ADA Uyumlu Bir WordPress Sitesi Tasarlamak İçin İpuçları
Yayınlanan: 2022-12-14Amacınız hem başarılı hem de kullanıcı dostu bir WordPress sitesi oluşturmaksa, muhtemelen sitenizin yükleme hızı, uygun sayfa düzenleri, gezinme ve SEO öğeleri gibi yönlere odaklanmanız gerektiğini zaten biliyorsunuzdur. Yine de bilmiyor olabileceğiniz şey, sitenizi ADA uyumlu hale getirmeniz gerektiğidir.
ADA uyumluluğunun ne olduğundan veya web sitenizi oluştururken buna neden öncelik vermeniz gerektiğinden emin değil misiniz? O zaman doğru yerdesiniz. ADA uyumluluğunun ne olduğunu, buna neden odaklanmanız gerektiğini ve WordPress sitenizi ADA uyumlu olacak şekilde nasıl tasarlayabileceğinizi inceleyelim.
ADA Uyumluluğunu Tanımlama
ADA uyumluluğunu tanımlamadan önce, web sitesi erişilebilirliğini hızlıca tartışalım. Özünde, web sitesi erişilebilirliği, engelli kullanıcılar için web sitesi erişimini iyileştirme uygulamasıdır. Web sitelerinin, engelli veya engelli olmayan kullanıcılar için işlevlerine ve verilerine tam erişim sağlayacak şekilde tasarlanması ve geliştirilmesi önemlidir.
Engelli Amerikalılar Yasası olarak da bilinen ADA, standartları bilgi ve dijital teknolojinin engelli herhangi bir ABD vatandaşı tarafından kolayca erişilebilir olmasını gerektiren federal bir yasadır. Bölüm 508 standartlarına benzer olsa da ADA, hem kamu hem de özel (ve kar amacı gütmeyen) kuruluşlar için geniş ölçüde geçerli olması bakımından farklıdır. Buna karşılık, Bölüm 508 özellikle federal bilgi iletişim teknolojisi için geçerlidir.
ADA Uyumlu Bir WordPress Sitesi İçin Kolay İpuçları
Artık ADA uyumluluğuna ve bunun kullanıcılarınız için neden önemli olduğuna aşina olduğunuza göre, ADA uyumlu bir WordPress sitesini nasıl tasarlayacağınızı bilmeniz gerekiyor. İşte izlemeniz gereken en önemli adımlardan bazıları.
İlk Tasarımınızla Başlayın ve Yapın
Bir WordPress sitesi oluştururken erişilebilirlik standartlarını aklınızda bulundurmak isteyeceksiniz. Derleme sonrası testiniz sırasında erişilebilirlikle ilgili sorunları tespit edecek olsanız da, yine de önceden olabildiğince temiz bir site yapmak istersiniz.

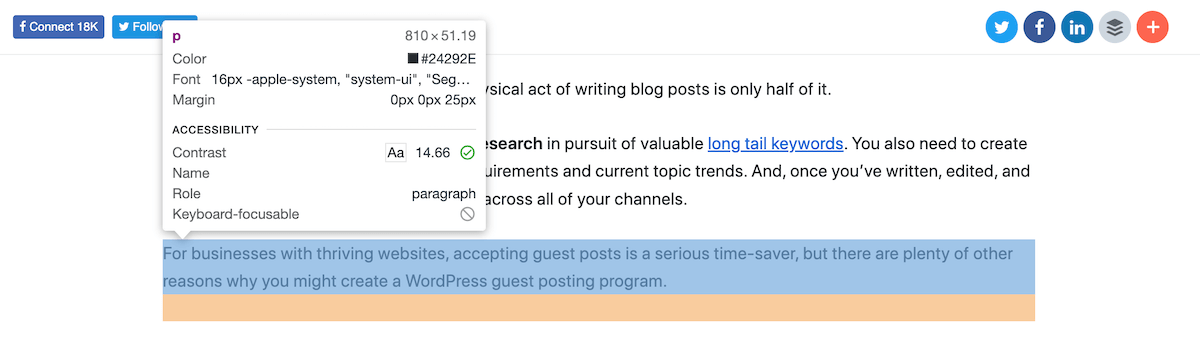
Renk kontrastına dikkat ederek başlamanız önerilir. WCAG 2.1'e göre, web siteleri, arka planlarında ve ön planlarında 18pt'nin altında metin kullanıyorlarsa, en az 4,5:1'lik bir renk kontrast oranını korumalıdır. 18 punto veya daha büyük metin kullanan bir sitenin arka planında ve ön planında yer alan herhangi iki renk için bu kontrast oranı 3:1 olmalıdır. Bunu, tarayıcınızın geliştirici araçlarını kullanarak web sitenizin tasarımını inceleyerek kolayca test edebilirsiniz. Yukarıdaki ekran görüntüsünde, WPExplorer'ın paragraflarının kontrastının 14,66 olduğunu görebilirsiniz – minimum 4,5'in oldukça üzerinde.

Ayrıca, sitenizin ADA uyumluluğu için yedek renkleriniz de önemlidir. Modern web siteleri ilginç görüntülerle doludur, ancak birçok kullanıcı bir web sitesindeki bilgilere daha hızlı erişmek için stili ve görüntüleri devre dışı bırakır. Bir kullanıcı tarayıcısı aracılığıyla resimleri devre dışı bıraktığında, eriştiği sitenin arka planı beyaz görünür. Bu nedenle, WordPress sitenizin panellerine yedek renkler eklediğinizden emin olun, bir alternatif metin (bir resim görüntülenemediğinde tarayıcılar tarafından kullanılır) eklediğinizden emin olun ve resimlerinizin üst kısmına açıklayıcı metin eklemeyi düşünün.
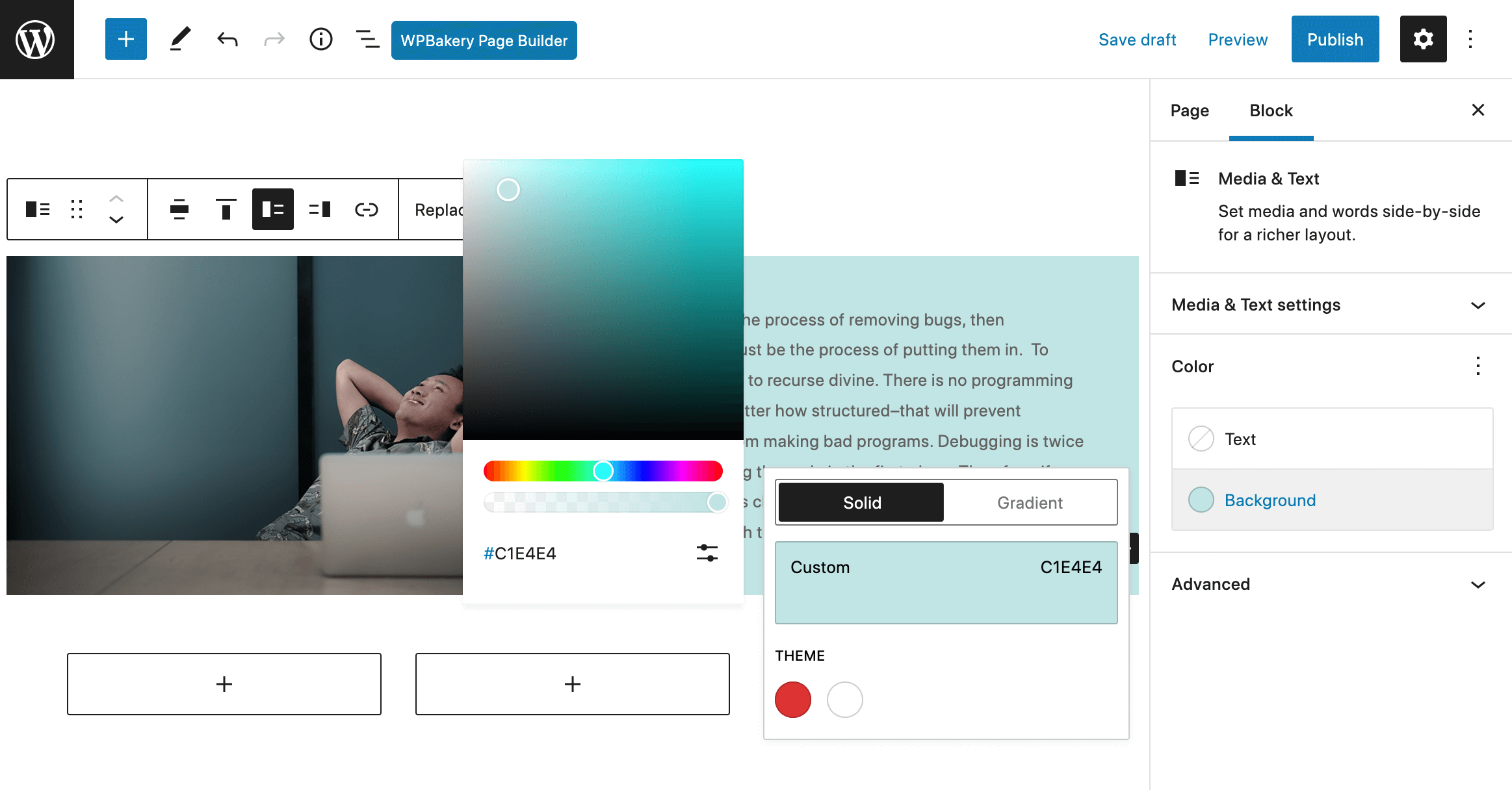
Bir sayfa oluşturucu kullanıyorsanız, siz inşa ederken bir görüntünün yerleştirileceği blok, sütun veya satır arka planınız için basitçe bir renk seçebilirsiniz. Yukarıda bir blok arka plan rengi için Gutenberg örneğini görebilirsiniz. Ancak, sabit kodlu şablonlara sahip temalar için, özel geri dönüşler eklemek üzere bir alt tema oluşturmak veya kod konusunda rahat değilseniz tema geliştiricisine danışmak isteyebilirsiniz.

İlk tasarım ve yapınızın bir parçası olarak, gezinme için birden fazla ve sezgisel seçeneğe sahip bir menü tasarımı yapmaya çalışın. WordPress'te bir menü oluşturduğunuzda, bunun bir menü konumuna atanması gerekir, ancak temanıza bağlı olarak birden çok hatta birçok konumunuz olabilir. Masaüstü ve mobil cihazlarda erişilebilirlik ve kullanılabilirlik için tüm menülerinizi kontrol ettiğinizden emin olun. Ziyaretçilerinizin sitenizin tüm sayfalarına tek bir yerden erişmesini sağlamak için web sitenizin altbilgisine bir site haritası bağlamayı da düşünebilirsiniz.

Ek olarak, kullanıcıların web sitenizde arama yapabilecekleri belirli ifadeleri ve anahtar sözcükleri kullanmalarına izin vermek için arama işlevini dahil etmek isteyeceksiniz. Çoğu temanın, başlık tasarımının bir parçası olarak zaten eklenmiş bir arama simgesi olacaktır. Ancak, temanızın olmaması ihtimaline karşı, sitenizin kenar çubuğuna veya altbilgisine bir arama widget'ı eklemek isteyebilirsiniz.


Son olarak, erişilebilirlik açısından iyi bir iş çıkardığınızdan emin olmak için sitenizin altbilgisinden de bir geri bildirim formu ekleyin. Erişilebilirlik geri bildirimlerini kabul etmenin yanı sıra siteniz için başka formlar (örneğin, iletişim formu, blog gönderimleri, kullanıcı kaydı, vb.) oluşturmak için kullanabileceğiniz, kullanımı kolay ve erişilebilir birçok WordPress web formu vardır.
Okunabilir İçerik Geliştirin
ADA uyumluluğu söz konusu olduğunda, üstesinden gelmeniz gereken büyük bir engel okunabilirliktir. Okunabilir içerik, yalnızca okunması ve anlaşılması kolay içerik anlamına gelir.
Genel olarak konuşursak, içerik satırı başına yaklaşık yedi ila on kelime hedeflemelisiniz. Medya sorgularını kullanarak mobil cihazlarda yazı tipi boyutlarınızda ve sütun genişliklerinde ve ayrıca metinde ayarlamalar yapmaktan çekinmeyin. Sitenizin içeriği ne kadar okunabilir olursa, ziyaretçilerinizin sitenizde daha uzun süre kalma ve diğer sayfalarınıza gitme olasılığı o kadar artar.
İçeriğinizin okunabilirliğine yardımcı olması için standartlaştırılmış bir tasarım kullanmak istiyorsanız, Google'ın "Material Design" aracından daha iyi bir araç yoktur. Materyal Tasarımı, büyük ölçüde okunabilirliğe odaklanır ve web sitesi oluşturucularına önerilen simgeler, düzenler, renkler ve daha fazlasını sunar.
Sitenizin metninin, alfa şeffaflığı kullanan herhangi bir arka plan renginin üzerinde olmasını önlemeniz çok önemlidir. Bunu yapmamak, sitenizi test etme zamanı geldiğinde hatalarla karşılaşmanıza neden olur. Alfa saydamlığının karşısına yerleştirdiğiniz renklerle çalışırken onaltılı bir sayı kodu kullanmalısınız.
Alfa saydamlığındaki "alfa", bir rengin saydamlık veya opaklık düzeyini ifade eder; kontrastı etkiler ve sıfır (tamamen şeffaf) veya bir (tamamen opak) olarak temsil edilir. ADA uyumluluğu bağlamında, bir öğenin alfa değerini düşürmenin, karşılığında onun kontrastını düşüreceğini ve alttaki renklerin sızmasına izin vereceğini unutmamak önemlidir. İçeriğinizin okunabilirliğini optimize etmek için her zaman metin ve arka plan renkleri arasındaki kontrastı vurgulayan bir WordPress sitesi tasarlayın.
Güvenilir En İyi Uygulamaları Benimseyin
Erişilebilirlik için kanıtlanmış en iyi uygulamalara aşina olmadan, ADA uyumlu olduğuna inandığınız bir site oluşturmak istemezsiniz. ADA uyumluluğu söz konusu olduğunda bazı kanıtlanmış, güvenilir en iyi uygulamaları benimsemezseniz, ADA ile ilgili bir dava ile karşı karşıya kalma riskiyle karşı karşıya kalırsınız.
Erişilebilirlik seviyelerinizi elinizden gelen en iyi şekilde test ettikten sonra, karşılaştığınız her sorunu çözmek isteyeceksiniz. WordPress sitenizdeki içeriğin stokunu alın ve resimler ve videolar gibi mevcut medya içeriğinizin yerini alabilecek alternatif çıktılar oluşturup oluşturamayacağınıza karar verin.
Aslında, görme engelli kullanıcıların deneyimini iyileştirmeye çalışıyorsanız (ve mümkün olduğunda yapmalısınız), metninizin kontrast oranını 4,5:1 veya daha yüksek tuttuğundan ve 4,5:1'e kadar yeniden boyutlandırılabildiğinden emin olmanız gerekir. %200 Bu kullanıcılar, siteniz ses çıkışı yaparken aktif olan incelikli görsel göstergelerden veya görsel medyanıza eşlik eden altyazılardan da faydalanacaktır.
Web sitenizin fiziksel engelli ziyaretçileri ve ekran okuyucu kullanan ziyaretçileri için, kullanıcıların sitenizin öğeleri arasında kolayca gezinmesini sağlamak için web sitenizin mantıklı bir sekme yoluna ve net sekme odaklama stiline sahip olması önemlidir. Geçici ve kalıcı motor bozuklukları yaşayan kullanıcılar, kolay gezinme için büyük ölçüde klavyelerine güvenirler - mantıklı bir sekme düzeni, sitenize gelen motor engelli ziyaretçiler için sorunsuz gezinme sağlar.
Zor olabilse de, kullanılabilirlik testi yaparak sitenizin işlevselliğini azaltmadan erişilebilirliği iyileştirmek arasında doğru dengeyi kurmak önemlidir. Bu yönler arasındaki makul bir denge, yalnızca ziyaretçileriniz için sezgisel deneyimler sağlamakla kalmaz ve ADA ile ilgili bir davayla karşılaşma olasılığınızı azaltır, aynı zamanda web sitenizin çevrimiçi ortamda daha olumlu yorumlar kazanma şansını da artırır.
ADA uyumlu bir WordPress sitesi oluşturmak, şüphesiz markanız için çok önemlidir. Bununla birlikte, ADA'ya uyan bir site oluşturmak ve sürdürmek kuşkusuz büyük bir görevdir.
ADA uyumluluğuna yatırım yapmanın değerli kaynaklarınızın ve zamanınızın çoğunu alıp götüreceğinden endişeleniyorsanız, ADA uyumlu olmanın sitenizin Google'ın sonuç sayfaları arasındaki görünürlüğünü artırabileceğini unutmayın. Ayrıca, ADA ile ilgili zaman alıcı ve maliyetli davalarla karşılaşmanızı önleyecek ve daha geniş bir müşteri kitlesi oluşturma olasılığınızı artıracaktır. Engellilerle uğraşan ziyaretçilerinizin hakkını verin ve ADA uyumluluğuna da yatırım yaparak markanıza uzun vadede yatırım yapın.
