Divi'nin E-posta Optin Modülü için 8 Yerleşik Düzen Olanağı
Yayınlanan: 2022-03-25E-posta formları, bir web sitesinin büyümesinin önemli bir parçasıdır. Web sitenizin ihtiyaçlarına uyan iyi tasarlanmış bir forma sahip olmak önemlidir ve buna formun düzeni de dahildir. Divi'nin e-posta tercih modülü, dahil edilen düzen ve öğeler üzerinde kontrol sahibi olmanızı sağlar. Bu, birden çok türde e-posta formu tasarımı oluşturmanıza olanak tanır. Bu gönderide, Divi'nin e-posta tercih modülü için 8 yerleşik Divi e-posta tercih düzeni olanağına bakacağız.
Divi E-posta Opsiyon Modülü Ayarları
İlk olarak, Divi e-posta tercih düzeni kombinasyonlarını oluşturmamıza izin veren e-posta seçenek modülü içindeki ayarlara bakalım.
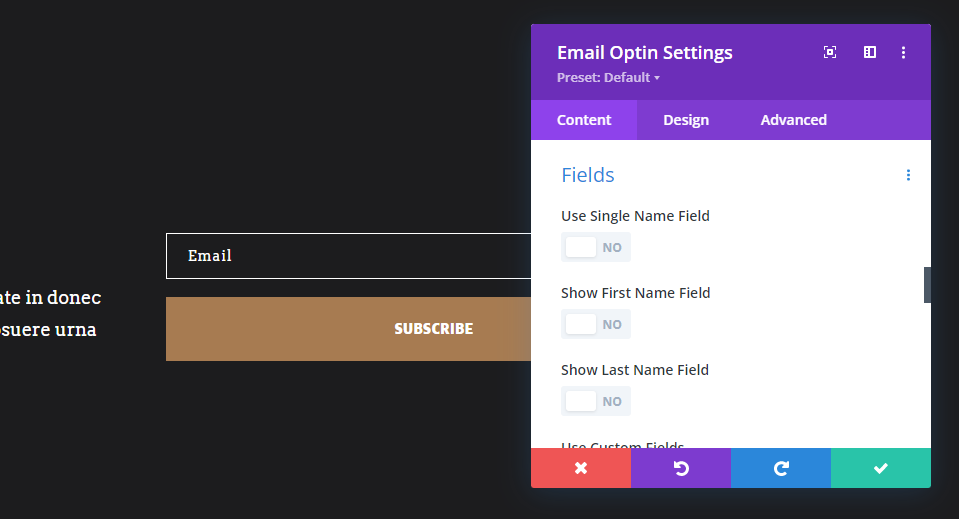
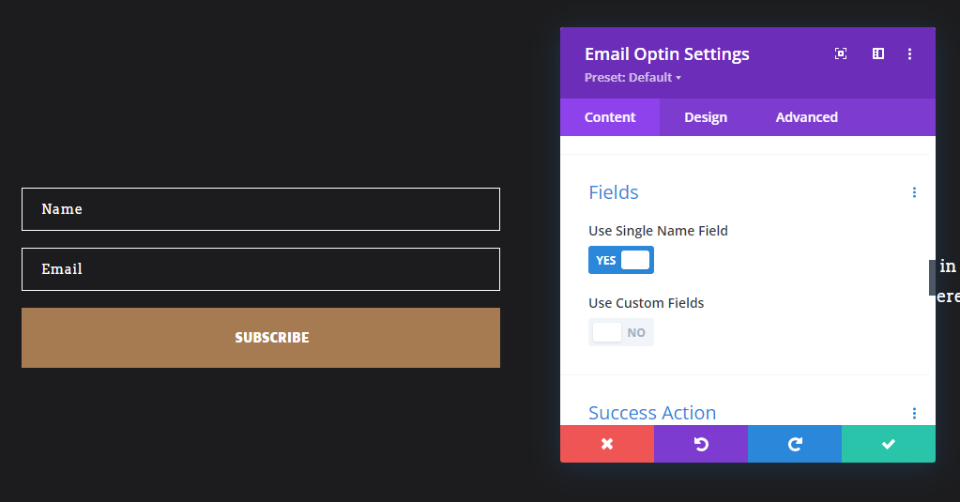
Divi E-posta İsteğe Bağlı Alan Ayarları
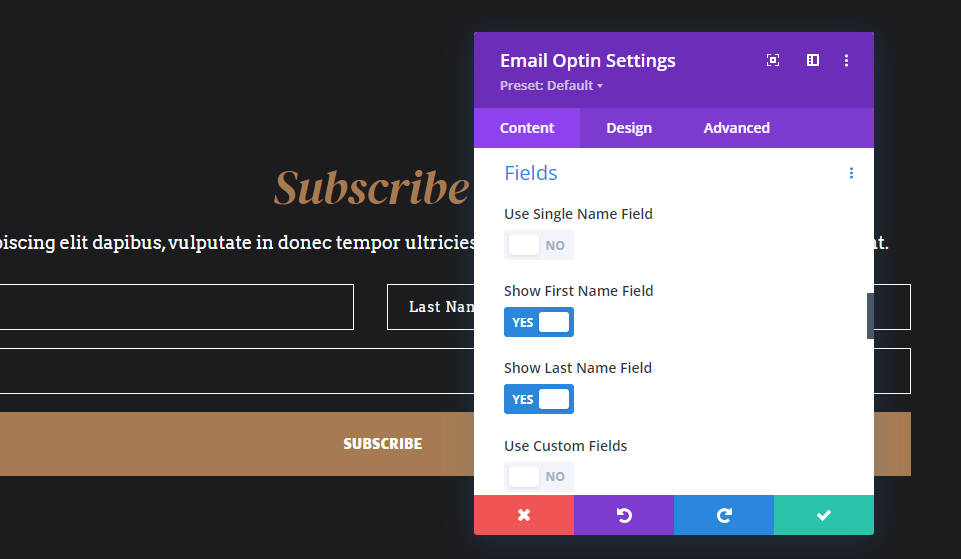
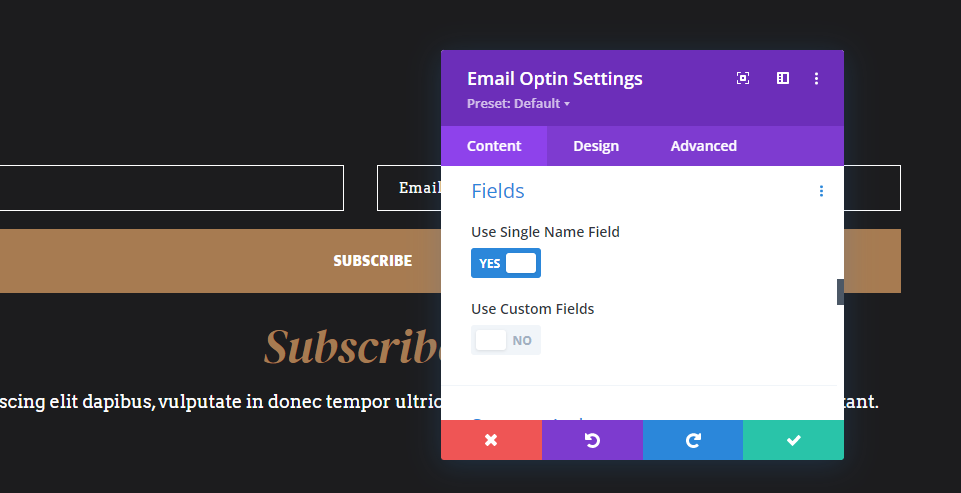
İlk seçenek grubu İçerik sekmesindedir. İçerik sekmesinin ortasına doğru aşağı kaydırın ve Alanlar adlı bir bölüm göreceksiniz. Bu, etkinleştirebileceğiniz veya devre dışı bırakabileceğiniz üç seçeneğe sahiptir. Alanları çeşitli kombinasyonlarda gösterirler. Tek bir ad görüntüleyebilir veya ad ve/veya soyadı alanlarını göstermek için bunu devre dışı bırakabilirsiniz. Yalnızca e-posta alanını göstermek istiyorsanız, tüm ad alanlarını da devre dışı bırakabilirsiniz.
Ayrıca Özel Alanlar için bir seçeneğe sahiptir. Bunlar, e-posta sağlayıcınızla ayarlanmalıdır. Özel alanlar, çeşitli e-posta sağlayıcılarının seçeneklerine göre farklılık göstereceğinden, herkes için geçerli olan standart alanlara odaklanacağız.

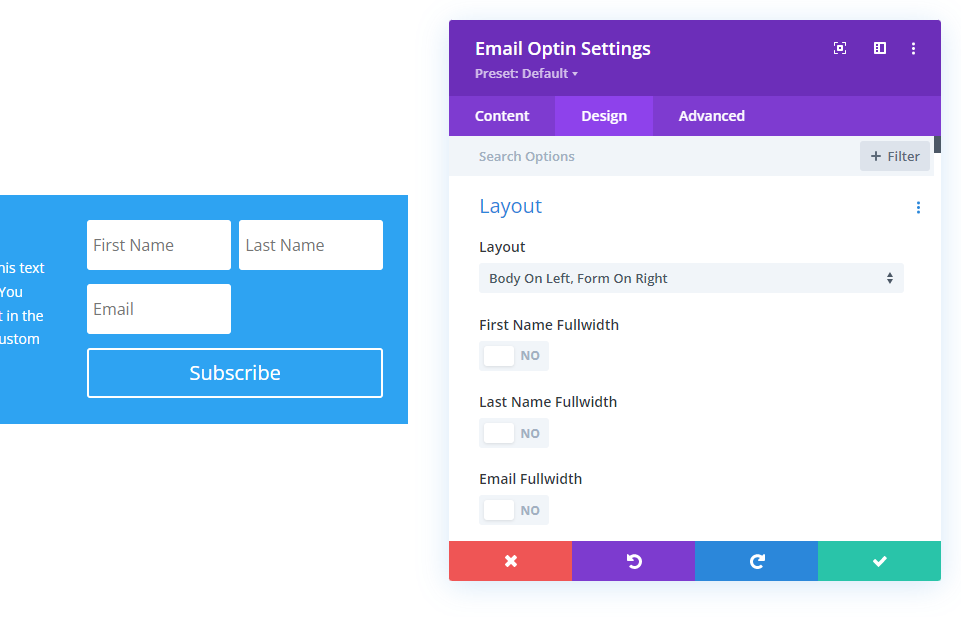
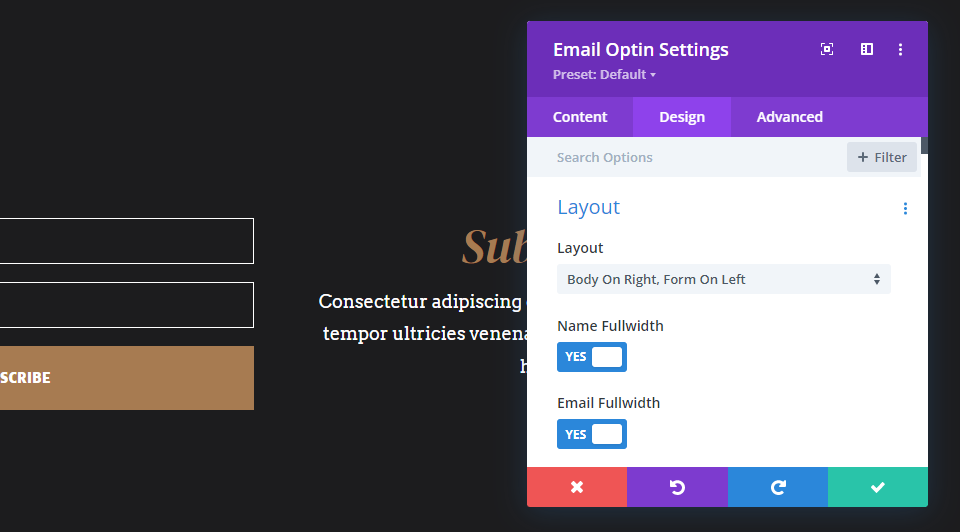
Divi E-posta İsteğe Bağlı Modül Düzeni Ayarları
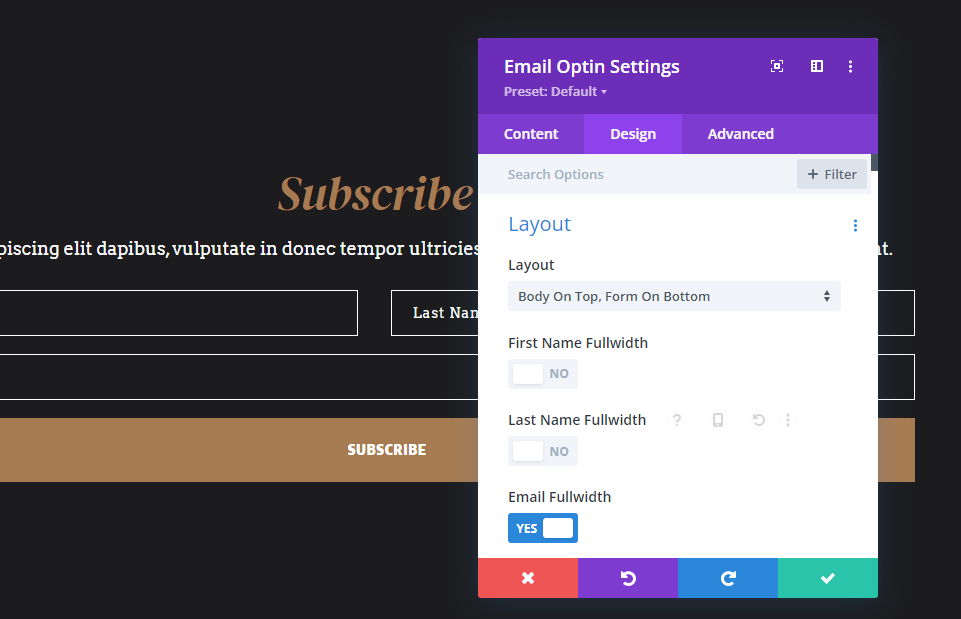
Ardından, Tasarım sekmesinde bir dizi seçenek göreceksiniz. Divi'nin e-posta tercih modülü, Tasarım sekmesinde Düzen adlı bir bölüm içerir. Bu bölümde çeşitli kombinasyonlarda kullanılabilecek 4 farklı seçim yer almaktadır. Ayarlar, 4 düzen seçeneğine sahip bir açılır kutu ve ad, soyadı ve e-posta için tam genişliği etkinleştirmek veya devre dışı bırakmak için 3 geçiş içerir. İçerik sekmesindeki Ad ve/veya Soyadı alanlarını devre dışı bıraktıysanız, bu bölümde seçenekler olarak görüntülenmezler.

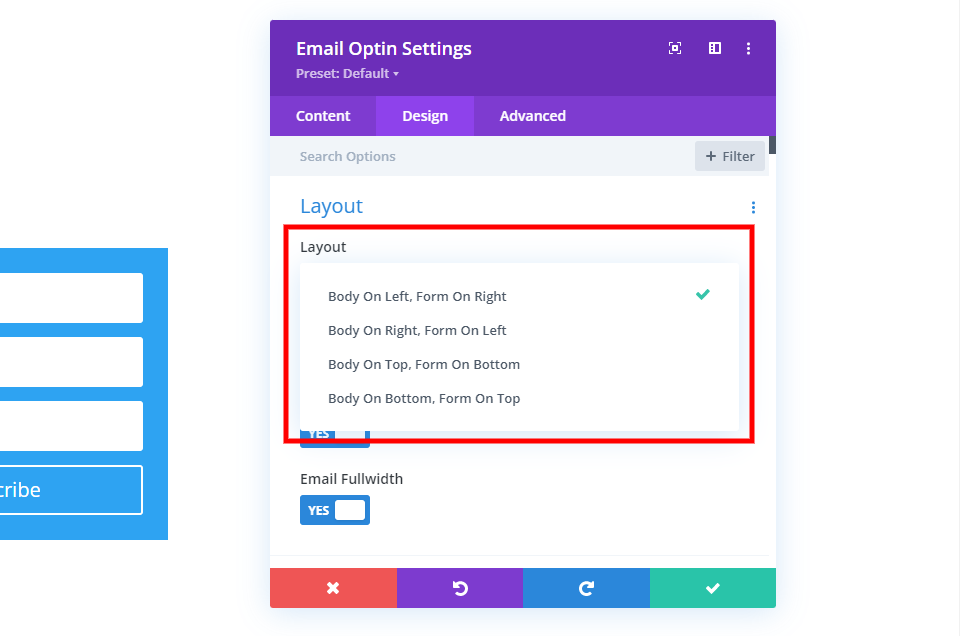
Divi E-posta İsteğe Bağlı Modül Düzenleri
4 düzen seçeneğini görmek için açılır kutuyu tıklayın. Gövde metninin ve formun konumunu belirtirler.

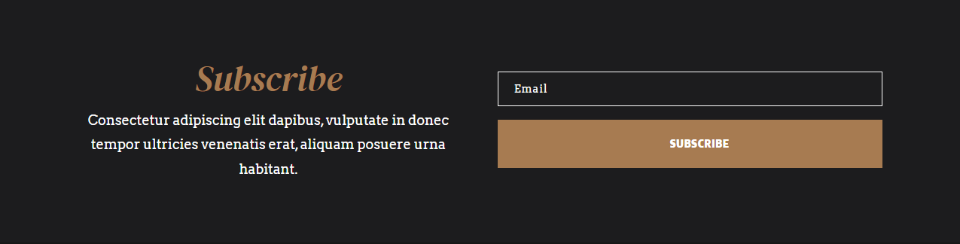
Divi E-posta Seçeneği Metin Öğeleri
Tam Genişlik seçeneğinin devre dışı bırakılması, alanı genişliğinin %50'sinde görüntüler. Ad ve Soyadı alanları devre dışı bırakılmışsa aynı satıra taşınır. Soyadı ve E-posta alanları, Ad Tam Genişliği etkinleştirildiyse ve devre dışı bırakıldıysa aynı şeyi yapacaktır. İşte üçünün de devre dışı bırakıldığı form.

Divi E-posta Optin Düzen Olanakları
Gördüğümüz tüm ayarlar, e-posta seçeneği düzeni için birçok kombinasyon oluşturmak için kullanılabilir. Divi'de bulunan ücretsiz Stone Factory Layout Pack'ten örnekler kullanacağım. Her örnekte tüm ayarları tanımlayacağım. Ayrıca, form duyarlıdır, bu nedenle düzen, sütunun veya ekranın genişliğine göre değişecektir. Varsayılan genişlikte tek bir sütun satırı içeren örnekler göstereceğim.
Divi e-posta tercihi düzenlerimizi görmeden önce, değiştireceğim orijinal e-posta tercihine bir göz atın. Ad alanlarını devre dışı bıraktı ve modülde başlık ve gövde metnini kullanmadı. Bunun yerine, bunlar için metin modülleri kullandı. Metin modüllerini e-posta tercih modülündekilerle değiştireceğim. Düğme bu formda CSS kullandı. Formun ayarlarına odaklanmak için örneğimde kaldırdım.

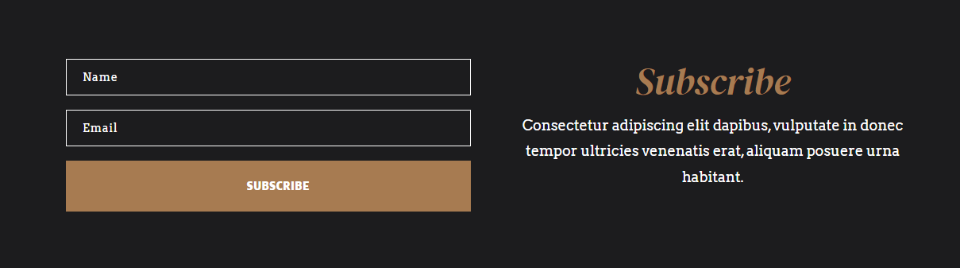
Divi E-posta Optin Düzen Olanağı 1
Metin modülleri yerine e-posta tercih modülü içindeki başlık ve gövde metni öğelerini kullanan değiştirme ile başlayacağız. Form, orijinaliyle aynı görünüyor, ancak bu form artık iki sütun yerine tek sütunlu bir satır kullandığından, düğme ve gövde metni için genişliklerde birkaç farklılığa sahip. Düğme daha büyüktür ve formun iki tarafı arasındaki boşluk azaltılmıştır.

Bunun için Alanlar ayarları, tüm ad alanlarını devre dışı bırakır.
- Tek Ad Alanını Kullan: Hayır
- Ad Alanını Göster: Hayır
- Soyadı Alanını Göster: Hayır

Düzen ayarları gövdeyi solda ve formu sağda görüntüler. E-posta Tam Genişliği etkinleştirildi. Ad alanlarını devre dışı bıraktığımdan, bunlar Düzen ayarlarında seçenekler değil.
- Düzen: Gövde Solda, Form Sağda
- E-posta Tam Genişliği: Evet

Divi E-posta Optin Düzen Olanağı 2
İkinci yerleşim seçeneğim formu sağa, gövdeyi sola hareket ettiriyor. Ad alanını etkinleştirdim ve tam genişlikte yaptım.

Use Single Name Field'ı etkinleştirdim, bu nedenle diğer ad alanları artık seçenek değil.
- Tek Ad Alanını Kullan: Evet

Düzen , Sağda Gövde, Solda Form seçeneğine sahiptir. Tam Genişlik Adı ve Tam Genişlik E-posta seçeneklerini etkinleştirdim.
- Düzen: Gövde Sağda, Form Solda
- İsim Tam Genişlik: Evet
- E-posta Tam Genişliği: Evet

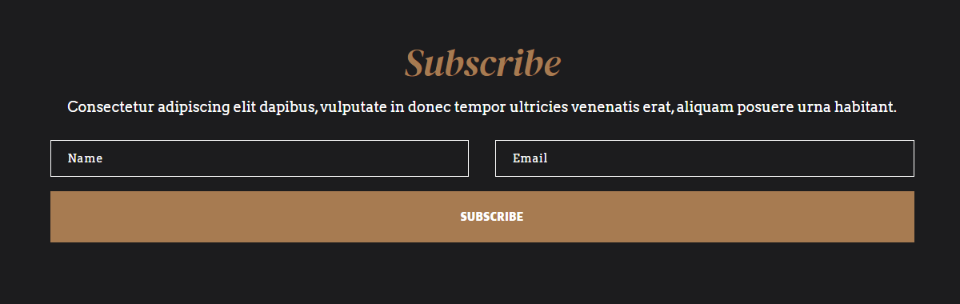
Düzen Olasılığı 3
Bu düzen seçeneği, gövdeyi formun üstüne yerleştirir ve ad ile e-posta alanlarını aynı satıra yerleştirir.


Alanlar ayarları, Tek Ad Alanı Kullan'ı etkinleştirir.
- Tek Ad Alanını Kullan: Evet

Düzen seçenekleri için Gövde Üstte, Form Altta'yı seçtim. Name Fullwidth ve Email Fullwidth'i Hayır olarak ayarladım. Bu, alanları bu satır genişliği için aynı satıra yerleştirir.
- Düzen: Gövde Üstte, Form Altta
- İsim Tam Genişlik: Hayır
- E-posta Tam Genişliği: Hayır

Düzen Olasılığı 4
Bu, formun üzerindeki gövdeyi görüntüler ve ad ve soyadı alanlarını içerir.

Alanlar için bu, Ad ve Soyadı kullanır.
- Tek Ad Alanını Kullan: Hayır
- Ad Alanını Göster: Evet
- Soyadı Alanını Göster: Evet

Layout için Gövde Üstte, Form Altta Vardır. Tam Genişlik Adı ve Tam Genişlik Soyadı devre dışı bırakılır, E-posta Tam Genişliği etkinleştirilir.
- Düzen: Gövde Üstte, Form Altta
- Adı Tam Genişlik: Hayır
- Soyadı Tam Genişlik: Hayır
- E-posta Tam Genişliği: Evet

Divi Email Optin Düzen Olanağı 5
Bu örnek, aynı satırda gövdenin üzerindeki Ad ve E-posta alanlarını gösterir.

Tek Ad Alanını Kullan'ı seçtim.
- Tek Ad Alanını Kullan: Evet

Bu, Düzen için Gövde Altta, Biçim Üstte kullanır. Tam Genişlik Adı ve Tam Genişlik E-posta seçeneklerini devre dışı bıraktım.
- Düzen: Gövde Altta, Form Üstte
- İsim Tam Genişlik: Hayır
- E-posta Tam Genişliği: Hayır

Divi E-posta Optin Düzen Olanağı 6
Bu, gövdeyi sola, formu sağ tarafa yerleştirir. Form, aynı satırda adı ve soyadını ve e-posta alanını tam genişlikte görüntüler.

Show First Name Field ve Show Last Name Field'ı etkinleştirdim.
- Tek Ad Alanını Kullan: Hayır
- Ad Alanını Göster: Evet
- Soyadı Alanını Göster: Evet

Bu, Soldaki Gövde, Sağdaki Form düzenini gösterir. Tam Genişlik Adı ve Tam Genişlik Soyadı devre dışı bırakılır. E-posta Tam Genişliği etkinleştirildi.
- Düzen: Gövde Solda, Form Sağda
- Adı Tam Genişlik: Hayır
- Soyadı Tam Genişlik: Hayır
- E-posta Tam Genişliği: Evet

Divi E-posta Optin Düzen Olanağı 7
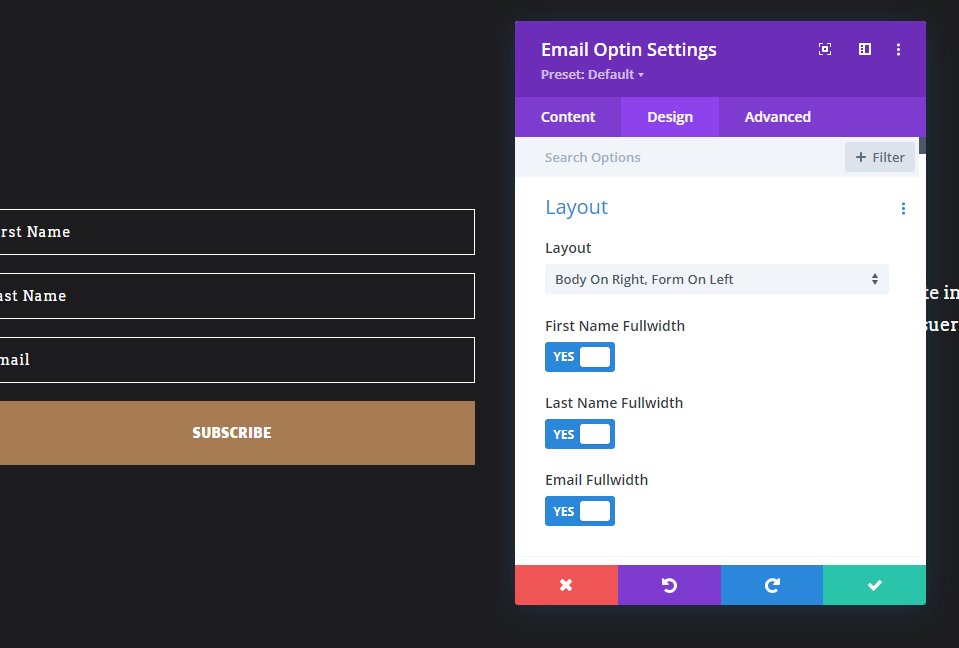
Bu örnek, formu sola ve gövdeyi sağa yerleştirir. Ad ve soyadı alanlarını gösterir. Tüm alanlar tam genişliktedir.

Show First Name Field ve Show Last Name Field'ı etkinleştirdim.
- Tek Ad Alanını Kullan: Hayır
- Ad Alanını Göster: Evet
- Soyadı Alanını Göster: Evet

Düzen için Sağda Gövde, Solda Form'u seçtim. Tam Genişlik Adı, Tam Genişlik Soyadı ve Tam Genişlik E-posta etkinleştirildi.
- Düzen: Gövde Sağda, Form Solda
- Ad Tam Genişlik: Evet
- Soyadı Tam Genişlik: Evet
- E-posta Tam Genişliği: Evet

Yerleşim İmkanı 8
Bu örnek için soyadını seçtim ve formu en üste yerleştirdim. Hem soyadı hem de e-posta tam genişliktedir.

Alanlar için Soyadı Göster'i etkinleştirdim. bu form ilk adı istemez.
- Tek Ad Alanını Kullan: Hayır
- Ad Alanını Göster: Hayır
- Soyadı Alanını Göster: Evet

Düzen için Gövde Altta, Form Üstte'yi seçtim. Tam Genişlik Soyadı ve Tam Genişlik E-postasını etkinleştirdim.
- Düzen: Gövde Altta, Form Üstte
- Soyadı Tam Genişlik: Evet
- E-posta Tam Genişliği: Evet

Biten Düşünceler
Divi'nin e-posta tercih modülü için 8 yerleşik yerleşim olanağına bakışımız bu. Divi'nin e-posta tercih modülünün size sunduğu olası düzen kombinasyonlarından yalnızca birkaçını gösterdik. Alan adları, düzen seçenekleri ve alan genişliği ayarları, e-posta tercih formuna birçok tasarım olanağı sağlamak için birleşir. E-posta formunuzu özelleştirmeyi basit bir süreç haline getirerek, seçmeleri ve kullanmaları kolaydır.
Senden duymak istiyoruz. Farklı düzenler oluşturmak için Divi'nin yerleşik e-posta tercih seçeneklerini kullanıyor musunuz? Yorumlarda bize bildirin.
