WordPress'te Ekmek Kırıntıları Nasıl Eklenir?
Yayınlanan: 2021-03-30Ekmek kırıntıları , web sitenizin gezinmesini iyileştirmenize yardımcı olabilir; bu nedenle, bunları sitenizde etkinleştirmenin kolay bir yolunu arıyorsanız, doğru yere geldiniz. Bu kılavuzda, eklentileri ve tema seçeneklerini kullanarak WordPress'e nasıl kırıntı ekleyeceğinizi göstereceğiz.
Ekmek kırıntıları nedir?
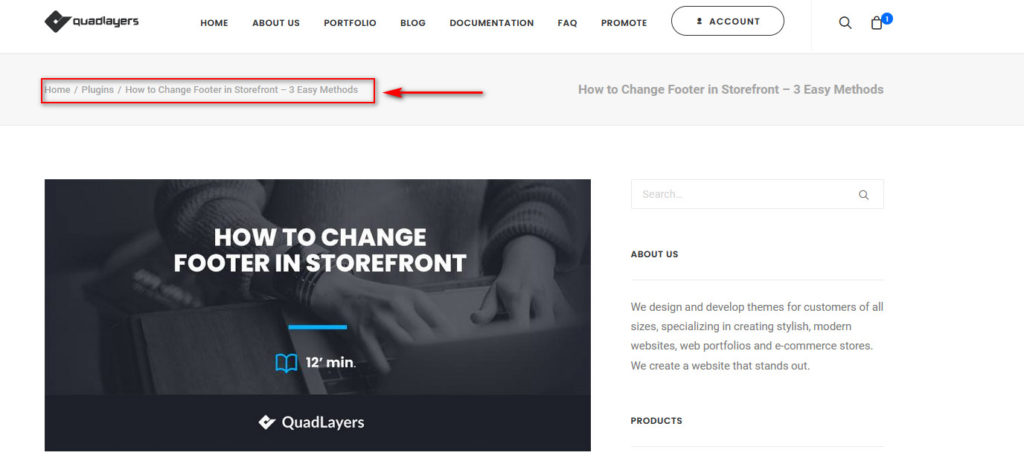
Ekmek kırıntıları, sayfanızın üst kısmında görünen bağlantılardır. Bunlar, site gezintinizin önemli bir bölümünü oluşturan birbirine bağlı bağlantılardır . Bu bağlantılar hiyerarşik olarak düzenlenmiştir, böylece kullanıcılarınız yalnızca hangi sayfada olduklarını bilmekle kalmaz, aynı zamanda hangi sayfa kategorilerinin altında olduklarını da öğrenirler. Örneğin sitemizde, bu web sayfasının üst kısmındaki kırıntıları görebilirsiniz.

Breadcrumb'lar, kullanıcılarınızın web sitenizde gezindikleri sayfanın hiyerarşisini görüntülemelerine ve daha yüksek sayfalara veya doğrudan ana sayfaya geri dönmek için bağlantılı bağlantılar almasına yardımcı olur.
WordPress'e neden Ekmek kırıntıları eklemelisiniz?
Ekmek kırıntıları eklemek , sitelerinin gezinmesini iyileştirmek isteyenler için mükemmel bir seçenektir . Esasen bir iz olarak çalıştığından, kullanıcılarınız önceki sayfalarına geri dönmek ve hangi sayfada olduklarını takip etmek için bunu kolayca kullanabilir. Bu, daha fazla etkileşime yol açar ve ziyaretçileri görüntüledikleri sayfaların kategorisi hakkında bilgilendirir.
Ek olarak, büyük bir web siteniz varsa, kırıntıları eklemek çok önemlidir. Bir e-ticaret mağazası işletiyorsanız veya içeriğinizin farklı kategoriler altında dağıtılmasını sağlıyorsanız, kırıntıları etkinleştirmek çok önemlidir. Bu, müşterilerinizin her kategori altında hangi ürünlerin bulunduğunu ve benzer ürünleri daha fazla görmek için hangi kategorilere dönebileceklerini bilmesini sağlar.
Ayrıca, kırıntıları etkinleştirmek, arama motoru tarayıcılarının birbirine bağlı bağlantılarınızdan geçmesini kolaylaştırdığı için web sitenizin SEO'sunu da geliştirir.
Artık ne olduklarını ve size nasıl fayda sağlayabileceklerini daha iyi anladığımıza göre, WordPress web sitenize nasıl ekmek kırıntıları ekleyebileceğinizi ve bunu yapmak için kullanabileceğiniz farklı yöntemleri görelim.
WordPress'te Ekmek Kırıntıları nasıl eklenir
WordPress sitenize içerik kırıntıları eklemenin birkaç farklı yöntemi vardır:
- Yoast SEO'yu Kullanmak
- Özel kırıntı eklentileri ile
- temanızdan
Her bir yönteme bir göz atalım.
NOT : Bu yöntemlerden bazıları, bazı çekirdek dosyaları değiştirmenizi gerektirir. Snippet'ler çok basit olsa da, herhangi bir sorunla karşılaşmamak için bir alt tema kullanmanızı şiddetle tavsiye ederiz. Bu, temanızda değişiklik yapma sürecini çok daha güvenli hale getirir ve temanızı güncellediğinizde değişiklikleri geri almaz. Bir alt tema oluşturabilir veya bu özel eklentilerden herhangi birini kullanabilirsiniz.
1) Yoast SEO ile WordPress'e Ekmek Kırıntıları nasıl eklenir

YoastSEO , piyasadaki en popüler eklentilerden biridir ve WordPress için eksiksiz bir SEO çözümüdür. Ayrıca, kırıntıları etkinleştirmek için özel bir seçenek ve daha fazla özelleştirmek için gelişmiş seçeneklerle birlikte gelir. Buna bağlantı ayırıcıların değiştirilmesi, ana sayfa için bağlantı metni, 404 sayfası için içerik haritaları, ek kişiselleştirme seçenekleri ve hatta içerik haritalarınızdaki sınıflandırmaları ve içerik türü arşivlerini gösterme veya gizleme dahildir.
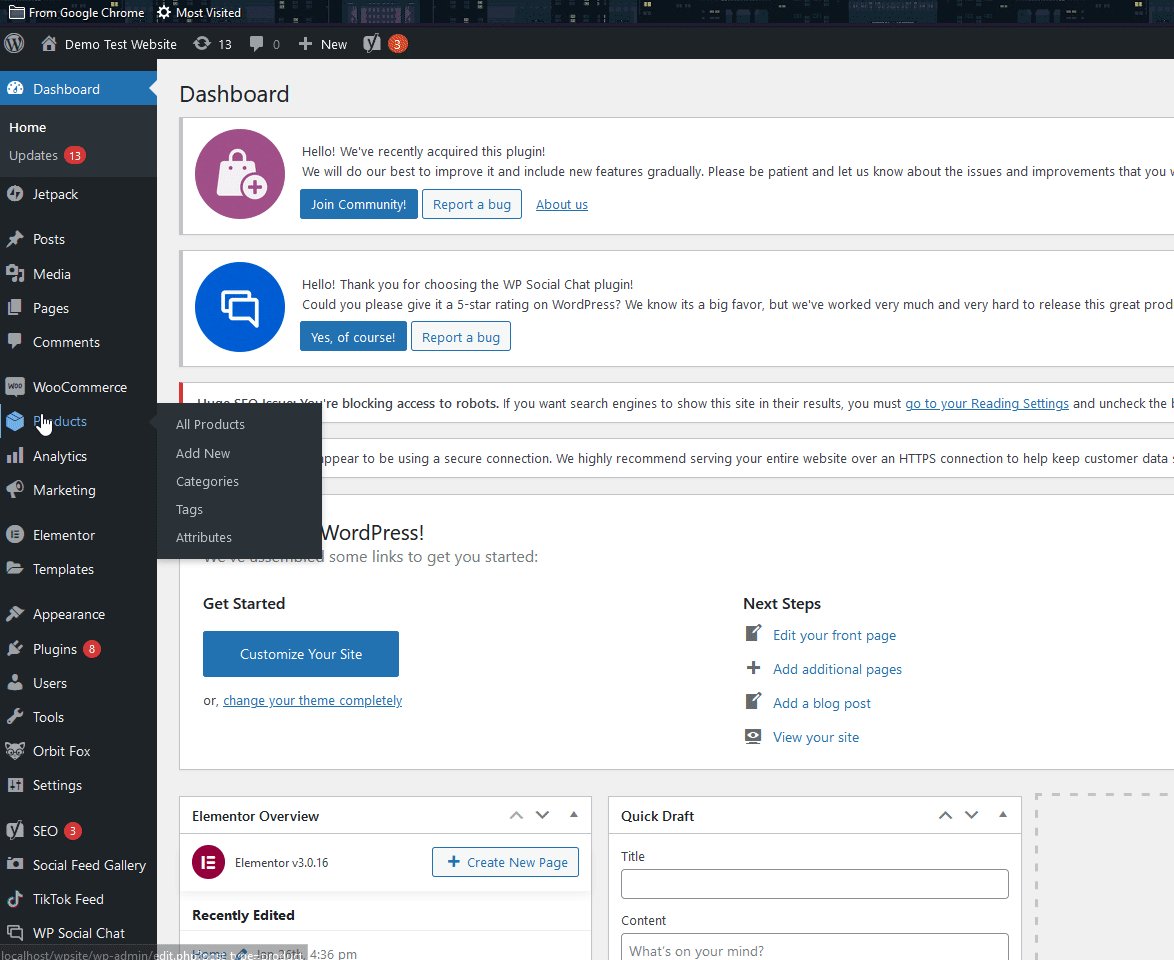
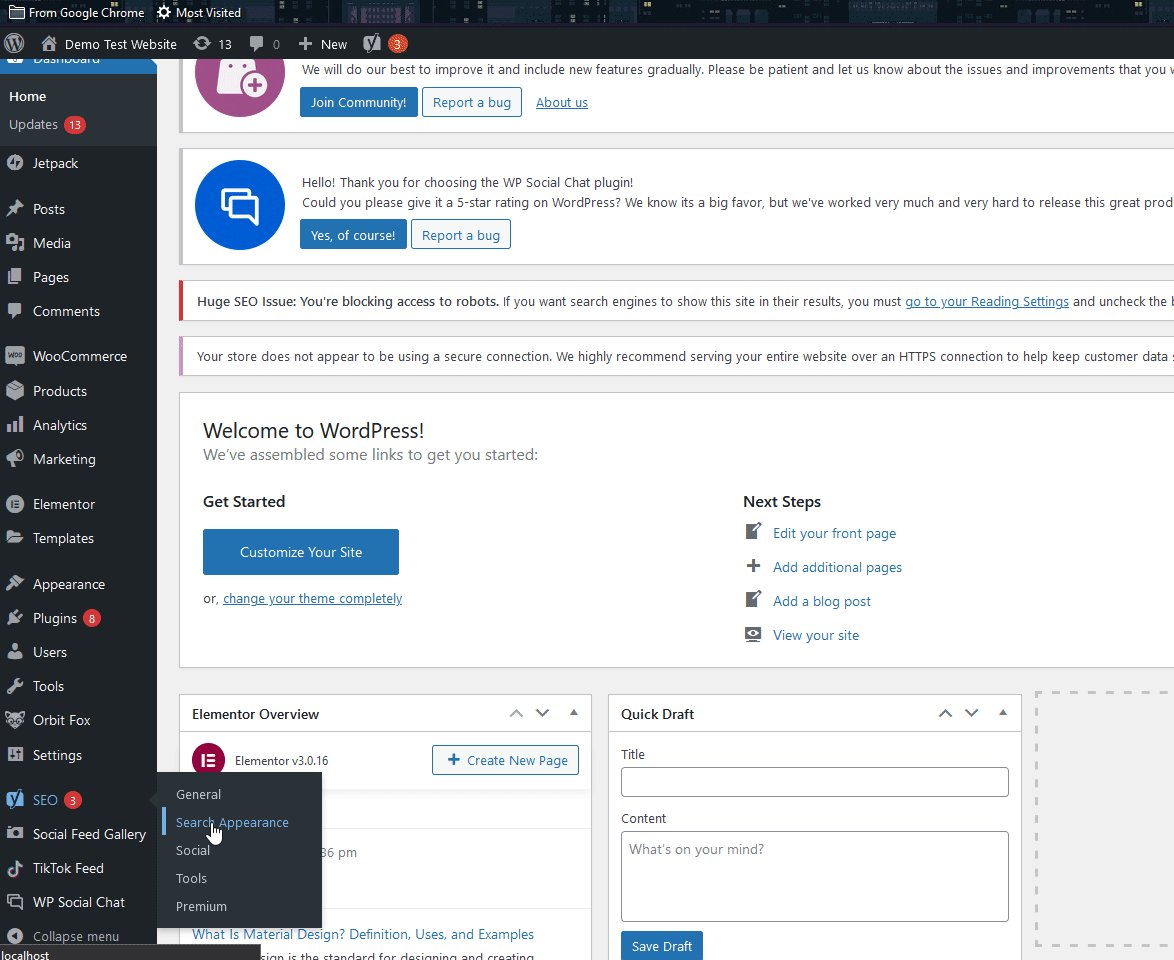
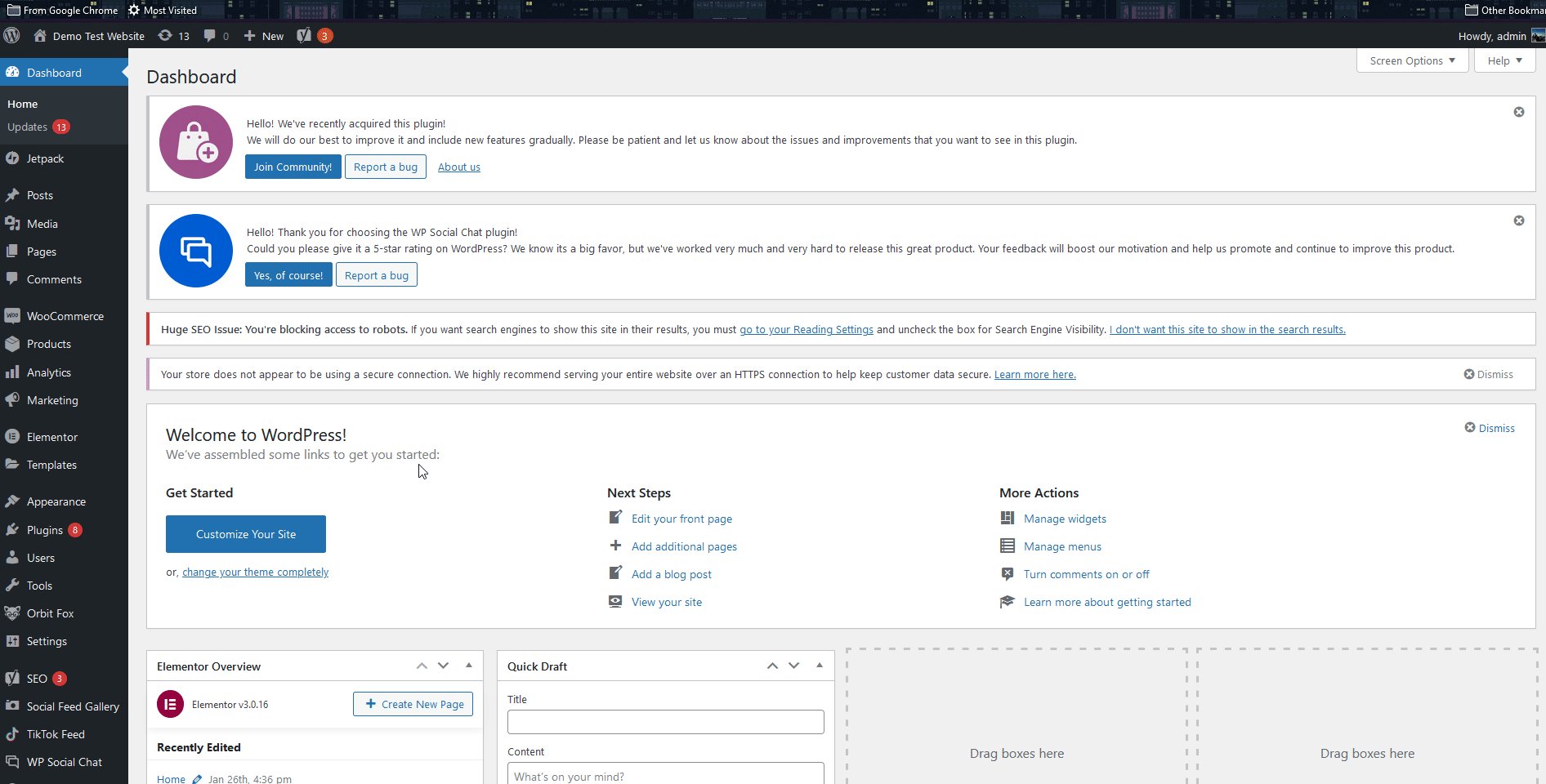
Yoast altındaki kırıntı ayarlarına erişmek ve etkinleştirmek için, WordPress Admin Dashboard'unuzda Yoast SEO > Arama Görünümü'ne gidin (elbette, Yoast SEO eklentisinin zaten kurulu ve etkinleştirilmiş olduğunu varsayarak).
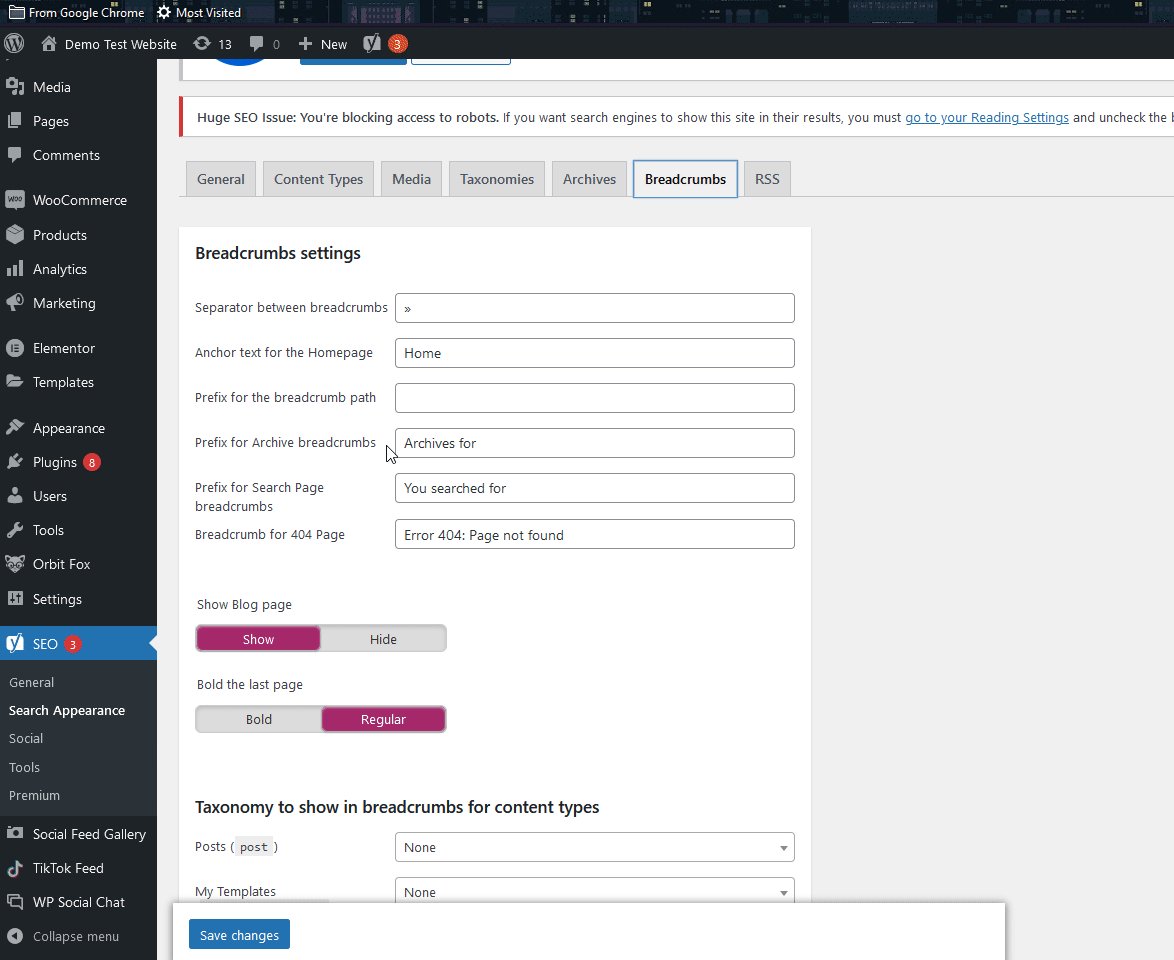
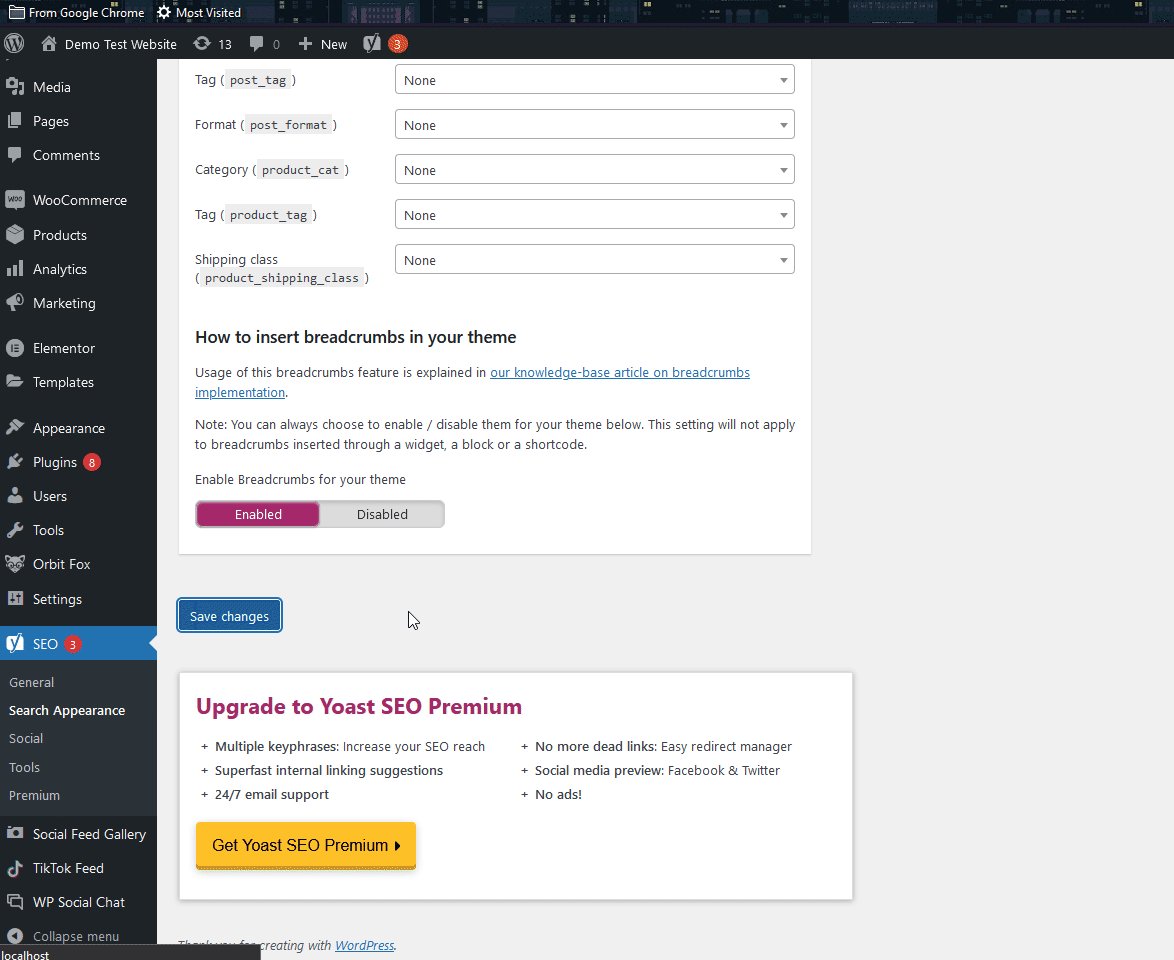
Ardından, Breadcrumbs sekmesine gidin ve Yoast SEO altında breadcrumbs seçeneklerini göreceksiniz. Aşağı kaydırın, temanız için Ekmek Kırıntılarını Etkinleştir yazan seçeneği etkinleştirin ve değişiklikleri kaydedin.

Bundan sonra, tema dosyanızın web sitenizin başlığındaki Yoast SEO kırıntılarını çağırması için headers.php dosyanıza küçük bir kod satırı eklemeniz gerekir.
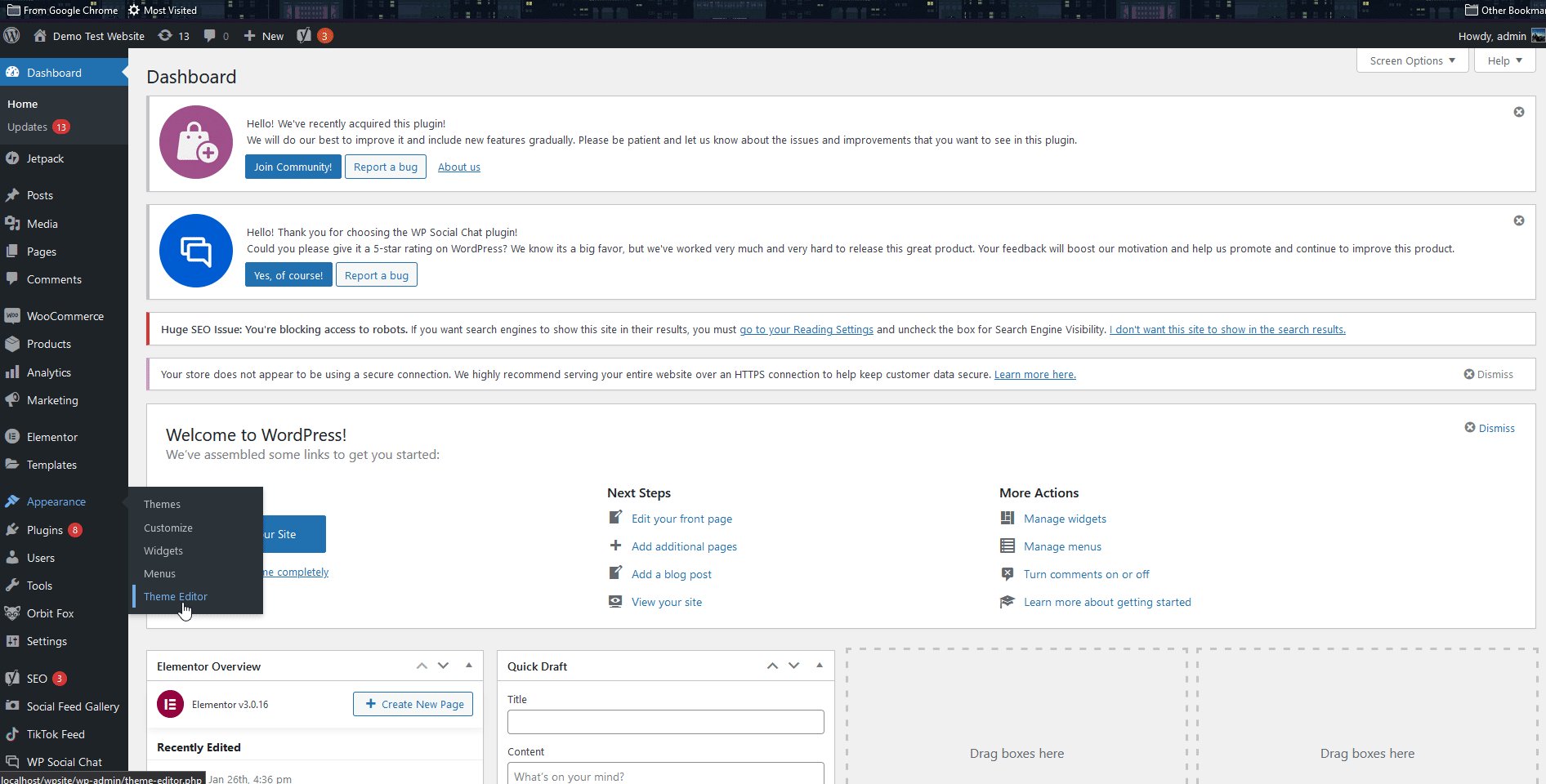
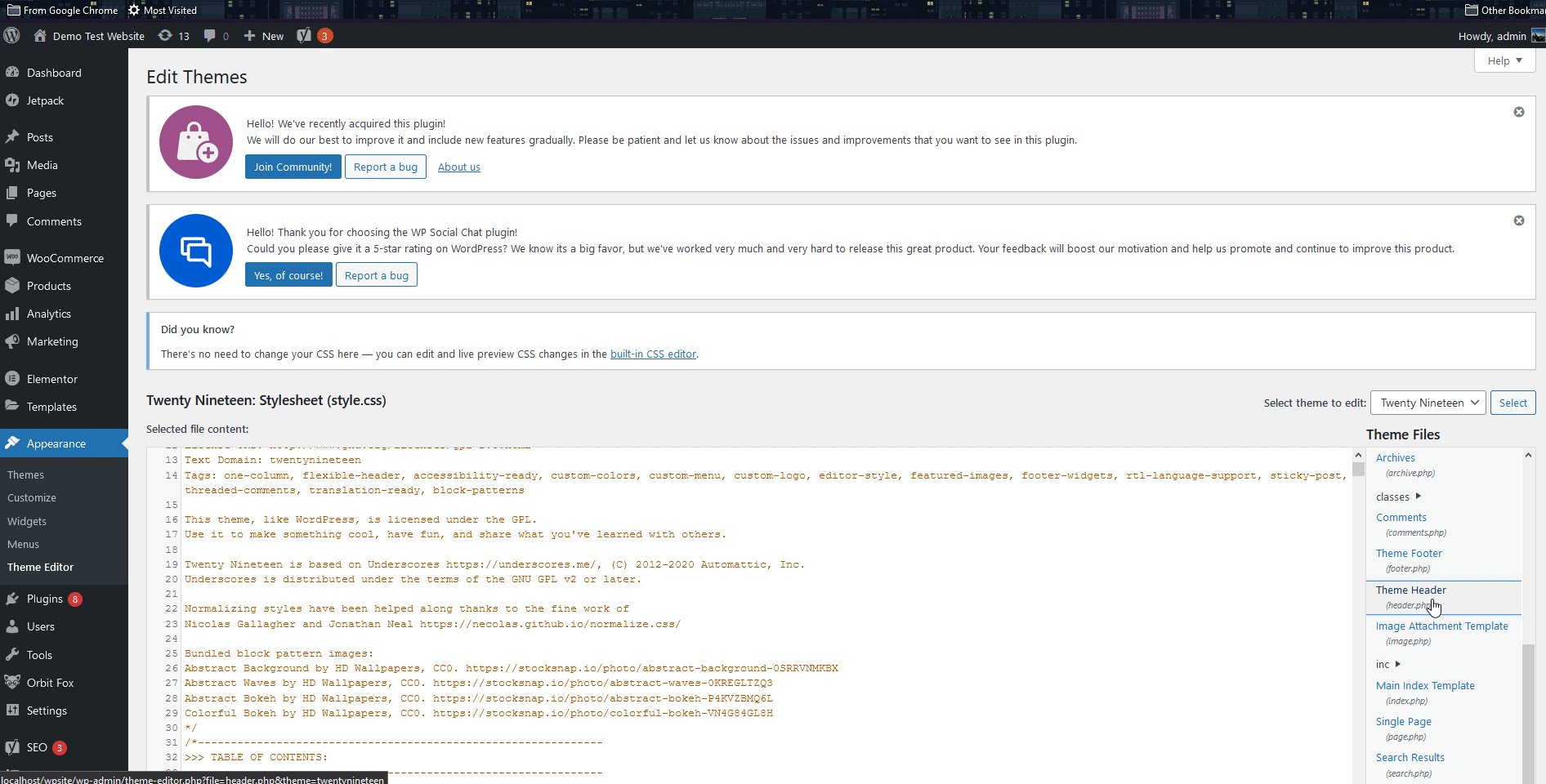
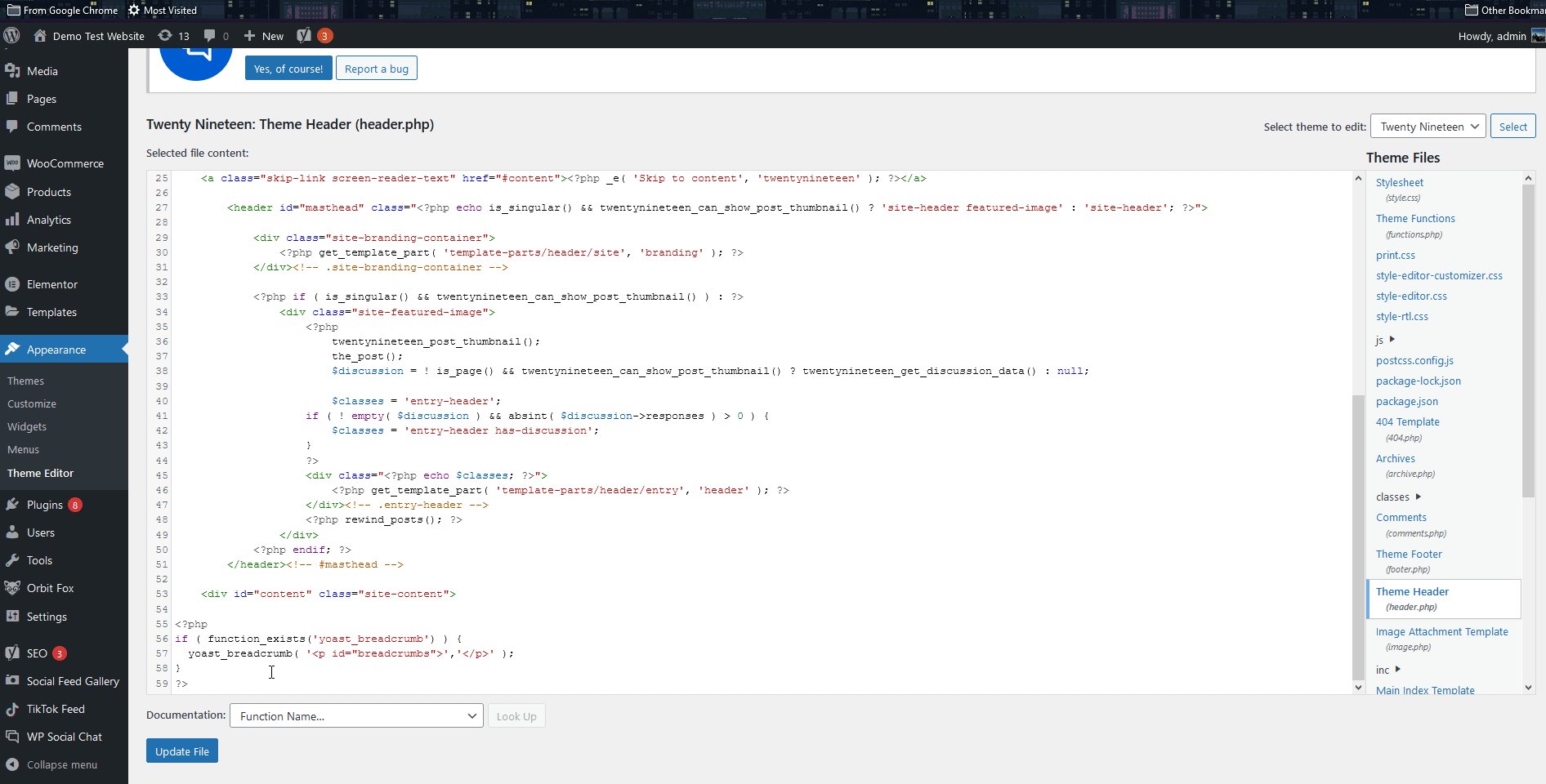
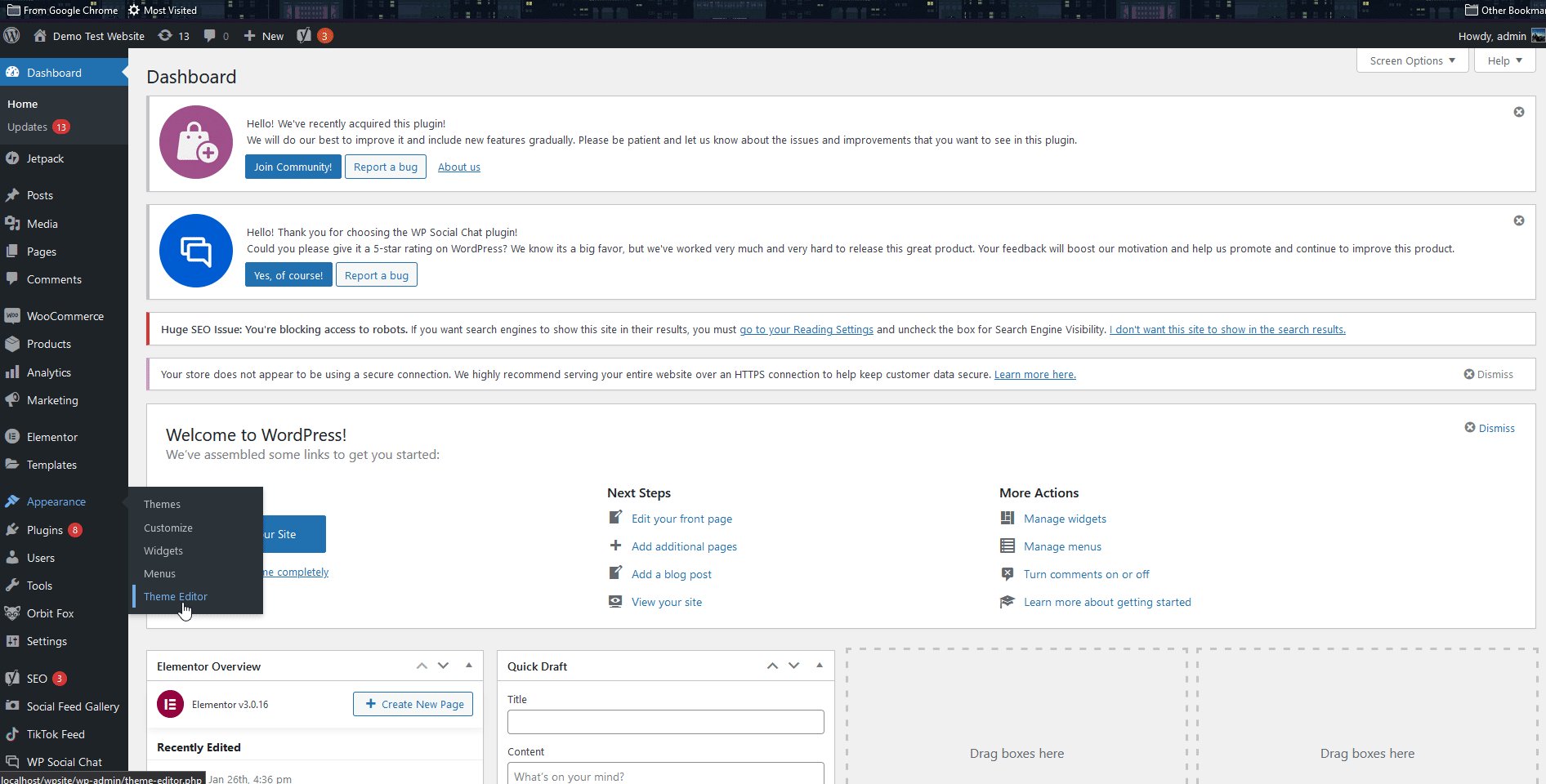
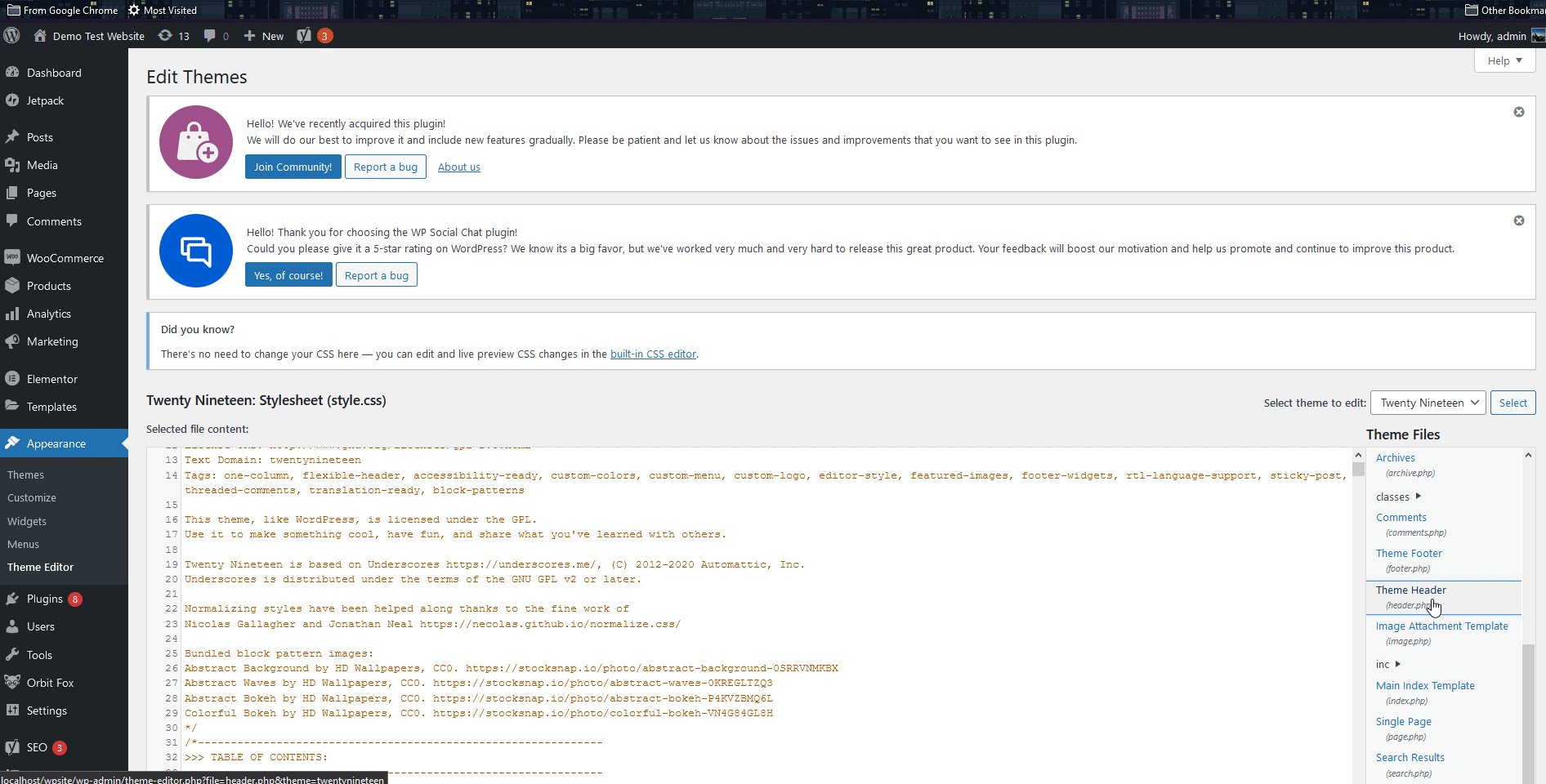
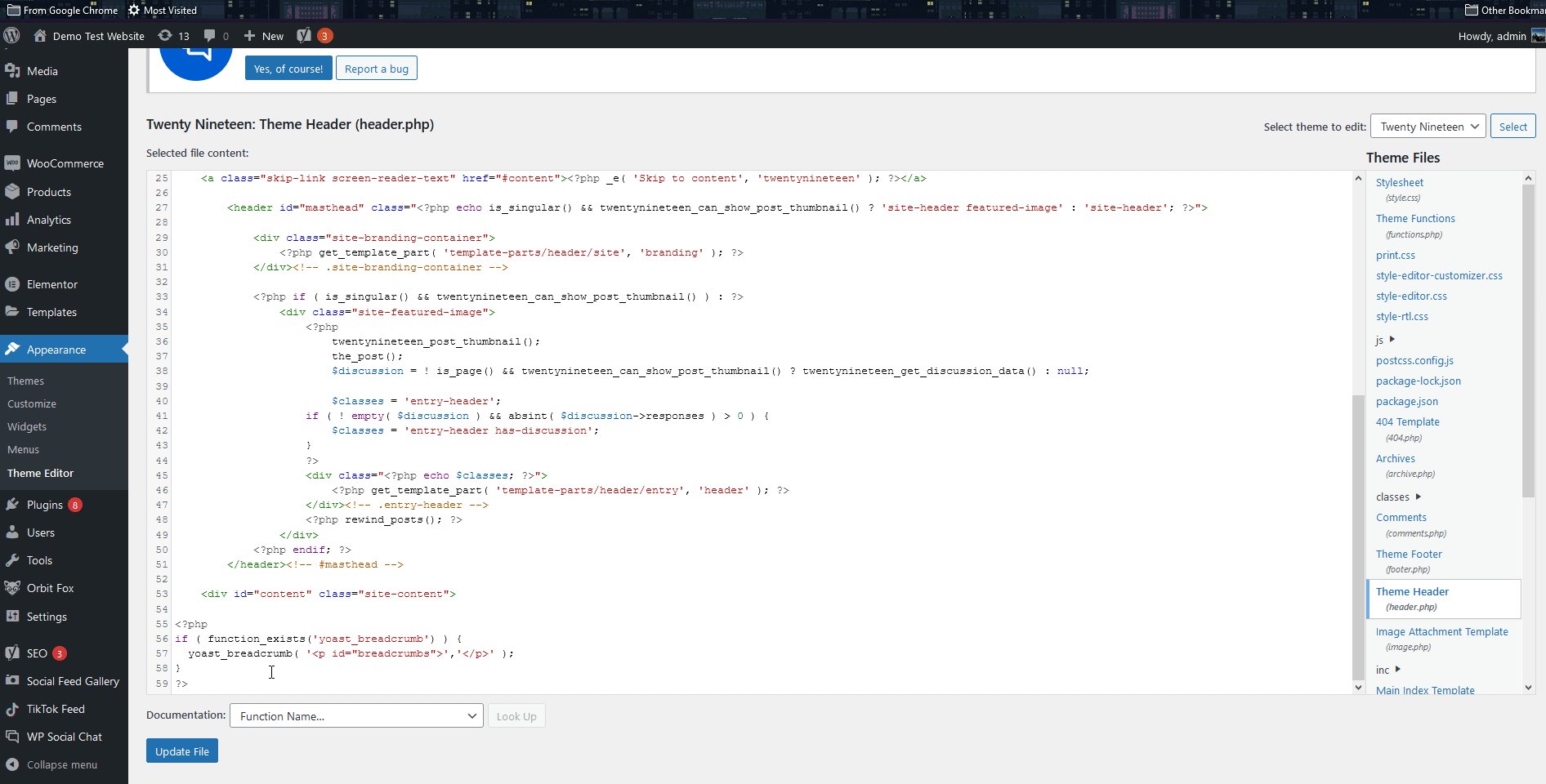
Bunu yapmak için Görünüm > Tema düzenleyici 'yi tıklayarak tema düzenleyicinizi açın. Ardından, sağdaki Tema dosyaları listesini kullanın ve Tema Başlığı'nı seçin.

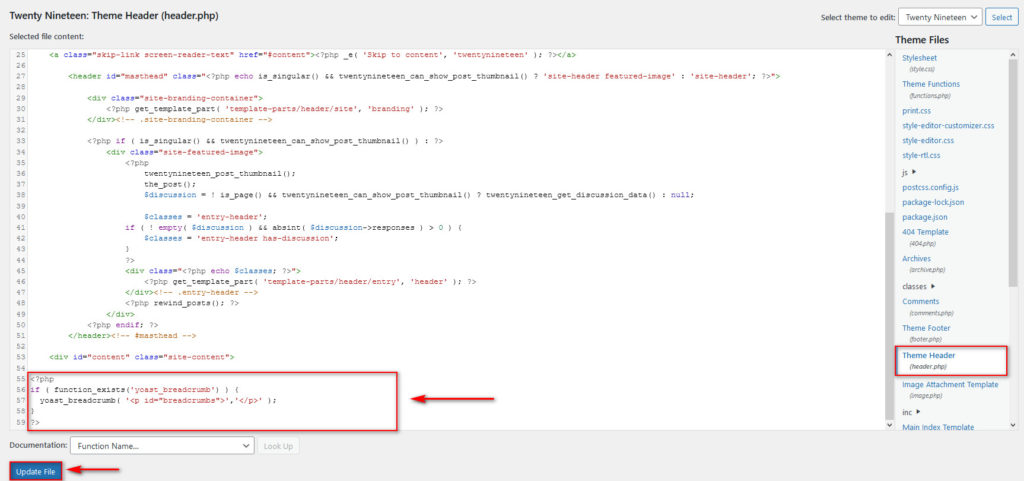
Şimdi düzenleyiciyi kullanın ve aşağıdaki parçacığı header.php dosyasının sonuna yapıştırın.
<?php
if ( function_exists('yoast_breadcrumb')) {
yoast_breadcrumb('<p>','</p>');
}
?> 
Ardından, Dosyayı Güncelle'ye basın ve hepsi bu kadar! Artık Yoast SEO kırıntılarınızı kullanabilmelisiniz.
İçerik haritalarınızı istediğiniz şekilde özelleştirmek için içerik haritaları sekmesi altındaki ek seçeneklere göz atmayı unutmayın. Yoast, hepsini oradan yapmanıza izin verir ve çoğu WooCommerce temasıyla uyumludur.
2) Özel Eklentilerle WordPress'e Ekmek Kırıntıları nasıl eklenir
Alternatif olarak, Yoast SEO kullanmak istemiyorsanız üçüncü taraf eklentileri kullanabilirsiniz. Bu bölümde, WordPress sitenize ekmek kırıntıları eklemek için kullanabileceğiniz birkaç mükemmel eklentiye göz atacağız. Tüm bu eklentiler ücretsizdir , böylece bir kuruş harcamadan onları test edebilir ve sizin için doğru olanı seçebilirsiniz.
1) Esnek Ekmek Kırıntısı

Flexy BreadCrumb, özel kısa kodunu kullanarak web sitenizdeki kırıntıları kolayca etkinleştirmenizi sağlar. Eklentiyi kurun ve etkinleştirin ve kısa kodunu web sitenizin herhangi bir yerinde kullanın: sayfalar, bloglar, widget'lar, üstbilgiler veya altbilgiler. Bu şekilde, içerik kırıntılarınızı sitenizin herhangi bir bölümüne ekleyebilir, böylece içeriğinizin geri kalanına sığdırabilirsiniz.
Bu ücretsiz eklenti ayrıca özel kişiselleştirme seçenekleriyle birlikte gelir, böylece kırıntı ayırıcıları, giriş ve bitiş metnini, renkleri, bağlantılar için renk seçeneklerini ve çok daha fazlasını değiştirebilirsiniz.
Ana Özellikler
- Web sitenizin herhangi bir bölümüne ekmek kırıntıları eklemek için özel kısa kod
- Tonlarca kişiselleştirme seçeneği
- Çok kullanıcı dostu ve kullanımı kolay
2) Kırıntı NavXT

Breadcrumb NavXT, tamamen işlevsel kırıntıları etkinleştirmek için eksiksiz ve sağlam bir çözümdür. En popüler kırıntı eklentilerinden biridir ve bunun iyi bir nedeni vardır. Özel bir widget kullanarak veya WordPress dosyalarınızı kullanarak doğrudan üstbilgiler, altbilgiler veya belirli sayfa şablonlarındaki işlevini çağırarak kırıntılarınızı kolayca etkinleştirebilirsiniz.
Eklenti ayrıca kırıntılarınızı özelleştirmek için yerleşik seçeneklerle birlikte gelir ve sağlanan seçeneklerin çokluğu şaşırtıcıdır. Bloglarınız, gönderileriniz için ayrı şablonlar oluşturabilir ve içerik haritalarınızı sitenizin farklı bölümlerinde belirgin bir şekilde göstermenin yaratıcı yollarını deneyebilirsiniz.

Ana Özellikler
- Kapsamlı kırıntıları kişiselleştirme ve şablon özelleştirmeleri
- Web sitenizin herhangi bir yerinde kırıntıları etkinleştirmek için özel widget'lar
- Kullanıcıların işlev ve filtre eklemesi için ek özellikler
3) Ekmek Kırıntısını Yakala
Catch BreadCrumb, web sitenize ekmek kırıntısı navigasyonu eklemenizi sağlayan şık ve hafif bir eklentidir. Kırıntılarınızı anında etkinleştirebilir ve özel kısa kod ve kişiselleştirme seçeneklerini kullanarak daha da ileri götürebilirsiniz.
Catch BreadCrumbs, özellikler söz konusu olduğunda en sıkışık paket değildir, ancak iyi tasarlanmış seçenekler paketi, çok fazla zorlanmadan ihtiyacınız olan tüm özelliklere sahiptir ve en yeni kullanıcıların bile ekmek kırıntılarını birkaç dakika içinde kurmasına olanak tanır. . Son olarak, zarif kırıntıları ekleyebilir ve ana sayfanızda kırıntıları gizleme gibi şık seçenekleri kullanabilirsiniz.
Ana Özellikler
- Hafif ve kullanımı basit
- Tonlarca kişiselleştirme seçeneğiyle duyarlı tasarım
- Ana sayfada veya belirli sayfalarda kırıntıları gizleme/gösterme seçenekleri
Şimdi bu eklentilerden birine bir göz atalım ve bunları web sitenizde nasıl etkinleştirebileceğinizi görelim. Bu demo için Flexy BreadCrumbs kullanacağız, ancak başka herhangi bir aracı kullanabilirsiniz. Çoğu araç benzerdir, bu nedenle çoğu eklenti için bu adımları sorunsuz bir şekilde uygulayabilirsiniz. Ancak, yol boyunca karşılaşabileceğiniz sorunları çözmek için belgeleri elinizin altında bulundurmanızı öneririz.
Flexy Breadcrumbs ile WordPress'te Ekmek Kırıntıları Ekleyin
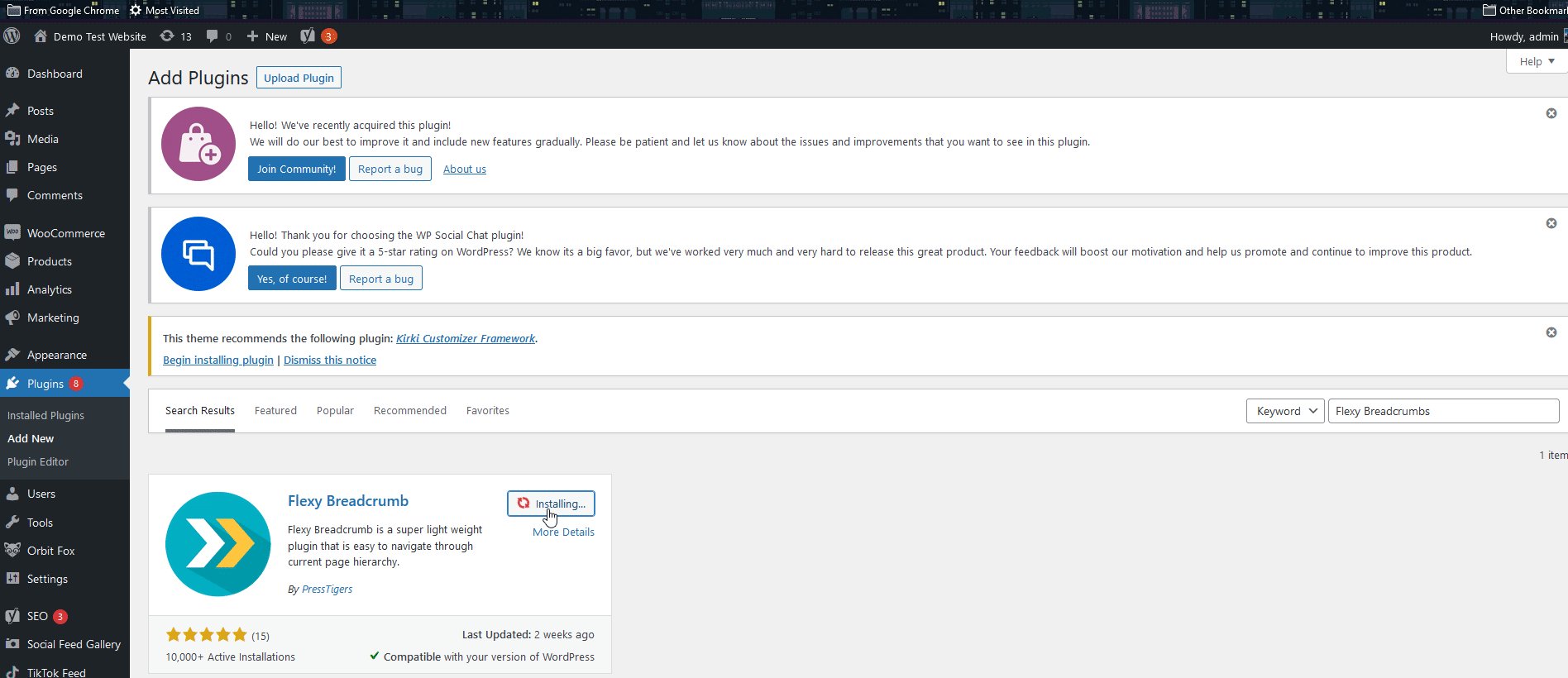
Eklentiyi yükleyerek başlayalım, bu nedenle WordPress Yönetici Kontrol Panelinizde Eklentiler > Yeni Ekle'ye gidin. Ardından, Flexy BreadCrumbs'ı aramak için sağ üstteki arama çubuğunu kullanın, Yükle'ye tıklayın ve ardından etkinleştirin .

Şimdi eklentiyi nasıl kuracağımızı ve özelleştireceğimizi görelim.
Flexy BreadCrumbs Kısa Kodunu Kullanma ve Tema Dosyalarınıza ekleme
Flexy BreadCrumbs'ı kullanmanın en kolay yolu, kısa kodunu kullanmaktır :
[flexy_breadcrumb]
Bu kısa kodu, üzerinde kırıntılarınızı görüntülemek için herhangi bir bloga, sayfaya veya widget'a ekleyebilirsiniz.
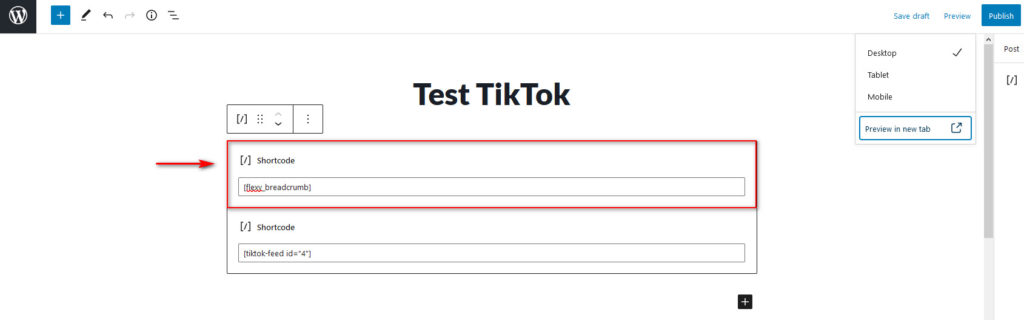
Örneğin, bir blogda veya ürün sayfasında kırıntıları görüntülemek istiyorsanız, aşağıda gösterildiği gibi bu kısa kodu eklemeniz yeterlidir.

Öte yandan, kırıntılarınızı manuel olarak eklemeden tüm sayfalarınızda ve yayınlarınızda görünmesini istiyorsanız, bu kısa kodu tema dosyalarınıza ekleyebilirsiniz.
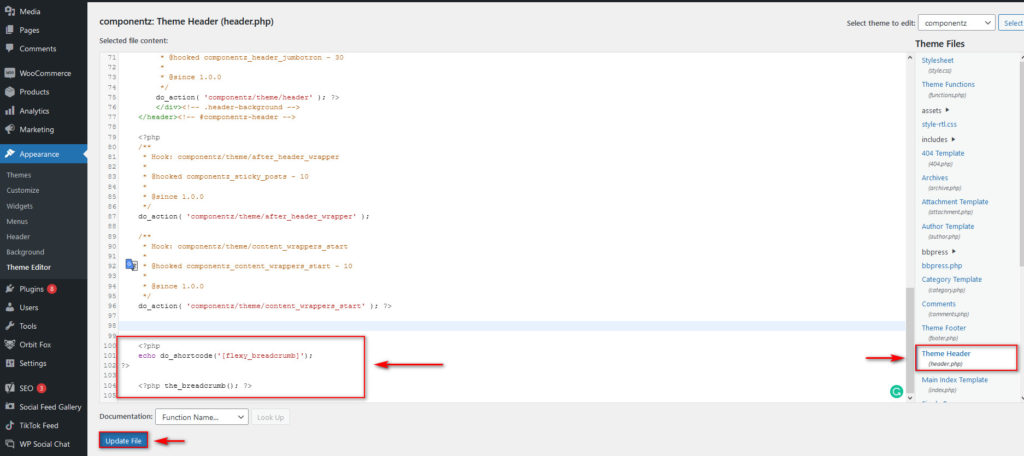
Bunu yapmak için, Görünüm > Tema Düzenleyici'ye tıklayarak Tema Düzenleyicinizi açın, sağdaki Tema dosyaları kenar çubuğunu kullanın ve header.php dosyanızı seçin.

Şimdi, dosyanın altına aşağıdaki parçacığı ekleyin:
<?php
echo do_shortcode('[flexy_breadcrumb]');
?> 
Başka bir kısa kod eklentisi kullanıyorsanız, eklentinin [flexy_breadcrumb] bölümünü bunun yerine eklentinizin kısa koduyla değiştireceğinizi unutmayın.
Bundan sonra, Dosyayı Güncelle 'yi tıklayın ve içerik haritalarınız web sitenizde görüntülenecektir.
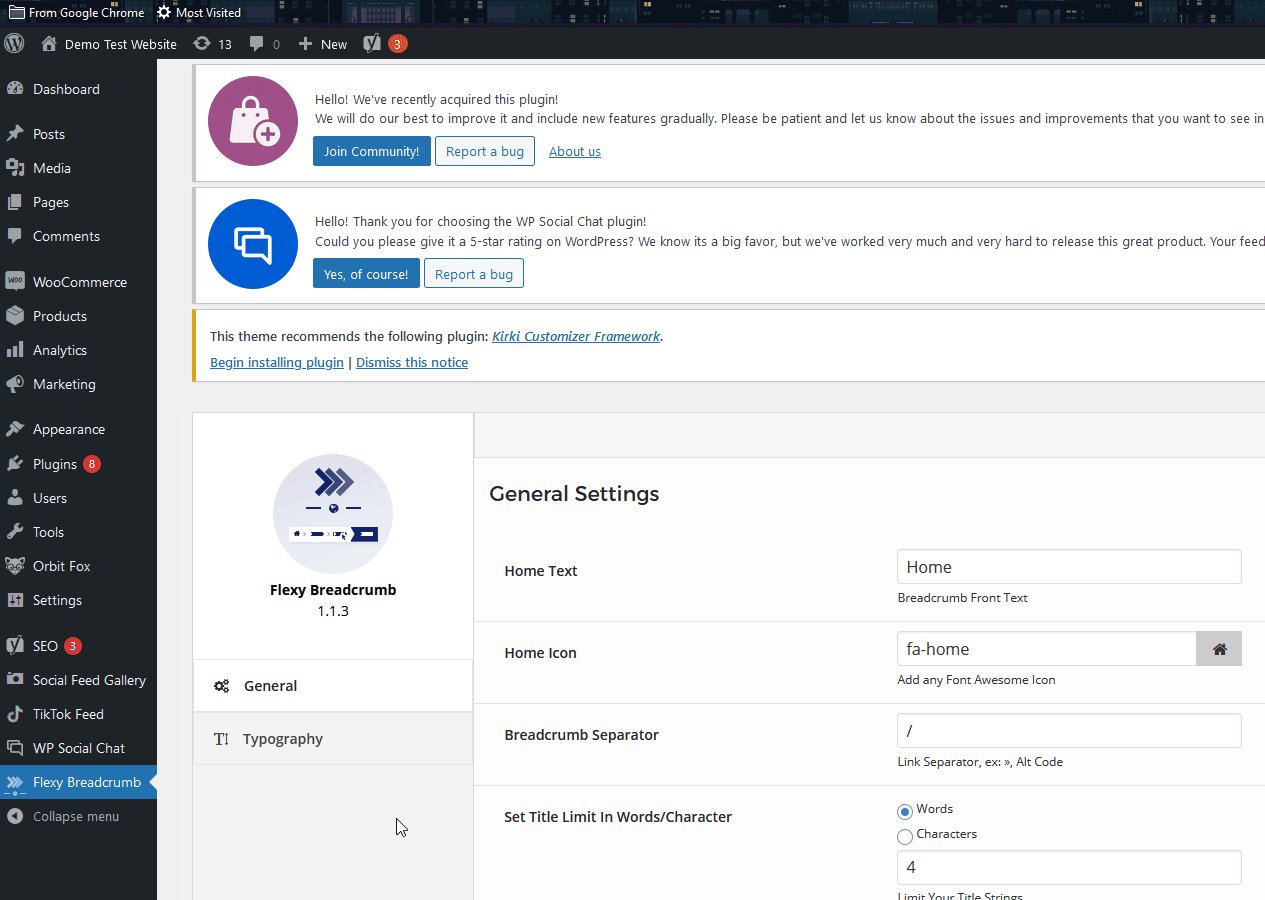
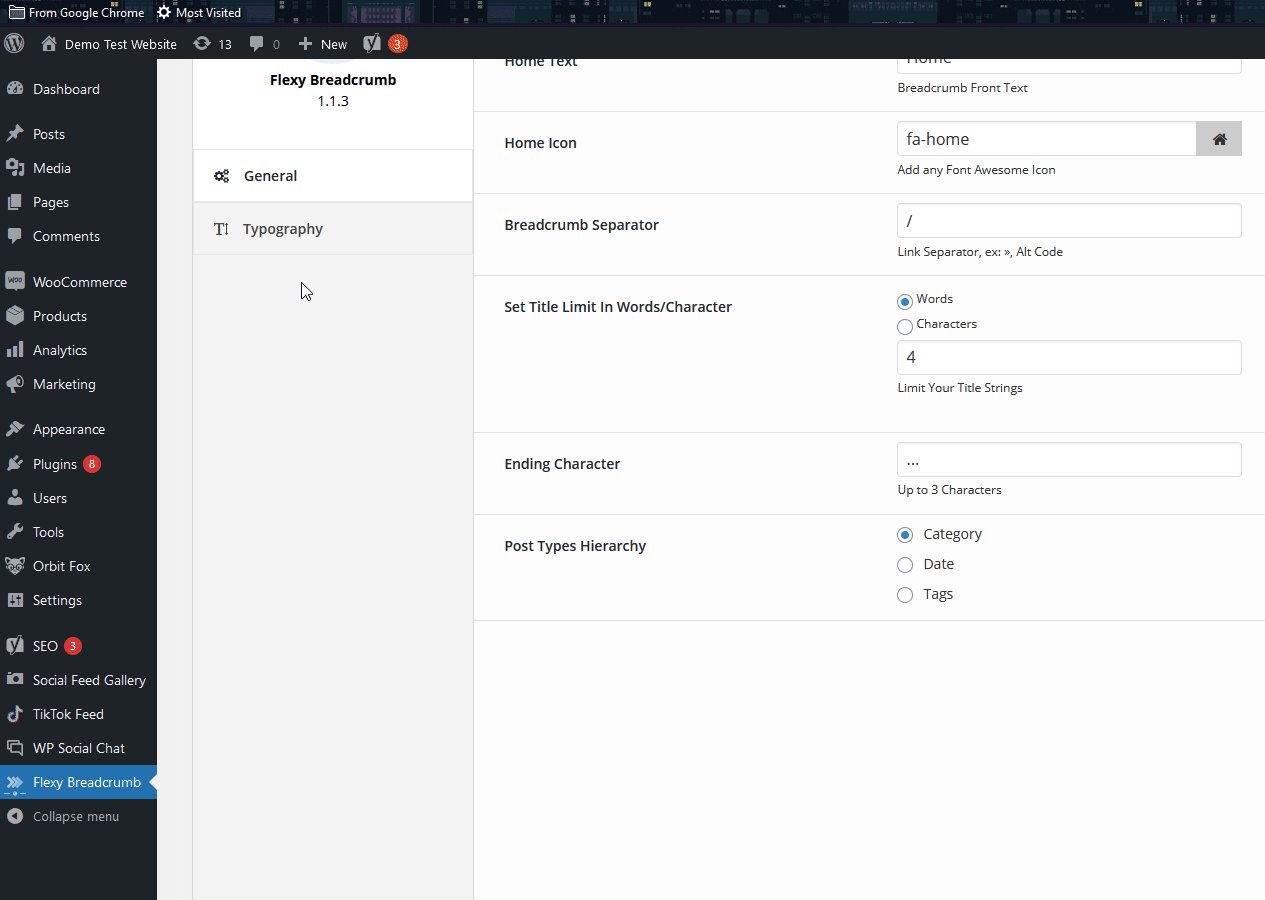
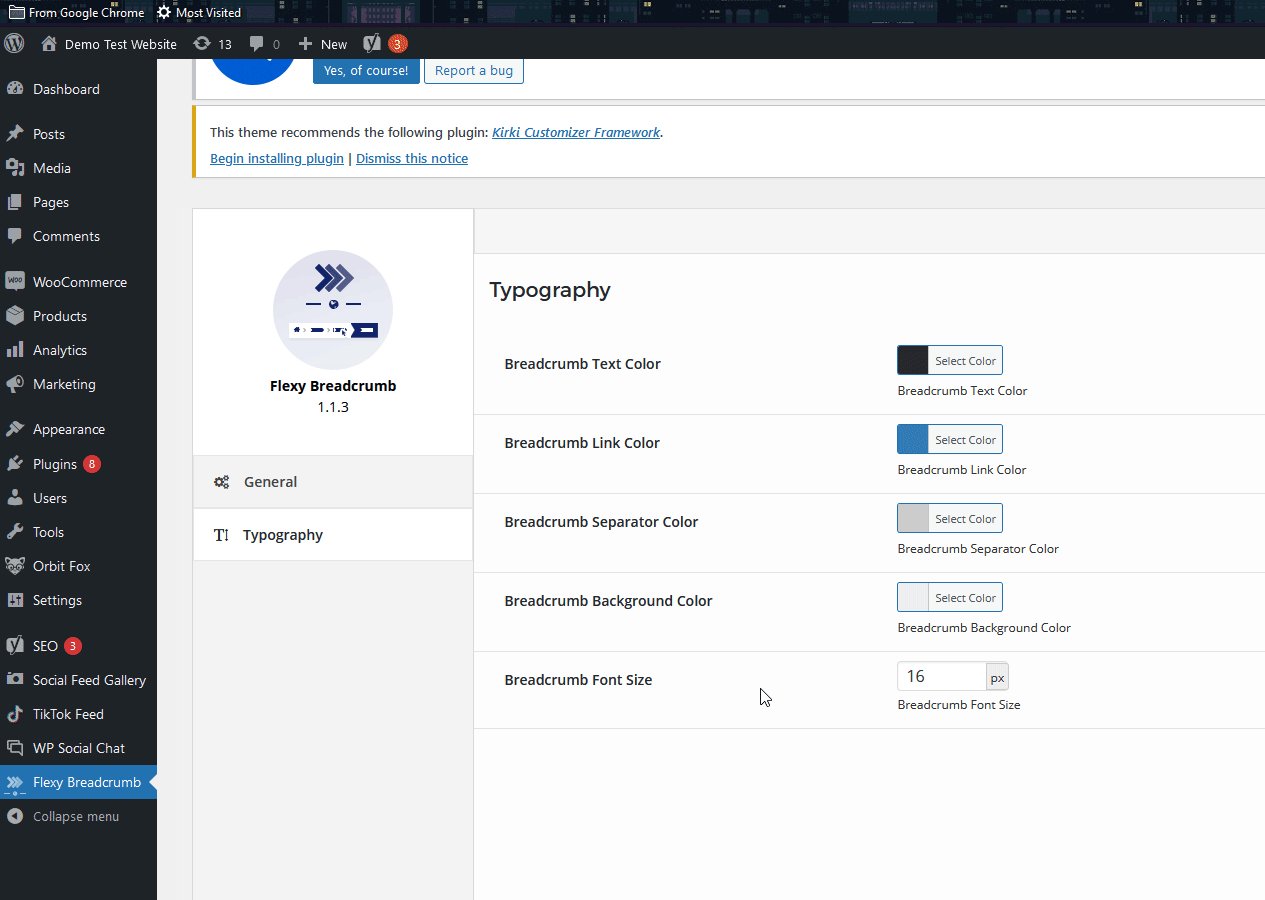
Peki ya kırıntılarınızı web sitenize uyacak şekilde özelleştirmek isterseniz? Eklentinin seçeneklerini kullanarak bunu yapabilirsiniz. WP Admin Dashboard kenar çubuğunuzdaki Flexy Breadcrumb'a tıklamanız yeterlidir; içerik haritalarınızı değiştirmek için tüm özelleştirme seçeneklerini göreceksiniz. Bu, ana sayfa simgesini, içerik haritası ayırıcısını, yazı tipi hiyerarşisini ve hatta tipografi ayarlarını değiştirmeyi içerir.

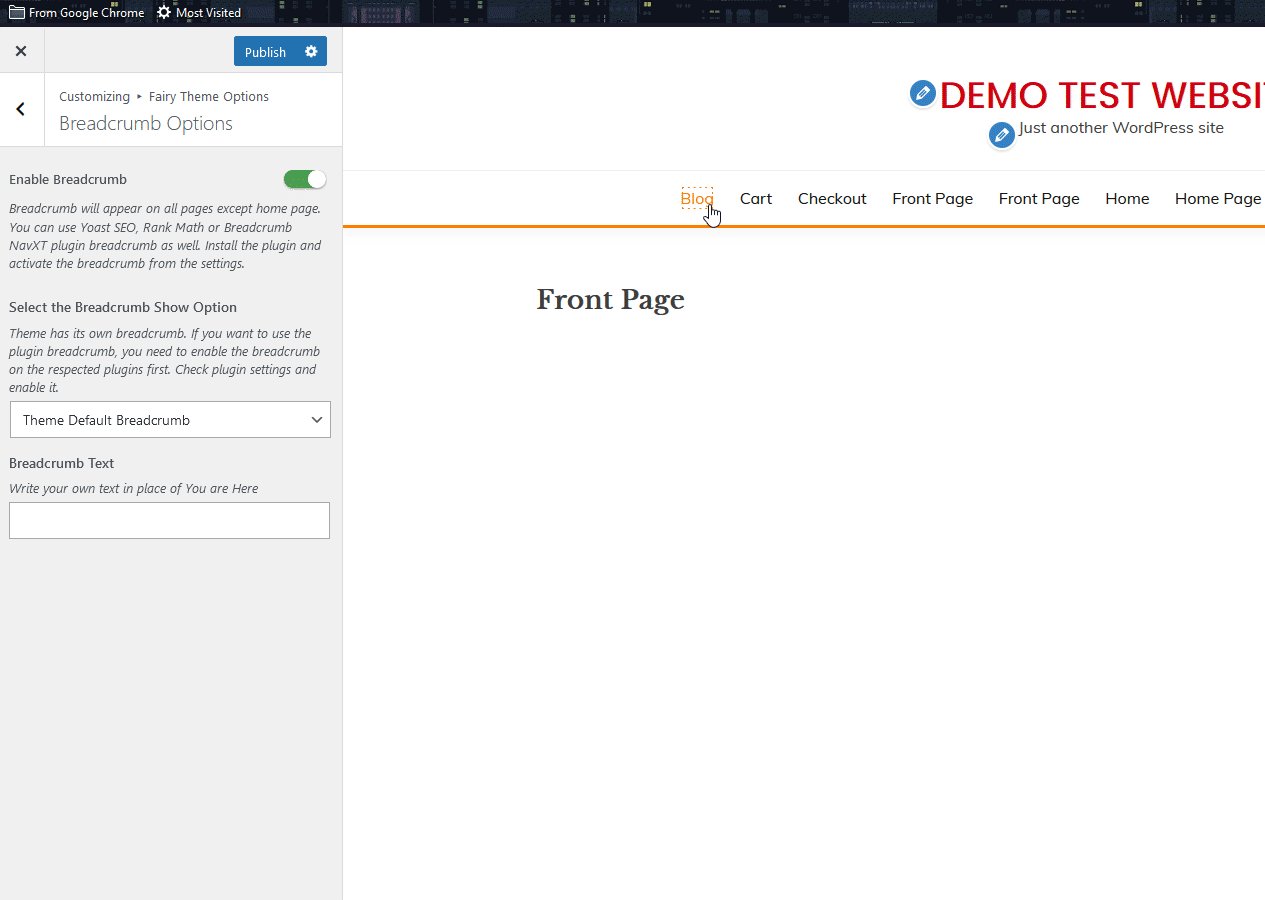
3) WordPress'te BreadCrumbs'ı Temanızdan nasıl eklenir (veya kaldırılır)
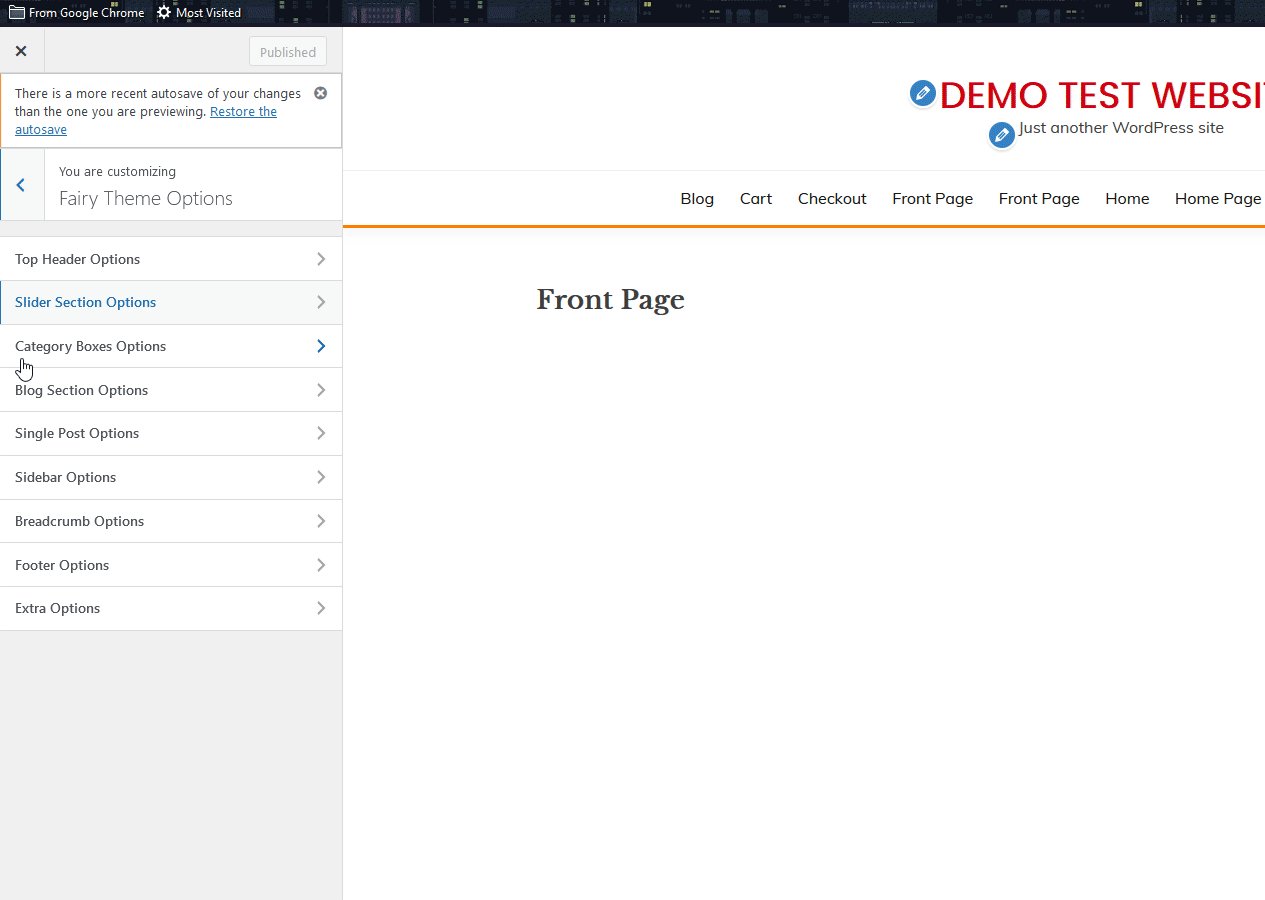
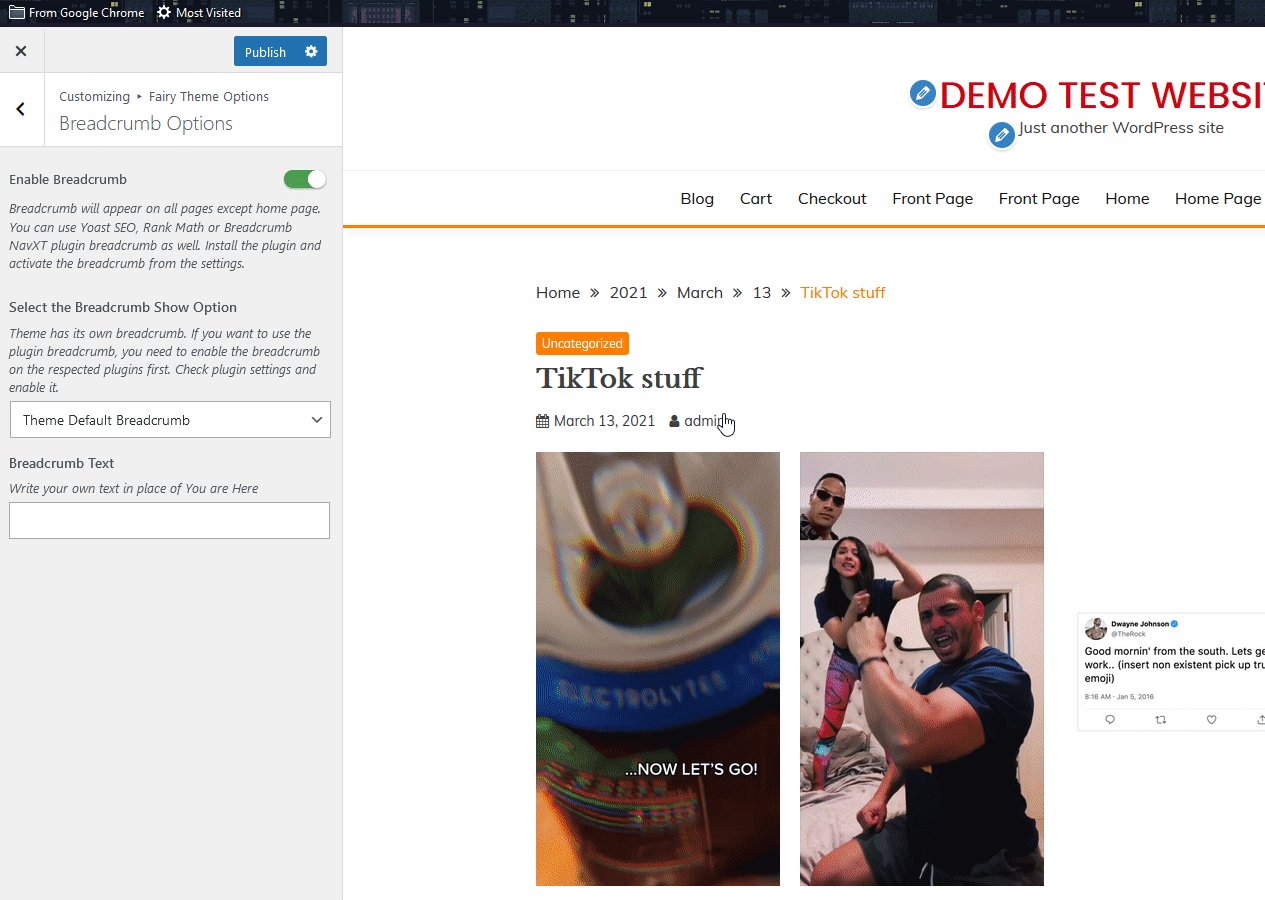
Bazı temalar kendi özel kırıntı seçenekleriyle gelir ve genellikle bunları tema seçeneklerinden etkinleştirebilir/devre dışı bırakabilirsiniz. Örneğin Elf teması için Appearance > Customize > Dedicated theme options sekmesine giderek tema seçeneklerine gidebiliriz ki bu bizim için Fairy Theme options olarak etiketlenmiştir. Oradayken, Breadcrumbs'ı tıklıyoruz ve sağlanan geçiş ile bunları etkinleştiriyor/devre dışı bırakıyoruz.

Bazı temalar ayrıca içerik haritalarını sitenizin görünümüne ve izlenimine uyacak şekilde özelleştirmek için ek seçeneklerle birlikte gelir.
Bonus: Ekmek kırıntıları nasıl devre dışı bırakılır
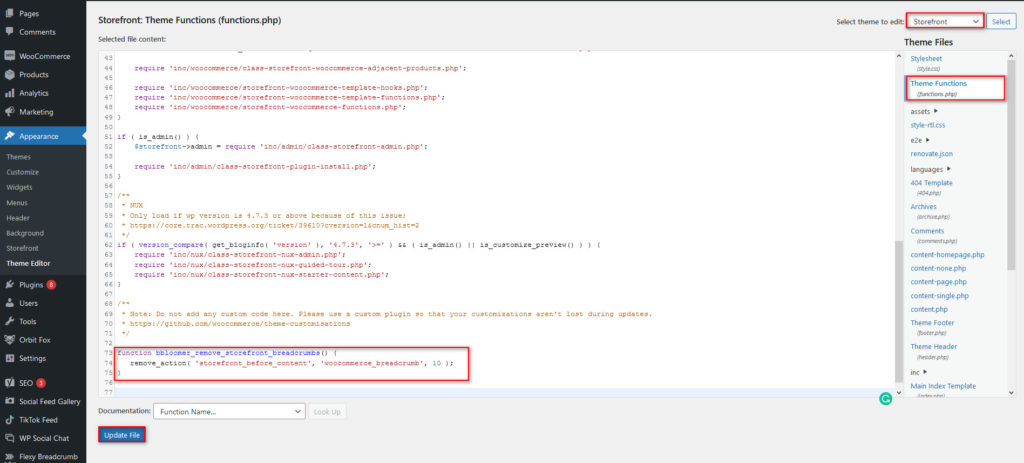
Bazı temalar varsayılan olarak etkinleştirilmiş kırıntılarla birlikte gelir, bu nedenle bunları devre dışı bırakmak için tema dosyalarına bir işlev eklemeniz gerekir. Örneğin, Storefront özel içerik haritalarıyla birlikte gelir ve aşağıdaki kodu kullanarak bunları devre dışı bırakabilirsiniz:
add_action('init', 'ql_remove_storefront_breadcrumbs');
function ql_remove_storefront_breadcrumbs() {
remove_action( 'storefront_before_content', 'woocommerce_breadcrumb', 10);
}Görünüm > Tema Düzenleyicileri > function.php seçeneğine giderek bunu functions.php dosyanıza eklemeniz yeterlidir .

Bundan sonra , dosyayı güncellemeyi unutmayın ve hepsi bu. İçerik kırıntılarını sitenizden başarıyla kaldırdınız.
Çözüm
Sonuç olarak, içerik kırıntıları, web sitenizin gezinmesini iyileştirmenize ve müşteri deneyimini geliştirmenize yardımcı olabilir.
Bu kılavuzda, WordPress sitenize içerik haritası eklemenin farklı yollarını gördük:
- Yoast SEO'nun kırıntı seçeneklerini kullanma
- Özel bir eklenti ile
- Temanızın seçenekleri aracılığıyla (varsa)
Ek olarak, basit bir kod parçacığıyla sitenizden içerik haritalarını nasıl kolayca kaldırabileceğinizi gösterdik. Son olarak, temanızı değiştirirseniz kırıntıları eklemek için kod parçacığını yeniden eklemeniz gerekebileceğini unutmayın.
Sitenizi nasıl özelleştireceğiniz ve gezinmesini nasıl iyileştireceğiniz hakkında daha fazla bilgi için aşağıdaki eğiticilere göz atın:
- WordPress'te kırıntıları nasıl düzenlenir
- WooCommerce Ürünleri Markaya Göre Nasıl Düzenlenir
- Menüye WooCommerce Ürün Kategorileri Nasıl Eklenir
Sitenize ekmek kırıntıları eklediniz mi? Hangi yöntemi kullandınız? Aşağıdaki yorumlar bölümünde bize bildirin!
