WordPress'e Animasyon Nasıl Eklenir (Sitenizi Yavaşlatmadan)
Yayınlanan: 2022-03-18Web sitenizin ziyaretçilerini nasıl etkileşimde tutacağınızı merak ediyor musunuz? Bu makalede, sitenizi yavaşlatmadan WordPress'e nasıl animasyon ekleyeceğinizi öğreneceksiniz.
Resimler ve videolar, görsel olarak hoş sayfalar elde etmenize yardımcı olabilirken, gözden kaçırabileceğiniz başka bir medya türü daha vardır: animasyonlar. Etkileşimli öğeler eklemek , sitenizi daha ilginç hale getirmenin güçlü bir yolu olabilir .
Sitenize animasyon eklemenin faydalarını açıklayarak başlayacağız ve LottieFiles'ın nasıl yardımcı olabileceğini tartışacağız. Başlayalım!
Web Sitenize Animasyon Eklemenin Faydaları
Bir WordPress sitesi tasarlarken , web sayfalarınızı hem estetik hem de ilgi çekici hale getirmenin etkili yollarını bulmak çok önemlidir. Sitenizin rekabette öne çıkmasına yardımcı olmak için resimler, videolar ve animasyonlar gibi birden çok medya biçimini birleştirmek iyi bir fikirdir.
Web sitenize animasyon eklemek birçok avantaj sağlar:
İlk olarak, sayfalarınıza hareket uygulamak, bilinçli olarak vurgulamaya çalıştığınız öğelere kullanıcıların dikkatini çekerek ürünlerinizi ve hizmetlerinizi sergilemenize yardımcı olabilir.
Animasyonlar da marka algısı üzerinde olumlu bir etkiye sahip olabilir. En son tasarım trendlerinde güncel olan modern bir şirket olduğunuzu gösterirler. Buna karşılık, bu sizi daha profesyonel, inanılır ve güvenilir gösterebilir.
Web sitenize animasyon eklemenin bir başka avantajı da tasarımlarınızı hayata geçirebilmesidir. Sayfalardaki hareketler yeni ve heyecan verici görünebilir. Animasyonlar, ziyaretçilerin bu şekilde ilgisini çekerek, elde tutma oranını artırabilir ve dönüşümleri artırabilir.
Web sitenizde animasyon kullanmanın çeşitli farklı yolları da vardır, örneğin:
- Fareyle üzerine gelme efektleri (düğmeler, bağlantılar vb.)
- Sayfa geçişleri
- Dekoratif elemanlar
- Dinamik arka planlar
- kaydırma efektleri
- Açılır pencereler
Ancak, diğer site sahipleri gibi, web sayfalarınızın yüklenmesinin daha uzun sürmesinden korktuğunuz için web sitenize animasyon eklemekte tereddüt edebilirsiniz. Yavaş yükleme süreleri Kullanıcı Deneyimine (UX) zarar verebilir ve daha yüksek hemen çıkma oranlarına katkıda bulunabilir. İyi haber şu ki, bunun kolay bir yolu var.
Beaver Builder için LottieFiles'a Giriş
LottieFiles, web sitenizde kullanmak için birçok ücretsiz, ölçeklenebilir ve hafif animasyona erişebileceğiniz bir platformdur:

Lottie, yüksek kaliteli, etkileşimli öğeler sunan açık kaynaklı bir animasyon dosyası biçimidir. LottieFiles, animasyonları oluşturmak, düzenlemek, test etmek ve görüntülemek için gereken tüm araçların yanı sıra, aralarından seçim yapabileceğiniz kapsamlı bir animasyon kitaplığı sunar.
LottieFiles animasyonlarının bir başka avantajı da, diğer WordPress araçlarıyla entegre olmalarıdır. Örneğin, Beaver Builder'ı kullanarak yalnızca birkaç tıklamayla bunları web sitenize kolayca yerleştirebilirsiniz .
Sitenizi Yavaşlatmadan WordPress'e Animasyon Nasıl Eklenir (6 Adımda)
Şimdi, altı adımda WordPress'e animasyon eklemek için Beaver Builder'ın nasıl kullanılacağına bir göz atalım. Aşağıdaki eğitim için, web sitenizde zaten Beaver Builder'ın kurulu olduğunu ve etkinleştirildiğini varsayacağız.
Adım 1: Bir LottieFiles Hesabına Kaydolun ve Animasyonlarınızı Seçin
Lottie animasyonlarını kullanmak için önce bir hesap oluşturmanız gerekir. Bunu web sitesini ziyaret ederek ve Kaydol'a tıklayarak yapabilirsiniz .
Hesabınızı Facebook, Google veya sadece e-posta kullanarak oluşturabilirsiniz. E-posta adresinizle kaydolursanız, gelen kutunuza gönderilen bir bağlantı aracılığıyla hesabınızı onaylamanız gerekir.
Hesabınız oluşturulduktan sonra, kriterlerinize uyan animasyonları bulmak için LottieFiles web sitesini keşfedebilirsiniz. Örneğin, farklı kategorilere göz atabilir veya belirli bir şeyi bulmak için arama işlevini kullanabilirsiniz.
İletişim sayfanıza eklemek için bir animasyon aradığınızı varsayalım. Bir metin animasyonu veya belirli bir resim arayarak başlayabiliriz.
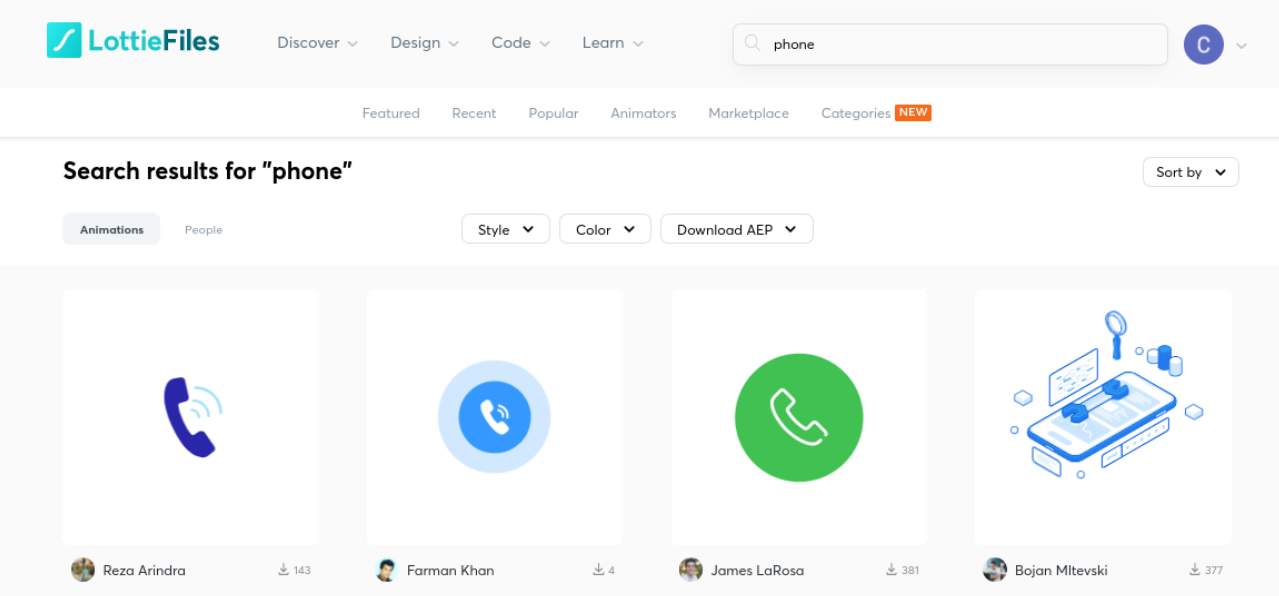
Bu örnekte, "telefon" kelimesini arayalım:

Ayrıca aramanızı stil ve renge göre filtreleyebilirsiniz. Ardından, beğendiğiniz bir animasyon bulduğunuzda daha fazla bilgi için üzerine tıklayabilirsiniz:

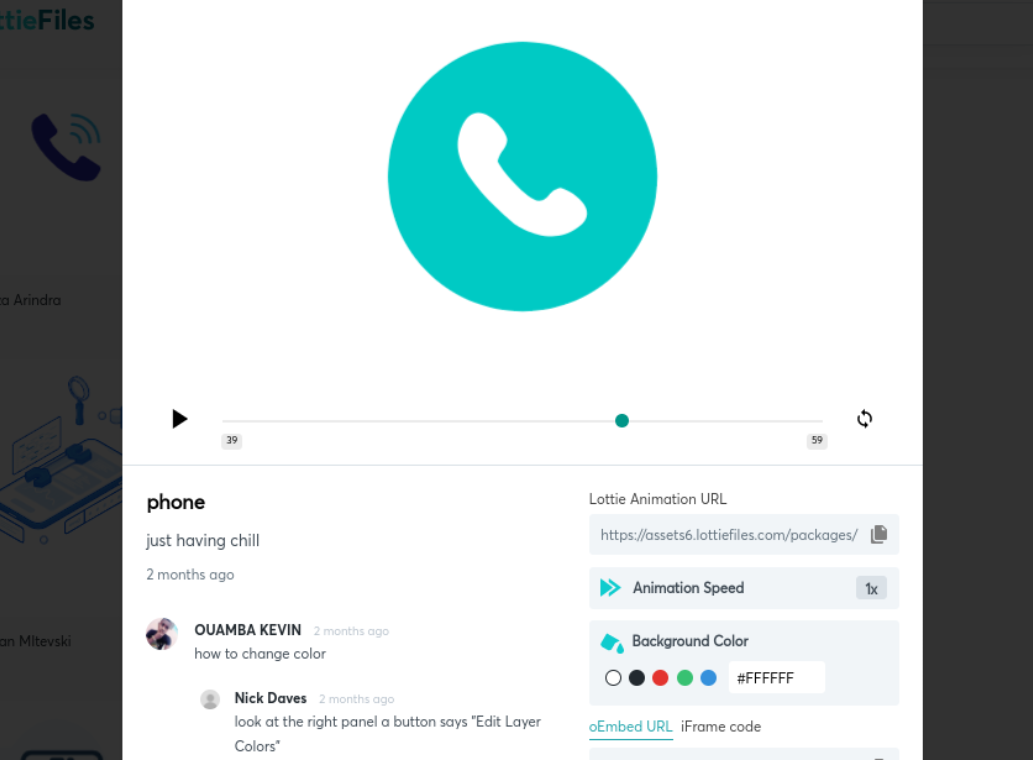
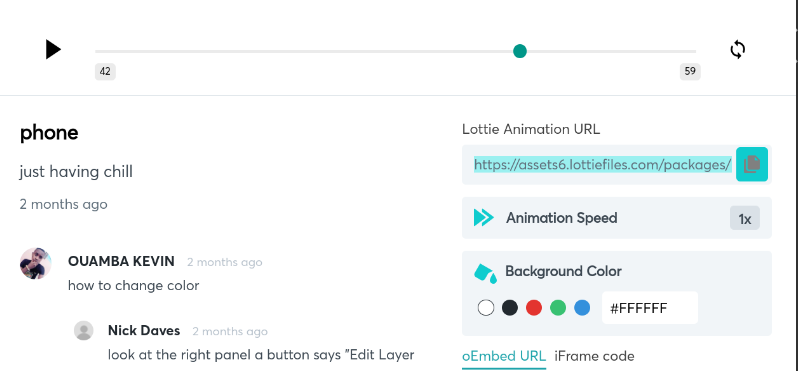
Animasyonu web sitenizde görüneceği şekilde önizleyebilirsiniz. Ön izlemenin altında birçok özelleştirme ve stil seçeneği bulabilirsiniz:

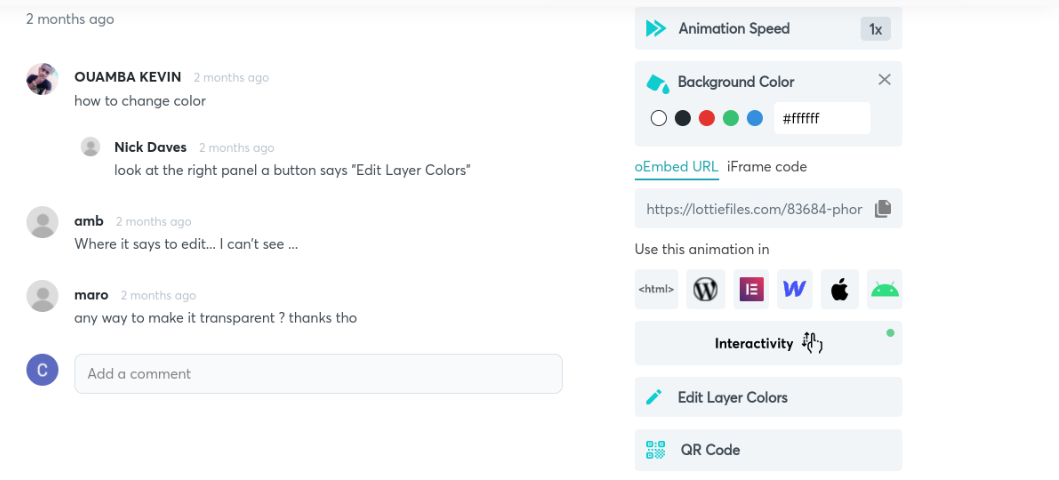
Animasyon Hızını , Arka Plan Rengini ve Katman Renklerini değiştirebilirsiniz. Ek olarak, daha gelişmiş özelleştirme için, animasyon efektlerini değiştirmeniz için yeni bir düzenleyici açacak olan Etkileşim'e tıklayabilirsiniz.
Adım 2: Lottie for Beaver Builder Eklentisini Kurun
Bir sonraki adım, WordPress sitenize Lottie for Beaver Builder eklentisini indirip kurmaktır:

Şimdi Ücretsiz İndir seçeneğine tıkladıktan sonra e-posta adresinizi girebilirsiniz. Eklenti indirme bağlantısını burada alacaksınız:

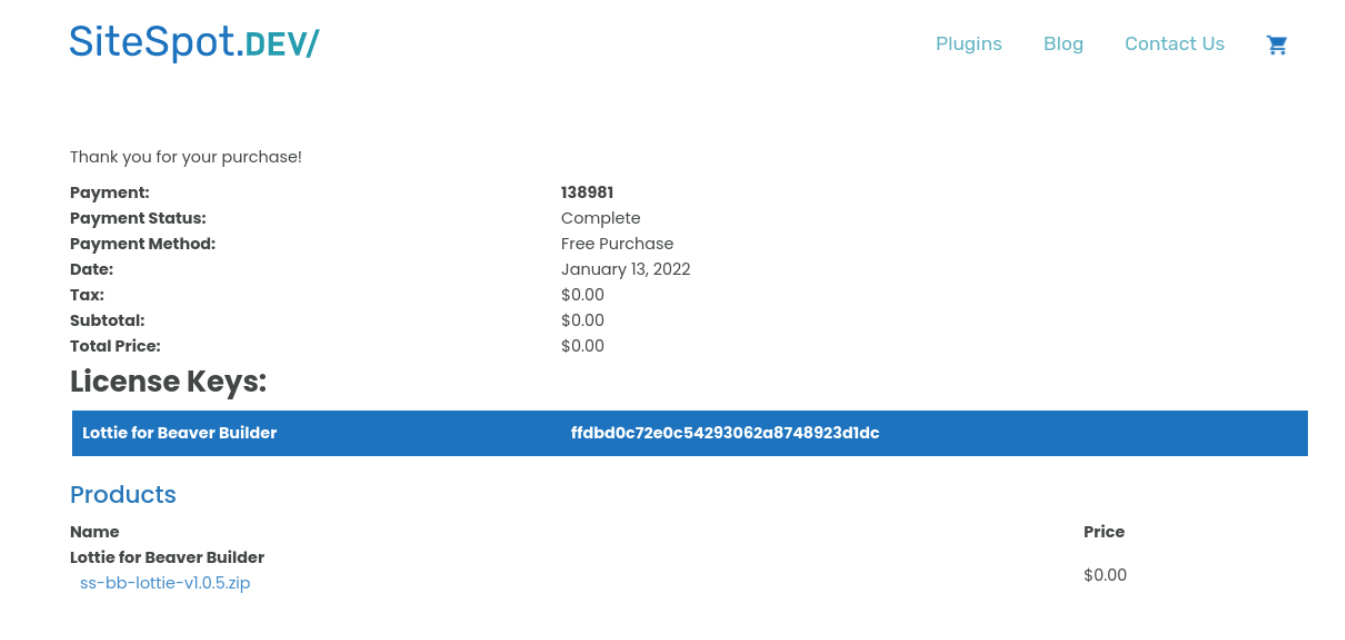
E-postanıza gidip indirme bağlantısını tıkladığınızda, sizi bir satın alma onay sayfasına yönlendirecektir. Burada lisansınızı görüntüleyebilir ve eklenti .zip dosyasını indirebilirsiniz:


Ardından, WordPress panonuza gidin, ardından Eklentiler > Yeni Ekle > Eklenti Yükle > Dosya Seç'e gidin. Ardından, yeni indirilen dosyayı yükleyebilirsiniz.
Yüklendikten sonra, Şimdi Kur'a ve ardından Eklentiyi Etkinleştir'e tıklayın. Artık animasyonunuzu eklemek için WordPress'teki gönderiye veya sayfaya gidebilirsiniz.
3. Adım: Beaver Builder Editor'ı başlatın ve Lottie Modülünü ekleyin
Animasyonunuzu eklemek istediğiniz WordPress sayfasını veya gönderisini açtıktan sonra Beaver Builder'ı Başlat'a tıklayın. Bu, Beaver Builder düzenleyici arayüzünü açacaktır.
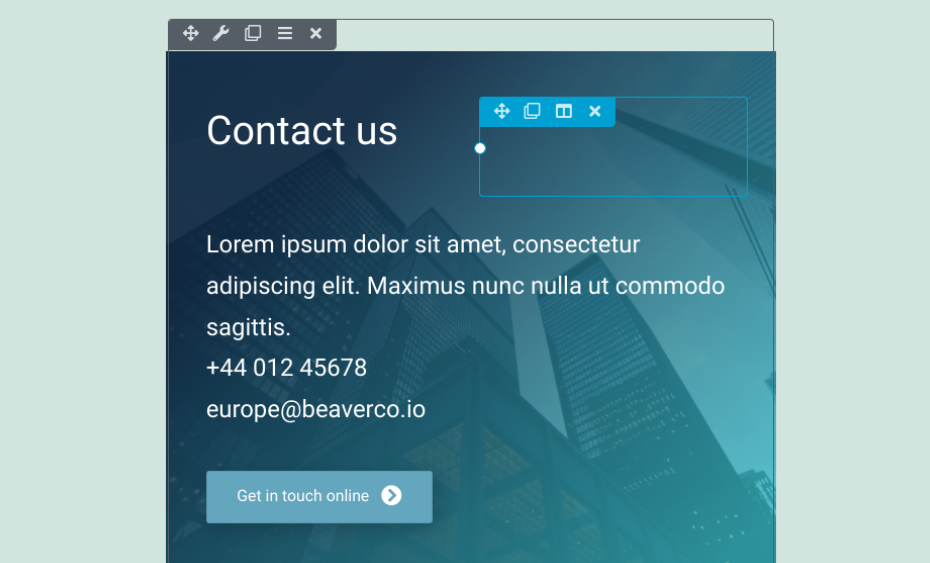
Örneğimizde, İletişim sayfamızı düzenleyeceğiz ve Bize Ulaşın başlığının yanına telefon animasyonunu ekleyeceğiz:

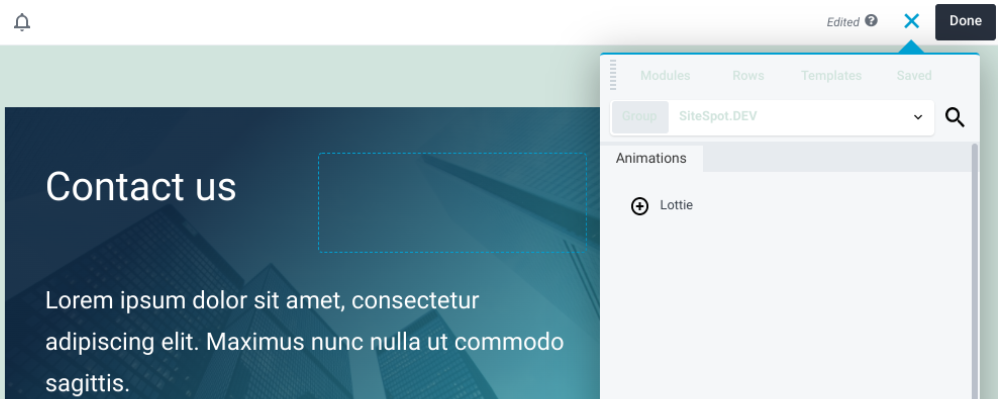
Animasyonu eklemek istediğiniz alana tıklayın. Ardından, sağ üst köşedeki artı ( + ) simgesini seçin ve Modüller'e gidin.
Standart Modüller açılır menüsüne gidin ve ardından SiteSpot.Dev öğesine tıklayın. Şimdi Lottie modülünü görmelisiniz:

Lottie modülünü seçin, ardından sayfada yerleştirmek istediğiniz yere sürükleyip bırakın.
4. Adım: Lottie Animasyon URL'sini Kopyalayıp Yapıştırın
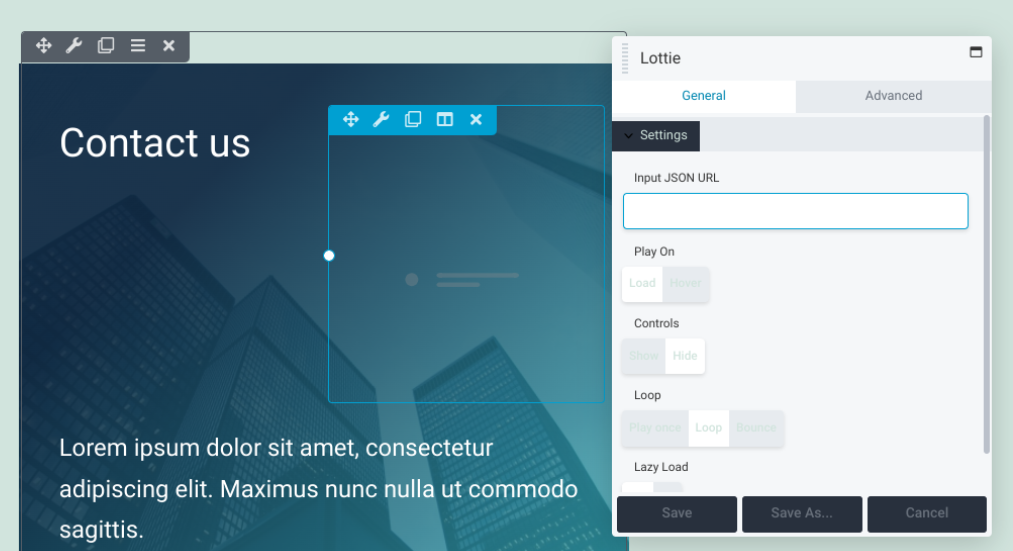
Lottie modülünü tercih ettiğiniz konuma yerleştirdikten sonra bir ayarlar paneli görünecektir:

Bu noktada, LottieFiles tarayıcı sekmenize geri dönebilirsiniz. Seçiminiz için animasyon önizlemesinin altında (bizim durumumuzda telefon), Lottie Animasyon URL'sini kopyalayın:

Bunu manuel olarak kopyalayabilir veya otomatik olarak yapmak için URL'nin sağındaki simgeye tıklayabilirsiniz. Ardından, Beaver Builder düzenleyicinize dönün.
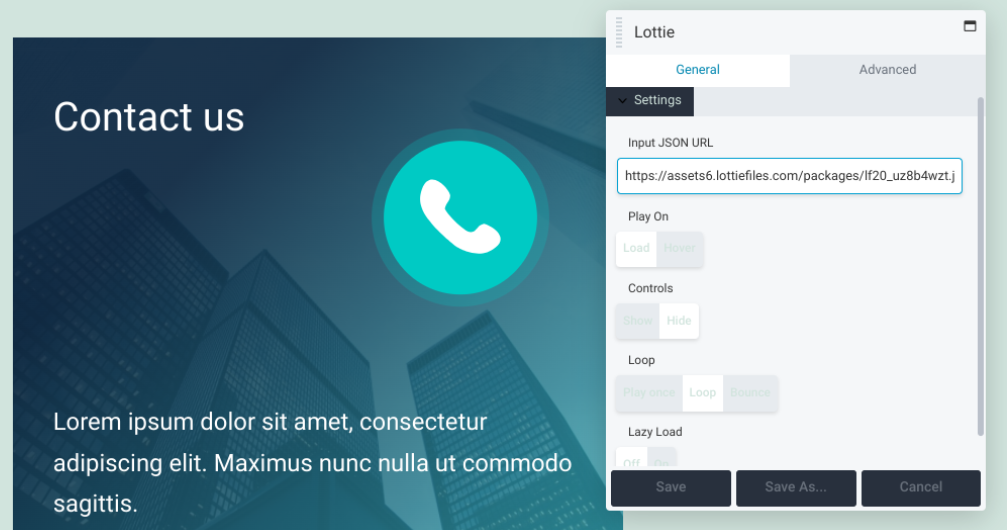
URL'yi, ayarlar panelinin JSON URL'sini Girin alanına yapıştırın. Şimdi animasyonunuzun yerleştirdiğiniz yerde oynatıldığını göreceksiniz.
Adım 5: Animasyonunuzu Özelleştirin ve Stillendirin
Animasyonunuzu ekledikten sonra stilini beğeninize göre değiştirebilirsiniz. Bunu yapmanın çeşitli yolları vardır:

Bu özelleştirme seçeneklerinin her birinin neler yapabileceğine bir göz atalım:
- Açık Oynat . Bu ayar, animasyonun sayfa yüklendikten sonra mı yoksa yalnızca ziyaretçi animasyonun üzerine geldiğinde mi oynamaya başlayacağını seçmenize olanak tanır. Varsayılan olarak, Yükle olarak ayarlanmıştır.
- Kontroller . Bu seçenek ile kontrol seçeneklerini gösterebilir veya gizleyebilirsiniz. Çoğu animasyon için muhtemelen onları gizlemek isteyeceksiniz. Bu daha temiz bir görünüm sunar.
- Döngü Animasyonun bir kez mi, döngüde mi yoksa sekmelerde mi oynatılacağına karar verebilirsiniz. İkinci seçenekle, oyunlar arasında bir kez zıplayacaktır.
- Tembel Yük . Bu özelliği açarsanız, animasyon yalnızca ziyaretçi sayfanın o bölümüne ulaştığında oynatılır. Bu, yükleme sürelerini artırmaya yardımcı olabilir.
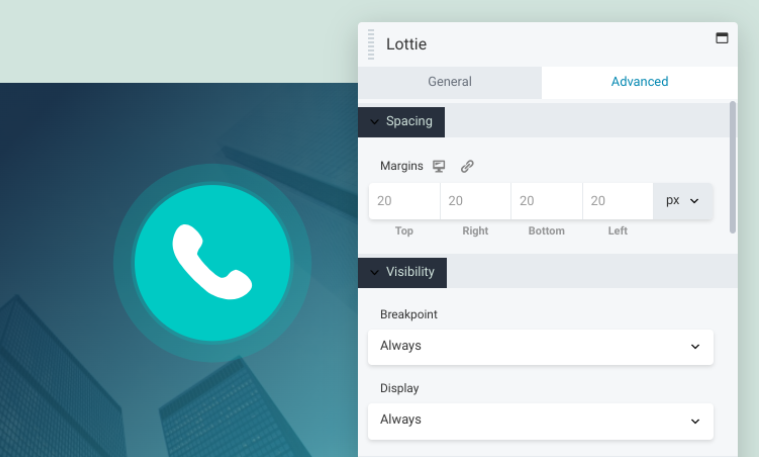
Bu seçenekleri yapılandırmayı tamamladığınızda, Kaydet düğmesini seçtiğinizden emin olun. Ardından, ek ayarlar bulmak için Gelişmiş sekmesine gidebilirsiniz:

Bu sekmenin altında aşağıdaki bölümleri bulacaksınız:
- Aralık: Bu kontrollerle animasyonların etrafındaki kenar boşluklarını değiştirebilirsiniz.
- Görünürlük: Kesme Noktası ve Görüntüleme seçeneklerini değiştirmek için bu ayarı kullanabilirsiniz.
- Animasyon : Animasyonun gecikmesini ve süresini (saniye olarak) ayarlayabileceğiniz yer burasıdır.
- HTML Öğesi : Bu isteğe bağlı ayar, erişilebilirliği iyileştirmek için HTML5 içerik bölümleme öğesini seçmenize olanak tanır.
- Dışa Aktar/İçe Aktar : Bu seçenekle ayarlarınızı kopyalayabilir veya belirli stilleri içe aktarabilirsiniz.
Son olarak, animasyonunuzun boyutunu ayarlamak için sürükle ve bırak oluşturucuyu kullanabilirsiniz. Yine, işiniz bittiğinde, değişikliklerinizi kaydetmeyi unutmayın.
6. Adım: Değişikliklerinizi Kaydedin ve Yayınlayın
Animasyonunuzu özelleştirdikten sonra geriye sadece değişikliklerinizi kaydedip yayınlamak kalıyor. Tüm sayfayı yayınlamaya hazırsanız, Beaver Builder düzenleyicisinin sağ üst köşesindeki Bitti düğmesini ve ardından Yayınla'yı tıklayabilirsiniz:

Sayfayı yayınlamaya henüz hazır değilseniz, daha sonra geri dönmek için Taslağı Kaydet'i seçebilirsiniz. Yayınlandıktan sonra, her şeyin olması gerektiği gibi göründüğünden ve çalıştığından emin olmak için sitenizin ön ucunda önizleyebilirsiniz.
Bu kadar! Artık WordPress'e nasıl animasyon ekleyeceğinizi başarıyla öğrendiniz.
Çözüm
Web sayfalarınıza hareketi dahil etmek, ziyaretçilerin ilgisini çekmenin ve elde tutmayı artırmanın etkili bir yolu olabilir. Ancak animasyonların sitenizin hızını düşürmesinden korkabilirsiniz. Neyse ki, Lottie Files ve Beaver Builder sayesinde, genel site performansınıza zarar vermeden bu etkileşimli öğelerden yararlanabilirsiniz.
Altı basit adımda WordPress'e nasıl animasyon ekleyebileceğinizi hızlıca özetleyelim:
- Bir LottieFiles hesabına kaydolun ve animasyonunuzu seçin.
- Lottie for Beaver Builder eklentisini yükleyin.
- Beaver Builder düzenleyicisini başlatın ve Lottie modülünü ekleyin.
- LottieFile Animasyon URL'sini kopyalayıp yapıştırın.
- Animasyonunuzu şekillendirin ve özelleştirin.
- Değişikliklerinizi kaydedin ve yayınlayın.
WordPress'e animasyon ekleme hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
