Bir WordPress Bloguna Flodesk Formu Nasıl Eklenir?
Yayınlanan: 2023-07-07Bir WordPress bloguna Flodesk formu eklemek, yeni başlayanlar için bile çocuk oyuncağıdır. Flodesk e-posta pazarlama platformunun büyük hayranlarıyız! Ancak, sürecin karmaşıklığı nedeniyle yeni başlayanların formlarını web sitelerine eklemeyi zor bulabileceğini anlıyoruz. Neyse ki, bu alanda uzmanız ve yardım etmek için buradayız. Bugün size, Flodesk'i WordPress web sitenize sorunsuz bir şekilde nasıl entegre edeceğiniz konusunda bir eğitim vereceğiz. Bu örnekte, Flodesk'ten bir satır içi formun WordPress sitenize nasıl yerleştirileceğini göstereceğiz.

İçindekiler
Bir WordPress bloguna Flodesk Formu Ekleyin
Adım 1: Flodesk'te Form Oluşturun

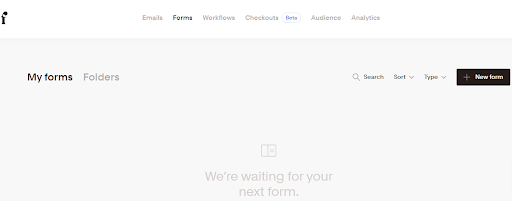
Flodesk'te bir form oluşturmaya başlamak için panonuza erişerek ve ekranın üst kısmında bulunan "FORMLAR" seçeneğine tıklayarak başlayın. Bu, istediğiniz formu kurma sürecini başlatacaktır.
2. Adım: Mizanpaj Stilinizi Seçin
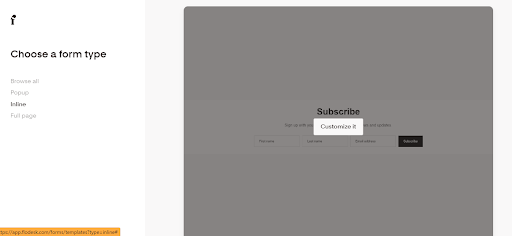
Oluşturmanız için satır içi form stilini seçmenizi öneririz. Bu seçim, size hem basit hem de anlaşılır, ancak herhangi bir tasarımı kusursuz bir şekilde tamamlayan, oldukça markalı bir görünüm sağlayacaktır.
3. Adım: Seçtiğiniz Formda Özelleştir'i tıklayın

Satır içi form stilini seçtikten sonra “özelleştir” seçeneğine tıklayın. Devam etmeden önce yeni bir segment girmenizi isteyen bir istem görünecektir. Tipik olarak, bu segment yeni aboneleri temsil eder, ancak onları "müthiş bedava hediyem" gibi diğer ölçütlere göre de etiketleyebilirsiniz.
aboneler.” Bu segmentasyon adımı, pazarlama çabalarınızı onların özel ilgi alanlarına göre hedeflemenize izin verdiği için çok önemlidir. Örneğin, birisi Kendin Yap kursunuza kaydolduysa, sizin için hazır hizmetleriniz hakkında e-posta almak istemeyebilir.
Adım 4 – Formu Tasarlayın/Özelleştirin

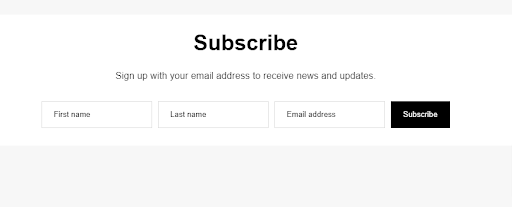
Satır içi formu özelleştirmek basit bir işlemdir. Sayfadaki ilgili öğelere tıklayarak ve istediğiniz değişiklikleri yaparak düğme rengini, stilini ve ifadesini zahmetsizce değiştirme olanağına sahipsiniz.
Ayrıca, sağ panele erişerek kullanılan yazı tiplerini kişiselleştirebilir ve boyutlarını ayarlayabilirsiniz.
5. Adım – Çifte Katılım veya Hayır'ı seçin
Formunuzu tasarladıktan sonra sıra kayıt için son adımları belirlemeye geliyor. Bir abonelik için onay süreci uygulamak isteyip istemediğinizi düşünün. Bu önlem, istenmeyen posta botlarına karşı koruma sağlar ve e-postalarınızı gerçekten isteyen gerçek kişilerin kaydolmasını sağlar. Çift katılımı seçmek, abonelerin, abone olmadan önce tıklamalarını gerektiren bir onay e-postası alacakları ve ilk hoş geldiniz e-postalarını alacakları anlamına gelir (eğer bir dizi ayarladıysanız). Alternatif olarak, çift katılım olmadan, aboneler kayıt olur olmaz listenize eklenir.
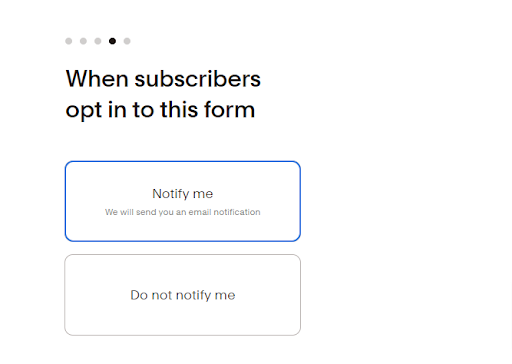
Adım 6 – Bildirimler İstiyor musunuz?


Yeni bir abone kaydolduğunda bildirim almak isteyip istemediğinizi düşünün. Başlangıçta, işletmeniz küçükken, her yeni abone bir heyecan duygusu getirebilir ve mutlu bir dansa teşvik edebilir. Ancak işiniz büyüdükçe bu bildirimler bunaltıcı ve gereksiz hale gelebilir. Bunları baştan devre dışı bırakmanız ve bunun yerine yeni aboneleri takip etmek için e-posta pazarlama yazılımınıza güvenmeniz önerilir. Yeni kayıtlardan haberdar olmak için e-posta pazarlama araçlarınızı düzenli olarak kullandığınızdan emin olun.
Ayrıca Okuyun: Çalışkan Blog Yazarları İçin En İyi 5 Modern ve Etkili Düzenleme İpucu
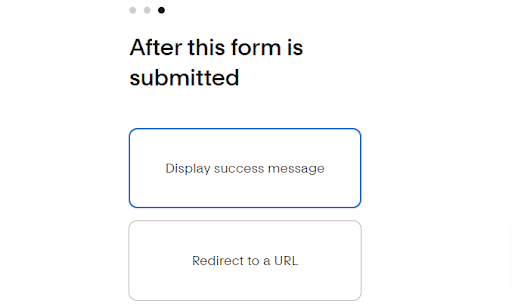
7. Adım – Bundan Sonra Ne Olacağını Seçin - Bir WordPress Bloguna Flodesk Formu Ekleyin

Bir kullanıcı abone olduktan sonra, bir sonraki adıma karar vermeniz gerekir. Onlara bir teşekkür mesajı göndermek mi yoksa başka bir URL'ye/sayfaya yönlendirmek mi istersiniz?
Onları başka bir URL'ye yönlendirmenin bir avantajı, anında memnuniyet için indirmeler veya videolar içeren özelleştirilmiş teşekkür sayfaları sunabilme yeteneğidir. Bu yaklaşım, onları ücretsiz bir içerik sunarak kaydolmaya ikna ettiyseniz özellikle yararlıdır, çünkü onları değerli içerikle hemen ödüllendirebilirsiniz.
Bu nedenle, bir teşekkür mesajı mı yoksa kişiselleştirilmiş ve ödüllendirici bir deneyim sunan belirlenmiş bir URL'ye yönlendirmeyi mi tercih edeceğinizi düşünün.
Ayrıca Okuyun: WordPress Sitesi İçin En İyi İlgili Yazılar Eklentileri
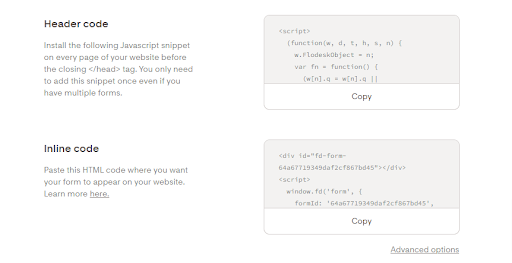
8. Adım – Gömme Kodunuzu Alın - Bir WordPress Bloguna Flodesk Formu Ekleyin

Sonraki üç adım çok önemli ancak zorlayıcıdır ve genellikle birçok kişi için kafa karışıklığına neden olur. Embed kodunu Flodesk'ten aldıktan sonra, web sitenizin oturum açma sayfasına erişmek için ayrı bir tarayıcı penceresi açarken mevcut pencereyi açık tutmanız önemlidir.
Yeni tarayıcı penceresini kullanarak web sitenizde oturum açın ve formu yerleştirmeyi düşündüğünüz belirli sayfaya gidin. Düzenleme amacıyla sayfayı açın.
Ayrıca Okuyun: Web Sitesi Trafiğinizi İkiye Katlamaya Yardımcı Olan WordPress Eklentileri
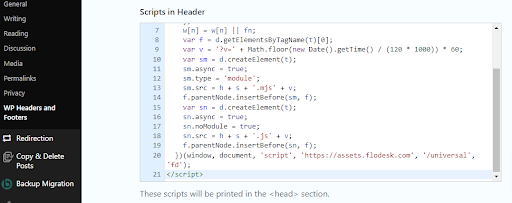
Adım 9 – Web Sitenize Başlık Kodu Ekleyin

Bir sonraki adımı tamamlamak, formunuzun görüntülenmesi için çok önemlidir. İnsanların Flodesk formlarını başarılı bir şekilde eklemelerini engelleyen adım, üstbilgi içeriği eklemek için bir eklenti kullanmak ve şablonunuzdaki karmaşık kodu değiştirme gereksinimini ortadan kaldırmaktır. Düzenli güncellemeler sağlamak için WPBeginner'ın güvenilir "Üstbilgileri ve Altbilgileri Ekle" eklentisini kullanmanızı öneririz. Eklentiyi yükleyip etkinleştirin, kontrol panelinizin Ayarlar menüsünden ayarlar sayfasına erişin, başlık kodunu belirlenen alana ekleyin ve değişikliklerinizi kaydedin.
Ayrıca Okuyun: Daha Fazla Trafiğe Yardımcı Olacak 7 WordPress Eklentisi
Adım 10 – Satır İçi Formu Sayfanıza Gömün
Bir web sitesine herhangi bir öğe yerleştirirken, özellikle Gutenberg kullanırken, görsel oluşturucu kullanmak yerine metin veya kod düzenleyici içinde çalışmanız gerekir.
Gutenberg'de biraz aşinalık ile elde edilebilmesine rağmen, kodun kolayca değiştirilmesine izin verdiği için klasik düzenleyici ile süreç en kolaydır.
Bu örnekte, bunun klasik düzenleyici veya WPBakery'nin metin blok düzenleyicisi kullanılarak nasıl yapıldığını göstereceğiz.
- Flodesk tarafından sağlanan "Satır İçi Kod" kodunu kopyalayın.
- Web sitenizde formun görüntülenmesini istediğiniz uygun yeri bulun.
- Yerleştirme kodunu belirlenen alana yapıştırın.
- Değişiklikleri uygulamak için sayfanızı kaydedin, yayınlayın veya güncelleyin.
- Formunuzun web sitenizin ön ucunda doğru göründüğünden emin olmak için sayfayı önizleyin.

Bir WordPress Bloguna Flodesk Formu Eklemeyle İlgili Sonuç
Bir Figma tasarımını bir WordPress web sitesine dönüştürmek, sistematik bir yaklaşım ve teknik beceriler gerektirir. Bu kılavuzda belirtilen adımları izleyerek, Figma tasarımınızı işlevsel ve etkileşimli bir WordPress sitesi biçiminde başarıyla hayata geçirebilirsiniz. Unutmayın, kodlama veya WordPress geliştirme konusunda rahat değilseniz, tasarım hedeflerinize etkili ve verimli bir şekilde ulaşmanıza yardımcı olabilecek profesyonel bir web geliştiricisinden yardım almanız önerilir. Özveri ve detaylara gösterilen özen ile Figma tasarımınızı, hedef kitlenizin ilgisini çeken ve onları memnun eden olağanüstü bir WordPress web sitesine dönüştürebilirsiniz.
İlginç Okumalar:
Bir E-Ticaret Mağazasının Ödeme Sayfası Nasıl Optimize Edilir?
Çevrimiçi Kurslar Satmak İçin Web Siteleri
Woo Satış Hizmetleri ile Çevrimiçi Pazarlama Hizmetleri Nasıl Satılır?
