Dikkat Çeken Bir İşletme Web Sitesi için 7 Profesyonel Web Tasarım İpuçları
Yayınlanan: 2019-09-17

Ziyaretçilerin web siteniz hakkında fikir oluşturması yalnızca 0,05 saniye sürer. Kulağa akıl almaz gelse de gerçek şu ki, bunların %75'i web sitesi tasarımına dayalı olarak şirketiniz hakkında güçlü fikirler oluşturacaktır. Aslında, ilk izlenimlerin %94'ü tasarımla ilgilidir.
Bu tür istatistiklerin ördüğü bir hikaye varsa, o da şudur - web tasarımının nüansları, işlevsel bir web sitesini bir sanat eserinden ayıran şeydir. Sadece dikkat kancası görevi görmezler, aynı zamanda bir elde tutma taktiği olarak ikiye katlanırlar.
İş web sitenizi oluşturmayı (veya yeniden oluşturmayı) hedefliyorsanız, en fazla dönüşüm sağlayan, dikkat çekici bir web sitesi yapmanızı sağlayacak en iyi web tasarım ipuçlarından bazıları burada.
1. Web Mimarisi ve Gezinme
Web sitenizin yararlanacağı tasarım mimarisine ve görsel hiyerarşiye dikkat edin. Şimdi tüm birincil öğelerin dahil edilmesi ile web sayfalarının gezinme yönü arasında tatlı bir nokta bulun.
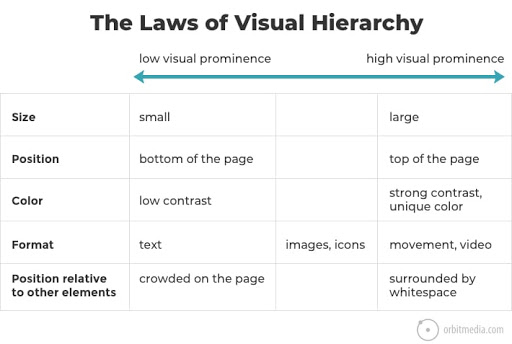
Ziyaretçilerin dikkatini önceliklendirmek istediğiniz öğelere çekmek için görsel hiyerarşi yasalarını izleyin:

Görüntü Kaynağı
Şimdi bu soruyu yanıtlayın, belirli bir ziyaretçi bir web sitesinde A noktasından B noktasına nasıl gidecek? Bu sonuç olarak dönüşümler, satışlar ve hemen çıkma oranları gibi tüm temel metrikleri etkileyecektir. Bazı kullanışlı gezinme uygulamaları şunları içerir:
- Her köprü metni öğesini öne çıkarmak.
- Gezinme çubuğunu kolaylaştırma.
- Kenar çubuklarını ayrı tutmak.
- Tamamlayıcı bir altbilgi tasarımına sahip olmak. Navigasyonu iş öncelikleriyle ilişkilendirme.
- Duyarlı web ve mobil web sitesi sürümlerine sahip olmak.
2. İdeal UX/UI Öğelerini Ekleme
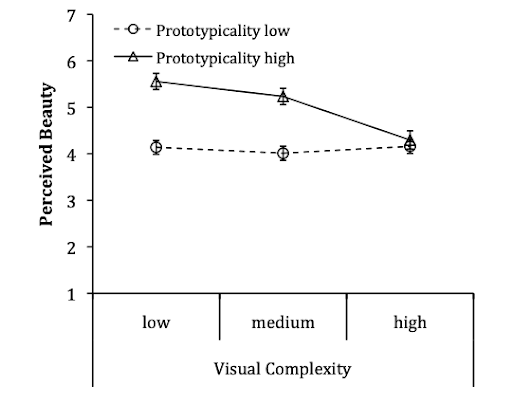
Bir seferde bir şey gösterin. Bu, UX/UI öğelerinin eşzamanlılığının ne için vaaz etmesi gerektiğine dair ideal nihai sonuçları mükemmel bir şekilde özetler. Ve Google'ın öncü bir çalışmada yaptığı çıkarım tam olarak buydu.

Görüntü Kaynağı
Basit bir deyişle, tipik bir görsel karmaşık tasarımın algılanan güzelliği, tasarım karmaşıklığının artmasıyla azalır. Bu nedenle, basit ve zarif UI/UX öğeleri, çekici web sitelerinin anahtarıdır.
Çekici web tasarımları için birincil UI/UX öğeleri şunları içerir:
- Kaydırıcılar: Buradaki seçenekler, kaydırıcılar için küçük resim gezintisini kullanmayı, fotoğrafları bir Işık Kutusu Açılır Penceresinde görüntülemeyi ve Dönen Ekranları kullanmayı içerir.
- Infographics: Herhangi bir metriği Infographics biçiminde gösterin. Bunları basit tutun ve hedef kitleye odaklanın.
- Görseller : Daha çok insan odaklı görseller kullanmak, ancak yüzlerin stok fotoğraflarından kaçınmak.
- Renkler: Markanıza yardımcı olacak zarif bir renk şeması seçmenin yanı sıra, farklı renklerin duyguları nasıl etkilediğini de göz önünde bulundurun. Seçimleri detaylandırmadan önce son demografinizi, yaşlarını ve cinsiyetlerini göz önünde bulundurun.
3. Daha İyi Katılım için Gerçek Zamanlı Desteği Entegre Etme
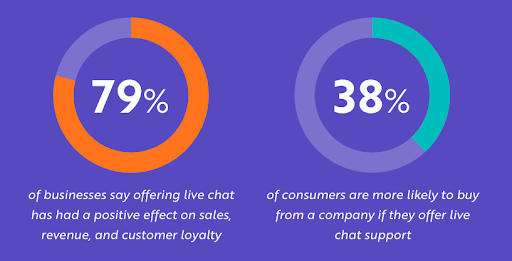
Web sitelerinde gerçek zamanlı destek için hükümlere yer verilmesi son zamanlarda ön plana çıkmıştır. Niye ya? Basitçe, çünkü müşterilerin beklentileri gittikçe yükseliyor. Ve işletmeler faydalar konusunda hemfikirdir.

Görüntü Kaynağı
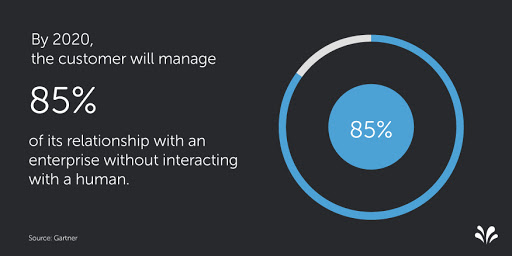
Aslında, canlı sohbet ve sohbet robotları bugün o kadar rağbet görüyor ki Gartner'ın öngördüğü şey bu:

Görüntü Kaynağı
Acquire gibi pazar oyuncuları tarafından uzayda aralıksız inovasyon bu devrimin yolunu daha da açıyor. Örneğin, Canlı Sohbet aracı, arka uçta belirli anahtar kelimeleri tanıyabilen ve hazır yanıtları otomatik olarak önerebilen akıllı bir AI tarafından desteklenmektedir. Ekipler, önceden tanımlanmış koşullara dayalı olarak müşterilere yüksek düzeyde bağlamsal mesajlar bile gönderebilir ve sohbetleri ekip üyeleri arasında otomatik olarak dağıtabilir.
4. Sayfa İçi SEO Öğelerine Yatırım Yapmak
Uzun süreli bir web varlığı oluşturmak, bulunabilecek bir web sitesi üretimine dönüşür. Bu, son kullanıcıların aramalarını sürekli olarak gözden geçiren özel bir SEO stratejisine sahip olmak ve kendileri için en alakalı olanları belirlemek anlamına gelir. Ancak o zaman etkili bir SEO stratejisi bir araya getirilebilir.

Sayfa içi SEO için mükemmel şekilde optimize edilmiş bir web sayfasının özellikleri şunlardır:
- Başlık etiketinde birincil anahtar kelimeniz olsun. Aslında, etiketin başına ne kadar yakınsa, o kadar alakalı olur.
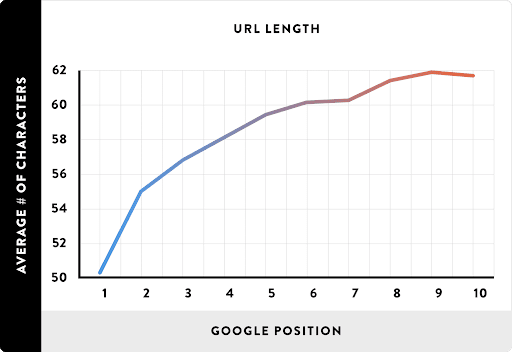
- SEO dostu URL'ler oluşturun. Google, ideal karakter sayısı 50 olmak üzere, bir URL'deki ilk 3-5 kelimeye daha fazla ağırlık verir.

Görüntü Kaynağı
- Başlığı bir H1 Etiketinin içine sıkıştırın. Bu, web sayfasının içeriğini arama motorlarına iletir.
- Sayfalarda resimler, videolar ve diyagramlar gibi doğru miktarda multimedya içeriği kullanın. İdeal yükleme süresi içinde yüklemek için her birini optimize edin.
- Hedef anahtar kelimeyi ilk 100 kelimeye ve en az bir H2 etiketiyle birlikte ekleyin.
- Tüm cihazlarda eşit derecede sorunsuz yüklenen duyarlı bir web tasarımına sahip olun. Bu da bizi bir sonraki noktamıza getiriyor.
5. Web Sitesini Mobil İçin Optimize Edin
Bugün tüm İnternet kullanıcılarının %80'i bir akıllı telefona sahip. Daha ne? Bu kullanıcıların %61 kadarı, ilk başta erişmekte zorlandıkları bir mobil web sitesine geri dönme olasılığı düşük.
Tüm bunlar ve daha fazlası, ziyaretçileriniz için kusursuz bir deneyim sunan kusursuz bir mobil web sitesine sahip olmanızı çok önemli kılıyor. Bu konudaki bazı tasarım uygulamaları şunları içerir:
- Alakalı içerik istifleme ve mantıklı kesme noktaları dahil.
- Gezinme menüsünü ana sayfanın üst kısmındaki bir hamburger simgesinin altına gizleme.
- Web sayfasının AMP (Accelerated Mobile Pages) hükümlerine göre optimize edilmesi.
- Mobil cihazlar için uygun hale getirmek için büyük yazı tipi boyutlarını küçültmek.
- Düğmeleri görünür olacak kadar büyük ve aşırı güçlü olmayacak kadar küçük yapmak.
- Daha temiz tasarımlar için beyaz alanlardan stratejik olarak yararlanma.
- Kalitede önemli bir kayıp veya yükleme süresinde artış olmadan görüntüleri doğru boyuta optimize etme.
6. Akıllı A/B Testini Yürütme
Sezginizi güçlü kolunuz olarak düşünebilirsiniz, ancak aslında sizin için en iyisini elde ediyor olabilir. Bu kadar çok tasarım seçeneği ile ideal yolu tahmin etmek zor olabilir.
Bu gibi durumlarda yapılacak en iyi şey, web sitenizi neyin öne çıkardığını anlamak için web sayfalarını A/B testi yapmaktır. Bunun altında, aynı web sayfasının farklı versiyonları, farklı izleyicilere rastgele gösterilir.

Görüntü Kaynağı
Daha sonra etkileşim kalıpları, web sayfasının en iyi performans gösteren sürümünün detayına inmek için eşlenir. Test edilebilecek öğeler şunları içerir:
- Eylem çağrıları.
- Görüntüler.
- Web sayfası başlıkları.
- Yazı tipleri.
7. Hotjar ile Gerçek Zamanlı Kullanıcı Etkinliklerini İnceleme
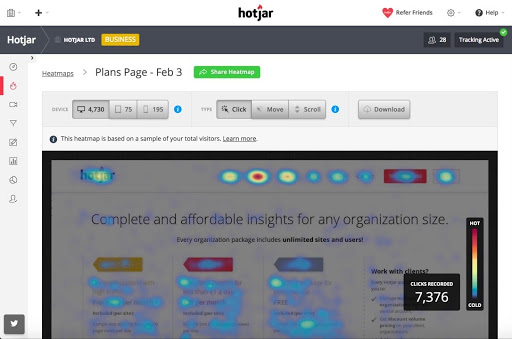
Hotjar, kullanıcıların web sitenizle nasıl etkileşime girdiğini görselleştirmenizi sağlayan başka bir harika kullanıcı katılım platformudur. Bunu aşağıdakiler gibi araçlar ve kanallar aracılığıyla yapar:
- Kullanıcı tıklamalarının ve eylemlerinin ısı haritaları.
- Kullanıcı oturumlarının kayıtları.
- Anketler ve anketler yoluyla kullanıcı geri bildirimlerinin toplanması.
- Dönüşüm hunisi raporları.
- Kullanıcı formlarının analizi.

Görüntü Kaynağı
Bu şekilde, web sitenizle etkileşimde bulunan kullanıcılarınız hakkında güçlü ve veri destekli bir anlayış oluşturabilirsiniz. Bu, esasen sizin lehinize çalışan unsurları belirlemenize ve dönüşüm hunisinde darboğazlara neden olan unsurları ortadan kaldırmanıza yardımcı olacaktır.
Çözüm
İdeal bir web tasarımına ulaşmak gerçekten de karmaşık bir konudur ve web sitenizin başarısı üzerinde önemli bir etkisi vardır. Bu ipuçları, müşterilerinizin ihtiyaçlarını karşılayan ve aynı zamanda dönüşümlerinizi artıran bir tasarıma ulaşmanıza yardımcı olacaktır.
 This content has been Digiproved © 2019 Tribulant Software
This content has been Digiproved © 2019 Tribulant Software 