İşe Yarayan 9 Ana Sayfa Tasarım Örneği
Yayınlanan: 2020-10-11
Hedef kitlenizin en azından bir kısmı için rekabet eden diğer web sitelerinin denizinde öne çıkan bir ana sayfa tasarlamak zor bir iş olabilir. Tasarımınızın bir marka olarak kim olduğunuzu, iletmeye çalıştığınız mesajı ve neyi temsil ettiğinizi göstermesini istiyorsunuz. Ve elbette, iyi görünmesini istiyorsun.
Size biraz ilham vermek ve başlamanıza yardımcı olmak için, işe yarayan dokuz ana sayfa tasarım örneğinden oluşan bir liste hazırladık. Umarım, size kendi ana sayfanız için bazı fikirler verirler ve kendi tasarım sürecinizi kolaylaştırırlar.
Anahtar mesajınızla açın
Ana sayfanızın kahraman bölümü, en değerli gayrimenkulünüzdür. Bu, insanların web sitenize geldiklerinde göreceği ilk şey ve bu, onların ilgisini hemen çekme şansınız.
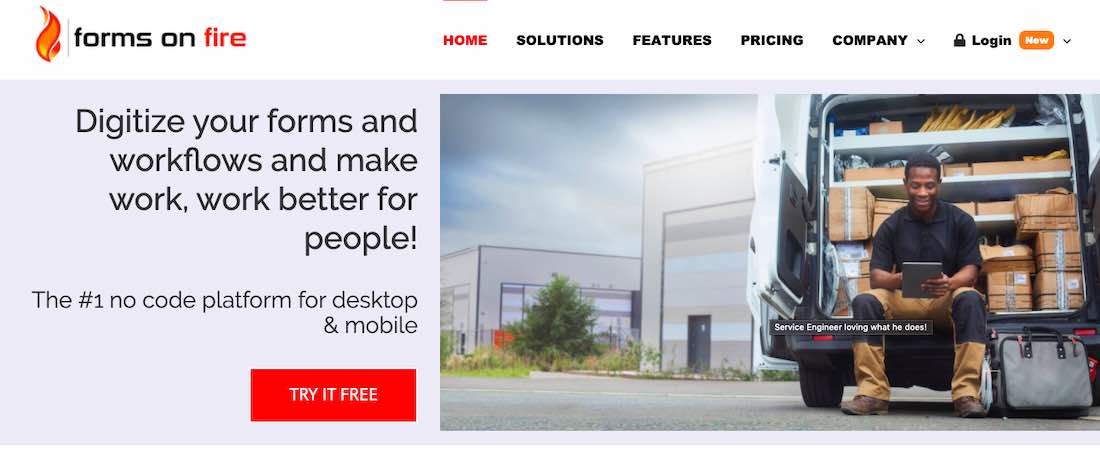
Bunu yapmanın iyi bir yolu, ana noktanızla açmaktır. Örneğin, Forms on Fire, satış mesajıyla hemen açılır ve sunduklarına dair hiçbir şüphe yoktur. Temel değerleri burada temsil edilir: formları dijitalleştirerek işi kolaylaştırırlar.

Kaynak: formsonfire.com
Ve kahramanına başka bir şey daha ekle
Kahramanınızda öne çıkan daha büyük bir yazı tipiyle yazılmış bir anahtar mesajın yanı sıra, oraya bazı ek kopyalar da ekleyebilirsiniz. Bu, yaptığınız işin türüne bağlıdır ve ilk önce hedef kitlenizin biraz daha fazla satış kopyasına nasıl tepki vereceğini düşünmek isteyeceksiniz.
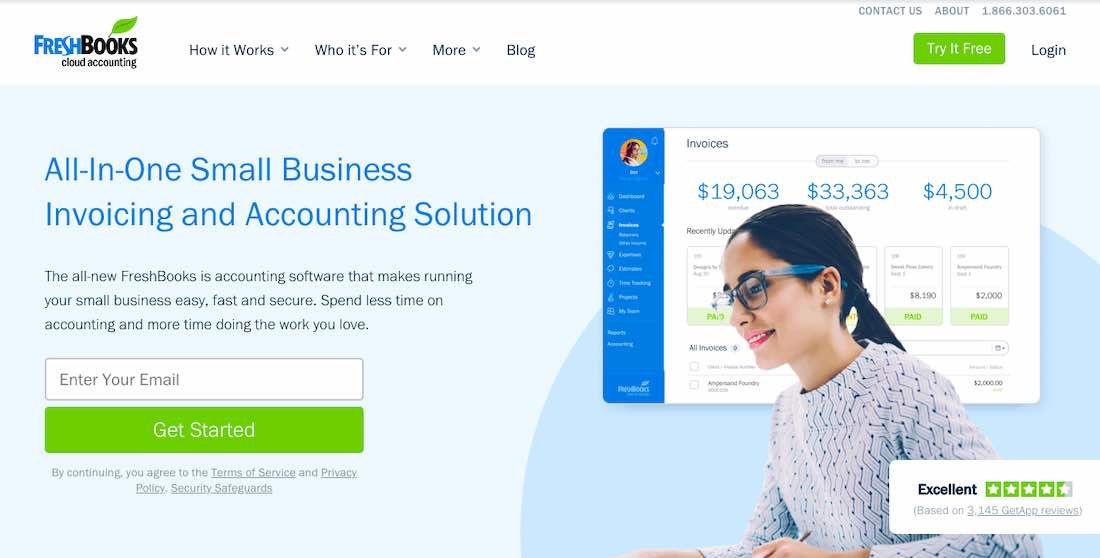
Örneğin, Freshbooks'un kahraman bölümüne, sloganlarını derinleştiren ve bazı güçlü kelimeler ekleyen iki cümle daha var: kolay, hızlı, güvenli .

Kaynak: freshbooks.com
Öne çıkan renkleri seçin
Tasarımınızda öne çıkarmayı seçtiğiniz renkler, düşündüğünüzden çok daha önemli olabilir. Farklı renkler farklı türde duygular uyandırır ve farkında olmadan yanlış mesajı gönderiyor olabilirsiniz.
Renk düzeniniz bir marka olarak kim olduğunuz hakkında çok şey söyleyebilir: canlı renkler oyunculuğunuzu ve rahat tavrınızı anlatacak, siyah beyaz bir web sitesi şık yönünüzü yansıtabilir, yeşil insanların çevre dostu bir marka olduğunuzu bilmesini sağlayabilir ve yakında.
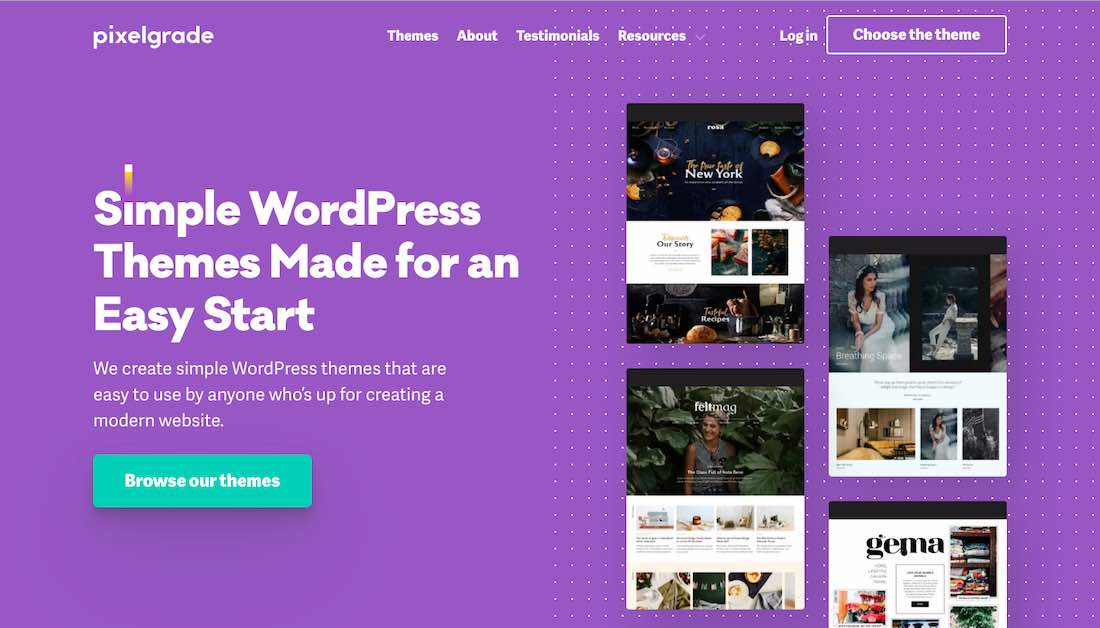
İşte çok renkli bir yaklaşımı tercih eden Pixelgrade'den bir örnek - bu tür bir tasarım kesinlikle dikkatinizi çeker ve bu durumda, ürünleriyle yapabileceğiniz farklı şeyleri de gösterir.

Kaynak: pixelgrade.com
Puanlarınızı göstermek için rakamları kullanın
Bazen sayılar kelimelerden daha yüksek sesle konuşabilir. Bu nedenle, kaç müşteriyle çalıştığınızı hecelemek yerine, gerçek rakamları kullanarak noktayı eve götürmek daha iyi bir seçim olacaktır.
Ayrıca bu sayıları öne çıkarmalısınız - daha büyük bir yazı tipi kullanın, zıt bir renk kullanın, bunları sayfanızın göze çarpan bir bölümüne yerleştirin.
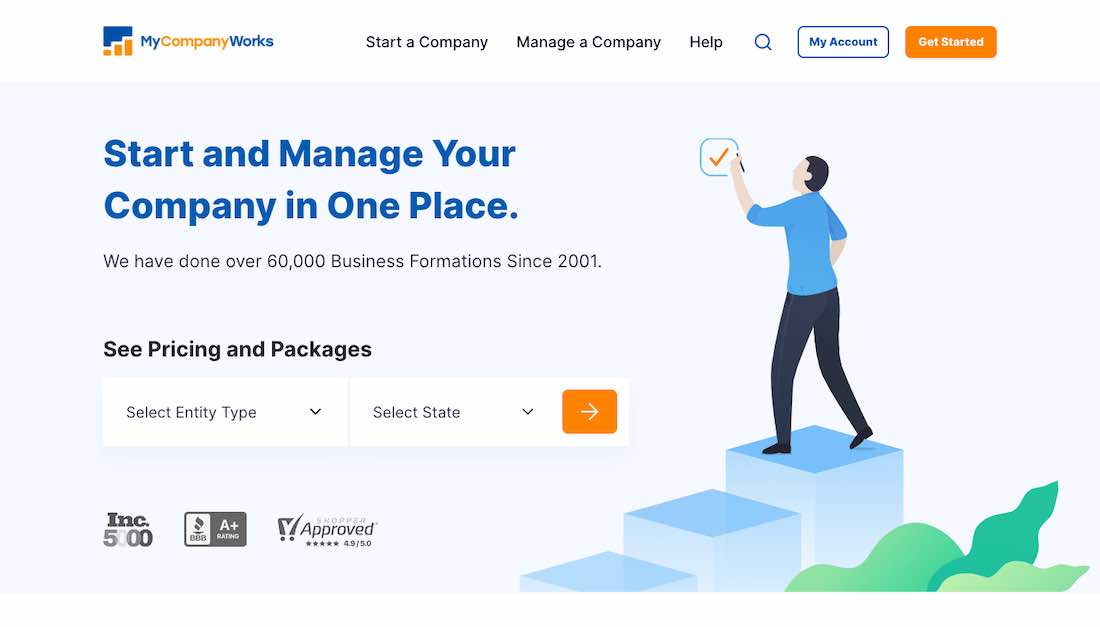
My Company Works, deneyimlerini sabit sayılarla gösteriyor ve bu gerçekten iyi çalışıyor - sonuçta, yaklaşık 60 000'den fazla müşteriyle övünmek gerçekten bir övünme değil, daha çok bir ifadedir.

Kaynak: mycompanyworks.com
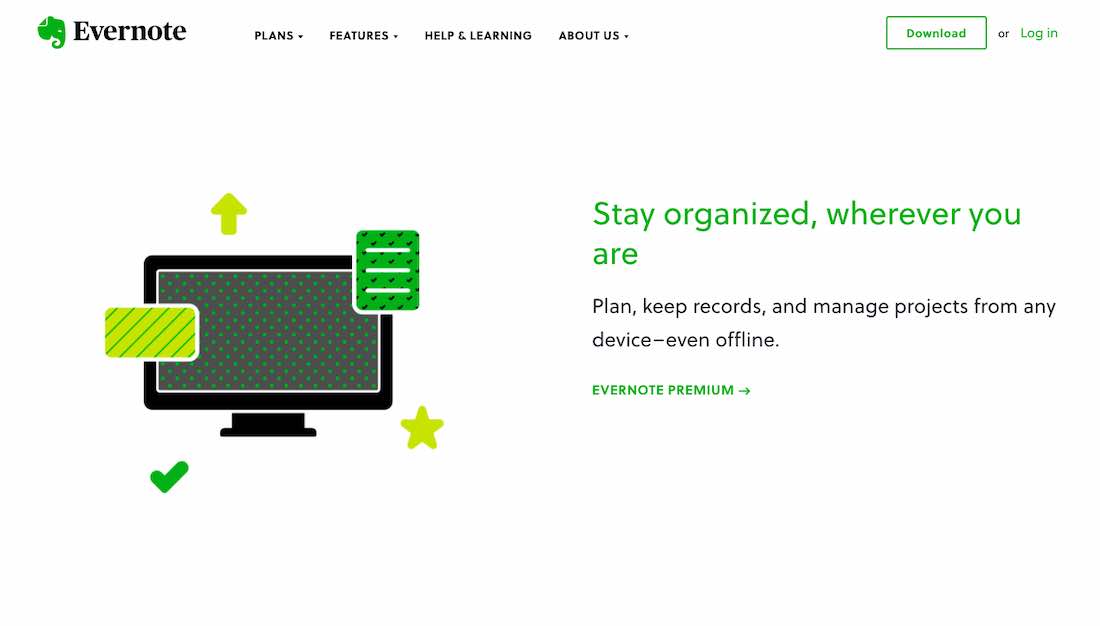
Özel çizimler kullanın
Ana sayfanızda yer alan şekil ve kelimelerin yanı sıra bir takım görseller de yer almalıdır. Video, resim, animasyon veya illüstrasyon kullanabilirsiniz. Seçtiğiniz şey tamamen özel ve markanızın kimliğiyle uyumlu olduğu sürece yanlış gidemezsiniz.
Başka birinin öne çıkardığı görselleri kullanmak istemediğiniz için burada özel kelimesini vurguluyoruz. Sizi öne çıkarmaz, tanınır hale getirmez ve kesinlikle markanızın hikayesine orijinal bir şey kadar uymaz.
Evernote'un ana sayfasında bazı çok basit grafikler var - yine de noktaları mükemmel bir şekilde gösteriyorlar, sayfanın geri kalanıyla uyum içindeler ve kopyanın kendisinden çok fazla rahatsız etmiyorlar.


Kaynak: evernote.com
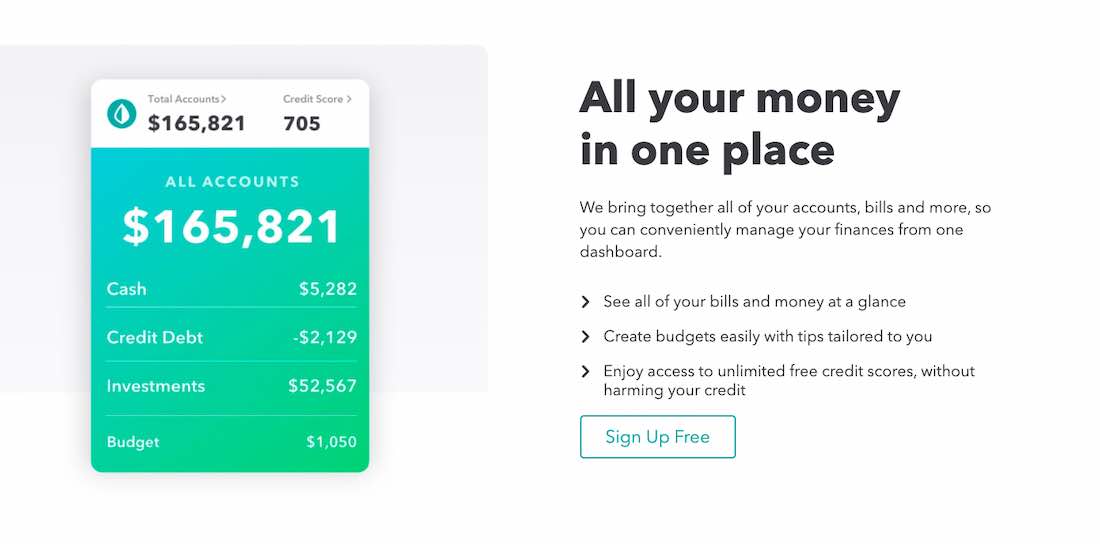
Veya ürünün bir kısmını gösterin
Ana sayfanızda asıl ürünü gösterecek ekran görüntülerini (veya neredeyse ekran görüntülerini) de kullanabilirsiniz. Bir demo video ile aynı sonuca ulaşabilirsiniz, ancak herkesin videoya ilgi duymayacağını veya video için zamanının olmayacağını bilerek, yine de ürünü gösterebilir ve tek seferde güzel görseller elde edebilirsiniz.
Mint, uygulamasının resimlerini ana sayfasında kullanır - bu resimler özeldir, genel tasarıma iyi uyum sağlar ve ürünün ne olduğunu ve birisine günlük yaşamlarında nasıl yardımcı olabileceğini göstermenin temel işini açıkça yaparlar.

Kaynak: mint.com
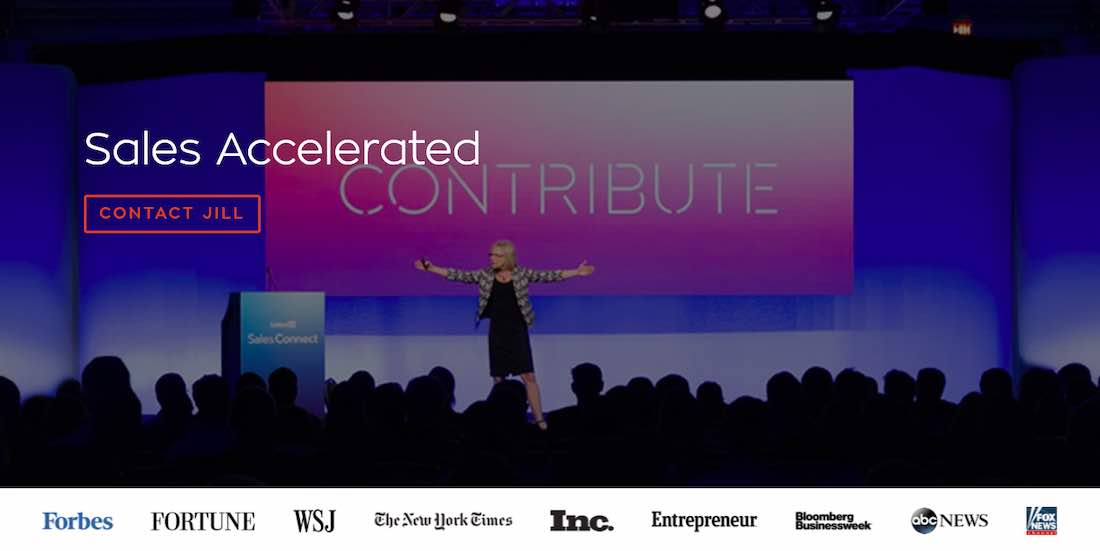
Başarıların hakkında övün
Bu taktik kesinlikle her sektörde işe yaramayacak ve kesinlikle her türden izleyiciye hitap etmeyecek olsa da, bazen en büyük başarılarınız hakkında övünmek bir sürü yeni müşteri getirebilir.
Ancak, bunu nasıl gösterdiğinize dikkat edin. Her şeyin seninle ilgili olmasını istemiyorsun. En iyi sözleşmelerinizin veya en iyi özelliklerinizin iyi iş yaptığınızı ve sayfanıza bakan kişiye yardımcı olabileceğinizi göstermesini istiyorsunuz - inanılmaz ve pahalı olduğunuzu ve sadece kimseyle çalışmadığınızı değil.
Jill Konrath bunu logolarla yapıyor - web sitesinin kahraman bölümünde bir dizi büyük yayıncılık adı logosu var ve bu size onun çok önemli bazı dergi ve gazetelerde yer aldığını anında söylüyor. Ve ne çok rahatsız edici ne de çok yüzünüzde. İşe yarıyor.

Kaynak: jillkonrath.com
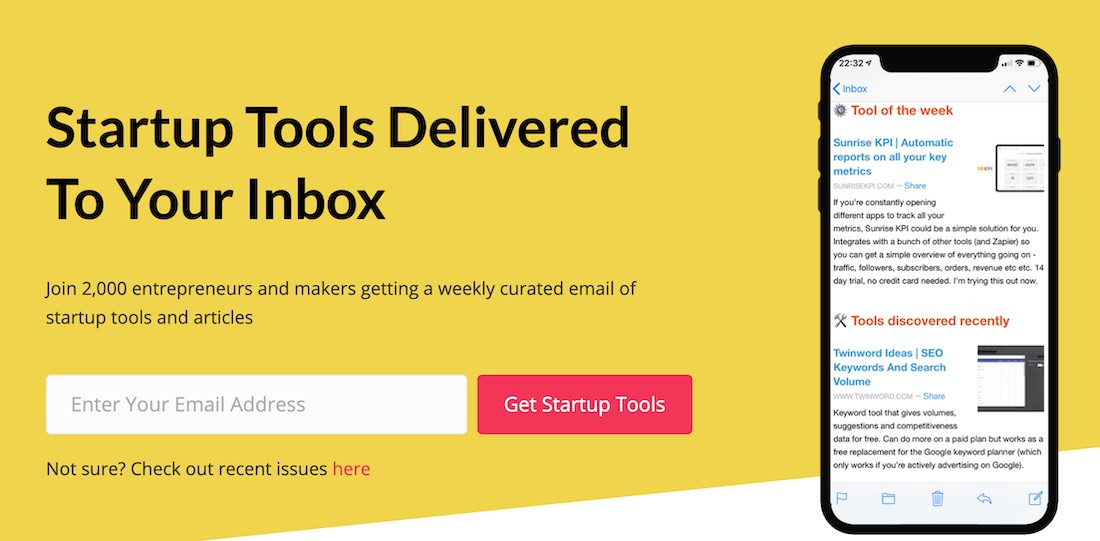
Güçlü bir CTA seçin
Her şey bir CTA olabilir. Kısa yapabilirsiniz, çok uzun yapabilirsiniz veya tahmin edilebilir hale getirebilirsiniz. Tüm bu "iletişim", "buraya tıklayın" ve benzerleri - bir süre sonra biraz sıradanlaşabilirler.
Ayrıca, bir CTA mümkünse bir tür değer sağlamayı da amaçlamalıdır. Birinden bülteninize abone olmasını istiyorsanız, bunu söylemenin kesinlikle "kaydolmaktan" daha iyi bir yolu vardır - elbette hedef kitlenize bağlı olarak. Birçok web sitesi burada çeşitli "harika içerik" kullanır. Ve işe yarıyor.
Örneğin Başlangıç Kaynakları harika bir CTA'ya sahiptir. Markanın ilgili olduğu her şeyi kapsar: 2.000'den fazla girişimciden oluşan e-posta listesine katılın ve deneyebileceğiniz faydalı araçlardan oluşan haftalık derlenmiş bir e-posta alın.

Kaynak: startupresources.io
Kendi haline getir
Sonuç olarak, bu makaleden çıkarmanız gereken ana tavsiye, ana sayfanızın size ait olması gerektiğidir. Yukarıda sıraladığımız tavsiyelerin hiçbirine uymasanız bile, bu fikirlerin hiçbiri size çekici gelmese bile - bu tamamen doğru.
Olmasını istediğiniz ve hedef kitlenizin beğeneceğini düşündüğünüz bir ana sayfa tasarlayın. Marka olarak ve markanın arkasındaki bir grup birey olarak gerçekte kim olduğunuzu göstermesine izin verin.
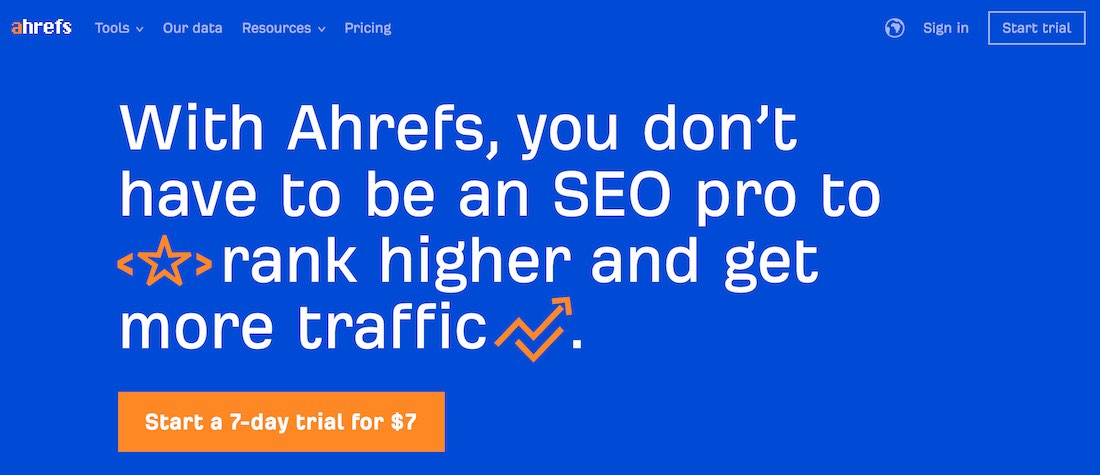
Bu noktayı açıklamak için, işte Ahrefs örneği. Bahsettiğimiz bazı unsurları birleştirdiler: harika CTA, soğuk sabit rakamlar, ürünün ekran görüntüleri, övünme hakları - ancak ana sayfaları aslında bundan çok daha fazlası. Markalarının bir yansımasıdır, bu yüzden inanılmaz derecede iyi çalışır.

Kaynak: ahrefs.com
hepsini özetlemek gerekirse
Listelediğimiz bazı tasarım fikirlerine bir göz atın ve kendi ana sayfa tasarımınızı çizmeye başlayın. Bunun sonsuza kadar devam eden bir çalışma olacağını ve her zaman daha fazla fikriniz olacağını ve onu daha da iyi hale getirmek isteyeceğinizi unutmayın. Sayfanın işe yaradığını, markanıza ve hedef kitlenize uygun olduğunu düşündüğünüz bir noktada kendinizi kesin ve bir test sürüşü için dışarı çıkarın.
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 