18 En İyi Hakkımda Sayfaları (Örnekler) 2022
Yayınlanan: 2022-12-30İlham almak ve işletmeniz için en iyisini yaratmak için hakkımda en iyi sayfaları mı arıyorsunuz?
"Hakkımda" veya "hakkımızda" sayfası hemen hemen her web sitesinin bir parçasıdır.
Kişisel bir site, kurumsal bir sayfa, çevrimiçi bir mağaza vb. çalıştırmanız fark etmez; sitenizde kendinizi, işinizi ve ekibinizi ilgi çekici bir şekilde tanıtabileceğiniz bir bölümdür.
Kendinizi satmak ve hizmetlerinizi ve işinizi tanıtmak için "hakkımda" sayfasını kullanın.
Ancak, nasıl yaklaşacağınızdan emin değilseniz, bu modern ve yaratıcı tasarımları inceleyebilirsiniz.
Bu gönderi şunları kapsar:
- En İyi Hakkımda Sayfaları
- İdeal “Hakkımda” Sayfası Nasıl Oluşturulur
- Çözüm
En İyi Hakkımda ve Hakkımızda Sayfaları
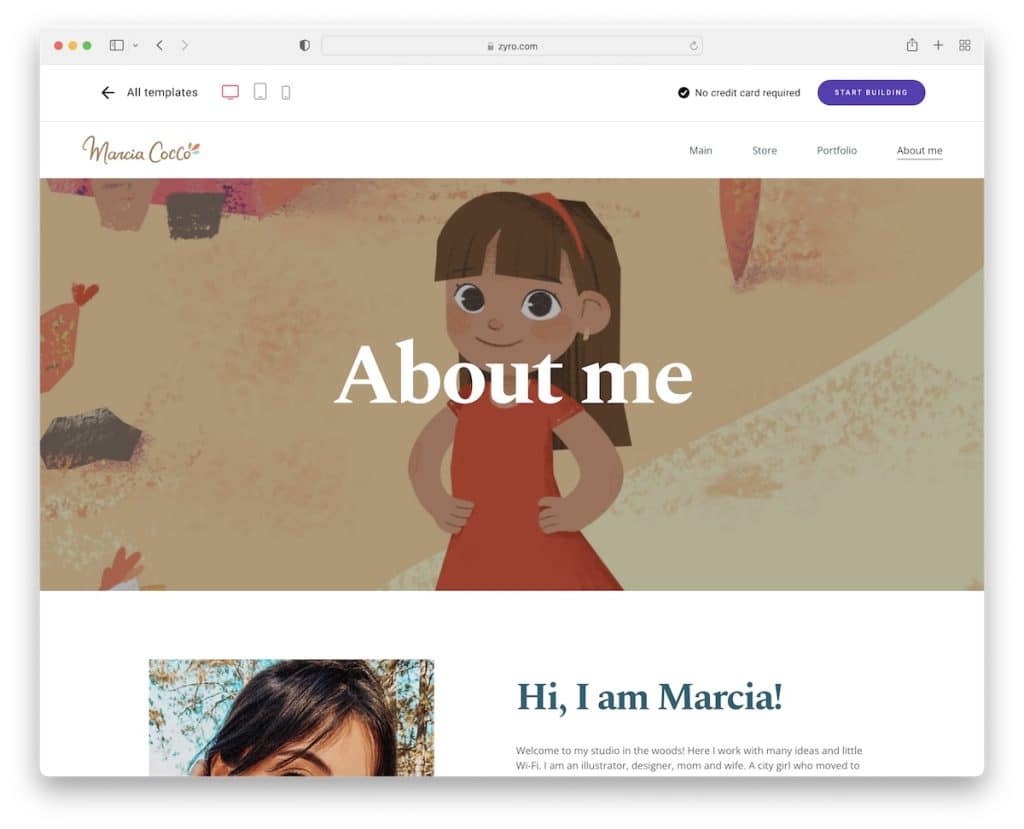
1. Marcia Cocco
İle inşa edildi : Zyro

Marcia Cocco, tam genişlikte bir afişle başlayan ve ardından her şeyi güzel bir şekilde açıklayan birden çok bölümle devam eden akılda kalıcı bir örnektir.
Günlük yaşamdan ve ortaklardan portföy, mağaza ve SSS bağlantılarına kadar hepsi tek bir sayfada artı bir iletişim formu.
Not : Kişisel ve profesyonel yaşamınızı paylaşmak için hakkımda sayfanızı kullanın.
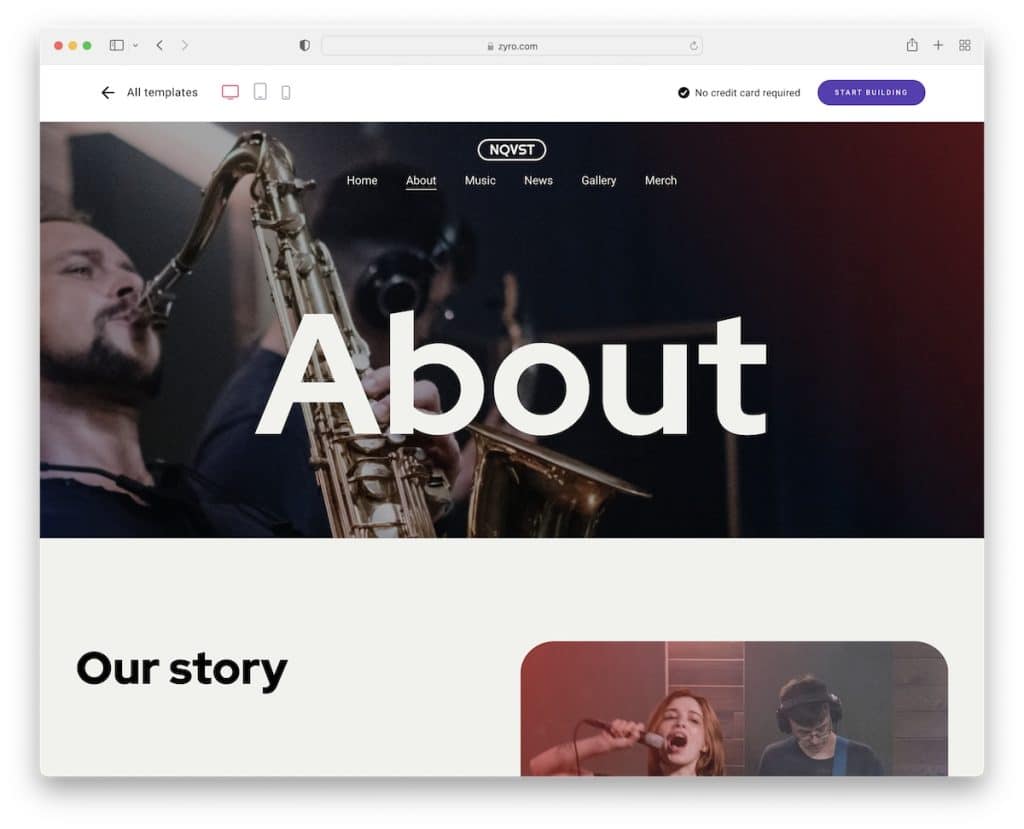
2. Nqvist
İle inşa edildi : Zyro

Nqvist'in kahraman bölümü, temiz bir web sitesi görünümü için şeffaf bir başlığa sahip bir görsel içerir. Grup üyeleri için rolleri ve sosyal medya bağlantıları olan bir bölümü vardır.
Ayrıca, Nqvist, biletleri tanıtmak için başka bir büyük resim arka plan bölümü ve her zaman bir artı olan harika, sayfalandırılmış yeni bir haber sayfası öğesi kullanır.
Ayrıca, diğer sayfalara istediğiniz zaman erişebilmeniz için başlık ekranın üstünde yüzer.
Not : Hakkında sayfanızda sosyal bağlantılara sahip tüm üyeleri bir grup olarak tanıtın.
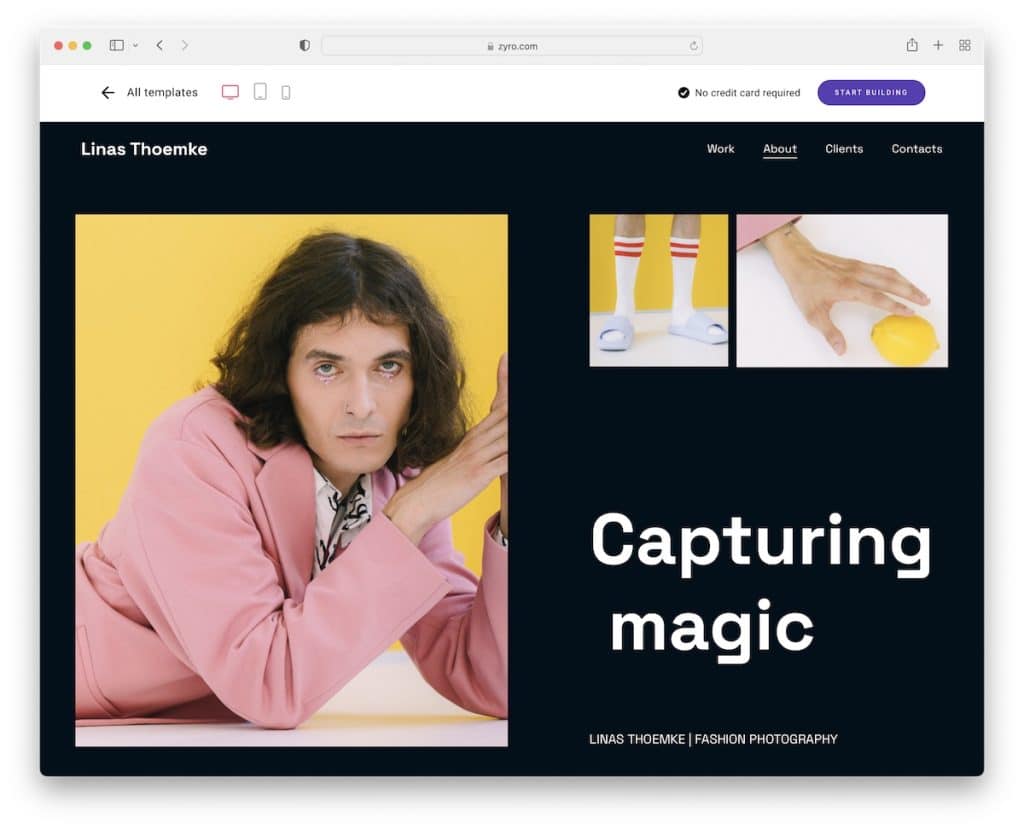
3. Linas Töemke
İle inşa edildi : Zyro

Linas Thoemke'nin büyük görüntüleri, beyaz boşlukları ve koyu ve açık arka planları ilgi çekici bir deneyim yaratıyor.
Kısa özgeçmiş ve sergi duyurularının yanı sıra bu hakkımda sayfası, müşteriler hakkında daha fazla bilgi edinmek ve iletişim formu aracılığıyla iletişime geçmek için diğer sayfalara da bağlantılar sağlar.
Not : Hepsini tek bir sayfada listelemek yerine, ziyaretçilerin ihtiyaç duydukları tüm bilgileri alabilmeleri için dahili bağlantı kullanın.
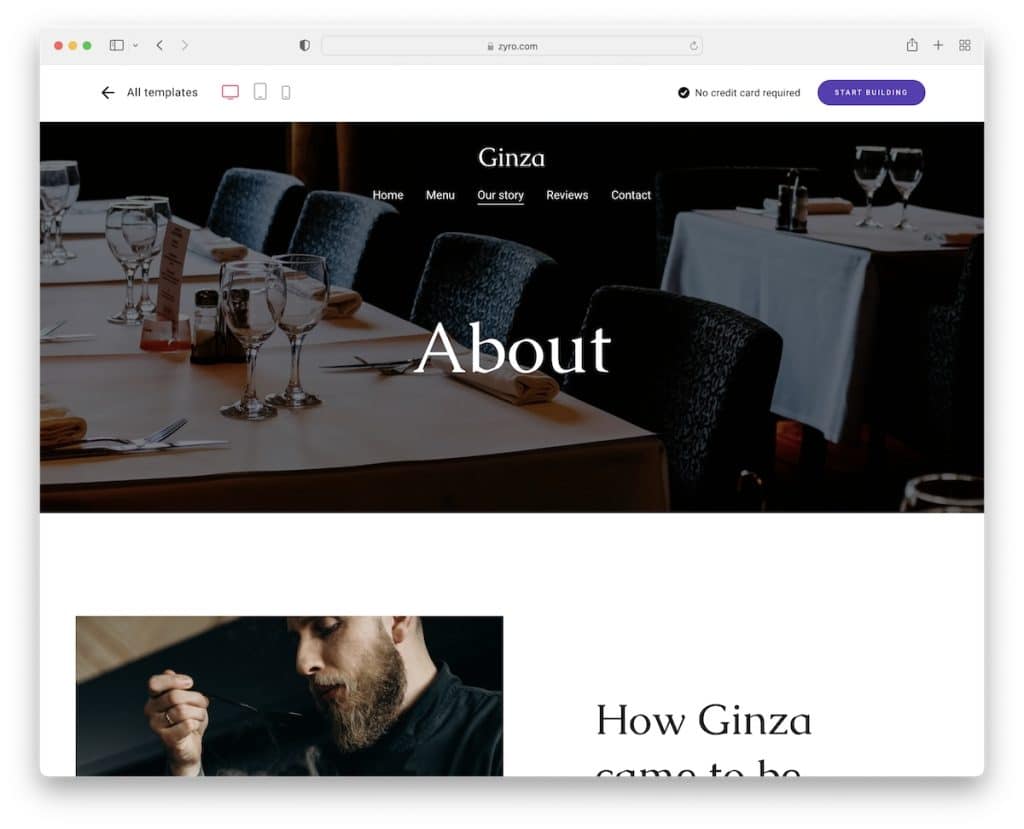
4. Ginza
İle inşa edildi : Zyro

Ginza, bir restoranın modern ve minimalist bir yaklaşık sayfa örneğidir. İki resim konumu gösteriyor ve biri usta şefi iş başında gösteriyor.
Ayrıca, başlık yazı tipi büyük, ancak paragraf yazı tipi küçüktür. Yine de, beyaz boşluk kullanımı gözden geçirmeyi keyifli hale getiriyor.
Ayrıca, yeni bir sayfada açılan masa rezervasyonları için bir harekete geçirici mesaj (CTA) düğmesi bulacaksınız.
Not : Daha fazla dönüşüm elde etme potansiyelinizi artırmak için her sayfaya CTA düğmeleri eklemeyi unutmayın.
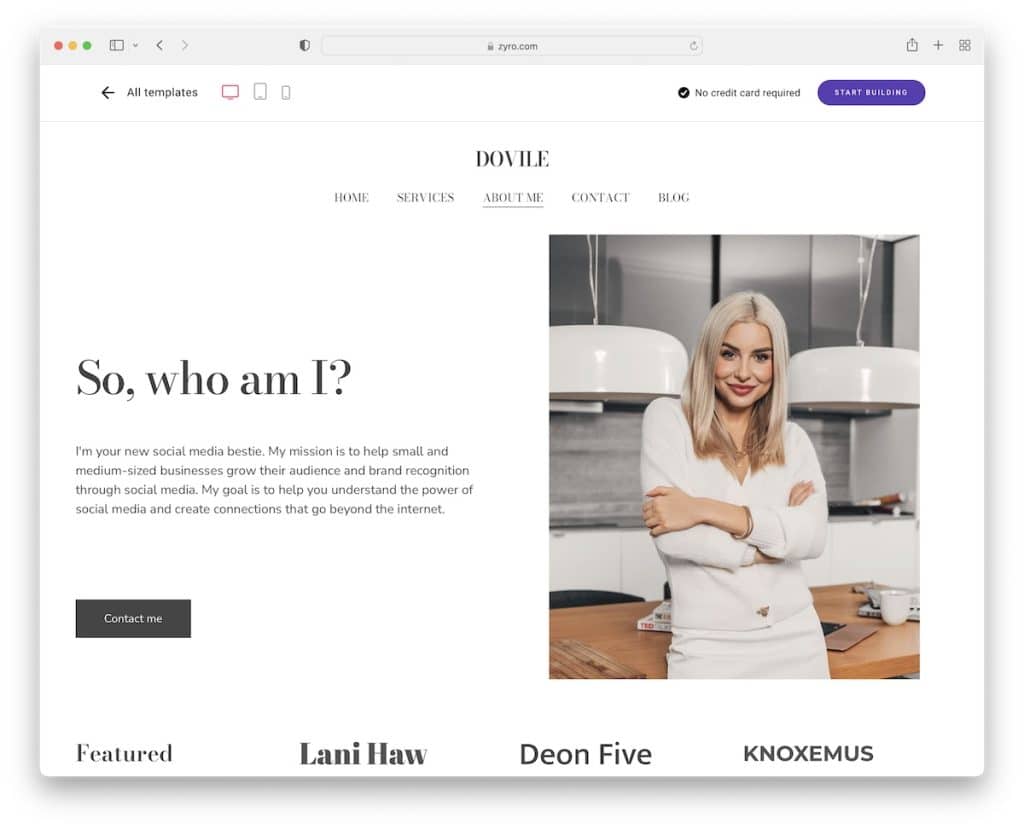
5. Uysal
İle inşa edildi : Zyro

Dovile, kadınsı bir dokunuşa sahip hakkımda sayfasının mükemmel bir örneğidir. Bu duyarlı web tasarımı, metne, müşteri logolarına ve resimlere odaklanarak çok temizdir.
Basit kayan başlık, diğer sayfaları ziyaret etmek için her zaman kullanılabilirken, alt bilgi yalnızca sosyal simgeler ve Hizmet Şartları'na bağlantılar içerir.
Not : Sayfa tasarımınız kişiliğinizi ifade etsin.
Tüm bir sayfa oluşturma sürecindeyseniz, hizmet web sitelerinin tam bir listesine de sahibiz.
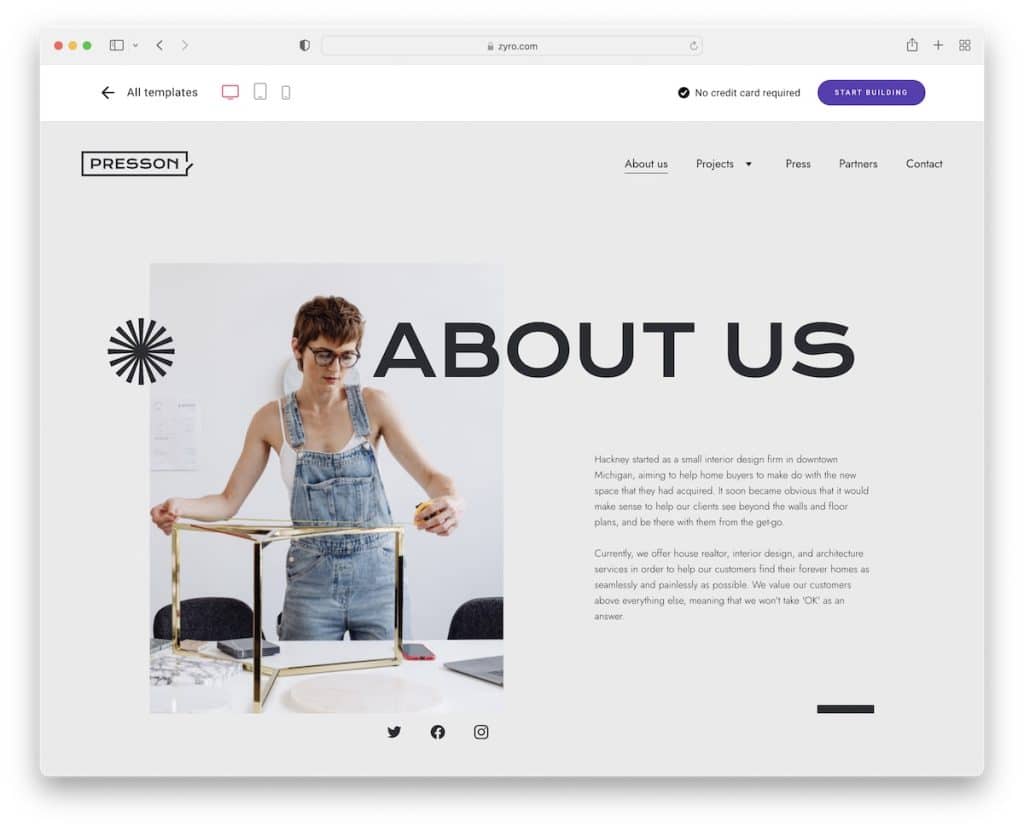
6. basın
İle inşa edildi : Zyro

Presson'ın hakkımızda sayfası örneği yaratıcı ama minimal, metnin bir kısmı masaüstünde okumak için biraz küçük olsa bile her şeyin güzel bir şekilde ortaya çıkmasını sağlıyor.
Hakkında metninin yanı sıra “misyonumuz”, “vizyonumuz”, ekip ve iletişim formu bölümleri de bulunmaktadır. Ayrıca ekranın üst kısmında sosyal medya ikonlarının kullanımı da hoşumuza gitti.
Not : Bazı yaratıcı öğeler içeren minimalist bir düzen kullanmak, harika bir tarama deneyimi gerektirir.
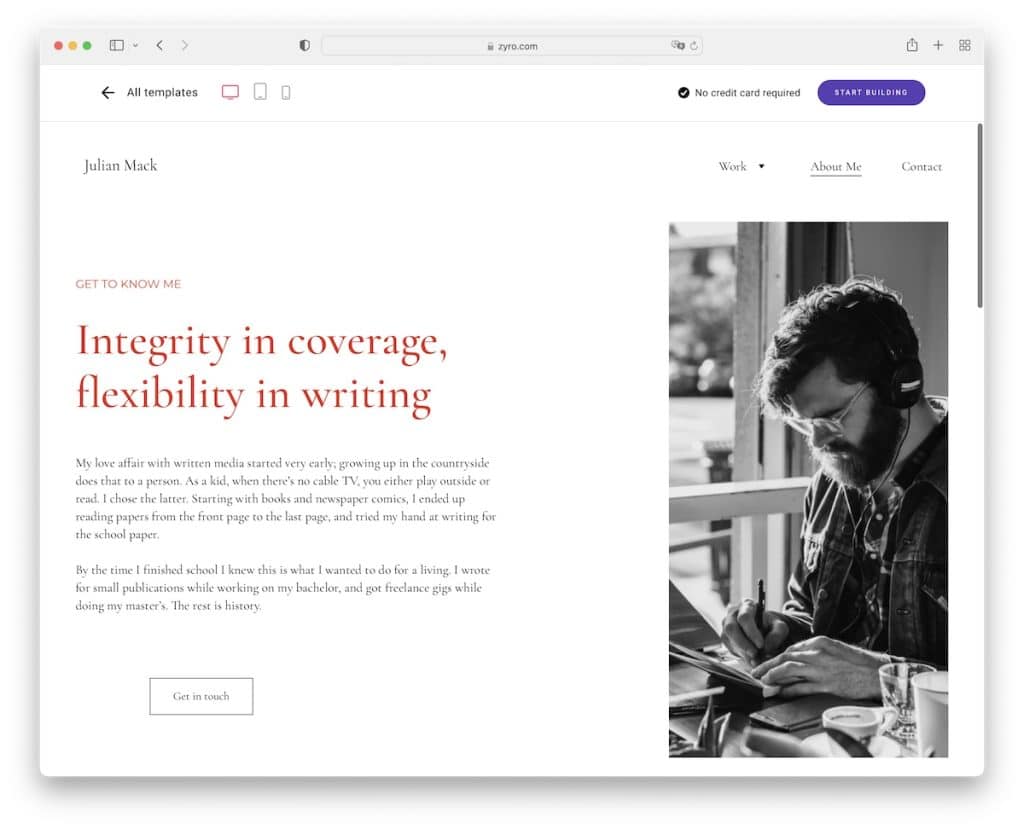
7. Julian Mack
İle inşa edildi : Zyro

Julian Mack, 2/3 metne bölünmüş bir kahraman bölümü ve bir CTA düğmesi ve 1/3 resim içeren hakkımda sayfasının güzel ve basit bir örneğidir.
Sayfanın geri kalanında popüler bir alıntı, bazı eserler ve bir iletişim formu gösterilir. Altbilgide yalnızca sosyal düğmeler bulunur, ancak kırmızı (başlık metni gibi) bir arka plana sahiptir, bu da onu güzel bir şekilde öne çıkarır.
Not : Ayrıntılara odaklanarak (Julian Mack örneğinde renk seçimi gibi) markanızın web sitenizin tamamında gösterilmesine izin verin.
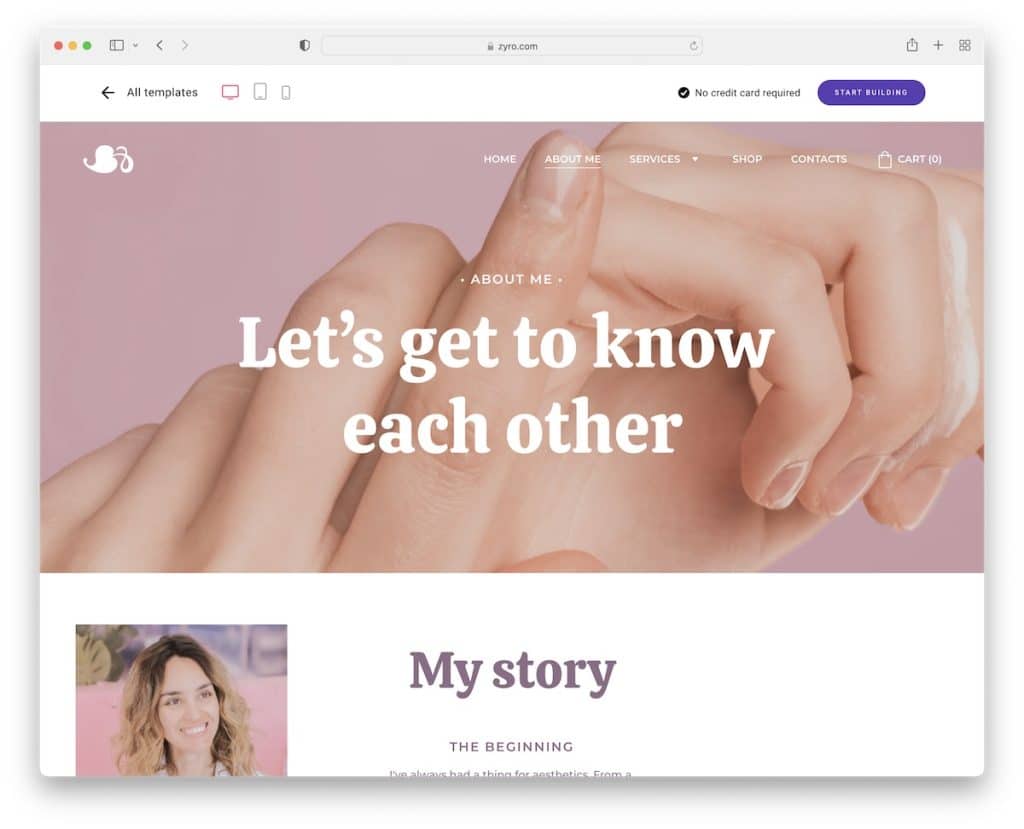
8. Kristine
İle inşa edildi : Zyro

Kristine'in hakkımda bölümü neredeyse hikaye bölümü, referanslar, iletişim formu ve bağlantılar içeren IG gönderileri içeren bir açılış sayfasını görüntülüyormuşsunuz gibi hissettiriyor.
Başlık, bir açılır menü ile yapışkandır ve alt bilgi, bir haber bülteni abonelik formu içerir.
Not : Referansları sayfanıza entegre ederek sosyal kanıt oluşturun.
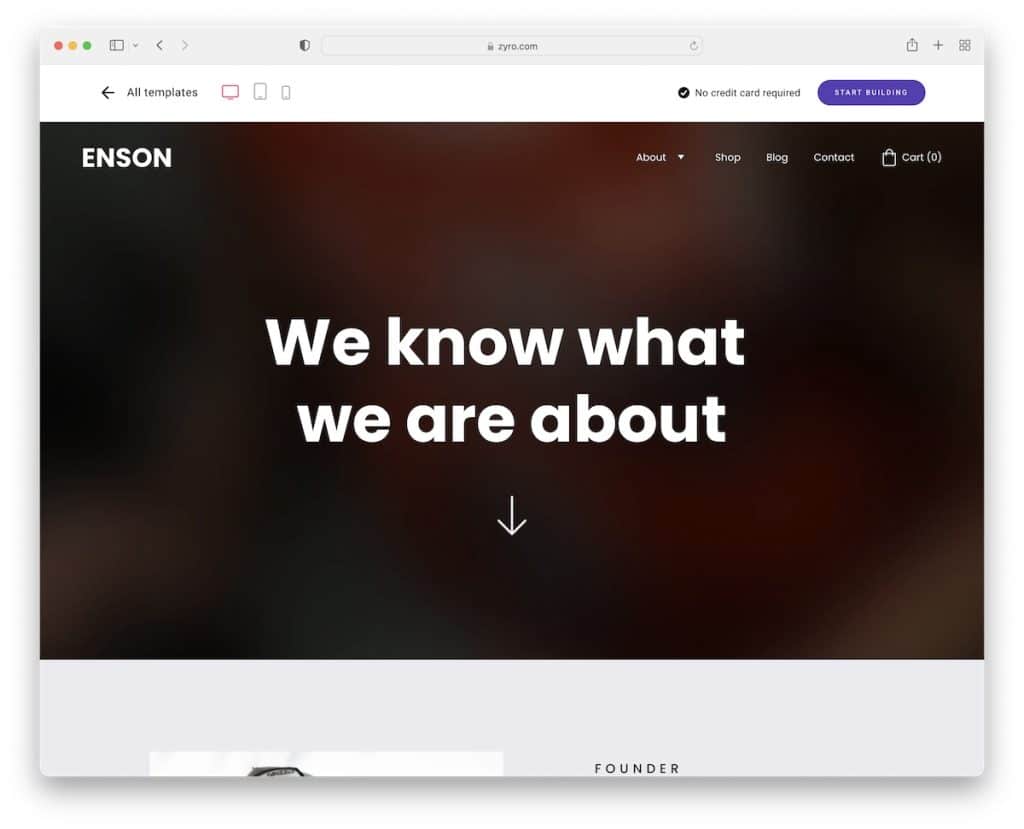
9. Enson
İle inşa edildi : Zyro

Enson'ın kahraman bölümü, metin ve aşağıyı gösteren bir ok içeren gradyan bir arka plana sahiptir. Tasarım güzel bir renk şemasına, metin içeren bir resim arka plan bölümüne ve altbilgiden hemen önce bir CTA'ya sahiptir.
Alt bilgiden bahsetmişken, iş detayları/kişiler, bir menü ve bir abonelik widget'ı vardır.
Not : Kahraman bölümü için resim veya video kullanmak yerine salt metin yapın.
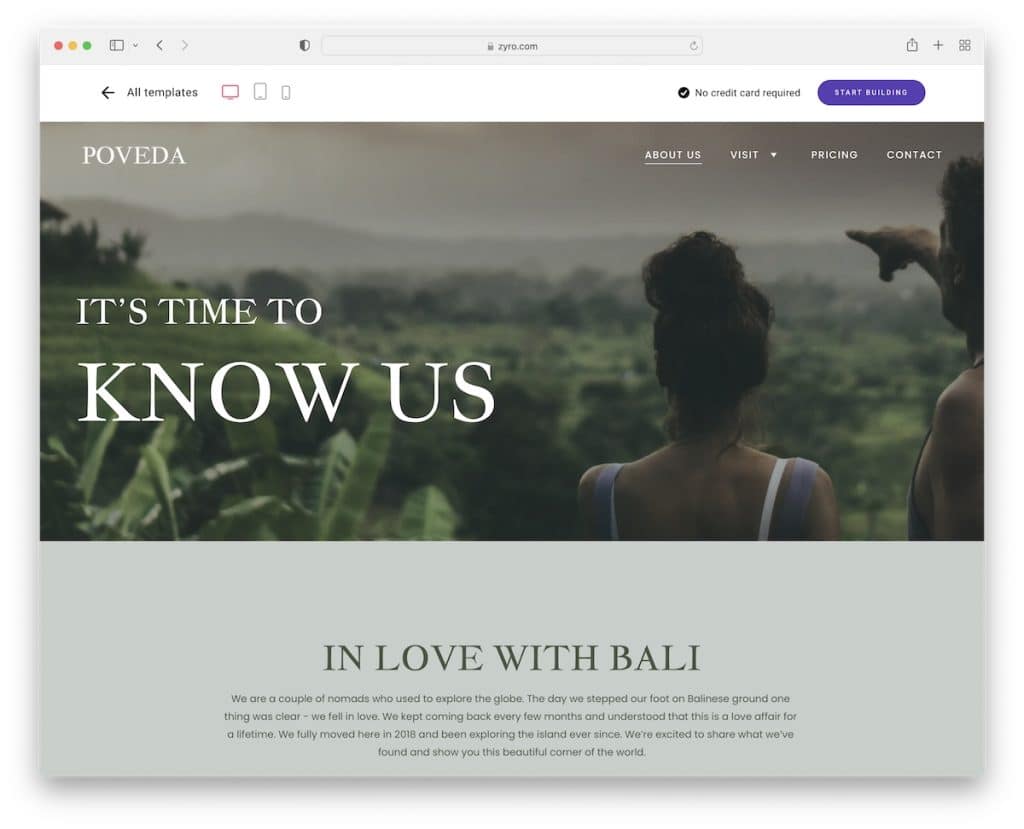
10. Poveda
İle inşa edildi : Zyro

Güzel arka plan renkleri, resimler ve şeffaf kayan başlık, Poveda'yı kaydırmayı çok keyifli hale getiriyor.
Birçoğu sitelerinde birden fazla müşteri referansı kullanırken, Poveda'da yalnızca bir tane var. Ayrıca bir Instagram akışı için bir bölüm ve bazı metinlerin eşlik ettiği bir iletişim formu da var.
Not : Bir IG yayını, hakkımda bölümünde bile sayfanıza daha fazla içerik eklemenin harika bir yoludur.
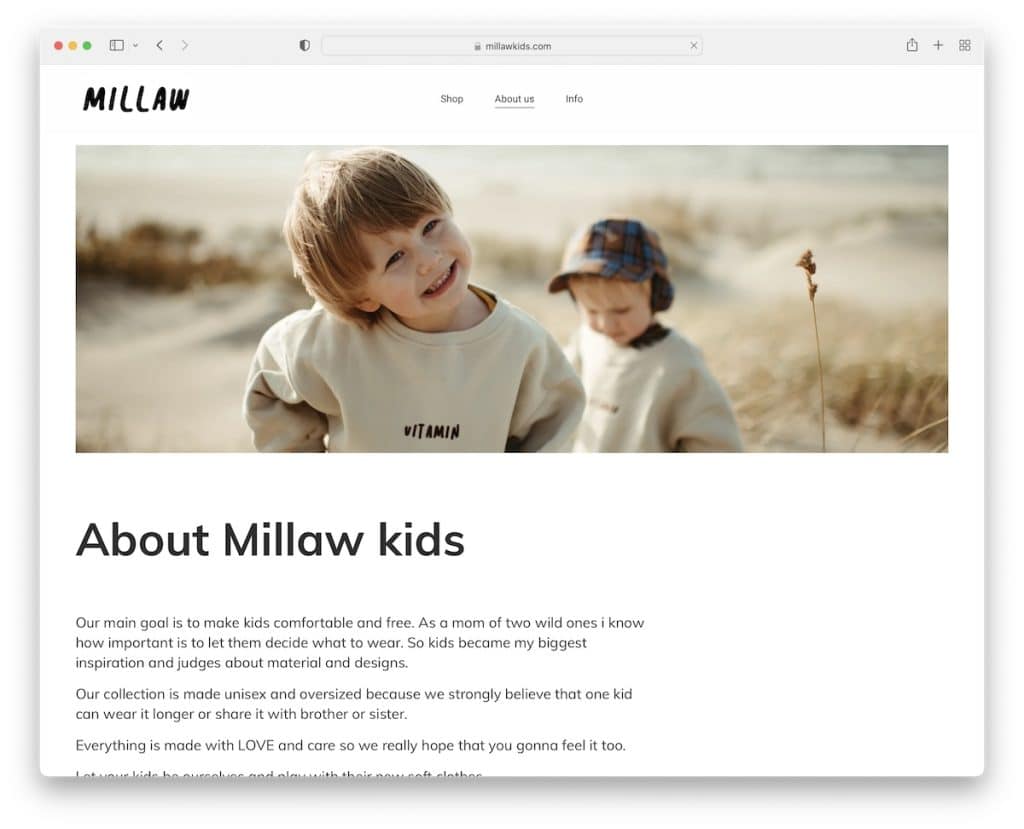
11. Değirmen
İle inşa edildi : Zyro

Millaw, hakkımızda sayfalarında, neyle ilgili olduklarını açıklamaya yetecek kadar metin içeren, görsel ağırlıklı şeyler tutar.
Ayrıca bir Instagram ızgara akışı, sosyal simgeler ve sloganlı akılda kalıcı düz renkli bir arka plan bölümü içerirler.
Not : Bir ton ilgi çekici metin yazmak istemiyor musunuz? Bunun yerine görüntüleri kullanın!
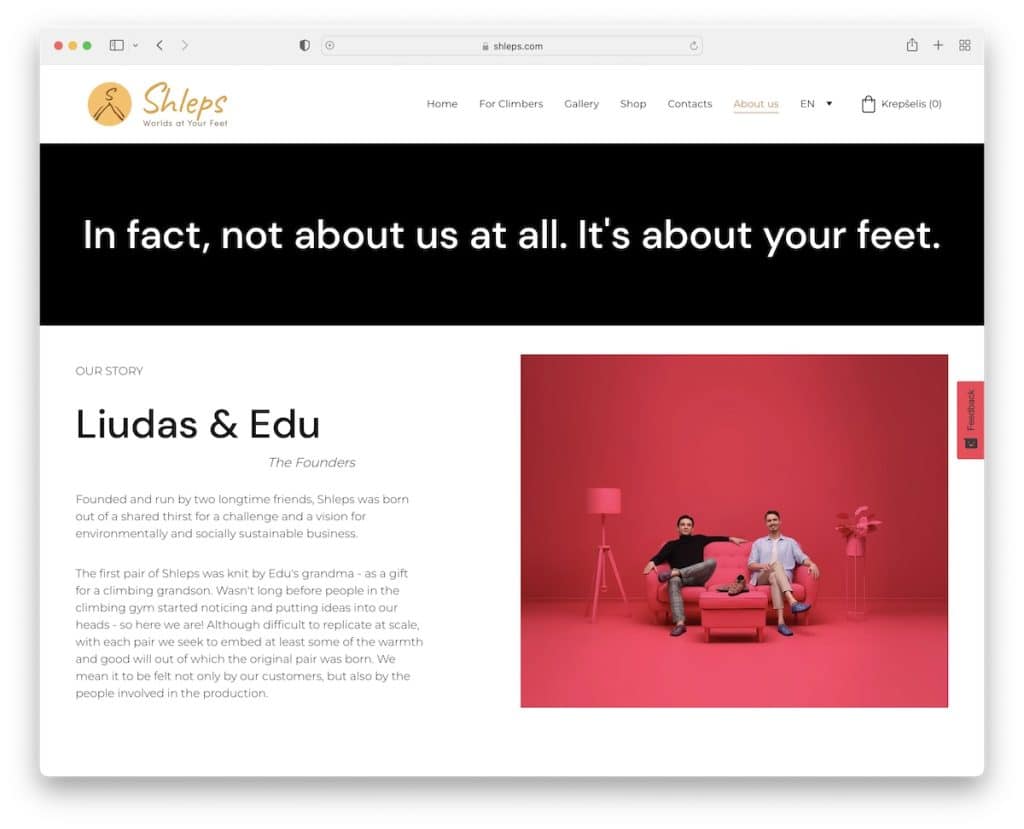
12. Shleps
İle inşa edildi : Zyro


Shleps, çok fazla metin ve az resim kullanan Millaw'ın tam tersidir.
Markanız, vizyonunuz ve ürünleriniz hakkında paylaşmak istediğiniz pek çok yararlı bilgi varsa, hakkımızda sayfası bunu yayınlamak için mükemmel bir yerdir.
Emojiler ve metinlerle ilgili deneyiminizi derecelendirmenizi isteyen yapışkan sağ kenar çubuğu düğmesi harika bir ektir.
Not : Eğer kelimelerle aranız iyiyse, elbette fazladan metin eklemekten korkmayın – sadece okunabilir hale getirin.
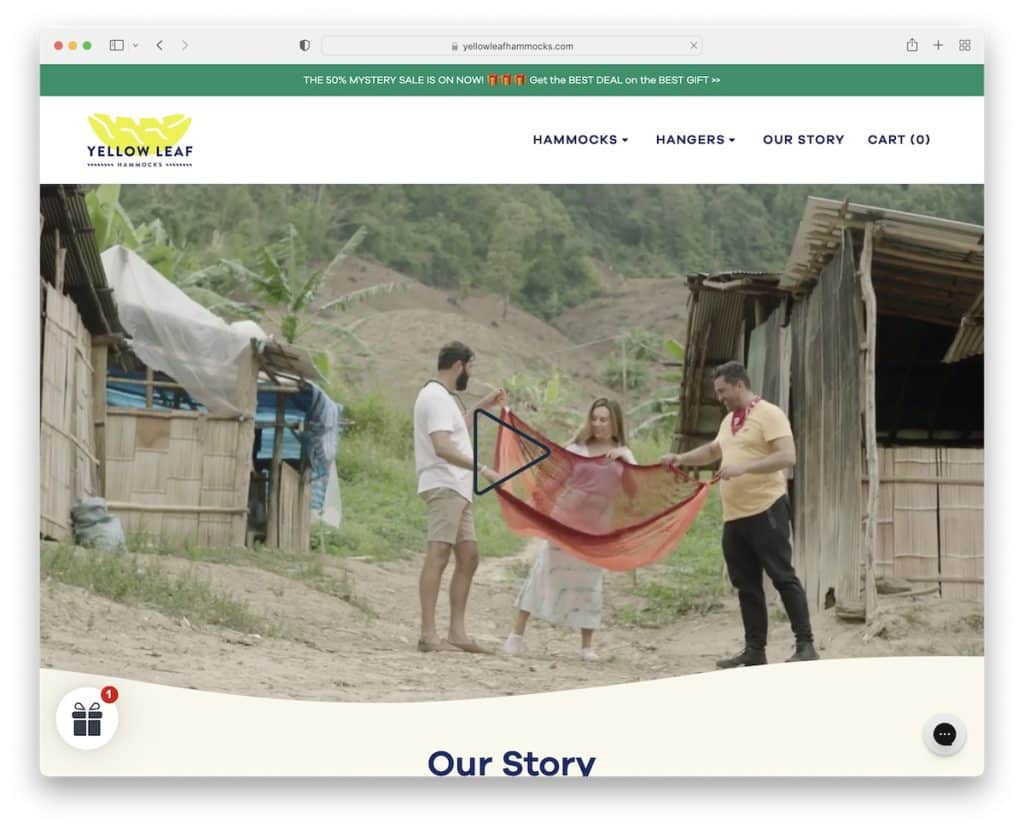
13. Sarı Yaprak
İle oluşturuldu: Shopify

Sarı Yaprak, hakkımızda sayfasına, üzerine tıklayarak duraklatabileceğiniz ve oynatabileceğiniz bir tanıtım videosu ile başlar.
Onların hikaye bölümü, göz atması kolay resimler ve metinlerin bir karışımıdır. Ayrıca daha fazla bilgi için bağlantılar, mağazaya yönelik bir CTA ve çalışanları bir avatar ve kısa bir biyografi ile gösteren bir atlıkarınca eklediler.
İlginç bir şekilde, ürün sayfalarına bağlanan düğmelerle üç ürününü tanıtmak için bir bölüm de kullanıyorlar.
Not : Daha ilgi çekici hale getirmek için kahraman bölümünde bir resim veya kaydırıcı veya yalnızca metin yerine bir tanıtım videosu kullanın.
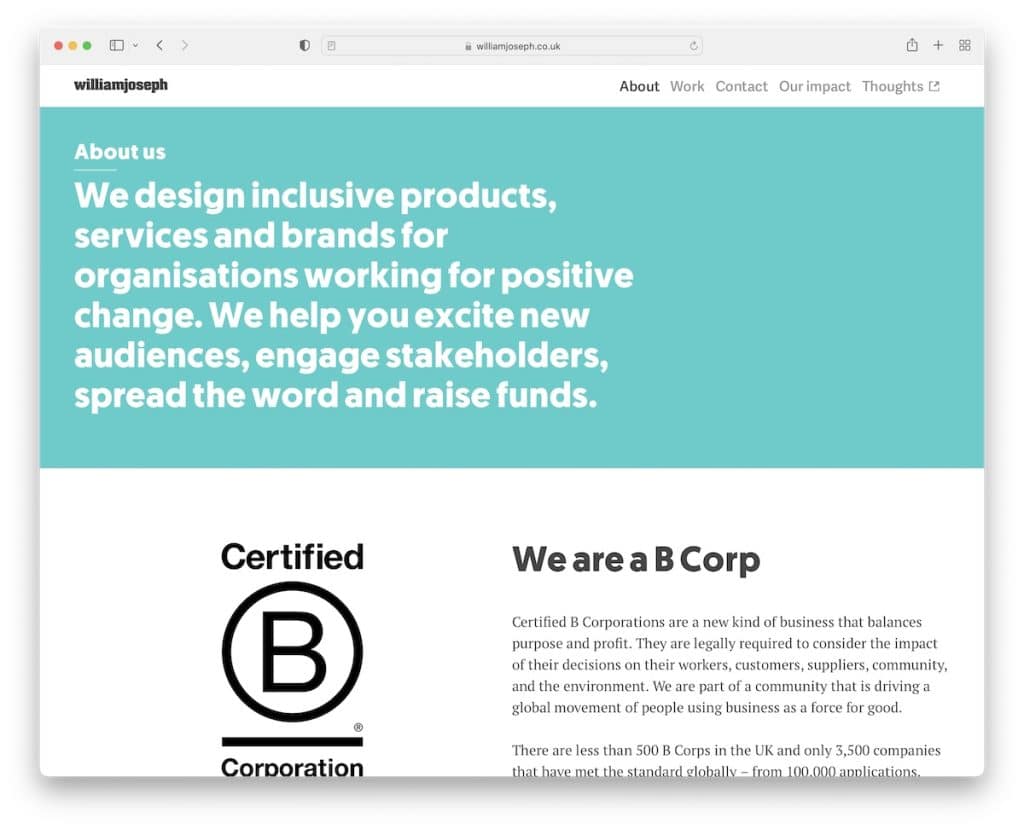
14. William Joseph
İle oluşturuldu : Craft CMS

Kahraman bölümünde yalnızca metin kullanmak nadir olsa da, gerçekten işe yarayabilir. William Joseph'in hakkımızda sayfası, genel temiz görünümü renklendiren gerçekten harika animasyonlarla minimalizmin harika bir örneğidir.
Ayrıca vesikalık fotoğraflar, roller ve biyografilerle ekibe ayrılmış kapsamlı bir bölüm var. "Birlikte çalışıyoruz" bölümü ise müşteri logolarından ve tam listeyi gösteren bir açılır simgeden oluşur.
Not : Birçok müşteriyle veya hatta bazı büyük şirket ve kuruluşlarla çalıştıysanız, onlarla gurur duyun ve web sitenizde sergileyin.
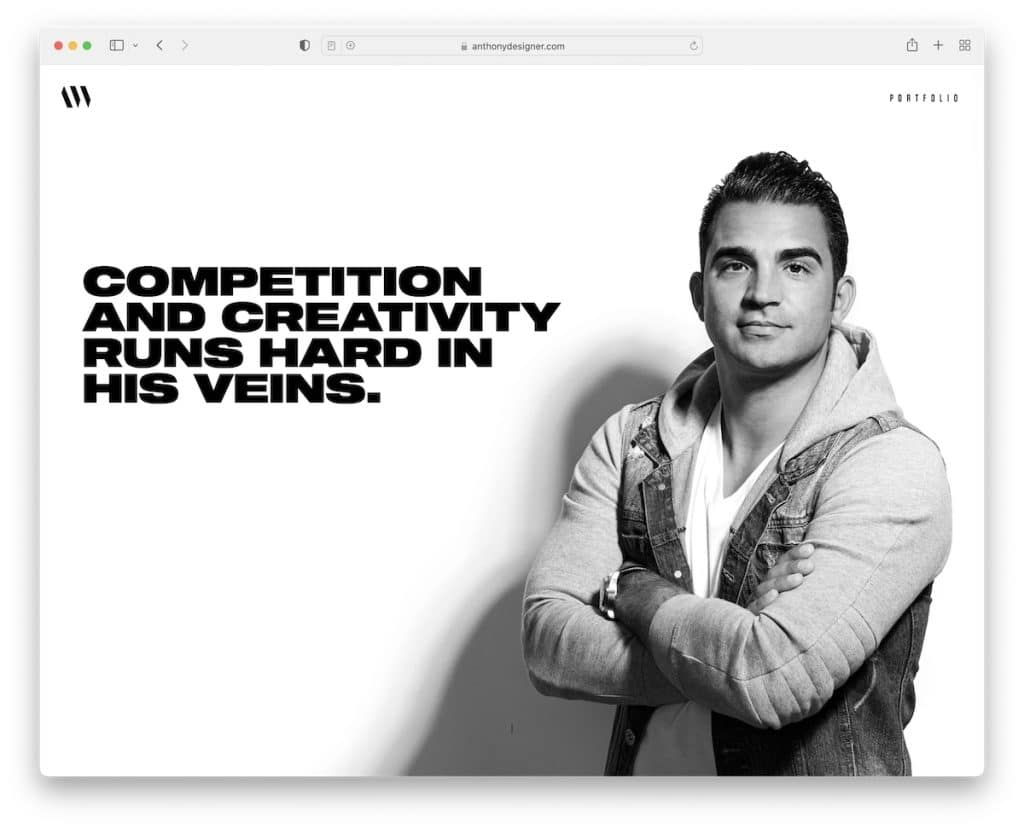
15. Anthony Wiktor
Yapımcı : Gatsby

Anthony Wiktor'un, arka plan görüntüsünün üzerine binen açık ve koyu arka planlar arasında geçiş yapan benzersiz bir hakkımda sayfası var.
Düzenli ve cesur tipografi seçimi, metnin gözden geçirilmesini çok daha hızlı hale getirir ve müşteri listesinin kapsamlı olması, Anthony'nin çalışmalarının yüksek kaliteli olduğunu bilmenizi sağlar.
Altbilgi, yaratıcı sosyal bağlantılar, bir iletişim bağlantısı ve bir başa dön düğmesi ile geleneksel değildir.
Not : Hakkında bölümünüzün yaptığınız her şeye ekstra bir parlaklık katmasını sağlayın - sizi tanıtmasını sağlayın!
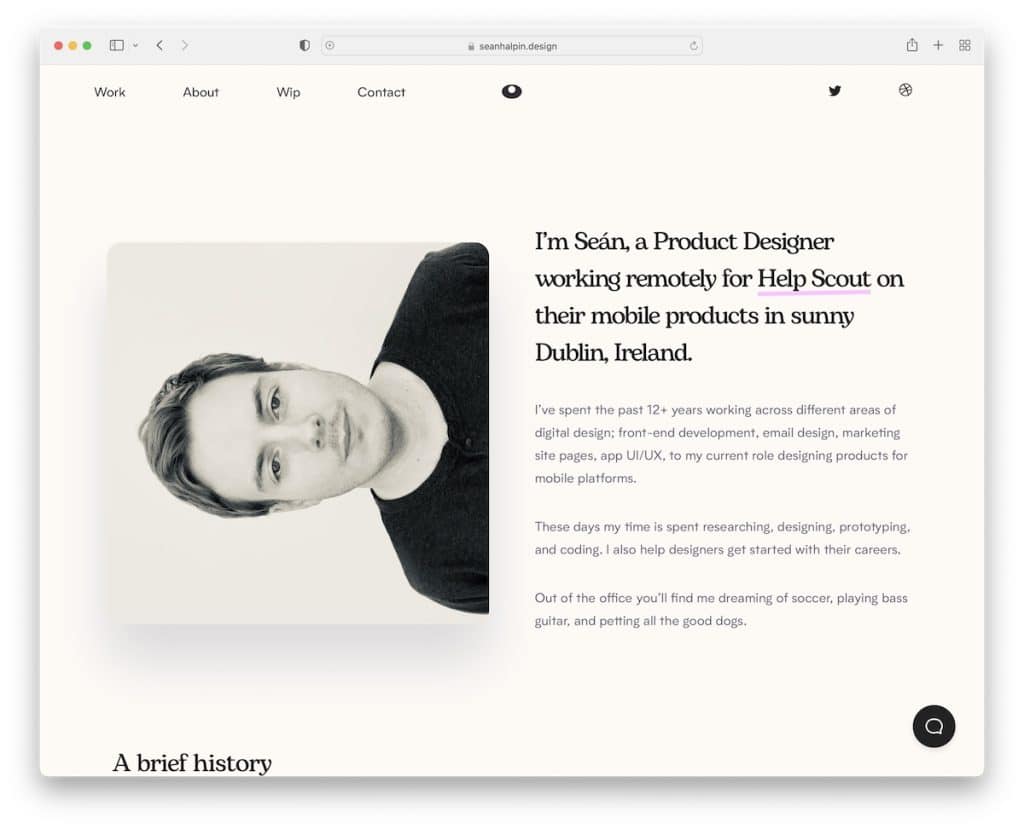
16. Sean Halpin
Şununla oluşturuldu : GitHub Sayfaları

Sean Halpin, solda bir resim ve sağda kısa bir biyografi içeren, bölünmüş bir düzende dikkat çekici bir kahraman bölümüne sahiptir.
Ayrıca iş deneyimini sergileyen harika bir zaman çizelgesi ve şu anda okumakta olduğu üç kitabı gösteren bir bölüm oluşturdu.
Chatbot, insanların Sean hakkında daha fazla şey öğrenmesini sağlamanın veya onu iş için işe almanın akıllı bir yolu.
Not : Kafadan vuruşunuzu sola döndürmek anlamına gelse bile, her zaman işleri farklı yapmanın bir yolu vardır.
Daha kişisel ve özgeçmiş web siteleri görmek istiyor musunuz? Koleksiyonumuzu kaçırmayın!
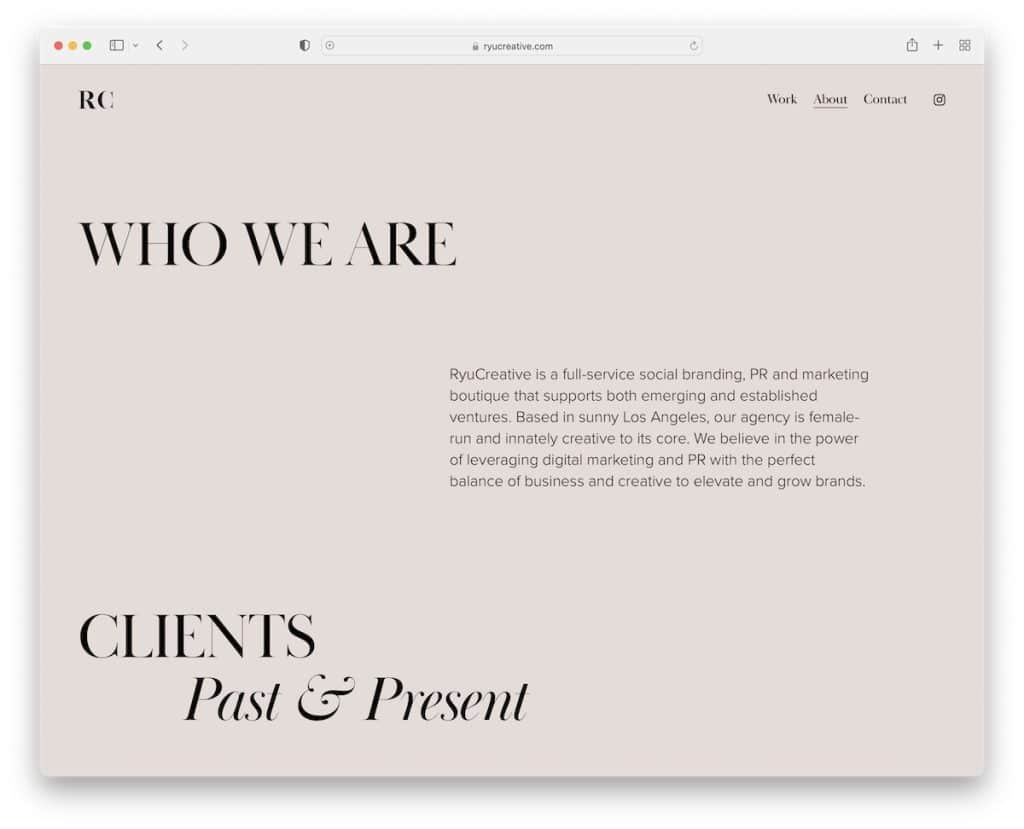
17. RyuCreative
İle inşa edildi : Squarespace

RyuCreative, büyük bir başlık ve ne yaptıklarını açıklayan bir metinle başlar, müşteri logoları ve resimler ve biyografiler içeren bir ekip bölümü ile devam eder.
Bu hakkımda sayfası alt bilgi kullanmıyor, sadece üç bağlantı ve bir IG simgesi olan temel bir başlık kullanıyor.
Not : Kapsamlı bir ekip bölümü ekleyerek potansiyel müşterilerin markanın arkasında kimin olduğunu öğrenmesini sağlayın.
Bu site oluşturucu yazılımının ne kadar çok yönlü olduğunu görmek için bu muhteşem Squarespace web sitesi örneklerini de kaçırmamalısınız.
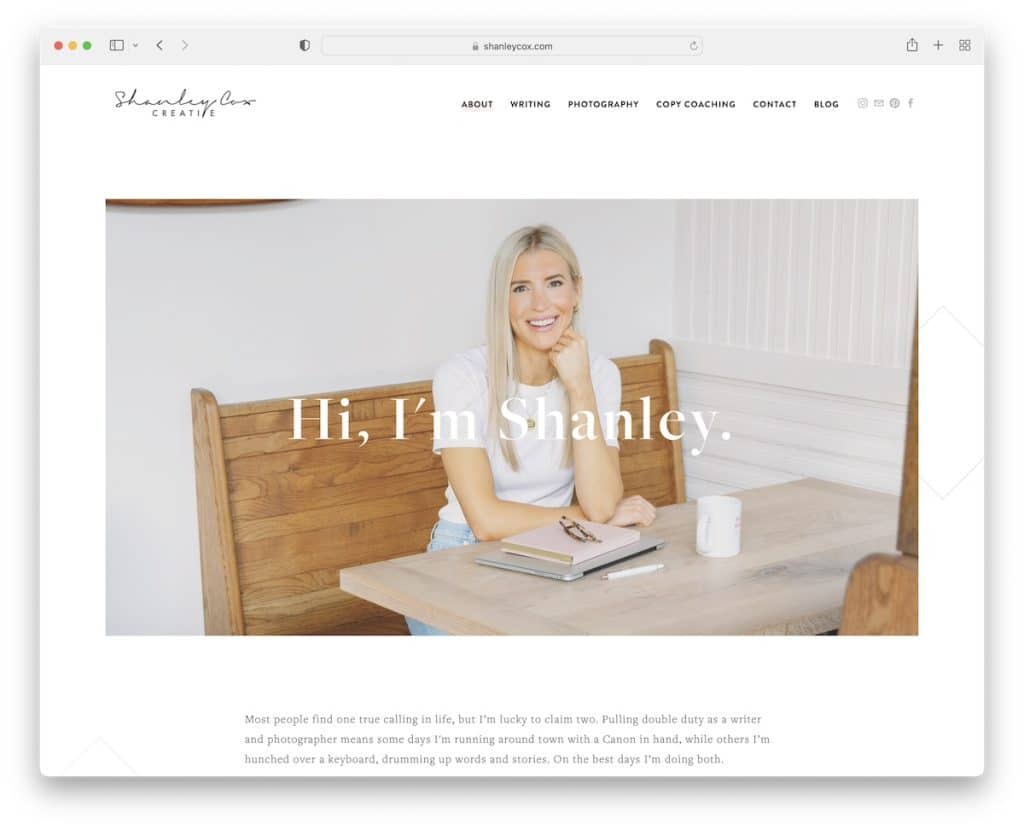
18. Shanley Cox
İle inşa edildi : Squarespace

Shanley Cox, kendisinin bir resmini ve ekranın üst kısmında daha iyi yapılamayan basit bir giriş metnini gösteriyor. İşleri karmaşıklaştırmaya gerek yok.
Ancak Shanley, metin, bir iletişim formu, bir Instagram akışı ve üç sütunlu bir altbilgi bölümü kullanarak sayfasının geri kalanını da karmaşık hale getirmiyor.
Bu kadar.
Not : Hangi resmi ekleyeceğinizi bilmiyorsanız, kendi resminizi kullanın.
İdeal “Hakkımda” Sayfası Nasıl Oluşturulur
Hakkımda sayfanızı oluşturmak veya güncellemek sandığınızdan çok daha kolay.
Bunu gerçekleştirmek için herhangi bir deneyime ihtiyacınız yok, ancak bunu en üst düzeye çıkarmak için ipuçlarımızı dikkate almak istiyorsunuz.
Ne de olsa daha fazla müşteri istiyorsun, değil mi?
İşte o zaman benim hakkımda bir destan bölümü devreye giriyor.
1. Bir Şablon Seçin
Sıfırdan oluşturmak ve çok zaman kaybetmek yerine, bir şablon seçip hemen başlayabilirsiniz.
Bu aynı zamanda, tamamen yeni başlayan biri olabileceğiniz, ancak yine de profesyonel bir sonuç elde etme şansınız olduğu anlamına gelir.
Web sitenize, işinize ve kişiliğinize uygun şablonu seçtiğinizden emin olun.
Ancak, yaratıcı dokunuşlarınızla zenginleştirerek herhangi bir şablonu düzenleyebilir ve özelleştirebilirsiniz.
İpucu : Basit bir web sitesi görünümü hedefleyin.
2. Başlık ve Açılış Satırını/Metinini Seçin
Başlığı basit tutabilir ve adınızı veya işletme adınızı kullanabilirsiniz. Bir logo eklemeyi bile seçebilirsiniz.
Ancak ziyaretçiyi zorlamak ve siz ve işleriniz hakkında daha fazla bilgi edinmekle ilgilenmelerini sağlamak için cesur, bir veya iki cümlelik bir açılış cümlesi bulmaya çalışın.
Unutmayın, bazıları sadece yaptıklarını eklerken, diğerleri bir biyografi içerir. Şans eseri, her iki yaklaşım da gerçekten işe yarayabilir, bu yüzden neyin doğru hissettirdiğine ya da size mi desek, size hissettirdiğine karar vermek size kalmış!
3. Resimleri Ekleyin
Cesur olanlardan bazıları hakkında sayfalarında yalnızca metin kullanırken, daha ilgi çekici hale getirmek için resimler ve videolar kullanmanızı öneririz. (Bir yazar/metin yazarıysanız, önceki seçenek gerçekten harika çalışabilir.)
Kaydırıcıları ve portföyleri ışık kutusu efektiyle de kullanabilirsiniz.
Kendinizi, işinizi, süreci ve dahil edilmeye değer olduğunu düşündüğünüz diğer her şeyi göstermek için görsel içerik kullanın.
4. Değerli Becerilerinizi ve Deneyiminizi Anlatın
Tabii ki, kendiniz, işiniz, becerileriniz, deneyiminiz, hatta eğitiminiz ve geçmiş ve şimdiki müşterileriniz hakkında daha fazla bilgi vermeyi unutmayın.
Ayrıca iletişim/teklif alma formunuzdaki CTA butonları ile bütün bir bölümü hizmetlerinize ayırabilirsiniz.
5. Bağlantıları ve Harekete Geçirici Mesajları Kullanın
Yukarıda da belirttiğimiz gibi CTA butonlarını ekleyin, böylece sizinle çalışmak isteyenler hemen harekete geçebilir.
Ancak sosyal medyanıza ve web sitenizin portföy, blog vb. diğer bölümlerine bağlantılar da ekleyebilirsiniz.
Çözüm
Yukarıdaki tüm örnekler ve ipuçlarımız ve tavsiyelerimizle, potansiyelinizi tavana taşıyacak güçlü bir hakkımda sayfası oluşturmak için ihtiyacınız olan her şeye artık sahipsiniz.
Hakkında sayfanızın kim olduğunuz, işiniz, ekibiniz, vizyonunuz ve süreciniz hakkında daha fazla bilgi paylaşmasına izin verin.
Herkesin keyifle okuması için heyecan verici ve ilginç hale getirin.
Şimdi sıra sende.
İyi şanlar!
