WooCommerce'e Authorize.Net Nasıl Eklenir (3 Yöntem!)
Yayınlanan: 2020-10-17Müşterilerinize çok çeşitli ödeme seçenekleri sunmak, kesintileri önlemek için çok önemlidir. Bu nedenle mağazanızda bir ödeme ağ geçidi kullanmak bir zorunluluktur. Bu kılavuzda, Authorize.Net'i WooCommerce'e nasıl ekleyeceğinizi göstereceğiz .
Müşterilerin %20'sinden fazlasının ödeme sayfasında sepetlerini terk ettiğini biliyor muydunuz? Çoğu durumda, kullanıcılar siteye güvenmez veya web sitesi istedikleri bir ödeme yöntemini sunmaz. Günümüzde, çevrimiçi işlemler giderek daha yaygın hale geliyor, bu nedenle e-Ticaret siteleri patlıyor. Alışveriş yapanlar, internetten giderek daha fazla şey satın almaya alışıyorlar. The Federal Reserve Bank of Atlanta tarafından yapılan araştırmaya göre, örneğin tüketiciler en büyük faturalarını çevrimiçi ödemeyi tercih ediyor. Aynı araştırma, kullanıcıların 2018'de faturalarının neredeyse yarısını ödeme ağ geçitleri aracılığıyla ödediğini ortaya çıkardı. Çevrimiçi işlemlerin sayısı artmaya devam ederken, mağaza sahiplerinin yalnızca işlevsel ve güvenilir değil, aynı zamanda çevrimiçi işlemler için en iyi güvenliği sunan bir ödeme ağ geçidine ihtiyacı var. .
PayPal ve Stripe en ünlüleri olsa da Authorize.Net, küçük ve orta ölçekli işletmelere odaklanan mükemmel bir ödeme ağ geçididir. Bugün, Authorize.Net'i WooCommerce mağazanıza nasıl ekleyeceğinize bir göz atacağız.
Neden Authorize.Net'i WooCommerce mağazanıza eklemelisiniz?
Çevrimiçi bir işletmeniz varsa, WooCommerce mağazanızla bir ödeme ağ geçidini entegre etmek bir zorunluluktur . İyi bir ödeme ağ geçidi, müşterilere ihtiyaç duydukları güvenceyi verir, satın alma sürecini kolaylaştırır ve işlemleri güvende tutar. Ancak, birçok seçenek var, bu yüzden sizin için doğru olanı seçmek zor olabilir.
Muhtemelen PayPal ve Stripe'ı biliyorsunuzdur, ancak Authorize.Net'i duydunuz mu? Authorize.Net, en akıllı ve en kapsamlı ödeme ağ geçitlerinden biridir. Bu şirket Visa Inc'e aittir ve işletmelerin kredi ve banka kartları, PayPal, Visa Checkout, Apple Pay ve daha fazlası gibi farklı çevrimiçi ödeme türlerini işlemesine olanak tanır.
Ayrıca, Authorize.Net küçük ve orta ölçekli mağazalara odaklanır ve Visa Inc'in bir parçası olduğu için dünyanın en gelişmiş güvenlik mekanizmalarından birine sahiptir.
Özetlemek gerekirse, Authorize.Net'i WooCommerce'e eklemenin birkaç nedeni vardır:
- Kullanıcılara daha fazla ödeme seçeneği sunar ve alışveriş sepetini terk etmeyi azaltır
- Müşterilerinizin işlemleri için güvenli bir platform sağlar
- IP Filtreleri, Hız Filtreleri, Nakliye Filtreleri ve daha fazlası gibi çeşitli etkili filtreler dahil olmak üzere dolandırıcılık koruması rakipsizdir
- Müşteri Bilgi Yönetimi (CIM) sadece bilgi depolamaz, aynı zamanda PCI DSS (ödeme kartı endüstri standartları) uyumluluğunu basitleştirmeye yardımcı olur
- ARB (Otomatik Yinelenen Faturalama) yardımıyla aylık yinelenen veya taksitli ödemelere izin verir
- Ayrıca müşterilerin CIM profilleri ve ARB aboneliklerindeki kart verilerinin güncellenmesine yardımcı olabilir.
WooCommerce mağazanıza Authorize.Net nasıl eklenir
Bu kılavuzda, Authorize.Net'i WooCommerce'e eklemenin üç yolunu göstereceğiz:
- ELEX Authorize.Net Payment Gateway'i Kullanma
- WooCommerce eklentisi için Authorize.Net Payment Gateway ile
- WooCommerce uzantısı için resmi Authorize.Net ile
Bu kılavuzda, size en uygun olanı seçebilmeniz için her iki yöntemi de ayrıntılı olarak ele alacağız.
Başlamadan önce
Seçtiğiniz entegrasyon yönteminden bağımsız olarak bir Authorize.Net hesabına ihtiyacınız olacak. Test amaçlı bir sanal alan hesabı oluşturabilir (gerçek bir kart işlemi veya fiili ödeme olmayacak) veya uygun bir plan seçerek bir hesap oluşturabilirsiniz.
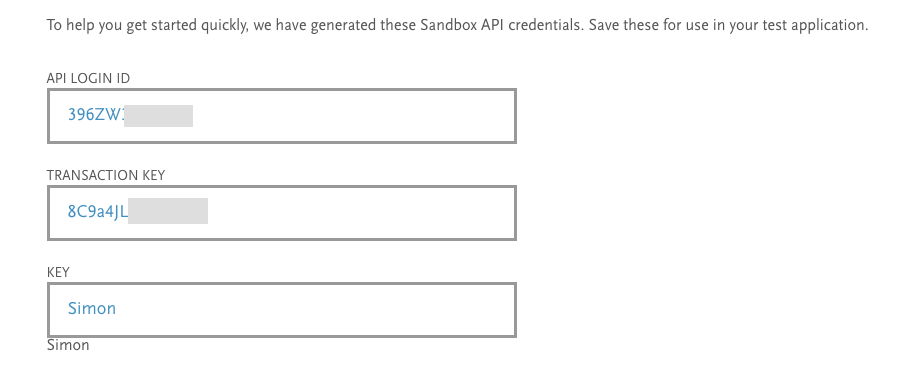
Bir hesap oluşturduktan sonra Authorize.Net size bir API Oturum Açma Kimliği ve bir İşlem Anahtarı sağlayacaktır. Bunları kopyalayın ve kullanışlı bir yere koyun çünkü daha sonra ihtiyacınız olacak.

Artık bir hesabınız olduğuna göre, üçüncü taraf eklentileri kullanarak Authorize.Net'i WooCommerce'e nasıl ekleyeceğinizi görelim.
1) Authorize.Net'i ELEX Authorize.Net Payment Gateway kullanarak WooCommerce ile entegre edin
ELEX Authorize.Net Payment Gateway, iş için en iyi ücretsiz eklentidir. Tüm büyük kredi ve banka kartlarını kabul etmenin yanı sıra, bu eklenti ayrıca güvenli, kolay ve hızlı bir kredi kartı işleme aşaması sunar. Daha da iyisi, müşterilerin ödeme işlemi sırasında sitenizden asla ayrılmaları gerekmez. ELEX'in ücretsiz bir sürümü ve bir site için 79 USD'den başlayan premium planları vardır.
Şimdi ELEX kullanarak Authorize.Net'i WooCommerce'e nasıl ekleyeceğinizi görelim.
1. Adım: ELEX'i Kurun ve Etkinleştirin
Öncelikle eklentiyi kurup aktif edelim. Ücretsiz sürümü resmi web sitesinde bulabilirsiniz. Sadece gerekli bilgileri doldurun ve ürünü indirin.
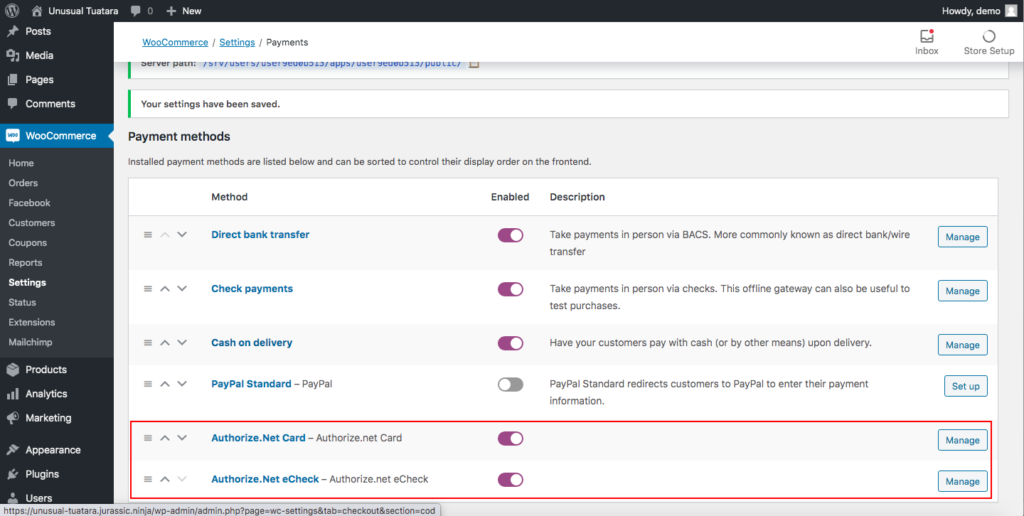
Bundan sonra, dosyayı yüklemek ve etkinleştirmek için WordPress panonuz > Eklentiler > Yeni Ekle'ye gidin. Ardından WooCommerce > Ayarlar'a gidin ve Ödemeler sekmesi altında Authorize.Net seçeneklerini göreceksiniz. Authorize.Net eCheck ve Authorize.Net Card seçeneklerini etkinleştirin ve değişiklikleri kaydedin.

Şimdi, ayarların nasıl özelleştirileceğini görelim.
2. Adım: Authorize.Net Kartını Yapılandırın
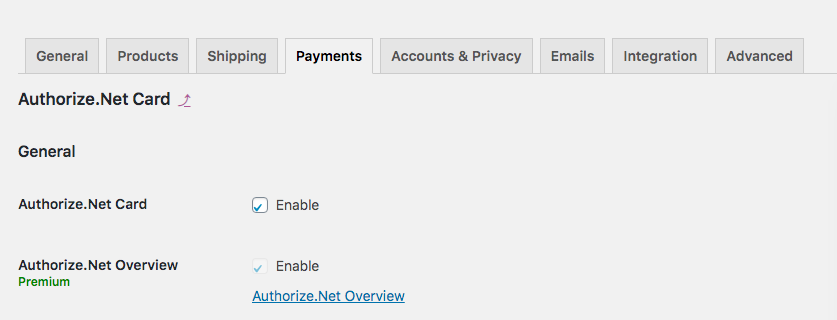
Authorize.Net hizmetlerini etkinleştirdikten sonra, Authorize.Net Kartını yapılandırmanın zamanı geldi. Bu nedenle, Ödemeler sekmesinde, Authorize.Net Card seçeneğinin yanındaki Yönet'e tıklayın ve Authorize.Net Card ve Authorize.Net Overview'ı etkinleştirmek için iki onay kutusu göreceksiniz. Mağazanızda güvenli ödeme seçeneklerini etkinleştirmek için ilk onay kutusunu işaretleyin. Genel Bakış seçeneği ise isteğe bağlıdır. Bir tıklamayla ödemeleri yakalamanıza veya geri ödemenize olanak tanır, ancak yalnızca premium planlar için kullanılabilir.

Kart türlerini seçin
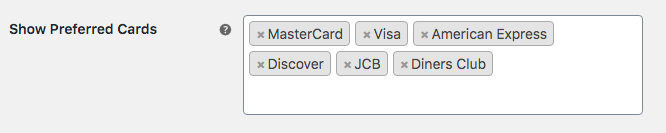
Şimdi sıra sitenizde kabul etmek istediğiniz kart türlerini seçmeye geldi. Bunun için aşağı kaydırın ve Tercih Edilen Kartları Göster kutusunda istediğiniz kart türlerini seçin. Eklediğiniz her kart için Authorize.Net bir logo ekleyecek ve bunu ödeme sayfasında gösterecektir. Varsayılan olarak, ELEX tüm seçenekleri görüntüler, bu nedenle yalnızca göstermek istemediklerinizi atlamanız gerekir.

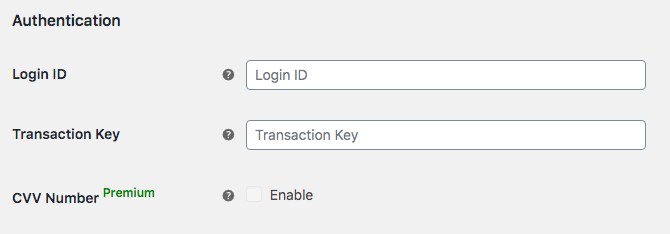
Bundan sonra, hesabınızı kaydetmeniz gerekir. Bu nedenle, API Giriş Kimliğinizi ve İşlem Anahtarınızı kopyalayın ve Kimlik Doğrulama bölümünün altındaki ilgili alanlara yapıştırın.

Premium planları kullanıyorsanız CVV numarasını etkinleştirebilirsiniz. Bu, kredi kartlarında bulabileceğiniz Kart Doğrulama Değeridir. Farklı kart türleri için sayıların yapısı farklı olacaktır, örneğin, şunlardan biri:
- VISA ve MasterCard'da 3 basamaklı bir numara
- American Express'te 4 basamaklı bir sayı
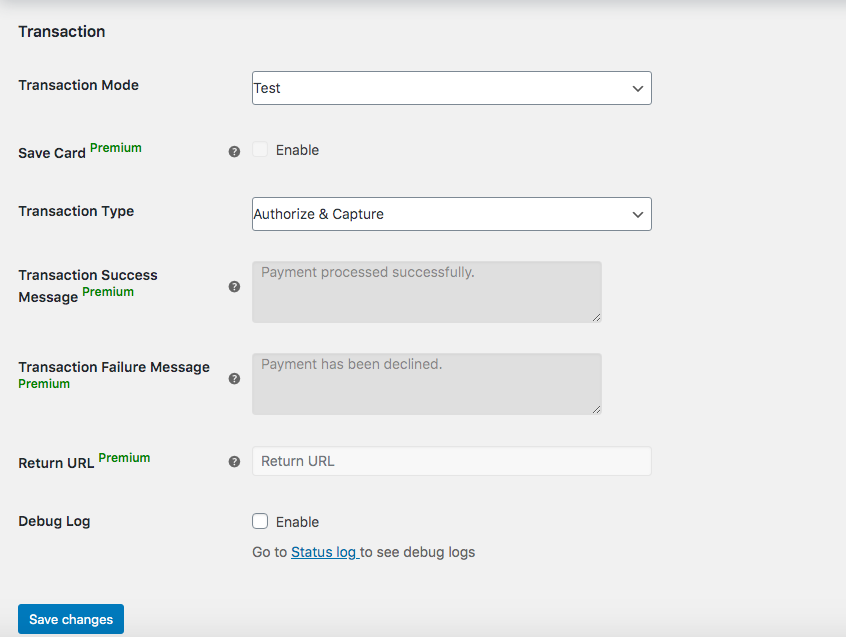
İşlem ayarlarını yapılandırın

Son olarak, İşlem ayarlarını yapılandırmanın zamanı geldi. Burada, müşterilerin kredi kartı profillerini kaydetmelerine izin vermek için Kartı kaydet özelliğini etkinleştirebilirsiniz (yalnızca premium planlar için geçerlidir). İşlem Türü için Yetkilendir ve Yakala veya Yalnızca Yetkilendir arasında seçim yapın. İlk seçenek, mağaza sahiplerinin, alışveriş yapanların siparişi verdikten hemen sonra ödemeyi almasına izin verirken, ikinci seçenek, ücretleri onayladıktan sonra ödemeyi yakalamak için başka bir sayfaya gitmelerini gerektirir. Ek olarak, premium bir kullanıcıysanız, işlem başarısı ve başarısızlık mesajlarını özelleştirebilirsiniz.
Yönlendirme URL'si, müşterileri WooCommerce varsayılan ödeme sayfası yerine bir ödeme başarısı sayfasına götüren premium bir özelliktir. Son olarak, eklentinin sunduğu hataları almak için hata ayıklama günlüğünü de işaretleyebilirsiniz. İstediğiniz tüm seçenekleri belirledikten sonra Değişiklikleri kaydet'e basın.

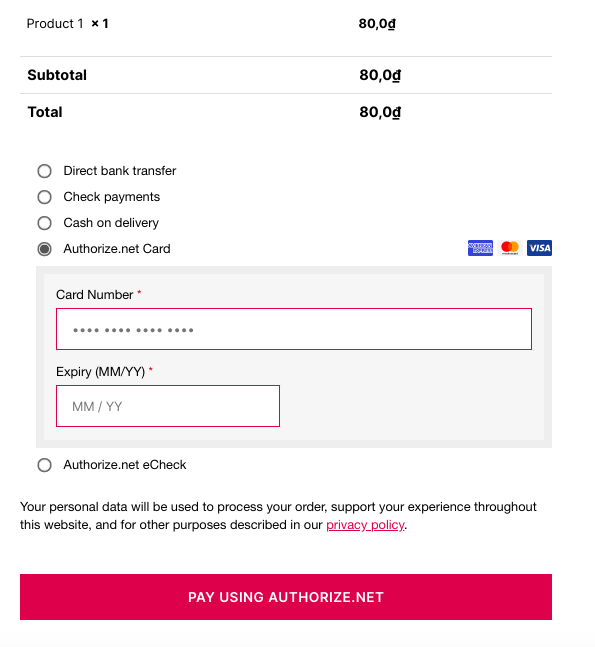
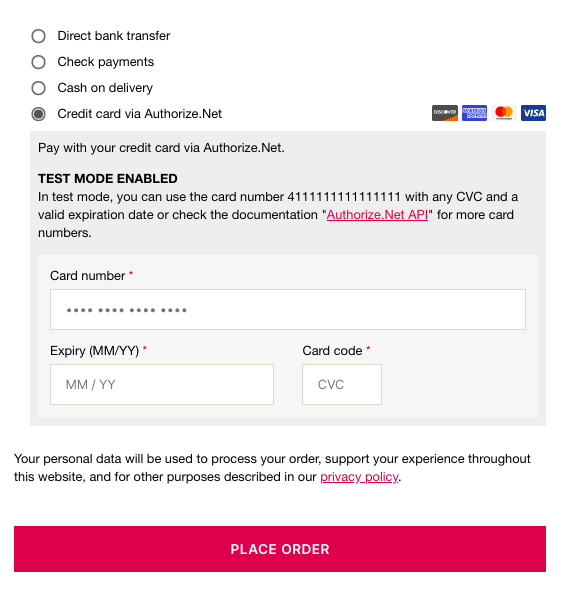
İşte bu kadar, Authorize.Net'i WooCommerce mağazanıza eklediniz! Şimdi, ödeme sayfanızdaki ödeme seçenekleri şuna benzer:

3. Adım: Authorize.Net eCheck'i yapılandırın (İsteğe bağlı)
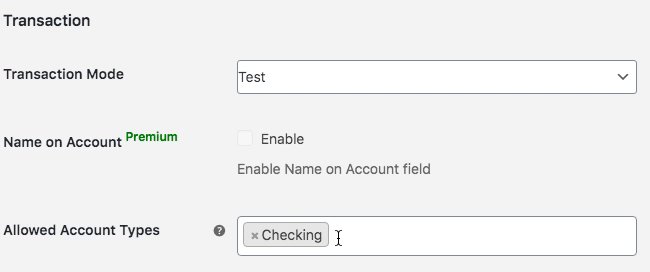
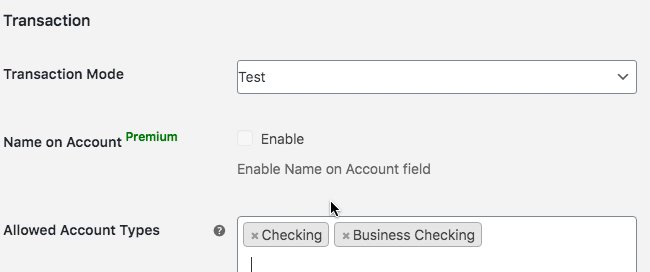
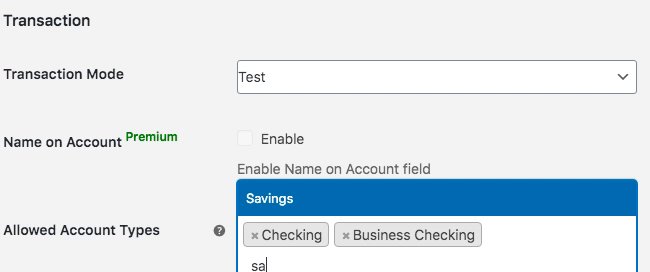
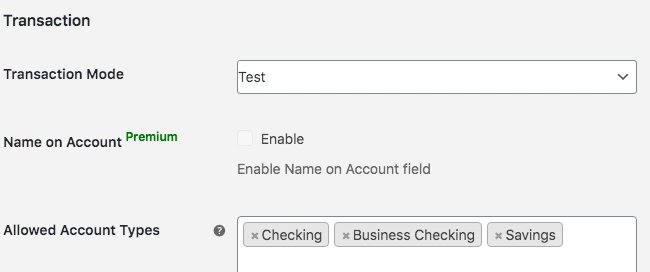
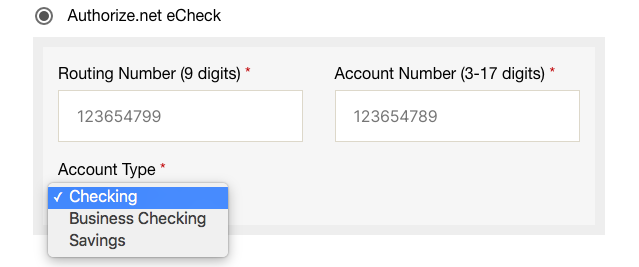
Sitenizde Authorize.Net'i zaten etkinleştirdiniz, ancak burada birkaç yapılandırma seçeneğine daha göz atacağız. Örneğin, ödeme seçeneklerini daha da çeşitlendirmek istiyorsanız, müşterilerinizin Çek, İş Kontrolü veya Birikim hesapları ile ödeme yapmasına izin verebilirsiniz. Bu şekilde, müşterilerinize ürünlerinizi satın almak için daha fazla alternatif sunan eCheck ödemelerini de kabul edeceksiniz.
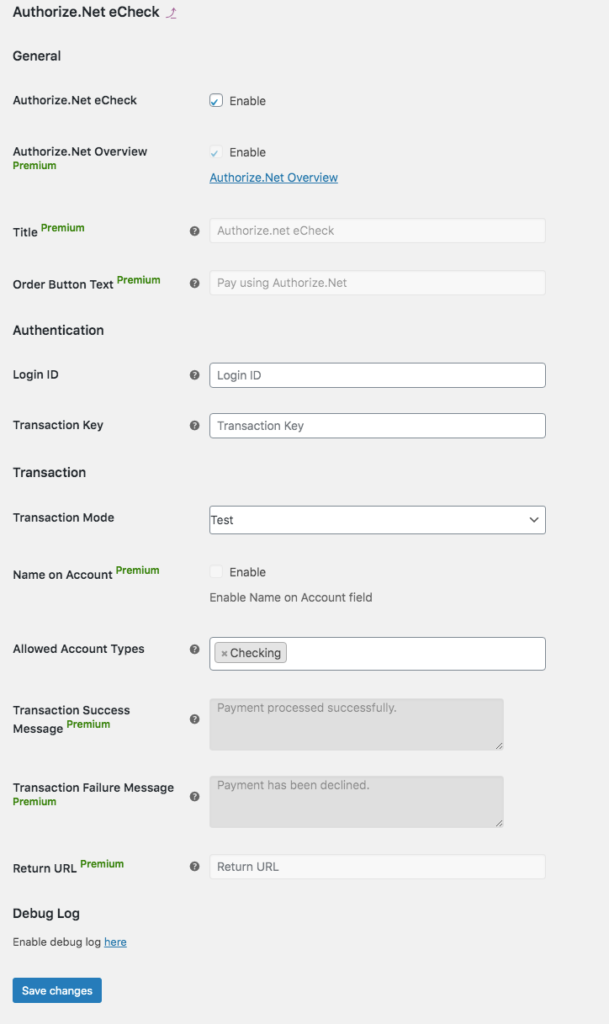
Bunu yapmak için WooCommerce > Ayarlar > Ödemeler'e gidin ve Authorize.Net eCheck'i etkinleştirin. Ardından, Yönet'e basın ve yapılandırma arayüzünü göreceksiniz.

Özellikleri Authorize.Net Kartının özelliklerine çok benzer, bu nedenle 2. Adımda gördüklerimize göre özelleştirebilirsiniz. Örneğin, Authorize.Net tarafından sağlanan Oturum Açma Kimliğini ve İşlem Anahtarını girmeniz gerekir. çalıştır. Ardından, hesap türlerini seçmek için aşağı kaydırın. Varsayılan olarak, yalnızca bir Çek hesabı görüntüler, ancak aşağıda gösterildiği gibi İş Kontrolü ve Birikimleri ekleyebilirsiniz.

eCheck, Authorize.Net Card'a benzese de bazı farklılıklar da barındırmaktadır. Örneğin, Sipariş Düğmesi Metni , ödeme sayfasında görünecek varsayılan metni değiştirmenize olanak tanır (premium özellik).
Kurulumu bitirdikten sonra, sonuçları ön uçta görmek için mağazanızı ziyaret edebilirsiniz. Üç hesap türünü etkinleştirdiyseniz, ödeme sayfasında bu şekilde görünecektir.

ELEX, ödeme ağ geçitlerini entegre etmenin yanı sıra birçok başka işlev de sunar. En iyi şekilde yararlanmak için özelliklerin tam listesine bir göz atmanızı öneririz.
2) Authorize.Net'i Authorize.Net Payment Gateway by PledgedPlugin ile WooCommerce'e ekleyin
Authorize.Net'i WooCommerce ile entegre etmenin başka bir yolu, PledgedPlugin'in Authorize.Net Payment Gateway for WooCommerce eklentisini kullanmaktır. Bu, sitenizde dünyanın her yerinden kredi kartlarını kabul etmek için tam teşekküllü bir araçtır. Bu bölümde size ücretsiz sürümü nasıl kullanacağınızı göstereceğiz. Ayrıca, tek bir site için 79.99 USD'den başlayan daha birçok özelliğe sahip profesyonel ve kurumsal planları vardır.
Bu eklenti ile adım adım Authorize.Net'i WooCommerce mağazanıza nasıl ekleyeceğinize bir göz atalım.
1. Adım: Kurun ve Etkinleştirin
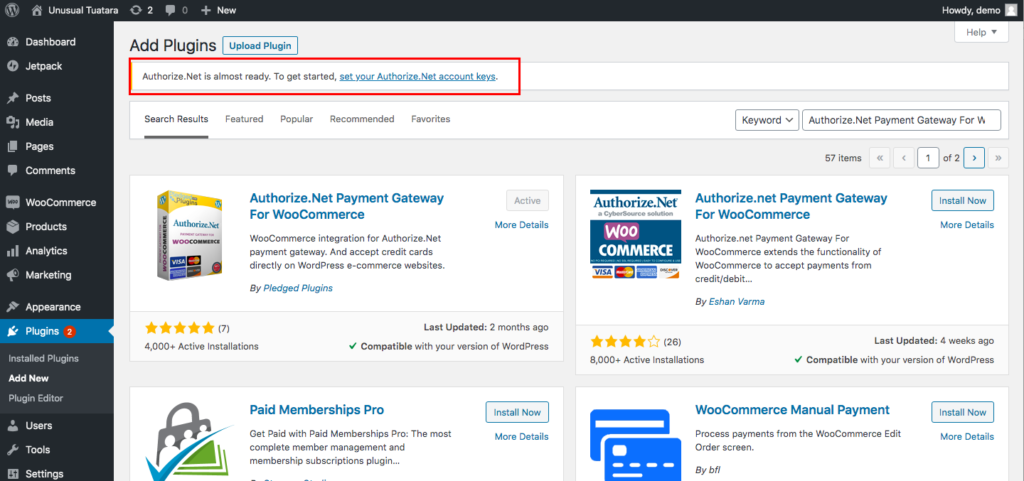
Öncelikle Authorize.Net Payment Gateway for WooCommerce'i kurup etkinleştirelim. WordPress kontrol panelinizde Eklentiler > Yeni Ekle'ye gidin ve adı yazın. İlk sonuçta hemen göreceksiniz. Şimdi Kur'a ve ardından Etkinleştir'e tıklayın. Bundan sonra, anahtarlarınızı ayarlamanız gerektiğini belirten bir mesaj göreceksiniz.

2. Adım: Authorize.Net'i kurun
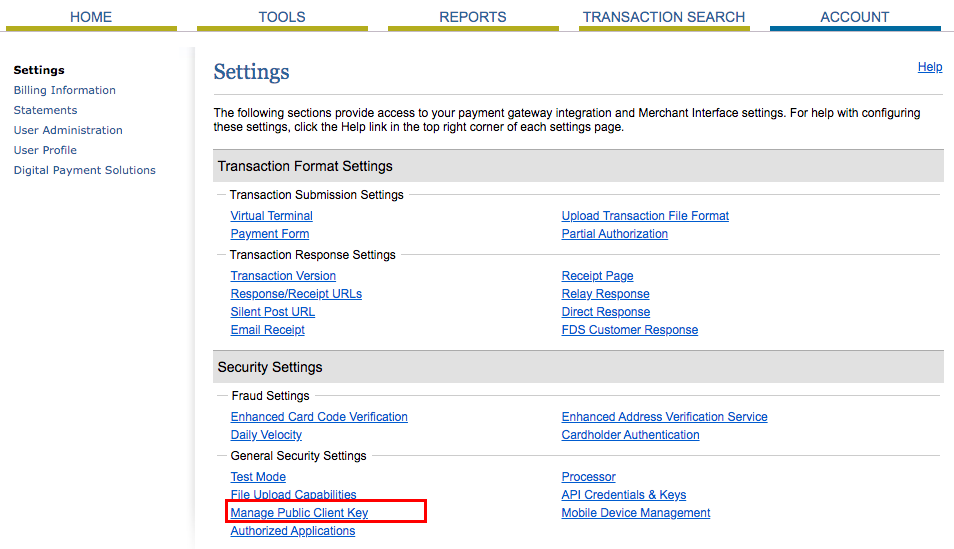
Authorize.Net hesabınızı kurmak için mesajdaki bağlantıya tıklayın. Başlamadan Önce adımında kopyaladığınız Oturum Açma Kimliği ve İşlem Anahtarı ile birlikte Genel Müşteri Anahtarınız da istenecektir. Bunu almak için Authorize.Net hesabınız > Hesap > Güvenlik Ayarları > Genel İstemci Anahtarını Yönetin seçeneğine gidin .

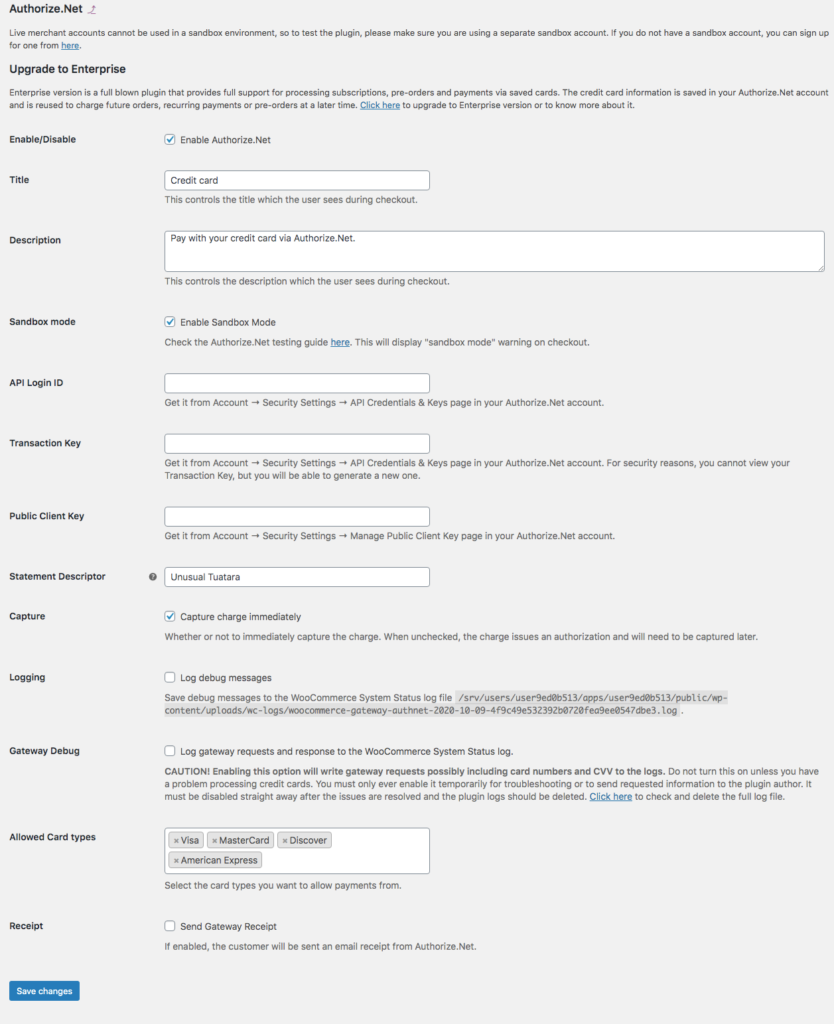
Orada, bir genel istemci anahtarı alacaksınız. Kopyaladıktan sonra, mağazanızda Authorize.Net'i kurmanın zamanı geldi. Bu nedenle, WordPress panonuzdaki eklenti ayarları sayfasına geri dönün ve üç öğeyi yapıştırın: Oturum Açma Kimliği, İşlem Anahtarı ve Genel İstemci Anahtarı .
Özelleştirme seçeneklerini görüntülemek için Authorize.Net'i etkinleştirdiğinizden emin olun. ELEX eklentisine benzer şekilde, kabul ettiğiniz kart türlerini özelleştirebilir, masrafları hemen almayı seçebilir, müşterilere Authorize.Net'ten makbuzları gönderebilir ve daha fazlasını yapabilirsiniz. İstediğiniz tüm seçenekleri seçtikten sonra değişiklikleri kaydedin.

Kurulumu bitirdikten sonra sonuçları görmek için mağazanıza geri dönün.

3) Authorize.Net by WooCommerce resmi eklentisini kullanın
Son olarak, Authorize.Net ödeme ağ geçidini WooCommerce'e eklemek için başka bir seçenek de resmi WooCommerce uzantısını kullanmaktır. Authorize.Net by WooCommerce, kredi kartlarını ve e-Çekleri güvenli ve kolay bir şekilde kabul etmek için mükemmel bir seçimdir. Ayrıca kurulumu çok basittir ve size aşağıdakiler gibi harika özellikler sağlayacaktır:
- Müşterileri tüm süreç boyunca sitenizde tutmak
- WooCommerce içinde otomatik geri ödeme süreci
- Tüm büyük kredi ve banka kartlarını ve e-Çekleri kabul eder
- Sipariş durumu "ödendi" olarak işaretlendiğinde ödemeleri otomatik olarak yakalar
- Özelleştirilebilir onay mesajları
- Abonelikler, Ön Siparişler ve Kabul.js gibi WooCommerce eklentileri için tam destek
- Müşterilerin ödeme yöntemlerini kaydetmesine olanak tanır
Authorize.Net by WooCommerce, yılda 79 USD'ye mal olan premium bir eklentidir.
Authorize.Net'in çalışıp çalışmadığını nasıl kontrol edebilirim?
Bu üç seçenekten herhangi biri, Authorize.Net'i mağazanızla entegre etmenin harika yollarıdır. Kullandığınız eklenti ne olursa olsun, Authorize.Net'in çalıştığından emin olmak her zaman iyi bir fikirdir. Bunu yapmak için, maliyeti 1 veya 2 USD olan bir ürün oluşturursunuz ve ardından gizli bir pencere kullanarak ödeme sürecinden geçersiniz . Ödeme sayfasında Authorize.Net üzerinden kredi kartlarıyla ödeme yapma seçeneğiniz varsa, her şey doğru çalışıyor. Değilse, önbelleğinizi temizleyin ve tekrar deneyin.
Son olarak, bundan sonra hala çalışmıyorsa, hiçbirini atlamadığınızdan emin olmak için öğreticinin her adımını kontrol edin.
Çözüm
Sonuç olarak, günümüzde çoğu e-ticaret mağazasının uluslararası izleyicileri var, bu nedenle müşterilere birkaç farklı ödeme seçeneği sunmak bir zorunluluktur. Çeşitli seçeneklerin yanı sıra, ödemeler söz konusu olduğunda kullanıcılar güvenliğe değer verir. Bunun için Authorize.Net mükemmel bir seçimdir. PayPal ve Stripe ile birlikte Authorize.Net, küçük ve orta ölçekli işletmelere odaklanan en büyük ödeme ağ geçitlerinden biridir.
Bu kılavuzda, üç farklı eklenti kullanarak Authorize.Net'i WooCommerce mağazanıza nasıl ekleyeceğinizi öğrendiniz. Her biri işi etkili bir şekilde yapacak. Ama hangisi mağazanız için en iyisi? Çevrimiçi bir işe yeni başladıysanız veya küçük bir mağazanız varsa, ELEX Authorize.Net Payment Gateway ve Authorize.Net Payment Gateway mükemmel seçimlerdir. Her ikisinin de ücretsiz seçenekleri vardır ve kurulumu oldukça kolaydır. Öte yandan, büyük bir çevrimiçi mağazanız varsa ve daha gelişmiş özellikler istiyorsanız, resmi Authorize.Net by WooCommerce uzantısı veya ELEX'in premium sürümü en iyi seçeneğinizdir.
Herhangi bir sorunuz varsa, lütfen bize bildirin. Size yardım etmekten mutluluk duyarız. Son olarak, daha derine inmek ve WooCommerce ödeme sürecinizi iyileştirmek istiyorsanız, ödemeyi optimize etmek için eksiksiz kılavuzumuza bir göz atın.
