WordPress Yazılarına Yazar Biyografisi Nasıl Eklenir?
Yayınlanan: 2023-02-26Hiç kimse harika yazmanın çok fazla zaman, çaba ve beceri gerektirdiğini iddia edemez. Yani yeni bir okuyucu blogunuza geldiğinde içeriği kimin yazdığını bilmesini istersiniz, değil mi? Ekrandaki kelimelerle onları yazan yazar arasındaki bağlantıyı başka nasıl kurabilirlerdi?
Bir yazar biyografisi bunun için mükemmel bir çözümdür. Bir makaleye biraz kişilik katabilir ve ayrıca blogunuzun güvenilirliğini artırabilir. Biyografinin nerede öne çıktığı önemli değil (bir gönderiden önce, sonra veya sırasında), bir yazar biyografisine sahip olmak, herhangi bir blog için harika bir varlıktır.
Yazar Biyografisi Nasıl Oluşturulur?
Bazı temalar otomatik olarak yazar biyografisi işleviyle birlikte gelir. Seçtiğiniz tema yoksa endişelenmenize gerek yok; her zaman kendiniz ekleyebilirsiniz!
Sitenize bir yazar biyografisi eklemenin iki yolu vardır. Mevcut bir eklentiyi kullanabilirsiniz veya daha çok kendin yap meraklısıysanız, sıfırdan kolayca bir eklenti oluşturabilirsiniz. Her iki yöntemi de ele alacağız (kendi eklentinizi oluşturmaya yönelik bir eğitim dahil), ancak önce mevcut bazı eklentilerle başlayalım.
Yazar Biyografisi Oluşturmak İçin Kullanabileceğiniz Eklentiler
Mevcut bir eklentiyi kullanmayı tercih edenler için pek çok harika seçenek var. İşte kontrol etmek için bir çift:
- yıldız kutusu
- Basit Yazar Kutusu
Bir eklenti seçerken, bazılarının diğerlerinden daha gelişmiş işlevselliğe sahip olduğunu unutmamak önemlidir. Mevcut bir eklentiyi kullanmayı seçmiş olmanız, stil konusunda sınırlı olduğunuz anlamına gelmez. Genellikle CSS'yi değiştirebilir ve markanıza uygun hale getirebilirsiniz. Aradığınız bir şeyse, araştırmanızı yaptığınızdan emin olun.
WordPress Kullanıcıları ve Rolleri
İster mevcut bir eklenti kullanıyor olun, ister kendi eklentinizi oluşturmayı planlıyor olun, WordPress kullanıcılarından ve rollerinden yararlanmak isteyeceksiniz.
İşte beş rulo türü hakkında hızlı bir bilgi tazeleme:
- Abone: Yalnızca kendi profillerini görüntüleyebilecekleri ve WordPress sitesindeki gönderileri okuyabilecekleri için en düşük erişim düzeyi.
- Katılımcı: Yazı yazabilirler ama yayınlayamazlar. Konuk yazarlar için bu ideal erişim düzeyidir.
- Yazar: Bu, gönderilerinin yazılması ve yayınlanması üzerinde tam denetime sahip bir katılımcının üzerindeki erişim düzeyidir.
- Editör: Kendi gönderilerini yazabilir ve kendi gönderilerinin her birini ve ayrıca tüm yazarların sitedeki tüm gönderilerini yönetebilirler. Bu, bir içerik yöneticisi için tipik bir erişim düzeyidir.
- Yönetici: Bu kullanıcılar site üzerinde tam kontrole sahiptir, böylece temayı değiştirebilir, eklenti ekleyip silebilir, yazı yazabilir, yazı okuyabilir, yazı silebilir, yazar ekleyip kaldırabilir vb. yapacak seviyede.
Artık farklı kullanıcı rolleri ele alındığına göre, erişim düzeyleri ne olursa olsun, yazar biyografisinin gönderinin yazarını öne çıkardığını unutmamak önemlidir. Kişisel sitenize bir yazar biyografisi ekliyorsanız, muhtemelen bir yöneticisiniz, bu nedenle endişelenmenize gerek yok. Çok yazarlı bir blog oluşturuyorsanız, yazarlarınızın abone olarak ayarlanmadığından emin olun, böylece yazı yazma erişimine sahip olurlar.
Biyografiyi Eklemek
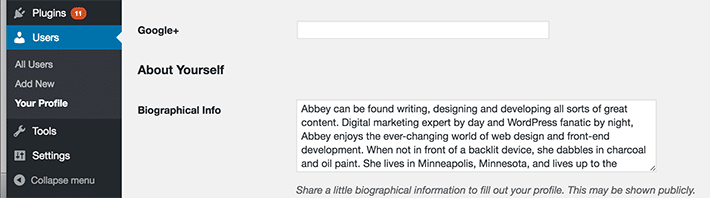
Bir kullanıcı ayarlandıktan sonra, biyografisini doldurmak için kullanıcı ayarlarını düzenlemesi yeterlidir (veya bir yönetici olarak siz, onlar için bunu yapabilirsiniz). Basitçe Kullanıcılar > Profiliniz'e gidin. Biyo, web sitesi vb. doldurabilecekleri alanları görecekler. Ne kadar çok bilgi eklerlerse, kullanıcılar web sitesinde yazarlarının biyografisinde o kadar çok göreceklerdir.

Kendi Yazar Biyo Eklentinizi Oluşturma
Kendi eklentinizi oluşturmadan önce bahsetmeniz gereken bir şey var – tüm bunlar bir test sitesinde yapılmalıdır. Bir geliştirme ortamı oluşturmak için yardıma ihtiyacınız varsa, MAMP'ı nasıl kullanmaya başlayacağınızla ilgili adım adım yönergeleri izlediğinizden emin olun.
Şimdi başlayalım!
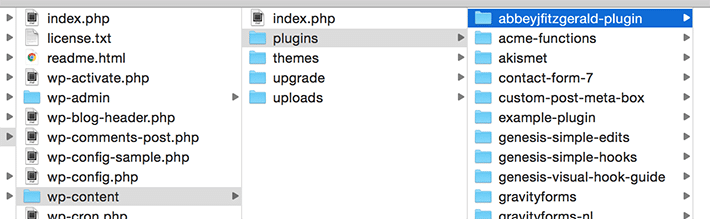
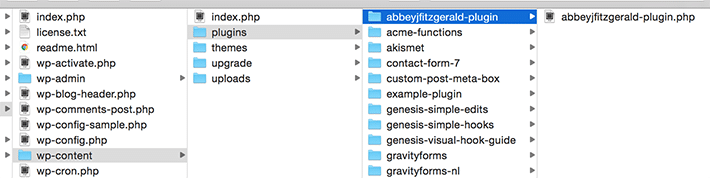
1. Eklentiler dizininde yeni bir klasör oluşturun. Örneğin: /wp-content/plugins/mysite-plugin/

2. İstediğiniz metin editörünü açın, boş bir dosya oluşturun ve mysite-plugin.php olarak kaydedin.

3. Aşağıdaki kodu mysite-plugin.php dosyasına koyun (yorumlar ve PHP etiketleri dahil):
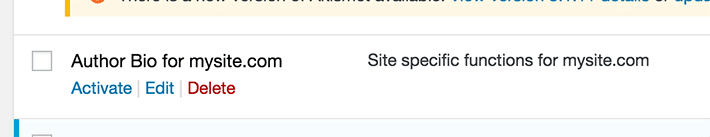
<?php /* Plugin Name: Author Bio for mysite.com Description: Site-specific functions for mysite.com */ /* Add Functions Here */ /* Keep Functions Above This */ ?>4. Eklenti adı ve açıklaması için bilgileri doldurun.

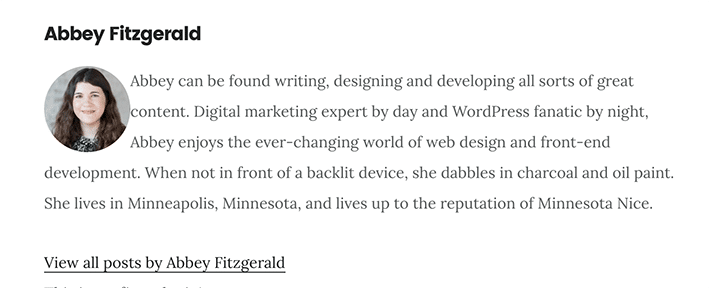
Ardından, eklenti dosyasına bazı bilgiler ekleyeceğiz. Bitirdiğimizde, biyografi kutusu yazıların altında görünecektir.
İşte göstereceğimiz bilgiler:
- Yazarın ismi
- Yazarın resmi
- Yazarın biyografisi
- Yazarın gönderileri bağlantısı
- Yazarın web sitesi
Eklentiye parçacıklar ekleyin
1. İşlevi oluşturun
function mysite_author_bio( $content ) { global $post; }
Küresel bir değişkene erişmek için değişkeni "küreselleştirirsiniz". Bu yüzden $post ekledik. Bir global değişken tanımladığınızda, bu fonksiyonun her parçasına erişilebilir. “global” kelimesini kullanarak, $post global değişkenine erişmek istediğinizi beyan ediyorsunuz. Bu değişken, geçerli gönderi verileriyle ilgili çeşitli ayrıntıları tutar. Bu önemlidir çünkü gönderi yazarının bilgilerini gösteriyoruz ve doğru yazar adını, biyografisini, web sitesini vb. içermesi gerekiyor.
2. Global gönderi değişkeni altında kendi içeriğinizi eklemeye başlayabilirsiniz. Kapatma dirseği içinde olduğunuzdan emin olun. Bunun sadece yazarlı tek bir gönderide gösterilmesi gerektiğini belirtmek de önemlidir, böylece mantık dahil edilmiştir.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } }3. Yazarın adını ve bilgilerini görüntüleyin.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { } if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } }Bu kod sayesinde, yazarlı tek bir gönderide adı görüntülenecektir. Şans eseri bir ad belirtmedilerse, takma adlarını görüntüleme seçeneği vardır. Daha önce biyografi bilgilerini ne zaman girdiğinizi hatırlıyor musunuz? Bu içeriğin gösterileceği yer burasıdır. Yazarın gönderilerine bir bağlantı da eklenecektir. Yazarın ayrı bir web sitesi varsa ve bunu profiline girdiyse, bu bir bağlantı olarak gösterilecektir.

4. Sayfada görünmesi için biyografi içeriğine bilgi aktarın.
function mysite_author_bio( $content ) { global $post; if ( is_single() && isset( $post->post_author ) ) { $display_name = get_the_author_meta( 'display_name', $post->post_author ); if ( empty( $display_name ) ) $display_name = get_the_author_meta( 'nickname', $post->post_author ); $user_description = get_the_author_meta( 'user_description', $post->post_author ); $user_website = get_the_author_meta('url', $post->post_author); $user_posts = get_author_posts_url( get_the_author_meta( 'ID' , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = '<p class="author_name">' . $display_name . '</p>'; if ( ! empty( $user_description ) ) $author_details .= '<p class="author_details">' . get_avatar( get_the_author_meta('user_email') , 90 ) . nl2br( $user_description ). '</p>'; $author_details .= '<p class="author_links"><a href="'. $user_posts .'">View all posts by ' . $display_name . '</a>'; if ( ! empty( $user_website ) ) { $author_details .= ' | <a href="' . $user_website .'" target="_blank" rel="nofollow">Website</a></p>'; } else { $author_details .= '</p>'; } $content = $content . '<footer class="author_bio" >' . $author_details . '</footer>'; } return $content; } add_action( 'the_content', 'mysite_author_bio' ); remove_filter('pre_user_description', 'wp_filter_kses');Bu, biyografi içeriğiyle birlikte avatar görüntüsünü gösterme mantığıdır (yazarın profiline bir fotoğraf eklediği varsayılarak). Ayrıca bir bağlantıyla birlikte web sitesi URL'sini de gösterecektir. Bu bilgiler gönderi içeriğine iletilir ve ardından işlevle birlikte çağrılır, böylece gönderi içeriğinin altında görünür.
5. Bunu henüz yapmadıysanız, eklentiyi etkinleştirdiğinizden emin olun.

Burada kendi eklentimizi oluşturmuş olsak da, küçük bir değişiklikle bu eğitimdeki kod parçacıklarının functions.php dosyasına da girebileceğini unutmamak önemlidir. Temaları değiştirirseniz yeniden kullanılabilmesi için eklenti yolunu kullanmayı seçtik.
Yazar Biyografisini Şekillendirme
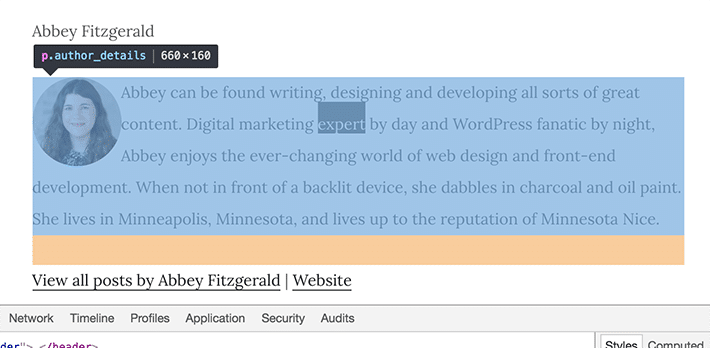
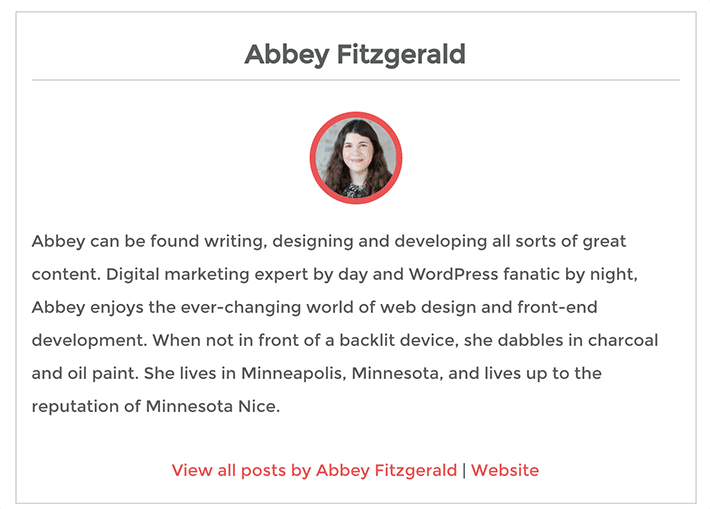
Yalnızca bu basit kod parçacıklarıyla işler oldukça iyi görünüyor, ancak bazı özel stiller kullanabilir. CSS'yi ayarlamak, her şeyin mükemmel ve gösterişli görünmesini sağlamanıza yardımcı olur.

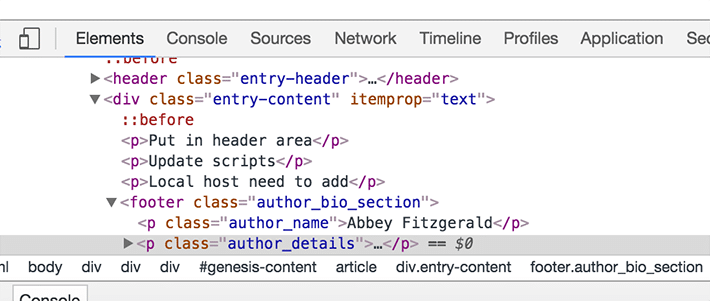
Öncelikle yeni stillere bir göz atalım. Chrome denetçisi, neler olup bittiğini görmenin harika bir yoludur. Chrome Denetleyicisini açmak için sağ tıklayın ve İncele'yi seçin.


İşte stil sayfanıza eklenebilecek bazı stiller. Bunları bir başlangıç noktası olarak kullanabilir ve ardından tasarımınız için stili ayarlayabilirsiniz.
.author_bio { font-family: 'Montserrat', sans-serif; padding: 15px; border: 1px solid #ccc; } .author_bio .author_name { font-size: 2.5rem; font-weight: bold; text-align: center; border-bottom: 1px solid #CCC; } .author-details { border: 1px solid #D8D8D8; } .author_details img { border: 6px solid #e85555; border-radius: 50%; float: none; margin: 20px auto; display: block; clear: both; } .author_bio .author_links { text-align: center; } .author_bio .author_links a { text-decoration: none; color: #e85555; } 
İster mevcut bir eklentiyi seçmiş olun, ister kendi eklentinizi oluşturmuş olun, içerik yazarlarını bu şekilde öne çıkarma konusunda çok fazla esneklik vardır. Sitenizin gönderilerine basit bir yazar biyografisinin eklenmesi için tek gereken birkaç kod değişikliği veya bir eklentidir. Sadece birkaç basit adımda ve bazı özel CSS'ler ekleyerek, yazarın sitenizin görünümü ve hissi ile biyo koordinasyonunu sağlayabilirsiniz.
