Harika Mimari ile Erişilebilir Web Siteleri Yapma Rehberi
Yayınlanan: 2022-10-08- Web Erişilebilirliği nedir?
- Bilgi Mimarisinin Temelleri
Bu yazıda size nasıl erişilebilir web siteleri yapılacağı konusunda rehberlik edeceğim, o halde başlayalım.
Bir bakkal dükkanının sahibi olduğunuzu düşünün. Mağazanızın her türden müşteri için sıcak ve kullanımı kolay olmasını istiyorsunuz. Bir müşteri mağazanıza tekerlekli sandalyeyle geldiyse, koridorlarda manevra yapabilmelerini ve ihtiyaç duydukları ürünleri bulabilmelerini, tekerlekli sandalyede olmayan bir müşteri kadar olumlu bir deneyime sahip olmalarını istersiniz.
Bu, bir mağaza sahibinin düşünmesi için açık görünebilir, ancak web sitesi sahiplerinin de dikkate alması gereken bir şeydir. Web sitenize, engelli veya sınırlı olanlar da dahil olmak üzere her türden kullanıcı tarafından erişilebilir. İçeriğinize kolayca erişebileceklerinden nasıl emin olacaksınız? Bu sorunun cevabı erişilebilirliktir.
Web Erişilebilirliği nedir?
Web erişilebilirliği, web sitelerini engelliler, engelliler ve sınırlamalar da dahil olmak üzere tüm ziyaretçiler için kullanılabilir hale getirme uygulamasıdır .
Web erişilebilirliği, zorluklar veya sınırlamalar yaşayan kişilerin yaşamayanlarla aynı veya benzer bir deneyime sahip olmasını sağlamak için belirli yönergeleri ve tasarım ilkelerini izlemeyi içerir. Amaç, herkese tüm içeriğinize eşit erişim sağlamaktır. Bu da, ziyaretçilerinizin her biri için kullanıcı deneyimini geliştirecektir.
Merak ediyor olabilirsiniz, web sitemin erişilebilir olması gerekiyor mu? Bu, faaliyet gösterdiğiniz ülkeye ve yürüttüğünüz işin türüne bağlıdır. Öğrenmek için yerel yönergelerinizi kontrol edin.
Ancak, işletmenizin erişilebilir bir web sitesine sahip olması yasal olarak gerekli olmasa bile, bu otomatik olarak bir davadan kaçınacağınız anlamına gelmez. Erişilebilir bir web sitesi olmadığı için büyük şirketlere dava açıldığı birçok vaka olmuştur.
Yasal sorunlardan kaçınmak için web sitenizin, paylaştığınız bilgileri kimsenin tüketmesini, gezinmesini veya elde etmesini engellemediğinden emin olun. Bunu yapmanın en iyi yolu, Web İçeriği Erişilebilirlik Yönergelerine (WCAG) uymaktır.

Erişilebilirliğin Google sıralamaları için de önemli olduğunu ve Lighthouse performansının testlerinden biri olduğunu unutmayın.
WCAG yönergeleri ve standartları
Web içeriği erişilebilirlik yönergeleri, World Wide Web Konsorsiyumu'nun (W3C) Web Erişilebilirlik Girişimi (WIP) tarafından yayınlanır. Bu yönergeler oldukça ayrıntılıdır ve web sitenizin tüm kullanıcılar tarafından erişilebilir olmasını sağlamak için birçok öneri içerir. Kılavuz, öncelikle içerik yazarları ve web sitesi tasarımcıları gibi web içeriği geliştiricilerine yöneliktir, bu nedenle, bu insanlardan biriyseniz veya bu insanları yönetiyorsanız, elinizin altında olması gereken harika bir araçtır.
Erişilebilir bir web sitesi için dört ana odak ilkesi
- algılanabilir
- çalıştırılabilir
- anlaşılır
- güçlü
Erişilebilirlik ilkesi olarak algılanabilir
Ziyaretçiler, web sitenizde sunulan içerik ve bilgileri algılayabilmelidir.
Şimdi, “algılamak” mutlaka “gözlerinizle görmek” anlamına gelmez. Görme engelli veya görme bozukluğu olan kullanıcılar genellikle metni braille veya sentezlenmiş konuşmaya dönüştüren ekran okuyucu yazılımını kullanarak internette gezinirler.

Web sitenizi algılanabilir hale getirmenin birkaç önemli yolu:
İlk olarak, herhangi bir metin olmayan içeriğe metin alternatifleri sağlayın. Buna, ekran okuyucu kullanan kişilerin bunları anlayabilmesi için hepsinin bir metin alternatifi olması gereken resimler, videolar ve ses içeriği dahildir. Web sitenizdeki tüm görseller için alternatif metin ekleyin.
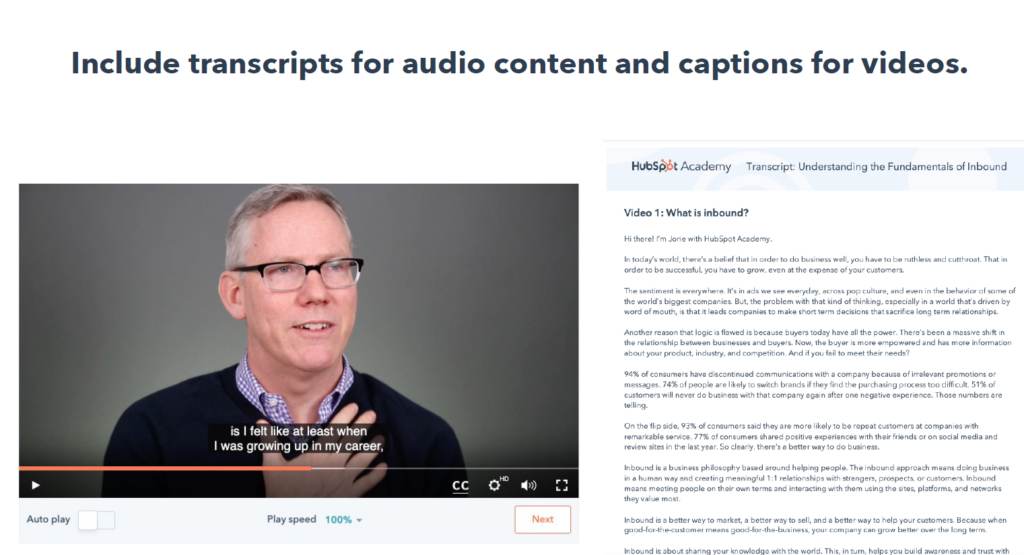
İkincisi, ses ve video içeriği anlamına gelen zamana dayalı medya için alternatifler sunun. Ses içeriği için dökümleri ve videolar için altyazıları ekleyin.

Son olarak, kullanıcıların içeriği görmesini ve duymasını kolaylaştırın. Yüksek renk kontrastı herkesin içeriği okumasını ve sitenizdeki görsel bilgileri anlamasını sağlar. Kullandığınız renklerin doğru şekilde kontrast oluşturduğundan emin olmak için kaynaklar bölümünde bağlantılı renk kontrastı denetleyicisini kullanabilirsiniz.

Erişilebilirlik ilkesi olarak işlerlik
Çalışabilir bir web sitesi, kullanıcıyı hiçbir şekilde rahatsız etmeden kullanılabilir. Bu, tüm ziyaretçilerin bir sayfaya gitmek, bir menüden bir bağlantı seçmek ve bir videoyu oynatmak veya duraklatmak dahil olmak üzere sitenin işlevselliğinin her bölümünü kullanabileceği anlamına gelir.
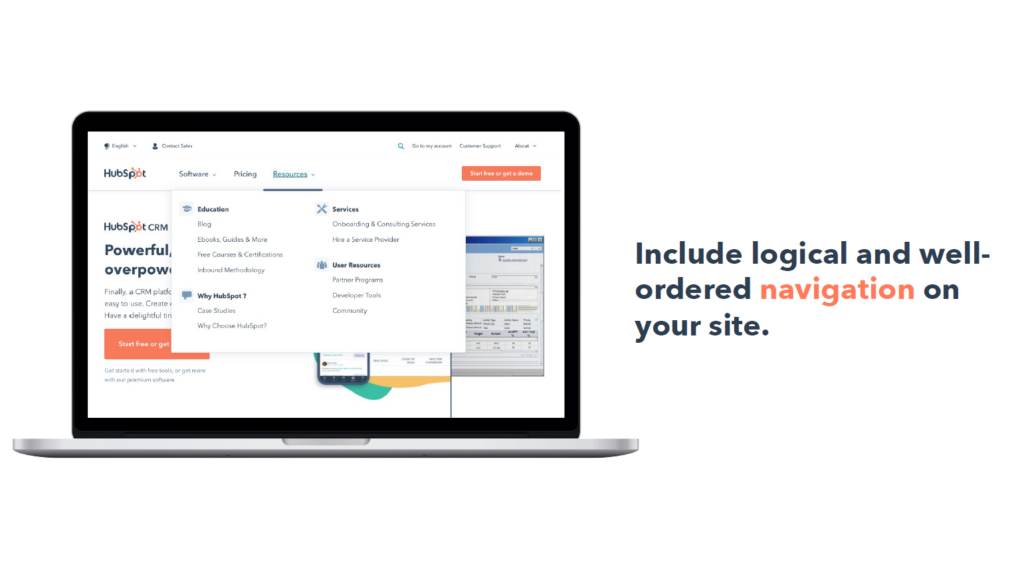
Tüm işlevleri bir klavyeden kullanılabilir hale getirin. Örneğin, sekme tuşu, kullanıcıların sayfadaki öğeler arasında geçiş yapmasına izin vermeli ve dönüş tuşu, odaktaki öğeyi tıklatmalıdır. Sitenize mantıklı ve iyi düzenlenmiş gezinmeyi dahil edin. Net bir sayfa başlığı, anlamlı bağlantılar ve uygun başlıklar, kullanıcıların kolayca gezinmelerine, içerik bulmalarına ve sitenizde nerede olduklarını belirlemelerine yardımcı olur.
İçeriğin yanıp sönmesini veya yanıp sönmesini önleyin. Bu bir nöbet tetikleyici olabilir ve web sitenizde bundan kesinlikle kaçınmak istersiniz. Veya gerekirse önceden uyarıda bulunun.
Web sitenizle etkileşim kurmak için yeterli zaman sağlayın. Herhangi bir işlem bir süre sınırı içeriyorsa, kullanıcılar bunu uzatabilmeli veya iptal edebilmelidir. Örneğin, bir kullanıcı açılır menünüzden çıkarsa, menü kaybolmadan önce biraz gecikme olması gerekir.
Erişilebilirlik ilkesi olarak anlaşılabilirlik
Anlaşılır bir web sitesinin birkaç temel bileşeni vardır: İlk olarak, metin içeriği basit ve okunabilir olmalıdır. Yazınız mümkün olduğunca çok sayıda okuyucu tarafından kolayca anlaşılmalıdır.
İkincisi, sayfalar mantıksal olarak yapılandırılmalıdır. Sitenizdeki tüm sayfalarda tutarlı gezinme ve adlandırma kurallarına sahip olun. Gezinme menüleri genellikle her sayfanın üstbilgisinde ve altbilgisinde bulunur.
Üçüncüsü, kullanıcılarınızın hatalardan kaçınmasına ve hataları düzeltmesine yardımcı olun. Bir web formunda gerekli bir soruyu kaçırmak gibi bir hata yaptığında faydalı hata mesajlarını ekleyin.
Erişilebilirlik ilkesi olarak sağlam.
Son olarak, web siteniz sağlam olmalıdır. İçerik, ekran okuyucular gibi yardımcı teknolojiler kullananlar da dahil olmak üzere tüm ziyaretçiler tarafından kolayca yorumlanmalı ve tüketilebilir olmalıdır. Bu ilke çoğunlukla web sitenizin kodlaması ve HTML'nizi yardımcı teknolojilerin ayrıştırıp anlayabileceği şekilde yazmakla ilgilidir. Web Sitesi Erişilebilirlik Değerlendirme aracını kullanmayı düşünün.
Örnek web siteleri
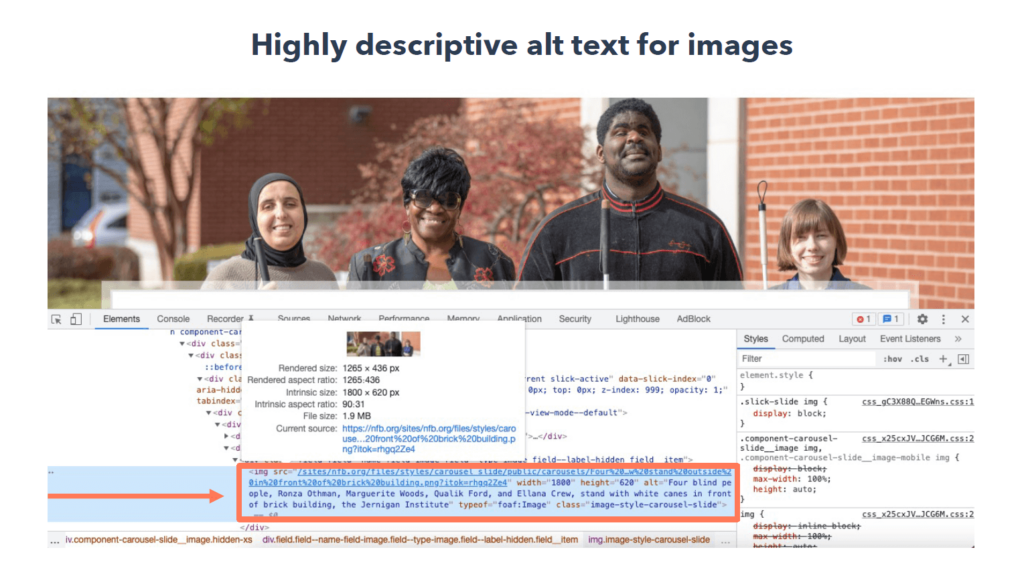
Ulusal Körler Federasyonu'nun web sitesi, kör veya görme engelli kişileri desteklemeye odaklanmaktadır, bu nedenle erişilebilir bir web sitesine sahip olmak onlar için önemli olacaktır.
İlk olarak, başlık resmi için oldukça açıklayıcı alternatif metne dikkat edin. Bu, ekran okuyucu teknolojisini kullanan ziyaretçilerin bu görüntünün tam olarak neyi tasvir ettiğini bileceği anlamına gelir.

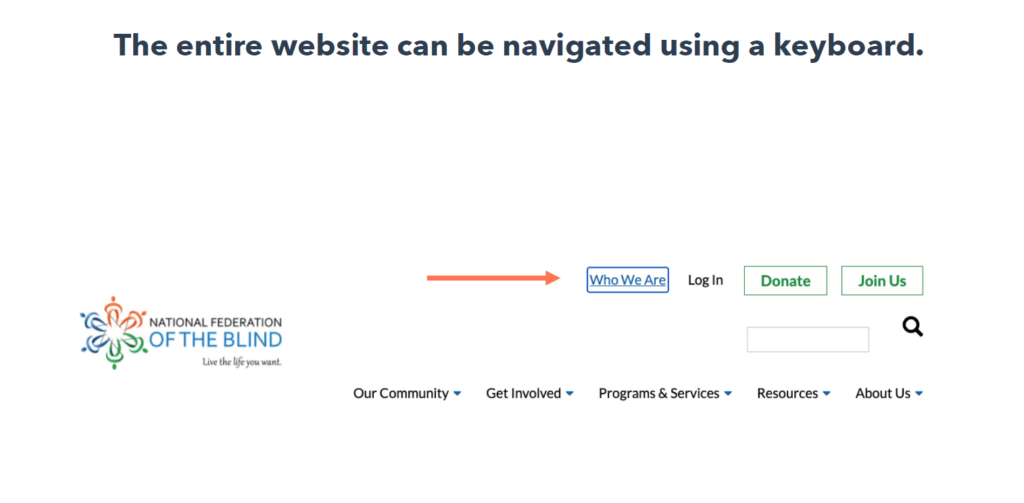
Tüm web sitesi bir klavye kullanılarak gezilebilir.

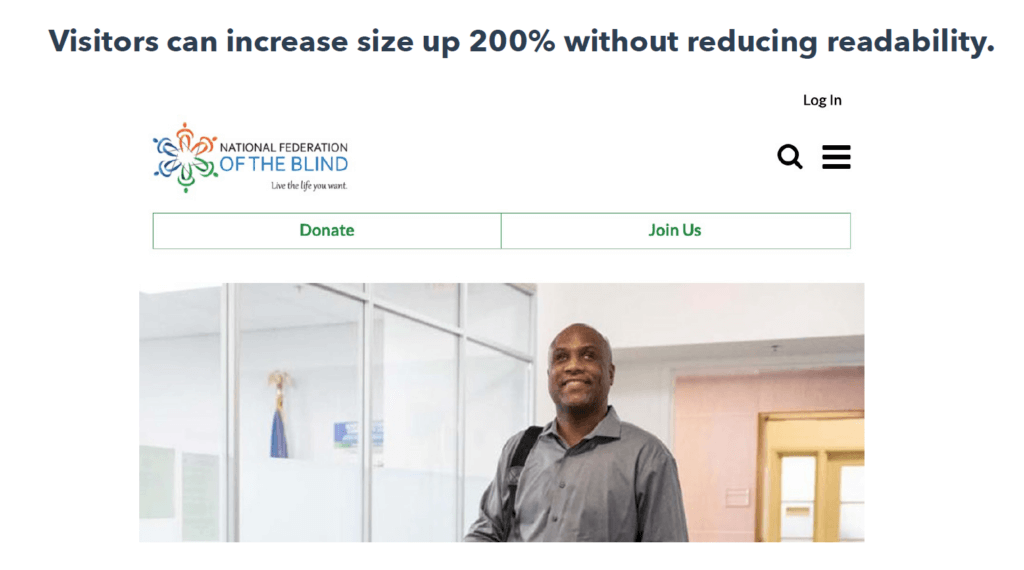
Navigasyonları da mantıklı bir şekilde düzenlenmiştir ve takip edilmesi kolaydır. Metin yüksek kontrastlı ve büyük ölçeklidir, bu da okumayı kolaylaştırır. Ziyaretçiler ayrıca okunabilirliği azaltmadan metin boyutunu %200'e kadar artırabilir.

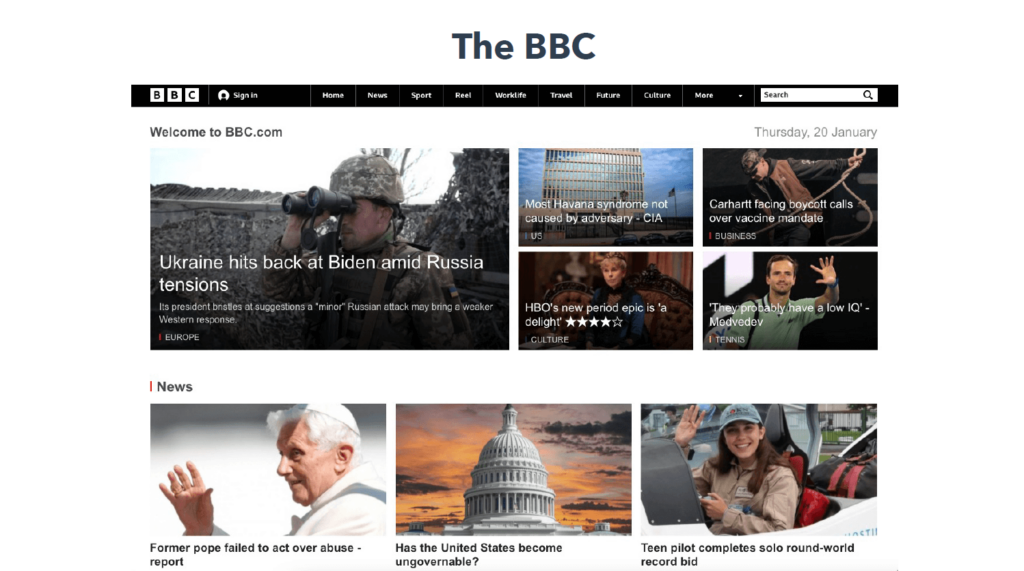
BBC, çok sayıda içerik içeren geniş bir web sitesine sahip bir haber kuruluşudur, ancak web sitelerinin herkes tarafından erişilebilir olmasını sağlamaya kararlıdır.

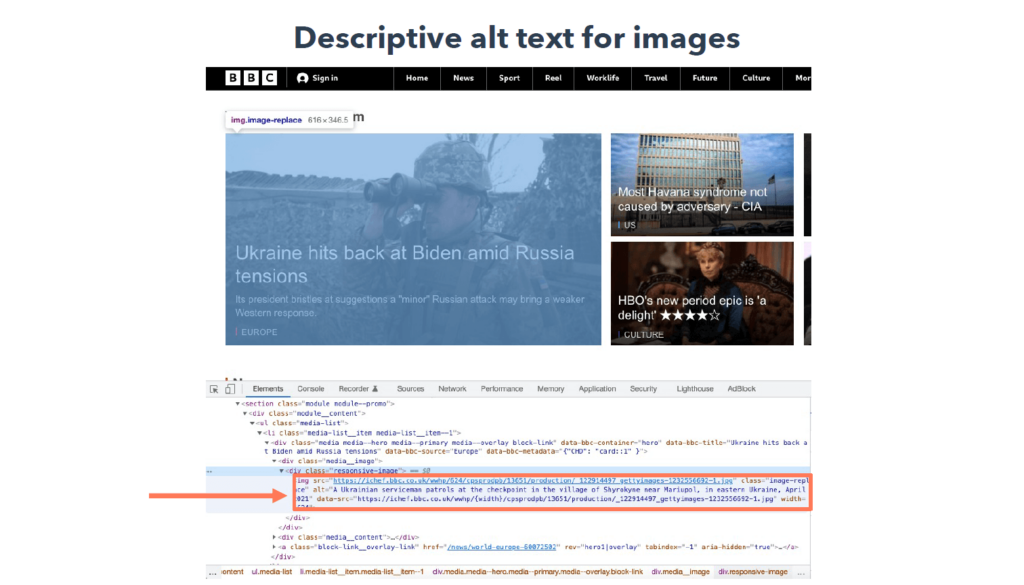
Site, ekran okuyucularla gezinenler için erişilebilir kılmak için tüm resimler için açıklayıcı alternatif metin içerir.

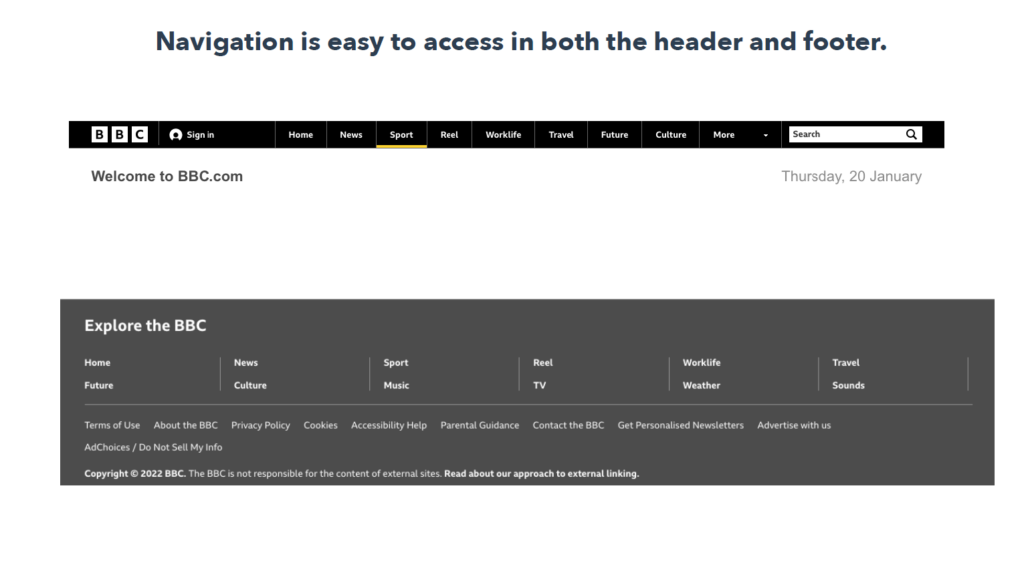
Ziyaretçiler bir klavye kullanarak tüm sitede gezinebilir. Gezinme mantıklı bir şekilde düzenlenmiştir ve sitenin hem üstbilgisinde hem de altbilgisinde erişim kolaydır.

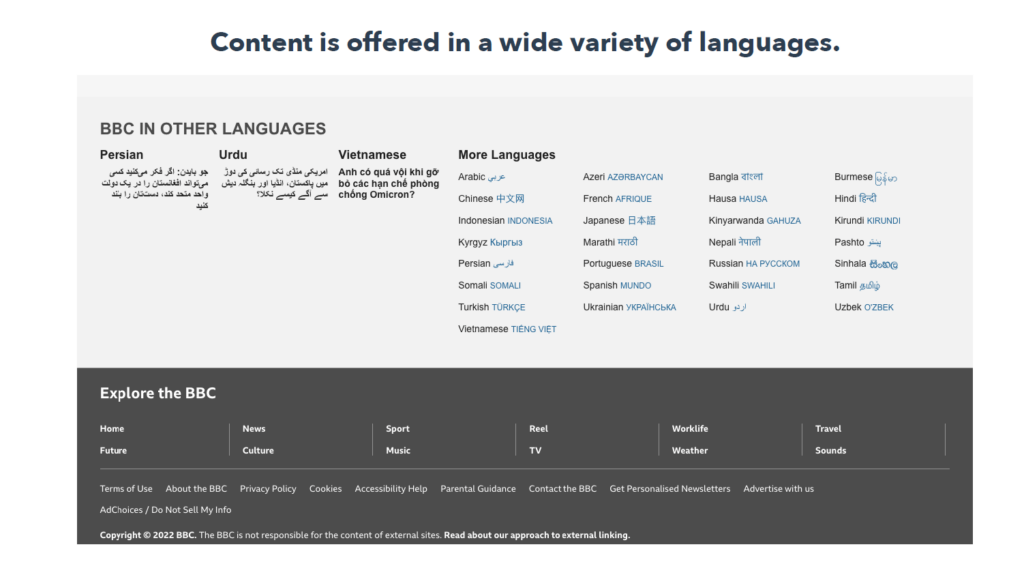
Buna ek olarak, web sitesini dünyanın her yerinden ziyaretçilere açık hale getirmek için BBC, içeriğini ana sayfadan kolayca erişilebilen çok çeşitli dillerde sunmaktadır.

Unutmayın, gelen pazarlamanın büyük bir kısmı müşteriye ve onların ihtiyaçlarına odaklanmaktadır. Web siteniz farklı olmamalıdır. Yasal olarak gerekli olmasa da, web sitenizi mümkün olduğunca erişilebilir hale getirmek akıllıca bir fikirdir. Bu, SEO'nuzu geliştirmenize, dönüşüm oranınızı artırmanıza ve müşteri sadakatinizi artırmanıza yardımcı olacak her türlü web sitesi ziyaretçisi için olumlu bir kullanıcı deneyimi yaratacaktır.
Bilgi Mimarisinin Temelleri
En son okuduğunuz kitabı düşünün. Muhtemelen bir başlık sayfasıyla başladı, ardından kitabın bölümleri ve sayfa numaralarını içeren bir içindekiler tablosu geldi. Belirli bir bölüme kolayca geçebilirsiniz çünkü tam olarak nerede olduğunu ve orada ne bulacağınızı bilirsiniz.

Bu tür bir yapı, web siteniz için de geçerlidir. Bu yapıya bilgi mimarisi denir.
Bilgi mimarisi nedir?
Bilgi Mimarisi Enstitüsü'ne göre, bilgi mimarisi (IA), bir şeyin parçalarının anlaşılabilir olması için nasıl düzenleneceğine karar verme uygulamasıdır.
Peki, bilgi mimarisi ile kullanıcı deneyimi (UX) tasarımı arasındaki ilişki nedir? Bilgi mimarisi, web sitenizin kullanıcı deneyiminin önemli bir parçasıdır . İyi bir IA olmadan iyi bir UX'e sahip olamazsınız.

Web sitenizin bilgi mimarisini oluşturmak, UX tasarım sürecinizdeki ilk adımlardan biri olmalıdır. Bir IA oluşturmak için iki ana faktörü göz önünde bulundurmanız gerekir:
- kullanıcının bağlamı
- kullanıcının ihtiyaçları
Bağlam, kullanıcının içerikle etkileşime gireceği ortamdır. Birisinin içeriğinizi nerede, ne zaman, neden ve nasıl arayacağını ve içeriğinizle ilgileneceğini düşünün. Örneğin, sitenize mobil cihazlardan mı erişecekler? Sizi gerçekleştirmeniz için işe almak istedikleri bir hizmet hakkında bilgi mi arayacaklar?

İçeriği, ziyaretçilerinizin ihtiyaçlarını, hedeflerini, davranışlarını ve beklentilerini ele alacak şekilde yapılandırın. Bunları belirlemek için, kullanıcınızın kim olduğunu, içeriğinizin onlara hangi değeri sağladığını ve içeriğinizi gerçekte nasıl kullandıklarını bulmanız gerekir. Bunların hepsi “kullanıcı araştırması ve testi” kovasına giriyor.

Bilgi mimarisinin sekiz ilkesi
Dan Brown'a (2010) göre, bunlar sekiz IA ilkesidir:
- nesneler
- seçimler
- açıklama
- Örnekler
- Ön kapılar
- Çoklu sınıflandırmalar
- Odaklanmış gezinme
- Büyüme
Nesnelerin Prensibi
Nesneler İlkesi, içerik parçalarının benzersiz ve dinamik olduğunu belirtir.
Her içerik parçasının, o içerikten en iyi şekilde yararlanmak için dikkate alınması gereken kendi nitelikleri, davranışları ve yaşam döngüleri vardır. Örneğin, artık satmadığınız ürünler için ürün sayfalarınız varsa, bunlar arşivlenebilir veya yeniden kategorilere ayrılabilir.
İçeriği yapılandırmaya ve düzenlemeye başlamadan önce, oluşturacağınız içerik türlerini belirleyin. Örneğin, öncelikle blog gönderileri ve ürün sayfaları mı oluşturacaksınız? Bu içeriğe gömülü videolarınız olacak mı?
Oluşturacağınız içerik türlerini ve bunların birbirleriyle nasıl ilişkili olduğunu belirledikten sonra, bu bilgileri web sitenizin ziyaretçilerine en iyi şekilde nasıl sağlayacağınızın haritasını çıkarmaya başlayabilirsiniz.
Halihazırda mevcut bir web siteniz varsa, bir içerik denetimi ile başlayın. Şu anda web sitenizde bulunan tüm içeriğin envanterini çıkarmak, onu en iyi nasıl yapılandıracağınızı anlamanıza yardımcı olacaktır.
Nesnelerin Prensibi
Nesneler İlkesi, bir kullanıcıya sunulan seçeneklerin miktarını yalnızca en anlamlı ve alakalı olanlarla sınırlamanız gerektiğini belirtir.
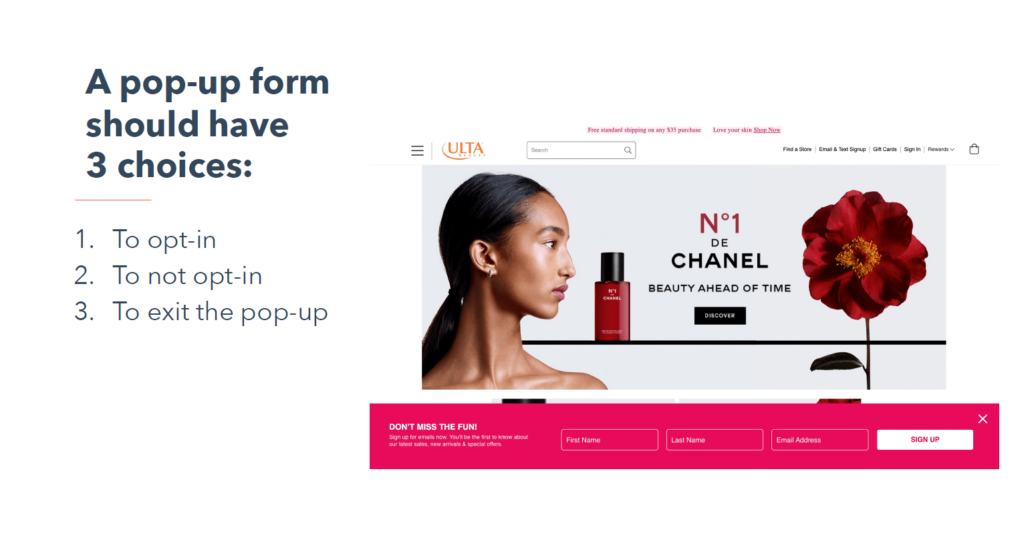
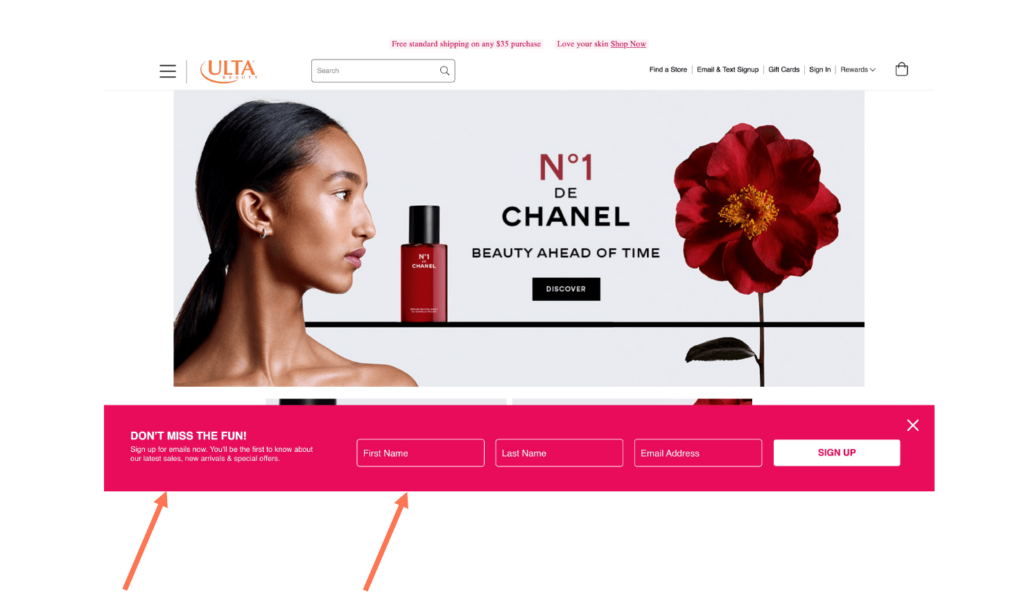
Örneğin, ziyaretçilerden e-posta bülteninize katılmalarını isteyen bir pop-up formunuz varsa, kullanıcı için yalnızca üç seçenek olmalıdır: kaydolmak, katılmamak ve açılır pencereden çıkmak . Bu, kullanıcının deneyimlerini geliştiren gerekli bilişsel çaba miktarını sınırlayacaktır.

Açıklama İlkesi
İfşa İlkesi, yalnızca kullanıcının bir sonraki adımda ne bulacağını anlaması ve bir karar vermesi için gerekli olanı açıklamanız gerektiğini belirtir.
Az önce incelediğimiz bir e-posta bülteni katılım formu örneğini alın. Ziyaretçileri katılmaya ikna etmek için bir başlık ve kısa bir açıklama, ardından asıl formun kendisini içerir. Ziyaretçiler kaydolursa, yalnızca bu eylemi gerçekleştirdikten sonra bir açılış sayfasına yönlendirilebilir veya bir hoş geldiniz e-postası gönderilebilir.

Amaç, kullanıcıyı çok fazla bilgi ile boğmamaktır. Onlara bir seferde yalnızca belirli miktarda içerik sağlamak istersiniz, böylece sindirimi kolaydır.
Örnekler İlkesi
Örnekler İlkesi, kategorilerin içeriklerini örnekler göstererek açıklamanız gerektiğini belirtir.
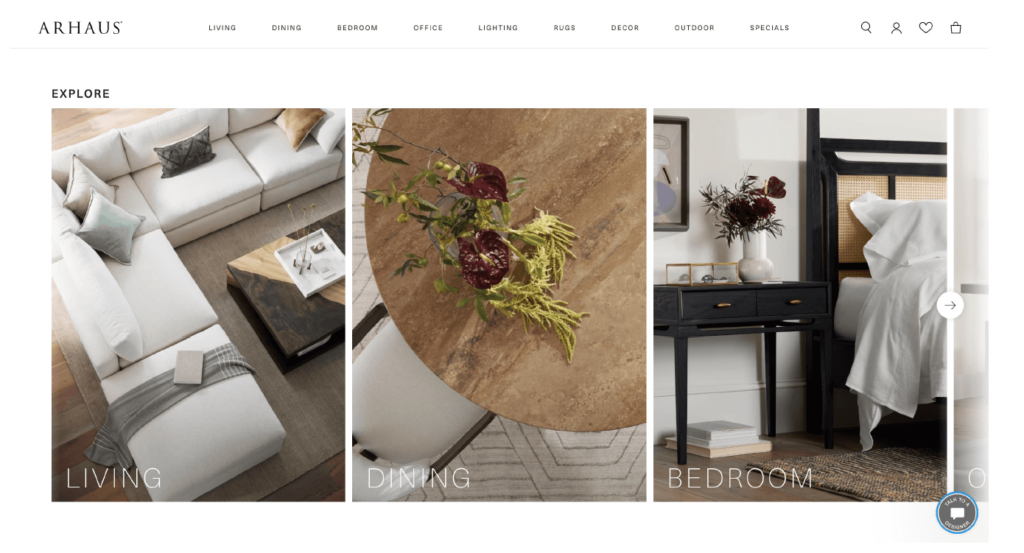
E-ticaret siteleri bu ilkenin uygulamadaki en güzel örneğidir. Arhaus ana sayfasına bakın.

"Yaşama", "Yemek yeme" ve "Yatak odası" kategorileri için resimler gösterir. Bu kategori adları açık olsa da, görsel bir örnek dahil olmak, ziyaretçilerin bu seçeneklerden birine tıkladıklarında bulmayı bekleyebilecekleri ürün türlerini anlamalarına yardımcı olur - örneğin, "Yatak odası" kategorisindeki karyolalar, komodinler ve şifonyerler.
Ön Kapı Prensibi
Ön Kapı Prensibi, web sitenizin birden fazla erişim noktasına sahip olduğunu belirtir.
Mükemmel bir dünyada, web sitenize gelen her ziyaretçi önce ana sayfanıza gelir, ancak gerçekte bu olmayacak. Bu nedenle, web sitenizi, farklı sayfalardan giren insanları hesaba katacak şekilde yapılandırmanız gerekir.
Tüm web sitesi sayfalarınıza gezinme menüleri yerleştirerek, ziyaretçilerin sitenizin neresinde olduklarını ve nereye giderlerse gitsinler atabilecekleri sonraki adımları bilmelerini sağlarsınız. Ayrıca, sitedeki her sayfada görünen altbilgide şirketinizin kısa bir açıklaması gibi önemli bilgileri birden çok sayfaya ekleyebilirsiniz.
Çoklu Sınıflandırma Prensibi
Çoklu Sınıflandırma İlkesi, kullanıcılara sitenizdeki içeriğe göz atmaları için birden çok yol sağlamanız gerektiğini belirtir.
Bu önemlidir çünkü farklı insanlar içeriği farklı şekillerde tüketmeyi tercih eder. Örneğin, bazı kullanıcılar bir bilgiyi bulmak için navigasyon menünüzü kullanmayı tercih ederken, diğerleri bu bilgiyi bir arama çubuğu kullanarak aramak isteyebilir. Bu ilke, kullanıcıların içeriğe göz atması için erişilebilir yollar sağlamaktan ayrıdır.
Odaklanmış Navigasyon Prensibi
Odaklanmış Gezinme İlkesi, gezinmenin siteniz genelinde tutarlı olması ve yalnızca ilgili içeriği içermesi gerektiğini belirtir.
Bu, insanların ihtiyaç duydukları içeriği bulmaları için sitenizde kolayca gezinmelerine yardımcı olur. Örneğin, ana sayfanızdaki gezinme menüsünde, mevcut tüm ürünlerinizi listeleyen alt gezinmeli bir "Ürünler" öğesi varsa, tutarlılığı korumak ve insanların kafasını karıştırmamak için bu aynı menü sitenizdeki tüm sayfalarda görünmelidir.
Büyüme Prensibi
Büyüme İlkesi, bilgi mimarinizi, ölçeklendikçe web sitenizi barındırabilecek şekilde oluşturmanız gerektiğini belirtir.
Web sitenizin mevcut bölümlerine yeni içerik eklemek için yer bırakın ve tamamen yeni bölümler ekleyin.
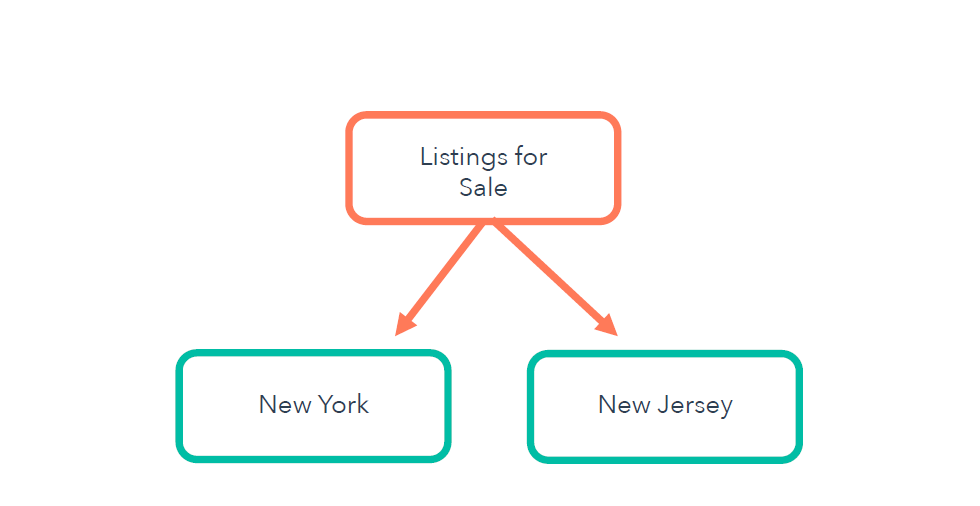
Örneğin, bir emlak web sitesi işlettiğinizi varsayalım. "Satılık İlanlar" kategorisi altında New York ve New Jersey için iki alt kategoriniz var çünkü bunlar şu anda mülk sattığınız alanlar.

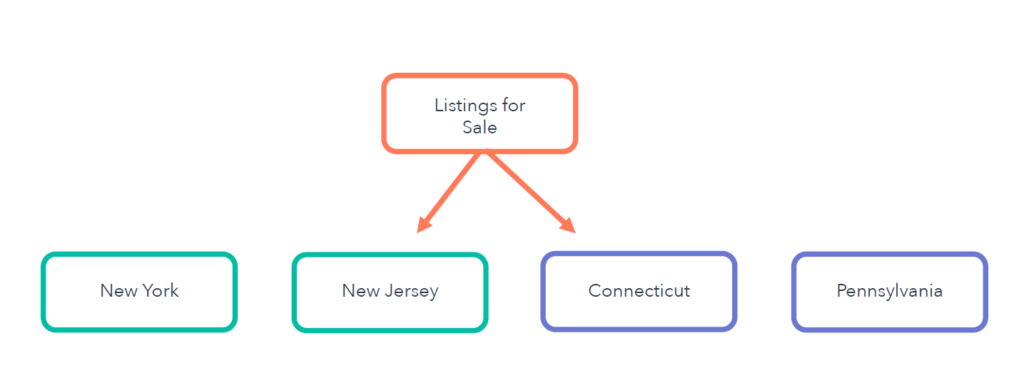
Ancak zamanla işinizi genişletebilir ve Connecticut ve Pennsylvania için iki alt kategori daha eklemek isteyebilirsiniz.

Veya işinizi kiralık mülklere genişletebilir ve ardından "Kiralık Listeleme" için tamamen farklı bir kategori oluşturmak isteyebilirsiniz. Bu ilkeler, tasarım sürecinize rehberlik edecek ve size izlenecek en iyi uygulamaları sağlayacaktır.
Bilgi mimarisi örneği
Bir web sitesinin içeriğinin büyük ölçüde nasıl yapılandırıldığını belirleyeceğini unutmayın. Bir e-ticaret web sitesi, bir sağlık hizmeti web sitesinden çok farklı görünecek, bu da bir pazarlama ajansının web sitesinden farklı görünecek vb. Tek bir "doğru" IA yoktur - hepsi bireysel web sitesine bağlıdır.
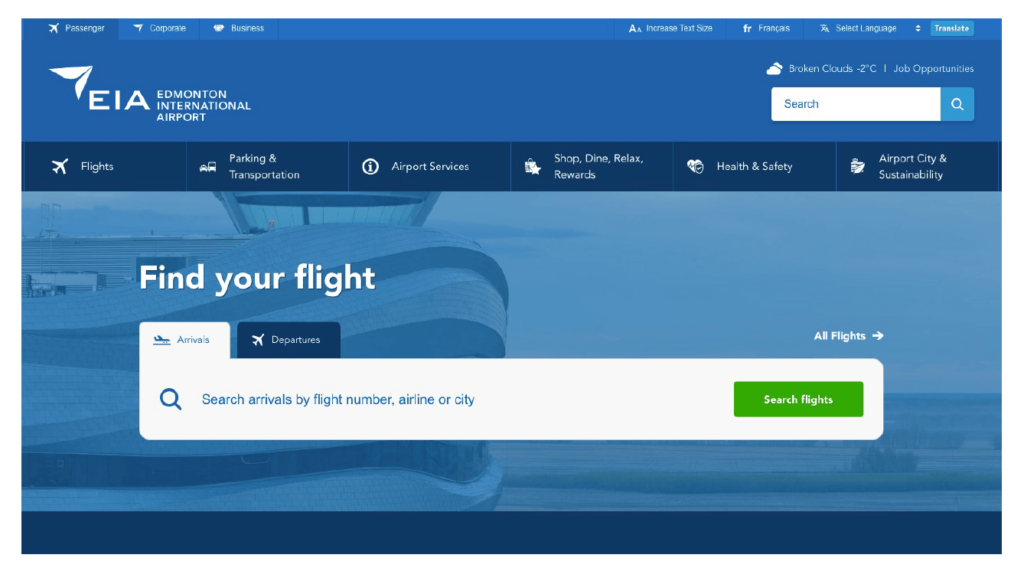
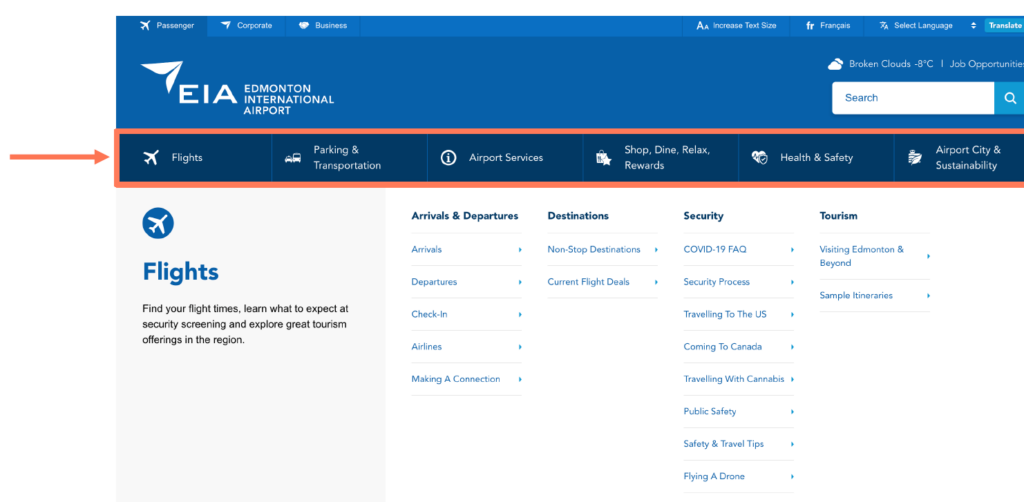
Edmonton Uluslararası Havalimanı için web sitesini inceleyelim. Her gün binlerce insanın kapısından girdiği büyük bir uluslararası havalimanı olduğundan, web sitesinin amacı, el ilanlarına ihtiyaç duydukları bilgileri olabildiğince hızlı ve kolay bir şekilde ulaştırmaktır.

İlk olarak, navigasyon menüsünü parçalayalım. Navigasyonun en üst seviyesi 6 ana kategori içerir: Uçuşlar, Otopark ve Ulaşım, Havaalanı Hizmetleri, Mağazada Yemek ve Dinlenme, Sağlık ve Güvenlik ve Havaalanı Şehri ve Sürdürülebilirlik.

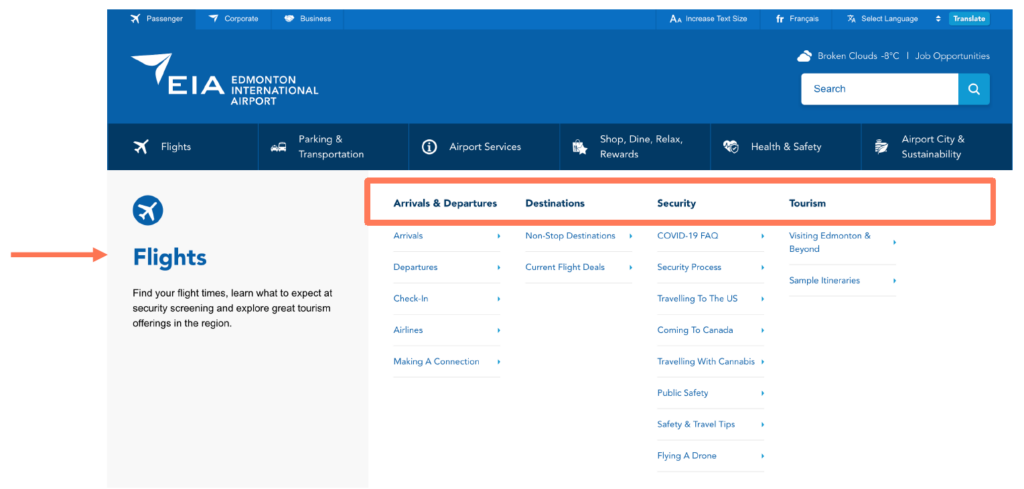
Ana navigasyon menüsü altında, Edmonton yapılandırılmış, ayrıntılı alt navigasyon düzenler. Navigasyonun ikinci katmanı dört alt kategori içerir: Varışlar ve Kalkışlar, Varış Noktaları, Güvenlik ve Turizm.

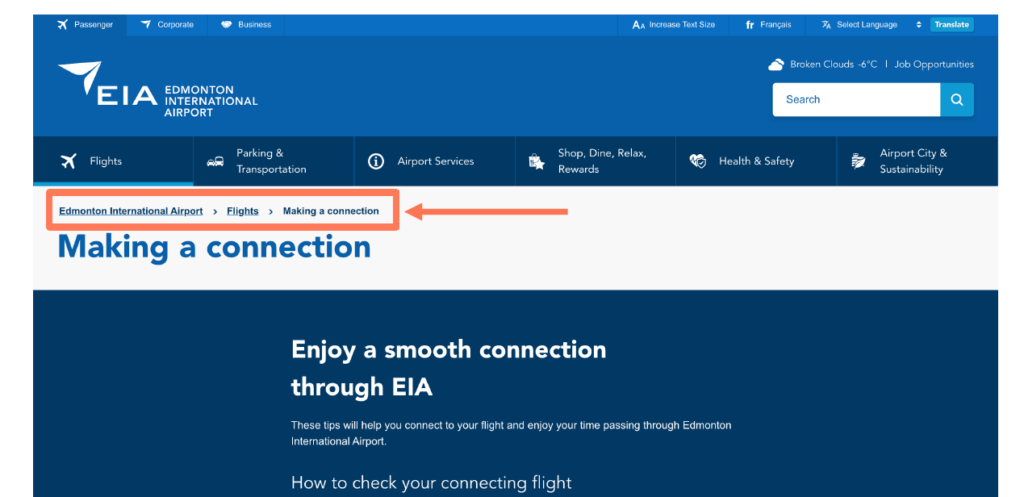
ÇED web sitesine hangi sayfadan girerseniz girin, navigasyon aynı kalır.

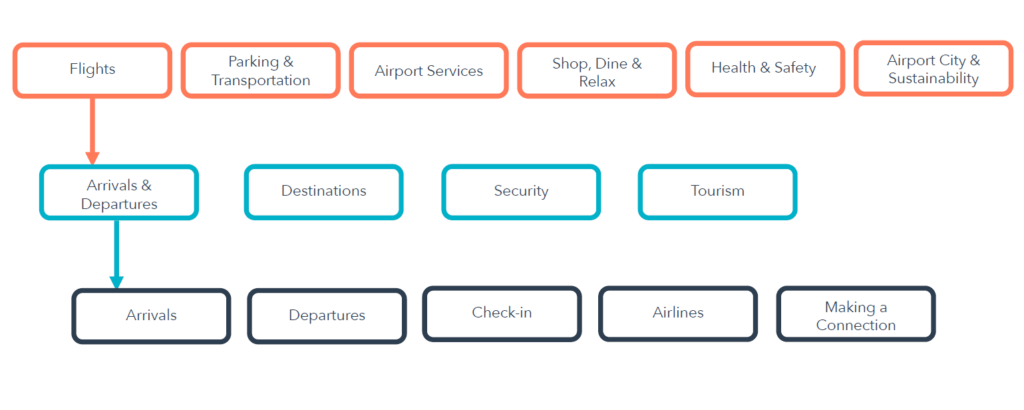
Ek olarak, sitede tam olarak nereye indiğinizi belirlemenize yardımcı olacak bir kırıntı menüsü vardır. Web sitelerinin yapısının bir örneği aşağıdadır.

Gördüğünüz gibi, organize edilmesi ve iletilmesi gereken çok fazla bilgiye sahip bir web sitesi söz konusu olduğunda bile, iyi bir IA, herhangi bir kullanıcının nerede olduklarını ve ihtiyaç duydukları içeriği bulmak için nereye gideceklerini anlamasını sağlar.
Bilgi mimarisi, kullanıcı deneyiminin kritik bir parçasıdır. Dünyanın en güzel web sitesi tasarımına sahip olabilirsiniz, ancak sağlam bir yapı olmadan kullanıcı deneyimi zarar görecektir. Web sitenizin ziyaretçilerinin yalnızca içeriğinizin yapısını anlamasını değil, aynı zamanda onu tahmin etmesini istiyorsunuz. Bu gerçekten iyi bir IA'nın işaretidir: kullanıcılar aradıkları bilgiyi hızlı, kolay ve sezgisel olarak bulabilirler.
