Ağustos 2022 için 6 Web Tasarım Trendi
Yayınlanan: 2022-08-25Çoğu zaman, insanlar web tasarım trendlerini görsel öğeler olarak düşünürler, ancak trendler aynı zamanda birçok işlevi de içerebilir. En iyi trendler muhtemelen her ikisinden de biraz var.
İşte bu ay göz önünde bulundurmanız gereken altı harika trend:
1. Özelleştirilmiş Ürün Sayfaları

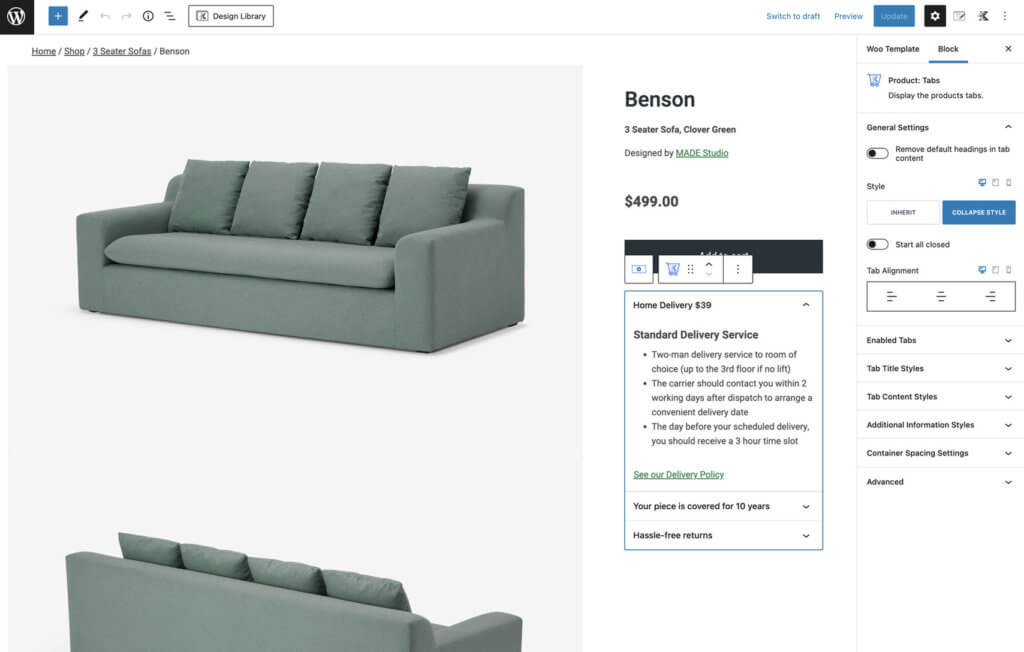
Bu, aynı zamanda çok iyi görünen işlevsel bir tasarım trendidir: Daha fazla tasarımcı, daha özelleştirilmiş seçenekler için görünüşte her yerde bulunan geleneksel WooCommerce ürün sayfalarından ayrılmaktadır. Bu örnek bize Kadence WP'den geliyor.
Daha özel bir ürün sayfası, size benzeyen ve hissettiren bir tasarımla WooCommerce'in tüm güçlü özelliklerini kullanmanıza olanak tanır. Kadence Shop Kit 2.0'ın yeni sürümü, ürün sayfası düzenlerini hayal edebileceğiniz herhangi bir şekilde özelleştirme fırsatı sunuyor.
Sürükle ve bırak oluşturucu ile zaten bildiğiniz Kadence araçlarını kullanarak trend bir tasarım oluşturabilirsiniz.
2. Dikkati Dağıtmayan Ödeme

Ödeme sayfalarının basitleştirilmesi , potansiyel müşterilerin %17'sinin ödeme işleminin çok uzun ve karmaşık olması nedeniyle alışveriş sepetlerini ödeme sırasında terk ettiğini gösteren araştırmalarla desteklenmektedir. (WooCommerce alışveriş sepetini terk etme nedenleri ve bunların nasıl düzeltileceği hakkında daha fazla bilgi edinin.)
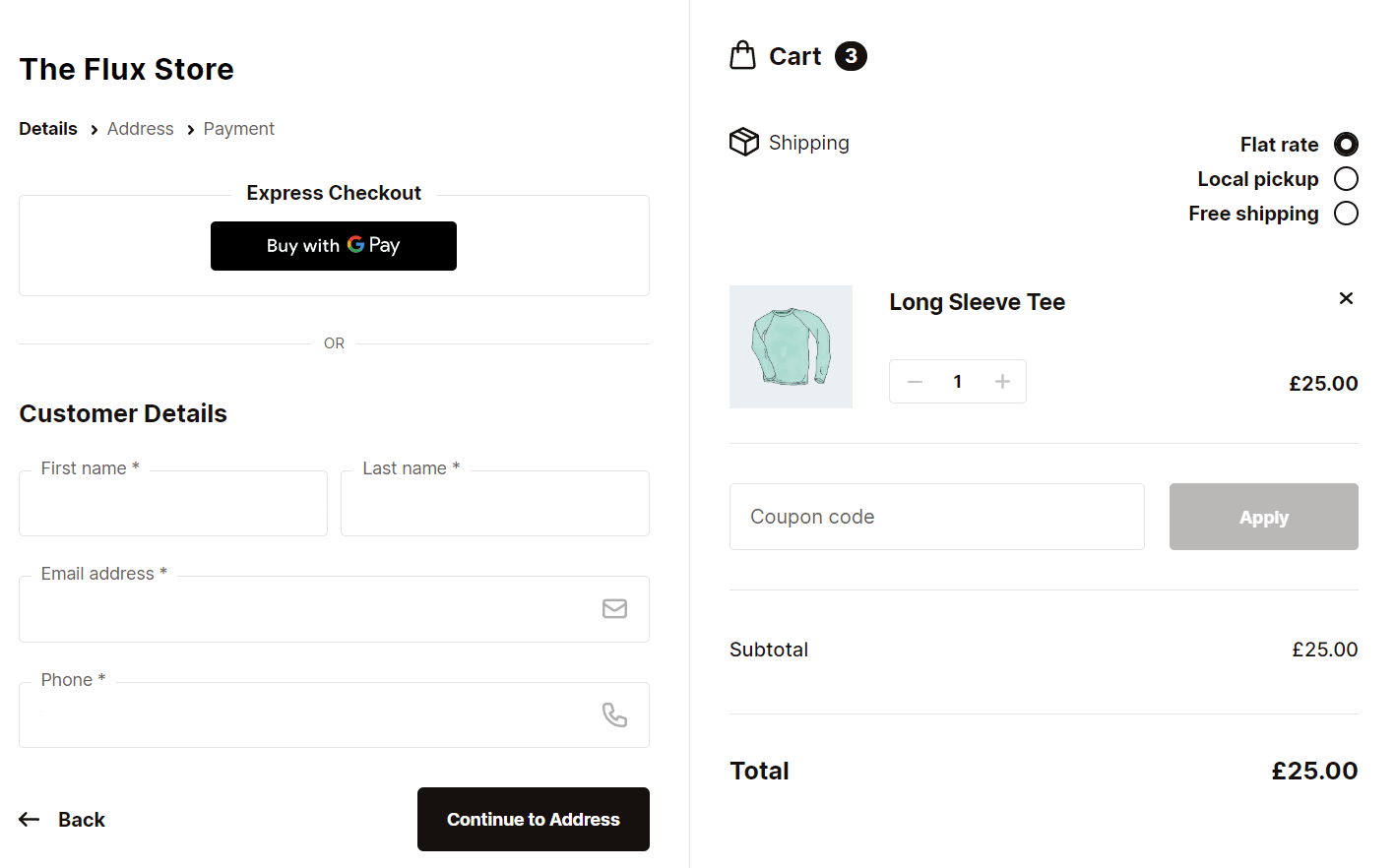
Dikkat dağıtmayan bir ödeme deneyimi oluşturmaya yardımcı olmak için, adım adım, çok sayfalı bir ödeme oluşturarak ödeme deneyimini nasıl basitleştirebileceğinizi düşünün. WooCommerce için Flux Checkout, müşterilerin anlaması kolay ve süper hızlı bir düzen ile bu işin çoğunu sizin için yapar - kolaylıkla ödeme yapmalarına yardımcı olur.
Daha da iyisi, Flux Checkout, Modern adlı yeni bir tema yayınladı. Yeni Modern tema, şık bir hava ile sade ve temizdir. Modern çok adımlıdır, yıldırım hızındadır ve terkedilmiş arabaları önlemek için tasarlanmıştır.
3. Daha İyi Kariyer Portalları

Hepimiz işlerin ve işe almanın şu anda çok önemli olduğunu biliyoruz. Dolayısıyla şirketlerin kariyer portallarının tasarımı ve işlevselliği ile daha iyi bir iş çıkarmaya başlaması an meselesiydi.
Bu siteler geleneksel olarak çok fazla görsel veya işlevsellik yerine çok sayıda kelime ile listelenmiştir. Listeye göz atın ve başvurun. Bu kadardı.
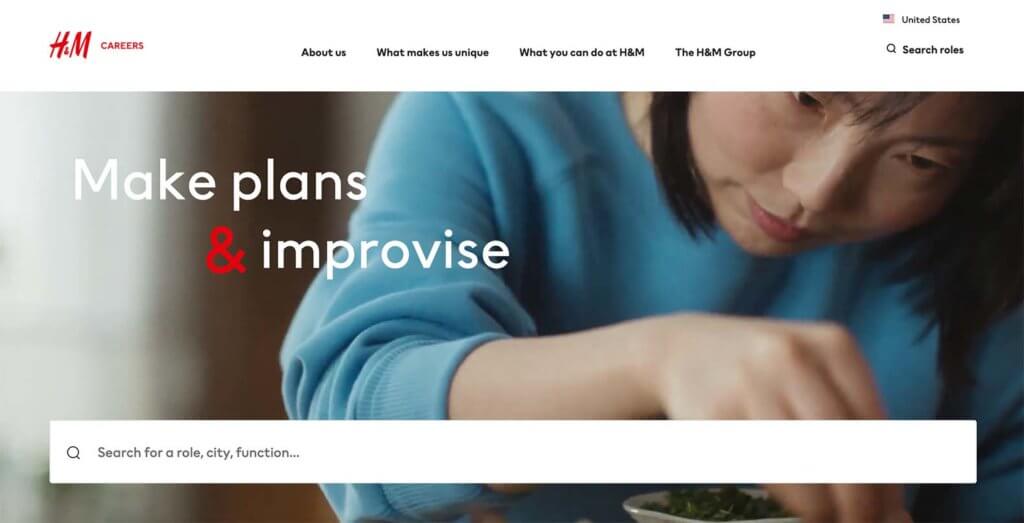
Bu yeni tür kariyer siteleri, H&M'den alınan yukarıdaki örnekte olduğu gibi, video ve harika içerikle daha ilgi çekici. Bir şirkette çalışmak istemenizi sağlayan görüntüler ve bilgiler içerirler. Arama veya kolay uygulamalar gibi bonus özellikler en üstteki kirazdır.
4. Güzel Alışveriş Sayfaları

Çevrimiçi mağazalar her zaman daha iyi görünüyor. Bu, görselliğin yanı sıra işlevsellik için de geçerlidir. Harika görünüyorsa ve kullanımı kolaysa, çevrimiçi bir mağazadan bir şey satın alma olasılığınız daha yüksektir. Bunu Atelier Camille'de çalışırken görebilirsiniz.

Daha fazla çevrimiçi vitrin, daha fazla ayrıntı ve çevresel öğeler içeren daha büyük resimlere geçiyor, böylece kendinizi giyimden küçük aletlere ve mobilyalara kadar satılan ürünlerde hayal edebilirsiniz.
5. Hafif Oyunlaştırma

Ağır oyunlaştırmanın çevrimiçi etkileşimler yaratmanın birincil itici gücü olduğu bir zaman vardı. Oyunlaştırma (sürekli katılım sağlamak için oyun benzeri deneyimler yaratmak) ortadan kalkmamış olsa da, daha hafif bir hisle çok daha az ilgilidir.
Hafif oyunlaştırma, daha uzun bir süreden ziyade tamamlanması yalnızca birkaç dakika süren web sitesi tasarımları ve etkileşimlerini içerir. Kullanıcılar, sonunda bir ödülle bir meydan okumayı veya etkileşimi tamamlamanın anında memnuniyetini alır.
J-Crew örneğinde olduğu gibi işlevsellik, kullanıcıları bir dakikalığına çevrimiçi etkileşime geçmeleri için "gerçek dünya"dan uzaklaştırabilecek daha çocuksu bir deneyim yaratmak için genellikle daha hafif, hatta çizgi filme benzer görüntülerle eşleştirilir.
6. Daha Erişilebilir Video

Otomatik oynatılan tüm videoları unutun. Daha erişilebilir video geldi.
Bu ne anlama geliyor?
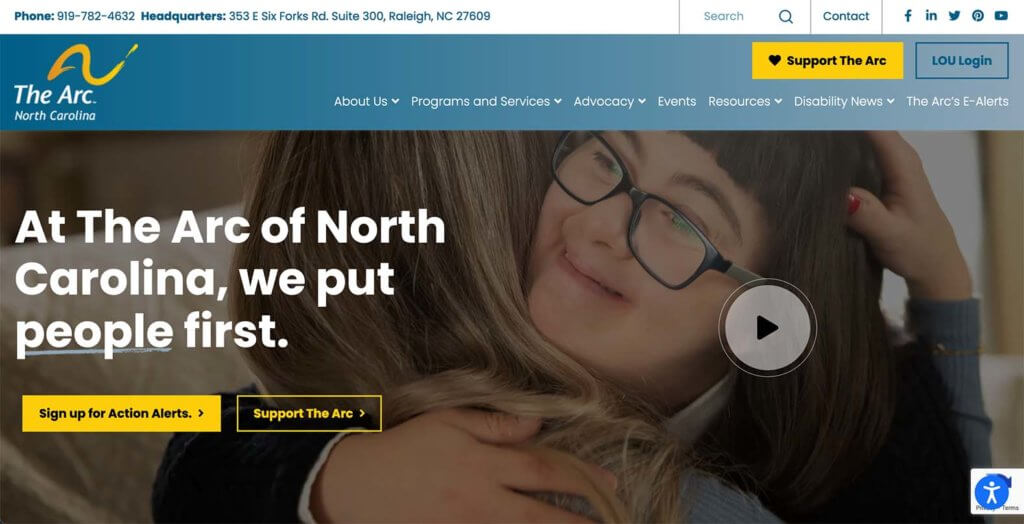
Durdurulan ve kullanıcının kontrol ettiği bir oynatma düğmesine sahip olan video. Erişilebilir video oynatma, çevrimiçi olarak daha erişilebilir video içeriğinin yalnızca bir öğesidir. Diğer öğeler arasında video altyazıları (ekran okuyucusu olan kullanıcılar için hayati önem taşır), video dökümlerini kullanma ve sesli içerik için sesli açıklamalar ve alt etiketler oluşturma yer alır. Sadece Arc North Carolina'dan bu örneğe bakın.
Tasarımda bu öğelerden herhangi birinin kullanılması, içeriğinizin daha fazla kişi tarafından daha erişilebilir olmasına yardımcı olabilir. Bu bir trendden daha fazlası, bir zorunluluk haline geliyor.
Hepsini bir araya koy
WordPress web tasarım trendleri eğlenceli bir unsurdur ancak ortaya çıkan her yeni trendi denemek zorundaymış gibi hissetmeyin. Web siteniz ve markanız için doğru olanı seçin ve onu taze ve modern hissettirin.
Carrie Cousins medya, tasarım ve içerik pazarlamasında 15 yıldan fazla deneyime sahiptir. Dijital pazarlama alanında çalışıyor ve aynı zamanda küçük işletmeler için çevrimiçi harika deneyimler yaratma konusunda uzmanlaşmış serbest yazar ve tasarımcı. Çalışmaları Design Shack, Webdesigner Depot, The Next Web ve Fast Company gibi yayınlarda yer aldı. Evde Avustralyalı çobanların işine yarayan hevesli bir koşucu.
