Görmeniz Gereken 7 WooCommerce Slider Örneği
Yayınlanan: 2021-10-05Bir WooCommerce mağazası işletmek zorluklarla doludur. Dükkan sahibi olarak müşterileri bir an önce sizden alışveriş yapmaya ikna etmek istiyorsunuz. Bu nedenle, onların istedikleri ürünü bulmalarına ve ihtiyaç duyduklarını bilmedikleri şeyleri bulmalarına yardımcı olmanız gerekir. Başka bir deyişle, ürünleri kendi sitelerinizde sergilemenin bir yolunu bulmanız gerekir. Bunu yapmanın en iyi yollarından biri, bir WooCommerce kaydırıcısı oluşturmaktır .
WooCommerce kaydırıcısı nedir?
WooCommerce kaydırıcısı , WooCommerce ürünlerinizi görüntüleyen bir tür kaydırıcıdır. Örneğin, bir WooCommerce kaydırıcısı en son ürünleri görüntüleyebilir. Ancak en popüler ürünlerinizi de gösteren bir WooCommerce kaydırıcısı oluşturabilirsiniz. İndirim yapıyorsanız, indirimde olan ürünleri gösteren güzel bir kaydırıcı oluşturmak iyi bir fikirdir.
İlham almak için 7 WooCommerce Ürün kaydırıcısı
Yeni bir WooCommerce kaydırıcısı oluşturmadan önce, çarpıcı örnekler aramak her zaman iyidir . İyi bir örnek, yalnızca ilham kaynağı değil, aynı zamanda görsel bir rehber de sağlayabilir. Bu yazıda sizin için 7 muhteşem WooCommerce kaydırıcı örneği topladım .
Bu harika atlıkarıncaları Smart Slider Pro'da yarattık. Bunları sıfırdan oluşturmanız gerekmediğini belirtmekte fayda var. Aslında, bu kaydırıcılardan herhangi birini tek tıklamayla Smart Slider Pro'nuza aktarabilirsiniz . Ayrıca, bu şablonları kullanarak dinamik bir ürün kaydırıcısı oluşturmak kolaydır.
1. Ürün Karuseli

Demoyu Görüntüle
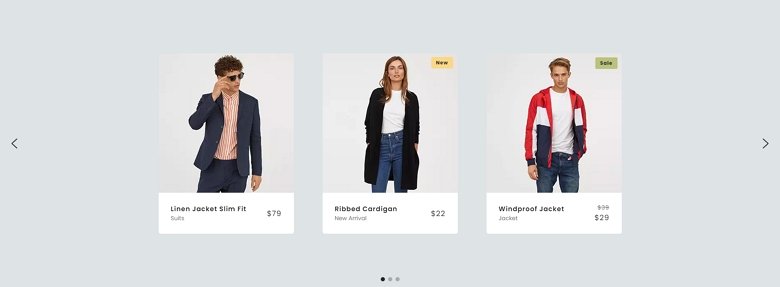
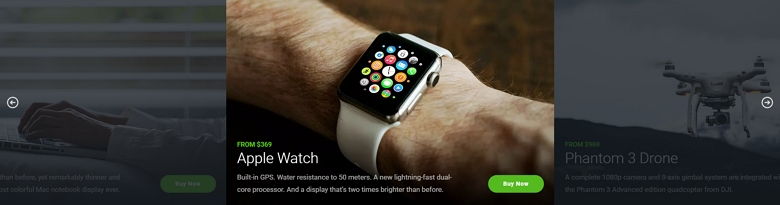
Ürün Döngüsü, geleneksel bir WooCommerce kaydırıcısının neye benzediğidir. Ürün resmine odaklanarak yan yana daha fazla slayt görüntüler. Ayrıca ad, kategori ve fiyat gibi ayrıntıları da görüntüler. Bu düzen, müşterilerin ürünleri bir arada görebildikleri için karşılaştırmalarını kolaylaştırır . Ayrıca indirimde olan ürünlerde indirim rozeti gösterir.
Müşterilerinizin aşina olduğu bir WooCommerce kaydırıcısı oluşturmak istiyorsanız, başka yere bakmayın. Bu geleneksel görünümlü ürün karuseli sizi koruyacak ve müşterileriniz bundan çok hoşlanacak.
2. En İyi 5 Ürün

Demoyu Görüntüle
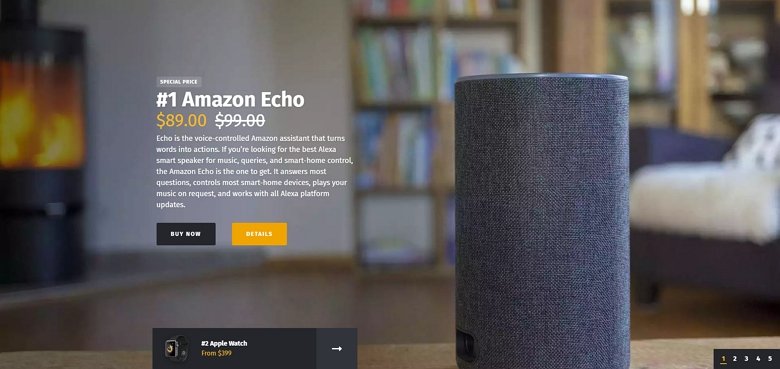
En İyi 5 Ürün kaydırıcısı her seferinde bir ürünü görüntüler . Ayrıca ürün slaydı tüm cihazlarda tüm ekranı kaplar. Başka bir deyişle, geleneksel görünümlü bir WooCommerce atlıkarınca değil. Ancak bu, bu kaydırıcının avantajlarından yalnızca biridir, çünkü sitenizi diğerlerinden farklı kılar . Ek olarak, büyük ürün resmi, benzersiz ve çarpıcı görünmesini sağlar. Her seferinde bir ürün gösterdiğinden, her önemli ayrıntıyı göstermek için bolca alan vardır.
3. Tam Genişlikli Ürün Karusel

Demoyu Görüntüle
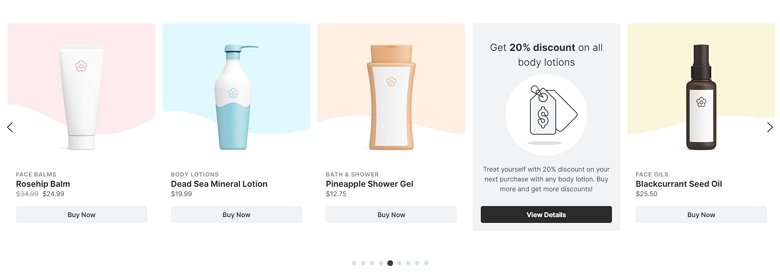
Tam Genişlikli Ürün karuseli, başka bir geleneksel görünümlü WooCommerce kaydırıcısıdır. Bununla birlikte, havalı bir bükülme var: sadece ürünleri değil, aynı zamanda özel slaytları da sergiliyor . Bu slaytlarda bir ürün görüntülenmez. Bunun yerine, dükkânı daha çekici hale getiren küçük detaylar sergiliyorlar. Örneğin, bu şablonda, ziyaretçiyi indirimde olan ürünler hakkında bilgilendiren bir slayt var. Başka bir slayt, müşterilerden birinin referansını gösterir. Ayrıca, mağazanın haber bültenini tanıtan bir slayt var.
Bu yaratıcı fikirler, kaydırıcıyı öne çıkarır ve ziyaretçi için daha akılda kalıcı hale getirir. Ek olarak, ziyaretçileri alışveriş yapmaya teşvik etmeye yardımcı olurlar. Kaydırıcılarının kendilerine daha fazla satış yapmasını kim istemez?

4. Tam Genişlik Ürün Kaydırıcısı

Demoyu Görüntüle
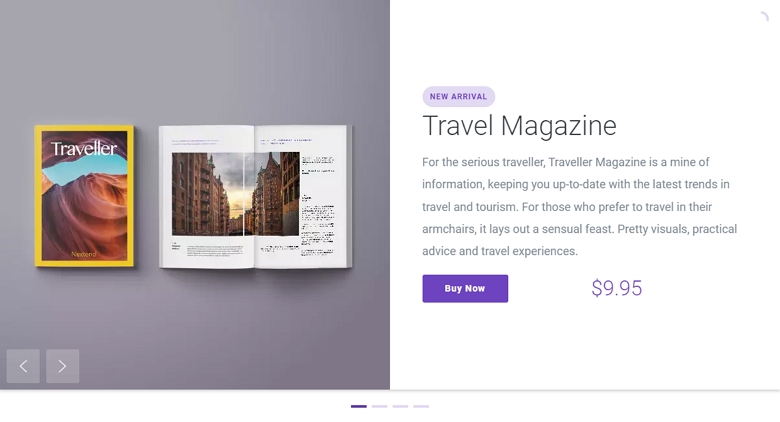
Bu, her seferinde bir ürünü görüntüleyen başka bir kaydırıcıdır. Bu sefer görüntüler tam sayfa değil, yalnızca tam genişlikte, ancak yine de ziyaretçilerin onları sevmesini sağlayacak kadar büyük. Kaydırıcı, WooCommerce ürün ayrıntısını bir kartta görüntüler . Bu kart, ürünün küçük bir stok görüntüsünü, fiyatını ve adını gösterir. Ek olarak, kısa bir açıklama ve şimdi satın al düğmesi için yeterli alan vardır.
5. Ürün Vitrini

Demoyu Görüntüle
İnsanlar geleneksel WooCommerce karusellerine aşinadır . Onları seviyorlar çünkü bu kaydırıcılar yan yana daha fazla ürün gösteriyor. Ürün Vitrini kaydırıcısı da aynı şekilde çalışır, böylece müşteriler buna bayılacaktır. Ancak, atlıkarınca yerine böyle bir vitrin kaydırıcısını kullanmanın büyük bir avantajı var. Vitrin, odağı ortadaki slaytta tutar . Sonuç olarak, müşteriler ilk önce hangi ürün ayrıntılarını kontrol edeceklerini tam olarak bileceklerdir. Ek olarak, kontrol edilecek daha fazla slayt olduğunu görebilirler.
6. Kutulu Ürün Kaydırıcısı

Demoyu Görüntüle
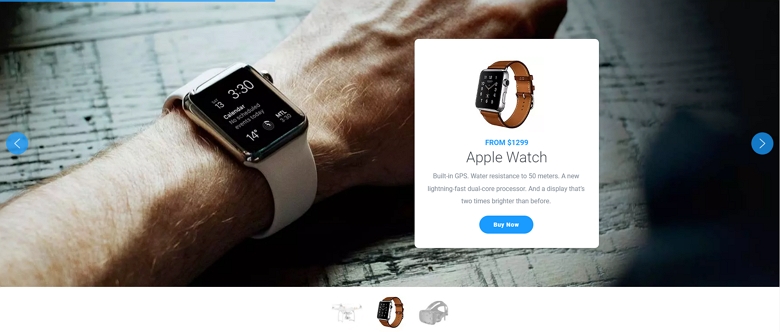
Yalnızca bir ürüne odaklanan bir WooCommerce kaydırıcısı oluşturmak için önceki fikirleri beğendiniz mi? Kutulu Ürün kaydırıcısı, bu tür kaydırıcıları oluşturmanın başka bir yolunu gösterir. Öne çıkan özelliği ise ürünün görsel ve detaylarının birbirinden ayrılmış olmasıdır . Sonuç olarak, müşteriler herhangi bir metin olmadan tam görüntünün keyfini çıkarabilirler. Ek olarak, bu iki sütunlu düzen, ürünü tanımlamak için bolca alan sağlar. Hem başlık, kategori, fiyat hem de şimdi satın al düğmesi sığabilir ve daha uzun bir açıklama için de yeterli alan vardır .
7. Ürün Kaydırıcısı

Demoyu Görüntüle
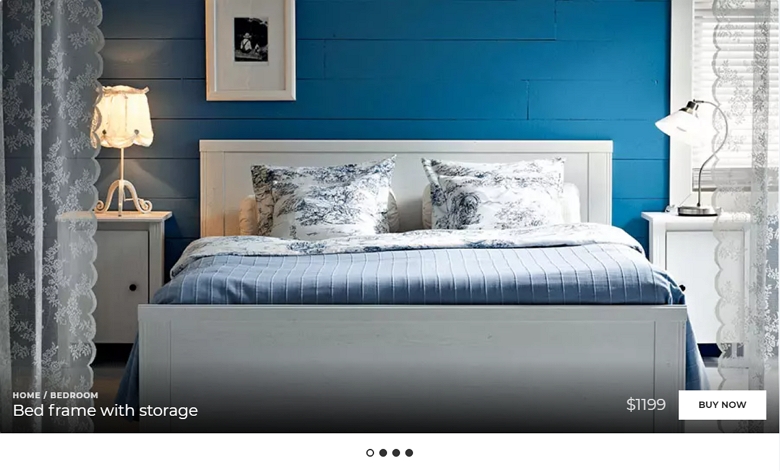
Ürün Kaydırıcısını özel yapan şey minimalist yaklaşımıdır . Kaydırıcının tabanı, anında göz alıcı olan ürünün büyük bir görüntüsüdür . Bu kadar büyük bir kaydırıcı, ürünü tanımlamak için bolca alana sahip olacaktır. Ancak, bu kaydırıcı yalnızca en temel ayrıntıları gösterir: ad, kategori, fiyat ve satın almak için bir düğme. Sonuç olarak, görüntünün yalnızca küçük bir bölümünü kaplarlar ve bu da müşterilerin her ayrıntıyı incelemesine olanak tanır.
Çözüm
Kaydırıcılar çok yönlü tasarım araçlarıdır ve ürünlerinizi yaratıcı bir şekilde sergilemenizi kolaylaştırır . Yukarıdaki örneklerde görebileceğiniz gibi, bir WooCommerce kaydırıcısı oluşturmanın birçok yolu vardır. Ziyaretçilerin iyi bildiği geleneksel bir kaydırıcı oluşturabilirsiniz. Sonuç olarak, vurgulanan ürünlerinizi nasıl kontrol edeceklerini anında bilecekler. Aslında, geleneksel bir ürün kaydırıcısıyla yanlış gidemezsiniz .
Elbette akışı takip etmenize gerek yok . Aslında, yaratıcı olmaya ve kalabalığın arasından sıyrılmaya değer. Başka bir deyişle, yaratıcı olmaktan ve müşterilerinizin keşfetmesi için benzersiz bir şey yapmaktan çekinmeyin. Bundan sonra ne tür bir WooCommerce kaydırıcı oluşturacaksınız ?
