Beaver Builder ve Gutenberg için ACF Blokları
Yayınlanan: 2023-04-27Tüm Beaver Builder Ürünlerinde %25 İndirim... Acele Edin İndirim Yakında Sona Eriyor! Daha fazla bilgi edin


Hiç hem Beaver Builder'da hem de Gutenberg'de çalışan özel bir modül veya blok oluşturmak istediniz mi? Artık yapabilirsin!
Beaver Builder 2.7'den itibaren Advanced Custom Fields Pro (ACF) ile oluşturulan bloklar hem Beaver Builder'da hem de Gutenberg'de kullanılabilecek.
Bu yazıda, neden yararlı olduğu, nasıl çalıştığı ve ilk bloğunuzu nasıl oluşturacağınız da dahil olmak üzere Beaver Builder'da ACF bloklarını kullanmayla ilgili her şeyi ele alacağız.
Gutenberg'in WordPress editörü olarak tanıtılması, yazılara zengin içerik eklemeyi her zamankinden daha kolay hale getirdi. Kısa kodlara elveda! Bir düğme kadar basit bir şey eklemek bile artık daha hoş. Ancak düzenleyicideki bloklar Beaver Builder'da çalışmaz ve bunun tersi de geçerlidir.
İçerik yayınlamak için WordPress düzenleyiciyi kullanırken site oluşturma ve sayfa düzeni için Beaver Builder kullanıyorsanız ACF blokları kullanışlı olur. Her iki yerde de kullanılabilecek tek tür yapılandırılabilir içerik oluşturmanıza olanak tanır.
ACF ayrıca, formu oluşturmanız için bir GUI ve bunları hızlı bir şekilde döndürmek için bir çerçeve sağlayarak blok oluşturmayı da kolaylaştırır. Bulduğumuza göre bu, Beaver Builder modülünü kodlama şeklinize çok benziyor.
Özel bir galeri düzeni görüntüleyen bir Beaver Builder modülü oluşturduğunuzu hayal edin. Son kurduğum sitede de tam olarak bunu yaptım. Şimdi aynı galeri modülünü bir blog yazısında kullanmak istediğinizi hayal edin. Beaver Builder 2.7'den önce bu mümkün olamazdı. Ancak artık ACF bloklarıyla bu yapılabilir.

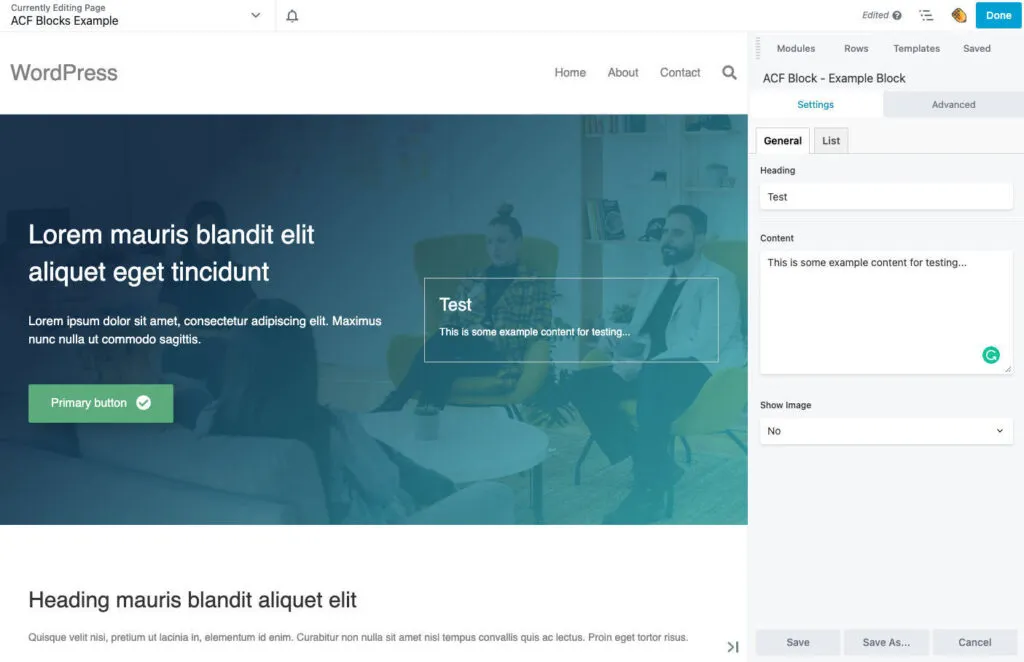
Yukarıdaki resimde görebileceğiniz gibi ACF blokları Beaver Builder'da modüllerle aynı şekilde çalışır. Bunları içerik panelinden düzene bırakabilir ve yüklendiklerinde ayarları düzenleyebilirsiniz.
Dikkate değer bir fark, tüm ACF alanlarınızın Beaver Builder'ın ayarlar formlarındaki Ayarlar sekmesi altında gösterilmesidir. Daha fazla sekmeye ihtiyacınız varsa yukarıdaki örnekte gösterildiği gibi ACF'nin sekmelerini kullanabilirsiniz.
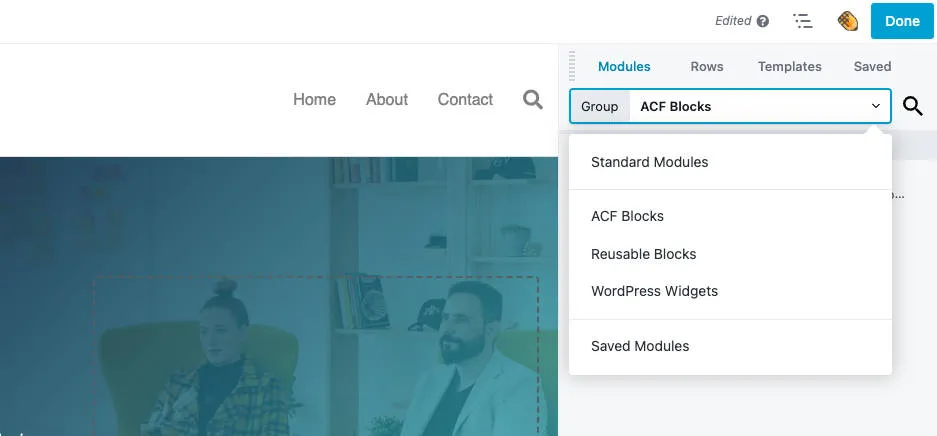
Beaver Builder'da ACF bloklarınıza erişmek için içerik panelini aşağıda gösterildiği gibi açın. Bloklarınız Standart Modüller altında veya tanımladıysanız özel bir grup altında gösterilir. Bloklarınızı WordPress düzenleyicide düzenlemek ve görüntülemek için kullanılan tüm blok kategorileri veya simgeler de burada gösterilecektir.


Bunun dışında, ACF blokları Beaver Builder'da modüllerle aynı şekilde çalışmalıdır. Buna, Gelişmiş sekmesi altında ücretsiz olarak aldığınız tüm aralık ve görüntü ayarlarından yararlanma da dahildir.
Beaver Builder için bir ACF bloğu oluşturma hakkında, ACF belgelerinden ve WordPress el kitabından öğrenemeyeceğiniz, bilmeniz gereken çok fazla şey yok. ACF ile oluşturulan bloklar çalışmalıdır.
Yardımcı olmak için, referans olarak indirebileceğiniz örnek bir ACF blok eklentisi oluşturduk. Ancak bilmeniz gereken birkaç nokta var…
Bir ACF bloğu oluşturmak için ihtiyacınız olan minimum miktar iki dosyadır: block.json ve şablon.php . Ayrıca göreceğiniz gibi blok.json'da tanımlayarak bloğunuza özel stil ve script dosyalarını da yüklemeniz mümkün.
Bu, şablonunuzun nerede bulunduğunu tanımlamak için acf parametresinin eklendiği standart bir WordPress blok.json dosyasıdır. Bu olmadan formunuzu oluştururken ACF'de bunu seçemezsiniz.
Ek olarak, JSX desteğini false olarak ayarlamanız gereken yer burasıdır, aksi takdirde bloğunuz Beaver Builder'a yüklenmez.
Beaver Builder grup desteğini de burada yapılandırabilirsiniz. Bu, aşağıda gösterildiği gibi beaverBuilder parametresi kullanılarak yapılır. Varsayılan olarak bloklar Standart Modüller grubu altında gösterilir, ancak bu yöntemle blokları özelleştirebilirsiniz.
Şablon dosyasına (ve stil veya komut dosyası dosyalarına) giden yollar, Block.json dosyanıza göredir ve aynı konumda saklanmaları gerekir.
{ "name": "acf/bb-example-acf-block", "title": "ACF Example Block", "description": "An example ACF block that can be used in Beaver Builder.", "category": "bb-example-acf-blocks", "icon": "admin-appearance", "script": "file:./js/scripts.js", "style": "file:./css/styles.css", "supports": { "jsx": false }, "acf": { "mode": "preview", "renderTemplate": "template.php" }, "beaverBuilder": { "group": "ACF Blocks" } }Bu PHP dosyası bloğunuz için içeriğin çıktısını alacağınız yerdir. İçinde, ACF alanlarını get_field ile normal şekilde sorgulayabilir ve sonuçları çıktınızda kullanabilirsiniz. ACF ile çalışmaya alışkınsanız bu size çok tanıdık gelecektir.
<?php $heading = get_field( 'heading' ); $content = get_field( 'content' ); ?> <div> <h3><?php echo $heading; ?></h3> <p><?php echo $content; ?></p> </div> Bloğunuzun kodunu oluşturduktan sonra, onu register_block_type temel işlevini kullanarak yüklemeniz gerekir. Siz bunu yapana kadar formunuzu oluştururken bloğunuz ACF'de seçilemez.
add_action( 'init', function() { register_block_type( 'path/to/block.json' ); } );
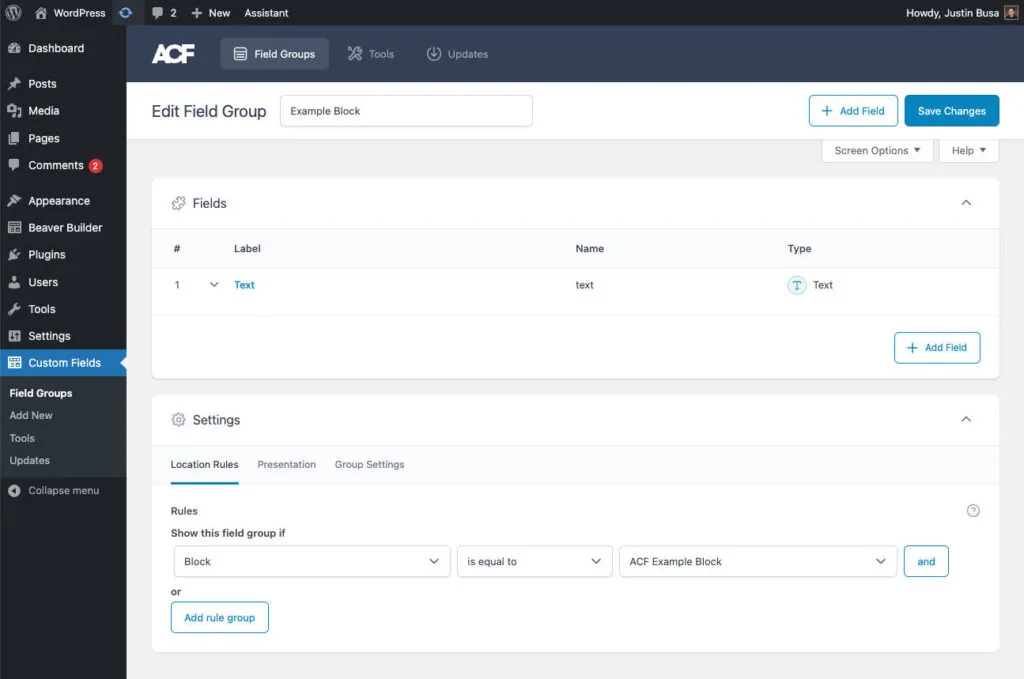
Yapmanız gereken son şey bloğunuz için bir form oluşturmaktır. Bunu bloğu kodlamadan önce veya birlikte yapabilirsiniz, bu tamamen size bağlıdır. Henüz mevcut değilse bloğun alan grubu kurallarında kullanılamayacağını bilmeniz yeterli.
Tüm ACF alan türlerinin hem Beaver Builder hem de Gutenberg'deki bloklar için çalıştığını gördük. Daha önce bir ACF formu oluşturduysanız bunların hepsi oldukça standart olmalıdır. Basitçe bir form oluşturun, konumu bloğunuza ayarlayın ve işte, bitirdiniz!

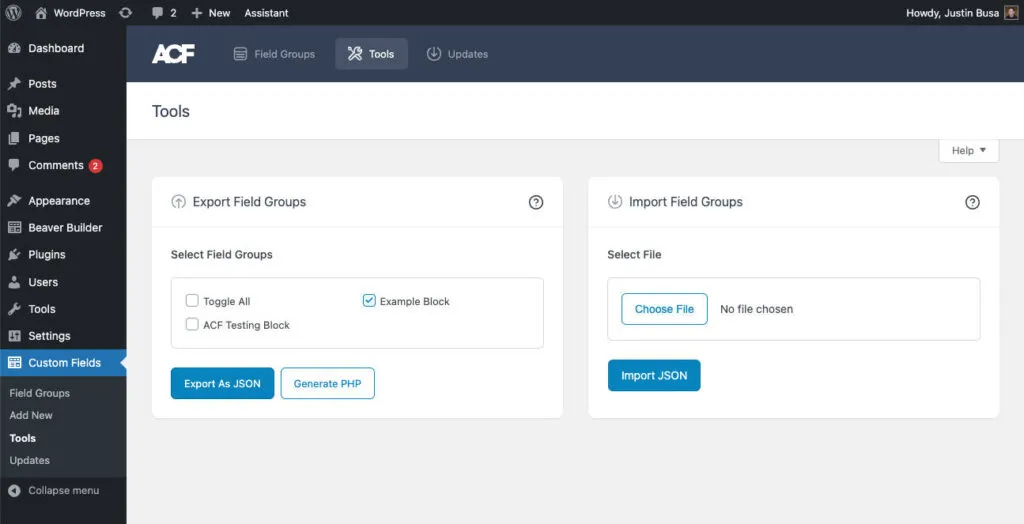
Bu adım isteğe bağlıdır ancak bloklarınızı bir eklentiyle göndermek istiyorsanız kullanışlı olabilir. ACF'nin araçları altında, alanları JSON olarak dışa veya içe aktarma seçeneğiniz vardır. Bu, bloğunuzun formunu bir eklentide saklamanıza ve hatta onu sürüm kontrolüyle yönetmenize olanak tanır.
Bloğunuzun formunu dışa aktardıktan sonra, değişiklik yapmanız gerekirse daha sonra istediğiniz zaman yeniden içe aktarabilirsiniz. İşiniz bittiğinde, tekrar dışa aktarın ve bu değişiklikleri git deponuza aktarın.
ACF, JSON dosyalarını otomatik olarak işlemek için bir yol sağlar ancak ne yazık ki yalnızca tek bir konumla çalışır. Bunu bir eklentide yaparsanız, ACF'nin yerel JSON'unu kullanarak sitenizdeki başka bir şeyi bozabilir.
Alanlarla bu şekilde çalışmak ilginizi çekiyorsa, bunları örnek eklentiye şu şekilde yüklüyoruz…
add_action( 'acf/init', function() { $fields = json_decode( file_get_contents( 'path/to/fields.json' ), 1 ); /** * Only load if no fields exist in the database with this key. * This allows you to work on the fields if they have been imported. */ if ( empty( acf_get_fields( $fields[0]['key'] ) ) ) { acf_add_local_field_group( $fields[0] ); } } );Beaver Builder ortaya çıkmadan önce bile ACF'nin büyük hayranlarıydık. Bize her zaman karmaşık özel çözümleri kolayca oluşturma yeteneğini kazandıran güçlü bir araçtır. Bu entegrasyonla her zamankinden daha fazla heyecan duyuyoruz ve bunu projeleriniz için de faydalı bulacağınızı umuyoruz!