Isı Haritaları ve Web Sitenizin CRO'suna Nasıl Katkıda Bulundukları İçin Hızlı Bir Kılavuz
Yayınlanan: 2022-04-02Her çevrimiçi işletmenin net bir hedefi vardır: rakiplere karşı öne çıkan benzersiz bir web sitesi oluşturmak. Ancak bu genellikle söylenenden daha kolay söylenir. Sonuçta, bir web sitesine sahip birçok işletme var. Aslında, yakın tarihli bir araştırma, işletmelerin %71'inin web sitelerine sahip olduğunu buldu. Tabii ki, bunların hepsi mutlaka iyi değil.
Mükemmel web sitesini tasarladığınızı düşünüyor musunuz? Peki, durum bu olabilir. Keşke web sitenizin başarısını ölçmenin bir yolu olsaydı. Neyse ki, var. Buna ısı haritası denir. Ancak ısı haritası nedir ve işletmenize ihtiyaç duyduğu desteği nasıl sağlayabilir? Hadi keşfedelim!
İlk olarak… Isı Haritaları Nedir?
Yani bir web siteniz var. Harika, ama insanların onu nasıl kullandığını tam olarak anlıyor musunuz? Çoğu işletme için cevap “hayır”dır. Google Analytics (GA) gibi bir program kullanma ihtimaliniz yüksek – tüm web sitelerinin %56.5'i bu aracı kullanıyor. GA, bazı son derece derinlemesine veriler sağlayabilir.
Bu bilgiler daha sonra yüksek düzeyde hedeflenmiş reklamlar oluşturmak için gelişmiş pazarlama araçlarına girilebilir.
Ancak GA'nın yetersiz kaldığı bazı alanlar var. GA bize bir web sitesinde ne olduğunu anlatabilse de, bunun nasıl olduğunu tam olarak söyleyemez. Isı haritası ile bir ziyaretçinin bakış açısından ayrıntılı bilgi edinebilirsiniz. Bu, aşağıdaki değerli bilgi parçalarından bazılarını içerir:
- Bir kullanıcının bir web sayfasını ne kadar süre açık tuttuğu
- Kullanıcının sayfada tıkladığı düğmelerin listesi
- Bir kullanıcının takip ettiği bağlantılar
- Bir kullanıcının kaydırma yaparak geçirdiği süre
Bu, ilk kez bir işletmenin kendisini müşterinin yerine koyabileceği anlamına gelir. Bir müşterinin yolculuğunu daha iyi anlayarak gerçek iyileştirmeler yapmaya başlayabilirsiniz. Hotjar gibi araçlar bu konuda yardımcı olabilir.

Ve bir GA kullanıcısıysanız, iyi haber şu ki, yazılım kendi ısı haritasıyla birlikte geliyor.
CRO Nedir ve Isı Haritaları Nasıl Yardımcı Olabilir?
CRO, dönüşüm oranı optimizasyonu anlamına gelir. Bunun ne anlama geldiğini anlamak için önce bir dönüşümün ne olduğunu bilmeniz gerekir. Bu, birçok web sitesi sahibinin iyi bileceği bir terimdir. Ancak çevrimiçi ticarette yeniyseniz, dönüşümler aşina olmanız gereken bir şeydir. Dönüşümler olmadan web siteniz çok uzağa gidemez.
Temel olarak, bir kullanıcının sitenizde değerli bir etkileşim yaptığı her sefer bir dönüşüm temsil edilir. Tam olarak bir dönüşüm olarak sınıflandırılan şey size kalmış. “E-ticaret siteleri için ortalama dönüşüm oranı nedir?” Diye sorabilirsiniz. Kesin bir cevap yok, ancak araştırmalar ortalama oranın %2 ile %2,5 arasında olduğunu gösteriyor.
Kendinize sorun, işinizi büyütmek için müşterilerinizin hangi eylemleri gerçekleştirmesine ihtiyacınız var? Dönüşüm örnekleri şunları içerir:
- Bir öğe satın alma
- Sepete ürün ekleme
- = bir bültene kaydolmak
- Belirli bir düğmeyi tıklamak
- Facebook pazarlamanızın payları
Dönüşüm oranı optimizasyonu, basitçe sitenizdeki dönüşüm sayısını artıracak eylemleri gerçekleştirmektir. Ancak hangi iyileştirmeleri yapacağınızı nasıl bilebilirsiniz? Eh, tahmin ettiniz - ısı haritaları ile.
Isı Haritaları Nasıl Çalışır?
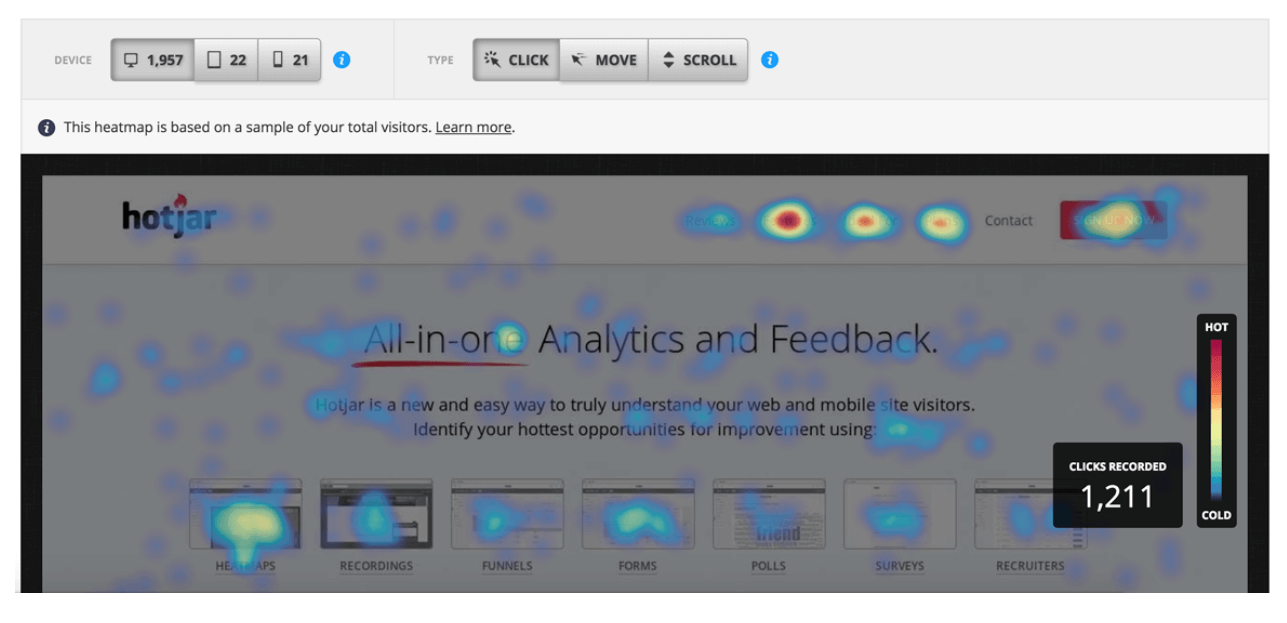
Bir ısı haritası, kullanıcıların web sitenizi nasıl görüntülediğinin görsel bir temsilini sunar. Bir hava tahmini hayal edin. Haritanın belirli alanları yağmuru gösterecek şekilde renklendirilir. Aynı şekilde, bir web sitesinin daha fazla görüntülenen alanlarına daha koyu renkler verilir. Daha az popüler alanlara daha açık bir gölge verilir.

Google Analytics gibi analiz programlarının aksine, kafanızı karıştıracak karmaşık tablolar veya raporlar yoktur. Isı eşlemesi basit ve erişilebilir. Bunları web sitenizde kullanmak için teknoloji konusunda bilgili olmanıza gerek yok.
Isı haritalarının web sitenizi iyileştirmeye yardımcı olabileceği yollardan bazılarına bakalım.
Web Sitenizin Nasıl Kullanıldığını Daha İyi Anlayın
Web sitenizin nasıl kullanıldığını anlamak, onu geliştirmenin anahtarıdır. Bir sayfayı belirli bir şekilde kullanılmak amacıyla tasarlamış olmanız, öyle olacağı anlamına gelmez.
Bir kullanıcının web sitenizin sayfalarından birinde gezindiğini düşünelim. Aniden, kaydırmayı bırakırlar. Neden? Niye? Çünkü dikkatlerini başka bir şey çekmiştir. Açıkçası, bu yalnızca bir kullanıcıyla oluyorsa, bilgiler size pek bir şey söylemiyor.
Ancak belirli bir içerik birden fazla kullanıcının ilgisini çekerse, bu bir trend haline gelmeye başlar. Bir resim, video veya manşet hakkında onların dikkatini çeken şey neydi? Sunulma şekli başka alanlarda da tekrarlanabilir mi?

Tabii ki, web sitesi iyileştirmeleri yapmak pahalı olabilir. Küçük bir işletme yönetiyorsanız, işi finanse etmekte zorlanabilirsiniz. Bu durumda, maliyetleri düşürmenin yollarını arayın. Örneğin, geleneksel bir sabit hattı sanal bir numarayla değiştirmek, ucuz ve etkili bir alternatif sunar.
Ürün Sayfanıza Özel Bir Göz Atın
Ürün sayfanızın mümkün olduğunca erişilebilir ve görsel olarak çekici olması önemlidir. Ürün sayfanızı ihmal ederseniz, diğer sayfaların görünümünü iyileştirmek için çaba sarf etmenin bir anlamı yoktur. Başarılı olmak istiyorsanız ürün sayfasını önceliğiniz yapın.
Isı haritanızı kullanırken, belirli öğelerin diğerlerinden daha fazla ilgi gördüğünü göreceksiniz. Normalde, bir ürünün popülaritesini bilmenin tek yolu, yaptığı satış sayısıdır. Ancak ısı haritası bize bundan daha fazlasını söyleyebilir. Belki kullanıcılar bir ürüne ilgi duyuyor ancak satın almıyorlar. Bir ürün satıyorsa , kullanıcının ürüne tıklamasına ne sebep oldu?
Bunun birçok olası nedeni olabilir. Isı haritasının bize verebileceği bazı bilgilere ve iyileştirmeler yapmak için onu nasıl kullanabileceğimize bakalım.
Kullanıcının Dikkati Belirli Bir Ürün Grubuna Odaklanmıştır.
Bunun nedeni, bir öğenin kullanıcılar için çekici bir şekilde sunulması olabilir. Diğer ürünleri de benzer şekilde sunmaya çalışın.
Belirli Bir Ürün Dikkat Çekmiyor
Fiyata bakarak başlayın. Çok yüksek olabilir mi? Eğer öyleyse, maliyeti daha makul bir miktara düşürmeye çalışın.
Maliyeti düşürmeyi ve bir öğenin sunulma şeklini değiştirmeyi denediyseniz ve hala dikkat çekmiyorsa, o kadar da ilginç olmama ihtimali yüksektir. Bu durumda, öğeyi bırakın ve yüksek satıcılara daha yakın bir ürünle değiştirin.
Bir Kullanıcı "Sepete Ekle" Düğmesini Bulamamış
Kullanıcıların bir öğenin fiyatına yaklaştığını görürseniz, basmak için bir düğme arıyor olma ihtimalleri yüksektir. "Sepete ekle" düğmenizin açık bir şekilde etiketlenmesi önemlidir. Kullanıcılar bunları nasıl satın alacaklarını bilmiyorlarsa harika ürünlere sahip olmanın bir anlamı yok. Aynı şey alışveriş sepetiniz için de geçerli. Tüm adımların açıkça işaretlendiğinden emin olun.
Isı haritalarınıza göz atarak CRO oranlarınızı iyileştirmeye nasıl başlayabileceğinizi görmek zor değil. Bulgularınızı ekibinizin diğer üyelerine ilettiğinizden emin olun. Güçlü iletişim, web siteniz için tutarlı bir vizyona sahip olduğunuzdan emin olmanıza yardımcı olacaktır. Sınıfının en iyisi bir iş iletişimi aracına yatırım yapmak yardımcı olacaktır.
Sitenizin Kullanılabilirliğini Test Edebilirsiniz
Harika görünen bir web sitesi tasarladınız – harika! Ancak bazı kısımlarında gezinmek zor - o kadar da iyi değil. Web sitenizi test etmiş ve kullanılabilirliğinin iyi olduğunu düşünmüş olabilirsiniz. Ancak size kullanışlı görünmesi, müşterilerin de aynı şekilde hissedeceği anlamına gelmez.
Ortaya çıkan kullanıcı sorunlarını çözmeye yardımcı olmak için güçlü bir müşteri desteğine sahip olmanız önemlidir. Barındırılan bir iletişim merkezi, ölçeklenebilir, kullanımı kolay ve esnek bir çözüm sunar.
Isı haritası ile, web sitenizin kullanıcılarının hangi bölümlerinde gezinmek için mücadele ettiğini anlamaya başlayabilirsiniz. Kullanıcıların belirli bir sayfaya ulaşmaya çalıştıklarını ancak ulaşamadıklarını fark edebilirsiniz. Düğme çok küçük veya arızalı olabilir mi?
Bir sorunla karşılaştığınızda, sorunu olabildiğince çabuk çözmeniz önemlidir. Aksi takdirde, müşterileri rahatsız hissedeceksiniz. Süreç verimliliğinizi artırmak, işin daha hızlı yapılmasına yardımcı olacaktır.
Sitenize Hız Artışı Sağlayın
Web sitenizin gezilebilir ancak tıklama almayan belirli bölümleri olabilir. Bu, içeriğin hedef kitlenizin ilgisini çekmediğinin iyi bir göstergesidir. Görüntülenmeyen sayfalara takılmanın bir anlamı yok. Bunları silmek, web sitenizin hızını artırmanıza ve kullanıcı deneyimini iyileştirmenize yardımcı olacaktır.
Isı Haritası Web Sitenizi Geliştirmenin İlk Adımıdır
Isı haritası, web sitesi iyileştirmelerini planlarken kafa karıştırma miktarını azaltmaya yardımcı olan değerli bir araçtır. Bir kullanıcının nasıl ve neden böyle davrandığını anlamaya başlayabilirsiniz. Kullanıcılarınızı anlarsanız, onların ihtiyaçlarına göre bir web sitesi oluşturmaya başlayabilirsiniz. Web siteniz ne kadar kullanıcı dostu olursa, CRO'nuz o kadar yüksek olur.
Öyleyse bir dene. Isı haritasının kullanımı kolaydır ve zaten bir Google Analytics hesabınız varsa, hızlı bir şekilde kurulabilir.
Unutmayın, web sitenize yeni özellikler eklerken veriye dayalı kararlar vermek her zaman daha iyidir. Isı haritası ile çarpıcı, veriye dayalı bir web sitesi oluşturabilir ve CRO'nuzu artırabilirsiniz.
—–
Konuk Yazarımız hakkında: Jenna Bunnell, işletme sahipleri ve satış temsilcileri için değerli arama ayrıntıları sağlayan, yapay zeka ile birleştirilmiş bulutta barındırılan bir birleşik iletişim sistemi olan Dialpad'de İçerik Pazarlamadan Sorumlu Kıdemli Müdür'dür. Bir markanın tasarım duyarlılığını iletme ve içeriğin yaratıcı ve kapsamlı yollarla nasıl sunulabileceğini görselleştirme konusunda istekli ve tutkulu. Jenna ayrıca zenloop ve Codemotion gibi siteler için de yazmıştır. LinkedIn profiline göz atın.
