WordPress Gutenberg Kılavuzu
Yayınlanan: 2022-06-30WordPress 5.0, 6 Aralık'ta piyasaya sürüldü ve onunla birlikte WordPress Gutenberg Editörü geldi. Harika web siteleri oluşturmayı kolaylaştırmak için tasarlanan Gutenberg editörü, WordPress topluluğunda dalgalar yarattı.
Yeni düzenleyici, site oluşturma deneyimini önemli ölçüde değiştirdi. Yeni bir blok sisteminin eklenmesi, yeni başlayanlar için işleri kolaylaştırmak için tasarlanmıştır ancak deneyimli WordPress kullanıcıları için alışmak biraz zaman alabilir.
İster WordPress 5.0'a geçiş yapın, ister yükseltmenin buna değip değmediğini düşünüyorsanız, bu kılavuz size bir sayfayı ve içeriğini Gutenberg ile nasıl yöneteceğiniz konusunda yol gösterecektir. Bu bizim Gutenberg rehberimiz.
WordPress Gutenberg nedir?
Gutenberg, klasik WordPress düzenleyicisinin işlevselliğini genişletmek ve geliştirmek için tasarlanmış yeni WordPress düzenleyicisidir. Gutenberg adı , yüzlerce yıl önce matbaanın orijinal yaratılmasından sorumlu olan Johannes Gutenberg'den geliyor . Johannes Gutenberg'in basılı yayıncılığın çehresini değiştirmesi gibi, Gutenberg eklentisi de WordPress ile dijital yayıncılığın çehresini değiştirmeyi amaçlıyor.
Gutenberg'in WordPress'e getirdiği en büyük değişikliklerden biri gelişmiş düzen seçenekleridir. Birçok WordPress kullanıcısı, biçimlendirme ile ilgili WordPress WYSIWYG'nin (Ne Görüyorsanız Onu Alırsınız) kısıtlamalarından dolayı hüsrana uğradı. Gutenberg, bu sorunu geliştirme ekibinin bloklar olarak adlandırdığı şeyle ele aldı . Blokların ne olduğunu ve nasıl çalıştıklarını öğrenmek için okumaya devam edin.
"Gutenberg, dijital dünyayla etkileşimimizi gerçekten kökten değiştiren ve basitleştiren, aynı zamanda bize görmek istediğimiz içeriği yaratma konusunda daha büyük bir yetenek veren ender bir şeydir."
Tam lansmanına hazırlanırken WordPress Gutenberg'i nasıl kuracağınız ve kullanmaya başlayacağınız konusunda izlenecek yol burada.
Üretim ortamınızın yeni eklenti tarafından tahrif edilmemesi için bir geliştirme sitesi başlatmanızı öneririz . Gutenberg hala üretim ortamlarında kullanıma hazır değil.
Geliştiriciler için Bir Not
Bir geliştiriciyseniz (veya Gutenberg'in yaratıcılarının görmesini istediğiniz bir şeye sahipseniz), Gutenberg Github'a giderek tartışmaya katkıda bulunabilirsiniz . Ayrıca WordPress Gutenberg Destek Forumu veya WordPress Slack kanalı aracılığıyla da katkıda bulunabilirsiniz .
Gutenberg Düzenleyicisi Nasıl Kurulur ve Etkinleştirilir

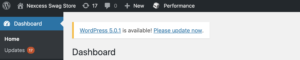
Gutenberg, tüm WordPress 5.0 kurulumlarıyla birlikte gelir. Gutenberg'i yüklemek için yalnızca WordPress sürümünüzü güncellemeniz gerekir. Bu, Yönetici Panelinizin Gösterge Tablosundaki bir ek bilgi ile mümkündür. Bu belirtme çizgisini görmüyorsanız , sol paneldeki Güncellemeler sekmesini de kontrol edebilirsiniz.
Güncellemeye karar verdiğinizde, WordPress yeni bileşenleri hızla yükleyecek ve ardından sizi Gutenberg ile tanıştırmak için benzersiz bir ekrana götürecektir. Bu ekran, Gutenberg'in en güçlü özelliklerinden bazılarını kapsayacaktır. 
Kurulduktan sonra, Gutenberg birincil düzenleyiciniz olarak görev yapacak. Daha önce editörü bir eklenti olarak kurmak ve daha sonra beğenmediyseniz kaldırmak mümkünken, 5.0'dan itibaren bu artık bir seçenek değil. Yine de…
Ya Gutenberg Editörünü Sevmezsem?
Automattic, bir eklenti indirerek WordPress klasik düzenleyicisine erişime izin vermeye devam etti. WordPress 5.0 ile gelen harika özelliklerle daha fazla ilgileniyorsanız , ancak Gutenberg'i istemiyorsanız, eklenti olarak indirerek kolayca Klasik düzenleyiciye geri dönebilirsiniz.
Bunu yapmak için Eklentiler → Yeni Ekle'ye gidin ve klasik düzenleyiciyi arayın. Yazıldığı sırada, şu anda ön sayfada. Yazma sırasında, klasik editör, 2021 yılına kadar Automattic'ten destek almaya devam edecek. 
WordPress Gutenberg'e Genel Bakış

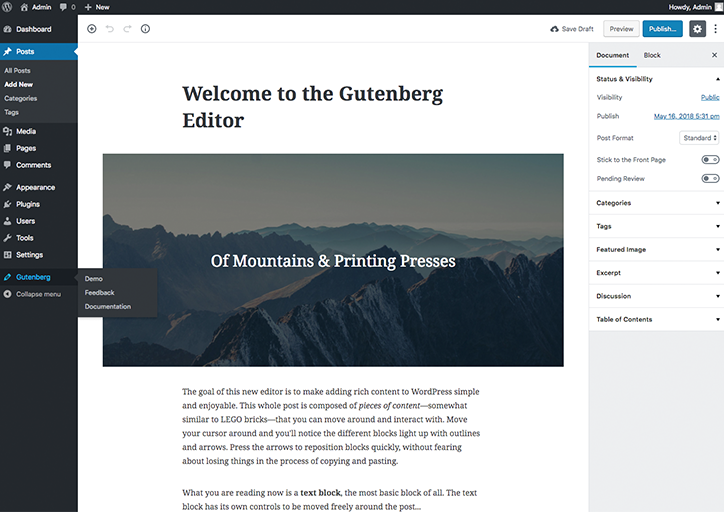
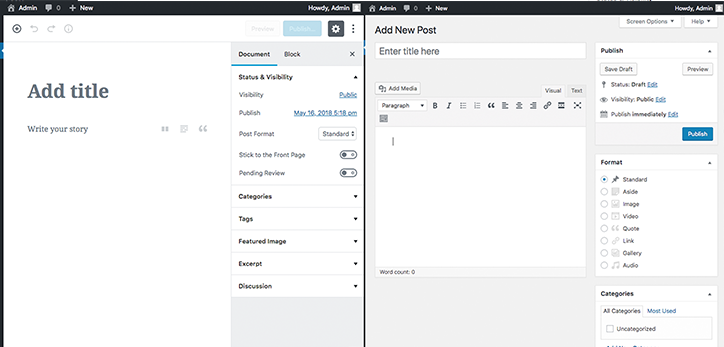
Gutenberg'i kurmayı ve etkinleştirmeyi başardıktan sonra, yeni düzenleyicinin gerçekte nasıl göründüğünü görmenin zamanı geldi. Alışık olabileceğiniz şeylerde birkaç değişiklik oldu. Şimdiye kadar, hepsinin sezgisel ve kullanımı kolay olduğunu gördük. Sol kenar çubuğundaki Gutenberg başlığı altında Gutenberg'in tamamlanmış bir WordPress demosunu görebilirsiniz . Alternatif olarak, yeni bir sayfa oluşturabilir ve kendi içeriğinizi girmeye başlayabilirsiniz.
Bu seçeneklerden birini seçtikten sonra yeni düzenleyiciyle karşılaşacaksınız. Sağdaki kenar çubuğu artık bir yerine iki sekme sunuyor. Bunlar sırasıyla belge ayarlarınıza (kategoriler, etiketler, öne çıkan görsel, alıntı ve daha fazlası) ve blok ayarlarınıza bağlanır. Blok ayarlarında gördükleriniz, seçtiğiniz blok türüne göre değişecektir. Buna daha sonra bakacağız.

WordPress WYSIWYG editörü ile yan yana bir karşılaştırmada, farkedeceğiniz en büyük farklardan biri, Gutenberg'in gerçek yazı için sunduğu alan miktarıdır. Bu, kenar çubuğunu gizleyerek daha da genişletilebilir.
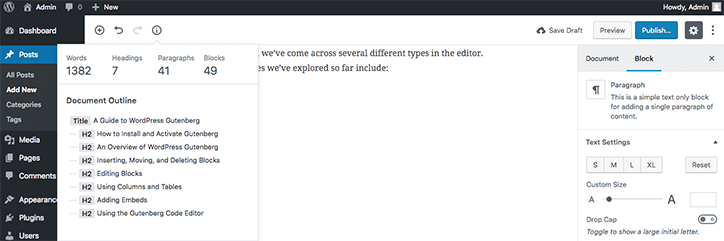
Yazmaya olan bu odaklanma, işlevselliği ortadan kaldırmadı. Daha sonra daha derinlemesine inceleyeceğimiz gibi, yeni WordPress Gutenberg düzenleyicisi aslında mevcut düzenleyicide bulunmayan birkaç harika özellik içeriyor. Hemen belirgin olan , Belge kenar çubuğunda bulacağınız İçindekiler bölümüdür. Bu, içeriğinizde gezinmenize yardımcı olmak için tasarlanmış basit bir gezinme aracıdır. Bir içindekiler tablosu eklemenin nasıl görüneceğini bilmek de harika. Uzun biçimli içeriğin artık SEO için optimize etmenin en iyi yollarından biri olmasıyla, bu blog yazarları için hızla en iyi uygulama haline geliyor.
Blokları Ekleme, Taşıma ve Silme

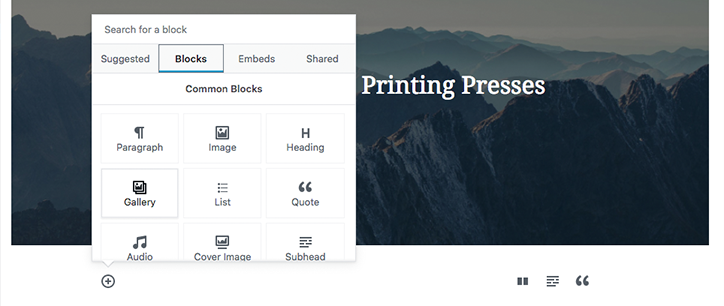
Bir blok eklemek için fare imlecinizi düzenleyicinin sol tarafına getirin ve + düğmesine tıklayın. Buradan, ne ekleyeceğiniz konusunda bir dizi seçenekle karşılaşacaksınız. Bloklar altında , Ortak Bloklar , Biçimlendirme , Yerleşim Öğeleri ve Pencere Öğeleri başlıklarını bulacaksınız . Gömme sekmesi altında kullanımı kolay birkaç gömme seçeneği de bulacaksınız . Gönderiye eklemek için seçtiğiniz bloga tıklayın.
Mevcut iki blok arasına bir blok eklemek istiyorsanız, istediğiniz konumdan önceki bloğa tıklayın ve geri dönün. Ardından yukarıdaki adımları izleyin.
Gönderinize bir blok ekledikten sonra, sürükleyip bırakarak veya üzerine tıklayarak ve ardından soldaki okları kullanarak kolayca taşıyabilirsiniz. Yanlışlıkla bir blok eklediyseniz veya silmek istiyorsanız, klavyenizdeki sil tuşuna basarak bunu yapabilirsiniz.

Blokları Düzenleme
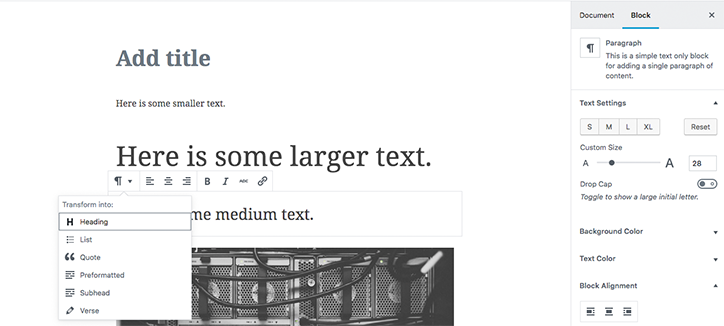
Düzenleyiciye bir blok ekledikten sonra, sağ taraftaki özelliklerinde de değişiklikler yapabilirsiniz. Bu, özellikle gönderinizin gövdesine farklı boyutta metin eklemek istediğinizde kullanışlıdır.

Metin rengini, arka plan rengini ve hizalamayı da değiştirebilirsiniz. Bunu daha önce WordPress ile yapabiliyordunuz, ancak gönderinizin kodunda düzenlemeler yapmak için HTML bölümüne dalmayı gerektirir. Üstelik çoğu zaman entegrasyon burada olduğu kadar sorunsuz olmaz.
Bloğun kendisine tıklayarak ve bloğun sol üst kısmındaki seçeneklere bakarak metinde değişiklik yapmak da mümkündür. Bu, özellikle köprü ekleme, kalın veya italik metin ekleme veya farklı stiller arasında oynama gibi basit düzenlemeler için yararlı olabilir. Alıntılarla birlikte bakıldığında, temanızın kararlarına bağlı kalmak yerine farklı alıntı stilleri seçebilirsiniz.
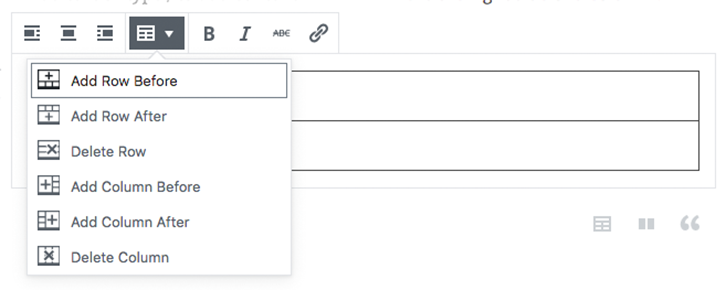
Sütunları ve Tabloları Kullanma
Gutenberg'in en kullanışlı yeni biçimlendirme özelliklerinden biri, görsel düzenleyicide tablolar ve sütunlar içermesidir. Bunlar yine yerleştirici aracıyla kolayca eklenir.

Bir sütun eklediğinizde, Gutenberg satırı otomatik olarak iki bloğa ayırır. Bu blok türleri, türlerini değiştirmek için kendi + sembolleri kullanılarak ayrı ayrı düzenlenebilir. Bu, gömme hizalamasını yönetmeyi çok daha kolay hale getirir.

Tablolarla blok, eklediğiniz içeriğe göre dinamik olarak değişen bir tabloya otomatik olarak dönüştürülür. Bu şekilde, önceden tanımlanmış oranlar ve garip yerleşimlerle sınırlı kalmazsınız. Tablo bloğu için biçimlendirme çubuğu aracılığıyla satırlar ve sütunlar kolayca eklenebilir ve silinebilir.
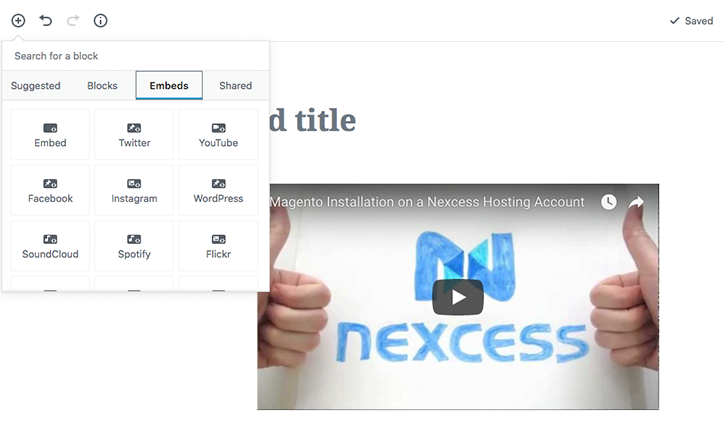
Gömme Ekleme
Gömme eklemek Gutenberg ile artık hiç olmadığı kadar kolay. Video veya ses ağırlıklı bir blogcuysanız bu harika.
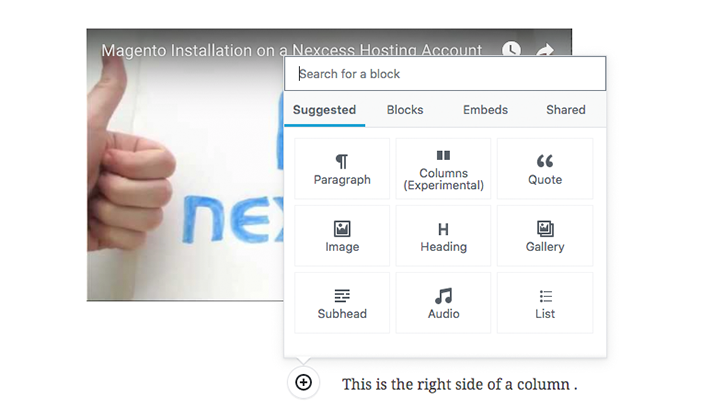
Yeni bir blok eklemek için + düğmesine tıklayarak ve ardından yerleştirme sekmesini seçerek bir yerleştirme ekleyebilirsiniz. Burada, yerleştirebileceğiniz çok sayıda farklı hizmet bulacaksınız. Hepsini görmek için aşağı kaydırın. Hizmetiniz listede yer almıyorsa, her zaman Yerleştir seçeneğini belirleyebilir ve özel kod girebilirsiniz. 
Yine, standart hizalama ve biçimlendirme seçeneklerinin yanı sıra benzersiz bir URL'ye bağlantı verme seçeneğiniz de vardır. Kenar çubuğundan kolayca yapılan yerleştirmeye ek CSS sınıfları ekleyebilirsiniz.
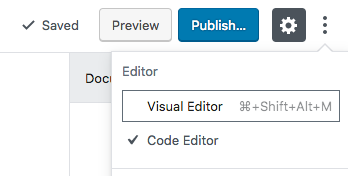
Gutenberg Kod Düzenleyicisini Kullanma

Bloklar WordPress'e harika bir ek olsa da (bence), yalnızca WordPress makalelerinin görsel düzenine yardımcı olmuyorlar. Editörün sağ üst köşesindeki üç noktayı tıklayarak (veya Ctrl+Shift+Alt+M tuşlarına basarak) kod düzenleyiciyi açabilirsiniz.

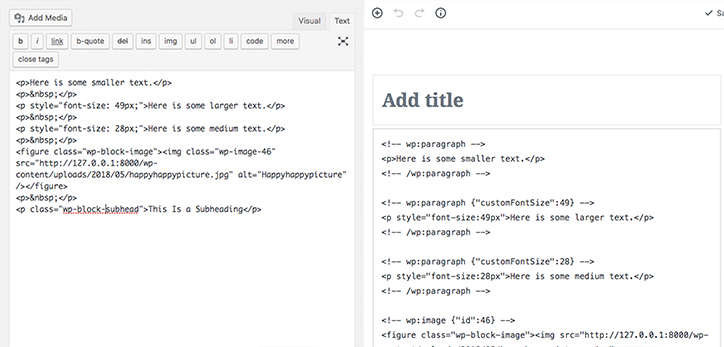
Yan yana bir karşılaştırma, neredeyse birbirinden tamamen yalıtılmış olarak tasarlanmış iki arabirime bakıyormuşuz gibi görünüyor. Mevcut düzenleyici, kodu bir araya toplayarak, deneyimli bir HTML düzenleyicisi değilseniz gezinmeyi zorlaştırıyor. Yine de Gutenberg ile bloklar kendi etiketleri ile işaretlenmiştir ve her birinin arasına otomatik olarak net boşluk eklenmiştir.
Blok etiketlerinin her biri, farklı türleri ayırt etmek için benzer bir kod parçasını kullanır. Şimdiye kadar, editörde birkaç farklı türle karşılaştık. Şimdiye kadar incelediğimiz blok türlerinden bazıları şunlardır:
- paragraf
- resim
- alt başlık
- sütunlar
- ses
- video
- galeri
- liste
- alıntı
Aşağıdaki kodu yazıp [type] öğesini yukarıda özetlenenlerden biriyle değiştirerek kod düzenleyici aracılığıyla kendi bloğunuzu ekleyebilirsiniz.
Diğer Yönetici İşlevleri

WordPress Gutenberg arayüzünde, yazının üst kısmında standart yönetici seçeneklerine sahip olursunuz. Bunlar, değişiklikleri geri alma ve yeniden yapma, kelime sayısını ve diğer istatistikleri kontrol etme, gönderiyi taslak olarak kaydetme, önizleme ve yayınlamayı içerir.
Muhtemelen alıştığınız diğer seçeneklerin kenar çubuğundaki Belge sekmesinin altında bulunduğunu unutmayın .
Sevdiklerimiz
Düzenleyici, iyi görünen içerik oluşturmayı gerçekten kolaylaştırır
Doğru, Gutenberg editörü güzel ve modern içeriği bir araya getirmeyi inanılmaz derecede kolaylaştırıyor. Editörün blokları kullanma şeklinden gerçekten memnunuz ve gömme seçenekleri, bozuk koda takılıp kalmamamız anlamına geliyor. WordPress 5.0 piyasaya sürüldüğünde topluluğun hangi blokları oluşturduğunu görmek ilginç olacak.
Duyarlıdır ve cep telefonlarında çalışır
Bu son yıllarda daha da önemli hale geldi – özellikle de blogla seyahat edenler için. Hedefler arasında içeriği hızlı bir şekilde güncelleyebilmek ve düzenleyebilmek gerçekten güzel ve çok sevdiğimiz bir özellik.
Daha fazla beyaz alan, daha az dikkati dağılmış editörler anlamına gelir
Editör kullanıcı arayüzünün elden geçirilmesinin ve beyaz alanın artmasının büyük hayranlarıyız - özellikle kod düzenleyici söz konusu olduğunda. Ayrıca, kod arayüzü için farklı bloklar arasındaki otomatik aralığın büyük hayranlarıyız.
Sevmediklerimiz
Gutenberg şu anda Markdown Desteğine sahip değil
Markdown'ın tüm biçimlendirme özelliklerine Gutenberg'in görsel arayüzünden erişilebilse de, bunun devam ettiğini görmek bizi biraz üzdü. Umarım, Gutenberg ekibi, Gutenberg üretime geçtiğinde bunu uygulayacaktır.
SEO'nun bazı sorunları olabilir
Şu anda SEO ayarları için bir miktar destek görüyoruz ve bariz WordPress avantajları hala orada. Ancak Gutenberg, mevcut düzenleyicide görebileceğiniz bazı SEO özelliklerinden yoksun görünüyor. Artık gönderilerinize meta kutular eklemek mümkün , ancak yine de blok tasarımının arama motorlarının gönderilerinizi nasıl algıladığını nasıl etkileyebileceğini merak ediyoruz.
bazı şeyler çalışmıyor
Bu, WordPress'in çalışma şeklini değiştirmekle ilgili her zaman bir sorun olacaktı. Şu anda mevcut olan 55.000'den fazla eklenti ve tema ile, başlangıçta beklenenden daha büyük bir sorun olabilir. Hatta bazı geliştiriciler WordPress'e ait olmadığını söyleyecek kadar ileri gittiler .
Gutenberg Üzerine Son Düşünceler
WordPress Gutenberg harika. Gerçekten öyle. WordPress 5.0 ile tam sürümü, web geliştirme ve erişilebilirlik için yeni bir çağın habercisi oldu. Kullanıcı arayüzü cilalı ve gezinmesi kolay, blok yapısı ise sayfalarda gezinmeyi basitleştiriyor. Benimseme oranıyla ilgili bazı sorunlar var ve 5.0 ile kullanıldığında bazı eklentiler ve temalar hala bozuluyor.
Bununla birlikte, WordPress topluluğunda bazı uyum sorunları olacağı her zaman biliniyordu. Bazı kullanıcılar için eklenti ve tema güncellemeleri hala devam ediyor ve deneyimli kullanıcılar prosedürdeki radikal değişiklikten memnun değiller.
Nasıl gittiğini görmemiz gerekecek, ancak Gutenberg'in dünya çapında WordPress üretim ortamlarını devralmaya başladığını görmek için sabırsızlanıyoruz.