WordPress için Kendin Yap Erişilebilirlik Testi İpuçları
Yayınlanan: 2022-10-26Günümüz dünyasında oyunun adı dahil etmedir. Web erişilebilirliği yeni bir kavram olmasa da, son yıllarda web erişilebilirliği kendi içinde daha erişilebilir hale geldi.
Özünde, web erişilebilirliği, mümkün olduğu kadar çok kullanıcı için işlevsel olacak bir web sitesi tasarlama ve oluşturma pratiğidir. Görme engelli kullanıcılar, görme veya renk körlüğü olan veya motor becerileri bozuk olan kullanıcılardan farklı bir web sitesi ile etkileşime gireceklerdir.
İlk olarak 2008'de sürüm 2.0 olarak yayınlanan ve World Wide Web Konsorsiyumu (W3C) tarafından geliştirilen Web İçeriği Erişilebilirlik Yönergeleri (WCAG), web erişilebilirliği için altın standarttır. Mevcut sürüm, WCAG 2.1, web erişilebilirlik alanındaki en iyi uygulamaları 4 farklı kategoride özetlemektedir: algılanabilir, çalıştırılabilir, anlaşılabilir ve sağlam. Mevcut yönergeleri daha fazla tanımlamak ve birkaç yeni yönerge eklemek için bir sonraki sürüm olan 2.2'nin 2022'nin sonunda piyasaya sürülmesi bekleniyor.
Ek olarak, erişilebilirlik WordPress topluluğuna yerleşmiştir ve erişilebilirlik en iyi uygulamalarını yazılımın kendisine dahil etmeye kararlıdırlar. Bazı WordPress geliştiricileri, temalarında ve eklentilerinde bile ötesine geçer. Örneğin, WPExplorer'ın kendi Total teması erişilebilirliği ön planda tutar, öyle ki geliştirici AJ genellikle düzenli erişilebilirlik iyileştirmelerini kendisi yapar.
WordPress erişilebilirliği çok önemlidir ve gezinmek eskisi kadar zor değildir. Bir web sitesi yeniden tasarım projesi üzerinde çalışırken, hatta mevcut web sitenize yeni özellikler eklerken, sitenizin mevcut erişilebilirlik standartlarına uygun hale gelmesine yardımcı olacak tasarım ve oluşturma süreçleri sırasında göz önünde bulundurulması gereken birkaç öğeyi burada bulabilirsiniz.
Tasarım ve İlk İnşa
Bir WordPress projesinin süresi boyunca web erişilebilirlik standartları dikkate alınmalıdır. Derleme sonrası test süreçleri muhtemelen ilk derlemede gözden kaçan hataları yakalayacak olsa da, siteyi ilk seferde mümkün olduğunca "temiz" bir şekilde oluşturmak her zaman en iyisidir. Web sitesi projenizin bu aşamasında aşağıdakileri göz önünde bulundurun:
Renk Kontrastı

Erişilebilirliği test etmek için en kolay web öğelerinden biri renklerdir. WCAG 2.1, bir web sitesindeki herhangi 2 renk için (ön plan ve arka plan) belirli renk kontrast oranlarını belirler. Kontrast oranı, normal boyutlu metinler için (18pt altı) en az 4,5:1 ve daha büyük metinler için (18pt ve üzeri) 3:1 olmalıdır.
Ancak renk kontrast oranının ne olduğunu nereden biliyorsunuz? 20 yılı aşkın süredir web erişilebilirliğinde güvenilir bir lider olan WebAim, renklerinizin renk kontrast oranını kontrol etmek için harika bir araç yarattı. Bir ön plan rengi hex kodu ve bir arka plan hex kodu ekleyin, araç kontrast oranını hesaplayacaktır. Oran yeterince yüksek değilse, aynı renk hikayesinde geçiş kombinasyonlarını belirlemeye yardımcı olmak için her rengin değeri bir kaydırıcı aracılığıyla ayarlanabilir.
Neyse ki, web sitenizdeki farklı renk seçeneklerini değiştirmek ve denemek nispeten basit bir işlemdir. WordPress'in yerel Gutenberg oluşturucusu, tüm içerik bloğunun renklerini kolayca değiştirmenize veya herhangi bir sayıda belirli kelimeyi özel olarak hedeflemenize olanak tanır. Genel renk düzenlemeleri yapmak için tema panelinde de ayarlamalar yapabilirsiniz.
Geri Dönüş Renkleri

Bugünlerde çoğu site bir sürü görselle tasarlanıyor. Ancak çeşitli nedenlerle, bazı kullanıcılar ihtiyaç duydukları bilgileri daha hızlı veya daha kolay elde etmek için sitenizdeki resimleri veya stili kapatıyor olabilir.
Üstte büyük bir resim ve beyaz metin bulunan bir paneliniz olduğunu hayal edin. Görüntüler bir web tarayıcısında kapatıldığında, sitenin arka planı varsayılan olarak beyaz olur. Bu beyaz metin artık beyaz arka planda görünmez. Ya bu, harekete geçirici mesaj veya değer önerisi gibi önemli bir içerikse?
Bu sorunları çözmek için sitenizdeki tüm panellere resimlerin üzerinde metin olacak şekilde yedek renkler eklediğinizden emin olun. Önceki örnekte, o panelin geri dönüş rengini siyah olarak değiştirmek sorunu çözecektir, beyaz metin görünür olacaktır. Geri dönüş rengi olarak hangi rengi kullanacağınızdan emin değilseniz, Web Amacı renk kontrastı aracı harika bir kılavuzdur.
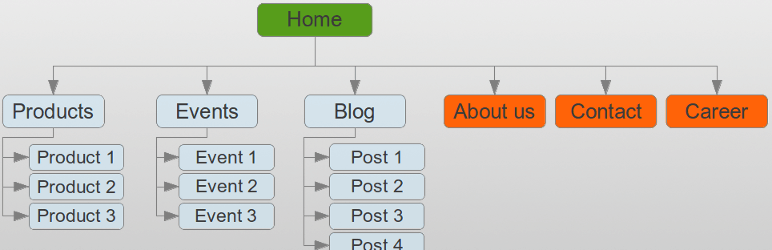
Çoklu Navigasyon Seçenekleri

Harika menü tasarımı, bir sitede göze çarpan bir özellik olabilir, ancak birden fazla gezinme seçeneği eklemek de önemlidir. Sitenin navigasyonu başka bir şekilde sunulmuşsa, bazı kullanıcılar aradıkları bilgileri daha hızlı bulabilirler.
Bir web sitesinin alt bilgisine bağlanan bir site haritası harika bir çözüm olabilir. Bu, kullanıcıların mevcut tüm sayfaları tek bir alanda görmelerini sağlar ve kullanıcı deneyimlerini iyileştirebilir. WP Site Haritası Sayfası eklentisi, sayfaları, blog gönderilerini, vaka çalışmalarını, portföy öğelerini ve daha fazlasını listeleyebilen basit bir site haritasını kolayca eklemek için sağlam bir seçenektir.
Başka bir seçenek de, bir kullanıcının belirli bir anahtar kelime veya kelime öbeği için sitenizin tamamını hızlı bir şekilde arayabilmesi için sitenize bir arama işlevi eklemek olabilir. Varsayılan olarak WordPress, kenar çubuğunuzda veya alt bilginizde kullanabileceğiniz temel bir arama widget'ı içerir, ancak Gutenberg'de (diğer çoğu sayfa oluşturucunun yanı sıra) bir arama bloğu da vardır ve genellikle tema geliştiricileri, tema başlıklarına bir arama kutusu veya simgesi oluşturur. Ayrıca, çeşitli yardımcı eklentilerle WordPress arama işlevini özelleştirebilir ve iyileştirebilirsiniz.
Erişilebilirlik Geri Bildirim Formu

Web sitenizin altbilgisi de ideal olarak bir erişilebilirlik geri bildirim formuna bağlanmalıdır. Mümkün olduğu kadar çok erişilebilirlik adımı atsanız bile, yönergeler ve teknoloji kullanıcılara daha iyi uyum sağlamak için geliştikçe her zaman iyileştirmeye yer vardır.

Erişilebilirlik geri bildirim formu içeren bir sayfa eklemek, kullanıcılarınızın bir şey eksikse ve ziyaretlerini sınırlandırırsa web sitenizin erişilebilirliği ile ilgili ek yorumlar veya endişeler göndermelerine olanak tanır (sadece erişilebilir bir WordPress formu kullanmayı unutmayın). Ayrıca, web deneyimlerini önemsediğinizi bilmelerini sağlar. Daha sonra bu geri bildirimi, sitenizi söz konusu kullanıcı ve benzer düzenlemelere ihtiyaç duyan gelecekteki kullanıcılar için geliştirmek için kullanabilirsiniz. Topluluğu dinlemek ve gerektiğinde uyum sağlamak sürecin kritik bir parçasıdır.
Yapım Sonrası Test Süreçleri
Sitenizin çoğu oluşturulduktan sonra, daha kapsamlı bir erişilebilirlik testi turuna başlamanın zamanı geldi. Bu, otomatik test ve manuel testi içermelidir. Otomatik test, belirli sorunları yakalamak için harika bir kaynak ve zaman kazandırıcıdır. Bununla birlikte, erişilebilirlik insan temelli bir endişedir ve yapay zeka mevcut tüm nüansları tanıyamaz. Bu nedenle, sitenin belirli öğelerini elle test etmek de aynı derecede önemlidir.
Otomatik Test
Sorunsuz bir erişilebilirlik iş akışını teşvik etmek için çeşitli harika otomatik test araçları vardır. Bir siteyi erişilebilir kılmak için otomatik testlerden geçmenin yeterli olmadığını, ancak bunun harika bir başlangıç noktası olduğunu unutmamak önemlidir.

Sitenizin temel erişilebilirlik standartlarını geçip geçmediğine hızlı bir bakış için WAVE aracı, esas olarak bir web sayfasını tarayan ve WCAG hatalarını ve ek araştırma gerektiren öğeleri bildiren bir otomatik değerlendirme araçları koleksiyonudur. Bir tarayıcı uzantısının yardımıyla, WAVE aracı, bariz erişilebilirlik hatalarını kırmızı ile gösterecektir. Hatalar ve kontrast hataları olarak ikiye ayrılırlar. Hatalar genellikle sitenizin kodlamasıyla ilgilidir. Kontrast hataları, renk düzeniniz kontrast standartlarını geçemediğinde ortaya çıkar (makalede daha önce gözden geçirilmiştir).

Sitenizdeki kontrast hatalarını gidermeye hazır olduğunuzda, Equalize Digital Accessibility Checker gibi sitenizin arka ucundaki ayarlama sürecini kolaylaştıran eklenti seçenekleri vardır. Eklentinin ücretsiz sürümü, her sayfada düzenli hataları ve kontrast hatalarını bildirmek için sayfayı ve temel gönderileri otomatik olarak kontrol eder. Profesyonel sürüme yükseltme, özel gönderi türlerinin taranmasına olanak tanır. Eklenti, kod içindeki hataları tanımlamayı ve gerektiğinde değişiklik yapmayı kolaylaştırır.
Manuel Test
Belirtildiği gibi, otomatik test için mevcut araçlarda ve yasal süreçlerde sınırlamalar vardır. WAVE aracı ve Equalize Checker, otomatik tarama için harika kaynaklardır ve çok zaman kazandırabilir. Ancak insanların yarattığı yapay zekalar, engelli gerçek insan kullanıcılarla aynı koşullara ihtiyaç duymaz.
Siteyi manuel olarak gözden geçirmek ve navigasyon ve bilgi toplamanın mümkün olup olmadığını görmek için engelli bir kullanıcının kullanabileceği araçlardan bazılarını kullanmak önemlidir. Manuel olarak kontrol edilecek birkaç husus, sayfa yakınlaştırma yeteneklerini, klavyede gezinmeyi, ekran okuyucuyu ve alternatif metni içerir.
Sayfa yakınlaştırma testi , herhangi bir içerik veya işlev kaybetmeden bir sayfanın %200'e yakınlaştırılıp yakınlaştırılamayacağını kontrol etmelidir. Bu, yalnızca tarayıcının yerel yakınlaştırma yetenekleri kullanılarak mümkün olmalı ve başka yardımcı teknolojiler kullanılmamalıdır. Ayrıca, yakınlaştırmanın kullanıcının her iki yönde de (üst-alt ve sol-sağ) kaydırmasını gerektirmediğinden emin olmak isteyeceksiniz.
Bazı kullanıcılar bir web sitesinde gezinmek için fare kullanamaz (veya kullanmamayı tercih eder). Bunun yerine gezinmek için klavyeyi kullanacaklar, genellikle SEKME tuşunu ve öğeler arasında hareket etmek için birkaç diğer tuşu kullanacaklar. Klavye gezinme testi için, bir klavye bu öğeyi hedeflediğinde sitenizdeki etkileşimli öğelerin görünür bir odak çizgisine sahip olduğundan emin olmak isteyeceksiniz. Ayrıca, TAB'nin herhangi bir gizli içeriği ortaya çıkardığından emin olmak için tüm vurgulu özelliklerini kontrol edin. Bu süreç göz korkutucu olsa da, ana sayfalarınızla başlayın ve her birini SEKME yapmaya çalışın. Tüm içeriğe ve bağlantılara doğru şekilde erişebiliyor musunuz?
Teknoloji daha niş olduğu için ekran okuyucu testi , hepsinden daha zor olabilir. Ekran okuyucu kullanıcıları için sitenizin erişilebilirliğini kontrol etmenin en iyi yolu, sitenizi gerçekten bir ekran okuyucu ile çalıştırmaktır. Web sayfalarınızın hiyerarşisi açık mı? Başlıkları doğru şekilde mi kullanıyorsunuz ve ekran okuyucular için gerektiği gibi belirli öğeleri belirtiyor musunuz?
Manuel testler zaman alabilir ve sitenizin kullanıma sunulan tüm yardımcı araçlar için erişilebilir olmasını sağlamak zordur. Ancak, bu konaklama yerleri başka türlü gözden kaçırılacağı için inanılmaz derecede önemli bir adımdır.
Günümüz dünyasında kapsayıcılık en iyi politikadır. Erişilebilir bir web sitesi, daha fazla ziyaretçinin şirketiniz hakkında bilgi edinebileceği ve potansiyel olarak size ulaşabileceği anlamına gelir. Henüz belirli bir ADA uyumlu web sitesi gereksinimi bulunmamakla birlikte, bazı kullanıcılar sonraki adımları atmak için web sitenizde ihtiyaç duydukları bilgilere erişemiyorsa, potansiyel müşterileri veya müşterileri kaybediyorsunuz.
Erişilebilirlik yolculuğunuz için bu makalede sunulan bilgileri bir başlangıç noktası olarak kullanın. Standartlar ve yönergeler topluluğa daha iyi hizmet vermek için sık sık güncellendiğinden, web erişilebilirliğinin devam eden bir süreç olduğunu unutmayın. Bu dünyaya açık bir zihinle ve bunun açık ve kapalı bir süreç olmayabileceğini anlayarak yaklaşın. Günün sonunda, tüm kullanıcılarınız için kullanıcı deneyimini iyileştirmekle ilgilidir.
