WordPress'te Çapa Bağlantıları Nasıl Eklenir?
Yayınlanan: 2022-10-10Bağlantı bağlantıları, WordPress sitenizin belirli bir bölümüne bağlantı paylaşmanın harika bir yoludur. Bu, kullanıcıların herhangi bir yerden o bölüme hızlı bir şekilde gitmelerini sağlar. Ancak, WordPress'te bağlantı bağlantılarını etkili bir şekilde nasıl ekleyeceğinizi biliyor musunuz? Bugünün blogunda, bağlantı bağlantılarını tanımlayacağız ve WordPress'te bağlantı bağlantıları oluşturma sürecinde size yol göstereceğiz.
Çapa bağlantısı nedir?
Bağlantı bağlantıları, atlama bağlantıları veya sayfa içi bağlantılar olarak da bilinir. Bir bağlantı bağlantısını tıkladığınızda, aynı sayfanın başka bir bölümüne yönlendirileceksiniz. Sonuç olarak, kullanıcılar bilgi aradıkları farklı bölümlere hızla atlayabilirler.
Neden çapa bağlantıları kullanmalısınız?
Uzun içeriğe sahip bloglar için çoğu web sitesi, içindekiler tablosu oluşturmak için bağlantı bağlantıları kullanır. Bağlantı bağlantıları ekleyerek, kullanıcılar tüm yazınızı okumakla zaman kaybetmek yerine aynı sayfadaki belirli bir bölüme birkaç saniye içinde geçebilirler.
Ayrıca, bu yol, web sitenizde gezinirken kullanıcılarınızın deneyimini geliştirir. Uzun biçimli içerik söz konusu olduğunda, bu özellikle doğrudur.
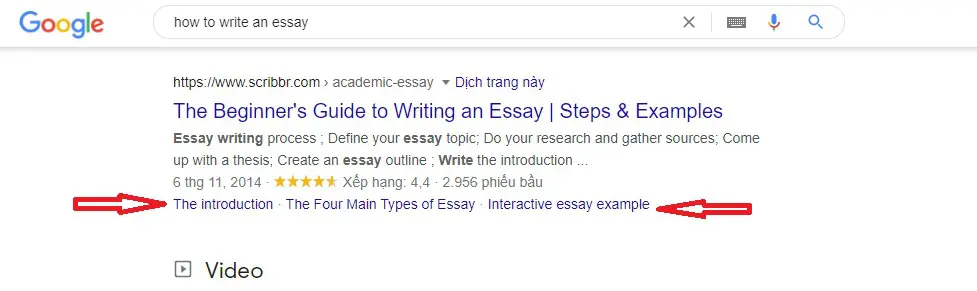
Ayrıca Google, sayfalarınızdan çok sayıda bağlantıyı bağlantılara atlama olarak görüntüleyebilir. WordPress web sitenizin organik tıklama oranını artırmanıza yardımcı olacaklardır. Çünkü kullanıcılar, meta açıklamasına veya başlığına eklemediğiniz sorgularıyla alakalı bir şey keşfedebilir.

WordPress Blok düzenleyicide bağlantı bağlantıları manuel olarak nasıl eklenir?
1. Adım: Bir bağlantı bağlantısı oluşturun
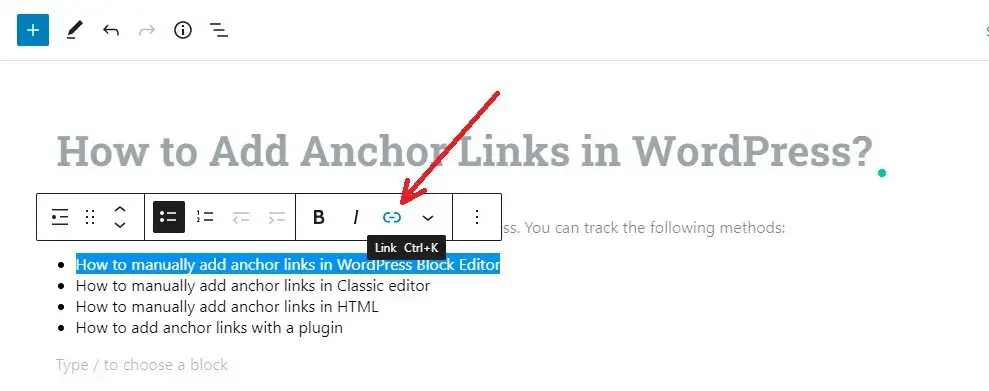
Başlamak için, bağlantı eklemek istediğiniz metni seçin ve ardından blok araç çubuğunda Bağlantı ekle düğmesini tıklayın.

Bu, URL'yi girebileceğiniz bağlantı ekleme açılır penceresini hemen açacaktır.
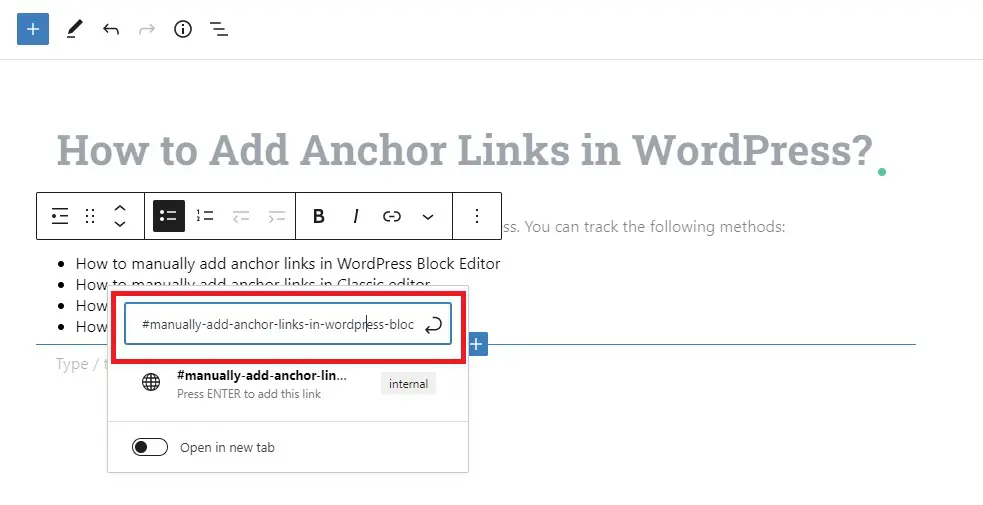
Ancak, bir URL'ye/yazıya/sayfaya bağlantı vermek yerine, onu bir bağlantı adıyla girmelisiniz. Ön ek olarak “#” ve kullanıcının atlamasını istediğiniz bölümün bağlantı adını girmeniz yeterlidir.

Ardından, bağlantıyı oluşturmak için Enter düğmesine tıklayın.
Bağlantıyı ekledikten sonra artık geçerli olan bağlantıyı düzenleyicide görebilirsiniz. Ancak, bu bağlantıya tıkladığınızda hiçbir şey olmuyor. Sonuç olarak, bir sonraki adımı atmak için okumaya devam edelim.
3. Adım: Bağlantılı bölüme kimlik özniteliğini ekleyin
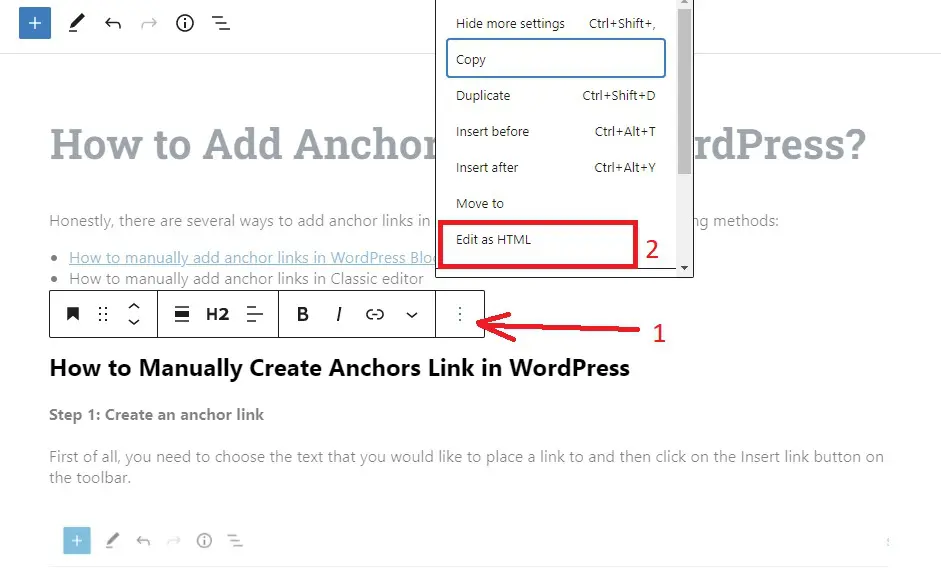
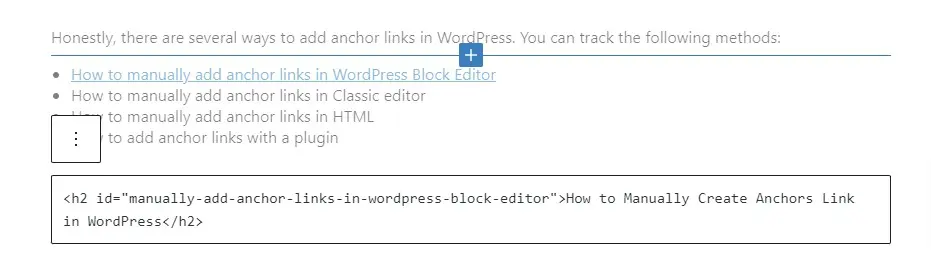
Başlamak için, imleci bağlantı bağlantınızın gitmesini istediğiniz başlığa veya bölüme yerleştirin. Editörde metin görünümüne (HTML) geçmek için blok ayarlarındaki üç noktalı menüyü tıklayın ve “ HTML olarak düzenle ”yi seçin

Ardından, 2. adımda girdiğiniz bağlantı adıyla birlikte kimliği ekleyin. Bağlantının çalışması için bağlantı adı ve kimlik özniteliğinin tamamen aynı olması gerektiğini belirtmekte fayda var.

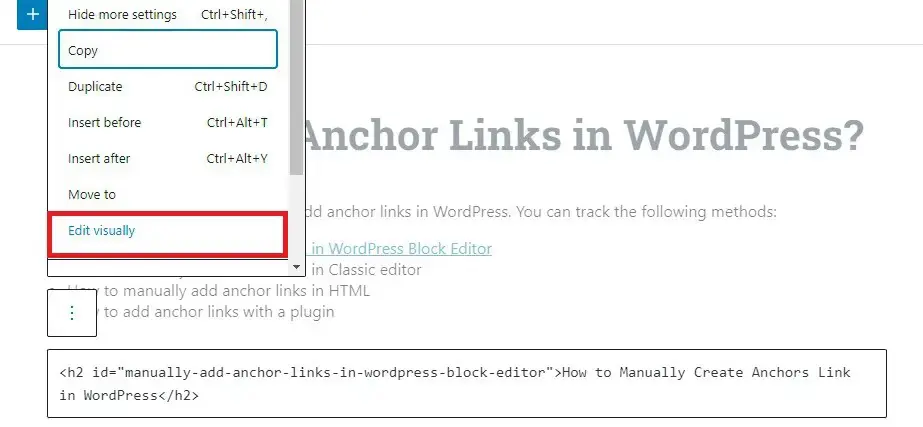
HTML'yi görsel düzenleyiciye dönüştürmek için “ üç nokta ” simgesine tıklamaya devam edin ve değişikliklerinizi kaydetmek için “ Görsel olarak düzenle ” seçeneğini seçin.

Klasik düzenleyicide bağlantı bağlantıları manuel olarak nasıl eklenir?
WordPress Sınıfı düzenleyicisine bağlantı bağlantıları ekleme işlemi, WordPress Blok düzenleyicisininkiyle aynıdır. Aşağıdaki adımları görebilirsiniz.
1. Adım: Bir bağlantı bağlantısı oluşturun
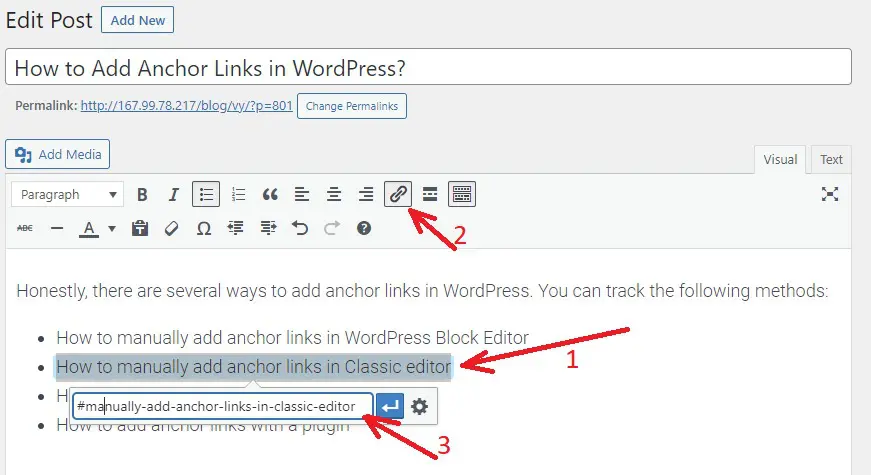
Başlamak için, bağlantı bağlantısı görevi görecek metni seçin ve ardından araç çubuğundaki “ Bağlantı ekle ” düğmesini tıklayın.

Ardından, bağlantı bağlantınızı önek olarak “#” karakteri ve ardından bağlantı adı ile eklemeniz gerekir. Bağlantıyı oluşturmak için “ Giriş ” düğmesine tıklamayı unutmayın.

Adım 2: Bağlantılı bölüme ID niteliğini ekleyin
Ardından, kullanıcılar bağlantı bağlantınıza tıkladığında hangi bölümün görüntüleneceğini tanımlayın.
Bunu yapmak için, Klasik Düzenleyici'de “ Metin ” sekmesini seçerek Görsel Düzenleyici'den Metin Düzenleyici'ye dönüştürün. Ardından, imleci görüntülemek istediğiniz bölüme getirin.

Şimdi, hedeflemek istediğiniz HTML etiketinin arkasına ID niteliğini ve ardından # karakteri olmadan bağlantı adınızı ekleyin. Örnek olarak:
<h2 id=”manually-add-anchor-links-in-wordpress-block-editor”>WordPress'te Elle Çapa Bağlantısı Nasıl Oluşturulur</h2>
Ardından, taslağınızı kaydetmek ve “ Önizleme ” düğmesine tıklayarak bağlantı bağlantınızı çalışırken görüntülemek için “ Taslağı Kaydet ” düğmesine tıklayın.
Bir eklenti ile WordPress'te bağlantı bağlantıları nasıl eklenir
HTML kodu ile çalışmak istemiyorsanız. Endişelenmeyin, gönderinize kolayca bağlantı bağlantıları ve hatta içindekiler tablosu eklemenizi sağlayacak birkaç kullanışlı eklenti var.
Kolay İçindekiler Eklentisi, tanıtmak istediğimiz kullanışlı bir eklentidir. Bu, en seçkin WordPress içindekiler tablosu eklentilerinden biridir. Bu yöntemi kullanmak için aşağıda özetlenen adımları izleyin.
Adım 1: Eklentiyi kurun ve Etkinleştirin
Bu eklentiyi yükleme işlemi diğer eklentilerle aynıdır.
2. Adım: Eklentinin ayarlarını yapılandırın
Eklentiyi etkinleştirdikten sonra, ayarlarını yapılandırmak için Ayarlar > İçindekiler sayfasına gidin.
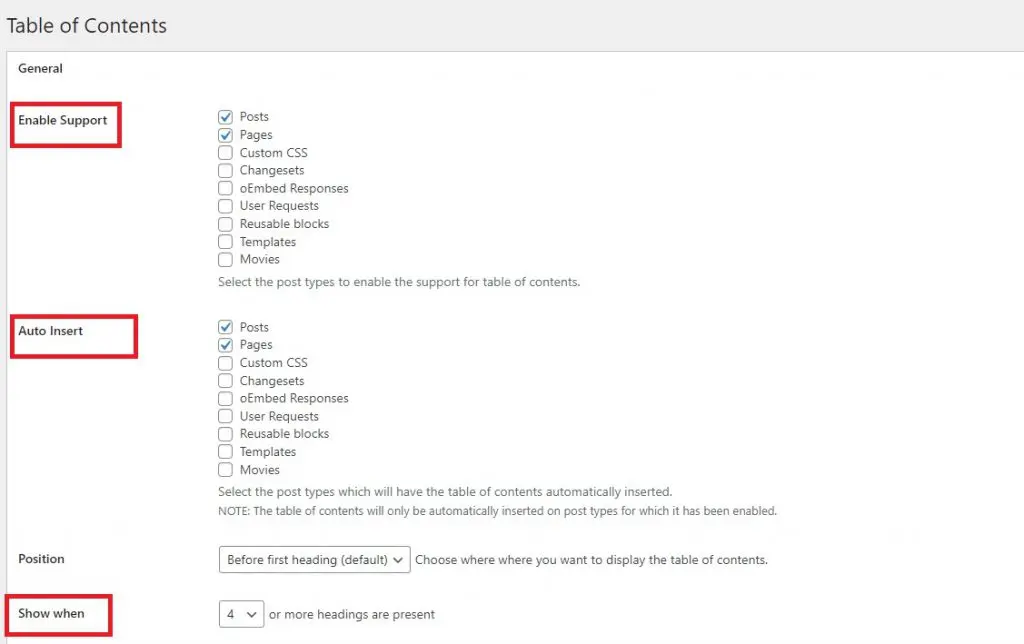
Ayarlar sayfasında aşağıdaki bölüme çok dikkat edin:
- “ Destek etkinleştir ” seçeneği, içindekiler tablosunu hangi gönderi türlerinin kullanması gerektiğini belirlemenize olanak tanır. Eklenti, sayfalar için varsayılan olarak etkindir. Ancak, gönderileriniz için de etkinleştirebilirsiniz.
- “ Otomatik Ekle ” seçeneği, eklentiye, diğer gönderiler de dahil olmak üzere tüm gönderiler için içindekiler tablosunu otomatik olarak oluşturma talimatı verir. Özel gönderiler için manuel olarak bir içindekiler tablosu oluşturmak istiyorsanız bu kutuların işaretini kaldırın.
- “ Ne zaman göster ” seçeneği, bir içindekiler tablosu görüntülemeden önce gönderide kaç başlık olması gerektiğini belirlemenizi sağlar. Örneğin, web siteniz uzun biçimli gönderilere odaklanıyorsa, en az dört veya daha fazla başlık eklemelisiniz.

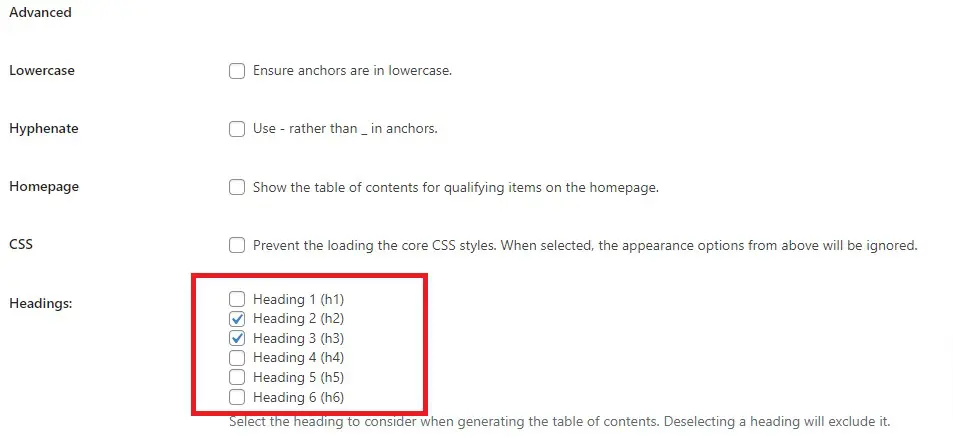
Ekranın Gelişmiş bölümüne ilerleyin. Bağlantı bağlantıları olarak hangi başlıkların görüntüleneceğini buradan seçebilirsiniz.

Ayrıca çok sayıda gelişmiş seçenek vardır. Örneğin, bir tema seçebilir, genişliği ve yüksekliği değiştirebilir, yazı tipi boyutunu değiştirebilir, içindekiler kutunuz için özel bir renk şeması oluşturabilir ve çok daha fazlasını yapabilirsiniz. Bunları ihtiyaçlarınıza göre seçip ayarlayabilirsiniz.
Seçimlerinizden memnun olduğunuzda. Lütfen sayfanın altındaki “ Değişiklikleri Kaydet ” butonuna tıklamayı unutmayınız.
3. Adım: Sayfaya/gönderiye bir içindekiler tablosu ekleyin
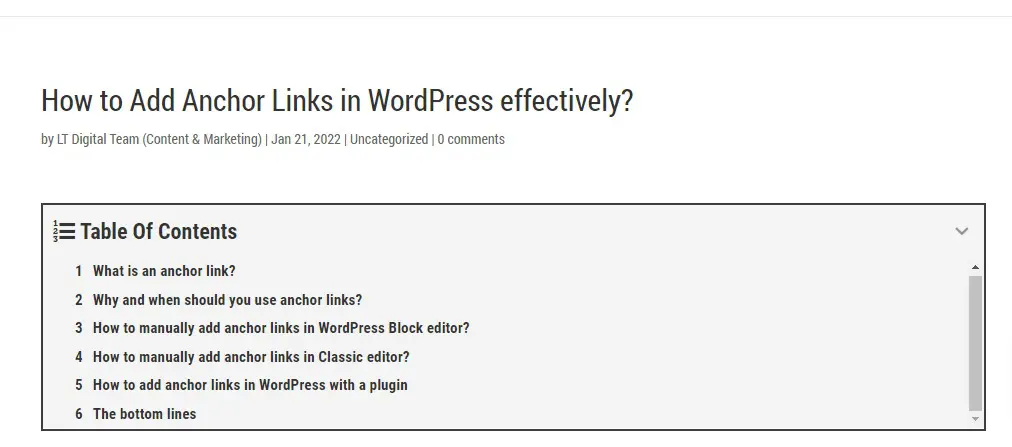
Otomatik Ekle seçeneğini etkinleştirdiğinizde, eklenti artık 2. adımda seçtiğiniz ayarlara göre gönderilere bir içindekiler tablosu ekleyecektir.

Sonuç olarak, daha önce yazılmış gönderileri birden çok başlıkla açabilir ve içindekiler tablosunu çalışırken görmek için önizleyebilirsiniz.
Çözüm
WordPress'teki WordPress bağlantı bağlantılarına bağlantı bağlantıları eklemek için çok sayıda yöntem vardır. Umarım, bu gönderi sonucunda gönderileriniz için organik listenizdeki TO'yu artırmanıza yardımcı olacak profesyonel bir içerik tablosu oluşturabilirsiniz.
Ayrıca, profesyonel web siteniz için çok sayıda çarpıcı ve duyarlı tasarım sağlama konusunda uzmanlaştığımız Ücretsiz WordPress Temalarımızı ziyaret edin.
