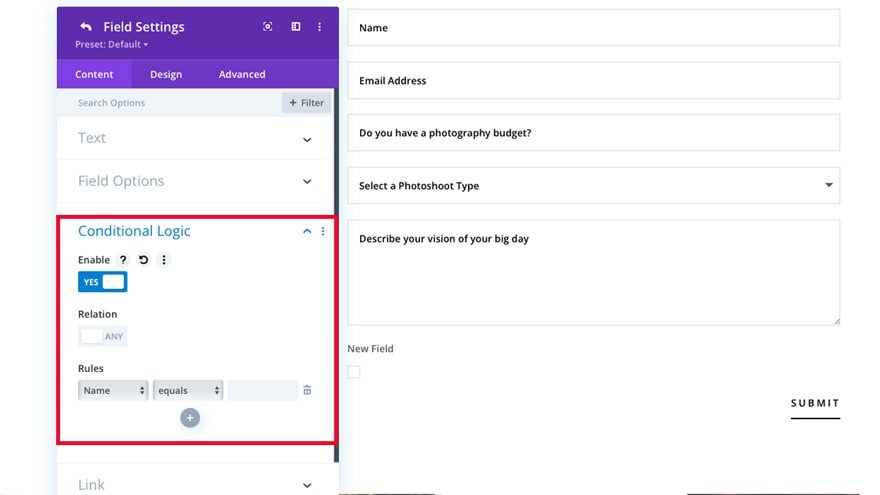
- Koşullu mantığı etkinleştirin veya devre dışı bırakın. Belirli bir alana verilen cevaba göre görüntülenecek bir takip sorusu veya bilgi atamak istiyorsanız, bir formda koşullu mantık kullanışlıdır. Koşullu mantık hakkında daha fazla bilgi edinmek için Koşullu Mantık ile Çok Yönlü Divi İletişim Formu Oluşturma bölümünü okuyun.
- Alanınıza bir bağlantı atamayı seçin.
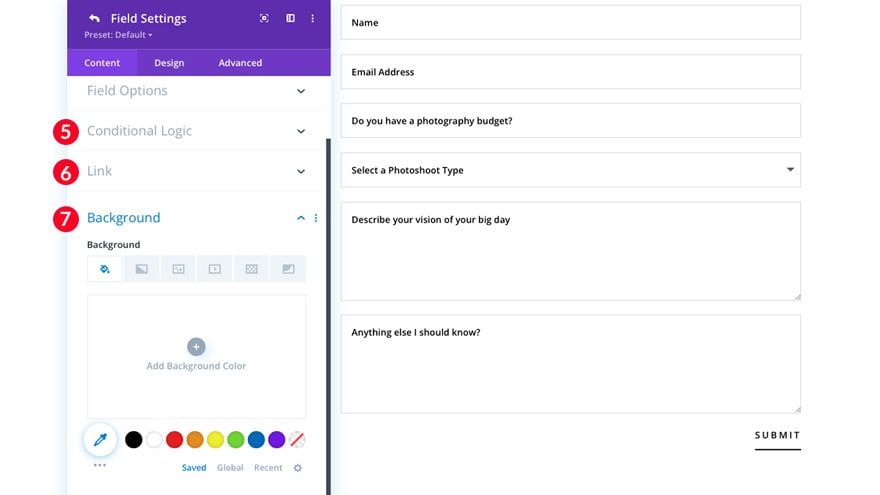
- Alanınıza bir arka plan rengi, gradyan veya resim atamayı seçin.

2. E-posta Alanı
Yukarıda belirtilen metin alanına ek olarak, e-posta alanı, kullanıcılarla iletişiminize yardımcı olacak çok önemli bir bilgi parçasıdır. E-posta alanı, web siteniz için müşteri adaylarını yakalamayı, kullanıcıları bir posta listesine eklemeyi ve en önemlisi, web sitenizin kullanıcılarıyla iletişim kurmanın kolay bir yolunu sağlar.

Son yıllarda, herkes sosyal medyanın iş iletişiminde değerli bir araç haline geldiği konusunda hemfikirdir, ancak e-posta, işinizi büyütmek için hala son derece alakalı ve gerekli bir araçtır . Sonuçta, bir sosyal medya hesabına sahip olmak için bile, yerleşik bir e-posta adresine sahip olmak gerekir. Bunu akılda tutarak, e-posta alanı, kullanıcılarınızla başarılı bir şekilde iletişim kurmada kritik öneme sahiptir. Formunuzda e-posta alanı etkinleştirilmeden, bu kullanıcıyı bir posta listesine ekleyemez veya web sitenize gelen form onay e-postasını doğrudan yanıtlayamazsınız.
E-posta Alanını Etkinleştirme
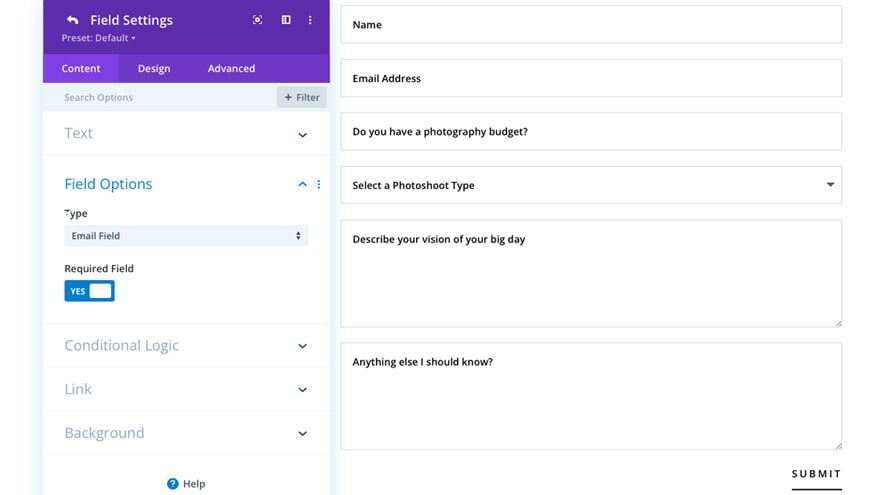
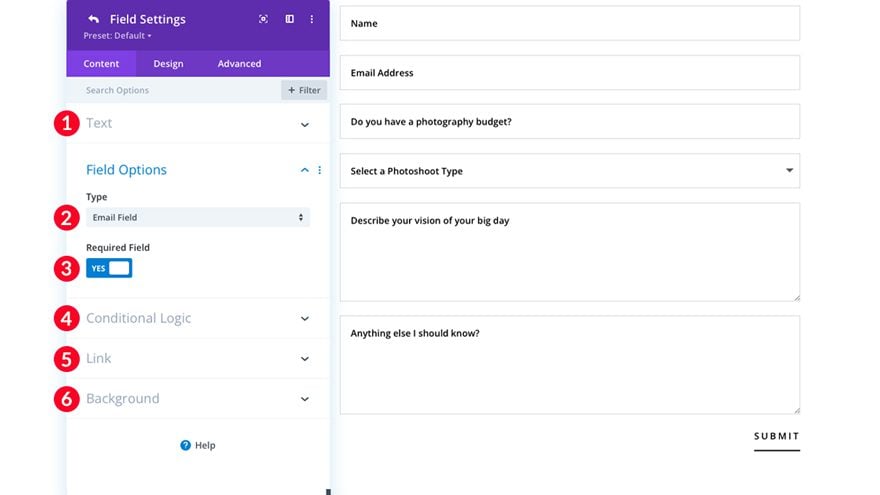
Divi'nin İletişim Formu Modülünde e-posta alanını nasıl etkinleştirebileceğinizi görelim.
- Alanınıza bir ad verin ve ona bir alan kimliği verin.
- Alan türünüz olarak “E-posta Alanı”nı seçin.
- "Gerekli Alan"ı etkinleştirmeyi veya devre dışı bırakmayı seçin. Not: Kullanıcınız e-posta adresini girmeyi unutursa, alanınıza hiçbir e-posta bilgisi kaydedilmeyeceğinden, bunu zorunlu kılmak önemlidir.
- Koşullu mantığın etkinleştirilip etkinleştirilmeyeceğini seçin.
- İstenirse, alanınız için bir bağlantı seçin.
- İsterseniz, e-posta alanınız için bir arka plan rengi, gradyan veya resim seçin.

3. Metin Alanı Alanı
Divi iletişim formu modülüyle formunuzu oluştururken, textarea alanı kullanıcılarınızdan bilgi toplamak için harika bir araçtır - ister soru sorarak, ister girdi veya yorum isteyerek veya daha büyük miktarda ilgili bilgiyi kabul ederek olsun.

Bunun bir örneği, Düğün Fotoğrafçısı düzen paketinde gösterilmektedir. Burada şirket, işleriyle ilgili birkaç özel soru sorar. "Fotoğraf bütçeniz var mı?", "Büyük gününüzdeki vizyonunuzu tanımlayın" ve "Bilmem gereken başka bir şey var mı?" Bu örnekte olduğu gibi, textarea alanı, kullanıcılarınızı ve sizden hangi hizmetleri istediklerini öğrenmenin harika bir yoludur.

Textarea alanının harika kullanımına başka bir örnek, onu bir istihdam başvuru formunda kullanmak olacaktır. İlgili iş deneyimine ilişkin arka plan bilgileri, farkında olmak istediğiniz herhangi bir kişilik özelliği, potansiyel adayın hedefleri ve özlemleri ve çok daha fazlası gibi textarea alanıyla istediğiniz sayıda soru sorabilirsiniz.
Textarea alanları, e-ticaret durumlarında da yararlı araçlardır. Örneğin, bir çevrimiçi mağazanız varsa, muhtemelen müşterilerinizin son alışverişleri hakkında ne hissettiklerini bilmek isteyebilirsiniz. Belki de gelecekteki ürünler için önerileri kabul edebilmek istersiniz. Textarea alanını kullanarak bu bilgileri kolayca alabilir ve kendi avantajınıza kullanabilirsiniz.
Metin Alanı Alanını Etkinleştirme
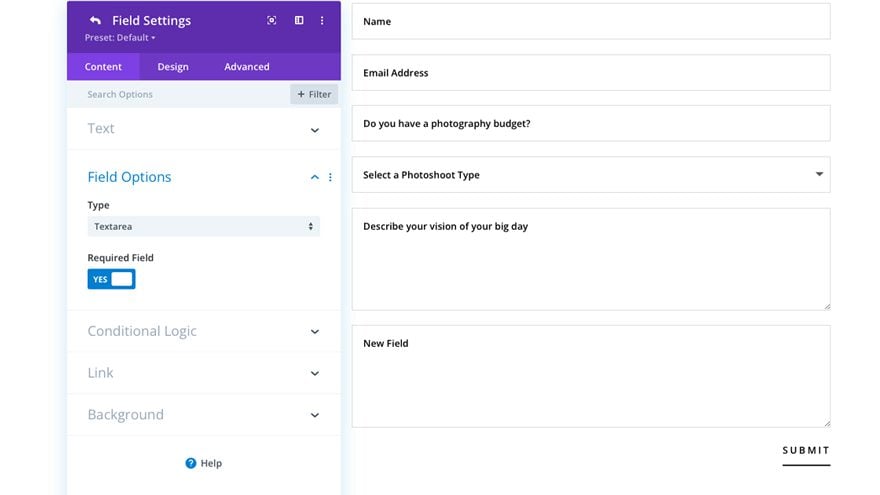
Divi'nin İletişim Formu Modülünde metin alanı alanını nasıl etkinleştirebileceğinizi görelim.
- Alanınıza bir ad verin ve ona bir alan kimliği verin.
- Alan türünüz olarak “Textarea”yı seçin.
- "Gerekli Alan"ı etkinleştirmeyi veya devre dışı bırakmayı seçin.
- Koşullu mantığın etkinleştirilip etkinleştirilmeyeceğini seçin.
- İstenirse, alanınız için bir bağlantı seçin.
- İsterseniz, e-posta alanınız için bir arka plan rengi, gradyan veya resim seçin.

4. Onay Kutuları Alanı
Onay kutuları, formunuzdaki seçenekleri sergilemenin harika bir yoludur. Örneğin, işletmeniz için müşterilerinize birkaç farklı hizmet sunmayı planladığınız bir web sitesi oluşturduğunuzu varsayalım. Müşterilerinize hangi hizmet tekliflerinizle ilgilendiklerini sormak için bir onay kutusu alanı kullanabilirsiniz. Ayrıca, yalnızca bir kullanıcı belirli bir seçeneği belirlediğinde görüntülenecek bir takip sorusu sormak istediğinizde onay kutuları alanı yararlıdır. onay kutusu alanınız (koşullu mantık). Koşullu mantık ve nasıl çalıştığı hakkında daha fazla bilgi edinmek isterseniz, Koşullu Mantık ile Çok Yönlü Divi İletişim Formu Oluşturma hakkındaki yazımıza bakın.

Geliştirme aşamasında olabileceğiniz belirli bir ürün veya hizmetle ilgili olarak müşterilerinizden girdi toplamak istediğinizde sitenizdeki formlarda onay kutuları kullanılabilir. Onay kutularını kalite güvence anket formlarında da kullanabilirsiniz. Örneğin, kullanıcılarınızdan sizden satın aldıkları bir ürün veya hizmetten ne kadar memnun olduklarını size bildirmelerini isteyebilirsiniz.
Son olarak, Divi iletişim formunuzdaki onay kutularının iyi kullanımına başka bir örnek, bunları bir ankette bilgi toplamak için kullanmaktır. Diyelim ki yemek tarifleri içeren bir web siteniz var. Bir kişinin yemekle ilgili hoşlandığı ve hoşlanmadığı şeyler hakkında daha fazla bilgi edinmek istiyorsanız, onay kutuları bu soruları sormanın harika bir yolu olacaktır.
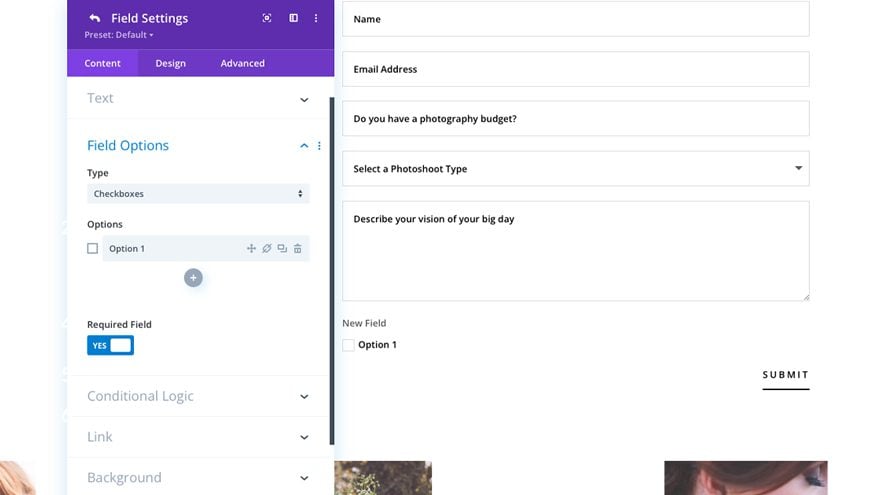
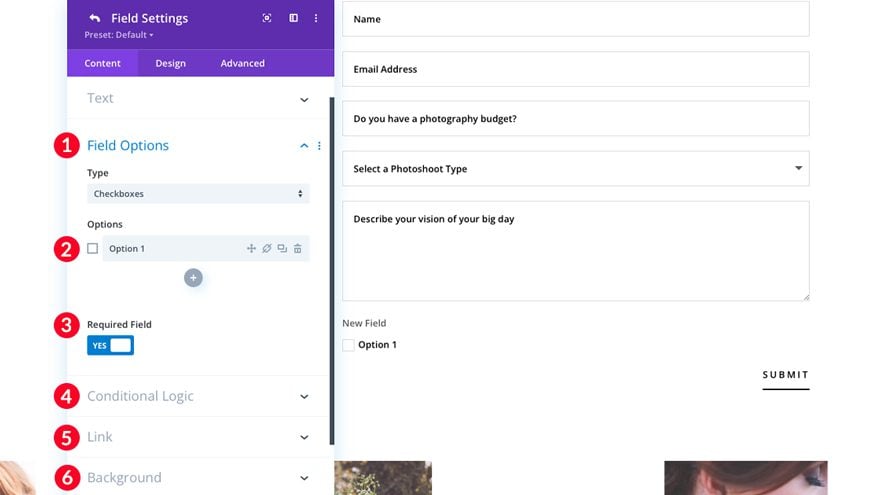
Onay Kutuları Alanını Yapılandırma
Divi'nin İletişim Formu Modülündeki onay kutuları alanını yapılandıralım.
- Alan seçenekleri kutusunda "onay kutuları"nı seçin.
- Seçenekler altında, ilk seçeneğinizi yazın. Daha fazla seçenek eklemek için, ilk seçeneğinizin altındaki “+” işaretini tıklayın.
- Bu alanın gerekli olup olmayacağını seçin.
- Alanınıza herhangi bir koşullu mantık ekleyin. Bu onay kutusu seçeneğini ilgili bir alana atamak için "etkinleştir"i tıklayın ve ardından "ilişki"yi değiştirin. Onay kutusu alanınızda YALNIZCA bu seçenekle ilgili bir takip sorusu veya alanı görüntülemek istiyorsanız bu kullanışlıdır.

- Onay kutusu alanınıza bir bağlantı ekleyin (isteğe bağlı).
- Onay kutusu alanınıza bir arka plan rengi, gradyan veya resim ekleyin (isteğe bağlı).

5. Radyo Düğmeleri Alanı
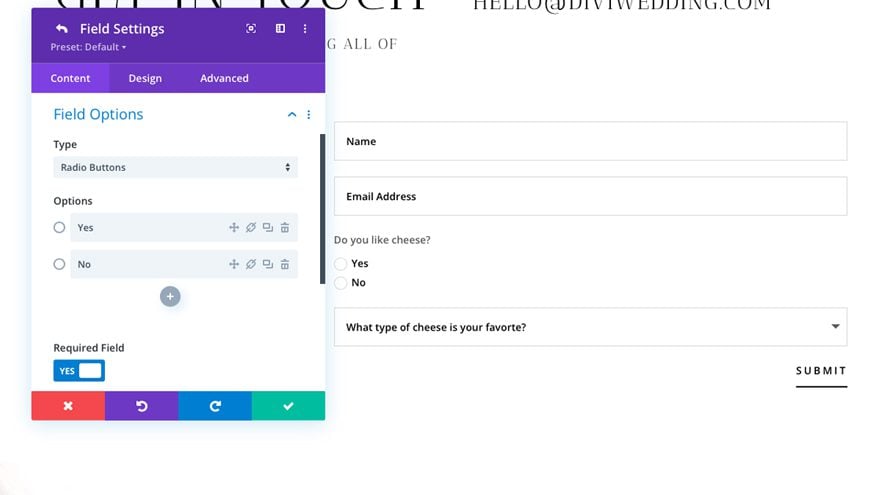
Divi iletişim formu modülündeki radyo düğmeleri alanı, en çok kullanıcılara formunuzdaki seçenekler arasında seçim yapma olanağı sağlamak için kullanılır. Yalnızca bir düğme seçilebildiğinden, evet veya hayır sorularını sorarken harika bir seçenektir. Örneğin, kullanıcınıza belirli bir şeyi sevip sevmediğini sormak için radyo düğmelerini kullanabilirsiniz. Bu örnekte “Peynir sever misin?” sorusu sorulmuştur. Kullanıcınız yanıtını kaydetmek için evet veya hayır radyo düğmesini tıklar.

Kullanıcı, bir açılır menüyü tıklamak zorunda kalmadan sorunun tüm yanıtlarını görüntüleyebildiğinden, radyo düğmeleri form oluşturmada oldukça faydalıdır. Radyo düğmelerinin tamamlanması için daha az tıklama gerekir, bu da radyo düğmesi alanını hızlı ve basit form gönderimleri için mükemmel bir seçim haline getirir. Alanınızın cevaplarının vurgulanmasını istiyorsanız, radyo düğmelerini kullanmayı da düşünmelisiniz.
Radyo seçenekleri, alanınızda 5'ten az yanıt varsa en iyi şekilde kullanılır. Beşten fazla yanıt için radyo düğmelerini kullanmak, bir sonraki bölümde ele alacağımız bir seçme açılır alanını büyük olasılıkla kullanacaktır.
Diyelim ki üç kademeli bir üyelik siteniz var ve kullanıcılarınızın bu üç seviyeyi kolayca ayırt etmesini istiyorsunuz. Planlar arasında ayrım yapmak için radyo düğmelerini kullanır, kullanıcıya tüm seçenekleri gösterir, böylece ilk bakışta kendilerine sunulan tüm seçeneklere dayalı bir karar verebilirler.
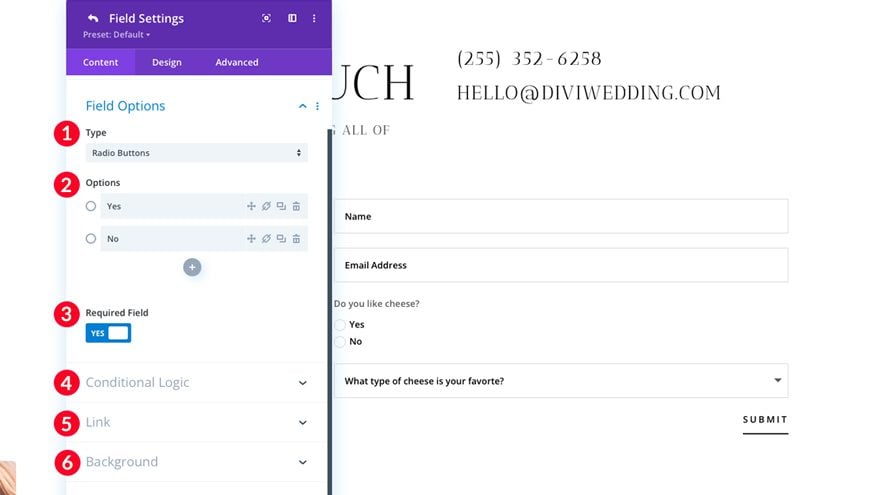
Radyo Düğmesi Alanını Yapılandırma
Divi'nin İletişim Formu Modülündeki radyo düğmesi alanını yapılandıralım.
- Radyo Düğmeleri alanını seçin.
- Seçenekler altında, istediğiniz kadar radyo düğmesi alanı seçeneği ekleyin.
- Alanı zorunlu kılıp kılmayacağınızı seçin.
- Alana herhangi bir koşullu mantık ekleyin.
- Alanınız için isteğe bağlı bir bağlantı seçin.
- Alanınıza bir arka plan rengi, gradyan veya arka plan resmi ekleyin.

6. Açılan Seçme Alanı
Bu, bizi tartışmak için son alanımıza, yani açılır menü seçme alanına getiriyor. Aralarından seçim yapabileceğiniz bir dizi seçeneğiniz (5'ten fazla) olduğunda, seçim açılır alanı iyi bir seçenektir. Örneğin, elli eyaletin tamamında faaliyet gösteren bir çevrimiçi şirketiniz varsa, ancak kullanıcıları eyalete göre ayırmak istiyorsanız, 50 eyaletin tümü için seçenekleri ayarlayarak istediğiniz sonuca ulaşmak için etkili bir yol elde edin.

Bununla birlikte, kullanıcılarınıza ÇOK fazla seçenek verirseniz, açılır alanların aşırı kullanımı doğrulama hatalarına ve strese neden olabilir. Genel bir kural olarak, bir açılır listede 10'dan fazla seçenek varsa, bir seçim açılır alanından kaçınılmalıdır. Örneğin, birden fazla ülkede iş yapıyorsanız ancak bunların TÜMÜNDE değil, yalnızca iş yaptığınız ülkeleri listelemek iyi bir uygulamadır.
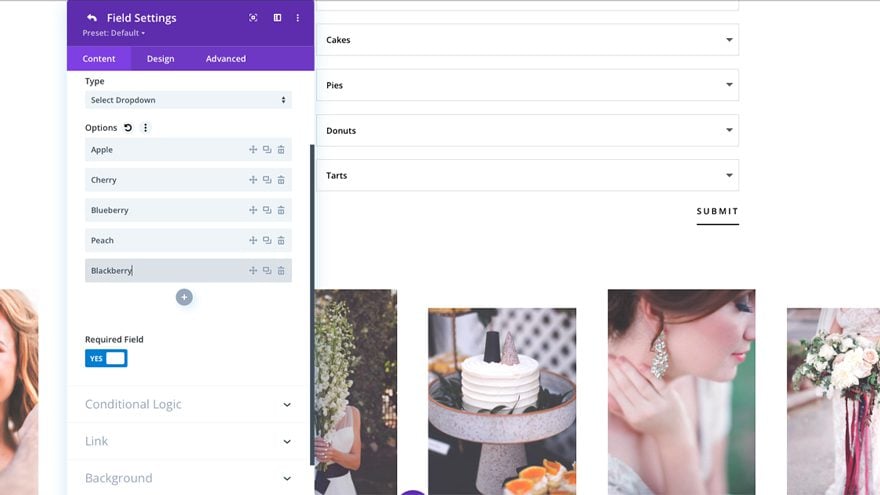
Bir seçme açılır alanının ne zaman kullanılacağına ilişkin başka bir örnek, birden çok alanın sunulacağı yerdir. Diyelim ki bir fırın dağıtım şirketiniz var. Bir kategoride birden çok ürününüz ve seçeneğiniz var – kekler, turtalar, çörekler ve turtalar. Kullanıcının bu ürünlerden hangilerini mağazalarında taşımakla ilgilendiğini size söylemesini istiyorsunuz. Her kategori için bir seçme açılır alanı ayarladınız. Ardından, her alana seçenekler eklersiniz. Radyo düğmeleri veya onay kutuları kullanışsız olur ve bir ton yer kaplar. Bu bilgileri kullanıcıya organize bir şekilde sunmak için açılır listeleri seçin, çok daha iyi bir seçimdir.
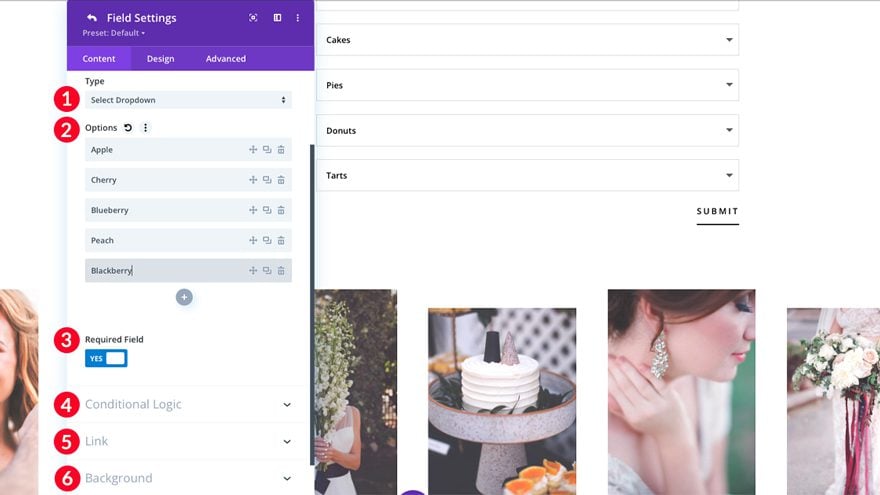
Seçili Açılır Alan Nasıl Yapılandırılır
Divi'nin İletişim Formu Modülündeki seçim açılır alanını yapılandıralım.
- Açılır Menüyü Seç alanını seçin.
- Seçenekler altında, istediğiniz kadar açılır alan seçeneği ekleyin.
- Alanı zorunlu kılıp kılmayacağınızı seçin.
- Alana herhangi bir koşullu mantık ekleyin.
- Alanınız için isteğe bağlı bir bağlantı seçin.
- Alanınıza bir arka plan rengi, gradyan veya arka plan resmi ekleyin.

İşleri Sarma
Divi'nin iletişim formu modülü, çevrimiçi mağazanız, blogunuz veya işiniz için bir form oluştururken mükemmel seçeneklerle dolu. Müşterinizin kim olduğunu, ne istediğini ve onlara nasıl yardımcı olabileceğinizi değerlendirmenize yardımcı olacak birçok farklı alan (giriş, e-posta, metin alanı, onay kutuları, radyo düğmeleri veya seçili açılır alanlar) arasından seçim yapmanızı sağlar.
Aşağıya yorumunuzu ekleyerek web sitenizde bir iletişim formunu nasıl kullandığınızla ilgili düşüncelerinizi bizimle paylaşın.
