WordPress'teki Web Sayfalarına Kolayca Arka Plan Resmi Nasıl Eklenir
Yayınlanan: 2024-03-02Bir web sitesi sahibi olarak ziyaretçileriniz için göz alıcı ve görsel olarak çekici bir web sitesi oluşturmak istiyorsunuz. Bunu gerçekleştirmenin etkili ve yaratıcı bir yolu, web sayfalarına arka plan resmi eklemektir. Arka plandaki bir resim, web sitenizin genel tasarımını anında geliştirebilir ve onu daha ilgi çekici hale getirebilir. Bu kılavuzda, web sitenize basit ve kolay bir şekilde nasıl arka plan resmi ekleyeceğinizi göstereceğiz.

Neden Web Sayfalarına Arka Plan Resmi Eklemelisiniz?
Arka plan resmi ekleme sürecine bakmadan önce bunun web siteniz için neden önemli olabileceğini anlayalım. Aşağıda bazı önemli çıkarımlar verilmiştir:
Web sitenizin görsel çekiciliğini artırın: İyi seçilmiş bir arka plan resmi, web sitenizi anında görsel olarak daha çekici ve ziyaretçiler için daha çekici hale getirebilir.
Uyumlu bir tasarım oluşturun: Web sitenizin renk şemasını ve temasını tamamlayan bir arka plan resmi seçerek her şeyi birbirine bağlayan uyumlu bir tasarım oluşturabilirsiniz.
Marka mesajınızı iletin: Markanızın mesajını ve değerlerini iletmek için bir arka plan resmi kullanılabilir. Güçlü bir ilk izlenim yaratmanıza ve ziyaretçileriniz üzerinde kalıcı bir etki bırakmanıza yardımcı olabilir.
İçeriğinizi öne çıkarın: Arka plan resmi kullanarak içeriğinizin öne çıkmasını ve ziyaretçilerinizin dikkatini çekmesini sağlayabilirsiniz. Bu, özellikle web sitenizin kahraman bölümü veya harekete geçirici mesaj alanları gibi önemli bölümleri için yararlı olabilir.
️ WordPress'te Arka Plan Resmi Nasıl Eklenir
Artık arka plan resmi eklemenin faydalarını anladığımıza göre, bunu birkaç basit adımda nasıl yapacağımızı inceleyelim. Başlamadan önce web sayfalarınızda arka plan olarak ayarlamak için mükemmel görseli seçmeniz gerekir.
Resminizi Seçin
Web sitenize arka plan resmi eklemenin ilk adımı doğru resmi seçmektir. Seçtiğiniz görsel web sitenizin temasına, renk şemasına ve genel tasarımına uygun olmalıdır .
Doğru arka plan resmini seçmenize yardımcı olacak birkaç ipucu:
Web sitenizin amacını düşünün: Web sitenizin amacını ve iletmek istediğiniz mesajı düşünün. Örneğin bir fotoğraf portföyünüz varsa çalışmanızı sergileyen yüksek kaliteli bir görsel seçmek isteyebilirsiniz.
Resmi içeriğinizle eşleştirin: Arka plan resminiz web sitenizin içeriğini tamamlamalıdır . Örneğin seyahatle ilgili bir web siteniz varsa, manzaralı bir destinasyonun arka plan resmini seçebilirsiniz.
Basit tutun: İçeriğinizi gölgeleyebilecek meşgul veya dikkat dağıtıcı arka plan resimleri kullanmaktan kaçının. Web sitenizin genel tasarımını geliştiren basit ve temiz görselleri tercih edin.
Resmin yüksek kalitede olduğundan emin olun: Bulanık veya pikselli bir arka plan resmi, kullanıcı deneyimini olumsuz etkileyebilir. Seçtiğiniz görselin yüksek çözünürlüklü olduğundan ve farklı ekran boyutlarında iyi göründüğünden emin olun.
Web siteniz için mükemmel arka plan resmini seçtikten sonra bir sonraki adıma geçme zamanı geldi.
WordPress'e Arka Plan Resmi Ekleme

Gutenberg editörü birkaç yıldır WordPress'in varsayılan editörüdür. Ve aynı zamanda popüler hale geliyor. Ancak çoğu kullanıcının karşılaştığı ortak zorluklardan biri, Gutenberg düzenleyicisine veya diğer özelleştirmelere arka plan resmi eklemeye çalıştıkları zamandır.
Sayfalarınız ve gönderileriniz için çok yönlü renk paletleri ekleyebilseniz de, varsayılan blok düzenleyicide arka plan resimleri ekleyemezsiniz. Bunlara bağlı olarak arka plan resmi eklemeye yönelik bir eğitim ekledik. Bunun için Essential Blocks For Gutenberg eklentisini kullanmanızı öneririz. Sarmalayıcı bloğunu kullanarak arka plan resimlerini, kaplamayı vb. kolayca ekleyebilirsiniz.
WordPress'e Arka Plan Resmi Eklemenin Yolları
Birden fazla bloğu bir grupta birleştirebilir ve Gutenberg düzenleyicisinde bir bölüm oluşturabilirsiniz. Bu bir kahraman bölümü, harekete geçirici mesaj bölümü, hizmet bölümü ve çok daha fazlası olabilir. Varsayılan olarak gruplandırılmış bloklar için ortak bir arka plan rengi kullanabilirsiniz.
Temel Blok Paketleyici Aracılığıyla Arka Plan Resmi Ekleme
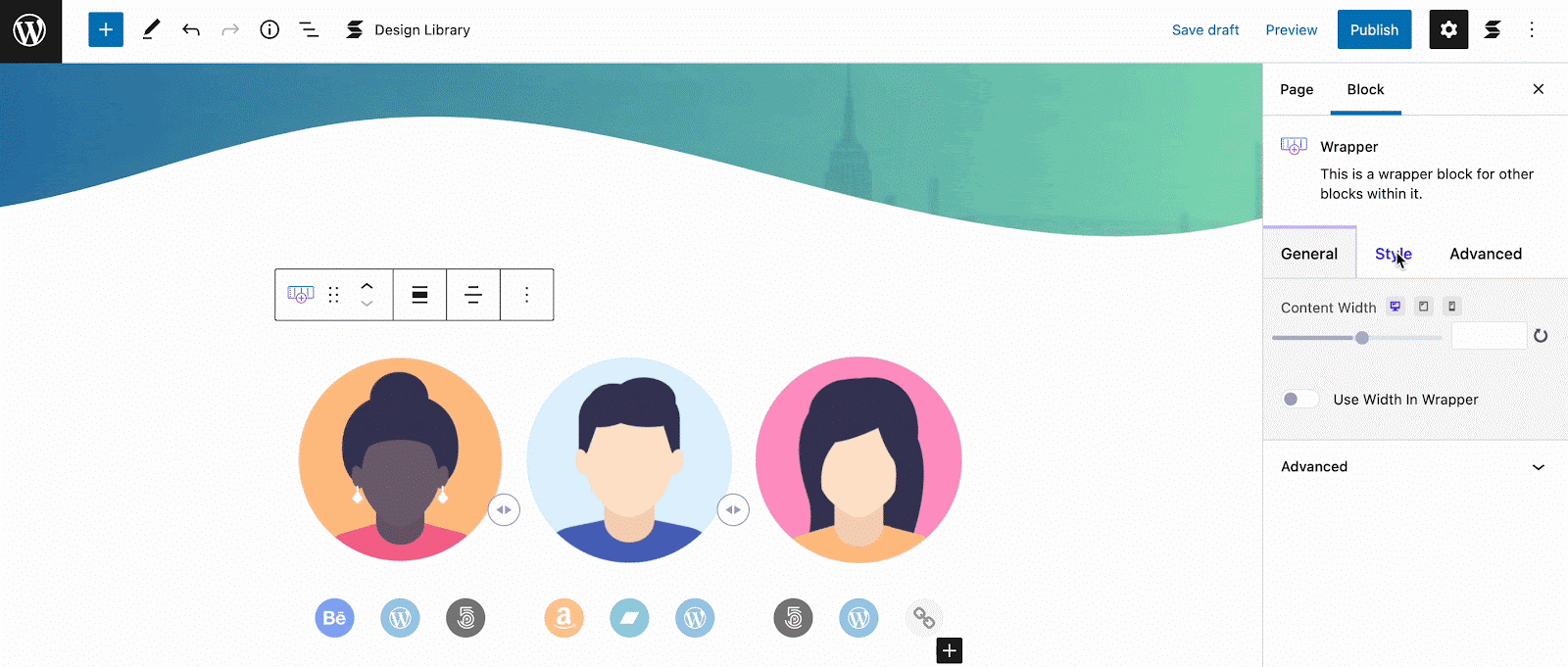
Öncelikle, henüz yoksa WordPress web sitenize Essential bloklarını yükleyin ve etkinleştirin . Ardından 'Sarmalayıcı' bloğunu etkinleştirin. Şimdi '+' simgesine tıklayarak Sarmalayıcı bloğunu sayfanıza ekleyin. İstediğiniz kadar blok ekleyin. Ardından Ayarlar sekmesi → Stil → Arka Plan'a gidin. Oradan arka plan resmi ekleyebileceğiniz bir alan bulacaksınız.

Satırlar İçin Arka Plandaki Görselleri Kullan
Alternatif olarak Blok düzenleyicisinden tek bir satır için arka plan resmi ekleyebilirsiniz. Bunu yapmak için Essential Blocks eklentisinin Row bloğu en uygun olanıdır. Bu blok yardımıyla tek satırlar için arka plana görseller ekleyebilir ve web sitenizi daha akılda kalıcı hale getirebilirsiniz.
Varsayılan Kapak Bloğu Aracılığıyla Arka Plan Resmi Ekleme
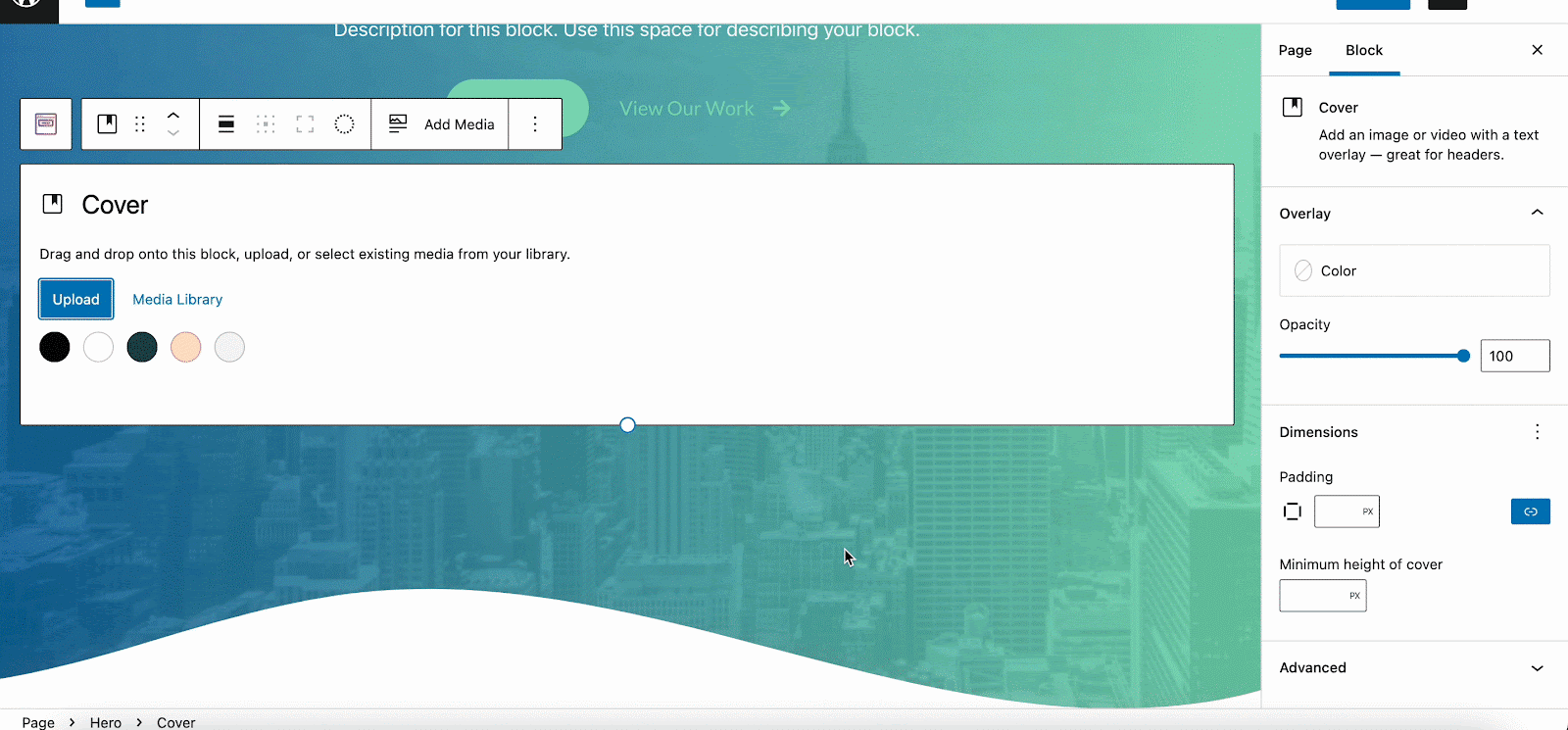
Gutenberg'in varsayılan blokları arasında yalnızca Kapak bloğu arka plan resimlerini destekler. Yani bu bloğu kullanarak Arka Plana kolayca resim ekleyebilirsiniz. Bu Kapak bloğu, bir Harekete Geçirici Mesaj bölümü, etkileşimli bir metin bölümü vb. oluşturmak için en uygunudur.

Bölümün arka plan resmini Kapak bloğu ile eklemek için sayfanızdan '+' işaretine tıklayın. Ardından Cover'ı arayın ve ekleyin. Size bir görsel yüklemeniz veya bunu Medya kitaplığından kullanmanız talimatını verecektir. Buradan arka plan görselinin konumunu, hizalamasını vb. de özelleştirebilirsiniz. Kapak bloğunun içine yerleştirilmiş diğer blokları da kullanabilirsiniz.

Tüm Sayfa İçin Arka Plan Resmini Kullanın
Varsayılan olarak Gutenberg'deki sayfalar veya gönderiler için arka plan resimleri ekleyemezsiniz. Ancak sayfanın tamamına arka plan görselleri eklemek için yine Essential Blocks Wrapper bloğundan yardım alabilirsiniz. Bu blokla tek bir konteyner oluşturabilir ve ardından diğer tüm blokları ve bölümleri onun altına ekleyebilirsiniz. Daha sonra bir bütün olarak arka plan resimleri ekleyebilir veya bunları kolayca özelleştirebilirsiniz.
Elementor'da Arka Plan Resmi Ekleme
Elementor , WordPress için en popüler ve çok yönlü sayfa oluşturuculardan biridir. Çoklu özelleştirme seçeneklerini kullanarak, web sayfalarındaki arka plan resmini kolayca değiştirebilir veya ekleyebilir ve web sitenizi görsel olarak çekici hale getirebilirsiniz. Elementor'u kullanarak arka planda nasıl resim ekleyebileceğinizi görelim.
Seçilen bir bölümün arka plan resmini eklemek veya değiştirmek için:
- Bölüm Ayarlarına erişmek için Bölüm Ayarlarını İşle düğmesini tıklayın.
- Stil -> Arka Plan > Arka Plan Türü -> Klasik'e gidin.
- Resmin altındaki artı (+) sembolüne tıklayın ve resminizi seçin.

Bir sayfanın arka plandaki görüntüsünün tamamını değiştirmek için:
- Düzenleme Panelinin sol alt köşesindeki 'dişli' sembolüne tıklayın.
- ' Stil ' sekmesini seçin.
- Arka Plan Türü'nün yanındaki kalem simgesini seçin.
- Resmin altındaki artı (+) sembolüne tıklayın ve resminizi seçin.
Yayınlamadan Önce Test Edin ve İnce Ayar Yapın
Arka plan resmini ekledikten sonra, iyi göründüğünden ve web sitenizin kullanılabilirliğini olumsuz yönde etkilemediğinden emin olmak için onu farklı cihazlarda ve ekran boyutlarında test etmek çok önemlidir. Test süreci boyunca göz önünde bulundurulması gereken birkaç faktör:
Yanıt Verme: Arka plan görüntüsünün farklı ekran boyutlarına iyi uyum sağladığından emin olmak için web sitenizi masaüstü bilgisayarlar, dizüstü bilgisayarlar, tabletler ve akıllı telefonlar dahil olmak üzere çeşitli cihazlarda test edin.
Okunabilirlik: Arka plan resminin web sitenizdeki metnin veya diğer içeriğin okunmasını zorlaştırmadığından emin olun. Okunabilirliği artırmak için gerekirse kontrastı ayarlayın veya kaplamalar ekleyin.
Performans: Arka plan resmiyle web sitenizin yüklenme hızını kontrol edin. Önemli bir yavaşlama fark ederseniz görüntüyü daha da optimize etmeyi veya önbelleğe alma ve performans optimizasyon tekniklerini keşfetmeyi düşünün.
Arka Plan Resmiyle Sitenizin Estetiğini Geliştirin
Web sitenize arka plan resmi eklemek, görsel çekiciliğini artırmanın ve ziyaretçilerinizin ilgisini çekmenin basit ama güçlü bir yoludur. Bu kılavuzda özetlenen adımları izleyerek, ister yeni başlayan olun ister WordPress kullanan profesyonel bir web tasarımcısı olun, web sitenize kolayca bir arka plan resmi ekleyebilirsiniz.
Bu nedenle, ziyaretçileriniz üzerinde kalıcı bir izlenim bırakan, unutulmaz ve büyüleyici bir web sitesi oluşturun. Bu blogu yararlı bulduysanız görüşlerinizi yorum bölümünde veya Facebook topluluğumuzla paylaşmaktan çekinmeyin. Ayrıca değerli eğitimler, kılavuzlar, bilgiler, ipuçları ve en son WordPress güncellemeleri için blogumuza abone olabilirsiniz.
